Cum să creați un șablon de pagină cu rezultatele căutării Divi (pentru începători)
Publicat: 2022-06-17Vă întrebați cum să creați un șablon de pagină cu rezultatele căutării Divi?
Prin crearea unei pagini personalizate cu rezultatele căutării, puteți oferi vizitatorilor dvs. rezultate de căutare mai relevante și îi puteți încuraja să exploreze mai mult conținutul dvs.
Una dintre cele mai ușoare moduri de a face acest lucru este să utilizați Divi. Acest plugin puternic pentru crearea de pagini WordPress vă permite să creați o pagină personalizată cu rezultatele căutării fără a fi priceput la tehnologie.
În acest tutorial pas cu pas, vă vom arăta cum puteți crea o pagină personalizată cu rezultatele căutării cu Divi și o puteți îmbunătăți folosind SearchWP.
Puteți folosi acest cuprins pentru a naviga rapid prin el:
- De ce să creați un șablon de pagină cu rezultatele căutării personalizate Divi?
- Cum se creează o pagină cu rezultatele căutării
- Pasul 1: Instalați și activați SearchWP
- Pasul 2: Creați șablonul de pagină personalizată cu rezultatele căutării
- Pasul 3: Personalizați-vă pagina cu rezultatele căutării
- Pasul 4: Verificați noua pagină cu rezultatele căutării
Să începem!
De ce să creați un șablon de pagină cu rezultatele căutării personalizate Divi?
Când vizitatorii folosesc bara de căutare de pe site-ul dvs., se așteaptă să vadă rezultate relevante.
Dacă văd o pagină goală după ce au introdus o interogare de căutare, există șanse mari să părăsească site-ul dvs. imediat.
Din fericire, puteți evita cu ușurință astfel de situații personalizând pagina cu rezultatele căutării.
În primul rând, puteți folosi metode dovedite pentru a menține vizitatorii pe site-ul dvs. chiar și atunci când nu există rezultate de căutare.
Cele mai populare sunt adăugarea unui bloc cu postări înrudite și oferirea „Ați vrut să spuneți?” sugestii.

Va ajuta vizitatorii să exploreze mai mult site-ul dvs. și să-și îmbunătățească experiența utilizatorului. De asemenea, afișând postări similare, le puteți promova și obține mai multe afișări de pagină.
În al doilea rând, puteți modifica aspectul paginii cu rezultatele căutării pentru a o face ușor de utilizat și mai aliniată la nevoile site-ului dvs. web.
De exemplu, puteți gestiona numărul de rezultate de pe pagină, puteți specifica informații despre autorii postărilor, puteți adăuga un formular de înscriere la buletin informativ și multe altele.

În plus, crearea unei pagini personalizate cu rezultatele căutării vă va ajuta să:
- Îmbunătățiți-vă descoperirea conținutului
- Creșteți numărul de vizualizări pe vizită
- Reduceți rata de respingere a site-ului dvs
Acum că știți de ce trebuie să creați o pagină personalizată cu rezultatele căutării pe site-ul dvs., să vorbim despre cum puteți face asta în continuare.
Cum se creează o pagină cu rezultatele căutării cu Divi și SearchWP
Cel mai simplu mod de a vă crea propria pagină unică cu rezultatele căutării este să utilizați un plugin pentru crearea de pagini WordPress, cum ar fi Divi.
Și dacă doriți să faceți căutarea pe site-ul dvs. mai inteligentă, puteți utiliza Divi împreună cu SearchWP.
Ce este SearchWP și de ce să-l folosești?
SearchWP este cel mai puternic și mai ușor de utilizat plugin de căutare WordPress de pe piață.

Vă permite să personalizați complet modul în care funcționează căutarea pe site-ul dvs., chiar dacă nu sunteți o persoană expertă în tehnologie.
De exemplu, cu SearchWP, puteți exclude orice pagină din rezultatele căutării, puteți face căutări pentru etichetele postărilor și multe altele.
În acest fel, puteți oferi vizitatorilor rezultate de căutare mai relevante și vă puteți spori descoperirea conținutului.
Cel mai bun lucru este că SearchWP este pe deplin compatibil cu Divi și se integrează automat cu tema ta.
După instalarea pluginului, puteți începe imediat să vă personalizați căutarea pentru a o îmbunătăți.
Iată câteva lucruri uimitoare pe care le puteți face cu SearchWP:
- Adăugați căutarea de completare automată live . Instalați extensia SearchWP Live Ajax Search pentru a activa căutarea live pe site-ul dvs. în câteva clicuri, fără codare.
- Activați căutarea pentru potriviri parțiale . Faceți WordPress să caute potriviri parțiale dacă nu există unele exacte care să vă ajute vizitatorii să găsească conținutul potrivit, chiar dacă au greșit.
- Limitați căutarea la anumite tipuri de postări . Oferiți vizitatorilor rezultate de căutare mai relevante, restrângându-le la anumite tipuri de postări, categorii sau altceva.
- Gestionați ordinea rezultatelor căutării . Dacă nu sunteți mulțumit de ordinea curentă a rezultatelor căutării de pe site-ul dvs., o puteți modifica așa cum doriți, cu doar câteva clicuri.
După ce ați învățat cum SearchWP vă ajută să vă îmbunătățiți căutarea pe site, să vedem cum îl puteți utiliza cu Divi pentru a crea o pagină cu rezultatele căutării.
Pasul 1: Instalați și activați SearchWP
Pentru a începe, va trebui să luați o copie a SearchWP aici.
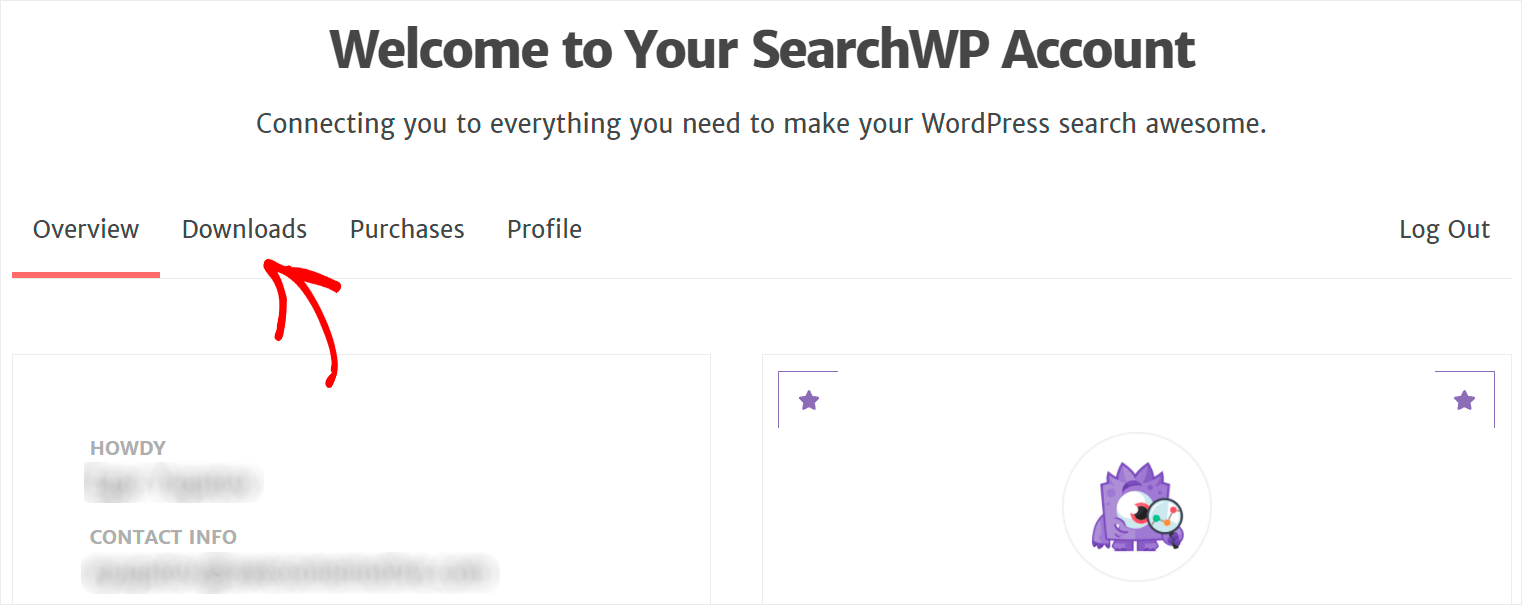
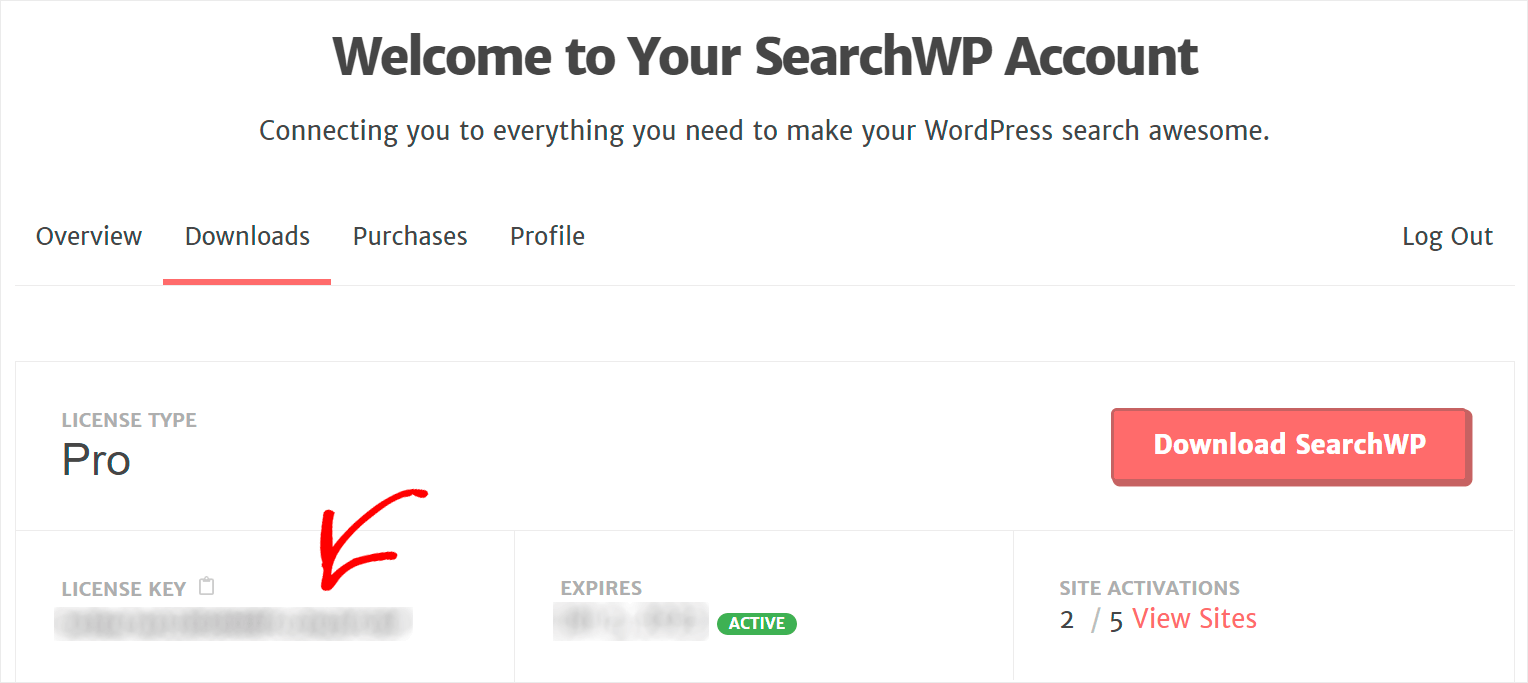
Apoi, conectați-vă la contul dvs. SearchWP și faceți clic pe Descărcări .

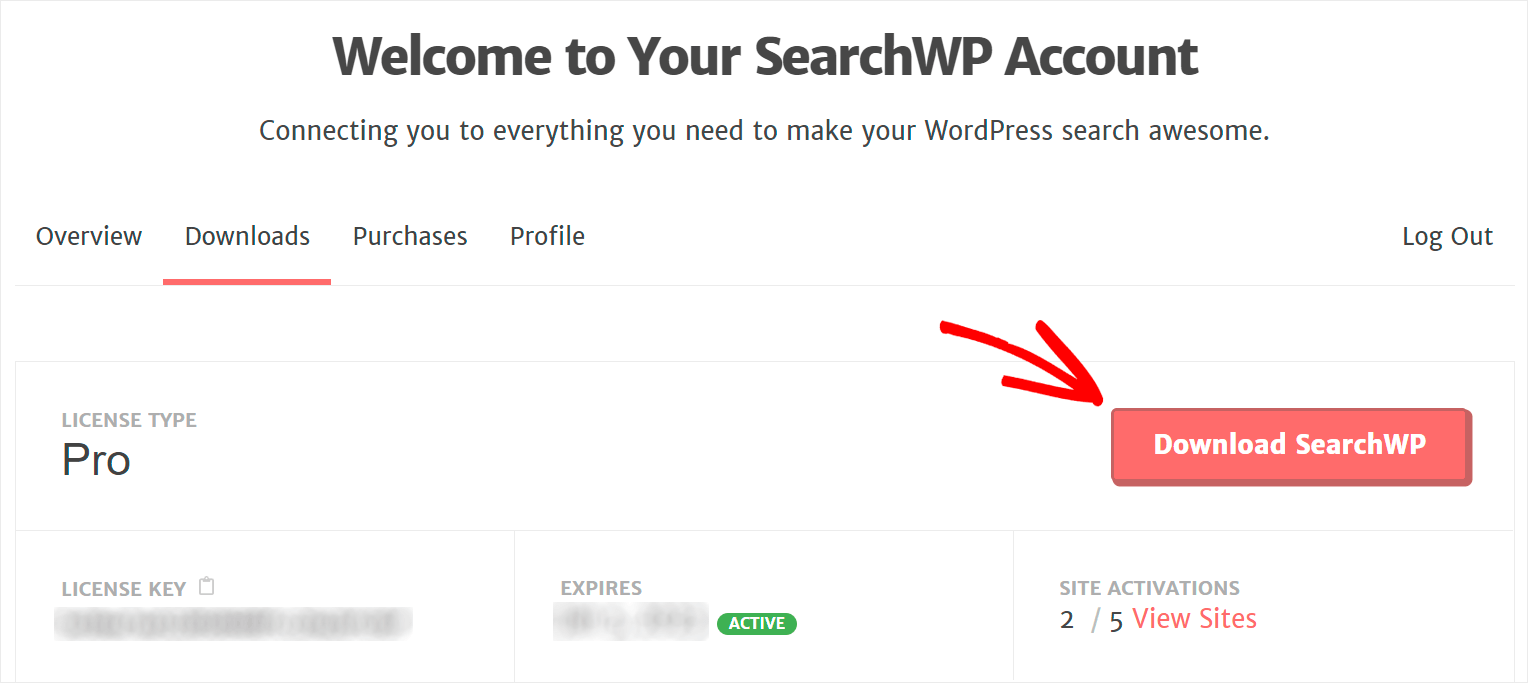
Odată ajuns pe pagina Descărcări , faceți clic pe Download SearchWP și salvați arhiva ZIP cu fișierul pluginului pe computer.

După descărcarea pluginului, copiați cheia de licență SearchWP pe aceeași pagină.

Următorul pas este să instalați SearchWP pe site-ul dvs. Pentru a face acest lucru, va trebui să încărcați fișierul ZIP descărcat în el.
Dacă aveți nevoie de ajutor cu asta, puteți consulta ghidul pas cu pas cum să instalați pluginul WordPress.
După ce ați instalat SearchWP, va trebui să activați copia pluginului cu cheia de licență.
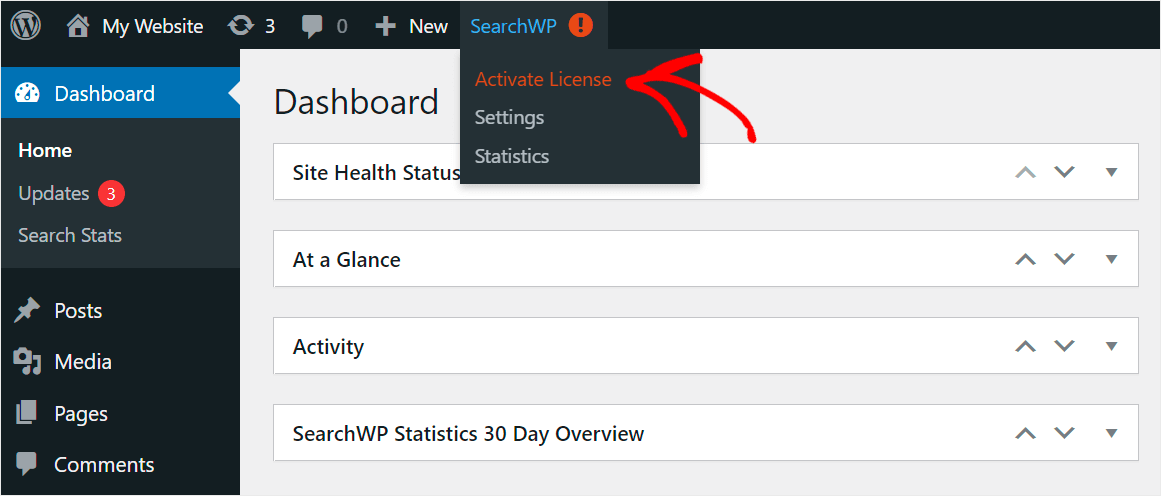
Pentru a începe, accesați tabloul de bord WordPress, plasați cursorul peste butonul SearchWP din panoul de sus și faceți clic pe Activare licență .

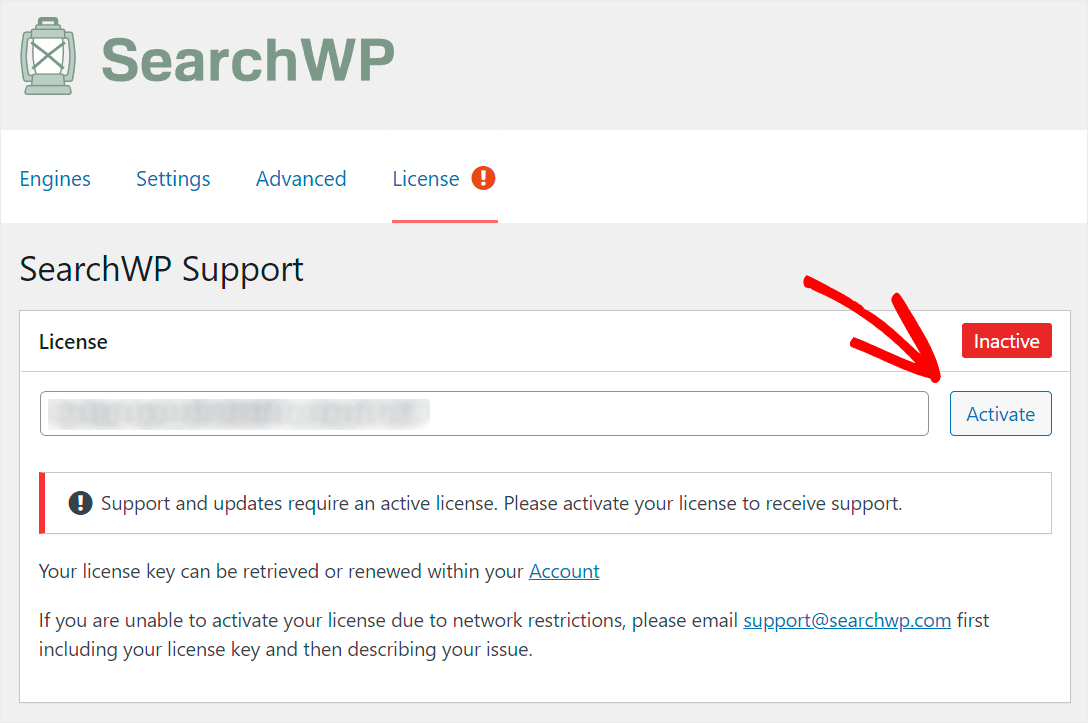
Apoi, inserați cheia de licență SearchWP în câmpul de licență și faceți clic pe Activare .

După activarea pluginului, SearchWP se integrează automat cu orice câmp de căutare de pe site-ul dvs.
În acest fel, puteți începe imediat să oferiți vizitatorilor dvs. rezultate de căutare mai relevante. De asemenea, puteți verifica cum să vă personalizați pagina cu rezultatele căutării WordPress cu ajutorul tutorialului detaliat SearchWP pentru a vă îmbunătăți și mai mult căutarea.
Acum haideți să mergem mai departe și să vedem cum puteți crea o pagină cu rezultatele căutării folosind generatorul de pagini Divi.
Pasul 2: Creați șablonul de pagină personalizată cu rezultatele căutării
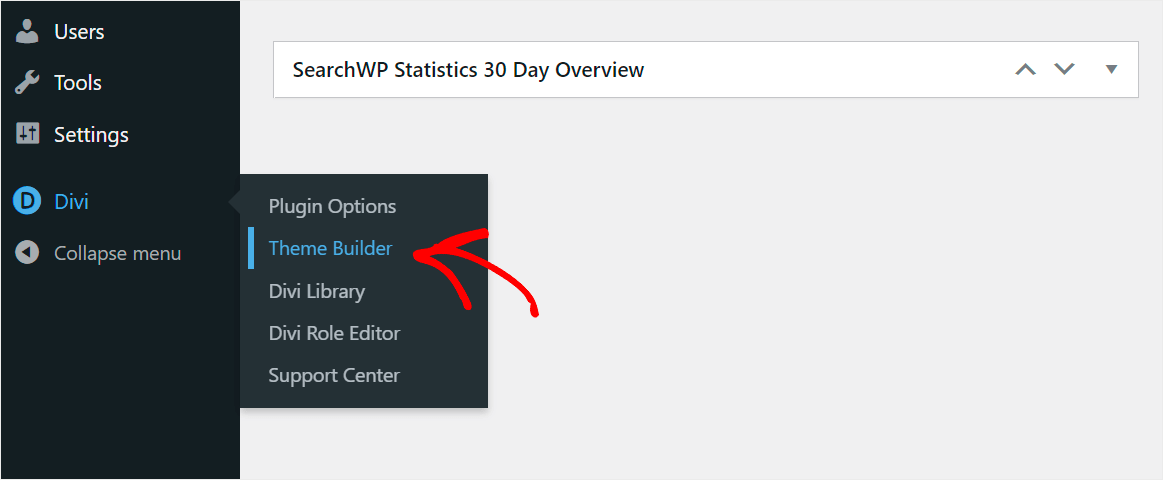
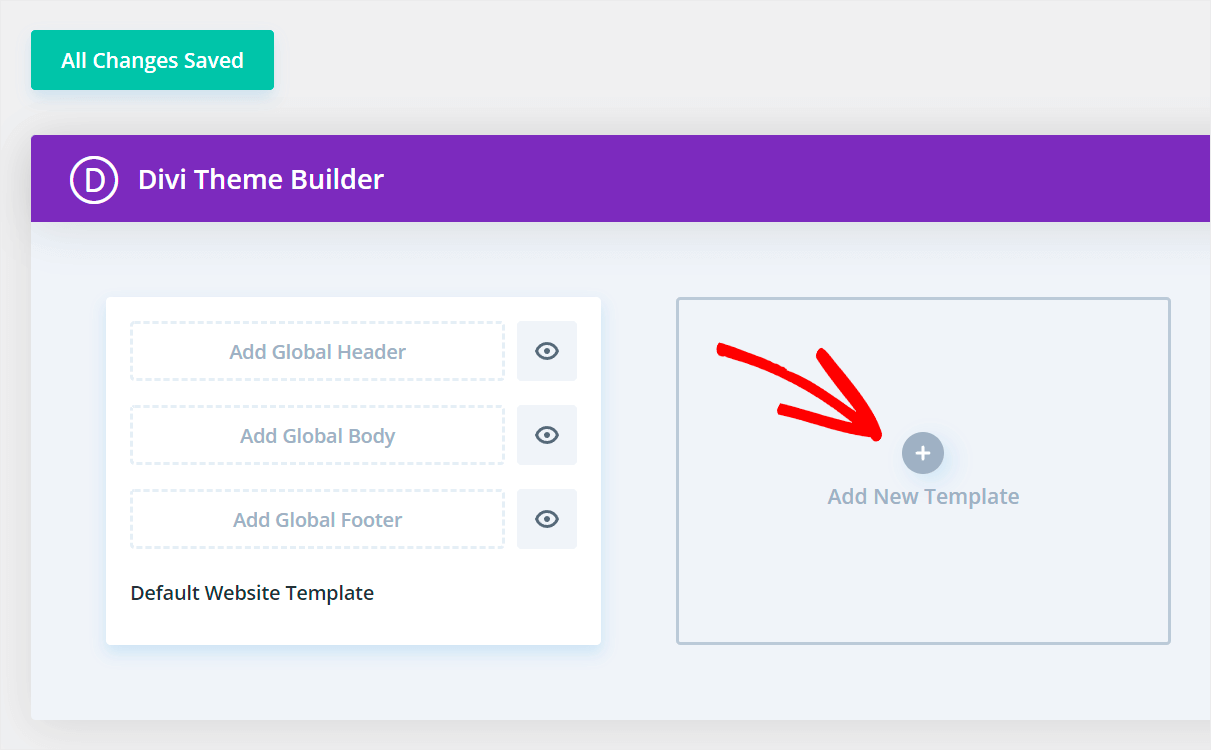
Pentru a începe, navigați la Divi » Theme Builder în tabloul de bord WordPress.

Creați un șablon nou
După ce ajungeți la pagina de creare a temei, faceți clic pe Adăugați un șablon nou .

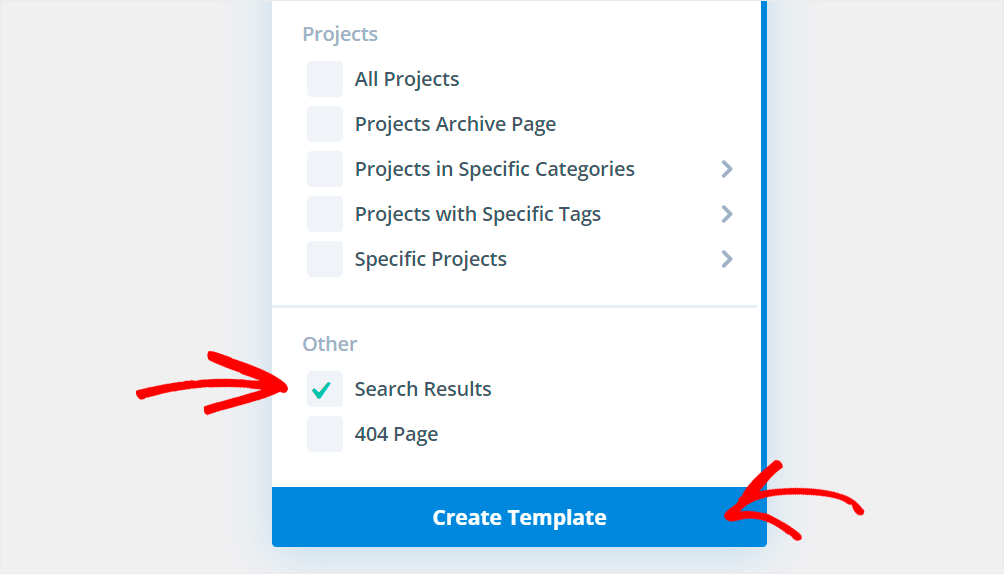
Apoi, bifați caseta de lângă opțiunea Rezultatele căutării din partea de jos a meniului derulant și faceți clic pe Creare șablon .

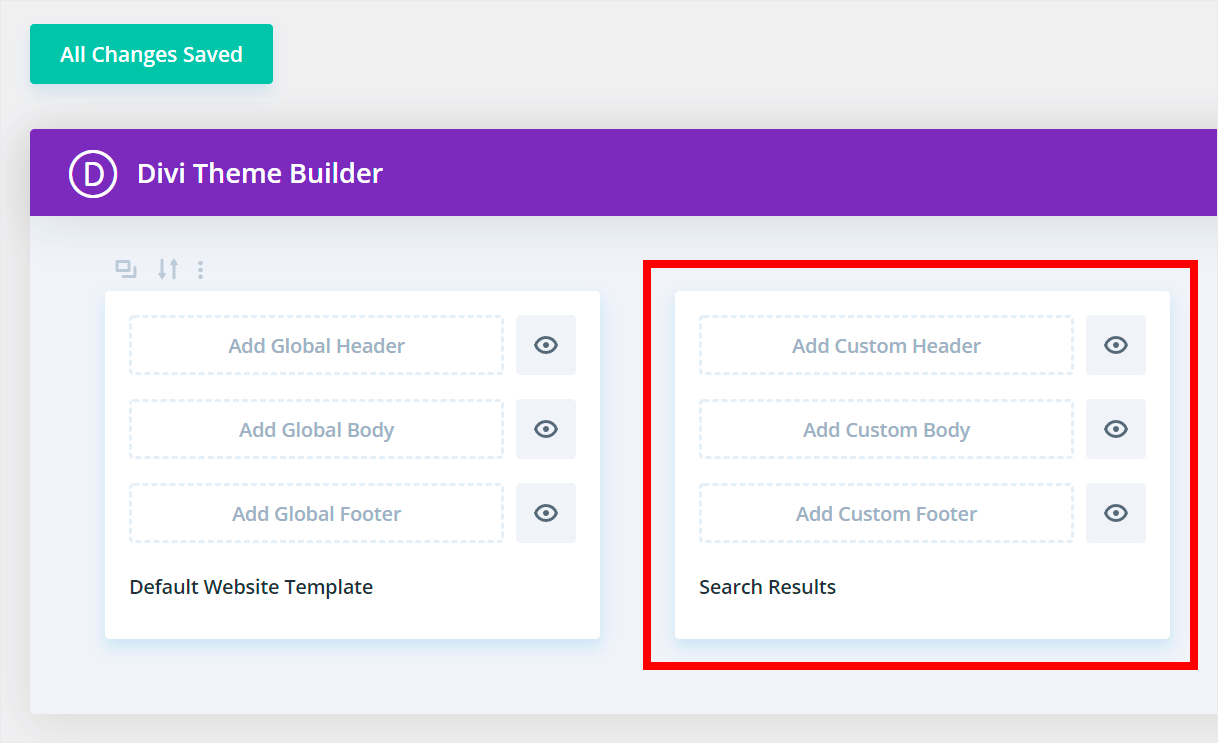
După cum puteți vedea, noul nostru șablon de pagină cu rezultatele căutării a apărut acum printre alte șabloane.

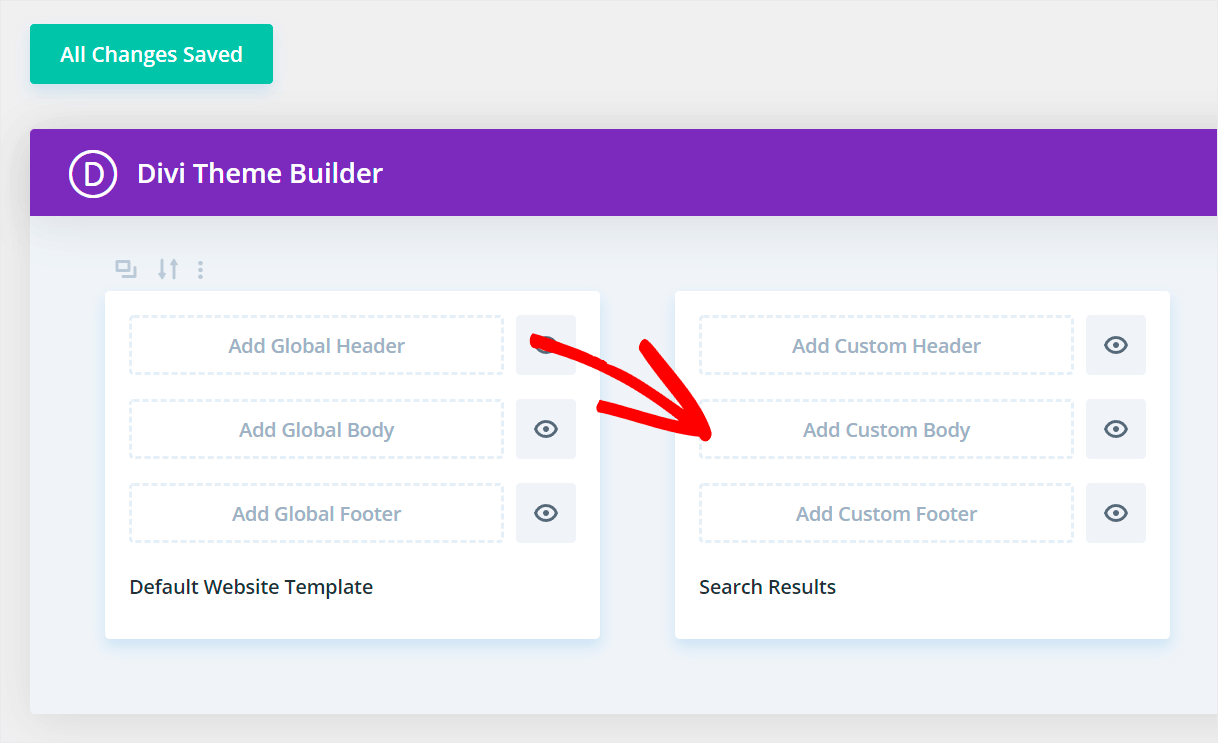
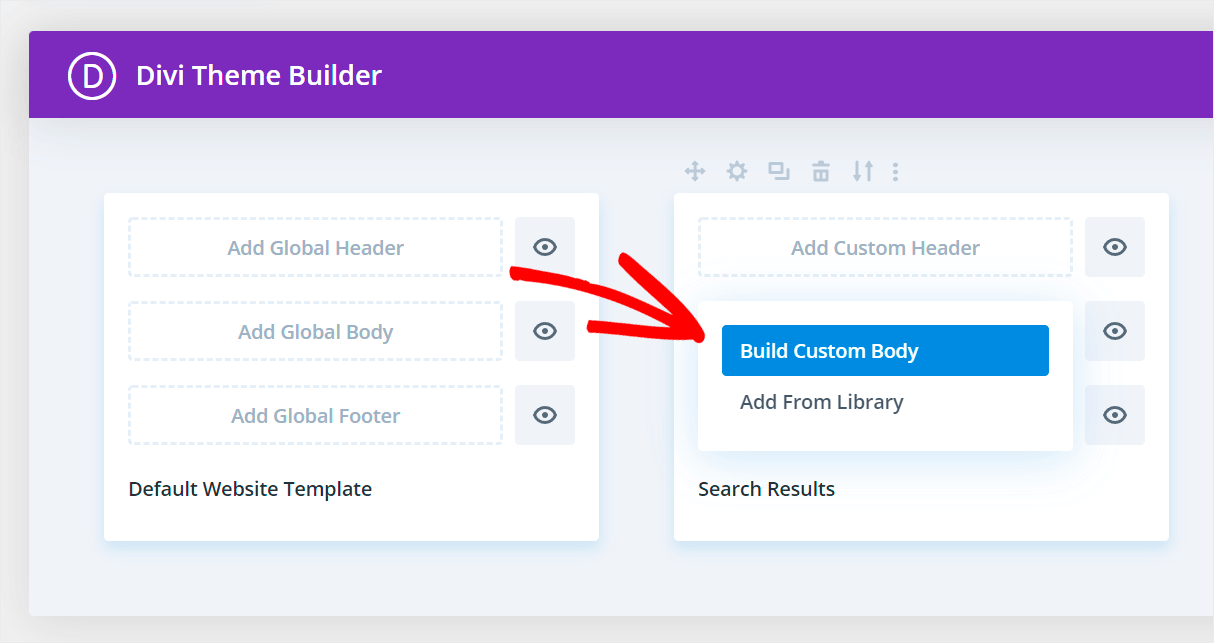
Pentru a începe să-l personalizați, faceți clic pe Adăugați corp personalizat .

Apoi, alegeți opțiunea Build Custom Body .

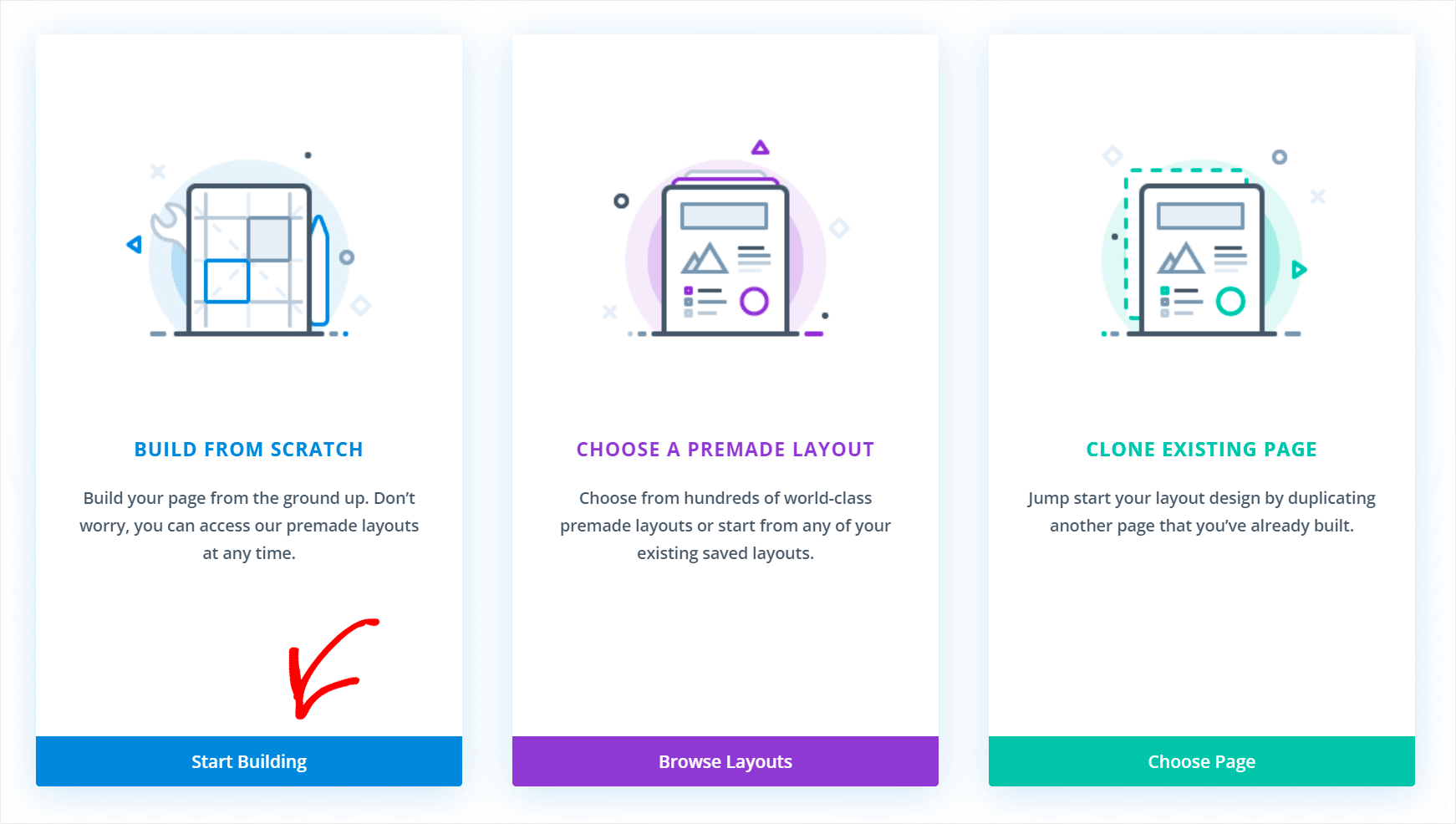
Vă va duce la pagina unde puteți alege dacă doriți să construiți o pagină de la zero sau să utilizați unul dintre șabloanele prestabilite.
În acest tutorial, vom construi o pagină cu rezultatele căutării de la zero, așa că faceți clic pe butonul Start Building .

Adăugați modulul Blog
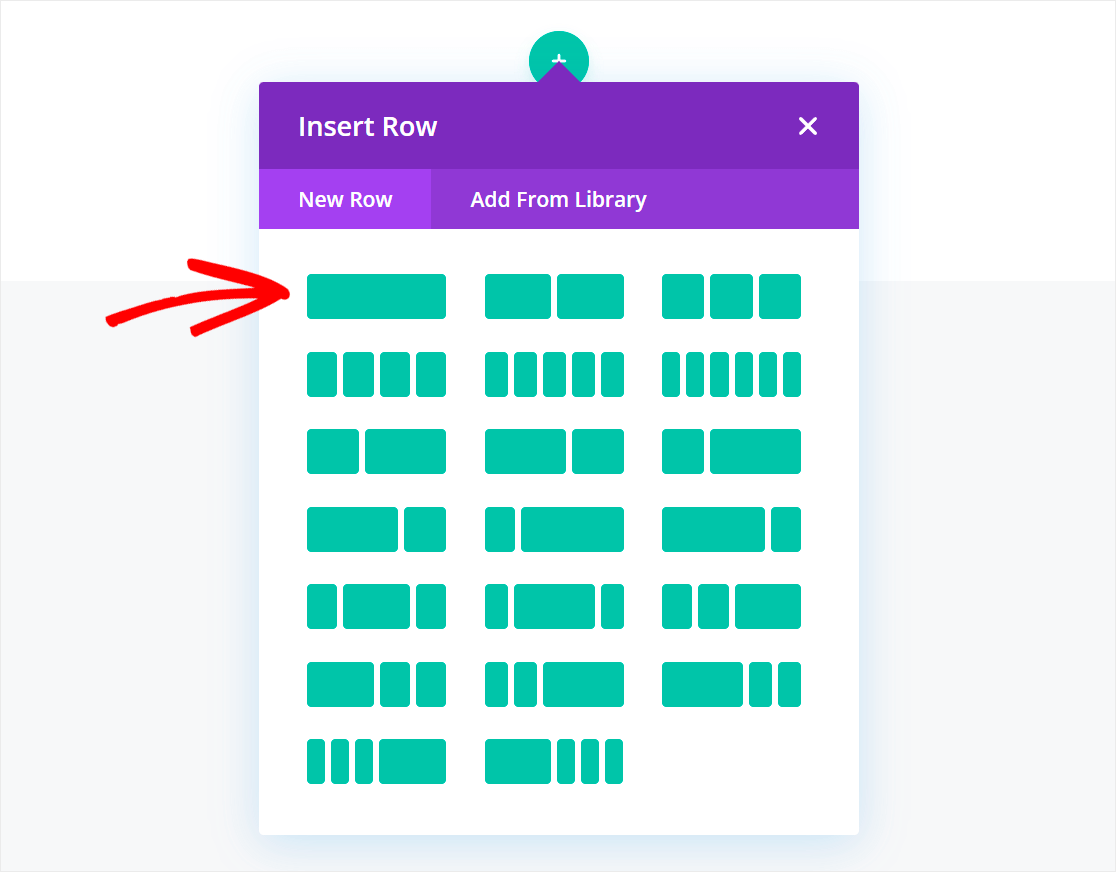
După aceea, puteți alege un rând pentru pagina viitoare. De exemplu, îl vom selecta pe primul.

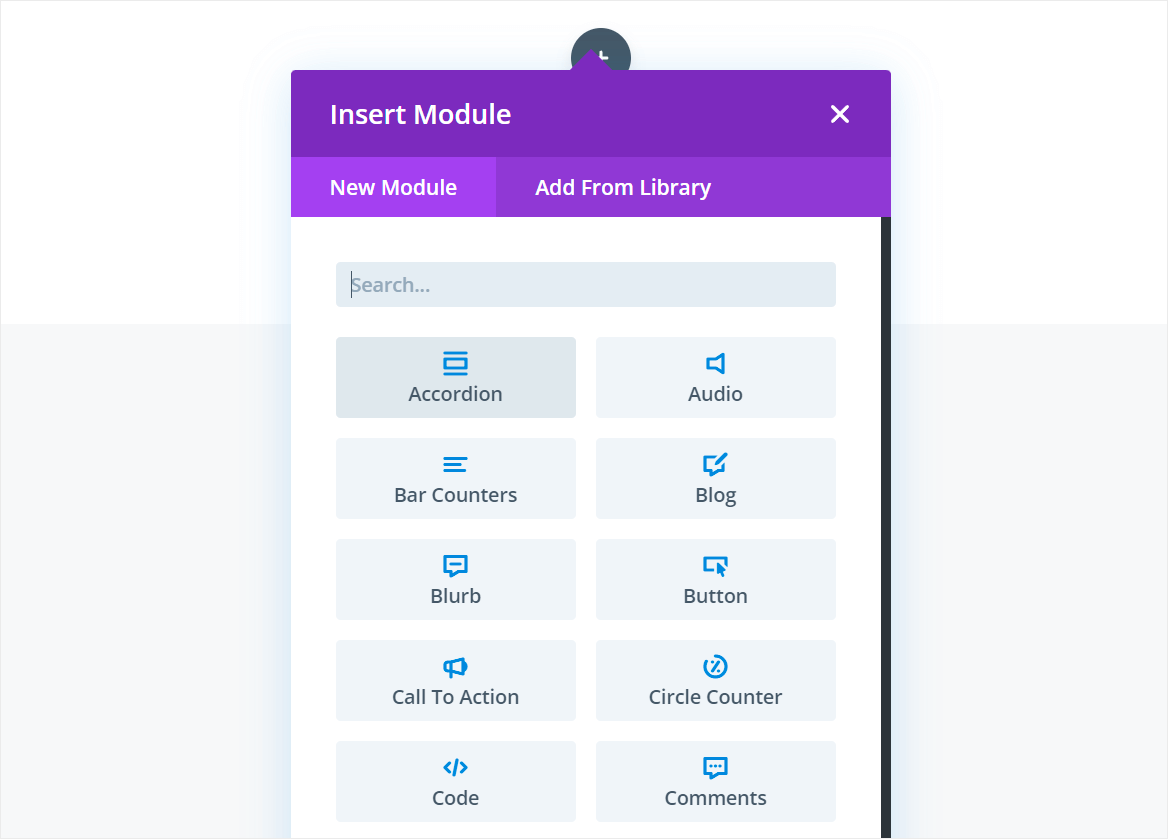
Apoi, putem adăuga primul modul la noua noastră pagină.


Pentru a afișa rezultatele căutării pe această pagină, trebuie să adăugăm modulul Blog .
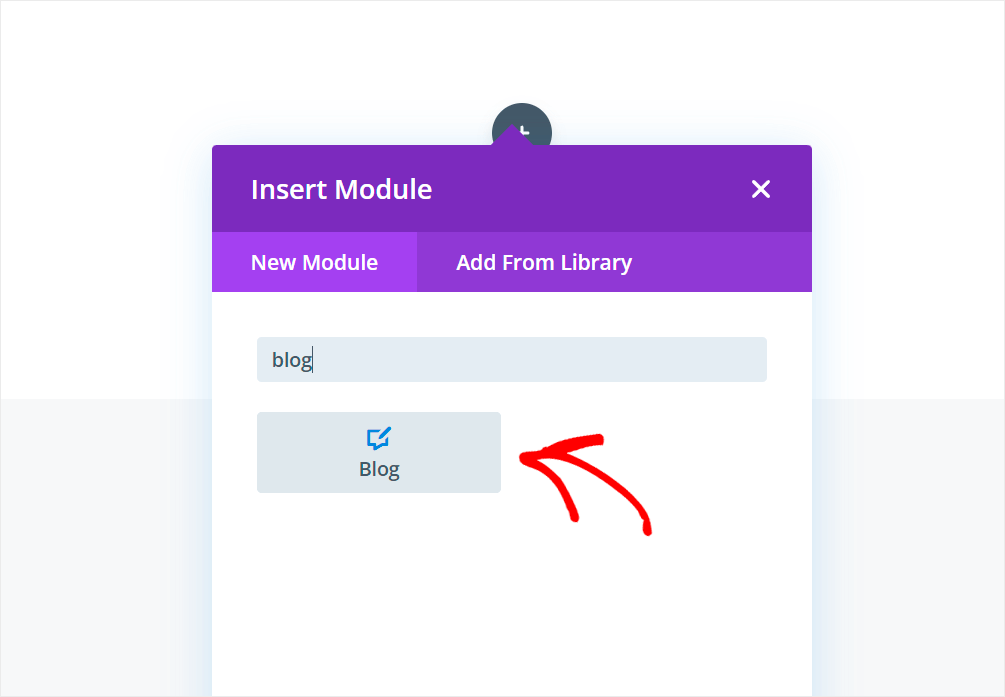
Pentru a începe, introduceți „Blog” în caseta de căutare și faceți clic pe modulul Blog .

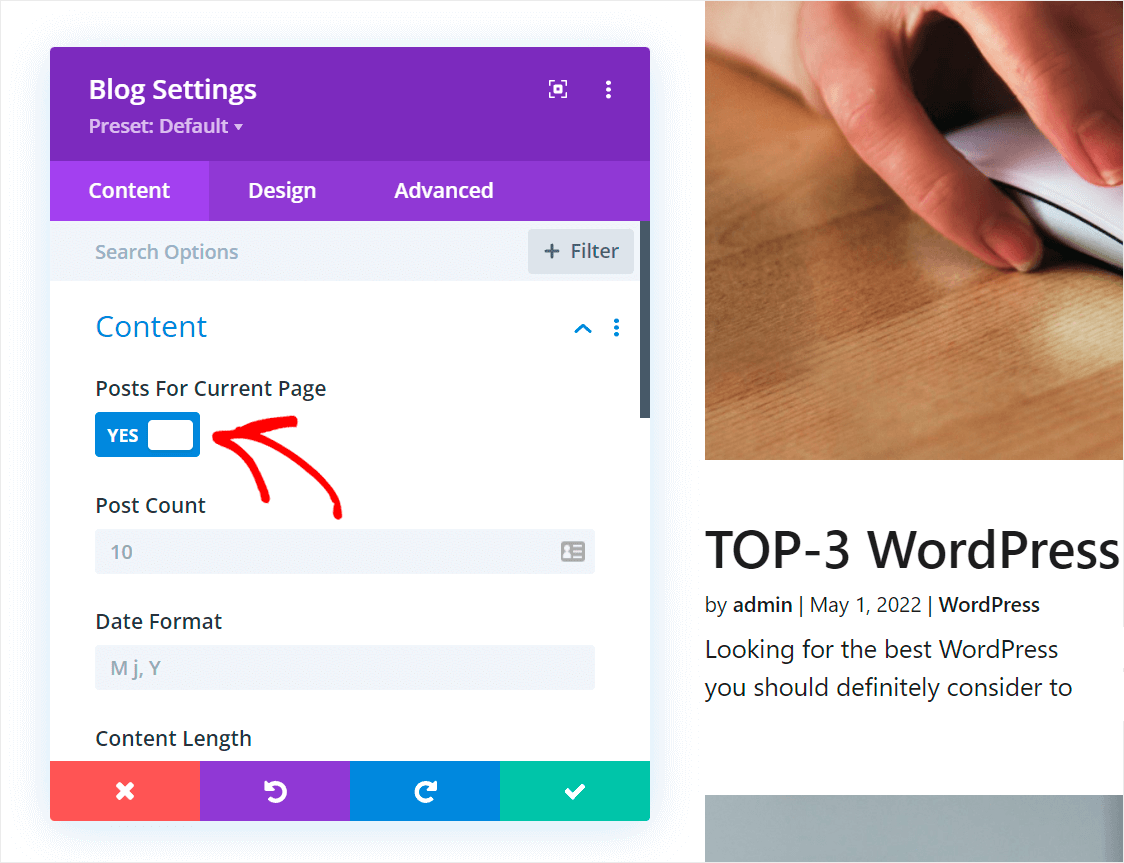
Apoi, comutați comutatorul Postări pentru Pagina curentă în setările modulului Blog apărute. Se asigură că acest modul va afișa numai rezultatele căutării.

Pasul 3: personalizați aspectul rezultatelor căutării
Acum vă puteți personaliza pagina cu rezultatele căutării ca orice altă pagină Divi.
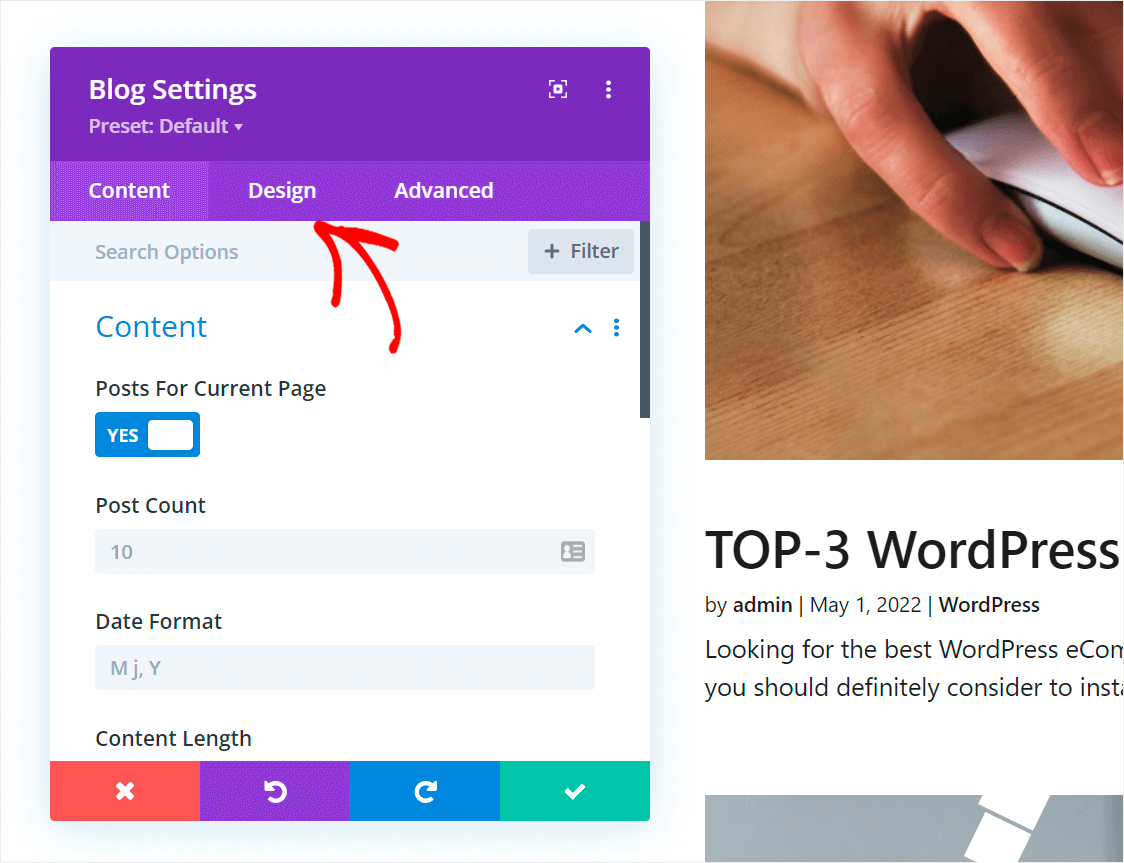
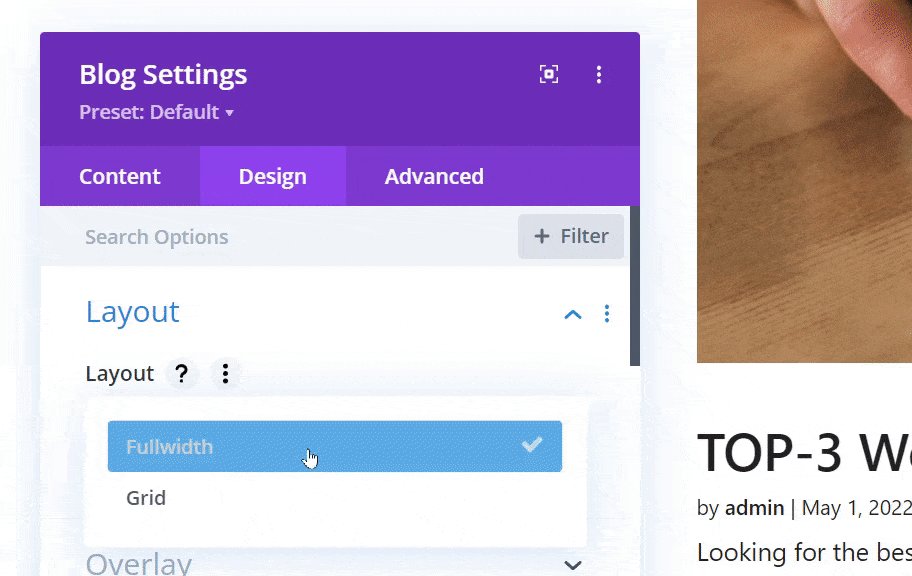
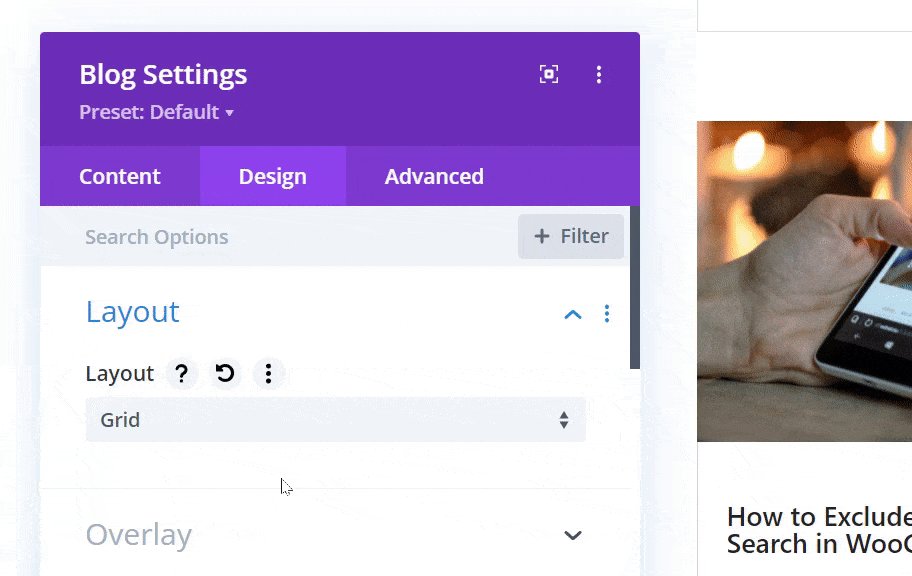
De exemplu, să schimbăm aspectul rezultatelor căutării la Grid . Pentru a face acest lucru, accesați fila Design din setările modulului Blog .

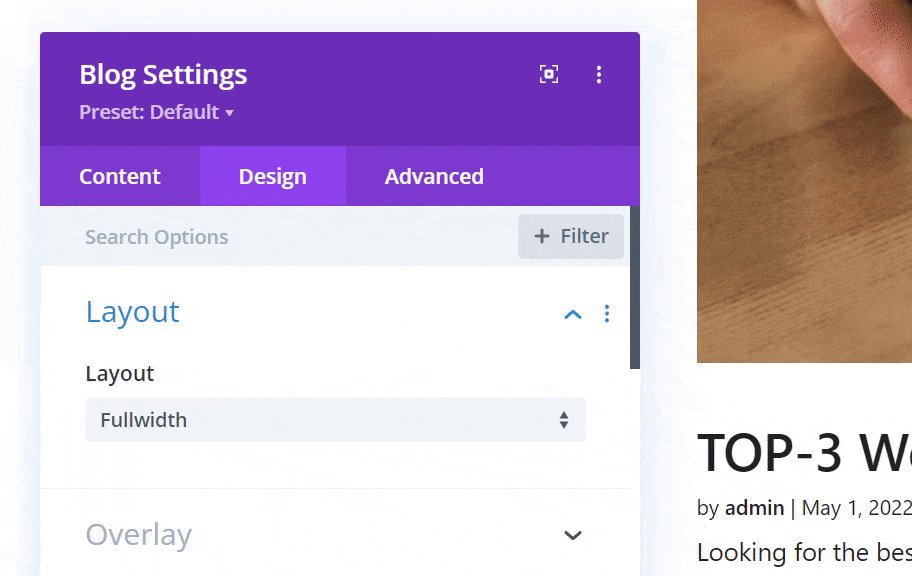
Apoi, faceți clic pe elementul Aspect pentru a-i extinde setările.

După aceea, modificați aspectul modulului de la Fullwidth la Grid .

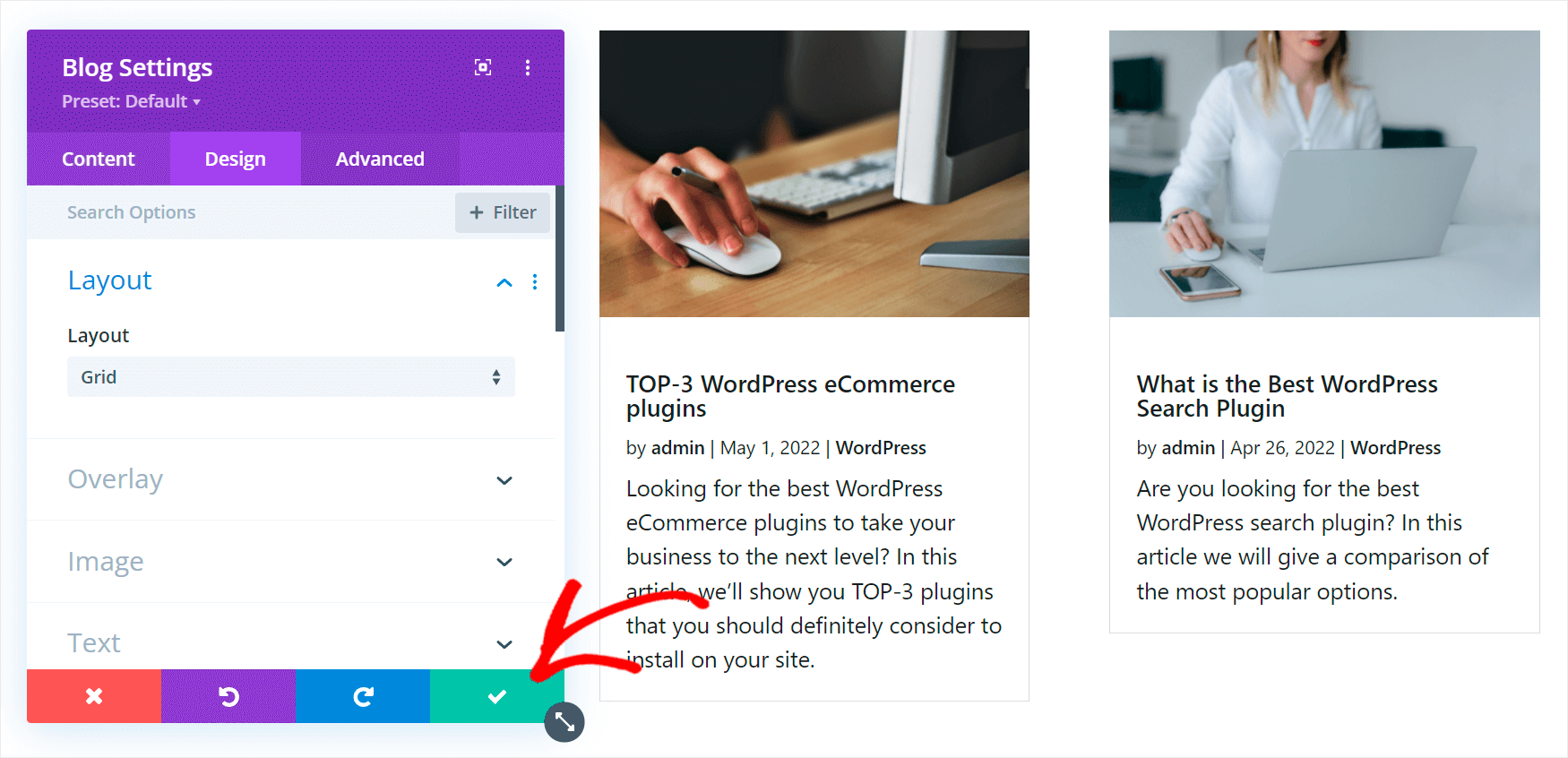
Când ați terminat, faceți clic pe butonul cu bifa pentru a salva modificările pe care le-ați făcut în modulul Blog .

Adăugați un titlu
Acum să adăugăm și un titlu la pagina noastră cu rezultatele căutării.
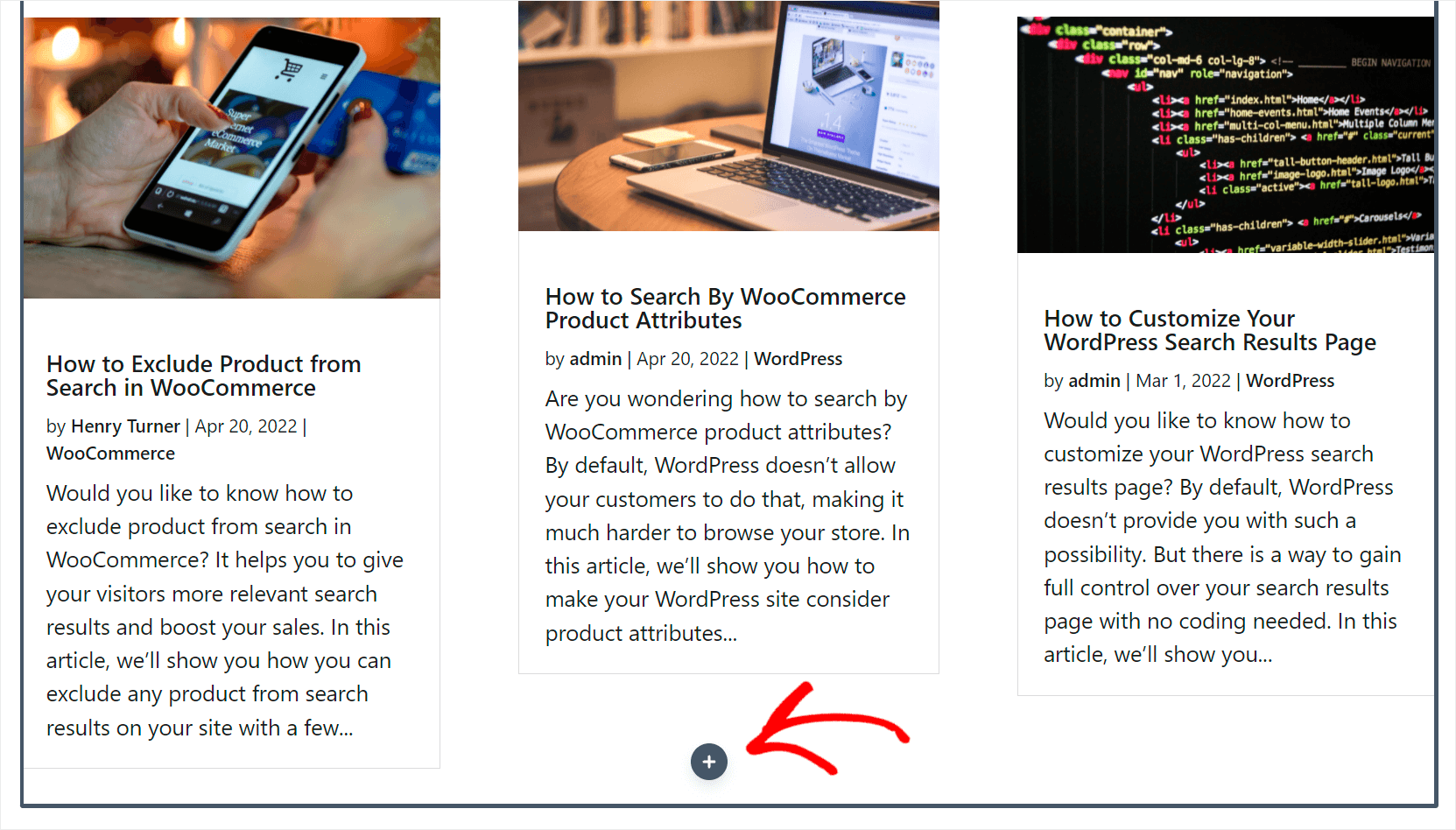
Pentru a face acest lucru, faceți clic pe Plus în partea de jos a secțiunii de modul Blog pentru a adăuga un nou modul.

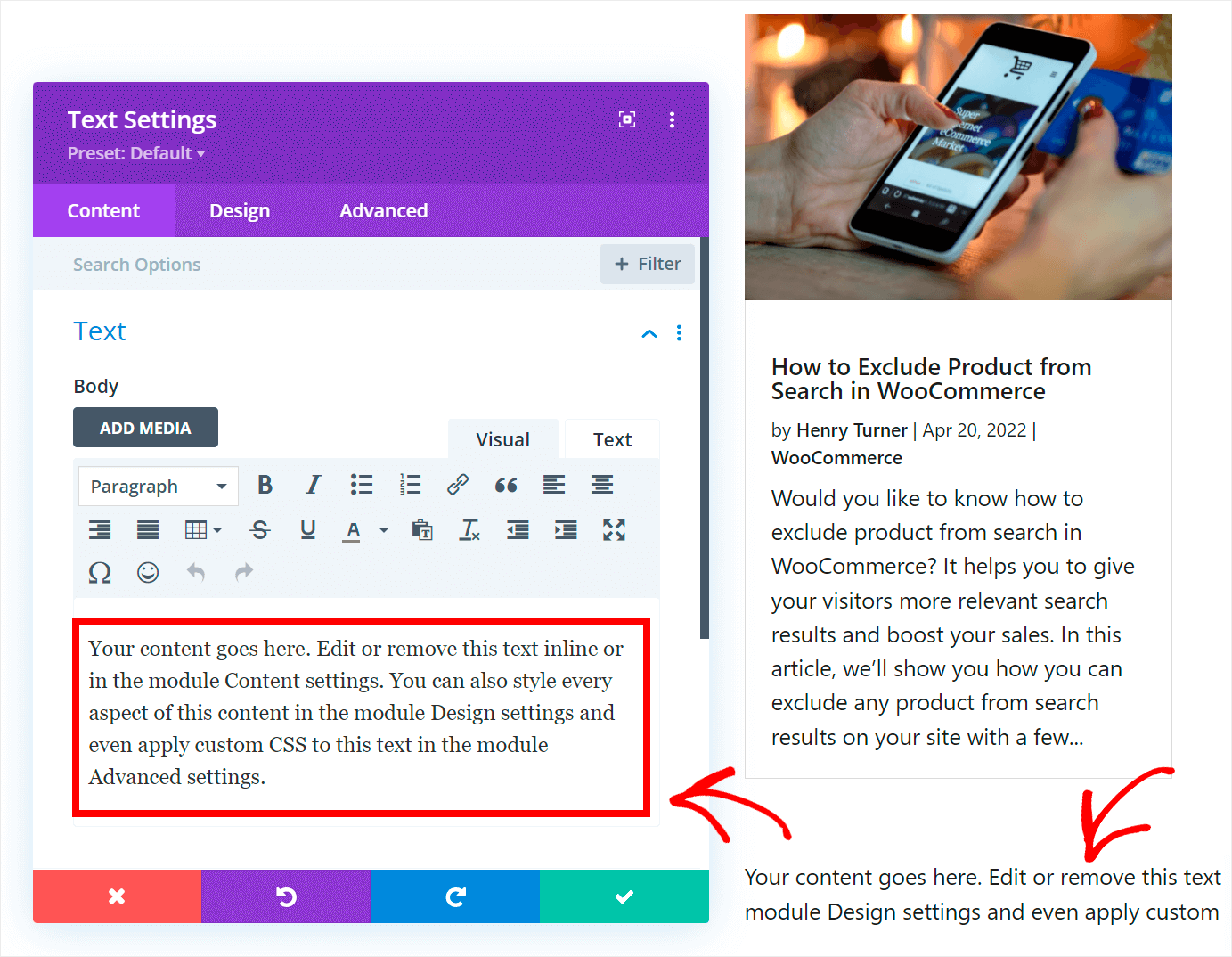
Apoi, căutați modulul Text și faceți clic pe el pentru a-l adăuga pe pagină.

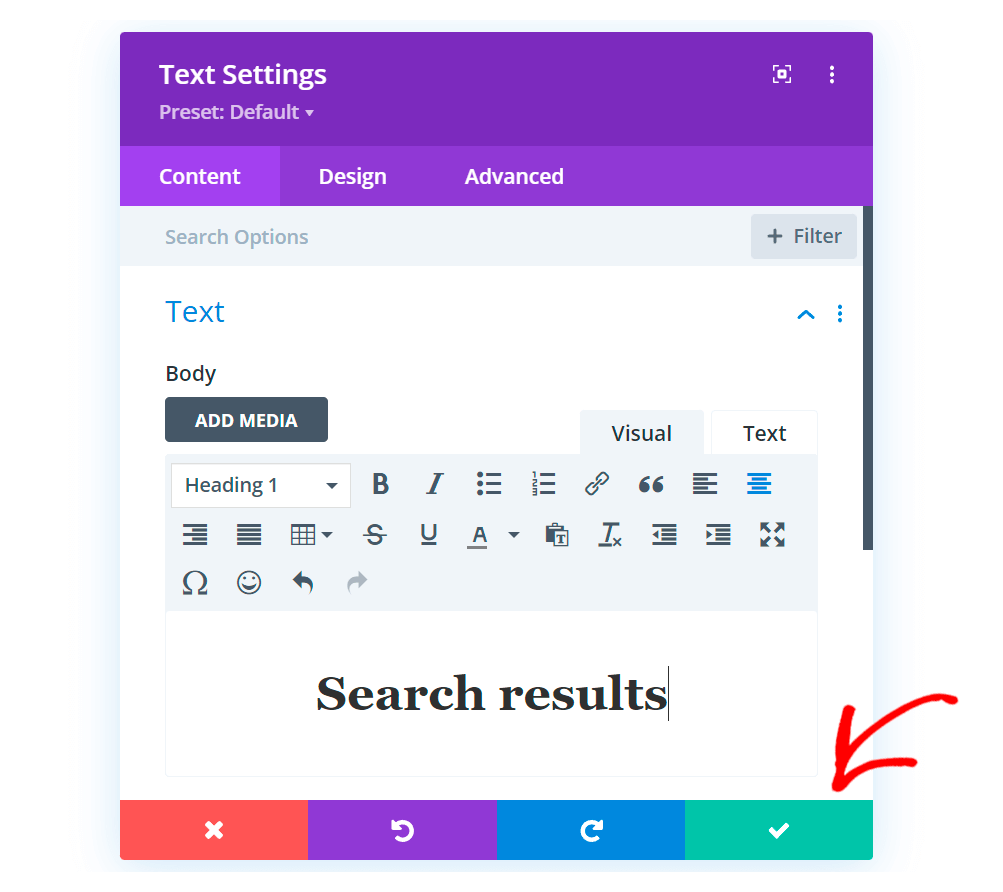
Pentru a schimba textul din modul, faceți clic pe el și tastați ceea ce doriți în fereastra de setare apărută.

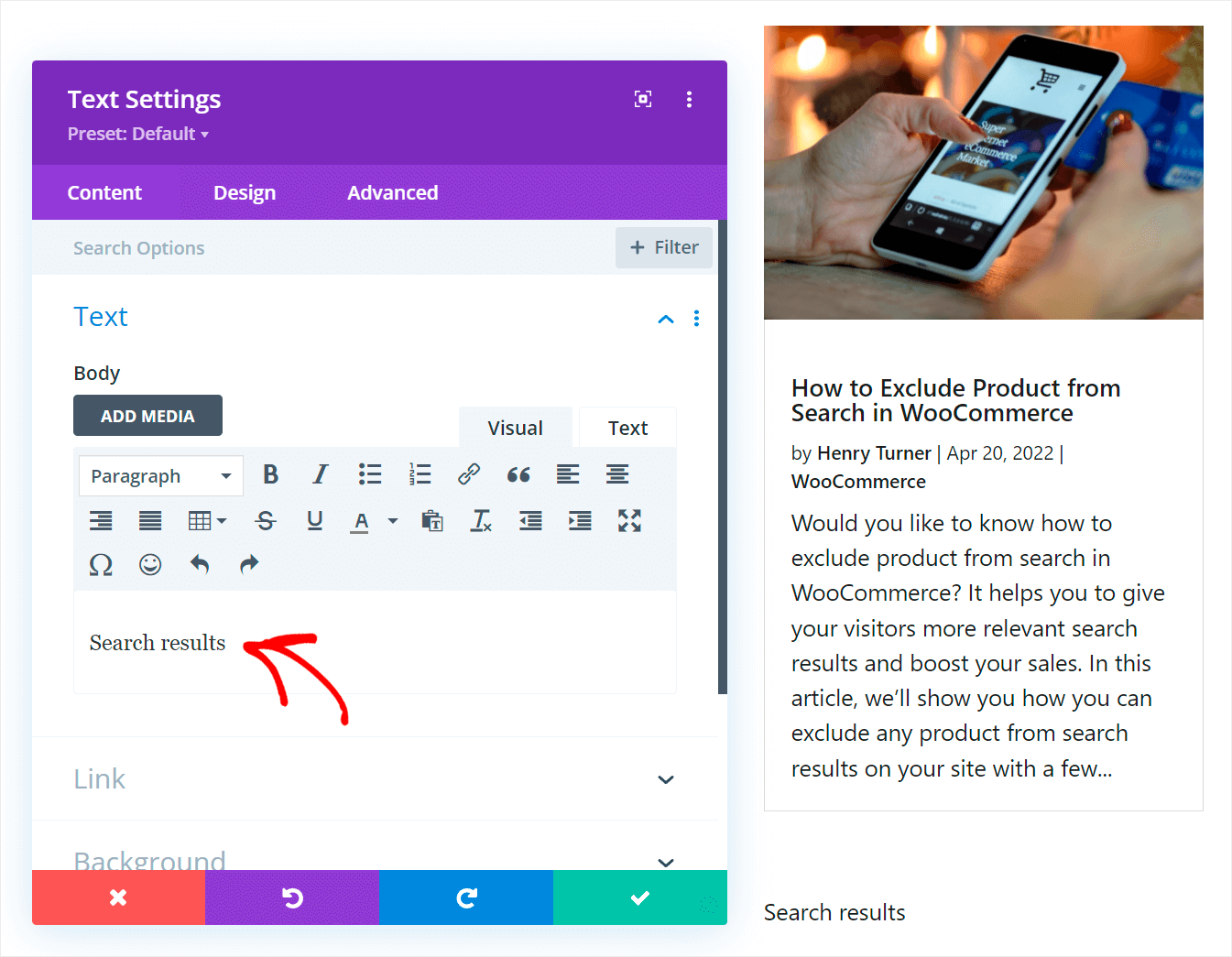
De exemplu, îl vom schimba în „Rezultatele căutării”.

Pentru a transforma textul în titlu, faceți clic pe Paragraf și alegeți elementul Titlul 1 din meniul derulant.

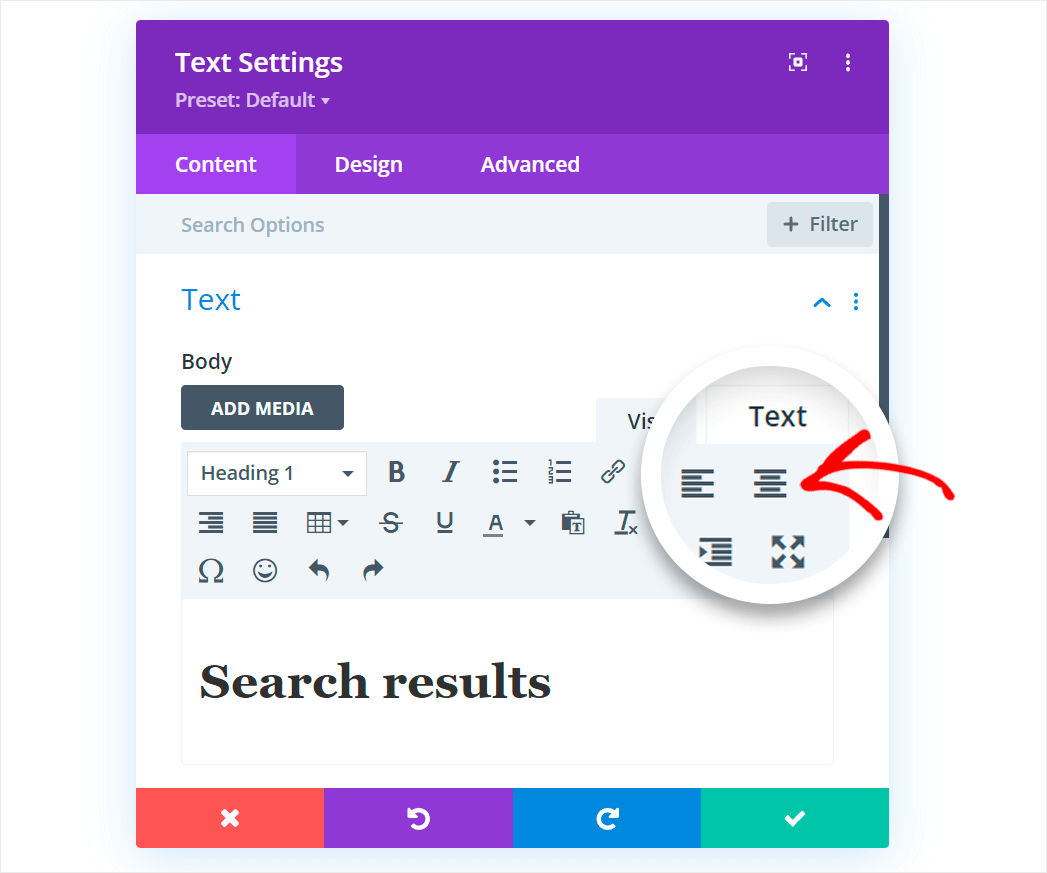
Să marginim, de asemenea, titlul spre centru. Pentru a face acest lucru, faceți clic pe butonul Centru .

Nu uitați să salvați modificările când ați terminat de editat titlul.

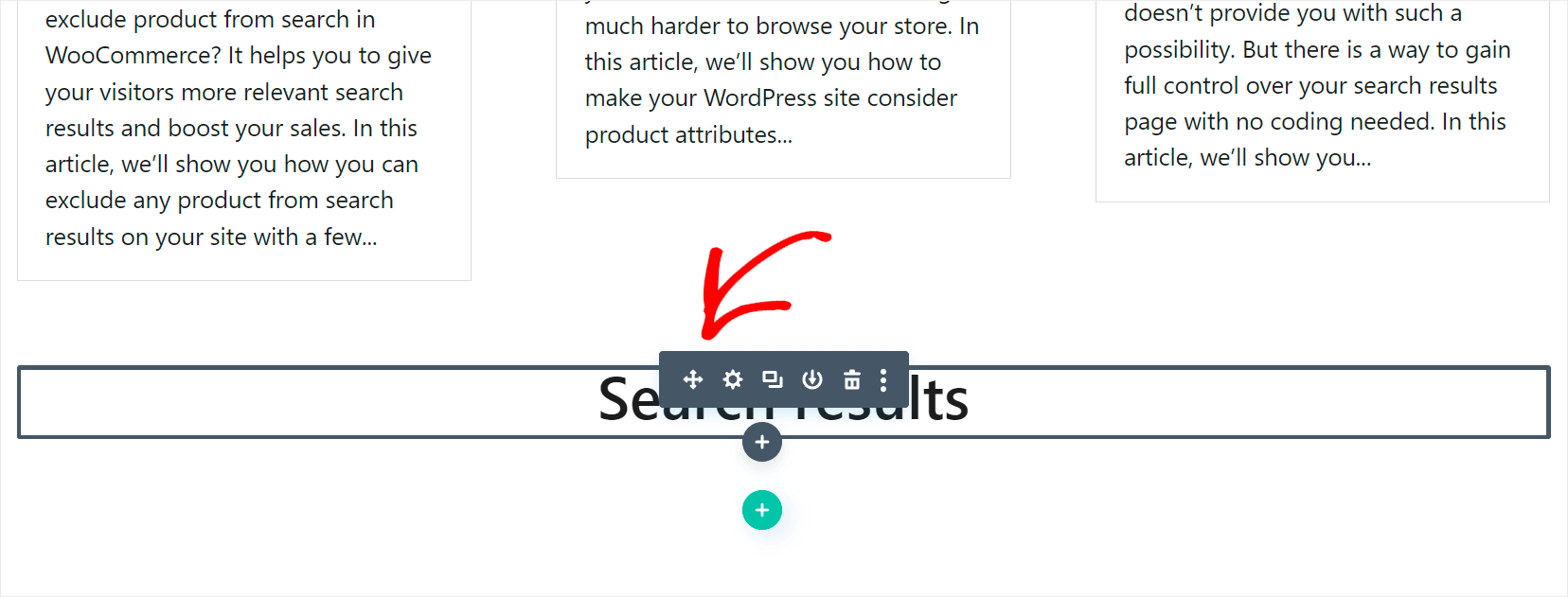
Ultimul pas este să schimbați poziția titlului pentru a fi deasupra rezultatelor căutării, nu sub acestea.
Pentru a face acest lucru, treceți cursorul peste titlu până când apare bara de instrumente gri și trageți-o în partea de sus a paginii.

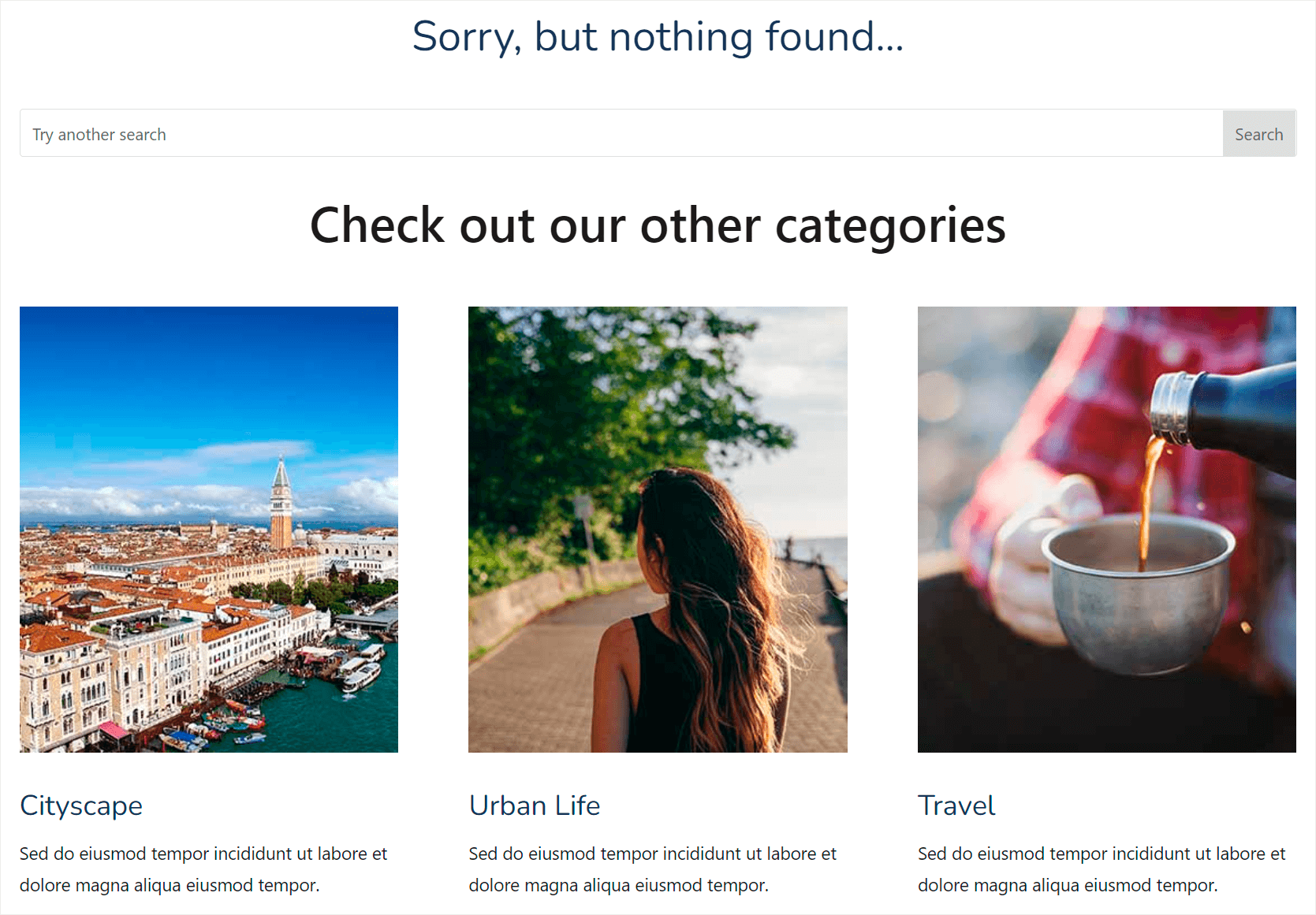
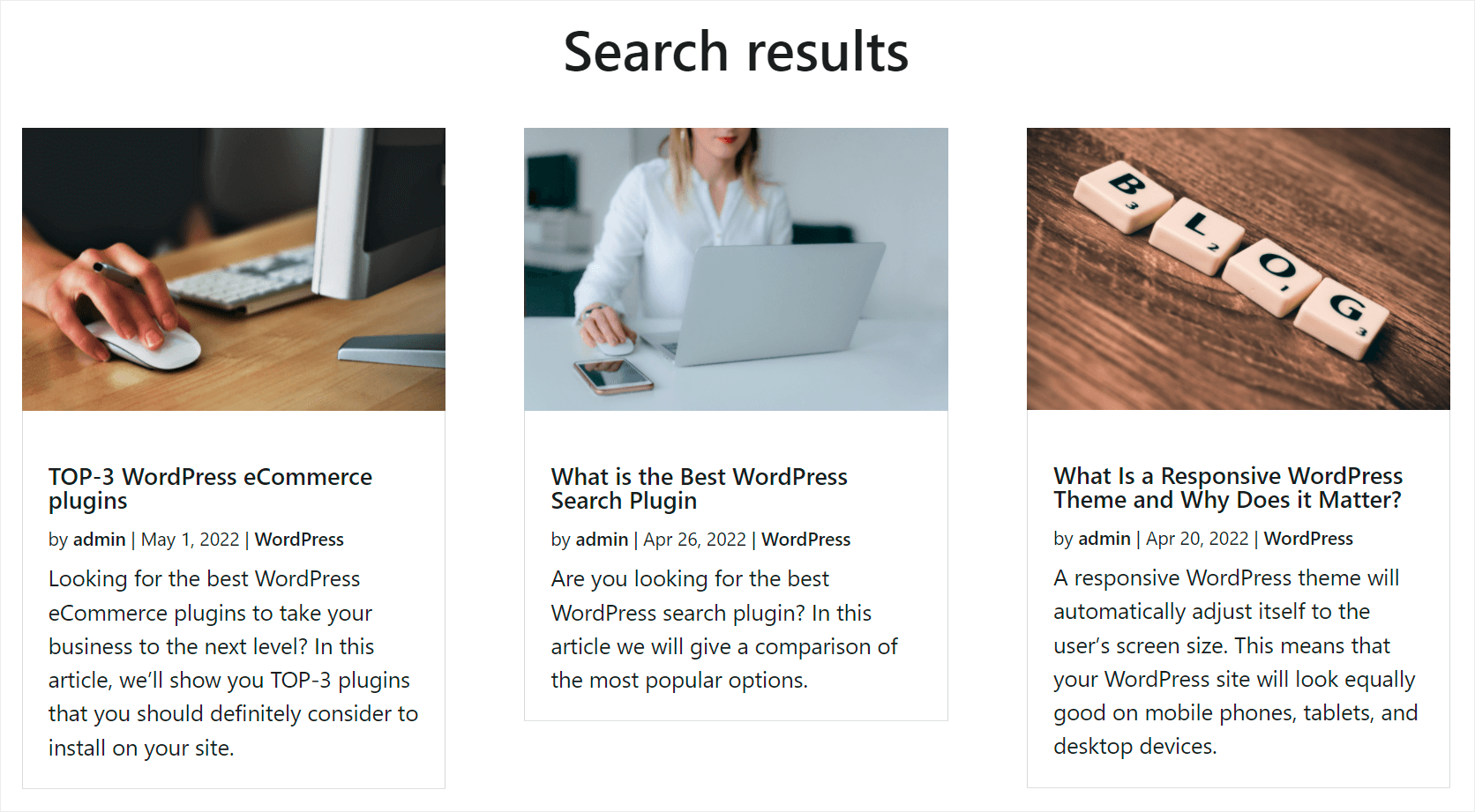
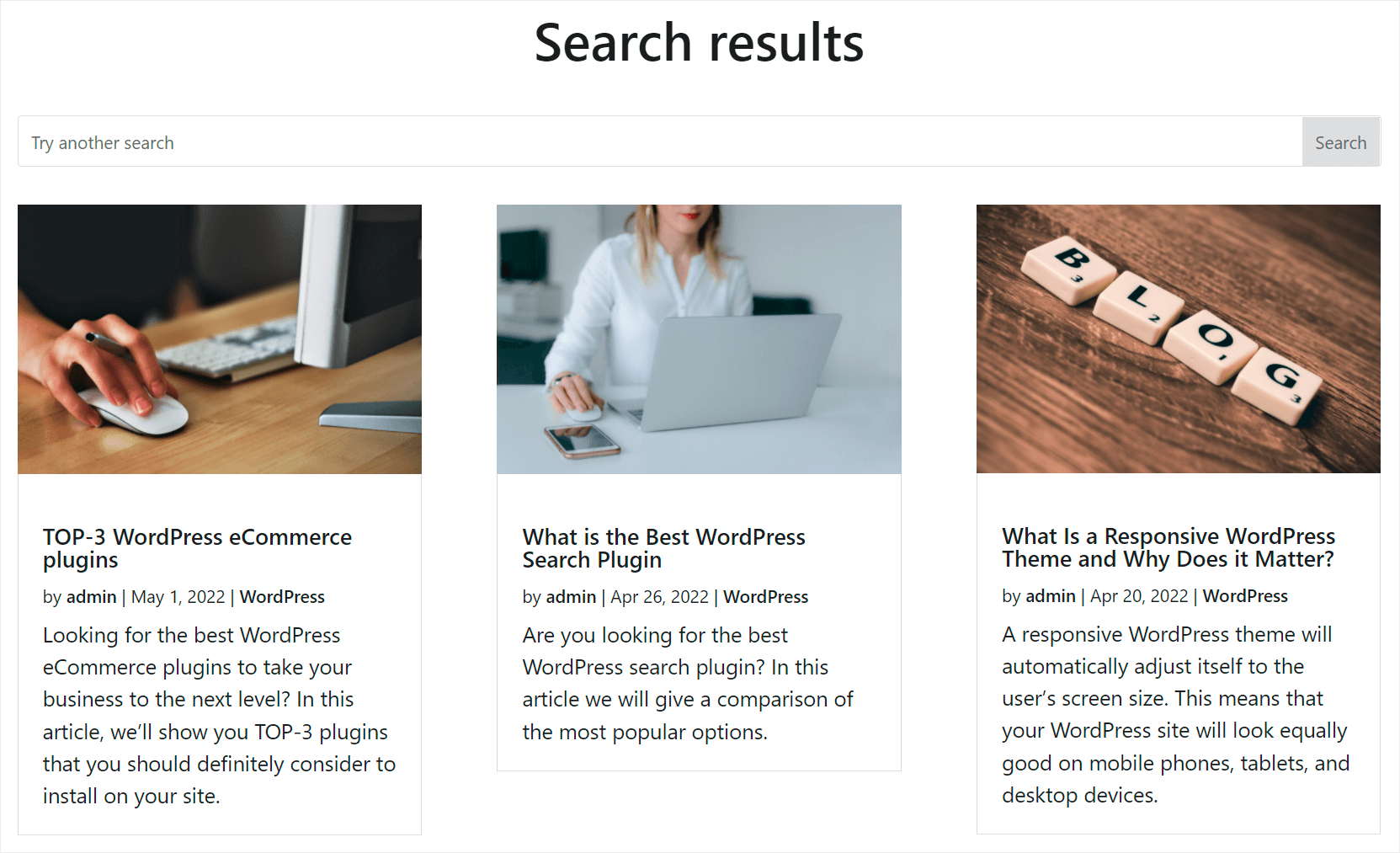
Iată cum arată rezultatele pe site-ul nostru de testare:

Adăugați o bară de căutare
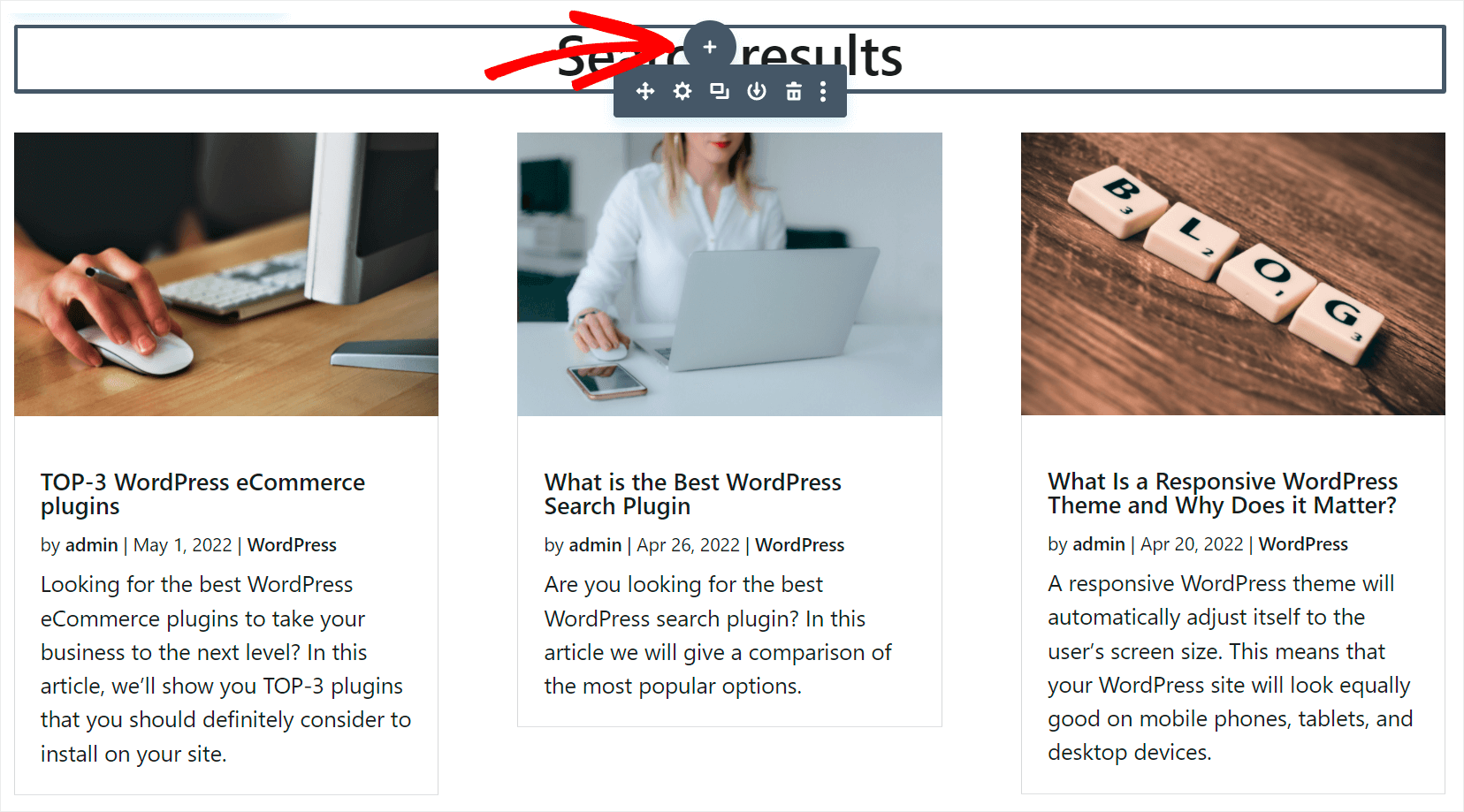
Să adăugăm, de asemenea, o bară de căutare pe pagina noastră, astfel încât vizitatorii să poată căuta din nou dacă nu există rezultate pentru interogarea lor.
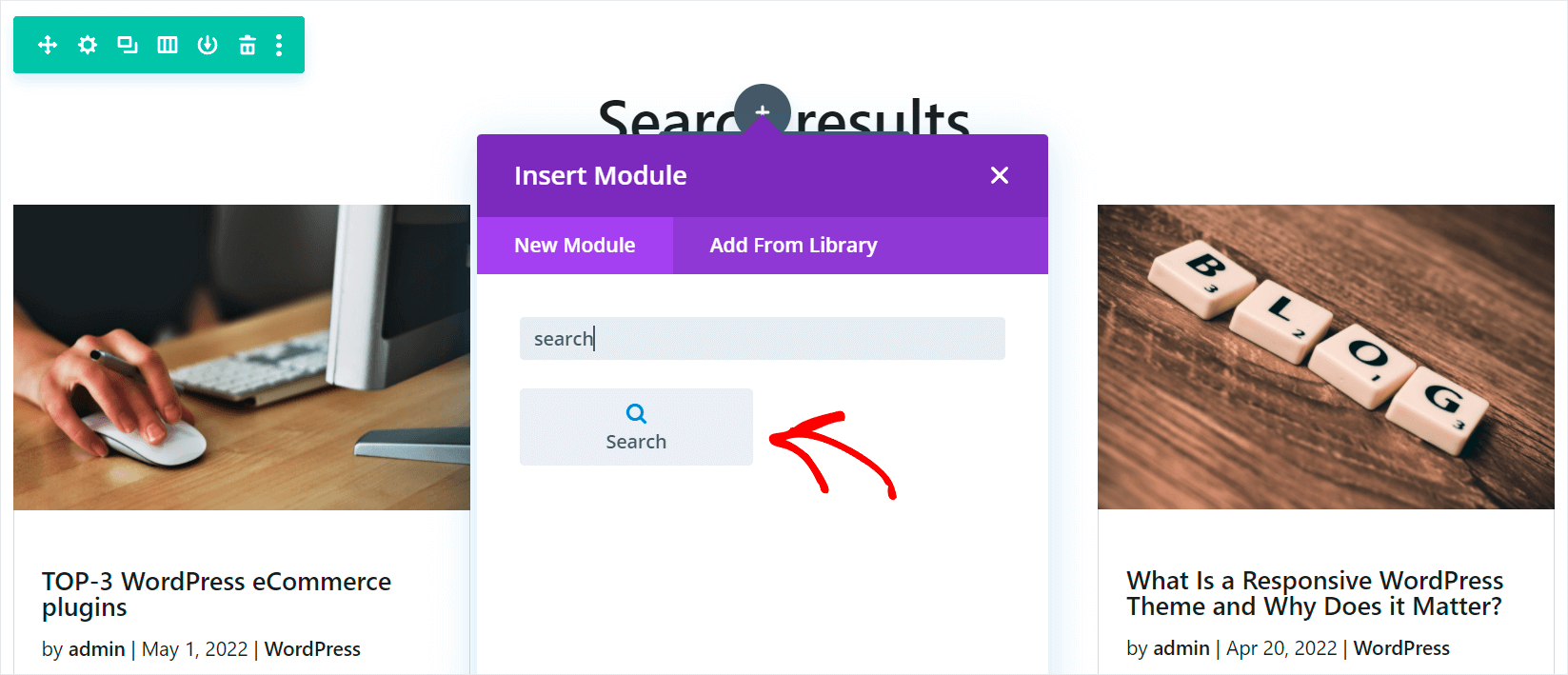
Pentru a începe, faceți clic pe butonul Plus care apare când treceți cursorul peste titlu.

Apoi, căutați modulul Căutare și faceți clic pe el pentru a-l adăuga pe pagină.

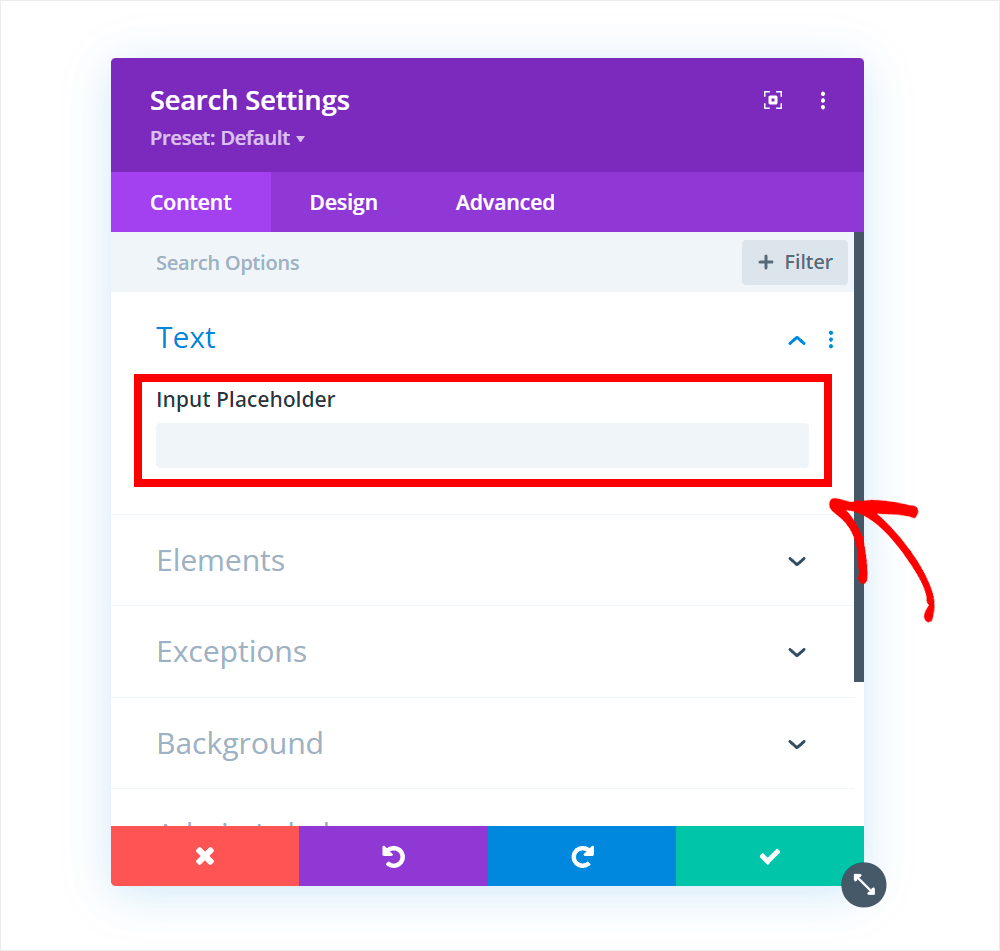
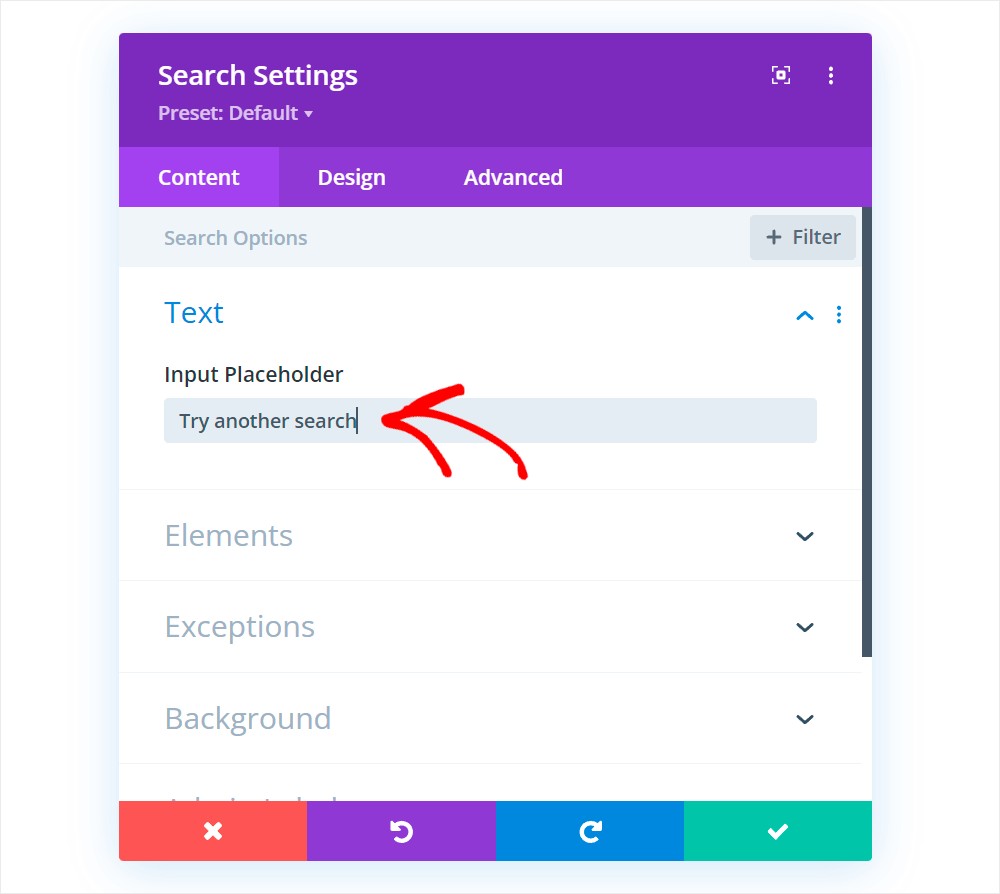
Puteți adăuga text la formularul de căutare introducându-l în câmpul Substituent de introducere .

De exemplu, vom introduce „Încercați altă căutare”.

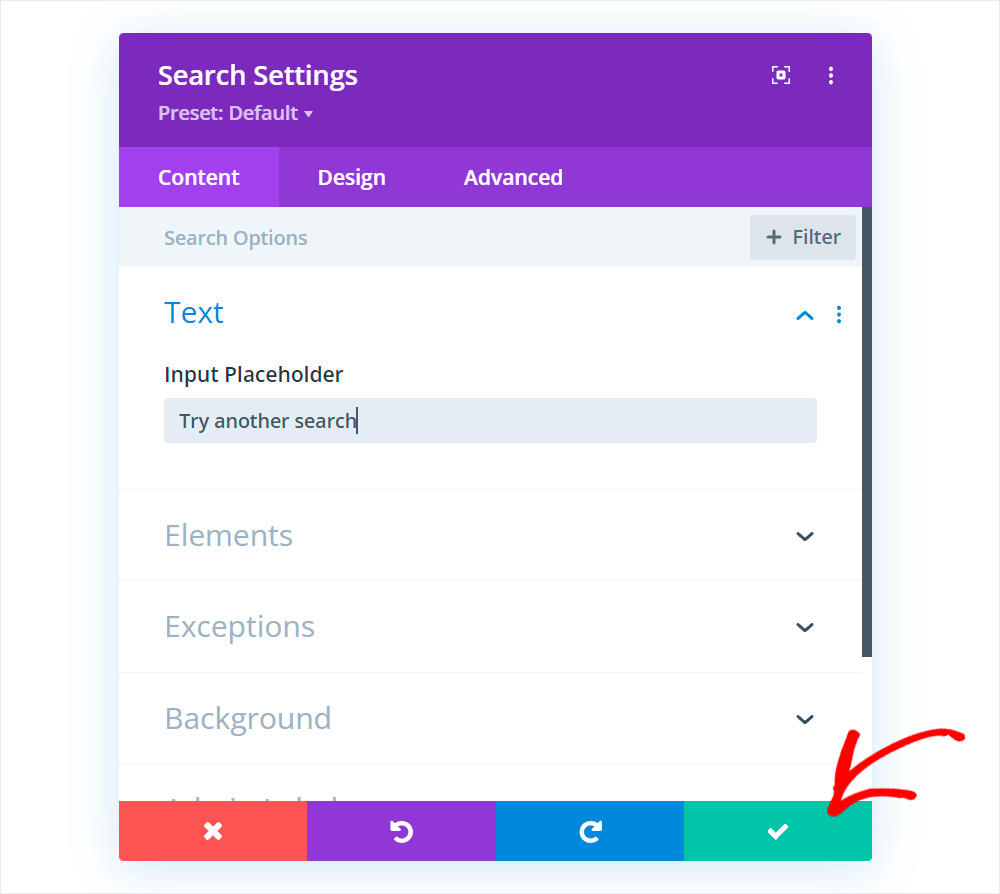
Când sunteți mulțumit de modul în care arată formularul dvs. de căutare, faceți clic pe butonul de bifă verde pentru a salva modificările pe care le-ați făcut.

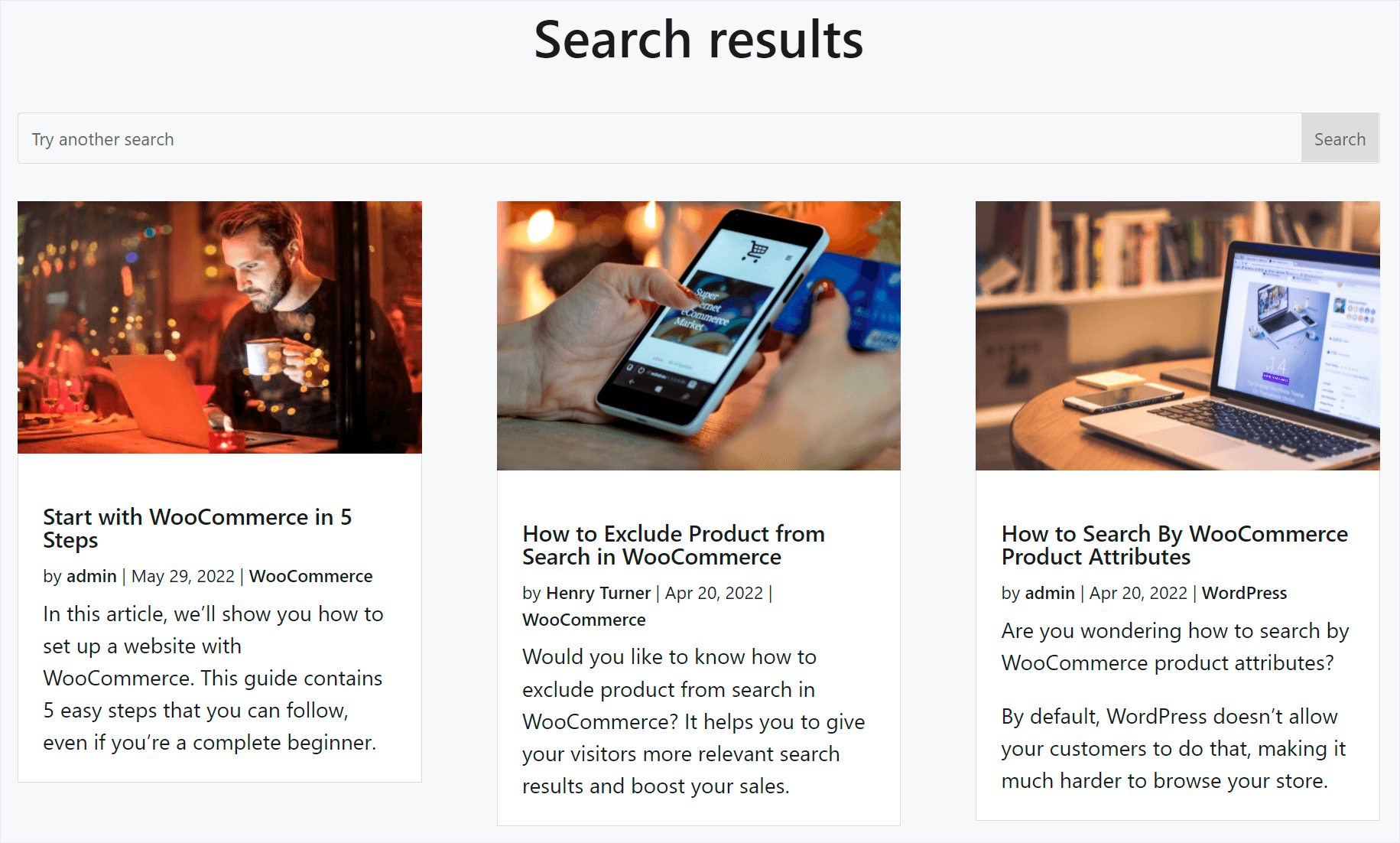
Iată rezultatul final al paginii cu rezultatele căutării Divi pe site-ul nostru de testare:

Salvați noua pagină cu rezultatele căutării
Când ați terminat de personalizat pagina cu rezultatele căutării, va trebui să o salvați.
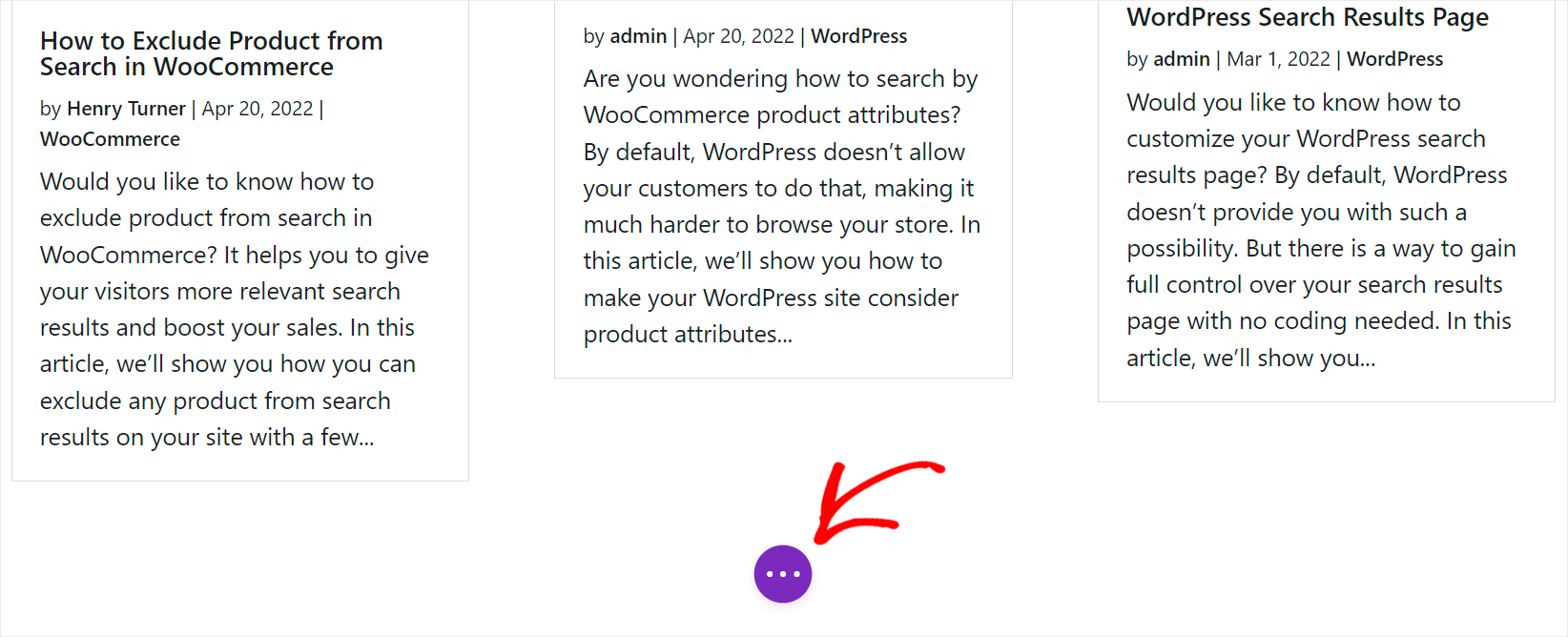
Pentru a începe, faceți clic pe butonul violet cu trei puncte din partea de jos a editorului de pagini Divi.

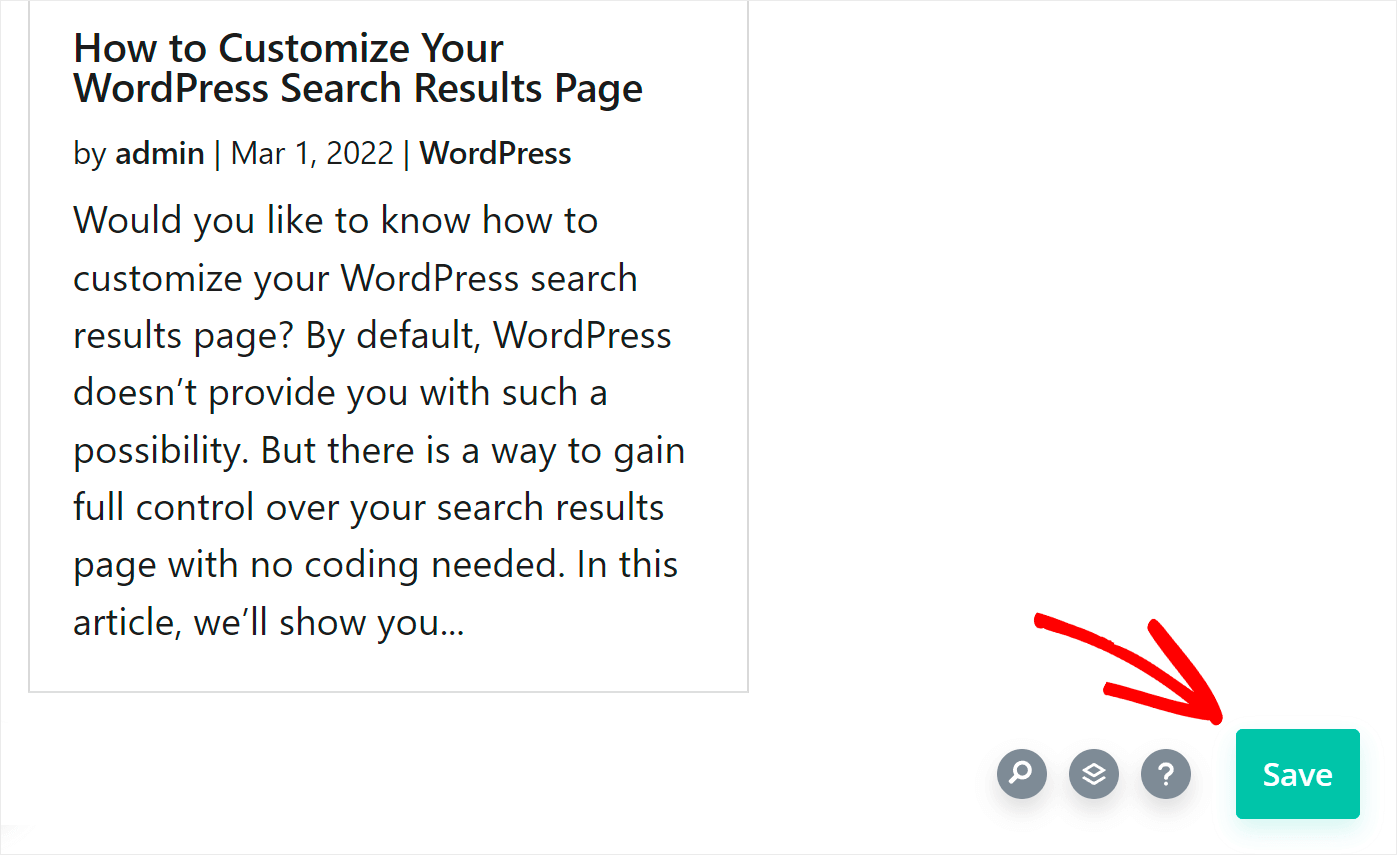
Apoi, apăsați butonul Salvare din colțul din dreapta jos pentru a salva noua pagină cu rezultatele căutării.

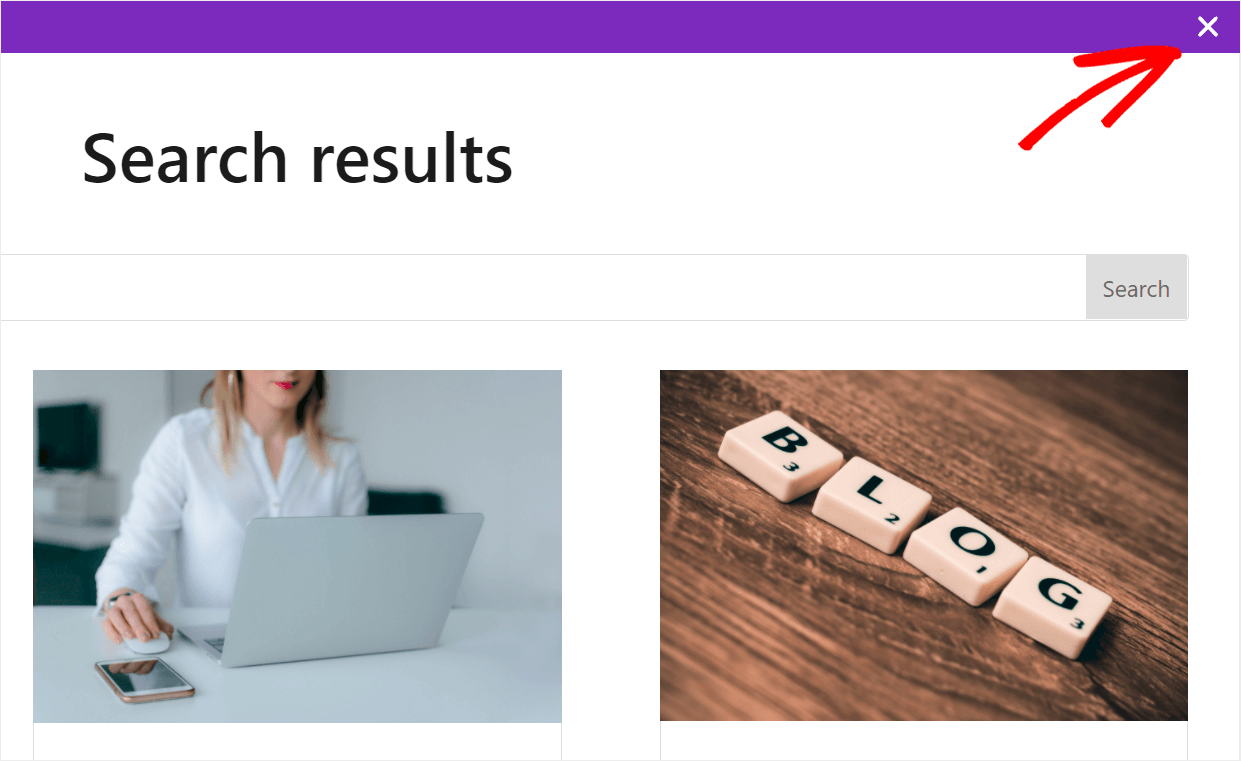
Următorul pas este să închideți editorul de pagini și să reveniți la pagina Theme Builder . Pentru a face acest lucru, faceți clic pe cruce din colțul din dreapta sus.

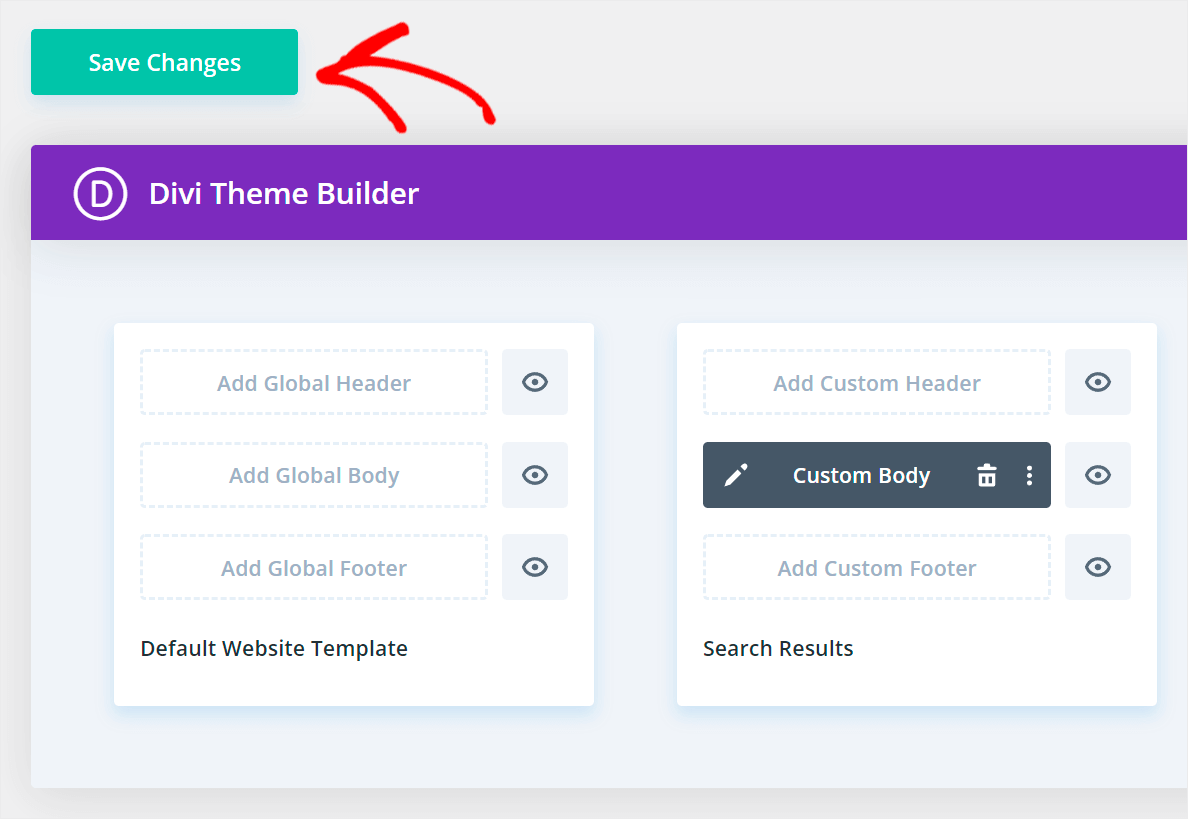
Odată ajuns acolo, faceți clic pe Salvare modificări în colțul din stânga sus pentru a salva noul șablon.

Pasul final este să verificați cum arată pagina cu rezultatele căutării pe site-ul dvs.
Pasul 4: Verificați noua pagină cu rezultatele căutării
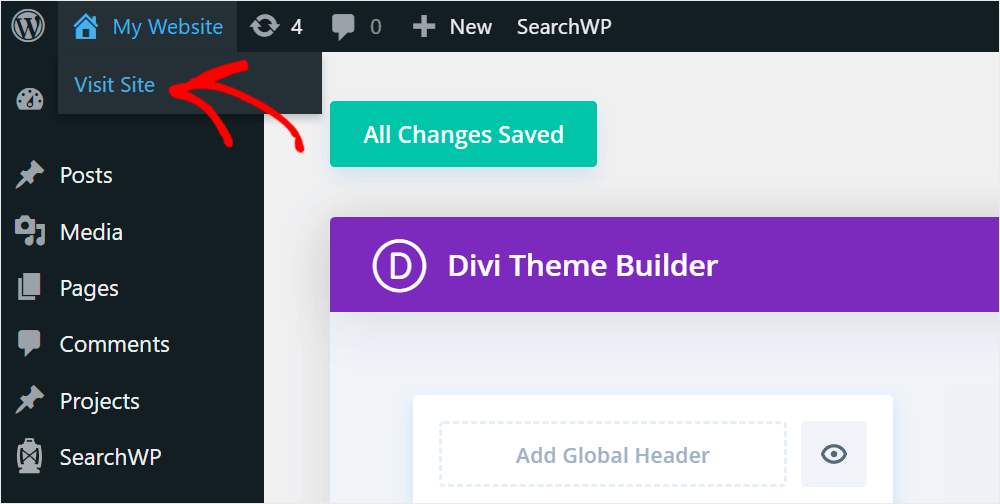
Cel mai rapid mod de a face acest lucru este să apăsați butonul Vizitați site -ul de sub numele site-ului dvs. din colțul din stânga sus al tabloului de bord WordPress.

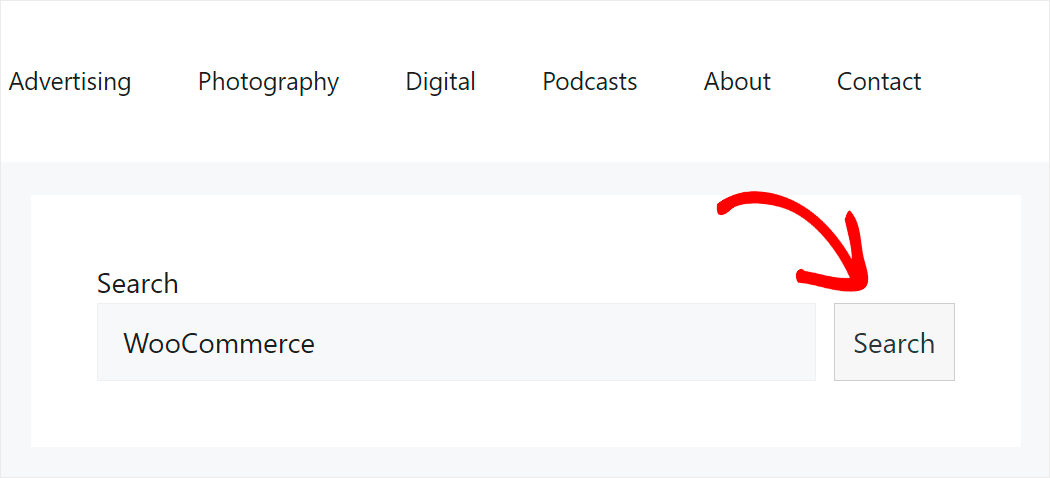
După ce ajungeți pe site-ul dvs., introduceți o interogare de căutare în câmpul de căutare pentru a vedea rezultatele căutării pentru acesta.
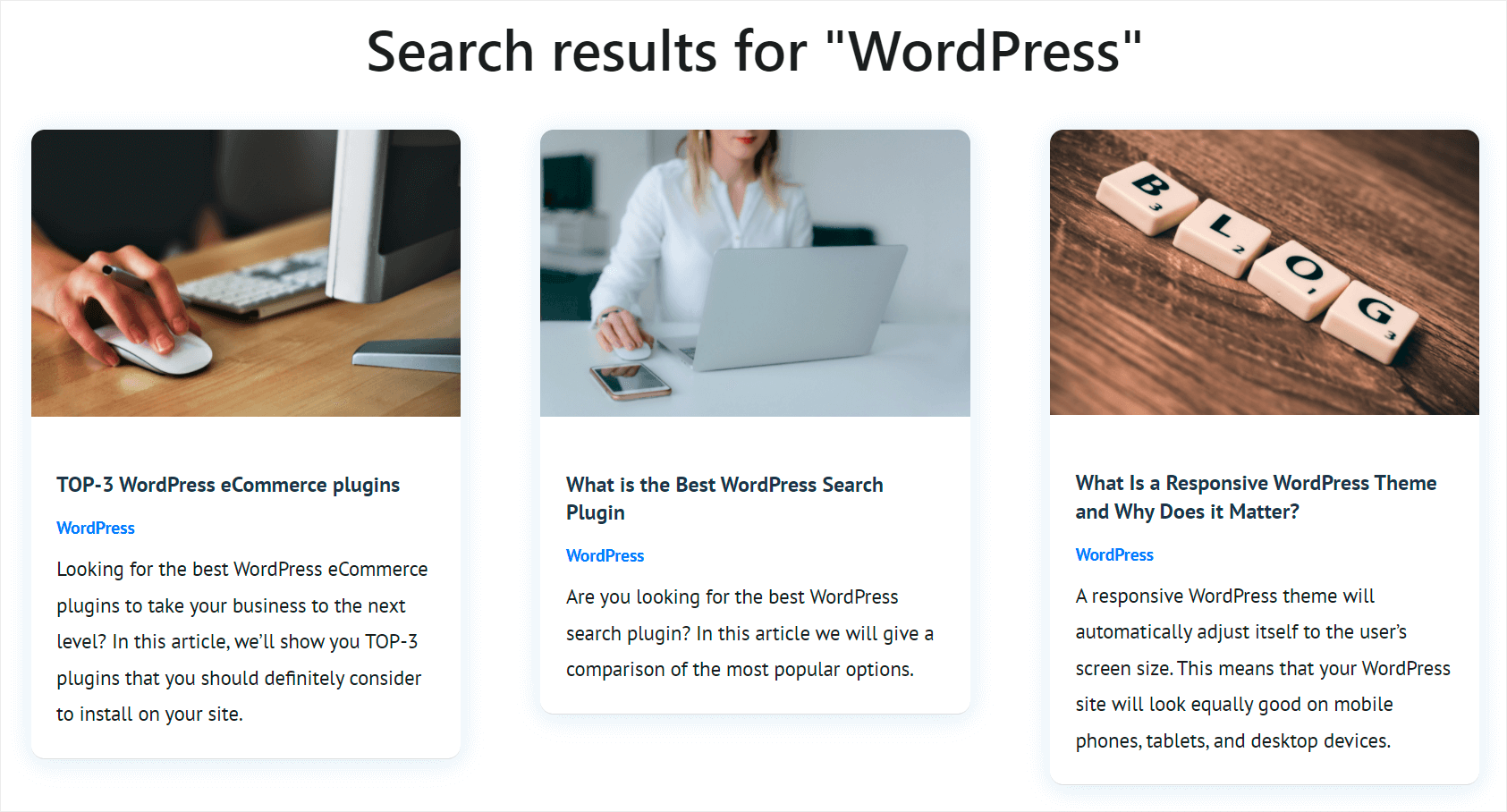
De exemplu, vom căuta „WooCommerce”.

După cum puteți vedea, pagina de căutare de pe site-ul nostru arată ca modul în care am personalizat-o cu Divi.

În acest articol, ați învățat cum să creați un șablon de pagină cu rezultatele căutării Divi și să vă faceți căutarea mai inteligentă cu SearchWP.
Personalizarea aspectului paginii cu rezultatele căutării vă va ajuta să încurajați vizitatorii să vadă mai mult conținut și să vă dezvolte afacerea.
Dacă sunteți gata să sporiți căutarea pe site-ul dvs., puteți obține copia dvs. de SearchWP aici.
Nu puteți găsi postările dvs. după etichete? Consultați tutorialul detaliat cum să remediați etichetele WordPress care nu pot fi căutate.
Căutați o modalitate de a ascunde o anumită categorie de căutare? Urmați ghidul pas cu pas cum să excludeți o categorie din căutarea WordPress.
