Come creare un modello di pagina dei risultati di ricerca Divi (per i principianti)
Pubblicato: 2022-06-17Ti stai chiedendo come creare un modello di pagina dei risultati di ricerca Divi?
Creando una pagina dei risultati di ricerca personalizzata, puoi fornire risultati di ricerca più pertinenti ai tuoi visitatori e incoraggiarli a esplorare più contenuti.
Uno dei modi più semplici per farlo è usare Divi. Questo potente plug-in per la creazione di pagine di WordPress ti consente di creare una pagina dei risultati di ricerca personalizzata senza essere esperto di tecnologia.
In questo tutorial passo dopo passo, ti mostreremo come creare una pagina dei risultati di ricerca personalizzata con Divi e migliorarla utilizzando SearchWP.
Puoi utilizzare questo sommario per spostarti rapidamente:
- Perché creare un modello di pagina dei risultati di ricerca personalizzati Divi?
- Come creare una pagina dei risultati di ricerca
- Passaggio 1: installa e attiva SearchWP
- Passaggio 2: crea il tuo modello di pagina dei risultati di ricerca personalizzato
- Passaggio 3: personalizza la pagina dei risultati di ricerca
- Passaggio 4: controlla la tua nuova pagina dei risultati di ricerca
Iniziamo!
Perché creare un modello di pagina dei risultati di ricerca personalizzati Divi?
Quando i visitatori utilizzano la barra di ricerca sul tuo sito, si aspettano di vedere risultati pertinenti.
Se vedono una pagina vuota dopo aver inserito una query di ricerca, ci sono buone probabilità che lascino immediatamente il tuo sito.
Per fortuna, puoi facilmente evitare tali situazioni personalizzando la pagina dei risultati di ricerca.
Innanzitutto, puoi utilizzare metodi collaudati per mantenere i visitatori sul tuo sito anche quando non ci sono risultati di ricerca.
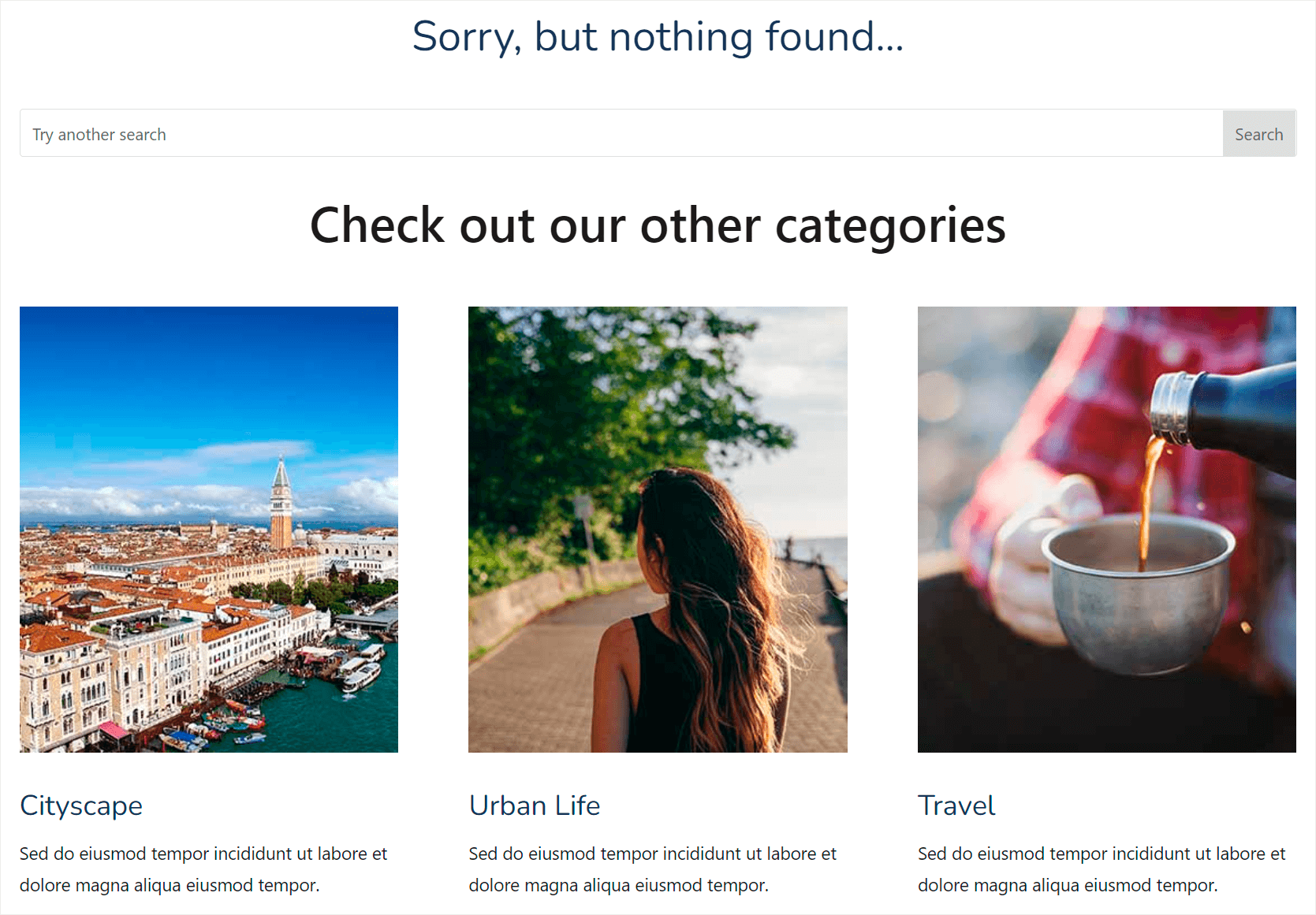
I più popolari stanno aggiungendo un blocco con post correlati e offrendo "Intendevi sul serio?" suggerimenti.

Aiuterà a incoraggiare i visitatori a esplorare ulteriormente il tuo sito e a migliorare la loro esperienza utente. Inoltre, mostrando i post correlati, puoi promuoverli e ottenere più visualizzazioni di pagina.
In secondo luogo, puoi modificare l'aspetto della pagina dei risultati di ricerca per renderla di facile utilizzo e più in linea con le esigenze del tuo sito web.
Ad esempio, puoi gestire il numero di risultati sulla pagina, specificare informazioni sugli autori dei post, aggiungere un modulo di iscrizione alla newsletter e molto altro.

Oltre a ciò, la creazione di una pagina dei risultati di ricerca personalizzata ti aiuterà anche a:
- Aumenta la rilevabilità dei tuoi contenuti
- Aumenta il numero di visualizzazioni per visita
- Riduci la frequenza di rimbalzo del tuo sito
Ora che sai perché devi creare una pagina dei risultati di ricerca personalizzata sul tuo sito, parliamo di come puoi farlo in seguito.
Come creare una pagina dei risultati di ricerca con Divi e SearchWP
Il modo più semplice per creare la tua pagina dei risultati di ricerca univoca è utilizzare un plug-in per la creazione di pagine di WordPress come Divi.
E se vuoi anche rendere più intelligente la ricerca sul tuo sito, puoi utilizzare Divi insieme a SearchWP.
Cos'è SearchWP e perché usarlo?
SearchWP è il plugin di ricerca WordPress più potente e facile da usare sul mercato.

Ti consente di personalizzare completamente il modo in cui funziona la ricerca sul tuo sito anche se non sei una persona esperta di tecnologia.
Ad esempio, con SearchWP, puoi escludere qualsiasi pagina dai risultati di ricerca, rendere ricercabili i tag dei post e molti altri.
In questo modo, puoi fornire ai tuoi visitatori risultati di ricerca più pertinenti e aumentare la rilevabilità dei tuoi contenuti.
La cosa migliore è che SearchWP è completamente compatibile con Divi e si integra automaticamente con il tuo tema.
Dopo aver installato il plugin, puoi iniziare subito a personalizzare la tua ricerca per migliorarla.
Ecco alcune altre cose straordinarie che puoi fare con SearchWP:
- Aggiungi la ricerca di completamento automatico in tempo reale . Installa l'estensione SearchWP Live Ajax Search per abilitare la ricerca live sul tuo sito in pochi clic, senza codifica.
- Abilita la ricerca di corrispondenze parziali . Fai in modo che WordPress cerchi corrispondenze parziali se non ce ne sono di esatte per aiutare i tuoi visitatori a trovare il contenuto giusto, anche se hanno commesso un errore di battitura.
- Limita la ricerca a tipi di post specifici . Offri ai tuoi visitatori risultati di ricerca più pertinenti restringendoli a tipi di post, categorie o qualcos'altro specifici.
- Gestire l'ordine dei risultati di ricerca . Se non sei soddisfatto dell'ordine attuale dei risultati di ricerca sul tuo sito, puoi modificarlo nel modo desiderato con pochi clic.
Dopo aver appreso come SearchWP aiuta a migliorare la ricerca del tuo sito, vediamo come puoi usarlo con Divi per creare una pagina dei risultati di ricerca.
Passaggio 1: installa e attiva SearchWP
Per iniziare, dovrai prendere la tua copia di SearchWP qui.
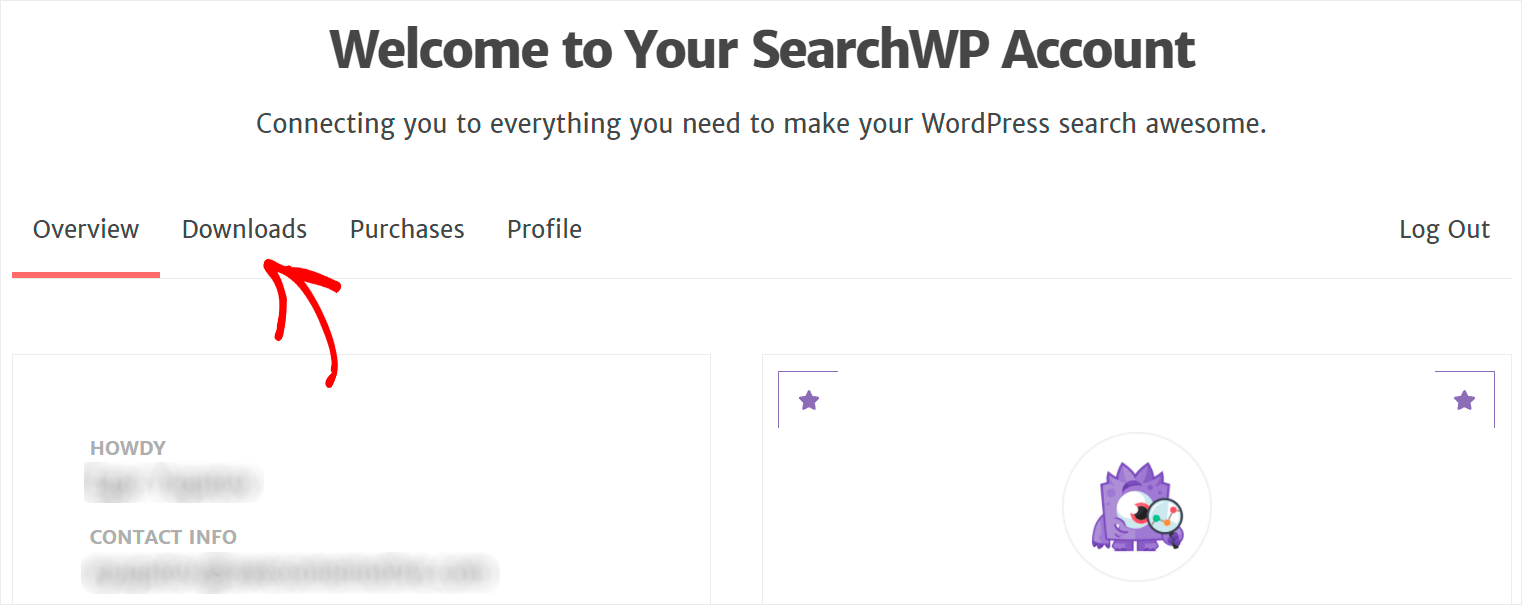
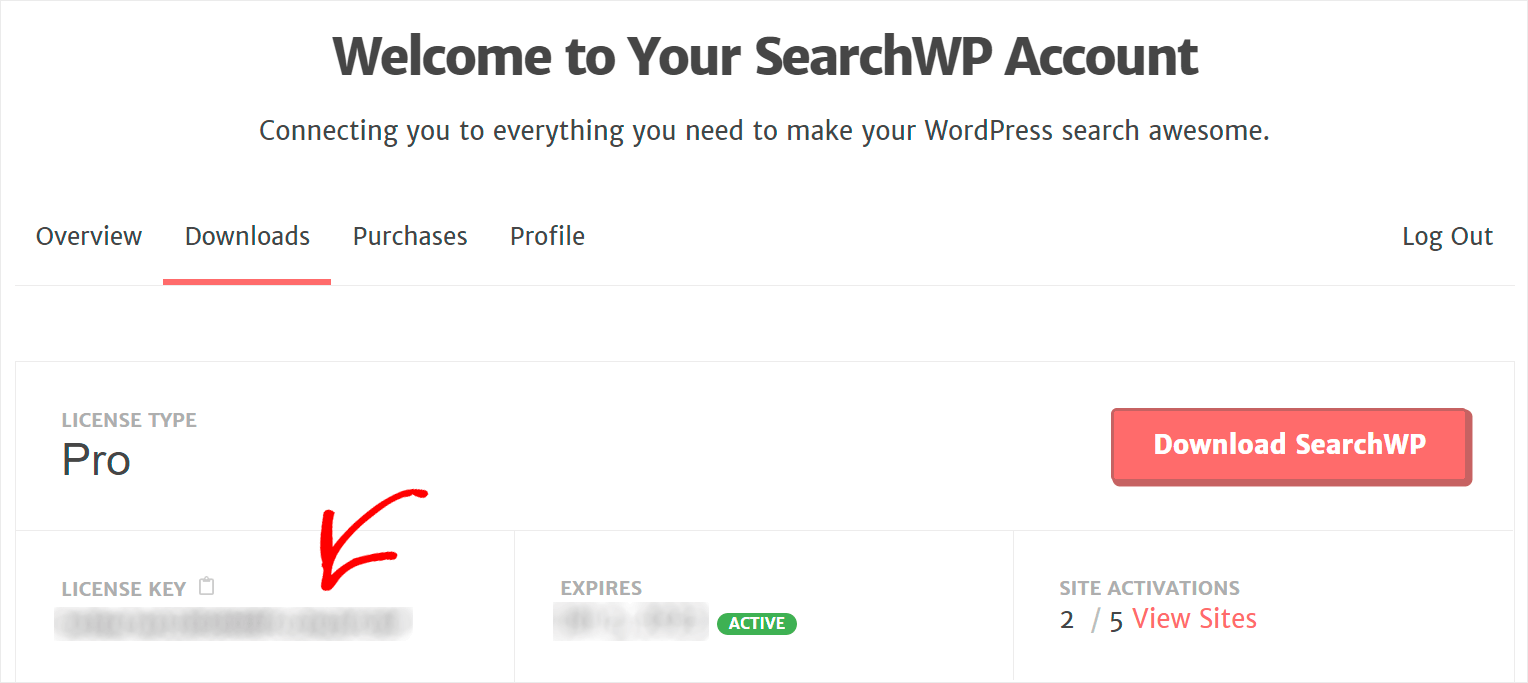
Quindi, accedi al tuo account SearchWP e fai clic su Download .

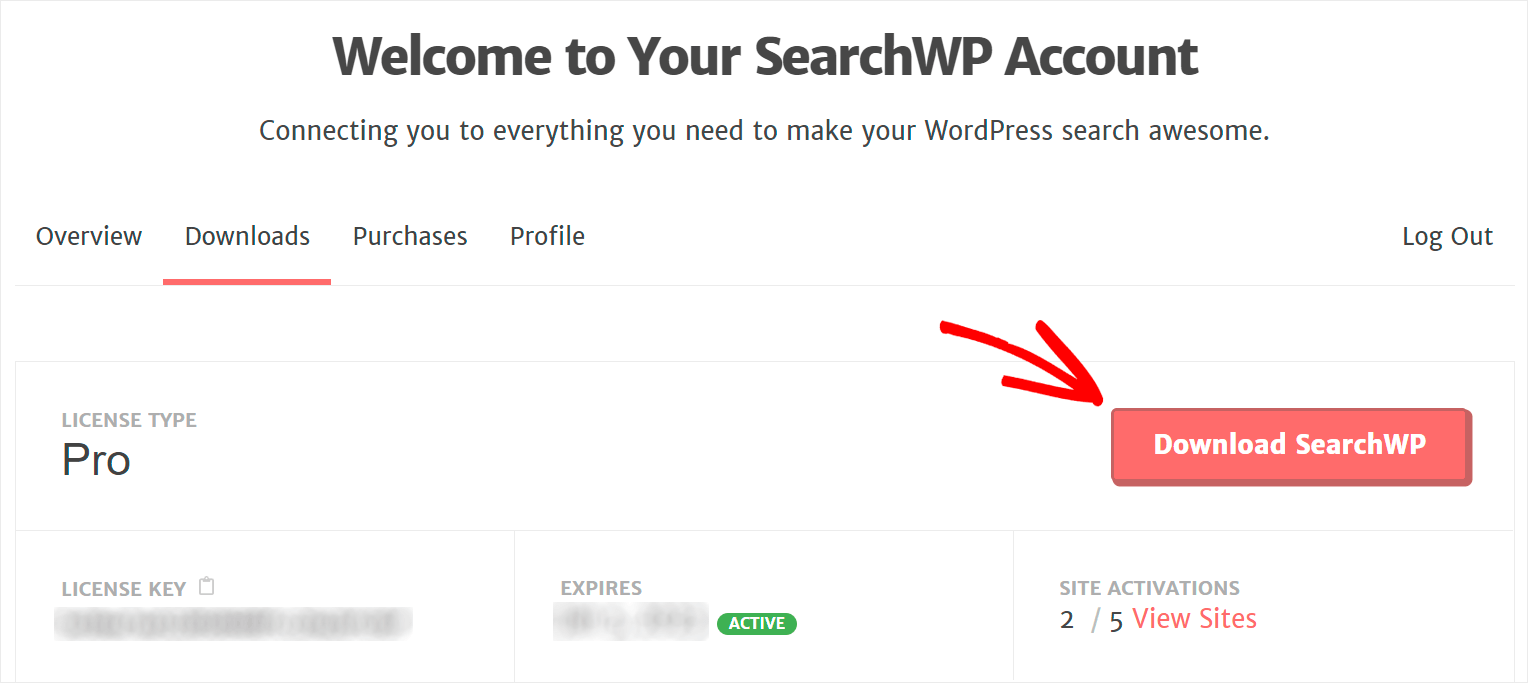
Una volta nella pagina Download , fai clic su Download SearchWP e salva l'archivio ZIP con il file del plug-in sul tuo computer.

Dopo aver scaricato il plug-in, copia la chiave di licenza di SearchWP nella stessa pagina.

Il prossimo passo è installare SearchWP sul tuo sito. Per farlo, dovrai caricare il file ZIP scaricato su di esso.
Se hai bisogno di aiuto, puoi consultare la guida passo passo su come installare il plugin di WordPress.
Dopo aver installato SearchWP, dovrai attivare la tua copia del plug-in con la tua chiave di licenza.
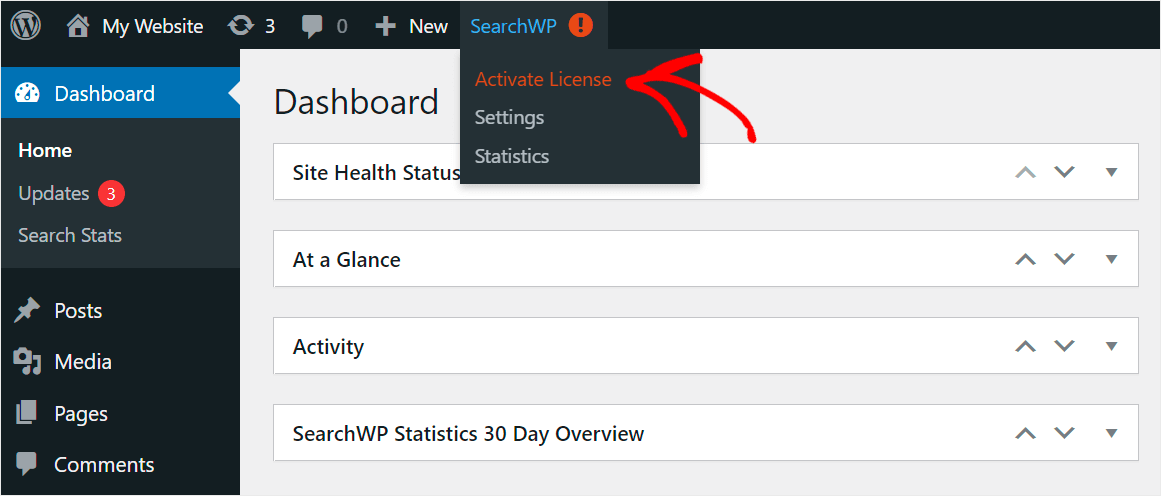
Per iniziare, vai alla dashboard di WordPress, punta il cursore sul pulsante SearchWP nel pannello superiore e fai clic su Attiva licenza .

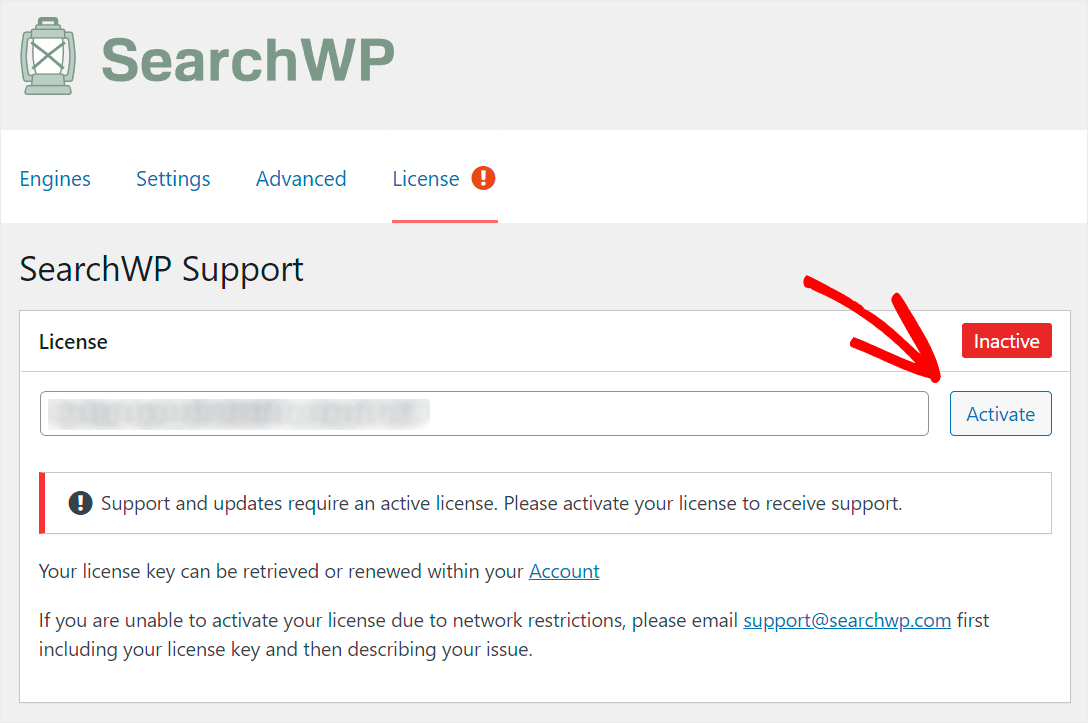
Quindi, incolla la chiave di licenza di SearchWP nel campo della licenza e fai clic su Attiva .

Dopo l'attivazione del plugin, SearchWP si integra automaticamente con qualsiasi campo di ricerca del tuo sito.
In questo modo, puoi iniziare immediatamente a fornire risultati di ricerca più pertinenti ai tuoi visitatori. Puoi anche scoprire come personalizzare la tua pagina dei risultati di ricerca di WordPress con il tutorial dettagliato di SearchWP per migliorare ulteriormente la tua ricerca.
Ora andiamo avanti e vediamo come creare una pagina dei risultati di ricerca utilizzando il generatore di pagine Divi.
Passaggio 2: crea il tuo modello di pagina dei risultati di ricerca personalizzato
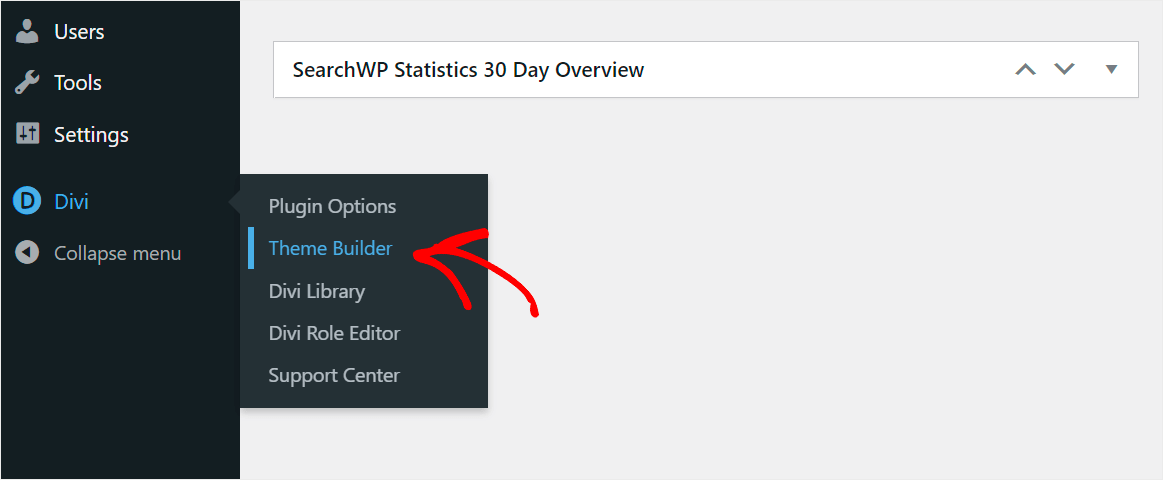
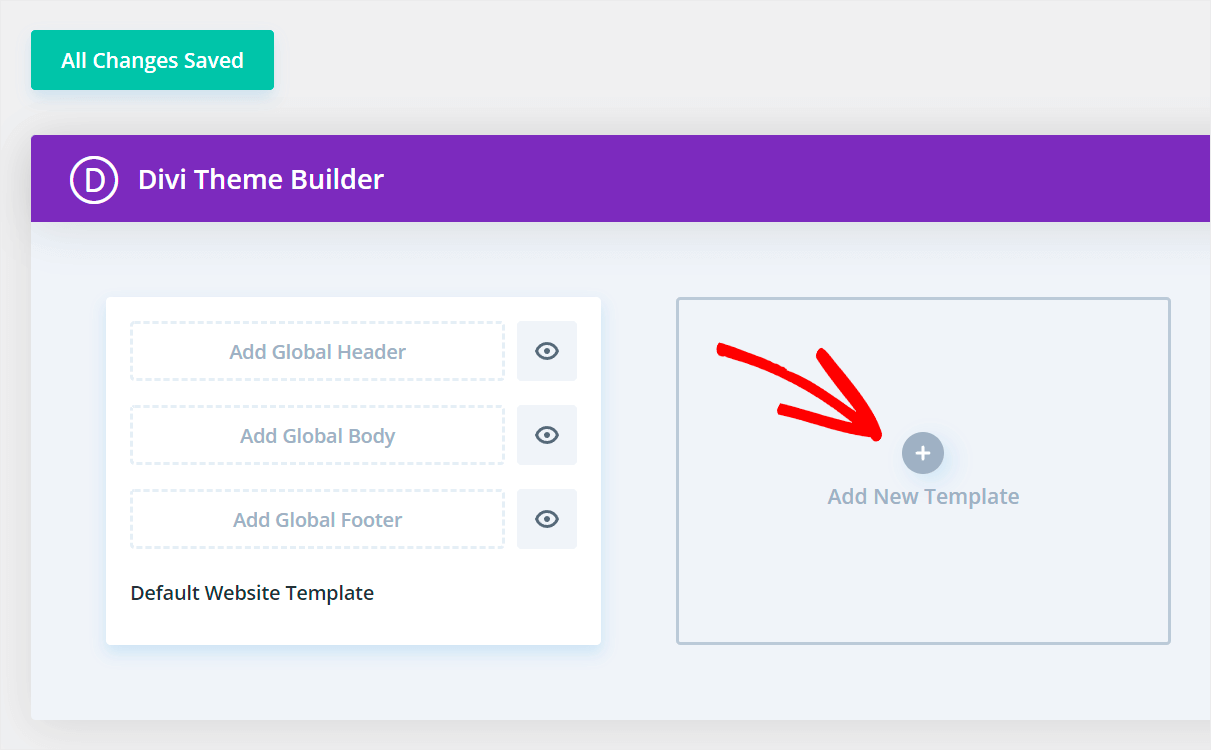
Per iniziare, vai a Divi »Costruttore di temi nella dashboard di WordPress.

Crea un nuovo modello
Una volta raggiunta la pagina del generatore di temi, fai clic su Aggiungi nuovo modello .

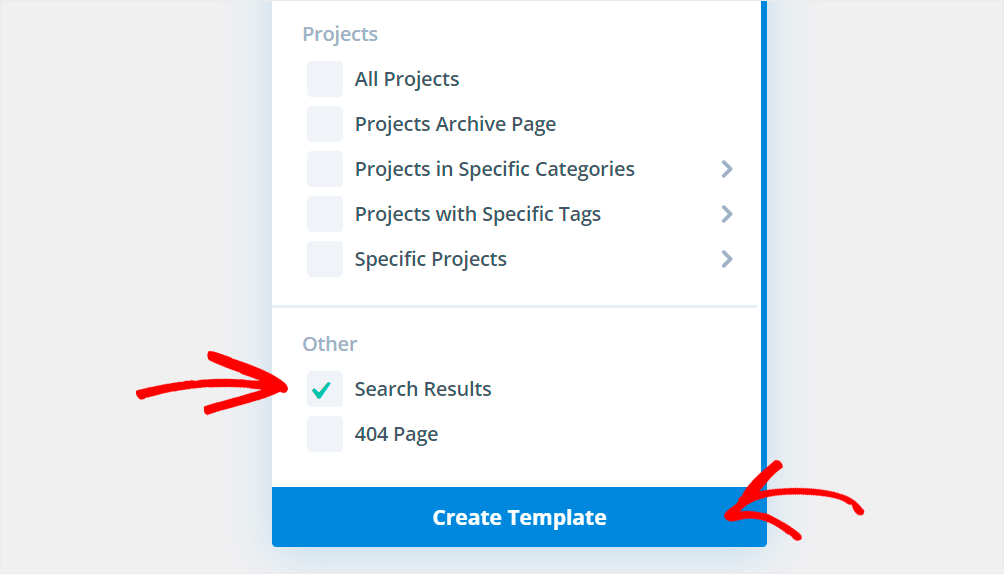
Quindi, seleziona la casella accanto all'opzione Risultati della ricerca nella parte inferiore del menu a discesa e fai clic su Crea modello .

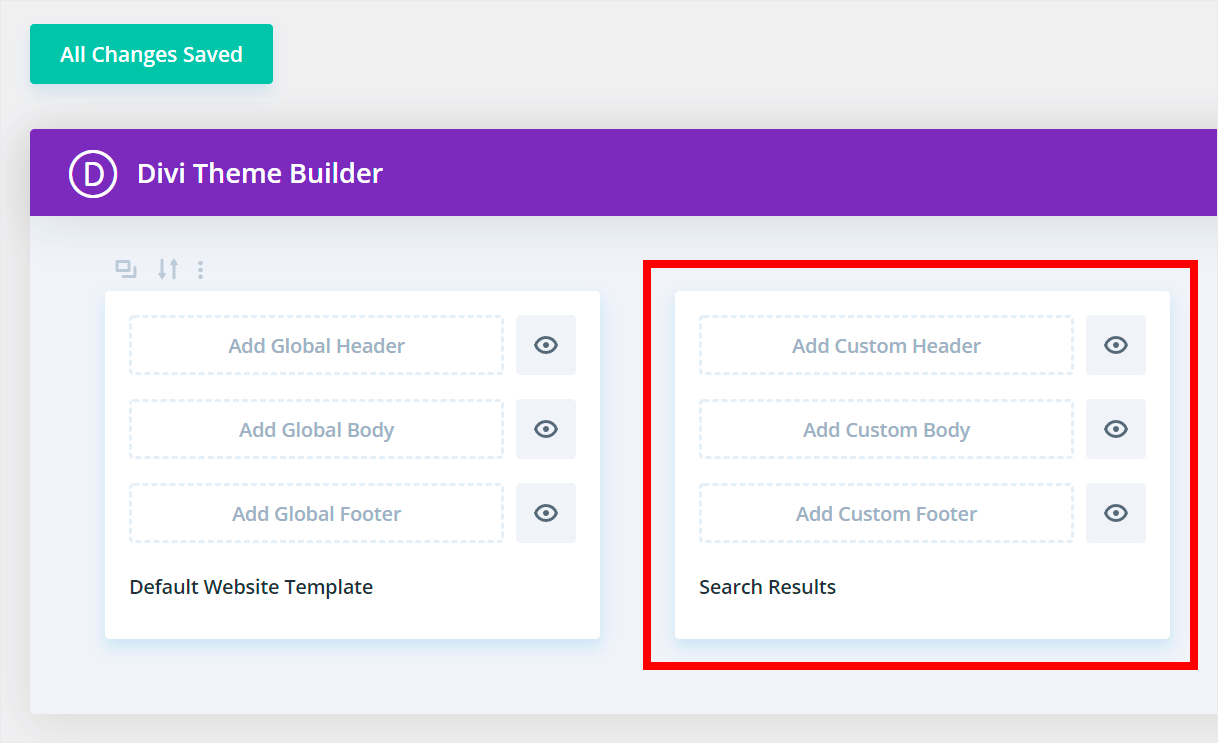
Come puoi vedere, il nostro nuovo modello di pagina dei risultati di ricerca è ora apparso tra gli altri modelli.

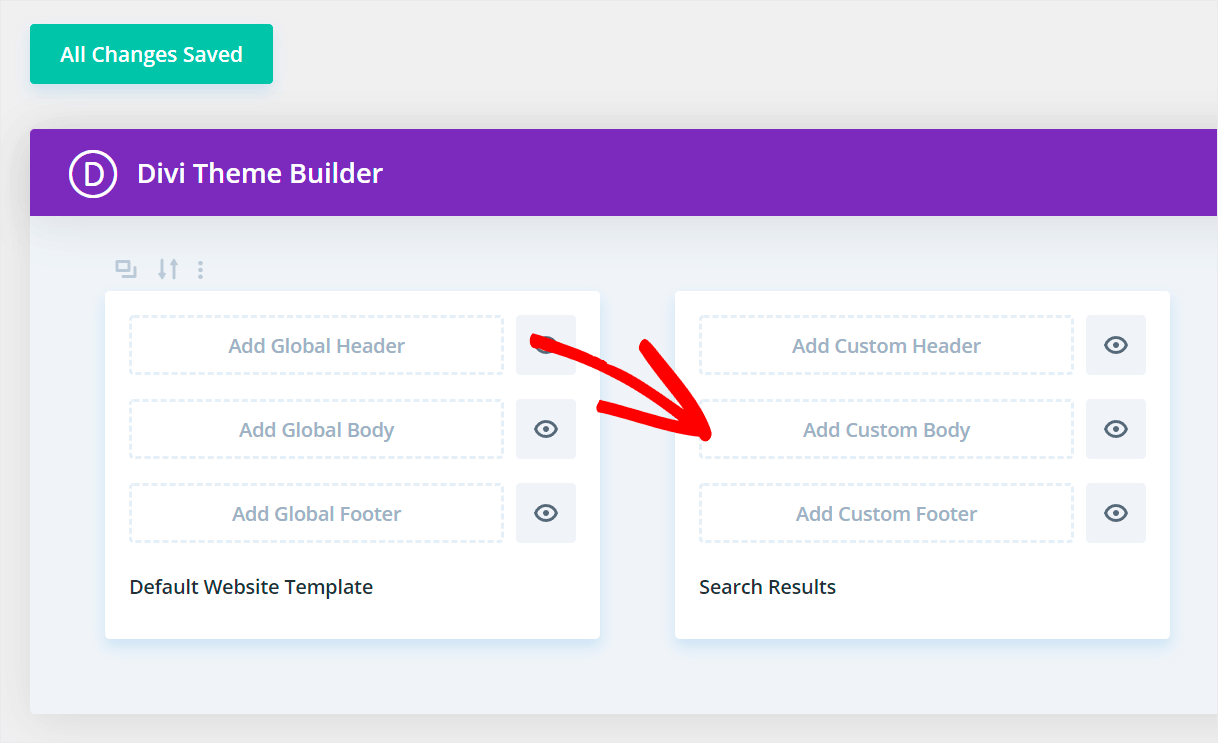
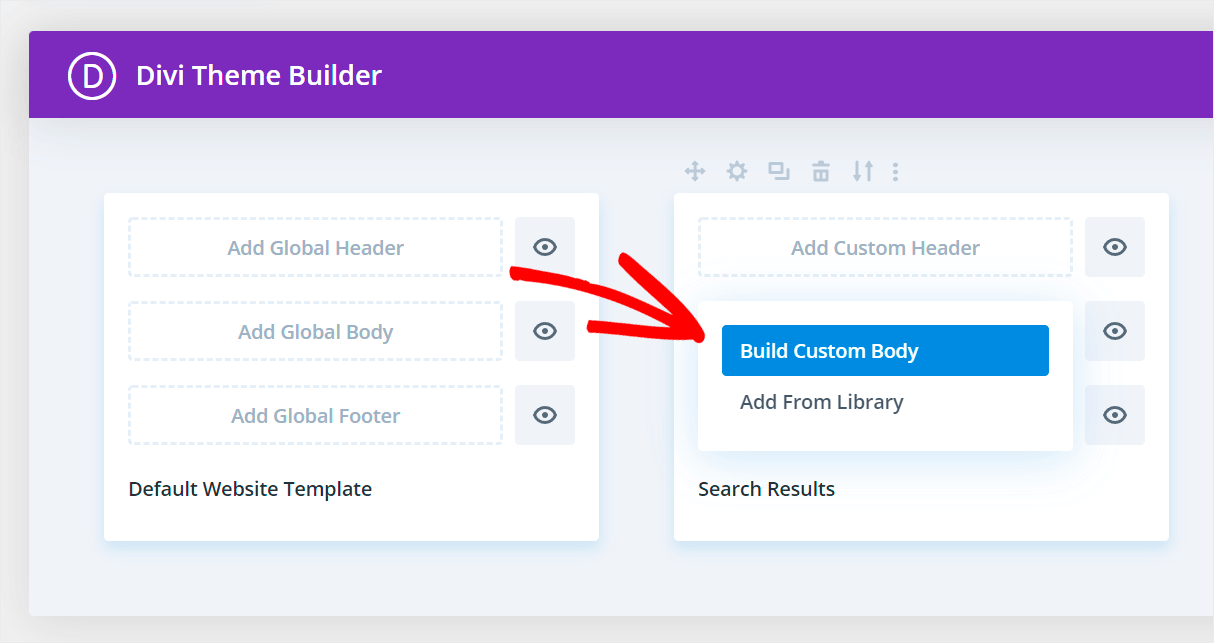
Per iniziare a personalizzarlo, fai clic su Aggiungi corpo personalizzato .

Quindi, scegli l'opzione Crea corpo personalizzato .

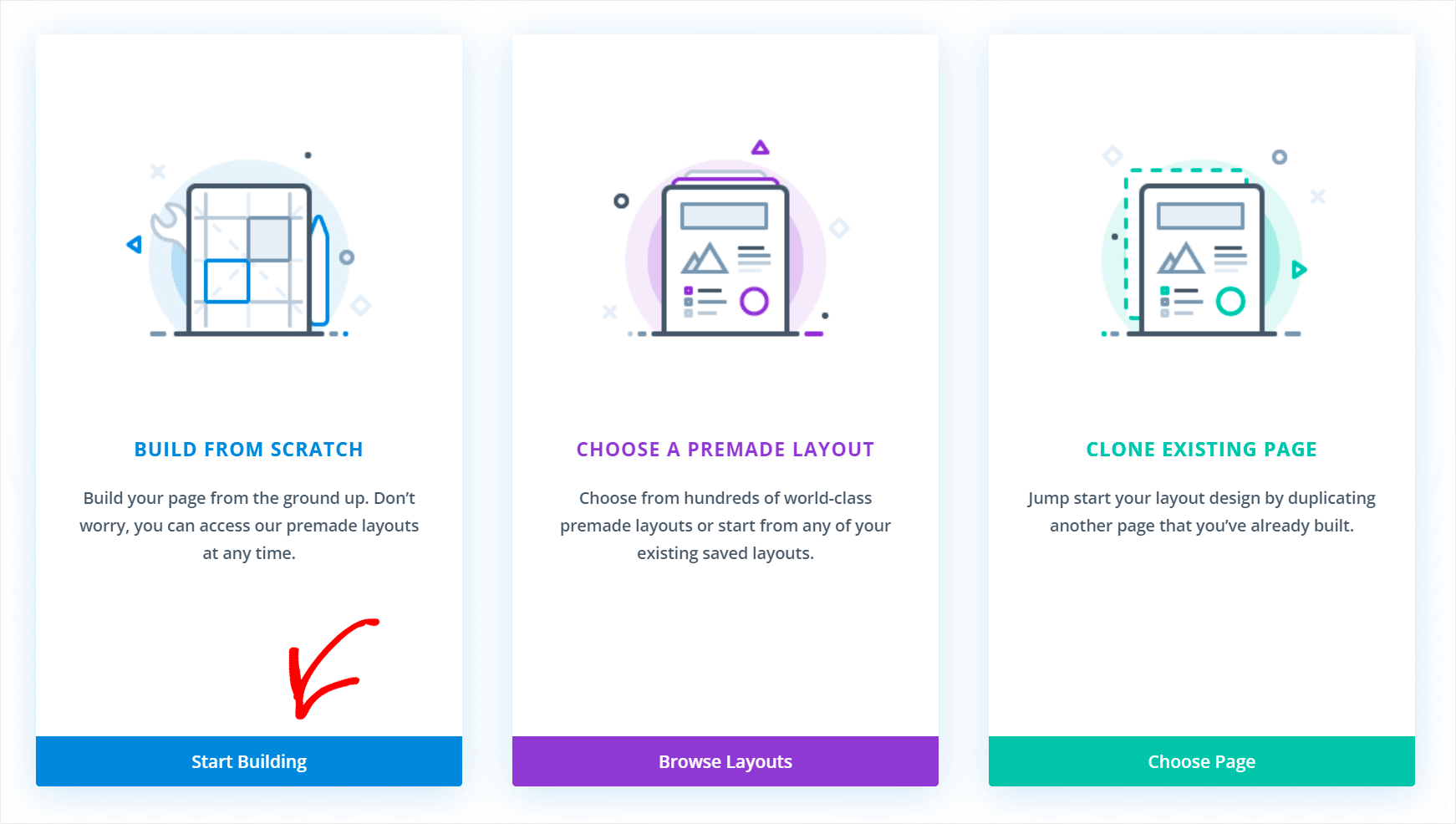
Ti porterà alla pagina in cui puoi scegliere se desideri creare una pagina da zero o utilizzare uno dei modelli predefiniti.
In questo tutorial creeremo da zero una pagina dei risultati di ricerca, quindi fai clic sul pulsante Inizia a costruire .

Aggiungi il modulo Blog
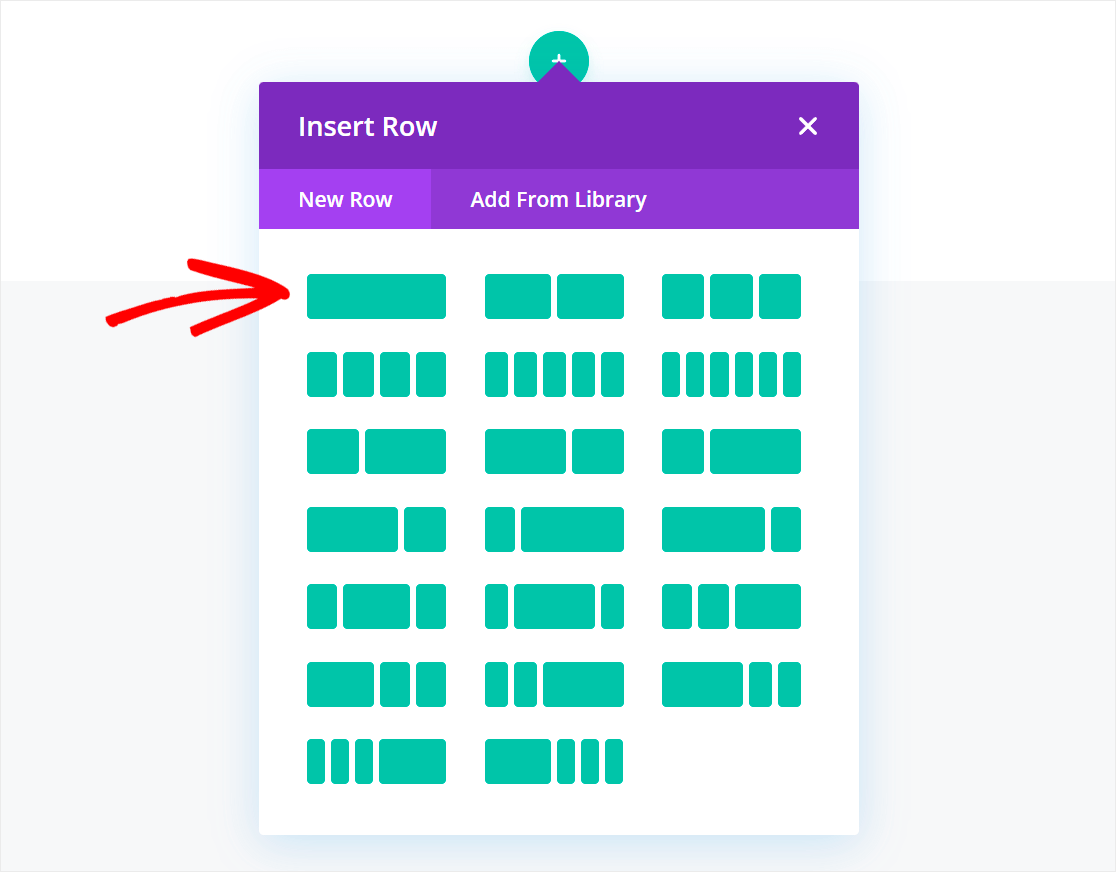
Successivamente, puoi scegliere una riga per la tua pagina futura. Ad esempio, selezioneremo il primo.

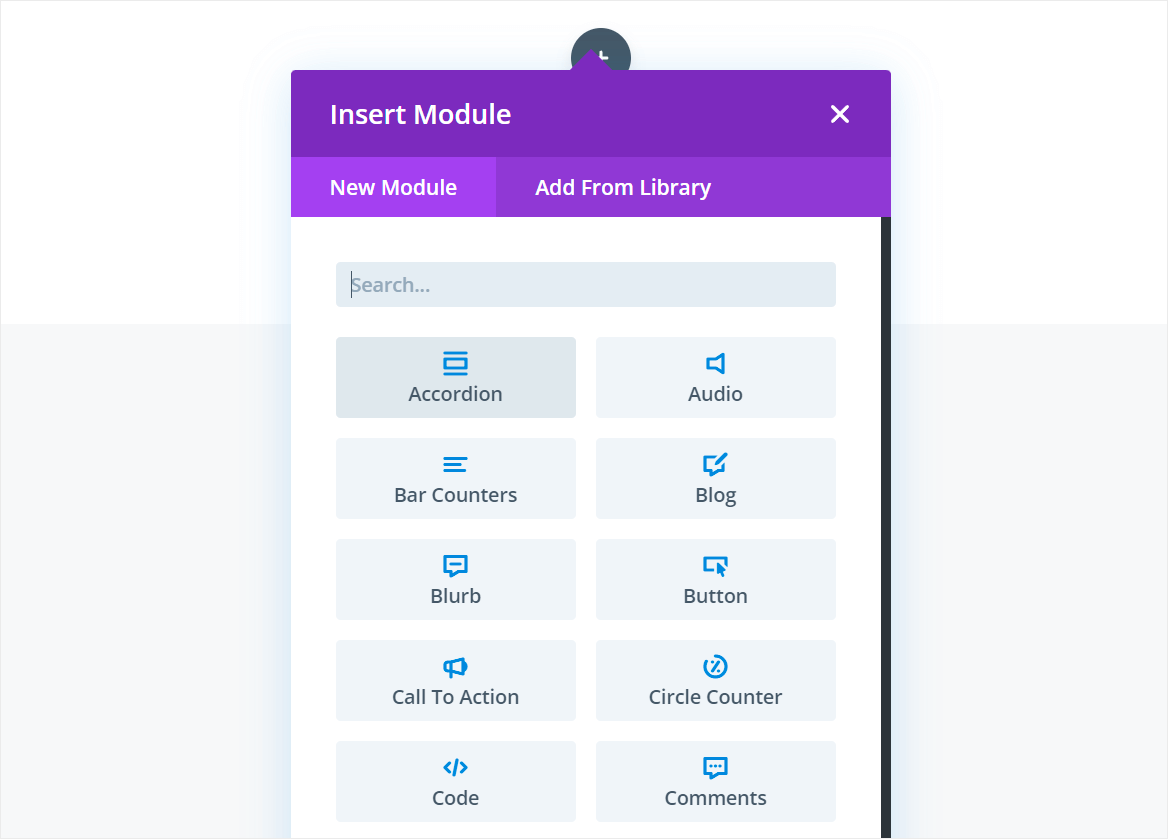
Quindi, possiamo aggiungere il primo modulo alla nostra nuova pagina.


Per visualizzare i risultati di ricerca in questa pagina, è necessario aggiungere il modulo Blog .
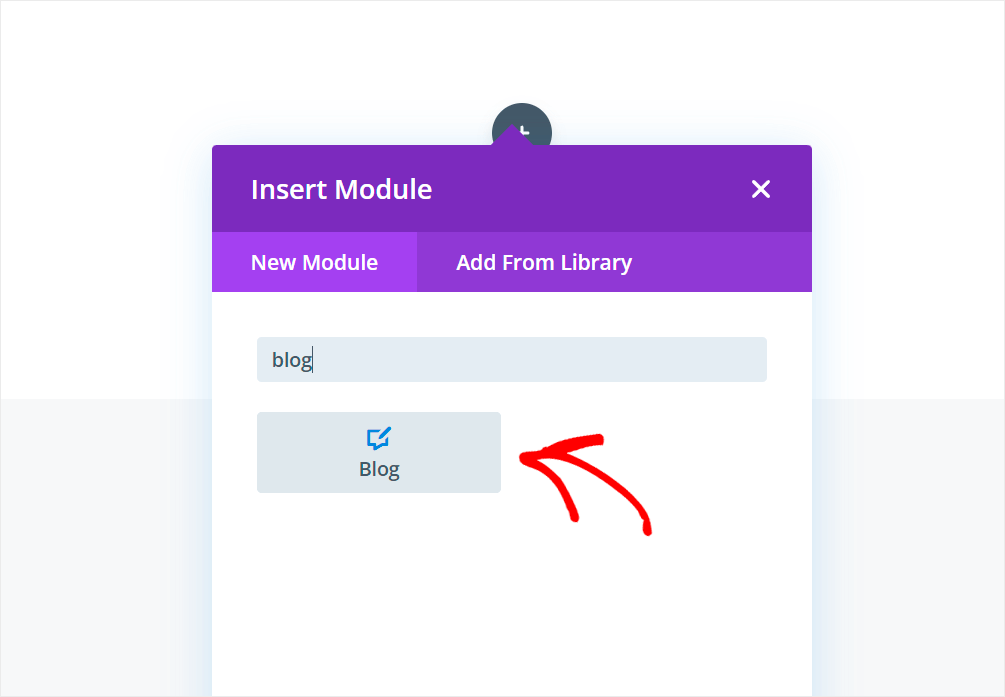
Per iniziare, inserisci "Blog" nella casella di ricerca e fai clic sul modulo Blog .

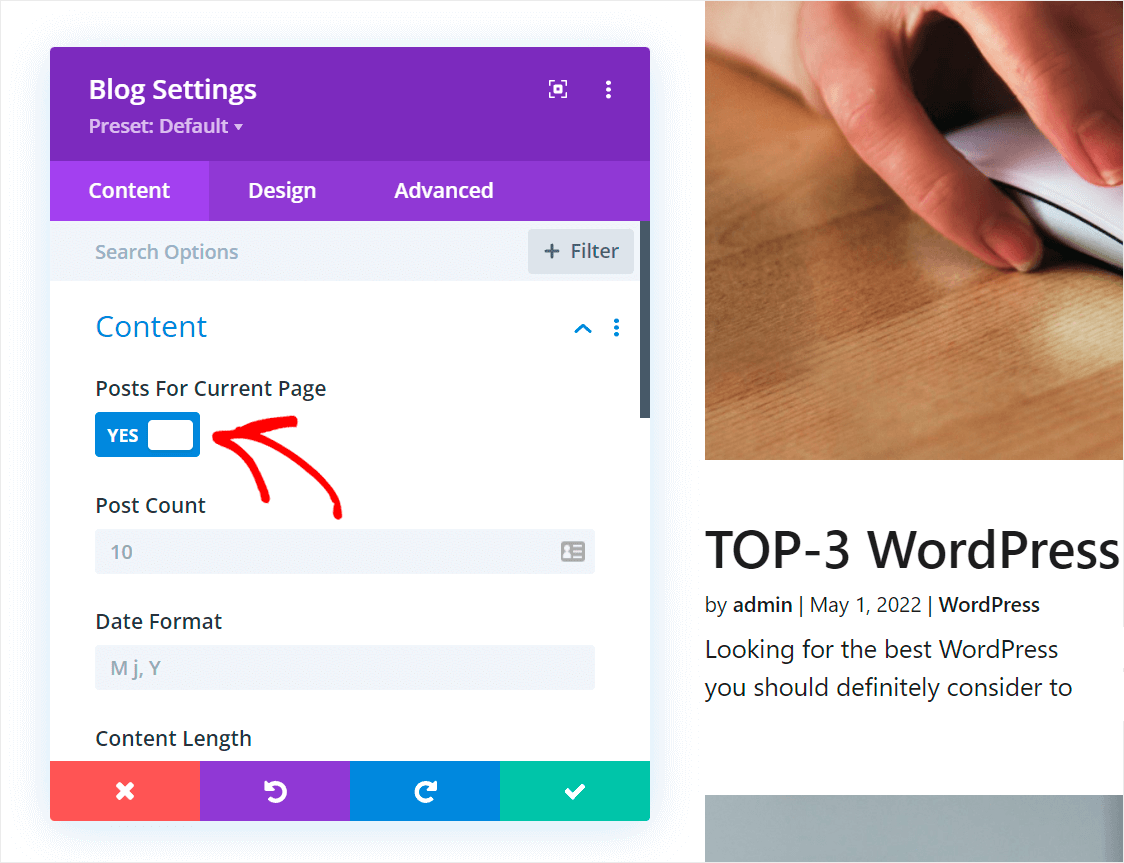
Quindi, attiva l'interruttore Post per la pagina corrente nelle impostazioni del modulo Blog visualizzato. Garantisce che questo modulo visualizzi solo i risultati della ricerca.

Passaggio 3: personalizza il layout dei risultati della ricerca
Ora puoi personalizzare la tua pagina dei risultati di ricerca come qualsiasi altra pagina Divi.
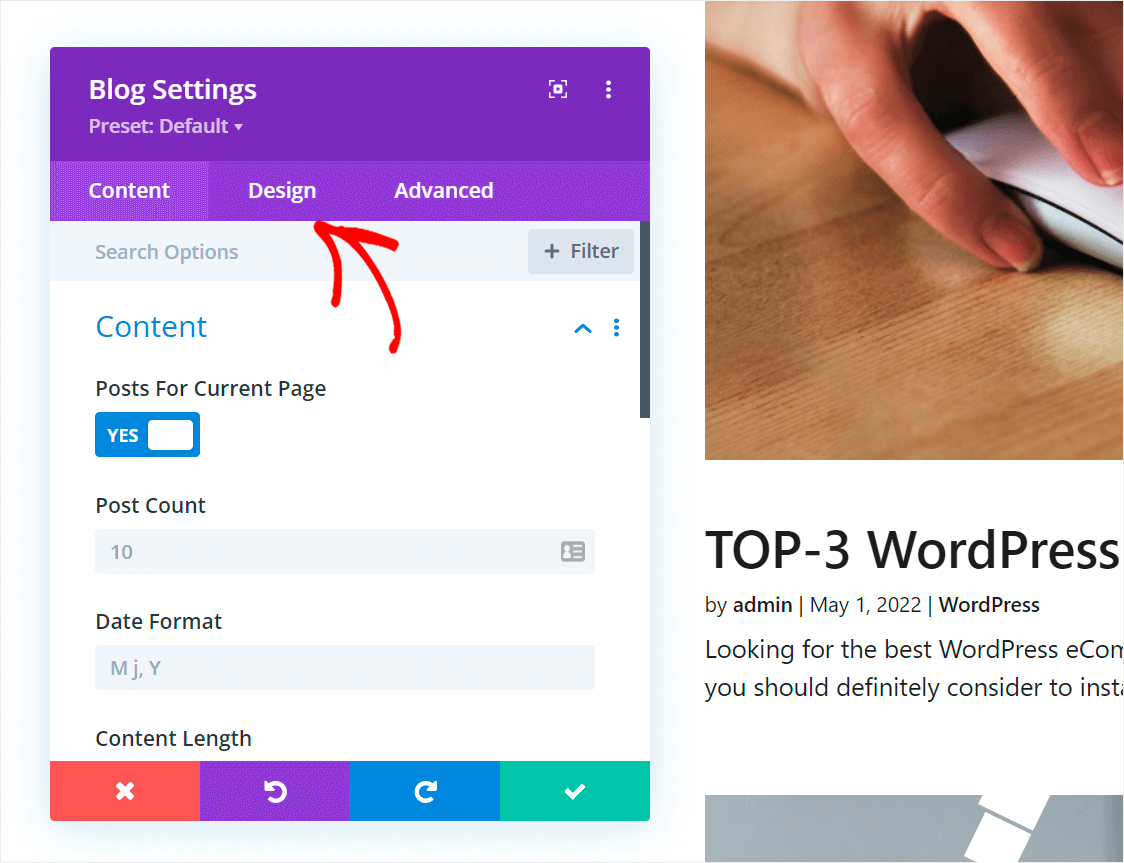
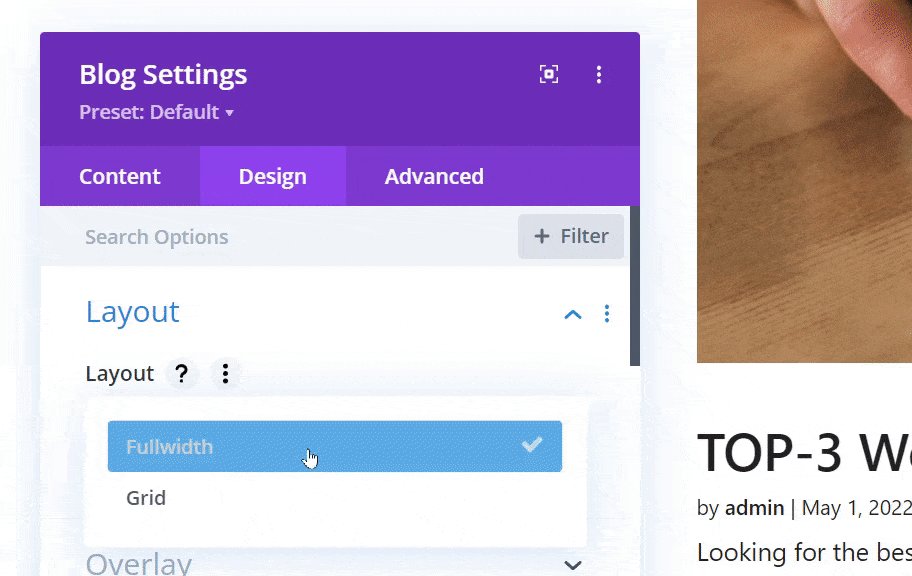
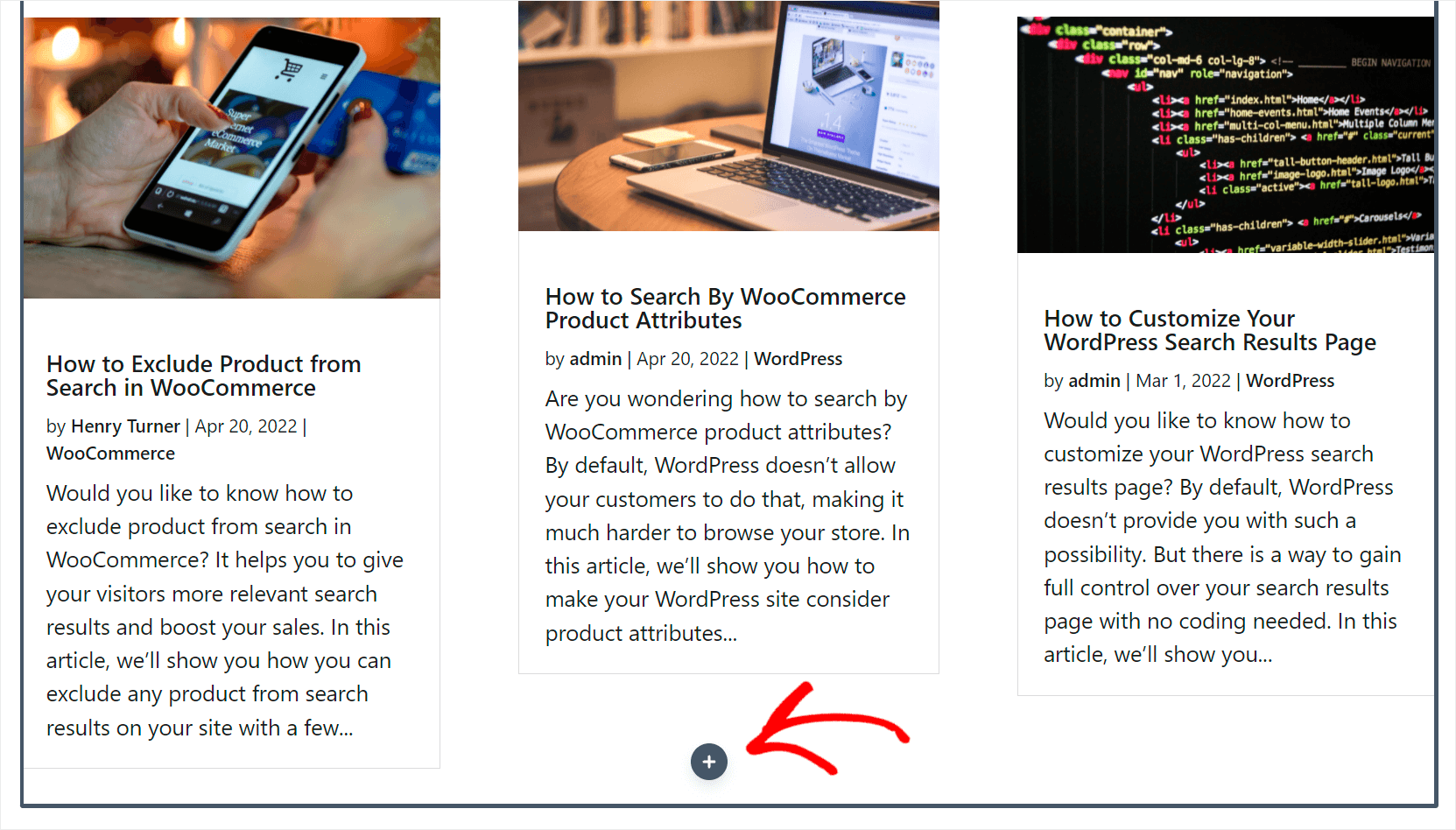
Ad esempio, cambiamo il layout dei risultati della ricerca in Grid . Per farlo, vai alla scheda Design nelle impostazioni del modulo Blog .

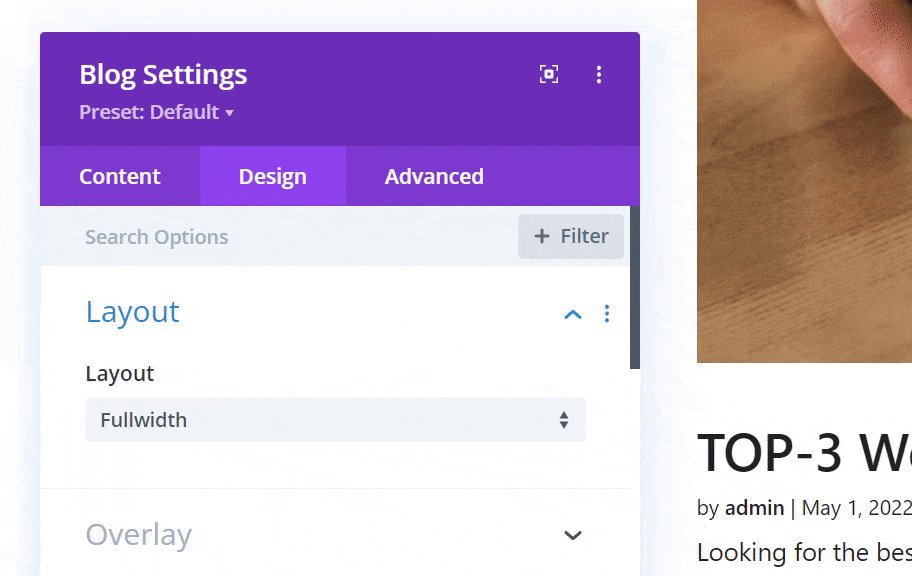
Quindi, fai clic sull'elemento Layout per espandere le sue impostazioni.

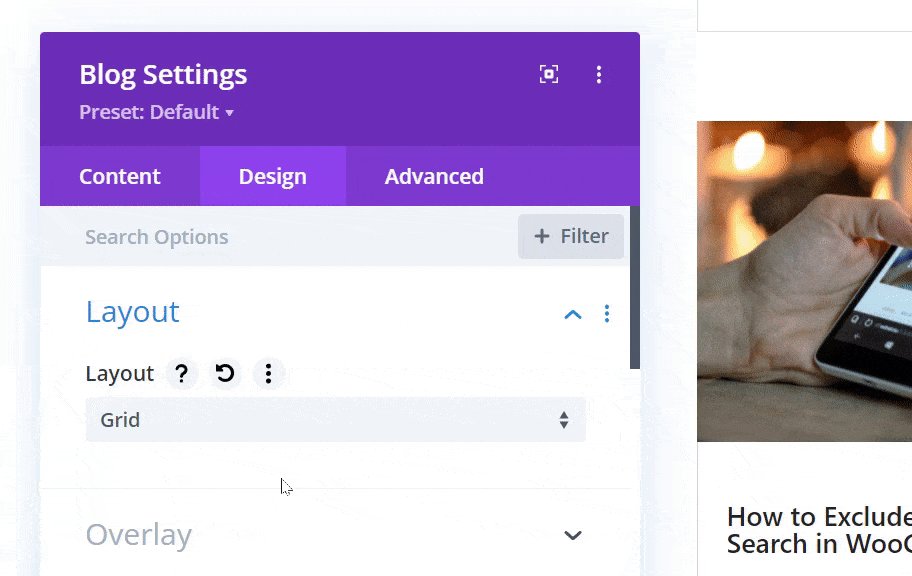
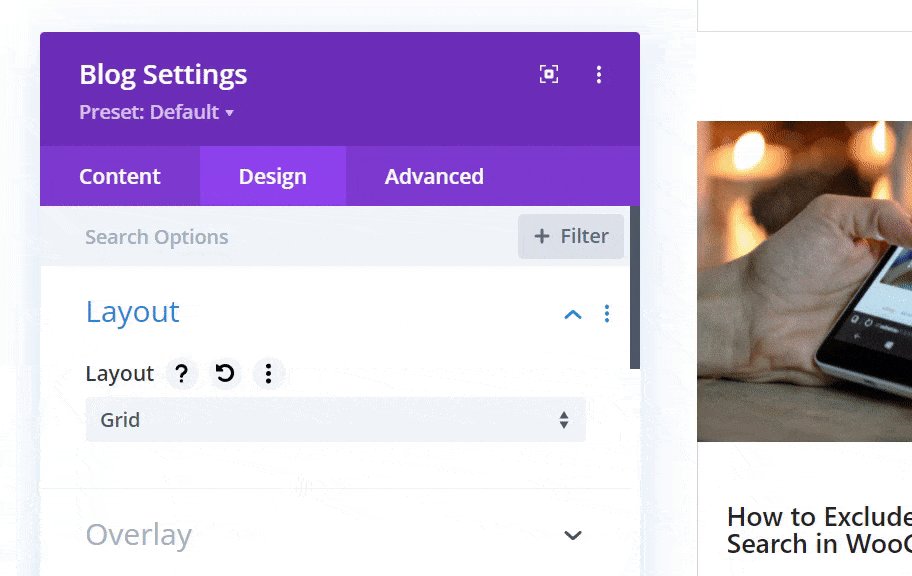
Successivamente, modifica il layout del modulo da Fullwidth a Grid .

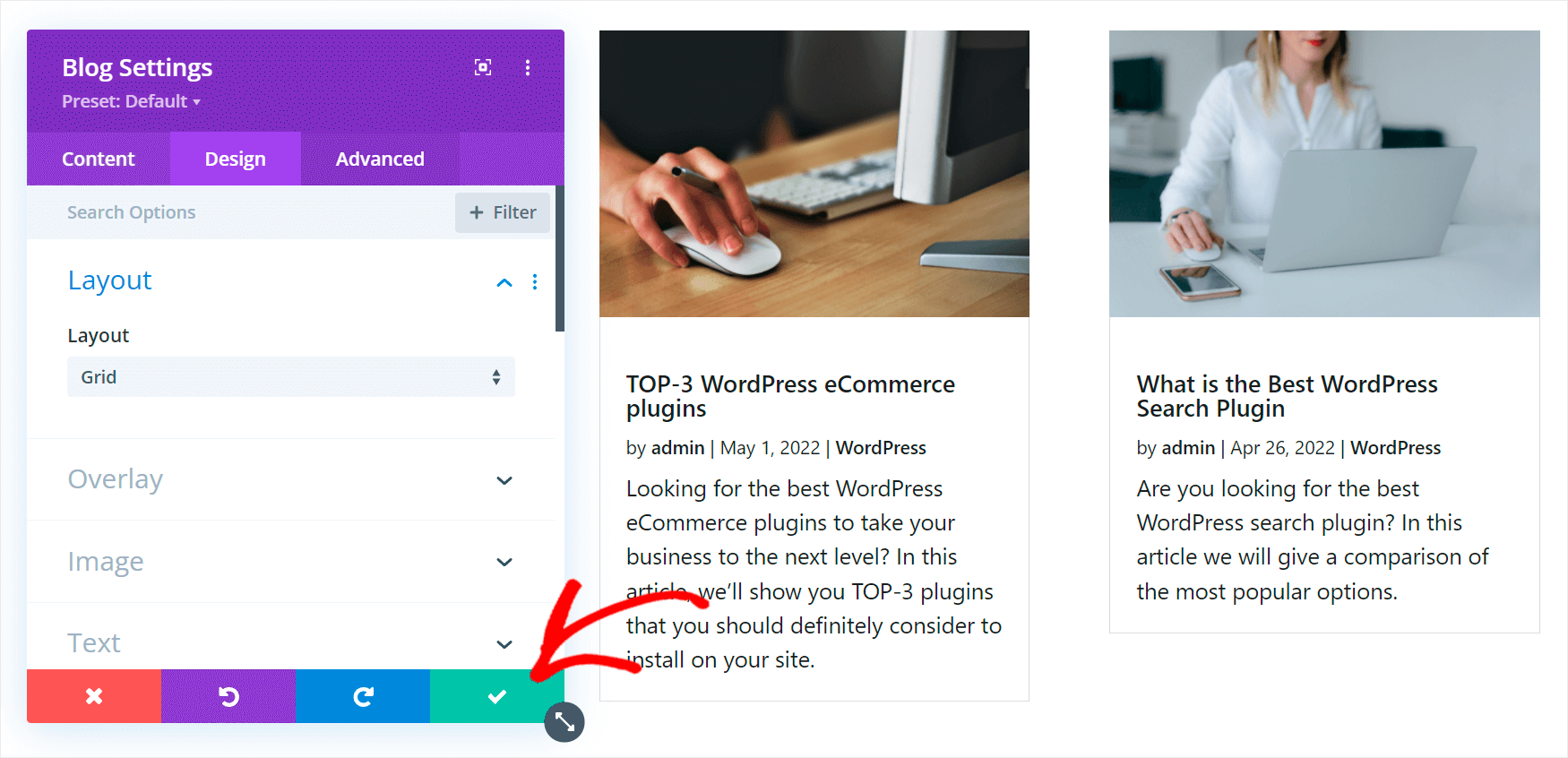
Al termine, fai clic sul pulsante con il segno di spunta per salvare le modifiche apportate al modulo Blog .

Aggiungi un'intestazione
Ora aggiungiamo anche un'intestazione alla nostra pagina dei risultati di ricerca.
Per farlo, fai clic su Plus nella parte inferiore della sezione del modulo Blog per aggiungere un nuovo modulo.

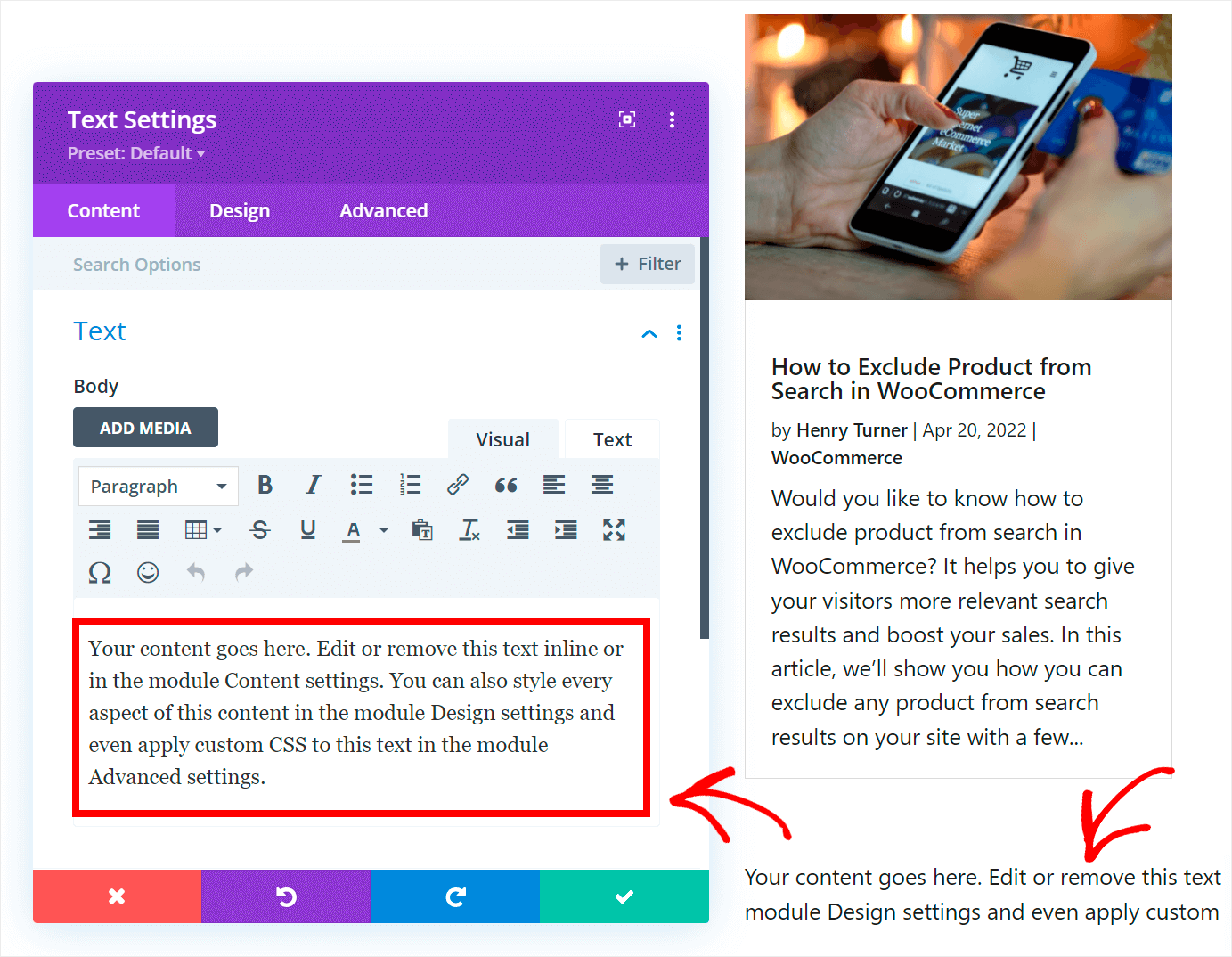
Quindi, cerca il modulo Testo e fai clic su di esso per aggiungerlo alla pagina.

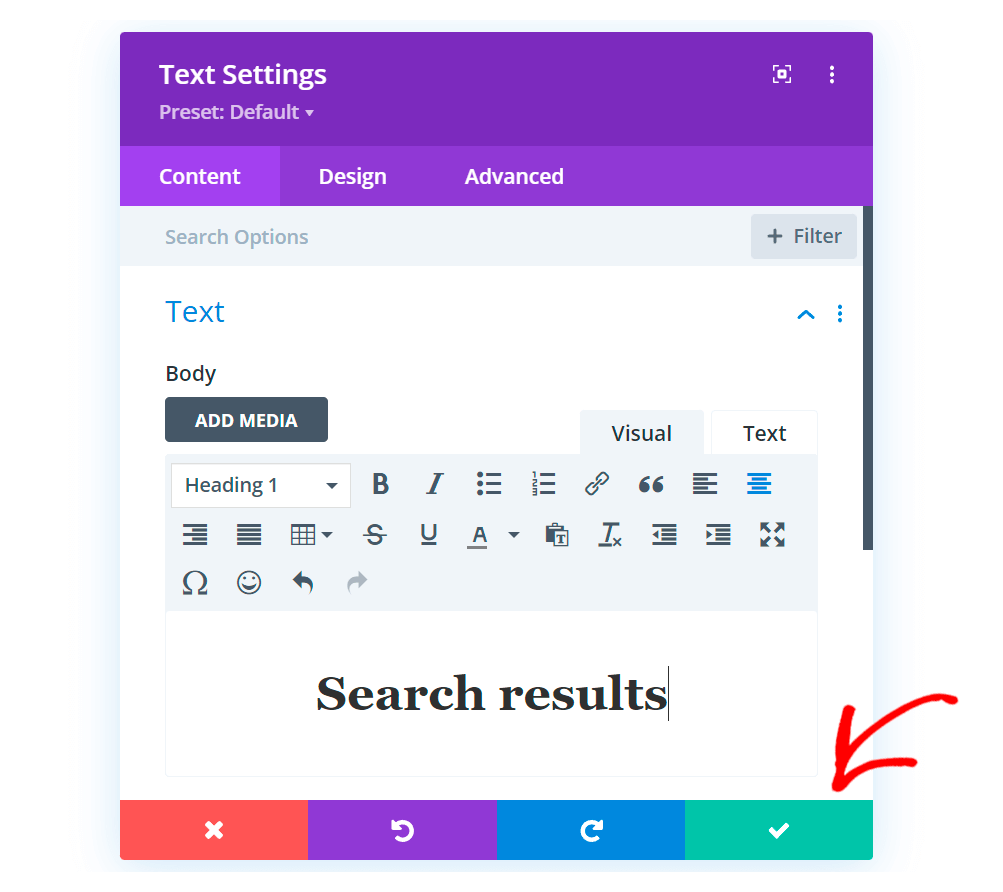
Per modificare il testo all'interno del modulo, fai clic su di esso e digita quello che vuoi nella finestra delle impostazioni visualizzata.

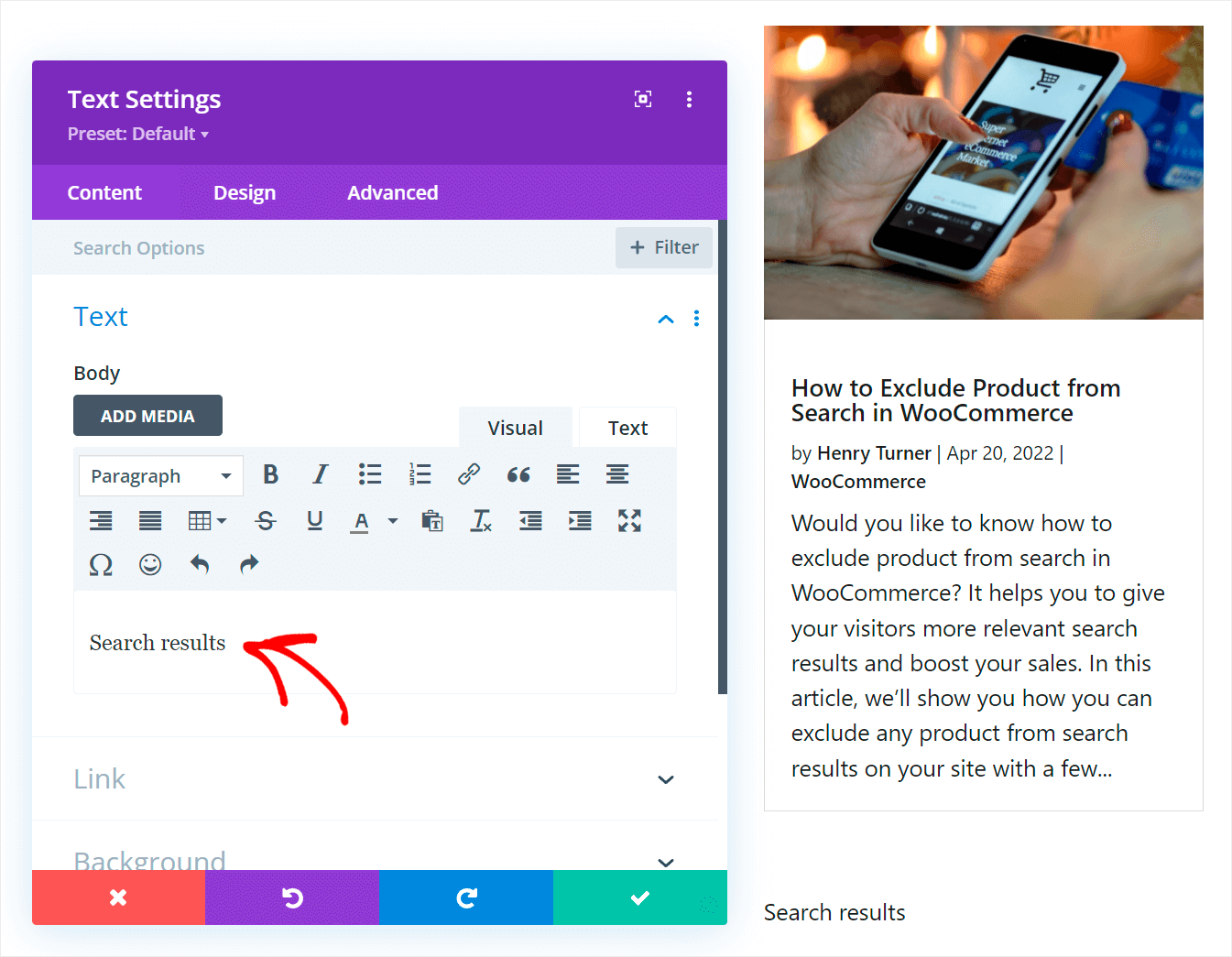
Ad esempio, lo cambieremo in "Risultati della ricerca".

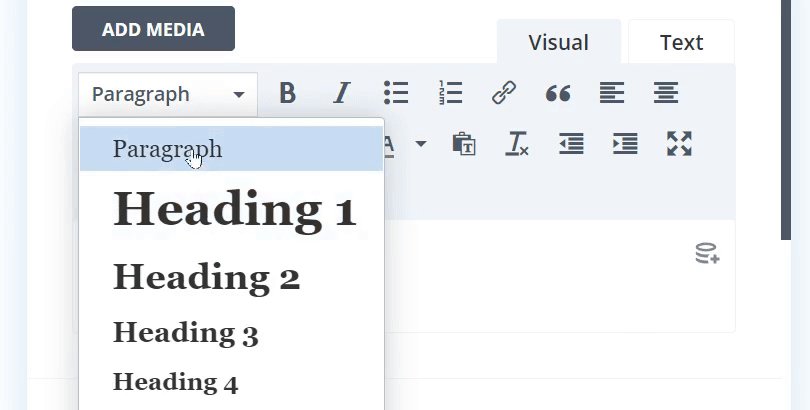
Per trasformare il testo nell'intestazione, fai clic su Paragrafo e scegli la voce Intestazione 1 dal menu a discesa.

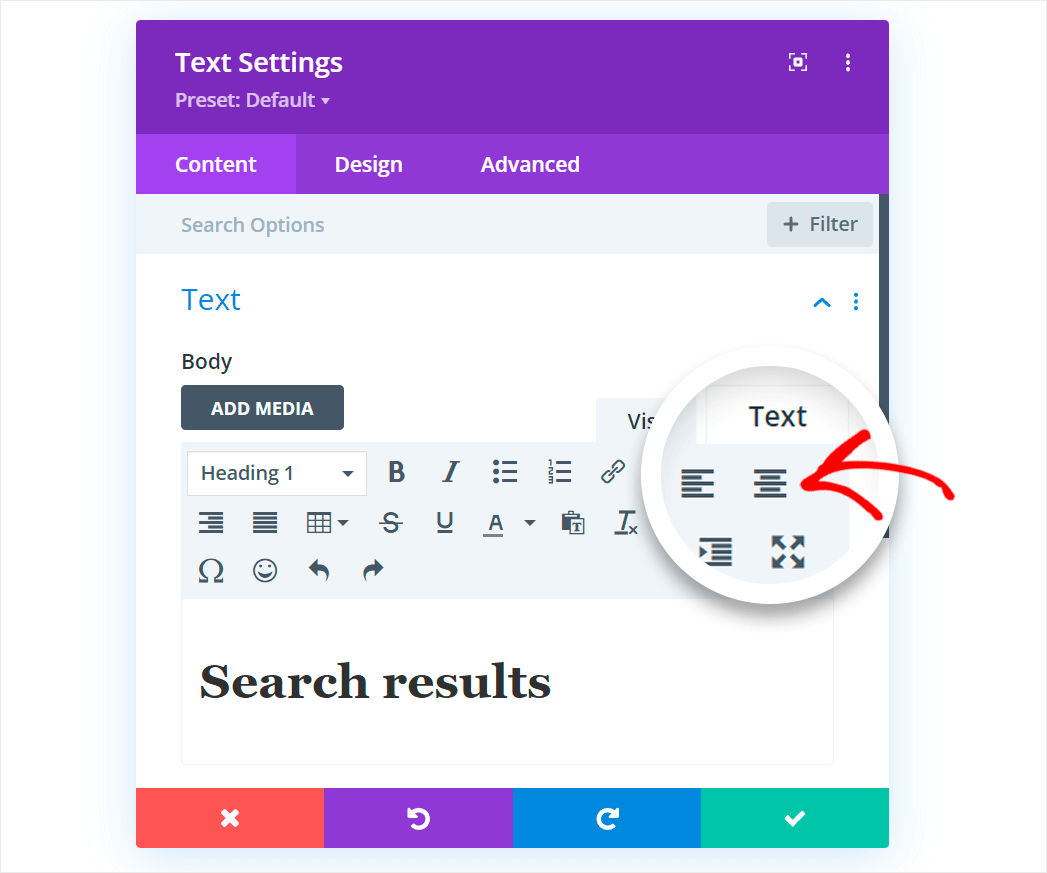
Limitiamo anche l'intestazione al centro. Per farlo, fai clic sul pulsante Centro .

Non dimenticare di salvare le modifiche quando hai finito di modificare l'intestazione.

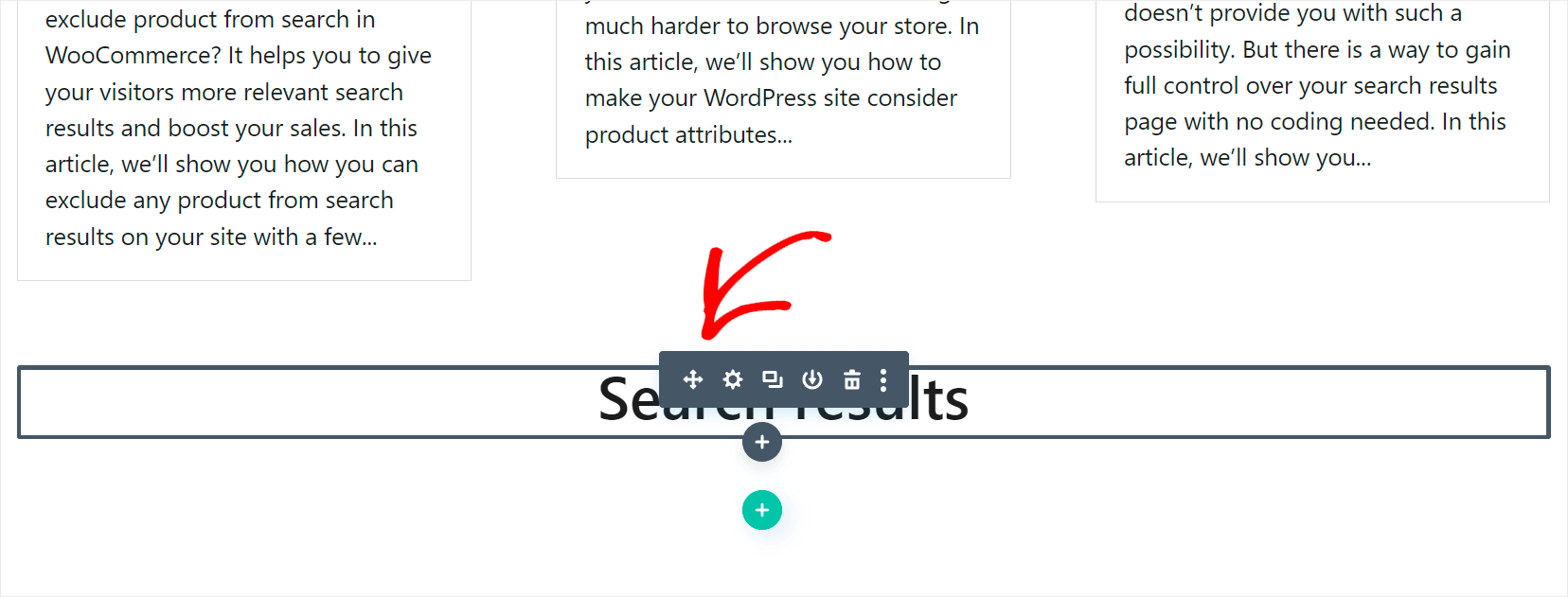
L'ultimo passaggio consiste nel modificare la posizione dell'intestazione in modo che sia al di sopra dei risultati della ricerca, non al di sotto di essi.
Per farlo, posiziona il cursore sull'intestazione finché non viene visualizzata la barra degli strumenti grigia e trascinala nella parte superiore della pagina.

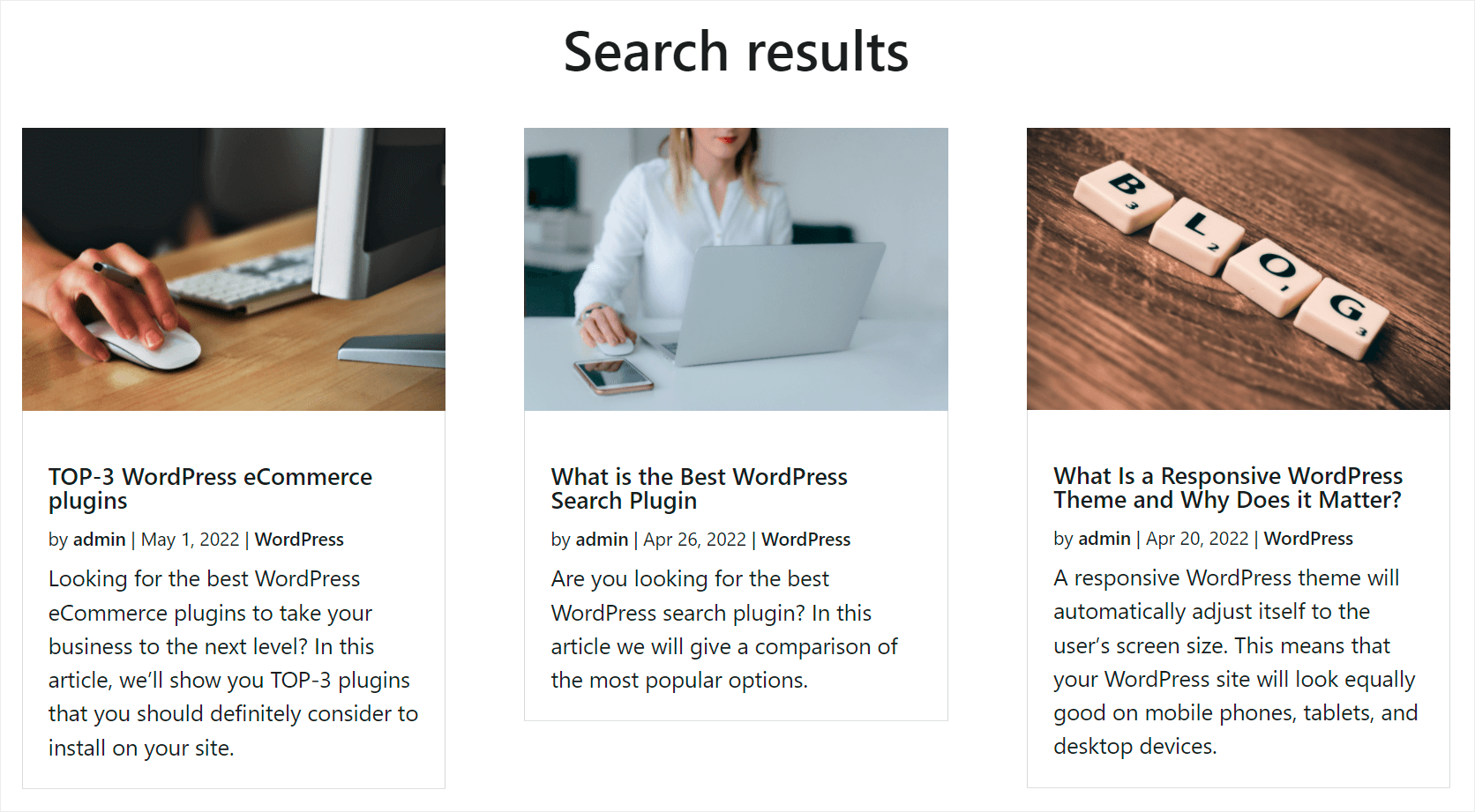
Ecco come appaiono i risultati sul nostro sito di test:

Aggiungi una barra di ricerca
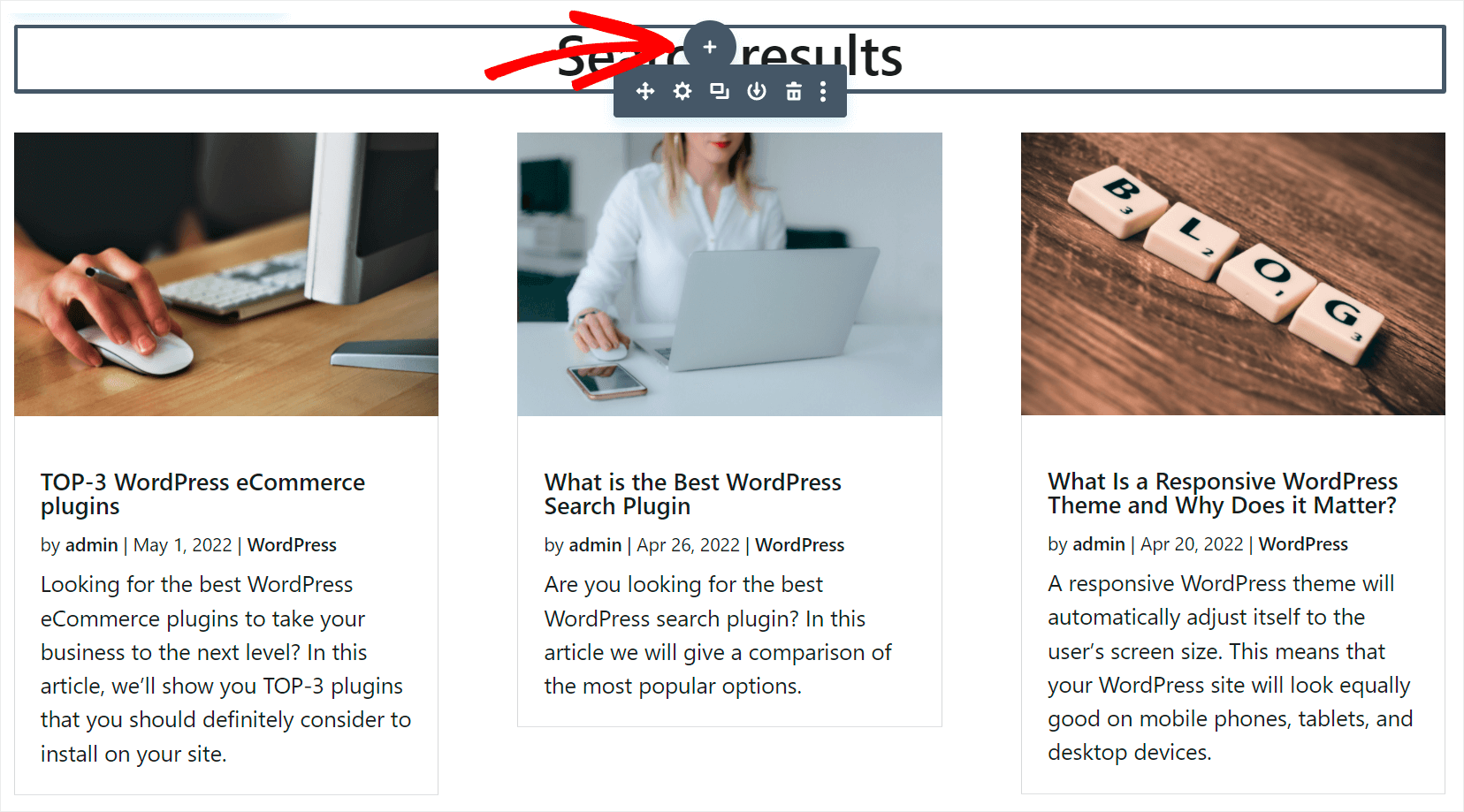
Aggiungiamo anche una barra di ricerca alla nostra pagina in modo che i visitatori possano eseguire nuovamente la ricerca se non ci sono risultati per la loro query.
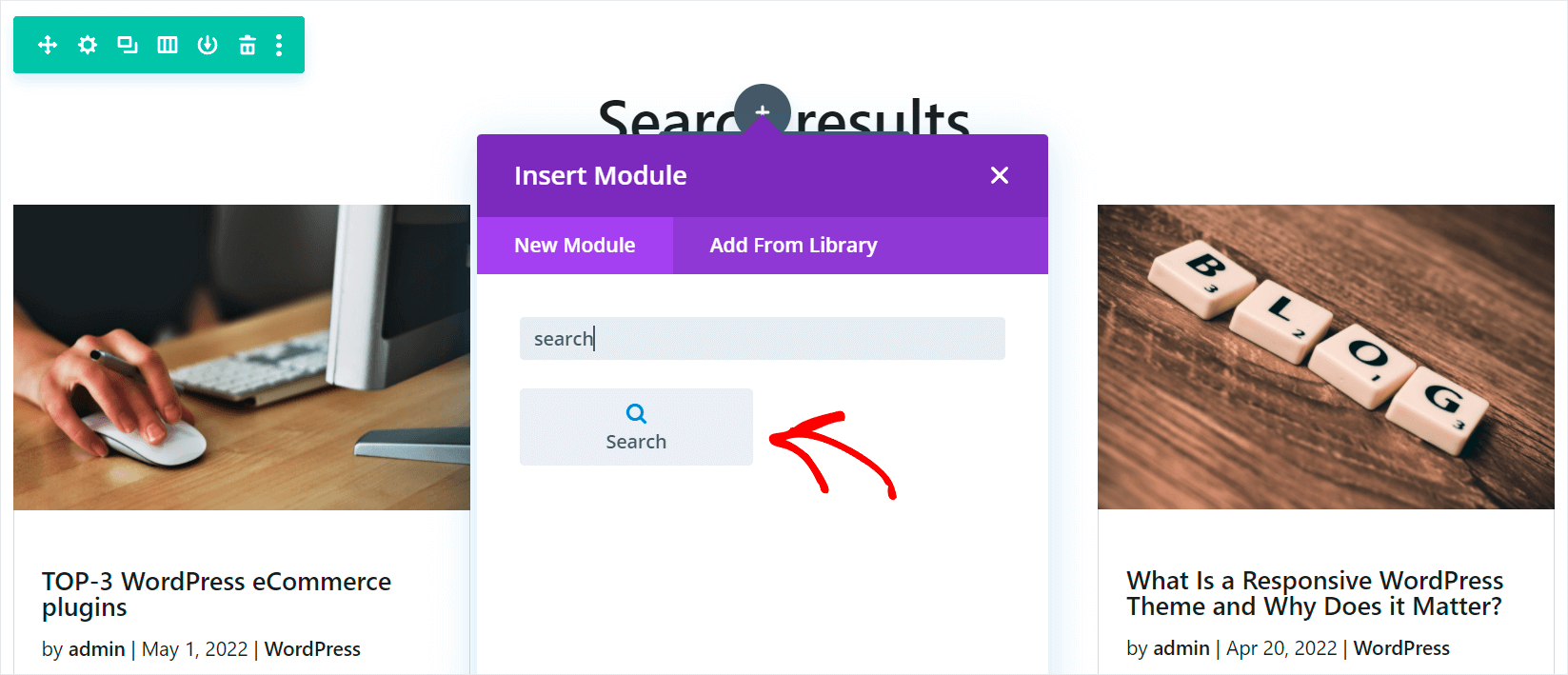
Per iniziare, fai clic sul pulsante Più che appare quando passi il cursore sull'intestazione.

Quindi, cerca il modulo Cerca e fai clic su di esso per aggiungerlo alla pagina.

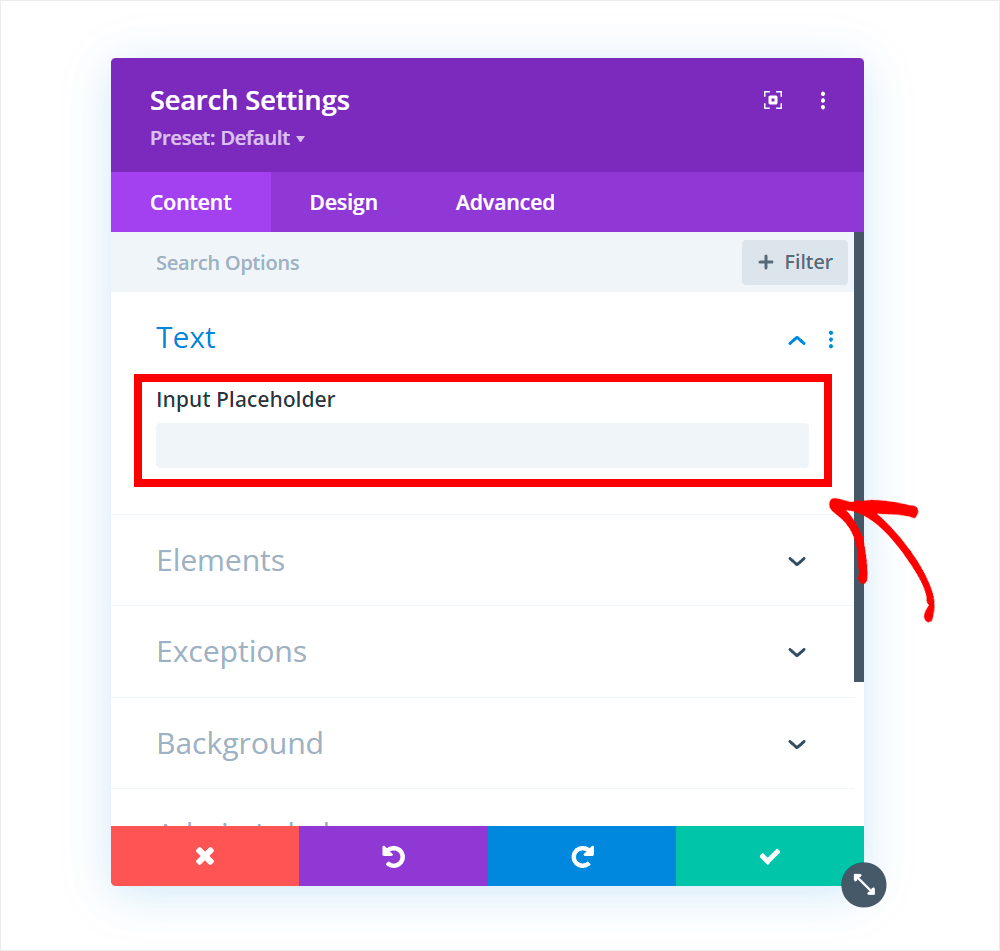
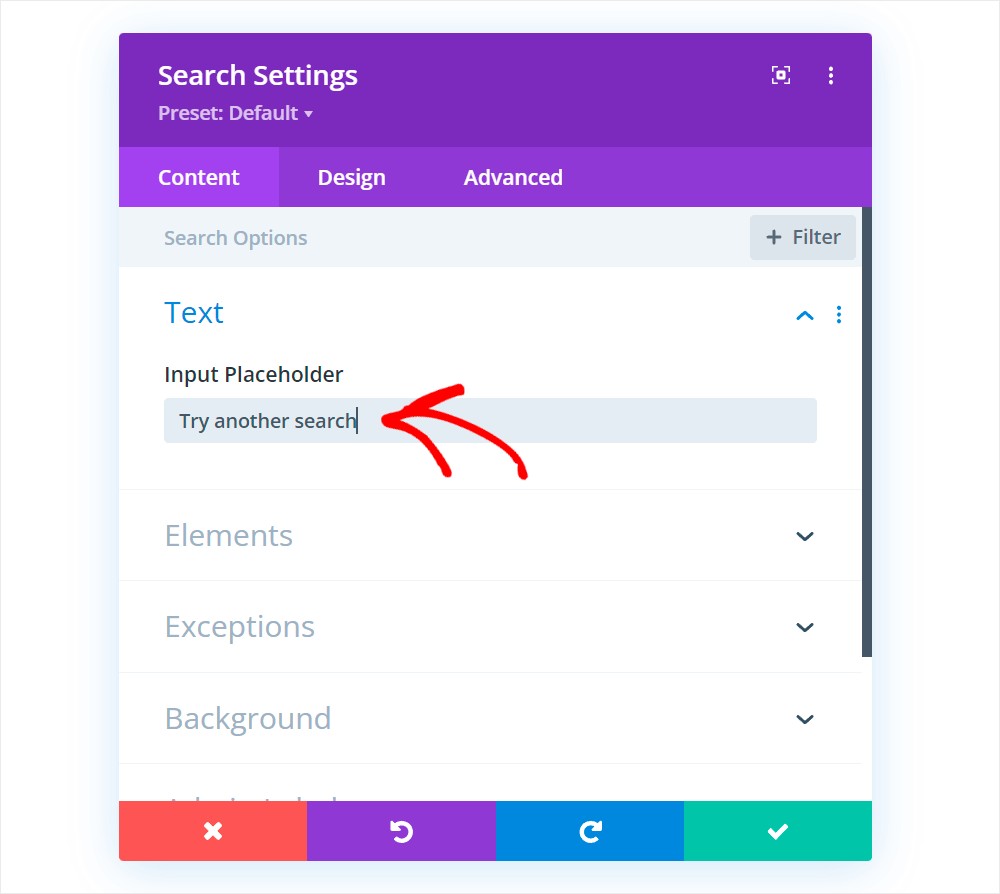
Puoi aggiungere del testo al modulo di ricerca immettendolo nel campo Segnaposto di input .

Ad esempio, inseriremo "Prova un'altra ricerca".

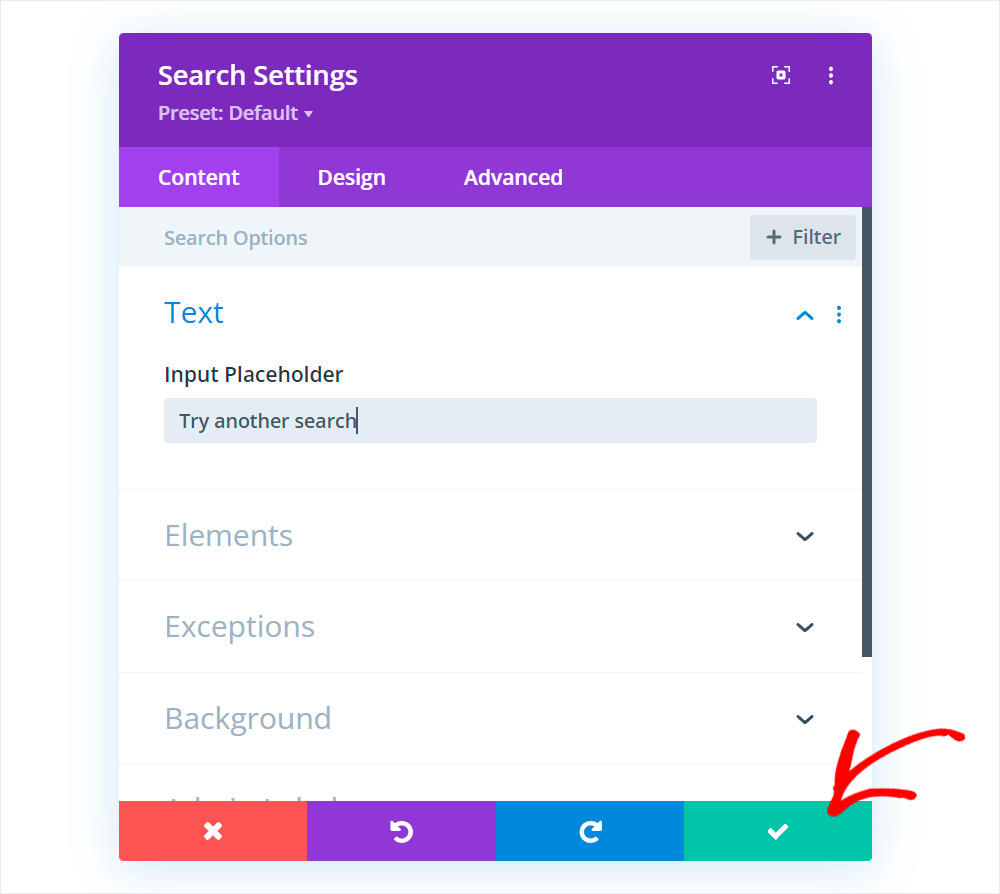
Quando sei soddisfatto dell'aspetto del modulo di ricerca, fai clic sul pulsante con il segno di spunta verde per salvare le modifiche apportate.

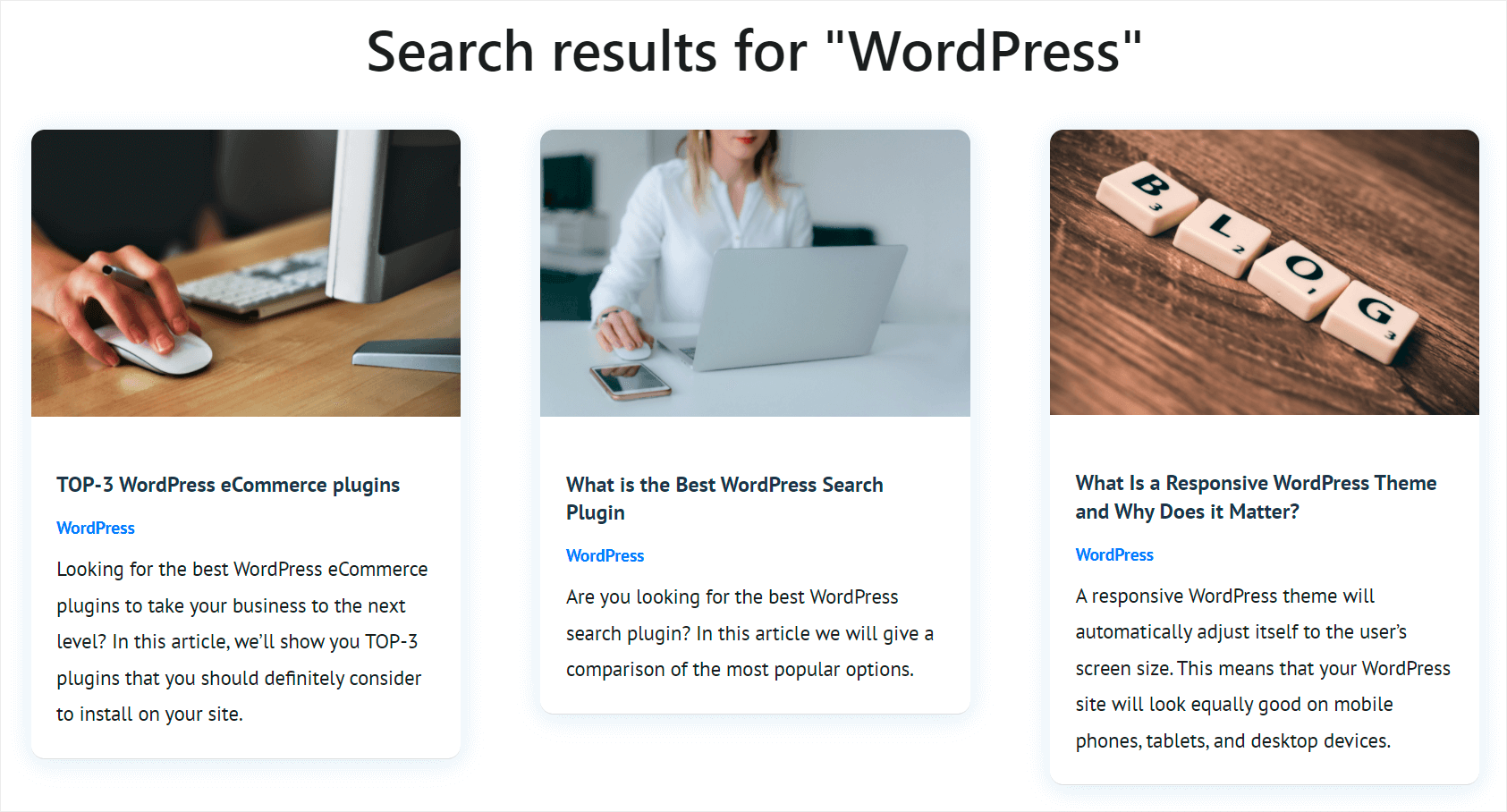
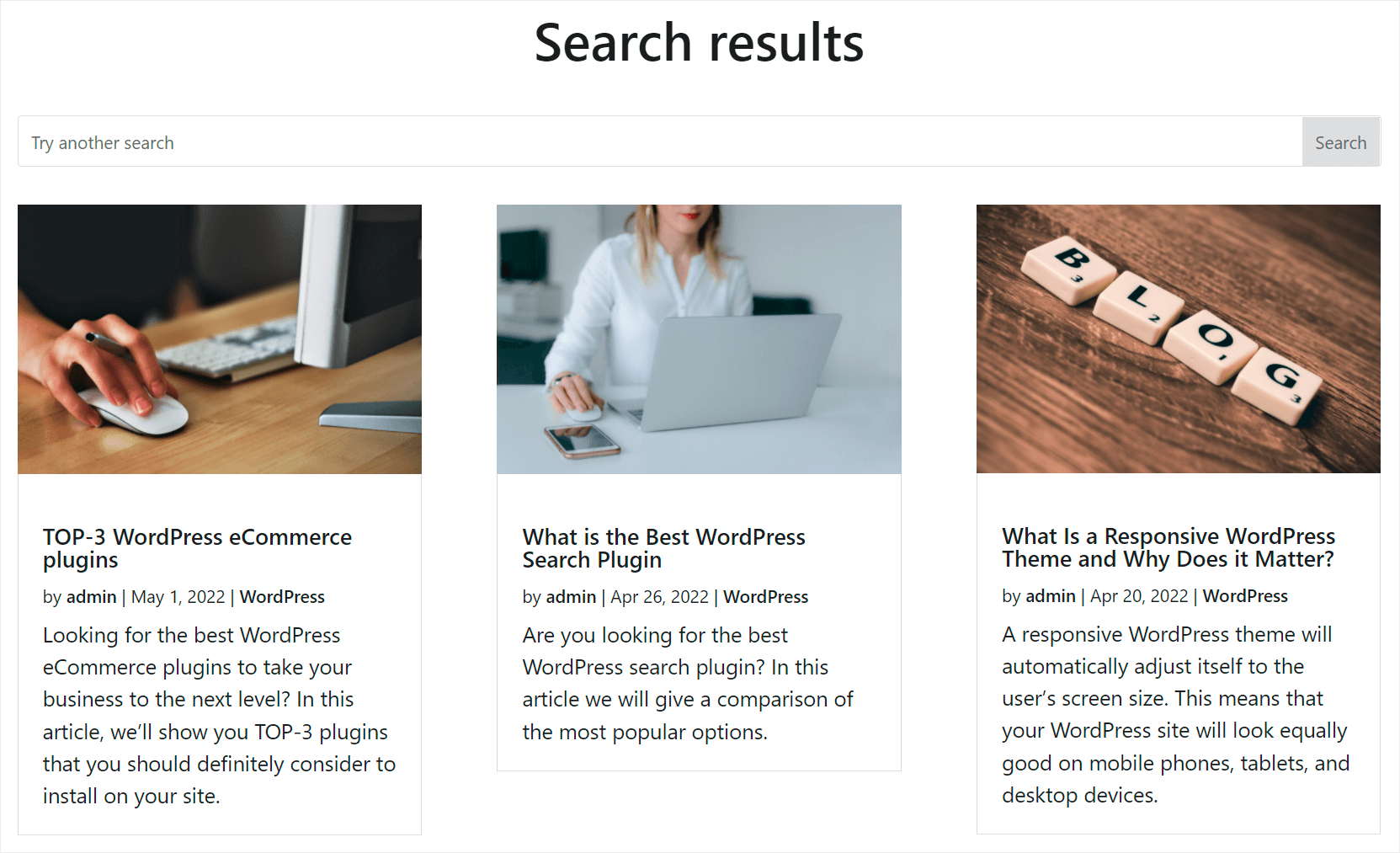
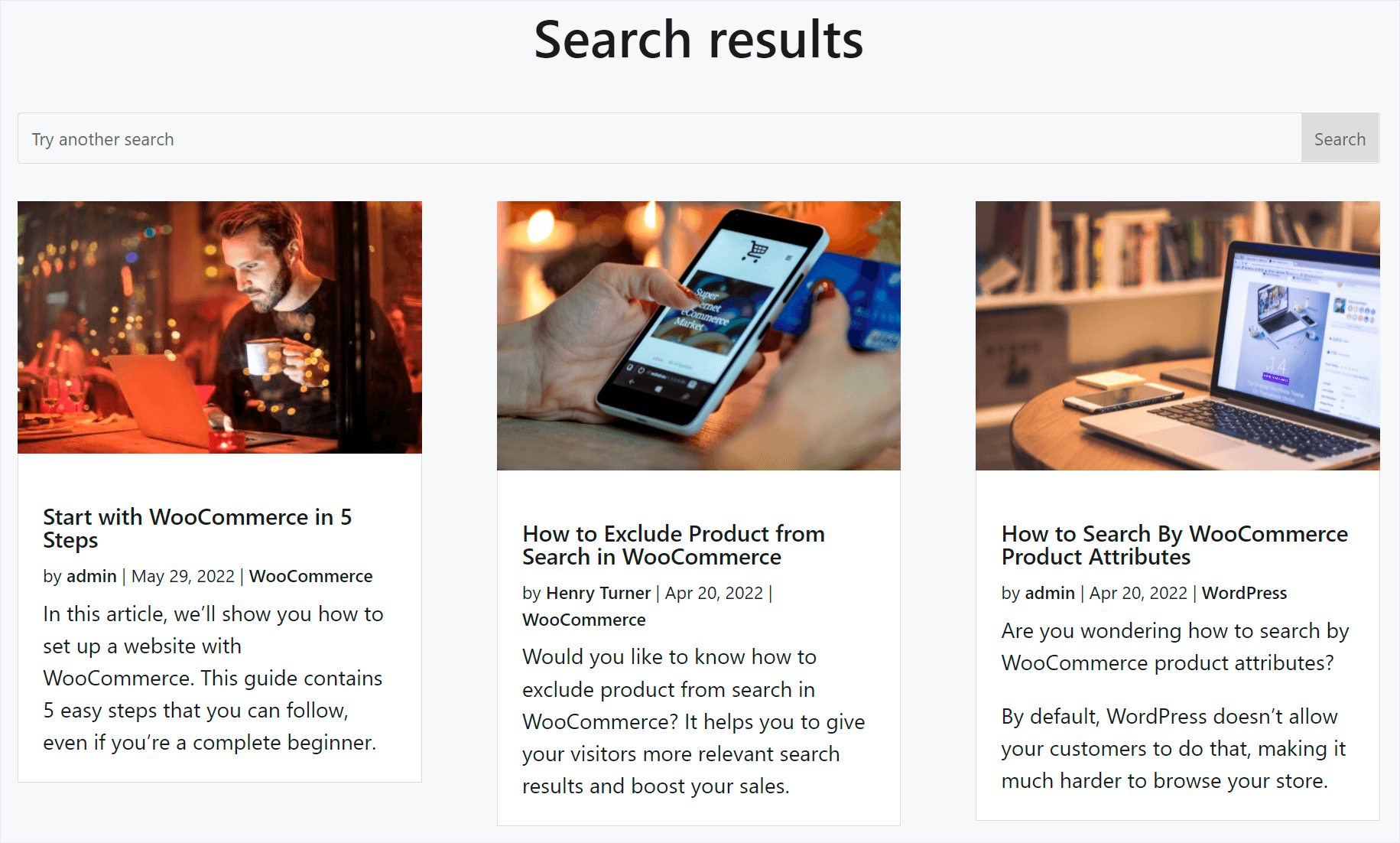
Ecco il risultato finale di come appare la pagina dei risultati di ricerca di Divi sul nostro sito di test:

Salva la tua nuova pagina dei risultati di ricerca
Quando hai finito di personalizzare la pagina dei risultati di ricerca, dovrai salvarla.
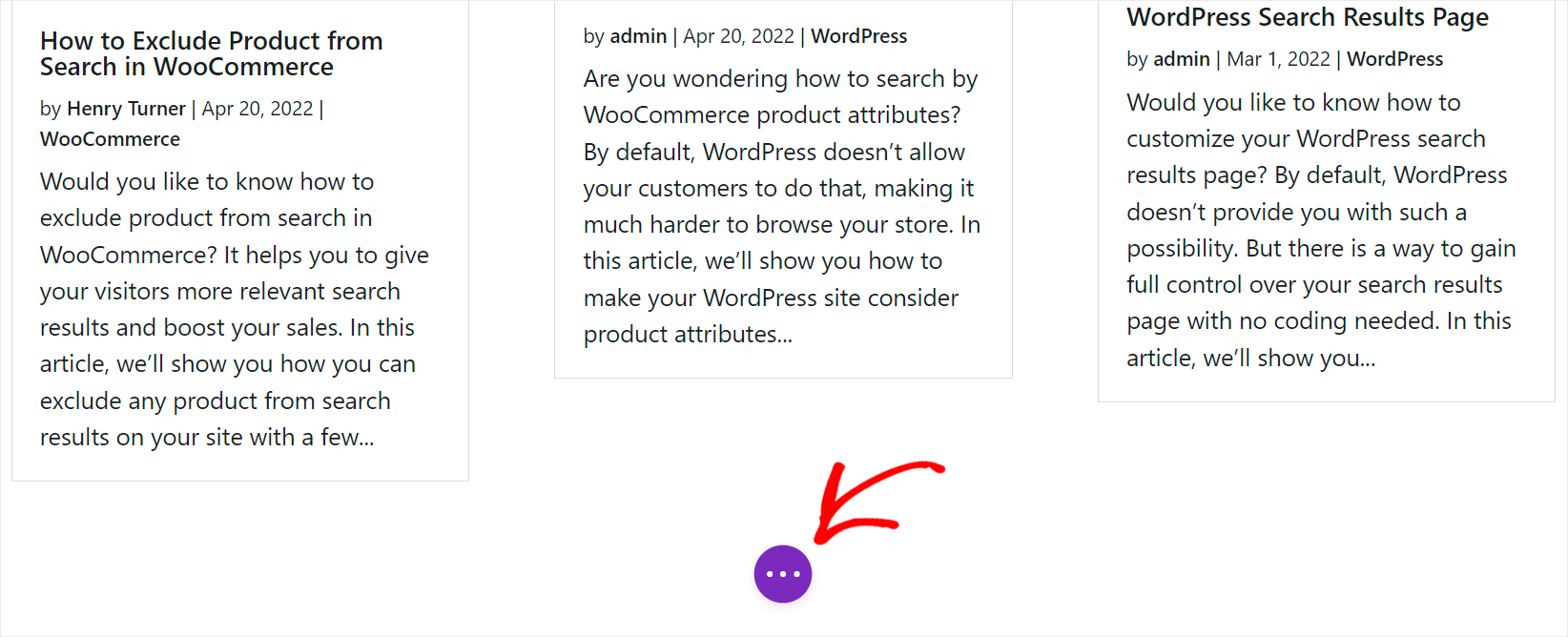
Per iniziare, fai clic sul pulsante viola con tre punti nella parte inferiore dell'editor di pagine Divi.

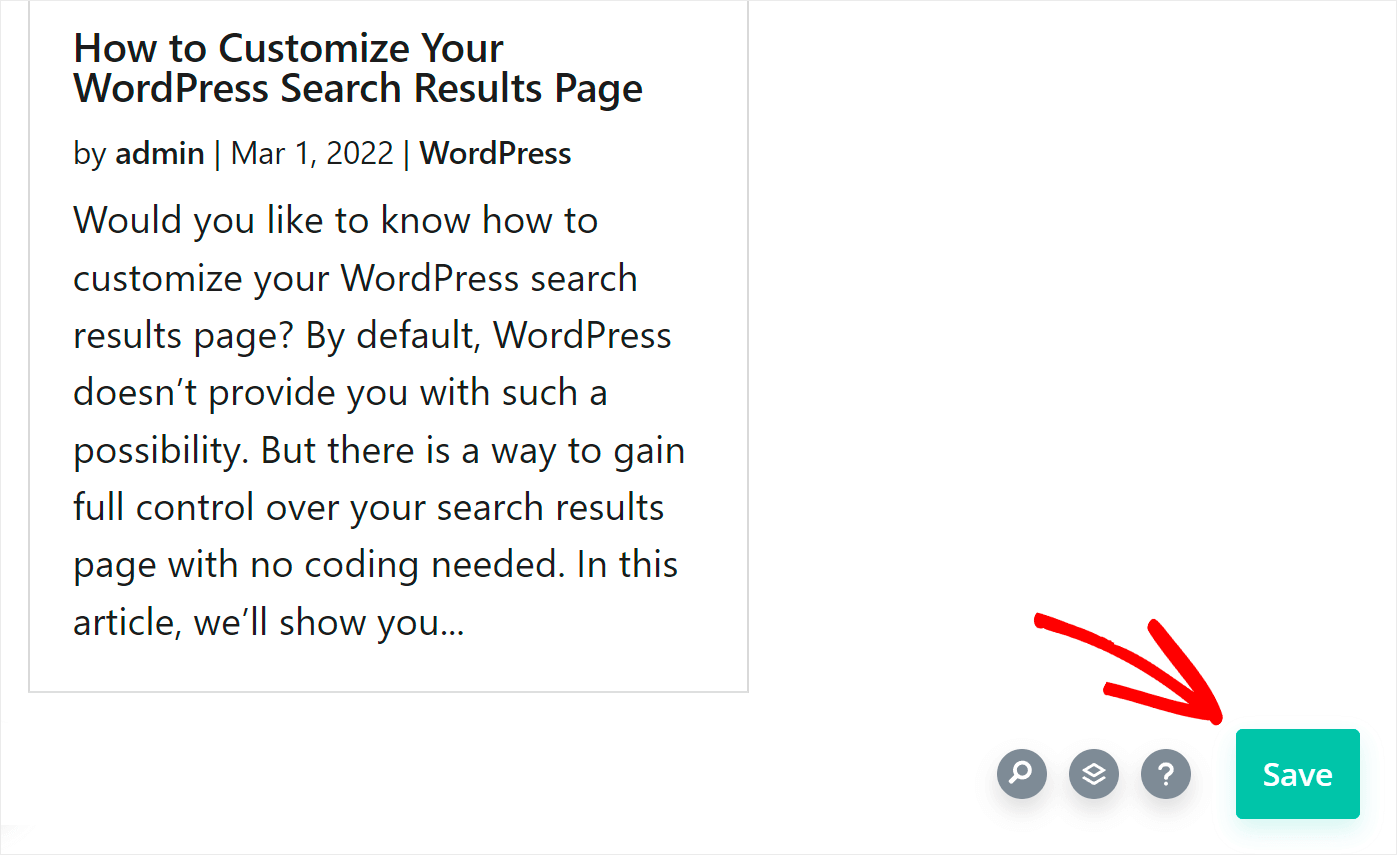
Quindi, premi il pulsante Salva nell'angolo in basso a destra per salvare la tua nuova pagina dei risultati di ricerca.

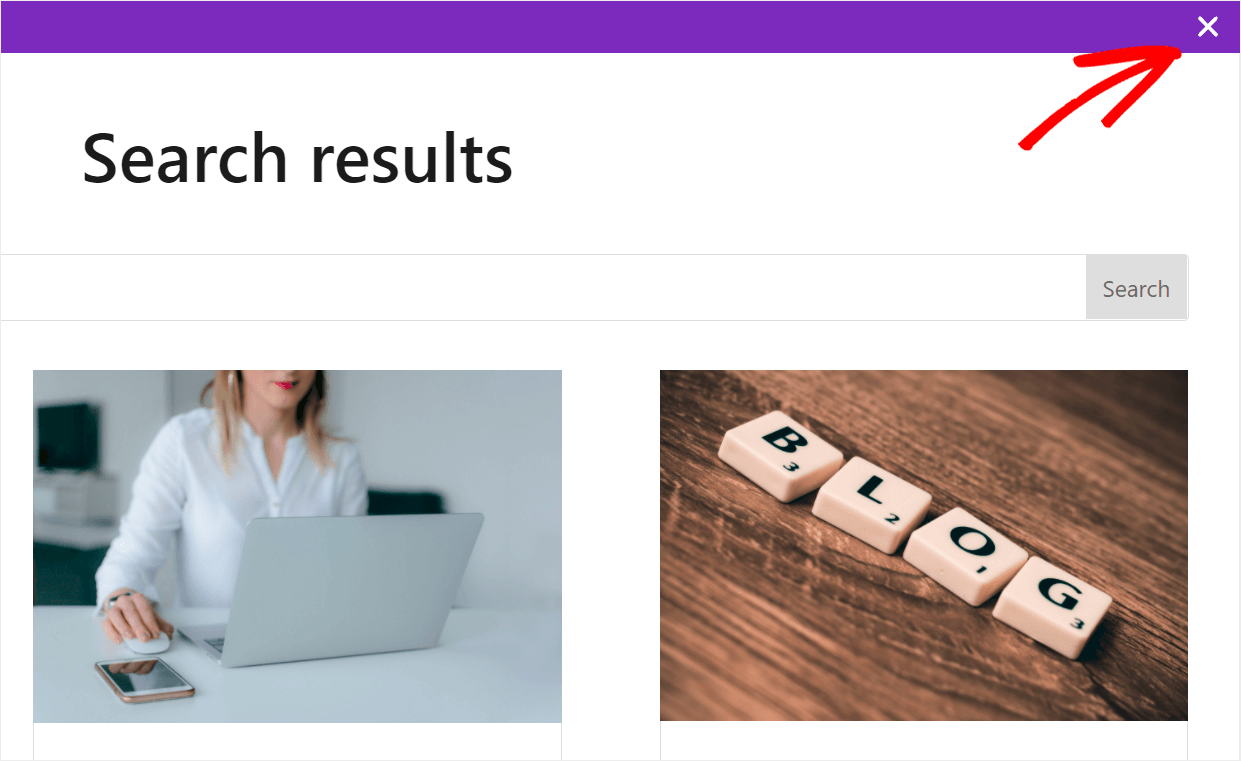
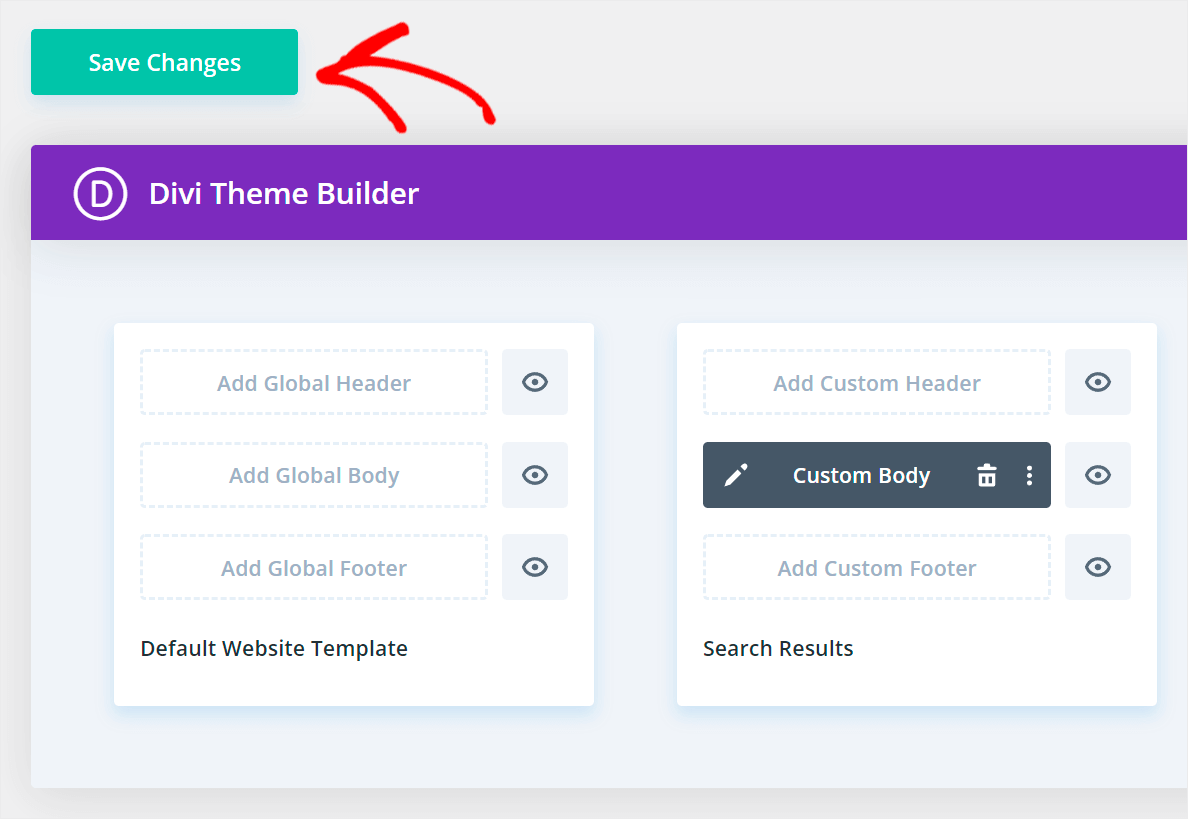
Il passaggio successivo consiste nel chiudere l'editor di pagina e tornare alla pagina Theme Builder . Per farlo, fai clic sulla croce nell'angolo in alto a destra.

Una volta lì, fai clic su Salva modifiche nell'angolo in alto a sinistra per salvare il nuovo modello.

Il passaggio finale è controllare come appare la pagina dei risultati di ricerca sul tuo sito.
Passaggio 4: controlla la tua nuova pagina dei risultati di ricerca
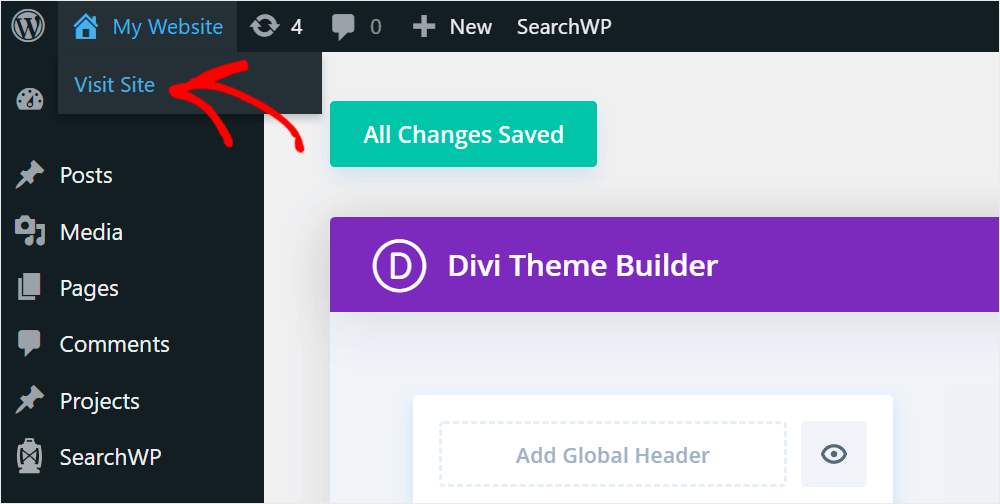
Il modo più veloce per farlo è premere il pulsante Visita il sito sotto il nome del tuo sito nell'angolo in alto a sinistra della dashboard di WordPress.

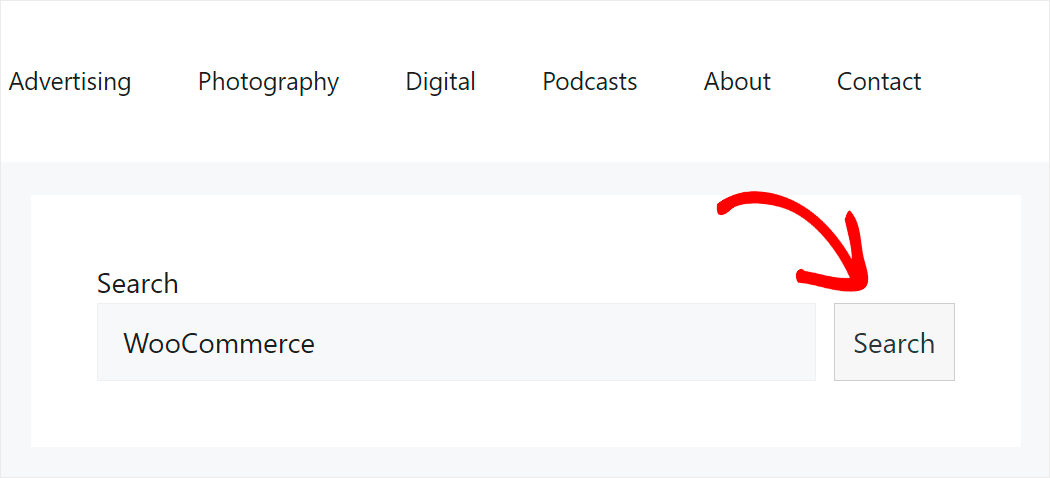
Una volta arrivato al tuo sito, inserisci una query di ricerca nel campo di ricerca per vedere i risultati della ricerca.
Ad esempio, cercheremo "WooCommerce".

Come puoi vedere, la pagina di ricerca sul nostro sito ha l'aspetto di come l'abbiamo personalizzata con Divi.

In questo articolo, hai imparato come creare un modello di pagina dei risultati di ricerca Divi e rendere la tua ricerca più intelligente con SearchWP.
La personalizzazione dell'aspetto della pagina dei risultati di ricerca ti aiuterà a incoraggiare i visitatori a visualizzare più contenuti e a far crescere la tua attività.
Se sei pronto per aumentare la ricerca sul tuo sito, puoi prendere la tua copia di SearchWP qui.
Non riesci a trovare i tuoi post per tag? Dai un'occhiata al tutorial dettagliato su come correggere i tag WordPress non ricercabili.
Cerchi un modo per nascondere una categoria specifica dalla ricerca? Segui la guida passo passo su come escludere la categoria dalla ricerca di WordPress.
