Divi 검색 결과 페이지 템플릿을 만드는 방법(초보자용)
게시 됨: 2022-06-17Divi 검색 결과 페이지 템플릿을 만드는 방법이 궁금하십니까?
사용자 지정 검색 결과 페이지를 만들어 방문자에게 보다 관련성 높은 검색 결과를 제공하고 방문자가 귀하의 콘텐츠를 더 많이 탐색하도록 할 수 있습니다.
가장 쉬운 방법 중 하나는 Divi를 사용하는 것입니다. 이 강력한 WordPress 페이지 빌더 플러그인을 사용하면 기술에 정통하지 않고도 사용자 정의 검색 결과 페이지를 만들 수 있습니다.
이 단계별 자습서에서는 Divi를 사용하여 사용자 지정 검색 결과 페이지를 만들고 SearchWP를 사용하여 개선하는 방법을 보여줍니다.
이 목차를 사용하여 빠르게 탐색할 수 있습니다.
- Divi 사용자 정의 검색 결과 페이지 템플릿을 만드는 이유는 무엇입니까?
- 검색 결과 페이지를 만드는 방법
- 1단계: SearchWP 설치 및 활성화
- 2단계: 사용자 지정 검색 결과 페이지 템플릿 만들기
- 3단계: 검색 결과 페이지 사용자 지정
- 4단계: 새 검색 결과 페이지 확인
시작하자!
Divi 사용자 정의 검색 결과 페이지 템플릿을 만드는 이유는 무엇입니까?
방문자는 사이트의 검색창을 사용할 때 관련성 높은 결과를 기대합니다.
검색어를 입력한 후 빈 페이지가 표시되면 바로 사이트를 떠날 가능성이 큽니다.
고맙게도 검색 결과 페이지를 사용자 지정하면 이러한 상황을 쉽게 피할 수 있습니다.
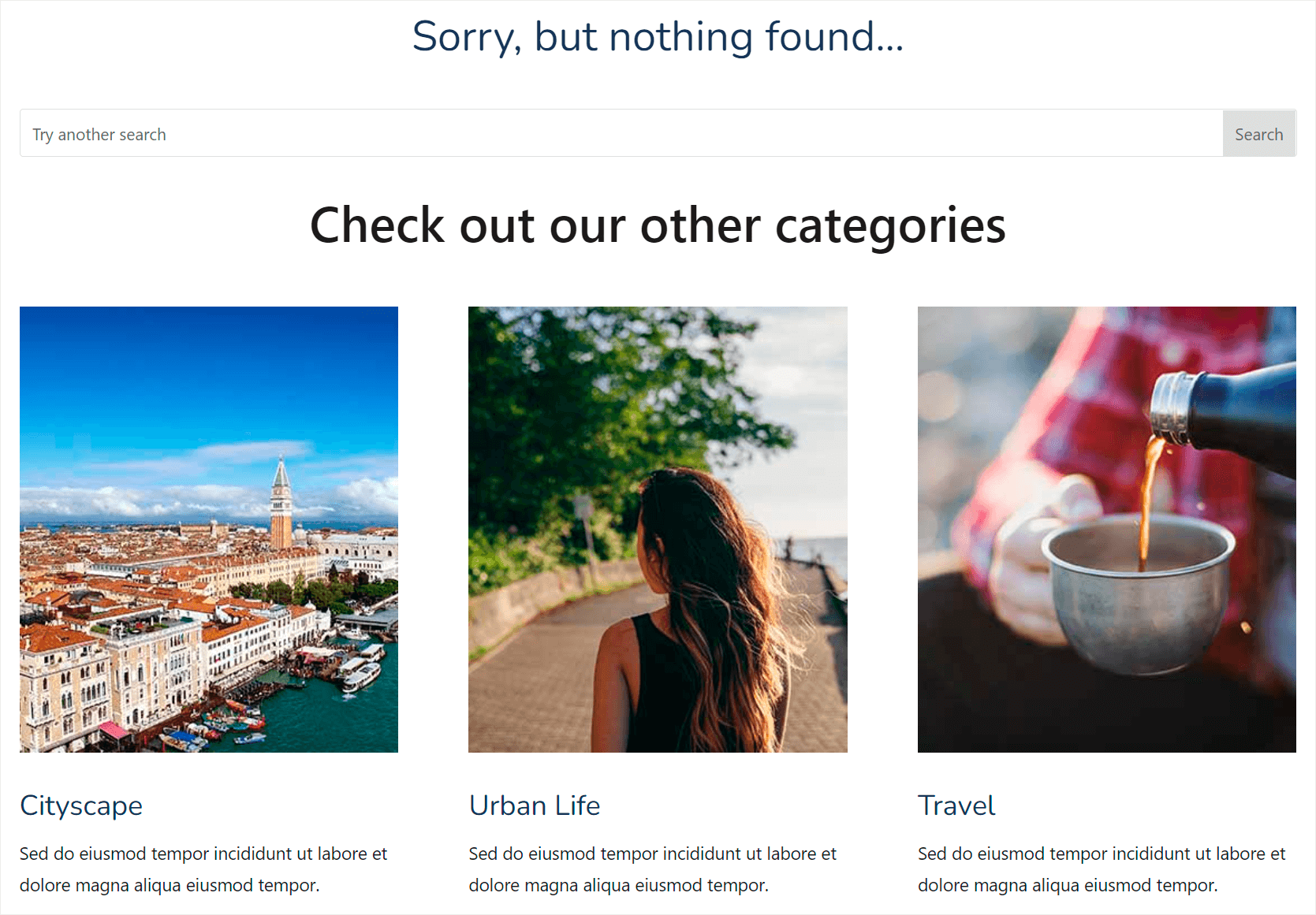
첫째, 검증된 방법을 사용하여 검색 결과가 없는 경우에도 사이트 방문자를 유지할 수 있습니다.
가장 인기있는 것은 관련 게시물과 함께 블록을 추가하고 "당신이 그것을 의미합니까?"라고 제안하는 것입니다. 제안.

방문자가 사이트를 더 자세히 탐색하고 사용자 경험을 개선하는 데 도움이 됩니다. 또한 관련 게시물을 표시하여 홍보하고 더 많은 페이지뷰를 얻을 수 있습니다.
둘째, 검색 결과 페이지의 모양을 변경하여 사용자에게 친숙하고 웹 사이트의 요구 사항에 맞게 조정할 수 있습니다.
예를 들어, 페이지의 결과 수를 관리하고, 게시물 작성자에 대한 정보를 지정하고, 뉴스레터 가입 양식을 추가하는 등의 작업을 수행할 수 있습니다.

그 외에도 맞춤 검색 결과 페이지를 만들면 다음과 같은 이점이 있습니다.
- 콘텐츠 검색 가능성 향상
- 방문당 조회수 증가
- 사이트 이탈률 줄이기
이제 사이트에 사용자 지정 검색 결과 페이지를 만들어야 하는 이유를 알았으므로 다음으로 이를 수행하는 방법에 대해 이야기하겠습니다.
Divi 및 SearchWP로 검색 결과 페이지를 만드는 방법
고유한 검색 결과 페이지를 만드는 가장 쉬운 방법은 Divi와 같은 WordPress 페이지 빌더 플러그인을 사용하는 것입니다.
또한 사이트 검색을 더 스마트하게 만들고 싶다면 Divi를 SearchWP와 함께 사용할 수 있습니다.
SearchWP란 무엇이며 왜 사용합니까?
SearchWP는 시장에서 가장 강력하고 사용하기 쉬운 WordPress 검색 플러그인입니다.

기술에 정통한 사람이 아니더라도 사이트에서 검색이 작동하는 방식을 완전히 사용자 지정할 수 있습니다.
예를 들어 SearchWP를 사용하면 검색 결과에서 페이지를 제외하고 게시물 태그를 검색 가능하게 만드는 등의 작업을 수행할 수 있습니다.
이렇게 하면 방문자에게 보다 관련성 높은 검색 결과를 제공하고 콘텐츠 검색 가능성을 높일 수 있습니다.
가장 좋은 점은 SearchWP가 Divi와 완벽하게 호환되며 테마와 자동으로 통합된다는 것입니다.
플러그인을 설치한 후 즉시 검색을 사용자 정의하여 개선할 수 있습니다.
다음은 SearchWP로 할 수 있는 몇 가지 놀라운 일입니다.
- 실시간 자동 완성 검색을 추가 합니다. SearchWP Live Ajax 검색 확장 프로그램을 설치하면 코딩 없이 클릭 몇 번으로 사이트에서 실시간 검색이 가능합니다.
- 부분 일치 검색을 활성화 합니다. 방문자가 오타를 냈더라도 올바른 콘텐츠를 찾는 데 도움이 되는 정확한 항목이 없는 경우 WordPress가 부분적으로 일치하는 항목을 찾도록 합니다.
- 특정 게시물 유형으로 검색을 제한합니다 . 방문자를 특정 게시물 유형, 카테고리 또는 기타 항목으로 좁혀 보다 관련성 높은 검색 결과를 제공하세요.
- 검색 결과의 순서를 관리합니다 . 사이트의 현재 검색 결과 순서가 마음에 들지 않으면 클릭 몇 번으로 원하는 방식으로 변경할 수 있습니다.
SearchWP가 사이트 검색을 개선하는 데 어떻게 도움이 되는지 배운 후 Divi와 함께 검색 결과 페이지를 만드는 방법을 살펴보겠습니다.
1단계: SearchWP 설치 및 활성화
시작하려면 여기에서 SearchWP 사본을 가져와야 합니다.
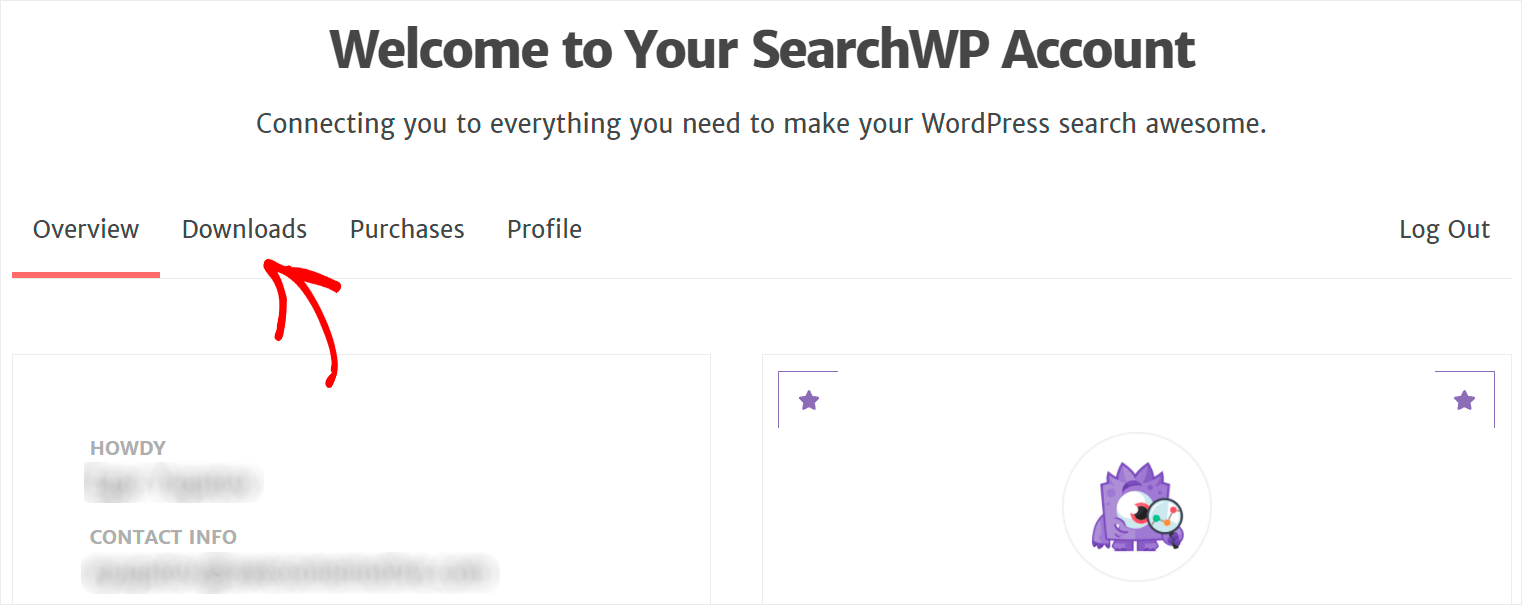
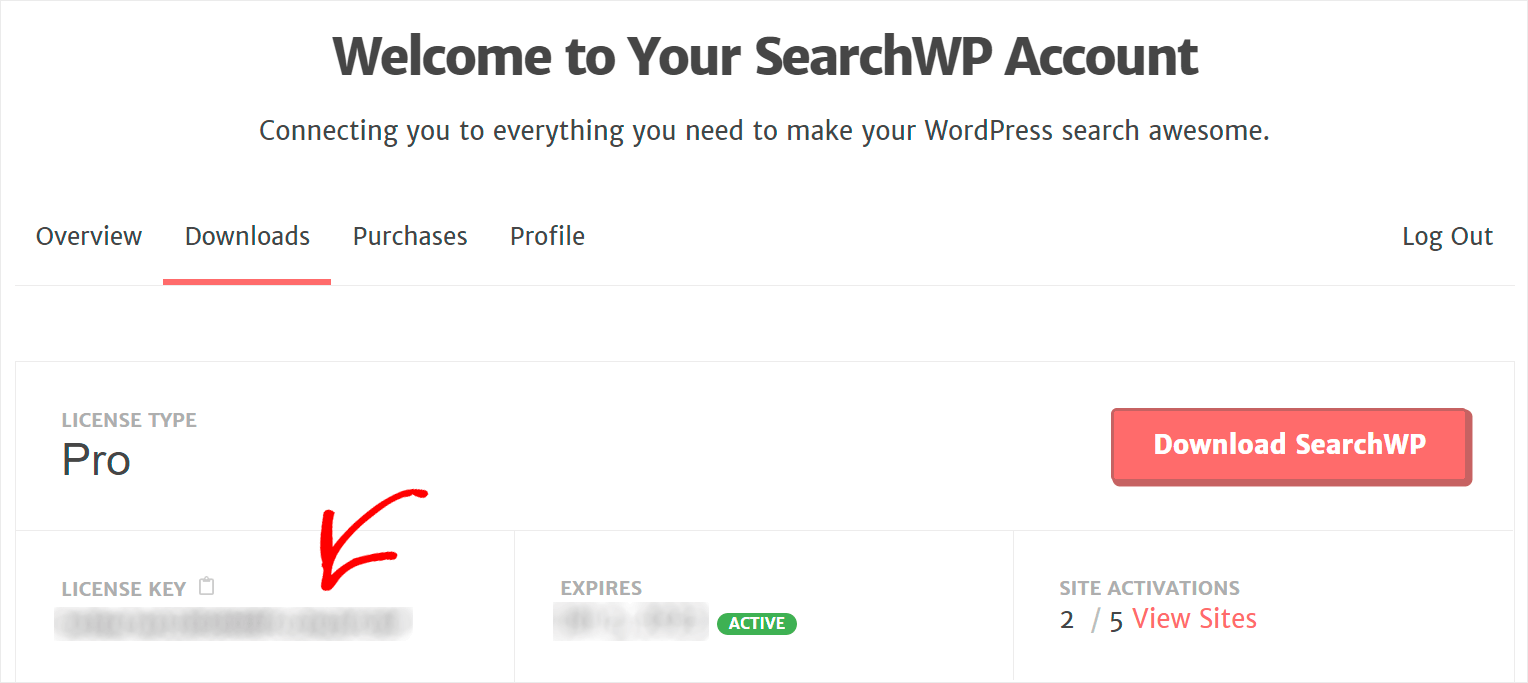
그런 다음 SearchWP 계정에 로그인하고 다운로드 를 클릭합니다.

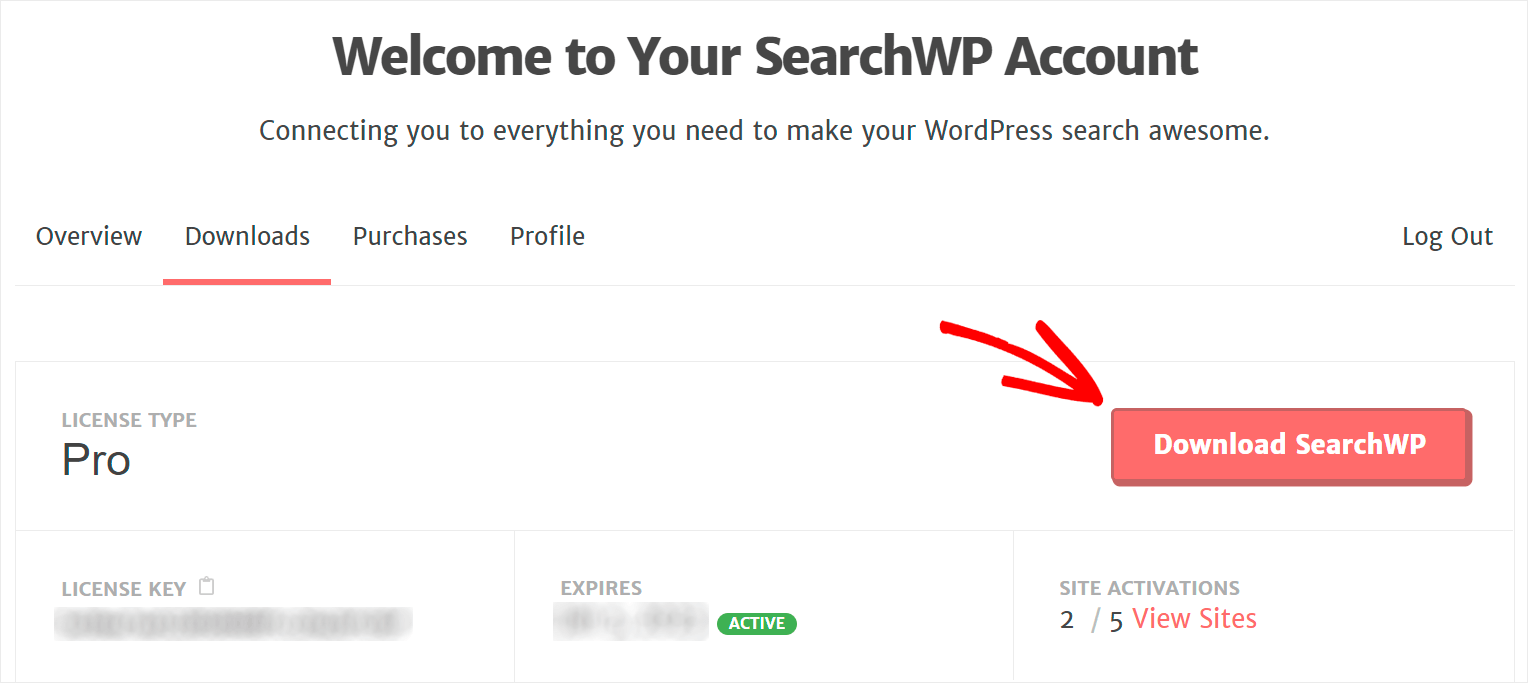
다운로드 페이지에서 SearchWP 다운로드 를 클릭하고 플러그인 파일과 함께 ZIP 아카이브를 컴퓨터에 저장합니다.

플러그인을 다운로드한 후 동일한 페이지에서 SearchWP 라이선스 키를 복사합니다.

다음 단계는 사이트에 SearchWP를 설치하는 것입니다. 그렇게 하려면 다운로드한 ZIP 파일을 여기에 업로드해야 합니다.
도움이 필요한 경우 WordPress 플러그인 설치 방법 단계별 가이드를 확인할 수 있습니다.
SearchWP를 설치한 후에는 라이센스 키로 플러그인 사본을 활성화해야 합니다.
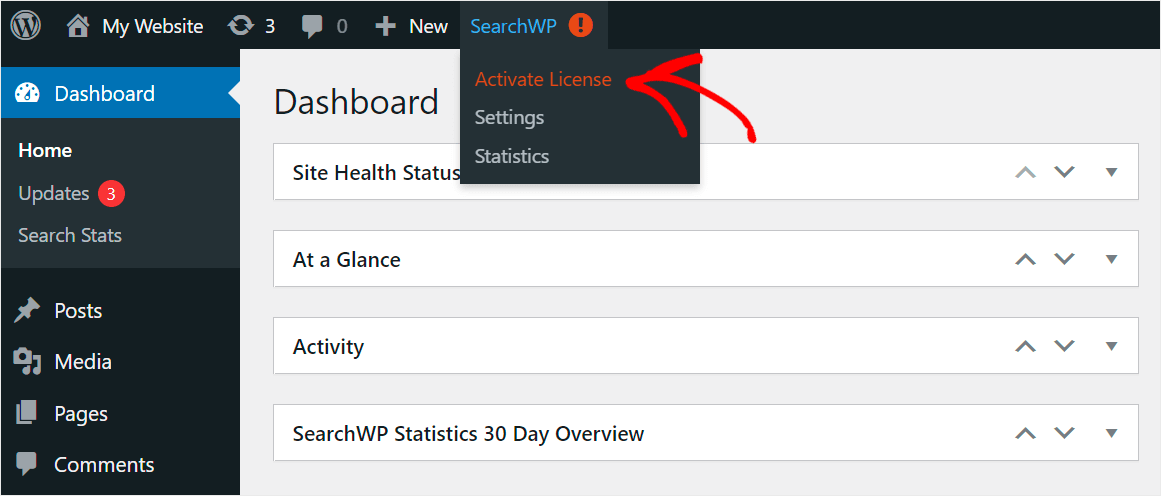
시작하려면 WordPress 대시보드로 이동하여 상단 패널의 SearchWP 버튼 위에 커서를 놓고 라이선스 활성화 를 클릭합니다.

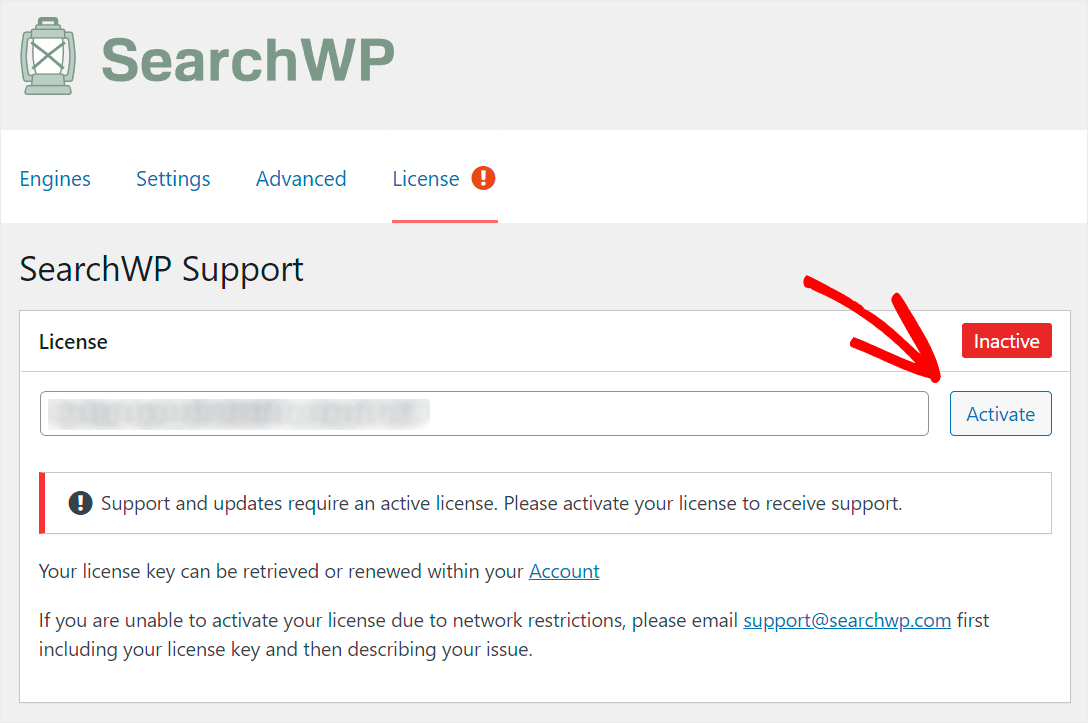
그런 다음 SearchWP 라이선스 키를 라이선스 필드에 붙여넣고 활성화 를 클릭합니다.

플러그인 활성화 후 SearchWP는 사이트의 모든 검색 필드와 자동으로 통합됩니다.
이렇게 하면 방문자에게 보다 관련성 높은 검색 결과를 즉시 제공할 수 있습니다. SearchWP 상세 튜토리얼로 WordPress 검색 결과 페이지를 사용자 정의하는 방법을 확인하여 검색을 더욱 향상시킬 수도 있습니다.
이제 Divi 페이지 빌더를 사용하여 검색 결과 페이지를 만드는 방법을 살펴보겠습니다.
2단계: 사용자 지정 검색 결과 페이지 템플릿 만들기
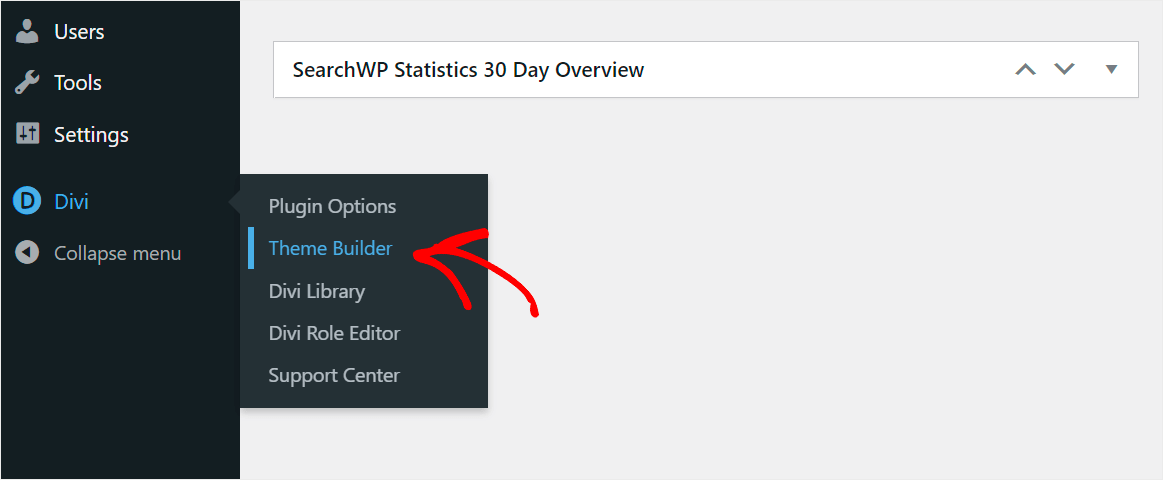
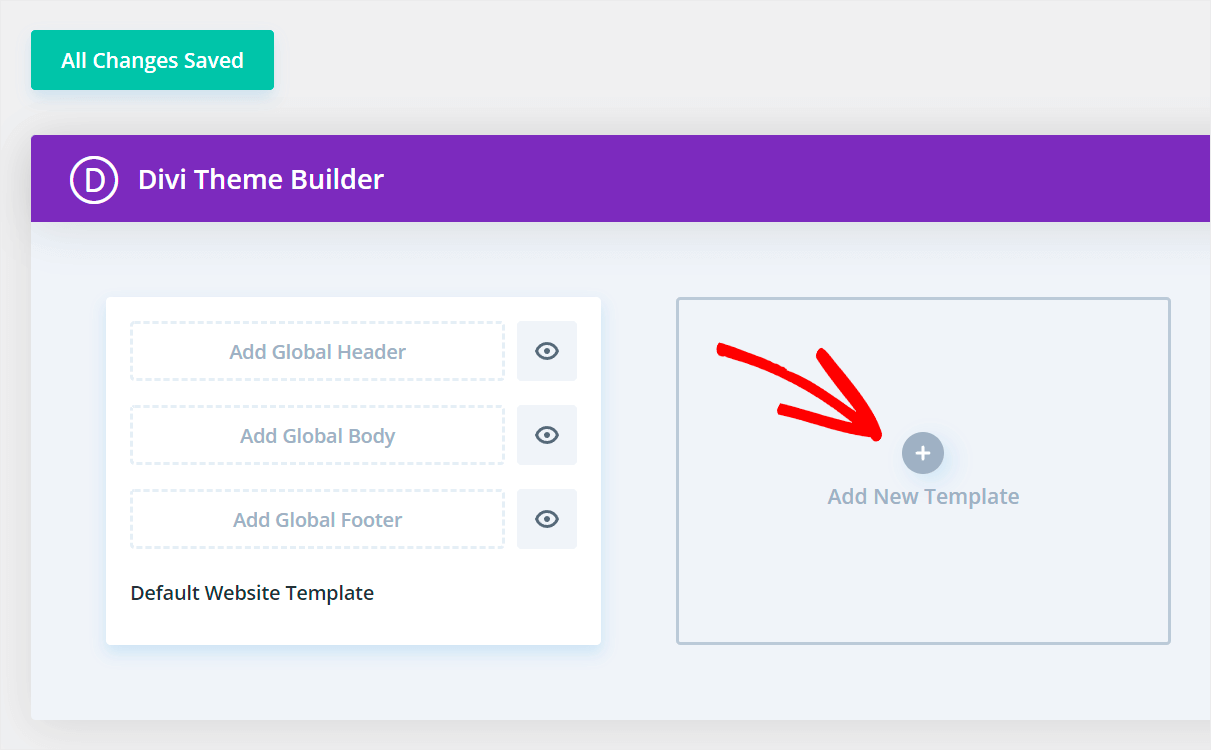
시작하려면 WordPress 대시보드에서 Divi » Theme Builder 로 이동합니다.

새 템플릿 만들기
테마 빌더 페이지로 이동 하면 새 템플릿 추가 를 클릭합니다.

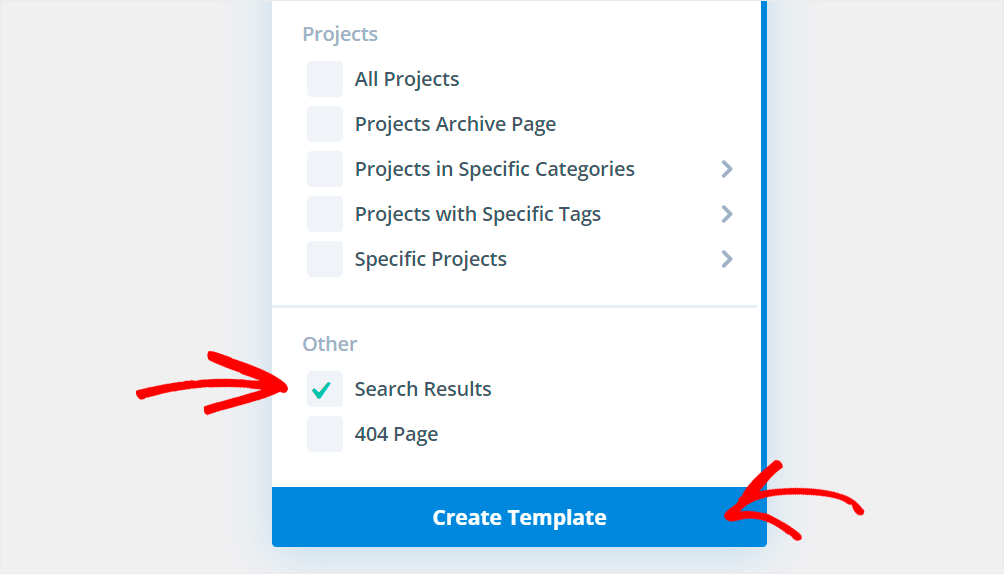
그런 다음 드롭다운 메뉴 하단의 검색 결과 옵션 옆에 있는 상자를 선택하고 템플릿 만들기 를 클릭합니다.

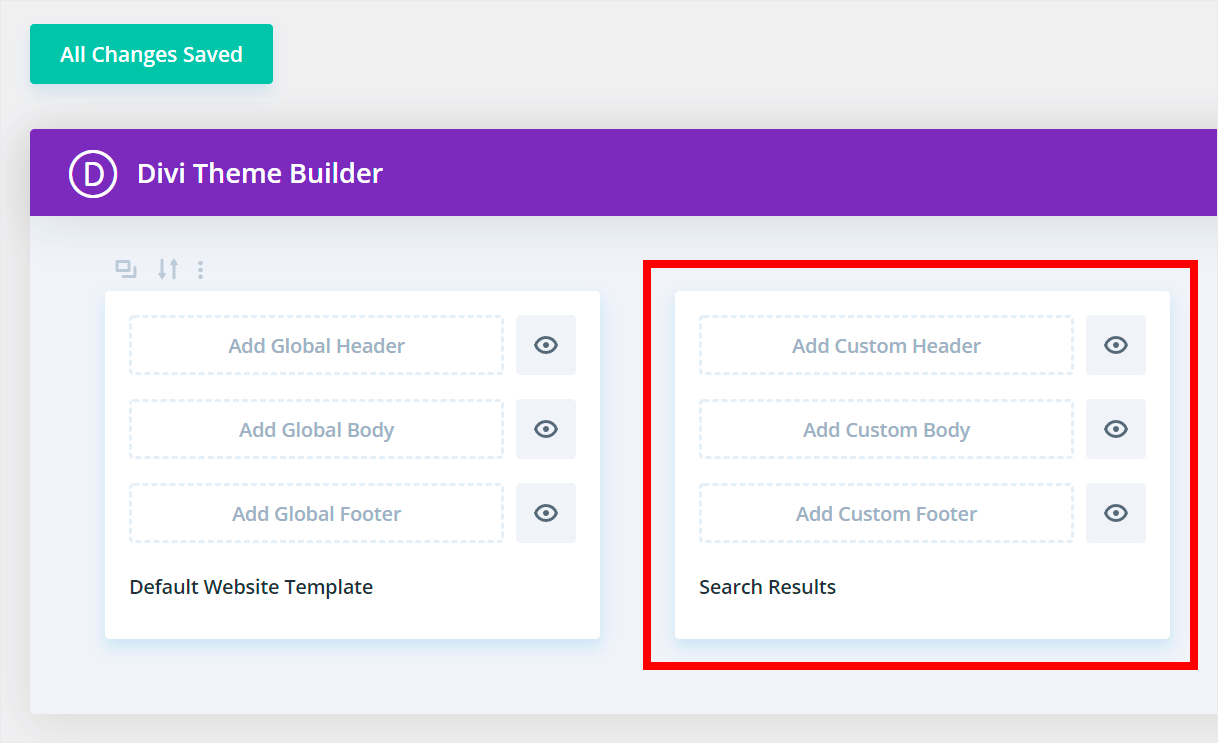
보시다시피 새로운 검색 결과 페이지 템플릿이 다른 템플릿 사이에 나타납니다.

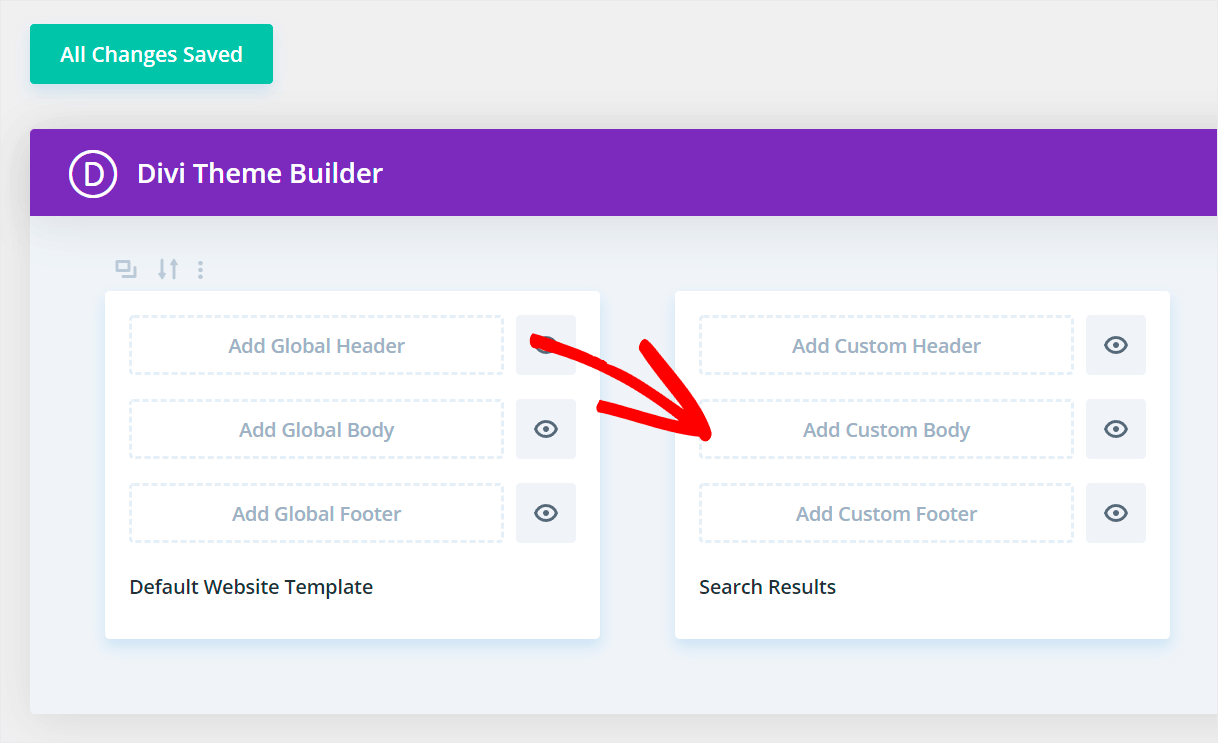
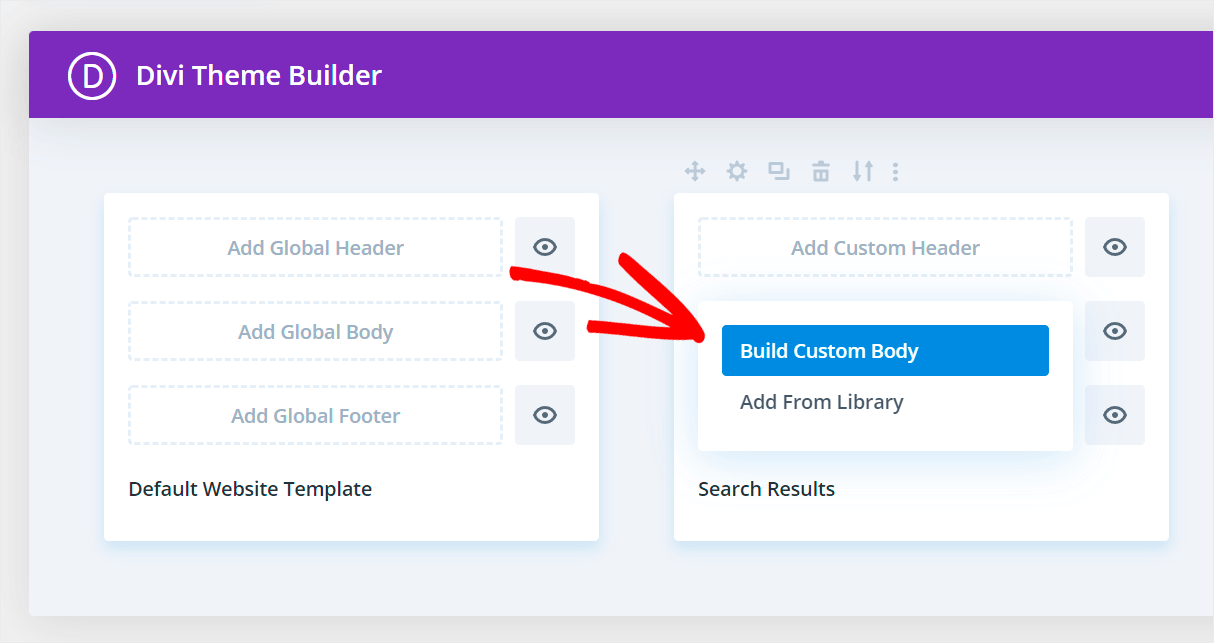
사용자 정의를 시작하려면 사용자 정의 본문 추가 를 클릭하십시오.

그런 다음 Build Custom Body 옵션을 선택합니다.

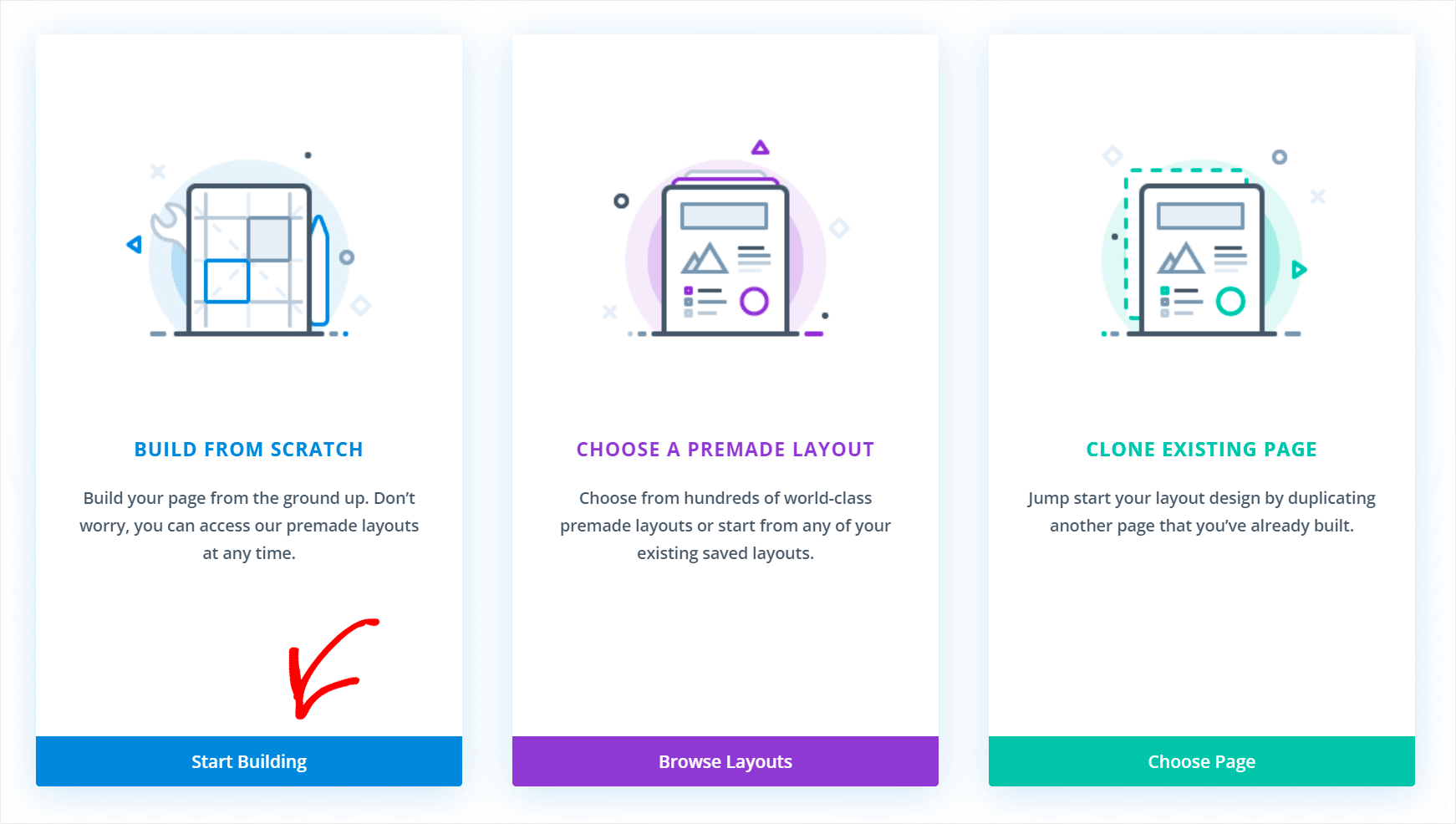
페이지를 처음부터 만들지 또는 미리 만들어진 템플릿 중 하나를 사용할지 선택할 수 있는 페이지로 이동합니다.
이 튜토리얼에서는 검색 결과 페이지를 처음부터 빌드할 것이므로 빌드 시작 버튼을 클릭하십시오.

블로그 모듈 추가
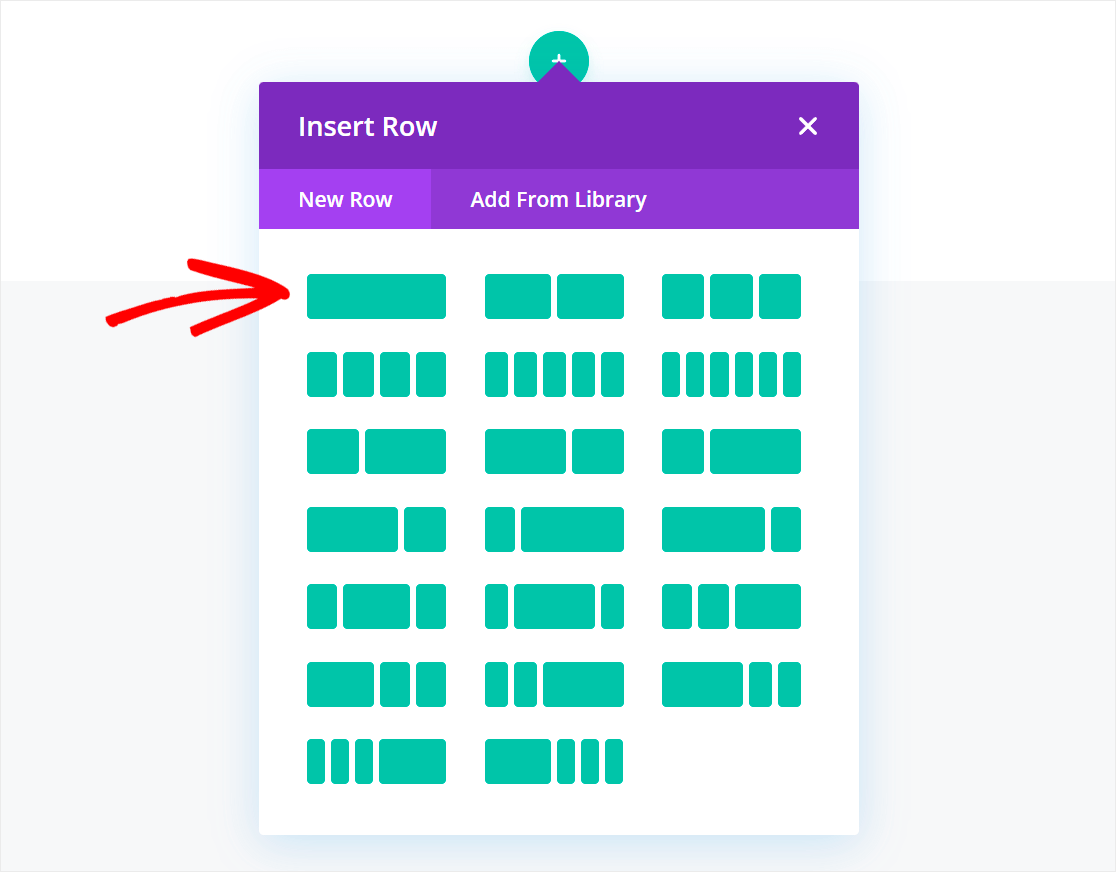
그런 다음 미래 페이지의 행을 선택할 수 있습니다. 예를 들어 첫 번째 것을 선택하겠습니다.

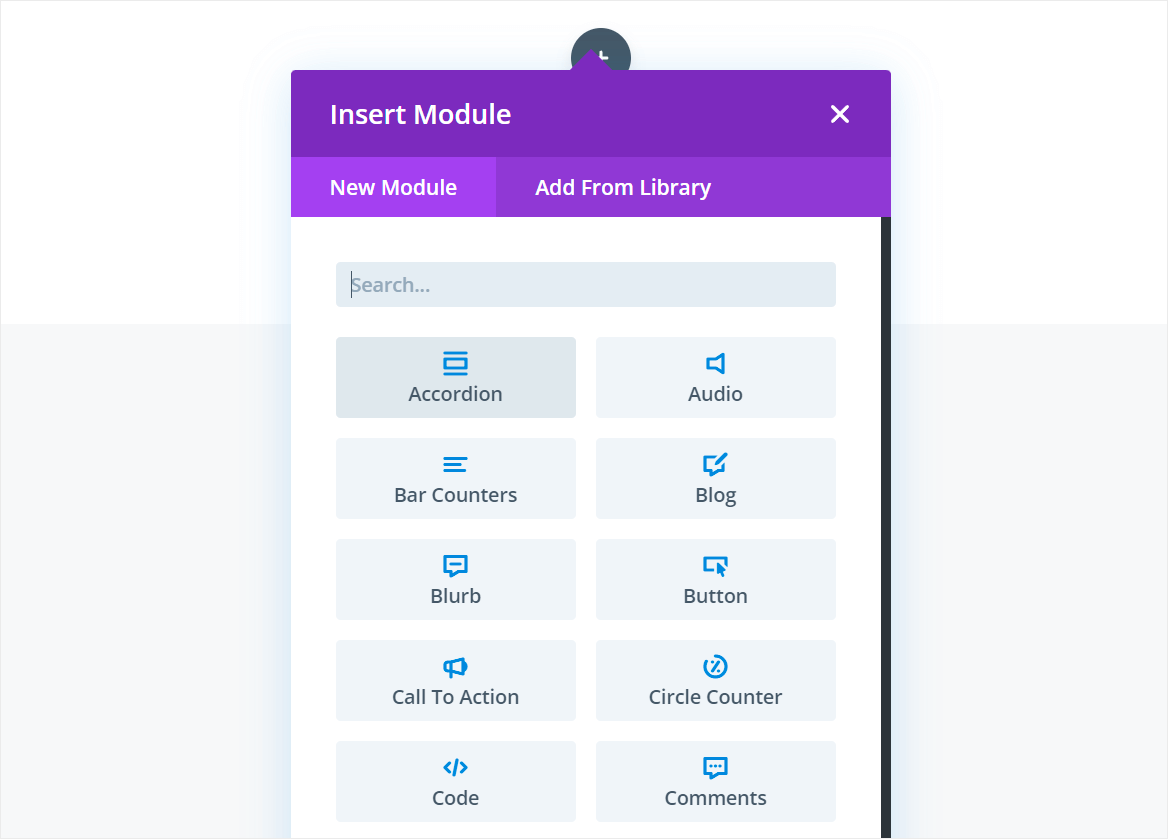
그런 다음 새 페이지에 첫 번째 모듈을 추가할 수 있습니다.

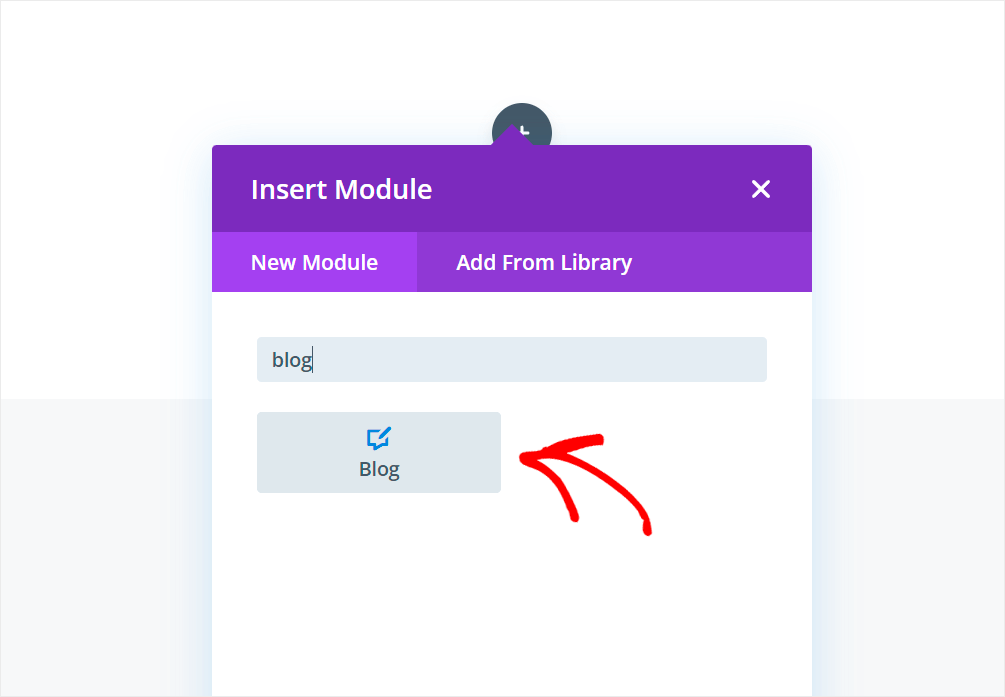
이 페이지에 검색 결과를 표시하려면 블로그 모듈을 추가해야 합니다.
시작하려면 검색 상자에 "블로그"를 입력하고 블로그 모듈을 클릭하십시오.

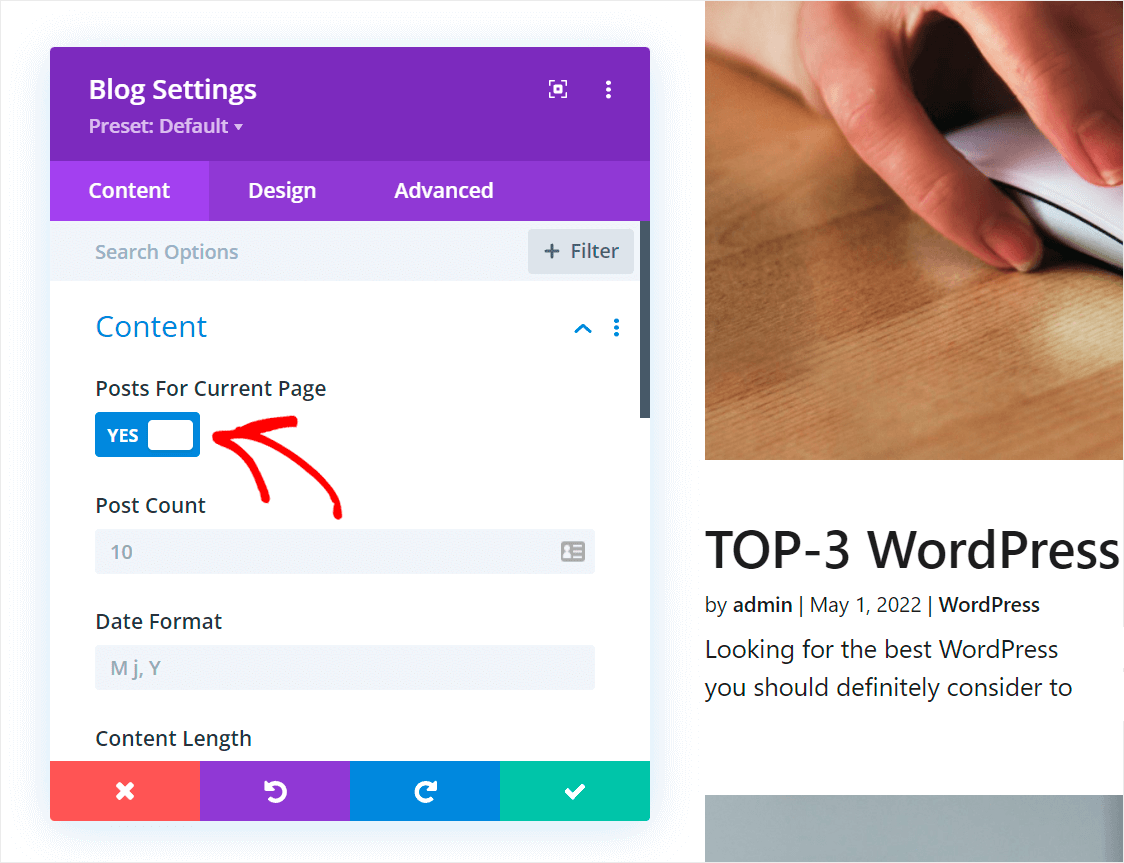
그런 다음 나타나는 블로그 모듈 설정에서 현재 페이지용 게시물 스위치를 토글합니다. 이 모듈은 검색 결과만 표시합니다.


3단계: 검색 결과 레이아웃 사용자 지정
이제 다른 Divi 페이지처럼 검색 결과 페이지를 사용자 정의할 수 있습니다.
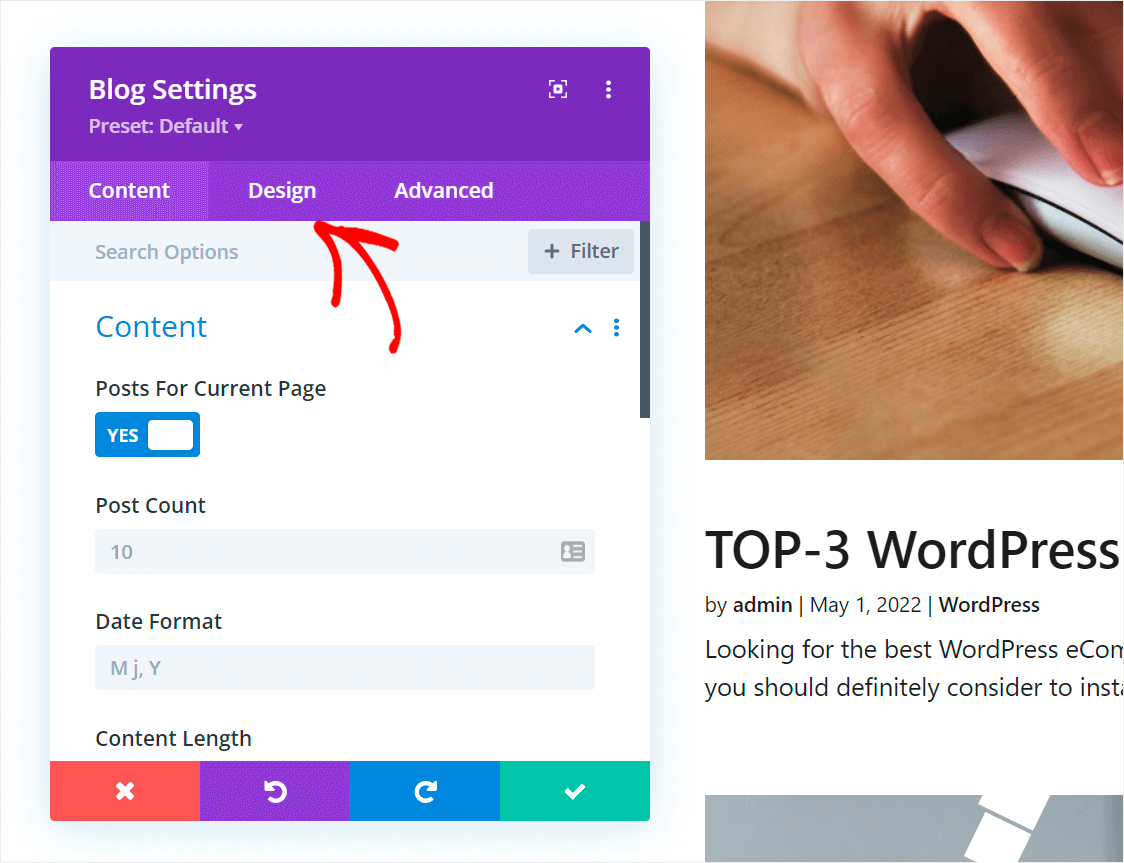
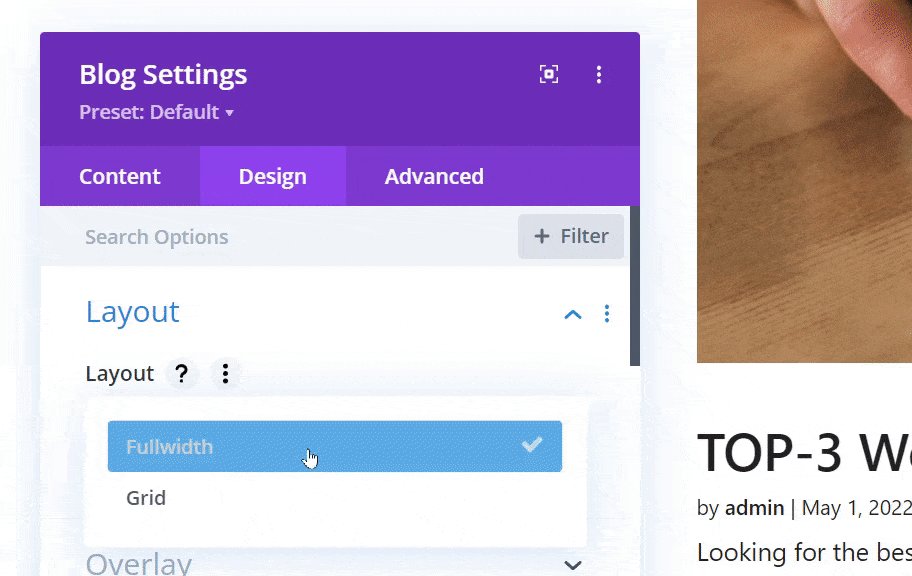
예를 들어 검색 결과 레이아웃을 Grid 로 변경해 보겠습니다. 그렇게 하려면 블로그 모듈 설정의 디자인 탭으로 이동하십시오.

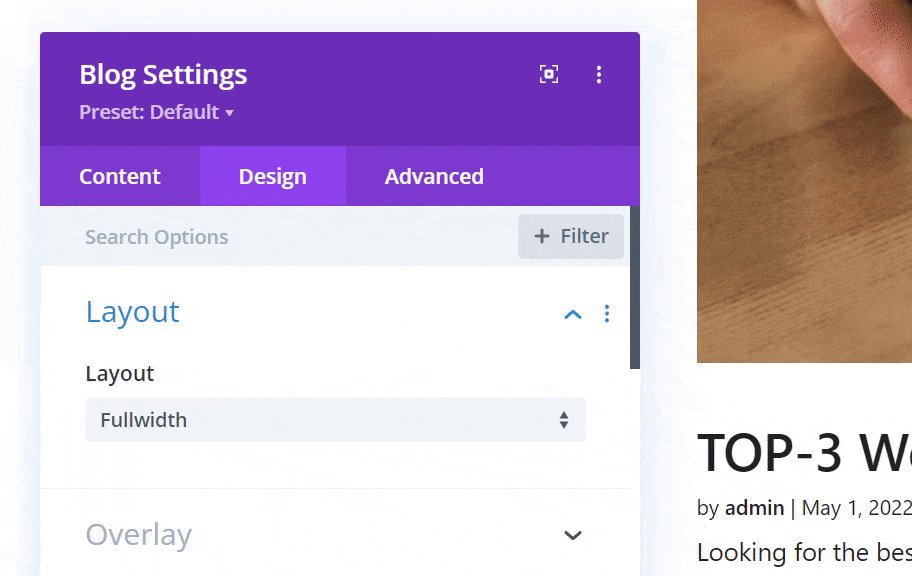
그런 다음 레이아웃 항목을 클릭하여 설정을 확장합니다.

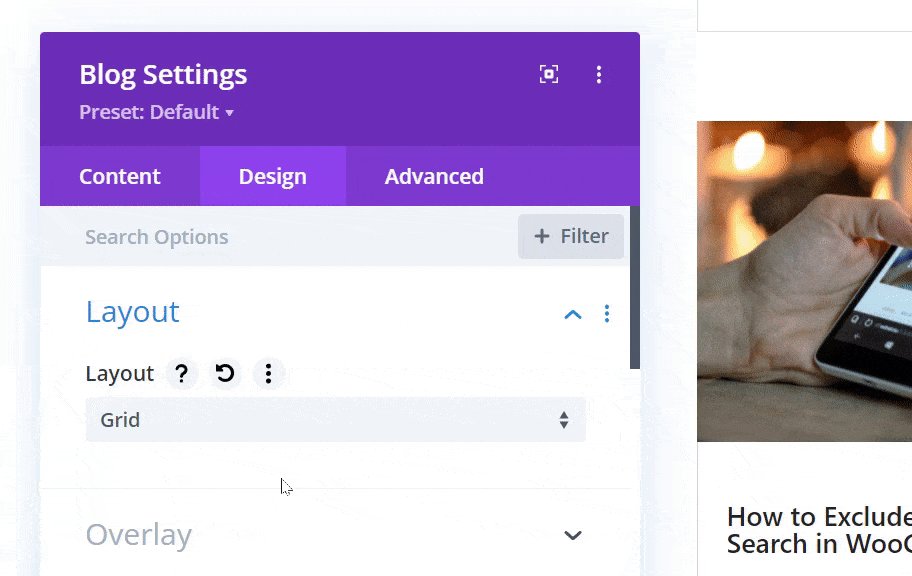
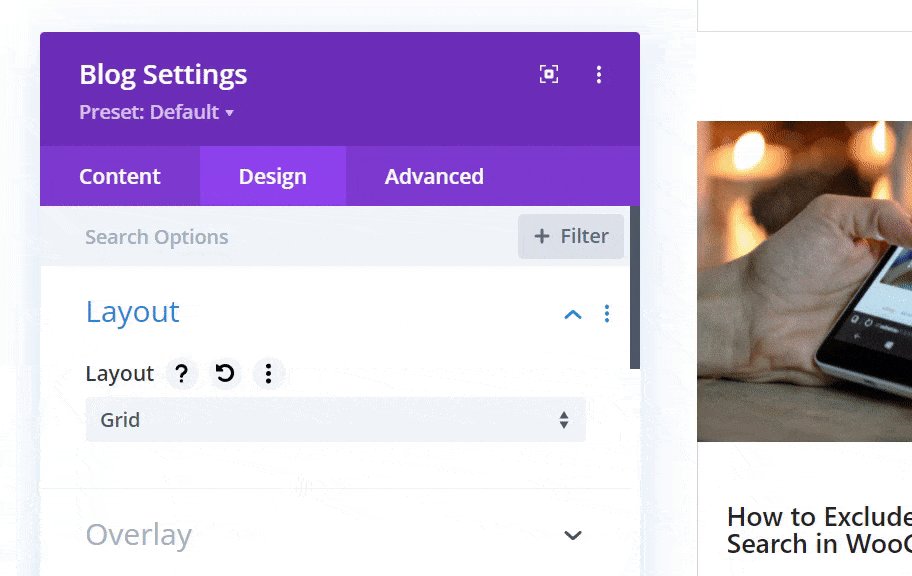
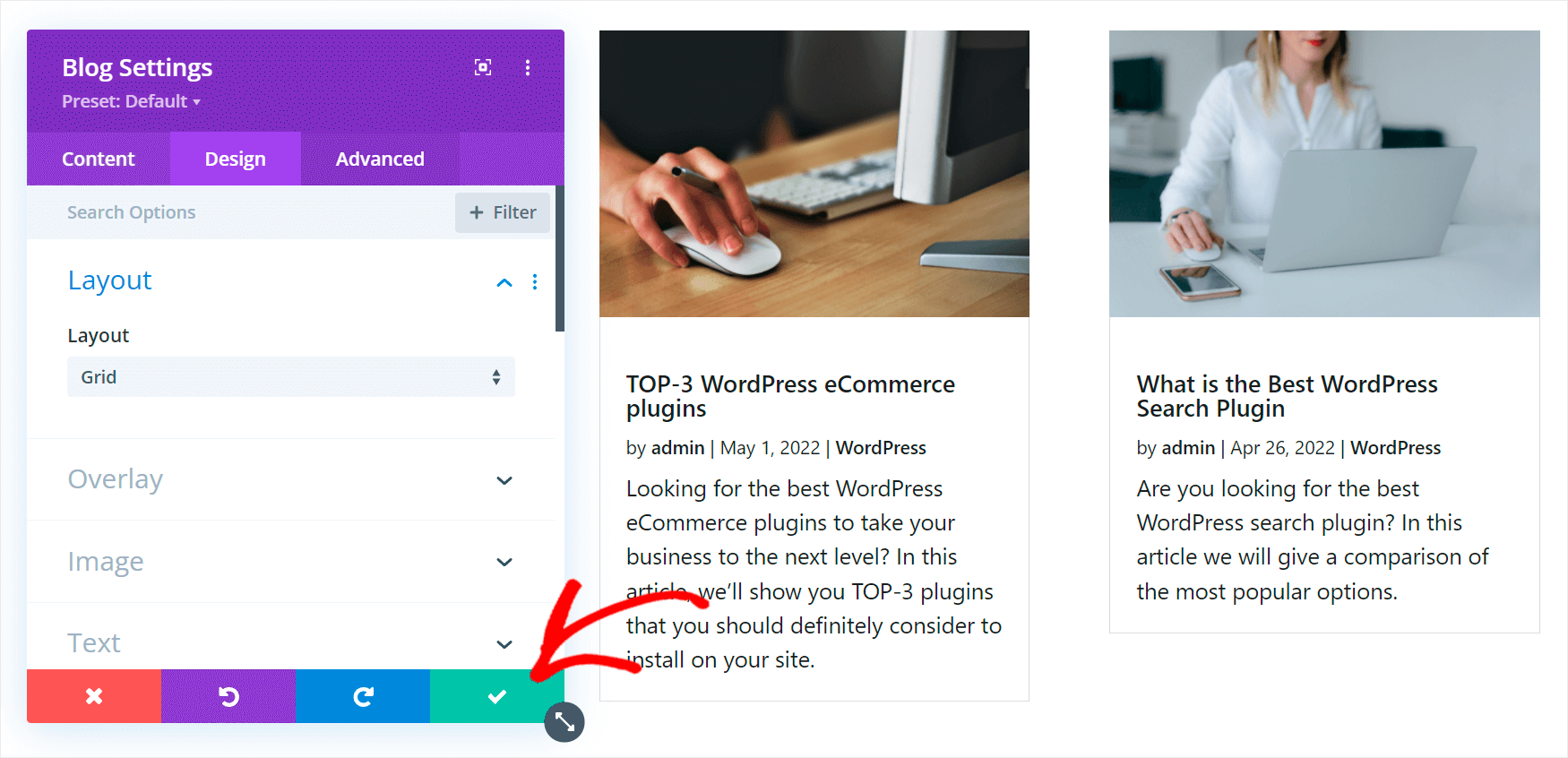
그런 다음 모듈 레이아웃을 Fullwidth 에서 Grid 로 변경합니다.

완료되면 확인 표시가 있는 버튼을 클릭하여 블로그 모듈에 대한 변경 사항을 저장합니다.

제목 추가
이제 검색 결과 페이지에 제목을 추가해 보겠습니다.
그렇게 하려면 블로그 모듈 섹션 하단에 있는 플러스 를 클릭하여 새 모듈을 추가합니다.

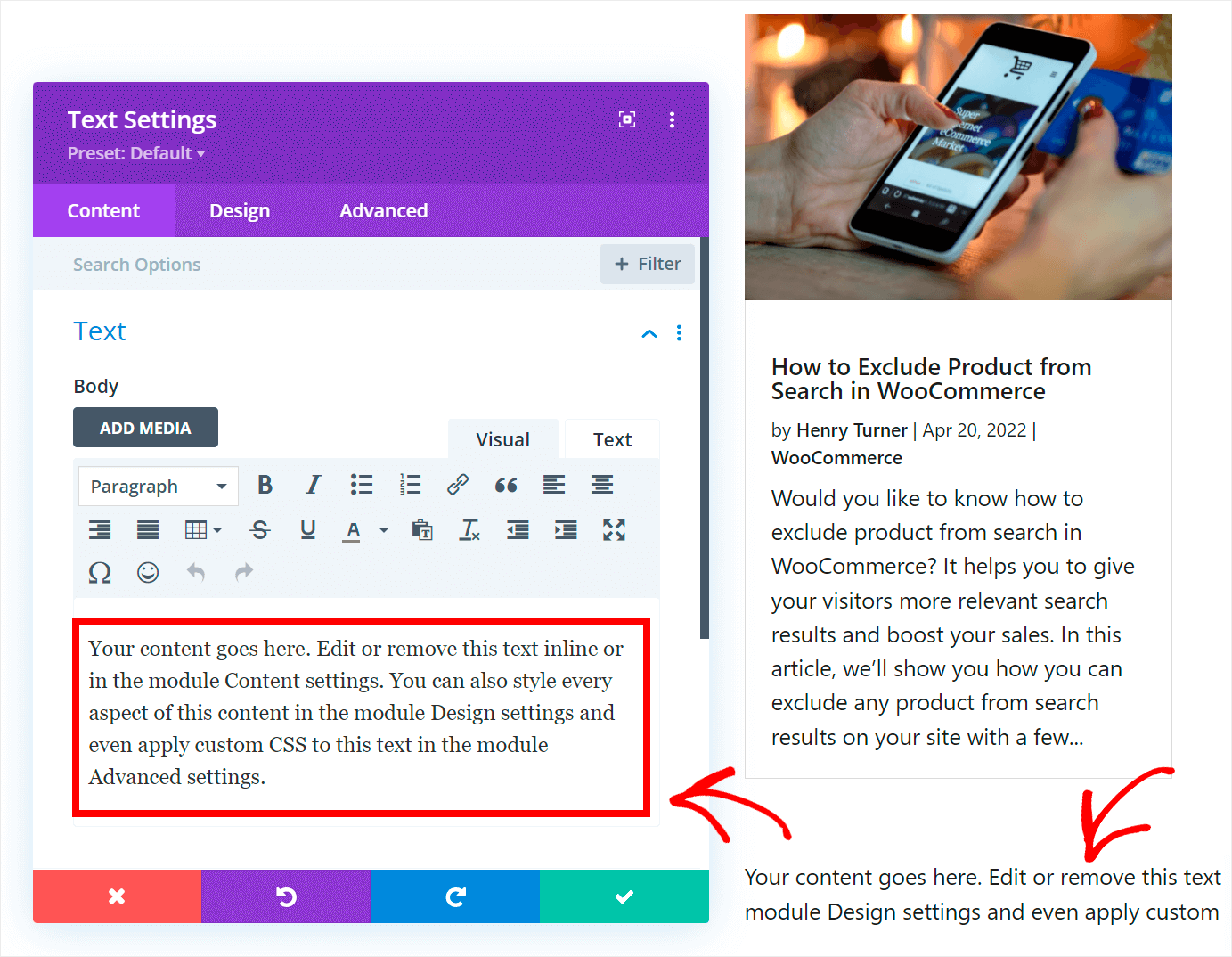
그런 다음 텍스트 모듈을 검색하고 클릭하여 페이지에 추가합니다.

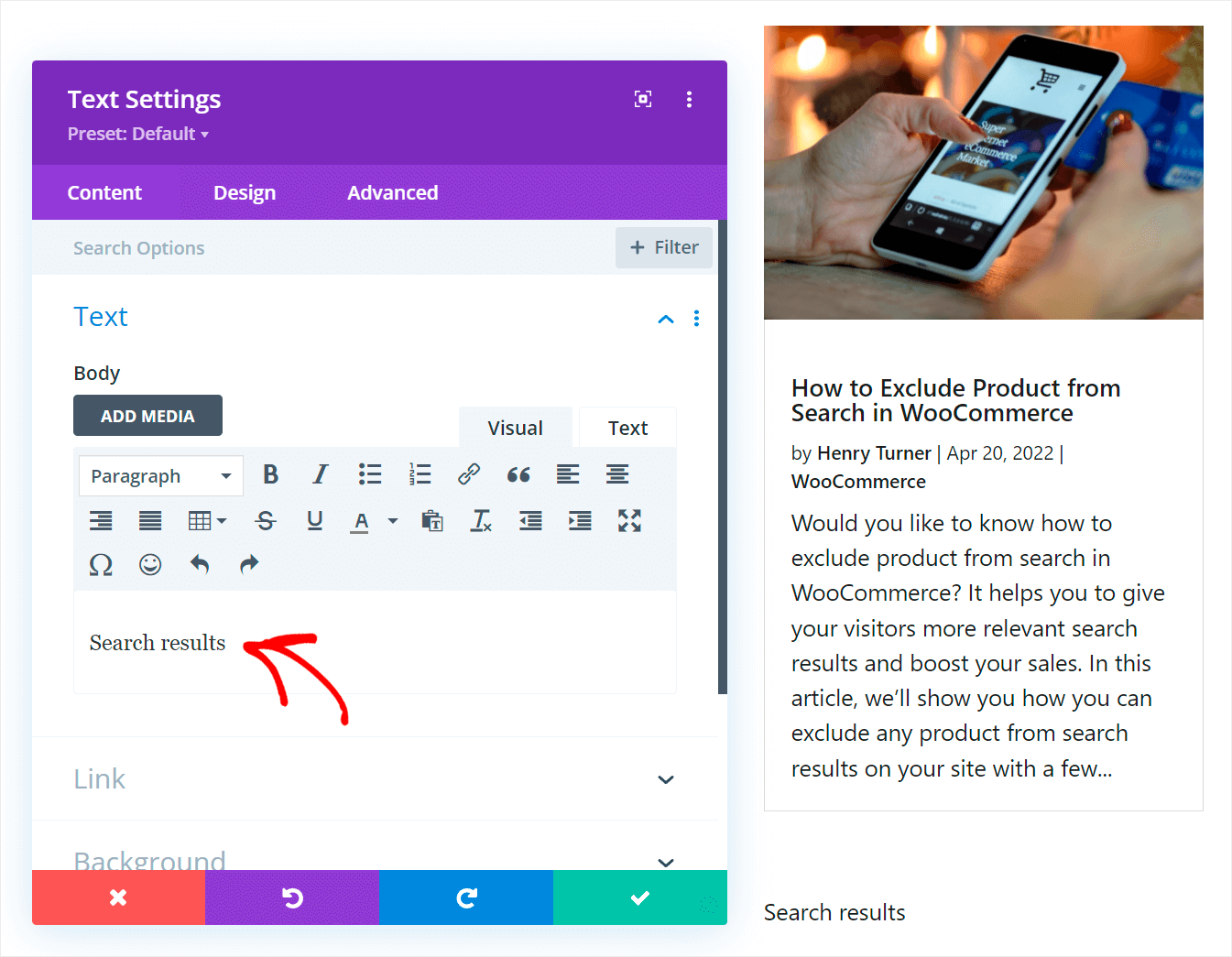
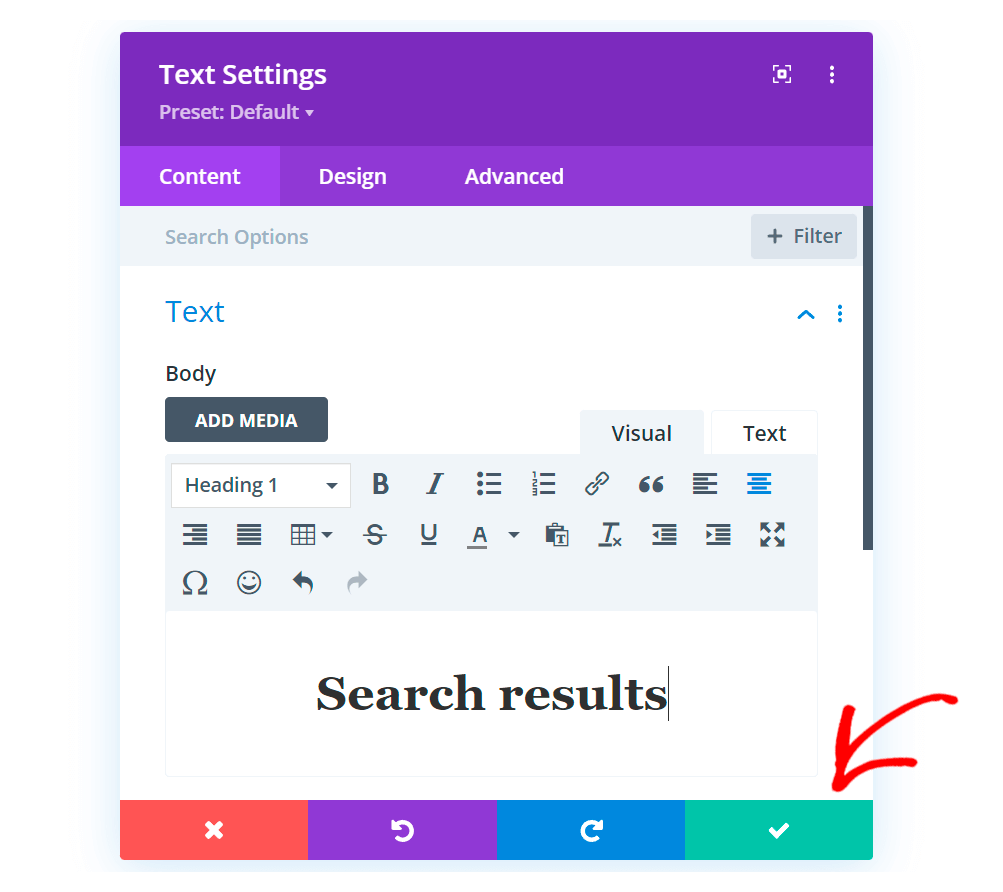
모듈 내의 텍스트를 변경하려면 해당 모듈을 클릭하고 나타나는 설정 창에서 원하는 대로 입력합니다.

예를 들어 "검색 결과"로 변경하겠습니다.

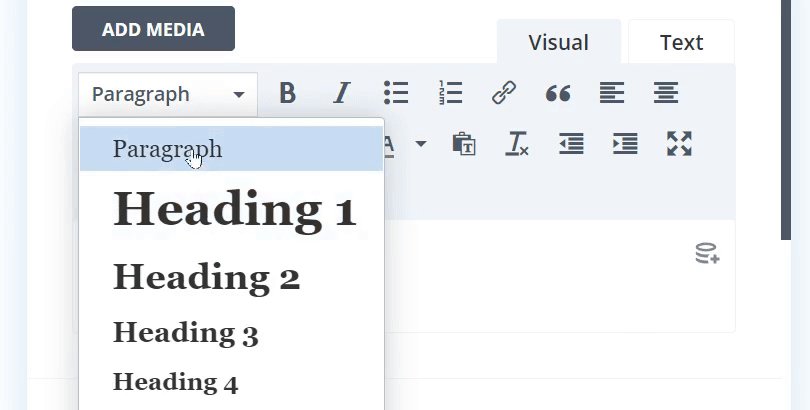
텍스트를 제목으로 변환하려면 단락 을 클릭하고 드롭다운 메뉴에서 제목 1 항목을 선택합니다.

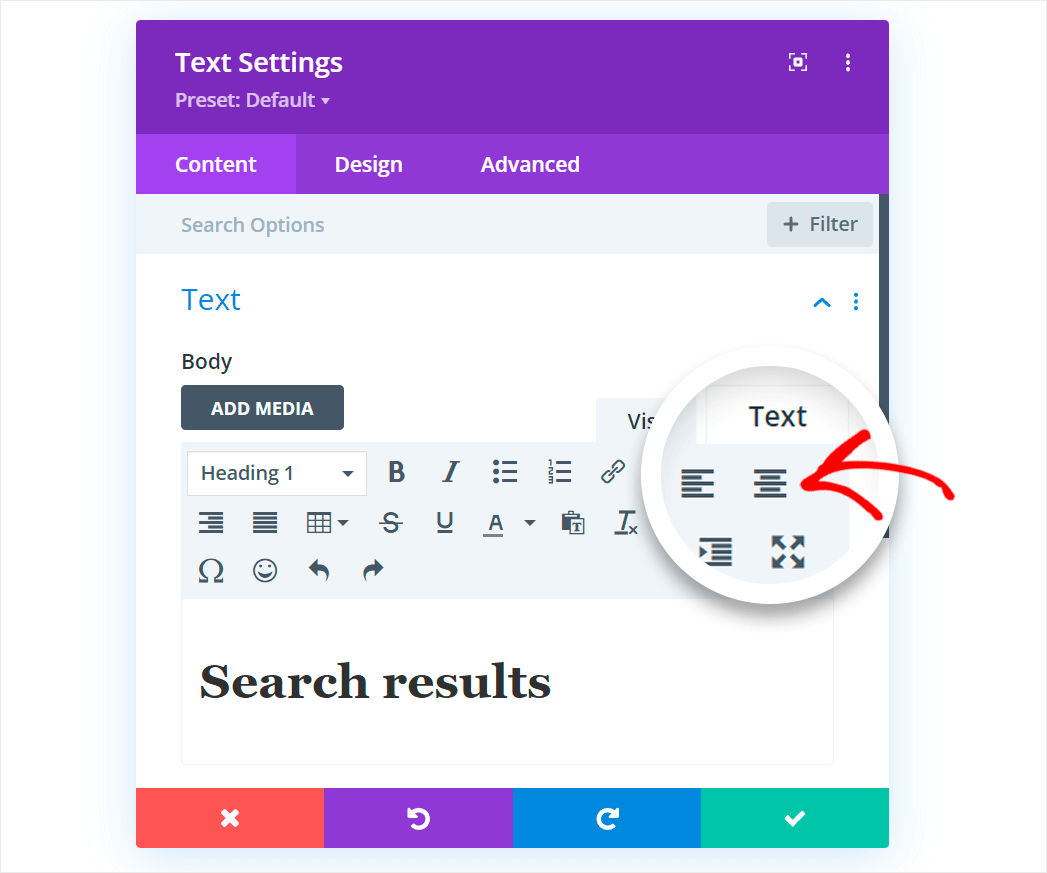
또한 머리글을 중심으로 여백을 지정해 보겠습니다. 그렇게 하려면 중앙 버튼을 클릭하십시오.

제목 편집이 끝나면 변경 사항을 저장하는 것을 잊지 마십시오.

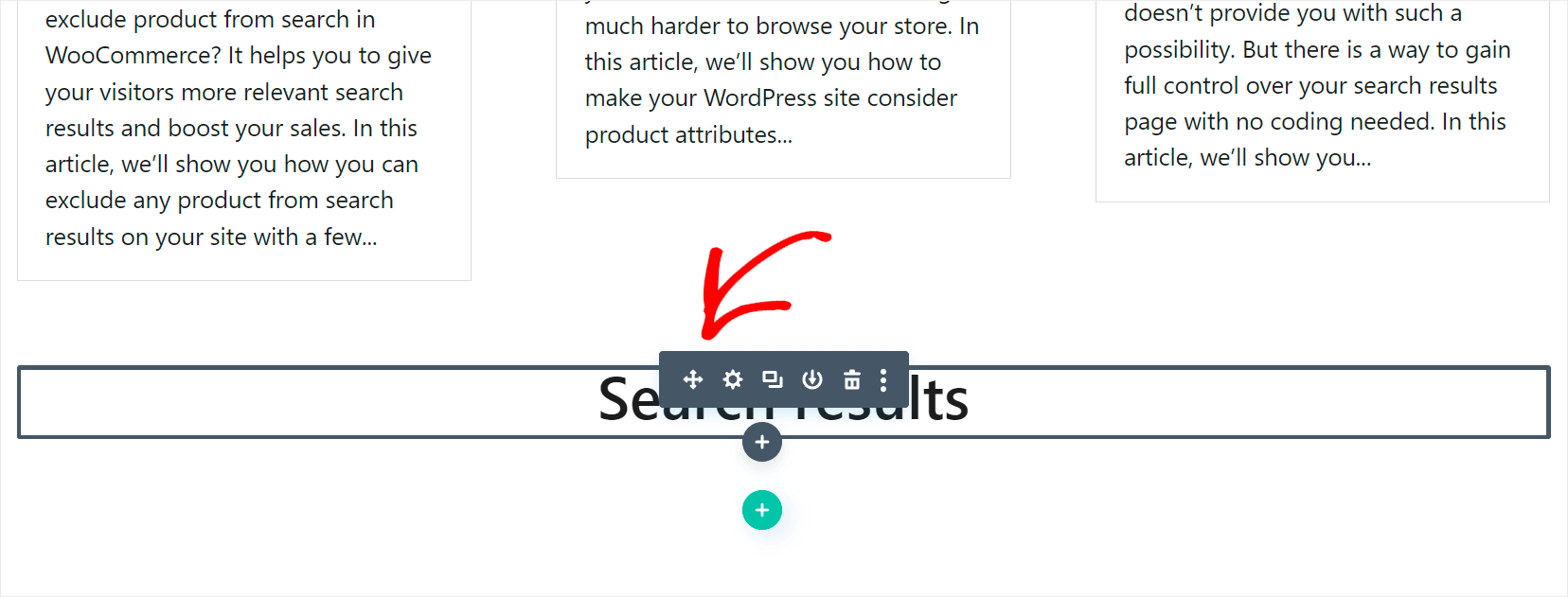
마지막 단계는 제목의 위치를 검색 결과 아래가 아니라 위에 있도록 변경하는 것입니다.
그렇게 하려면 회색 도구 모음이 나타날 때까지 제목 위로 커서를 가져간 다음 페이지 상단으로 끕니다.

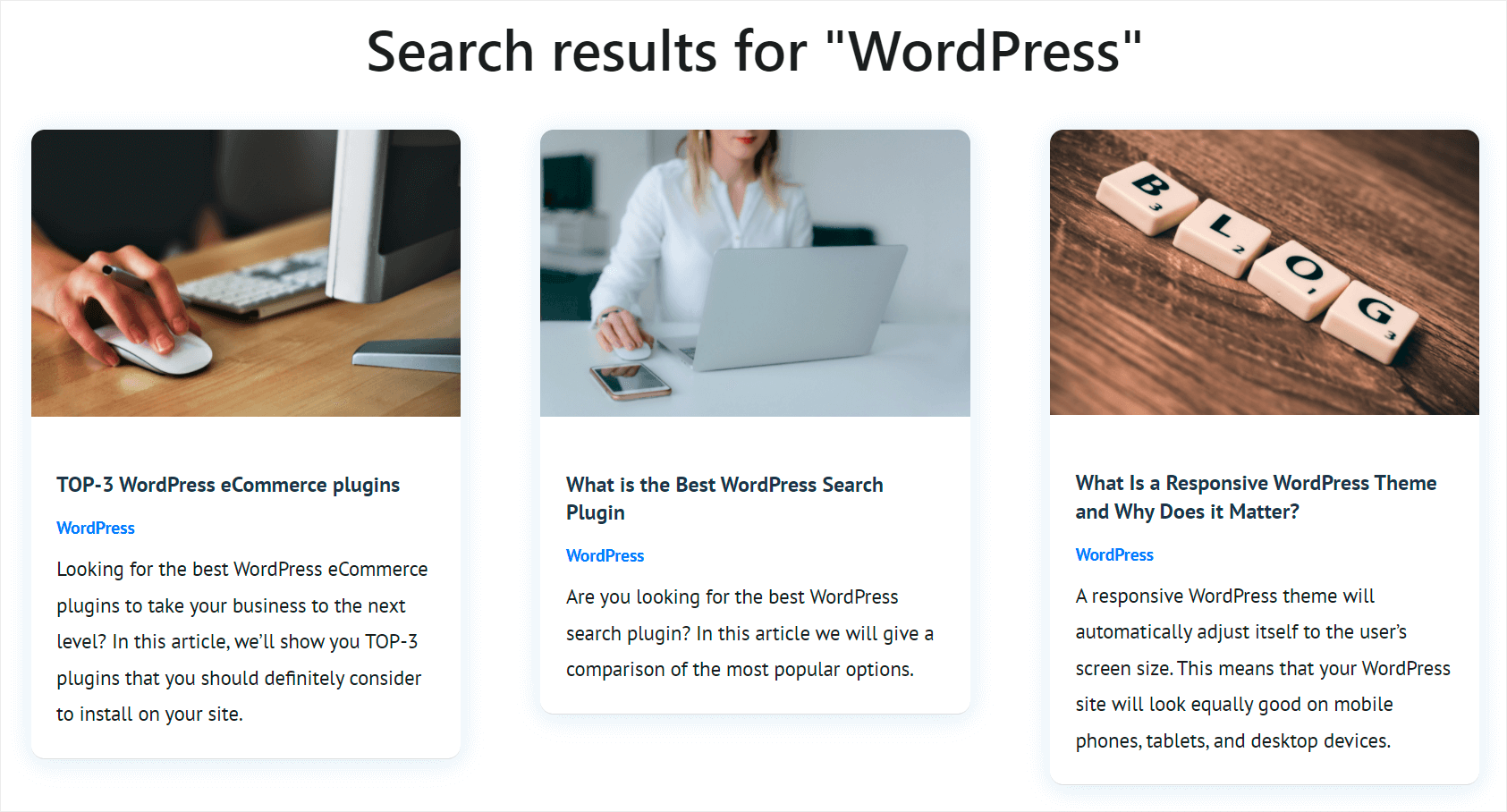
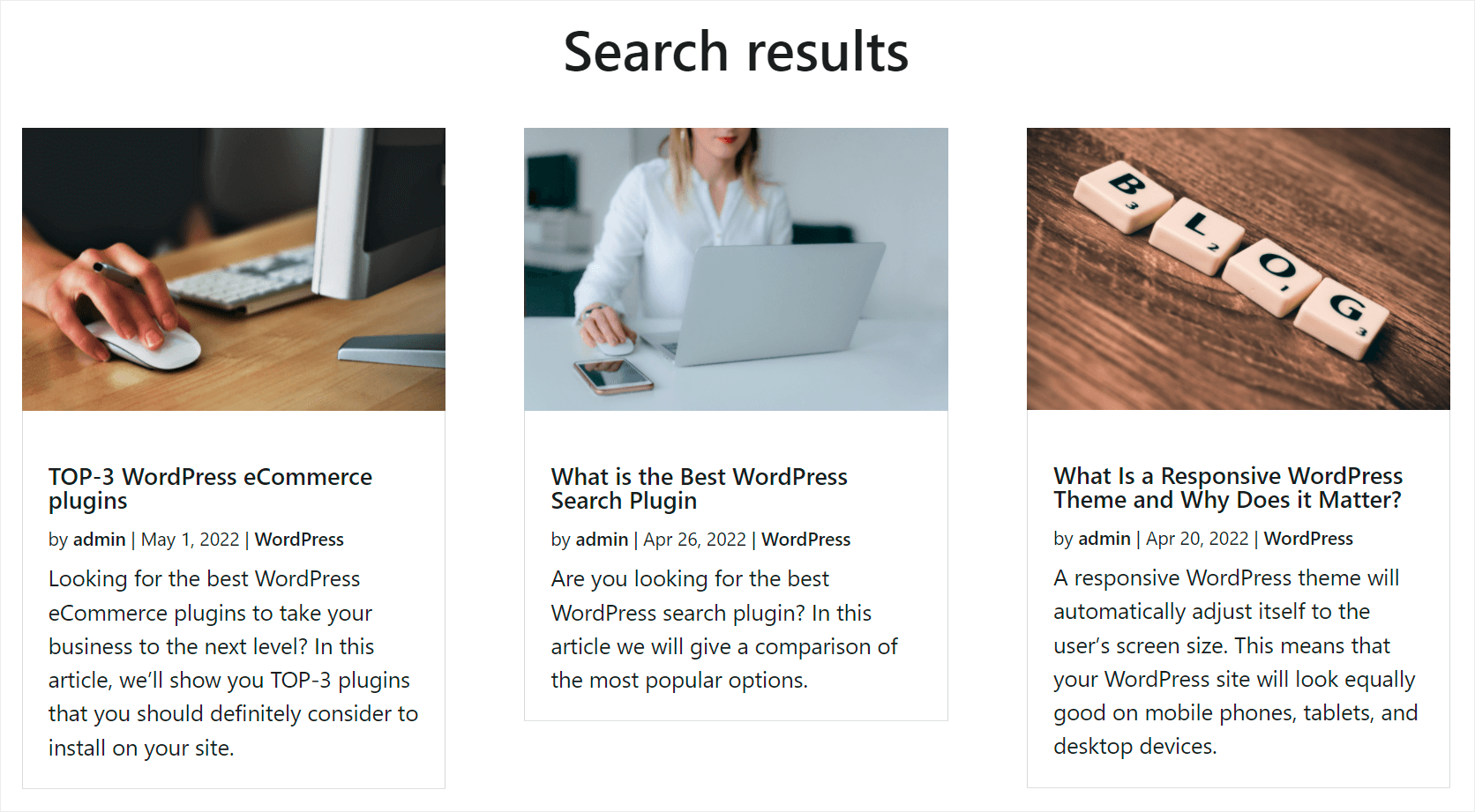
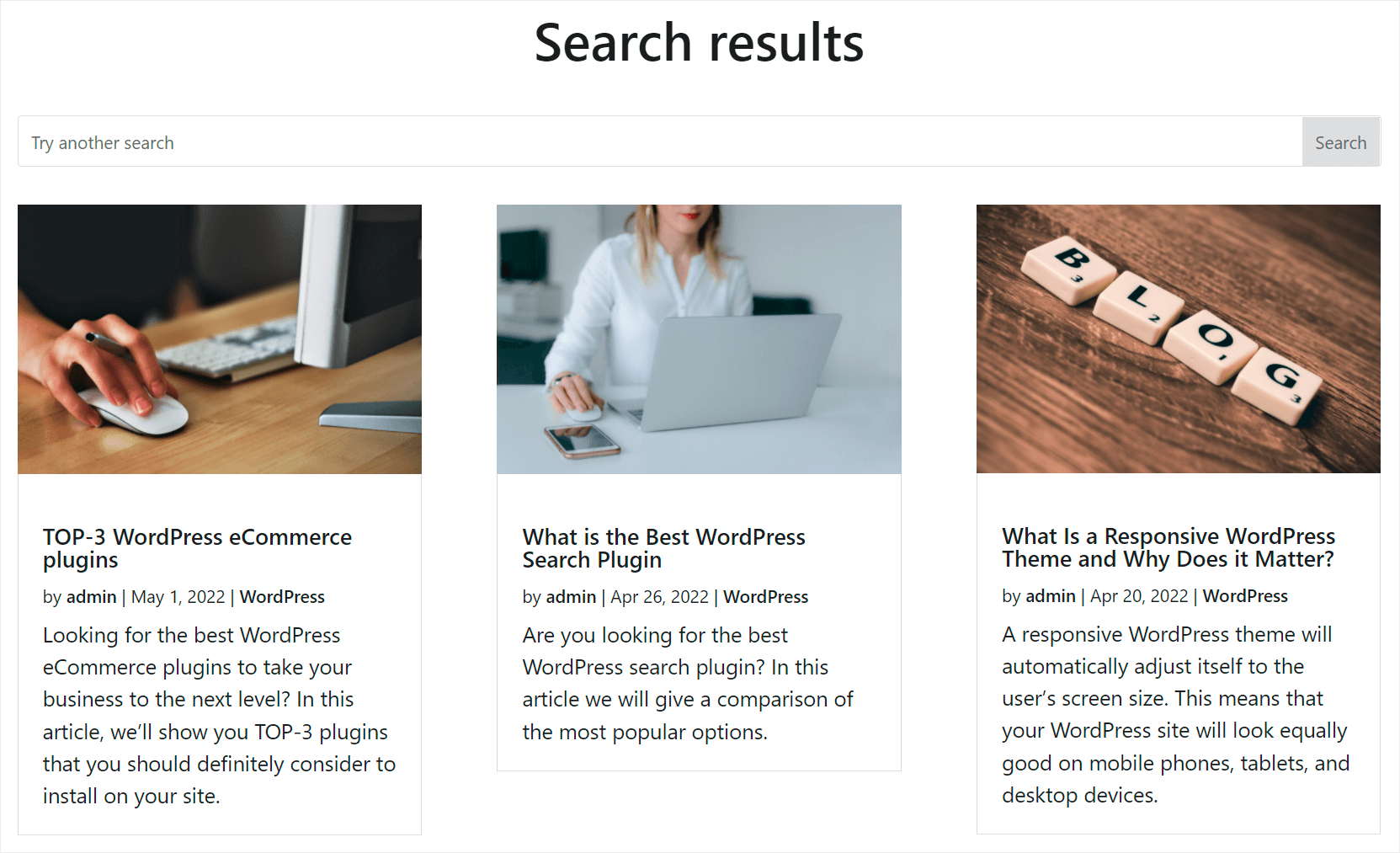
테스트 사이트의 결과는 다음과 같습니다.

검색창 추가
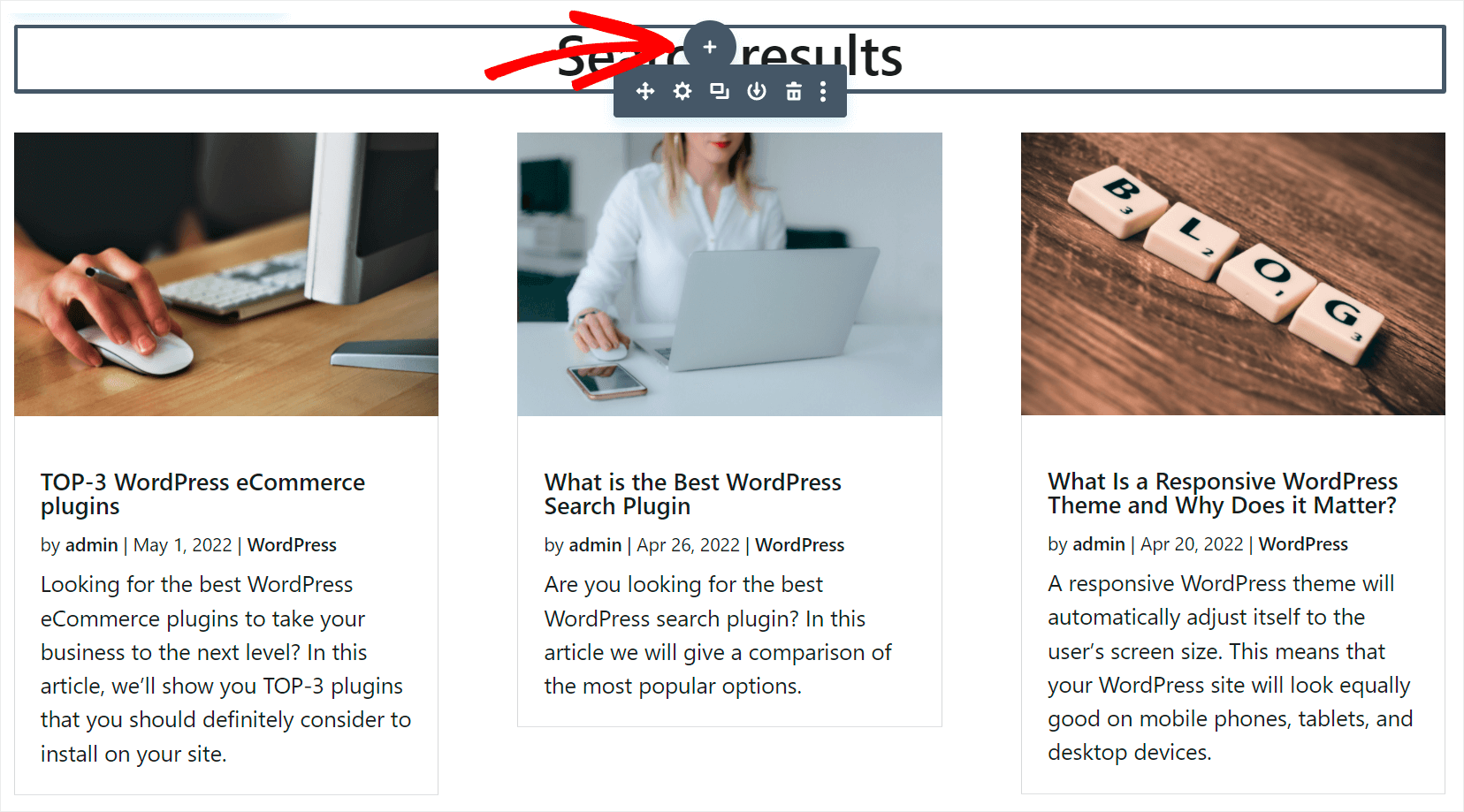
또한 방문자가 쿼리에 대한 결과가 없는 경우 다시 검색할 수 있도록 페이지에 검색 창을 추가해 보겠습니다.
시작하려면 머리글 위로 커서를 가져가면 표시되는 더하기 버튼을 클릭하세요.

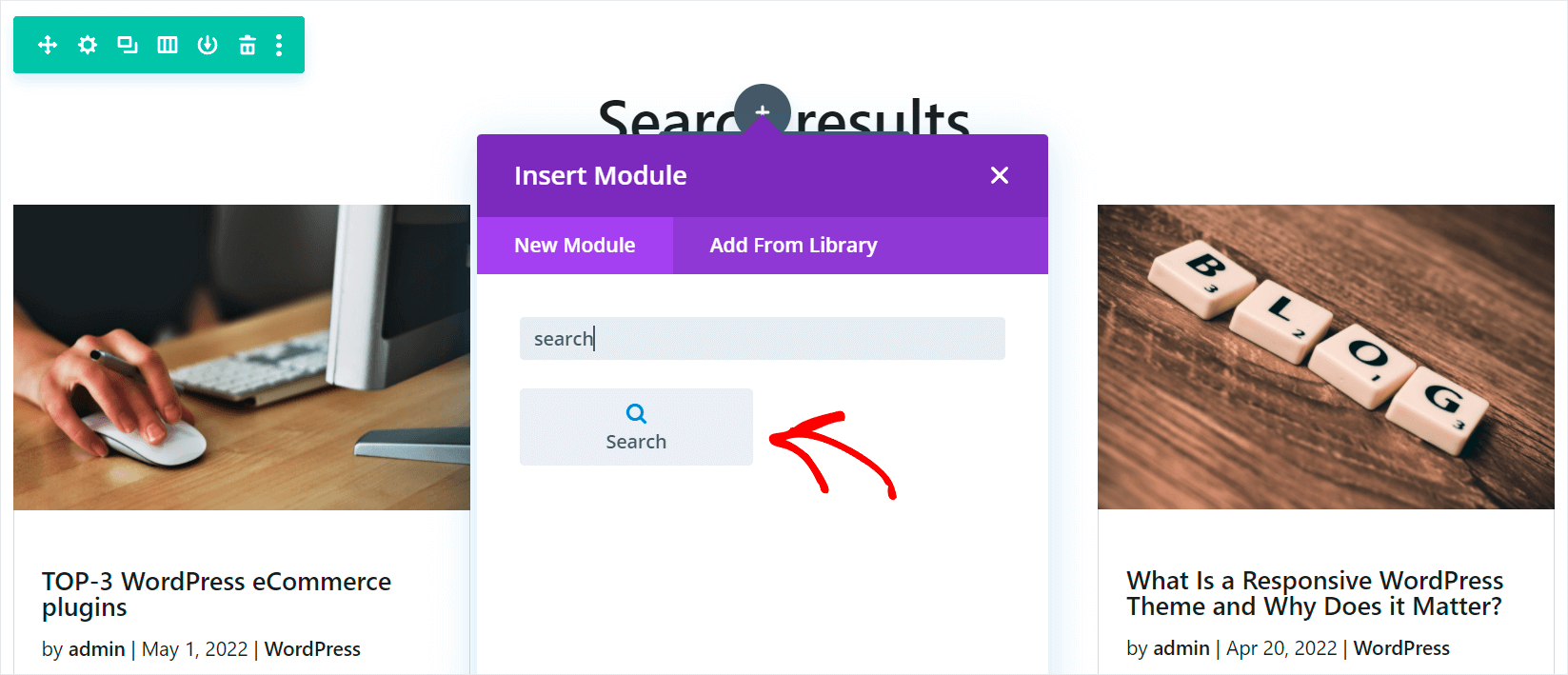
그런 다음 검색 모듈을 검색하고 클릭하여 페이지에 추가하십시오.

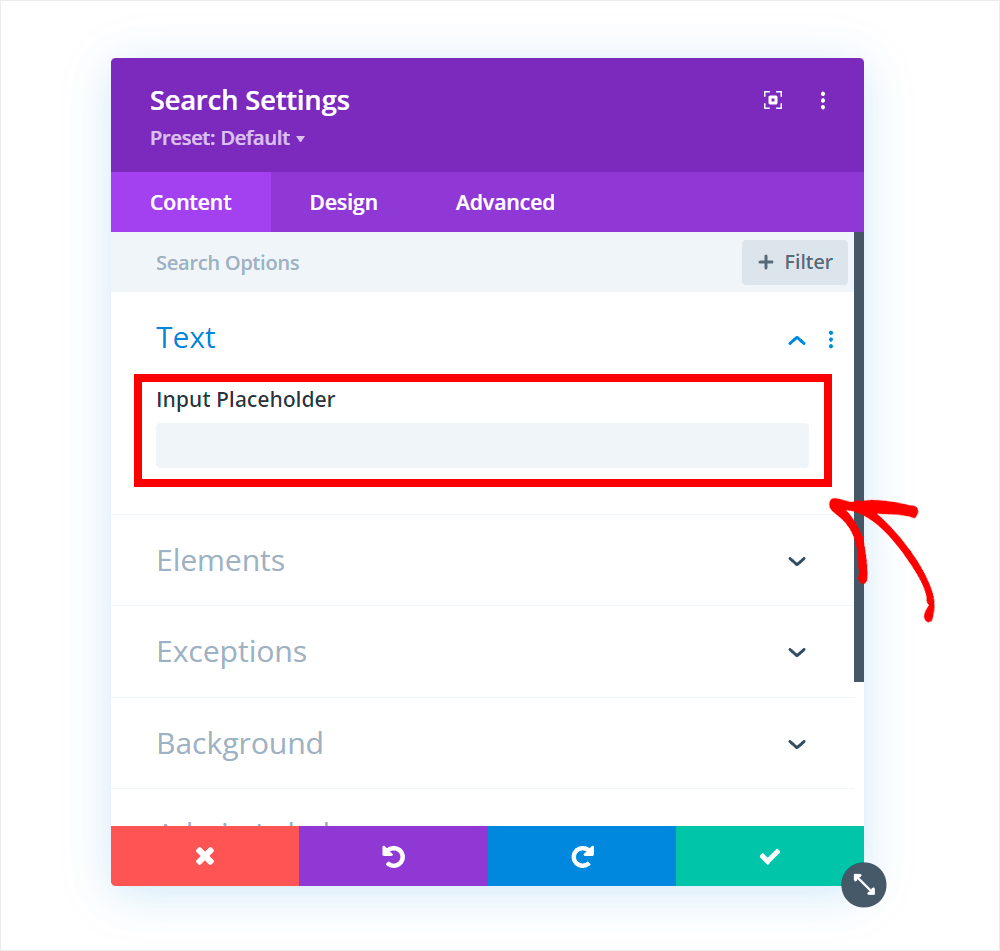
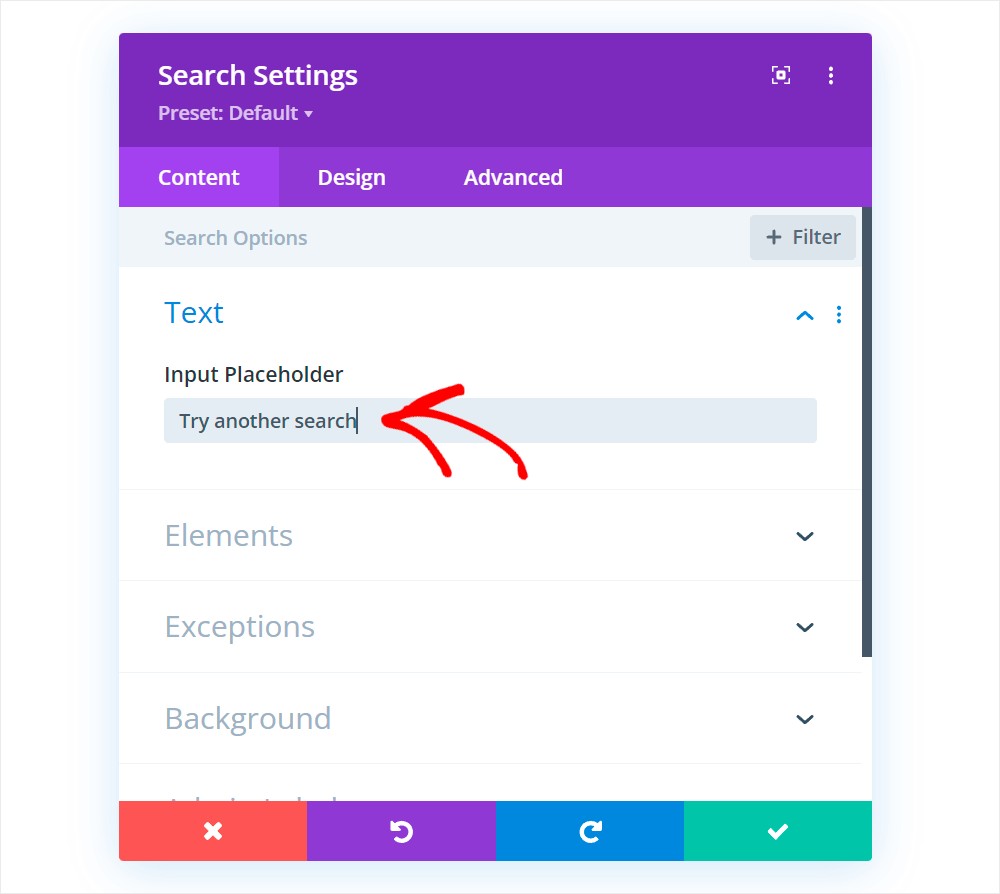
입력 자리 표시자 필드에 텍스트를 입력하여 검색 양식에 텍스트를 추가할 수 있습니다.

예를 들어 "다른 검색 시도"를 입력합니다.

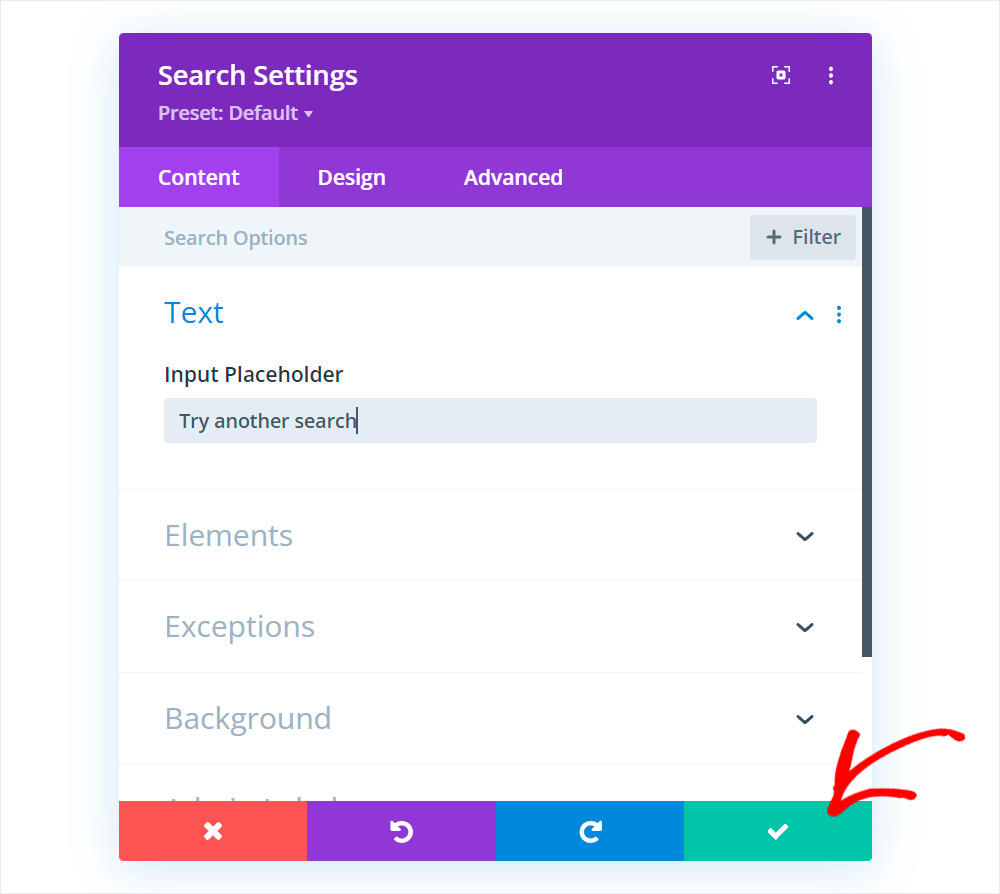
검색 양식이 마음에 들면 녹색 확인 표시 버튼을 클릭하여 변경 사항을 저장합니다.

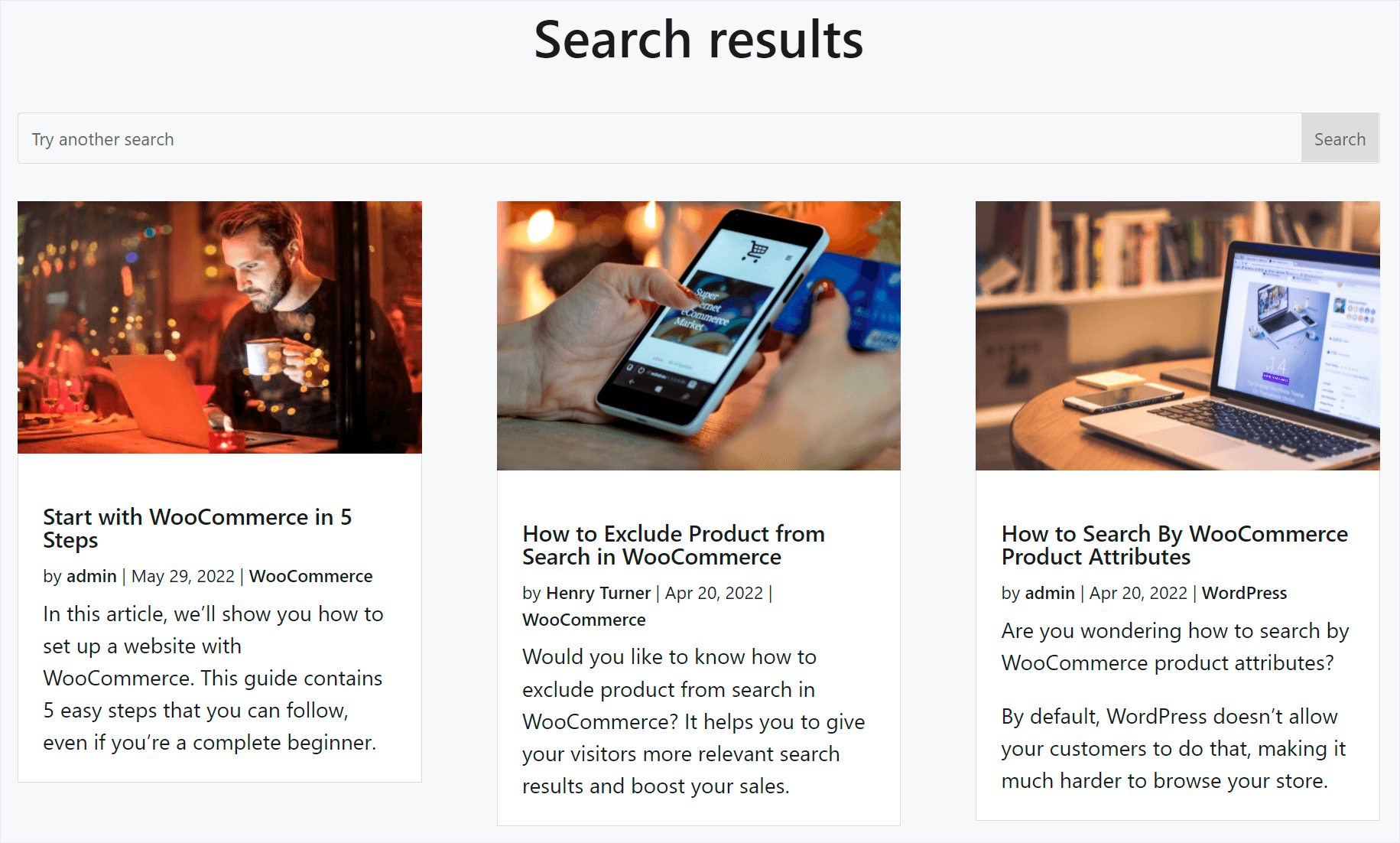
테스트 사이트에서 Divi 검색 결과 페이지가 어떻게 보이는지에 대한 최종 결과는 다음과 같습니다.

새 검색 결과 페이지 저장
검색 결과 페이지 사용자 지정을 완료하면 저장해야 합니다.
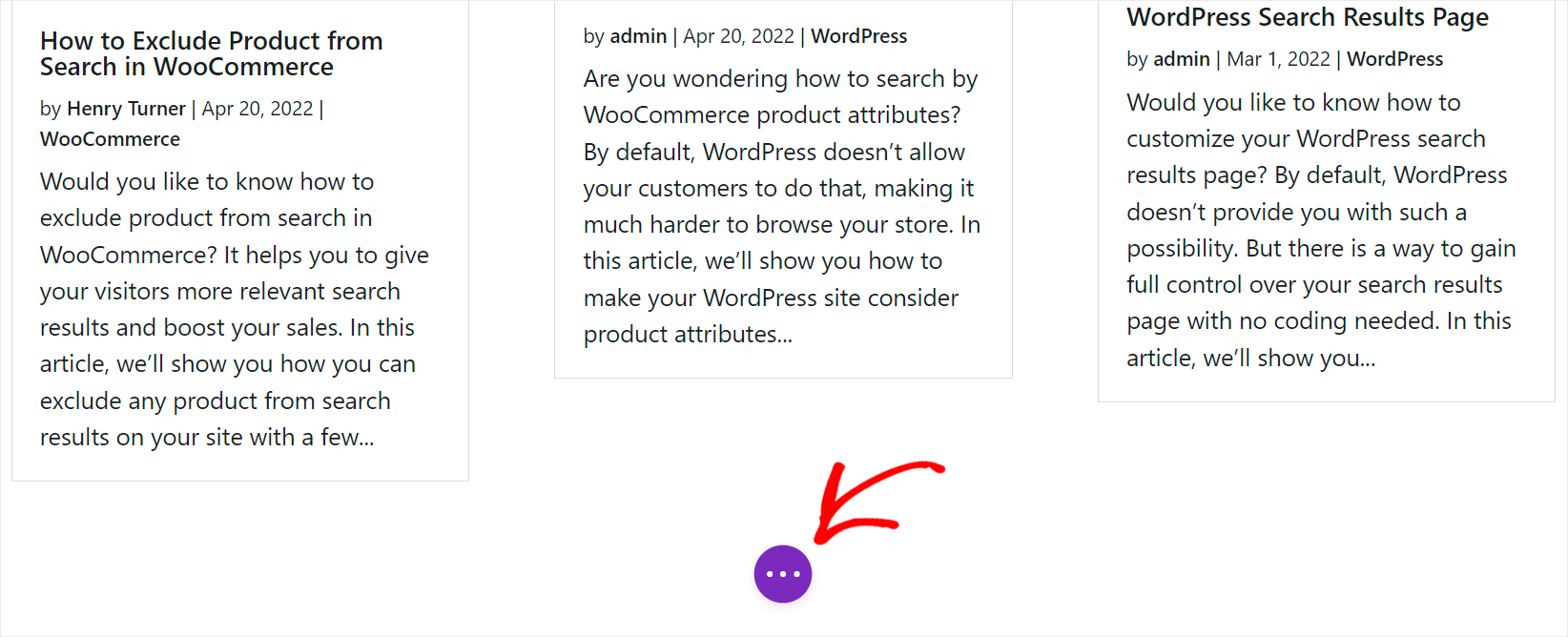
시작하려면 Divi 페이지 편집기 하단에 있는 보라색 점 3개 버튼을 클릭하세요.

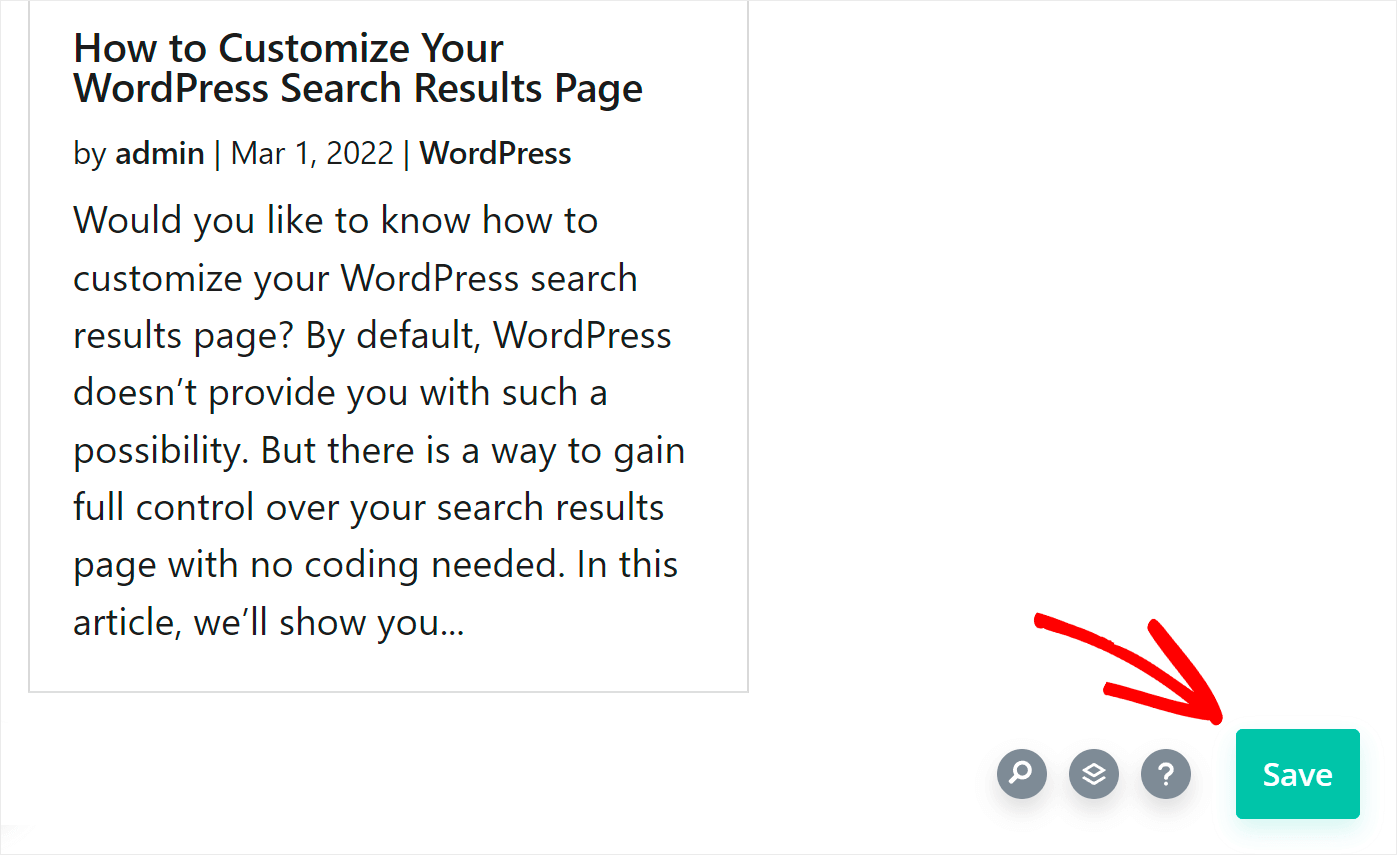
그런 다음 오른쪽 하단 모서리에 있는 저장 버튼을 눌러 새 검색 결과 페이지를 저장합니다.

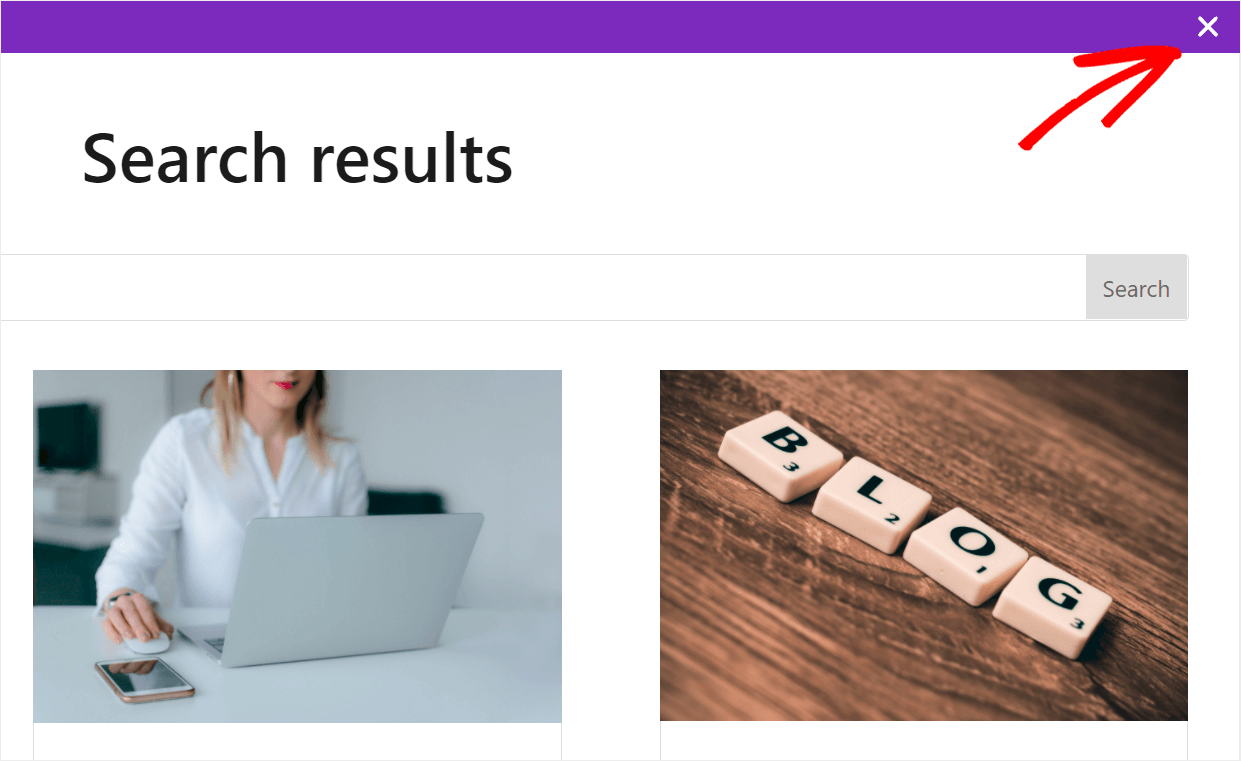
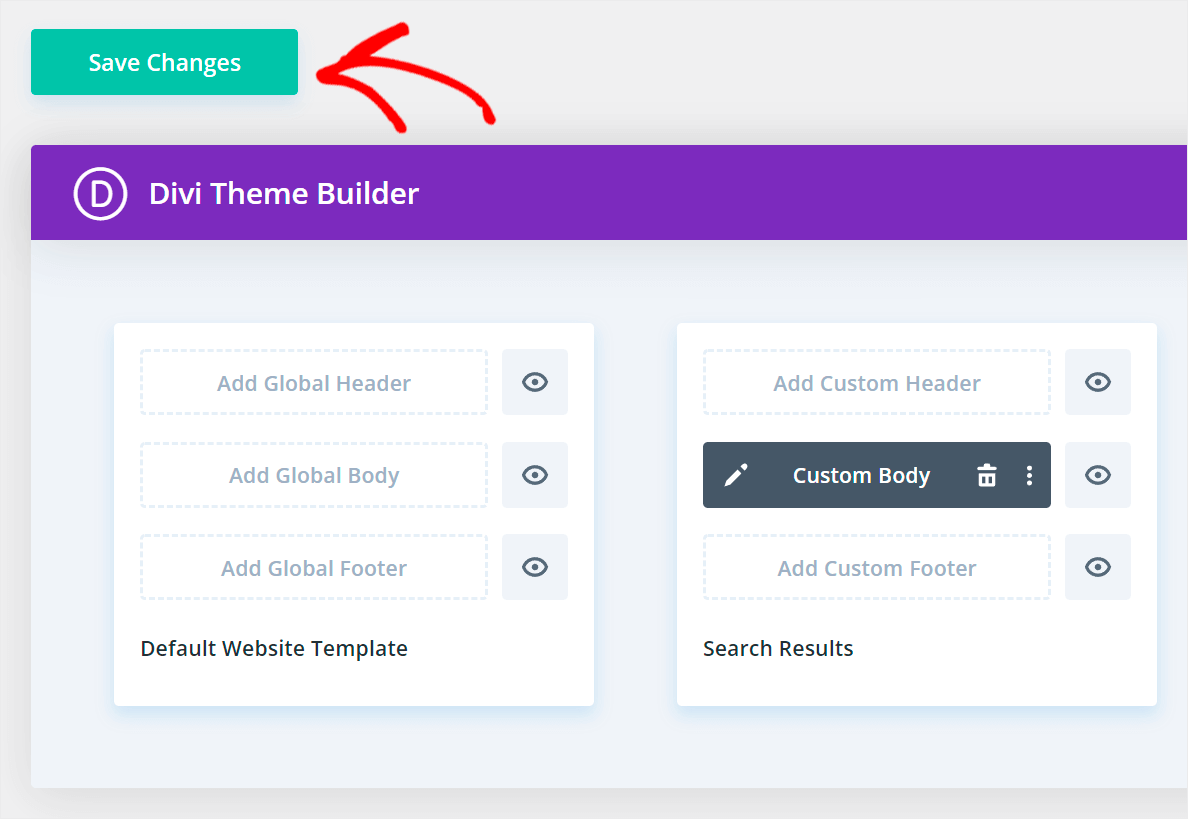
다음 단계는 페이지 편집기를 닫고 테마 빌더 페이지로 돌아가는 것입니다. 그렇게 하려면 오른쪽 상단 모서리에 있는 십자가를 클릭합니다.

그런 다음 왼쪽 상단 모서리에 있는 변경 사항 저장 을 클릭하여 새 템플릿을 저장합니다.

마지막 단계는 검색 결과 페이지가 사이트에서 어떻게 보이는지 확인하는 것입니다.
4단계: 새 검색 결과 페이지 확인
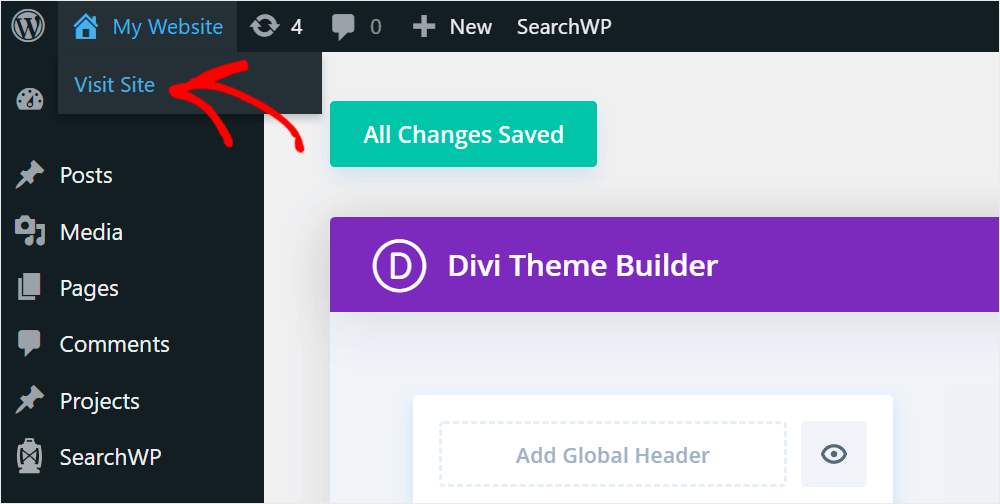
가장 빠른 방법은 WordPress 대시보드의 왼쪽 상단 모서리에 있는 사이트 이름 아래에 있는 사이트 방문 버튼을 누르는 것입니다.

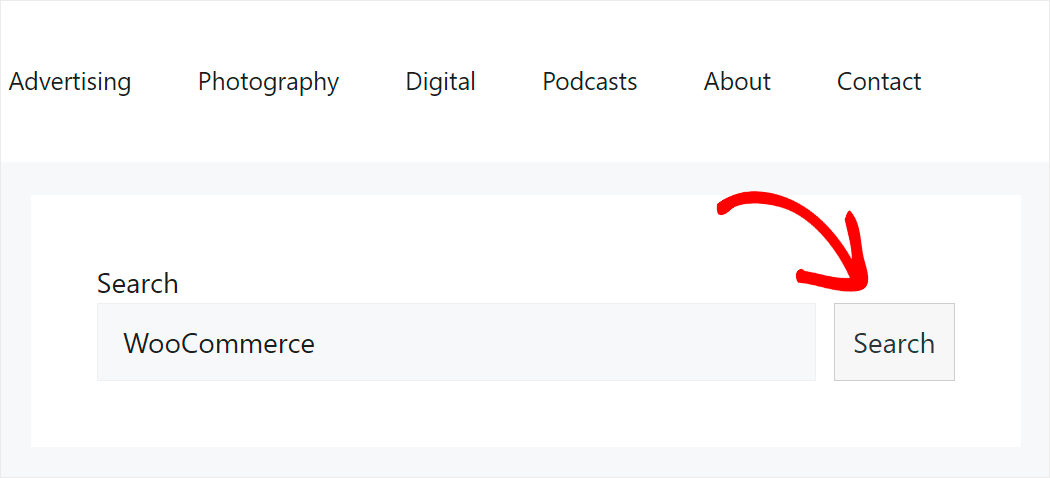
사이트에 접속한 후 검색 필드에 검색어를 입력하면 해당 사이트에 대한 검색 결과를 볼 수 있습니다.
예를 들어 "WooCommerce"를 검색합니다.

보시다시피 사이트의 검색 페이지는 Divi로 사용자 정의한 방식과 비슷합니다.

이 기사에서는 Divi 검색 결과 페이지 템플릿을 만들고 SearchWP를 사용하여 검색을 더 스마트하게 만드는 방법을 배웠습니다.
검색 결과 페이지의 모양을 사용자 지정하면 방문자가 귀하의 콘텐츠를 더 많이 보고 비즈니스를 성장시키는 데 도움이 됩니다.
사이트에서 검색을 강화할 준비가 되었다면 여기에서 SearchWP 사본을 얻을 수 있습니다.
태그로 게시물을 찾을 수 없습니까? 검색할 수 없는 워드프레스 태그를 수정하는 방법에 대한 자세한 자습서를 확인하세요.
검색에서 특정 카테고리를 숨기는 방법을 찾고 계십니까? WordPress 검색 단계별 가이드에서 카테고리를 제외하는 방법을 따르십시오.
