如何創建 Divi 搜索結果頁面模板(適用於新手)
已發表: 2022-06-17您想知道如何創建 Divi 搜索結果頁面模板嗎?
通過創建自定義搜索結果頁面,您可以向訪問者提供更相關的搜索結果,並鼓勵他們探索您的更多內容。
最簡單的方法之一是使用 Divi。 這個強大的 WordPress 頁面構建器插件允許您創建自定義搜索結果頁面,而無需精通技術。
在這個分步教程中,我們將向您展示如何使用 Divi 創建自定義搜索結果頁面並使用 SearchWP 對其進行改進。
您可以使用此目錄快速瀏覽它:
- 為什麼要創建 Divi 自定義搜索結果頁面模板?
- 如何創建搜索結果頁面
- 第 1 步:安裝並激活 SearchWP
- 第 2 步:創建您的自定義搜索結果頁面模板
- 第 3 步:自定義您的搜索結果頁面
- 第 4 步:查看您的新搜索結果頁面
讓我們開始吧!
為什麼要創建 Divi 自定義搜索結果頁面模板?
當訪問者使用您網站上的搜索欄時,他們希望看到相關結果。
如果他們在輸入搜索查詢後看到空白頁面,則很有可能他們會立即離開您的網站。
值得慶幸的是,您可以通過自定義搜索結果頁面輕鬆避免此類情況。
首先,即使沒有搜索結果,您也可以使用經過驗證的方法讓訪問者留在您的網站上。
最受歡迎的是添加一個帶有相關帖子的塊並提供“你是認真的嗎?” 建議。

這將有助於鼓勵訪問者進一步探索您的網站並改善他們的用戶體驗。 此外,通過顯示相關帖子,您可以宣傳它們並獲得更多瀏覽量。
其次,您可以更改搜索結果頁面的外觀,使其用戶友好並更符合您網站的需求。
例如,您可以管理頁面上的結果數量、指定有關帖子作者的信息、添加時事通訊註冊表單等等。

除此之外,創建自定義搜索結果頁面還將幫助您:
- 提高您的內容可發現性
- 增加每次訪問的觀看次數
- 降低您網站的跳出率
既然您知道為什麼需要在您的網站上創建自定義搜索結果頁面,那麼接下來讓我們談談如何做到這一點。
如何使用 Divi 和 SearchWP 創建搜索結果頁面
創建自己獨特的搜索結果頁面的最簡單方法是使用像 Divi 這樣的 WordPress 頁面構建器插件。
如果您還想在您的網站上進行更智能的搜索,您可以將 Divi 與 SearchWP 一起使用。
什麼是 SearchWP 以及為什麼使用它?
SearchWP 是市場上最強大且易於使用的 WordPress 搜索插件。

即使您不是精通技術的人,它也允許您完全自定義搜索在您的網站上的工作方式。
例如,使用 SearchWP,您可以從搜索結果中排除任何頁面,使帖子標籤可搜索等等。
這樣,您可以為訪問者提供更相關的搜索結果並提高內容的可發現性。
最好的是SearchWP 與 Divi 完全兼容,並自動與您的主題集成。
安裝插件後,您可以立即開始自定義搜索以使其更好。
以下是您可以使用 SearchWP 做的更多令人驚奇的事情:
- 添加實時自動完成搜索。 安裝 SearchWP Live Ajax 搜索擴展,只需單擊幾下即可在您的網站上啟用實時搜索,而無需編碼。
- 啟用部分匹配搜索。 如果沒有確切的匹配項來幫助您的訪問者找到正確的內容,即使他們打錯了,也讓 WordPress 查找部分匹配項。
- 將搜索限制為特定的帖子類型。 通過將訪問者縮小到特定的帖子類型、類別或其他內容,為訪問者提供更相關的搜索結果。
- 管理搜索結果的順序。 如果您對網站上搜索結果的當前順序不滿意,只需單擊幾下即可按照您想要的方式進行更改。
在您了解 SearchWP 如何幫助您更好地進行網站搜索之後,讓我們看看如何將它與 Divi 一起使用來創建搜索結果頁面。
第 1 步:安裝並激活 SearchWP
要開始使用,您需要在此處獲取 SearchWP 的副本。
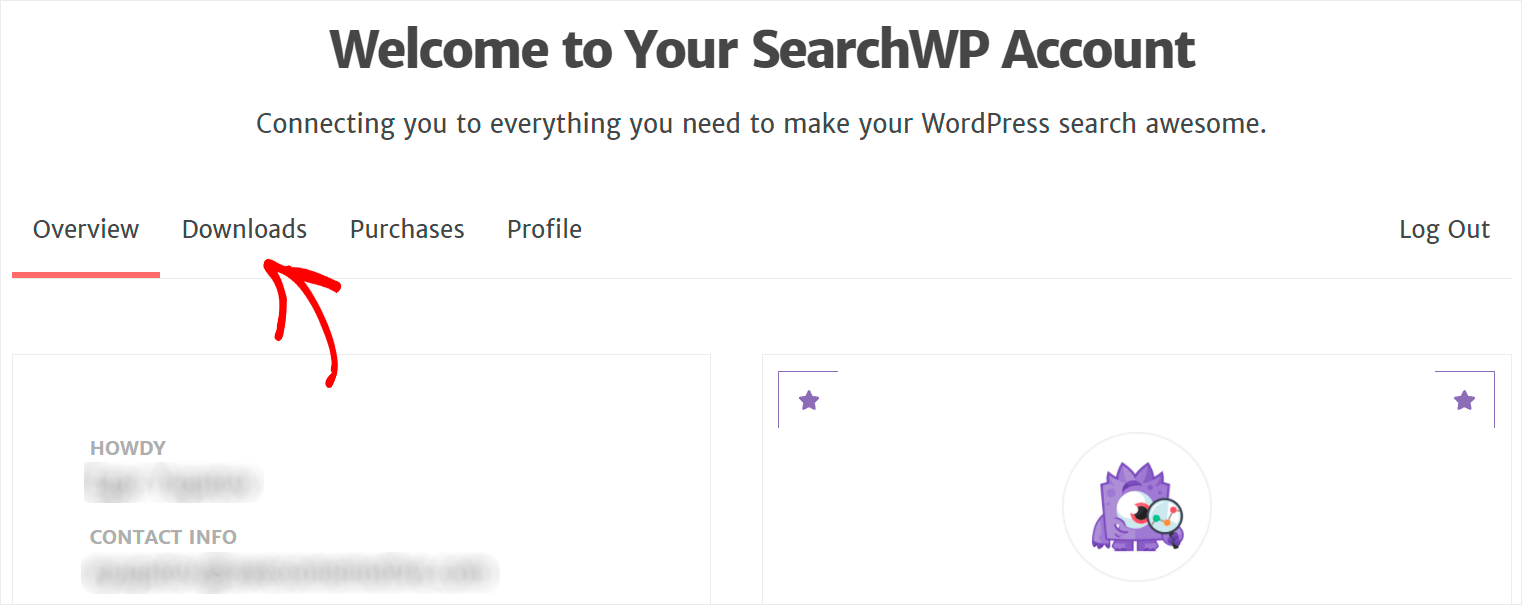
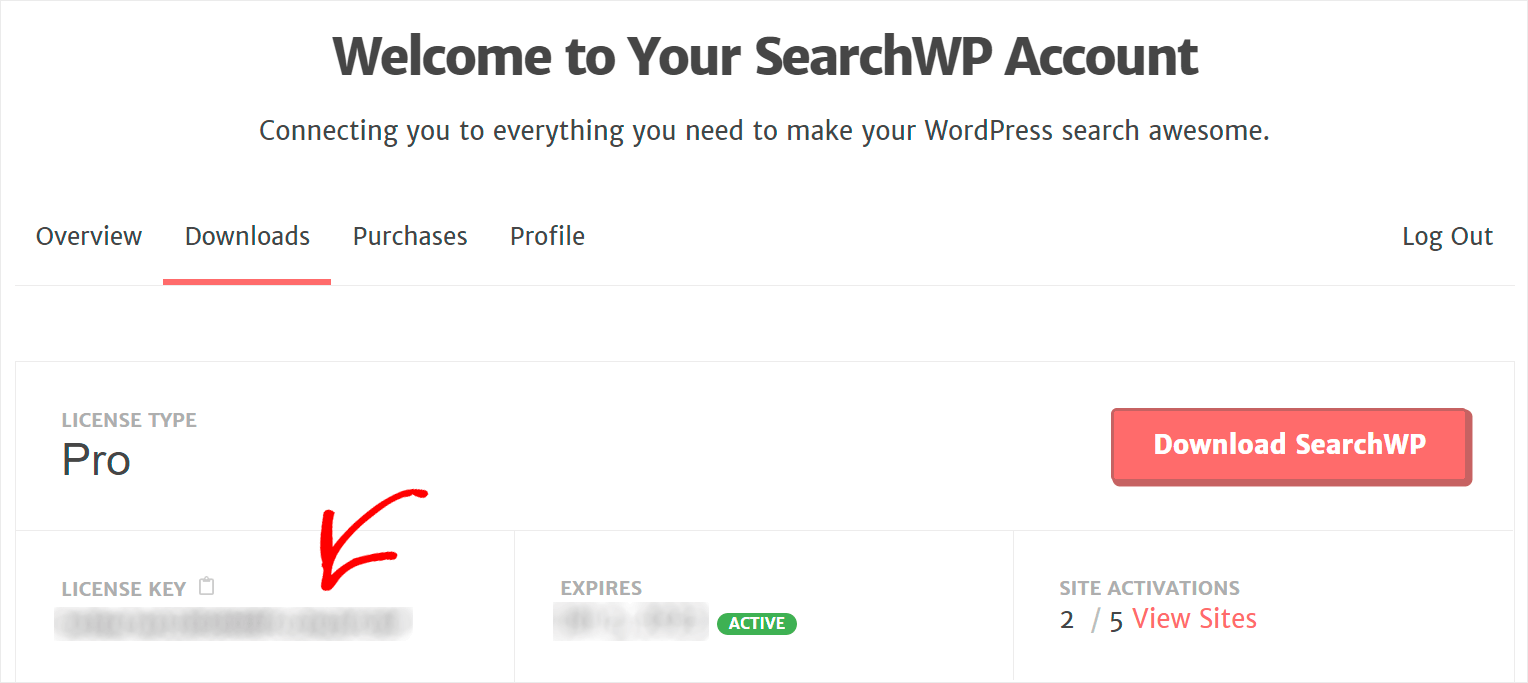
然後,登錄到您的 SearchWP 帳戶並單擊下載。

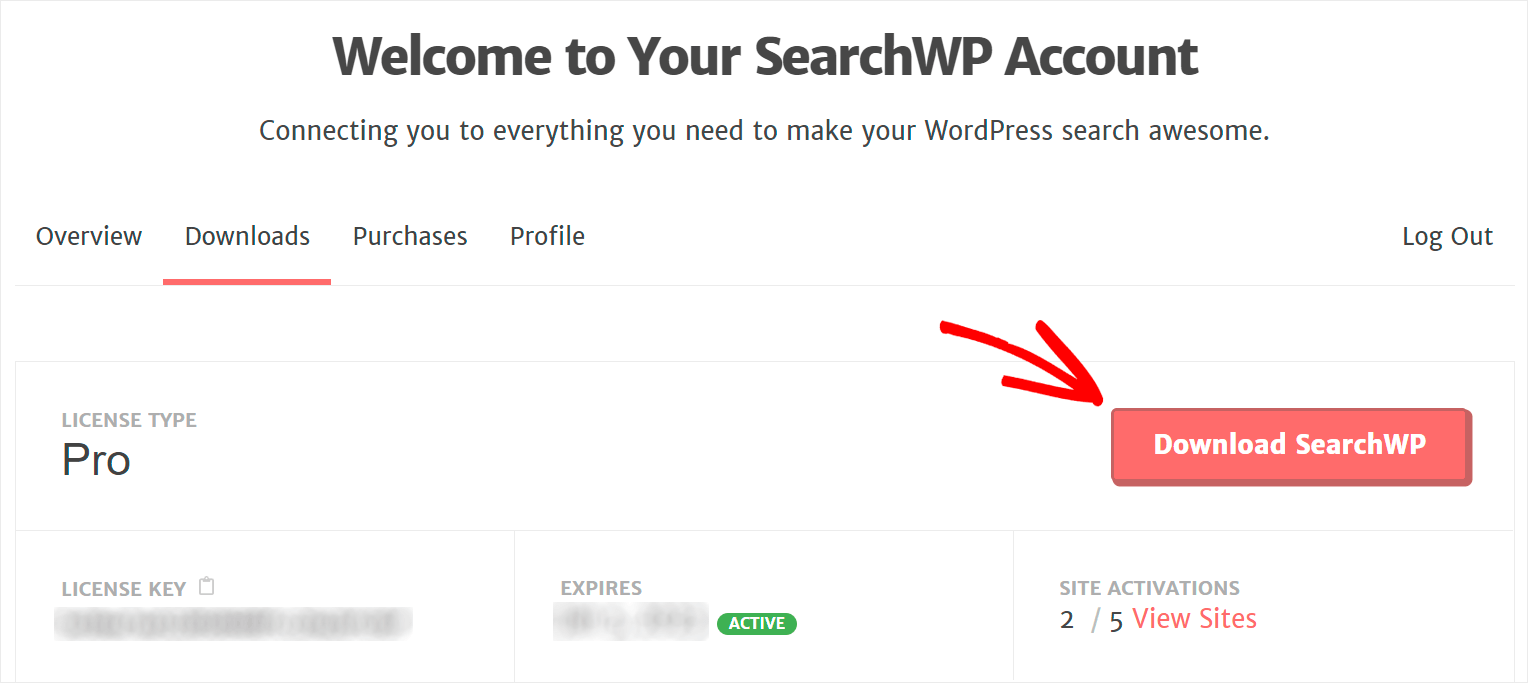
在“下載”頁面上,單擊“下載 SearchWP ”,然後將帶有插件文件的 ZIP 存檔保存到您的計算機上。

下載插件後,在同一頁面上複製您的 SearchWP 許可證密鑰。

下一步是在您的網站上安裝 SearchWP。 為此,您需要將下載的 ZIP 文件上傳到其中。
如果您需要這方面的幫助,可以查看如何安裝 WordPress 插件的分步指南。
安裝 SearchWP 後,您需要使用您的許可證密鑰激活您的插件副本。
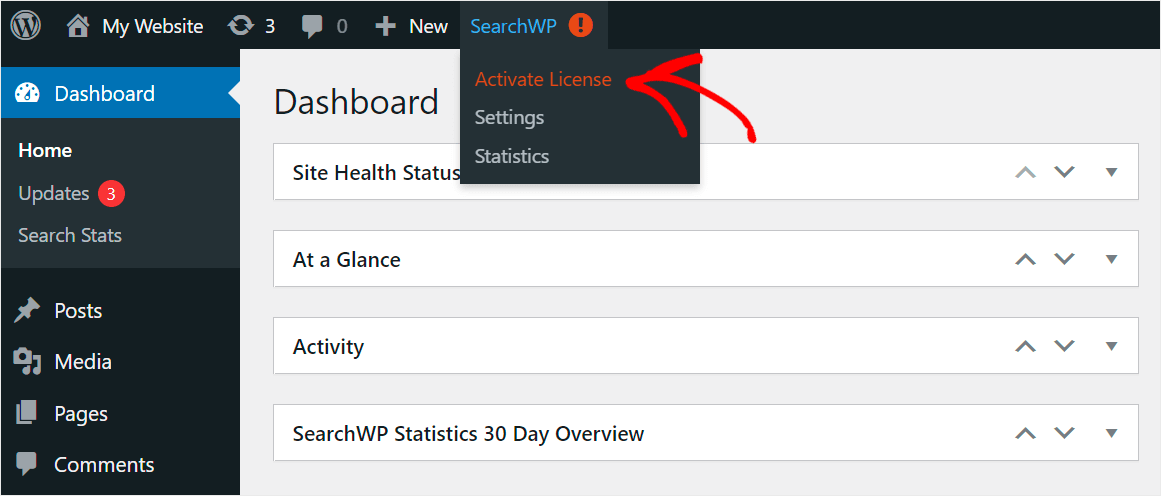
要開始使用,請轉到您的 WordPress 儀表板,將光標指向頂部面板的 SearchWP 按鈕,然後單擊激活許可證。

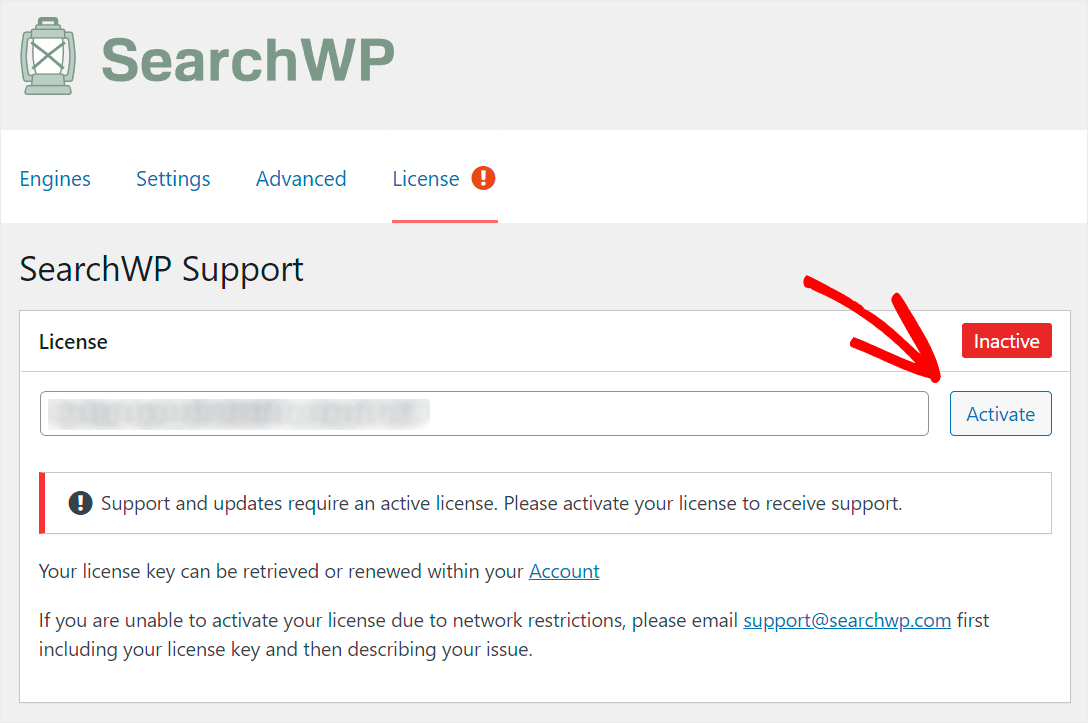
然後,將您的 SearchWP 許可證密鑰粘貼到許可證字段中,然後單擊激活。

插件激活後,SearchWP 會自動與您網站上的任何搜索字段集成。
這樣,您可以立即開始向訪問者提供更相關的搜索結果。 您還可以查看如何使用 SearchWP 詳細教程自定義您的 WordPress 搜索結果頁面,以使您的搜索更加出色。
現在讓我們繼續看看如何使用 Divi 頁面構建器創建搜索結果頁面。
第 2 步:創建您的自定義搜索結果頁面模板
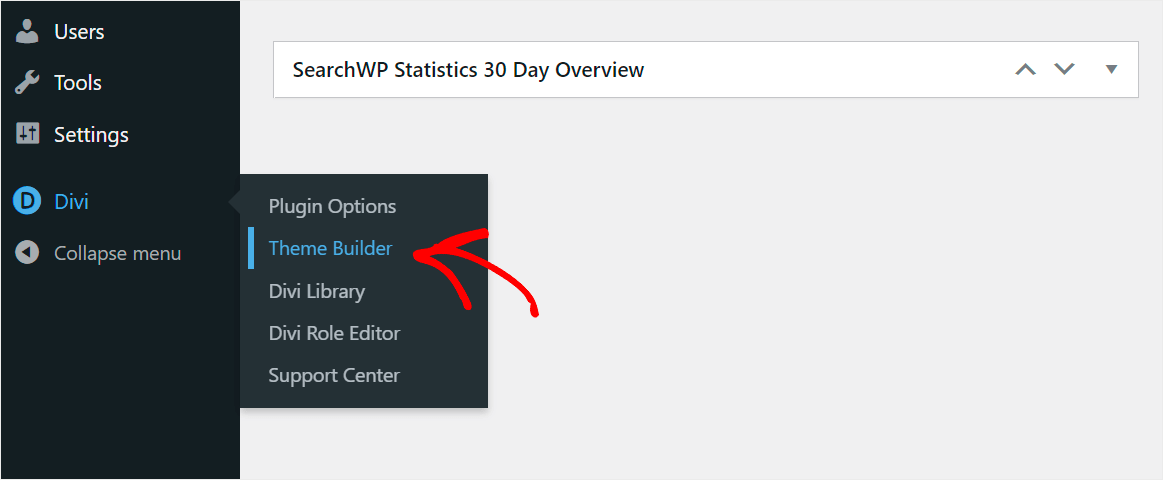
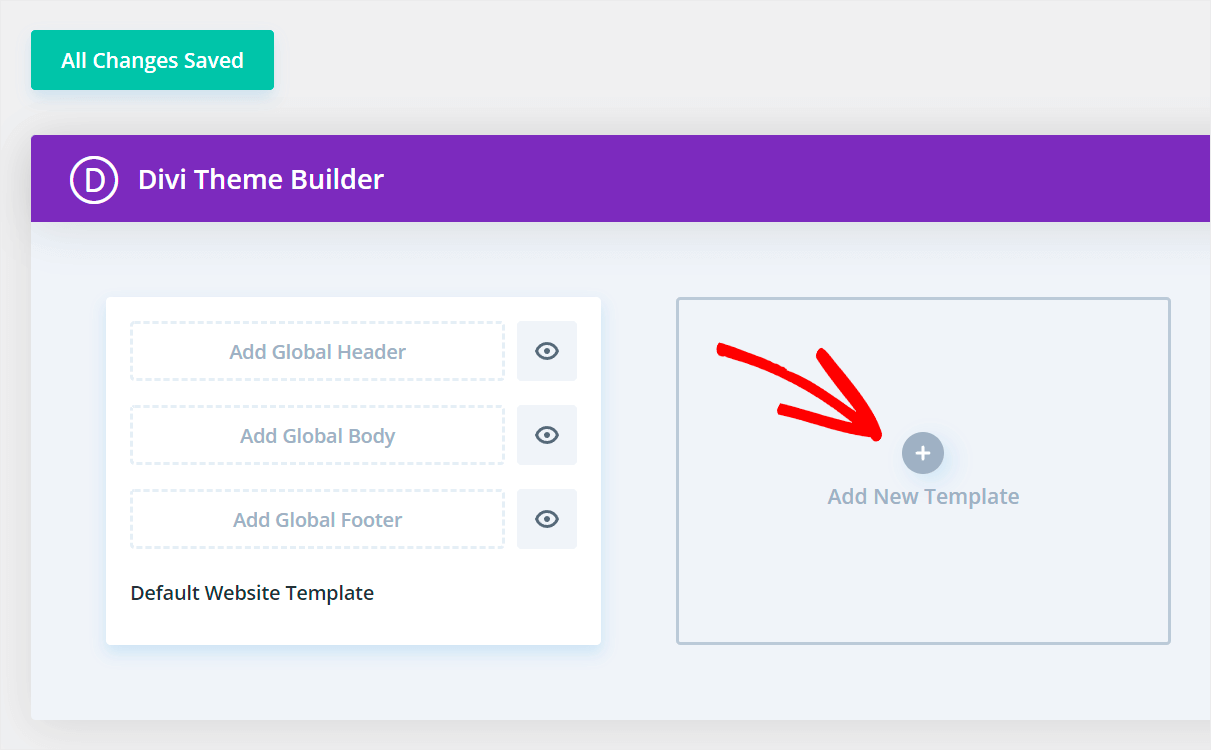
要開始使用,請導航到 WordPress 儀表板中的Divi » Theme Builder 。

創建新模板
進入主題構建器頁面後,單擊Add New Template 。

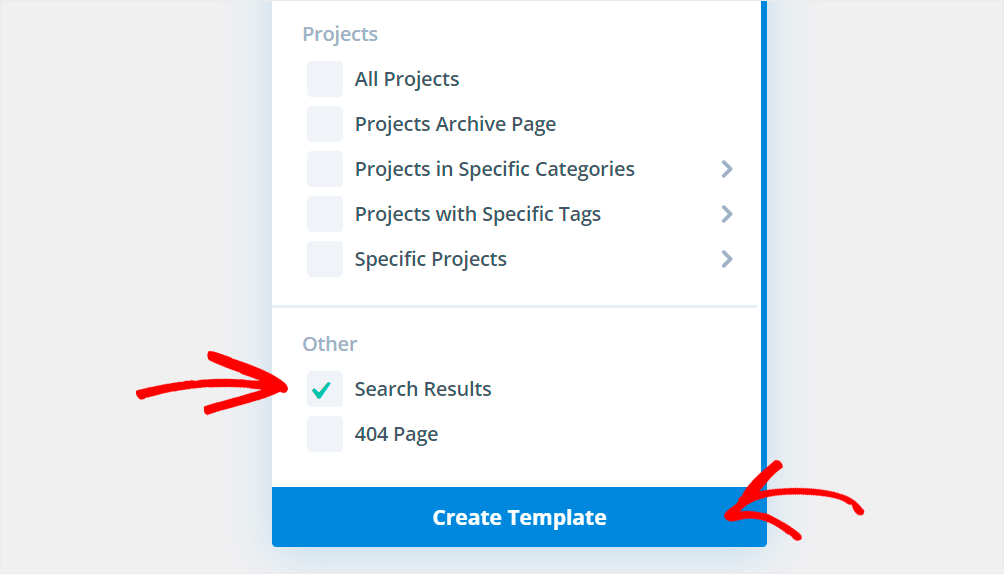
然後,勾選下拉菜單底部的搜索結果選項旁邊的框,然後單擊創建模板。

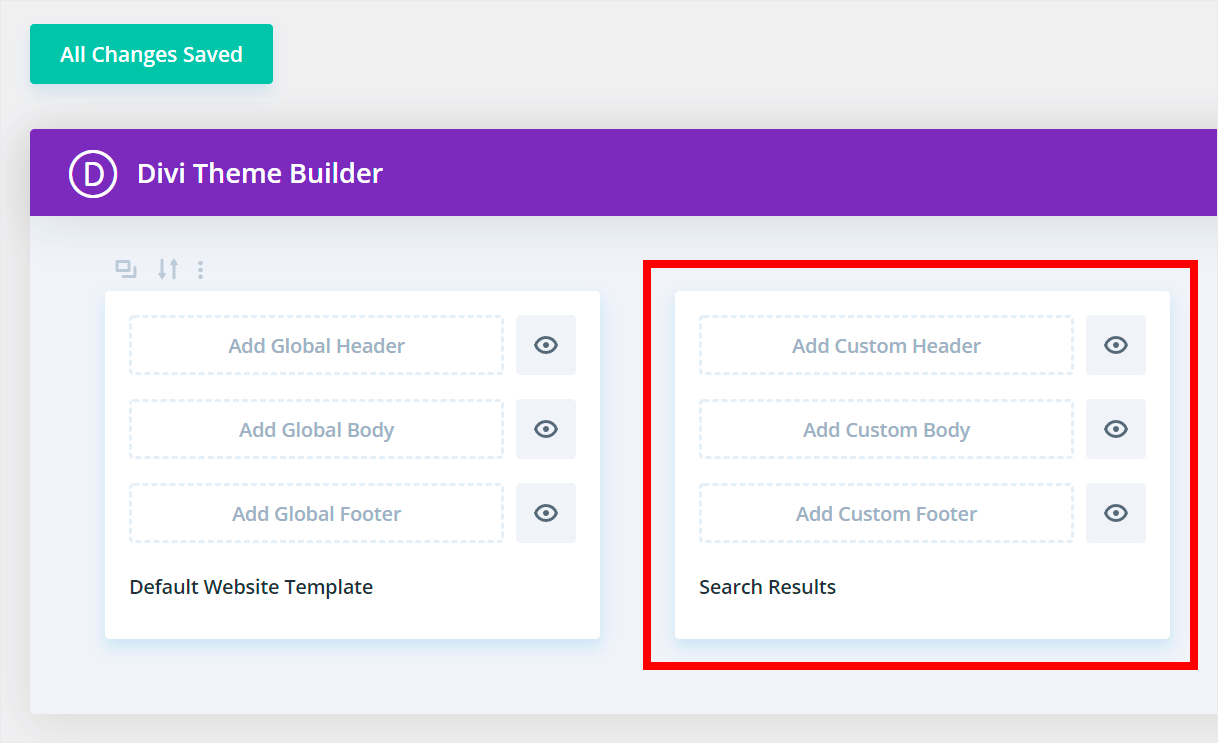
如您所見,我們的新搜索結果頁面模板現已出現在其他模板中。

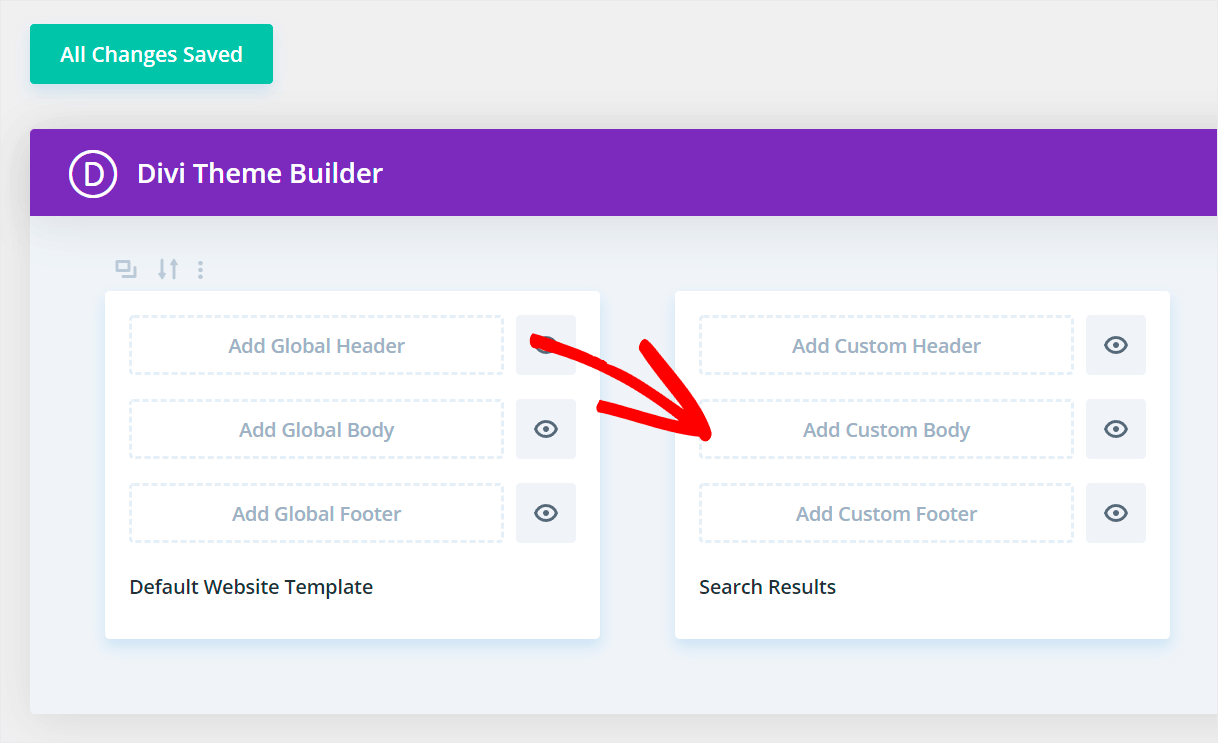
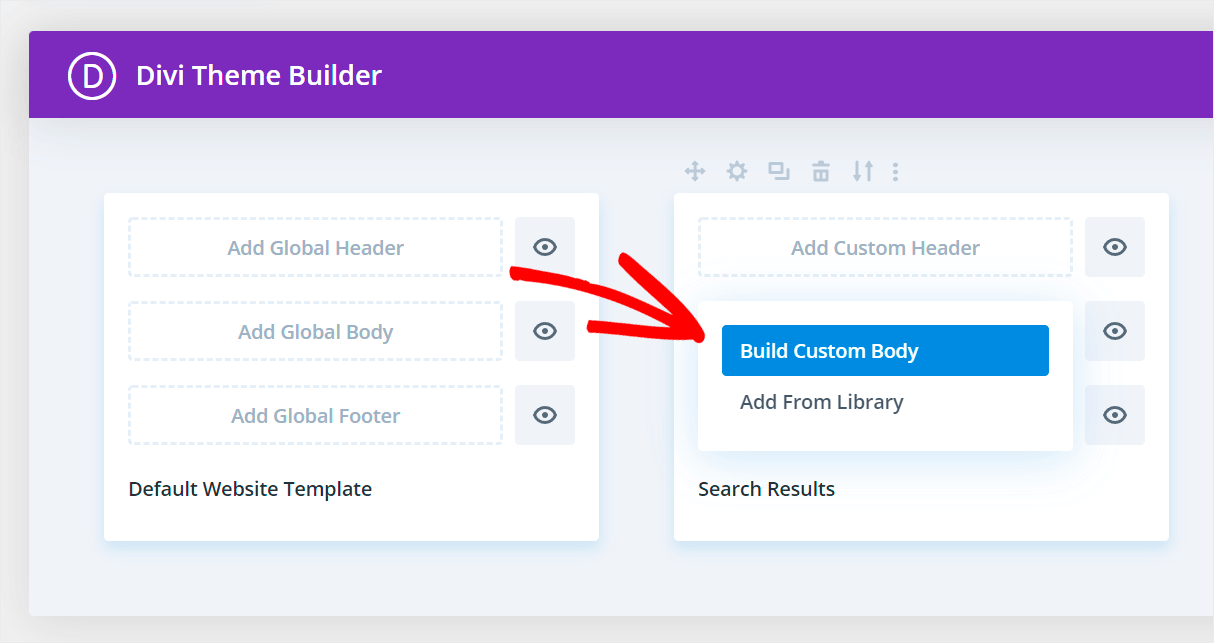
要開始對其進行自定義,請單擊Add Custom Body 。

然後,選擇Build Custom Body選項。

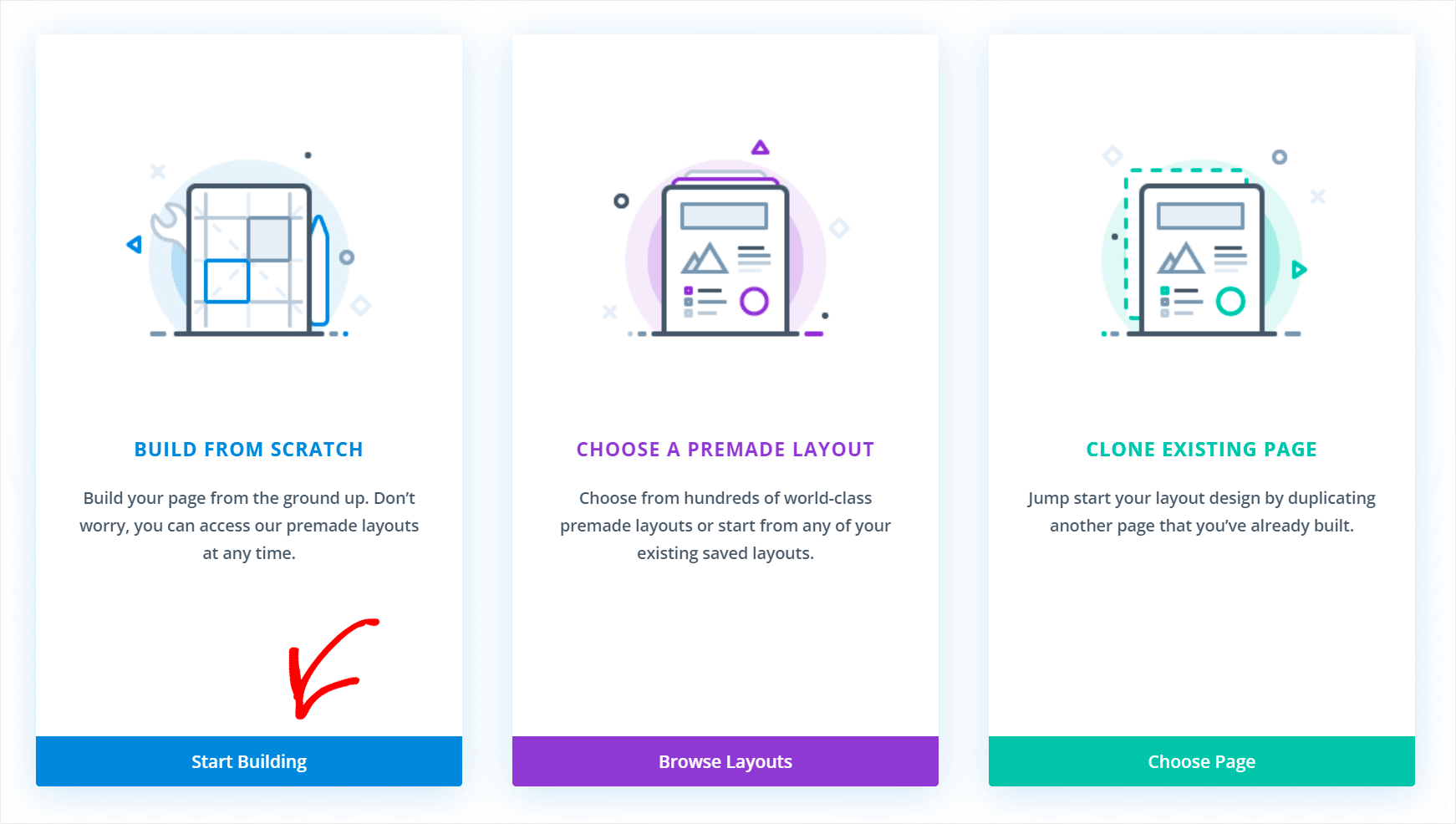
它將帶您到頁面,您可以在其中選擇是要從頭開始構建頁面還是使用預製模板之一。
在本教程中,我們將從頭開始構建搜索結果頁面,因此單擊開始構建按鈕。

添加博客模塊
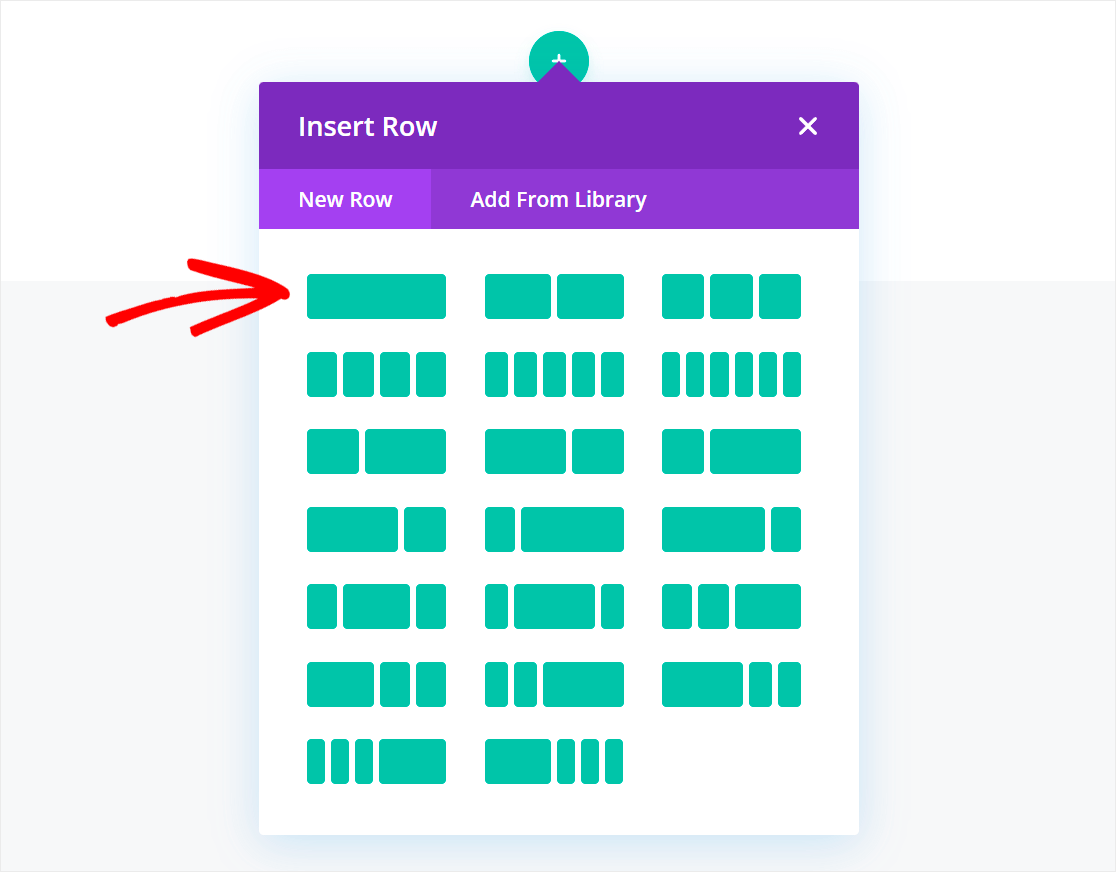
之後,您可以為將來的頁面選擇一行。 例如,我們將選擇第一個。

然後,我們可以將第一個模塊添加到我們的新頁面。

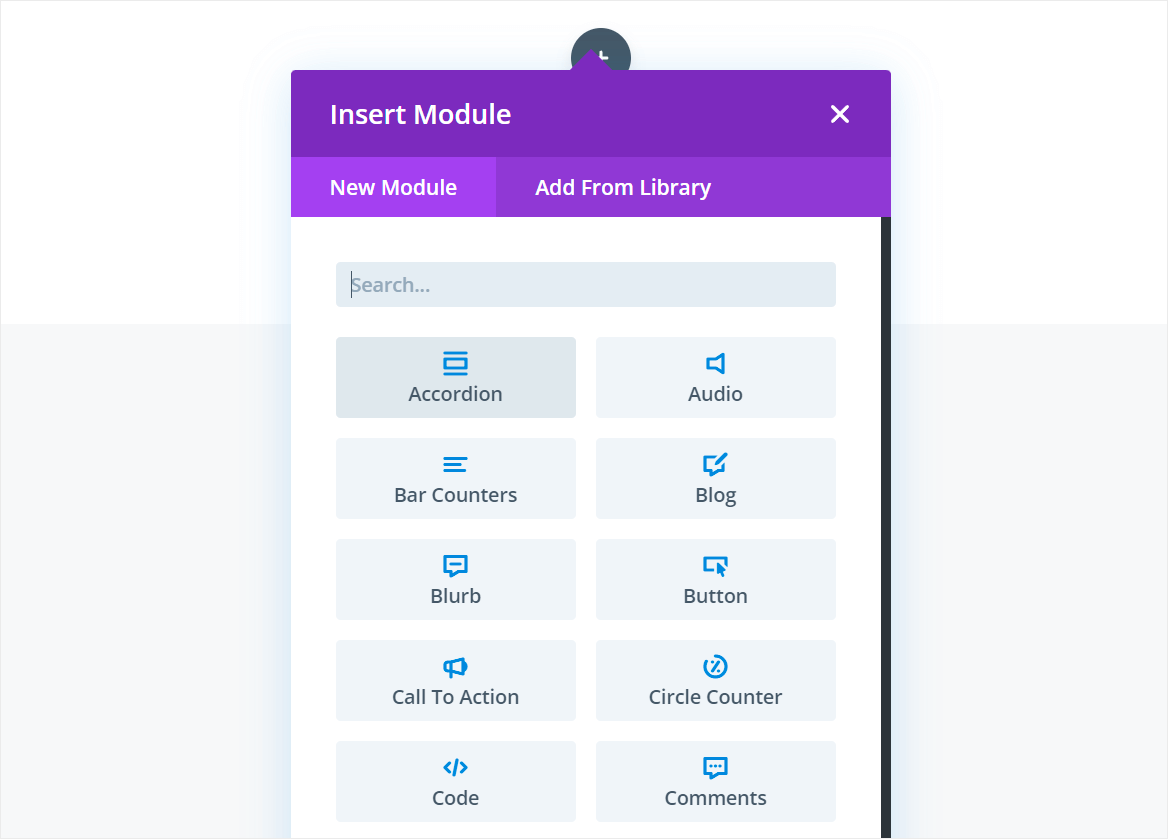
要在此頁面上顯示搜索結果,我們需要添加博客模塊。
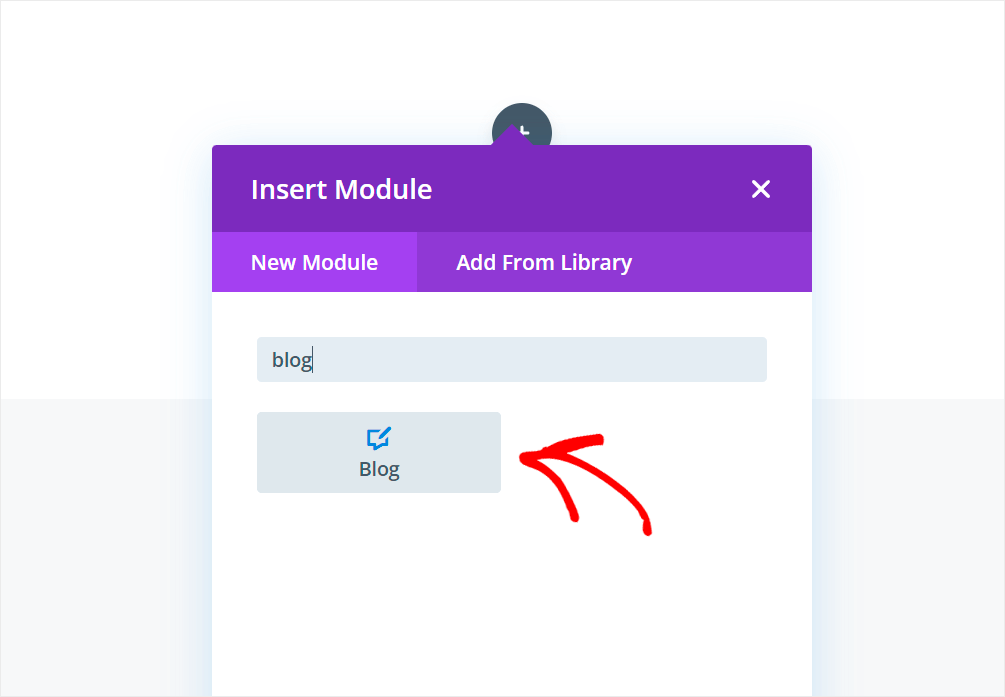
要開始使用,請在搜索框中輸入“博客”,然後單擊博客模塊。

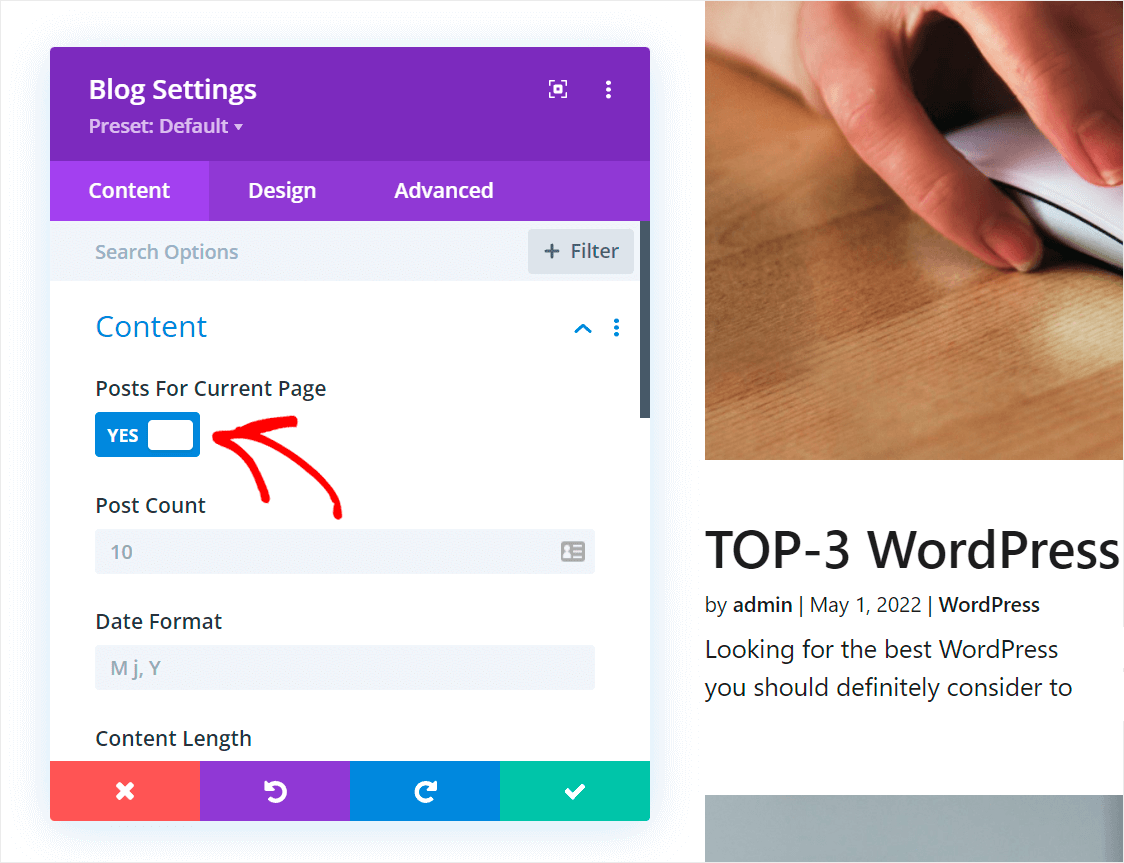
然後,在出現的博客模塊設置中切換當前頁面的帖子開關。 它確保此模塊僅顯示搜索結果。


第 3 步:自定義搜索結果佈局
現在,您可以像任何其他 Divi 頁面一樣自定義搜索結果頁面。
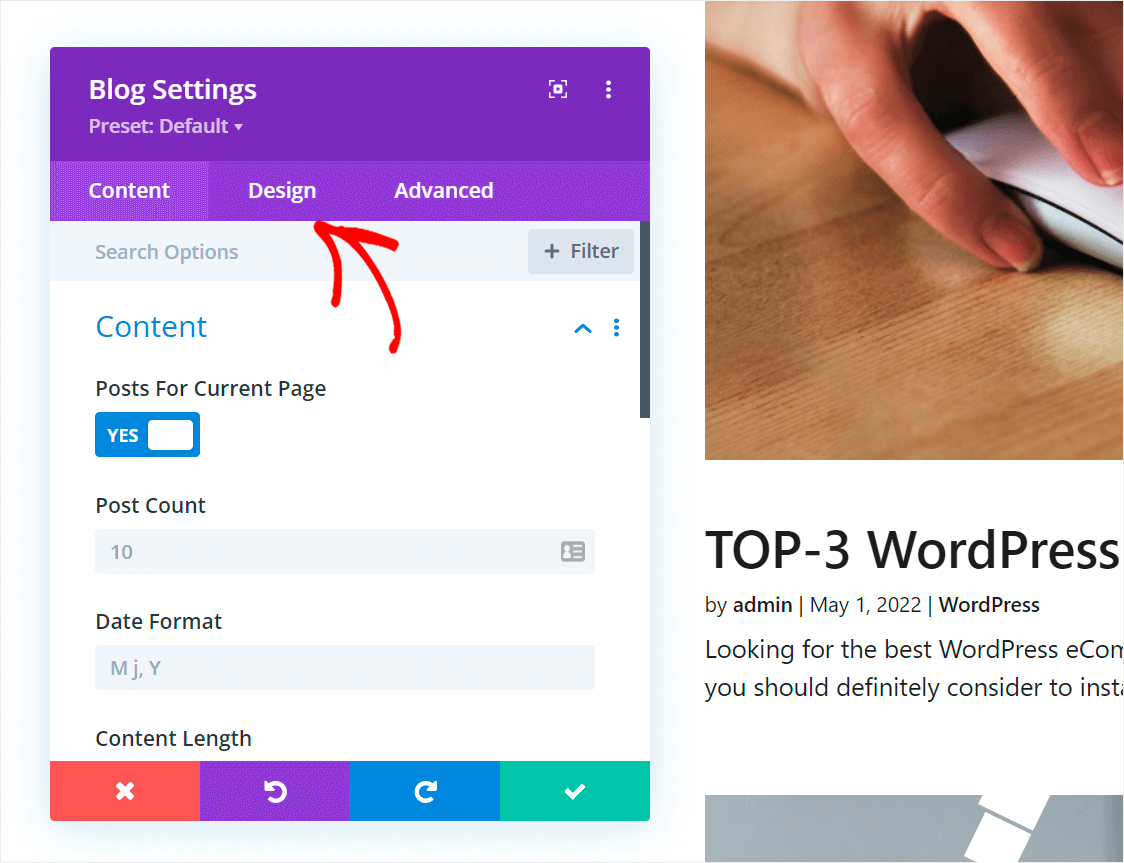
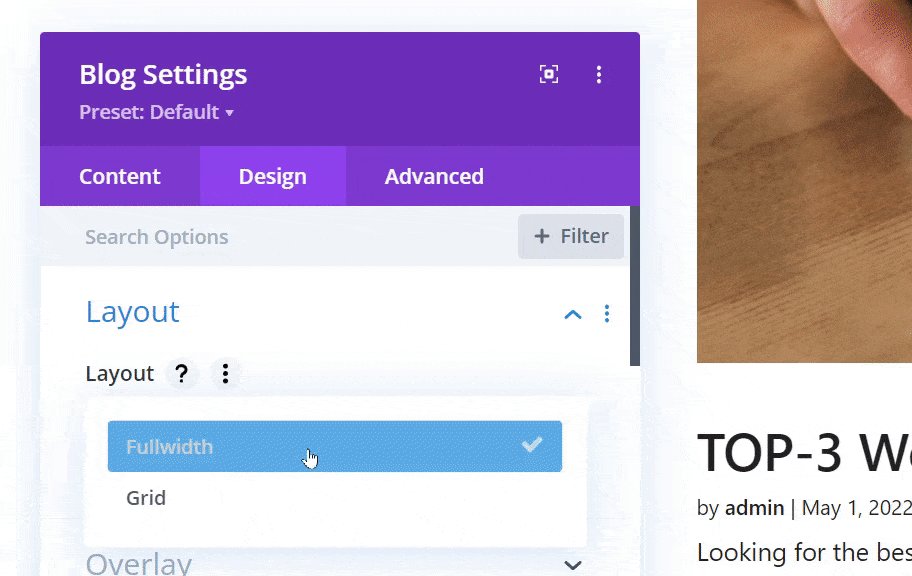
例如,讓我們將搜索結果佈局更改為Grid 。 為此,請轉到博客模塊設置中的設計選項卡。

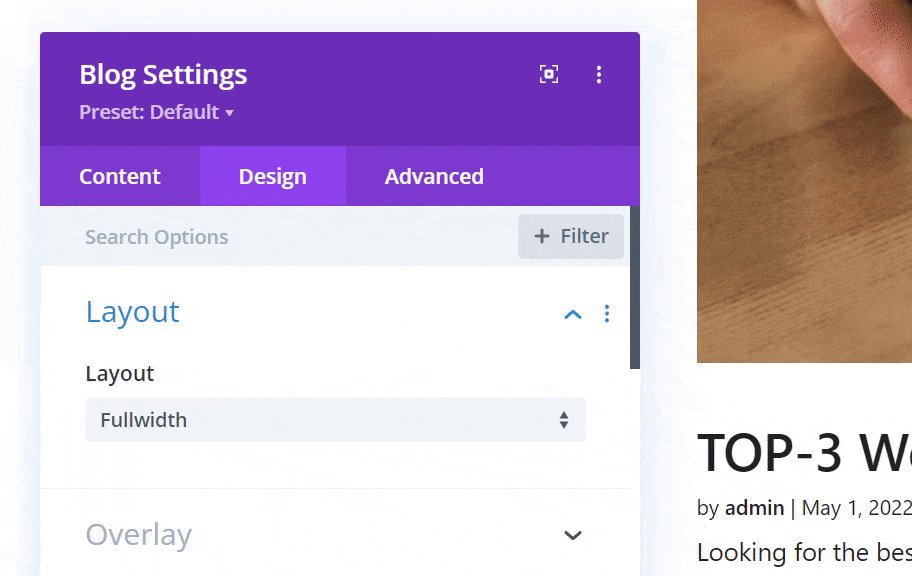
然後,單擊Layout項目以展開其設置。

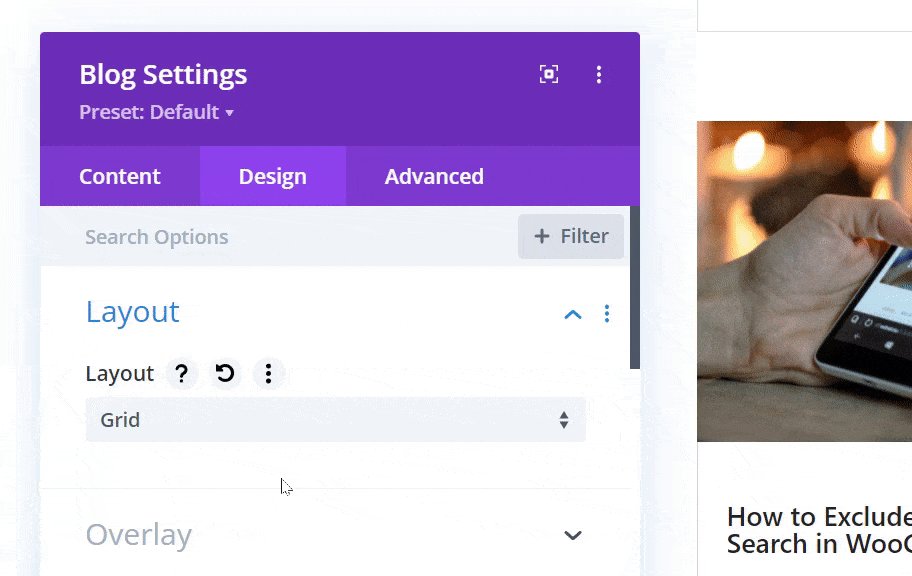
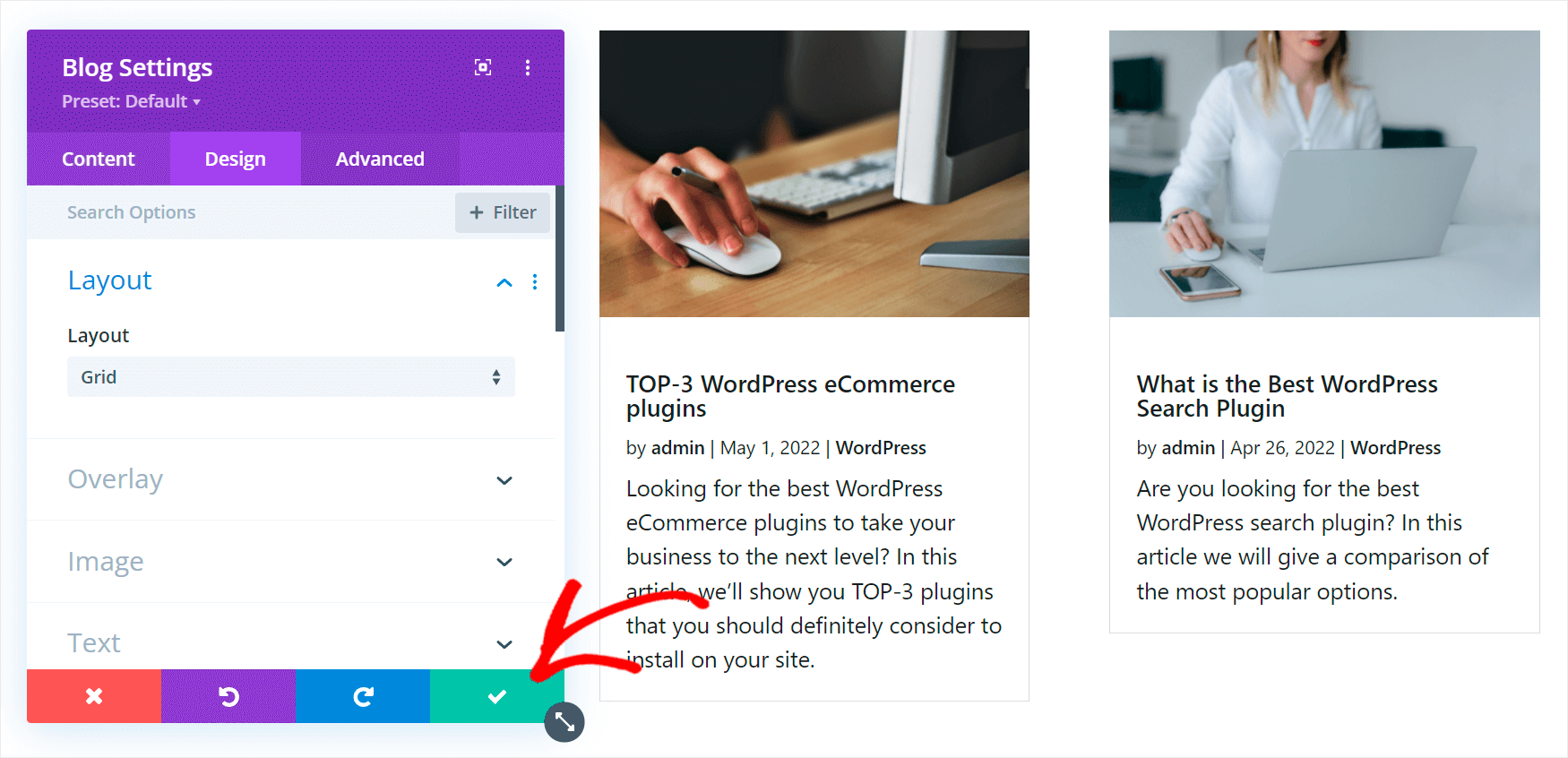
之後,將模塊佈局從Fullwidth更改為Grid 。

完成後,單擊帶有復選標記的按鈕以保存您對博客模塊所做的更改。

添加標題
現在讓我們在搜索結果頁面中添加一個標題。
為此,請單擊博客模塊部分底部的加號以添加新模塊。

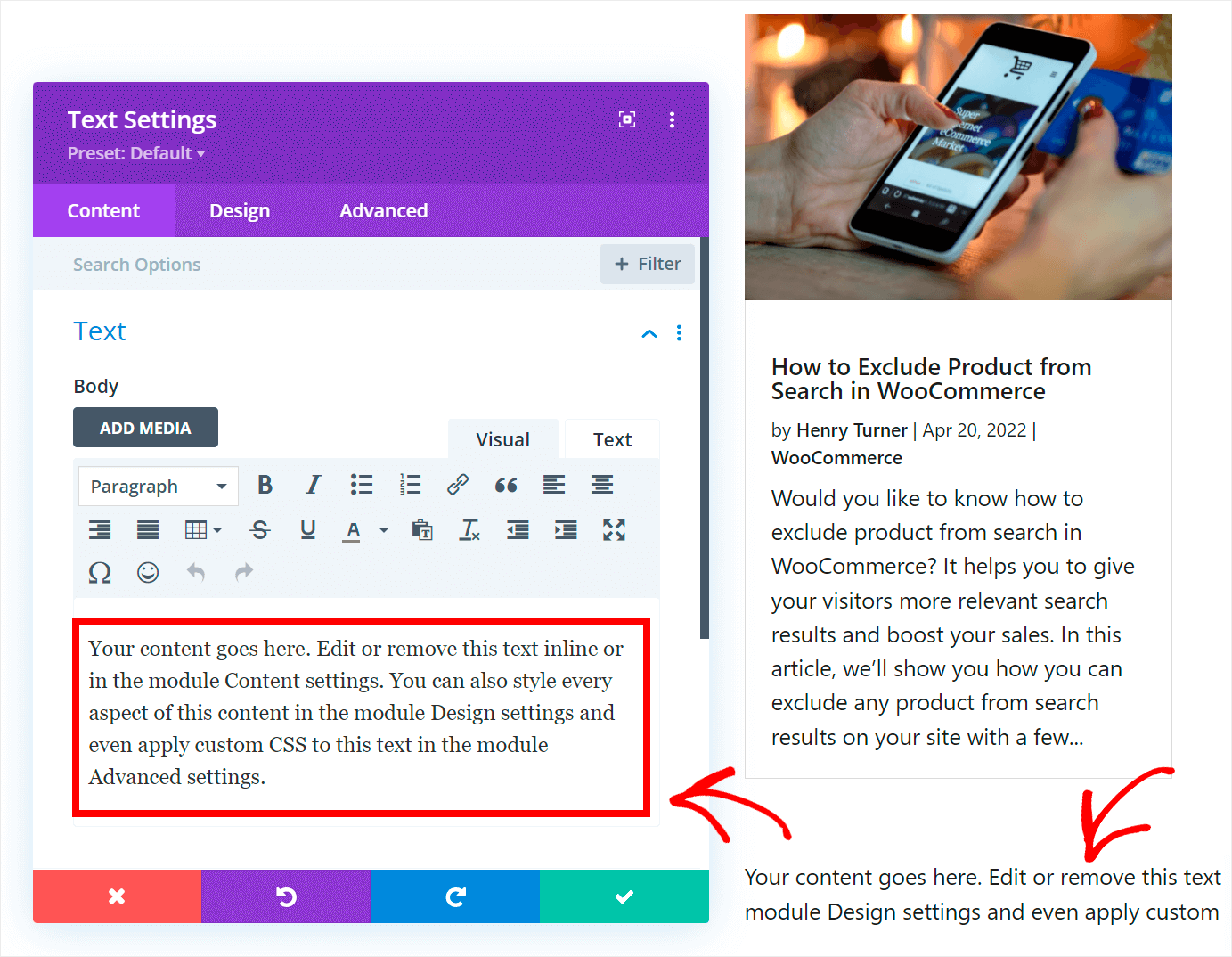
然後,搜索文本模塊並單擊它以將其添加到頁面。

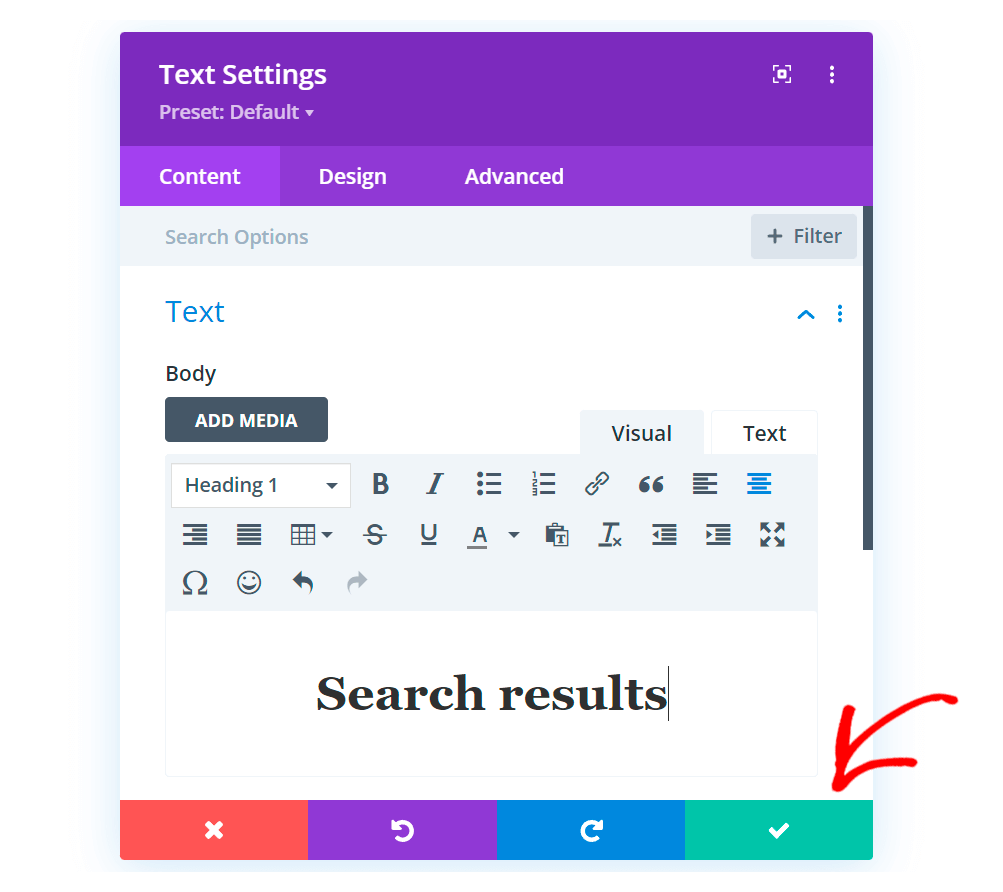
要更改模塊中的文本,請單擊它並在出現的設置窗口中鍵入您想要的任何內容。

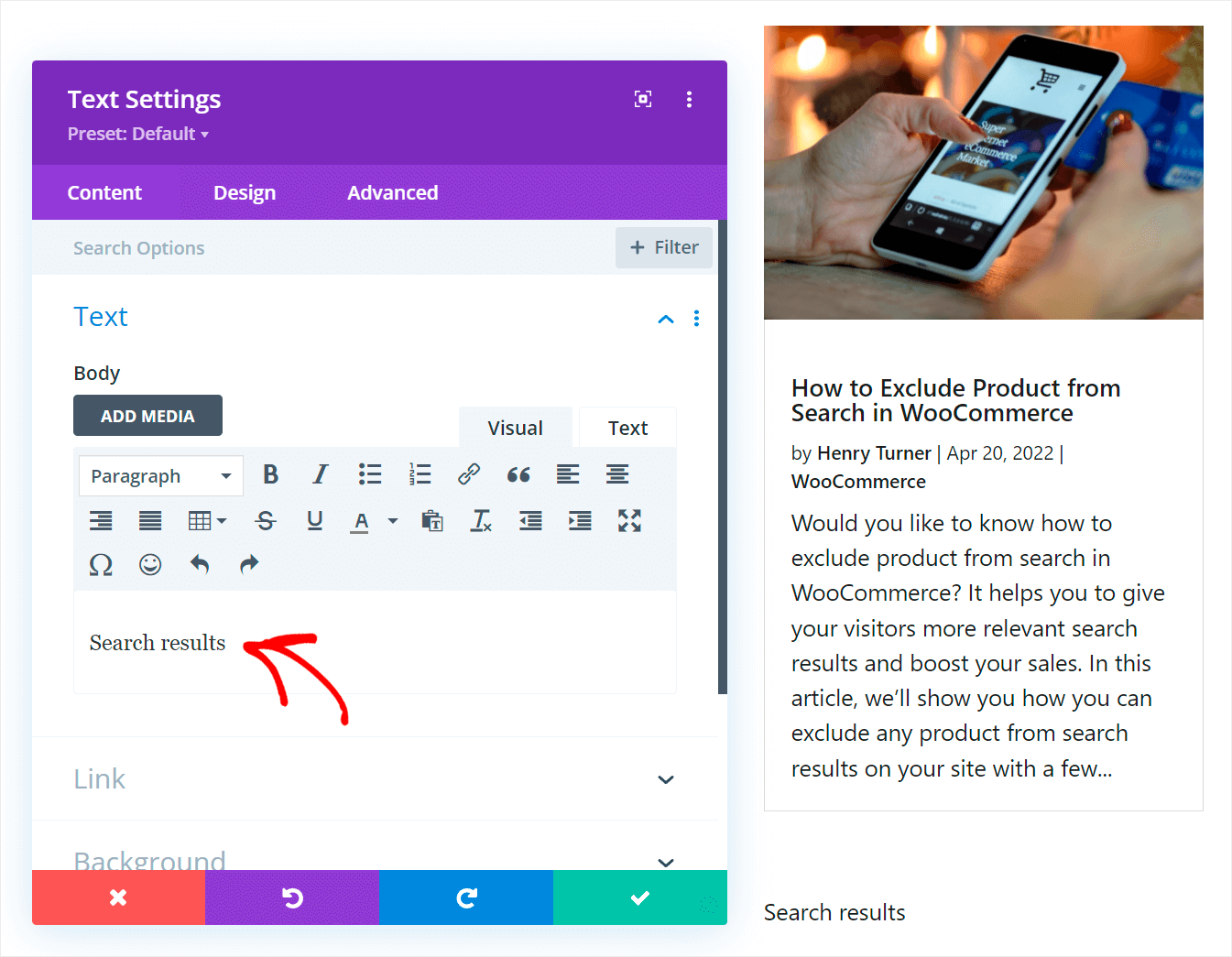
例如,我們將其更改為“搜索結果”。

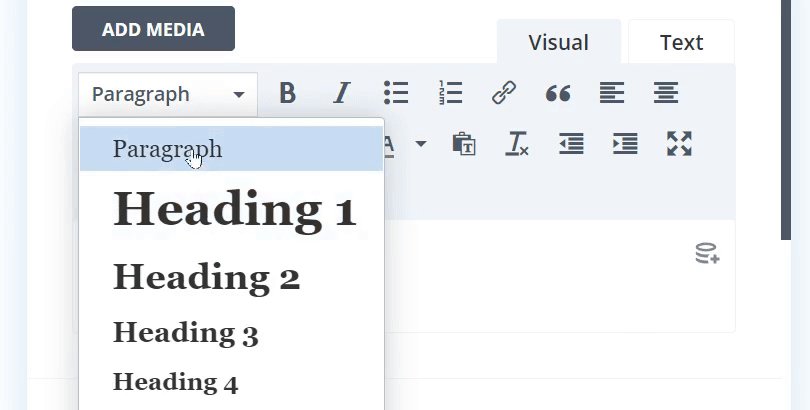
要將文本轉換為標題,請單擊段落並從下拉菜單中選擇標題 1項。

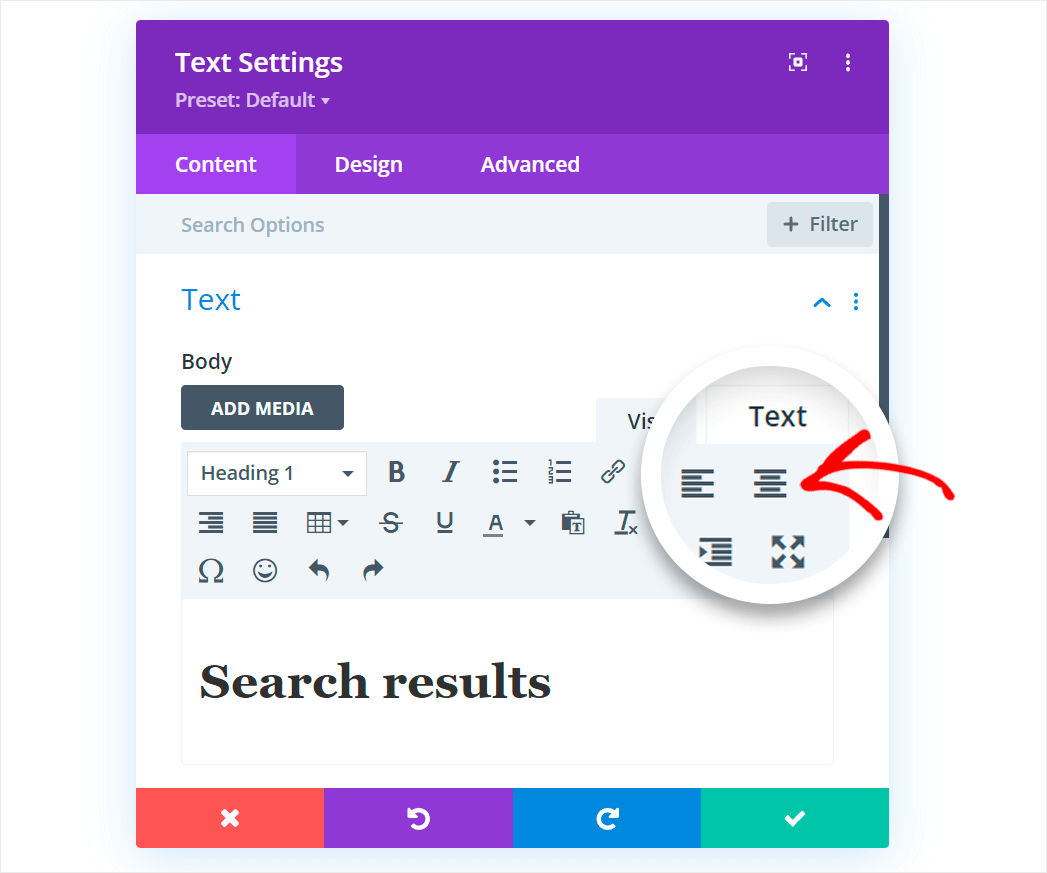
讓我們也將標題留到中心。 為此,請單擊中心按鈕。

完成標題編輯後,不要忘記保存更改。

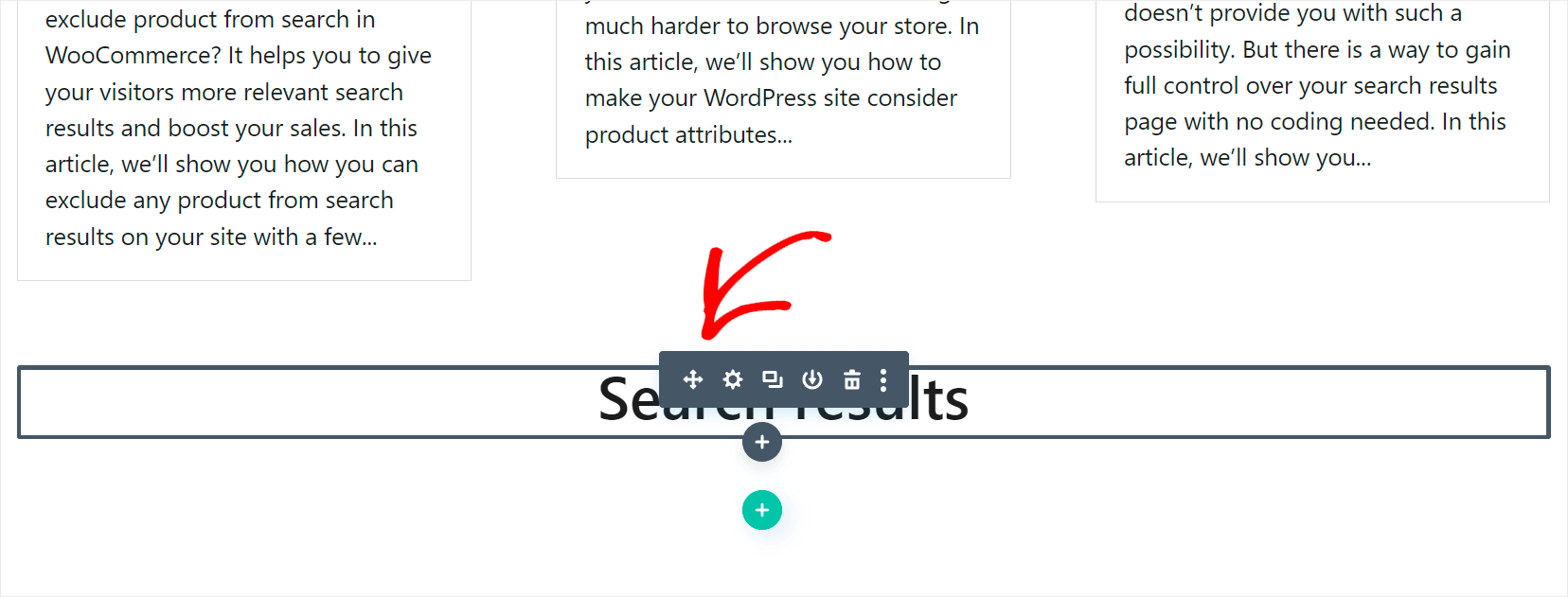
最後一步是將標題的位置更改為高於搜索結果,而不是低於它們。
為此,請將光標懸停在標題上,直到出現灰色工具欄並將其拖動到頁面頂部。

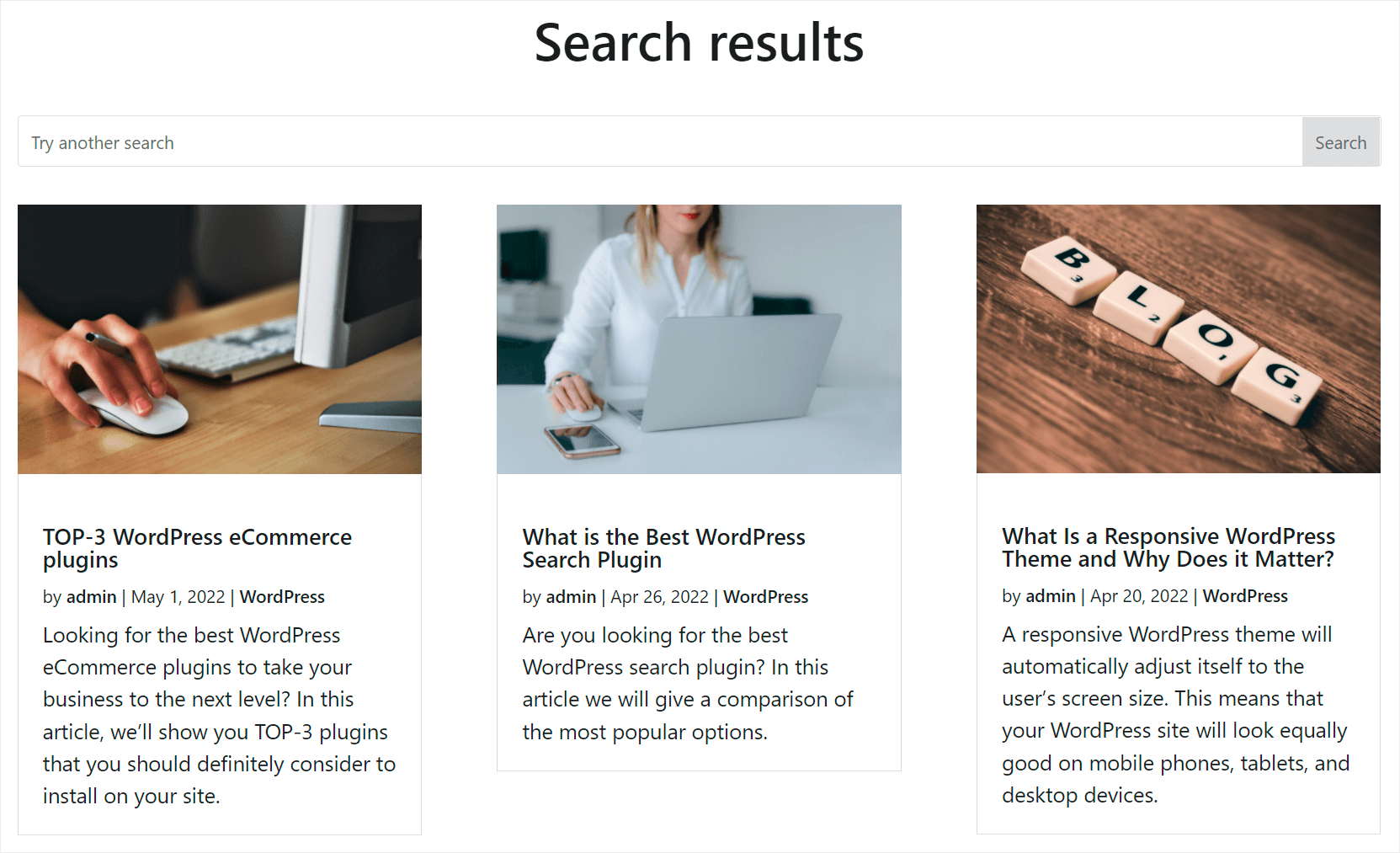
以下是我們測試站點上的結果:

添加搜索欄
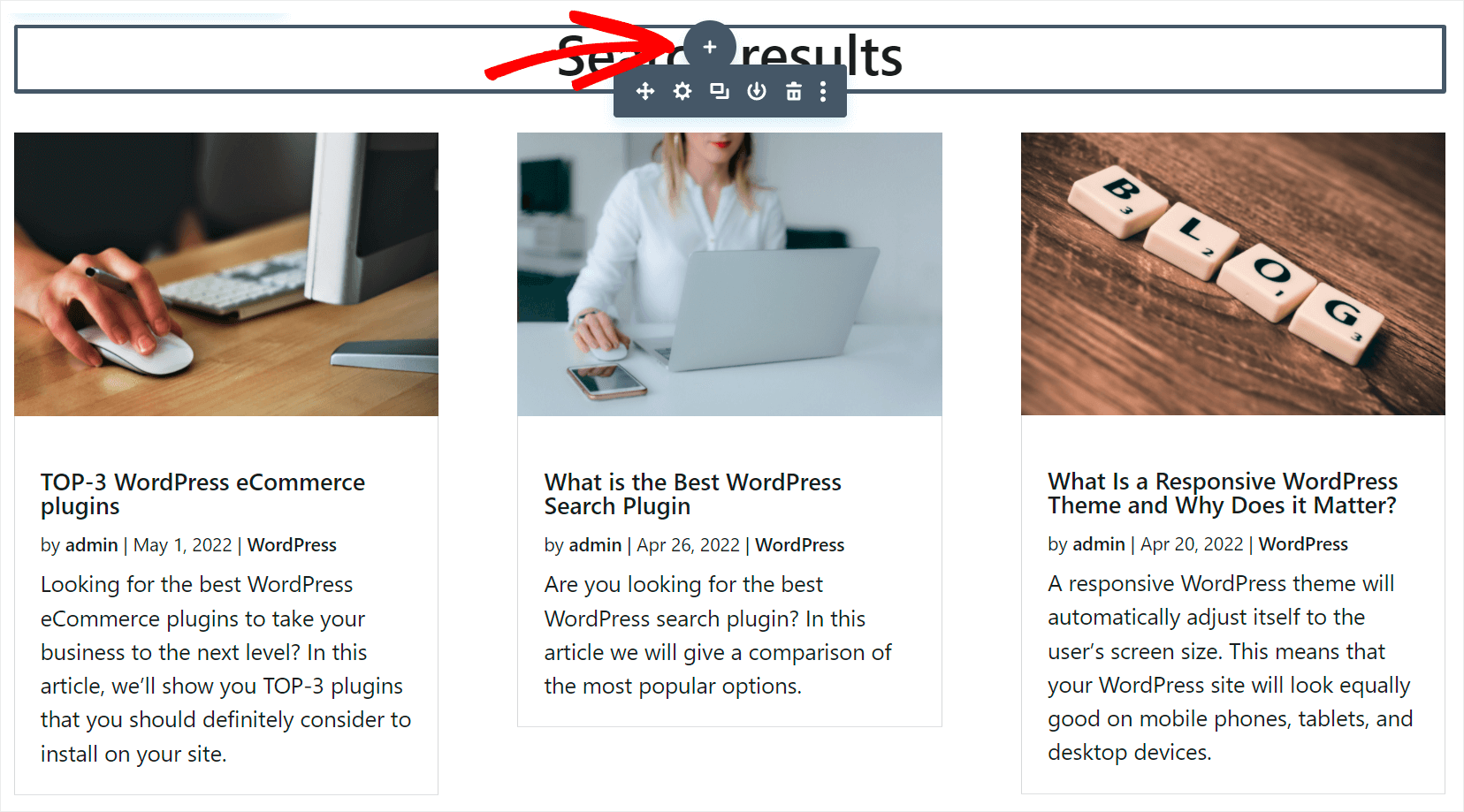
讓我們在我們的頁面上添加一個搜索欄,以便訪問者可以在他們的查詢沒有結果時再次搜索。
要開始使用,請單擊將光標懸停在標題上時出現的加號按鈕。

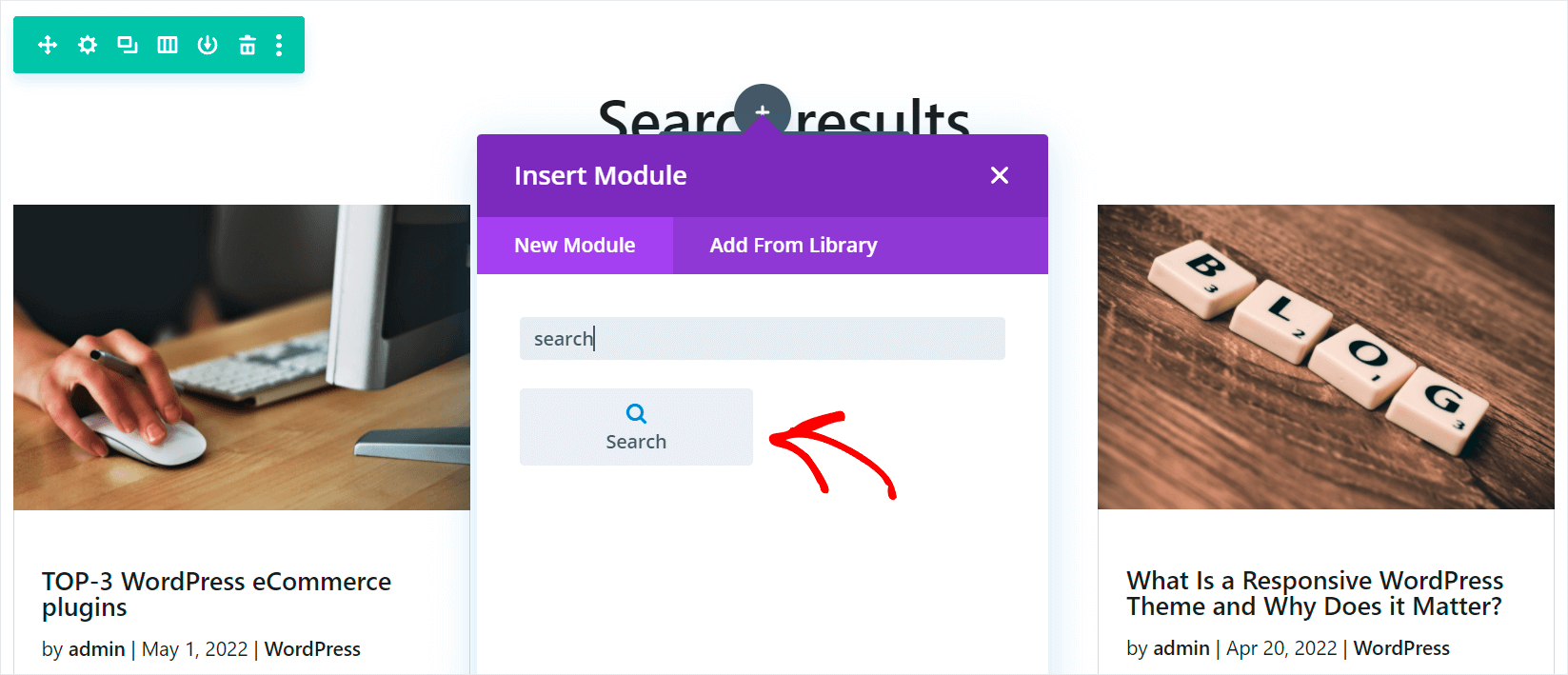
然後,搜索搜索模塊並單擊它以將其添加到頁面。

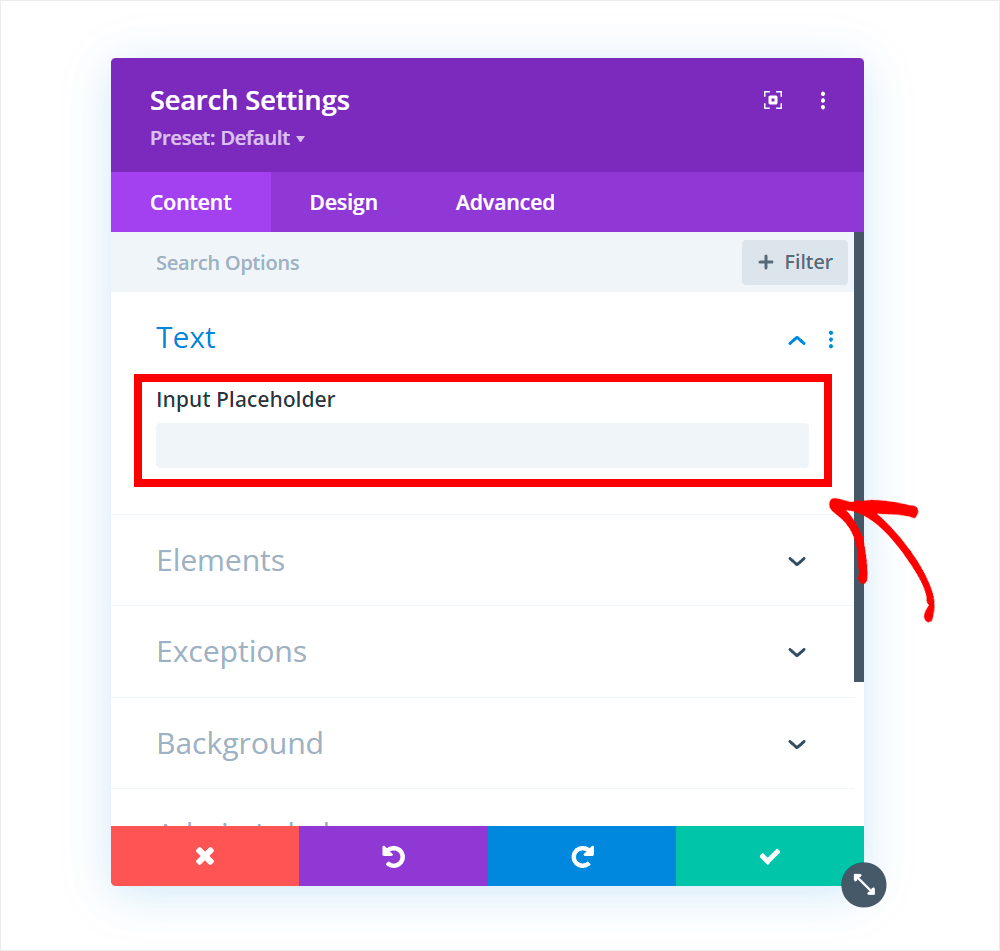
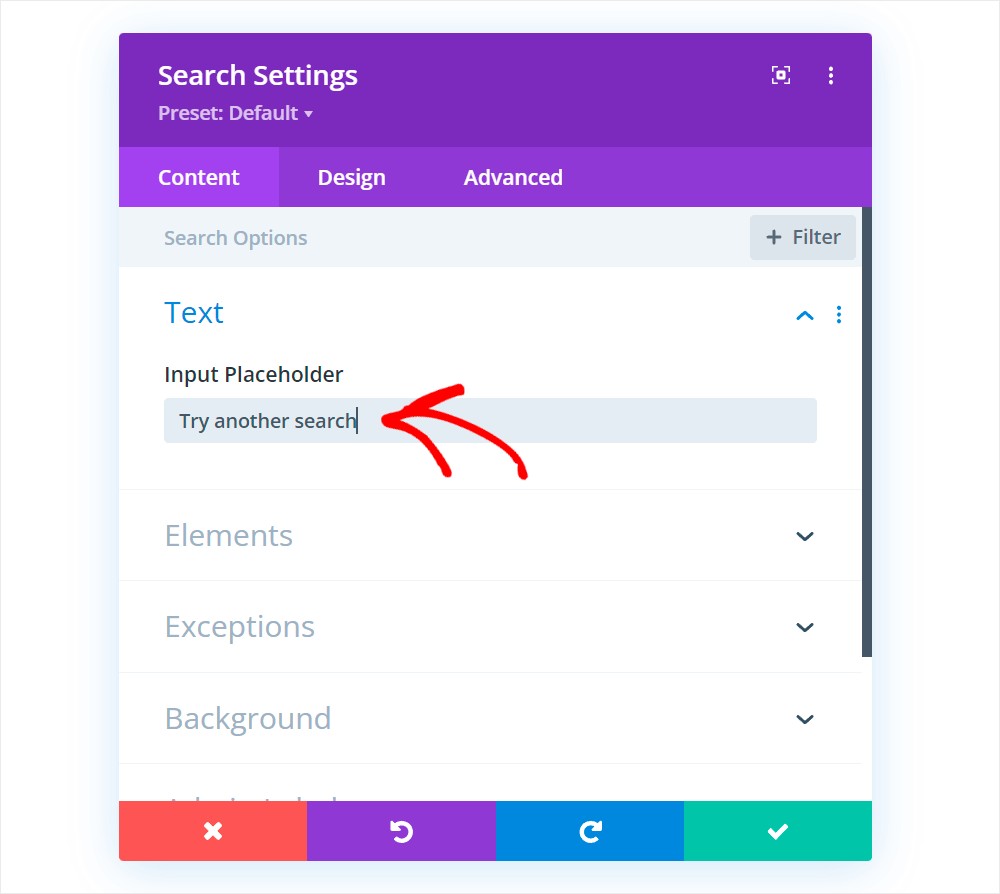
您可以通過在輸入佔位符字段中輸入文本來將文本添加到搜索表單。

例如,我們將輸入“嘗試其他搜索”。

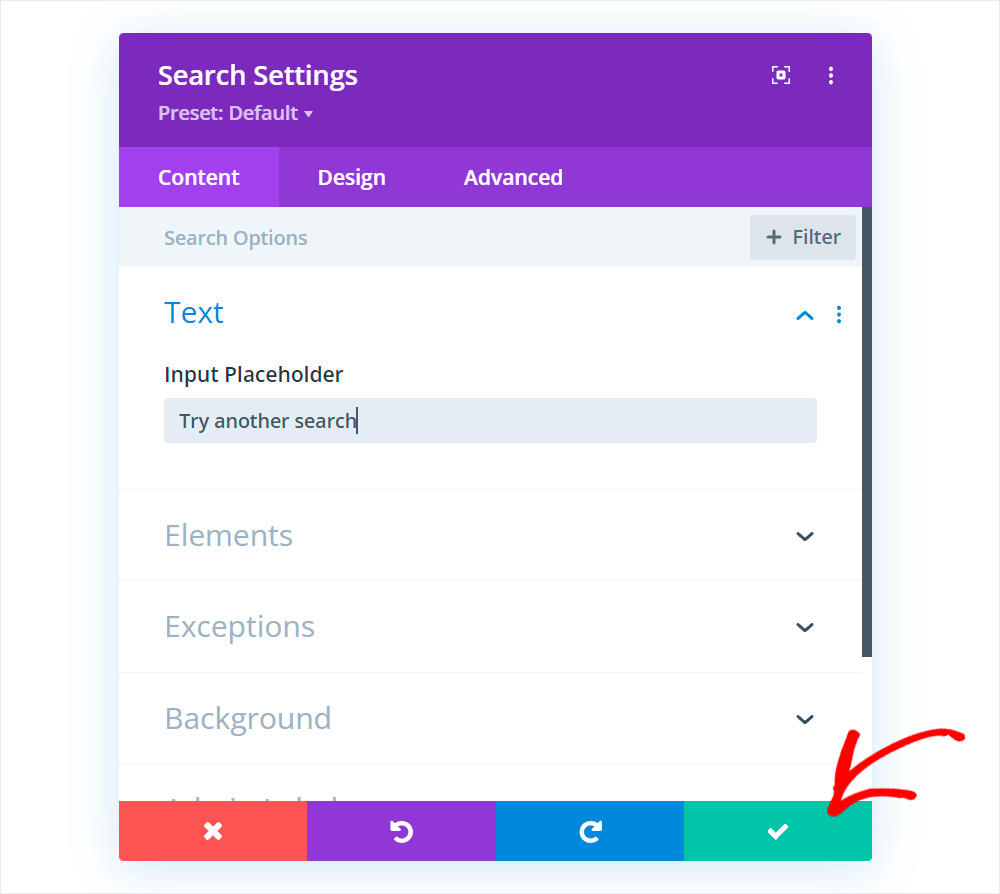
如果您對搜索表單的外觀感到滿意,請單擊綠色複選標記按鈕以保存您對其所做的更改。

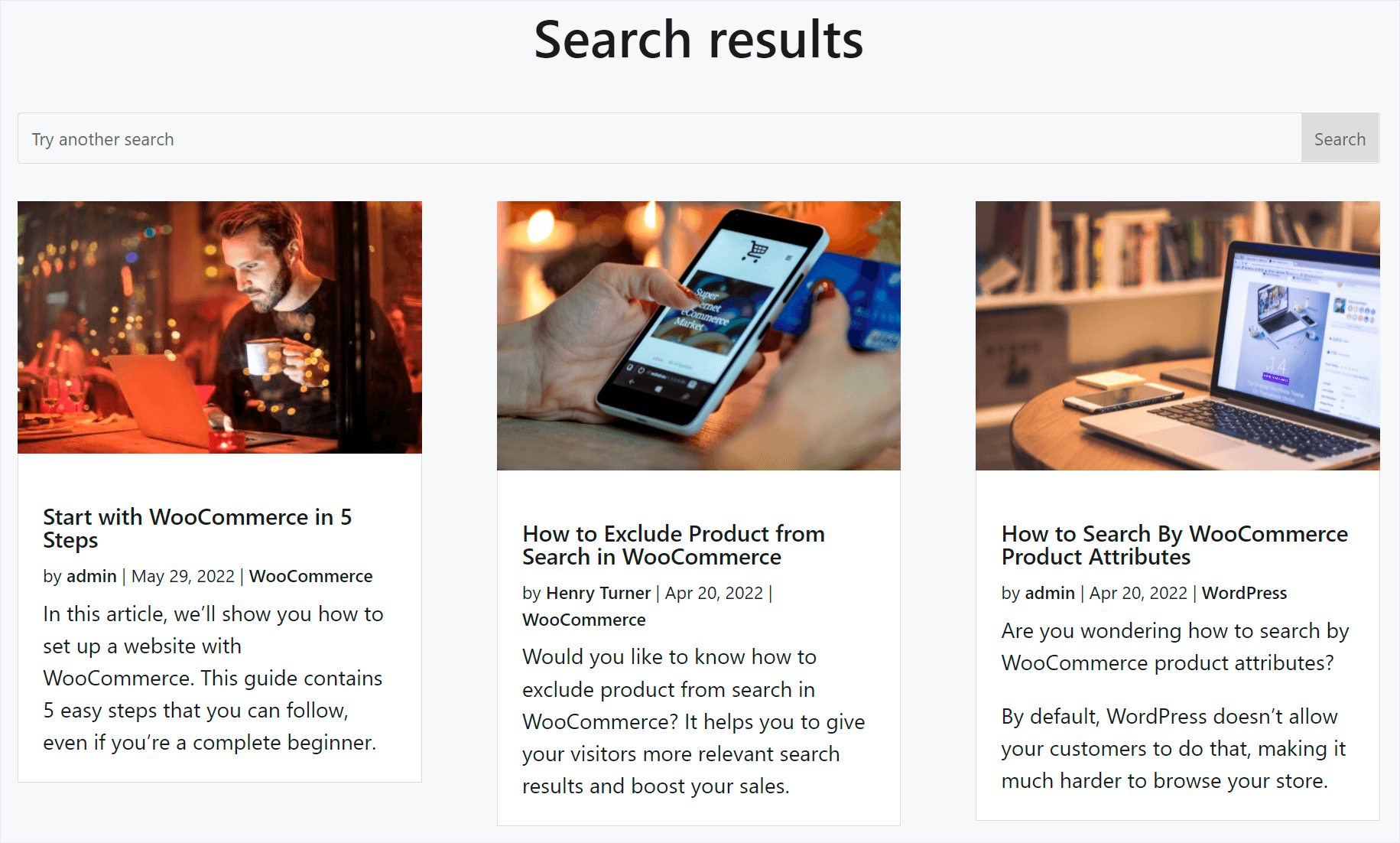
這是我們測試網站上 Divi 搜索結果頁面的最終結果:

保存新的搜索結果頁面
完成自定義搜索結果頁面後,您需要保存它。
要開始使用,請單擊 Divi 頁面編輯器底部的紫色三點按鈕。

然後,按右下角的保存按鈕以保存新的搜索結果頁面。

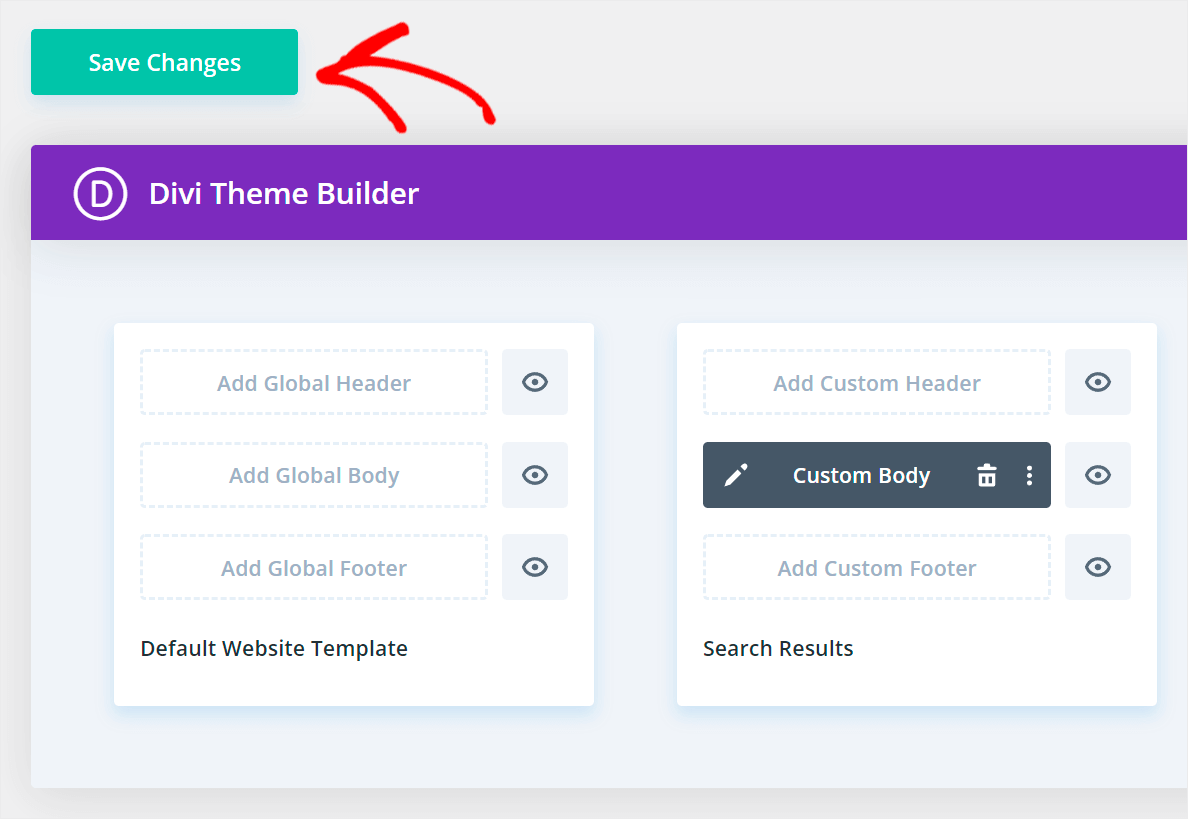
下一步是關閉頁面編輯器並返回到Theme Builder頁面。 為此,請單擊右上角的十字。

在那裡,單擊左上角的保存更改以保存新模板。

最後一步是檢查您的搜索結果頁面在您的網站上的外觀。
第 4 步:查看您的新搜索結果頁面
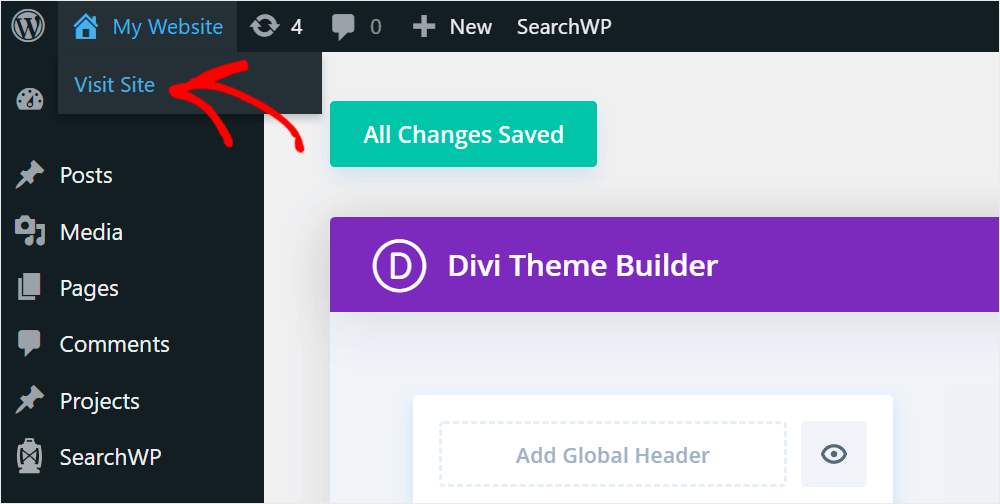
最快的方法是按下 WordPress 儀表板左上角站點名稱下的訪問站點按鈕。

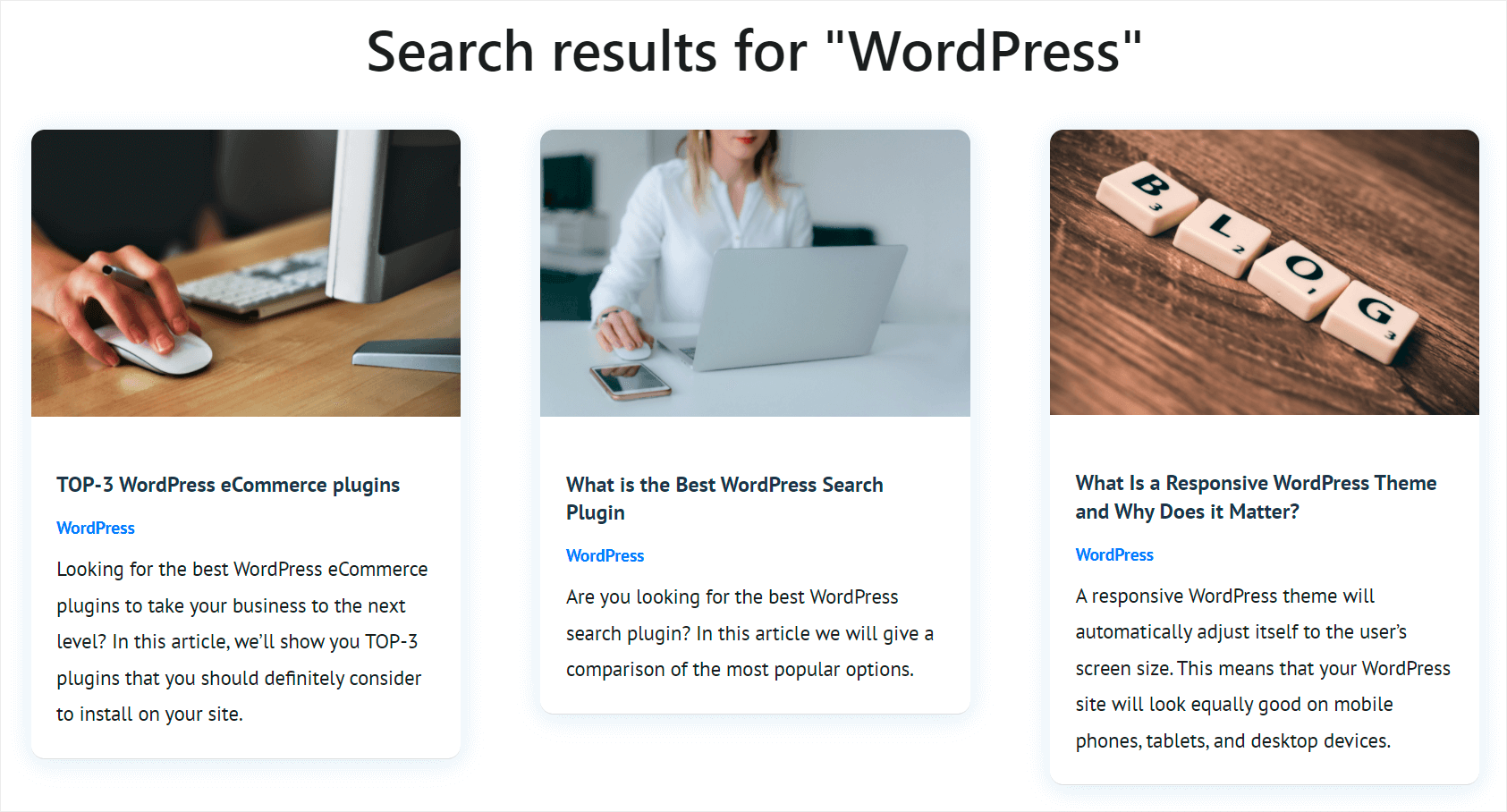
進入您的網站後,在搜索字段中輸入搜索查詢以查看其搜索結果。
例如,我們將搜索“WooCommerce”。

如您所見,我們網站上的搜索頁面看起來就像我們使用 Divi 定制的方式。

在本文中,您學習瞭如何創建 Divi 搜索結果頁面模板並使用 SearchWP 使您的搜索更智能。
自定義搜索結果頁面的外觀將幫助您鼓勵訪問者查看更多內容並發展您的業務。
如果您準備好在您的網站上提升搜索,您可以在此處獲取您的 SearchWP 副本。
無法通過標籤找到您的帖子? 查看如何修復 WordPress 標籤不可搜索的詳細教程。
尋找一種從搜索中隱藏特定類別的方法? 按照如何從 WordPress 搜索中排除類別的分步指南進行操作。
