Comment créer un modèle de page de résultats de recherche Divi (pour les débutants)
Publié: 2022-06-17Vous vous demandez comment créer un template de page de résultats de recherche Divi ?
En créant une page de résultats de recherche personnalisée, vous pouvez fournir des résultats de recherche plus pertinents à vos visiteurs et les encourager à explorer davantage votre contenu.
L'un des moyens les plus simples de le faire est d'utiliser Divi. Ce puissant plugin de création de page WordPress vous permet de créer une page de résultats de recherche personnalisée sans être averti en technologie.
Dans ce didacticiel pas à pas, nous allons vous montrer comment créer une page de résultats de recherche personnalisée avec Divi et l'améliorer à l'aide de SearchWP.
Vous pouvez utiliser cette table des matières pour y naviguer rapidement :
- Pourquoi créer un modèle de page de résultats de recherche personnalisés Divi ?
- Comment créer une page de résultats de recherche
- Étape 1 : Installer et activer SearchWP
- Étape 2 : Créez votre modèle de page de résultats de recherche personnalisés
- Étape 3 : Personnalisez votre page de résultats de recherche
- Étape 4 : Découvrez votre nouvelle page de résultats de recherche
Commençons!
Pourquoi créer un modèle de page de résultats de recherche personnalisés Divi ?
Lorsque les visiteurs utilisent la barre de recherche sur votre site, ils s'attendent à voir des résultats pertinents.
S'ils voient une page vierge après avoir saisi une requête de recherche, il y a de fortes chances qu'ils quittent votre site immédiatement.
Heureusement, vous pouvez facilement éviter de telles situations en personnalisant votre page de résultats de recherche.
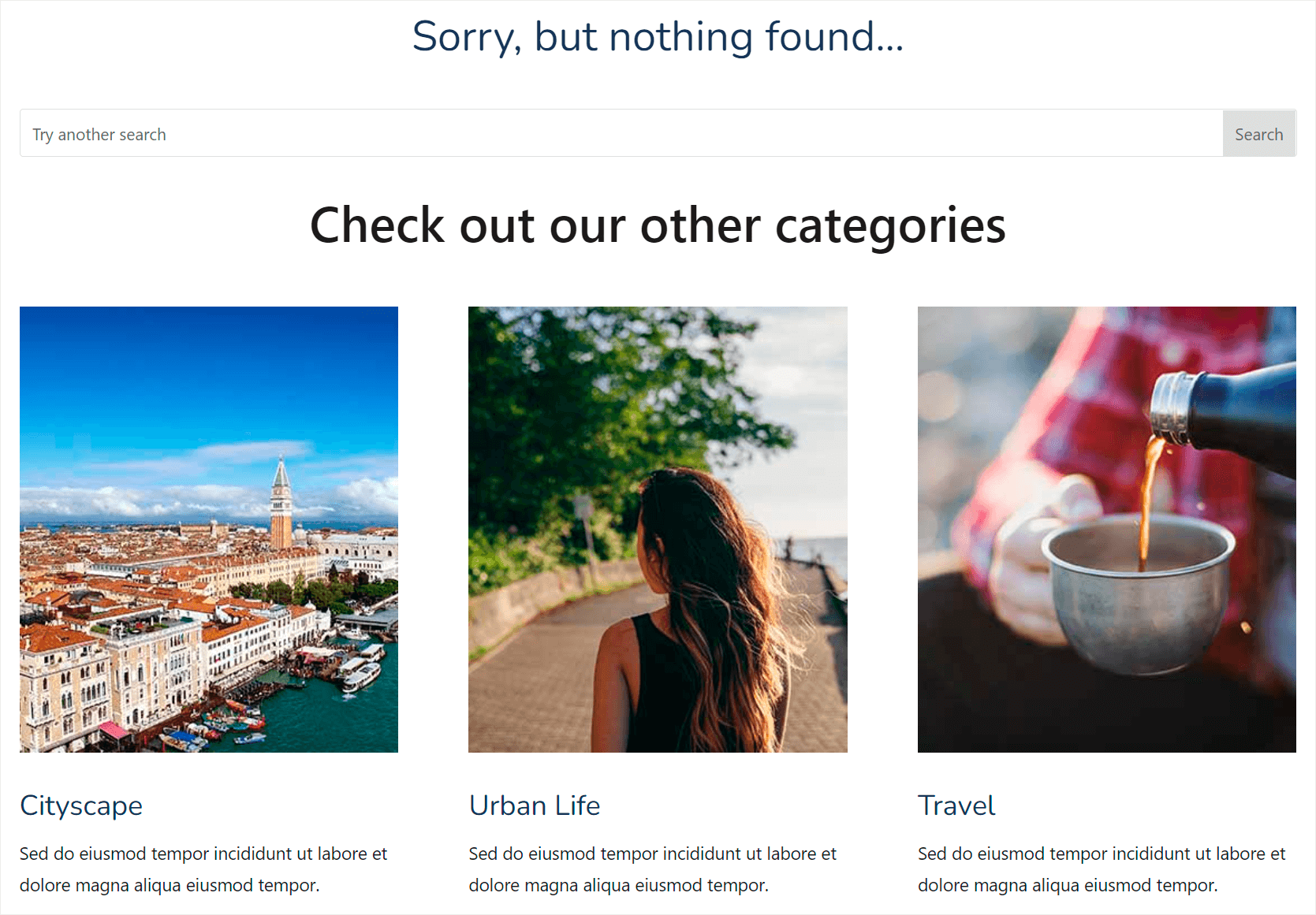
Tout d'abord, vous pouvez utiliser des méthodes éprouvées pour garder les visiteurs sur votre site même lorsqu'il n'y a pas de résultats de recherche.
Les plus populaires ajoutent un bloc avec des publications connexes et proposent "Voulez-vous dire ?" suggestions.

Cela aidera à encourager les visiteurs à explorer davantage votre site et à améliorer leur expérience utilisateur. De plus, en affichant des publications connexes, vous pouvez les promouvoir et obtenir plus de pages vues.
Deuxièmement, vous pouvez modifier l'apparence de votre page de résultats de recherche pour la rendre conviviale et mieux adaptée aux besoins de votre site Web.
Par exemple, vous pouvez gérer le nombre de résultats sur la page, spécifier des informations sur les auteurs des publications, ajouter un formulaire d'inscription à la newsletter, et bien plus encore.

Au-delà de cela, la création d'une page de résultats de recherche personnalisée vous aidera également à :
- Boostez la découvrabilité de votre contenu
- Augmenter le nombre de vues par visite
- Réduisez le taux de rebond de votre site
Maintenant que vous savez pourquoi vous devez créer une page de résultats de recherche personnalisée sur votre site, parlons de la façon dont vous pouvez le faire ensuite.
Comment créer une page de résultats de recherche avec Divi et SearchWP
Le moyen le plus simple de créer votre propre page de résultats de recherche unique consiste à utiliser un plugin de création de page WordPress comme Divi.
Et si vous souhaitez également rendre la recherche sur votre site plus intelligente, vous pouvez utiliser Divi avec SearchWP.
Qu'est-ce que SearchWP et pourquoi l'utiliser ?
SearchWP est le plugin de recherche WordPress le plus puissant et le plus facile à utiliser du marché.

Il vous permet de personnaliser entièrement le fonctionnement de la recherche sur votre site, même si vous n'êtes pas un féru de technologie.
Par exemple, avec SearchWP, vous pouvez exclure toutes les pages des résultats de recherche, rendre les balises de publication consultables, et bien d'autres.
De cette façon, vous pouvez donner à vos visiteurs des résultats de recherche plus pertinents et augmenter la visibilité de votre contenu.
La meilleure chose est que SearchWP est entièrement compatible avec Divi et s'intègre automatiquement à votre thème.
Après avoir installé le plugin, vous pouvez immédiatement commencer à personnaliser votre recherche pour l'améliorer.
Voici quelques autres choses incroyables que vous pouvez faire avec SearchWP :
- Ajoutez la recherche de saisie semi-automatique en direct . Installez l'extension SearchWP Live Ajax Search pour activer la recherche en direct sur votre site en quelques clics, sans codage.
- Activer la recherche de correspondances partielles . Faites en sorte que WordPress recherche des correspondances partielles s'il n'y en a pas de exactes pour aider vos visiteurs à trouver le bon contenu, même s'ils ont fait une faute de frappe.
- Limitez la recherche à des types de publication spécifiques . Donnez à vos visiteurs des résultats de recherche plus pertinents en les limitant à des types de publication, des catégories ou autre chose spécifiques.
- Gérer l'ordre des résultats de recherche . Si vous n'êtes pas satisfait de l'ordre actuel des résultats de recherche sur votre site, vous pouvez le modifier comme vous le souhaitez en quelques clics.
Après avoir appris comment SearchWP aide à améliorer la recherche de votre site, voyons comment vous pouvez l'utiliser avec Divi pour créer une page de résultats de recherche.
Étape 1 : Installer et activer SearchWP
Pour commencer, vous devrez récupérer votre copie de SearchWP ici.
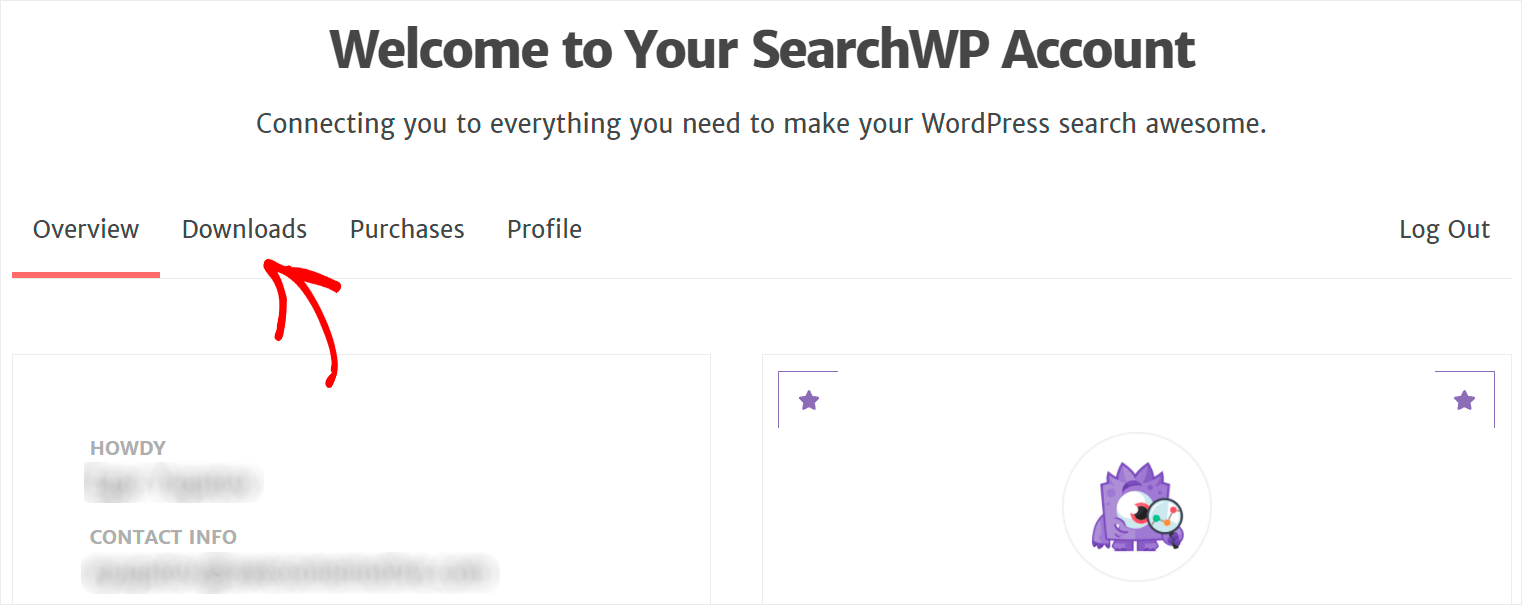
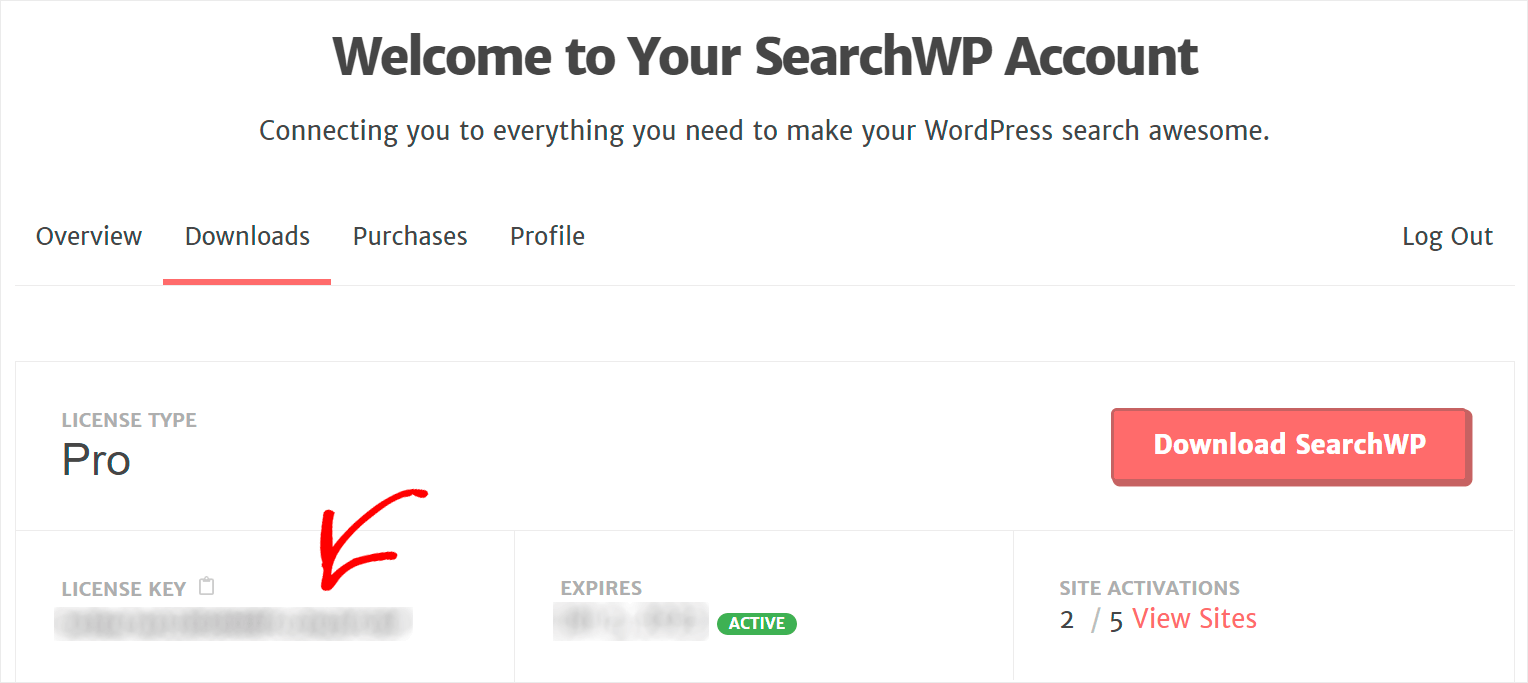
Ensuite, connectez-vous à votre compte SearchWP et cliquez sur Téléchargements .

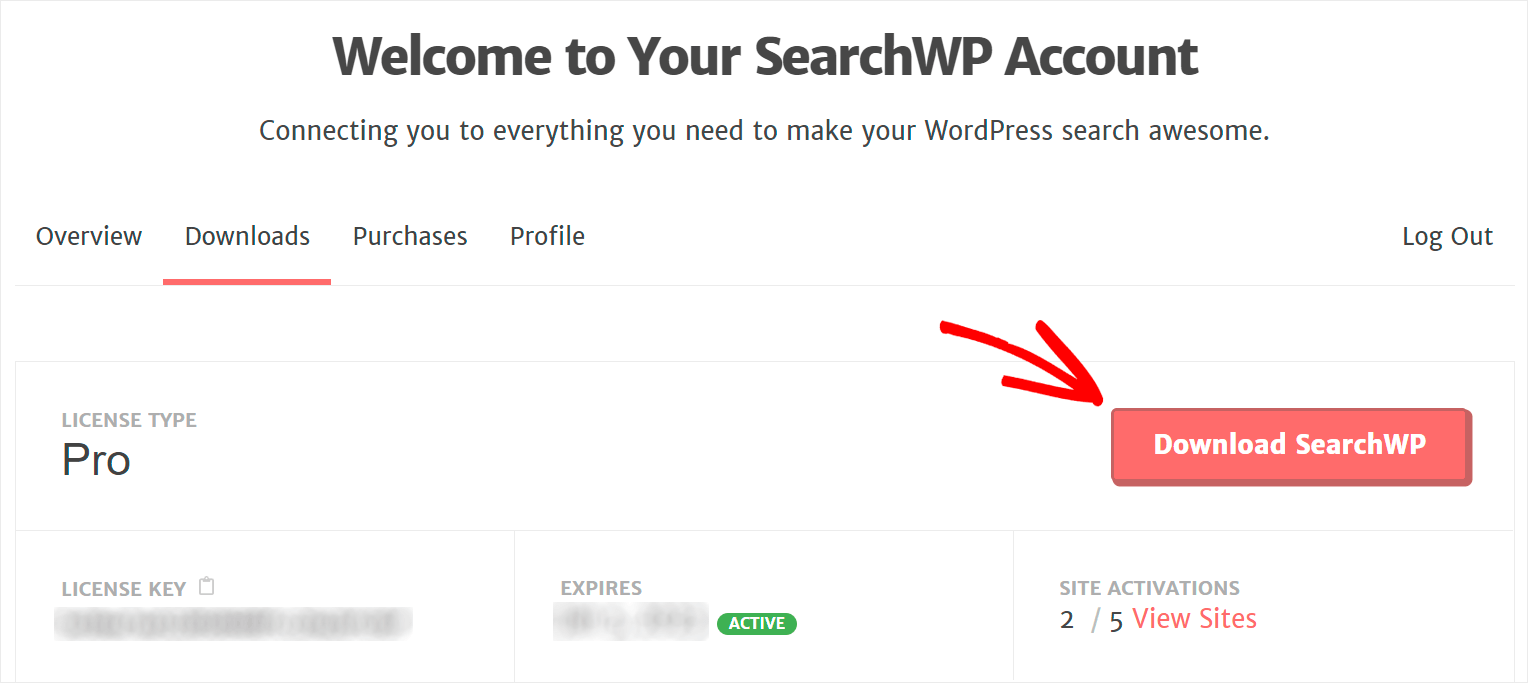
Une fois sur la page Téléchargements , cliquez sur Télécharger SearchWP et enregistrez l'archive ZIP avec le fichier du plugin sur votre ordinateur.

Après avoir téléchargé le plugin, copiez votre clé de licence SearchWP sur la même page.

L'étape suivante consiste à installer SearchWP sur votre site. Pour ce faire, vous devrez y télécharger le fichier ZIP téléchargé.
Si vous avez besoin d'aide, vous pouvez consulter le guide étape par étape de l'installation du plugin WordPress.
Une fois que vous avez installé SearchWP, vous devrez activer votre copie de plugin avec votre clé de licence.
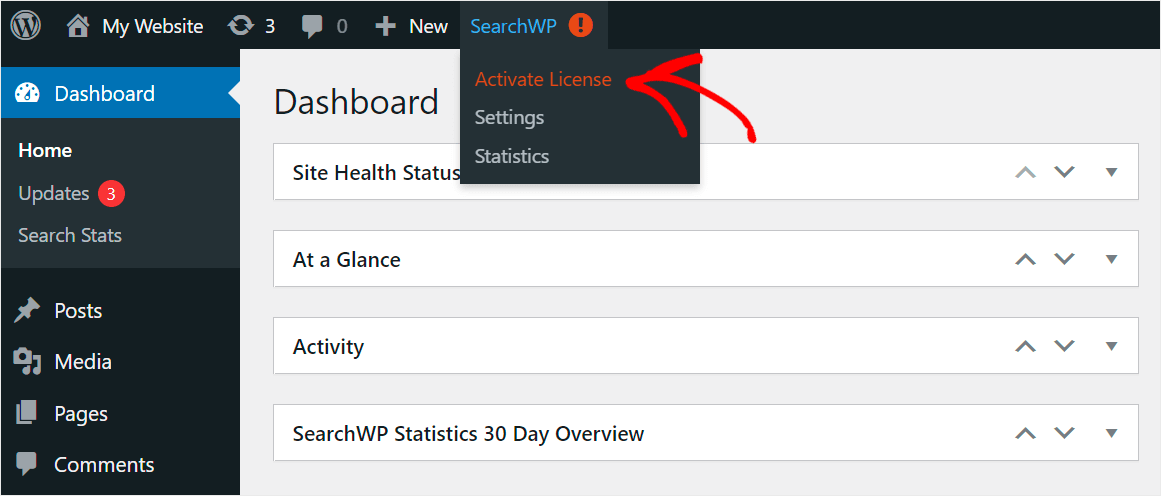
Pour commencer, accédez à votre tableau de bord WordPress, pointez un curseur sur le bouton SearchWP dans le panneau supérieur, puis cliquez sur Activer la licence .

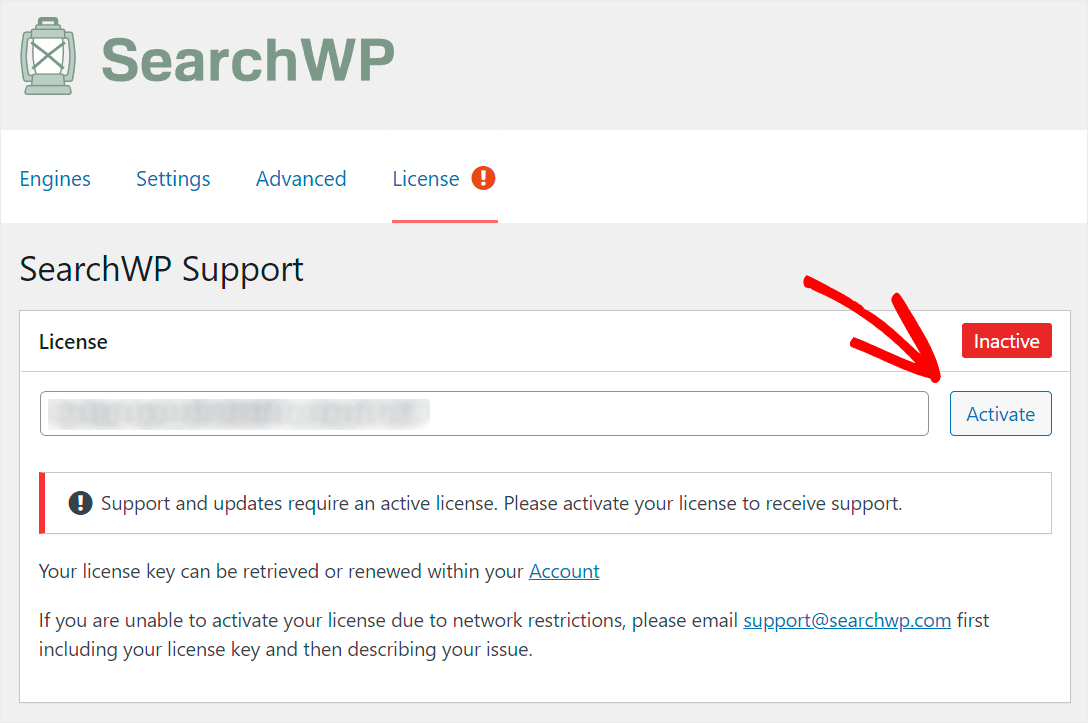
Ensuite, collez votre clé de licence SearchWP dans le champ de licence et cliquez sur Activer .

Après l'activation du plugin, SearchWP s'intègre automatiquement à n'importe quel champ de recherche sur votre site.
De cette façon, vous pouvez immédiatement commencer à fournir des résultats de recherche plus pertinents à vos visiteurs. Vous pouvez également découvrir comment personnaliser votre page de résultats de recherche WordPress avec le didacticiel détaillé SearchWP pour améliorer encore votre recherche.
Passons maintenant à la suite et voyons comment vous pouvez créer une page de résultats de recherche à l'aide du constructeur de pages Divi.
Étape 2 : Créez votre modèle de page de résultats de recherche personnalisés
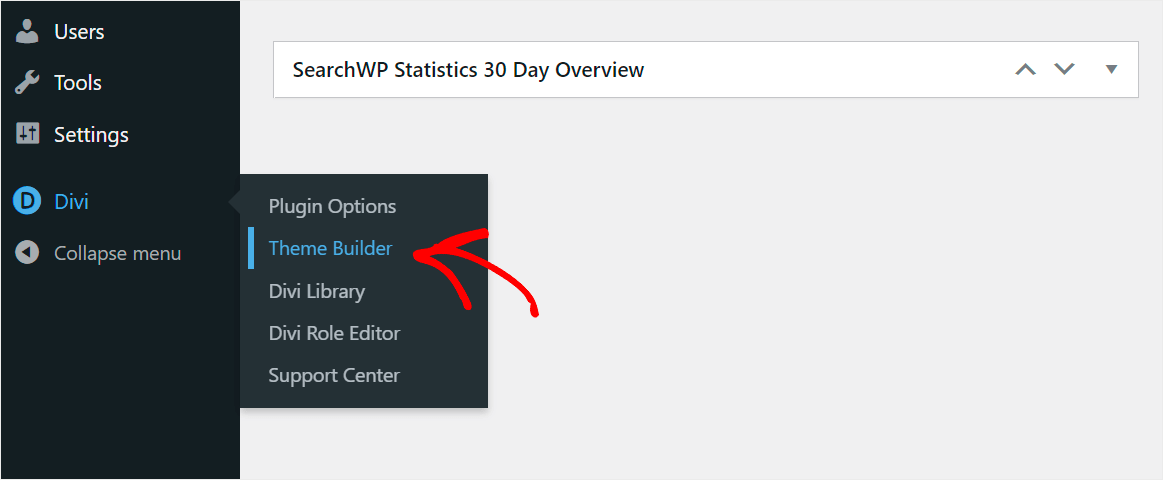
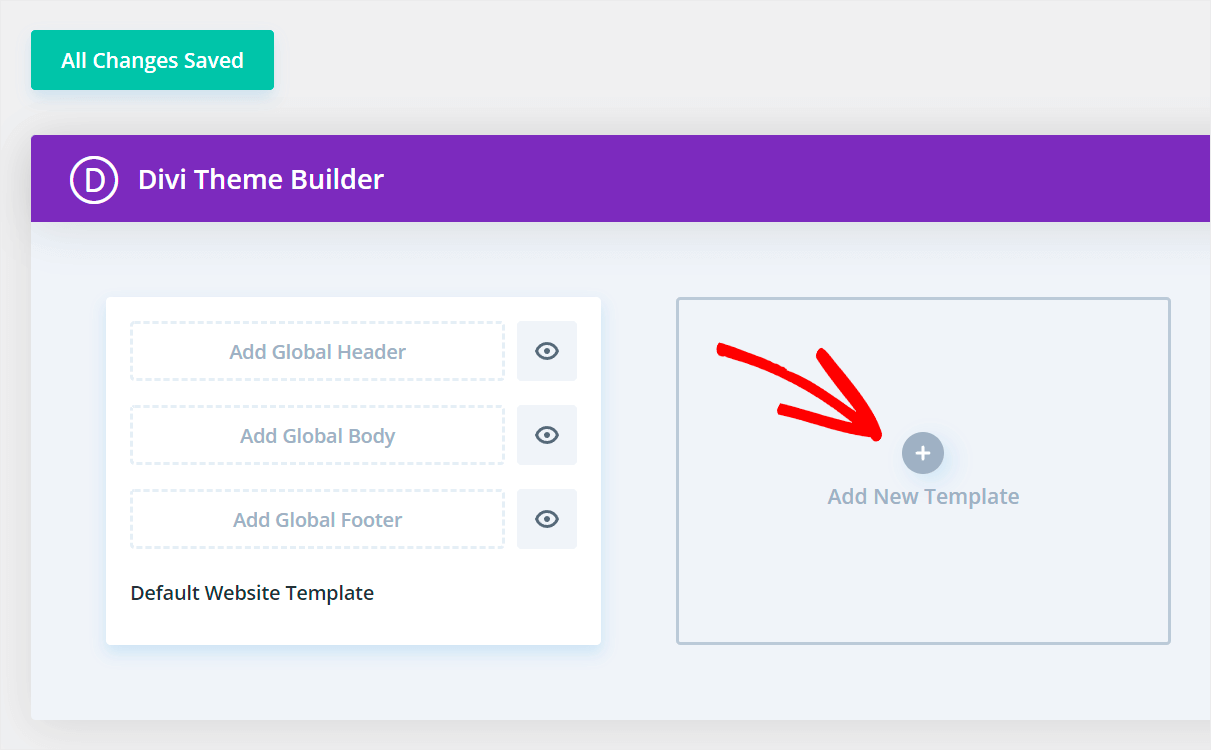
Pour commencer, accédez à Divi » Theme Builder dans votre tableau de bord WordPress.

Créer un nouveau modèle
Une fois sur la page du créateur de thème, cliquez sur Ajouter un nouveau modèle .

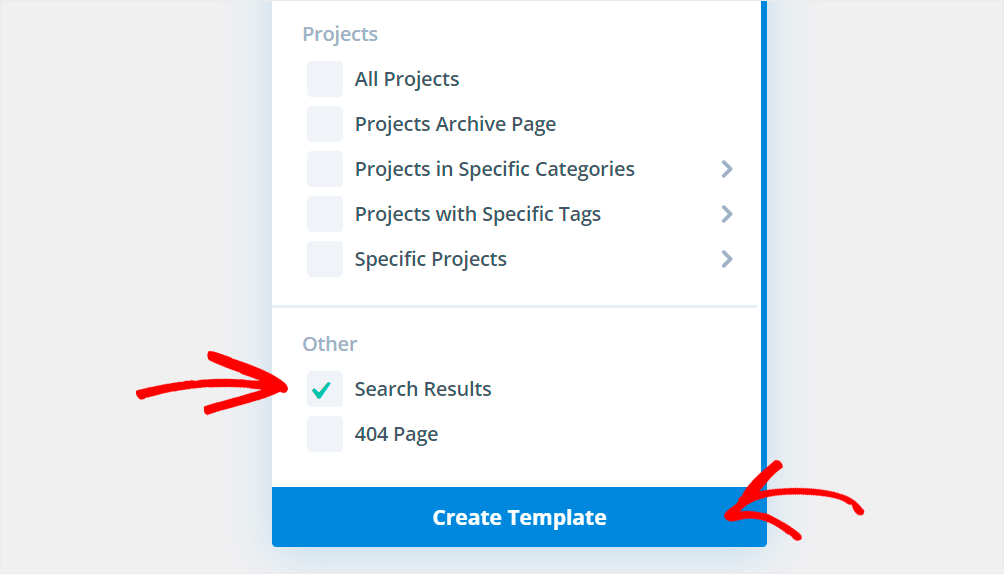
Ensuite, cochez la case à côté de l'option Résultats de la recherche en bas du menu déroulant et cliquez sur Créer un modèle .

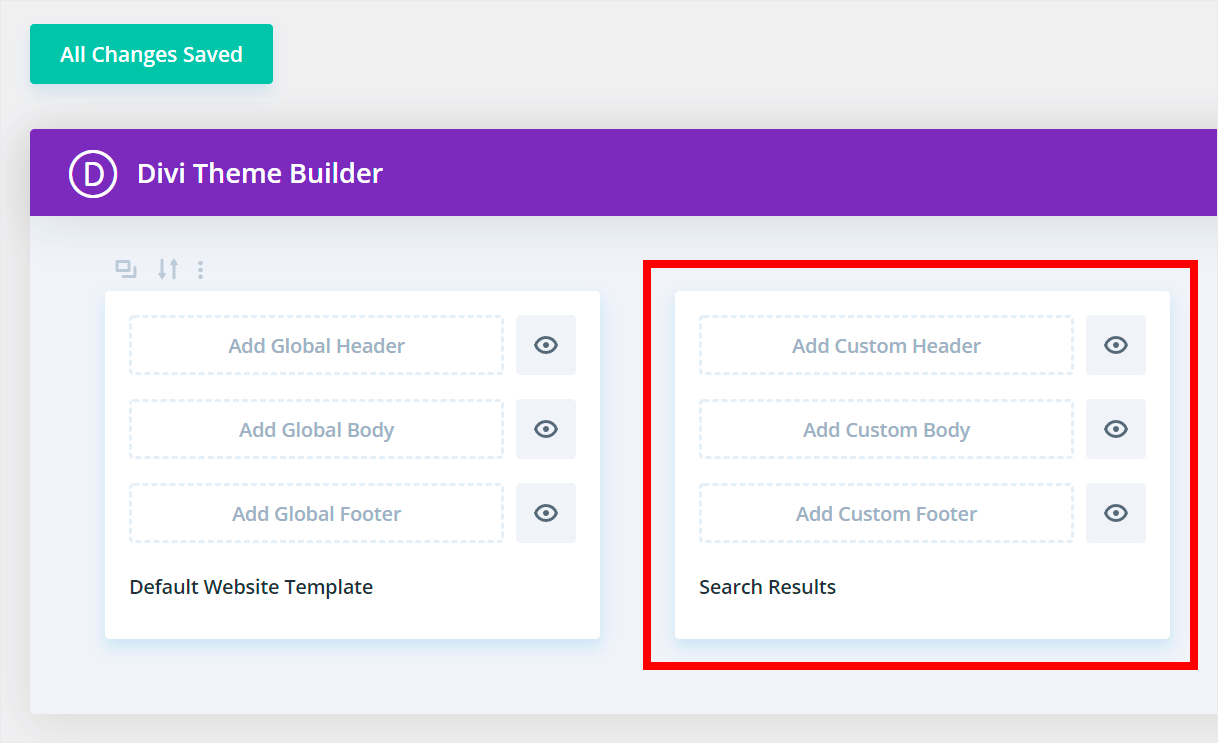
Comme vous pouvez le constater, notre nouveau modèle de page de résultats de recherche est maintenant apparu parmi d'autres modèles.

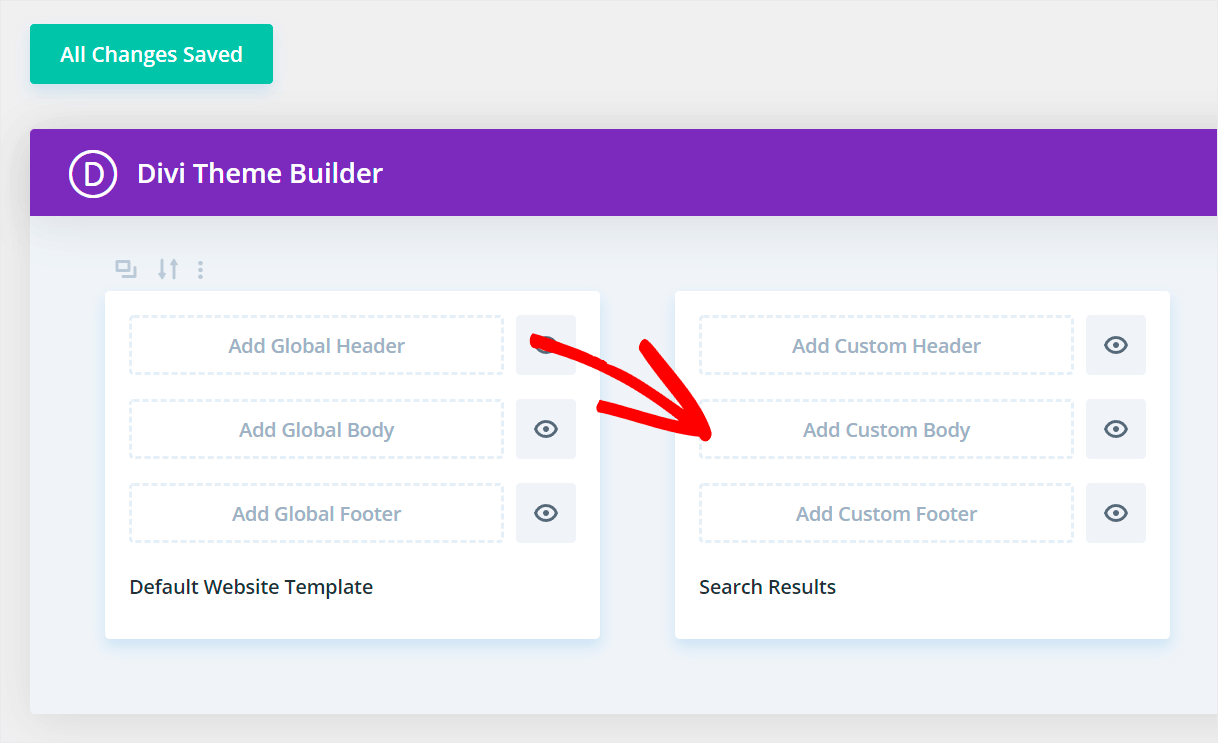
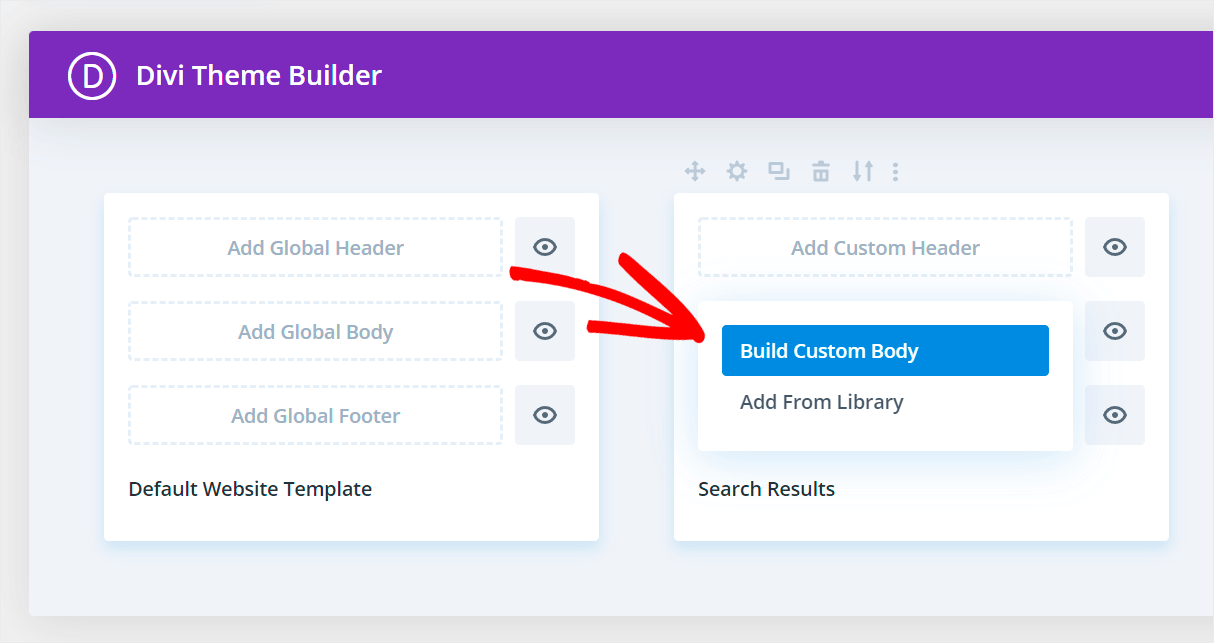
Pour commencer à le personnaliser, cliquez sur Ajouter un corps personnalisé .

Ensuite, choisissez l'option Créer un corps personnalisé .

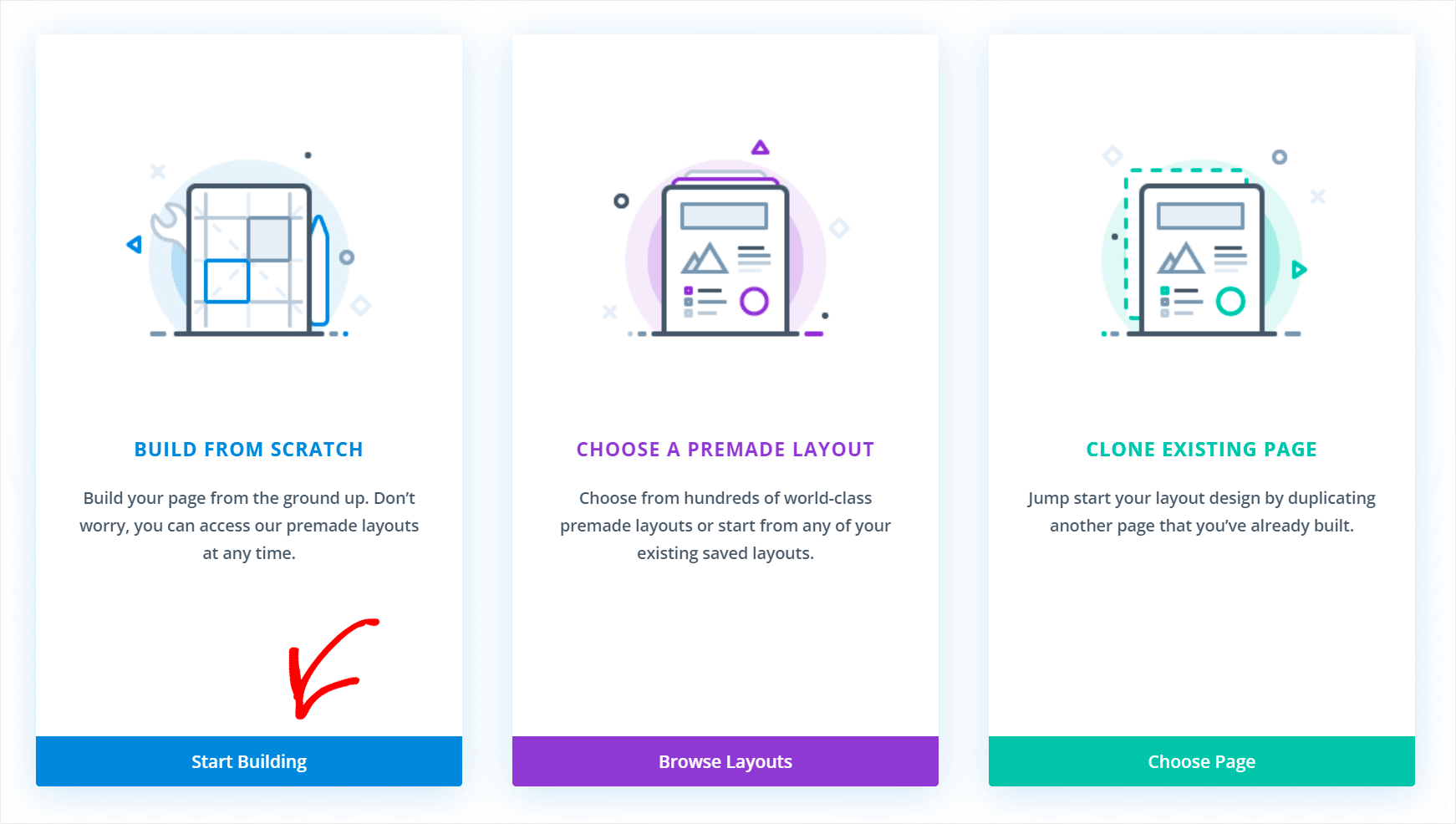
Cela vous mènera à la page où vous pourrez choisir si vous souhaitez créer une page à partir de zéro ou utiliser l'un des modèles prédéfinis.
Dans ce didacticiel, nous allons créer une page de résultats de recherche à partir de rien. Cliquez donc sur le bouton Démarrer la création.

Ajouter le module Blog
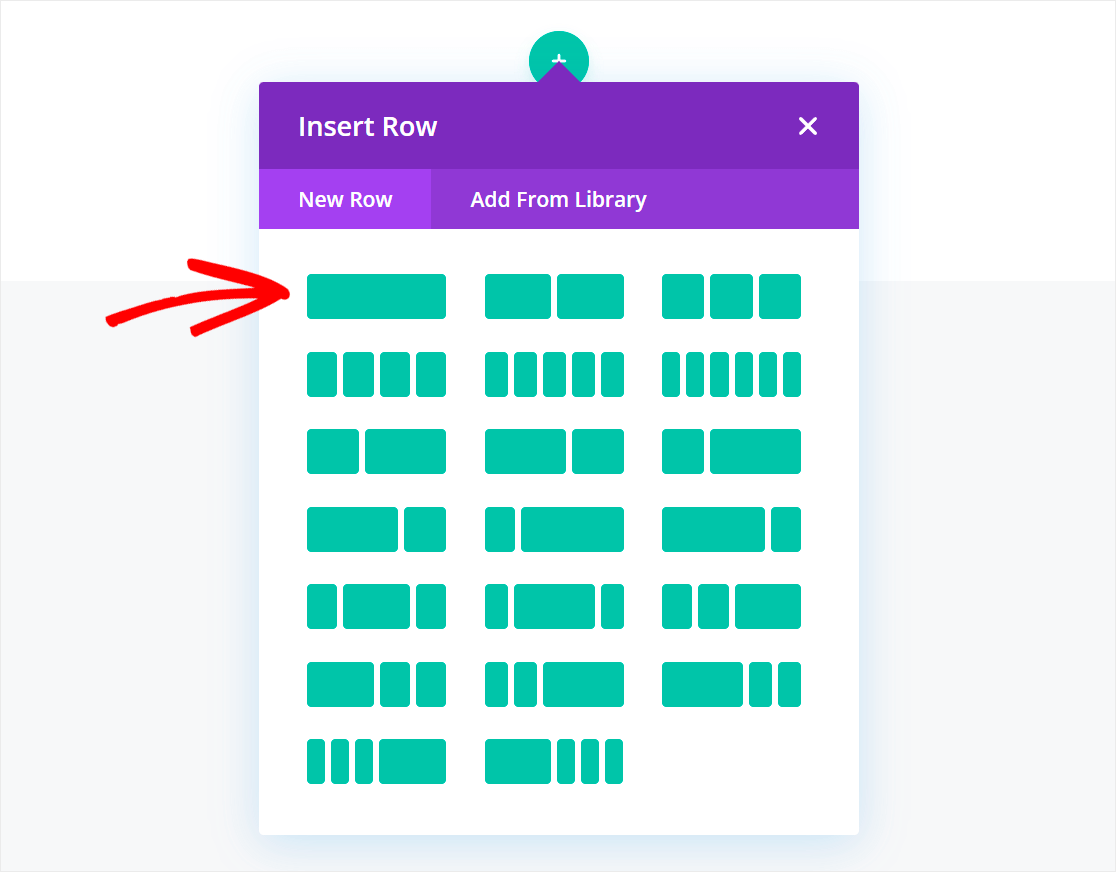
Après cela, vous pouvez choisir une ligne pour votre future page. Par exemple, nous allons sélectionner le premier.


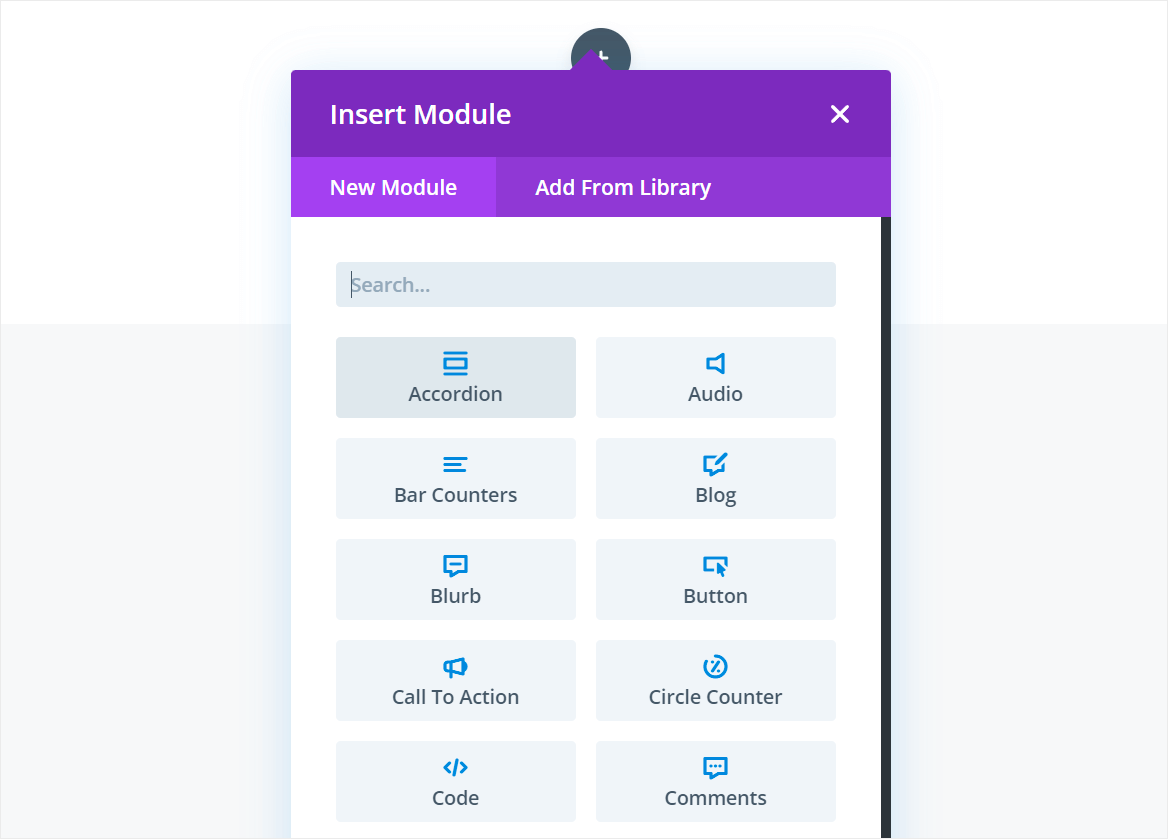
Ensuite, nous pouvons ajouter le premier module à notre nouvelle page.

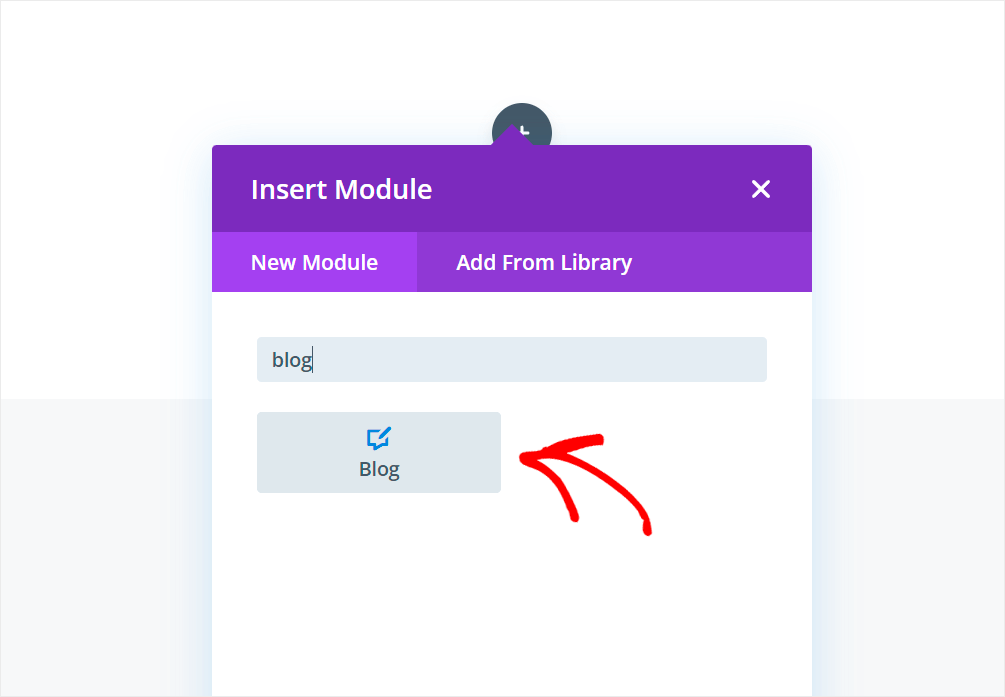
Pour afficher les résultats de la recherche sur cette page, nous devons ajouter le module Blog .
Pour commencer, saisissez "Blog" dans le champ de recherche et cliquez sur le module Blog .

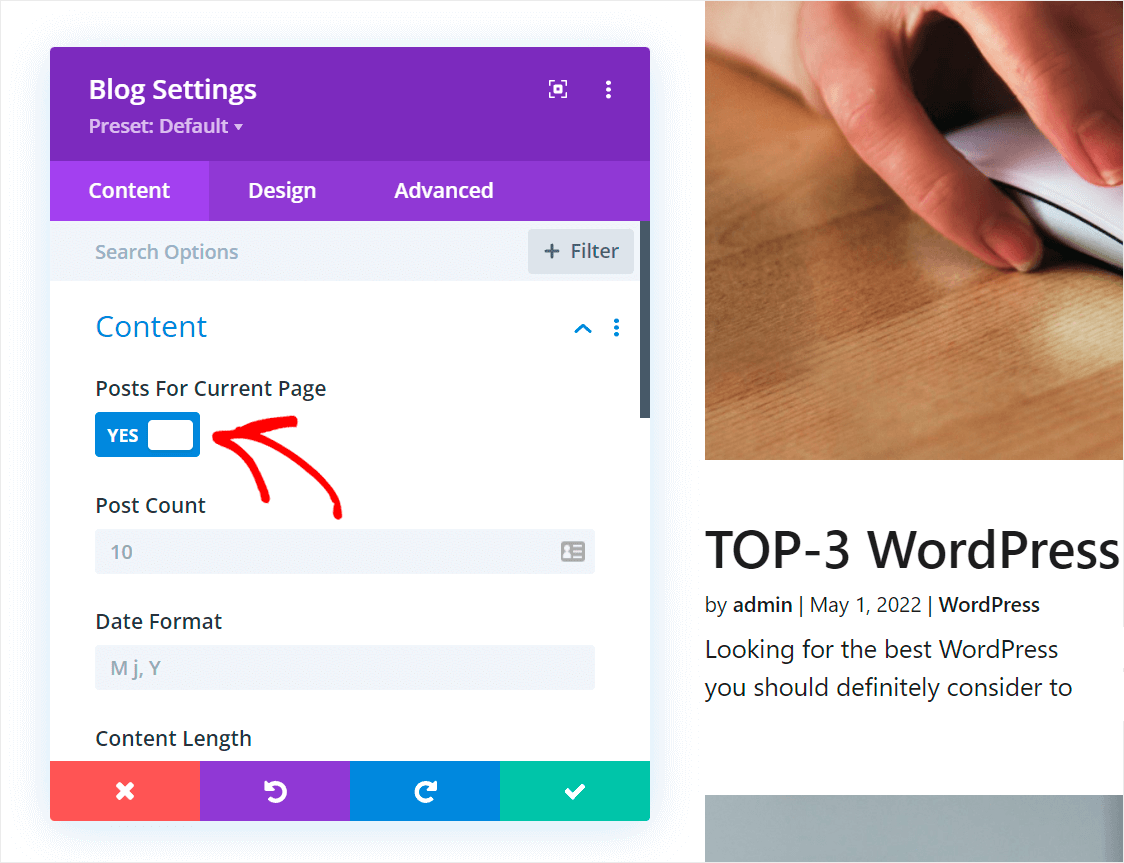
Ensuite, basculez le commutateur Messages pour la page actuelle dans les paramètres du module Blog apparus. Il garantit que ce module n'affichera que les résultats de la recherche.

Étape 3 : Personnalisez la présentation des résultats de recherche
Vous pouvez désormais personnaliser votre page de résultats de recherche comme n'importe quelle autre page Divi.
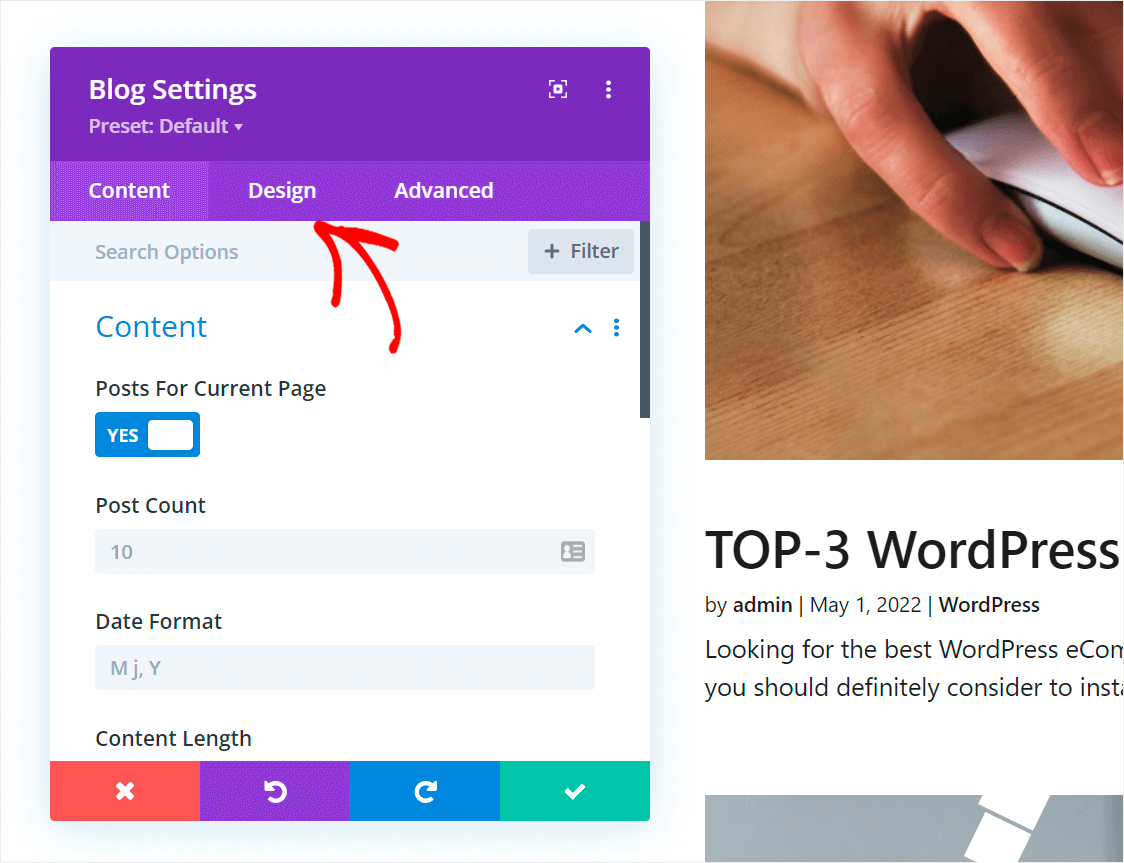
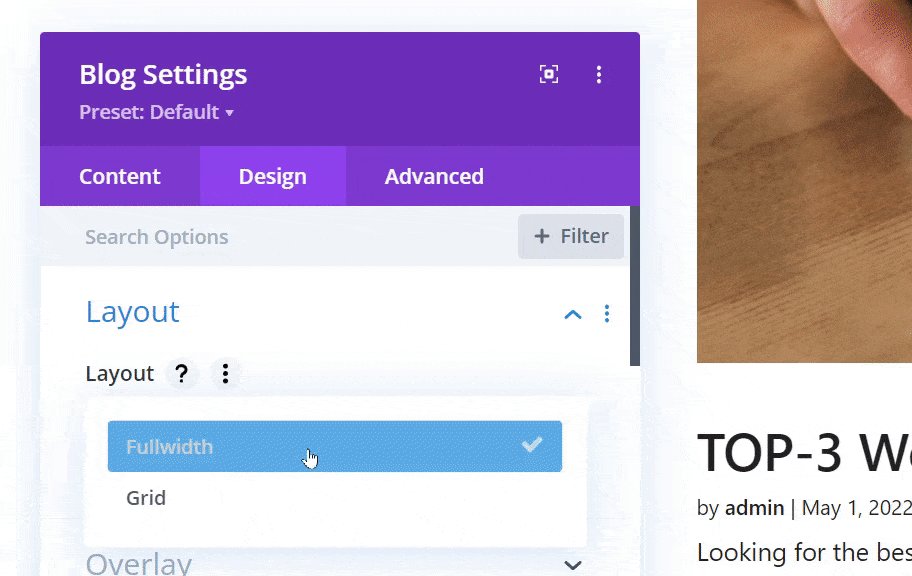
Par exemple, changeons la disposition des résultats de recherche en Grille . Pour ce faire, accédez à l'onglet Conception dans les paramètres du module Blog .

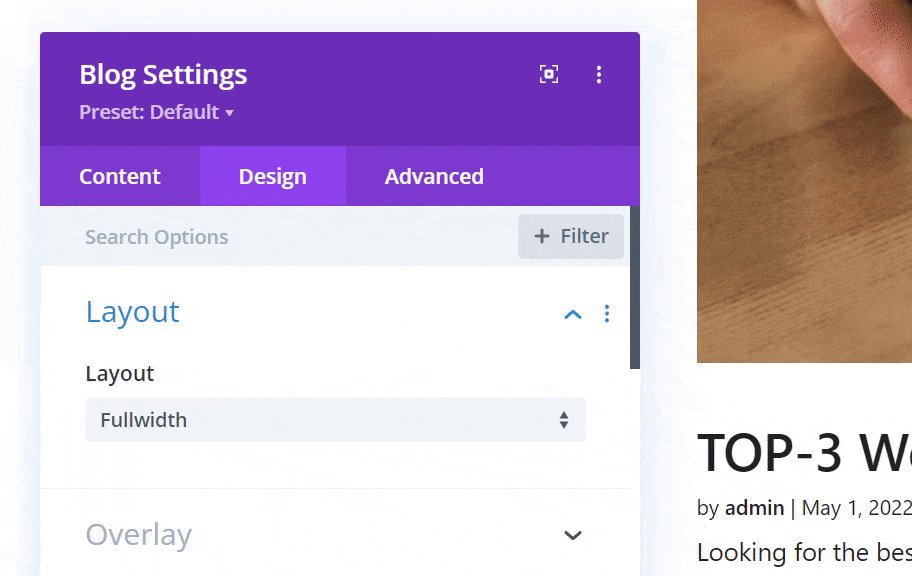
Ensuite, cliquez sur l'élément Mise en page pour développer ses paramètres.

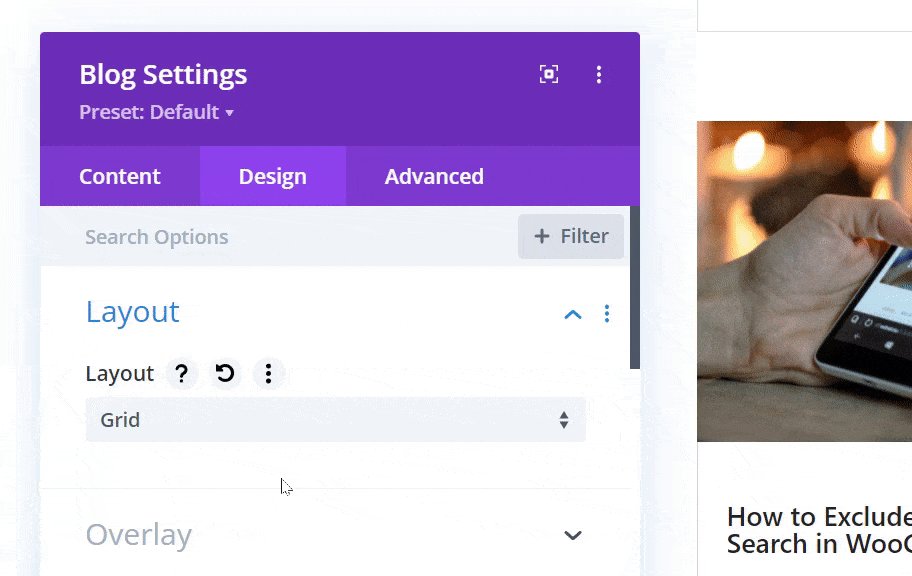
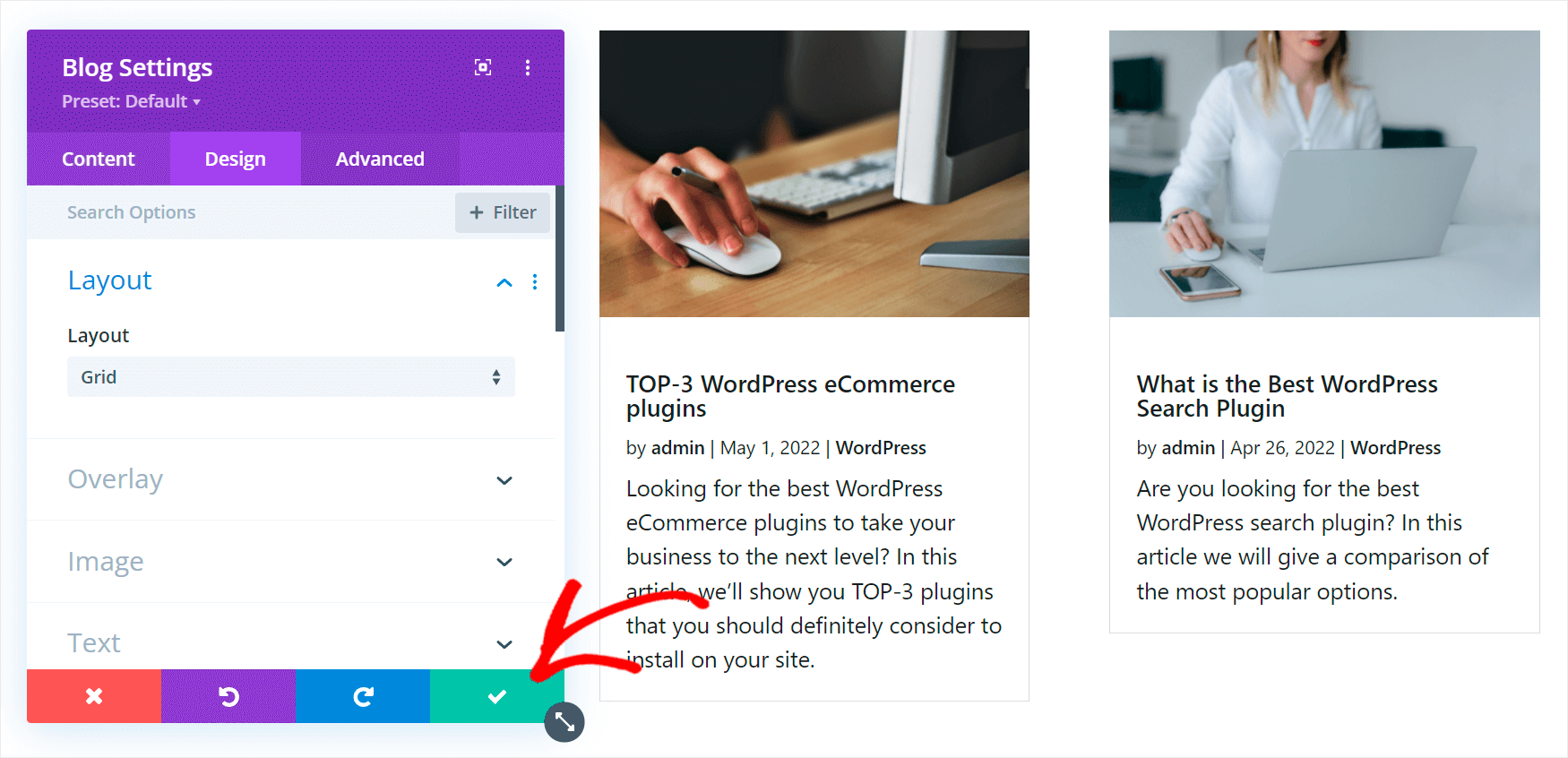
Après cela, modifiez la disposition du module de Fullwidth à Grid .

Lorsque vous avez terminé, cliquez sur le bouton avec la coche pour enregistrer les modifications que vous avez apportées au module Blog .

Ajouter un titre
Maintenant, ajoutons également un titre à notre page de résultats de recherche.
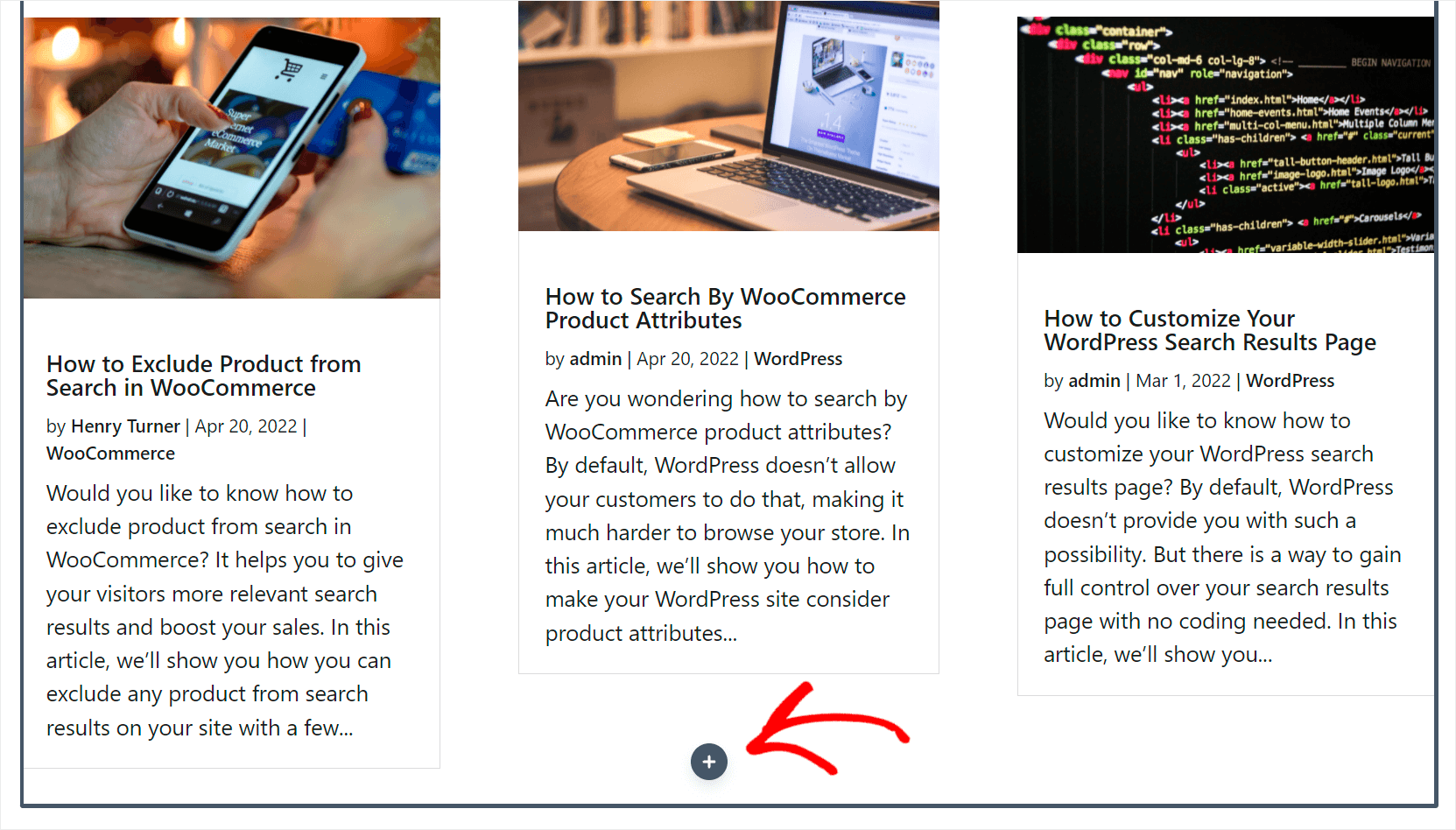
Pour ce faire, cliquez sur Plus en bas de la section du module Blog pour ajouter un nouveau module.

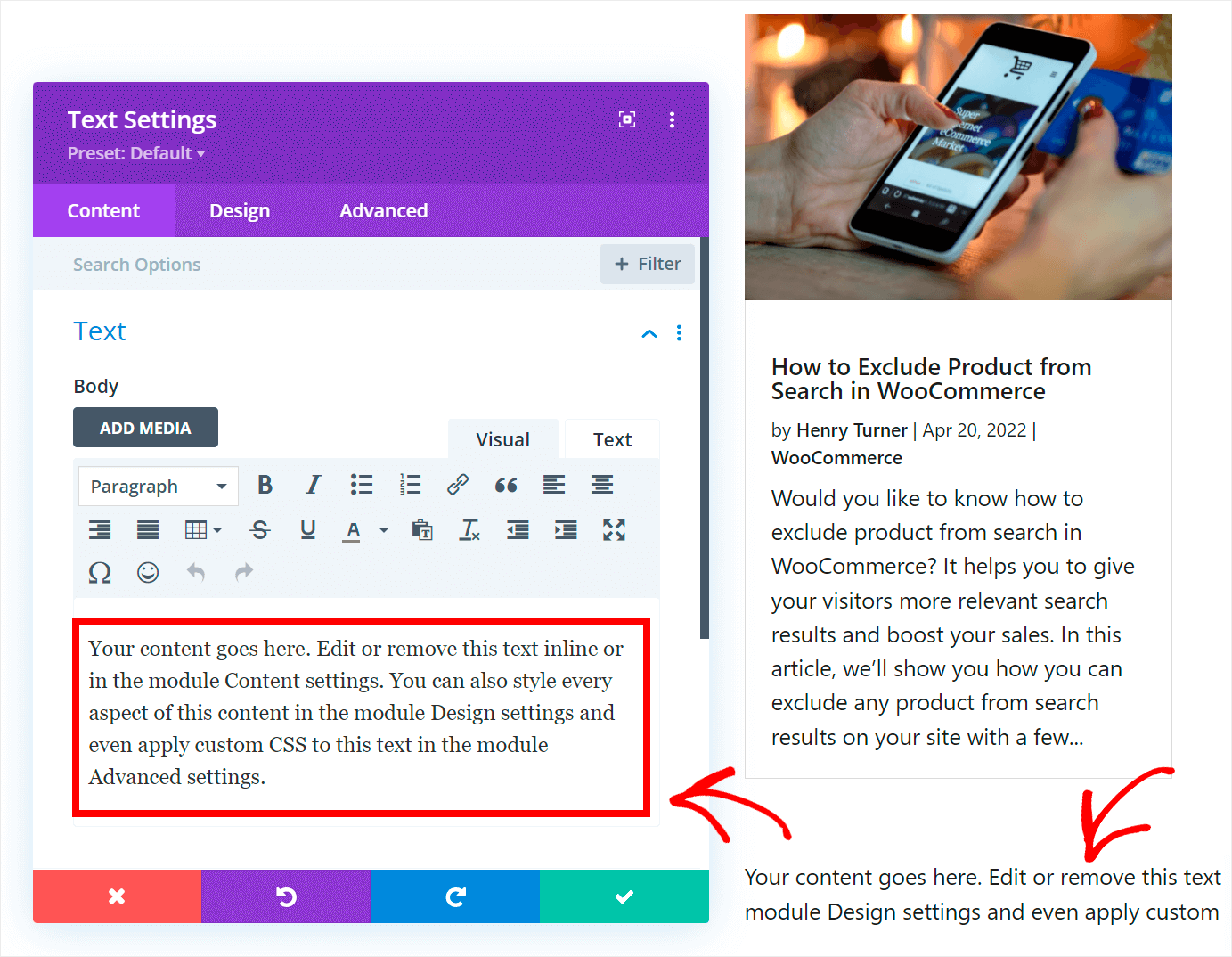
Ensuite, recherchez le module Texte et cliquez dessus pour l'ajouter à la page.

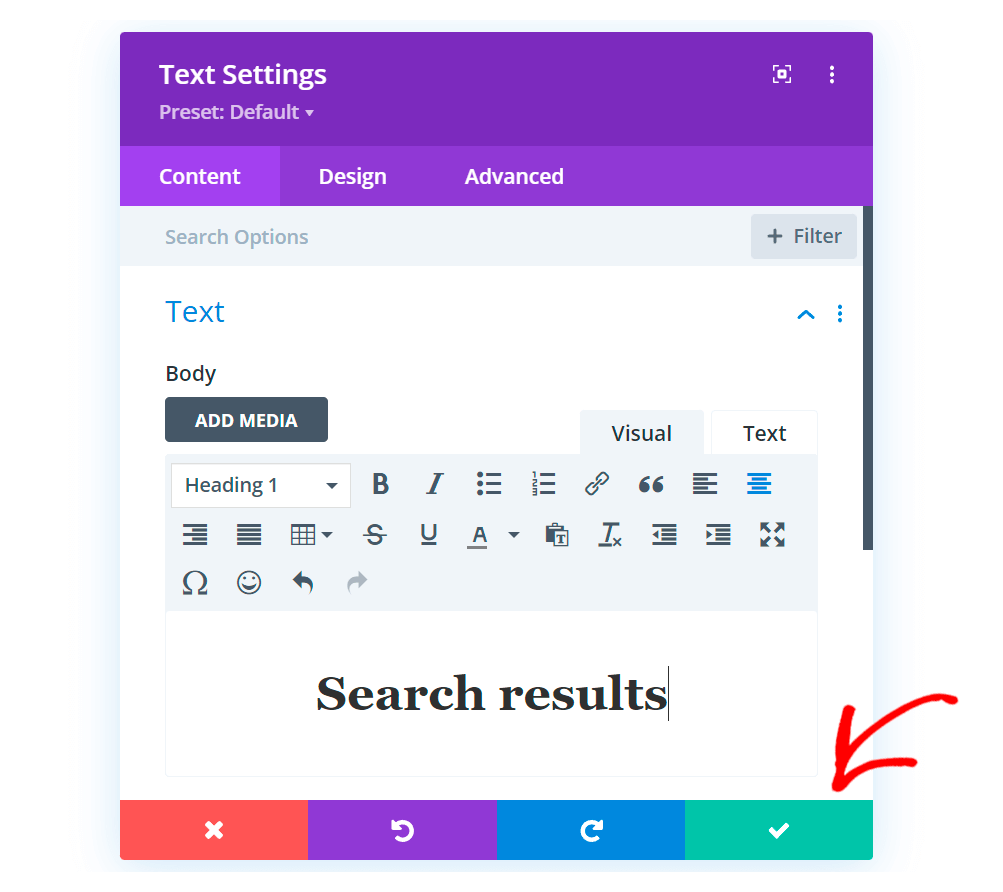
Pour modifier le texte dans le module, cliquez dessus et tapez ce que vous voulez dans la fenêtre de réglage qui apparaît.

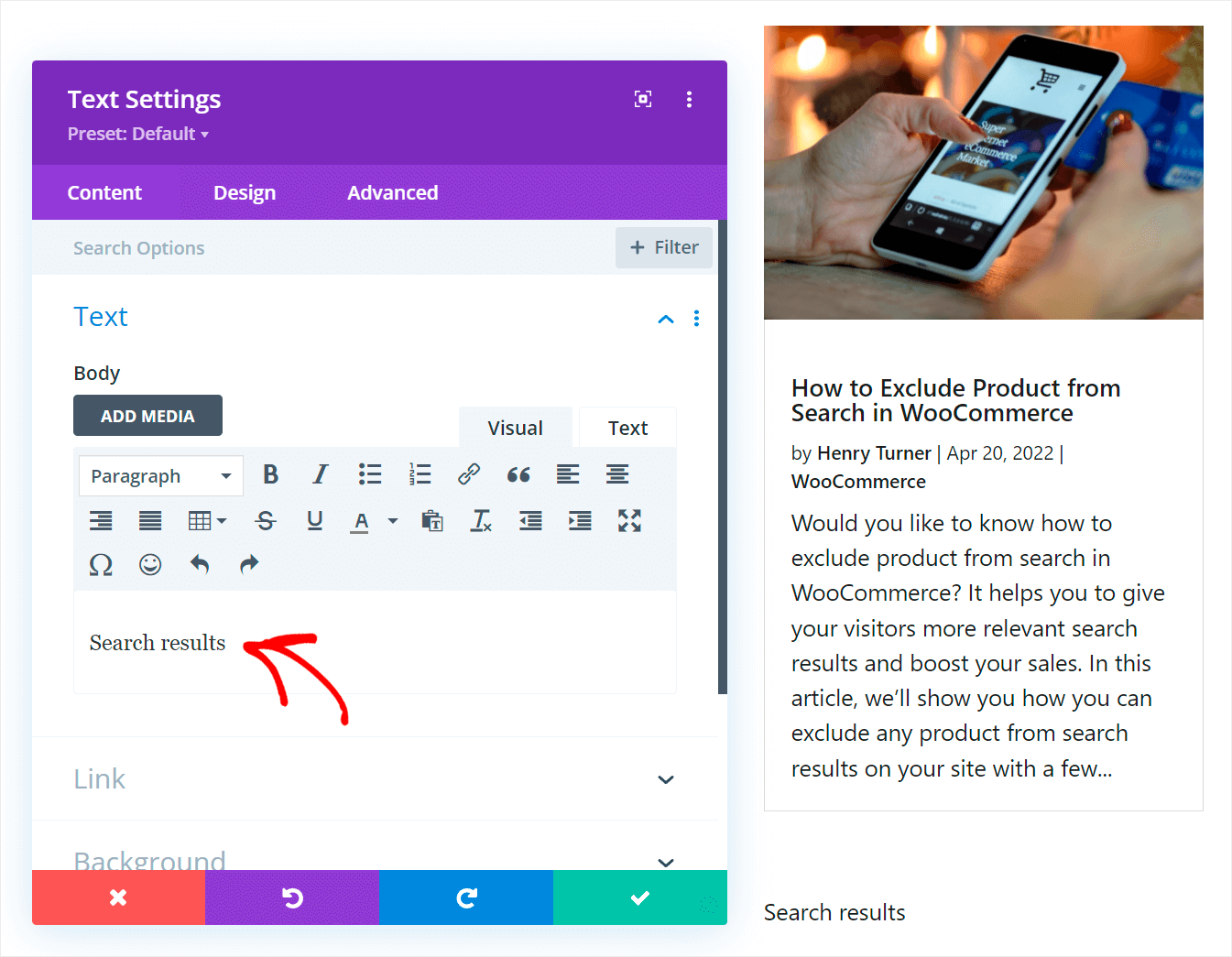
Par exemple, nous le remplacerons par "Résultats de la recherche".

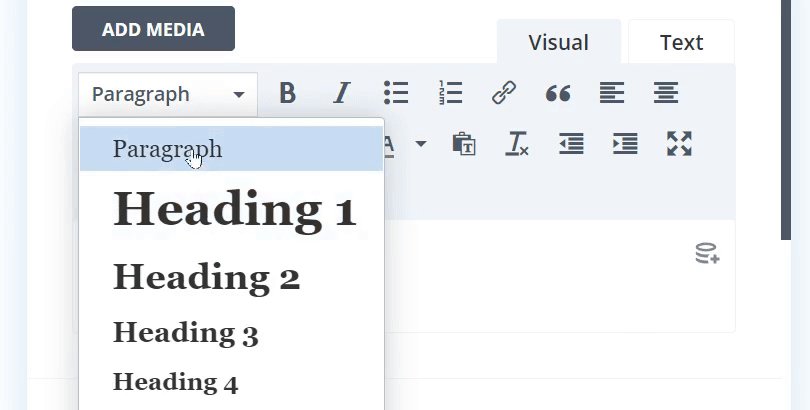
Pour transformer le texte en titre, cliquez sur Paragraphe et choisissez l'élément Titre 1 dans le menu déroulant.

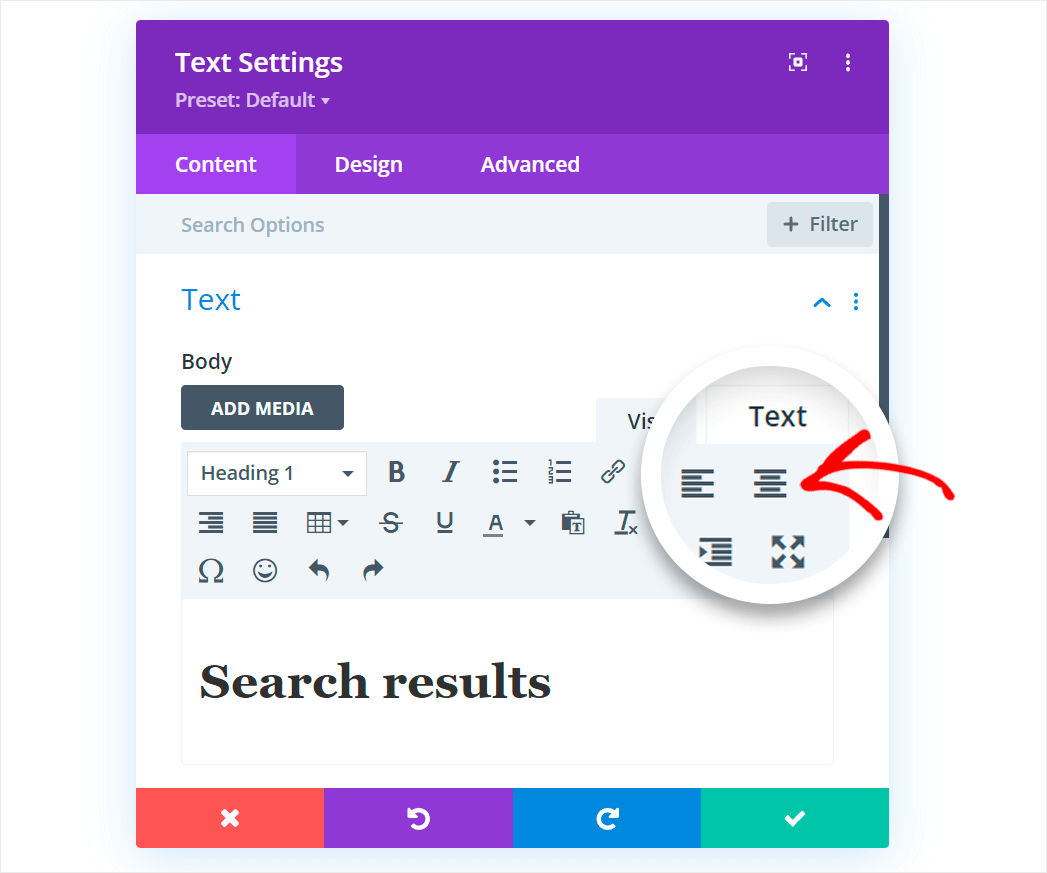
Marginons également l'en-tête au centre. Pour ce faire, cliquez sur le bouton Centrer .

N'oubliez pas d'enregistrer les modifications lorsque vous avez terminé de modifier le titre.

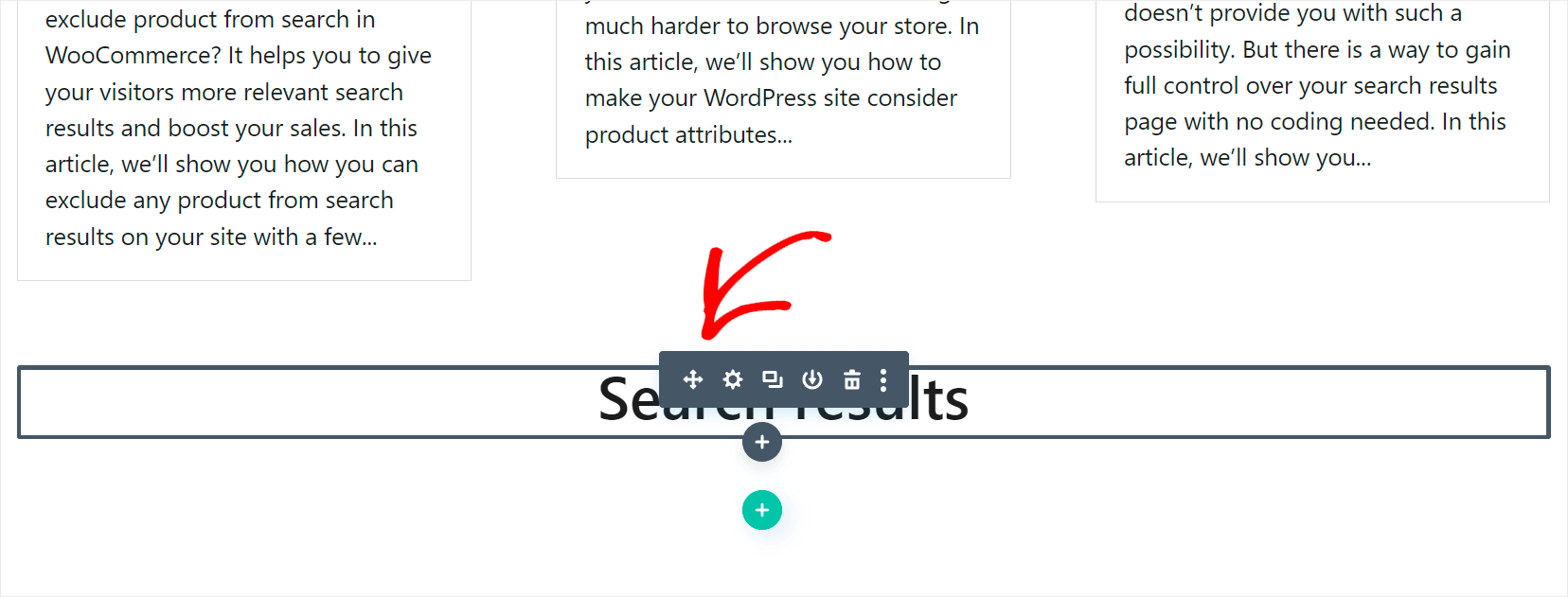
La dernière étape consiste à modifier la position du titre pour qu'il soit au-dessus des résultats de la recherche, et non en dessous.
Pour ce faire, passez votre curseur sur l'en-tête jusqu'à ce que la barre d'outils grise apparaisse et faites-la glisser vers le haut de la page.

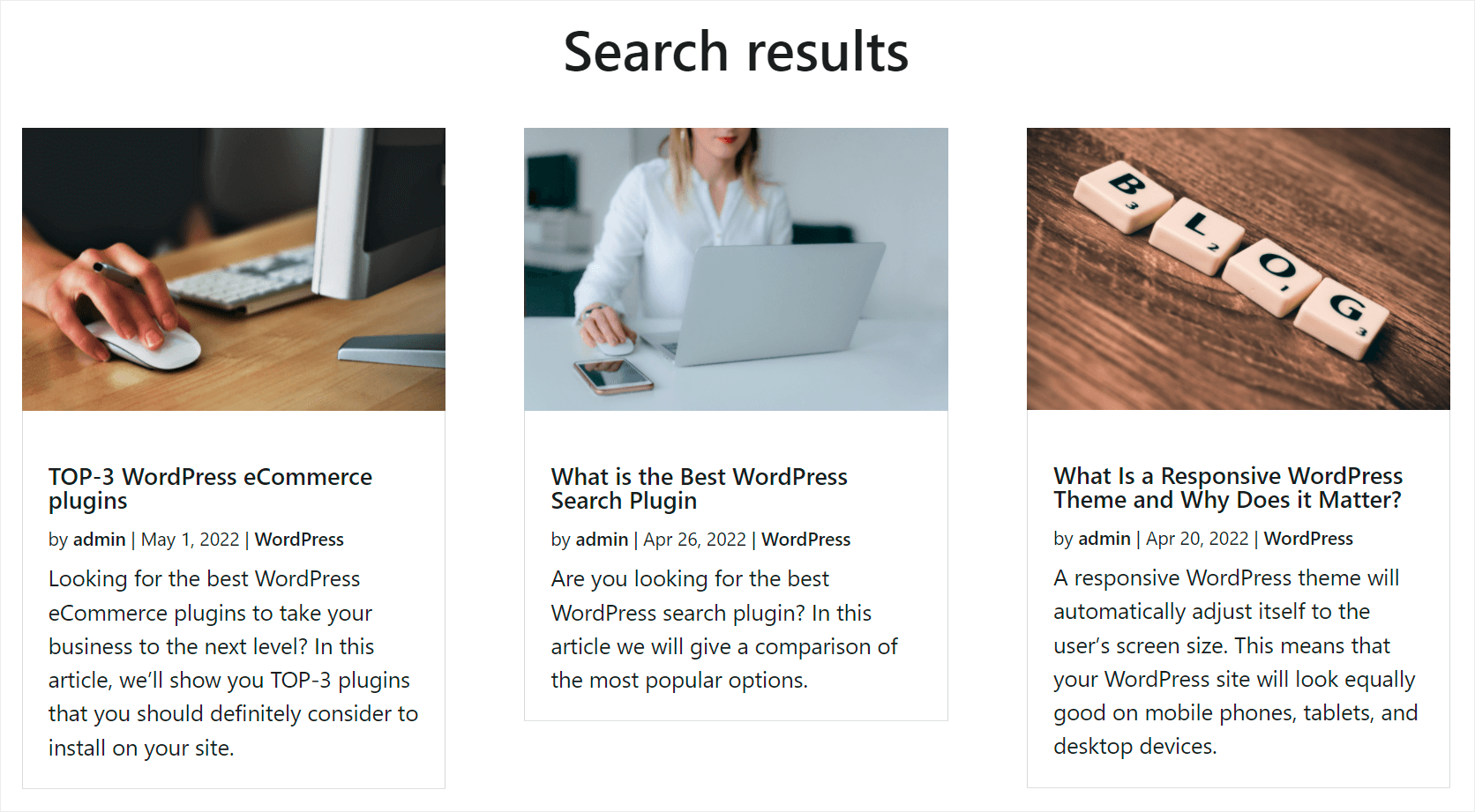
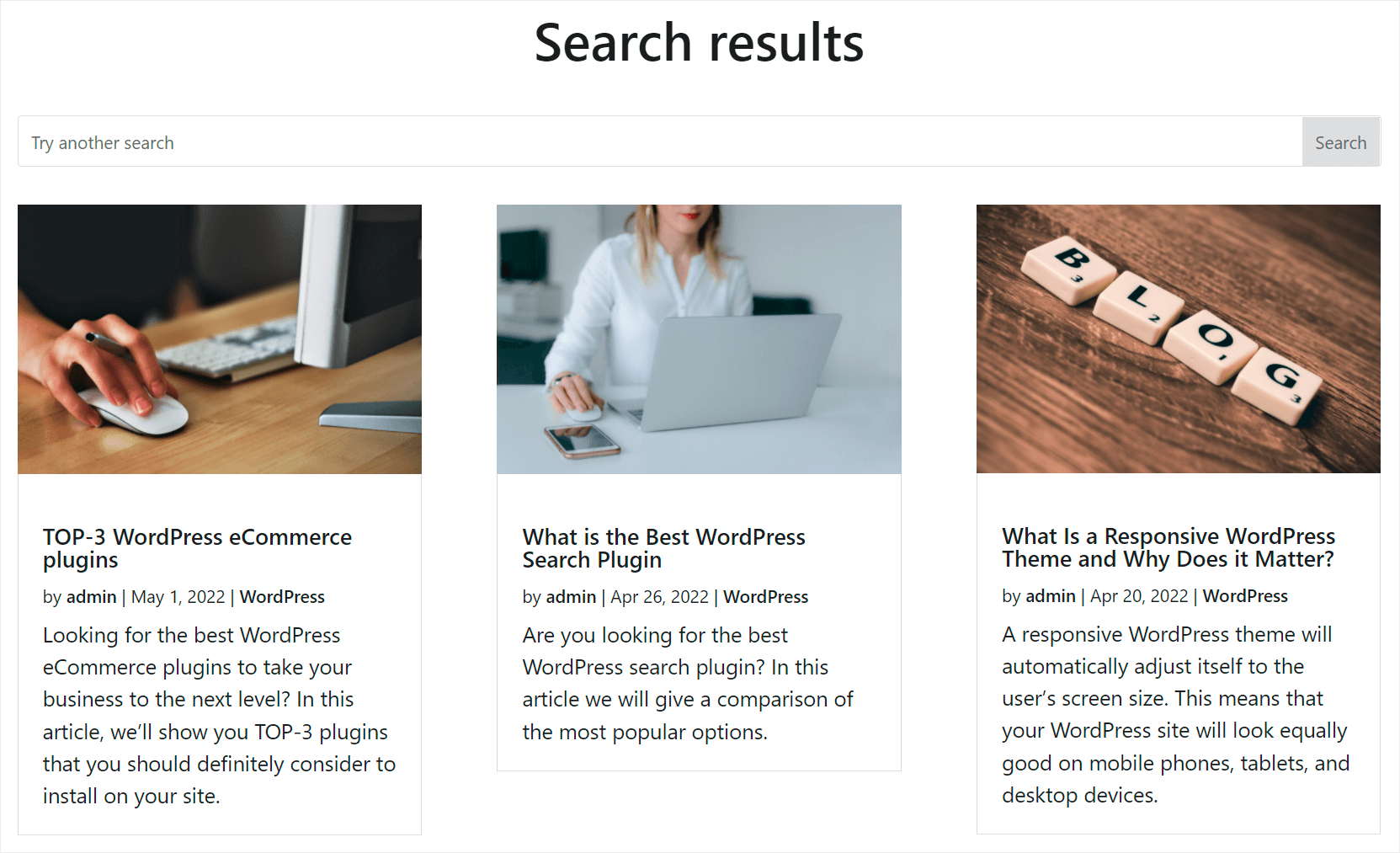
Voici à quoi ressemblent les résultats sur notre site de test :

Ajouter une barre de recherche
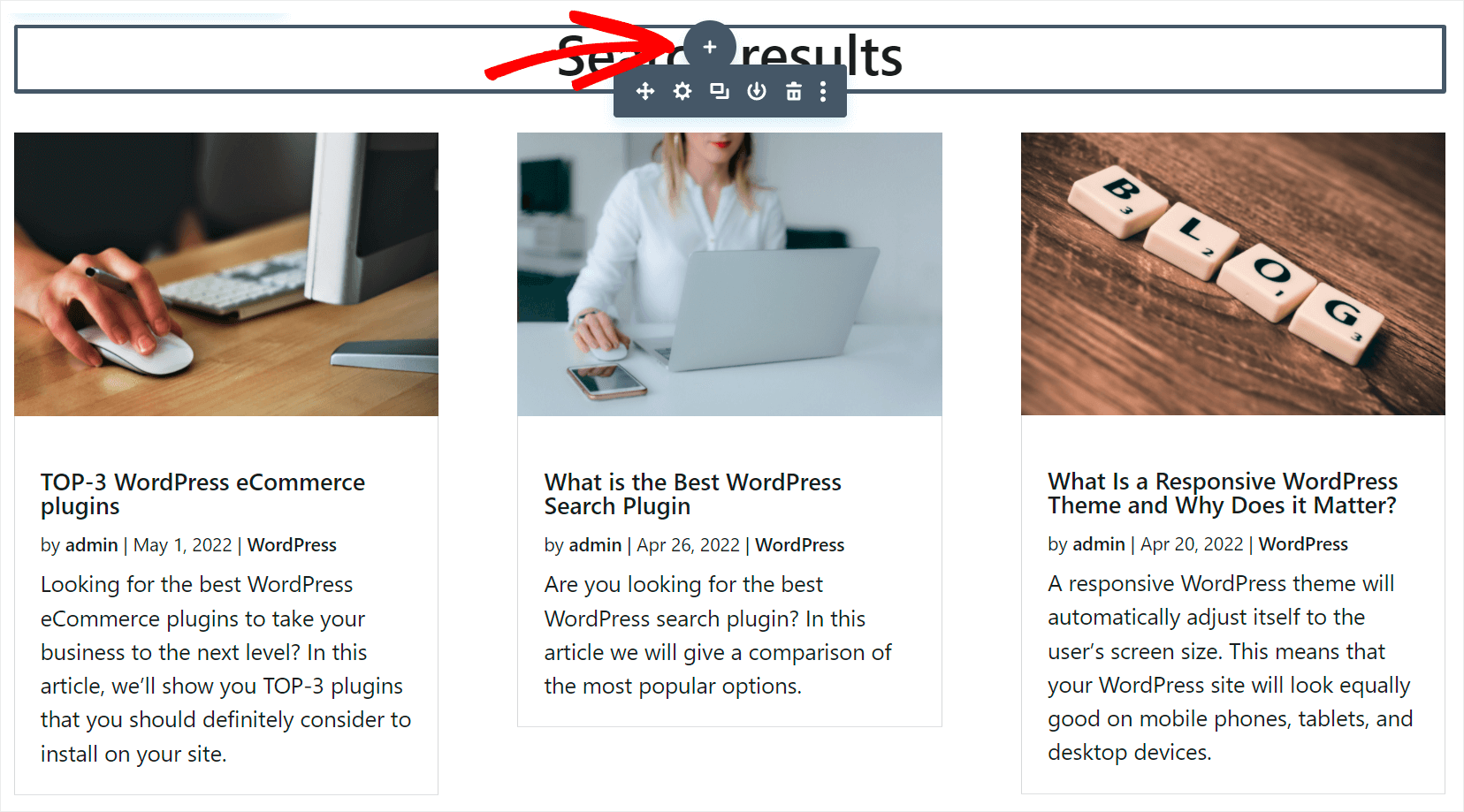
Ajoutons également une barre de recherche à notre page afin que les visiteurs puissent effectuer une nouvelle recherche s'il n'y a pas de résultats pour leur requête.
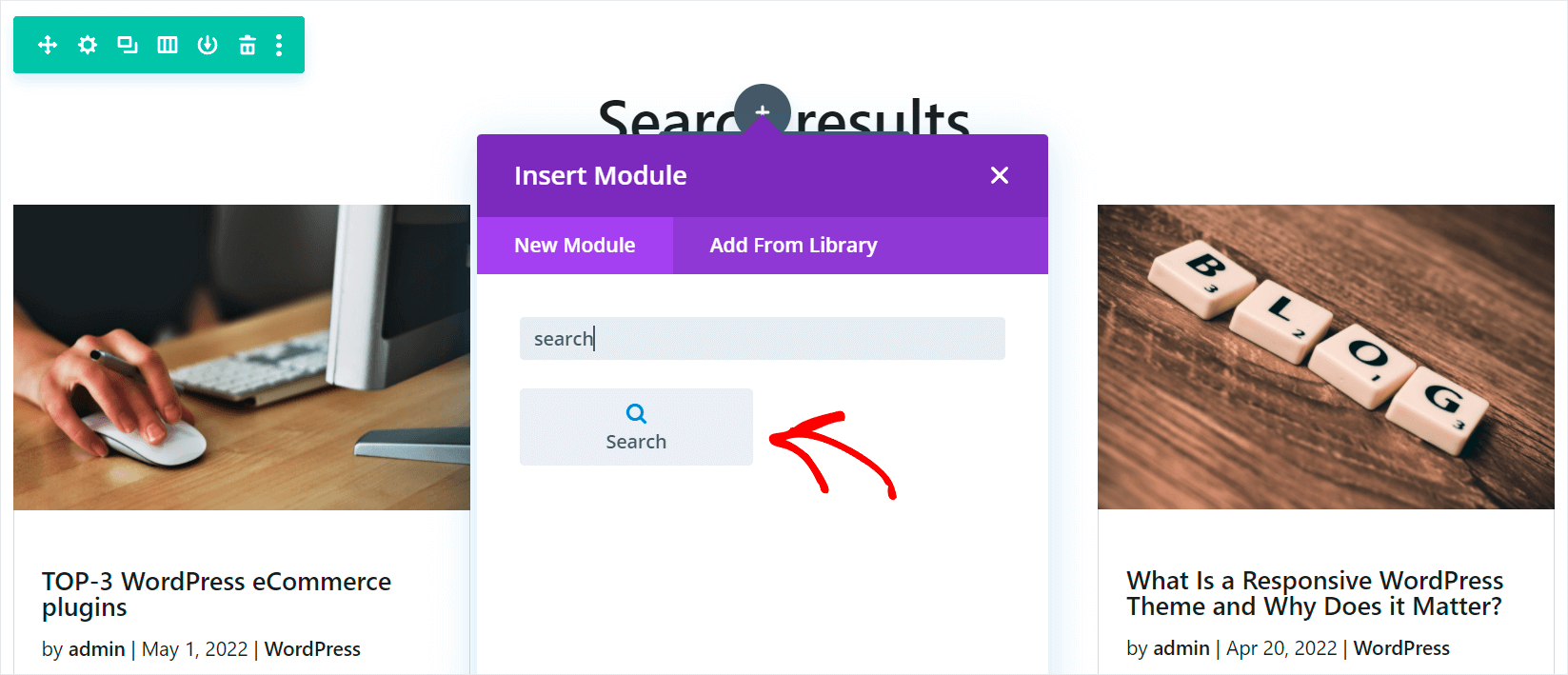
Pour commencer, cliquez sur le bouton Plus qui apparaît lorsque vous passez votre curseur sur votre en-tête.

Ensuite, recherchez le module de recherche et cliquez dessus pour l'ajouter à la page.

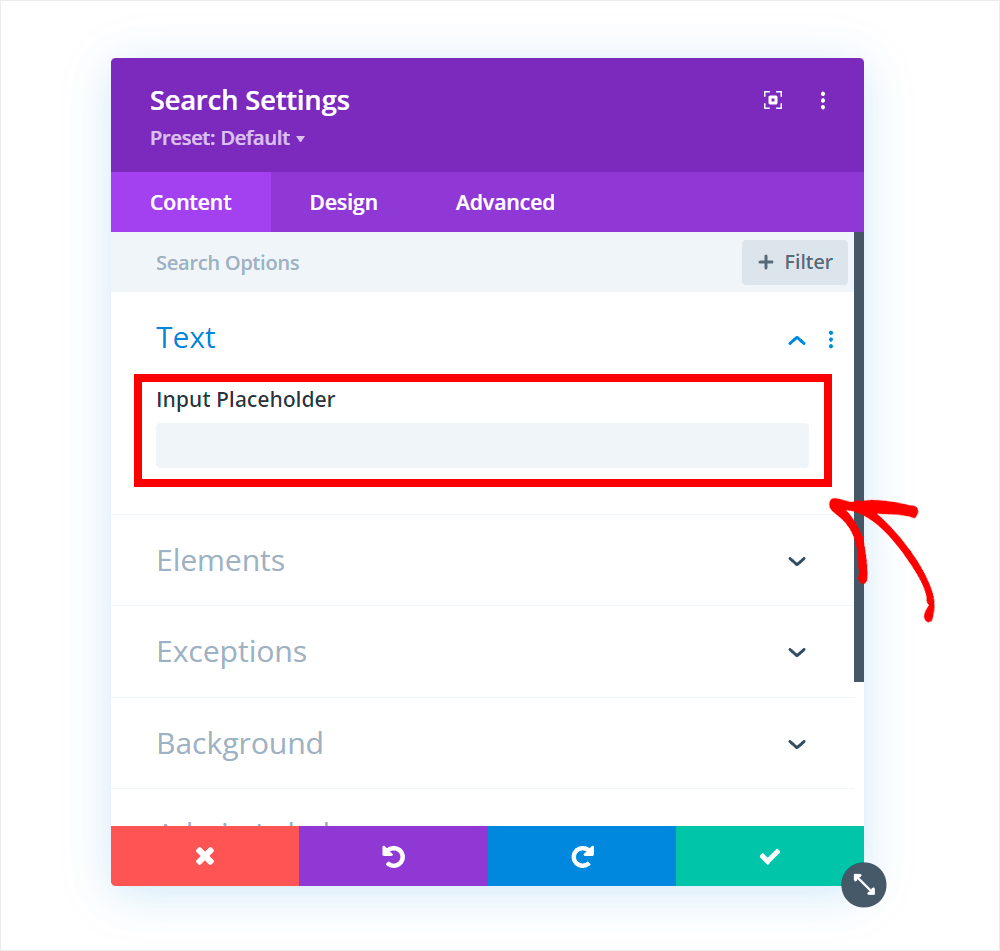
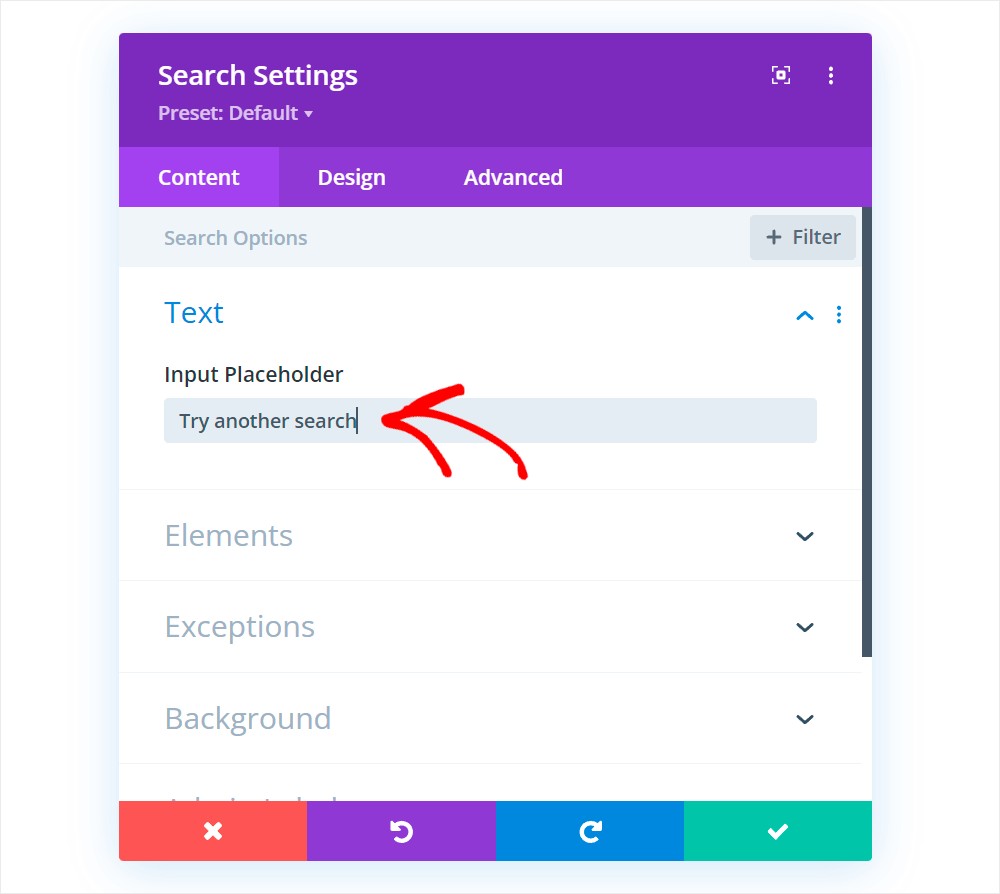
Vous pouvez ajouter du texte au formulaire de recherche en le saisissant dans le champ Espace réservé de saisie .

Par exemple, nous entrerons "Essayer une autre recherche".

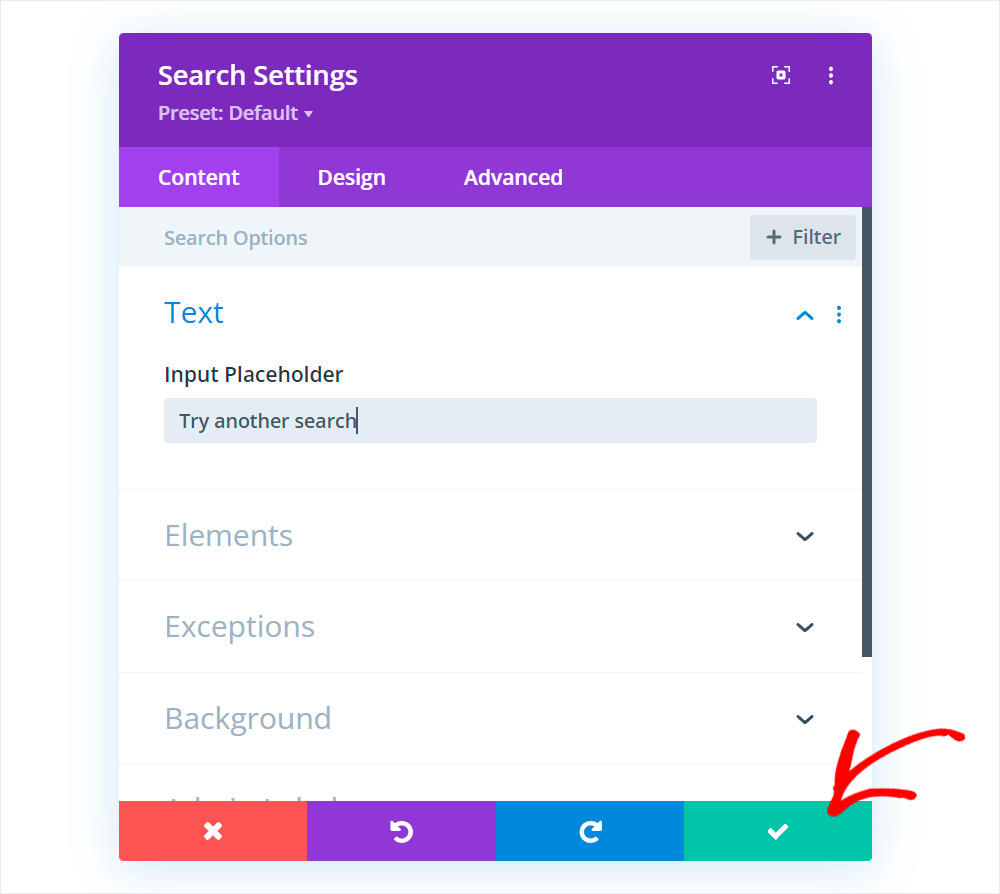
Lorsque vous êtes satisfait de l'apparence de votre formulaire de recherche, cliquez sur le bouton représentant une coche verte pour enregistrer les modifications que vous y avez apportées.

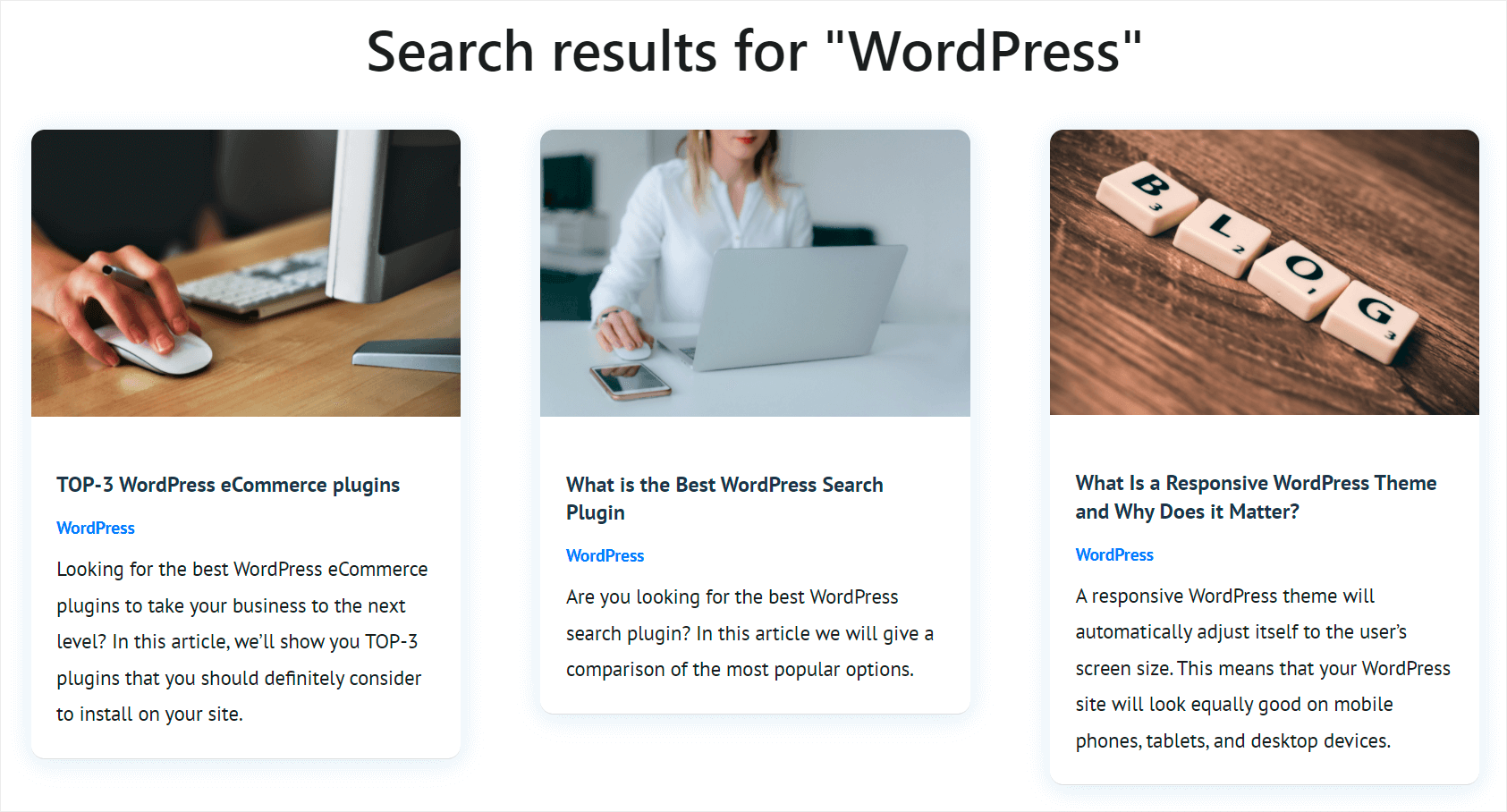
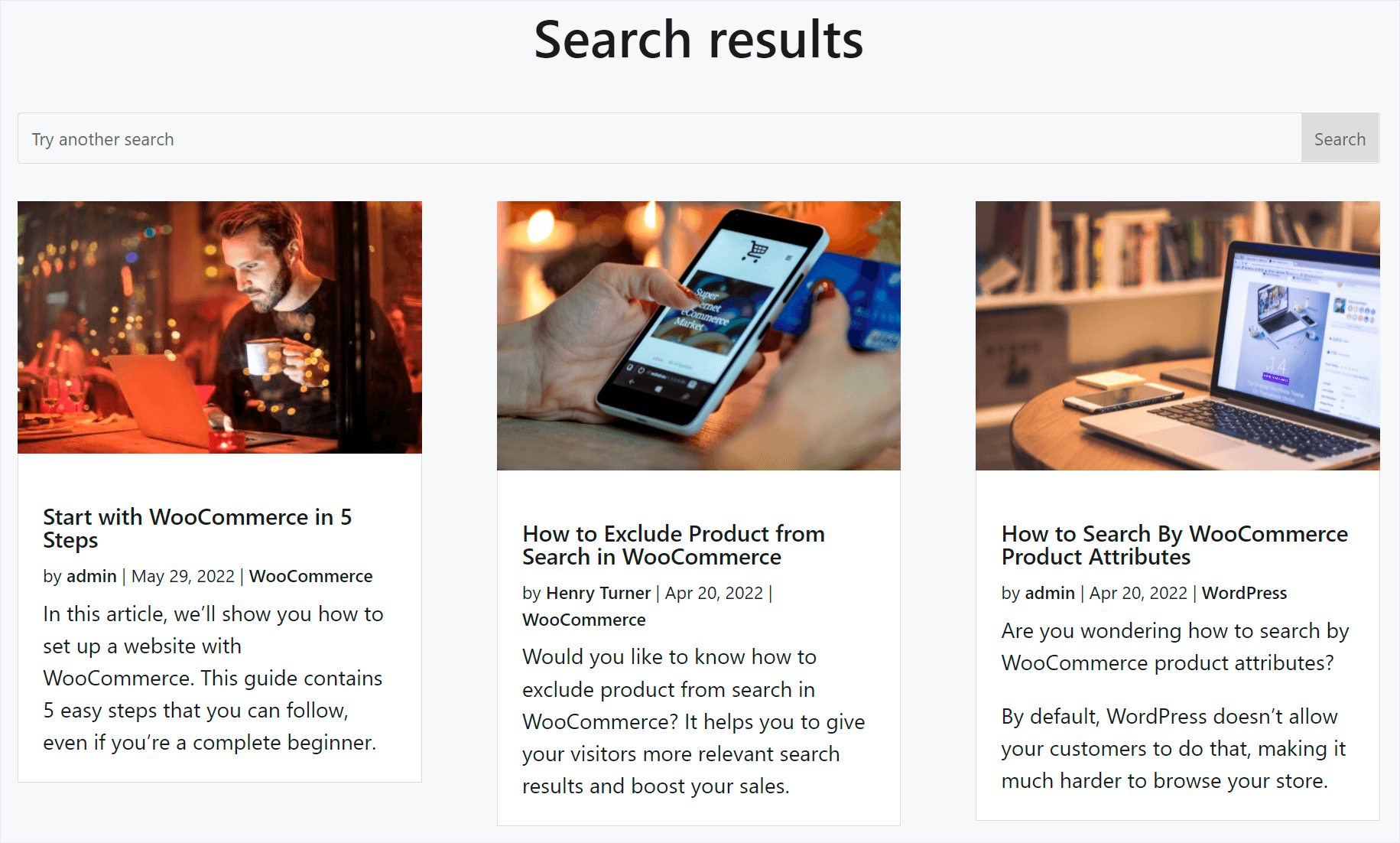
Voici le résultat final de ce à quoi ressemble la page de résultats de recherche Divi sur notre site de test :

Enregistrez votre nouvelle page de résultats de recherche
Lorsque vous avez terminé de personnaliser la page des résultats de recherche, vous devez l'enregistrer.
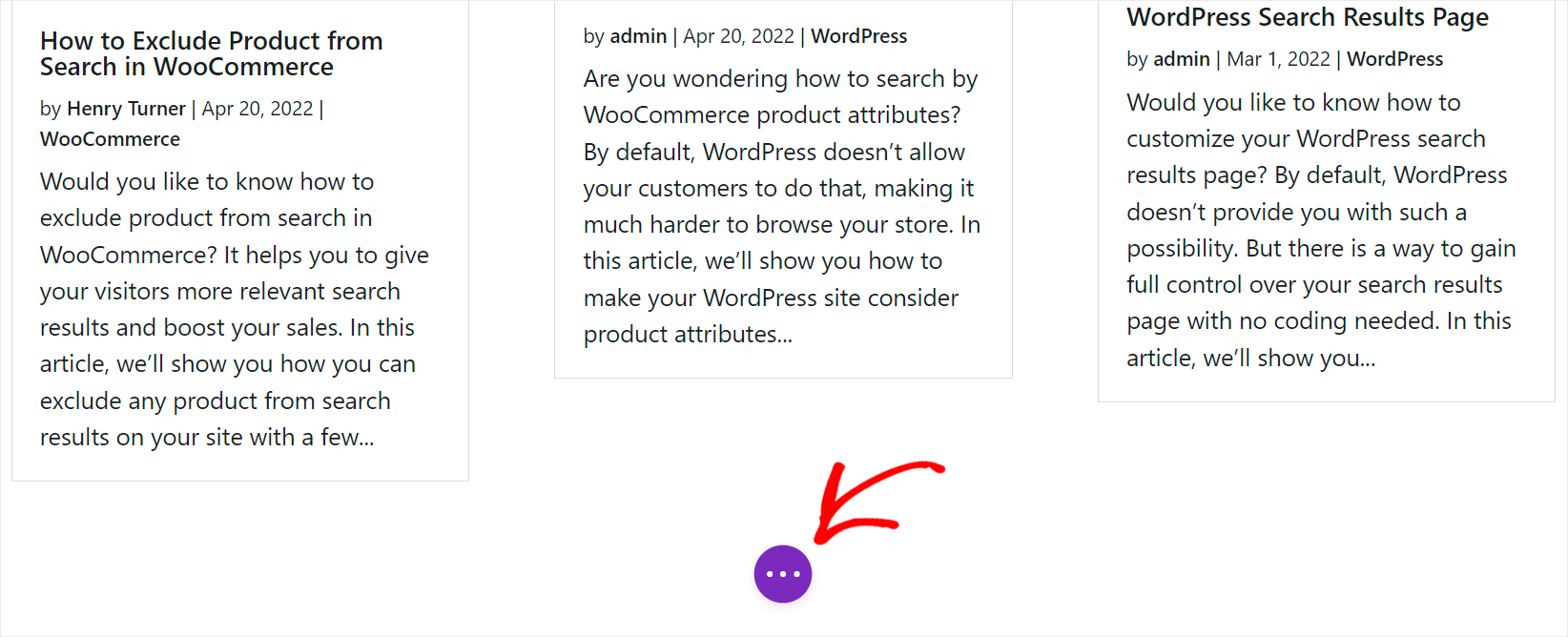
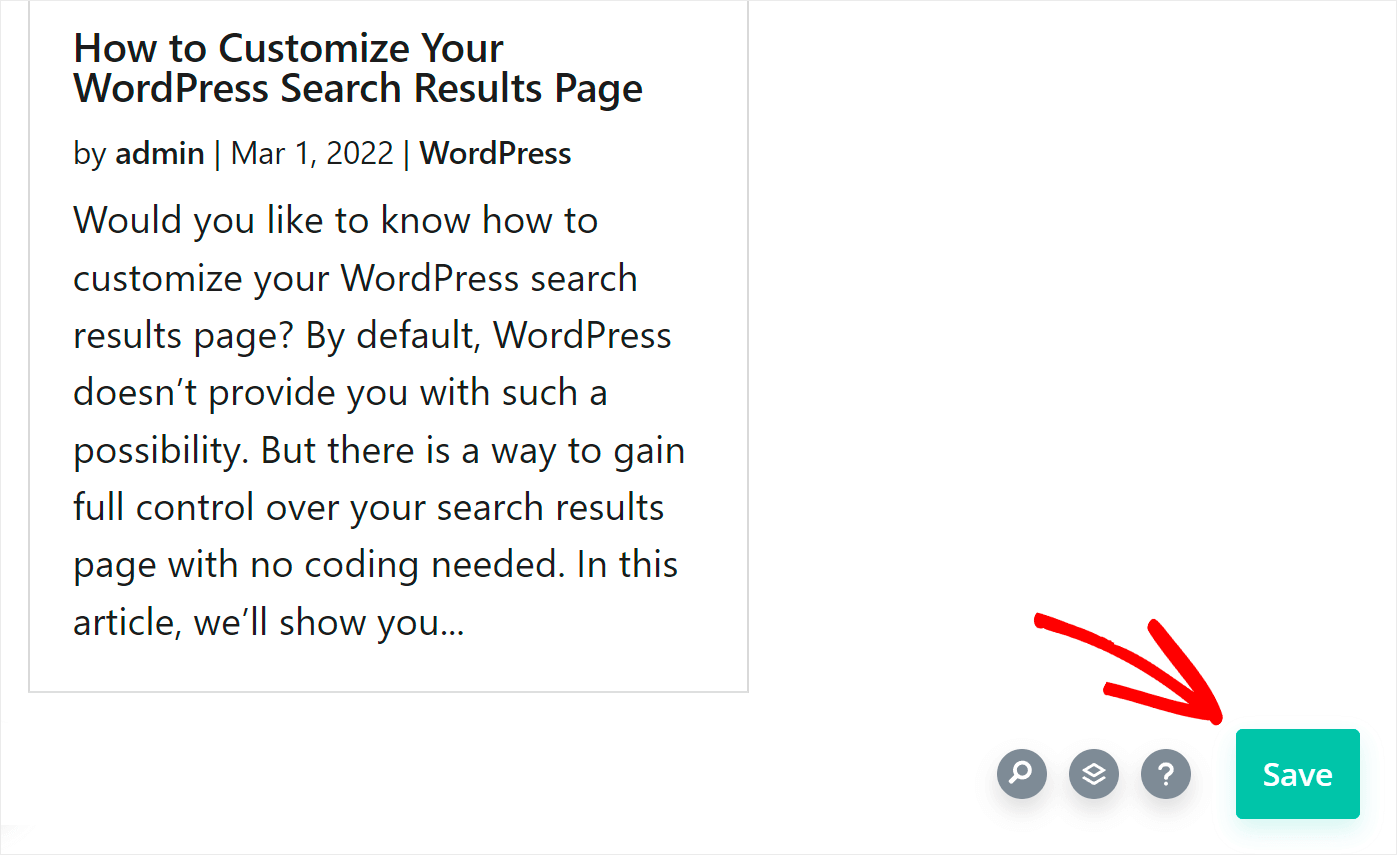
Pour commencer, cliquez sur le bouton violet à trois points en bas de l'éditeur de page Divi.

Ensuite, appuyez sur le bouton Enregistrer dans le coin inférieur droit pour enregistrer votre nouvelle page de résultats de recherche.

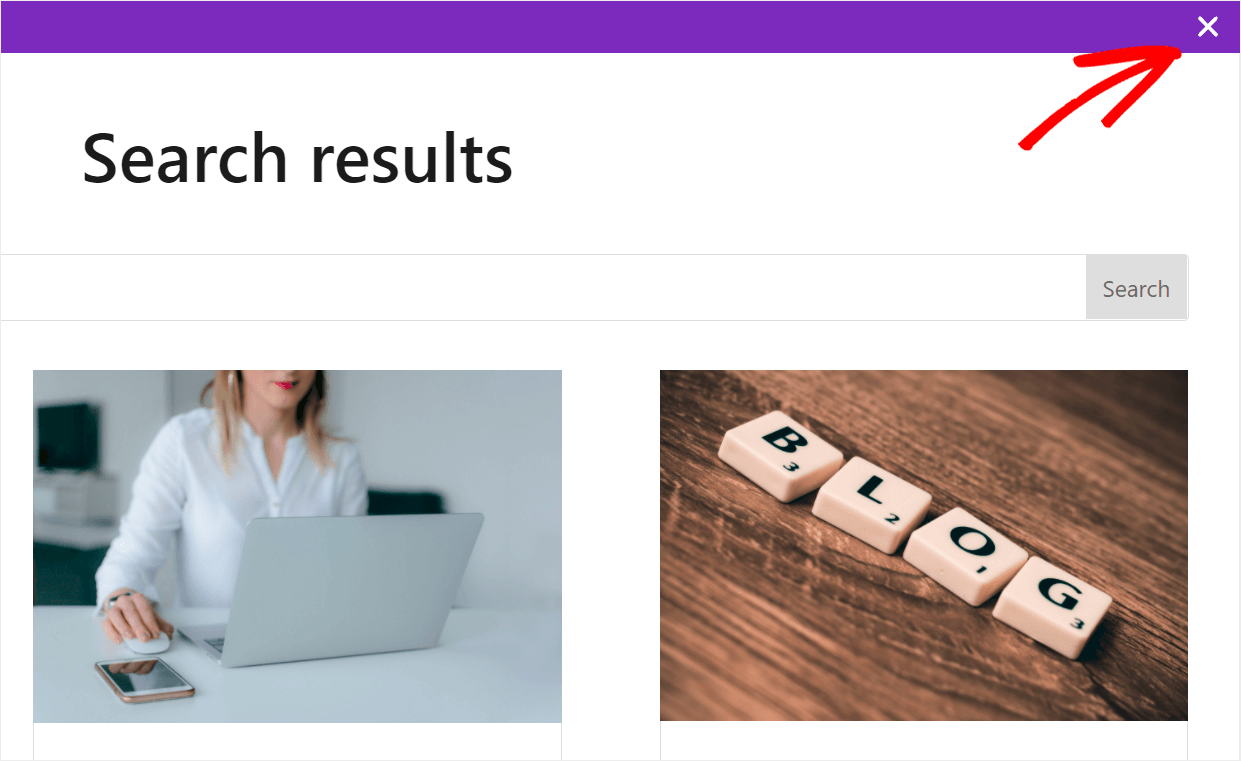
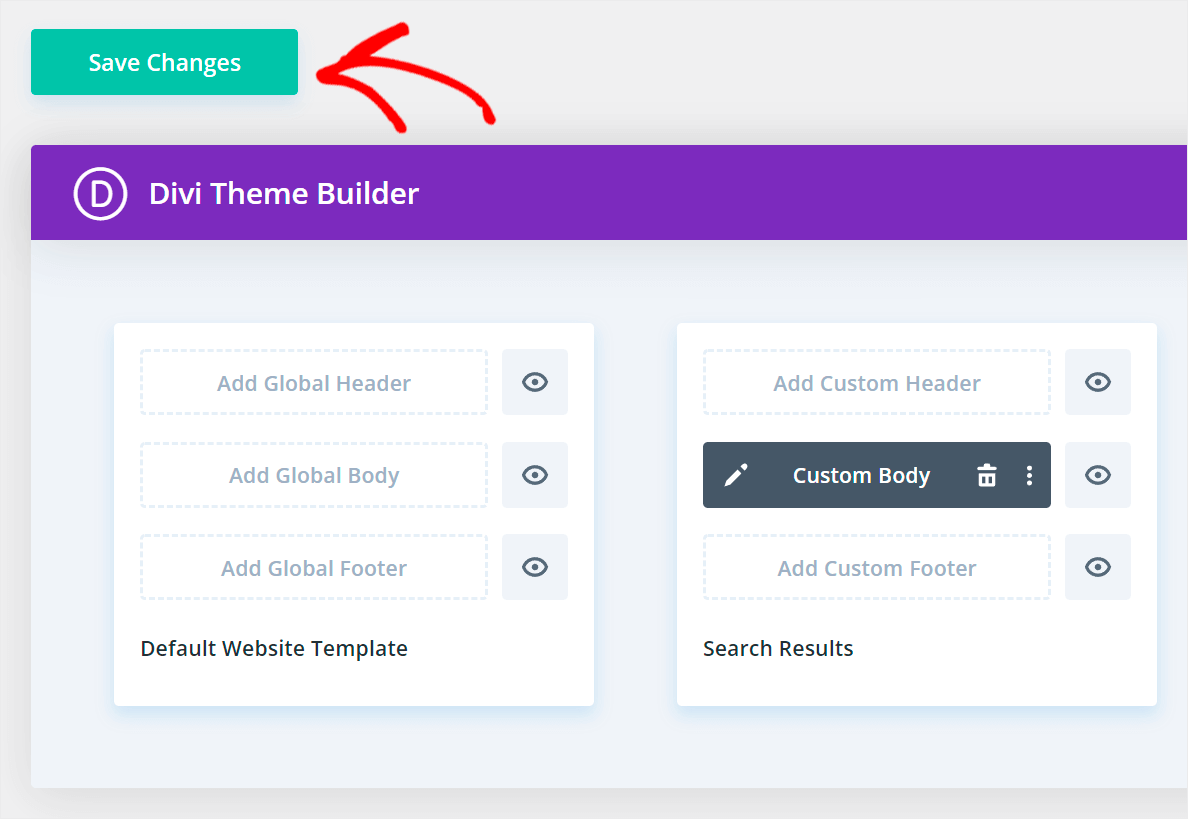
L'étape suivante consiste à fermer l'éditeur de page et à revenir à la page Theme Builder . Pour ce faire, cliquez sur la croix dans le coin supérieur droit.

Une fois là-bas, cliquez sur Enregistrer les modifications dans le coin supérieur gauche pour enregistrer votre nouveau modèle.

La dernière étape consiste à vérifier à quoi ressemble votre page de résultats de recherche sur votre site.
Étape 4 : Découvrez votre nouvelle page de résultats de recherche
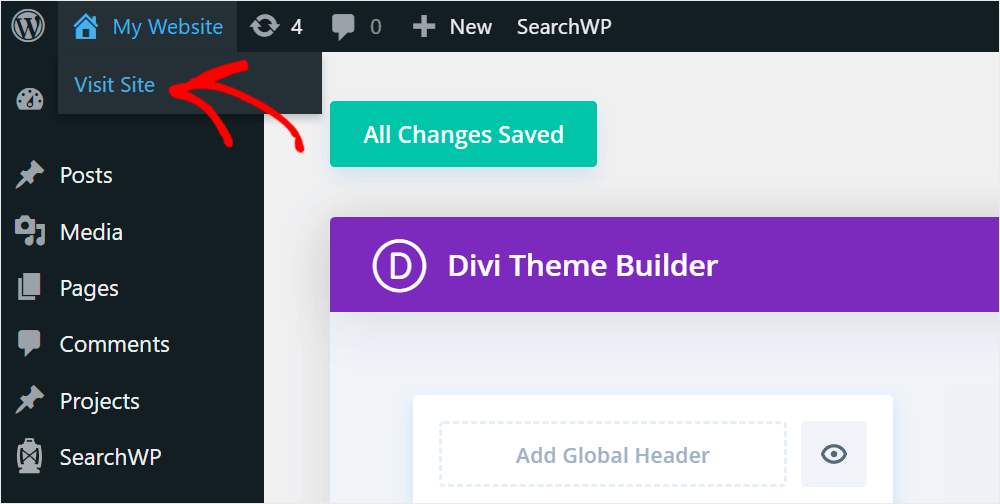
Le moyen le plus rapide de le faire est d'appuyer sur le bouton Visiter le site sous le nom de votre site dans le coin supérieur gauche de votre tableau de bord WordPress.

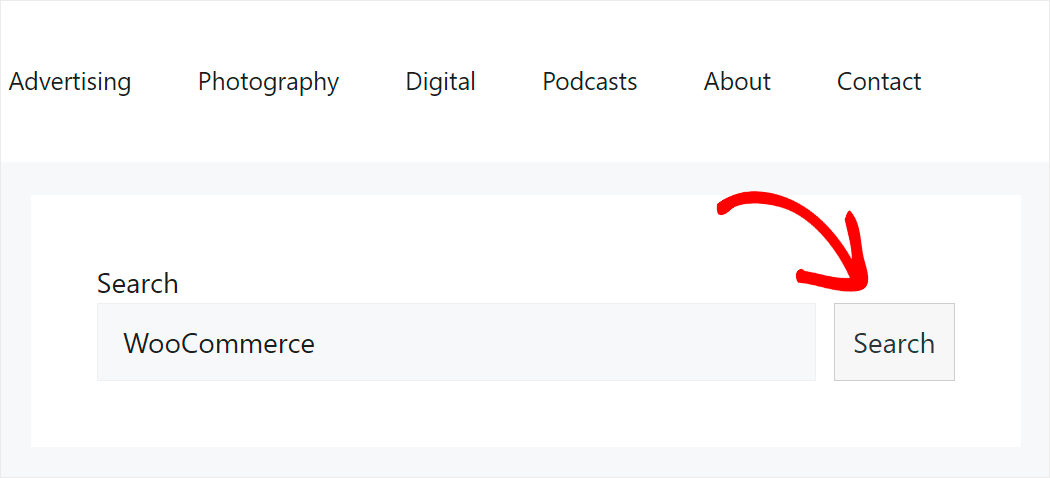
Une fois sur votre site, saisissez une requête de recherche dans le champ de recherche pour afficher les résultats de la recherche.
Par exemple, nous rechercherons "WooCommerce".

Comme vous pouvez le voir, la page de recherche sur notre site ressemble à la façon dont nous l'avons personnalisée avec Divi.

Dans cet article, vous avez appris à créer un modèle de page de résultats de recherche Divi et à rendre votre recherche plus intelligente avec SearchWP.
La personnalisation de l'apparence de votre page de résultats de recherche vous aidera à encourager les visiteurs à consulter davantage votre contenu et à développer votre entreprise.
Si vous êtes prêt à dynamiser la recherche sur votre site, vous pouvez récupérer votre copie de SearchWP ici.
Vous ne trouvez pas vos publications par tags ? Découvrez le didacticiel détaillé sur la façon de réparer les balises WordPress non consultables.
Vous cherchez un moyen de masquer une catégorie spécifique de la recherche ? Suivez le guide étape par étape pour exclure une catégorie du moteur de recherche WordPress.
