Come aggiungere CSS personalizzati al tuo sito WordPress
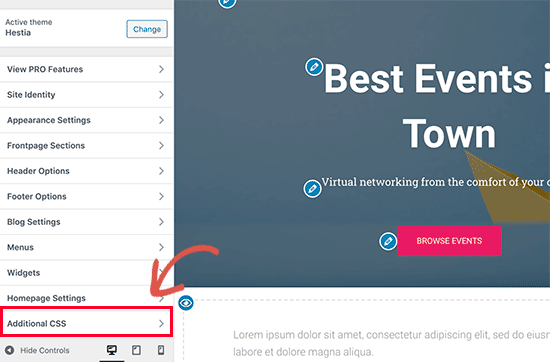
Pubblicato: 2022-09-17Se desideri aggiungere codice CSS personalizzato al tuo sito WordPress, ci sono diversi modi per farlo. Un modo è aggiungere un file CSS personalizzato al tuo tema figlio. Un altro modo è utilizzare il Personalizzatore di WordPress per aggiungere il tuo codice CSS al tema che stai utilizzando. L'aggiunta di un file CSS personalizzato al tuo tema figlio è il modo migliore se vuoi mantenere le tue personalizzazioni separate dal resto del tuo tema. In questo modo, se hai bisogno di aggiornare il tuo tema, le tue personalizzazioni non andranno perse. Per aggiungere un file CSS personalizzato al tuo tema figlio, crea un nuovo file nella directory del tuo tema figlio e chiamalo style.css. Quindi, aggiungi il tuo codice CSS a quel file e salvalo. Il tuo CSS personalizzato verrà ora caricato sul tuo sito. Se non stai utilizzando un tema figlio o se desideri aggiungere il tuo codice CSS al Personalizzatore di WordPress, vai su Aspetto > Personalizza nel pannello di amministrazione di WordPress. Quindi, fai clic sulla scheda "CSS aggiuntivo". Da lì, puoi aggiungere il tuo codice CSS e visualizzarlo in anteprima prima di salvarlo.
Puoi modificare l'aspetto dei contenuti del tuo sito Web sia a livello globale che su pagine specifiche con CSS. I temi di WordPress ti consentono di cambiare i colori, allineare gli elementi, cambiare la dimensione del supporto, cambiare i caratteri e cambiare l'aspetto di tutto. Di seguito sono elencati alcuni suggerimenti per aggiungere CSS personalizzati al tuo sito WordPress. Utilizzando questo metodo, puoi modificare un tema principale senza compromettere l'integrità della funzionalità live del tuo sito o comprometterne la capacità di essere aggiornato. Prima di utilizzare questo metodo, fai un backup dei tuoi dati. Ci sono diverse eccellenti guide gratuite disponibili online che ti aiuteranno a imparare a usare i CSS. L'esempio seguente mostra come identificare una lingua.
La dimensione del carattere del testo è evidenziata, così come il titolo. Lo stile CSS di questa pagina ti aiuterà a localizzare e modificare gli elementi all'interno del tuo browser. Se ti eserciti con CSS, sarai in grado di aggiungerlo e personalizzarlo rapidamente e facilmente nel tuo sito web.
Il codice che organizza i contenuti web (Cascading Style Sheets) è lo stesso che organizza le immagini e il testo. Iniziare con le basi CSS ti darà tutte le informazioni necessarie per iniziare. Sono disponibili diversi tipi di selettori. ExampleElementSelector (a volte noto come tag o selettore di tipo) Vengono selezionati tutti gli elementi HTML del type.p specificato, risultando ad esempio in altre 4 righe il 2 maggio 2022.
Il codice CSS personalizzato può essere aggiunto al tema per aggiungere ulteriori opzioni di stile e sovrascrivere il CSS predefinito.
Andando su Aspetto – Abilitando la personalizzazione. Aggiungi "CSS aggiuntivo" alla personalizzazione e otterrai più CSS. Quindi, salva tutti i tuoi CSS in un file separato. Questo è il modo più conveniente per aggiungere CSS personalizzati al tuo tema.
Come aggiungo un CSS personalizzato al mio sito WordPress?
 Credito: bwods.blogspot.com
Credito: bwods.blogspot.comFai clic su Altro CSS nella sezione Aspetto - Personalizza della dashboard. Quando si fa clic su questo pulsante, verrà visualizzato uno strumento integrato che consente di modificare qualsiasi codice CSS.
Il CSS personalizzato è una delle tante opzioni disponibili per la creazione di un sito WordPress. In questo articolo, esaminerò i punti di forza e di debolezza di tre diversi metodi per fare soldi. Quando hai deciso quali parti del tuo tema vuoi modificare, dovrai determinare quali proprietà sono impostate su di esse. Stile. È più probabile che CSS, il file che contiene il CSS per il tuo sito WordPress, contenga il CSS per la presentazione del sito. Una serie completa di "istruzioni" stilistiche per il tuo tema può essere trovata in questo file. Puoi accedere al file dalla dashboard di WordPress o dal sistema operativo del tuo provider di hosting.
Nella cartella principale della newsletter, c'è una cartella contenente css. Se utilizzi un tema figlio per aggiornare il CSS del tuo sito, devi utilizzare un tema principale. Uno dei temi figlio progettati da uno sviluppatore professionista sarà incluso nel tuo tema. Personalizza semplicemente il tema figlio quanto vuoi senza preoccuparti di cambiarlo dal tema principale. Se ti senti a tuo agio con la programmazione, crea un tema figlio semplice da capire. Ci sono numerosi plugin disponibili se preferisci lasciarli soli. È una buona idea iniziare con i CSS se vuoi sviluppare ulteriormente il tuo sito.
Come rigenerare CSS personalizzati in WordPress
Se il tuo CSS personalizzato non funziona correttamente in WordPress, potrebbe essere necessario rigenerarlo. Per rigenerare CSS, vai su WP admin. Dopo aver svuotato la cache di WP e la cache del browser, puoi provare a modificare gli stili ancora una volta. Puoi anche provare a modificare il file css nella cartella /wp-content/themes/themename/ se non funziona.
Come posso creare un blocco CSS personalizzato in WordPress?
 Credito: facekungfu.com
Credito: facekungfu.comPer creare un blocco CSS personalizzato in WordPress, dovrai accedere alla dashboard di WordPress. Una volta effettuato l'accesso, dovrai fare clic sulla scheda "Aspetto". Da lì, farai clic sul collegamento "Editor". Questo ti porterà alla pagina Editor del tema. In questa pagina, dovrai individuare il file "Foglio di stile" e fare clic su di esso. Dopo aver cliccato sul file Stylesheet , potrai inserire il tuo codice CSS personalizzato.
Puoi utilizzare l'editor di blocchi nello stesso modo in cui faresti nella creazione o nell'aggiornamento di post o pagine. Quando lo stile del tuo editor Gutenberg è coerente con quello del tuo sito web precedente, puoi prevedere come apparirà il post/la pagina. Nei blocchi in stile editor, l'editor dei blocchi si trova nella stessa directory dell'editor dei blocchi. Se hai aggiornato il file functions.php, dovresti vedere che editor-style-block-custom.html è stato aggiunto al sorgente della pagina dell'editor. Ricontrolla tutti i post e le pagine del tuo sito Web WordPress. Se devi aggiornare la cache ogni volta che viene applicato l'aggiornamento del tema WordPress, ti consigliamo di aumentare il file style.css .
3 modi per aggiungere CSS personalizzati a WordPress
Puoi facilmente rigenerare CSS personalizzato andando su WP admin, Elementor e Regenerate CSS. Quindi, puoi aggiornare la pagina svuotando la cache (cache WP e cache del browser). Se utilizzi plug-in di memorizzazione nella cache sul tuo sito, assicurati che la memorizzazione nella cache a livello di server sia attivata. Devi rimuovere la cache. Vai semplicemente su Aspetto - Personalizzatore del tema per aggiungere WordPress CSS personalizzato , quindi scorri verso il basso fino alla fine della pagina e fai clic su CSS aggiuntivo. Si aprirà uno strumento integrato che puoi utilizzare per creare qualsiasi codice CSS che desideri. Cliccando sul pulsante aggiungi nuovo blocco, puoi aggiungere subito un blocco personalizzato; digitandone il nome o le parole chiave si accede alla ricerca. Vedrai i campi del blocco che hai creato per questo blocco personalizzato quando lo inserisci nell'area del contenuto.

Che cos'è la personalizzazione CSS in WordPress?
La personalizzazione CSS in WordPress è il processo di creazione o modifica del foglio di stile per un sito WordPress. Questo può essere fatto creando un tema figlio, aggiungendo CSS al Customizer o usando un plugin come Simple Custom CSS.
La possibilità di modificare l'aspetto del tuo sito a livello globale o in pagine specifiche è uno dei vantaggi dello stile CSS. Puoi aggiungere colori, disporre elementi, progettare layout ed essenzialmente cambiare l'aspetto di qualsiasi tema WordPress aggiungendo colori, disponendo elementi, progettando layout e semplicemente facendolo apparire esattamente come lo desideri. Sarai in grado di ottimizzare ogni singolo elemento visivo del tuo sito come risultato della modifica del tuo tema e dell'incorporazione del tuo CSS. Il foglio di stile per il tuo sito Web WordPress deve essere disponibile se desideri includere CSS in esso. Il foglio di stile, che è simile all'elenco di istruzioni di un sito Web, stabilisce come viene applicato lo stile e quale codice CSS viene utilizzato. È possibile accedere a questo file tramite la dashboard di WordPress o FTP. Se non stai utilizzando il foglio di stile, non sarai in grado di modificare direttamente i file del tema.
Per personalizzare lo stile di pagine specifiche, è necessario utilizzare una sintassi speciale. Se preferisci eseguire le modifiche tramite FTP, dovresti contattare il tuo host e richiedere che forniscano le credenziali FTP. Le credenziali degli utenti possono essere trovate nella dashboard di MyKinsta sotto Siti. La modifica dei file del tuo tema non è sempre necessaria, ma se stai solo aggiungendo un codice aggiuntivo, è meglio evitarlo. Per aggiungere CSS al tuo sito WordPress per modifiche minori, ecco come. È meglio utilizzare il personalizzatore di WordPress o installare un plug-in se non desideri creare un tema figlio o apportare modifiche sostanziali al CSS esistente del tuo tema. Se hai una schermata CSS aggiuntiva, puoi scrivere codice per indirizzare pagine o temi specifici.
Funziona in modo molto più efficace rispetto all'Editor temi e consente di modificare i file principali anziché aggiungere codice. È uno svantaggio che, quando cambi tema, tutto il lavoro che hai scritto verrà cancellato. Puoi anche provare a utilizzare un plug-in invece di questa opzione se hai problemi a usarlo. L'aggiunta di una casella CSS personalizzata alla schermata di modifica e l'incorporazione di uno stile globale sono entrambi inclusi in WP Aggiungi CSS personalizzato. Questa opzione è disponibile insieme a SiteOrigin CSS, un tipo di editor CSS anch'esso disponibile. Queste soluzioni prendono tutta la codifica complicata e semplificano l'aggiunta di campi e menu a discesa al tuo sito web. All'inizio può essere difficile per gli utenti di WordPress abituarsi ai CSS.
Dovresti essere in grado di modificare i file del tuo tema e aggiungere uno stile non appena sai come fare. A meno che tu non abbia un tema figlio, perderai tutte le modifiche al tuo foglio di stile dopo che il tema è stato aggiornato. Quando cambi il tema, l'unica cosa che puoi mantenere è CSS.
Cosa sono i temi WordPress? Un tema WordPress è composto da vari file che fungono da base per un sito WordPress. I temi sono basati su un certo stile. In ogni sito WordPress è richiesto almeno un tema. Devi prima installare WordPress per creare un nuovo sito WordPress, quindi scegliere un tema dal sito Web Temi WordPress. Quando WordPress genera dati, i dati vengono visualizzati utilizzando CSS e HTML. Lo stile di ogni tema WordPress può essere modificato. La libreria di stili di WordPress è una raccolta di regole che indica a WordPress come formattare e visualizzare un documento, come un post, una pagina o un tipo di post personalizzato. Molti dei temi creati dagli utenti di WordPress vengono utilizzati per rendere i loro siti Web più completi. Le regole per il layout di un post e i colori e i caratteri utilizzati in una pagina possono essere inclusi nel tema. Quando crei un nuovo sito WordPress, WordPress cerca un tema che corrisponda alle impostazioni del blog che stai creando. Se un tema non è disponibile, viene sostituito con il tema predefinito in WordPress. Un tema WordPress è un ottimo modo per personalizzare il tuo sito WordPress e farlo risaltare dalla massa. Puoi utilizzare un tema o creare un tema completamente diverso per rendere diverso il tuo sito Web WordPress.
WordPress può scrivere CSS?
Puoi personalizzare il tuo stile CSS selezionandolo dal menu delle opzioni CSS. Come puoi modificare lo stile in CSS?
Come posso cambiare il mio stile CSS in WordPress?
Puoi persino vedere le modifiche che apporti in azione non appena vengono scritte. Poiché il CSS aggiuntivo aggiunge stili in linea a ciascuna pagina senza intaccarli (in altre parole, non è necessario salvarli), la memorizzazione nella cache non sarà un problema. Ora puoi utilizzare il modulo CSS personalizzato in WordPress 4.7 per creare il tuo CSS personalizzato per il tuo tema.
Esempi di WordPress CSS personalizzati
Ci sono molti esempi di CSS personalizzati in WordPress. Alcuni esempi comuni sono la personalizzazione del colore o dell'immagine di sfondo, la modifica della dimensione o del colore del carattere e l'aggiunta di bordi personalizzati.
L' editor CSS personalizzato ti consente di personalizzare l'aspetto del tuo tema senza dover creare un tema figlio o preoccuparti di futuri aggiornamenti del tema. Selezionando la scheda CSS aggiuntivo, puoi iniziare subito a personalizzare il tuo tema esistente. Un plug-in chiamato Jetpack ti consente di tenere traccia delle 25 revisioni CSS più recenti di qualsiasi tema sul tuo blog. Per vedere tutte queste revisioni, vai a Visualizza cronologia completa del personalizzatore. Per recuperare una versione precedente del tuo CSS personalizzato, vai a quella posizione e fai clic sul collegamento Ripristina per quella data. Il CSS personalizzato verrà incluso come foglio di stile in linea all'interno del documento in Jetpack. // Aggiungi qui il tuo CSS personalizzato // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Come personalizzare il tuo sito WordPress con CSS
Le recensioni su Facebook sono un ottimo modo per dimostrare la credibilità della tua azienda o del tuo servizio.
