Как добавить пользовательский CSS на ваш сайт WordPress
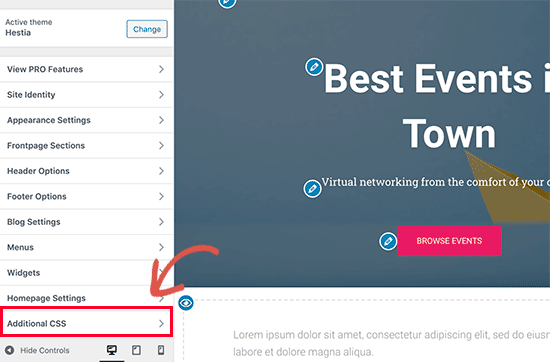
Опубликовано: 2022-09-17Если вы хотите добавить пользовательский код CSS на свой сайт WordPress, есть несколько способов сделать это. Один из способов — добавить пользовательский файл CSS в вашу дочернюю тему. Другой способ — использовать настройщик WordPress, чтобы добавить код CSS в используемую вами тему. Добавление пользовательского файла CSS в вашу дочернюю тему — лучший способ, если вы хотите, чтобы ваши настройки были отделены от остальной части вашей темы. Таким образом, если вам когда-нибудь понадобится обновить тему, ваши настройки не будут потеряны. Чтобы добавить пользовательский файл CSS в дочернюю тему, создайте новый файл в каталоге дочерней темы и назовите его style.css. Затем добавьте свой код CSS в этот файл и сохраните его. Теперь ваш пользовательский CSS будет загружен на ваш сайт. Если вы не используете дочернюю тему или хотите добавить свой код CSS в настройщик WordPress, перейдите в раздел «Внешний вид» > «Настроить» в панели администратора WordPress. Затем перейдите на вкладку «Дополнительные CSS». Оттуда вы можете добавить свой код CSS и просмотреть его перед сохранением.
Вы можете изменить внешний вид содержимого вашего веб-сайта как глобально, так и на определенных страницах с помощью CSS. Темы WordPress позволяют изменять цвета, выравнивать элементы, изменять размер мультимедиа, изменять шрифты и изменять внешний вид всего. Несколько советов по добавлению пользовательского CSS на ваш сайт WordPress перечислены ниже. Используя этот метод, вы можете изменить родительскую тему, не ставя под угрозу целостность живых функций вашего сайта и не ставя под угрозу его возможность обновления. Прежде чем использовать этот метод, сделайте резервную копию ваших данных. В Интернете есть несколько отличных бесплатных руководств, которые помогут вам научиться использовать CSS. В следующем примере показано, как идентифицировать язык.
Размер шрифта текста выделен, как и заголовок. Стиль CSS этой страницы поможет вам найти и изменить элементы в вашем браузере. Если вы попрактикуетесь в CSS, вы сможете быстро и легко добавлять и настраивать его на своем веб-сайте.
Код, который упорядочивает веб-контент (каскадные таблицы стилей), аналогичен коду, упорядочивающему изображения и текст. Если вы начнете с основ CSS , вы получите всю необходимую информацию для начала работы. Доступны различные типы селекторов. ПримерElementSelector (иногда называемый селектором тега или типа) Выбираются все HTML-элементы указанного типа.
Пользовательский код CSS можно добавить в тему, чтобы добавить дополнительные параметры стиля и переопределить CSS по умолчанию.
Перейдя в Внешний вид - Включение настройки. Добавьте «Дополнительный CSS» в настройщик, и вы получите больше CSS. Затем сохраните весь свой CSS в отдельный файл. Это самый удобный способ добавить пользовательский CSS в вашу тему.
Как добавить пользовательский CSS на мой сайт WordPress?
 Кредит: bwods.blogspot.com
Кредит: bwods.blogspot.comНажмите «Дополнительные CSS» в разделе «Внешний вид» на панели инструментов. Когда вы нажмете эту кнопку, отобразится встроенный инструмент, позволяющий изменить любой код CSS.
Пользовательский CSS — один из многих вариантов, доступных для создания сайта WordPress. В этой статье я расскажу о сильных и слабых сторонах трех различных методов зарабатывания денег. Когда вы решили, какие части вашей темы вы хотите изменить, вам нужно определить, какие свойства для них заданы. Стиль. CSS, файл, который содержит CSS для вашего сайта WordPress, с большей вероятностью будет содержать CSS для презентации сайта. Полный набор стилистических «инструкций» для вашей темы можно найти в этом файле. Вы можете получить доступ к файлу либо из панели инструментов WordPress, либо из операционной системы вашего хостинг-провайдера.
В папке с информационным бюллетенем есть папка, содержащая css. Если вы используете дочернюю тему для обновления CSS вашего сайта, вы должны использовать родительскую тему. Одна из дочерних тем, разработанных профессиональным разработчиком, будет включена в вашу тему. Просто настройте дочернюю тему так, как хотите, не беспокоясь о том, что родительская тема изменит ее. Если вам удобно программировать, создайте дочернюю тему, которая будет проста для понимания. Доступно множество плагинов, если вы предпочитаете оставить их в покое. Это хорошая идея, чтобы начать работу с CSS, если вы хотите развивать свой сайт дальше.
Как восстановить пользовательский Css в WordPress
Если ваш пользовательский CSS не работает должным образом в WordPress, вам может потребоваться его перегенерация. Чтобы заново сгенерировать CSS, перейдите в админку WP. После очистки кеша WP и кеша браузера вы можете еще раз попробовать отредактировать стили. Вы также можете попробовать отредактировать файл css в папке /wp-content/themes/themename/, если это не сработает.
Как создать пользовательский блок CSS в WordPress?
 1 кредит
1 кредитЧтобы создать пользовательский блок CSS в WordPress, вам потребуется доступ к панели управления WordPress. После того, как вы вошли в систему, вам нужно будет нажать на вкладку «Внешний вид». Оттуда вы нажмете на ссылку «Редактор». Вы перейдете на страницу редактора темы. На этой странице вам нужно будет найти файл «Таблица стилей» и щелкнуть по нему. Нажав на файл таблицы стилей , вы сможете ввести свой собственный код CSS.
Вы можете использовать редактор блоков так же, как при создании или обновлении сообщений или страниц. Когда стиль вашего редактора Gutenberg соответствует стилю вашего предыдущего веб-сайта, вы можете предсказать, как будет выглядеть запись/страница. В блоках стиля редактора редактор блоков находится в том же каталоге, что и редактор блоков. Если вы обновили файл functions.php, вы должны увидеть, что editor-style-block-custom.html был добавлен в исходный код страницы редактора. Дважды проверьте все сообщения и страницы на вашем веб-сайте WordPress. Если вам приходится обновлять кэш каждый раз, когда применяется обновление темы WordPress, рекомендуется увеличить файл style.css .
3 способа добавить собственный CSS в WordPress
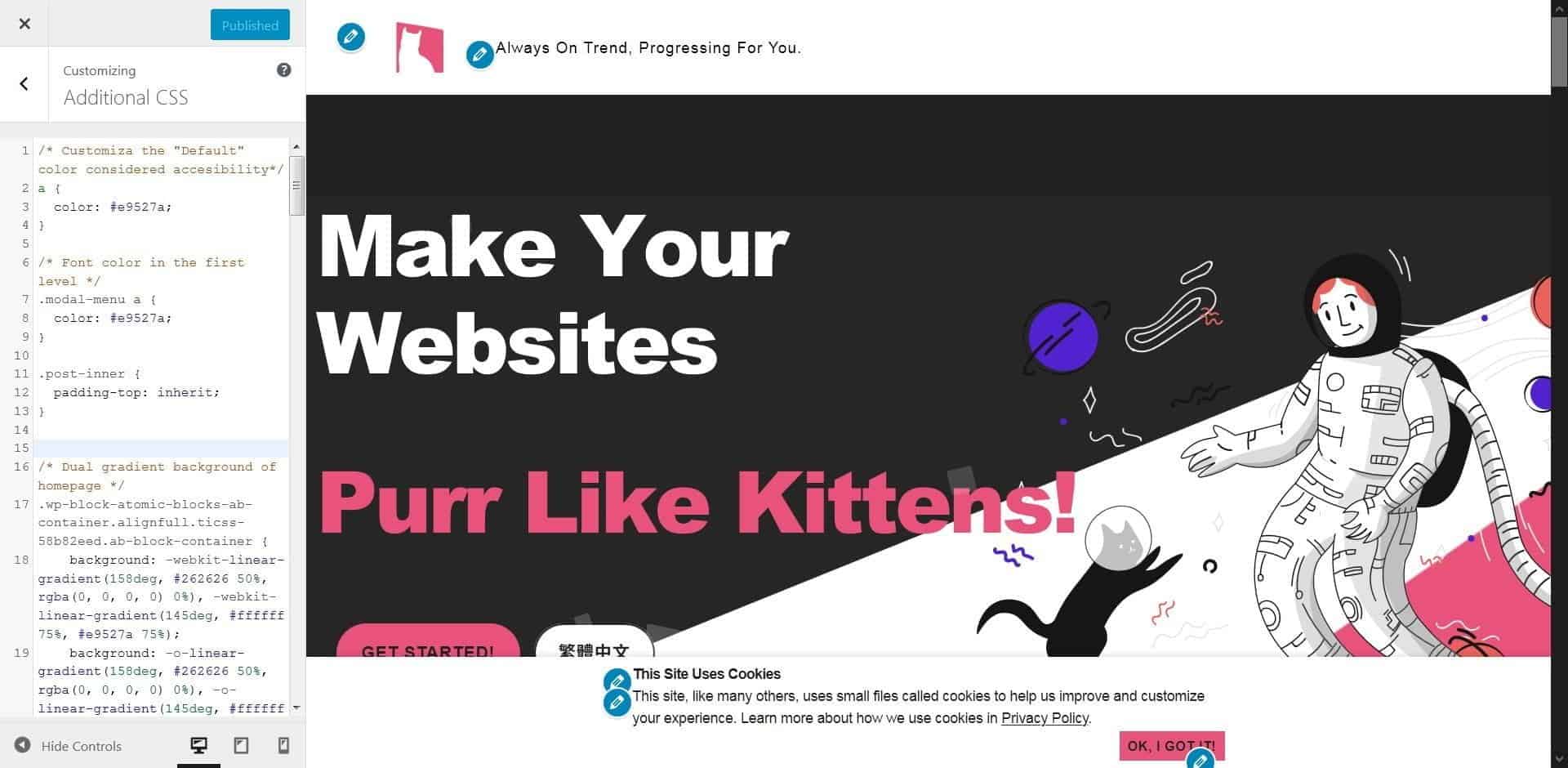
Вы можете легко восстановить пользовательский CSS, перейдя в WP admin, Elementor и Regenerate CSS. Затем вы можете обновить страницу, очистив кеш (кэш WP и кеш браузера). Если вы используете какие-либо плагины кэширования на своем сайте, убедитесь, что кэширование на уровне сервера включено. Вы должны удалить кеш. Просто перейдите в «Внешний вид» — «Настройщик тем», чтобы добавить пользовательский CSS WordPress , затем прокрутите страницу вниз и нажмите «Дополнительные CSS». Он откроет встроенный инструмент, который вы можете использовать для создания любого кода CSS, который вы хотите. Нажав на кнопку добавления нового блока, вы можете сразу добавить пользовательский блок; набрав его имя или ключевые слова, вы перейдете к его поиску. Вы увидите поля блока, созданные для этого пользовательского блока, когда вставите его в область содержимого.

Что такое настройка CSS в WordPress?
Настройка CSS в WordPress — это процесс создания или изменения таблицы стилей для сайта WordPress. Это можно сделать, создав дочернюю тему, добавив CSS в Customizer или используя плагин, такой как Simple Custom CSS.
Возможность изменить внешний вид вашего сайта глобально или на отдельных страницах — одно из преимуществ стилей CSS. Вы можете добавлять цвета, упорядочивать элементы, создавать макеты и существенно изменять внешний вид любой темы WordPress, добавляя цвета, упорядочивая элементы, разрабатывая макеты и просто делая ее именно такой, какой вы хотите. Вы сможете оптимизировать каждый визуальный элемент на своем сайте в результате редактирования темы и включения собственного CSS. Таблица стилей для вашего сайта WordPress должна быть доступна, если вы хотите включить в нее CSS. Таблица стилей, которая похожа на список инструкций веб-сайта, определяет, как она оформлена и какой код CSS используется. Доступ к этому файлу можно получить либо через панель инструментов WordPress, либо через FTP. Если вы не используете таблицу стилей, вы не сможете напрямую редактировать файлы темы.
Чтобы настроить стиль определенных страниц, необходимо использовать специальный синтаксис. Если вы предпочитаете выполнять редактирование через FTP, вам следует связаться с вашим хостом и запросить у него учетные данные FTP. Учетные данные пользователей можно найти на панели инструментов MyKinsta в разделе «Сайты». Редактирование файлов вашей темы не всегда необходимо, но если вы добавляете только дополнительный код, лучше этого не делать. Чтобы добавить CSS на ваш сайт WordPress для незначительных изменений, вот как. Лучше всего использовать настройщик WordPress или установить плагин, если вы не хотите создавать дочернюю тему или вносить серьезные изменения в существующий CSS вашей темы. Если у вас есть дополнительный экран CSS, вы можете написать код для определенных страниц или тем.
Он работает намного эффективнее редактора тем и позволяет изменять основные файлы, а не добавлять код. Недостатком является то, что при переключении тем вся написанная вами работа будет стерта. Вы также можете попробовать использовать плагин вместо этой опции, если у вас возникли проблемы с его использованием. Добавление пользовательского поля CSS на экран редактирования и включение глобального стиля включены в WP Add Custom CSS. Эта опция доступна так же, как и SiteOrigin CSS, тип редактора CSS , который также доступен. Эти решения берут на себя все сложное кодирование и упрощают добавление полей и раскрывающихся меню на ваш веб-сайт. Пользователям WordPress поначалу может быть сложно привыкнуть к CSS.
Вы должны иметь возможность редактировать файлы темы и добавлять стили, как только узнаете, как это сделать. Если у вас нет дочерней темы, вы потеряете все изменения таблицы стилей после обновления темы. Когда вы меняете тему, единственное, что вы можете сохранить, это CSS.
Что такое темы WordPress? Тема WordPress состоит из различных файлов, которые служат основой для сайта WordPress. Темы основаны на определенном стиле. На каждом сайте WordPress требуется как минимум одна тема. Вы должны сначала установить WordPress, чтобы создать новый сайт WordPress, а затем выбрать тему на веб-сайте тем WordPress. Когда WordPress генерирует данные, данные отображаются с использованием CSS и HTML. Стиль каждой темы WordPress можно изменить. Библиотека стилей WordPress — это набор правил, которые сообщают WordPress, как форматировать и отображать документ, например запись, страницу или пользовательский тип записи. Многие из тем, которые создают пользователи WordPress, используются для того, чтобы их веб-сайты выглядели более законченными. В тему могут быть включены правила оформления поста, а также цвета и шрифты, используемые на странице. При создании нового сайта WordPress WordPress ищет тему, соответствующую настройкам создаваемого вами блога. Если тема недоступна, она заменяется темой по умолчанию в WordPress. Тема WordPress — это отличный способ персонализировать ваш сайт WordPress и выделить его из толпы. Вы можете использовать тему или создать совершенно другую тему, чтобы ваш веб-сайт WordPress выглядел по-другому.
Может ли WordPress писать Css?
Вы можете настроить свой собственный стиль CSS , выбрав его в меню параметров CSS. Как изменить стиль в css?
Как изменить свой стиль CSS в WordPress?
Вы даже можете увидеть внесенные изменения в действии, как только они будут написаны. Поскольку дополнительный CSS добавляет встроенные стили на каждую страницу, не затрагивая их (другими словами, их не нужно сохранять), кэширование не будет проблемой. Теперь вы можете использовать модуль Custom CSS в WordPress 4.7, чтобы создать свой собственный CSS для своей темы.
Пользовательские примеры Css WordPress
В WordPress есть много примеров пользовательского CSS. Несколько распространенных примеров: настройка цвета фона или изображения, изменение размера или цвета шрифта и добавление пользовательских границ.
Пользовательский редактор CSS позволяет настроить внешний вид вашей темы, не создавая дочернюю тему и не беспокоясь о будущих обновлениях темы. Выбрав вкладку «Дополнительные CSS», вы можете сразу приступить к настройке существующей темы. Плагин под названием Jetpack позволяет вам отслеживать последние 25 изменений CSS для любой темы вашего блога. Чтобы увидеть все эти изменения, перейдите к просмотру полной истории настройщика. Чтобы получить предыдущую версию пользовательского CSS, перейдите в это место и нажмите ссылку «Восстановить для этой даты». Пользовательский CSS будет включен в качестве встроенной таблицы стилей в документ в Jetpack. // Добавьте сюда свой собственный css // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Как настроить свой сайт WordPress с помощью Css
Отзывы на Facebook — отличный способ продемонстрировать надежность вашей компании или услуги.
