Como adicionar CSS personalizado ao seu site WordPress
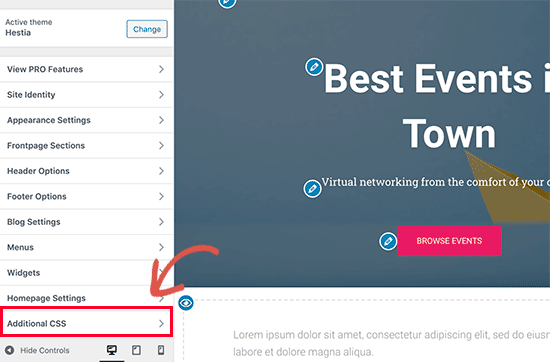
Publicados: 2022-09-17Se você deseja adicionar um código CSS personalizado ao seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é adicionar um arquivo CSS personalizado ao seu tema filho. Outra maneira é usar o WordPress Customizer para adicionar seu código CSS ao tema que você está usando. Adicionar um arquivo CSS personalizado ao seu tema filho é o melhor caminho a seguir se você quiser manter suas personalizações separadas do resto do seu tema. Dessa forma, se você precisar atualizar seu tema, suas personalizações não serão perdidas. Para adicionar um arquivo CSS personalizado ao seu tema filho, crie um novo arquivo no diretório do seu tema filho e nomeie-o como style.css. Em seguida, adicione seu código CSS a esse arquivo e salve-o. Seu CSS personalizado agora será carregado em seu site. Se você não estiver usando um tema filho, ou se quiser adicionar seu código CSS ao WordPress Customizer, vá para Appearance > Customize no painel de administração do WordPress. Em seguida, clique na guia “CSS adicional”. A partir daí, você pode adicionar seu código CSS e visualizá-lo antes de salvá-lo.
Você pode alterar a aparência do conteúdo do seu site globalmente e em páginas específicas com CSS. Os temas do WordPress permitem alterar as cores, alinhar os elementos, alterar o tamanho da mídia, alterar as fontes e alterar a aparência de tudo. Algumas dicas para adicionar CSS personalizado ao seu site WordPress estão listadas abaixo. Usando esse método, você pode modificar um tema pai sem comprometer a integridade da funcionalidade ativa do seu site ou sua capacidade de atualização. Antes de usar esse método, faça um backup de seus dados. Existem vários excelentes guias gratuitos disponíveis on-line que o ajudarão a aprender como usar CSS. O exemplo a seguir demonstra como identificar um idioma.
O tamanho da fonte do texto é destacado, assim como o título. O estilo CSS desta página o ajudará a localizar e modificar itens em seu navegador. Se você praticar com CSS, poderá adicioná-lo e personalizá-lo de maneira rápida e fácil em seu site.
O código que organiza o conteúdo da web (Cascading Style Sheets) é o mesmo que organiza as imagens e o texto. Começar com o básico de CSS fornecerá todas as informações necessárias para começar. Uma variedade de tipos de seletores estão disponíveis. ExampleElementSelector (às vezes conhecido como tag ou seletor de tipo)Todos os elementos HTML do type.p especificado são selecionados, resultando em mais 4 linhas em 2 de maio de 2022, por exemplo.
O código CSS personalizado pode ser adicionado ao tema para adicionar opções extras de estilo e substituir o CSS padrão.
Indo para Aparência – Ativando personalizar. Adicione 'CSS Adicional' ao personalizador e você obterá mais CSS. Em seguida, salve todo o seu CSS em um arquivo separado. Esta é a maneira mais conveniente de adicionar CSS personalizado ao seu tema.
Como adiciono um CSS personalizado ao meu site WordPress?
 Crédito: bwods.blogspot.com
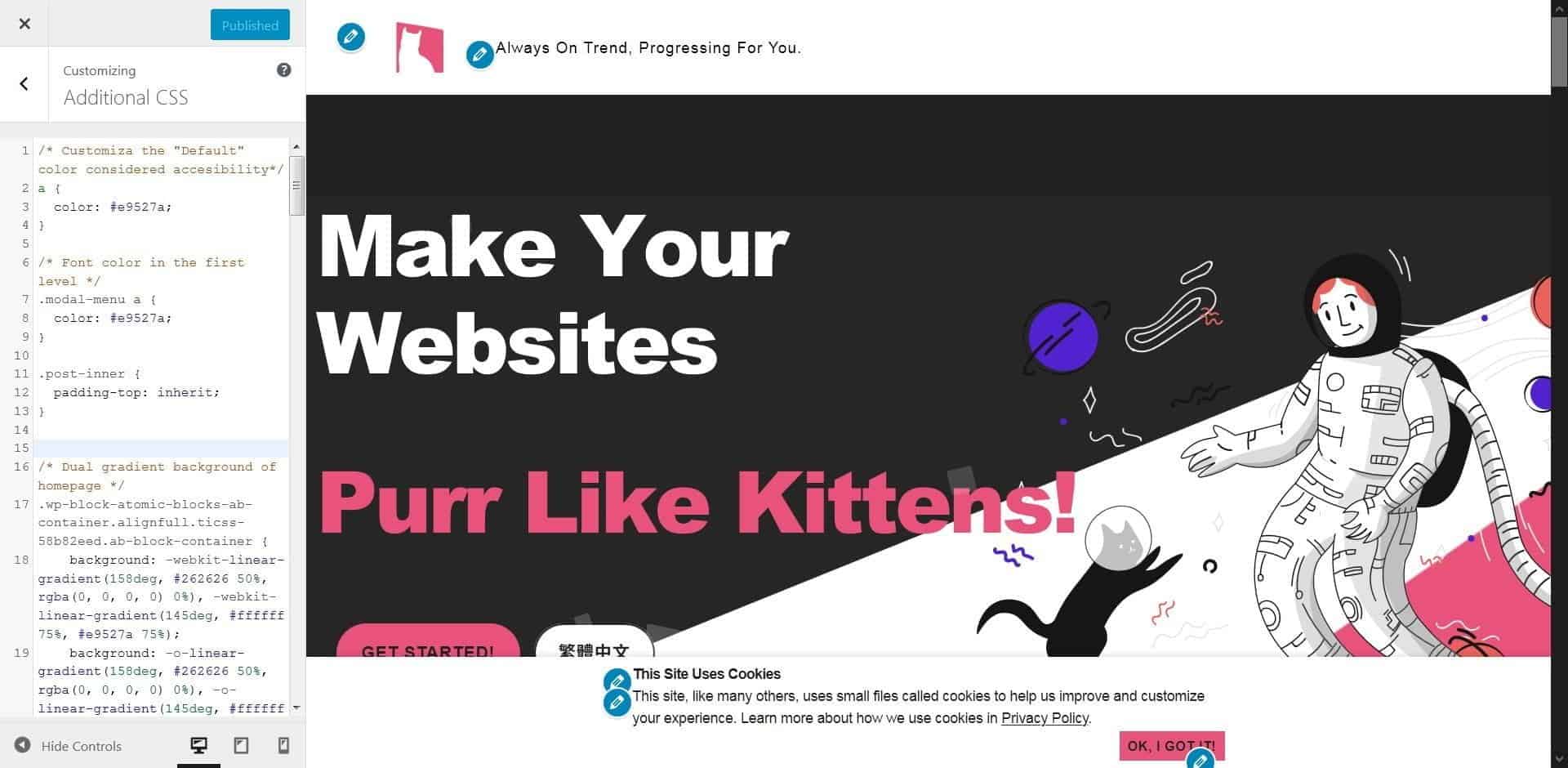
Crédito: bwods.blogspot.comClique em Mais CSS na seção Aparência – personalizar do seu painel. Ao clicar neste botão, uma ferramenta integrada será exibida, permitindo que você altere qualquer código CSS.
CSS personalizado é uma das muitas opções disponíveis para construir um site WordPress. Neste artigo, vou falar sobre os pontos fortes e fracos de três métodos diferentes para ganhar dinheiro. Depois de decidir quais partes do seu tema você deseja alterar, você precisará determinar quais propriedades estão definidas para elas. Estilo. CSS, o arquivo que contém o CSS do seu site WordPress, tem maior probabilidade de conter o CSS para a apresentação do site. Um conjunto abrangente de 'instruções' estilísticas para o seu tema pode ser encontrado neste arquivo. Você pode acessar o arquivo no painel do WordPress ou no sistema operacional do seu provedor de hospedagem.
Na pasta pai do boletim informativo, há uma pasta contendo css. Se você usar um tema filho para atualizar o CSS do seu site, deverá usar um tema pai. Um dos temas filhos criados por um desenvolvedor profissional será incluído no seu tema. Basta personalizar o tema filho o quanto quiser, sem se preocupar em alterá-lo pelo tema pai. Se você estiver confortável em codificação, crie um tema filho que seja simples de entender. Existem vários plugins disponíveis se você preferir deixá-los sozinhos. É uma boa ideia começar com CSS se você quiser desenvolver ainda mais seu site.
Como regenerar CSS personalizado no WordPress
Se o seu CSS personalizado não estiver funcionando corretamente no WordPress, talvez seja necessário regenerá-lo. Para gerar novamente o CSS, vá para WP admin. Depois de limpar o cache do WP e o cache do navegador, você pode tentar editar os estilos mais uma vez. Você também pode tentar editar o arquivo css na pasta /wp-content/themes/themename/ se isso não funcionar.
Como faço para criar um bloco CSS personalizado no WordPress?
 Crédito: facekungfu.com
Crédito: facekungfu.comPara criar um bloco CSS personalizado no WordPress, você precisará acessar seu painel do WordPress. Uma vez que você estiver logado, você precisará clicar na guia "Aparência". A partir daí, você clicará no link “Editor”. Isso o levará à página do Editor de Temas. Nesta página, você precisará localizar o arquivo “Stylesheet” e clicar nele. Depois de clicar no arquivo Stylesheet , você poderá inserir seu código CSS personalizado.
Você pode usar o editor de blocos da mesma forma que faria na criação ou atualização de posts ou páginas. Quando o estilo do seu editor Gutenberg é consistente com o do seu site anterior, você pode prever a aparência do post/página. Em editor-style-blocks, o editor de blocos está localizado no mesmo diretório que o editor de blocos. Se você atualizou o arquivo functions.php, você deve ver que editor-style-block-custom.html foi adicionado à fonte da página do editor. Verifique novamente todas as postagens e páginas do seu site WordPress. Se você precisar atualizar o cache toda vez que a atualização do tema WordPress for aplicada, é recomendável aumentar o arquivo style.css .
3 maneiras de adicionar CSS personalizado ao WordPress
Você pode facilmente regenerar CSS personalizado acessando WP admin, Elementor e Regenerate CSS. Em seguida, você pode atualizar a página limpando o cache (cache WP e cache do navegador). Se você usar algum plug-in de cache em seu site, certifique-se de que qualquer cache de nível de servidor esteja ativado. Você deve remover o cache. Basta navegar até Aparência – Personalizador de temas para adicionar CSS personalizado do WordPress , rolar para baixo até a parte inferior da página e clicar em CSS adicional. Ele abrirá uma ferramenta embutida que você pode usar para criar qualquer código CSS que desejar. Ao clicar no botão adicionar novo bloco, você pode adicionar um bloco personalizado imediatamente; digitar seu nome ou palavras-chave o levará à busca por ele. Você verá os campos de bloco que criou para este bloco personalizado ao inseri-lo na área de conteúdo.

O que é personalização CSS no WordPress?
A personalização de CSS no WordPress é o processo de criação ou modificação da folha de estilo de um site WordPress. Isso pode ser feito criando um tema filho, adicionando CSS ao Personalizador ou usando um plug-in como Simple Custom CSS.
A capacidade de alterar a aparência do seu site globalmente ou em páginas específicas é um dos benefícios do estilo CSS. Você pode adicionar cores, organizar elementos, criar layouts e, essencialmente, alterar a aparência de qualquer tema do WordPress adicionando cores, organizando elementos, projetando layouts e simplesmente fazendo com que pareça exatamente como você deseja. Você poderá otimizar cada elemento visual do seu site como resultado da edição do seu tema e da incorporação do seu próprio CSS. A folha de estilo do seu site WordPress deve estar disponível se você quiser incluir CSS nela. A folha de estilo, que é semelhante à lista de instruções de um site, estabelece como ela é estilizada e qual código CSS é usado. Este arquivo pode ser acessado através do painel do WordPress ou FTP. Se você não estiver usando a folha de estilo, não poderá editar os arquivos do tema diretamente.
Para personalizar o estilo de páginas específicas, uma sintaxe especial deve ser usada. Se você preferir fazer sua edição via FTP, você deve entrar em contato com seu host e solicitar que eles forneçam credenciais de FTP. As credenciais dos usuários podem ser encontradas no painel MyKinsta em Sites. A edição de seus arquivos de tema nem sempre é necessária, mas se você estiver apenas adicionando um código extra, é melhor evitá-lo. Para adicionar CSS ao seu site WordPress para pequenas alterações, veja como. É melhor usar o personalizador do WordPress ou instalar um plugin se você não quiser criar um tema filho ou fazer grandes alterações no CSS existente do seu tema. Se você tiver uma tela CSS adicional, poderá escrever código para segmentar páginas ou temas específicos.
Ele funciona com muito mais eficiência do que o Editor de Temas e permite que você modifique os arquivos principais em vez de adicionar código. É uma desvantagem que, ao trocar de tema, todo o trabalho que você escreveu será apagado. Você também pode tentar usar um plug-in em vez desta opção se estiver tendo problemas para usá-lo. Adicionar uma caixa CSS personalizada à tela de edição e incorporar o estilo global estão incluídos no WP Add Custom CSS. Esta opção está disponível assim como SiteOrigin CSS, um tipo de editor de CSS que também está disponível. Essas soluções pegam toda a codificação complicada e simplificam a adição de campos e menus suspensos ao seu site. Pode ser difícil para os usuários do WordPress se acostumarem com o CSS no início.
Você deve ser capaz de editar seus arquivos de tema e adicionar estilo assim que souber. A menos que você tenha um tema filho, você perderá todas as edições em sua folha de estilo depois que o tema for atualizado. Quando você muda seu tema, a única coisa que você pode manter é o CSS.
O que são temas do WordPress? Um tema WordPress é composto por vários arquivos que servem como base para um site WordPress. Os temas são baseados em um determinado estilo. Em cada site WordPress, é necessário pelo menos um tema. Você deve primeiro instalar o WordPress para criar um novo site WordPress e, em seguida, escolher um tema no site Temas do WordPress. Quando o WordPress gera dados, os dados são exibidos usando CSS e HTML. O estilo de cada tema do WordPress pode ser alterado. A biblioteca de estilos do WordPress é uma coleção de regras que informam ao WordPress como formatar e exibir um documento, como uma postagem, página ou tipo de postagem personalizada. Muitos dos temas que os usuários do WordPress criam são usados para tornar seus sites mais completos. Regras para o layout de um post e as cores e fontes usadas em uma página podem ser incluídas no tema. Ao criar um novo site WordPress, o WordPress procura um tema que corresponda às configurações do blog que você está criando. Se um tema não estiver disponível, ele será substituído pelo tema padrão no WordPress. Um tema WordPress é uma excelente maneira de personalizar seu site WordPress e destacá-lo da multidão. Você pode usar um tema ou criar um tema completamente diferente para tornar seu site WordPress diferente.
O WordPress pode escrever CSS?
Você pode personalizar seu próprio estilo CSS selecionando-o no menu de opções CSS. Como você pode editar o estilo em css?
Como faço para alterar meu estilo CSS no WordPress?
Você pode até ver as mudanças que você faz em ação assim que elas são escritas. Como o CSS Adicional adiciona estilos embutidos a cada página sem afetá-los (em outras palavras, eles não precisam ser salvos), o cache não será um problema. Agora você pode usar o módulo CSS personalizado no WordPress 4.7 para criar seu próprio CSS personalizado para o seu tema.
Exemplos personalizados de CSS WordPress
Existem muitos exemplos de CSS personalizado no WordPress. Alguns exemplos comuns são personalizar a cor ou a imagem do plano de fundo, alterar o tamanho ou a cor da fonte e adicionar bordas personalizadas.
O Custom CSS Editor permite que você personalize a aparência do seu tema sem ter que criar um tema filho ou se preocupar com futuras atualizações do tema. Ao selecionar a guia CSS adicional, você pode começar a personalizar seu tema existente imediatamente. Um plugin chamado Jetpack permite que você acompanhe as 25 revisões de CSS mais recentes para qualquer tema em seu blog. Para ver todas essas revisões, vá para Visualizar histórico completo do personalizador. Para recuperar uma versão anterior de seu CSS personalizado, navegue até esse local e clique no link Restaurar para essa data. O CSS personalizado será incluído como uma folha de estilo em linha no documento no Jetpack. // Adicione seu CSS personalizado aqui // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Como personalizar seu site WordPress com CSS
As avaliações do Facebook são uma excelente forma de demonstrar a credibilidade da sua empresa ou serviço.
