Jak dodać niestandardowy CSS do swojej witryny WordPress?
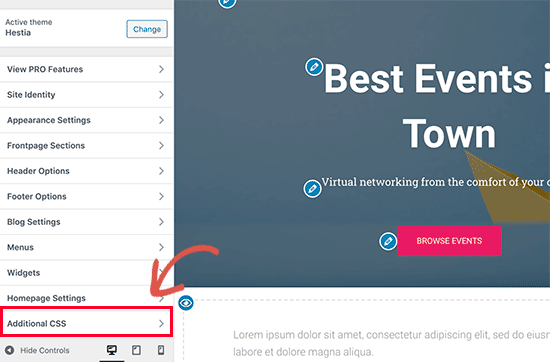
Opublikowany: 2022-09-17Jeśli chcesz dodać niestandardowy kod CSS do swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest dodanie niestandardowego pliku CSS do motywu podrzędnego. Innym sposobem jest użycie narzędzia WordPress Customizer, aby dodać kod CSS do używanego motywu. Dodanie niestandardowego pliku CSS do motywu podrzędnego to najlepszy sposób, jeśli chcesz oddzielić swoje dostosowania od reszty motywu. W ten sposób, jeśli kiedykolwiek będziesz musiał zaktualizować swój motyw, Twoje dostosowania nie zostaną utracone. Aby dodać niestandardowy plik CSS do motywu potomnego, utwórz nowy plik w katalogu motywu potomnego i nadaj mu nazwę style.css. Następnie dodaj swój kod CSS do tego pliku i zapisz go. Twój niestandardowy CSS zostanie teraz załadowany w Twojej witrynie. Jeśli nie używasz motywu potomnego lub chcesz dodać swój kod CSS do narzędzia WordPress Customizer, przejdź do opcji Wygląd > Dostosuj w panelu administracyjnym WordPress. Następnie kliknij zakładkę „Dodatkowy CSS”. Stamtąd możesz dodać swój kod CSS i wyświetlić podgląd przed zapisaniem.
Możesz zmienić wygląd treści swojej witryny zarówno globalnie, jak i na określonych stronach za pomocą CSS. Motywy WordPress umożliwiają zmianę kolorów, wyrównanie elementów, zmianę rozmiaru nośnika, zmianę czcionek i zmianę wyglądu wszystkiego. Kilka wskazówek dotyczących dodawania niestandardowego kodu CSS do witryny WordPress znajduje się poniżej. Korzystając z tej metody, możesz modyfikować motyw nadrzędny bez narażania integralności działającej na żywo funkcji witryny lub możliwości jej aktualizacji. Zanim użyjesz tej metody, wykonaj kopię zapasową swoich danych. Istnieje kilka doskonałych bezpłatnych przewodników dostępnych online, które pomogą Ci w nauce korzystania z CSS. Poniższy przykład pokazuje, jak zidentyfikować język.
Podświetlany jest rozmiar czcionki tekstu, podobnie jak tytuł. Styl CSS tej strony pomoże Ci w lokalizowaniu i modyfikowaniu elementów w Twojej przeglądarce. Jeśli ćwiczysz z CSS, będziesz mógł szybko i łatwo dodawać i dostosowywać go w swojej witrynie.
Kod organizujący zawartość internetową (kaskadowe arkusze stylów) jest taki sam, jak ten, który organizuje obrazy i tekst. Począwszy od podstaw CSS , otrzymasz wszystkie informacje potrzebne do rozpoczęcia pracy. Dostępne są różne rodzaje selektorów. Przykładowy selektor elementu (czasami nazywany selektorem tagu lub typu)Zostaną wybrane wszystkie elementy HTML określonego type.p, co na przykład spowoduje powstanie 4 wierszy więcej w dniu 2 maja 2022 r.
Do motywu można dodać niestandardowy kod CSS, aby dodać dodatkowe opcje stylizacji i zastąpić domyślny kod CSS.
Przechodząc do Wygląd — włączanie dostosowywania. Dodaj „Dodatkowy CSS” do dostosowania, a uzyskasz więcej CSS. Następnie zapisz wszystkie swoje CSS w osobnym pliku. Jest to najwygodniejszy sposób na dodanie niestandardowego kodu CSS do motywu.
Jak dodać niestandardowy CSS do mojej witryny WordPress?
 Źródło: bwods.blogspot.com
Źródło: bwods.blogspot.comKliknij Więcej CSS w sekcji Wygląd – dostosuj swój pulpit nawigacyjny. Po kliknięciu tego przycisku zostanie wyświetlone wbudowane narzędzie, umożliwiające zmianę dowolnego kodu CSS.
Niestandardowy CSS to jedna z wielu dostępnych opcji tworzenia witryny WordPress. W tym artykule omówię mocne i słabe strony trzech różnych metod zarabiania pieniędzy. Gdy zdecydujesz, które części motywu chcesz zmienić, musisz określić, które właściwości są dla nich ustawione. Styl. CSS, plik, który przechowuje kod CSS witryny WordPress, z większym prawdopodobieństwem będzie zawierał kod CSS prezentacji witryny. Obszerny zestaw „instrukcji” stylistycznych dla Twojego motywu można znaleźć w tym pliku. Możesz uzyskać dostęp do pliku z pulpitu WordPress lub systemu operacyjnego dostawcy hostingu.
W folderze nadrzędnym newslettera znajduje się folder zawierający css. Jeśli używasz motywu potomnego do aktualizacji CSS witryny, musisz użyć motywu nadrzędnego. Jeden z motywów potomnych zaprojektowanych przez profesjonalnego programistę zostanie dołączony do Twojego motywu. Po prostu dostosuj motyw potomny tak bardzo, jak chcesz, nie martwiąc się o jego zmianę przez motyw nadrzędny. Jeśli nie masz nic przeciwko programowaniu, stwórz motyw potomny, który będzie łatwy do zrozumienia. Dostępnych jest wiele wtyczek, jeśli wolisz zostawić je w spokoju. Dobrym pomysłem jest rozpoczęcie korzystania z CSS, jeśli chcesz dalej rozwijać swoją witrynę.
Jak zregenerować niestandardowe CSS w WordPress
Jeśli niestandardowy CSS nie działa poprawnie w WordPressie, może być konieczne jego ponowne wygenerowanie. Aby ponownie wygenerować CSS, przejdź do administratora WP. Po wyczyszczeniu pamięci podręcznej WP i pamięci podręcznej przeglądarki możesz ponownie spróbować edytować style. Możesz także spróbować edytować plik css w folderze /wp-content/themes/themename/, jeśli to nie zadziała.
Jak utworzyć niestandardowy blok CSS w WordPress?
 Źródło: sms.com
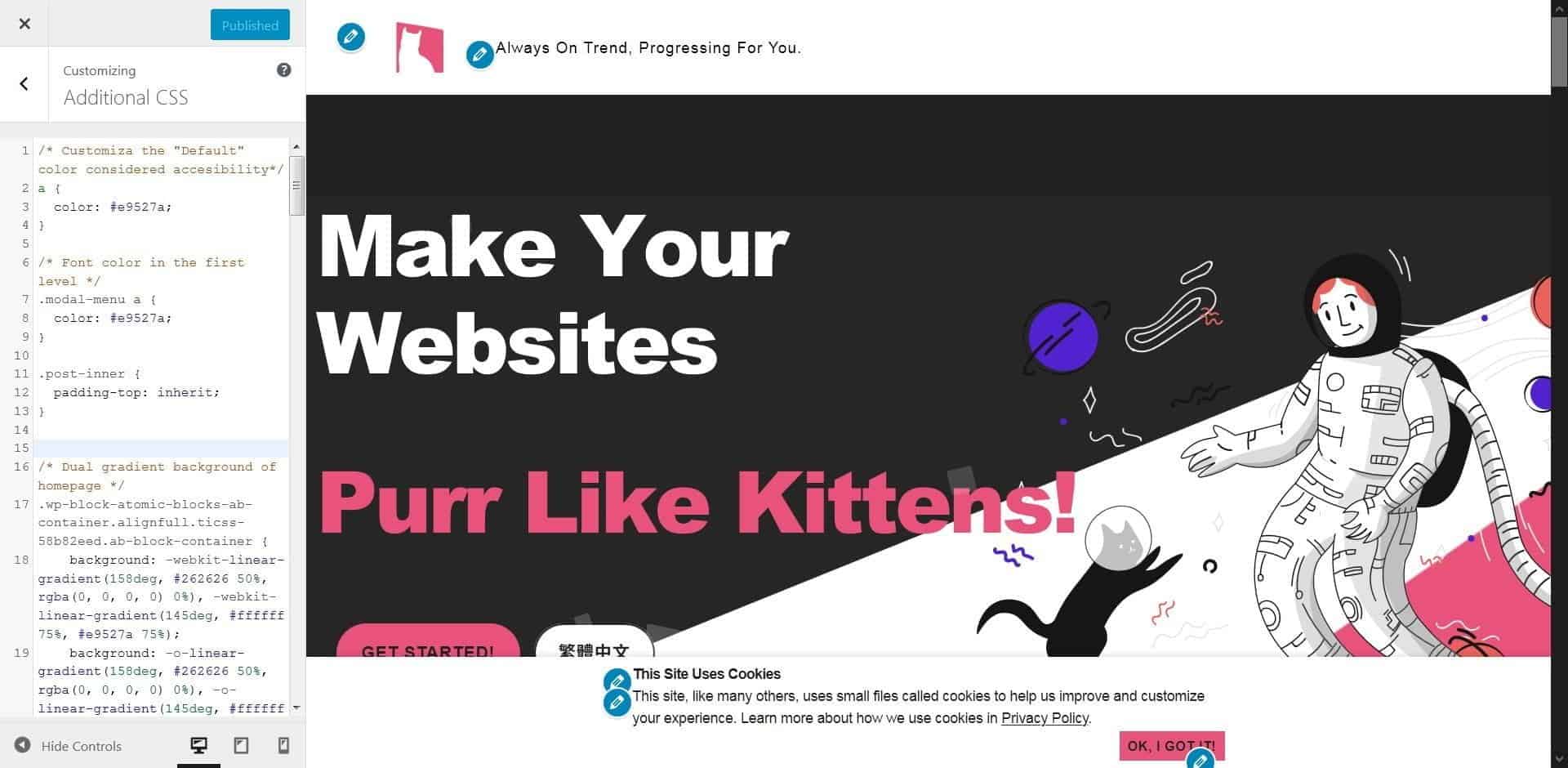
Źródło: sms.comAby utworzyć niestandardowy blok CSS w WordPress, musisz uzyskać dostęp do swojego pulpitu nawigacyjnego WordPress. Po zalogowaniu musisz kliknąć kartę „Wygląd”. Stamtąd klikniesz link „Edytor”. Spowoduje to przejście do strony edytora motywów. Na tej stronie musisz zlokalizować plik „Arkusz stylów” i kliknąć go. Po kliknięciu pliku arkusza stylów będziesz mógł wprowadzić swój niestandardowy kod CSS.
Możesz używać edytora bloków w taki sam sposób, jak przy tworzeniu lub aktualizowaniu postów lub stron. Gdy Twój styl edytora Gutenberga jest zgodny ze stylem Twojej poprzedniej witryny, możesz przewidzieć, jak będzie wyglądał post/strona. W blokach w stylu edytora edytor bloku znajduje się w tym samym katalogu co edytor bloku. Jeśli zaktualizowałeś plik functions.php, powinieneś zobaczyć, że editor-style-block-custom.html został dodany do źródła strony edytora. Dokładnie sprawdź wszystkie posty i strony w swojej witrynie WordPress. Jeśli musisz odświeżyć pamięć podręczną za każdym razem, gdy zostanie zastosowana aktualizacja motywu WordPress, zaleca się zwiększenie pliku style.css .
3 sposoby na dodanie niestandardowego CSS do WordPress
Możesz łatwo zregenerować niestandardowy CSS, przechodząc do administratora WP, Elementora i Regeneruj CSS. Następnie możesz odświeżyć stronę, czyszcząc pamięć podręczną (pamięć podręczna WP i pamięć podręczna przeglądarki). Jeśli używasz w swojej witrynie wtyczek do buforowania, upewnij się, że włączone jest buforowanie na poziomie serwera. Musisz usunąć pamięć podręczną. Po prostu przejdź do Wygląd – Dostosowywanie motywu, aby dodać niestandardowy CSS WordPress , a następnie przewiń w dół strony i kliknij Dodatkowy CSS. Otworzy wbudowane narzędzie, którego możesz użyć do stworzenia dowolnego kodu CSS. Klikając przycisk dodawania nowego bloku, możesz od razu dodać niestandardowy blok; wpisanie jego nazwy lub słów kluczowych spowoduje przejście do jego wyszukiwania. Zobaczysz pola blokowe utworzone dla tego niestandardowego bloku po wstawieniu go do obszaru zawartości.

Co to jest personalizacja CSS w WordPress?
Dostosowywanie CSS w WordPress to proces tworzenia lub modyfikowania arkusza stylów dla witryny WordPress. Można to zrobić, tworząc motyw podrzędny, dodając CSS do Customizer lub używając wtyczki, takiej jak Simple Custom CSS.
Możliwość zmiany wyglądu witryny na całym świecie lub na określonych stronach jest jedną z korzyści stylizacji CSS. Możesz dodawać kolory, rozmieszczać elementy, projektować układy i zasadniczo zmieniać wygląd dowolnego motywu WordPress, dodając kolory, rozmieszczając elementy, projektując układy i po prostu sprawiając, że wygląda dokładnie tak, jak chcesz. Będziesz mógł zoptymalizować każdy element wizualny na swojej stronie w wyniku edycji motywu i włączenia własnego CSS. Arkusz stylów dla Twojej witryny WordPress musi być dostępny, jeśli chcesz dołączyć do niego CSS. Arkusz stylów, który jest podobny do listy instrukcji na stronie internetowej, określa, w jaki sposób jest stylizowany i jaki kod CSS jest używany. Dostęp do tego pliku można uzyskać za pośrednictwem pulpitu WordPress lub FTP. Jeśli nie używasz arkusza stylów, nie będziesz mógł bezpośrednio edytować plików motywu.
Aby dostosować stylizację określonych stron, należy użyć specjalnej składni. Jeśli wolisz dokonywać edycji przez FTP, skontaktuj się ze swoim hostem i poproś o podanie danych logowania FTP. Dane uwierzytelniające użytkowników można znaleźć na pulpicie nawigacyjnym MyKinsta w obszarze Witryny. Edycja plików motywu nie zawsze jest konieczna, ale jeśli dodajesz tylko dodatkowy kod, lepiej jest tego uniknąć. Aby dodać CSS do witryny WordPress w celu wprowadzenia drobnych zmian, oto jak. Jeśli nie chcesz tworzyć motywu podrzędnego ani wprowadzać większych zmian w istniejącym CSS motywu, najlepiej jest użyć dostosowywania WordPress lub zainstalować wtyczkę. Jeśli masz dodatkowy ekran CSS, możesz napisać kod, aby kierować reklamy na określone strony lub motywy.
Działa znacznie wydajniej niż edytor motywów i pozwala modyfikować podstawowe pliki zamiast dodawać kod. Wadą jest to, że po zmianie tematów cała napisana przez Ciebie praca zostanie skasowana. Możesz również spróbować użyć wtyczki zamiast tej opcji, jeśli masz problemy z jej używaniem. Dodanie niestandardowego pola CSS do ekranu edycji i włączenie globalnego stylu jest zawarte w WP Add Custom CSS. Ta opcja jest dostępna, podobnie jak SiteOrigin CSS, rodzaj edytora CSS , który jest również dostępny. Te rozwiązania obejmują całe skomplikowane kodowanie i ułatwiają dodawanie pól i rozwijanych menu do Twojej witryny. Na początku użytkownikom WordPressa może być trudno przyzwyczaić się do CSS.
Powinieneś być w stanie edytować pliki motywów i dodawać style, gdy tylko wiesz, jak to zrobić. Jeśli nie masz motywu podrzędnego, po zaktualizowaniu motywu utracisz wszelkie zmiany w arkuszu stylów. Gdy zmienisz motyw, jedyne, co możesz zachować, to CSS.
Czym są motywy WordPress? Motyw WordPress składa się z różnych plików, które służą jako podstawa witryny WordPress. Motywy są oparte na określonym stylu. W każdej witrynie WordPress wymagany jest co najmniej jeden motyw. Aby utworzyć nową witrynę WordPress, musisz najpierw zainstalować WordPress, a następnie wybrać motyw z witryny Motywy WordPress. Gdy WordPress generuje dane, dane są wyświetlane za pomocą CSS i HTML. Styl każdego motywu WordPress można zmienić. Biblioteka stylów WordPress to zbiór reguł, które mówią WordPressowi, jak formatować i wyświetlać dokument, taki jak post, strona lub niestandardowy typ posta. Wiele motywów tworzonych przez użytkowników WordPressa służy do tego, aby ich witryny wyglądały na bardziej kompletne. W motywie mogą być zawarte zasady dotyczące układu postu oraz kolory i czcionki użyte na stronie. Podczas tworzenia nowej witryny WordPress, WordPress szuka motywu pasującego do ustawień bloga, który tworzysz. Jeśli motyw nie jest dostępny, jest zastępowany motywem domyślnym w WordPress. Motyw WordPress to doskonały sposób na spersonalizowanie witryny WordPress i wyróżnienie jej z tłumu. Możesz użyć motywu lub stworzyć zupełnie inny motyw, aby Twoja witryna WordPress wyglądała i działała inaczej.
Czy WordPress może pisać CSS?
Możesz dostosować swój własny styl CSS, wybierając go z menu opcji CSS. Jak edytować styl w css?
Jak zmienić styl CSS w WordPressie?
Możesz nawet zobaczyć zmiany, które wprowadzasz w akcji, gdy tylko zostaną napisane. Ponieważ dodatkowy CSS dodaje style wbudowane do każdej strony bez wpływu na nie (innymi słowy, nie trzeba ich zapisywać), buforowanie nie będzie problemem. Możesz teraz użyć modułu Custom CSS w WordPress 4.7, aby utworzyć własny niestandardowy CSS dla swojego motywu.
Niestandardowe przykłady CSS WordPress
Istnieje wiele przykładów niestandardowego CSS w WordPress. Kilka typowych przykładów to dostosowywanie koloru lub obrazu tła, zmiana rozmiaru lub koloru czcionki oraz dodawanie niestandardowych obramowań.
Niestandardowy edytor CSS umożliwia dostosowanie wyglądu motywu bez konieczności tworzenia motywu podrzędnego lub martwienia się o przyszłe aktualizacje motywu. Wybierając kartę Dodatkowy CSS, możesz od razu rozpocząć dostosowywanie istniejącego motywu. Wtyczka o nazwie Jetpack umożliwia śledzenie najnowszych wersji 25 CSS dowolnego motywu na Twoim blogu. Aby zobaczyć wszystkie te poprawki, przejdź do widoku pełnej historii dostosowania. Aby pobrać poprzednią wersję niestandardowego kodu CSS, przejdź do tej lokalizacji i kliknij link Przywróć dla tej daty. Niestandardowy CSS zostanie dołączony jako wbudowany arkusz stylów w dokumencie w Jetpack. // Dodaj tutaj swój niestandardowy css // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Jak dostosować swoją witrynę WordPress za pomocą CSS?
Recenzje na Facebooku to doskonały sposób na zademonstrowanie wiarygodności Twojej firmy lub usługi.
