Cum să adăugați CSS personalizat pe site-ul dvs. WordPress
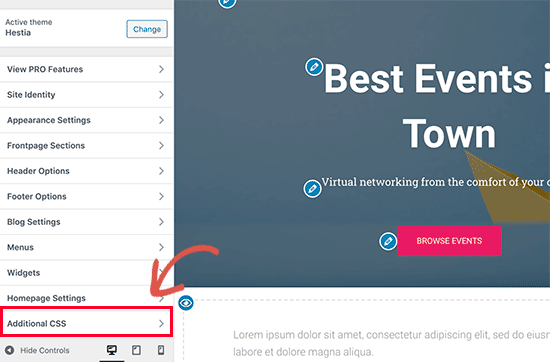
Publicat: 2022-09-17Dacă doriți să adăugați cod CSS personalizat pe site-ul dvs. WordPress, există câteva moduri diferite de a face acest lucru. O modalitate este să adăugați un fișier CSS personalizat la tema copilului. O altă modalitate este să utilizați WordPress Customizer pentru a adăuga codul CSS la tema pe care o utilizați. Adăugarea unui fișier CSS personalizat la tema copilului este cea mai bună cale de a merge dacă doriți să păstrați personalizările separate de restul temei. În acest fel, dacă trebuie vreodată să vă actualizați tema, personalizările dvs. nu se vor pierde. Pentru a adăuga un fișier CSS personalizat la tema copilului, creați un fișier nou în directorul temei copilului și denumiți-l style.css. Apoi, adăugați codul dvs. CSS la acel fișier și salvați-l. CSS-ul dvs. personalizat va fi acum încărcat pe site-ul dvs. Dacă nu utilizați o temă copil sau dacă doriți să adăugați codul dvs. CSS la Personalizatorul WordPress, accesați Aspect > Personalizare în panoul de administrare WordPress. Apoi, faceți clic pe fila „CSS suplimentar”. De acolo, puteți adăuga codul CSS și îl puteți previzualiza înainte de a-l salva.
Puteți modifica aspectul conținutului site-ului dvs. atât la nivel global, cât și pe anumite pagini cu ajutorul CSS. Temele WordPress vă permit să schimbați culorile, să aliniați elementele, să schimbați dimensiunea media, să schimbați fonturile și să schimbați aspectul tuturor. Câteva sfaturi pentru adăugarea CSS personalizate pe site-ul dvs. WordPress sunt enumerate mai jos. Folosind această metodă, puteți modifica o temă părinte fără a pune în pericol integritatea funcționalității live a site-ului dvs. sau a pune în pericol capacitatea acestuia de a fi actualizat. Înainte de a utiliza această metodă, faceți o copie de rezervă a datelor dvs. Există câteva ghiduri gratuite excelente disponibile online care vă vor ajuta să învățați cum să utilizați CSS. Următorul exemplu demonstrează cum se identifică o limbă.
Mărimea fontului textului este evidențiată, la fel ca și titlul. Stilul CSS al acestei pagini vă va ajuta să găsiți și să modificați elementele din browser. Dacă exersați cu CSS, îl veți putea adăuga și personaliza rapid și ușor pe site-ul dvs.
Codul care organizează conținutul web (Cascading Style Sheets) este același cu cel care organizează imaginile și textul. Începând cu elementele de bază CSS vă va oferi toate informațiile de care aveți nevoie pentru a începe. Sunt disponibile o varietate de tipuri de selectoare. ExampleElementSelector (uneori cunoscut sub numele de etichetă sau selector de tip) Sunt selectate toate elementele HTML de tipul specificat.p, rezultând încă 4 rânduri pe 2 mai 2022, de exemplu.
Codul CSS personalizat poate fi adăugat la temă pentru a adăuga opțiuni de stil suplimentare și pentru a înlocui CSS-ul implicit.
Accesând Aspect – Activarea personalizării. Adăugați „CSS suplimentar” la personalizare și veți obține mai mult CSS. Apoi, salvați tot CSS-ul într-un fișier separat. Acesta este cel mai convenabil mod de a adăuga CSS personalizat la tema dvs.
Cum adaug un CSS personalizat pe site-ul meu WordPress?
 Credit: bwods.blogspot.com
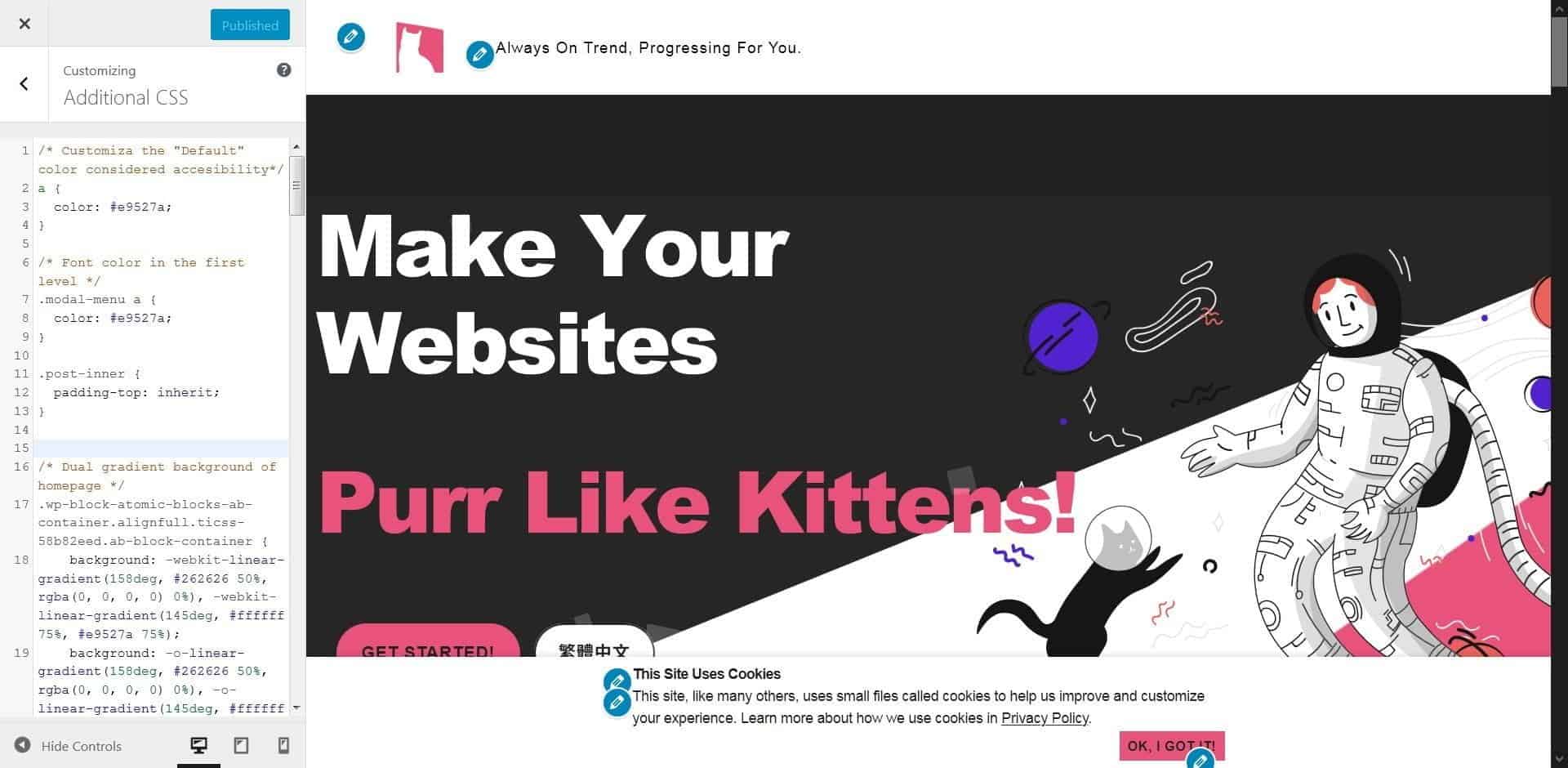
Credit: bwods.blogspot.comFaceți clic pe Mai multe CSS în secțiunea Aspect – personalizați din tabloul de bord. Când faceți clic pe acest buton, va fi afișat un instrument încorporat, care vă va permite să schimbați orice cod CSS.
CSS personalizat este una dintre numeroasele opțiuni disponibile pentru construirea unui site WordPress. În acest articol, voi trece peste punctele forte și punctele slabe ale a trei metode diferite de a face bani. Când ați decis ce părți ale temei dvs. doriți să modificați, va trebui să determinați ce proprietăți sunt setate pentru acestea. Stil. CSS, fișierul care deține CSS pentru site-ul dvs. WordPress, este mai probabil să dețină CSS pentru prezentarea site-ului. Un set cuprinzător de „instrucțiuni” stilistice pentru tema dvs. poate fi găsit în acest fișier. Puteți accesa fișierul fie din tabloul de bord WordPress, fie din sistemul de operare al furnizorului dvs. de găzduire.
În folderul newsletter-părinte, există un folder care conține css. Dacă utilizați o temă secundară pentru a actualiza CSS-ul site-ului dvs., trebuie să utilizați o temă părinte. Una dintre temele pentru copii concepute de un dezvoltator profesionist va fi inclusă în tema dvs. Pur și simplu personalizați tema copilului cât de mult doriți, fără să vă faceți griji că o schimbați de tema părinte. Dacă vă simțiți confortabil să codați, creați o temă pentru copii care să fie ușor de înțeles. Există numeroase plugin-uri disponibile dacă preferați să le lăsați în pace. Este o idee bună să începeți cu CSS dacă doriți să vă dezvoltați site-ul în continuare.
Cum să regenerezi Css personalizat în WordPress
Dacă CSS-ul dvs. personalizat nu funcționează corect în WordPress, poate fi necesar să îl regenerați. Pentru a regenera CSS, accesați WP admin. După ce ștergeți memoria cache WP și cache-ul browserului, puteți încerca să editați din nou stilurile. De asemenea, puteți încerca să editați fișierul css în folderul /wp-content/themes/themename/ dacă acest lucru nu funcționează.
Cum creez un bloc Css personalizat în WordPress?
 Credit: facekungfu.com
Credit: facekungfu.comPentru a crea un bloc CSS personalizat în WordPress, va trebui să accesați tabloul de bord WordPress. După ce v-ați autentificat, va trebui să faceți clic pe fila „Aspect”. De acolo, veți face clic pe linkul „Editor”. Aceasta vă va duce la pagina Editor de teme. Pe această pagină, va trebui să găsiți fișierul „Foaie de stil” și să faceți clic pe el. După ce ați făcut clic pe fișierul Stylesheet , veți putea introduce codul CSS personalizat.
Puteți utiliza editorul de blocuri în același mod în care ați face-o la crearea sau actualizarea postărilor sau paginilor. Când stilul dvs. de editor Gutenberg este în concordanță cu cel al site-ului dvs. anterior, puteți prezice cum va arăta postarea/pagina. În blocurile în stil editor, editorul de blocuri se află în același director cu editorul de blocuri. Dacă ați actualizat fișierul functions.php, ar trebui să vedeți că editor-style-block-custom.html a fost adăugat la sursa paginii editor. Verificați de două ori toate postările și paginile de pe site-ul dvs. WordPress. Dacă trebuie să reîmprospătați memoria cache de fiecare dată când se aplică actualizarea temei WordPress, este recomandat să măriți fișierul style.css .
3 moduri de a adăuga Css personalizat la WordPress
Puteți regenera cu ușurință CSS personalizat accesând WP admin, Elementor și Regenerate CSS. Apoi, puteți reîmprospăta pagina ștergând memoria cache (cache-ul WP și cache-ul browserului). Dacă utilizați pluginuri de cache pe site-ul dvs., asigurați-vă că orice stocare în cache la nivel de server este activată. Trebuie să eliminați memoria cache. Pur și simplu navigați la Aspect – Personalizare teme pentru a adăuga CSS personalizat WordPress , apoi derulați în jos până în partea de jos a paginii și faceți clic pe CSS suplimentar. Se va deschide un instrument încorporat pe care îl puteți folosi pentru a crea orice cod CSS doriți. Făcând clic pe butonul adăugare bloc nou, puteți adăuga imediat un bloc personalizat; introducerea numelui sau a cuvintelor cheie vă va duce la căutarea acestuia. Veți vedea câmpurile de bloc pe care le-ați creat pentru acest bloc personalizat când îl introduceți în zona de conținut.

Ce este personalizarea Css în WordPress?
Personalizarea CSS în WordPress este procesul de creare sau modificare a foii de stil pentru un site WordPress. Acest lucru se poate face prin crearea unei teme secundare, adăugând CSS la Customizer sau utilizând un plugin precum Simple Custom CSS.
Capacitatea de a schimba aspectul site-ului dvs. la nivel global sau în anumite pagini este unul dintre beneficiile stilului CSS. Puteți adăuga culori, aranja elemente, proiecta machete și, în esență, puteți schimba aspectul oricărei teme WordPress prin adăugarea de culori, aranjarea elementelor, proiectarea machetelor și pur și simplu făcând-o să arate exact așa cum doriți. Veți putea optimiza fiecare element vizual de pe site-ul dvs. ca rezultat al editării temei și al încorporării propriului dvs. CSS. Foaia de stil pentru site-ul dvs. WordPress trebuie să fie disponibilă dacă doriți să includeți CSS în ea. Foaia de stil, care este similară cu lista de instrucțiuni a unui site web, stabilește modul în care este stilată și ce cod CSS este utilizat. Acest fișier poate fi accesat fie prin tabloul de bord WordPress, fie prin FTP. Dacă nu utilizați foaia de stil, nu veți putea edita direct fișierele teme.
Pentru a personaliza stilul anumitor pagini, trebuie utilizată o sintaxă specială. Dacă preferați să faceți editarea prin FTP, ar trebui să vă contactați gazda și să cereți să vă furnizeze acreditările FTP. Acreditările utilizatorilor pot fi găsite în tabloul de bord MyKinsta sub Site-uri. Editarea fișierelor cu tema nu este întotdeauna necesară, dar dacă adăugați doar un cod suplimentar, este mai bine să îl evitați. Pentru a adăuga CSS pe site-ul dvs. WordPress pentru modificări minore, iată cum. Cel mai bine este să utilizați personalizarea WordPress sau să instalați un plugin dacă nu doriți să creați o temă copil sau să faceți modificări majore la CSS-ul existent al temei dvs. Dacă aveți un ecran CSS suplimentar, puteți scrie cod pentru a viza anumite pagini sau teme.
Funcționează mult mai eficient decât Editorul de teme și vă permite să modificați fișierele de bază, mai degrabă decât să adăugați cod. Este un dezavantaj că, atunci când schimbați teme, toată lucrarea pe care ați scris-o va fi ștearsă. De asemenea, puteți încerca să utilizați un plugin în loc de această opțiune dacă aveți probleme cu utilizarea acestuia. Adăugarea unei casete CSS personalizate la ecranul de editare și încorporarea stilului global sunt ambele incluse în WP Add Custom CSS. Această opțiune este disponibilă, precum și SiteOrigin CSS, un tip de editor CSS care este și el disponibil. Aceste soluții preiau toate codurile complicate și simplifică adăugarea de câmpuri și meniuri drop-down pe site-ul dvs. Poate fi dificil pentru utilizatorii WordPress să se obișnuiască la început cu CSS.
Ar trebui să puteți edita fișierele cu tema și să adăugați stil de îndată ce știți cum. Dacă nu aveți o temă secundară, veți pierde orice modificări ale foii de stil după ce tema a fost actualizată. Când îți schimbi tema, singurul lucru pe care îl poți păstra este CSS.
Ce sunt temele WordPress? O temă WordPress este alcătuită din diferite fișiere care servesc drept bază pentru un site WordPress. Temele se bazează pe un anumit stil. La fiecare site WordPress este necesară cel puțin o temă. Mai întâi trebuie să instalați WordPress pentru a crea un nou site WordPress și apoi să alegeți o temă de pe site-ul web Teme WordPress. Când WordPress generează date, datele sunt afișate folosind CSS și HTML. Stilul fiecărei teme WordPress poate fi schimbat. Biblioteca de stil WordPress este o colecție de reguli care îi spune lui WordPress cum să formateze și să afișeze un document, cum ar fi o postare, o pagină sau un tip de postare personalizat. Multe dintre temele pe care le creează utilizatorii WordPress sunt folosite pentru a face site-urile lor web să pară mai complete. Regulile pentru aspectul unei postări și culorile și fonturile utilizate pe o pagină pot fi incluse în temă. Când creați un nou site WordPress, WordPress caută o temă care se potrivește cu setările blogului pe care îl creați. Dacă o temă nu este disponibilă, aceasta este înlocuită cu tema implicită în WordPress. O temă WordPress este o modalitate excelentă de a vă personaliza site-ul WordPress și de a-l face să iasă în evidență din mulțime. Puteți utiliza o temă sau puteți crea o temă complet diferită pentru a face site-ul dvs. WordPress să arate și să se simtă diferit.
Poate WordPress să scrie Css?
Vă puteți personaliza propriul stil CSS selectându-l din meniul de opțiuni CSS. Cum poți edita stilul în css?
Cum îmi schimb stilul Css în WordPress?
Puteți chiar să vedeți modificările pe care le faceți în acțiune imediat ce sunt scrise. Deoarece CSS-ul suplimentar adaugă stiluri inline la fiecare pagină fără a le afecta (cu alte cuvinte, nu trebuie să fie salvate), stocarea în cache nu va fi o problemă. Acum puteți utiliza modulul CSS personalizat din WordPress 4.7 pentru a vă crea propriul CSS personalizat pentru tema dvs.
Exemple personalizate Css WordPress
Există multe exemple de CSS personalizate în WordPress. Câteva exemple comune sunt personalizarea culorii de fundal sau a imaginii, schimbarea dimensiunii sau a culorii fontului și adăugarea de chenare personalizate.
Editorul CSS personalizat vă permite să personalizați aspectul temei fără a fi nevoie să creați o temă secundară sau să vă faceți griji cu privire la actualizările viitoare ale temei. Selectând fila CSS suplimentară, puteți începe imediat să vă personalizați tema existentă. Un plugin numit Jetpack vă permite să urmăriți cele mai recente 25 de revizuiri CSS pentru orice temă de pe blogul dvs. Pentru a vedea toate aceste revizuiri, accesați secțiunea Vizualizare istoric complet al personalizării. Pentru a prelua o versiune anterioară a CSS-ului dvs. personalizat, navigați la locația respectivă și faceți clic pe linkul Restaurare pentru data respectivă. CSS personalizat va fi inclus ca o foaie de stil în linie în documentul din Jetpack. // Adăugați aici CSS personalizat // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Cum să vă personalizați site-ul WordPress cu Css
Recenziile Facebook sunt o modalitate excelentă de a demonstra credibilitatea companiei sau a serviciului dvs.
