Cómo agregar CSS personalizado a su sitio de WordPress
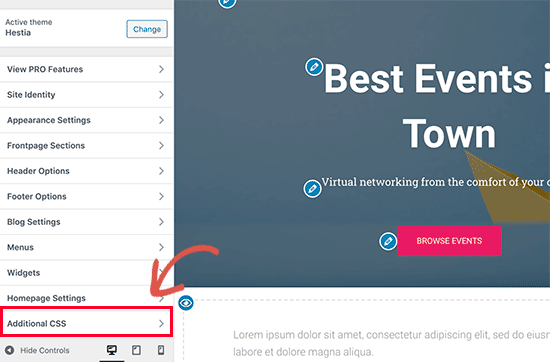
Publicado: 2022-09-17Si desea agregar un código CSS personalizado a su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una forma es agregar un archivo CSS personalizado a su tema hijo. Otra forma es usar el Personalizador de WordPress para agregar su código CSS al tema que está usando. Agregar un archivo CSS personalizado a su tema secundario es la mejor manera de hacerlo si desea mantener sus personalizaciones separadas del resto de su tema. De esa manera, si alguna vez necesita actualizar su tema, sus personalizaciones no se perderán. Para agregar un archivo CSS personalizado a su tema secundario, cree un nuevo archivo en el directorio de su tema secundario y asígnele el nombre style.css. Luego, agregue su código CSS a ese archivo y guárdelo. Su CSS personalizado ahora se cargará en su sitio. Si no está utilizando un tema secundario, o si desea agregar su código CSS al Personalizador de WordPress, vaya a Apariencia > Personalizar en su panel de administración de WordPress. Luego, haga clic en la pestaña "CSS adicional". Desde allí, puede agregar su código CSS y obtener una vista previa antes de guardarlo.
Puede cambiar la apariencia del contenido de su sitio web tanto globalmente como en páginas específicas con CSS. Los temas de WordPress le permiten cambiar los colores, alinear los elementos, cambiar el tamaño de los medios, cambiar las fuentes y cambiar la apariencia de todo. A continuación se enumeran algunos consejos para agregar CSS personalizado a su sitio de WordPress. Con este método, puede modificar un tema principal sin poner en peligro la integridad de la funcionalidad en vivo de su sitio ni poner en peligro su capacidad de actualización. Antes de usar este método, haga una copia de seguridad de sus datos. Hay varias excelentes guías gratuitas disponibles en línea que lo ayudarán a aprender a usar CSS. El siguiente ejemplo muestra cómo identificar un idioma.
El tamaño de fuente del texto está resaltado, al igual que el título. El estilo CSS de esta página lo ayudará a ubicar y modificar elementos dentro de su navegador. Si practica con CSS, podrá agregarlo y personalizarlo rápida y fácilmente en su sitio web.
El código que organiza el contenido web (hojas de estilo en cascada) es el mismo que organiza las imágenes y el texto. Comenzar con los conceptos básicos de CSS le dará toda la información que necesita para comenzar. Hay una variedad de tipos de selectores disponibles. ExampleElementSelector (a veces conocido como etiqueta o selector de tipo) Se seleccionan todos los elementos HTML del type.p especificado, lo que da como resultado 4 filas más el 2 de mayo de 2022, por ejemplo.
El código CSS personalizado se puede agregar al tema para agregar opciones de estilo adicionales y anular el CSS predeterminado.
Al ir a Apariencia – Habilitar personalizar. Agregue 'CSS adicional' al personalizador y obtendrá más CSS. Luego, guarde todo su CSS en un archivo separado. Esta es la forma más conveniente de agregar CSS personalizado a su tema.
¿Cómo agrego un CSS personalizado a mi sitio de WordPress?
 Crédito: bwods.blogspot.com
Crédito: bwods.blogspot.comHaga clic en Más CSS en la sección Apariencia: personalizar de su tablero. Cuando haga clic en este botón, se mostrará una herramienta integrada que le permitirá cambiar cualquier código CSS.
El CSS personalizado es una de las muchas opciones disponibles para crear un sitio de WordPress. En este artículo, repasaré las fortalezas y debilidades de tres métodos diferentes para ganar dinero. Cuando haya decidido qué partes de su tema desea cambiar, deberá determinar qué propiedades se establecen en ellas. Estilo. CSS, el archivo que contiene el CSS para su sitio de WordPress, es más probable que contenga el CSS para la presentación del sitio. En este archivo se puede encontrar un conjunto completo de "instrucciones" estilísticas para su tema. Puede acceder al archivo desde su panel de WordPress o desde el sistema operativo de su proveedor de alojamiento.
En la carpeta principal del boletín, hay una carpeta que contiene css. Si usa un tema secundario para actualizar el CSS de su sitio, debe usar un tema principal. Uno de los temas secundarios diseñados por un desarrollador profesional se incluirá en su tema. Simplemente personalice el tema secundario tanto como desee sin preocuparse de que el tema principal lo cambie. Si se siente cómodo codificando, cree un tema secundario que sea fácil de entender. Hay numerosos complementos disponibles si prefiere dejarlos solos. Es una buena idea comenzar con CSS si desea desarrollar aún más su sitio.
Cómo regenerar CSS personalizado en WordPress
Si su CSS personalizado no funciona correctamente en WordPress, es posible que deba volver a generarlo. Para volver a generar CSS, vaya a WP admin. Después de borrar el caché de WP y el caché del navegador, puede intentar editar los estilos una vez más. También puede intentar editar el archivo css en la carpeta /wp-content/themes/themename/ si eso no funciona.
¿Cómo creo un bloque Css personalizado en WordPress?
 Crédito: facekungfu.com
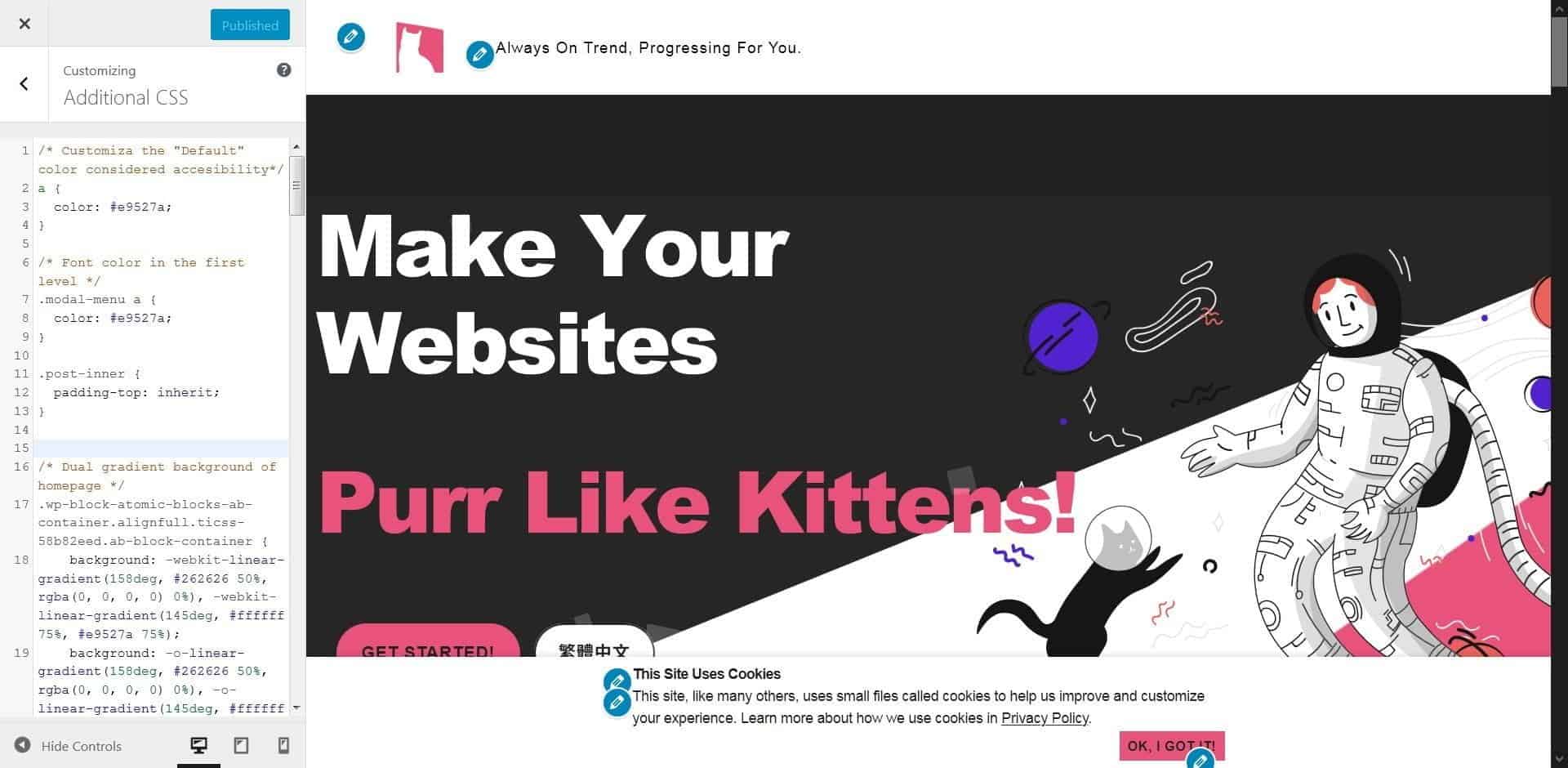
Crédito: facekungfu.comPara crear un bloque CSS personalizado en WordPress, deberá acceder a su panel de control de WordPress. Una vez que haya iniciado sesión, deberá hacer clic en la pestaña "Apariencia". Desde allí, hará clic en el enlace "Editor". Esto lo llevará a la página del Editor de temas. En esta página, deberá ubicar el archivo "Hoja de estilo" y hacer clic en él. Una vez que haya hecho clic en el archivo de hoja de estilo, podrá ingresar su código CSS personalizado.
Puede usar el editor de bloques de la misma manera que lo haría en la creación o actualización de publicaciones o páginas. Cuando el estilo de su editor de Gutenberg es consistente con el de su sitio web anterior, puede predecir cómo se verá la publicación/página. En editor-style-blocks, el editor de bloques se encuentra en el mismo directorio que el editor de bloques. Si ha actualizado el archivo functions.php, debería ver que editor-style-block-custom.html se ha agregado a la fuente de la página del editor. Vuelva a verificar todas las publicaciones y páginas en su sitio web de WordPress. Si tienes que refrescar la caché cada vez que se aplica la actualización del tema de WordPress, es recomendable que aumentes el archivo style.css .
3 formas de agregar CSS personalizado a WordPress
Puede regenerar fácilmente CSS personalizado yendo a WP admin, Elementor y Regenerate CSS. Luego, puede actualizar la página borrando el caché (caché de WP y caché del navegador). Si usa algún complemento de almacenamiento en caché en su sitio, asegúrese de que cualquier almacenamiento en caché a nivel de servidor esté activado. Debes eliminar el caché. Simplemente navegue hasta Apariencia - Personalizador de temas para agregar CSS personalizado de WordPress , luego desplácese hacia abajo hasta la parte inferior de la página y haga clic en CSS adicional. Se abrirá una herramienta integrada que puede usar para crear cualquier código CSS que desee. Al hacer clic en el botón Agregar nuevo bloque, puede agregar un bloque personalizado de inmediato; escribir su nombre o palabras clave lo llevará a buscarlo. Verá los campos de bloque que creó para este bloque personalizado cuando lo inserte en el área de contenido.

¿Qué es la personalización de CSS en WordPress?
La personalización de CSS en WordPress es el proceso de crear o modificar la hoja de estilo para un sitio de WordPress. Esto se puede hacer creando un tema secundario, agregando CSS al Personalizador o usando un complemento como Simple Custom CSS.
La capacidad de cambiar la apariencia de su sitio globalmente o en páginas específicas es uno de los beneficios del estilo CSS. Puede agregar colores, organizar elementos, diseñar diseños y, esencialmente, cambiar el aspecto de cualquier tema de WordPress agregando colores, organizando elementos, diseñando diseños y simplemente haciendo que se vea exactamente como lo desea. Podrás optimizar todos y cada uno de los elementos visuales de tu sitio como resultado de editar tu tema e incorporar tu propio CSS. La hoja de estilo de su sitio web de WordPress debe estar disponible si desea incluir CSS en ella. La hoja de estilo, que es similar a la lista de instrucciones de un sitio web, establece el estilo y el código CSS que se utiliza. Se puede acceder a este archivo a través del panel de control de WordPress o FTP. Si no está utilizando la hoja de estilo, no podrá editar los archivos de tema directamente.
Para personalizar el estilo de páginas específicas, se debe usar una sintaxis especial. Si prefiere realizar su edición a través de FTP, debe comunicarse con su anfitrión y solicitar que le proporcionen las credenciales de FTP. Las credenciales de los usuarios se pueden encontrar en el panel de MyKinsta en Sitios. La edición de los archivos de su tema no siempre es necesaria, pero si solo está agregando un código adicional, es una mejor idea evitarlo. Para agregar CSS a su sitio de WordPress para cambios menores, así es como. Es mejor usar el personalizador de WordPress o instalar un complemento si no desea crear un tema secundario o realizar cambios importantes en el CSS existente de su tema. Si tiene una pantalla de CSS adicional, puede escribir código para orientar páginas o temas específicos.
Funciona mucho más eficazmente que el Editor de temas y le permite modificar los archivos principales en lugar de agregar código. Es una desventaja que, cuando cambias de tema, todo el trabajo que has escrito se borrará. También puede intentar usar un complemento en lugar de esta opción si tiene problemas para usarlo. Agregar un cuadro de CSS personalizado a la pantalla de edición e incorporar un estilo global se incluyen en WP Add Custom CSS. Esta opción está disponible al igual que SiteOrigin CSS, un tipo de editor de CSS que también está disponible. Estas soluciones toman toda la codificación complicada y simplifican la adición de campos y menús desplegables a su sitio web. Puede ser difícil para los usuarios de WordPress acostumbrarse al CSS al principio.
Debería poder editar sus archivos de tema y agregar estilo tan pronto como sepa cómo hacerlo. A menos que tenga un tema secundario, perderá cualquier edición de su hoja de estilo después de que se haya actualizado el tema. Cuando cambia su tema, lo único que puede conservar es CSS.
¿Qué son los temas de WordPress? Un tema de WordPress se compone de varios archivos que sirven como base para un sitio de WordPress. Los temas se basan en un cierto estilo. En cada sitio de WordPress, se requiere al menos un tema. Primero debe instalar WordPress para crear un nuevo sitio de WordPress y luego elegir un tema del sitio web de Temas de WordPress. Cuando WordPress genera datos, los datos se muestran usando CSS y HTML. El estilo de cada tema de WordPress se puede cambiar. La biblioteca de estilos de WordPress es una colección de reglas que le dice a WordPress cómo formatear y mostrar un documento, como una publicación, una página o un tipo de publicación personalizada. Muchos de los temas que crean los usuarios de WordPress se utilizan para que sus sitios web se vean más completos. Las reglas para el diseño de una publicación y los colores y fuentes utilizados en una página pueden incluirse en el tema. Al crear un nuevo sitio de WordPress, WordPress busca un tema que coincida con la configuración del blog que está creando. Si un tema no está disponible, se reemplaza con el tema predeterminado en WordPress. Un tema de WordPress es una excelente manera de personalizar su sitio de WordPress y hacer que se destaque entre la multitud. Puede usar un tema o crear un tema completamente diferente para que su sitio web de WordPress se vea y se sienta diferente.
¿Puede WordPress escribir Css?
Puede personalizar su propio estilo CSS seleccionándolo en el menú de opciones de CSS. ¿Cómo se puede editar el estilo en css?
¿Cómo cambio mi estilo Css en WordPress?
Incluso puede ver los cambios que realiza en acción tan pronto como se escriben. Debido a que el CSS adicional agrega estilos en línea a cada página sin afectarlos (en otras palabras, no es necesario guardarlos), el almacenamiento en caché no será un problema. Ahora puede usar el módulo CSS personalizado en WordPress 4.7 para crear su propio CSS personalizado para su tema.
Ejemplos personalizados de Css WordPress
Hay muchos ejemplos de CSS personalizado en WordPress. Algunos ejemplos comunes son personalizar el color o la imagen de fondo, cambiar el tamaño o el color de la fuente y agregar bordes personalizados.
El Editor de CSS personalizado le permite personalizar la apariencia de su tema sin tener que crear un tema secundario ni preocuparse por futuras actualizaciones del tema. Al seleccionar la pestaña CSS adicional, puede comenzar a personalizar su tema existente de inmediato. Un complemento llamado Jetpack le permite realizar un seguimiento de las 25 revisiones CSS más recientes de cualquier tema en su blog. Para ver todas estas revisiones, vaya a Ver historial completo del personalizador. Para recuperar una versión anterior de su CSS personalizado, vaya a esa ubicación y haga clic en el enlace Restaurar para esa fecha. El CSS personalizado se incluirá como una hoja de estilo en línea dentro del documento en Jetpack. // Agregue su css personalizado aquí // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Cómo personalizar su sitio de WordPress con Css
Las reseñas de Facebook son una excelente manera de demostrar la credibilidad de su empresa o servicio.
