如何將自定義 CSS 添加到您的 WordPress 網站
已發表: 2022-09-17如果您想將自定義 CSS 代碼添加到您的 WordPress 網站,有幾種不同的方法可以做到這一點。 一種方法是將自定義 CSS 文件添加到您的子主題。 另一種方法是使用 WordPress Customizer 將 CSS 代碼添加到您正在使用的主題中。 如果您想將自定義設置與主題的其餘部分分開,最好將自定義 CSS 文件添加到您的子主題中。 這樣,如果您需要更新主題,您的自定義設置不會丟失。 要將自定義 CSS 文件添加到您的子主題,請在子主題的目錄中創建一個新文件並將其命名為 style.css。 然後,將您的 CSS 代碼添加到該文件並保存。 您的自定義 CSS 現在將加載到您的網站上。 如果您沒有使用子主題,或者如果您想將 CSS 代碼添加到 WordPress 定制器,請轉到 WordPress 管理面板中的外觀 > 定制。 然後,單擊“其他 CSS”選項卡。 從那裡,您可以添加 CSS 代碼並在保存之前對其進行預覽。
您可以使用 CSS 在全局和特定頁面上更改網站內容的外觀。 WordPress 主題允許您更改顏色、對齊元素、更改媒體大小、更改字體以及更改所有內容的外觀。 下面列出了一些將自定義 CSS 添加到 WordPress 網站的提示。 使用此方法,您可以修改父主題,而不會損害站點實時功能的完整性或損害其更新能力。 在使用此方法之前,請備份您的數據。 網上有幾個優秀的免費指南可以幫助您學習如何使用 CSS。 以下示例演示瞭如何識別語言。
文本的字體大小和標題一樣突出顯示。 此頁面的CSS 樣式將幫助您在瀏覽器中查找和修改項目。 如果您練習使用 CSS,您將能夠在您的網站上快速輕鬆地添加和自定義它。
組織 Web 內容(層疊樣式表)的代碼與組織圖像和文本的代碼相同。 從CSS 基礎開始,將為您提供入門所需的所有信息。 有多種類型的選擇器可供選擇。 ExampleElementSelector(有時稱為標籤或類型選擇器)指定 type.p 的所有 HTML 元素都被選中,例如在 2022 年 5 月 2 日產生 4 行。
可以將自定義 CSS 代碼添加到主題中以添加額外的樣式選項並覆蓋默認 CSS。
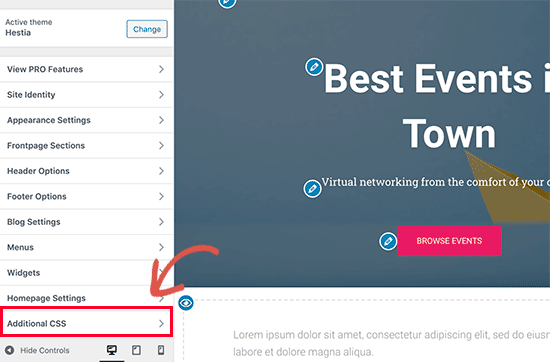
通過轉到外觀 - 啟用自定義。 將“附加 CSS”添加到定制器中,您將獲得更多 CSS。 然後,將所有 CSS 保存到單獨的文件中。 這是向主題添加自定義 CSS 的最便捷方式。
如何向我的 WordPress 網站添加自定義 CSS?
 信用:bwods.blogspot.com
信用:bwods.blogspot.com單擊儀表板的外觀 - 自定義部分中的更多 CSS。 單擊此按鈕時,將顯示一個內置工具,允許您更改任何 CSS 代碼。
自定義 CSS 是可用於構建 WordPress 網站的眾多選項之一。 在本文中,我將介紹三種不同賺錢方法的優缺點。 當您決定要更改主題的哪些部分時,您需要確定為它們設置了哪些屬性。 風格。 CSS 是保存 WordPress 網站 CSS 的文件,它更有可能保存網站展示的 CSS。 可以在此文件中找到針對您的主題的一套全面的風格“說明”。 您可以從 WordPress 儀表板或託管服務提供商的操作系統訪問該文件。
在 newsletter-parent 文件夾中,有一個包含 css 的文件夾。 如果您使用子主題來更新站點的 CSS,則必須使用父主題。 由專業開發人員設計的其中一個子主題將包含在您的主題中。 只需根據需要自定義子主題,而不必擔心父主題會對其進行更改。 如果您對編碼感到滿意,請製作一個易於理解的子主題。 如果您不想單獨使用它們,可以使用許多插件。 如果您想進一步開發您的網站,那麼開始使用 CSS 是一個好主意。
如何在 WordPress 中重新生成自定義 CSS
如果您的自定義 CSS 在 WordPress 中無法正常工作,您可能需要重新生成它。 要重新生成 CSS,請轉到 WP 管理員。 清除 WP 緩存和瀏覽器緩存後,您可以嘗試再次編輯樣式。 如果這不起作用,您也可以嘗試編輯 /wp-content/themes/themename/ 文件夾中的 css 文件。
如何在 WordPress 中創建自定義 Css 塊?
 信用:facekungfu.com
信用:facekungfu.com為了在 WordPress 中創建自定義 CSS 塊,您需要訪問您的 WordPress 儀表板。 登錄後,您需要單擊“外觀”選項卡。 從那裡,您將單擊“編輯器”鏈接。 這將帶您進入主題編輯器頁面。 在此頁面上,您需要找到“樣式表”文件並單擊它。 單擊樣式表文件後,您將能夠輸入自定義 CSS 代碼。
您可以像創建或更新帖子或頁面一樣使用塊編輯器。 當您的 Gutenberg 編輯器樣式與您以前的網站一致時,您可以預測帖子/頁面的外觀。 在 editor-style-blocks 中,塊編輯器與塊編輯器位於同一目錄中。 如果您更新了 functions.php 文件,您應該會看到 editor-style-block-custom.html 已添加到編輯器頁面源代碼中。 仔細檢查 WordPress 網站上的所有帖子和頁面。 如果每次應用 WordPress 主題更新都需要刷新緩存,建議增加style.css 文件。
向 WordPress 添加自定義 CSS 的 3 種方法
您可以通過轉到 WP 管理員、Elementor 和 Regenerate CSS 輕鬆地重新生成自定義 CSS。 然後,您可以通過清除緩存(WP緩存和瀏覽器緩存)來刷新頁面。 如果您在站點上使用任何緩存插件,請確保打開任何服務器級緩存。 您必須刪除緩存。 只需導航到外觀 - 主題定制器以添加WordPress 自定義 CSS ,然後向下滾動到頁面底部並單擊附加 CSS。 它將打開一個內置工具,您可以使用它來創建您想要的任何 CSS 代碼。 通過單擊添加新塊按鈕,您可以立即添加自定義塊; 輸入其名稱或關鍵字將帶您進行搜索。 將其插入內容區域時,您將看到為此自定義塊創建的塊字段。

什麼是 WordPress 中的 Css 自定義?
WordPress 中的CSS 自定義是為 WordPress 網站創建或修改樣式表的過程。 這可以通過創建子主題、將 CSS 添加到定制器或使用像 Simple Custom CSS 這樣的插件來完成。
全局或在特定頁面中更改站點外觀的能力是 CSS 樣式的好處之一。 您可以添加顏色、排列元素、設計佈局,並通過添加顏色、排列元素、設計佈局以及簡單地使其看起來完全符合您的要求來從根本上改變任何 WordPress 主題的外觀。 通過編輯主題和合併自己的 CSS,您將能夠優化網站上的每個視覺元素。 如果您想在其中包含 CSS,您的 WordPress 網站的樣式表必須可用。 樣式表類似於網站的指令列表,確定其樣式以及使用的 CSS 代碼。 可以通過 WordPress 儀表板或 FTP 訪問此文件。 如果您不使用樣式表,您將無法直接編輯主題文件。
要自定義特定頁面的樣式,必須使用特殊語法。 如果您更喜歡通過 FTP 進行編輯,您應該聯繫您的主機並要求他們提供 FTP 憑據。 用戶的憑據可以在站點下的 MyKinsta 儀表板中找到。 編輯主題文件並不總是必要的,但如果您只是添加額外的代碼,最好避免它。 要將 CSS 添加到您的 WordPress 網站以進行細微更改,方法如下。 如果您不想創建子主題或對主題的現有 CSS 進行重大更改,最好使用 WordPress 定制器或安裝插件。 如果您有一個附加 CSS 屏幕,您可以編寫代碼來定位特定頁面或主題。
它比主題編輯器更有效,並且允許您修改核心文件而不是添加代碼。 缺點是,當你切換主題時,你寫的所有作品都會被抹去。 如果您在使用時遇到問題,也可以嘗試使用插件而不是此選項。 將自定義 CSS 框添加到編輯屏幕和合併全局樣式都包含在 WP Add Custom CSS 中。 該選項與 SiteOrigin CSS 一樣可用,這是一種可用的CSS 編輯器。 這些解決方案採用了所有復雜的編碼,使向您的網站添加字段和下拉菜單變得簡單。 WordPress 用戶一開始可能很難習慣 CSS。
只要您知道如何,您應該能夠編輯您的主題文件並添加樣式。 除非您有子主題,否則在主題更新後您將丟失對樣式表的任何編輯。 當您更改主題時,唯一可以保留的就是 CSS。
什麼是 WordPress 主題? WordPress 主題由作為 WordPress 網站基礎的各種文件組成。 主題基於某種風格。 在每個 WordPress 站點上,至少需要一個主題。 您必須先安裝 WordPress 才能創建新的 WordPress 站點,然後從 WordPress 主題網站中選擇一個主題。 WordPress 生成數據時,使用 CSS 和 HTML 顯示數據。 每個 WordPress 主題的樣式都可以更改。 WordPress 樣式庫是一組規則,告訴 WordPress 如何格式化和顯示文檔,例如帖子、頁面或自定義帖子類型。 WordPress 用戶創建的許多主題都用於使他們的網站看起來更完整。 帖子的佈局規則以及頁面上使用的顏色和字體可能包含在主題中。 創建新的 WordPress 站點時,WordPress 會查找與您正在創建的博客的設置相匹配的主題。 如果主題不可用,則會將其替換為 WordPress 中的默認主題。 WordPress 主題是個性化您的 WordPress 網站並使其脫穎而出的絕佳方式。 您可以使用主題或創建完全不同的主題,以使您的 WordPress 網站看起來和感覺不同。
WordPress 可以寫 CSS 嗎?
您可以通過從 CSS 選項菜單中選擇來自定義自己的CSS 樣式。 如何在 CSS 中編輯樣式?
如何在 WordPress 中更改樣式 Css?
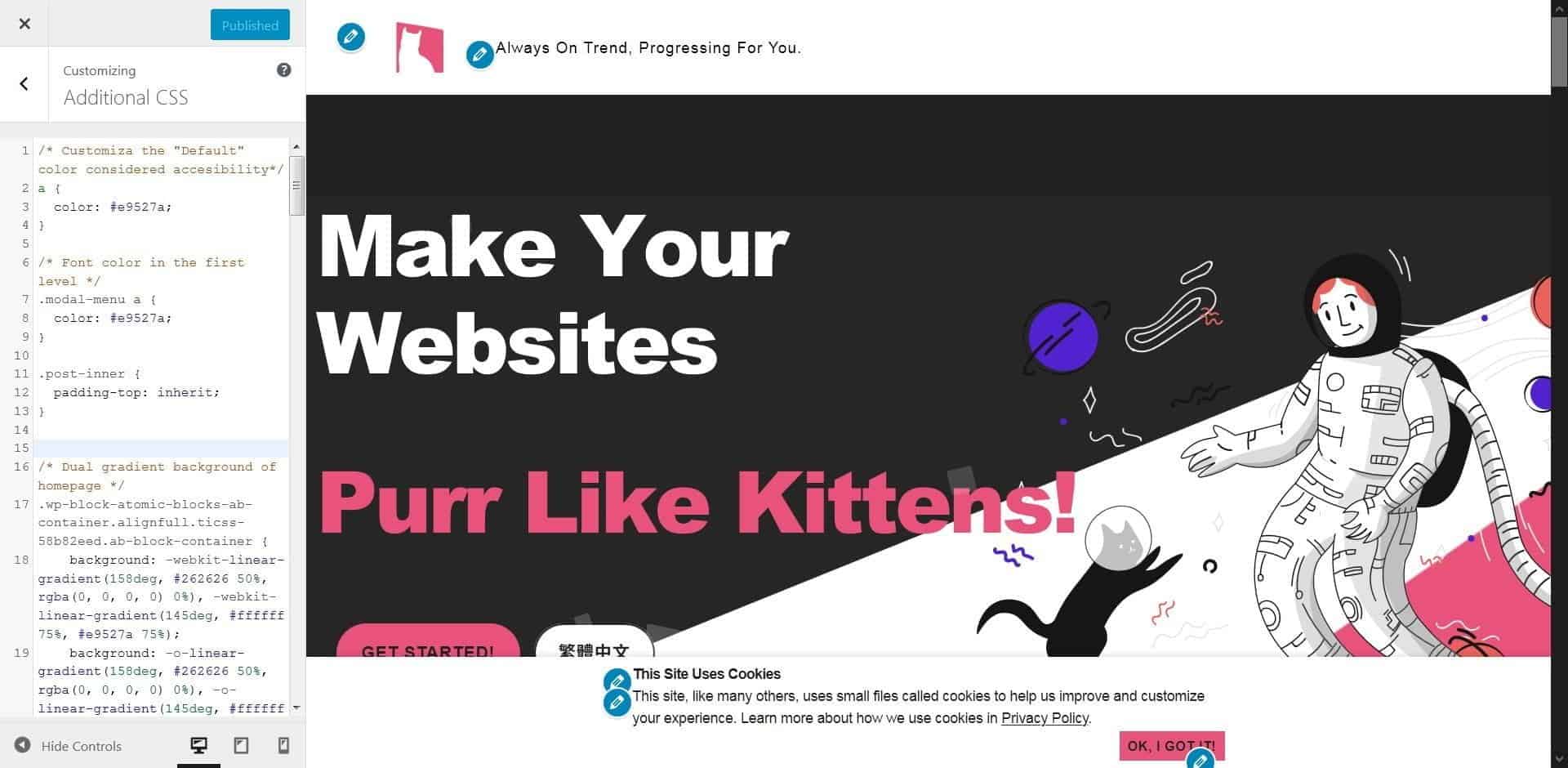
您甚至可以在寫入後立即看到您所做的更改。 因為 Additional CSS 將內聯樣式添加到每個頁面而不影響它們(換句話說,它們不需要保存),所以緩存不會成為問題。 您現在可以使用 WordPress 4.7 中的自定義 CSS 模塊為您的主題創建自己的自定義 CSS。
自定義 CSS WordPress 示例
WordPress中有很多自定義CSS的例子。 一些常見的示例是自定義背景顏色或圖像、更改字體大小或顏色以及添加自定義邊框。
自定義 CSS 編輯器允許您自定義主題的外觀,而無需創建子主題或擔心未來的主題更新。 通過選擇 Additional CSS 選項卡,您可以立即開始自定義現有主題。 一個名為 Jetpack 的插件可讓您跟踪博客上任何主題的最新 25 個 CSS 修訂。 要查看所有這些修訂,請轉到定制器的查看完整歷史記錄。 要檢索自定義 CSS 的先前版本,請導航到該位置並單擊恢復該日期鏈接。 自定義 CSS 將作為內嵌樣式表包含在 Jetpack 的文檔中。 // 在此處添加您的自定義 css // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
如何使用 Css 自定義您的 WordPress 網站
Facebook 評論是展示公司或服務信譽的絕佳方式。
