Comment ajouter un CSS personnalisé à votre site WordPress
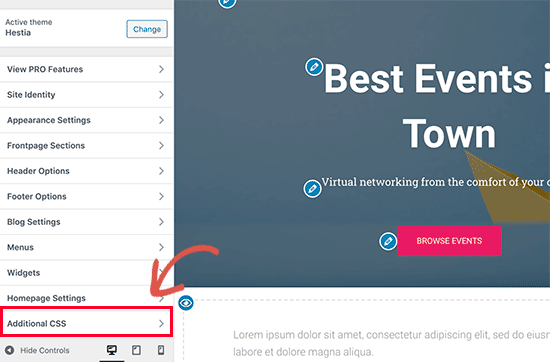
Publié: 2022-09-17Si vous souhaitez ajouter du code CSS personnalisé à votre site WordPress, il existe plusieurs façons de le faire. Une façon consiste à ajouter un fichier CSS personnalisé à votre thème enfant. Une autre façon consiste à utiliser WordPress Customizer pour ajouter votre code CSS au thème que vous utilisez. L'ajout d'un fichier CSS personnalisé à votre thème enfant est la meilleure solution si vous souhaitez séparer vos personnalisations du reste de votre thème. De cette façon, si jamais vous avez besoin de mettre à jour votre thème, vos personnalisations ne seront pas perdues. Pour ajouter un fichier CSS personnalisé à votre thème enfant, créez un nouveau fichier dans le répertoire de votre thème enfant et nommez-le style.css. Ensuite, ajoutez votre code CSS à ce fichier et enregistrez-le. Votre CSS personnalisé sera maintenant chargé sur votre site. Si vous n'utilisez pas de thème enfant ou si vous souhaitez ajouter votre code CSS au personnalisateur WordPress, accédez à Apparence > Personnaliser dans votre panneau d'administration WordPress. Ensuite, cliquez sur l'onglet "CSS supplémentaire". À partir de là, vous pouvez ajouter votre code CSS et le prévisualiser avant de l'enregistrer.
Vous pouvez modifier l'apparence du contenu de votre site Web à la fois globalement et sur des pages spécifiques avec CSS. Les thèmes WordPress vous permettent de changer les couleurs, d'aligner les éléments, de changer la taille du support, de changer les polices et de changer l'apparence de tout. Quelques conseils pour ajouter du CSS personnalisé à votre site WordPress sont répertoriés ci-dessous. En utilisant cette méthode, vous pouvez modifier un thème parent sans compromettre l'intégrité de la fonctionnalité en direct de votre site ni compromettre sa capacité à être mis à jour. Avant d'utiliser cette méthode, faites une sauvegarde de vos données. Il existe plusieurs excellents guides gratuits disponibles en ligne qui vous aideront à apprendre à utiliser CSS. L'exemple suivant montre comment identifier une langue.
La taille de la police du texte est mise en surbrillance, tout comme le titre. Le style CSS de cette page vous aidera à localiser et à modifier les éléments dans votre navigateur. Si vous pratiquez avec CSS, vous pourrez rapidement et facilement l'ajouter et le personnaliser sur votre site Web.
Le code qui organise le contenu Web (Cascading Style Sheets) est le même que celui qui organise les images et le texte. Commencer par les bases de CSS vous donnera toutes les informations dont vous avez besoin pour commencer. Une variété de types de sélecteurs sont disponibles. ExampleElementSelector (parfois appelé sélecteur de balise ou de type)Tous les éléments HTML du type.p spécifié sont sélectionnés, ce qui donne 4 lignes supplémentaires le 2 mai 2022 par exemple.
Un code CSS personnalisé peut être ajouté au thème pour ajouter des options de style supplémentaires et remplacer le CSS par défaut.
En allant dans Apparence - Activation de la personnalisation. Ajoutez 'CSS supplémentaire' au personnalisateur et vous obtiendrez plus de CSS. Ensuite, enregistrez tous vos CSS dans un fichier séparé. C'est le moyen le plus pratique d'ajouter du CSS personnalisé à votre thème.
Comment ajouter un CSS personnalisé à mon site WordPress ?
 Crédit : bwods.blogspot.com
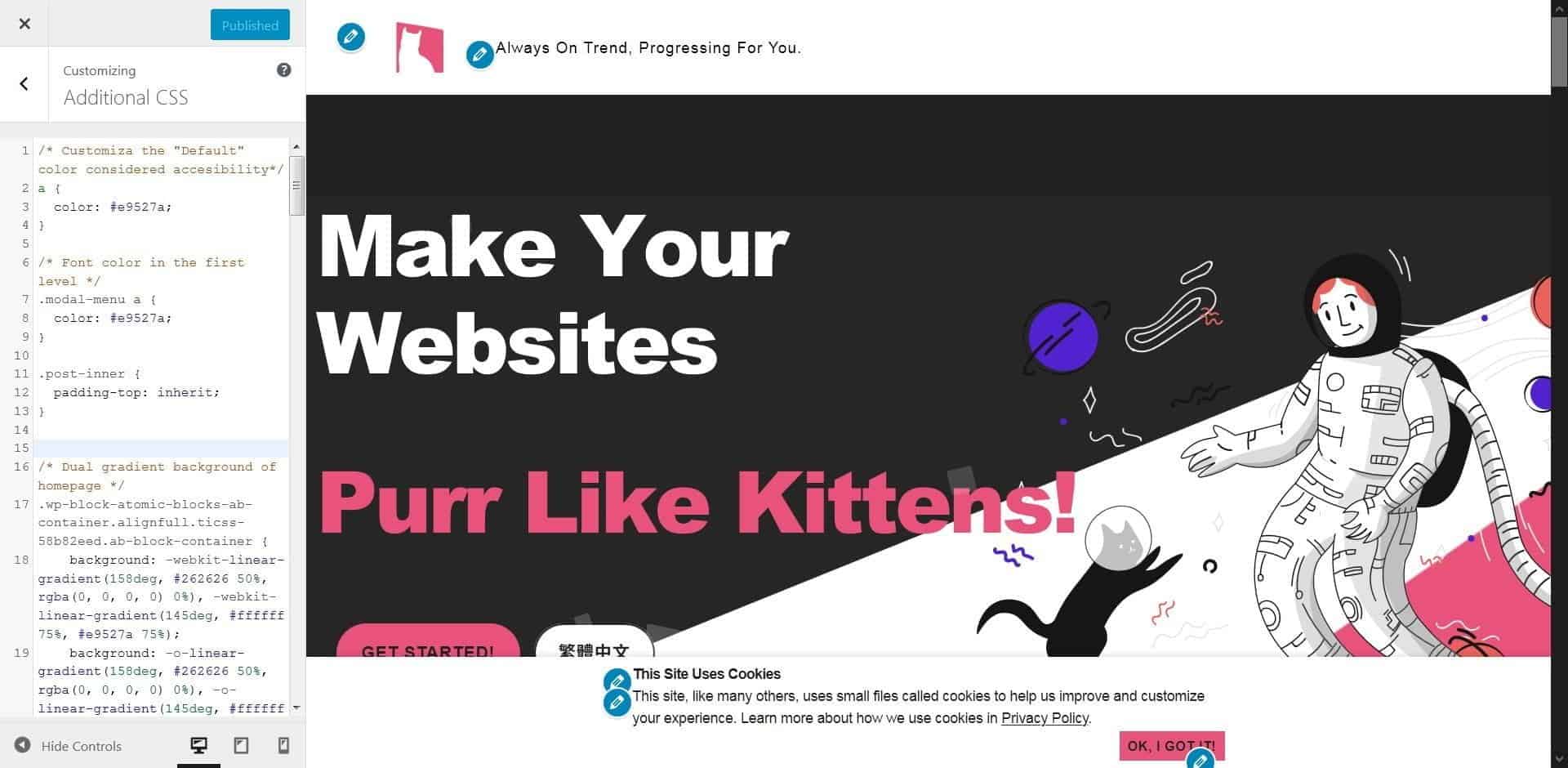
Crédit : bwods.blogspot.comCliquez sur Plus de CSS dans la section Apparence - personnaliser de votre tableau de bord. Lorsque vous cliquez sur ce bouton, un outil intégré s'affiche, vous permettant de modifier n'importe quel code CSS.
Le CSS personnalisé est l'une des nombreuses options disponibles pour créer un site WordPress. Dans cet article, je vais passer en revue les forces et les faiblesses de trois méthodes différentes pour gagner de l'argent. Lorsque vous avez décidé quelles parties de votre thème vous souhaitez modifier, vous devez déterminer quelles propriétés leur sont attribuées. Style. CSS, le fichier qui contient le CSS de votre site WordPress, est plus susceptible de contenir le CSS pour la présentation du site. Un ensemble complet d'"instructions" stylistiques pour votre thème se trouve dans ce fichier. Vous pouvez accéder au fichier à partir de votre tableau de bord WordPress ou du système d'exploitation de votre hébergeur.
Dans le dossier newsletter-parent, il y a un dossier contenant css. Si vous utilisez un thème enfant pour mettre à jour le CSS de votre site, vous devez utiliser un thème parent. Un des thèmes enfant conçu par un développeur professionnel sera inclus dans votre thème. Personnalisez simplement le thème enfant autant que vous le souhaitez sans vous soucier de le faire changer par le thème parent. Si vous êtes à l'aise avec le codage, créez un thème enfant simple à comprendre. Il existe de nombreux plugins disponibles si vous préférez les laisser tranquilles. C'est une bonne idée de commencer avec CSS si vous souhaitez développer davantage votre site.
Comment régénérer le CSS personnalisé dans WordPress
Si votre CSS personnalisé ne fonctionne pas correctement dans WordPress, vous devrez peut-être le régénérer. Pour re-générer le CSS, allez dans WP admin. Après avoir vidé le cache WP et le cache du navigateur, vous pouvez réessayer de modifier les styles. Vous pouvez également essayer de modifier le fichier css dans le dossier /wp-content/themes/themename/ si cela ne fonctionne pas.
Comment créer un bloc CSS personnalisé dans WordPress ?
 Crédit: facekungfu.com
Crédit: facekungfu.comAfin de créer un bloc CSS personnalisé dans WordPress, vous devrez accéder à votre tableau de bord WordPress. Une fois connecté, vous devrez cliquer sur l'onglet "Apparence". De là, vous cliquerez sur le lien "Editeur". Cela vous mènera à la page de l'éditeur de thème. Sur cette page, vous devrez localiser le fichier "Stylesheet" et cliquer dessus. Une fois que vous aurez cliqué sur le fichier Feuille de style , vous pourrez entrer votre code CSS personnalisé.
Vous pouvez utiliser l'éditeur de blocs de la même manière que vous le feriez pour la création ou la mise à jour d'articles ou de pages. Lorsque le style de votre éditeur Gutenberg est cohérent avec celui de votre site Web précédent, vous pouvez prédire à quoi ressemblera la publication/la page. Dans les blocs de style éditeur, l'éditeur de blocs est situé dans le même répertoire que l'éditeur de blocs. Si vous avez mis à jour le fichier functions.php, vous devriez voir que editor-style-block-custom.html a été ajouté à la source de la page de l'éditeur. Vérifiez tous les articles et toutes les pages de votre site Web WordPress. Si vous devez actualiser le cache à chaque fois que la mise à jour du thème WordPress est appliquée, il est recommandé d'augmenter le fichier style.css .
3 façons d'ajouter du CSS personnalisé à WordPress
Vous pouvez facilement régénérer le CSS personnalisé en accédant à WP admin, Elementor et Regenerate CSS. Ensuite, vous pouvez actualiser la page en vidant le cache (cache WP et cache du navigateur). Si vous utilisez des plug-ins de mise en cache sur votre site, assurez-vous que la mise en cache au niveau du serveur est activée. Vous devez supprimer le cache. Accédez simplement à Apparence - Personnalisateur de thème pour ajouter WordPress Custom CSS , puis faites défiler vers le bas de la page et cliquez sur CSS supplémentaire. Il ouvrira un outil intégré que vous pourrez utiliser pour créer le code CSS de votre choix. En cliquant sur le bouton Ajouter un nouveau bloc, vous pouvez ajouter immédiatement un bloc personnalisé. taper son nom ou ses mots-clés vous mènera à la recherche. Vous verrez les champs de bloc que vous avez créés pour ce bloc personnalisé lorsque vous l'insérerez dans la zone de contenu.

Qu'est-ce que la personnalisation CSS dans WordPress ?
La personnalisation CSS dans WordPress est le processus de création ou de modification de la feuille de style d'un site WordPress. Cela peut être fait en créant un thème enfant, en ajoutant du CSS au Customizer ou en utilisant un plugin comme Simple Custom CSS.
La possibilité de modifier l'apparence de votre site globalement ou dans des pages spécifiques est l'un des avantages du style CSS. Vous pouvez ajouter des couleurs, organiser des éléments, concevoir des mises en page et modifier essentiellement l'apparence de n'importe quel thème WordPress en ajoutant des couleurs, en organisant des éléments, en concevant des mises en page et en lui donnant simplement l'apparence que vous souhaitez. Vous pourrez optimiser chaque élément visuel de votre site en modifiant votre thème et en incorporant votre propre CSS. La feuille de style de votre site WordPress doit être disponible si vous souhaitez y inclure du CSS. La feuille de style, qui est similaire à la liste d'instructions d'un site Web, établit son style et le code CSS utilisé. Ce fichier est accessible via le tableau de bord WordPress ou FTP. Si vous n'utilisez pas la feuille de style, vous ne pourrez pas modifier directement les fichiers de thème.
Pour personnaliser le style de pages spécifiques, une syntaxe spéciale doit être utilisée. Si vous préférez effectuer vos modifications via FTP, vous devez contacter votre hébergeur et lui demander de fournir des informations d'identification FTP. Les informations d'identification des utilisateurs peuvent être trouvées dans le tableau de bord MyKinsta sous Sites. L'édition de vos fichiers de thème n'est pas toujours nécessaire, mais si vous n'ajoutez qu'un code supplémentaire, il vaut mieux l'éviter. Pour ajouter du CSS à votre site WordPress pour des modifications mineures, voici comment procéder. Il est préférable d'utiliser le personnalisateur WordPress ou d'installer un plugin si vous ne souhaitez pas créer de thème enfant ou apporter des modifications majeures au CSS existant de votre thème. Si vous avez un écran CSS supplémentaire, vous pouvez écrire du code pour cibler des pages ou des thèmes spécifiques.
Il fonctionne beaucoup plus efficacement que l'éditeur de thème et vous permet de modifier les fichiers principaux plutôt que d'ajouter du code. C'est un inconvénient que, lorsque vous changez de thème, tout le travail que vous avez écrit sera effacé. Vous pouvez également essayer d'utiliser un plugin au lieu de cette option si vous rencontrez des difficultés pour l'utiliser. L'ajout d'une boîte CSS personnalisée à l'écran d'édition et l'incorporation d'un style global sont tous deux inclus dans WP Add Custom CSS. Cette option est disponible ainsi que SiteOrigin CSS, un type d' éditeur CSS également disponible. Ces solutions prennent tout le codage compliqué et simplifient l'ajout de champs et de menus déroulants à votre site Web. Il peut être difficile pour les utilisateurs de WordPress de s'habituer au CSS au début.
Vous devriez pouvoir modifier vos fichiers de thème et ajouter un style dès que vous savez comment. À moins que vous n'ayez un thème enfant, vous perdrez toutes les modifications apportées à votre feuille de style après la mise à jour du thème. Lorsque vous changez de thème, la seule chose que vous pouvez conserver est le CSS.
Que sont les thèmes WordPress ? Un thème WordPress est composé de divers fichiers qui servent de base à un site WordPress. Les thèmes sont basés sur un certain style. Sur chaque site WordPress, au moins un thème est requis. Vous devez d'abord installer WordPress afin de créer un nouveau site WordPress, puis choisir un thème sur le site Web Thèmes WordPress. Lorsque WordPress génère des données, les données sont affichées en utilisant CSS et HTML. Le style de chaque thème WordPress peut être modifié. La bibliothèque de styles WordPress est un ensemble de règles qui indiquent à WordPress comment formater et afficher un document, tel qu'une publication, une page ou un type de publication personnalisé. De nombreux thèmes créés par les utilisateurs de WordPress sont utilisés pour rendre leurs sites Web plus complets. Les règles de mise en page d'un article et les couleurs et polices utilisées sur une page peuvent être incluses dans le thème. Lors de la création d'un nouveau site WordPress, WordPress recherche un thème qui correspond aux paramètres du blog que vous créez. Si un thème n'est pas disponible, il est remplacé par le thème par défaut dans WordPress. Un thème WordPress est un excellent moyen de personnaliser votre site WordPress et de le démarquer de la foule. Vous pouvez utiliser un thème ou créer un thème complètement différent pour donner à votre site Web WordPress une apparence différente.
WordPress peut-il écrire du CSS ?
Vous pouvez personnaliser votre propre style CSS en le sélectionnant dans le menu des options CSS. Comment pouvez-vous modifier le style en css?
Comment changer mon style Css dans WordPress ?
Vous pouvez même voir les modifications que vous apportez en action dès qu'elles sont écrites. Étant donné que le CSS supplémentaire ajoute des styles en ligne à chaque page sans les affecter (en d'autres termes, ils n'ont pas besoin d'être enregistrés), la mise en cache ne sera pas un problème. Vous pouvez désormais utiliser le module CSS personnalisé dans WordPress 4.7 pour créer votre propre CSS personnalisé pour votre thème.
Exemples CSS WordPress personnalisés
Il existe de nombreux exemples de CSS personnalisés dans WordPress. Quelques exemples courants sont la personnalisation de la couleur ou de l'image d'arrière-plan, la modification de la taille ou de la couleur de la police et l'ajout de bordures personnalisées.
L' éditeur CSS personnalisé vous permet de personnaliser l'apparence de votre thème sans avoir à créer un thème enfant ni à vous soucier des futures mises à jour du thème. En sélectionnant l'onglet CSS supplémentaire, vous pouvez immédiatement commencer à personnaliser votre thème existant. Un plugin appelé Jetpack vous permet de suivre les 25 dernières révisions CSS de n'importe quel thème de votre blog. Pour voir toutes ces révisions, accédez à Afficher l'historique complet du personnalisateur. Pour récupérer une version précédente de votre CSS personnalisé, accédez à cet emplacement et cliquez sur le lien Restaurer pour cette date. Le CSS personnalisé sera inclus en tant que feuille de style en ligne dans le document dans Jetpack. // Ajoutez votre css personnalisé ici // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
Comment personnaliser votre site WordPress avec CSS
Les avis Facebook sont un excellent moyen de démontrer la crédibilité de votre entreprise ou de votre service.
