如何将自定义 CSS 添加到您的 WordPress 网站
已发表: 2022-09-17如果您想将自定义 CSS 代码添加到您的 WordPress 网站,有几种不同的方法可以做到这一点。 一种方法是将自定义 CSS 文件添加到您的子主题。 另一种方法是使用 WordPress Customizer 将 CSS 代码添加到您正在使用的主题中。 如果您想将自定义设置与主题的其余部分分开,最好将自定义 CSS 文件添加到您的子主题中。 这样,如果您需要更新主题,您的自定义设置不会丢失。 要将自定义 CSS 文件添加到您的子主题,请在子主题的目录中创建一个新文件并将其命名为 style.css。 然后,将您的 CSS 代码添加到该文件并保存。 您的自定义 CSS 现在将加载到您的网站上。 如果您没有使用子主题,或者如果您想将 CSS 代码添加到 WordPress 定制器,请转到 WordPress 管理面板中的外观 > 定制。 然后,单击“其他 CSS”选项卡。 从那里,您可以添加 CSS 代码并在保存之前对其进行预览。
您可以使用 CSS 在全局和特定页面上更改网站内容的外观。 WordPress 主题允许您更改颜色、对齐元素、更改媒体大小、更改字体以及更改所有内容的外观。 下面列出了一些将自定义 CSS 添加到 WordPress 网站的提示。 使用此方法,您可以修改父主题,而不会损害站点实时功能的完整性或损害其更新能力。 在使用此方法之前,请备份您的数据。 网上有几个优秀的免费指南可以帮助您学习如何使用 CSS。 以下示例演示了如何识别语言。
文本的字体大小和标题一样突出显示。 此页面的CSS 样式将帮助您在浏览器中查找和修改项目。 如果您练习使用 CSS,您将能够在您的网站上快速轻松地添加和自定义它。
组织 Web 内容(层叠样式表)的代码与组织图像和文本的代码相同。 从CSS 基础开始,将为您提供入门所需的所有信息。 有多种类型的选择器可供选择。 ExampleElementSelector(有时称为标签或类型选择器)指定 type.p 的所有 HTML 元素都被选中,例如在 2022 年 5 月 2 日产生 4 行。
可以将自定义 CSS 代码添加到主题中以添加额外的样式选项并覆盖默认 CSS。
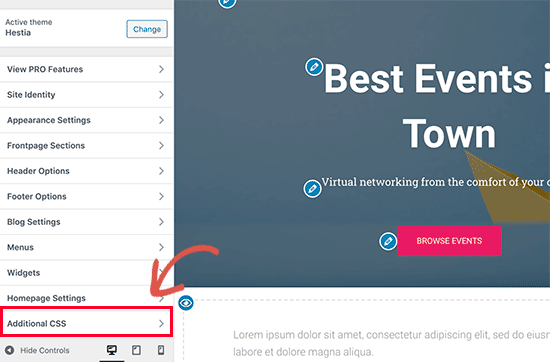
通过转到外观 - 启用自定义。 将“附加 CSS”添加到定制器中,您将获得更多 CSS。 然后,将所有 CSS 保存到单独的文件中。 这是向主题添加自定义 CSS 的最便捷方式。
如何向我的 WordPress 网站添加自定义 CSS?
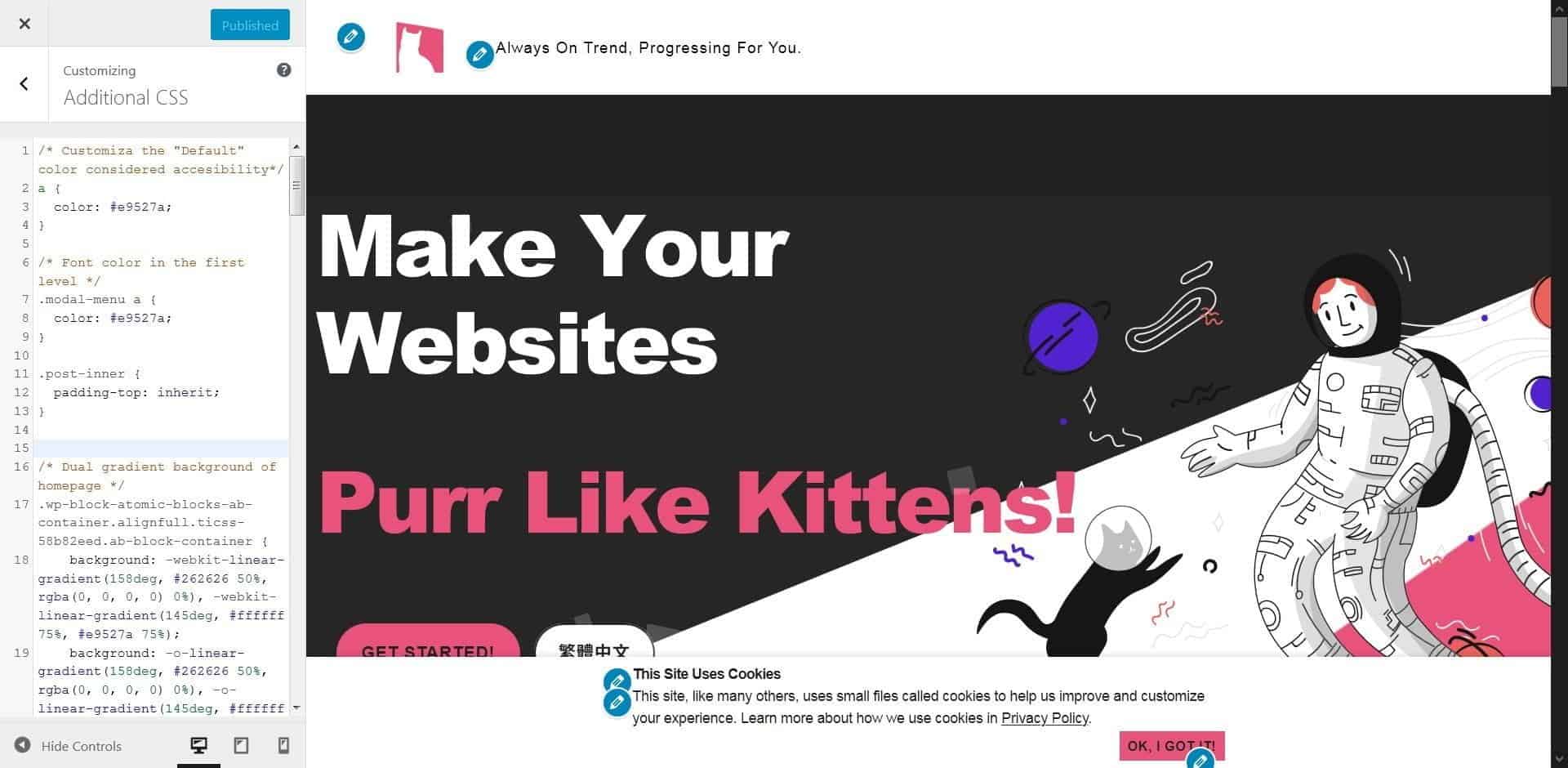
 信用:bwods.blogspot.com
信用:bwods.blogspot.com单击仪表板的外观 - 自定义部分中的更多 CSS。 单击此按钮时,将显示一个内置工具,允许您更改任何 CSS 代码。
自定义 CSS 是可用于构建 WordPress 网站的众多选项之一。 在本文中,我将介绍三种不同赚钱方法的优缺点。 当您决定要更改主题的哪些部分时,您需要确定为它们设置了哪些属性。 风格。 CSS 是保存 WordPress 网站 CSS 的文件,它更有可能保存网站展示的 CSS。 可以在此文件中找到针对您的主题的一套全面的风格“说明”。 您可以从 WordPress 仪表板或托管服务提供商的操作系统访问该文件。
在 newsletter-parent 文件夹中,有一个包含 css 的文件夹。 如果您使用子主题来更新站点的 CSS,则必须使用父主题。 由专业开发人员设计的其中一个子主题将包含在您的主题中。 只需根据需要自定义子主题,而不必担心父主题会对其进行更改。 如果您对编码感到满意,请制作一个易于理解的子主题。 如果您不想单独使用它们,可以使用许多插件。 如果您想进一步开发您的网站,那么开始使用 CSS 是一个好主意。
如何在 WordPress 中重新生成自定义 CSS
如果您的自定义 CSS 在 WordPress 中无法正常工作,您可能需要重新生成它。 要重新生成 CSS,请转到 WP 管理员。 清除 WP 缓存和浏览器缓存后,您可以尝试再次编辑样式。 如果这不起作用,您也可以尝试编辑 /wp-content/themes/themename/ 文件夹中的 css 文件。
如何在 WordPress 中创建自定义 Css 块?
 信用:facekungfu.com
信用:facekungfu.com为了在 WordPress 中创建自定义 CSS 块,您需要访问您的 WordPress 仪表板。 登录后,您需要单击“外观”选项卡。 从那里,您将单击“编辑器”链接。 这将带您进入主题编辑器页面。 在此页面上,您需要找到“样式表”文件并单击它。 单击样式表文件后,您将能够输入自定义 CSS 代码。
您可以像创建或更新帖子或页面一样使用块编辑器。 当您的 Gutenberg 编辑器样式与您以前的网站一致时,您可以预测帖子/页面的外观。 在 editor-style-blocks 中,块编辑器与块编辑器位于同一目录中。 如果您更新了 functions.php 文件,您应该会看到 editor-style-block-custom.html 已添加到编辑器页面源代码中。 仔细检查 WordPress 网站上的所有帖子和页面。 如果每次应用 WordPress 主题更新都需要刷新缓存,建议增加style.css 文件。
向 WordPress 添加自定义 CSS 的 3 种方法
您可以通过转到 WP 管理员、Elementor 和 Regenerate CSS 轻松地重新生成自定义 CSS。 然后,您可以通过清除缓存(WP缓存和浏览器缓存)来刷新页面。 如果您在站点上使用任何缓存插件,请确保打开任何服务器级缓存。 您必须删除缓存。 只需导航到外观 - 主题定制器以添加WordPress 自定义 CSS ,然后向下滚动到页面底部并单击附加 CSS。 它将打开一个内置工具,您可以使用它来创建您想要的任何 CSS 代码。 通过单击添加新块按钮,您可以立即添加自定义块; 输入其名称或关键字将带您进行搜索。 将其插入内容区域时,您将看到为此自定义块创建的块字段。

什么是 WordPress 中的 Css 自定义?
WordPress 中的CSS 自定义是为 WordPress 网站创建或修改样式表的过程。 这可以通过创建子主题、将 CSS 添加到定制器或使用像 Simple Custom CSS 这样的插件来完成。
全局或在特定页面中更改站点外观的能力是 CSS 样式的好处之一。 您可以添加颜色、排列元素、设计布局,并通过添加颜色、排列元素、设计布局以及简单地使其看起来完全符合您的要求来从根本上改变任何 WordPress 主题的外观。 通过编辑主题和合并自己的 CSS,您将能够优化网站上的每个视觉元素。 如果您想在其中包含 CSS,您的 WordPress 网站的样式表必须可用。 样式表类似于网站的指令列表,确定其样式以及使用的 CSS 代码。 可以通过 WordPress 仪表板或 FTP 访问此文件。 如果您不使用样式表,您将无法直接编辑主题文件。
要自定义特定页面的样式,必须使用特殊语法。 如果您更喜欢通过 FTP 进行编辑,您应该联系您的主机并要求他们提供 FTP 凭据。 用户的凭据可以在站点下的 MyKinsta 仪表板中找到。 编辑主题文件并不总是必要的,但如果您只是添加额外的代码,最好避免它。 要将 CSS 添加到您的 WordPress 网站以进行细微更改,方法如下。 如果您不想创建子主题或对主题的现有 CSS 进行重大更改,最好使用 WordPress 定制器或安装插件。 如果您有一个附加 CSS 屏幕,您可以编写代码来定位特定页面或主题。
它比主题编辑器更有效,并且允许您修改核心文件而不是添加代码。 缺点是,当你切换主题时,你写的所有作品都会被抹去。 如果您在使用时遇到问题,也可以尝试使用插件而不是此选项。 将自定义 CSS 框添加到编辑屏幕和合并全局样式都包含在 WP Add Custom CSS 中。 该选项与 SiteOrigin CSS 一样可用,这是一种可用的CSS 编辑器。 这些解决方案采用了所有复杂的编码,使向您的网站添加字段和下拉菜单变得简单。 WordPress 用户一开始可能很难习惯 CSS。
只要您知道如何,您应该能够编辑您的主题文件并添加样式。 除非您有子主题,否则在主题更新后您将丢失对样式表的任何编辑。 当您更改主题时,唯一可以保留的就是 CSS。
什么是 WordPress 主题? WordPress 主题由作为 WordPress 网站基础的各种文件组成。 主题基于某种风格。 在每个 WordPress 站点上,至少需要一个主题。 您必须先安装 WordPress 才能创建新的 WordPress 站点,然后从 WordPress 主题网站中选择一个主题。 WordPress 生成数据时,使用 CSS 和 HTML 显示数据。 每个 WordPress 主题的样式都可以更改。 WordPress 样式库是一组规则,告诉 WordPress 如何格式化和显示文档,例如帖子、页面或自定义帖子类型。 WordPress 用户创建的许多主题都用于使他们的网站看起来更完整。 帖子的布局规则以及页面上使用的颜色和字体可能包含在主题中。 创建新的 WordPress 站点时,WordPress 会查找与您正在创建的博客的设置相匹配的主题。 如果主题不可用,则会将其替换为 WordPress 中的默认主题。 WordPress 主题是个性化您的 WordPress 网站并使其脱颖而出的绝佳方式。 您可以使用主题或创建完全不同的主题,以使您的 WordPress 网站看起来和感觉不同。
WordPress 可以写 CSS 吗?
您可以通过从 CSS 选项菜单中选择来自定义自己的CSS 样式。 如何在 CSS 中编辑样式?
如何在 WordPress 中更改样式 Css?
您甚至可以在写入后立即看到您所做的更改。 因为 Additional CSS 将内联样式添加到每个页面而不影响它们(换句话说,它们不需要保存),所以缓存不会成为问题。 您现在可以使用 WordPress 4.7 中的自定义 CSS 模块为您的主题创建自己的自定义 CSS。
自定义 CSS WordPress 示例
WordPress中有很多自定义CSS的例子。 一些常见的示例是自定义背景颜色或图像、更改字体大小或颜色以及添加自定义边框。
自定义 CSS 编辑器允许您自定义主题的外观,而无需创建子主题或担心未来的主题更新。 通过选择 Additional CSS 选项卡,您可以立即开始自定义现有主题。 一个名为 Jetpack 的插件可让您跟踪博客上任何主题的最新 25 个 CSS 修订。 要查看所有这些修订,请转到定制器的查看完整历史记录。 要检索自定义 CSS 的先前版本,请导航到该位置并单击恢复该日期链接。 自定义 CSS 将作为内嵌样式表包含在 Jetpack 的文档中。 // 在此处添加您的自定义 css // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
如何使用 Css 自定义您的 WordPress 网站
Facebook 评论是展示公司或服务信誉的绝佳方式。
