WordPress Sitenize Özel CSS Nasıl Eklenir?
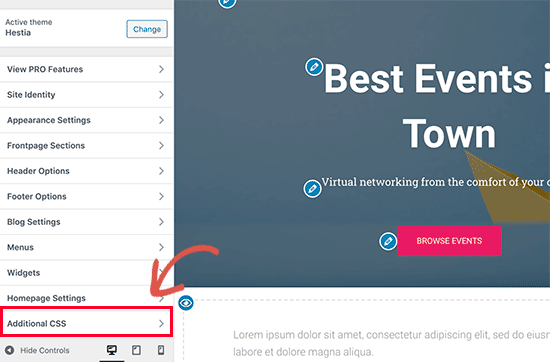
Yayınlanan: 2022-09-17WordPress sitenize özel CSS kodu eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, alt temanıza özel bir CSS dosyası eklemektir. Başka bir yol, kullandığınız temaya CSS kodunuzu eklemek için WordPress Özelleştirici'yi kullanmaktır. Özelleştirmelerinizi temanızın geri kalanından ayrı tutmak istiyorsanız, alt temanıza özel bir CSS dosyası eklemek en iyi yoldur. Bu şekilde, temanızı güncellemeniz gerekirse, özelleştirmeleriniz kaybolmaz. Alt temanıza özel bir CSS dosyası eklemek için alt temanızın dizininde yeni bir dosya oluşturun ve ona style.css adını verin. Ardından, CSS kodunuzu bu dosyaya ekleyin ve kaydedin. Özel CSS'niz şimdi sitenize yüklenecek. Bir alt tema kullanmıyorsanız veya CSS kodunuzu WordPress Özelleştirici'ye eklemek istiyorsanız, WordPress yönetici panelinizde Görünüm > Özelleştir'e gidin. Ardından, “Ek CSS” sekmesine tıklayın. Buradan CSS kodunuzu ekleyebilir ve kaydetmeden önce önizleyebilirsiniz.
CSS ile web sitenizin içeriğinin hem global hem de belirli sayfalardaki görünümünü değiştirebilirsiniz. WordPress temaları, renkleri değiştirmenize, öğeleri hizalamanıza, medya boyutunu değiştirmenize, yazı tiplerini değiştirmenize ve her şeyin görünümünü değiştirmenize olanak tanır. WordPress sitenize özel CSS eklemek için birkaç ipucu aşağıda listelenmiştir. Bu yöntemi kullanarak, sitenizin canlı işlevselliğinin bütünlüğünü veya güncellenebilirliğini tehlikeye atmadan bir ana temayı değiştirebilirsiniz. Bu yöntemi kullanmadan önce verilerinizin yedeğini alın. CSS'yi nasıl kullanacağınızı öğrenmenize yardımcı olacak çevrimiçi olarak sunulan birkaç mükemmel ücretsiz kılavuz vardır. Aşağıdaki örnek, bir dilin nasıl tanımlanacağını gösterir.
Metnin yazı tipi boyutu, başlık gibi vurgulanır. Bu sayfanın CSS stili , tarayıcınızdaki öğeleri bulmanızda ve değiştirmenizde size yardımcı olacaktır. CSS ile pratik yaparsanız, web sitenize hızlı ve kolay bir şekilde ekleyebilir ve özelleştirebilirsiniz.
Web içeriğini düzenleyen kod (Basamaklı Stil Sayfaları), görüntüleri ve metni düzenleyen kodla aynıdır. CSS temelleri ile başlamak, başlamak için ihtiyacınız olan tüm bilgileri size verecektir. Çok çeşitli seçiciler mevcuttur. ÖrnekÖğeSeçici (bazen etiket veya tür seçici olarak da bilinir)Belirtilen type.p'nin tüm HTML öğeleri seçilir, örneğin 2 Mayıs 2022'de 4 satır daha oluşur.
Ekstra stil seçenekleri eklemek ve varsayılan CSS'yi geçersiz kılmak için temaya özel CSS kodu eklenebilir.
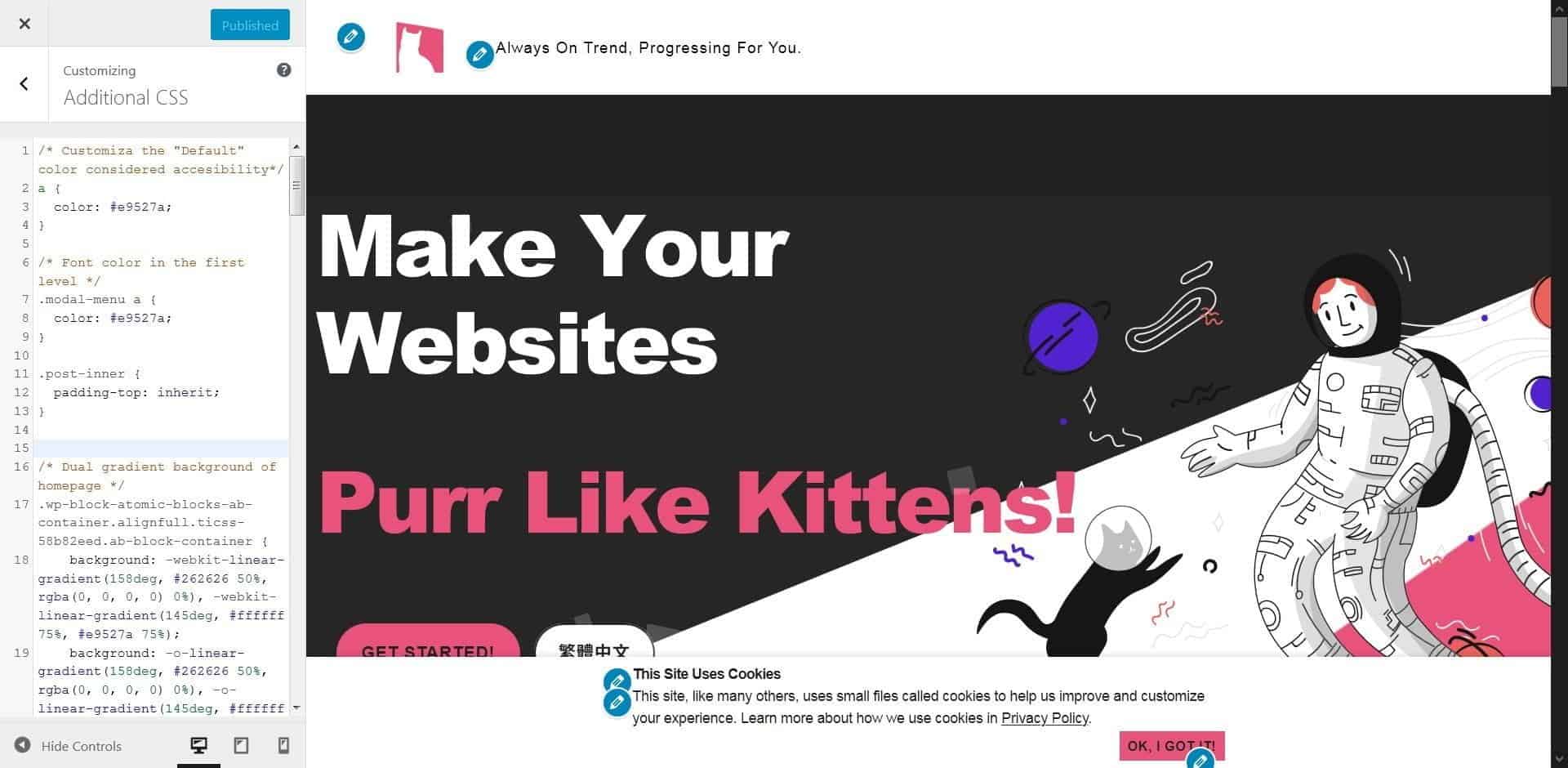
Görünüm - Özelleştirmeyi etkinleştirme bölümüne giderek. Özelleştiriciye 'Ek CSS' ekleyin ve daha fazla CSS elde edin. Ardından, tüm CSS'nizi ayrı bir dosyaya kaydedin. Bu, temanıza özel CSS eklemenin en uygun yoludur.
WordPress Siteme Nasıl Özel Css Eklerim?
 Kredi bilgileri: bwods.blogspot.com
Kredi bilgileri: bwods.blogspot.comGörünüm - gösterge tablonuzun özelleştir bölümünde Daha Fazla CSS'ye tıklayın. Bu düğmeye tıkladığınızda, herhangi bir CSS kodunu değiştirmenize izin veren yerleşik bir araç görüntülenecektir.
Özel CSS, bir WordPress sitesi oluşturmak için mevcut birçok seçenekten biridir. Bu yazıda, para kazanmanın üç farklı yönteminin güçlü ve zayıf yanlarından bahsedeceğim. Temanızın hangi bölümlerini değiştirmek istediğinize karar verdiğinizde, bunlara hangi özelliklerin ayarlandığını belirlemeniz gerekir. Stil. WordPress siteniz için CSS'yi tutan dosya olan CSS'nin sitenin sunumu için CSS'yi tutması daha olasıdır. Temanız için kapsamlı bir üslup 'talimatları' seti bu dosyada bulunabilir. Dosyaya WordPress kontrol panelinizden veya barındırma sağlayıcınızın işletim sisteminden erişebilirsiniz.
Bülten-ebeveyn klasöründe css içeren bir klasör vardır. Sitenizin CSS'sini güncellemek için bir alt tema kullanıyorsanız, bir üst tema kullanmanız gerekir. Profesyonel bir geliştirici tarafından tasarlanan alt temalardan biri temanıza dahil edilecektir. Ana tema tarafından değiştirilmesinden endişe etmeden alt temayı istediğiniz kadar özelleştirin. Kodlama konusunda rahatsanız, anlaşılması kolay bir çocuk teması yapın. Onları kendi haline bırakmayı tercih ederseniz, çok sayıda eklenti mevcuttur. Sitenizi daha da geliştirmek istiyorsanız CSS ile başlamak iyi bir fikirdir.
WordPress'te Özel Css Nasıl Yeniden Oluşturulur
Özel CSS'niz WordPress'te düzgün çalışmıyorsa, onu yeniden oluşturmanız gerekebilir. CSS'yi yeniden oluşturmak için WP admin'e gidin. WP önbelleğini ve tarayıcı önbelleğini temizledikten sonra stilleri bir kez daha düzenlemeyi deneyebilirsiniz. Bu işe yaramazsa, /wp-content/themes/themename/ klasöründeki css dosyasını düzenlemeyi de deneyebilirsiniz.
WordPress'te Nasıl Özel Bir Css Bloğu Oluşturabilirim?
 Kredi bilgileri: facekungfu.com
Kredi bilgileri: facekungfu.comWordPress'te özel bir CSS bloğu oluşturmak için WordPress Kontrol Panelinize erişmeniz gerekir. Giriş yaptıktan sonra “Görünüm” sekmesine tıklamanız gerekecek. Oradan “Editör” bağlantısını tıklayacaksınız. Bu sizi Tema Düzenleyici sayfasına götürecektir. Bu sayfada, “Stil Sayfası” dosyasını bulmanız ve üzerine tıklamanız gerekecektir. Stil Sayfası dosyasına tıkladığınızda, özel CSS kodunuzu girebileceksiniz.
Blok düzenleyiciyi, yazıların veya sayfaların oluşturulmasında veya güncellenmesinde kullandığınız şekilde kullanabilirsiniz. Gutenberg editör stiliniz önceki web sitenizinkiyle tutarlı olduğunda, yazının/sayfanın nasıl görüneceğini tahmin edebilirsiniz. Editör tarzı bloklarda, blok düzenleyici, blok düzenleyici ile aynı dizinde bulunur. Functions.php dosyasını güncellediyseniz, editör sayfası kaynağına editor-style-block-custom.html'nin eklendiğini görmelisiniz. WordPress web sitenizdeki tüm gönderileri ve sayfaları iki kez kontrol edin. WordPress tema güncellemesi her uygulandığında önbelleği yenilemeniz gerekiyorsa, style.css dosyasını artırmanız önerilir.
WordPress'e Özel Css Eklemenin 3 Yolu
WP admin, Elementor ve Regenerate CSS'e giderek özel CSS'yi kolayca yeniden oluşturabilirsiniz. Ardından, önbelleği (WP önbelleği ve tarayıcı önbelleği) temizleyerek sayfayı yenileyebilirsiniz. Sitenizde herhangi bir önbelleğe alma eklentisi kullanıyorsanız, herhangi bir sunucu düzeyinde önbelleğe almanın açık olduğundan emin olun. Önbelleği kaldırmalısınız. WordPress Özel CSS eklemek için Görünüm – Tema Özelleştirici'ye gidin, ardından sayfanın en altına gidin ve Ek CSS'yi tıklayın. İstediğiniz herhangi bir CSS kodunu oluşturmak için kullanabileceğiniz yerleşik bir araç açacaktır. Yeni blok ekle düğmesine tıklayarak hemen özel bir blok ekleyebilirsiniz; adını veya anahtar kelimelerini yazmak sizi aramaya götürecektir. İçerik alanına eklediğinizde bu özel blok için oluşturduğunuz blok alanlarını göreceksiniz.

WordPress'te Css Özelleştirme Nedir?
WordPress'te CSS özelleştirmesi , bir WordPress sitesi için stil sayfası oluşturma veya değiştirme işlemidir. Bu, bir alt tema oluşturarak, Özelleştiriciye CSS ekleyerek veya Basit Özel CSS gibi bir eklenti kullanarak yapılabilir.
Sitenizin görünümünü genel olarak veya belirli sayfalarda değiştirebilme yeteneği, CSS stilinin faydalarından biridir. Renkler ekleyebilir, öğeleri düzenleyebilir, düzenleri tasarlayabilir ve renkler ekleyerek, öğeleri düzenleyerek, düzenleri tasarlayarak ve basitçe tam olarak istediğiniz gibi görünmesini sağlayarak herhangi bir WordPress temasının görünümünü değiştirebilirsiniz. Temanızı düzenlemenin ve kendi CSS'nizi eklemenin bir sonucu olarak sitenizdeki her görsel öğeyi optimize edebileceksiniz. CSS'yi dahil etmek istiyorsanız, WordPress web sitenizin stil sayfası mevcut olmalıdır. Bir web sitesinin talimat listesine benzeyen stil sayfası, nasıl stillendirildiğini ve hangi CSS kodunun kullanıldığını belirler. Bu dosyaya WordPress panosu veya FTP aracılığıyla erişilebilir. Stil sayfasını kullanmıyorsanız, tema dosyalarını doğrudan düzenleyemezsiniz.
Belirli sayfaların stilini özelleştirmek için özel bir sözdizimi kullanılmalıdır. Düzenlemenizi FTP üzerinden yapmayı tercih ederseniz, sunucunuzla iletişime geçmeli ve FTP kimlik bilgilerini sağlamasını talep etmelisiniz. Kullanıcıların kimlik bilgileri, Siteler altındaki MyKinsta panosunda bulunabilir. Tema dosyalarınızın düzenlenmesi her zaman gerekli değildir, ancak yalnızca fazladan bir kod ekliyorsanız, bundan kaçınmak daha iyi bir fikirdir. Küçük değişiklikler için WordPress sitenize CSS eklemek için bunu nasıl yapacağınız aşağıda açıklanmıştır. Bir alt tema oluşturmak veya temanızın mevcut CSS'sinde büyük değişiklikler yapmak istemiyorsanız, WordPress özelleştiricisini kullanmak veya bir eklenti yüklemek en iyisidir. Ek bir CSS ekranınız varsa, belirli sayfaları veya temaları hedeflemek için kod yazabilirsiniz.
Tema Düzenleyiciden çok daha etkili çalışır ve kod eklemek yerine çekirdek dosyaları değiştirmenize olanak tanır. Tema değiştirdiğinizde yazdığınız tüm çalışmaların silinmesi bir dezavantajdır. Kullanmakta sorun yaşıyorsanız, bu seçenek yerine bir eklenti kullanmayı da deneyebilirsiniz. Düzenleme ekranına özel bir CSS kutusu ekleme ve genel stil ekleme, WP Özel CSS Ekleme'ye dahildir. Bu seçenek, aynı zamanda mevcut olan bir CSS düzenleyici türü olan SiteOrigin CSS'nin yanı sıra mevcuttur. Bu çözümler, tüm karmaşık kodlamayı alır ve web sitenize alanlar ve açılır menüler eklemeyi kolaylaştırır. WordPress kullanıcılarının ilk başta CSS'ye alışması zor olabilir.
Nasıl yapılacağını öğrenir öğrenmez tema dosyalarınızı düzenleyebilmeli ve stil ekleyebilmelisiniz. Bir alt temanız yoksa, tema güncellendikten sonra stil sayfanızda yaptığınız tüm düzenlemeleri kaybedersiniz. Temanızı değiştirdiğinizde saklayabileceğiniz tek şey CSS'dir.
WordPress temaları nelerdir? Bir WordPress teması, bir WordPress sitesinin temeli olarak hizmet eden çeşitli dosyalardan oluşur. Temalar belirli bir stile dayanmaktadır. Her WordPress sitesinde en az bir tema gereklidir. Yeni bir WordPress sitesi oluşturmak için önce WordPress'i kurmanız ve ardından WordPress Temaları web sitesinden bir tema seçmeniz gerekir. WordPress veri oluşturduğunda, veriler CSS ve HTML kullanılarak görüntülenir. Her WordPress temasının stili değiştirilebilir. WordPress stil kitaplığı, WordPress'e gönderi, sayfa veya özel gönderi türü gibi bir belgeyi nasıl biçimlendireceğini ve görüntüleyeceğini söyleyen bir kurallar koleksiyonudur. WordPress kullanıcılarının oluşturduğu temaların çoğu, web sitelerinin daha eksiksiz görünmesini sağlamak için kullanılır. Bir gönderinin düzenine ilişkin kurallar ve bir sayfada kullanılan renkler ve yazı tipleri temaya dahil edilebilir. WordPress, yeni bir WordPress sitesi oluştururken, oluşturduğunuz blogun ayarlarıyla eşleşen bir tema arar. Bir tema mevcut değilse, WordPress'teki varsayılan tema ile değiştirilir. Bir WordPress teması, WordPress sitenizi kişiselleştirmenin ve kalabalığın arasından sıyrılmanın mükemmel bir yoludur. WordPress web sitenizin farklı görünmesini ve hissettirmesini sağlamak için bir tema kullanabilir veya tamamen farklı bir tema oluşturabilirsiniz.
WordPress Css Yazabilir mi?
CSS seçenekleri menüsünden seçerek kendi CSS stilinizi özelleştirebilirsiniz. Stili css'de nasıl düzenleyebilirsiniz?
WordPress'te Stil Css'imi Nasıl Değiştiririm?
Hatta yaptığınız değişiklikleri yazıldıkları anda uygulamada görebilirsiniz. Ek CSS, her sayfaya onları etkilemeden satır içi stiller eklediğinden (başka bir deyişle, kaydedilmeleri gerekmez), önbelleğe alma sorun olmaz. Artık WordPress 4.7'deki Özel CSS modülünü kullanarak temanız için kendi özel CSS'nizi oluşturabilirsiniz.
Özel Css WordPress Örnekleri
WordPress'te birçok özel CSS örneği vardır. Birkaç yaygın örnek, arka plan rengini veya görüntüsünü özelleştirmek, yazı tipi boyutunu veya rengini değiştirmek ve özel kenarlıklar eklemektir.
Özel CSS Düzenleyici , bir alt tema oluşturmanıza veya gelecekteki tema güncellemeleri hakkında endişelenmenize gerek kalmadan temanızın görünümünü özelleştirmenize olanak tanır. Ek CSS sekmesini seçerek mevcut temanızı hemen özelleştirmeye başlayabilirsiniz. Jetpack adlı bir eklenti, blogunuzdaki herhangi bir temada yapılan en son 25 CSS revizyonunu takip etmenizi sağlar. Tüm bu revizyonları görmek için özelleştiricinin Tam Geçmişi Görüntüle'ye gidin. Özel CSS'nizin önceki bir sürümünü almak için o konuma gidin ve O tarih için geri yükle bağlantısını tıklayın. Özel CSS, Jetpack'teki belgeye satır içi stil sayfası olarak dahil edilecektir. // Özel css'nizi buraya ekleyin // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
WordPress Sitenizi Css ile Nasıl Özelleştirirsiniz?
Facebook incelemeleri, şirketinizin veya hizmetinizin güvenilirliğini göstermenin mükemmel bir yoludur.
