วิธีเพิ่ม CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณ
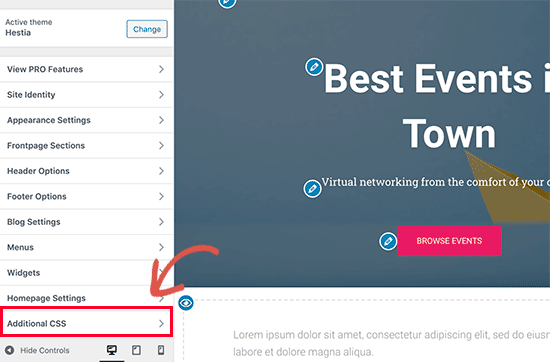
เผยแพร่แล้ว: 2022-09-17หากคุณต้องการเพิ่มโค้ด CSS ที่กำหนดเองลงในไซต์ WordPress ของคุณ มีหลายวิธีที่จะทำ วิธีหนึ่งคือการเพิ่มไฟล์ CSS ที่กำหนดเองให้กับธีมลูกของคุณ อีกวิธีหนึ่งคือใช้ WordPress Customizer เพื่อเพิ่มโค้ด CSS ของคุณในธีมที่คุณใช้ การเพิ่มไฟล์ CSS ที่กำหนดเองให้กับธีมย่อยของคุณเป็นวิธีที่ดีที่สุด หากคุณต้องการแยกการปรับแต่งของคุณออกจากธีมที่เหลือ ด้วยวิธีนี้ หากคุณจำเป็นต้องอัปเดตธีม การปรับแต่งของคุณจะไม่สูญหาย หากต้องการเพิ่มไฟล์ CSS ที่กำหนดเองให้กับธีมย่อยของคุณ ให้สร้างไฟล์ใหม่ในไดเร็กทอรีของธีมย่อยและตั้งชื่อเป็น style.css จากนั้นเพิ่มโค้ด CSS ของคุณลงในไฟล์นั้นแล้วบันทึก CSS ที่กำหนดเองของคุณจะถูกโหลดบนเว็บไซต์ของคุณ หากคุณไม่ได้ใช้ธีมลูก หรือหากคุณต้องการเพิ่มโค้ด CSS ลงในเครื่องมือปรับแต่ง WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแผงการดูแลระบบ WordPress ของคุณ จากนั้นคลิกที่แท็บ " CSS เพิ่มเติม" จากที่นั่น คุณสามารถเพิ่มโค้ด CSS และดูตัวอย่างก่อนบันทึกได้
คุณสามารถเปลี่ยนลักษณะที่ปรากฏของเนื้อหาของเว็บไซต์ของคุณทั้งทั่วโลกและในหน้าเฉพาะด้วย CSS ธีม WordPress ให้คุณเปลี่ยนสี จัดองค์ประกอบ เปลี่ยนขนาดสื่อ เปลี่ยนฟอนต์ และเปลี่ยนรูปลักษณ์ของทุกสิ่ง เคล็ดลับบางประการในการเพิ่ม CSS แบบกำหนดเองไปยังไซต์ WordPress ของคุณแสดงอยู่ด้านล่าง ด้วยวิธีนี้ คุณสามารถแก้ไขธีมหลักได้โดยไม่กระทบต่อความสมบูรณ์ของฟังก์ชันการใช้งานจริงของไซต์ของคุณ หรือทำให้ไม่สามารถอัปเดตได้ ก่อนที่คุณจะใช้วิธีนี้ ให้สำรองข้อมูลของคุณ มีคู่มือออนไลน์ดีๆ มากมายที่จะช่วยคุณในการเรียนรู้วิธีใช้ CSS ตัวอย่างต่อไปนี้จะสาธิตวิธีการระบุภาษา
ขนาดแบบอักษรของข้อความจะถูกเน้นเช่นเดียวกับชื่อ รูป แบบ CSS ของหน้านี้จะช่วยคุณในการค้นหาและแก้ไขรายการภายในเบราว์เซอร์ของคุณ หากคุณฝึกฝนด้วย CSS คุณจะสามารถเพิ่มและปรับแต่ง CSS ทั่วทั้งเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย
โค้ดที่จัดระเบียบเนื้อหาเว็บ (Cascading Style Sheets) จะเหมือนกับโค้ดที่จัดระเบียบรูปภาพและข้อความ เริ่มต้นด้วย พื้นฐาน CSS จะให้ข้อมูลทั้งหมดที่คุณต้องการในการเริ่มต้น มีให้เลือกหลายประเภท ExampleElementSelector (บางครั้งเรียกว่า tag หรือ type selector)องค์ประกอบ HTML ทั้งหมดของ type.p ที่ระบุถูกเลือก ส่งผลให้มีแถวเพิ่มขึ้น 4 แถวในวันที่ 2 พฤษภาคม 2022 เป็นต้น
คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในธีมเพื่อเพิ่มตัวเลือกการจัดรูปแบบพิเศษและแทนที่ CSS เริ่มต้นได้
โดยไปที่ลักษณะที่ปรากฏ - เปิดใช้งานการปรับแต่ง เพิ่ม 'CSS เพิ่มเติม' ในเครื่องมือปรับแต่ง แล้วคุณจะได้ CSS เพิ่มขึ้น จากนั้นบันทึก CSS ทั้งหมดของคุณลงในไฟล์แยกต่างหาก นี่เป็นวิธีที่สะดวกที่สุดในการเพิ่ม CSS แบบกำหนดเองให้กับธีมของคุณ
ฉันจะเพิ่ม Css แบบกำหนดเองไปยังไซต์ WordPress ของฉันได้อย่างไร
 เครดิต: bwods.blogspot.com
เครดิต: bwods.blogspot.comคลิก CSS เพิ่มเติมในส่วนลักษณะที่ปรากฏ - ปรับแต่งในแดชบอร์ดของคุณ เมื่อคุณคลิกปุ่มนี้ เครื่องมือในตัวจะปรากฏขึ้น เพื่อให้คุณเปลี่ยนโค้ด CSS ได้
CSS ที่กำหนดเองเป็นหนึ่งในตัวเลือกมากมายสำหรับสร้างไซต์ WordPress ในบทความนี้ ผมจะพูดถึงจุดแข็งและจุดอ่อนของวิธีการทำเงินสามวิธีที่แตกต่างกัน เมื่อคุณตัดสินใจว่าส่วนใดของธีมที่คุณต้องการเปลี่ยน คุณจะต้องพิจารณาว่าคุณสมบัติใดบ้างที่ตั้งค่าไว้ สไตล์. CSS ไฟล์ที่เก็บ CSS สำหรับไซต์ WordPress ของคุณ มีแนวโน้มที่จะถือ CSS สำหรับการนำเสนอของไซต์ คุณจะพบชุด 'คำแนะนำ' โวหารที่ครอบคลุมสำหรับธีมของคุณได้ในไฟล์นี้ คุณสามารถเข้าถึงไฟล์ได้จากแดชบอร์ด WordPress หรือระบบปฏิบัติการของผู้ให้บริการโฮสติ้ง
ในโฟลเดอร์จดหมายข่าวหลัก มีโฟลเดอร์ที่มี css หากคุณใช้ธีมลูกเพื่ออัปเดต CSS ของไซต์ คุณต้องใช้ธีมหลัก ธีมย่อยชุดหนึ่งที่ออกแบบโดยนักพัฒนามืออาชีพจะรวมอยู่ในธีมของคุณ เพียงปรับแต่งธีมย่อยได้มากเท่าที่คุณต้องการโดยไม่ต้องกังวลว่าธีมหลักจะเปลี่ยนไป หากคุณสะดวกที่จะเขียนโค้ด ให้สร้างธีมย่อยที่เข้าใจง่าย มีปลั๊กอินมากมายหากคุณต้องการปล่อยทิ้งไว้ตามลำพัง เป็นความคิดที่ดีที่จะเริ่มต้นกับ CSS หากคุณต้องการพัฒนาไซต์ของคุณต่อไป
วิธีสร้าง Css ที่กำหนดเองใน WordPress
หาก CSS ที่กำหนดเองของคุณทำงานไม่ถูกต้องใน WordPress คุณอาจต้องสร้างใหม่ หากต้องการสร้าง CSS ใหม่ ให้ไปที่ผู้ดูแลระบบ WP หลังจากล้างแคช WP และแคชของเบราว์เซอร์แล้ว คุณสามารถลองแก้ไขสไตล์ได้อีกครั้ง คุณยังสามารถลองแก้ไขไฟล์ css ในโฟลเดอร์ /wp-content/themes/themename/ หากไม่ได้ผล
ฉันจะสร้างบล็อก Css ที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: facekungfu.com
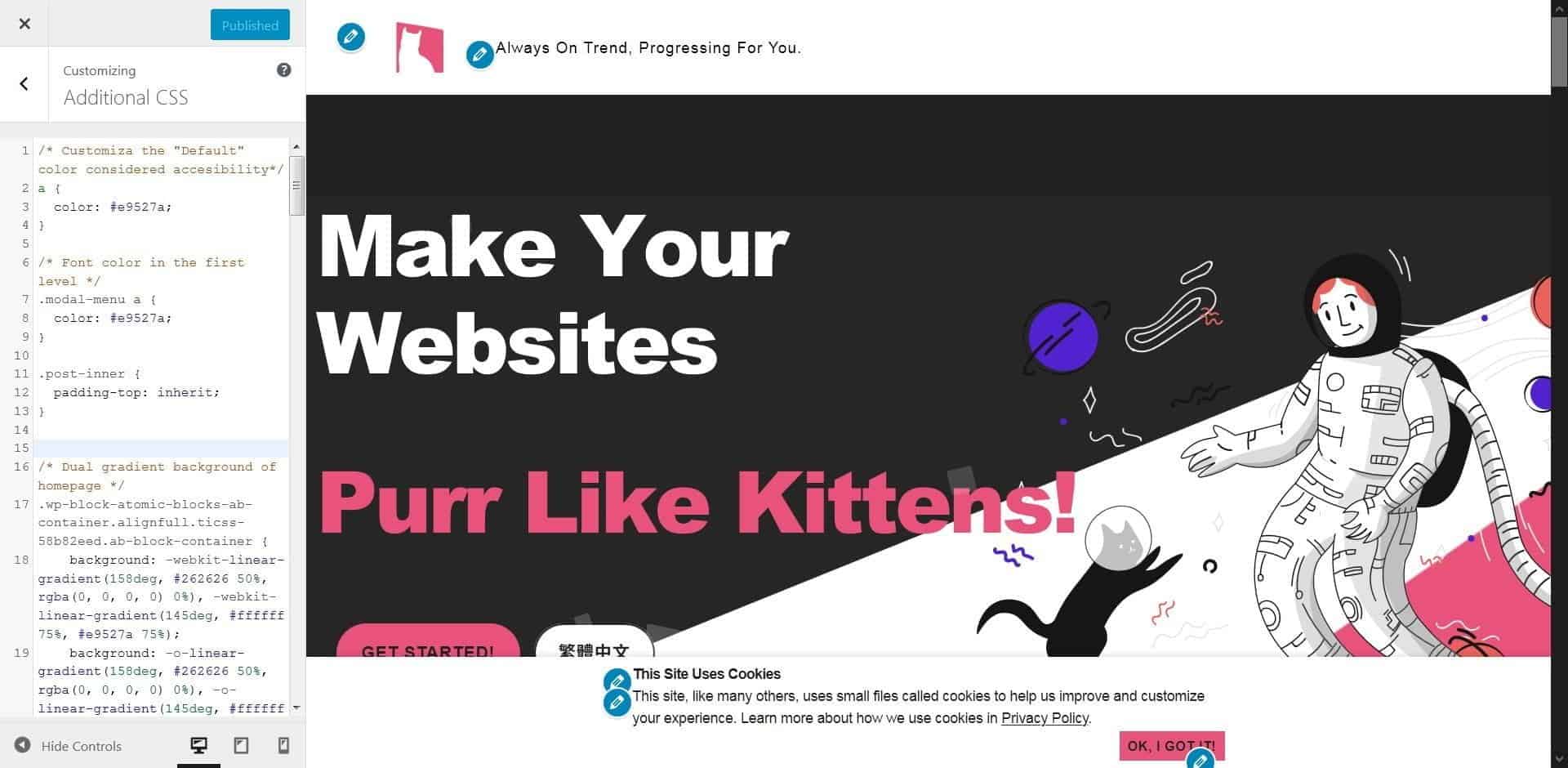
เครดิต: facekungfu.comในการสร้างบล็อก CSS ที่กำหนดเองใน WordPress คุณจะต้องเข้าถึงแดชบอร์ด WordPress ของคุณ เมื่อคุณเข้าสู่ระบบ คุณจะต้องคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นคุณจะคลิกลิงก์ "ตัวแก้ไข" ซึ่งจะนำคุณไปยังหน้าตัวแก้ไขธีม ในหน้านี้ คุณจะต้องค้นหาไฟล์ "สไตล์ชีต" และคลิกที่ไฟล์นั้น เมื่อคุณคลิก ไฟล์สไตล์ชีต แล้ว คุณจะสามารถป้อนโค้ด CSS ที่กำหนดเองได้
คุณสามารถใช้ตัวแก้ไขบล็อกได้ในลักษณะเดียวกับที่ใช้ในการสร้างหรืออัปเดตโพสต์หรือเพจ เมื่อรูปแบบตัวแก้ไข Gutenberg ของคุณสอดคล้องกับเว็บไซต์ก่อนหน้าของคุณ คุณสามารถคาดการณ์ได้ว่าโพสต์/หน้าจะมีลักษณะอย่างไร ใน editor-style-blocks ตัวแก้ไขบล็อกจะอยู่ในไดเร็กทอรีเดียวกันกับตัวแก้ไขบล็อก หากคุณได้อัปเดตไฟล์ functions.php คุณจะเห็นว่ามีการเพิ่ม editor-style-block-custom.html ลงในแหล่งที่มาของหน้าตัวแก้ไขแล้ว ตรวจสอบบทความและหน้าทั้งหมดบนเว็บไซต์ WordPress ของคุณอีกครั้ง หากคุณต้องรีเฟรชแคชทุกครั้งที่ใช้การอัปเดตธีม WordPress ขอแนะนำให้คุณเพิ่ม ไฟล์ style.css
3 วิธีในการเพิ่ม Custom Css ให้กับ WordPress
คุณสามารถสร้าง CSS ที่กำหนดเองได้อย่างง่ายดายโดยไปที่ WP admin, Elementor และ Regenerate CSS จากนั้น คุณสามารถรีเฟรชหน้าได้โดยล้างแคช (แคช WP และแคชของเบราว์เซอร์) หากคุณใช้ปลั๊กอินแคชบนไซต์ของคุณ ตรวจสอบให้แน่ใจว่าการแคชระดับเซิร์ฟเวอร์เปิดอยู่ คุณต้องลบแคช เพียงไปที่ Appearance – Theme Customizer เพื่อเพิ่ม WordPress Custom CSS จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าแล้วคลิก CSS เพิ่มเติม มันจะเปิดเครื่องมือที่สร้างขึ้นซึ่งคุณสามารถใช้เพื่อสร้างโค้ด CSS ใดก็ได้ที่คุณต้องการ โดยคลิกที่ปุ่มเพิ่มบล็อกใหม่ คุณสามารถเพิ่มบล็อกที่กำหนดเองได้ทันที การพิมพ์ชื่อหรือคำหลักจะนำคุณไปสู่การค้นหา คุณจะเห็นช่องบล็อกที่คุณสร้างขึ้นสำหรับบล็อกที่กำหนดเองนี้เมื่อคุณแทรกลงในพื้นที่เนื้อหา

การปรับแต่ง Css ใน WordPress คืออะไร?
การปรับแต่ง CSS ใน WordPress เป็นกระบวนการสร้างหรือแก้ไขสไตล์ชีตสำหรับไซต์ WordPress ซึ่งสามารถทำได้โดยการสร้างธีมย่อย เพิ่ม CSS ให้กับเครื่องมือปรับแต่ง หรือใช้ปลั๊กอิน เช่น Simple Custom CSS
ความสามารถในการเปลี่ยนลักษณะที่ปรากฏของไซต์ของคุณทั่วโลกหรือในหน้าเฉพาะคือข้อดีอย่างหนึ่งของการจัดสไตล์ CSS คุณสามารถเพิ่มสี จัดเรียงองค์ประกอบ เลย์เอาต์การออกแบบ และเปลี่ยนรูปลักษณ์ของธีม WordPress โดยพื้นฐานแล้วโดยการเพิ่มสี การจัดองค์ประกอบ การออกแบบเลย์เอาต์ และทำให้มันดูตรงตามที่คุณต้องการ คุณจะสามารถเพิ่มประสิทธิภาพองค์ประกอบภาพแต่ละรายการในไซต์ของคุณ อันเป็นผลมาจากการแก้ไขธีมและการรวม CSS ของคุณเอง สไตล์ชีตสำหรับเว็บไซต์ WordPress ของคุณต้องพร้อมใช้งาน หากคุณต้องการรวม CSS ไว้ สไตล์ชีตซึ่งคล้ายกับรายการคำสั่งของเว็บไซต์ กำหนดวิธีการจัดรูปแบบและโค้ด CSS ที่ใช้ ไฟล์นี้สามารถเข้าถึงได้ผ่านทางแดชบอร์ด WordPress หรือ FTP หากคุณไม่ได้ใช้สไตล์ชีต คุณจะไม่สามารถแก้ไขไฟล์ธีมได้โดยตรง
ในการกำหนดสไตล์ของหน้าเฉพาะ ต้องใช้ไวยากรณ์พิเศษ หากคุณต้องการแก้ไขผ่าน FTP คุณควรติดต่อโฮสต์ของคุณและขอให้พวกเขาให้ข้อมูลรับรอง FTP ข้อมูลประจำตัวของผู้ใช้สามารถพบได้ในแดชบอร์ด MyKinsta ใต้ไซต์ การแก้ไขไฟล์ธีมไม่จำเป็นเสมอไป แต่หากคุณแค่เพิ่มโค้ดพิเศษ ทางที่ดีควรหลีกเลี่ยง ในการเพิ่ม CSS ให้กับไซต์ WordPress ของคุณสำหรับการเปลี่ยนแปลงเล็กน้อย มีวิธีดังนี้ ควรใช้ตัวปรับแต่ง WordPress หรือติดตั้งปลั๊กอิน หากคุณไม่ต้องการสร้างธีมย่อยหรือทำการเปลี่ยนแปลงที่สำคัญใน CSS ที่มีอยู่ของธีม หากคุณมีหน้าจอ CSS เพิ่มเติม คุณสามารถเขียนโค้ดเพื่อกำหนดเป้าหมายหน้าหรือธีมเฉพาะได้
มันทำงานได้อย่างมีประสิทธิภาพมากกว่าตัวแก้ไขธีม และให้คุณแก้ไขไฟล์หลักแทนที่จะเพิ่มโค้ด มันเป็นข้อเสียที่ เมื่อคุณเปลี่ยนธีม งานทั้งหมดที่คุณเขียนจะถูกลบ คุณยังสามารถลองใช้ปลั๊กอินแทนตัวเลือกนี้หากคุณมีปัญหาในการใช้งาน การเพิ่มกล่อง CSS แบบกำหนดเองลงในหน้าจอการแก้ไขและการรวมสไตล์สากลนั้นรวมอยู่ใน WP Add Custom CSS ตัวเลือกนี้สามารถใช้ได้เช่นเดียวกับ SiteOrigin CSS ซึ่งเป็นตัว แก้ไข CSS ชนิดหนึ่งที่มีให้เช่นกัน โซลูชันเหล่านี้ใช้การเข้ารหัสที่ซับซ้อนทั้งหมด และทำให้การเพิ่มฟิลด์และเมนูดรอปดาวน์ในเว็บไซต์ของคุณเป็นเรื่องง่าย ผู้ใช้ WordPress อาจทำความคุ้นเคยกับ CSS ในตอนแรกอาจเป็นเรื่องยาก
คุณควรจะสามารถแก้ไขไฟล์ธีมและเพิ่มสไตล์ได้ทันทีที่คุณทราบ ยกเว้นกรณีที่คุณมีธีมย่อย คุณจะสูญเสียการแก้ไขใดๆ ในสไตล์ชีตของคุณหลังจากที่อัปเดตธีมแล้ว เมื่อคุณเปลี่ยนธีม สิ่งเดียวที่คุณเก็บไว้ได้คือ CSS
ธีม WordPress คืออะไร? ธีม WordPress ประกอบด้วยไฟล์ต่างๆ ที่ทำหน้าที่เป็นพื้นฐานสำหรับไซต์ WordPress ธีมจะขึ้นอยู่กับสไตล์บางอย่าง ในแต่ละไซต์ WordPress ต้องมีธีมอย่างน้อยหนึ่งธีม คุณต้องติดตั้ง WordPress ก่อนเพื่อสร้างไซต์ WordPress ใหม่ จากนั้นเลือกธีมจากเว็บไซต์ WordPress Themes เมื่อ WordPress สร้างข้อมูล ข้อมูลจะแสดงโดยใช้ CSS และ HTML รูปแบบของธีม WordPress ทั้งหมดสามารถเปลี่ยนแปลงได้ ไลบรารีสไตล์ WordPress คือชุดของกฎที่บอก WordPress ถึงวิธีการจัดรูปแบบและแสดงเอกสาร เช่น โพสต์ หน้า หรือประเภทโพสต์ที่กำหนดเอง ธีมมากมายที่ผู้ใช้ WordPress สร้างขึ้นนั้นใช้เพื่อทำให้เว็บไซต์ของตนดูสมบูรณ์ยิ่งขึ้น กฎสำหรับเลย์เอาต์ของโพสต์และสีและแบบอักษรที่ใช้บนหน้าอาจรวมอยู่ในธีม เมื่อสร้างไซต์ WordPress ใหม่ WordPress จะค้นหาธีมที่ตรงกับการตั้งค่าของบล็อกที่คุณกำลังสร้าง หากไม่มีธีม ธีมนั้นจะถูกแทนที่ด้วยธีมเริ่มต้นใน WordPress ธีม WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์ WordPress ของคุณและทำให้มันโดดเด่นกว่าคนอื่นๆ คุณสามารถใช้ธีมหรือสร้างธีมที่แตกต่างไปจากเดิมอย่างสิ้นเชิงเพื่อทำให้เว็บไซต์ WordPress ของคุณดูแตกต่างออกไป
WordPress สามารถเขียน Css ได้หรือไม่?
คุณสามารถปรับแต่ง สไตล์ CSS ของคุณเองได้โดยเลือกจากเมนูตัวเลือก CSS คุณจะแก้ไขสไตล์ใน css ได้อย่างไร?
ฉันจะเปลี่ยน CSS สไตล์ของฉันใน WordPress ได้อย่างไร
คุณยังสามารถดูการเปลี่ยนแปลงที่คุณดำเนินการได้ทันทีที่มีการเขียนขึ้น เนื่องจาก CSS เพิ่มเติมจะเพิ่มสไตล์อินไลน์ให้กับแต่ละหน้าโดยไม่กระทบต่อหน้าเหล่านั้น (กล่าวคือ ไม่จำเป็นต้องบันทึก) การแคชจะไม่เป็นปัญหา ตอนนี้คุณสามารถใช้โมดูล CSS ที่กำหนดเองใน WordPress 4.7 เพื่อสร้าง CSS ที่กำหนดเองสำหรับธีมของคุณได้แล้ว
ตัวอย่าง Css WordPress ที่กำหนดเอง
มีตัวอย่างมากมายของ CSS ที่กำหนดเองใน WordPress ตัวอย่างทั่วไปบางส่วน ได้แก่ การกำหนดสีพื้นหลังหรือรูปภาพ การเปลี่ยนขนาดแบบอักษรหรือสี และเพิ่มเส้นขอบแบบกำหนดเอง
Custom CSS Editor ให้คุณปรับแต่งรูปลักษณ์ของธีมของคุณโดยไม่ต้องสร้างธีมลูกหรือกังวลเกี่ยวกับการอัปเดตธีมในอนาคต เมื่อเลือกแท็บ CSS เพิ่มเติม คุณจะเริ่มปรับแต่งธีมที่มีอยู่ได้ทันที ปลั๊กอินชื่อ Jetpack ช่วยให้คุณสามารถติดตามการแก้ไข CSS 25 ครั้งล่าสุดสำหรับธีมใดก็ได้ในบล็อกของคุณ หากต้องการดูการแก้ไขทั้งหมด ให้ไปที่ View Full History ของเครื่องมือปรับแต่ง หากต้องการเรียก CSS ที่กำหนดเองเวอร์ชันก่อนหน้า ให้ไปที่ตำแหน่งนั้นแล้วคลิกลิงก์กู้คืนสำหรับวันที่นั้น CSS ที่กำหนดเองจะถูกรวมเป็นสไตล์ชีตในบรรทัดภายในเอกสารใน Jetpack // เพิ่ม css ที่กำหนดเองของคุณที่นี่ // add_action ('wordpress_enqueue_style, 'linkStyleCss');?
วิธีปรับแต่งไซต์ WordPress ของคุณด้วย Css
บทวิจารณ์บน Facebook เป็นวิธีที่ยอดเยี่ยมในการแสดงความน่าเชื่อถือของบริษัทหรือบริการของคุณ
