Crea un plug-in per il caricamento di immagini di WordPress
Pubblicato: 2022-09-27Per creare un plug-in per il caricamento di immagini in WordPress, dovrai prima creare un nuovo plug-in andando sulla dashboard di WordPress e selezionando "Aggiungi nuovo" dal menu Plugin. Una volta creato il tuo nuovo plug-in, dovrai attivarlo andando nell'editor dei plug-in e facendo clic sul pulsante "Attiva". Una volta attivato il plug-in, dovrai creare un campo immagine nell'editor del plug-in facendo clic sul pulsante "Aggiungi nuovo campo". Nel menu a discesa "Tipo di campo", dovrai selezionare "Immagine" e quindi fare clic sul pulsante "Aggiungi campo". Dopo aver aggiunto il campo dell'immagine, dovrai aggiungere il seguente codice all'editor del plugin: add_action( 'admin_init', 'my_plugin_upload_image' ); funzione my_plugin_upload_image() { add_filter( 'media_upload_tab', 'my_plugin_image_upload_tab'); } function my_plugin_image_upload_tab($tabs) { $tabs['my_plugin_image_upload'] = 'Caricamento immagine del mio plugin'; restituisci $schede; } Questo codice aggiungerà una scheda "My Plugin Image Upload" all'uploader multimediale di WordPress. Ora, quando fai clic su questa scheda, sarai in grado di caricare immagini sul tuo sito WordPress.
Seguendo questi tre passaggi, sarai in grado di creare un modulo di caricamento di immagini WordPress in pochissimo tempo. Puoi utilizzare le immagini generate dagli utenti per aggiungere valore al tuo sito web. Questi elementi visivi devono essere accettati ed elaborati manualmente se devono essere elaborati in modo tempestivo ed efficiente. Il contenuto generato dagli utenti che crei è tuo, quindi l'invio di file tramite un modulo automatizzato elimina la necessità di gestire qualsiasi attività amministrativa. Dovresti considerare di includere le foto nei reclami o nelle domande dei clienti se il tuo modulo di contatto include questa opzione. Inviando un'immagine, puoi migliorare il tuo servizio clienti. Questo elemento può essere creato in pochi clic del mouse con il plug-in Formidable Forms.
Potrebbero esserci problemi con il tuo sito web se hai file di grandi dimensioni, che potrebbero influire sulle sue prestazioni e richiedere una maggiore capacità di archiviazione. Assicurati di includere una dimensione massima del file se desideri che i visitatori carichino immagini di grandi dimensioni ad alta risoluzione. In questo modo, puoi trasformare un modulo di caricamento file generico in uno di sole immagini. Il modulo che abbiamo appena creato può essere trovato nella dashboard di WordPress sotto Formidable. Questo blocco contiene un codice incorporato per Formidable Forms. Seguendo questi passaggi, i visitatori del sito Web WordPress potranno caricare facilmente le immagini. È semplice vedere ciò che qualcuno ha inviato andando su Formidable dopo aver completato questo modulo.
Come posso consentire a qualcuno di caricare un file su WordPress?
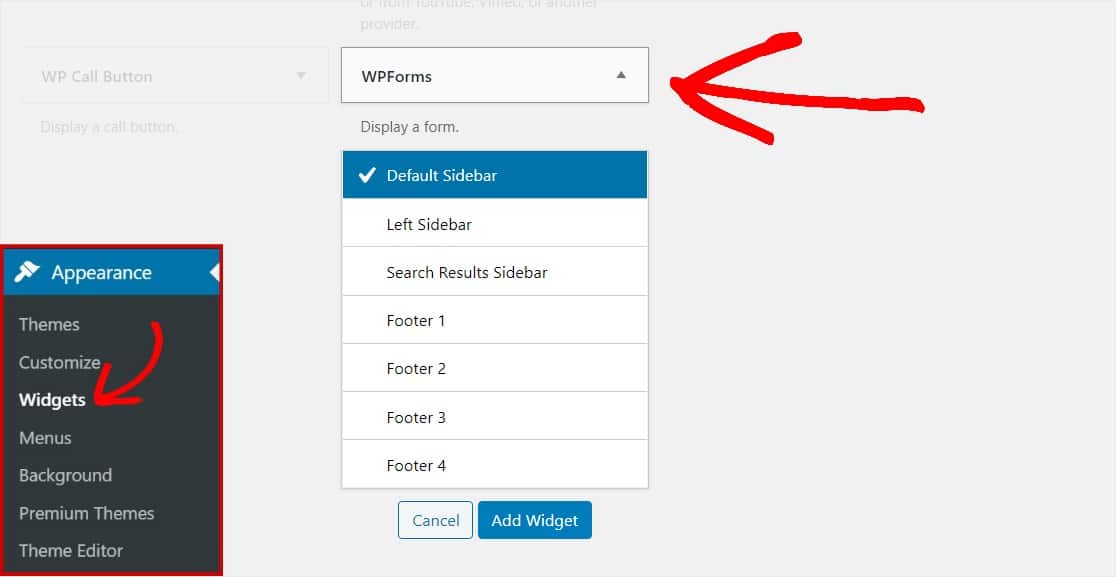
 Credito: WPForms
Credito: WPFormsVai su Impostazioni e quindi seleziona l'opzione Tipi di caricamento file. Quindi, non appena il plug-in mostra un elenco di tipi di file, sarai in grado di vedere una descrizione, un tipo MIME e un'estensione per essi. Puoi modificare il formato file predefinito per un sito WordPress andando su Aspetto, Impostazioni e Modifica formato file.
In questo articolo, ti guideremo attraverso come aggiungere immagini al tuo sito WordPress. Utilizzando un semplice modulo, i tuoi utenti potranno accedere al tuo sito senza dover effettuare il login. Puoi risparmiare tempo creando un modulo di caricamento delle immagini anziché caricare manualmente le immagini dell'utente. Usando WPForms, i tuoi visitatori possono caricare facilmente immagini sul tuo sito web. Oltre a caricare file sui moduli nella libreria multimediale di WordPress, può essere utilizzato per salvare i caricamenti di file . Se stai utilizzando il campo Rich Text per consentire agli utenti di caricare immagini, devi prima aprire le sue opzioni e scegliere l'impostazione Consenti caricamenti multimediali. Per motivi di sicurezza, sono disponibili solo pochi tipi di file per il caricamento.
Se vuoi aumentare la dimensione massima di caricamento per il tuo sito, devi contattare la società di hosting WordPress che stai utilizzando. I tuoi moduli possono essere aggiunti a una varietà di posizioni sul tuo sito Web utilizzando WPForms. Puoi modificare il messaggio che appare sullo schermo dei visitatori che caricano immagini sul tuo sito WordPress. Puoi creare una nuova pagina o pubblicare un post in WordPress oppure puoi aggiornare una pagina esistente. Seleziona il modulo di caricamento file che desideri utilizzare facendo clic sul menu a discesa WPForms. Verrà creato subito un modulo per caricare un'immagine. Il settimo passaggio consiste nel visualizzare i file che sono stati caricati.
Come faccio a vedere i moduli caricati da altri utenti? Tutte le voci possono essere visualizzate, cercate, filtrate, stampate ed eliminate. Se desideri saperne di più, vale la pena dare un'occhiata a questa guida completa per formare le voci.
Come consentire agli utenti di caricare file sul tuo sito WordPress
È necessario utilizzare una casella di caricamento file , nota anche come casella di selezione file, se si desidera consentire a un utente di caricare un file esterno sul proprio sito Web. Un secondo elemento viene aggiunto per creare questo, chiamato *input. Quando un utente fa clic sulla casella di caricamento del file, il browser aprirà la finestra di dialogo per la selezione del file. L'utente può selezionare il file da caricare e quindi fare clic sul pulsante Salva per salvarlo. A seconda dei plugin che utilizzi, puoi caricare diversi tipi di file sul tuo sito WordPress. Se sul tuo sito è installato un plug-in, puoi utilizzare WP Add Mime Types per aggiungere funzionalità di tipo mime. Se il caricamento non riesce, potresti aver raggiunto un punto in cui non sei in grado di caricare più di un file alla volta. Devi eliminare uno dei file che hai caricato per riprendere il caricamento. Tieni presente che il caricamento di questo tipo di file non è consentito.
Come posso consentire a qualcuno di caricare file sul mio sito Web?
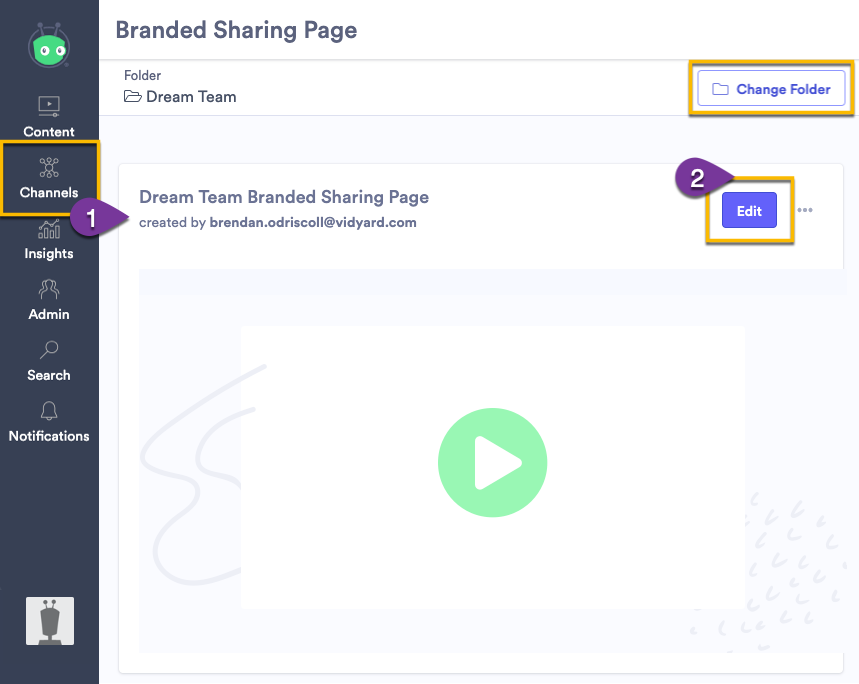
 Credito: Vidyard
Credito: VidyardPer consentire a qualcuno di caricare file sul tuo sito Web, dovrai creare un modulo di caricamento file. Questo può essere fatto usando HTML o un linguaggio di sviluppo web come PHP. Una volta creato il modulo, dovrai specificare dove verranno salvati i file caricati sul tuo server. Infine, dovrai dare all'utente la possibilità di navigare e selezionare i file che desidera caricare.
Come mantenere al sicuro i tuoi file caricati
È necessario utilizzare una casella di caricamento file per limitare i tipi di file che possono essere caricati in modo da garantire che i file siano sicuri da caricare. Assicurati che il tuo codice e i file caricati siano separati l'uno dall'altro e assicurati che il tuo provider di hosting abbia configurato i tuoi tipi di file in modo che siano invisibili.
Come posso creare un caricatore multimediale personalizzato in WordPress?
 Credito: Stack Exchange
Credito: Stack ExchangePer creare un media uploader personalizzato in WordPress, dovrai prima creare un plug-in personalizzato o un tema figlio. Dopo averlo fatto, puoi quindi creare un nuovo file chiamato "my-custom-uploader.php" nel tuo plugin o nella directory del tema figlio. In questo file, dovrai includere il seguente codice: /** * Registra un nuovo media uploader. */ function my_custom_uploader() { // Registra il nostro uploader multimediale personalizzato. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // Consenti solo il caricamento di PDF. ) ); } add_action('plugins_loaded', 'my_custom_uploader'); ? > Questo codice registrerà un nuovo media uploader chiamato "My Custom Uploader" con WordPress Media Uploader. L'uploader consentirà solo il caricamento di PDF, come specificato dal parametro 'mime_type'. Per utilizzare l'uploader, dovrai aggiungere il seguente codice ai modelli di temi: // Usa l'uploader multimediale "my-custom-uploader". media_uploader('my-custom-uploader'); ?

Quando carichi un'immagine su WordPress, c'è un'opzione per utilizzare una funzione di caricamento multimediale integrata. Per utilizzare la libreria multimediale di WordPress e un pulsante di caricamento multimediale personalizzato sulle tue meta box, pagine dei temi, opzioni del plug-in o ovunque, devi prima creare la struttura HTML per l'uploader e la libreria multimediale. Utilizzando l'opzione admin_enqueue_scripts, in questo tutorial metteremo in coda il file di script personalizzato e il file del catalogo multimediale. Nell'intestazione della sezione di amministrazione, puoi vedere solo i nostri script e i file multimediali di wordpress. Per favore fatemi sapere se avete domande nella sezione commenti; Ti ricontatterò il prima possibile.
Il plug-in per l'upload di contenuti multimediali di WordPress: come utilizzarlo
Come posso utilizzare il plugin WordPress Media Uploader? Abbiamo la soluzione giusta per aggiungere un media uploader al tuo sito WordPress. In questo tutorial, ti mostreremo come installare il plug-in WordPress Media Uploader in modo da poter creare un media uploader personalizzato. Dopo aver installato il plug-in Media Uploader dal WordPress Plugin Store, puoi iniziare a caricare i contenuti. Dopo che è stato installato, devi includere il file wp-admin/media-uploader.php nel tuo sito WordPress. Non dovrai preoccuparti di codificare questo file perché contiene il codice per l'uploader multimediale. Una volta che il file è stato aggiunto, deve essere compilato con i metadati. Per farlo, vai su Media. Dal backend di amministrazione di WordPress, puoi aggiungere nuovi contenuti. Ogni meta box che crei conterrà informazioni su ogni immagine che carichi e puoi aggiungerne quante ne vuoi. È possibile specificare il titolo della meta box, il tipo di file dell'immagine caricata e il percorso del file dell'immagine caricata nell'esempio seguente. Dopo aver aggiunto meta box, fai clic sul pulsante Carica immagine. Nella finestra Media Uploader, puoi inserire l'URL dell'immagine caricata. Al termine di questo passaggio, fare clic sul pulsante Salva modifiche. È ora possibile utilizzare un caricatore multimediale personalizzato per caricare immagini sul tuo sito Web WordPress, che puoi utilizzare per creare una galleria. Inserisci semplicemente il tuo codice in una funzione specifica e chiamalo come vuoi. Il percorso del file caricato o selezionato verrà copiato nella casella di testo, che verrà utilizzata durante il caricamento di un file.
Plugin per il caricamento di immagini frontend di WordPress
Sono disponibili molti plugin per il caricamento di immagini frontend di WordPress . Ognuno ha le sue caratteristiche e vantaggi. Alcuni ti consentono di caricare immagini direttamente nei tuoi post e pagine, mentre altri ti consentono di gestire le tue immagini in una libreria separata. Scegli il plugin più adatto alle tue esigenze e assicurati che sia compatibile con la tua versione di WordPress.
Carica Plugin WordPress
Il caricamento di un plug-in in WordPress è un processo semplice. Innanzitutto, dovrai scaricare il plug-in dal repository dei plug-in di WordPress o da un'altra fonte. Successivamente, dovrai decomprimere il plug-in e caricarlo nella directory dei plug-in di WordPress. Infine, dovrai attivare il plugin dal pannello di amministrazione di WordPress.
Carica qualsiasi file da qualsiasi pagina, post o barra laterale sul tuo sito Web utilizzando questo plug-in. Il plug-in mostra un elenco di file caricati in un menu separato nella parte superiore del dashboard e include un browser di file che consente agli utenti di accedere e gestire i file caricati (solo gli amministratori hanno accesso a questa funzione in questo momento). Alcune delle funzioni di cui sopra potrebbero non essere disponibili nei vecchi browser desktop o mobili. Puoi caricare file direttamente nella directory WP-content sul tuo sito Web WordPress. Tutti i file caricati e i relativi dati sul campo vengono visualizzati nella dashboard dei plug-in per gli amministratori. I file caricati possono essere visualizzati dalla Dashboard o da un post o da una pagina, a seconda della versione Professional del plugin. Non mi piace il plugin tanto quanto mi piace il mio tema.
Puoi modificare le regole CSS nelle impostazioni del plug-in per rendere più semplice l'ereditarietà dello stile del tema da parte di pulsanti e caselle di testo. CSS può essere utilizzato per ottenere ciò se è necessario uno stile aggiuntivo. Con la versione Professional del plugin, le regole CSS incorporate possono essere incorporate nello shortcode. Sono impressionato da ciò che ho visto da questo plugin. Non ho ancora avuto modo di provarlo, ma ci dovrei pensare. Ci sono alcuni plugin che non funzionano con questo sistema, come Elementor, ma va bene. È semplice creare una pagina separata in cui è possibile caricare senza utilizzare tali plug-in. WordPress File Upload è un progetto software gratuito e open source.
WordPress ti consente di caricare plugin?
WordPress ti consente di caricare file. Questo può essere ottenuto pubblicando un campo di caricamento file sul tuo sito web.
I pro ei contro di WordPress.com
È un'ottima piattaforma per creare un blog, ma ci sono alcune restrizioni. Non è possibile installare plug-in creati da terze parti a meno che non si esegua l'aggiornamento al piano aziendale. Non puoi installare plug-in su piani gratuiti, personali o premium. Se non vuoi pagare la quota di $ 299 all'anno, puoi cambiare il tuo blog su WordPress.org. La piattaforma gratuita WordPress.org manca di alcune delle funzionalità che si trovano su WordPress.com.
