Criar um plug-in de upload de imagem do WordPress
Publicados: 2022-09-27Para criar um plug-in de upload de imagem no WordPress, você precisará primeiro criar um novo plug-in acessando o Painel do WordPress e selecionando “Adicionar novo” no menu Plugins. Depois de criar seu novo plugin, você precisará ativá-lo acessando o editor de plugins e clicando no botão “Ativar”. Assim que o plugin estiver ativado, você precisará criar um campo de imagem no editor do plugin clicando no botão “Adicionar novo campo”. No menu suspenso "Tipo de campo", você precisará selecionar "Imagem" e clicar no botão "Adicionar campo". Depois de adicionar o campo de imagem, você precisará adicionar o seguinte código ao editor do plug-in: add_action( 'admin_init', 'my_plugin_upload_image' ); function my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'Meu Upload de Imagem de Plugin'; retornar $guias; } Este código adicionará uma guia “Meu upload de imagem de plug-in” ao carregador de mídia do WordPress. Agora, ao clicar nessa guia, você poderá fazer upload de imagens para o seu site WordPress.
Seguindo estas três etapas, você poderá criar um formulário de upload de imagens do WordPress em pouco tempo. Você pode usar imagens geradas pelo usuário para agregar valor ao seu site. Esses visuais devem ser aceitos e processados manualmente para que sejam processados de maneira oportuna e eficiente. O conteúdo gerado pelo usuário que você cria é seu, portanto, enviar arquivos por meio de um formulário automatizado elimina a necessidade de gerenciar quaisquer tarefas administrativas. Você deve considerar incluir fotos em reclamações ou perguntas de clientes se seu formulário de contato incluir essa opção. Ao enviar uma imagem, você pode melhorar seu atendimento ao cliente. Este elemento pode ser criado em apenas alguns cliques do mouse com o plugin Formidable Forms.
Pode haver problemas com seu site se você tiver arquivos grandes, o que pode afetar seu desempenho e exigir uma permissão de armazenamento maior. Certifique-se de incluir um tamanho máximo de arquivo se quiser que os visitantes carreguem imagens grandes e de alta resolução. Ao fazer isso, você pode transformar um formulário de upload de arquivo genérico em um apenas de imagem. O formulário que acabamos de criar pode ser encontrado no painel do WordPress em Formidable. Este bloco contém um código embutido para Formidable Forms. Seguindo essas etapas, os visitantes do site WordPress poderão fazer upload de imagens facilmente. É simples ver o que alguém enviou acessando o Formidable depois de preencher este formulário.
Como permitir que alguém envie um arquivo para o WordPress?
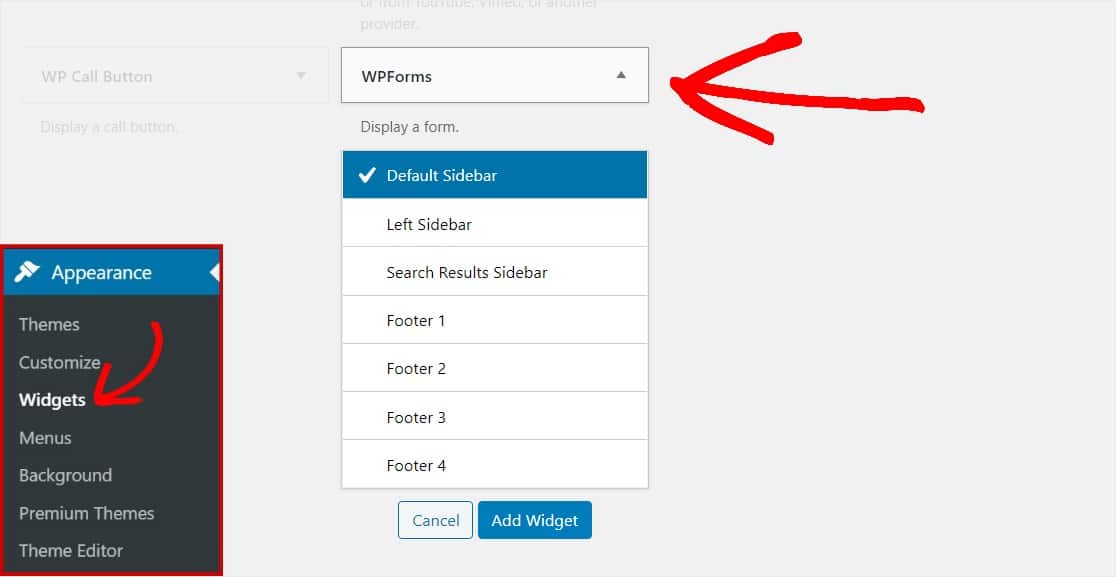
 Crédito: WPForms
Crédito: WPFormsVá para Configurações e selecione a opção Tipos de upload de arquivo. Então, assim que o plug-in exibir uma lista de tipos de arquivo, você poderá ver uma descrição, tipo MIME e extensão para eles. Você pode alterar o formato de arquivo padrão para um site WordPress acessando Aparência, Configurações e, em seguida, Alterando o formato do arquivo.
Neste artigo, vamos orientá-lo sobre como adicionar imagens ao seu site WordPress. Usando um formulário simples, seus usuários poderão acessar seu site sem precisar fazer login. Você pode economizar tempo criando um formulário de upload de imagens em vez de fazer upload manual das imagens do usuário. Usando WPForms, seus visitantes podem facilmente fazer upload de imagens para seu site. Além de fazer upload de arquivos para seus formulários em sua biblioteca de mídia do WordPress, ele pode ser usado para salvar uploads de arquivos . Se você estiver usando o campo Rich Text para permitir que os usuários façam upload de imagens, primeiro você precisará abrir suas opções e escolher a configuração Permitir uploads de mídia. Devido a questões de segurança, existem apenas alguns tipos de arquivos disponíveis para upload.
Se você deseja aumentar o tamanho máximo de upload do seu site, deve entrar em contato com a empresa de hospedagem WordPress que está usando. Seus formulários podem ser adicionados a vários locais em seu site usando WPForms. Você pode alterar a mensagem que aparece na tela dos visitantes que fazem upload de imagens para o seu site WordPress. Você pode criar uma nova página ou postar no WordPress ou atualizar uma página existente. Selecione o formulário de upload de arquivo que deseja usar clicando no menu suspenso WPForms. Um formulário para fazer upload de uma imagem será criado imediatamente. A sétima etapa é visualizar os arquivos que foram carregados.
Como vejo os formulários enviados por outros usuários? Todas as entradas podem ser visualizadas, pesquisadas, filtradas, impressas e excluídas. Se você quiser saber mais, vale a pena dar uma olhada neste guia abrangente para entradas de formulário.
Como permitir que os usuários façam upload de arquivos para o seu site WordPress
Você deve usar uma caixa de upload de arquivo , também conhecida como caixa de seleção de arquivo, se quiser permitir que um usuário faça upload de um arquivo externo para seu site. Um segundo elemento é adicionado para criar isso, chamado *input. Quando um usuário clica na caixa de upload de arquivo, o navegador abrirá a caixa de diálogo de seleção de arquivo. O usuário pode selecionar o arquivo para upload e, em seguida, clicar no botão salvar para salvá-lo. Dependendo dos plugins que você usa, você pode fazer upload de diferentes tipos de arquivos para o seu site WordPress. Se o seu site tiver um plug-in instalado, você pode usar o WP Add Mime Types para adicionar a funcionalidade do tipo mime. Se o upload falhar, você pode ter chegado a um ponto em que não consegue fazer upload de mais de um arquivo por vez. Você deve excluir um dos arquivos que carregou para retomar o carregamento. Por favor, esteja ciente de que o upload deste tipo de arquivo não é permitido.
Como permitir que alguém envie arquivos para o meu site?
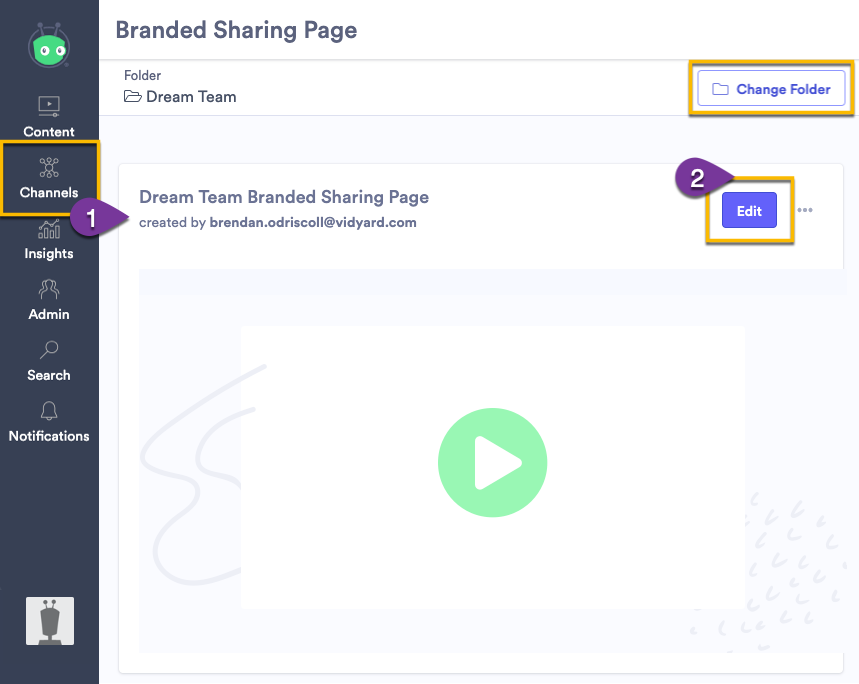
 Crédito: Vidyard
Crédito: VidyardPara permitir que alguém envie arquivos para seu site, você precisará criar um formulário de upload de arquivos. Isso pode ser feito usando HTML ou uma linguagem de desenvolvimento web, como PHP. Depois que o formulário for criado, você precisará especificar onde os arquivos enviados serão salvos em seu servidor. Por fim, você precisará dar ao usuário a capacidade de navegar e selecionar os arquivos que deseja enviar.
Como manter seus arquivos enviados seguros
Você deve usar uma caixa de upload de arquivo para limitar quais tipos de arquivo podem ser carregados para garantir que os arquivos sejam carregados com segurança. Certifique-se de que seu código e arquivos carregados estejam separados um do outro e certifique-se de que seu provedor de hospedagem configurou seus tipos de arquivo para serem invisíveis.
Como faço para criar um uploader de mídia personalizado no WordPress?
 Crédito: Stack Exchange
Crédito: Stack ExchangePara criar um uploader de mídia personalizado no WordPress, você precisará primeiro criar um plugin personalizado ou tema filho. Depois de ter feito isso, você pode criar um novo arquivo chamado “my-custom-uploader.php” em seu plugin ou diretório de tema filho. Neste arquivo, você precisará incluir o seguinte código: /** * Registrar um novo carregador de mídia. */ function my_custom_uploader() { // Registre nosso uploader de mídia personalizado. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // Permite apenas o upload de PDFs. ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > Este código registrará um novo uploader de mídia chamado “My Custom Uploader” com o WordPress Media Uploader. O uploader só permitirá o upload de PDFs, conforme especificado pelo parâmetro 'mime_type'. Para usar o uploader, você precisará adicionar o seguinte código aos seus templates de tema: // Use o uploader de mídia 'my-custom-uploader'. media_uploader( 'my-custom-uploader' ); ?

Quando você carrega uma imagem no WordPress, há a opção de usar um recurso de upload de mídia integrado. Para usar a biblioteca de mídia do WordPress e um botão de upload de mídia personalizado em suas meta caixas, páginas de temas, opções de plug-in ou em qualquer lugar, você deve primeiro criar a estrutura HTML para o uploader e a biblioteca de mídia. Usando a opção admin_enqueue_scripts, enfileiraremos o arquivo de script personalizado e o arquivo de biblioteca de mídia neste tutorial. No cabeçalho da seção de administração, você pode ver apenas nossos scripts e arquivos de mídia wordpress. Por favor, deixe-me saber se você tiver alguma dúvida na seção de comentários; Eu vou voltar para você o mais rápido possível.
O plug-in WordPress Media Uploader: como usá-lo
Como posso usar o plugin WordPress Media Uploader? Temos a solução certa para adicionar um carregador de mídia ao seu site WordPress. Neste tutorial, mostraremos como instalar o plugin WordPress Media Uploader para que você possa criar um uploader de mídia personalizado. Depois de instalar o plugin Media Uploader da WordPress Plugin Store, você pode começar a fazer upload de conteúdo. Após a instalação, você deve incluir o arquivo wp-admin/media-uploader.php em seu site WordPress. Você não terá que se preocupar em codificar este arquivo porque ele contém o código para o uploader de mídia. Uma vez que o arquivo foi adicionado, ele deve ser preenchido com metadados. Para fazer isso, navegue até Mídia. No back-end de administração do WordPress, você pode adicionar novo conteúdo. Cada meta box que você criar conterá informações sobre cada imagem que você enviar, e você pode adicionar quantas quiser. Você pode especificar o título da meta box, o tipo de arquivo da imagem carregada e o caminho do arquivo da imagem carregada no exemplo a seguir. Depois de adicionar meta caixas, clique no botão Carregar imagem. Na janela Media Uploader, você pode inserir o URL da imagem carregada. Após a conclusão desta etapa, clique no botão Salvar alterações. Um uploader de mídia personalizado agora pode ser usado para fazer upload de imagens para o seu site WordPress, que você pode usar para criar uma galeria. Você simplesmente insere seu código em uma função específica e a chama como quiser. O caminho para o arquivo carregado ou selecionado será copiado para a caixa de texto, que será usada ao carregar um arquivo.
Plugin de upload de imagem de front-end do WordPress
Existem muitos plugins de upload de imagens de front-end do WordPress disponíveis. Cada um tem suas próprias características e benefícios. Alguns permitem que você envie imagens diretamente para suas postagens e páginas, enquanto outros permitem que você gerencie suas imagens em uma biblioteca separada. Escolha o plugin que melhor atende às suas necessidades e verifique se ele é compatível com sua versão do WordPress.
Carregar Plugin WordPress
Carregar um plugin no WordPress é um processo simples. Primeiro, você precisará baixar o plug-in do repositório de plug-ins do WordPress ou de outra fonte. Em seguida, você precisará descompactar o plug-in e enviá-lo para o diretório de plug-ins do WordPress. Por fim, você precisará ativar o plug-in no painel de administração do WordPress.
Carregue qualquer arquivo de qualquer página, postagem ou barra lateral para o seu site usando este plug-in. O plug-in exibe uma lista de arquivos carregados em um menu separado na parte superior do Painel e inclui um navegador de arquivos que permite aos usuários acessar e gerenciar os arquivos carregados (somente administradores têm acesso a esse recurso no momento). Algumas das funções acima podem não estar disponíveis em navegadores de desktop ou móveis mais antigos. Você pode fazer upload de arquivos diretamente para o diretório de conteúdo WP em seu site WordPress. Todos os arquivos carregados e dados de campo relacionados são exibidos no Painel dos plugins para os administradores. Os arquivos carregados podem ser visualizados no Dashboard ou em uma postagem ou página, dependendo da versão Professional do plug-in. Eu não gosto do plugin tanto quanto gosto do meu tema.
Você pode modificar as regras de CSS nas configurações do plug-in para tornar mais fácil para botões e caixas de texto herdar o estilo do tema. CSS pode ser usado para fazer isso se um estilo adicional for necessário. Com a versão Professional do plug-in, as regras CSS incorporadas podem ser incorporadas ao shortcode. Estou impressionado com o que vi deste plugin. Ainda não tive a oportunidade de experimentar, mas tenho que pensar. Existem alguns plugins que não funcionam com este sistema, como o Elementor, mas tudo bem. É simples criar uma página separada onde você pode fazer upload sem usar esses plugins. O WordPress File Upload é um projeto de software gratuito e de código aberto.
O WordPress permite que você carregue plugins?
WordPress permite que você faça upload de arquivos. Isso pode ser feito publicando um campo de upload de arquivo em seu site.
Os prós e contras do WordPress.com
É uma excelente plataforma para criar um blog, mas existem algumas restrições. Não há como instalar plugins criados por terceiros, a menos que você atualize para o plano de negócios. Você não pode instalar plugins em planos gratuitos, pessoais ou premium. Se você não quiser pagar a taxa de $ 299 por ano, você pode mudar seu blog para WordPress.org. A plataforma gratuita WordPress.org carece de alguns dos recursos encontrados no WordPress.com.
