Erstellen Sie ein WordPress-Plugin zum Hochladen von Bildern
Veröffentlicht: 2022-09-27Um ein Plugin zum Hochladen von Bildern in WordPress zu erstellen, müssen Sie zuerst ein neues Plugin erstellen, indem Sie zum WordPress-Dashboard gehen und „Neu hinzufügen“ aus dem Plugins-Menü auswählen. Sobald Sie Ihr neues Plugin erstellt haben, müssen Sie es aktivieren, indem Sie zum Plugin-Editor gehen und auf die Schaltfläche „Aktivieren“ klicken. Sobald Ihr Plugin aktiviert ist, müssen Sie im Plugin-Editor ein Bildfeld erstellen, indem Sie auf die Schaltfläche „Neues Feld hinzufügen“ klicken. In der Dropdown-Liste „Feldtyp“ müssen Sie „Bild“ auswählen und dann auf die Schaltfläche „Feld hinzufügen“ klicken. Nachdem Sie das Bildfeld hinzugefügt haben, müssen Sie den folgenden Code zum Plugin-Editor hinzufügen: add_action( 'admin_init', 'my_plugin_upload_image' ); function my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'My Plugin Image Upload'; gib $tabs zurück; } Dieser Code fügt dem WordPress-Medien-Uploader eine Registerkarte „My Plugin Image Upload“ hinzu. Wenn Sie jetzt auf diese Registerkarte klicken, können Sie Bilder auf Ihre WordPress-Site hochladen.
Indem Sie diese drei Schritte befolgen, können Sie im Handumdrehen ein WordPress -Formular zum Hochladen von Bildern erstellen. Sie können benutzergenerierte Bilder verwenden, um Ihrer Website einen Mehrwert zu verleihen. Diese Visuals müssen manuell angenommen und verarbeitet werden, wenn sie zeitnah und effizient verarbeitet werden sollen. Die von Ihnen erstellten benutzergenerierten Inhalte sind Ihre eigenen, sodass Sie durch das Einreichen von Dateien über ein automatisiertes Formular keine Verwaltungsaufgaben mehr erledigen müssen. Sie sollten erwägen, Fotos in Kundenbeschwerden oder Fragen aufzunehmen, wenn Ihr Kontaktformular diese Option enthält. Durch das Einreichen eines Bildes können Sie Ihren Kundenservice verbessern. Mit dem Formidable Forms Plugin lässt sich dieses Element mit wenigen Mausklicks erstellen.
Es kann Probleme mit Ihrer Website geben, wenn Sie große Dateien haben, was die Leistung beeinträchtigen und eine größere Speicherkapazität erfordern kann. Stellen Sie sicher, dass Sie eine maximale Dateigröße angeben, wenn Sie möchten, dass Besucher große Bilder mit hoher Auflösung hochladen. Auf diese Weise können Sie ein generisches Datei-Upload-Formular in ein Nur-Bild-Formular umwandeln. Das soeben erstellte Formular finden Sie im WordPress-Dashboard unter Formidable. Dieser Block enthält einen eingebetteten Code für Formidable Forms. Wenn Sie diese Schritte befolgen, können Besucher der WordPress-Website problemlos Bilder hochladen. Es ist einfach zu sehen, was jemand eingereicht hat, indem er zu Formidable geht, nachdem er dieses Formular ausgefüllt hat.
Wie erlaube ich jemandem, eine Datei in WordPress hochzuladen?
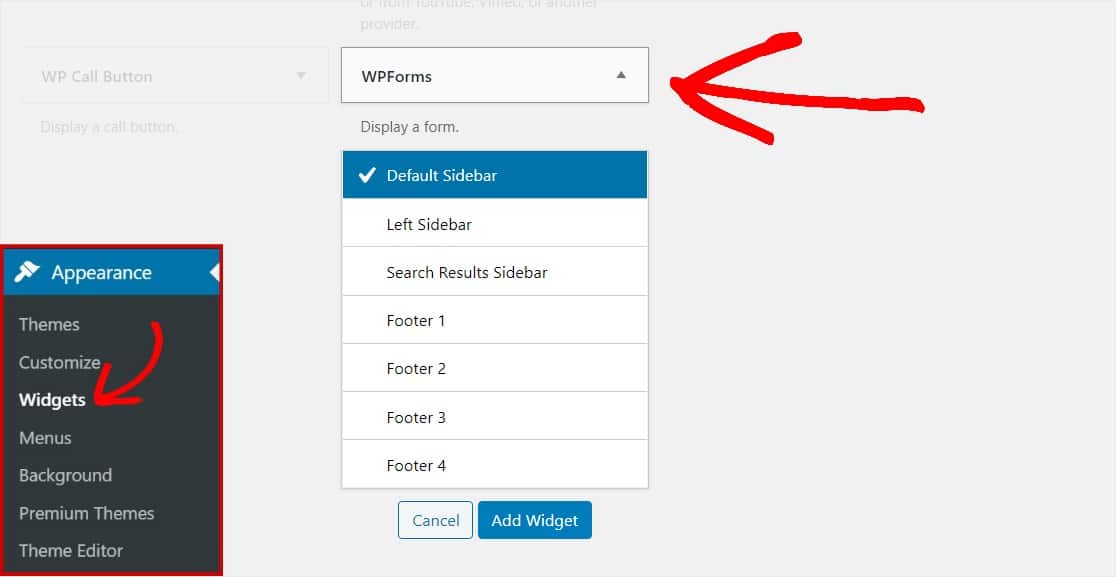
 Kredit: WPForms
Kredit: WPFormsGehen Sie zu Einstellungen und wählen Sie dann die Option Datei-Upload-Typen. Sobald das Plugin dann eine Liste mit Dateitypen anzeigt, können Sie eine Beschreibung, einen MIME-Typ und eine Erweiterung für sie sehen. Sie können das Standarddateiformat für eine WordPress-Site ändern, indem Sie zu Aussehen, dann zu Einstellungen und dann zu Dateiformat ändern gehen.
In diesem Artikel führen wir Sie durch das Hinzufügen von Bildern zu Ihrer WordPress-Site. Durch die Verwendung eines einfachen Formulars können Ihre Benutzer auf Ihre Website zugreifen, ohne sich anmelden zu müssen. Sie können Zeit sparen, indem Sie ein Bild-Upload-Formular erstellen, anstatt die Bilder des Benutzers manuell hochzuladen. Mit WPForms können Ihre Besucher ganz einfach Bilder auf Ihre Website hochladen. Zusätzlich zum Hochladen von Dateien in Ihre Formulare in Ihrer WordPress-Medienbibliothek kann es zum Speichern von Datei-Uploads verwendet werden. Wenn Sie das Rich-Text-Feld verwenden, um Benutzern das Hochladen von Bildern zu erlauben, müssen Sie zuerst dessen Optionen öffnen und die Einstellung „Medien-Uploads zulassen“ auswählen. Aus Sicherheitsgründen stehen nur wenige Dateitypen zum Hochladen zur Verfügung.
Wenn Sie die maximale Upload-Größe für Ihre Website erhöhen möchten, müssen Sie sich an das von Ihnen verwendete WordPress-Hosting-Unternehmen wenden. Ihre Formulare können mit WPForms an einer Vielzahl von Stellen auf Ihrer Website hinzugefügt werden. Sie können die Nachricht ändern, die auf dem Bildschirm von Besuchern angezeigt wird, die Bilder auf Ihre WordPress-Site hochladen. Sie können entweder eine neue Seite erstellen oder in WordPress posten oder eine vorhandene Seite aktualisieren. Wählen Sie das Datei-Upload-Formular aus, das Sie verwenden möchten, indem Sie auf das Dropdown-Menü WPForms klicken. Ein Formular zum Hochladen eines Bildes wird sofort erstellt. Im siebten Schritt werden die hochgeladenen Dateien angezeigt.
Wie sehe ich die von anderen Benutzern hochgeladenen Formulare? Alle Einträge können eingesehen, gesucht, gefiltert, gedruckt und gelöscht werden. Wenn Sie mehr erfahren möchten, ist dieser umfassende Leitfaden für Formulareinträge einen Blick wert.
So erlauben Sie Benutzern, Dateien auf Ihre WordPress-Site hochzuladen
Sie müssen ein Feld zum Hochladen von Dateien verwenden, das auch als Dateiauswahlfeld bezeichnet wird, wenn Sie einem Benutzer erlauben möchten, eine externe Datei auf Ihre Website hochzuladen. Um dies zu erstellen, wird ein zweites Element hinzugefügt, das als *input bezeichnet wird. Wenn ein Benutzer auf das Datei-Upload-Feld klickt, öffnet der Browser das Dateiauswahl-Dialogfeld. Der Benutzer kann die hochzuladende Datei auswählen und dann auf die Schaltfläche Speichern klicken, um sie zu speichern. Abhängig von den von Ihnen verwendeten Plugins können Sie verschiedene Dateitypen auf Ihre WordPress-Site hochladen. Wenn auf Ihrer Website ein Plugin installiert ist, können Sie WP Add Mime Types verwenden, um die Mime-Type-Funktionalität hinzuzufügen. Wenn der Upload fehlschlägt, haben Sie möglicherweise einen Punkt erreicht, an dem Sie nicht mehr als eine Datei gleichzeitig hochladen können. Sie müssen eine der hochgeladenen Dateien löschen, um das Hochladen fortzusetzen. Bitte beachten Sie, dass das Hochladen dieser Art von Datei nicht gestattet ist.
Wie erlaube ich jemandem, Dateien auf meine Website hochzuladen?
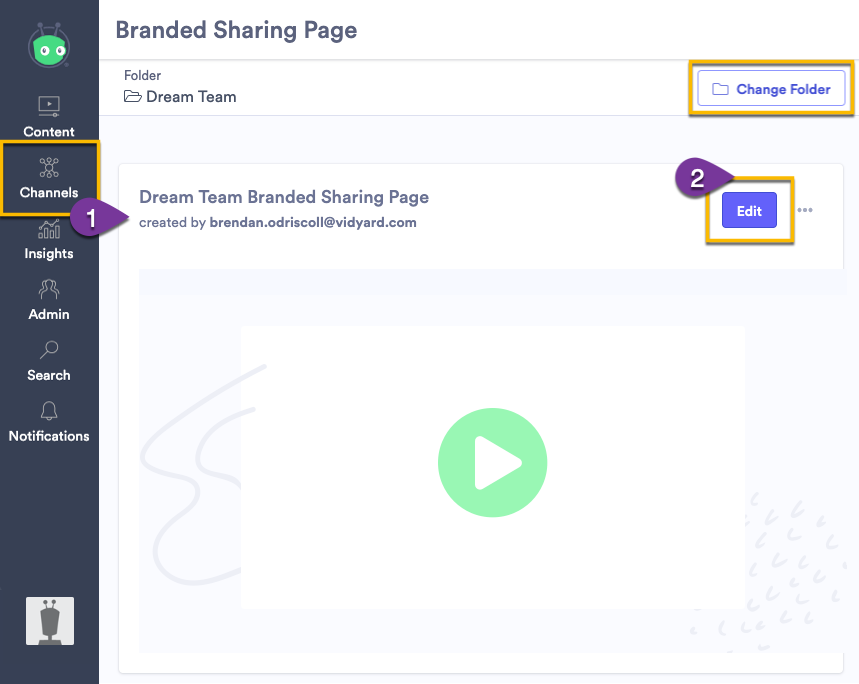
 Bildnachweis: Vidyard
Bildnachweis: VidyardDamit jemand Dateien auf Ihre Website hochladen kann, müssen Sie ein Datei-Upload-Formular erstellen. Dies kann mit HTML oder einer Webentwicklungssprache wie PHP erfolgen. Nachdem das Formular erstellt wurde, müssen Sie angeben, wo die hochgeladenen Dateien auf Ihrem Server gespeichert werden. Schließlich müssen Sie dem Benutzer die Möglichkeit geben, die Dateien, die er hochladen möchte, zu durchsuchen und auszuwählen.
So halten Sie Ihre hochgeladenen Dateien sicher
Sie müssen ein Feld zum Hochladen von Dateien verwenden, um einzuschränken, welche Dateitypen hochgeladen werden können, um sicherzustellen, dass Dateien sicher hochgeladen werden können. Stellen Sie sicher, dass Ihr Code und die hochgeladenen Dateien voneinander getrennt sind, und stellen Sie sicher, dass Ihr Hosting-Provider Ihre Dateitypen so konfiguriert hat, dass sie unsichtbar sind.
Wie erstelle ich einen benutzerdefinierten Medien-Uploader in WordPress?
 Kredit: Stack Exchange
Kredit: Stack ExchangeUm einen benutzerdefinierten Medien-Uploader in WordPress zu erstellen, müssen Sie zuerst ein benutzerdefiniertes Plugin oder untergeordnetes Design erstellen. Sobald Sie dies getan haben, können Sie eine neue Datei mit dem Namen „my-custom-uploader.php“ in Ihrem Plugin- oder Child-Theme-Verzeichnis erstellen. In diese Datei müssen Sie den folgenden Code einfügen: /** * Registrieren Sie einen neuen Medien-Uploader. */ function my_custom_uploader() { // Registrieren Sie unseren benutzerdefinierten Medien-Uploader. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // Nur das Hochladen von PDFs zulassen. ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > Dieser Code registriert einen neuen Medien-Uploader namens „My Custom Uploader“ beim WordPress Media Uploader. Der Uploader lässt nur das Hochladen von PDFs zu, wie durch den Parameter „mime_type“ angegeben. Um den Uploader zu verwenden, müssen Sie Ihren Designvorlagen den folgenden Code hinzufügen: // Verwenden Sie den Medien-Uploader „my-custom-uploader“. media_uploader( 'mein-benutzerdefinierter-uploader' ); ?

Wenn Sie ein Bild in WordPress hochladen, gibt es eine Option zur Verwendung einer integrierten Medien-Upload-Funktion. Um die WordPress-Medienbibliothek und eine benutzerdefinierte Medien-Uploader-Schaltfläche auf Ihren Metaboxen, Themenseiten, Plugin-Optionen oder anderswo zu verwenden, müssen Sie zuerst die HTML-Struktur für den Uploader und die Medienbibliothek erstellen. Durch die Verwendung der Option admin_enqueue_scripts werden wir die benutzerdefinierte Skriptdatei und die Medienbibliotheksdatei in diesem Tutorial in die Warteschlange stellen. In der Kopfzeile des Admin-Bereichs können Sie nur unsere Skripte und WordPress-Mediendateien sehen. Bitte lassen Sie mich wissen, wenn Sie Fragen im Kommentarbereich haben; Ich werde mich schnellstmöglich bei Ihnen melden.
Das WordPress Media Uploader Plugin: So benutzt man es
Wie kann ich das WordPress Media Uploader-Plugin verwenden? Wir haben die richtige Lösung, um Ihrer WordPress-Site einen Medien-Uploader hinzuzufügen. In diesem Tutorial zeigen wir Ihnen, wie Sie das WordPress Media Uploader-Plugin installieren, damit Sie einen benutzerdefinierten Medien-Uploader erstellen können. Nachdem Sie das Media Uploader-Plugin aus dem WordPress Plugin Store installiert haben, können Sie mit dem Hochladen von Inhalten beginnen. Nach der Installation müssen Sie die Datei wp-admin/media-uploader.php in Ihre WordPress-Site einbinden. Sie müssen sich keine Gedanken über die Codierung dieser Datei machen, da sie den Code für den Medien-Uploader enthält. Nachdem die Datei hinzugefügt wurde, muss sie mit Metadaten ausgefüllt werden. Navigieren Sie dazu zu Medien. Über das WordPress-Admin-Backend können Sie neue Inhalte hinzufügen. Jede Metabox, die Sie erstellen, enthält Informationen zu jedem Bild, das Sie hochladen, und Sie können so viele hinzufügen, wie Sie möchten. Im folgenden Beispiel können Sie den Titel der Metabox, den Dateityp des hochgeladenen Bildes und den Dateipfad des hochgeladenen Bildes angeben. Nachdem Sie Metaboxen hinzugefügt haben, klicken Sie auf die Schaltfläche Bild hochladen. Im Media Uploader-Fenster können Sie die URL des hochgeladenen Bildes eingeben. Klicken Sie nach Abschluss dieses Schritts auf die Schaltfläche Änderungen speichern. Ein benutzerdefinierter Medien-Uploader kann jetzt verwendet werden, um Bilder auf Ihre WordPress-Website hochzuladen, mit denen Sie eine Galerie erstellen können. Sie fügen einfach Ihren Code in eine bestimmte Funktion ein und nennen ihn wie Sie wollen. Der Pfad zur hochgeladenen oder ausgewählten Datei wird in das Textfeld kopiert, das beim Hochladen einer Datei verwendet wird.
WordPress Frontend-Bild-Upload-Plugin
Es gibt viele WordPress Frontend-Plug-ins zum Hochladen von Bildern . Jedes hat seine eigenen Eigenschaften und Vorteile. Bei einigen können Sie Bilder direkt in Ihre Beiträge und Seiten hochladen, während Sie bei anderen Ihre Bilder in einer separaten Bibliothek verwalten können. Wählen Sie das Plugin, das Ihren Anforderungen am besten entspricht, und stellen Sie sicher, dass es mit Ihrer WordPress-Version kompatibel ist.
WordPress-Plugin hochladen
Das Hochladen eines Plugins in WordPress ist ein einfacher Vorgang. Zuerst müssen Sie das Plugin aus dem WordPress-Plugin-Repository oder einer anderen Quelle herunterladen. Als nächstes müssen Sie das Plugin entpacken und in Ihr WordPress-Plugins-Verzeichnis hochladen. Schließlich müssen Sie das Plugin über das WordPress-Admin-Panel aktivieren.
Laden Sie mit diesem Plugin beliebige Dateien von beliebigen Seiten, Posts oder Seitenleisten auf Ihre Website hoch. Das Plugin zeigt eine Liste der hochgeladenen Dateien in einem separaten Menü oben im Dashboard an und enthält einen Dateibrowser, mit dem Benutzer auf die hochgeladenen Dateien zugreifen und diese verwalten können (derzeit haben nur Administratoren Zugriff auf diese Funktion). Einige der oben genannten Funktionen sind in älteren Desktop- oder mobilen Browsern möglicherweise nicht verfügbar. Sie können Dateien direkt in das WP-Content-Verzeichnis auf Ihrer WordPress-Website hochladen. Alle hochgeladenen Dateien und zugehörigen Felddaten werden Administratoren im Dashboard der Plugins angezeigt. Hochgeladene Dateien können je nach Professional-Version des Plugins vom Dashboard oder von einem Beitrag oder einer Seite aus angezeigt werden. Ich mag das Plugin nicht so sehr, wie ich mein Thema mag.
Sie können die CSS-Regeln in den Einstellungen des Plugins ändern, damit Schaltflächen und Textfelder das Design des Designs leichter übernehmen können. CSS kann verwendet werden, um dies zu erreichen, wenn zusätzliches Styling erforderlich ist. Mit der Professional-Version des Plugins können eingebettete CSS-Regeln in den Shortcode eingebettet werden. Ich bin beeindruckt von dem, was ich von diesem Plugin gesehen habe. Ich hatte noch keine Gelegenheit, es zu versuchen, aber ich muss darüber nachdenken. Es gibt einige Plugins, die mit diesem System nicht funktionieren, wie z. B. Elementor, aber es ist in Ordnung. Es ist einfach, eine separate Seite zu erstellen, auf der Sie hochladen können, ohne solche Plugins zu verwenden. WordPress File Upload ist ein kostenloses Open-Source-Softwareprojekt.
Ermöglicht WordPress das Hochladen von Plugins?
WordPress ermöglicht das Hochladen von Dateien. Dies kann erreicht werden, indem Sie ein Datei-Upload-Feld auf Ihrer Website veröffentlichen.
Die Vor- und Nachteile von WordPress.com
Es ist eine ausgezeichnete Plattform zum Erstellen eines Blogs, aber es gibt einige Einschränkungen. Es gibt keine Möglichkeit, von Drittanbietern erstellte Plugins zu installieren, es sei denn, Sie aktualisieren auf den Business-Plan. Sie können keine Plugins für kostenlose, persönliche oder Premium-Pläne installieren. Wenn Sie die jährliche Gebühr von 299 US-Dollar nicht zahlen möchten, können Sie Ihr Blog auf WordPress.org umstellen. Der kostenlosen WordPress.org-Plattform fehlen einige der Funktionen von WordPress.com.
