WordPress 画像アップロード プラグインを作成する
公開: 2022-09-27WordPress で画像アップロード プラグインを作成するには、最初に WordPress ダッシュボードに移動し、[プラグイン] メニューから [新規追加] を選択して、新しいプラグインを作成する必要があります。 新しいプラグインを作成したら、プラグイン エディターに移動し、[アクティブ化] ボタンをクリックしてアクティブ化する必要があります。 プラグインを有効にしたら、[新しいフィールドを追加] ボタンをクリックして、プラグイン エディタで画像フィールドを作成する必要があります。 [フィールド タイプ] ドロップダウンで、[画像] を選択し、[フィールドの追加] ボタンをクリックする必要があります。 画像フィールドを追加したら、次のコードをプラグイン エディターに追加する必要があります。 関数 my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'プラグイン イメージのアップロード'; $タブを返します。 このコードは、WordPress メディア アップローダーに「My Plugin Image Upload」タブを追加します。 このタブをクリックすると、WordPress サイトに画像をアップロードできるようになります。
この 3 つの手順を実行すると、WordPress の画像アップロード フォームをすぐに作成できます。 ユーザーが生成した画像を使用して、Web サイトに付加価値を付けることができます。 これらのビジュアルをタイムリーかつ効率的に処理するには、手動で受け入れて処理する必要があります。 作成したユーザー生成コンテンツは自分のものであるため、自動化されたフォームを使用してファイルを送信すると、管理タスクを管理する必要がなくなります。 連絡先フォームにこのオプションが含まれている場合は、顧客の苦情や質問に写真を含めることを検討する必要があります。 画像を送信することで、カスタマー サービスを向上させることができます。 この要素は、Formidable Forms プラグインを使用してマウスを数回クリックするだけで作成できます。
大きなファイルがある場合、Web サイトに問題が発生する可能性があり、パフォーマンスに影響を与え、より大きなストレージ許容量が必要になる場合があります。 訪問者に大きな高解像度の画像をアップロードしてもらいたい場合は、必ず最大ファイル サイズを含めてください。 そうすることで、一般的なファイル アップロード フォームを画像のみのフォームに変換できます。 作成したばかりのフォームは、WordPress ダッシュボードの Formidable の下にあります。 このブロックには、Formidable Forms の埋め込みコードが含まれています。 これらの手順に従うことで、WordPress Web サイトの訪問者は簡単に画像をアップロードできるようになります。 このフォームに入力した後、Formidable に移動すると、誰かが送信した内容を簡単に確認できます。
WordPress へのファイルのアップロードを誰かに許可するにはどうすればよいですか?
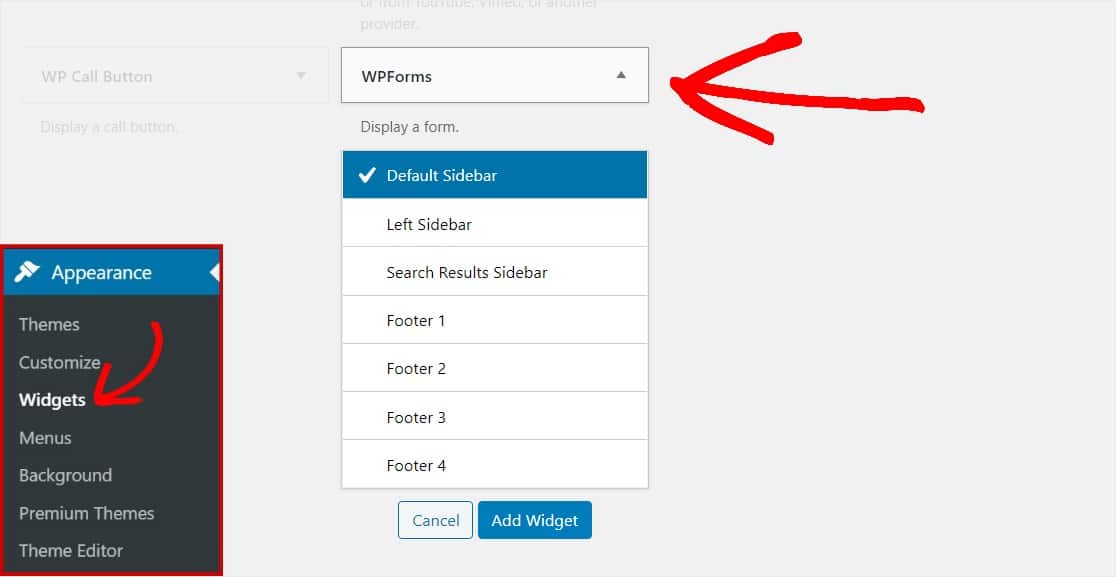
 クレジット: WPForms
クレジット: WPForms[設定] に移動し、[ファイルのアップロードの種類] オプションを選択します。 次に、プラグインがファイル タイプのリストを表示するとすぐに、それらの説明、MIME タイプ、および拡張子を確認できます。 WordPress サイトのデフォルトのファイル形式を変更するには、[外観]、[設定]、[ファイル形式の変更] の順に移動します。
この記事では、WordPress サイトに画像を追加する方法について説明します。 シンプルなフォームを使用すると、ユーザーはログインせずにサイトにアクセスできるようになります。ユーザーの画像を手動でアップロードするよりも、画像アップロード フォームを作成することで時間を節約できます。 WPForms を使用すると、訪問者は簡単に画像を Web サイトにアップロードできます。 WordPress メディア ライブラリのフォームにファイルをアップロードするだけでなく、ファイル アップロードの保存にも使用できます。 ユーザーが画像をアップロードできるようにリッチ テキスト フィールドを使用している場合は、まずそのオプションを開いて、[メディアのアップロードを許可] 設定を選択する必要があります。 セキュリティ上の理由から、アップロードできるファイルの種類はごくわずかです。
サイトの最大アップロード サイズを増やしたい場合は、使用している WordPress ホスティング会社に連絡する必要があります。 WPForms を使用して、Web サイトのさまざまな場所にフォームを追加できます。 WordPress サイトに画像をアップロードする訪問者の画面に表示されるメッセージを変更できます。 WordPress で新しいページまたは投稿を作成するか、既存のページを更新することができます。 WPForms ドロップダウン メニューをクリックして、使用するファイル アップロード フォームを選択します。 画像をアップロードするためのフォームがすぐに作成されます。 7 番目のステップは、アップロードされたファイルを表示することです。
他のユーザーがアップロードしたフォームを確認するにはどうすればよいですか? すべてのエントリは、表示、検索、フィルタリング、印刷、および削除できます。 詳細を知りたい場合は、この包括的なフォーム エントリ ガイドを参照してください。
ユーザーがWordPressサイトにファイルをアップロードできるようにする方法
ユーザーが外部ファイルを Web サイトにアップロードできるようにする場合は、ファイル アップロード ボックス(ファイル選択ボックスとも呼ばれます) を使用する必要があります。 これを作成するために、*input と呼ばれる 2 番目の要素が追加されます。 ユーザーがファイル アップロード ボックスをクリックすると、ブラウザはファイル選択ダイアログ ボックスを開きます。 ユーザーはアップロードするファイルを選択し、保存ボタンをクリックして保存できます。 使用するプラグインに応じて、さまざまな種類のファイルを WordPress サイトにアップロードできます。 サイトにプラグインがインストールされている場合、WP Add Mime Types を使用して MIME タイプ機能を追加できます。 アップロードに失敗した場合は、一度に複数のファイルをアップロードできなくなっている可能性があります。 アップロードを再開するには、アップロードしたファイルの 1 つを削除する必要があります。 このタイプのファイルのアップロードは許可されていないことに注意してください。
他のユーザーが自分の Web サイトにファイルをアップロードできるようにするにはどうすればよいですか?
 クレジット:
クレジット:誰かがあなたの Web サイトにファイルをアップロードできるようにするには、ファイル アップロード フォームを作成する必要があります。 これは、HTML または PHP などの Web 開発言語を使用して実行できます。 フォームが作成されたら、アップロードされたファイルをサーバー上のどこに保存するかを指定する必要があります。 最後に、ユーザーがアップロードしたいファイルを参照して選択できるようにする必要があります。
アップロードしたファイルを安全に保つ方法
ファイルを安全にアップロードできるようにするには、ファイル アップロード ボックスを使用して、アップロードできるファイルの種類を制限する必要があります。 コードとアップロードされたファイルが互いに分離されていることを確認し、ホスティング プロバイダーがファイルの種類を非表示に設定していることを確認してください。
WordPress でカスタム メディア アップローダを作成するにはどうすればよいですか?
 クレジット: スタック交換
クレジット: スタック交換WordPress でカスタム メディア アップローダを作成するには、まずカスタム プラグインまたは子テーマを作成する必要があります。 これが完了したら、プラグインまたは子テーマのディレクトリに「my-custom-uploader.php」という新しいファイルを作成できます。 このファイルには、次のコードを含める必要があります: /** * 新しいメディア アップローダを登録します。 */ function my_custom_uploader() { // カスタム メディア アップローダーを登録します。 register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme' ' ), 'mime_type' => 'application/pdf', // PDF のアップロードのみを許可します。 ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > このコードは、「My Custom Uploader」という新しいメディア アップローダを WordPress Media Uploader に登録します。 アップローダは、'mime_type' パラメータで指定されたとおり、PDF のアップロードのみを許可します。 アップローダを使用するには、次のコードをテーマ テンプレートに追加する必要があります。 // 'my-custom-uploader' メディア アップローダを使用します。 media_uploader( 'カスタムアップローダー' ); ?

画像を WordPress にアップロードする場合、組み込みのメディア アップロード機能を使用するオプションがあります。 メタ ボックス、テーマ ページ、プラグイン オプションなどで WordPress メディア ライブラリとカスタム メディア アップローダ ボタンを使用するには、最初にアップローダとメディア ライブラリの HTML 構造を作成する必要があります。 このチュートリアルでは、admin_enqueue_scripts オプションを使用して、カスタム スクリプト ファイルとメディア ライブラリ ファイルをキューに入れます。 管理セクションのヘッダーには、スクリプトとワードプレスのメディア ファイルのみが表示されます。 コメント セクションで質問がある場合はお知らせください。 できるだけ早くご連絡いたします。
WordPress Media Uploader プラグイン: 使い方
WordPress Media Uploader プラグインを使用するにはどうすればよいですか? WordPress サイトにメディア アップローダを追加するための適切なソリューションがあります。 このチュートリアルでは、カスタム メディア アップローダーを作成できるように、WordPress メディア アップローダー プラグインをインストールする方法を紹介します。 WordPress プラグイン ストアから Media Uploader プラグインをインストールすると、コンテンツのアップロードを開始できます。 インストール後、WordPress サイトに wp-admin/media-uploader.php ファイルを含める必要があります。 このファイルにはメディア アップローダのコードが含まれているため、コーディングについて心配する必要はありません。 ファイルを追加したら、メタデータを入力する必要があります。 これを行うには、メディアに移動します。 WordPress 管理者バックエンドから、新しいコンテンツを追加できます。 作成する各メタ ボックスには、アップロードする各画像に関する情報が含まれており、必要な数だけ追加できます。 次の例では、メタ ボックスのタイトル、アップロードされた画像のファイル タイプ、およびアップロードされた画像のファイル パスを指定できます。 メタ ボックスを追加したら、[画像のアップロード] ボタンをクリックします。 Media Uploader ウィンドウで、アップロードした画像の URL を入力できます。 この手順が完了したら、[変更を保存] ボタンをクリックします。 カスタム メディア アップローダを使用して、WordPress Web サイトに画像をアップロードし、それを使用してギャラリーを作成できるようになりました。 コードを特定の関数に挿入し、好きなように呼び出すだけです。 アップロードまたは選択したファイルへのパスがテキスト ボックスにコピーされ、ファイルのアップロード時に使用されます。
WordPress フロントエンド画像アップロード プラグイン
多くの WordPress フロントエンド画像アップロード プラグインが利用可能です。 それぞれに独自の機能と利点があります。 投稿やページに画像を直接アップロードできるものもあれば、別のライブラリで画像を管理できるものもあります。 ニーズに最適なプラグインを選択し、WordPress のバージョンと互換性があることを確認してください。
プラグイン WordPress をアップロード
WordPress にプラグインをアップロードするのは簡単なプロセスです。 まず、WordPress プラグイン リポジトリまたは別のソースからプラグインをダウンロードする必要があります。 次に、プラグインを解凍し、WordPress プラグイン ディレクトリにアップロードする必要があります。 最後に、WordPress 管理パネルからプラグインを有効にする必要があります。
このプラグインを使用して、任意のページ、投稿、またはサイドバーから任意のファイルを Web サイトにアップロードします。 プラグインは、アップロードされたファイルのリストをダッシュボードの上部にある別のメニューに表示し、ユーザーがアップロードされたファイルにアクセスして管理できるようにするファイル ブラウザーが含まれています (現在、管理者のみがこの機能にアクセスできます)。 上記の機能の一部は、古いデスクトップまたはモバイル ブラウザーでは利用できない場合があります。 WordPress ウェブサイトの WP-content ディレクトリにファイルを直接アップロードできます。 アップロードされたすべてのファイルと関連するフィールド データは、管理者に対してプラグインのダッシュボードに表示されます。 アップロードされたファイルは、プラグインの Professional バージョンに応じて、ダッシュボード、または投稿またはページから表示できます。 私は自分のテーマが好きなほどプラグインが好きではありません。
プラグインの設定で CSS ルールを変更して、ボタンやテキスト ボックスがテーマのスタイルを継承しやすくすることができます。 追加のスタイリングが必要な場合は、CSS を使用してこれを実現できます。 プラグインの Professional バージョンでは、埋め込まれた CSS ルールをショートコードに埋め込むことができます。 このプラグインから得たものに感銘を受けました。 まだ試す機会はありませんが、考えてみたいと思います。 Elementor など、このシステムで動作しないプラグインがいくつかありますが、問題ありません。 そのようなプラグインを使用せずにアップロードできる別のページを簡単に作成できます。 WordPress File Uploadは、無料のオープンソース ソフトウェア プロジェクトです。
WordPress ではプラグインをアップロードできますか?
WordPress では、ファイルをアップロードできます。 これは、Web サイトでファイル アップロード フィールドを公開することで実現できます。
WordPress.com の長所と短所
ブログを作成するための優れたプラットフォームですが、いくつかの制限があります。 ビジネスプランにアップグレードしない限り、サードパーティが作成したプラグインをインストールする方法はありません. 無料、個人、またはプレミアム プランにプラグインをインストールすることはできません。 年間 299 ドルの料金を払いたくない場合は、ブログを WordPress.org に切り替えることができます。 無料の WordPress.org プラットフォームには、WordPress.com にある機能の一部が欠けています。
