Crear un complemento de carga de imágenes de WordPress
Publicado: 2022-09-27Para crear un complemento de carga de imágenes en WordPress, primero deberá crear un nuevo complemento yendo al Panel de control de WordPress y seleccionando "Agregar nuevo" en el menú Complementos. Una vez que haya creado su nuevo complemento, deberá activarlo yendo al editor de complementos y haciendo clic en el botón "Activar". Una vez que su complemento esté activado, deberá crear un campo de imagen en el editor de complementos haciendo clic en el botón "Agregar nuevo campo". En el menú desplegable "Tipo de campo", deberá seleccionar "Imagen" y luego hacer clic en el botón "Agregar campo". Una vez que haya agregado el campo de imagen, deberá agregar el siguiente código al editor de complementos: add_action('admin_init', 'my_plugin_upload_image'); function my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'Cargar mi imagen de complemento'; devolver $pestañas; } Este código agregará una pestaña "Cargar mi imagen de complemento" al cargador de medios de WordPress. Ahora, cuando haga clic en esta pestaña, podrá cargar imágenes en su sitio de WordPress.
Siguiendo estos tres pasos, podrá crear un formulario de carga de imágenes de WordPress en muy poco tiempo. Puede usar imágenes generadas por el usuario para agregar valor a su sitio web. Estas imágenes deben aceptarse y procesarse manualmente si se van a procesar de manera oportuna y eficiente. El contenido generado por el usuario que crea es suyo, por lo que enviar archivos a través de un formulario automatizado elimina la necesidad de administrar tareas administrativas. Debería considerar incluir fotos en las quejas o preguntas de los clientes si su formulario de contacto incluye esta opción. Al enviar una imagen, puede mejorar su servicio al cliente. Este elemento se puede crear con solo unos pocos clics del mouse con el complemento Formidable Forms.
Puede haber problemas con su sitio web si tiene archivos grandes, lo que puede afectar su rendimiento y requerir una mayor capacidad de almacenamiento. Asegúrese de incluir un tamaño de archivo máximo si desea que los visitantes carguen imágenes grandes de alta resolución. Al hacerlo, puede transformar un formulario de carga de archivos genérico en uno de solo imagen. El formulario que acabamos de crear se puede encontrar en el panel de control de WordPress en Formidable. Este bloque contiene un código incrustado para Formidable Forms. Siguiendo estos pasos, los visitantes del sitio web de WordPress podrán cargar imágenes fácilmente. Es sencillo ver lo que alguien ha enviado yendo a Formidable una vez que haya completado este formulario.
¿Cómo permito que alguien suba un archivo a WordPress?
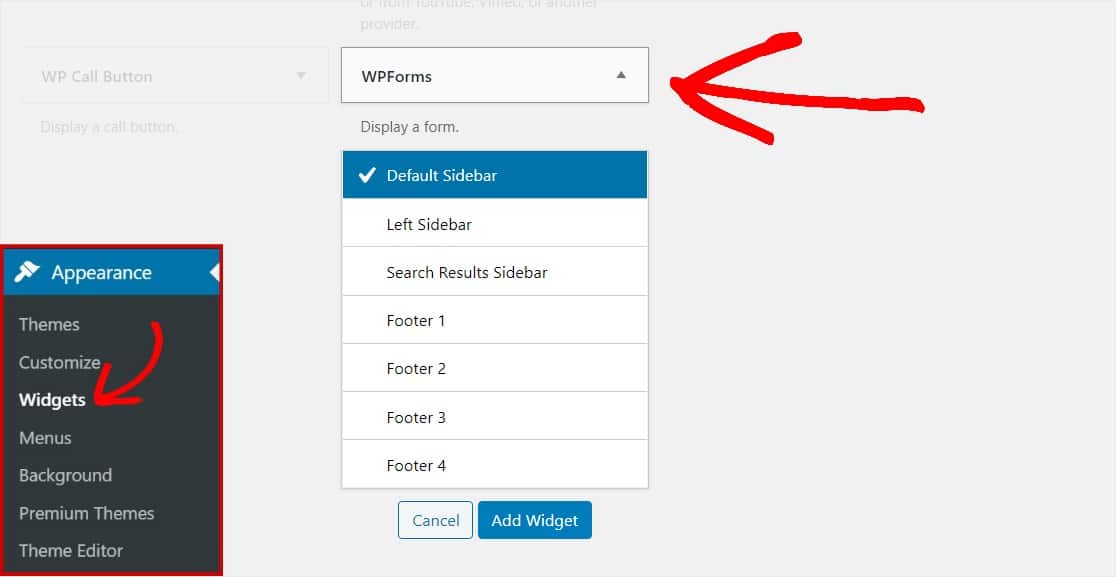
 Crédito: WPForms
Crédito: WPFormsVaya a Configuración y luego seleccione la opción Tipos de carga de archivos. Luego, tan pronto como el complemento muestre una lista de tipos de archivos, podrá ver una descripción, tipo MIME y extensión para ellos. Puede cambiar el formato de archivo predeterminado para un sitio de WordPress yendo a Apariencia, luego a Configuración y luego a Cambiar el formato de archivo.
En este artículo, lo guiaremos a través de cómo agregar imágenes a su sitio de WordPress. Mediante el uso de un formulario simple, sus usuarios podrán acceder a su sitio sin tener que iniciar sesión. Puede ahorrar tiempo creando un formulario de carga de imágenes en lugar de cargar manualmente las imágenes del usuario. Con WPForms, sus visitantes pueden cargar fácilmente imágenes en su sitio web. Además de cargar archivos a sus formularios en su biblioteca multimedia de WordPress, se puede usar para guardar cargas de archivos . Si está utilizando el campo de texto enriquecido para permitir que los usuarios carguen imágenes, primero deberá abrir sus opciones y elegir la configuración Permitir cargas de medios. Debido a las preocupaciones de seguridad, solo hay unos pocos tipos de archivos disponibles para cargar.
Si desea aumentar el tamaño máximo de carga para su sitio, debe comunicarse con la empresa de alojamiento de WordPress que está utilizando. Sus formularios se pueden agregar a una variedad de ubicaciones en su sitio web utilizando WPForms. Puede cambiar el mensaje que aparece en la pantalla de los visitantes que suben imágenes a su sitio de WordPress. Puede crear una nueva página o publicación en WordPress, o puede actualizar una página existente. Seleccione el formulario de carga de archivos que desea usar haciendo clic en el menú desplegable WPForms. Se creará un formulario para cargar una imagen de inmediato. El séptimo paso es ver los archivos que se han subido.
¿Cómo veo los formularios subidos por otros usuarios? Todas las entradas se pueden ver, buscar, filtrar, imprimir y eliminar. Si desea obtener más información, vale la pena echarle un vistazo a esta guía completa para las entradas de formularios.
Cómo permitir que los usuarios carguen archivos en su sitio de WordPress
Debe usar un cuadro de carga de archivos , también conocido como cuadro de selección de archivos, si desea permitir que un usuario cargue un archivo externo a su sitio web. Se agrega un segundo elemento para crear esto, llamado *input. Cuando un usuario hace clic en el cuadro de carga de archivos, el navegador abrirá el cuadro de diálogo de selección de archivos. El usuario puede seleccionar el archivo para cargar y luego hacer clic en el botón Guardar para guardarlo. Dependiendo de los complementos que use, puede cargar diferentes tipos de archivos en su sitio de WordPress. Si su sitio tiene un complemento instalado, puede usar WP Add Mime Types para agregar la funcionalidad de tipo mime. Si la carga falla, es posible que haya llegado a un punto en el que no pueda cargar más de un archivo a la vez. Debe eliminar uno de los archivos que cargó para reanudar la carga. Tenga en cuenta que no está permitido cargar este tipo de archivo.
¿Cómo permito que alguien suba archivos a mi sitio web?
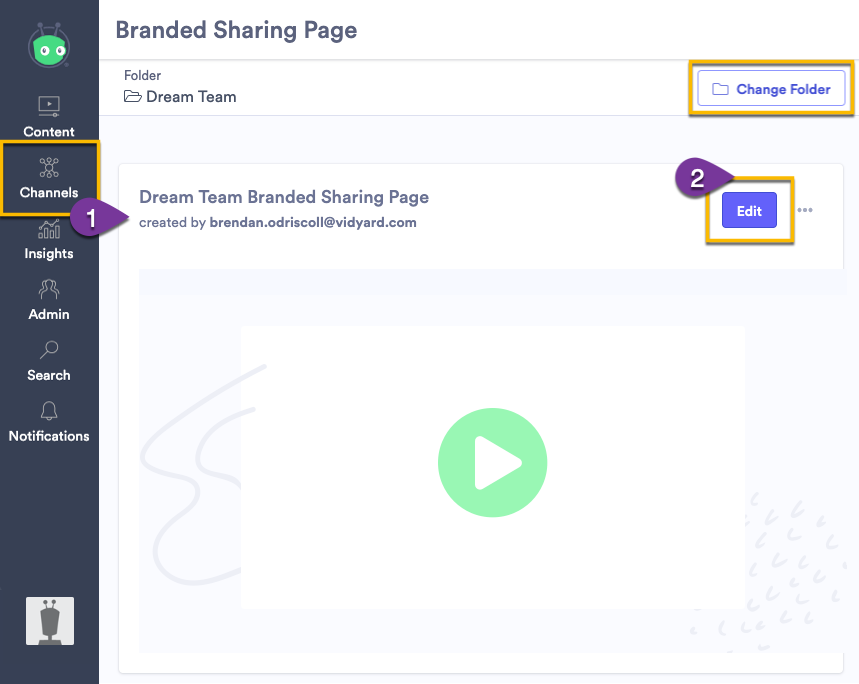
 Crédito: Vidyard
Crédito: VidyardPara permitir que alguien cargue archivos en su sitio web, deberá crear un formulario de carga de archivos. Esto se puede hacer usando HTML o un lenguaje de desarrollo web como PHP. Una vez que se crea el formulario, deberá especificar dónde se guardarán los archivos cargados en su servidor. Finalmente, deberá darle al usuario la capacidad de navegar y seleccionar los archivos que desea cargar.
Cómo mantener seguros sus archivos cargados
Debe usar un cuadro de carga de archivos para limitar los tipos de archivos que se pueden cargar para garantizar que los archivos sean seguros para cargar. Asegúrese de que su código y los archivos cargados estén separados entre sí, y asegúrese de que su proveedor de alojamiento haya configurado sus tipos de archivos para que sean invisibles.
¿Cómo creo un cargador de medios personalizado en WordPress?
 Crédito: intercambio de pila
Crédito: intercambio de pilaPara crear un cargador de medios personalizado en WordPress, primero deberá crear un complemento personalizado o un tema secundario. Una vez que lo haya hecho, puede crear un nuevo archivo llamado "my-custom-uploader.php" en su complemento o directorio de tema secundario. En este archivo, deberá incluir el siguiente código: /** * Registre un nuevo cargador de medios. */ function my_custom_uploader() { // Registre nuestro cargador de medios personalizado. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // Permitir solo cargar archivos PDF. ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > Este código registrará un nuevo cargador de medios llamado "Mi cargador personalizado" con el Cargador de medios de WordPress. El cargador solo permitirá que se carguen archivos PDF, según lo especificado por el parámetro 'mime_type'. Para usar el cargador, deberá agregar el siguiente código a sus plantillas de tema: // Use el cargador de medios 'my-custom-uploader'. media_uploader('mi-cargador-personalizado'); ?

Cuando carga una imagen en WordPress, hay una opción para usar una función de carga de medios incorporada. Para utilizar la biblioteca de medios de WordPress y un botón de carga de medios personalizado en sus metaboxes, páginas de temas, opciones de complementos o en cualquier lugar, primero debe crear la estructura HTML para el cargador y la biblioteca de medios. Al usar la opción admin_enqueue_scripts, pondremos en cola el archivo de script personalizado y el archivo de la biblioteca de medios en este tutorial. En el encabezado de la sección de administración, solo puede ver nuestros scripts y archivos multimedia de wordpress. Por favor, hágame saber si tiene alguna pregunta en la sección de comentarios; Me pondré en contacto contigo lo antes posible.
El complemento de carga de medios de WordPress: cómo usarlo
¿Cómo puedo usar el complemento WordPress Media Uploader? Tenemos la solución adecuada para agregar un cargador de medios a su sitio de WordPress. En este tutorial, le mostraremos cómo instalar el complemento WordPress Media Uploader para que pueda crear un cargador de medios personalizado. Después de instalar el complemento Media Uploader desde la tienda de complementos de WordPress, puede comenzar a cargar contenido. Una vez instalado, debe incluir el archivo wp-admin/media-uploader.php en su sitio de WordPress. No tendrá que preocuparse por codificar este archivo porque contiene el código para el cargador de medios. Una vez que se ha agregado el archivo, se debe completar con metadatos. Para hacerlo, navegue a Medios. Desde el backend de administración de WordPress, puede agregar contenido nuevo. Cada cuadro meta que cree contendrá información sobre cada imagen que cargue, y puede agregar tantas como desee. Puede especificar el título del cuadro meta, el tipo de archivo de la imagen cargada y la ruta del archivo de la imagen cargada en el siguiente ejemplo. Una vez que haya agregado los metacuadros, haga clic en el botón Cargar imagen. En la ventana del Cargador de medios, puede ingresar la URL de la imagen cargada. Después de completar este paso, haga clic en el botón Guardar cambios. Ahora se puede usar un cargador de medios personalizado para cargar imágenes en su sitio web de WordPress, que puede usar para crear una galería. Simplemente inserte su código en una función específica y llámelo como quiera. La ruta al archivo cargado o seleccionado se copiará en el cuadro de texto, que se utilizará al cargar un archivo.
Complemento de carga de imágenes frontend de WordPress
Hay muchos complementos de carga de imágenes de interfaz de WordPress disponibles. Cada uno tiene sus propias características y ventajas. Algunos le permiten cargar imágenes directamente en sus publicaciones y páginas, mientras que otros le permiten administrar sus imágenes en una biblioteca separada. Elige el plugin que mejor se adapte a tus necesidades y asegúrate de que sea compatible con tu versión de WordPress.
Subir complemento de WordPress
Cargar un complemento en WordPress es un proceso simple. Primero, deberá descargar el complemento del repositorio de complementos de WordPress u otra fuente. A continuación, deberá descomprimir el complemento y subirlo a su directorio de complementos de WordPress. Finalmente, deberá activar el complemento desde el panel de administración de WordPress.
Cargue cualquier archivo desde cualquier página, publicación o barra lateral a su sitio web usando este complemento. El complemento muestra una lista de archivos cargados en un menú separado en la parte superior del Tablero e incluye un explorador de archivos que permite a los usuarios acceder y administrar los archivos cargados (solo los administradores tienen acceso a esta función en este momento). Es posible que algunas de las funciones anteriores no estén disponibles en navegadores de escritorio o móviles más antiguos. Puede cargar archivos directamente en el directorio de contenido de WP en su sitio web de WordPress. Todos los archivos cargados y los datos de campo relacionados se muestran en el Panel de control de los complementos para los administradores. Los archivos cargados se pueden ver desde el Tablero, o desde una publicación o página, según la versión Profesional del complemento. No me gusta el complemento tanto como me gusta mi tema.
Puede modificar las reglas de CSS en la configuración del complemento para facilitar que los botones y cuadros de texto hereden el estilo del tema. Se puede usar CSS para lograr esto si se requiere un estilo adicional. Con la versión profesional del complemento, las reglas CSS incrustadas se pueden incrustar en el código abreviado. Estoy impresionado con lo que he visto de este plugin. Todavía no he tenido la oportunidad de probarlo, pero tendría que pensarlo. Hay algunos complementos que no funcionan con este sistema, como Elementor, pero está bien. Es simple crear una página separada donde puede cargar sin usar dichos complementos. WordPress File Upload es un proyecto de software gratuito y de código abierto.
¿WordPress le permite cargar complementos?
WordPress te permite subir archivos. Esto se puede lograr mediante la publicación de un campo de carga de archivos en su sitio web.
Los pros y los contras de WordPress.com
Es una excelente plataforma para crear un blog, pero existen algunas restricciones. No hay forma de instalar complementos creados por terceros a menos que actualice al plan comercial. No puede instalar complementos en planes gratuitos, personales o premium. Si no desea pagar la tarifa de $ 299 por año, puede cambiar su blog a WordPress.org. La plataforma gratuita de WordPress.org carece de algunas de las funciones que se encuentran en WordPress.com.
