Buat Plugin Unggah Gambar WordPress
Diterbitkan: 2022-09-27Untuk membuat plugin unggah gambar di WordPress, Anda harus terlebih dahulu membuat plugin baru dengan membuka Dasbor WordPress dan memilih “Tambah Baru” dari menu Plugin. Setelah Anda membuat plugin baru, Anda harus mengaktifkannya dengan membuka editor plugin dan mengklik tombol "Aktifkan". Setelah plugin Anda diaktifkan, Anda perlu membuat bidang gambar di editor plugin dengan mengklik tombol “Tambah Bidang Baru”. Di tarik-turun "Jenis Bidang", Anda harus memilih "Gambar" dan kemudian klik tombol "Tambah Bidang". Setelah Anda menambahkan bidang gambar, Anda perlu menambahkan kode berikut ke editor plugin: add_action( 'admin_init', 'my_plugin_upload_image' ); function my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'Unggahan Gambar Plugin Saya'; kembalikan $tab; } Kode ini akan menambahkan tab “Unggah Gambar Plugin Saya” ke pengunggah media WordPress. Sekarang, ketika Anda mengklik tab ini, Anda akan dapat mengunggah gambar ke situs WordPress Anda.
Dengan mengikuti tiga langkah ini, Anda akan dapat membuat formulir unggah gambar WordPress dalam waktu singkat. Anda dapat menggunakan gambar yang dibuat pengguna untuk menambah nilai ke situs web Anda. Visual ini harus diterima dan diproses secara manual jika ingin diproses secara tepat waktu dan efisien. Konten buatan pengguna yang Anda buat adalah milik Anda sendiri, jadi mengirimkan file melalui formulir otomatis menghilangkan kebutuhan Anda untuk mengelola tugas administratif apa pun. Anda harus mempertimbangkan untuk menyertakan foto dalam keluhan atau pertanyaan pelanggan jika formulir kontak Anda menyertakan opsi ini. Dengan mengirimkan gambar, Anda dapat meningkatkan layanan pelanggan Anda. Elemen ini dapat dibuat hanya dengan beberapa klik mouse dengan plugin Formidable Forms.
Mungkin ada masalah dengan situs web Anda jika Anda memiliki file besar, yang dapat memengaruhi kinerjanya dan memerlukan penyisihan penyimpanan yang lebih besar. Pastikan Anda menyertakan ukuran file maksimum jika Anda ingin pengunjung mengunggah gambar besar beresolusi tinggi. Dengan melakukannya, Anda dapat mengubah formulir unggahan file umum menjadi formulir gambar saja. Formulir yang baru saja kita buat dapat ditemukan di dasbor WordPress di bawah Formidable. Blok ini berisi kode yang disematkan untuk Formidable Forms. Dengan mengikuti langkah-langkah ini, pengunjung situs WordPress akan dapat dengan mudah mengunggah gambar. Sangat mudah untuk melihat apa yang telah dikirimkan seseorang dengan membuka Formidable setelah mereka menyelesaikan formulir ini.
Bagaimana Saya Mengizinkan Seseorang Mengunggah File Ke WordPress?
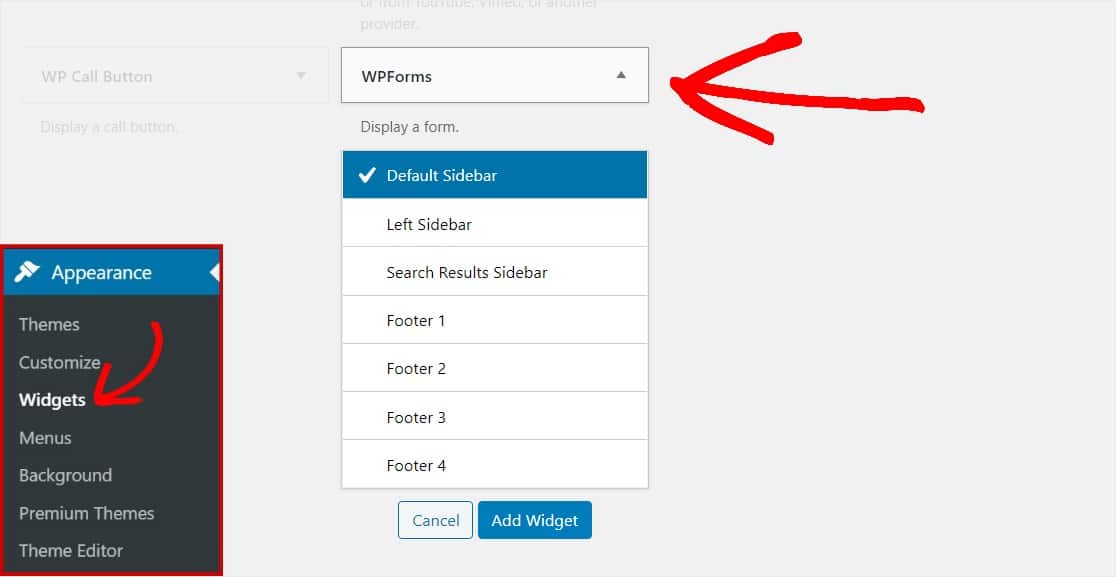
 Kredit: WPForms
Kredit: WPFormsBuka Pengaturan lalu pilih opsi Jenis Unggah File. Kemudian, segera setelah plugin menampilkan daftar jenis file, Anda akan dapat melihat deskripsi, jenis MIME, dan ekstensinya. Anda dapat mengubah format file default untuk situs WordPress dengan masuk ke Appearance, lalu Settings, lalu Change the File Format.
Pada artikel ini, kami akan memandu Anda melalui cara menambahkan gambar ke situs WordPress Anda. Dengan menggunakan formulir sederhana, pengguna Anda akan dapat mengakses situs Anda tanpa harus masuk. Anda dapat menghemat waktu dengan membuat formulir unggah gambar daripada mengunggah gambar pengguna secara manual. Menggunakan WPForms, pengunjung Anda dapat dengan mudah mengunggah gambar ke situs web Anda. Selain mengunggah file ke formulir Anda di Perpustakaan Media WordPress Anda, itu dapat digunakan untuk menyimpan unggahan file . Jika Anda menggunakan bidang Teks Kaya untuk mengizinkan pengguna mengunggah gambar, Anda harus terlebih dahulu membuka opsinya dan memilih setelan Izinkan Unggahan Media. Karena masalah keamanan, hanya ada beberapa jenis file yang tersedia untuk diunggah.
Jika Anda ingin meningkatkan ukuran unggahan maksimum untuk situs Anda, Anda harus menghubungi perusahaan hosting WordPress yang Anda gunakan. Formulir Anda dapat ditambahkan ke berbagai lokasi di situs web Anda menggunakan WPForms. Anda dapat mengubah pesan yang muncul di layar pengunjung yang mengunggah gambar ke situs WordPress Anda. Anda dapat membuat halaman atau posting baru di WordPress, atau Anda dapat memperbarui halaman yang sudah ada. Pilih formulir unggah file yang ingin Anda gunakan dengan mengklik menu tarik-turun WPForms. Formulir untuk mengunggah gambar akan segera dibuat. Langkah ketujuh adalah melihat file-file yang telah diupload.
Bagaimana cara melihat formulir yang diunggah oleh pengguna lain? Semua entri dapat dilihat, dicari, disaring, dicetak, dan dihapus. Jika Anda ingin mempelajari lebih lanjut, panduan komprehensif untuk entri formulir ini layak untuk dilihat.
Cara Mengizinkan Pengguna Mengunggah File Ke Situs WordPress Anda
Anda harus menggunakan kotak unggah file , juga dikenal sebagai kotak pilih file, jika Anda ingin mengizinkan pengguna mengunggah file eksternal ke situs web Anda. Elemen kedua ditambahkan untuk membuat ini, yang disebut *input. Ketika pengguna mengklik kotak unggah file, browser akan membuka kotak dialog pemilihan file. Pengguna dapat memilih file yang akan diunggah dan kemudian mengklik tombol simpan untuk menyimpannya. Bergantung pada plugin yang Anda gunakan, Anda dapat mengunggah berbagai jenis file ke situs WordPress Anda. Jika situs Anda memiliki plugin yang terpasang, Anda dapat menggunakan WP Add Mime Types untuk menambahkan fungsionalitas tipe mime. Jika unggahan gagal, Anda mungkin telah mencapai titik di mana Anda tidak dapat mengunggah lebih dari satu file sekaligus. Anda harus menghapus salah satu file yang Anda unggah untuk melanjutkan unggahan. Perlu diketahui bahwa mengunggah jenis file ini tidak diizinkan.
Bagaimana Saya Mengizinkan Seseorang Mengunggah File ke Situs Web Saya?
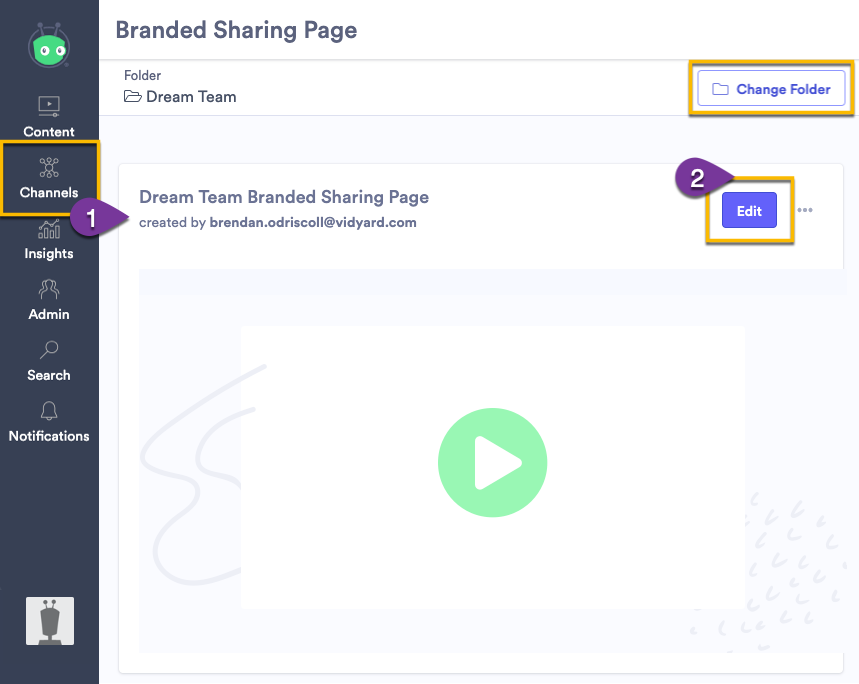
 Kredit: Vidyard
Kredit: VidyardUntuk mengizinkan seseorang mengunggah file ke situs web Anda, Anda perlu membuat formulir unggah file. Ini dapat dilakukan dengan menggunakan HTML atau bahasa pengembangan web seperti PHP. Setelah formulir dibuat, Anda perlu menentukan di mana file yang diunggah akan disimpan di server Anda. Terakhir, Anda harus memberi pengguna kemampuan untuk menelusuri dan memilih file yang ingin mereka unggah.
Cara Menjaga File Unggahan Anda Tetap Aman
Anda harus menggunakan kotak unggah file untuk membatasi jenis file mana yang dapat diunggah untuk memastikan bahwa file aman untuk diunggah. Pastikan kode dan file yang Anda unggah terpisah satu sama lain, dan pastikan penyedia hosting Anda telah mengonfigurasi jenis file Anda agar tidak terlihat.
Bagaimana Cara Membuat Pengunggah Media Kustom Di WordPress?
 Kredit: Tukar Tumpukan
Kredit: Tukar TumpukanUntuk membuat pengunggah media khusus di WordPress, Anda harus terlebih dahulu membuat plugin khusus atau tema anak. Setelah Anda melakukannya, Anda dapat membuat file baru bernama "my-custom-uploader.php" di plugin atau direktori tema anak Anda. Dalam file ini, Anda harus menyertakan kode berikut: /** * Daftarkan pengunggah media baru. */ function my_custom_uploader() { // Daftarkan pengunggah media khusus kami. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // Hanya izinkan PDF untuk diunggah. ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > Kode ini akan mendaftarkan pengunggah media baru yang disebut “Pengunggah Kustom Saya” dengan Pengunggah Media WordPress. Pengunggah hanya akan mengizinkan PDF untuk diunggah, seperti yang ditentukan oleh parameter 'mime_type'. Untuk menggunakan uploader, Anda perlu menambahkan kode berikut ke template tema Anda: // Gunakan media uploader 'my-custom-uploader'. media_uploader( 'my-custom-uploader' ); ?

Saat Anda mengunggah gambar ke WordPress, ada opsi untuk menggunakan fitur unggah media bawaan. Untuk menggunakan perpustakaan media WordPress dan tombol pengunggah media khusus pada kotak meta, halaman tema, opsi plugin, atau di mana saja, Anda harus terlebih dahulu membuat struktur HTML untuk pengunggah dan perpustakaan media. Dengan menggunakan opsi admin_enqueue_scripts, kita akan mengantrekan file skrip kustom dan file perpustakaan media dalam tutorial ini. Di header bagian admin, Anda hanya dapat melihat skrip dan file media wordpress kami. Tolong beri tahu saya jika Anda memiliki pertanyaan di bagian komentar; Saya akan kembali kepada Anda sesegera mungkin.
Plugin Pengunggah Media WordPress: Cara Menggunakannya
Bagaimana saya bisa menggunakan plugin WordPress Media Uploader? Kami memiliki solusi yang tepat untuk menambahkan media uploader ke situs WordPress Anda. Dalam tutorial ini, kami akan menunjukkan cara menginstal plugin WordPress Media Uploader sehingga Anda dapat membuat custom media uploader. Setelah menginstal plugin Media Uploader dari WordPress Plugin Store, Anda dapat mulai mengunggah konten. Setelah terinstal, Anda harus menyertakan file wp-admin/media-uploader.php di situs WordPress Anda. Anda tidak perlu khawatir tentang pengkodean file ini karena berisi kode untuk pengunggah media. Setelah file ditambahkan, itu harus diisi dengan meta data. Untuk melakukannya, navigasikan ke Media. Dari backend admin WordPress, Anda dapat menambahkan konten baru. Setiap kotak meta yang Anda buat akan berisi informasi tentang setiap gambar yang Anda unggah, dan Anda dapat menambahkan sebanyak yang Anda inginkan. Anda dapat menentukan judul kotak meta, jenis file dari gambar yang diunggah, dan jalur file dari gambar yang diunggah dalam contoh berikut. Setelah Anda menambahkan kotak meta, klik tombol Unggah Gambar. Di jendela Pengunggah Media, Anda dapat memasukkan URL gambar yang diunggah. Setelah menyelesaikan langkah ini, klik tombol Simpan Perubahan. Pengunggah media khusus sekarang dapat digunakan untuk mengunggah gambar ke situs web WordPress Anda, yang dapat Anda gunakan untuk membuat galeri. Anda cukup memasukkan kode Anda ke dalam fungsi tertentu dan menyebutnya apa pun yang Anda inginkan. Jalur ke file yang diunggah atau dipilih akan disalin ke kotak teks, yang akan digunakan saat mengunggah file.
Plugin Unggah Gambar Frontend WordPress
Ada banyak plugin pengunggahan gambar frontend WordPress yang tersedia. Masing-masing memiliki fitur dan manfaat tersendiri. Beberapa memungkinkan Anda untuk mengunggah gambar langsung ke posting dan halaman Anda, sementara yang lain memungkinkan Anda mengelola gambar Anda di perpustakaan terpisah. Pilih plugin yang paling sesuai dengan kebutuhan Anda dan pastikan itu kompatibel dengan versi WordPress Anda.
Unggah Plugin WordPress
Mengunggah plugin di WordPress adalah proses yang sederhana. Pertama, Anda perlu mengunduh plugin dari repositori plugin WordPress atau sumber lain. Selanjutnya, Anda perlu meng-unzip plugin dan mengunggahnya ke direktori plugin WordPress Anda. Terakhir, Anda perlu mengaktifkan plugin dari panel admin WordPress.
Unggah file apa pun dari halaman, pos, atau bilah sisi mana pun ke situs web Anda menggunakan plugin ini. Plugin menampilkan daftar file yang diunggah dalam menu terpisah di bagian atas Dasbor, dan ini mencakup browser file yang memungkinkan pengguna untuk mengakses dan mengelola file yang diunggah (hanya admin yang memiliki akses ke fitur ini sekarang). Beberapa fungsi di atas mungkin tidak tersedia di browser desktop atau seluler yang lebih lama. Anda dapat mengunggah file langsung ke direktori konten WP di situs web WordPress Anda. Semua file yang diunggah dan data bidang terkait ditampilkan di Dasbor plugin kepada administrator. File yang diunggah dapat dilihat dari Dasbor, atau dari pos atau halaman, tergantung pada versi Profesional plugin. Saya tidak suka plugin sebanyak saya suka tema saya.
Anda dapat memodifikasi aturan CSS di pengaturan plugin untuk memudahkan tombol dan kotak teks mewarisi gaya tema. CSS dapat digunakan untuk mencapai ini jika gaya tambahan diperlukan. Dengan plugin versi Profesional, aturan CSS yang disematkan dapat disematkan dalam kode pendek. Saya terkesan dengan apa yang saya lihat dari plugin ini. Saya belum memiliki kesempatan untuk mencobanya, tetapi saya harus memikirkannya. Ada beberapa plugin yang tidak bekerja dengan sistem ini, seperti Elementor, tapi tidak masalah. Sangat mudah untuk membuat halaman terpisah tempat Anda dapat mengunggah tanpa menggunakan plugin semacam itu. WordPress File Upload adalah proyek perangkat lunak sumber terbuka dan gratis.
Apakah WordPress Memungkinkan Anda Mengunggah Plugin?
WordPress memungkinkan Anda untuk mengunggah file. Ini dapat dicapai dengan menerbitkan bidang unggah file di situs web Anda.
Pro Dan Kontra Dari WordPress.com
Ini adalah platform yang sangat baik untuk membuat blog, tetapi ada beberapa batasan. Tidak ada cara untuk menginstal plugin yang dibuat oleh pihak ketiga kecuali Anda meningkatkan ke paket bisnis. Anda tidak dapat menginstal plugin pada paket gratis, pribadi, atau premium. Jika Anda tidak ingin membayar biaya $299 per tahun, Anda dapat mengganti blog Anda ke WordPress.org. Platform WordPress.org gratis tidak memiliki beberapa fitur yang ditemukan di WordPress.com.
