Creați un plugin pentru încărcarea imaginilor WordPress
Publicat: 2022-09-27Pentru a crea un plugin de încărcare a imaginilor în WordPress, va trebui să creați mai întâi un plugin nou accesând Tabloul de bord WordPress și selectând „Adăugați nou” din meniul Pluginuri. Odată ce ați creat noul plugin, va trebui să îl activați accesând editorul de pluginuri și făcând clic pe butonul „Activare”. Odată ce pluginul dvs. este activat, va trebui să creați un câmp de imagine în editorul de plugin făcând clic pe butonul „Adăugați un câmp nou”. În meniul derulant „Tip de câmp”, va trebui să selectați „Imagine” și apoi să faceți clic pe butonul „Adăugați câmp”. Odată ce ați adăugat câmpul de imagine, va trebui să adăugați următorul cod în editorul de plugin: add_action( 'admin_init', 'my_plugin_upload_image'); function my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'Încărcare imagine a pluginului meu'; returnează $tabs; } Acest cod va adăuga o filă „Încărcare imagine a pluginului meu” la instrumentul de încărcare media WordPress. Acum, când faceți clic pe această filă, veți putea încărca imagini pe site-ul dvs. WordPress.
Urmând acești trei pași, veți putea crea un formular de încărcare a imaginii WordPress în cel mai scurt timp. Puteți folosi imagini generate de utilizatori pentru a adăuga valoare site-ului dvs. Aceste imagini trebuie acceptate și procesate manual dacă urmează să fie procesate în timp util și eficient. Conținutul generat de utilizatori pe care îl creați este al dvs., așa că trimiterea fișierelor printr-un formular automat elimină nevoia de a gestiona orice sarcini administrative. Ar trebui să luați în considerare includerea fotografiilor în reclamațiile sau întrebările clienților dacă formularul dvs. de contact include această opțiune. Prin trimiterea unei imagini, vă puteți îmbunătăți serviciul pentru clienți. Acest element poate fi creat în doar câteva clicuri de mouse cu pluginul Formidable Forms.
Pot apărea probleme cu site-ul dvs. dacă aveți fișiere mari, ceea ce poate afecta performanța acestuia și necesită un spațiu de stocare mai mare. Asigurați-vă că includeți o dimensiune maximă a fișierului dacă doriți ca vizitatorii să încarce imagini mari, de înaltă rezoluție. Procedând astfel, puteți transforma un formular de încărcare de fișiere generic într-unul numai pentru imagini. Formularul pe care tocmai l-am creat poate fi găsit în tabloul de bord WordPress sub Formidable. Acest bloc conține un cod încorporat pentru Formidable Forms. Urmând acești pași, vizitatorii site-ului WordPress vor putea încărca cu ușurință imagini. Este simplu să vezi ce a trimis cineva accesând Formidable după ce a completat acest formular.
Cum permit cuiva să încarce un fișier pe WordPress?
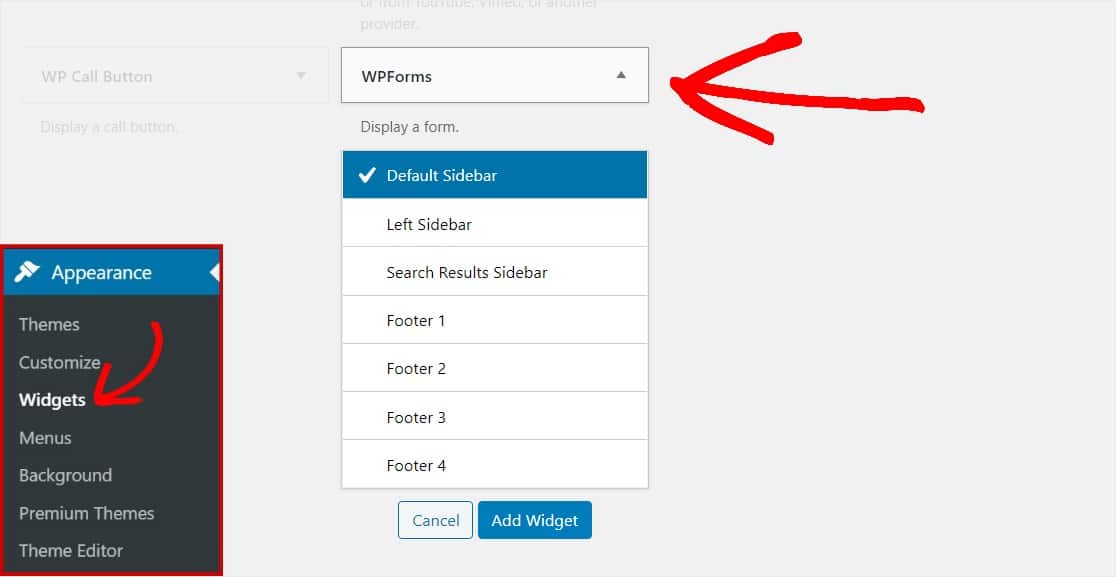
 Credit: WPForms
Credit: WPFormsAccesați Setări și apoi selectați opțiunea Tipuri de încărcare fișiere. Apoi, de îndată ce pluginul afișează o listă de tipuri de fișiere, veți putea vedea o descriere, tip MIME și extensie pentru acestea. Puteți schimba formatul de fișier implicit pentru un site WordPress accesând Aspect, apoi Setări și apoi Schimbând formatul fișierului.
În acest articol, vă vom prezenta cum să adăugați imagini pe site-ul dvs. WordPress. Folosind un formular simplu, utilizatorii dvs. vor putea accesa site-ul dvs. fără a fi nevoie să se conecteze. Puteți economisi timp creând un formular de încărcare a imaginii, în loc să încărcați manual imaginile utilizatorului. Folosind WPForms, vizitatorii dvs. pot încărca cu ușurință imagini pe site-ul dvs. Pe lângă încărcarea fișierelor în formularele dvs. din Biblioteca dvs. media WordPress, acesta poate fi folosit pentru a salva fișierele încărcate . Dacă utilizați câmpul Text îmbogățit pentru a permite utilizatorilor să încarce imagini, va trebui mai întâi să deschideți opțiunile acestuia și să alegeți setarea Permite încărcări media. Din cauza problemelor de securitate, există doar câteva tipuri de fișiere disponibile pentru încărcare.
Dacă doriți să creșteți dimensiunea maximă de încărcare pentru site-ul dvs., trebuie să contactați compania de găzduire WordPress pe care o utilizați. Formularele dvs. pot fi adăugate într-o varietate de locații de pe site-ul dvs. web folosind WPForms. Puteți schimba mesajul care apare pe ecranul vizitatorilor care încarcă imagini pe site-ul dvs. WordPress. Puteți fie să creați o pagină nouă sau să postați în WordPress, fie să actualizați o pagină existentă. Selectați formularul de încărcare a fișierelor pe care doriți să îl utilizați făcând clic pe meniul derulant WPForms. Un formular pentru a încărca o imagine va fi creat imediat. Al șaptelea pas este să vizualizați fișierele care au fost încărcate.
Cum văd formularele încărcate de alți utilizatori? Toate intrările pot fi vizualizate, căutate, filtrate, tipărite și șterse. Dacă doriți să aflați mai multe, acest ghid cuprinzător pentru formulare de intrări merită să vă uitați.
Cum le permiteți utilizatorilor să încarce fișiere pe site-ul dvs. WordPress
Trebuie să utilizați o casetă de încărcare a fișierelor , cunoscută și sub numele de casetă de selectare a fișierului, dacă doriți să permiteți unui utilizator să încarce un fișier extern pe site-ul dvs. web. Un al doilea element este adăugat pentru a crea acest lucru, numit *input. Când un utilizator face clic pe caseta de încărcare a fișierului, browserul va deschide caseta de dialog de selecție a fișierelor. Utilizatorul poate selecta fișierul de încărcat și apoi face clic pe butonul de salvare pentru a-l salva. În funcție de pluginurile pe care le utilizați, puteți încărca diferite tipuri de fișiere pe site-ul dvs. WordPress. Dacă site-ul dvs. are instalat un plugin, puteți utiliza WP Add Mime Types pentru a adăuga funcționalitate de tip mime. Dacă încărcarea eșuează, este posibil să fi ajuns într-un punct în care nu puteți încărca mai mult de un fișier odată. Trebuie să ștergeți unul dintre fișierele pe care le-ați încărcat pentru a relua încărcarea. Vă rugăm să rețineți că încărcarea acestui tip de fișier nu este permisă.
Cum permit cuiva să încarce fișiere pe site-ul meu?
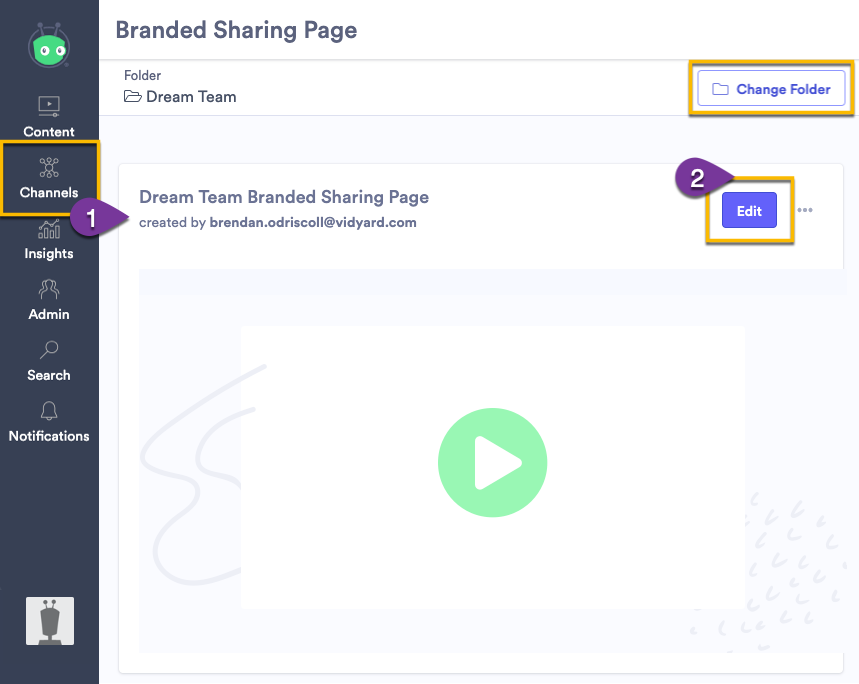
 Credit: Vidyard
Credit: VidyardPentru a permite cuiva să încarce fișiere pe site-ul dvs. web, va trebui să creați un formular de încărcare a fișierelor. Acest lucru se poate face folosind HTML sau un limbaj de dezvoltare web, cum ar fi PHP. Odată ce formularul este creat, va trebui să specificați unde vor fi salvate fișierele încărcate pe serverul dvs. În cele din urmă, va trebui să oferiți utilizatorului posibilitatea de a căuta și selecta fișierele pe care doresc să le încarce.
Cum să păstrați fișierele încărcate în siguranță
Trebuie să utilizați o casetă de încărcare a fișierelor pentru a limita tipurile de fișiere care pot fi încărcate, pentru a vă asigura că fișierele pot fi încărcate în siguranță. Asigurați-vă că codul și fișierele încărcate sunt separate unul de celălalt și asigurați-vă că furnizorul dvs. de găzduire a configurat tipurile de fișiere pentru a fi invizibile.
Cum creez un instrument de încărcare media personalizat în WordPress?
 Credit: Stack Exchange
Credit: Stack ExchangePentru a crea un încărcător media personalizat în WordPress, va trebui mai întâi să creați un plugin personalizat sau o temă copil. Odată ce ați făcut acest lucru, puteți crea un fișier nou numit „my-custom-uploader.php” în pluginul dumneavoastră sau în directorul de teme secundare. În acest fișier, va trebui să includeți următorul cod: /** * Înregistrați un nou instrument de încărcare media. */ function my_custom_uploader() { // Înregistrați programul de încărcare media personalizat. register_media_uploader( 'my-custom-uploader', array( 'label' => __( 'My-custom-uploader'), 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme' ' ), 'mime_type' => 'application/pdf', // Permite încărcarea numai a PDF-urilor. ) ); } add_action( 'plugins_loaded', 'my_custom_uploader'); ? > Acest cod va înregistra un nou instrument de încărcare media numit „My Custom Uploader” cu WordPress Media Uploader. Instrumentul de încărcare va permite doar încărcarea PDF-urilor, așa cum este specificat de parametrul „mime_type”. Pentru a utiliza instrumentul de încărcare, va trebui să adăugați următorul cod la șabloanele dvs. de teme: // Folosiți instrumentul de încărcare media „my-custom-uploader”. media_uploader('my-custom-uploader'); ?

Când încărcați o imagine în WordPress, există o opțiune de a utiliza o funcție de încărcare media încorporată. Pentru a utiliza biblioteca media WordPress și un buton personalizat de încărcare media în casetele meta, paginile cu teme, opțiunile de plugin sau oriunde, trebuie mai întâi să creați structura HTML pentru încărcătorul și biblioteca media. Folosind opțiunea admin_enqueue_scripts, vom pune în coadă fișierul script personalizat și fișierul biblioteca media în acest tutorial. În antetul secțiunii de administrare, puteți vedea doar scripturile și fișierele media wordpress. Vă rog să-mi spuneți dacă aveți întrebări în secțiunea de comentarii; Voi reveni la tine cât mai curând posibil.
Pluginul WordPress Media Uploader: Cum să îl utilizați
Cum pot folosi pluginul WordPress Media Uploader? Avem soluția potrivită pentru adăugarea unui dispozitiv de încărcare media pe site-ul dvs. WordPress. În acest tutorial, vă vom arăta cum să instalați pluginul WordPress Media Uploader, astfel încât să puteți crea un încărcător media personalizat. După instalarea pluginului Media Uploader din Magazinul de pluginuri WordPress, puteți începe să încărcați conținut. După ce a fost instalat, trebuie să includeți fișierul wp-admin/media-uploader.php în site-ul dvs. WordPress. Nu va trebui să vă faceți griji cu privire la codificarea acestui fișier, deoarece conține codul pentru încărcătorul media. Odată ce fișierul a fost adăugat, acesta trebuie completat cu metadate. Pentru a face acest lucru, navigați la Media. Din backend-ul de administrare WordPress, puteți adăuga conținut nou. Fiecare metabox pe care o creați va conține informații despre fiecare imagine pe care o încărcați și puteți adăuga câte doriți. Puteți specifica titlul casetei meta, tipul de fișier al imaginii încărcate și calea fișierului imaginii încărcate în exemplul următor. După ce ați adăugat metacasete, faceți clic pe butonul Încărcați imagine. În fereastra Media Uploader, puteți introduce adresa URL a imaginii încărcate. După finalizarea acestui pas, faceți clic pe butonul Salvare modificări. Un instrument de încărcare media personalizat poate fi acum utilizat pentru a încărca imagini pe site-ul dvs. WordPress, pe care îl puteți utiliza pentru a crea o galerie. Pur și simplu introduceți codul într-o anumită funcție și îl numiți cum doriți. Calea către fișierul încărcat sau selectat va fi copiată în caseta de text, care va fi folosită la încărcarea unui fișier.
Plugin de încărcare a imaginilor frontale WordPress
Există multe plugin-uri de încărcare a imaginilor frontale WordPress disponibile. Fiecare are propriile caracteristici și beneficii. Unele vă permit să încărcați imagini direct în postările și paginile dvs., în timp ce altele vă permit să vă gestionați imaginile într-o bibliotecă separată. Alegeți pluginul care se potrivește cel mai bine nevoilor dvs. și asigurați-vă că este compatibil cu versiunea dvs. de WordPress.
Încărcați pluginul WordPress
Încărcarea unui plugin în WordPress este un proces simplu. În primul rând, va trebui să descărcați pluginul din depozitul de pluginuri WordPress sau din altă sursă. Apoi, va trebui să dezarhivați pluginul și să îl încărcați în directorul dvs. de pluginuri WordPress. În cele din urmă, va trebui să activați pluginul din panoul de administrare WordPress.
Încărcați orice fișier din orice pagină, postare sau bară laterală pe site-ul dvs. folosind acest plugin. Pluginul afișează o listă de fișiere încărcate într-un meniu separat în partea de sus a tabloului de bord și include un browser de fișiere care permite utilizatorilor să acceseze și să gestioneze fișierele încărcate (numai administratorii au acces la această funcție chiar acum). Este posibil ca unele dintre funcțiile de mai sus să nu fie disponibile în browserele desktop sau mobile mai vechi. Puteți încărca fișiere direct în directorul de conținut WP de pe site-ul dvs. WordPress. Toate fișierele încărcate și datele de câmp aferente sunt afișate administratorilor în Tabloul de bord al pluginurilor. Fișierele încărcate pot fi vizualizate din Tabloul de bord sau dintr-o postare sau pagină, în funcție de versiunea profesională a pluginului. Nu-mi place pluginul la fel de mult pe cât îmi place tema mea.
Puteți modifica regulile CSS din setările pluginului pentru a facilita ca butoanele și casetele de text să moștenească stilul temei. CSS poate fi folosit pentru a realiza acest lucru dacă este necesar un stil suplimentar. Cu versiunea profesională a pluginului, regulile CSS încorporate pot fi încorporate în codul scurt. Sunt impresionat de ceea ce am văzut de la acest plugin. Încă nu am avut ocazia să-l încerc, dar ar trebui să mă gândesc la asta. Există unele pluginuri care nu funcționează cu acest sistem, cum ar fi Elementor, dar este în regulă. Este simplu să creați o pagină separată în care puteți încărca fără a utiliza astfel de pluginuri. WordPress File Upload este un proiect software gratuit și open-source.
WordPress vă permite să încărcați pluginuri?
WordPress vă permite să încărcați fișiere. Acest lucru poate fi realizat prin publicarea unui câmp de încărcare a fișierelor pe site-ul dvs. web.
Avantajele și dezavantajele WordPress.com
Este o platformă excelentă pentru crearea unui blog, dar există unele restricții. Nu există nicio modalitate de a instala pluginuri create de terți decât dacă faceți upgrade la planul de afaceri. Nu puteți instala pluginuri pe planuri gratuite, personale sau premium. Dacă nu doriți să plătiți taxa de 299 USD pe an, vă puteți schimba blogul la WordPress.org. Platformei gratuite WordPress.org îi lipsesc unele dintre funcțiile găsite pe WordPress.com.
