إنشاء البرنامج المساعد لتحميل صورة WordPress
نشرت: 2022-09-27لإنشاء مكون إضافي لتحميل الصور في WordPress ، ستحتاج أولاً إلى إنشاء مكون إضافي جديد بالانتقال إلى لوحة تحكم WordPress وتحديد "إضافة جديد" من قائمة الإضافات. بمجرد إنشاء المكون الإضافي الجديد الخاص بك ، ستحتاج إلى تنشيطه بالانتقال إلى محرر البرنامج المساعد والنقر فوق الزر "تنشيط". بمجرد تنشيط المكون الإضافي ، ستحتاج إلى إنشاء حقل صورة في محرر البرنامج المساعد بالنقر فوق الزر "إضافة حقل جديد". في القائمة المنسدلة "نوع الحقل" ، ستحتاج إلى تحديد "صورة" ثم النقر فوق الزر "إضافة حقل". بمجرد إضافة حقل الصورة ، ستحتاج إلى إضافة الكود التالي إلى محرر البرنامج المساعد: add_action ('admin_init'، 'my_plugin_upload_image')؛ function my_plugin_upload_image () {add_filter ('media_upload_tabs'، 'my_plugin_image_upload_tab') ؛ } function my_plugin_image_upload_tab (علامات تبويب $) {$ tabs ['my_plugin_image_upload'] = 'My Plugin Image Upload'؛ إرجاع علامات التبويب $؛ } سيضيف هذا الرمز علامة التبويب "My Plugin Image Upload" إلى أداة تحميل وسائط WordPress. الآن ، عند النقر فوق علامة التبويب هذه ، ستتمكن من تحميل الصور إلى موقع WordPress الخاص بك.
باتباع هذه الخطوات الثلاث ، ستتمكن من إنشاء نموذج تحميل صورة WordPress في أي وقت من الأوقات. يمكنك استخدام الصور التي أنشأها المستخدم لإضافة قيمة إلى موقع الويب الخاص بك. يجب قبول هذه العناصر المرئية ومعالجتها يدويًا إذا كانت ستتم معالجتها في الوقت المناسب وبطريقة فعالة. المحتوى الذي ينشئه المستخدم هو المحتوى الخاص بك ، لذا فإن إرسال الملفات من خلال نموذج آلي يلغي الحاجة إلى إدارة أي مهام إدارية. يجب أن تفكر في تضمين الصور في شكاوى العملاء أو الأسئلة إذا كان نموذج الاتصال الخاص بك يتضمن هذا الخيار. من خلال إرسال صورة ، يمكنك تحسين خدمة العملاء الخاصة بك. يمكن إنشاء هذا العنصر ببضع نقرات بالماوس باستخدام المكون الإضافي Formidable Forms.
قد تكون هناك مشاكل في موقع الويب الخاص بك إذا كان لديك ملفات كبيرة ، مما قد يؤثر على أدائه ويتطلب مساحة تخزين أكبر. تأكد من تضمين الحد الأقصى لحجم الملف إذا كنت تريد أن يقوم الزوار بتحميل صور كبيرة وعالية الدقة. من خلال القيام بذلك ، يمكنك تحويل نموذج تحميل ملف عام إلى صورة فقط. يمكن العثور على النموذج الذي أنشأناه للتو في لوحة معلومات WordPress ضمن Formidable. تحتوي هذه الكتلة على رمز مضمن لـ Formidable Forms. باتباع هذه الخطوات ، سيتمكن زوار موقع WordPress من تحميل الصور بسهولة. من السهل معرفة ما قدمه شخص ما بالذهاب إلى Formidable بمجرد إكمال هذا النموذج.
كيف يمكنني السماح لشخص ما بتحميل ملف على WordPress؟
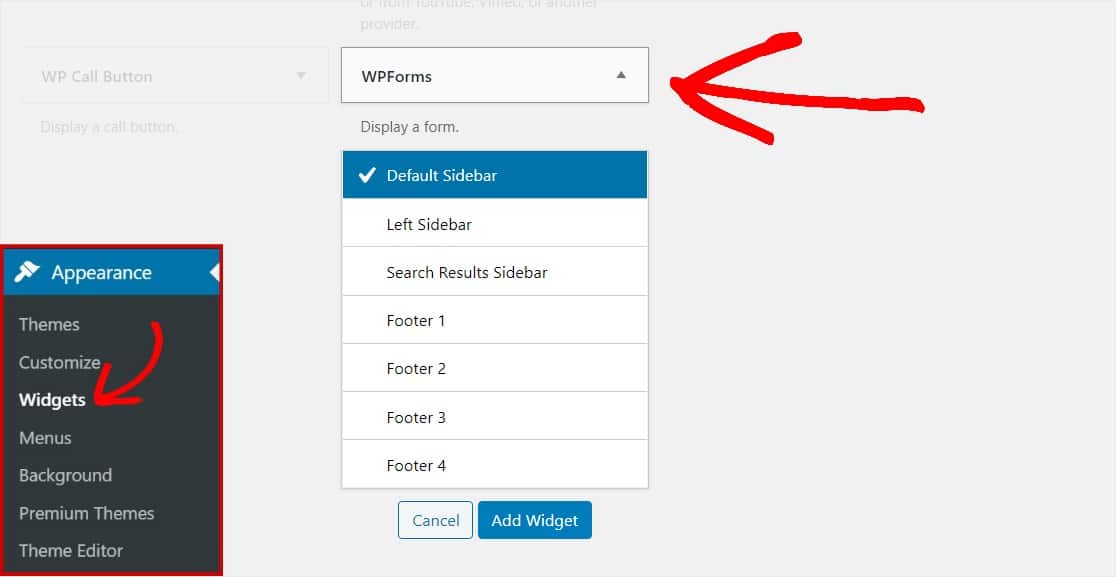
 الائتمان: WPForms
الائتمان: WPFormsانتقل إلى الإعدادات ثم حدد خيار أنواع تحميل الملفات. بعد ذلك ، بمجرد أن يعرض المكون الإضافي قائمة بأنواع الملفات ، ستتمكن من رؤية وصف ونوع MIME وامتداد لها. يمكنك تغيير تنسيق الملف الافتراضي لموقع WordPress بالانتقال إلى المظهر ، ثم الإعدادات ، ثم تغيير تنسيق الملف.
في هذه المقالة ، سنرشدك إلى كيفية إضافة الصور إلى موقع WordPress الخاص بك. باستخدام نموذج بسيط ، سيتمكن المستخدمون من الوصول إلى موقعك دون الحاجة إلى تسجيل الدخول. يمكنك توفير الوقت عن طريق إنشاء نموذج تحميل صورة بدلاً من تحميل صور المستخدم يدويًا. باستخدام WPForms ، يمكن للزائرين بسهولة تحميل الصور إلى موقع الويب الخاص بك. بالإضافة إلى تحميل الملفات إلى النماذج الخاصة بك في مكتبة وسائط WordPress الخاصة بك ، يمكن استخدامها لحفظ عمليات تحميل الملفات . إذا كنت تستخدم حقل Rich Text للسماح للمستخدمين بتحميل الصور ، فستحتاج أولاً إلى فتح خياراته واختيار إعداد السماح بتحميل الوسائط. بسبب المخاوف الأمنية ، لا يوجد سوى عدد قليل من أنواع الملفات المتاحة للتحميل.
إذا كنت ترغب في زيادة الحد الأقصى لحجم التحميل لموقعك ، فيجب عليك الاتصال بشركة استضافة WordPress التي تستخدمها. يمكن إضافة النماذج الخاصة بك إلى مجموعة متنوعة من المواقع على موقع الويب الخاص بك باستخدام WPForms. يمكنك تغيير الرسالة التي تظهر على شاشة الزوار الذين يقومون بتحميل الصور إلى موقع WordPress الخاص بك. يمكنك إما إنشاء صفحة جديدة أو النشر في WordPress ، أو يمكنك تحديث صفحة موجودة. حدد نموذج تحميل الملف الذي تريد استخدامه بالنقر فوق القائمة المنسدلة WPForms. سيتم إنشاء نموذج لتحميل صورة على الفور. الخطوة السابعة هي عرض الملفات التي تم رفعها.
كيف يمكنني مشاهدة النماذج التي تم تحميلها من قبل مستخدمين آخرين؟ يمكن عرض جميع الإدخالات والبحث عنها وتصفيتها وطباعتها وحذفها. إذا كنت ترغب في معرفة المزيد ، فإن هذا الدليل الشامل لنموذج الإدخالات يستحق البحث.
كيفية السماح للمستخدمين بتحميل الملفات إلى موقع WordPress الخاص بك
يجب عليك استخدام مربع تحميل الملف ، المعروف أيضًا باسم مربع تحديد الملف ، إذا كنت تريد السماح للمستخدم بتحميل ملف خارجي إلى موقع الويب الخاص بك. يتم إضافة عنصر آخر لإنشاء هذا ، يسمى الإدخال *. عندما ينقر المستخدم على مربع تحميل الملف ، سيفتح المستعرض مربع حوار اختيار الملف. يمكن للمستخدم تحديد الملف للتحميل ثم الضغط على زر حفظ لحفظه. اعتمادًا على المكونات الإضافية التي تستخدمها ، يمكنك تحميل أنواع ملفات مختلفة إلى موقع WordPress الخاص بك. إذا كان موقعك يحتوي على مكون إضافي مثبت ، فيمكنك استخدام WP Add Mime Types لإضافة وظائف نوع mime. إذا فشل التحميل ، فربما تكون قد وصلت إلى نقطة لا يمكنك فيها تحميل أكثر من ملف في وقت واحد. يجب عليك حذف أحد الملفات التي قمت بتحميلها لاستئناف التحميل. يرجى العلم أن تحميل هذا النوع من الملفات غير مسموح به.
كيف أسمح لشخص ما بتحميل الملفات إلى موقع الويب الخاص بي؟
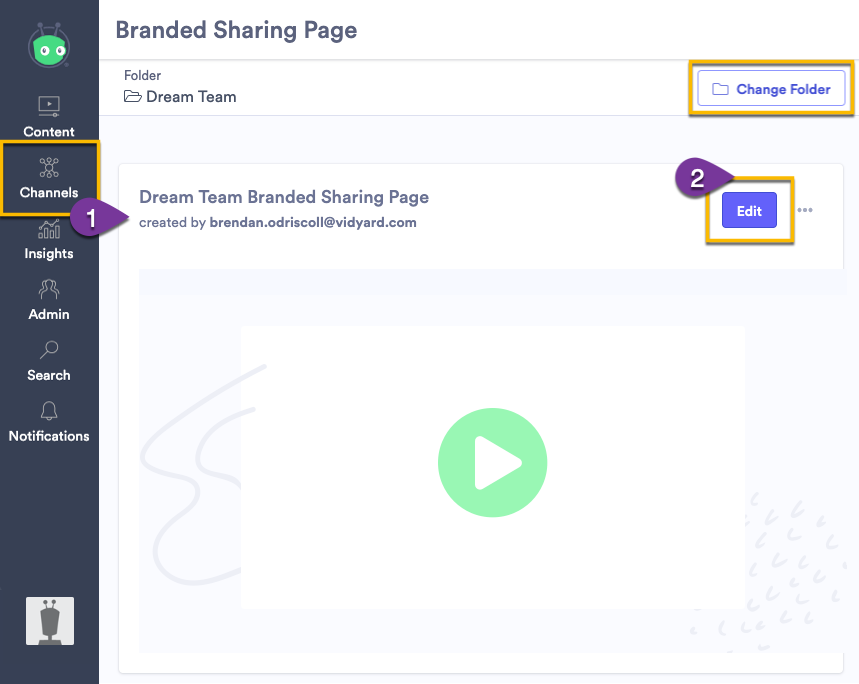
 الائتمان: فيديارد
الائتمان: فيدياردللسماح لشخص ما بتحميل الملفات إلى موقع الويب الخاص بك ، ستحتاج إلى إنشاء نموذج تحميل ملف. يمكن القيام بذلك باستخدام HTML أو لغة تطوير الويب مثل PHP. بمجرد إنشاء النموذج ، ستحتاج إلى تحديد مكان حفظ الملفات التي تم تحميلها على الخادم الخاص بك. أخيرًا ، ستحتاج إلى منح المستخدم القدرة على التصفح واختيار الملفات التي يرغب في تحميلها.
كيف تحافظ على ملفاتك المحملة آمنة
يجب عليك استخدام مربع تحميل ملف لتحديد أنواع الملفات التي يمكن تحميلها لضمان أمان تحميل الملفات. تأكد من أن التعليمات البرمجية والملفات التي تم تحميلها منفصلة عن بعضها البعض ، وتأكد من أن مزود الاستضافة قد قام بتكوين أنواع الملفات الخاصة بك لتكون غير مرئية.
كيف أقوم بإنشاء برنامج تحميل وسائط مخصص في WordPress؟
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeلإنشاء برنامج تحميل وسائط مخصص في WordPress ، ستحتاج أولاً إلى إنشاء مكون إضافي مخصص أو سمة فرعية. بمجرد القيام بذلك ، يمكنك بعد ذلك إنشاء ملف جديد يسمى "my-custom-uploader.php" في المكون الإضافي أو دليل القالب الفرعي. في هذا الملف ، ستحتاج إلى تضمين الكود التالي: / ** * تسجيل رافع وسائط جديد. * / function my_custom_uploader () {// سجّل برنامج تحميل الوسائط المخصص الخاص بنا. register_media_uploader ('my-custom-uploader' ، المصفوفة ('label' => __ ('برنامج التحميل المخصص الخاص بي'، 'my-theme')، 'button_label' => __ ('أدخل الوسائط المخصصة'، 'my-theme ')،' mime_type '=>' application / pdf '، // السماح فقط بتحميل ملفات PDF.))؛ } add_action ('plugins_loaded'، 'my_custom_uploader') ؛ ؟ > سيقوم هذا الرمز بتسجيل برنامج تحميل وسائط جديد يسمى "My Custom Uploader" مع برنامج WordPress Media Uploader. سيسمح القائم بالتحميل بتحميل ملفات PDF فقط ، كما هو محدد بواسطة معلمة "mime_type". لاستخدام برنامج التحميل ، ستحتاج إلى إضافة الكود التالي إلى قوالب السمات الخاصة بك: // استخدم أداة تحميل الوسائط "my-custom-uploader". media_uploader ("برنامجي المخصص") ؛ ؟

عندما تقوم بتحميل صورة إلى WordPress ، هناك خيار لاستخدام ميزة تحميل الوسائط المضمنة. من أجل استخدام مكتبة وسائط WordPress وزر مخصص لتحميل الوسائط في مربعات التعريف أو صفحات السمات أو خيارات المكون الإضافي أو في أي مكان ، يجب عليك أولاً إنشاء بنية HTML للقائم بالتحميل ومكتبة الوسائط. باستخدام خيار admin_enqueue_scripts ، سنقوم بإدراج ملف البرنامج النصي المخصص وملف مكتبة الوسائط في هذا البرنامج التعليمي. في رأس قسم المسؤول ، يمكنك فقط رؤية البرامج النصية وملفات وسائط WordPress الخاصة بنا. يرجى إعلامي إذا كان لديك أي أسئلة في قسم التعليقات ؛ سأعود إليك في أقرب وقت ممكن.
البرنامج الإضافي لبرنامج WordPress Media Uploader: كيفية استخدامه
كيف يمكنني استخدام البرنامج المساعد WordPress Media Uploader؟ لدينا الحل المناسب لإضافة أداة تحميل وسائط إلى موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنوضح لك كيفية تثبيت المكون الإضافي WordPress Media Uploader بحيث يمكنك إنشاء برنامج تحميل وسائط مخصص. بعد تثبيت المكون الإضافي Media Uploader من متجر WordPress Plugin ، يمكنك البدء في تحميل المحتوى. بعد تثبيته ، يجب عليك تضمين ملف wp- admin / media-uploader.php في موقع WordPress الخاص بك. لا داعي للقلق بشأن ترميز هذا الملف لأنه يحتوي على رمز برنامج تحميل الوسائط. بمجرد إضافة الملف ، يجب ملؤه ببيانات التعريف. للقيام بذلك ، انتقل إلى Media. من الواجهة الخلفية لمشرف WordPress ، يمكنك إضافة محتوى جديد. سيحتوي كل مربع تعريف تقوم بإنشائه على معلومات حول كل صورة تقوم بتحميلها ، ويمكنك إضافة أكبر عدد تريده. يمكنك تحديد عنوان مربع التعريف ، ونوع ملف الصورة التي تم تحميلها ، ومسار ملف الصورة التي تم تحميلها في المثال التالي. بعد إضافة مربعات التعريف ، انقر فوق الزر "تحميل صورة". في نافذة Media Uploader ، يمكنك إدخال عنوان URL للصورة التي تم تحميلها. بعد الانتهاء من هذه الخطوة ، انقر فوق الزر حفظ التغييرات. يمكن الآن استخدام أداة تحميل وسائط مخصصة لتحميل الصور إلى موقع WordPress الخاص بك ، والذي يمكنك استخدامه لإنشاء معرض. يمكنك ببساطة إدخال الكود الخاص بك في وظيفة محددة واستدعائها كما تريد. سيتم نسخ المسار إلى الملف الذي تم تحميله أو تحديده إلى مربع النص ، والذي سيتم استخدامه عند تحميل ملف.
برنامج WordPress Frontend Image Upload Plugin
هناك العديد من الإضافات المتاحة لتحميل صور الواجهة الأمامية في WordPress . لكل منها ميزاته وفوائده. يسمح لك البعض بتحميل الصور مباشرة إلى منشوراتك وصفحاتك ، بينما يتيح لك البعض الآخر إدارة صورك في مكتبة منفصلة. اختر المكون الإضافي الذي يناسب احتياجاتك وتأكد من توافقه مع إصدار WordPress الخاص بك.
تحميل البرنامج المساعد WordPress
يعد تحميل مكون إضافي في WordPress عملية بسيطة. أولاً ، ستحتاج إلى تنزيل المكون الإضافي من مستودع المكونات الإضافية لـ WordPress أو من مصدر آخر. بعد ذلك ، ستحتاج إلى فك ضغط المكون الإضافي وتحميله إلى دليل مكونات WordPress الإضافية. أخيرًا ، ستحتاج إلى تنشيط المكون الإضافي من لوحة إدارة WordPress.
قم بتحميل أي ملف من أي صفحة أو منشور أو شريط جانبي إلى موقع الويب الخاص بك باستخدام هذا البرنامج المساعد. يعرض المكون الإضافي قائمة بالملفات التي تم تحميلها في قائمة منفصلة أعلى لوحة التحكم ، ويتضمن مستعرض ملفات يسمح للمستخدمين بالوصول إلى الملفات التي تم تحميلها وإدارتها (فقط المسؤولون لديهم حق الوصول إلى هذه الميزة في الوقت الحالي). قد لا تتوفر بعض الوظائف المذكورة أعلاه في متصفحات سطح المكتب أو الأجهزة المحمولة القديمة. يمكنك تحميل الملفات مباشرة إلى دليل WP-content على موقع WordPress الخاص بك. يتم عرض جميع الملفات التي تم تحميلها وبيانات الحقول ذات الصلة في لوحة معلومات المكونات الإضافية للمسؤولين. يمكن عرض الملفات التي تم تحميلها من لوحة التحكم الرئيسية ، أو من منشور أو صفحة ، اعتمادًا على الإصدار الاحترافي للمكون الإضافي. لا أحب المكون الإضافي بقدر ما أحب موضوعي.
يمكنك تعديل قواعد CSS في إعدادات البرنامج المساعد لتسهيل قيام الأزرار ومربعات النص بوراثة تصميم القالب. يمكن استخدام CSS لإنجاز ذلك إذا كان التصميم الإضافي مطلوبًا. باستخدام الإصدار الاحترافي من البرنامج المساعد ، يمكن تضمين قواعد CSS المضمنة في الرمز القصير. أنا معجب بما رأيته من هذا البرنامج المساعد. لم تتح لي الفرصة لتجربته بعد ، لكن علي التفكير في الأمر. هناك بعض المكونات الإضافية التي لا تعمل مع هذا النظام ، مثل Elementor ، لكنها جيدة. من السهل إنشاء صفحة منفصلة حيث يمكنك التحميل بدون استخدام هذه المكونات الإضافية. WordPress File Upload هو مشروع برمجي مجاني ومفتوح المصدر.
هل يسمح لك WordPress بتحميل الإضافات؟
يتيح لك WordPress تحميل الملفات. يمكن تحقيق ذلك عن طريق نشر حقل تحميل ملف على موقع الويب الخاص بك.
إيجابيات وسلبيات WordPress.com
إنها منصة ممتازة لإنشاء مدونة ، ولكن هناك بعض القيود. لا توجد طريقة لتثبيت المكونات الإضافية التي أنشأتها جهات خارجية إلا إذا قمت بالترقية إلى خطة العمل. لا يمكنك تثبيت المكونات الإضافية على خطط مجانية أو شخصية أو متميزة. إذا كنت لا ترغب في دفع رسوم 299 دولارًا سنويًا ، فيمكنك تبديل مدونتك إلى WordPress.org. تفتقر منصة WordPress.org المجانية إلى بعض الميزات الموجودة على WordPress.com.
