إنشاء صفحة ووردبريس ديناميكية
نشرت: 2022-09-27إذا كنت ترغب في إنشاء صفحة WordPress ديناميكية ، فأنت بحاجة إلى اتباع هذه الخطوات. أولاً ، تحتاج إلى إنشاء قالب صفحة جديد. للقيام بذلك ، تحتاج إلى إنشاء ملف جديد في دليل سمة WordPress الخاص بك. بعد ذلك ، تحتاج إلى لصق الكود التالي في ملفك الجديد: بعد ذلك ، تحتاج إلى تعديل الكود في ملفك الجديد. تحتاج إلى تغيير قيمة متغير "القالب" إلى اسم قالب الصفحة الجديد الخاص بك. على سبيل المثال ، إذا قمت بتسمية ملفك "page-template-1.php" ، فيمكنك تغيير متغير "template" إلى "page-template-1". بعد قيامك بتحرير الكود في ملفك الجديد ، ستحتاج إلى حفظ الملف وتحميله إلى دليل سمة WordPress الخاص بك. أخيرًا ، تحتاج إلى تحرير الصفحة التي تريد استخدام قالب الصفحة الجديد عليها. للقيام بذلك ، تحتاج إلى الانتقال إلى شاشة "تحرير الصفحة" في منطقة إدارة WordPress. في شاشة "تحرير الصفحة" ، تحتاج إلى تحديد قالب الصفحة الجديد من القائمة المنسدلة "قالب الصفحة". بعد تحديد قالب الصفحة الجديد ، تحتاج إلى النقر فوق الزر "تحديث" لحفظ التغييرات.
يتيح لك إنشاء قالب مخصص تصميم تخطيط يمر عبر جميع صفحاتك. من الأهمية بمكان أن يكون القالب المخصص قابلاً لإعادة الاستخدام وأن يحافظ على تخطيط متسق. تقوم الشركة بطباعة واستخدام أعداد كبيرة من القوالب المخصصة. يمكنك تبسيط العملية بأكملها باستخدام قالب جاهز. ستعلمك هذه المقالة كيفية إنشاء قالب مخصص أو صفحة ويب ديناميكية في WordPress. في الخطوة الأخيرة ، سأوضح لك كيفية حفظ بيانات صفحة الويب الديناميكية في قاعدة بيانات. هذه المقالة مثالية للمبتدئين في WordPress لأنها سهلة التعلم والمتابعة.
كيف أقوم بإنشاء صفحة نشر ديناميكية في WordPress؟
 الائتمان: blogspot.com
الائتمان: blogspot.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء صفحة نشر ديناميكية في WordPress ستختلف وفقًا للاحتياجات المحددة لموقع الويب الخاص بك. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء صفحة منشور ديناميكية في WordPress استخدام مكون إضافي مثل الحقول المخصصة المتقدمة لإنشاء حقول مخصصة لمنشوراتك ، واستخدام نوع منشور مخصص لمحتواك الديناميكي ، واستخدام تصنيف مخصص لعلامات النشر الخاصة بك والفئات.
يمكن تحديد الصفحة الأولى لموقع الويب الخاص بك بطريقتين. يعد استخدام أحدث محرر WordPress الطريقة الأكثر فاعلية لإنشاء صفحات ويب ديناميكية. عند استخدام أداة تخصيص WordPress ، يمكنك تلقي ملاحظات مرئية حول تغييراتك. يمكنك أن تتوقع تحسين موقع الويب الخاص بك وتوليد المزيد من الحركة نتيجة لمساعدتهم. لا يزال بإمكانك استخدام لوحة معلومات WordPress لتخصيص صفحتك المخصصة إذا لم تعجبك أداة التخصيص. قبل الانتقال ، يجب عليك أولاً إنشاء صفحة مدونة. ستتم إضافة جميع منشورات المدونة الجديدة إليها بمجرد نشرها. يمكنك أيضًا استخدام قوالب إنشاء أخرى مثل home.html أو footer.html.
قم بإنشاء منشور مدونة ديناميكي في 5 خطوات سهلة
يمكن العثور على أيقونة إضافة منشور جديد في الشريط الجانبي الأيمن للمحرر. ستتمكن من إضافة منشوراتك الخاصة بالضغط على رابط إضافة منشور. في حقل العنوان ، اكتب عنوان المنشور. يمكن إدخال محتوى المنشور في حقل المحتوى. سيتم نقلك إلى شاشة لاصقة. ستؤدي إضافة هذا إلى مدونتك إلى زيادة ظهور المنشور.
ما هي صفحات WordPress الديناميكية؟
 الائتمان: karenattfield.com
الائتمان: karenattfield.comالصفحات الديناميكية في WordPress هي الصفحات التي يتم إنشاؤها على الطاير ، بناءً على المعلومات التي يدخلها المستخدم. يتم استخدامها عادةً لمواقع التجارة الإلكترونية ، حيث يمكن للمستخدم إدخال معلومات عن المنتجات والتسعير الخاصة به.
على الرغم من مكانها في الصفحات ، يمكن أن تكون الصفحات الثابتة مملة للغاية. من ناحية أخرى ، الصفحات الديناميكية دائمًا ما تكون مثيرة للاهتمام. يمكن أن يتغير بناءً على تفاعلات المستخدم ، بالإضافة إلى الوقت من اليوم والظروف الجوية الحالية. هذا ما يميز الاثنين. من ناحية أخرى ، قد تكون الصفحات الثابتة مفيدة بنفس القدر ، ولكنها قد لا تكون مثيرة مثل الصفحات الديناميكية. عندما يتعلق الأمر بالصفحات الديناميكية ، فإن ذلك يجعلني دائمًا سعيدًا.
الوجوه المتعددة لصفحات ووردبريس
يمكن أن تكون صفحة WordPress ديناميكية أو ثابتة.
كلاهما صحيح ، ولا أحدهما غير صحيح. عند استخدام WordPress ، يمكن أن تكون الصفحة ثابتة أو ديناميكية.
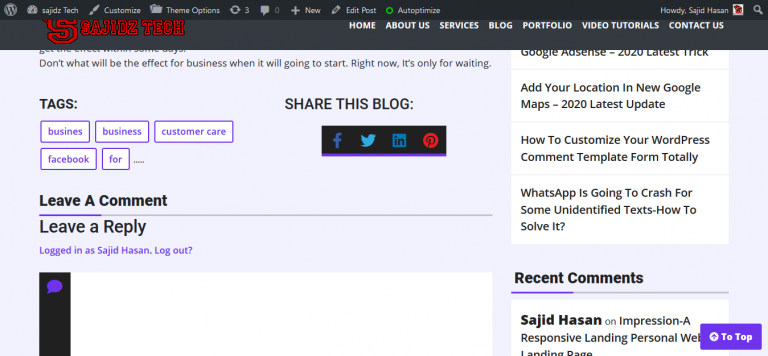
كيفية جعل المنشور ديناميكيًا في ووردبريس
 الائتمان: www.sajidztech.com
الائتمان: www.sajidztech.com من أجل جعل المنشور ديناميكيًا في ووردبريس ، تحتاج إلى:
1. اختر سمة تدعم تنسيقات المنشور.
2. حدد خيار "Post Formats" في "تخصيص القوالب".
3. اختر التنسيق الذي تريد استخدامه لكل منشور.
4. احفظ التغييرات.
كيفية إنشاء محتوى ديناميكي
يعد إنشاء محتوى ديناميكي طريقة رائعة للحفاظ على موقع الويب الخاص بك متجددًا وجذابًا للزائرين. فيما يلي بعض النصائح حول كيفية إنشاء محتوى ديناميكي: 1. استخدم أنظمة إدارة المحتوى: تجعل أنظمة إدارة المحتوى (CMS) من السهل إنشاء وإدارة محتوى موقع الويب الخاص بك. باستخدام نظام إدارة المحتوى ، يمكنك إنشاء صفحات جديدة ومنشورات مدونة ومحتويات أخرى بسرعة وسهولة. 2. استخدام وسائل التواصل الاجتماعي: تعد وسائل التواصل الاجتماعي مصدرًا رائعًا للمحتوى الديناميكي. يمكنك استخدام وسائل التواصل الاجتماعي لمشاركة الأخبار والإعلانات وغيرها من المعلومات مع متابعيك. 3. استخدم المنتديات ولوحات المناقشة: يمكن أن تكون المنتديات ولوحات المناقشة مصدرًا رائعًا للمحتوى الديناميكي. يمكنك استخدام هذه المنصات لبدء المناقشات والإجابة على الأسئلة وتقديم معلومات قيمة لمجتمعك. 4. استخدم شهادات العملاء: تعتبر شهادات العملاء طريقة رائعة لإظهار رضا العملاء. يمكنك استخدام الشهادات على موقع الويب الخاص بك ، والمواد التسويقية الخاصة بك ، وعلى وسائل التواصل الاجتماعي. 5. استخدم الصور ومقاطع الفيديو: تعد الصور ومقاطع الفيديو طريقة رائعة لإضافة الاهتمام المرئي إلى موقع الويب الخاص بك. يمكنك استخدام الصور ومقاطع الفيديو لعرض منتجاتك وخدماتك وفريقك.
يتيح لك المحتوى الديناميكي لـ Mailchimp تخصيص كل رسالة أثناء إرسال بريد إلكتروني واحد إلى مجموعة متنوعة من العملاء. ضع علامة على جهات الاتصال المستهدفة واحفظها في مجموعاتك المحفوظة. أرسل نسخة مقنعة في مربع النص إلى قائمة جهات الاتصال التي يتردد صداها معهم. يتم إنشاء رسائل البريد الإلكتروني الديناميكية من خلال دمج معلمات المحتوى وبيانات العملاء. عند استخدام برنامج التسويق عبر البريد الإلكتروني ، يمكنك إنشاء بريد إلكتروني مخصص يتضمن اسمك. في التسويق عبر البريد الإلكتروني ، يضمن المحتوى الديناميكي عرض المحتوى المناسب للأشخاص المناسبين. هذه الميزة سهلة الاستخدام ولا تتطلب أي خبرة في الترميز. يجعل Mailchimp من السهل تخصيص رسائل البريد الإلكتروني الخاصة بك بالمحتوى الديناميكي واستراتيجيات التسويق.

إنشاء كتلة محتوى في Salesforce
كخطوة أخيرة ، يجب عليك تحديد عدد مرات تحديث كتلة المحتوى. عند تحديد تكرار أحداث Salesforce ، يتم استخدام نافذة منزلقة. يوصى بضبط الساعة على كل ساعة ، ولكن يمكنك القيام بذلك حسب الحاجة.
ستحتاج أيضًا إلى تحديد وقت تحديث كتلة المحتوى. لدى Salesforce مجموعة متنوعة من الخيارات لذلك ، مثل تغيير بيانات المشترك أو إضافة كتلة محتوى جديدة.
يمكنك المتابعة بمجرد الانتهاء من كتابة "حفظ".
هل يمكننا إنشاء موقع ديناميكي في WordPress
نعم ، يمكننا إنشاء مواقع ويب ديناميكية في WordPress. WordPress هو نظام إدارة محتوى (CMS) يمكننا من إنشاء وإدارة محتوى موقعنا بسهولة. يمكننا إنشاء صفحات ومنشورات ديناميكية في WordPress باستخدام الأدوات والميزات المختلفة المتوفرة في WordPress CMS.
كيف يمكن لـ WordPress جعل موقع الويب موقعًا ديناميكيًا؟ باستخدام WP Website Tools ، يمكنك إنشاء مواقع ويب ديناميكية على الفور. هذه المقالة ليست للنشر. قد تكون الروابط إلى هذا المنشور عبارة عن إعلانات تابعة. إذا نقرت على أي روابط في هذا المنشور ، فقد يتم تعويضك عنها. يوضح هذا القسم من الموقع سياسة الإعلانات الخاصة بي. يمكنك تحويل موقع WordPress الخاص بك إلى تجربة ديناميكية حقًا إذا كنت تولي اهتمامًا وثيقًا.
ستسمح لك إضافة منتدى أو لوحة رسائل إلى موقعك بالتفاعل مع مستخدمين آخرين ومشاركة الأفكار. عند إنشاء المحتوى ، من الضروري تحديثه باستمرار من أجل الحفاظ على تفاعل المستخدمين. WordPress هو نظام إدارة محتوى معروف جيدًا يمكن استخدامه لإنشاء مواقع ويب ثابتة وديناميكية. باتباع هذه الخطوات البسيطة ، يمكنك تحويل موقع WordPress الخاص بك إلى موقع تفاعلي بالكامل. موقع الويب الثابت هو في الأساس موقع ويب لا يستفيد من الميزات المتاحة من خلال WordPress. يمكن للمستخدمين إنشاء مواقع ويب ديناميكية باستخدام نظام إدارة محتوى WordPress (CMS). لإنشاء صفحات الويب ، تعتمد مواقع الويب الديناميكية على البرمجة النصية من جانب الخادم. نتيجة لذلك ، يمكنهم إنشاء تجربة مخصصة لكل مستخدم. تتطلب هذه الخدمات موارد وخبرات إضافية لتحقيق النجاح.
WordPress يغير محتوى الصفحة ديناميكيًا
WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. WordPress هو برنامج مجاني ومفتوح المصدر تم طرحه بموجب GPL.
تتمثل إحدى مزايا استخدام WordPress في أنه يمكنك تغيير محتوى موقع الويب الخاص بك ديناميكيًا دون الحاجة إلى تحرير أي كود. هذا ممكن لأن WordPress يخزن المحتوى الخاص بك في قاعدة بيانات ، ثم يعرضه في الواجهة الأمامية لموقع الويب الخاص بك عندما يطلب الزائر صفحة.
إذا كنت ترغب في تغيير المحتوى في صفحة معينة على موقع WordPress الخاص بك ، فيمكنك القيام بذلك من الواجهة الخلفية لمسؤول WordPress. ما عليك سوى الانتقال إلى الصفحة التي تريد تحريرها ، ثم إجراء التغييرات في محرر WordPress. بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، ما عليك سوى النقر فوق الزر "نشر" لحفظ التغييرات وجعلها مباشرة على موقع الويب الخاص بك.
لا يحتوي WordPress على صفحات ديناميكية
الصفحات الديناميكية ، التي لا يدعمها WordPress ، غير متوفرة في النظام الأساسي.
قوالب ووردبريس الديناميكية
قوالب WordPress الديناميكية هي قوالب تتغير بناءً على شروط معينة. على سبيل المثال ، يمكن أن يتغير النموذج الديناميكي بناءً على الوقت من اليوم أو موقع المستخدم أو جهاز المستخدم.
باستخدام قوالب صفحة WP ، يمكنك تخصيص طريقة ظهور صفحات الويب بالكامل. سيعرض قالب الصفحة ، طالما أنه يحتوي على وظيفة ثابتة ، خريطة موقع أو يحذف الشريط الجانبي. كجزء من سلسلة البرامج التعليمية هذه ، سوف أطلعك على كيفية توسيع قوالب الصفحات لتصبح أكثر مرونة. يحدد التسلسل الهرمي لقالب WP القالب الذي يعرض الصفحة الحالية. بالإضافة إلى منحك التحكم الكامل في الصفحة بأكملها ، تعد قوالب الصفحات طريقة رائعة لتوفير المال. إذا كنت تفضل ذلك ، يمكنك إزالة الرأس والتذييل والأشرطة الجانبية من موقع الويب الخاص بك. يمكن الوصول إلى القائمة المنسدلة للقوالب عبر مربع تعريف قوالب الصفحة لعرض جميع قوالب الصفحات المتاحة.
على الرغم من حقيقة أنه يمكن استخدام مكون إضافي لإضافة قوالب الصفحة ، سأستمر في استخدام السمات الفرعية لتنفيذ قالب الصفحة الخاص بنا. قبل النقر فوق السمة الفرعية ، يجب أولاً إضافة نمط خط CSS مخصص. CSS لاختبار مدى توافقها. يجب أن ترى لونًا أحمر فاتحًا الآن بعد أن تم تلوين النص الموجود على موقع الويب الخاص بك بشكل مبهرج. في الخطوة 1 ، انسخ والصق صفحة النسق الأصل في القالب الفرعي الخاص بك. في الخطوة 2 ، يمكن العثور على ملفات القوالب إما في المجلد الجذر الفرعي أو مجلد المستوى الأعلى. سيتمكن WordPress من التعرف على الملف كقالب صفحة إذا تم تضمين كتلة التعليق في الخطوة 3.
ليس هناك من ينكر أن قوالب الصفحات مفيدة للغاية ، ولكن يمكننا تحسينها أكثر. سنضيف عناصر تحكم مخصصة إلى شاشة محرر الصفحة لإنشاء قالب صفحة ديناميكي لتطبيق للأغراض العامة في البرنامج التعليمي التالي. يرجى ترك أفكارك في التعليقات أدناه ، حيث إنني أستخدم هذا البرنامج التعليمي لأول مرة.
هل يمكننا بناء موقع ديناميكي على ووردبريس؟
مكون إضافي لبرنامج WordPress لإنشاء موقع ويب ديناميكي في الماضي ، كان إنشاء موقع ويب ديناميكي يتطلب ترميزًا مخصصًا واسع النطاق. يمكنك الآن إنشاء مواقع ويب ديناميكية دون الحاجة إلى تعلم البرمجة أو الاستعانة بمبرمج بفضل الاستخدام الواسع النطاق للمكونات الإضافية.
كيف يمكنني إنشاء منشور ديناميكي في WordPress؟
WPBakery سهل الاستخدام لأن كل العناصر يتم توفيرها بواسطة المنشئ. يمكنك إنشاء صفحة جديدة بالنقر فوق الزر "إضافة جديد" في الشريط الجانبي الأيسر من الصفحة. يجب تضمين عنوان ، مثل "مدونة" ، في الصفحة الجديدة. إذا لم تكن قد قمت بذلك بالفعل ، فانقر فوق الزر Add Element لفتح العنصر المنبثق.
