创建动态 WordPress 页面
已发表: 2022-09-27如果要创建动态 WordPress 页面,则需要按照以下步骤操作。 首先,您需要创建一个新的页面模板。 为此,您需要在 WordPress 主题目录中创建一个新文件。 然后,您需要将以下代码粘贴到新文件中: 接下来,您需要编辑新文件中的代码。 您需要将“模板”变量的值更改为新页面模板的名称。 例如,如果您将文件命名为“page-template-1.php”,那么您可以将“template”变量更改为“page-template-1”。 在您编辑完新文件中的代码后,您需要保存文件并将其上传到您的 WordPress 主题目录。 最后,您需要编辑要在其上使用新页面模板的页面。 为此,您需要转到 WordPress 管理区域中的“编辑页面”屏幕。 在“编辑页面”屏幕上,您需要从“页面模板”下拉菜单中选择新页面模板。 选择新页面模板后,您需要单击“更新”按钮以保存更改。
创建自定义模板可让您设计跨所有页面的布局。 自定义模板可重用并保持一致的布局至关重要。 一家公司打印并使用大量自定义模板。 您可以使用现成的模板来简化整个过程。 本文将教您如何在 WordPress 中创建自定义模板或动态网页。 在最后一步中,我将向您展示如何将动态网页数据保存在数据库中。 本文非常适合 WordPress 初学者,因为它易于学习和遵循。
如何在 WordPress 中创建动态帖子页面?
 信用:blogspot.com
信用:blogspot.com这个问题没有万能的答案,因为在 WordPress 中创建动态帖子页面的最佳方法将根据您网站的具体需求而有所不同。 但是,有关如何在 WordPress 中创建动态帖子页面的一些技巧包括使用插件(例如高级自定义字段)为您的帖子创建自定义字段,为您的动态内容使用自定义帖子类型,以及为您的帖子标签使用自定义分类和类别。
您的网站的首页可以通过两种方式指定。 使用最新的 WordPress 编辑器是创建动态网页的最有效方式。 当您使用 WordPress 定制器时,您可以收到有关您的更改的视觉反馈。 您可以期望您的网站得到优化,并在他们的帮助下产生更多流量。 如果您不喜欢定制器,您仍然可以使用 WordPress 仪表板来定制您的自定义页面。 在继续之前,您必须首先创建一个博客页面。 所有新的博客文章将在发布后立即添加到其中。 您还可以使用其他构建块,例如 home.html 或 footer.html。
通过 5 个简单的步骤创建动态博客文章
添加新帖子图标可以在编辑器的右侧边栏中找到。 您将能够通过单击添加帖子链接添加自己的帖子。 在标题字段中,输入帖子的标题。 可以在内容字段中输入帖子内容。 您将被带到一个便利贴屏幕。 将此添加到您的博客将增加帖子的可见性。
什么是 WordPress 动态页面?
 信用: karenattfield.com
信用: karenattfield.comWordPress动态页面是根据用户输入的信息动态创建的页面。 它们通常用于电子商务网站,用户可以在其中输入自己的产品和定价信息。
尽管它们在页面中占有一席之地,但静态页面可能非常无聊。 另一方面,动态页面总是很有趣。 它可以根据用户的交互以及一天中的时间和当前的天气状况而改变。 这就是两者的区别。 另一方面,静态页面可能同样提供信息,但它们可能不如动态页面那么令人兴奋。 当谈到动态页面时,它总是让我高兴。
WordPress页面的多面
WordPress 页面可以是动态的或静态的。
两者都是正确的,也没有一个是不正确的。 使用 WordPress 时,页面可以是静态的或动态的。
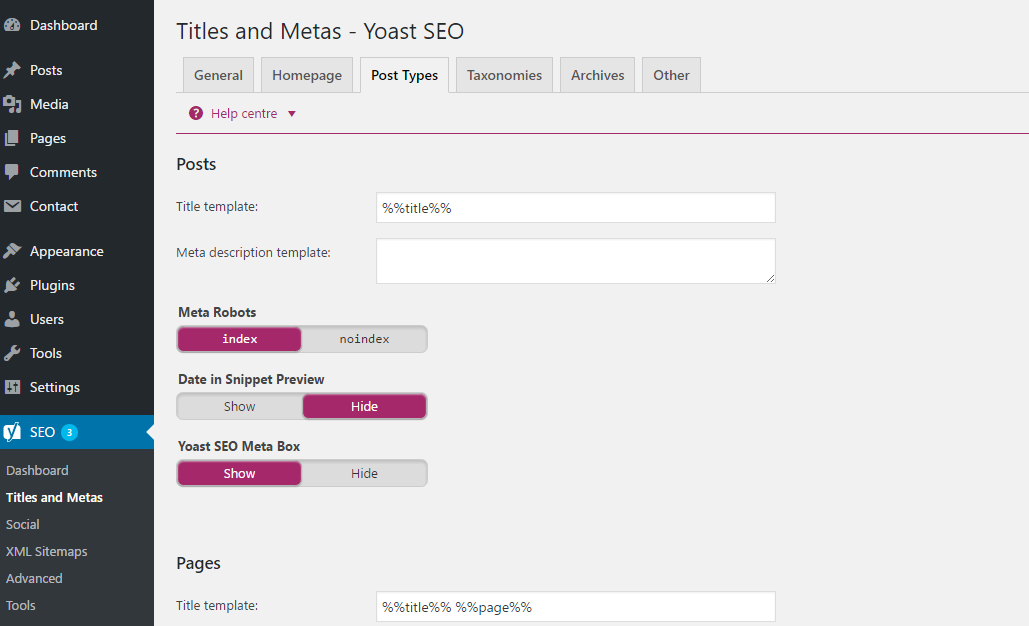
如何在 WordPress 中使帖子动态化
 信用:www.sajidztech.com
信用:www.sajidztech.com 为了在 wordpress 中使帖子动态化,您需要:
1.选择支持帖子格式的主题。
2. 在主题定制器中选择“发布格式”选项。
3. 选择您想为每个帖子使用的格式。
4. 保存您的更改。
如何创建动态内容
创建动态内容是使您的网站保持新鲜并吸引访问者的好方法。 以下是有关如何创建动态内容的一些提示: 1. 使用内容管理系统:内容管理系统 (CMS) 可以轻松创建和管理您的网站内容。 使用 CMS,您可以快速轻松地创建新页面、博客文章和其他内容。 2. 使用社交媒体:社交媒体是动态内容的重要来源。 您可以使用社交媒体与您的关注者分享新闻、公告和其他信息。 3. 使用论坛和讨论板:论坛和讨论板可以成为动态内容的重要来源。 您可以使用这些平台开始讨论、回答问题并向您的社区提供有价值的信息。 4.使用客户推荐:客户推荐是炫耀您满意的客户的好方法。 您可以在您的网站、营销材料和社交媒体上使用推荐。 5. 使用图片和视频:图片和视频是为您的网站增加视觉趣味的好方法。 您可以使用图片和视频来展示您的产品、服务和团队。
Mailchimp 的动态内容允许您在向各种客户发送一封电子邮件时个性化每条消息。 标记您的目标联系人并将其保存到您保存的组中。 将文本框中的引人注目的副本发送到与他们产生共鸣的联系人列表中。 通过合并内容参数和客户数据来创建动态电子邮件。 使用电子邮件营销软件时,您可以创建包含您姓名的个性化电子邮件。 在电子邮件营销中,动态内容可确保将正确的内容显示给正确的人。 此功能使用简单,不需要任何编码经验。 Mailchimp 使用动态内容和营销策略使您的电子邮件个性化变得简单。

在 Salesforce 中创建内容块
作为最后一步,您必须指定更新内容块的频率。 在决定 Salesforce 事件的频率时,会使用滑动窗口。 建议您将时钟设置为每小时一次,但您可以根据需要进行设置。
您还需要指定何时更新内容块。 Salesforce 对此有多种选择,例如更改订阅者数据或添加新内容块。
完成输入保存后,您可以继续。
我们可以在 WordPress 中创建动态网站吗
是的,我们可以在 WordPress 中创建动态网站。 WordPress 是一个内容管理系统 (CMS),它使我们能够轻松地创建和管理我们的网站内容。 我们可以使用 WordPress CMS 中提供的各种工具和功能在 WordPress 中创建动态页面和帖子。
WordPress如何使网站成为动态网站? 使用 WP 网站工具,您可以立即创建动态网站。 这篇文章不是为了发表。 此帖子的链接可能是附属广告。 如果你点击这篇文章中的任何链接,你可能会得到补偿。 网站的这一部分解释了我的广告政策。 如果您密切关注,您可以将您的 WordPress 网站转变为真正动态的体验。
将论坛或留言板添加到您的站点将允许您与其他用户互动并分享想法。 创建内容时,保持最新状态以保持用户参与度至关重要。 WordPress 是著名的内容管理系统 (CMS),可用于创建静态和动态网站。 通过遵循这些简单的步骤,您可以将您的 WordPress 网站转变为一个完全互动的网站。 静态网站本质上是一个不利用 WordPress 提供的功能的网站。 用户可以使用 WordPress 内容管理系统 (CMS) 创建动态网站。 为了制作网页,动态网站依赖于服务器端脚本。 因此,他们能够为每个用户创造个性化的体验。 这些服务需要额外的资源和专业知识才能成功。
WordPress 动态更改页面内容
WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 WordPress 是在 GPL 下发布的免费开源软件。
使用 WordPress 的优点之一是您可以动态更改网站内容,而无需编辑任何代码。 这是可能的,因为 WordPress 将您的内容存储在数据库中,然后在访问者请求页面时将其呈现在您网站的前端。
如果您想更改 WordPress 网站上特定页面上的内容,可以从 WordPress 管理后端执行此操作。 只需导航到您要编辑的页面,然后在 WordPress 编辑器中进行更改。 对更改感到满意后,只需单击“发布”按钮即可保存更改并在您的网站上生效。
WordPress 没有动态页面
WordPress 不支持的动态页面在平台中不可用。
WordPress 动态模板
WordPress 动态模板是根据特定条件更改的模板。 例如,动态模板可以根据一天中的时间、用户的位置或用户的设备而改变。
使用 WP 页面模板,您可以完全自定义网页的显示方式。 一个页面模板,只要有固定的功能,就会显示站点地图或者删除侧边栏。 作为本教程系列的一部分,我将向您介绍如何扩展页面模板以变得更加灵活。 WP 模板层次结构确定哪个模板呈现当前页面。 除了让您完全控制整个页面之外,页面模板也是一种省钱的好方法。 如果您愿意,可以从您的网站中删除页眉、页脚和侧边栏。 可以通过页面模板元框访问模板下拉菜单以查看所有可用的页面模板。
尽管可以使用插件来添加页面模板,但我将继续使用子主题来实现我们的页面模板。 在单击子主题之前,您应该首先添加自定义 CSS 线条样式。 CSS 来测试它的兼容性。 既然您网站上的文本已被染成花哨的颜色,您应该会看到鲜红色。 在第 1 步中,将父主题页面复制并粘贴到您的子主题中。 在第 2 步中,可以在根子主题文件夹或顶级文件夹中找到模板文件。 如果注释块包含在步骤 3 中,WordPress 将能够将该文件识别为页面模板。
不可否认,页面模板非常有用,但我们可以进一步改进它们。 我们将在页面编辑器屏幕中添加自定义控件,以便在下一个教程中为通用应用程序创建动态页面模板。 请在下面的评论中留下您的想法,因为我是第一次使用本教程。
我们可以在 WordPress 上构建动态网站吗?
用于创建动态网站的 WordPress 插件过去,创建动态网站需要大量的自定义编码。 由于插件的广泛使用,您现在可以创建动态网站,而无需学习编码或聘请程序员。
如何在 WordPress 中创建动态帖子?
WPBakery 易于使用,因为所有元素都由构建器提供。 您可以通过单击页面左侧边栏中的添加新按钮来创建新页面。 新页面中应包含标题,例如“博客”。 如果您还没有这样做,请单击添加元素按钮以打开元素弹出窗口。
