كيفية إنشاء شريط تمرير مخصص في WordPress بدون البرنامج المساعد
نشرت: 2022-09-27يعد إنشاء شريط تمرير مخصص في WordPress بدون مكون إضافي عملية بسيطة نسبيًا. كل ما تحتاجه هو معرفة أساسية بـ HTML و CSS و JavaScript. في هذه المقالة ، سنرشدك خلال عملية إنشاء شريط تمرير مخصص في WordPress بدون مكون إضافي. أولاً ، ستحتاج إلى إنشاء ملف جديد في قالب WordPress الخاص بك. يمكنك تسمية هذا الملف كيفما شئت ، لكننا سنطلق عليه اسم "slider.php" في هذا المثال. بعد ذلك ، ستحتاج إلى نسخ ولصق الكود التالي في ملفك الجديد: الآن بعد أن تم إعداد إطار العمل الأساسي ، حان الوقت لبدء إضافة المحتوى الخاص بك. يمكنك إضافة أي محتوى تريده إلى شريط التمرير الخاص بك ، لكننا سنضيف الصور والتعليقات التوضيحية لهذا المثال. لإضافة صورة ، ستحتاج إلى استخدام الكود التالي: حيث يكون “IMAGE URL” هو عنوان URL للصورة التي ترغب في إضافتها. لإضافة تعليق ، ستحتاج إلى استخدام الكود التالي: حيث "CAPTION TEXT" هو النص الذي ترغب في عرضه في التسمية التوضيحية. بمجرد إضافة كل المحتوى الخاص بك ، ستحتاج إلى حفظ ملفك وتحميله إلى دليل سمات WordPress الخاص بك. وهذا كل شيء! لقد نجحت الآن في إنشاء شريط تمرير مخصص في WordPress بدون مكون إضافي.
كيف يمكنني عمل شريط تمرير في WordPress مجانًا؟
 الائتمان: wpdownloadfree.com
الائتمان: wpdownloadfree.comهناك عدة طرق لإنشاء شريط تمرير في WordPress مجانًا. طريقة واحدة هي استخدام البرنامج المساعد Meta Slider . هذا البرنامج المساعد سهل الاستخدام ويحتوي على الكثير من الميزات. هناك طريقة أخرى وهي استخدام المكون الإضافي Smart Slider 3. هذا البرنامج المساعد سهل الاستخدام ويحتوي على الكثير من الميزات.
يتم سرد أشرطة التمرير في أكثر من 900 من مكونات WordPress الإضافية في مستودع المكونات الإضافية لـ WordPress. تجاوز برنامج Meta Slider ، وهو شريط التمرير الأكثر شيوعًا المتاح في WordPress ، بالفعل مليون تنزيل. يحتل Smart Slider 3 ، مع أكثر من 500000 عملية تنزيل ، المرتبة الثانية بين أكثر المكونات الإضافية لشرائح التمرير التي تم تنزيلها في المستودع. لديك العديد من الخيارات لتقديم الشرائح في المحتوى الخاص بك. تعد ملحقات عرض الشرائح Soliloquy واحدة من أكثر ملحقات عرض شرائح WordPress شهرة. من السهل إعداده ، ولا داعي للقلق بشأن إعداد الإعدادات. تتيح لك أداة إنشاء الشرائح بالسحب والإفلات في المكون الإضافي إعادة ترتيب الترتيب الذي تظهر به عروض الشرائح الخاصة بك.
يتيح لك المكون الإضافي Slide Anything WordPress إنشاء شريط تمرير ودوارات متجاوبة تعمل باللمس. يتوفر عدد من الميزات ، مثل اللمس والسحب ، والتحميل البطيء للصور ، والقدرة على حلقة دائرية حولها وإضافة رابط إلى أي شريحة. بصرف النظر عن إصدار Pro ، يوفر المكون الإضافي نوافذ منبثقة مشروطة وتقسيم صفحات الصور المصغرة بالإضافة إلى إصدار Pro. يتيح لك المكون الإضافي Ultimate Responsive Image Slider (URI) لـ WordPress إنشاء قوالب شريط تمرير صور سريعة الاستجابة لموقع الويب الخاص بك. في الإصدار المجاني من البرنامج ، يمكنك إضافة أي عدد من شرائح الصور في شريحة واحدة ، كما يمكنك نشر أي عدد من أشرطة التمرير. يمكنك إضافة المزيد من تخطيطات التصميم ، وتأثيرات الانتقال ، واختلافات الألوان ، و 500+ خط Google لعناوين الشرائح وأوصافها ، وروابط الشرائح ، والمربعات المبسطة ، وعناصر تحكم شريط التمرير الإضافية إلى الإصدار المتميز. باستخدام WP Slider by Supsystic ، يمكنك بسهولة وبسرعة إنشاء تأثيرات شريط التمرير من الصور ومقاطع الفيديو التي تقوم بتحميلها إلى حسابات الوسائط الاجتماعية الخاصة بك أو على جهازك.
باستخدام المكوّن الإضافي ، يمكنك أيضًا إنشاء منزلقات سريعة الاستجابة وممكّنة للتمرير السريع ولانهائية ، بالإضافة إلى رموز قصيرة مخصصة. لا تتوفر وظيفة السحب والإفلات إلا على مستوى الميزة المتميزة ، والذي يسمح لك بتوصيل الرموز القصيرة بكتلة الرمز المختصر لـ Gutenberg والشريحة. Depicter ، منزلق WordPress مع ميزات مجانية ممتازة مثل منزلقات النشر ، وشرائح الفيديو ، والرسوم المتحركة السلسة لجميع العناصر والشرائح ، وأكثر من ذلك ، هو عبارة عن شريط تمرير WordPress من الجيل التالي . تلقى Meta Slider أكبر عدد من تقييمات المستخدمين وتنزيلات أي مكون إضافي منزلق في المجتمع. سمارت سلايدر 3 ، مكون إضافي سمين لبرنامج WordPress تم تصميمه للمحترفين ، هو الأداة المثالية للمبتدئين. هناك العديد من أشرطة التمرير التي يمكن استخدامها في Meta و Flex و Arconix ، من بين أشياء أخرى. في مستودع المكونات الإضافية ، يمكنك العثور على ما يقرب من 1000 مكون إضافي لبرنامج WordPress. يجب أن تؤخذ هذه المكونات الإضافية لشريط التمرير في الاعتبار بالتزامن مع محتواها. إذا كنت تريد شيئًا به الكثير من اللدغة ، فإن Genesis Responsive Slider مناسب لك.
كيفية إضافة شريط التمرير في قالب مخصص لـ WordPress
 الائتمان: hot-themes.com
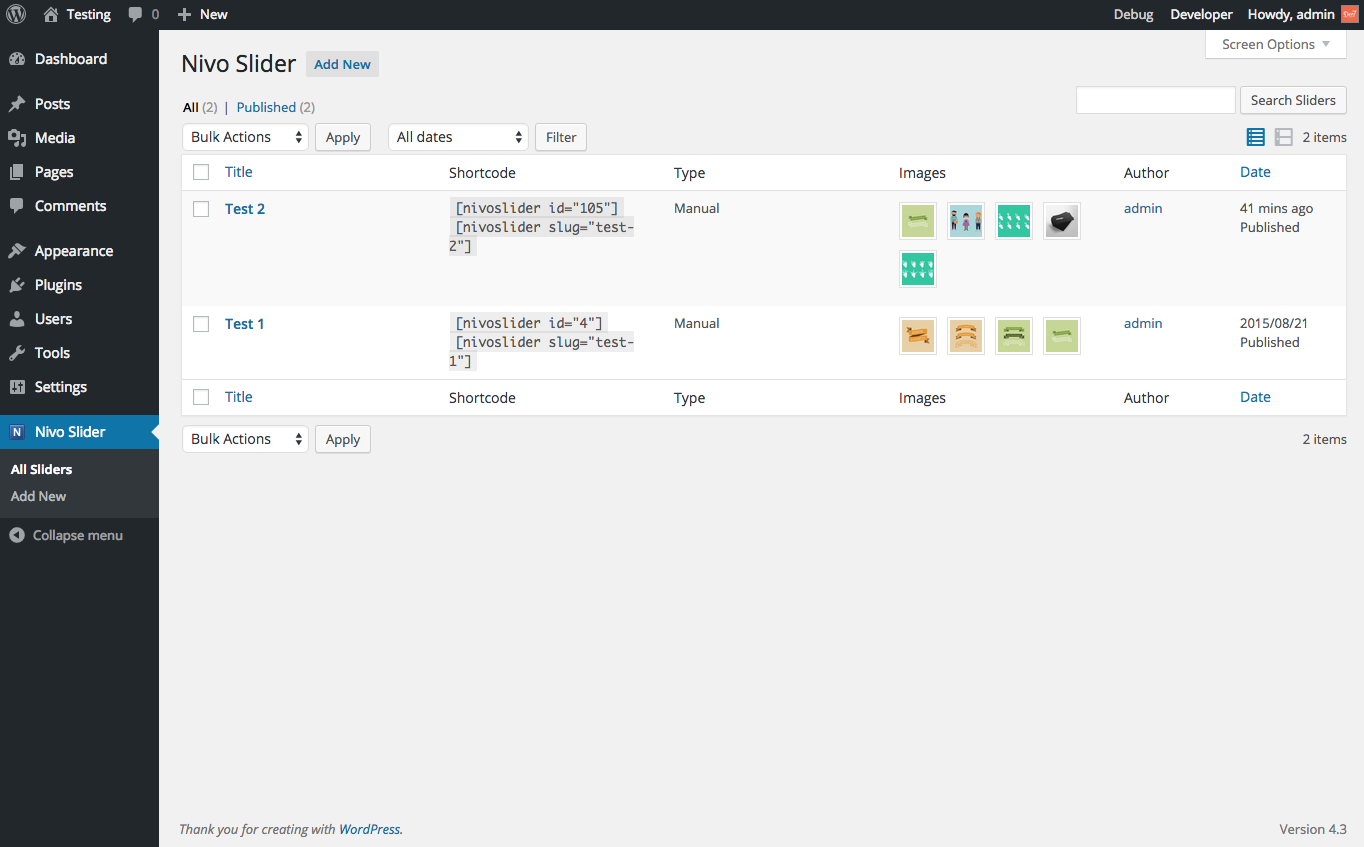
الائتمان: hot-themes.comتعد إضافة شريط التمرير إلى قالب WordPress المخصص الخاص بك طريقة رائعة لإضافة بعض الاهتمام المرئي والتفاعل إلى موقعك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنوجهك عبر الطريقة الأكثر شيوعًا. للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Slider Revolution. بمجرد القيام بذلك ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى Slider Revolution> New Slider. امنح شريط التمرير اسمًا وحدد نوع شريط التمرير الذي تريد إنشاءه. في هذا المثال ، سنختار نوع شريط التمرير "أساسي". بعد ذلك ، ستتمكن من إضافة الشرائح الخاصة بك. لكل شريحة ، يمكنك إضافة صورة خلفية وبعض النص وزر الحث على اتخاذ إجراء. يمكنك أيضًا إضافة بعض تأثيرات الحركة والانتقال لجعل شريط التمرير أكثر تفاعلية. بمجرد أن تصبح راضيًا عن شريط التمرير الخاص بك ، انقر فوق الزر "نشر" لحفظ التغييرات. الآن بعد أن تم إنشاء شريط التمرير الخاص بك ، يمكنك إضافته إلى قالب WordPress المخصص الخاص بك عن طريق نسخ الرمز القصير الذي تم إنشاؤه ولصقه في رمز المظهر الخاص بك. يمكنك وضع الرمز القصير أينما تريد أن يظهر شريط التمرير على موقعك. على سبيل المثال ، يمكنك إضافته إلى الرأس أو التذييل أو الشريط الجانبي. وهذا كل ما في الأمر لإضافة شريط تمرير إلى قالب WordPress المخصص الخاص بك!
يمكن استخدام شريط تمرير WordPress لعرض عرض شرائح للصور ومقاطع الفيديو والمنشورات والصفحات على موقع الويب الخاص بك. هناك أربع طرق شائعة لدمج أشرطة التمرير في موقع الويب الخاص بك. في هذا القسم ، سنتطرق إلى الإرشادات لكل من الطريقة الأولى ، وتمكين وظيفة شريط التمرير في المظهر الخاص بك ، والطريقة الثانية ، والتي ستوضح لك كيفية استخدام المكون الإضافي. هناك عدد من المكونات الإضافية التي تمكنك من إضافة أشرطة التمرير وتخصيصها. في هذا المنشور ، سنتناول كيفية استخدام Smart Slider 3 ، وهو سهل الاستخدام وقابل للتخصيص بدرجة عالية ويمكن تنزيله مجانًا. ما عليك سوى النقر فوق زر البدء لكل خيار تريد المتابعة معه. لديك خيار إدراج أي عدد تريده من الشرائح في هذا البرنامج المساعد.

إذا كنت تريد استيراد شريط التمرير ، فانقر فوق زر علامة الجمع (+) وحدد الملف المطلوب. يمكنك استخدام شريط التمرير لتقديم شريحة واحدة فقط أو مجموعة متنوعة من الشرائح. بعد ذلك ، يمكنك عرض الشرائح بالمرور فوقها والنقر فوق تحرير. سيتم عرض العنصر الذي تريد إضافته في الشريط الجانبي الأيمن ، وسيتم عرض رمز العنصر الذي تريد إضافته (العنوان ، والنص ، والصورة ، والزر ، والصف ، وما إلى ذلك). في الخطوة التالية ، سيظهر محرر الصندوق الأسود ، مع إرشادات بسيطة للتخصيص بسرعة. حرك المنشور لإعداده. ما عليك سوى تكرار هذه الخطوات على شرائح أخرى كما فعلت في الخطوة السابقة.
في الخطوة 3 ، ستحتاج إلى إنشاء محتوى لكل نوع من الشرائح. يجب ضبط شريط التمرير بحيث يكون له مظهر أكثر جاذبية. يمكنك تغيير التنقل في شريط التمرير ، مثل الأسهم والرموز النقطية ومعاينات الصور المصغرة ، في الخطوة 5. إذا قمت بتمكين / تعذر هذه العناصر ، فيمكن تصميمها على النحو الذي تراه مناسبًا. لقد قمنا بتجميع دليل خطوة بخطوة لإضافة أشرطة تمرير إلى موقعك. يتضمن Smart Slider 3 عددًا من الميزات ، بما في ذلك القدرة على العمل مع كل من محرر Gutenberg والمحرر الكلاسيكي. سيكون من الأسهل بالنسبة لك إنشاء هذا النوع من المواقع إذا كنت تستخدم أشرطة التمرير هذه. تشمل الأدوات الأخرى التي يمكنك استخدامها لتحسين موقعك المربعات الضوئية وخلفيات الفيديو وما إلى ذلك.
كيفية إضافة معرض المنزلق في ووردبريس
تعد إضافة معرض شريط التمرير إلى موقع WordPress الخاص بك طريقة رائعة لعرض الصور والمحتوى بطريقة أنيقة وجذابة. هناك عدة طرق مختلفة لإضافة معرض شريط التمرير إلى موقعك ، لكننا نوصي باستخدام المكون الإضافي WP Slider Gallery. هذا البرنامج المساعد سهل الاستخدام ويوفر الكثير من خيارات التخصيص لجعل معرض شريط التمرير الخاص بك يبدو بالضبط بالطريقة التي تريدها.
يمكن استخدام شريط تمرير معرض WordPress لعرض صور متعددة بتنسيق عرض الشرائح. على الرغم من أنه لا يوفر شريط تمرير ، إلا أن WordPress يوفر الخيار بشكل متكرر عبر Jetpack. هناك أيضًا خيارات مجانية وقوية لإنشاء منزلقات معرض الصور. إذا لم يكن Jetpack مثبتًا حاليًا على موقعك ، فإليك الإرشادات الخاصة بكيفية إضافته. يجب أن تكون قادرًا على إنشاء عروض شرائح معرض WordPress الأساسية باستخدام شريط التمرير البسيط WordPress Jetpack. إذا كنت ترغب في تصميم منزلقات ملفتة للنظر وملفتة للانتباه ، فستحتاج إلى مكون إضافي احترافي. يمكن تنزيل Smart Slider 3 ، وهو مكون إضافي مجاني لبرنامج WordPress ، من لوحة القيادة وتثبيته.
يمكنك مشاهدة برنامج تعليمي يشرح كيفية استخدام Smart Slider بالنقر فوق لوحة معلومات Smart Slider. يمكنك بسهولة تحديد نمط أزرار التشغيل ، وتمكين الصور المصغرة أو تعطيلها ، وتكوين إعدادات الرسوم المتحركة الاختيارية. يسمح لك بإدراج شريط التمرير مباشرة في محتوى مقالة WordPress الخاصة بك بمساعدة زر مناسب يوفره المكون الإضافي Smart Slider 3. يتضمن الإصدار المجاني قوالب لإضافة شرائح متعددة الطبقات إلى عرض الشرائح الخاص بك ، والتي يمكنك استخدامها في كل من الإصدارات المجانية والمدفوعة. يمكنك إضافة أشرطة التمرير إلى الأشرطة الجانبية ومناطق أخرى من موقع الويب الخاص بك باستخدام أداة شريط التمرير.
ما هو معرض المنزلق؟
ستتمكن عادةً من عرض صور متعددة في عرض شرائح باستخدام شريط تمرير معرض WordPress . يمكنك إنشاء مكتبة شرائح يمكن استخدامها في منشور أو صفحة مدونة بدلاً من مجرد إدراج صور فوتوغرافية أو صور أخرى ؛ على سبيل المثال ، يمكنك تضمين شريط تمرير ثم السماح للزائرين بالنقر أو التمرير عبره.
لماذا تعتبر الدوارات رائعة لعرض صور متعددة
عند استخدام شريط التمرير ، يمكنك بسهولة عرض صورة واحدة أو ملف وسائط آخر. من ناحية أخرى ، تعتبر الدوارات مثالية لعرض صور متعددة في وقت واحد. نظرًا لأن الدوارات تتيح للمستخدمين إنشاء مجموعة متنوعة من الشرائح ، فيمكنهم زيادة أو تقليل عدد الشرائح المعروضة. يعرض تنسيق الملف مجموعات كبيرة من الصور أو الوسائط.
Woocommerce Product Slider بدون البرنامج المساعد
هناك عدة طرق لإنشاء شريط تمرير منتج WooCommerce بدون استخدام مكون إضافي. إحدى الطرق هي استخدام المكون الإضافي WooCommerce Product Table. يتيح لك هذا المكون الإضافي إنشاء جدول بكل معلومات منتجك ، وبعد ذلك يمكنك استخدام رمز قصير لإدراج الجدول في منشور أو صفحة. هناك طريقة أخرى وهي استخدام المكون الإضافي WooCommerce Product Page Builder. يتيح لك هذا المكون الإضافي إنشاء تخطيط صفحة منتج مخصص باستخدام واجهة السحب والإفلات.
Product Slider for WooCommerce هو مكون إضافي دائري لشريط تمرير المنتج يمكّنك من تحريك منتجات WooCommerce بأناقة واحترافية عبر صفحة WooCommerce الخاصة بك. يتم التحكم في وظائف شريط التمرير بسهولة باستخدام منشئ الرمز القصير سهل الاستخدام ، والذي تم تضمينه مع البرنامج. ستوجهك هذه الصفحة خلال عملية تثبيت المكون الإضافي وتشغيله. يتوافق Product Slider for WooCommerce مع أي موضوع WooCommerce إذا تم تصميمه وفقًا لإرشادات WooCommerce ومعايير WordPress. لتضمين رمز PHP في نموذجك ، انسخه والصقه في ملف القالب. إذا كنت تواجه مشكلات مع المكونات الإضافية أو أي شيء آخر تستخدمه ، فيجب عليك أولاً اتباع الخطوات أدناه. إنه شريط تمرير منتج مفتوح المصدر لـ WooCommerce.
تم إنشاء هذا البرنامج المساعد من قبل عدد من المساهمين. سيتم تحديد النصف الأول من عام 2022 في 26.0 يونيو إلى 11 أغسطس. من 21 يوليو 2021 إلى 22 يوليو 2022 ، سيكون هناك مهرجان لمدة ثلاثة أيام. آخر موعد لهذا الحدث هو 27 يناير 2021. بين 15 أكتوبر و 21 أكتوبر 2019 ، تاريخ هذا الحدث. ستتم إضافة تواريخ 2.12.11 - 09 مارس 2021 و 2.12.11 - 19 مارس 2021 في وقت لاحق.
إضافة وإزالة أشرطة التمرير من الفئات في Woocommerce
يمكنك إزالة أو إضافة شريط تمرير إلى فئة بالانتقال إلى WooCommerce> Product Slider والنقر فوق الفئة التي تريد تغييرها. يجب عليك تغيير الخيارات التي ترغب في حفظ الفئة لها.
