プラグインなしで WordPress でカスタム スライダーを作成する方法
公開: 2022-09-27プラグインなしで WordPress でカスタム スライダーを作成するのは、比較的簡単なプロセスです。 必要なのは、HTML、CSS、および JavaScript の基本的な知識だけです。 この記事では、プラグインを使用せずに WordPress でカスタム スライダーを作成するプロセスについて説明します。 まず、WordPress テーマに新しいファイルを作成する必要があります。 このファイルには好きな名前を付けることができますが、この例では「slider.php」と名付けます。 次に、次のコードをコピーして新しいファイルに貼り付ける必要があります。 基本的なフレームワークが設定されたので、コンテンツの追加を開始します。 スライダーには好きなコンテンツを追加できますが、この例では画像とキャプションを追加します。 画像を追加するには、次のコードを使用する必要があります。「IMAGE URL」は、追加する画像の URL です。 キャプションを追加するには、次のコードを使用する必要があります。「CAPTION TEXT」は、キャプションに表示するテキストです。 すべてのコンテンツを追加したら、ファイルを保存して WordPress テーマ ディレクトリにアップロードする必要があります。 以上です! これで、プラグインなしで WordPress にカスタム スライダーを作成できました。
WordPressでスライダーを無料で作成するにはどうすればよいですか?
 クレジット: wpdownloadfree.com
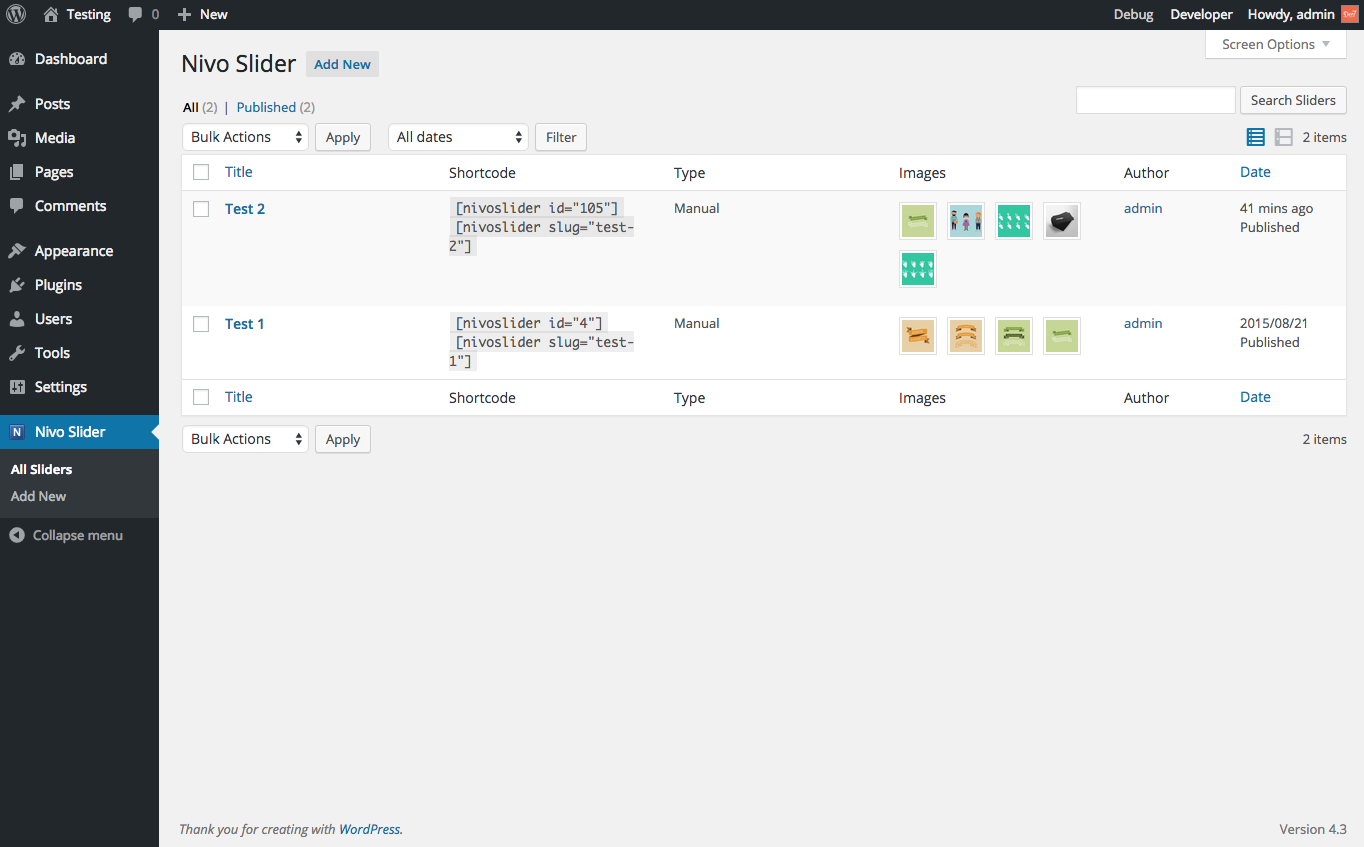
クレジット: wpdownloadfree.comWordPress でスライダーを無料で作成する方法はいくつかあります。 1 つの方法は、 Meta Slider プラグインを使用することです。 このプラグインは使いやすく、多くの機能を備えています。 もう 1 つの方法は、Smart Slider 3 プラグインを使用することです。 このプラグインも使いやすく、多くの機能を備えています。
スライダーは、WordPress プラグイン リポジトリの 900 以上の WordPress プラグインにリストされています。 WordPress で利用できる最も人気のあるスライダーである Meta Slider は、すでに 100 万ダウンロードを超えています。 ダウンロード数が 500,000 を超える Smart Slider 3 は、リポジトリで最もダウンロードされたスライダー プラグインの中で 2 番目にランクされています。 コンテンツでスライドを表示するには、いくつかのオプションがあります。 Soliloquy スライドショー プラグインは、最も有名なWordPress スライドショー プラグインの 1 つです。 設定は簡単で、設定に悩む必要はありません。 プラグインのドラッグ アンド ドロップ スライド ビルダーを使用すると、スライドショーが表示される順序を並べ替えることができます。
Slide Anything WordPress プラグインを使用すると、レスポンシブでタッチ対応のスライダーとカルーセルを作成できます。 タッチ アンド ドラッグ、画像の遅延読み込み、カルーセルのループ機能、任意のスライドへのリンクの追加機能など、多数の機能が利用可能です。 Pro バージョンとは別に、このプラグインは、Pro バージョンに加えて、モーダル ポップアップとサムネイル ページネーションを提供します。 WordPress の Ultimate Responsive Image Slider (URI) プラグインを使用すると、Web サイト用のレスポンシブ イメージ スライダー テンプレートを作成できます。 プログラムの無料版では、1 つのスライドに任意の数の画像スライドを追加できます。また、任意の数のスライダーを公開することもできます。 デザイン レイアウト、トランジション効果、カラー バリエーション、スライドのタイトルと説明用の 500 以上の Google フォント、スライドへのリンク、ライトボックス、追加のスライダー コントロールをプレミアム バージョンに追加できます。 Supsystic の WP Slider を使用すると、ソーシャル メディア アカウントやデバイスにアップロードした画像や動画からスライダー効果を簡単かつ迅速に作成できます。
このプラグインを使用すると、完全に反応し、スワイプ対応で、無限ループのスライダーや、カスタム ショートコードを作成することもできます。 ドラッグ アンド ドロップ機能は、ショートコードを Gutenberg ショートコード ブロックおよびスライドに接続できるプレミアム機能レベルでのみ使用できます。 Depicter は、投稿スライダー、ビデオ スライダー、すべての要素とスライドのスムーズなアニメーションなど、優れた無料機能を備えた WordPress スライダーであり、次世代の WordPress スライダーです。 Meta Slider は、コミュニティ内のどのスライダー プラグインよりも多くのユーザー評価とダウンロードを獲得しています。 専門家向けに設計された強力な WordPress スライダー プラグインである Smart Slider 3 は、初心者にとって理想的なツールです。 Meta、Flex、Arconix などで使用できるスライダーがいくつかあります。 プラグイン リポジトリには、ほぼ 1,000 の WordPress スライダー プラグインがあります。 これらの追加のスライダー プラグインは、そのコンテンツと併せて考慮する必要があります。 噛みごたえのあるものが必要な場合は、Genesis Responsive Slider が最適です。
WordPressカスタムテーマにスライダーを追加する方法
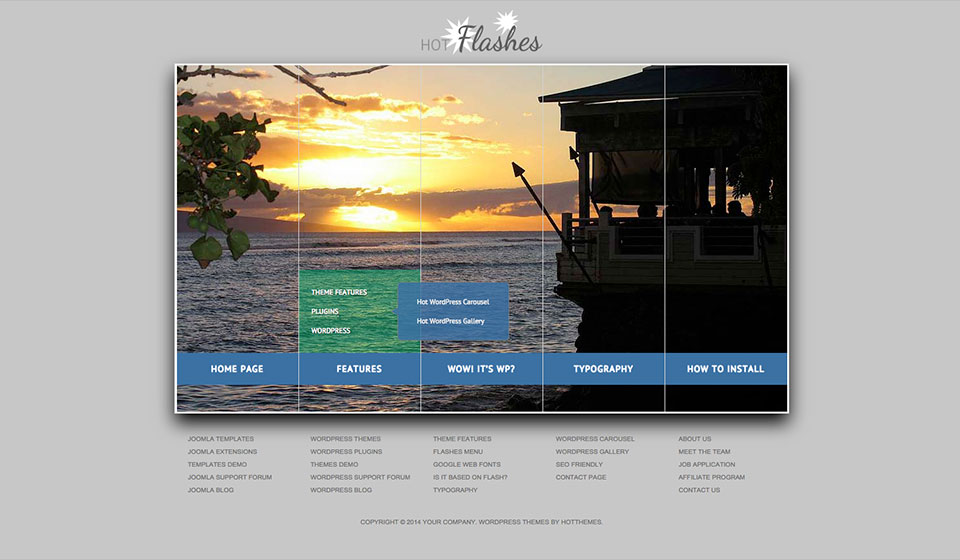
 クレジット: hot-themes.com
クレジット: hot-themes.comWordPress カスタム テーマにスライダーを追加することは、サイトに視覚的な興味とインタラクティブ性を追加する優れた方法です。 これにはいくつかの方法がありますが、最も一般的な方法を紹介します。 開始するには、Slider Revolution プラグインをインストールして有効にする必要があります。 それが完了したら、[Slider Revolution] > [New Slider] に移動して、新しいスライダーを作成できます。 スライダーに名前を付けて、作成するスライダーの種類を選択します。 この例では、「基本」スライダー タイプを選択します。 次に、スライドを追加できます。 スライドごとに、背景画像、テキスト、行動喚起ボタンを追加できます。 アニメーションやトランジション効果を追加して、スライダーをよりインタラクティブにすることもできます。 スライダーに満足したら、[公開] ボタンをクリックして変更を保存します。 スライダーが作成されたので、生成されたショートコードをコピーしてテーマのコードに貼り付けることで、スライダーを WordPress カスタム テーマに追加できます。 サイトでスライダーを表示したい場所にショートコードを配置できます。 たとえば、ヘッダー、フッター、またはサイドバーに追加できます。 WordPress カスタム テーマにスライダーを追加する手順はこれですべてです。
WordPress スライダーを使用して、Web サイトの画像、動画、投稿、およびページのスライドショーを表示できます。 スライダーを Web サイトに組み込む一般的な方法は 4 つあります。 このセクションでは、テーマでスライダー機能を有効にする最初の方法と、プラグインの使用方法を示す 2 番目の方法の両方のガイドラインについて説明します。 スライダーを追加およびカスタマイズできるプラグインが多数あります。 この投稿では、使いやすく、高度にカスタマイズ可能で、無料でダウンロードできる Smart Slider 3 の使用方法について説明します。 続行する各オプションの開始ボタンをクリックするだけです。 このプラグインに必要な数のスライドを挿入するオプションがあります。

スライダーをインポートする場合は、プラス (+) ボタンをクリックして目的のファイルを選択します。 スライダーを使用して、1 つのスライドだけを表示することも、さまざまなスライドを表示することもできます。 その後、スライドにカーソルを合わせて [編集] をクリックすると、スライドを表示できます。 追加したい要素が右側のサイドバーに表示され、追加したい要素(見出し、テキスト、画像、ボタン、行など)のアイコンが表示されます。 次の手順では、ブラック ボックス エディターが表示され、すばやくカスタマイズするための簡単な手順が示されます。 ポストを上にスライドさせてセットします。 前の手順で行ったように、他のスライドでこれらの手順を繰り返すだけです。
ステップ 3 では、スライドの種類ごとにコンテンツを作成する必要があります。 スライダーは、より魅力的な外観になるように設定する必要があります。 手順 5 で、矢印、黒丸、サムネイル プレビューなどのスライダーのナビゲーションを変更できます。これらの要素を有効または無効にすると、必要に応じてスタイルを設定できます。 サイトにスライダーを追加するための段階的なガイドをまとめました。 Smart Slider 3 には、Gutenberg エディターとクラシック エディターの両方を操作する機能など、多くの機能が含まれています。 これらのスライダーを使用すると、このタイプのサイトを簡単に作成できます。 サイトを改善するために使用できるその他のツールには、ライト ボックス、ビデオ背景などがあります。
WordPressにスライダーギャラリーを追加する方法
WordPress サイトにスライダー ギャラリーを追加することは、スタイリッシュで魅力的な方法で画像やコンテンツを紹介する優れた方法です。 サイトにスライダー ギャラリーを追加する方法はいくつかありますが、WP Slider Gallery プラグインの使用をお勧めします。 このプラグインは使いやすく、多くのカスタマイズ オプションを提供して、スライダー ギャラリーを思い通りに見せることができます。
WordPress のギャラリー スライダーを使用して、複数の画像をスライドショー形式で表示できます。 スライダーはありませんが、WordPress は Jetpack を介してオプションを提供することがよくあります。 画像ギャラリー スライダーを作成するための無料で強力なオプションもあります。 現在、Jetpack がサイトにインストールされていない場合は、次の手順に従って追加してください。 シンプルなスライダー WordPress Jetpack を使用して、基本的な WordPress ギャラリー スライドショーを作成できるはずです。 本当に目を引く、注目を集めるスライダーをデザインしたい場合は、プロのプラグインが必要です. 無料の WordPress プラグインである Smart Slider 3 は、ダッシュボードからダウンロードしてインストールできます。
Smart Slider ダッシュボードをクリックすると、Smart Slider の使用方法を説明するチュートリアルが表示されます。 再生ボタンのスタイルを簡単に選択したり、画像のサムネイルを有効または無効にしたり、オプションのアニメーション設定を構成したりできます。 Smart Slider 3 プラグインが提供する便利なボタンを使用して、WordPress 記事のコンテンツにスライダーを直接挿入できます。 無料版には、スライドショーに多層スライドを追加するためのテンプレートが含まれており、無料版と有料版の両方で使用できます。 スライダー ウィジェットを使用して、サイドバーや Web サイトの他の領域にスライダーを追加できます。
スライダー ギャラリーとは
通常、 WordPress ギャラリー スライダーを使用して複数の画像をスライドショーに表示できます。 写真やその他の画像を単に挿入するのではなく、ブログの投稿やページで使用できるスライド ライブラリを作成できます。 たとえば、スライダーを含めて、訪問者がそれをクリックまたはスワイプできるようにすることができます。
カルーセルが複数の写真を表示するのに最適な理由
スライダーを使用すると、1 つの写真やその他のメディア ファイルを簡単に表示できます。 一方、カルーセルは一度に複数の写真を表示するのに理想的です。 カルーセルを使用すると、ユーザーはさまざまなスライドを作成できるため、表示されるスライドの数を増減できます。 このファイル形式は、画像またはメディアの大規模なグループを表示します。
プラグインなしの Woocommerce 製品スライダー
プラグインを使用せずに WooCommerce 製品スライダーを作成する方法はいくつかあります。 1 つの方法は、WooCommerce Product Table プラグインを使用することです。 このプラグインを使用すると、すべての製品情報を含むテーブルを作成でき、ショートコードを使用してテーブルを投稿またはページに挿入できます. もう 1 つの方法は、WooCommerce Product Page Builder プラグインを使用することです。 このプラグインを使用すると、ドラッグ アンド ドロップ インターフェイスを使用して、カスタムの製品ページ レイアウトを作成できます。
商品スライダー for WooCommerce は、商品スライダー カルーセル プラグインで、WooCommerce 製品を WooCommerce ページ上でエレガントかつプロフェッショナルにスライドさせることができます。 スライダー機能は、プログラムに含まれている使いやすいショートコード ジェネレーターで簡単に制御できます。 このページでは、プラグインをインストールして動作させるプロセスについて説明します。 WooCommerce の製品スライダーは、WooCommerce のガイドラインと WordPress の標準に従って設計されている場合、どの WooCommerce テーマとも互換性があります。 テンプレートに PHP コードを含めるには、それをコピーしてテンプレート ファイルに貼り付けます。 使用しているプラグインまたはその他に問題がある場合は、まず以下の手順に従ってください。 WooCommerce 向けのオープンソースの商品スライダーです。
このプラグインは、多くの貢献者によって作成されました。 2022 年の前半は、6 月 26.0 日から 8 月 11 日までと定義されます。2021 年 7 月 21 日から 2022 年 7 月 22 日まで、3 日間のお祭りが開催されます。 このイベントの最終日は 2021 年 1 月 27 日です。このイベントの日付である 2019 年 10 月 15 日から 10 月 21 日の間です。 2.12.11 – 2021 年 3 月 9 日、および 2.12.11 – 2021 年 3 月 19 日の日付は、後で追加されます。
Woocommerce のカテゴリーからのスライダーの追加と削除
WooCommerce > Product Slider に移動し、変更したいカテゴリをクリックして、カテゴリのスライダーを削除または追加できます。 カテゴリを保存するオプションを変更する必要があります。
