プラグインなしでWordPressでカスタムログインフォームを作成する方法
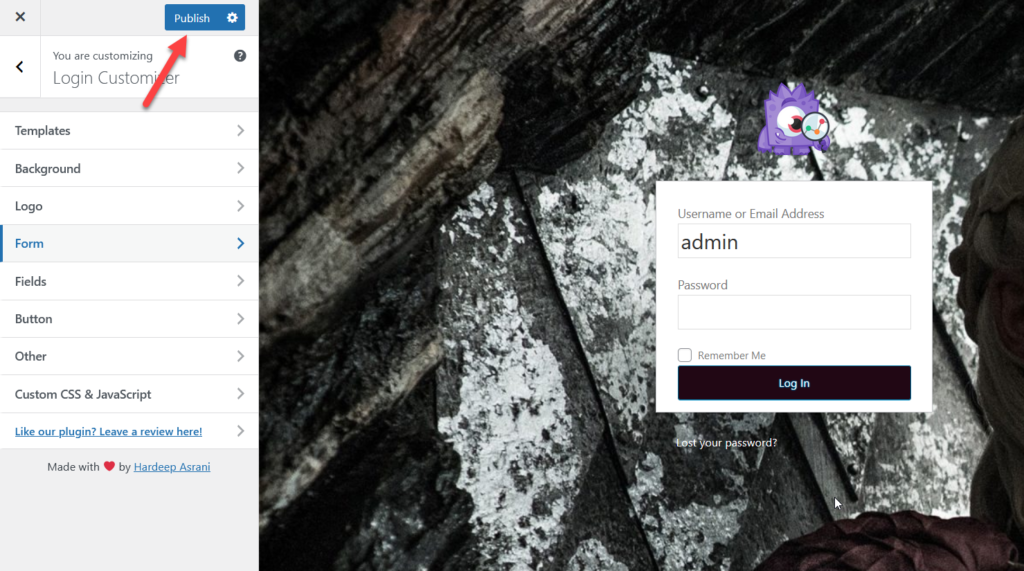
公開: 2022-09-27カスタムログインフォームを使用すると、WordPress Web サイトに個人的なタッチを追加できます. デフォルトでは、WordPress にはシンプルなログインフォームが付属しており、ユーザーはユーザー名とパスワードを入力してサイトにアクセスできます。 このログイン フォームは、ほとんどのユーザーにとって問題なく動作しますが、サイトのルック アンド フィールに合わせてカスタマイズしたい場合があります。 たとえば、会社のロゴをログイン フォームに追加したり、背景色を変更したりすることができます。 幸いなことに、コードを記述せずに WordPress ログインフォームをカスタマイズする簡単な方法がいくつかあります。 この記事では、プラグインなしで WordPress でカスタム ログイン フォームを作成する方法を紹介します。
WP-login.php はデフォルトの WordPressログインページ言語です。 WordPress は、ロゴを表示する目的で、WordPress ロゴを次の HTML 構造で表示します。 以下のコードを使用した後、デフォルトのロゴを独自のロゴに置き換えることができます。 ユーザーがログイン ページに留まるようにするには、このコード スニペットを実行してロゴをクリックします。 この記事の一部として、組み込みのログイン ページを変更する方法を紹介します。 ログイン フォームに CSS スタイルを追加し、必要に応じて別のファイルに配置することもできます。 たとえば、CSS コードを style-login.css という名前のファイルに入れます。
このコードは、以下にある PHP スニペットを使用して実行する必要があります。 スクリプトをログイン ページに追加すると、このコード スニペットを使用してヘッダーが設定されます。 WordPress アカウントにログインし、login という名前の新しいページを作成します。 ページの URL スラッグは「login」と「html.html」である必要があります。 3 番目のステップは、PHP を使用してログイン・フォームを作成することです。 ページ テンプレートの名前を変更することで、カスタム ログイン テンプレートを追加できます。 ユーザーが WP-login.php にリクエストを送信するたびに、このカスタム ログイン ページを表示する必要があります。
functions.php に挿入する必要があるコードは次のとおりです: custom_login_page_key. セッション中にエラーが見つかった場合は、このコードが使用されます。 関連するエラー コードがある場合は、$err_codes を使用します。 display_error_message 関数は、これらの組み込みエラー コードを解釈します。 Loggedout パラメータを使用して、ユーザーがログアウトしたことを通知できます。
WordPressでログインフォームを作成するにはどうすればよいですか?
 クレジット: wpusermanager.com
クレジット: wpusermanager.comWordPress でのログインフォームの作成は、数分で完了する簡単なプロセスです。 最初に行う必要があるのは、WordPress サイトにログイン フォームとして機能するページを作成することです。 これを行うには、新しいページを作成し、「ログイン」というタイトルを付けるだけです。 次に、ショートコードをページに追加する必要があります。 ログインフォームのショートコードは [wp-login-form] です。 このショートコードをページ コンテンツ エリアに追加して、ページを保存するだけです。 ログイン フォーム ページが作成されたので、WordPress サイトのホームページからリンクを追加する必要があります。 これを行うには、ホームページを編集して、ログイン フォーム ページへのリンクを追加するだけです。 WordPressでログインフォームを作成する方法は以上です。 これで、訪問者が WordPress サイトにアクセスしたときに、リンクをクリックしてログイン フォーム ページに移動できるようになります。
WP Login Formを使用すると、WordPress サイトのどこでも使用できるシンプルなログイン フォームを作成できます。 ショートコードを使用すると、投稿、ページ、またはサイドバーに挿入できます。 以下のオプションをカスタマイズするには、ショートコードを使用して追加のパラメーターを追加します。 スパムやその他の自動化された攻撃からログイン フォームを保護するために、WP ログイン フォームは Google reCAPTCHA v3 を使用します。 [設定] に移動すると、これらのオプションを構成して、この機能を有効にすることができます。 CSS を使用せずにクラスでクリーンなマークアップを作成できるため、ニーズに合わせてカスタマイズされたフォームを作成できます。
プログラムによる WordPress カスタムログインフォーム
 クレジット: quadlayers.com
クレジット: quadlayers.comWordPress サイト用のカスタム ログイン フォームを作成する場合は、いくつかの簡単な手順に従って作成できます。 まず、WordPress テーマ フォルダーに login.php という新しいファイルを作成する必要があります。 次に、次のコードをlogin.php ファイルにコピーする必要があります。 /* テンプレート名: ログイン フォーム */ ? > ユーザー名またはメール アドレス パスワード 次回から入力を省略 このコードは、WordPress のテーマに合わせてスタイルを設定できる基本的なログイン フォームを作成します。 このコードを login.php ファイルに追加すると、http://yoursite.com/login にアクセスしてログイン フォームにアクセスできます。
このステップバイステップ ガイドを使用して、WordPress サイト用のカスタム ログイン画面を作成します。 このチュートリアルでは、Formidable Forms というプラグインを使用してログイン フォームを作成する方法を紹介します。 WordPress はデフォルトでユーザー登録機能を提供していますが、手動で行うこともできます。 WordPress Web サイト用のカスタム ログイン ページを設計する場合、コーディングが必要になる場合があります。 WordPress PHP ファイル システムと WordPress login.php ファイルを使用する必要があります。 ユーザー登録とユーザー ログインを有効にするために、カスタム ログイン フォームを作成します。 そのためには、さらにコーディングを追加する必要があります。
この投稿は、これらの両方の手順について 2 つのセクションに分かれています。 Formidable ユーザー登録アドオンには、ユーザー ログイン フォームが含まれています。 Formidable を使用すると、Web サイトの他のページにフォームを提供して、サイトのどこにでも配置できます。 フォーム スタイラー インターフェイスでは、さまざまなフォームに適用できるスタイル テンプレートを作成できます。 最も重要なパラメータは、これによって設定されるスタイルです。 このチュートリアルでは、カスタム ログイン フォームを使用して Formidable でパスワード リセット システムを作成する方法を紹介します。 ログイン フォームの表示にウィジェットを使用している場合は、ウィジェット オプションにボックスを入力してリンクを追加できます。 ユーザーがそれをクリックすると、パスワードのリセット ページに移動します。 プロセスが完了すると、ユーザーは他の Web サイトと同じ方法でパスワードをリセットできるようになります。
WordPressでフロントエンドログインページを作成するにはどうすればよいですか?
Profile Builder – Custom Redirects の WordPress Redirects セクションに移動します。 リダイレクトの種類は、ドロップダウン メニューにあります。 [リダイレクト URL] フィールドに、新しく作成したフロントエンド ログイン ページの URL を入力します。 [変更を保存] をクリックすると、Web サイトに小さな変更を加えることができます。
WordPress サイトにログイン メニューを追加する
WordPress のログインメニューを追加するのは簡単です。 これを行うには、ダッシュボード > 外観 > メニュー > メイン メニューを選択し、[カスタム リンク] をクリックしてから、ログイン ページの URL とラベルを入力します。
WordPressログインフォーム
WordPress ログインフォームは、ユーザーが自分の WordPress アカウントにログインするために入力できるフォームです。 このフォームは、WordPress のログイン ページにあります。

ウェブサイトのユーザーが登録フォームを送信すると、WordPress はユーザーに関する情報を収集します。 サイトでフォームを送信する前に、まず次の情報を収集する必要があります: ユーザーに自分自身についていくつか質問したい場合、WPForms ユーザー登録アドオンには、フォーム テンプレートの一部として段落フォーム フィールドが含まれます。 Web サイトの WordPress サインイン フォームを使用すると、以前に登録したユーザーが自分の資格情報でサインインできるようになり、その資格情報を使用してコンテンツや情報にアクセスできます。 Web サイトのユーザーは、Web サイトのユーザー登録フォームと比較して、ログイン フォームを複数回使用します。 Web サイトで必要な場合は、カスタムの WordPress ログイン フォームを作成する方法を学ぶことができます。
WordPressでカスタムログインおよび登録ページを作成する方法
WordPress でカスタムのログインおよび登録ページを作成するには、まずカスタム ページ テンプレートを作成する必要があります。 テンプレートを作成したら、ログインと登録プロセスに使用するカスタム フォームを作成する必要があります。 最後に、次のコードをfunctions.phpファイルに追加する必要があります。 出口; } if ( 'POST' == $_SERVER['REQUEST_METHOD'] ) { $redirect_to = home_url(); if ( ! empty( $_REQUEST['redirect_to'] ) ) { $redirect_to = $_REQUEST['redirect_to']; } if ( ! empty( $_REQUEST['log'] ) ) { $user_login = $_REQUEST['log']; } else { $user_login = ”; $user_data = get_user_by( 'login', $user_login ); if ( ! $user_data ) { wp_redirect( $redirect_to . '? loginfailed' ); 出口; } if ( user_can( $user_data, 'manage_options' ) ) { wp_set_current_user( $user_data->ID, $user_login ); wp_set_auth_cookie( $user_data->ID ); do_action( 'wp_login', $user_login ); wp_redirect( admin_url() ); 出口; } else { wp_redirect( $redirect_to . '? loginfailed' ); 出口; } } $args = array( 'echo' => false, 'redirect' => $redirect_to, 'form_id' => 'loginform', 'label_username' => __( 'Username' ), 'label_password' => __( 'パスワード' ), 'label_remember' => __( '
手ごわいフォームを使用して WordPress でログインおよび登録ページを作成する方法 ユーザー登録ツールを使用して、任意の WordPress サイトのログイン ページを作成できます。 ブランディング、ユーザー エクスペリエンス、およびセキュリティに有利です。 フォーム構築プラグインをまだ探しているなら、これが最適かもしれません。 Formidable のインストールは、WordPress プラグインのインストールと同じように非常に簡単です。 登録システムを使用するには、ビジネスプランが必要です。 各企業は、登録時にユーザーからさまざまな種類のデータを収集するため、ユーザー登録用に編集可能なテンプレートを作成しました。 このチュートリアルを完了するために、ログイン フォームをカスタマイズする必要はありません。
ユーザーがサイトに登録したら、処理方法を構成する必要があります。 ユーザーには、ドキュメントで構成できるさまざまなオプションが与えられます。 ユーザー登録システムはプロセス全体を自動化するため、Formidable を使用して WordPress のログイン ページを変更する方法を学ぶ必要はありません。 WordPress のログイン ページを作成する場合は、ログイン フォームをアップロードする以外に何もする必要はありません。 ビルダーの用途に関係なく、見栄えのするページを作成できます。 ログイン情報と登録情報を入力する場所に違いはありません。 適切な投稿またはページに入力するだけです。
WordPressのログインページのプラグイン
WordPress のログイン ページのプラグインは、サイトに特別な機能を追加する優れた方法です。 ソーシャル メディア ログイン、CAPTCHA など、さまざまな機能をログイン ページに追加できるプラグインが多数あります。 ニーズに最適なプラグインを選択してサイトにインストールし、ログイン ページにセキュリティと機能のレイヤーを追加します。
WordPress のデフォルトのログイン ページは、ナビゲートするのが非常に簡単に見えます。 最高のプラグインを使用すると、ログイン フォームのデザインとフィールドをカスタマイズできます。 一部のログイン ページ プラグインの一部としてスパム対策ツールを利用できるため、Web サイトの安全性が向上します。 WPForms は、WordPress で利用できる最も包括的なフォーム ビルダー プラグインの 1 つです。 WPForms を使用すると、アンチスパム トークン、reCAPTCHA、hCAPTHCA、およびカスタム CAPTCHA を使用して、登録またはログイン フォームをスパム攻撃から保護できます。 SeedProdを使えば、ログインページを一から簡単に作ることができます。 ログイン ページのさまざまなカスタマイズ オプションを好むユーザーは、LoginPress に惹かれます。
スパム ブロック機能はありませんが、LoginPress は美しいログイン ページを作成し、Web サイトを侵入者から保護するための優れた選択肢です。 Nextend ソーシャル ログインを使用すると、パスワードなしでソーシャル メディア アカウントにログインできます。 これは、特定の個人に一時的にアクセスする必要があるユーザーのサイト管理者にとって優れたツールです。 Theme My Login は無料で、フロントエンドの登録ページを作成したり、ログインと登録用の URL スラッグをカスタマイズしたり、サイトに登録してログインするためのソーシャル アカウントを設定したりすることもできます。 簡易履歴には、ログアウトを試みた各ユーザーの IP アドレスも記録されます。 これが主な方法である場合、ハッカーを特定し、ウェブサイトへのアクセスをブラックリストに載せることができます. WPForms の最も優れた点は、市場に出回っているどのプラットフォームよりもカスタマイズ性、使いやすさ、セキュリティが優れていることです。
美しいランディング ページを作成するためのシンプルかつ効果的な方法を探している場合は、SeedProd が最適です。 スケジューリングと予定のためのカレンダー プラグインをお探しですか? 最高の WordPress カレンダー プラグインに関する投稿には、いくつかの最高のプラグインのリストが含まれています。
プラグインなしでWordPressにGoogleログイン
Google アカウントにアクセスし、Google アカウントを使用してログインするオプションを選択するだけで、プラグインなしで WordPress サイトにログインできます。 これにより、プラグインをインストールしなくても WordPress にログインできるようになります。
プラグインなしで Google ログイン WordPress を使用している場合、間違った判断をしている可能性があります。 まだお持ちでない場合は、サイトで Google アナリティクス用の別のプラグインを使用する必要があります。 Monsterinsights は、プラグインなしで Google WordPress にログインする方法に関する質問に答えることができます. Google アナリティクスは、ウェブサイトのアクティビティを追跡するために使用できる強力なツールです。 このツールは、WordPress を使用している場合、プラグインなしで簡単にインストールできます。 プラグインがなくても、必要に応じて Web サイトを多言語化できますが、多言語化する必要がない場合はプラグインを使用する必要はありません。 この記事では、プラグインなしで Google 翻訳を WordPress に追加する方法を学びます。
