Comment créer un formulaire de connexion personnalisé dans WordPress sans plugin
Publié: 2022-09-27Un formulaire de connexion personnalisé vous permet d'ajouter une touche personnelle à votre site WordPress. Par défaut, WordPress est livré avec un simple formulaire de connexion qui permet aux utilisateurs de saisir leur nom d'utilisateur et leur mot de passe pour accéder au site. Bien que ce formulaire de connexion fonctionne correctement pour la plupart des utilisateurs, il peut arriver que vous souhaitiez le personnaliser pour qu'il corresponde à l'apparence de votre site. Par exemple, vous pouvez ajouter le logo de votre entreprise au formulaire de connexion ou modifier la couleur d'arrière-plan. Heureusement, il existe quelques moyens simples de personnaliser le formulaire de connexion WordPress sans avoir à écrire de code. Dans cet article, nous allons vous montrer comment créer un formulaire de connexion personnalisé dans WordPress sans plugin.
WP-login.php est la langue par défaut de la page de connexion WordPress. WordPress affiche son logo WordPress dans la structure HTML suivante dans le but d'afficher le logo. Après avoir utilisé le code ci-dessous, vous pouvez remplacer le logo par défaut par le vôtre. Pour vous assurer que l'utilisateur reste sur la page de connexion, vous pouvez exécuter cet extrait de code en cliquant sur le logo. Dans le cadre de cet article, je vais vous montrer comment modifier la page de connexion intégrée. Vous pouvez également ajouter des styles CSS au formulaire de connexion et les placer dans des fichiers séparés si vous souhaitez les utiliser. Par exemple, je mettrais le code CSS dans un fichier nommé style-login.css.
Ce code doit être exécuté à l'aide de l'extrait PHP trouvé ci-dessous. Après avoir ajouté les scripts à la page de connexion, cet extrait de code sera utilisé pour définir l'en-tête. Connectez-vous à votre compte WordPress et créez une nouvelle page nommée login. Les slugs d'URL des pages doivent être 'login' et 'html.html'. La troisième étape consiste à utiliser PHP pour créer un formulaire de connexion. En modifiant le nom du modèle de page, vous pouvez ajouter un modèle de connexion personnalisé . Nous devons maintenant afficher cette page de connexion personnalisée chaque fois qu'un utilisateur envoie une requête à WP-login.php.
Voici le code nécessaire à insérer dans functions.php : custom_login_page_key. Si des erreurs sont détectées pendant la session, ce code sera utilisé. Si des codes d'erreur lui sont associés, utilisez $err_codes. La fonction display_error_message interprétera ces codes d'erreur intégrés. Le paramètre de connexion peut être utilisé pour notifier à l'utilisateur qu'il est déconnecté.
Comment créer un formulaire de connexion dans WordPress ?
 Crédit: wpusermanager.com
Crédit: wpusermanager.comLa création d'un formulaire de connexion dans WordPress est un processus simple qui peut être complété en quelques minutes. La première chose que vous devez faire est de créer une page sur votre site WordPress qui servira de formulaire de connexion. Pour ce faire, créez simplement une nouvelle page et intitulez-la "Connexion". Ensuite, vous devez ajouter un shortcode à la page. Le shortcode pour le formulaire de connexion est [wp-login-form]. Ajoutez simplement ce shortcode à la zone de contenu de la page et enregistrez la page. Maintenant que la page du formulaire de connexion a été créée, vous devez y ajouter un lien depuis la page d'accueil de votre site WordPress. Pour ce faire, modifiez simplement la page d'accueil et ajoutez un lien vers la page du formulaire de connexion. C'est tout ce qu'il y a à faire pour créer un formulaire de connexion dans WordPress. Désormais, lorsque les visiteurs se rendront sur votre site WordPress, ils pourront cliquer sur le lien et être redirigés vers la page du formulaire de connexion.
Avec WP Login Form , vous pouvez créer un formulaire de connexion simple qui peut être utilisé n'importe où sur votre site WordPress. Le shortcode vous permettra de l'insérer dans un article, une page ou une barre latérale. Pour personnaliser les options répertoriées ci-dessous, vous pouvez utiliser le shortcode pour ajouter des paramètres supplémentaires. Pour protéger votre formulaire de connexion contre les spams et autres attaques automatisées, WP Login Form utilise Google reCAPTCHA v3. En allant dans Paramètres, vous pouvez configurer ces options afin d'activer cette fonctionnalité. Vous pouvez créer un balisage propre avec des classes sans utiliser de CSS, ce qui vous permet de créer un formulaire personnalisé pour répondre à vos besoins.
Formulaire de connexion personnalisé WordPress par programmation
 Crédit : quadlayers.com
Crédit : quadlayers.comSi vous souhaitez créer un formulaire de connexion personnalisé pour votre site WordPress, vous pouvez le faire en suivant quelques étapes simples. Tout d'abord, vous devrez créer un nouveau fichier appelé login.php dans votre dossier de thème WordPress. Ensuite, vous devrez copier le code suivant dans votre fichier login.php : /* Nom du modèle : formulaire de connexion */ ? > Nom d'utilisateur ou adresse e-mail Mot de passe Se souvenir de moi Ce code créera un formulaire de connexion de base que vous pourrez personnaliser en fonction de votre thème WordPress. Une fois que vous avez ajouté ce code à votre fichier login.php, vous pouvez accéder à votre formulaire de connexion en vous rendant sur http://votresite.com/login.
Créez un écran de connexion personnalisé pour votre site WordPress à l'aide de ce guide étape par étape. Nous allons vous montrer comment créer un formulaire de connexion avec un plugin appelé Formidable Forms dans ce tutoriel. WordPress fournit des fonctionnalités d'enregistrement des utilisateurs par défaut, mais vous pouvez le faire manuellement. Lors de la conception d'une page de connexion personnalisée pour votre site Web WordPress, vous devrez peut-être passer par un peu de codage. Vous devrez utiliser le système de fichiers WordPress PHP ainsi que le fichier WordPress login.php. Créez votre formulaire de connexion personnalisé afin de permettre l'enregistrement de l'utilisateur ainsi que la connexion de l'utilisateur. Pour ce faire, vous devrez ajouter encore plus de codage.
Ce message est divisé en deux sections sur ces deux étapes. Le module complémentaire d'enregistrement d'utilisateur Formidable comprend un formulaire de connexion d'utilisateur . Avec Formidable, vous pouvez fournir des formulaires à d'autres pages de votre site Web, ce qui vous permet de les placer n'importe où sur votre site. Dans l'interface du styleur de formulaire, vous pouvez créer des modèles de style qui peuvent être appliqués à une variété de formulaires. Le paramètre le plus important est le style défini par celui-ci. Dans ce didacticiel, nous allons vous montrer comment créer un système de réinitialisation de mot de passe dans Formidable à l'aide d'un formulaire de connexion personnalisé. Si vous utilisez un widget pour afficher votre formulaire de connexion, vous pouvez ajouter un lien en saisissant une case dans les options du widget. Lorsqu'un utilisateur clique dessus, il sera redirigé vers la page de réinitialisation du mot de passe. Une fois le processus terminé, les utilisateurs pourront réinitialiser leur mot de passe de la même manière qu'ils le peuvent sur d'autres sites Web.
Comment créer une page de connexion frontale dans WordPress ?
Accédez à la section Redirections WordPress de Profile Builder – Redirections personnalisées. Le type de redirection se trouve dans le menu déroulant. Dans le champ URL de redirection, saisissez l'URL de votre nouvelle page de connexion frontale . En cliquant sur Enregistrer les modifications, vous pouvez apporter des modifications mineures à votre site Web.
Ajouter un menu de connexion à votre site WordPress
Il est simple d'ajouter un menu de connexion WordPress. Pour ce faire, accédez à votre tableau de bord > Apparence > Menus > Sélectionnez le menu principal, puis cliquez sur Liens personnalisés, suivi de l'url de votre page de connexion et d'un libellé.
Formulaire de connexion WordPress
Un formulaire de connexion WordPress est un formulaire qu'un utilisateur peut remplir pour se connecter à son compte WordPress. Ce formulaire se trouve sur la page de connexion de WordPress.

Lorsqu'un utilisateur du site Web soumet un formulaire d'inscription, WordPress collecte des informations sur l'utilisateur. Avant de pouvoir soumettre votre formulaire sur votre site, vous devez d'abord collecter les informations suivantes : Si vous souhaitez poser quelques questions aux utilisateurs sur eux-mêmes, l'addon WPForms User Registration inclura un champ de formulaire de paragraphe dans le cadre du modèle de formulaire. Un formulaire de connexion WordPress sur un site Web permet aux utilisateurs précédemment enregistrés de se connecter avec leurs informations d'identification, qui peuvent ensuite être utilisées pour accéder au contenu ou aux informations. Les utilisateurs de votre site Web utiliseront votre formulaire de connexion plusieurs fois par rapport au formulaire d'inscription des utilisateurs de leur site Web. Vous pouvez apprendre à créer un formulaire de connexion WordPress personnalisé si vous en avez besoin sur votre site Web.
Comment créer une page de connexion et d'inscription personnalisée dans WordPress
Afin de créer une page de connexion et d'inscription personnalisée dans WordPress, vous devez d'abord créer un modèle de page personnalisé. Une fois que vous avez créé le modèle, vous devrez ensuite créer un formulaire personnalisé qui sera utilisé pour le processus de connexion et d'inscription. Enfin, vous devrez ajouter le code suivant à votre fichier functions.php : function my_custom_login_page () { if ( is_user_logged_in() ) { wp_redirect( home_url() ); sortir; } if ( 'POST' == $_SERVER['REQUEST_METHOD'] ) { $redirect_to = home_url(); if ( ! empty( $_REQUEST['redirect_to'] ) ) { $redirect_to = $_REQUEST['redirect_to'] ; } if ( ! empty( $_REQUEST['log'] ) ) { $user_login = $_REQUEST['log'] ; } sinon { $user_login = ”; } $user_data = get_user_by( 'login', $user_login ); if ( ! $user_data ) { wp_redirect( $redirect_to . '? loginfailed' ); sortir; } if ( user_can( $user_data, 'manage_options' ) ) { wp_set_current_user( $user_data->ID, $user_login ); wp_set_auth_cookie( $user_data->ID ); do_action( 'wp_login', $user_login ); wp_redirect( admin_url() ); sortir; } else { wp_redirect( $redirect_to . '? loginfailed' ); sortir; } } $args = array( 'echo' => false, 'redirect' => $redirect_to, 'form_id' => 'loginform', 'label_username' => __( 'Username' ), 'label_password' => __( 'Mot de passe' ), 'label_remember' => __( '
Comment créer une page de connexion et d'enregistrement dans WordPress avec des formulaires formidables L'outil d'enregistrement des utilisateurs peut être utilisé pour créer une page de connexion pour n'importe quel site WordPress. C'est avantageux pour l'image de marque, l'expérience utilisateur et la sécurité. Si vous êtes toujours à la recherche d'un plugin de création de formulaires, celui-ci pourrait être celui qu'il vous faut. Il est tout à fait simple d'installer Formidable, tout comme d'installer n'importe quel plugin WordPress. Vous devez avoir un plan d'affaires afin d'utiliser notre système d'inscription. Nous avons créé un modèle modifiable pour l'enregistrement des utilisateurs, car chaque entreprise collectera différents types de données auprès de ses utilisateurs lors de l'enregistrement. Votre formulaire de connexion n'a pas besoin d'être personnalisé pour suivre ce didacticiel.
Une fois qu'un utilisateur s'est enregistré sur votre site, vous devrez configurer la manière dont les choses seront gérées. Les utilisateurs disposent d'une variété d'options qui peuvent être configurées dans notre documentation. Étant donné que le système d'enregistrement des utilisateurs automatise l'ensemble du processus, nous n'avons pas besoin d'apprendre à modifier la page de connexion dans WordPress avec Formidable. Si vous souhaitez créer une page de connexion WordPress, vous n'avez rien d'autre à faire que de télécharger votre formulaire de connexion. Vous pouvez créer une page qui a fière allure, quelle que soit la raison pour laquelle vous utilisez le générateur. Peu importe où vous entrez vos informations de connexion et vos informations d'enregistrement ; tout ce que vous avez à faire est de le saisir dans le message ou la page appropriée.
Plugin pour la page de connexion dans WordPress
Un plugin pour la page de connexion dans WordPress est un excellent moyen d'ajouter des fonctionnalités et des fonctionnalités supplémentaires à votre site. Il existe de nombreux plugins disponibles qui peuvent ajouter une variété de fonctionnalités différentes à votre page de connexion, y compris la connexion aux réseaux sociaux, CAPTCHA, etc. Choisissez un plugin qui correspond le mieux à vos besoins et installez-le sur votre site pour ajouter une couche supplémentaire de sécurité et de fonctionnalité à votre page de connexion.
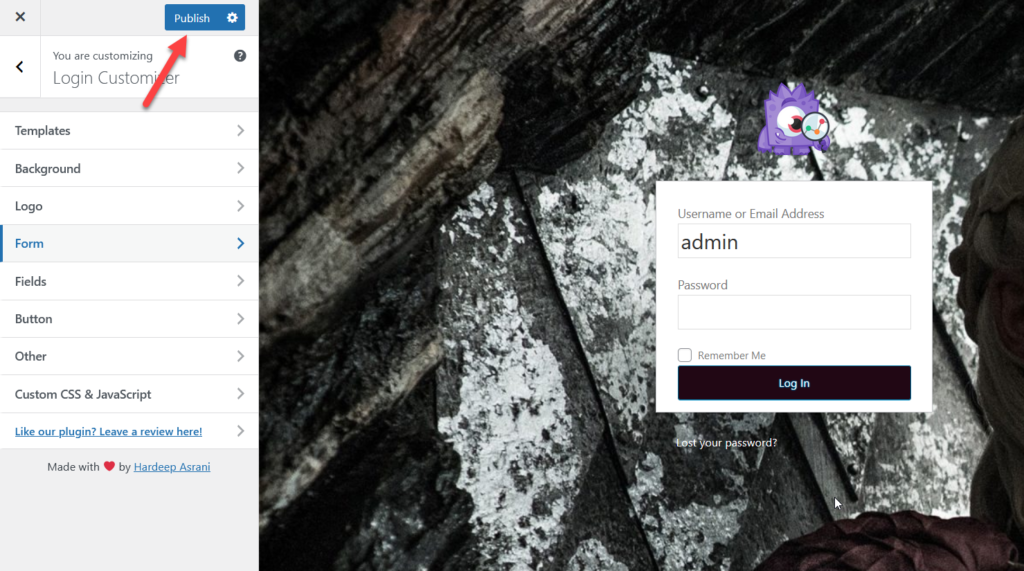
La page de connexion par défaut de WordPress semble être très simple à naviguer. Les meilleurs plugins vous permettent de personnaliser la conception et le champ de votre formulaire de connexion. Des outils anti-spam sont disponibles dans le cadre de certains plugins de page de connexion, ce qui rend votre site Web plus sécurisé. WPForms est l'un des plugins de création de formulaires les plus complets disponibles pour WordPress. Lorsque vous utilisez WPForms, vous pouvez protéger votre formulaire d'inscription ou de connexion contre les attaques de spam en utilisant des jetons anti-spam, reCAPTCHA, hCAPTHCA et des CAPTCHA personnalisés. En utilisant SeedProd, vous pouvez facilement créer une page de connexion à partir de zéro. Les utilisateurs qui préfèrent une variété d'options de personnalisation pour leur page de connexion sont attirés par LoginPress.
Bien qu'il manque de fonctionnalités de blocage du spam, LoginPress est un excellent choix pour créer de belles pages de connexion et protéger votre site Web contre les intrus. Nextend Social Login vous permet de vous connecter à vos comptes de réseaux sociaux sans mot de passe. C'est un excellent outil pour les administrateurs de site des utilisateurs qui ont besoin d'un accès temporaire à certaines personnes. Theme My Login est gratuit et vous permet de créer des pages d'inscription frontales, de personnaliser les slugs d'URL pour la connexion et l'inscription, et même de configurer des comptes sociaux pour vous inscrire et vous connecter à votre site. Dans Simple History, l'adresse IP de chaque utilisateur qui a tenté de se déconnecter est également enregistrée. S'il s'agit de votre méthode principale, vous pourrez identifier un pirate informatique et l'empêcher d'accéder à votre site Web. La meilleure partie de WPForms est qu'il offre le plus de personnalisation, de facilité d'utilisation et de sécurité de toutes les plateformes du marché.
Si vous cherchez un moyen simple mais efficace de créer de belles pages de destination, SeedProd est un excellent choix. Vous recherchez des plugins de calendrier pour la planification et les rendez-vous ? Notre article sur les meilleurs plugins de calendrier WordPress comprend une liste de certains des meilleurs plugins.
Connexion Google WordPress sans plugin
Vous pouvez vous connecter à votre site WordPress sans plugin en accédant simplement à votre compte Google et en sélectionnant l'option d'utiliser votre compte Google pour vous connecter. Cela vous permettra de vous connecter à WordPress sans avoir à installer de plugin.
Si vous utilisez Google Login WordPress sans plugin, vous prenez peut-être une mauvaise décision. Vous devrez utiliser un plugin distinct pour Google Analytics sur votre site si vous n'en avez pas déjà un. Monsterinsights peut répondre à toutes vos questions sur la façon de vous connecter à Google WordPress sans plugin. Google Analytics est un outil puissant que vous pouvez utiliser pour suivre l'activité du site Web. Cet outil est très simple à installer sans plugin si vous utilisez WordPress. Sans plugins, vous pouvez rendre votre site Web multilingue si vous en avez besoin, mais vous n'êtes pas obligé d'utiliser des plugins si vous n'en avez pas besoin pour être multilingue. Dans cet article, vous apprendrez comment ajouter Google Translate à WordPress sans aucun plugin.
