플러그인 없이 WordPress에서 사용자 정의 로그인 양식을 만드는 방법
게시 됨: 2022-09-27사용자 정의 로그인 양식을 사용하면 WordPress 웹사이트에 개인적인 터치를 추가할 수 있습니다. 기본적으로 WordPress에는 사용자가 사용자 이름과 비밀번호를 입력하여 사이트에 액세스할 수 있는 간단한 로그인 양식이 제공됩니다. 이 로그인 양식은 대부분의 사용자에게 잘 작동하지만 사이트의 모양과 느낌에 맞게 사용자 정의하려는 경우가 있습니다. 예를 들어 로그인 양식에 회사 로고를 추가하거나 배경색을 변경할 수 있습니다. 다행히 코드를 작성하지 않고도 WordPress 로그인 양식을 사용자 정의하는 몇 가지 쉬운 방법이 있습니다. 이 기사에서는 플러그인 없이 WordPress에서 사용자 정의 로그인 양식을 만드는 방법을 보여줍니다.
WP-login.php는 기본 WordPress 로그인 페이지 언어입니다. WordPress는 로고를 표시하기 위해 다음 HTML 구조로 WordPress 로고를 표시합니다. 아래 코드를 사용한 후 기본 로고를 자신의 로고로 바꿀 수 있습니다. 사용자가 로그인 페이지에 머물도록 하려면 로고를 클릭하기 위해 이 코드 스니펫을 실행할 수 있습니다. 이 기사의 일부로 기본 제공 로그인 페이지를 변경하는 방법을 보여 드리겠습니다. CSS 스타일을 로그인 양식에 추가하고 사용하려는 경우 별도의 파일에 배치할 수도 있습니다. 예를 들어 CSS 코드를 style-login.css라는 파일에 넣습니다.
이 코드는 아래에 있는 PHP 스니펫을 사용하여 실행해야 합니다. 로그인 페이지에 스크립트를 추가한 후 이 코드 조각은 헤더를 설정하는 데 사용됩니다. WordPress 계정에 로그인하고 로그인이라는 새 페이지를 만듭니다. 페이지의 URL 슬러그는 'login' 및 'html.html'이어야 합니다. 세 번째 단계는 PHP를 사용하여 로그인 양식을 만드는 것입니다. 페이지 템플릿의 이름을 변경하여 사용자 정의 로그인 템플릿 을 추가할 수 있습니다. 이제 사용자가 WP-login.php에 요청을 보낼 때마다 이 사용자 정의 로그인 페이지를 표시해야 합니다.
다음은 functions.php에 삽입하는 데 필요한 코드입니다: custom_login_page_key. 세션 중에 오류가 발견되면 이 코드가 사용됩니다. 관련된 오류 코드가 있으면 $err_codes를 사용하십시오. display_error_message 함수는 이러한 내장 오류 코드를 해석합니다. 로그아웃 매개변수를 사용하여 사용자에게 로그아웃되었음을 알릴 수 있습니다.
WordPress에서 로그인 양식을 어떻게 만듭니까?
 크레딧: wpusermanager.com
크레딧: wpusermanager.comWordPress에서 로그인 양식을 만드는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. 가장 먼저 해야 할 일은 WordPress 사이트에 로그인 양식으로 사용할 페이지를 만드는 것입니다. 이렇게 하려면 새 페이지를 만들고 제목을 "로그인"으로 지정하기만 하면 됩니다. 다음으로 페이지에 단축 코드를 추가해야 합니다. 로그인 양식의 단축 코드는 [wp-login-form]입니다. 이 단축 코드를 페이지 콘텐츠 영역에 추가하고 페이지를 저장하기만 하면 됩니다. 로그인 양식 페이지 가 생성되었으므로 WordPress 사이트의 홈페이지에서 링크를 추가해야 합니다. 이렇게 하려면 홈페이지를 편집하고 로그인 양식 페이지에 대한 링크를 추가하기만 하면 됩니다. WordPress에서 로그인 양식을 만드는 것이 전부입니다. 이제 방문자가 WordPress 사이트를 방문하면 링크를 클릭하여 로그인 양식 페이지로 이동할 수 있습니다.
WP 로그인 양식 을 사용하면 WordPress 사이트 어디에서나 사용할 수 있는 간단한 로그인 양식을 만들 수 있습니다. 단축 코드를 사용하면 게시물, 페이지 또는 사이드바에 삽입할 수 있습니다. 아래 나열된 옵션을 사용자 지정하려면 단축 코드를 사용하여 추가 매개변수를 추가할 수 있습니다. 스팸 및 기타 자동화된 공격으로부터 로그인 양식을 보호하기 위해 WP 로그인 양식은 Google reCAPTCHA v3를 사용합니다. 설정으로 이동하여 이 기능을 활성화하기 위해 이러한 옵션을 구성할 수 있습니다. CSS를 사용하지 않고 클래스를 사용하여 깔끔한 마크업을 만들 수 있으므로 필요에 맞게 사용자 정의된 양식을 만들 수 있습니다.
프로그래밍 방식으로 WordPress 사용자 정의 로그인 양식
 크레딧: quadlayers.com
크레딧: quadlayers.comWordPress 사이트에 대한 사용자 지정 로그인 양식을 만들려면 몇 가지 간단한 단계를 따르면 됩니다. 먼저 WordPress 테마 폴더에 login.php라는 새 파일을 만들어야 합니다. 다음으로 다음 코드를 login.php 파일 에 복사해야 합니다. /* 템플릿 이름: 로그인 양식 */ ? > 사용자 이름 또는 이메일 주소 비밀번호 기억하기 이 코드는 WordPress 테마에 맞게 스타일을 지정할 수 있는 기본 로그인 양식을 만듭니다. 이 코드를 login.php 파일에 추가하면 http://yoursite.com/login으로 이동하여 로그인 양식에 액세스할 수 있습니다.
이 단계별 가이드를 사용하여 WordPress 사이트에 대한 사용자 정의 로그인 화면 을 만드십시오. 이 튜토리얼에서는 Formidable Forms라는 플러그인을 사용하여 로그인 양식을 만드는 방법을 보여줍니다. WordPress는 기본적으로 사용자 등록 기능을 제공하지만 수동으로 수행할 수도 있습니다. WordPress 웹 사이트의 사용자 정의 로그인 페이지를 디자인할 때 몇 가지 코딩을 거쳐야 할 수 있습니다. WordPress PHP 파일 시스템과 WordPress login.php 파일을 사용해야 합니다. 사용자 등록 및 사용자 로그인을 활성화하려면 사용자 정의 로그인 양식을 작성하십시오. 그렇게 하려면 더 많은 코딩을 추가해야 합니다.
이 게시물은 두 단계 모두에 대해 두 섹션으로 나뉩니다. 강력한 사용자 등록 추가 기능에는 사용자 로그인 양식 이 포함되어 있습니다. Formidable을 사용하면 웹사이트의 다른 페이지에 양식을 제공하여 사이트의 어느 곳에나 배치할 수 있습니다. 양식 스타일러 인터페이스에서 다양한 양식에 적용할 수 있는 스타일 템플릿을 만들 수 있습니다. 가장 중요한 매개변수는 이것에 의해 설정된 스타일입니다. 이 튜토리얼에서는 사용자 정의 로그인 양식을 사용하여 Formidable에서 비밀번호 재설정 시스템을 만드는 방법을 보여줍니다. 로그인 양식을 표시하기 위해 위젯을 사용하는 경우 위젯 옵션에 상자를 입력하여 링크를 추가할 수 있습니다. 사용자가 그것을 클릭하면 비밀번호 재설정 페이지로 이동합니다. 프로세스가 완료되면 사용자는 다른 웹사이트에서와 동일한 방식으로 비밀번호를 재설정할 수 있습니다.
WordPress에서 프런트 엔드 로그인 페이지를 만드는 방법은 무엇입니까?
Profile Builder – 사용자 지정 리디렉션의 WordPress 리디렉션 섹션으로 이동합니다. 리디렉션 유형은 드롭다운 메뉴에서 찾을 수 있습니다. 리디렉션 URL 필드에 새로 만든 프런트엔드 로그인 페이지 의 URL을 입력합니다. 변경 사항 저장을 클릭하여 웹사이트를 약간 변경할 수 있습니다.
WordPress 사이트에 로그인 메뉴 추가
WordPress 로그인 메뉴를 추가하는 것은 간단합니다. 이렇게 하려면 대시보드 > 모양 > 메뉴 > 기본 메뉴로 이동한 다음 사용자 지정 링크를 클릭하고 로그인 페이지의 URL과 레이블을 차례로 클릭합니다.
워드프레스 로그인 양식
WordPress 로그인 양식은 사용자가 WordPress 계정에 로그인하기 위해 작성할 수 있는 양식입니다. 이 양식은 WordPress 로그인 페이지에서 찾을 수 있습니다.
웹사이트 사용자가 등록 양식을 제출하면 WordPress는 사용자에 대한 정보를 수집합니다. 사이트에서 양식을 제출하기 전에 먼저 다음 정보를 수집해야 합니다. 사용자에게 몇 가지 질문을 하고 싶다면 WPForms 사용자 등록 애드온에 양식 템플릿의 일부로 단락 양식 필드가 포함됩니다. 웹사이트의 WordPress 로그인 양식을 사용하면 이전에 등록된 사용자가 자격 증명으로 로그인할 수 있으며, 이 자격 증명을 사용하여 콘텐츠나 정보에 액세스할 수 있습니다. 귀하의 웹사이트 사용자는 웹사이트의 사용자 등록 양식과 비교하여 귀하의 로그인 양식을 여러 번 사용합니다. 웹사이트에 필요한 경우 맞춤형 WordPress 로그인 양식 을 만드는 방법을 배울 수 있습니다.

WordPress에서 사용자 정의 로그인 및 등록 페이지를 만드는 방법
WordPress에서 사용자 정의 로그인 및 등록 페이지를 만들려면 먼저 사용자 정의 페이지 템플릿을 만들어야 합니다. 템플릿을 만든 후에는 로그인 및 등록 프로세스에 사용할 사용자 지정 양식을 만들어야 합니다. 마지막으로 functions.php 파일에 다음 코드를 추가해야 합니다. function my_custom_login_page () { if ( is_user_logged_in() ) { wp_redirect( home_url() ); 출구; } if ( 'POST' == $_SERVER['REQUEST_METHOD'] ) { $redirect_to = home_url(); if ( !empty( $_REQUEST['redirect_to'] ) ) { $redirect_to = $_REQUEST['redirect_to']; } if ( !empty( $_REQUEST['log'] ) ) { $user_login = $_REQUEST['log']; } else { $user_login = "; } $user_data = get_user_by( '로그인', $user_login ); if ( ! $user_data ) { wp_redirect( $redirect_to . '? 로그인 실패' ); 출구; } if ( user_can( $user_data, 'manage_options' ) ) { wp_set_current_user( $user_data->ID, $user_login ); wp_set_auth_cookie( $user_data->ID ); do_action( 'wp_login', $user_login ); wp_redirect( admin_url() ); 출구; } else { wp_redirect( $redirect_to . '? 로그인 실패' ); 출구; } } $args = array( 'echo' => false, 'redirect' => $redirect_to, 'form_id' => 'loginform', 'label_username' => __( '사용자 이름' ), 'label_password' => __( '비밀번호' ), '라벨_기억' => __( '
강력한 형태로 WordPress에서 로그인 및 등록 페이지를 만드는 방법 사용자 등록 도구는 모든 WordPress 사이트에 대한 로그인 페이지를 만드는 데 사용할 수 있습니다. 브랜딩, 사용자 경험 및 보안에 유리합니다. 여전히 양식 작성 플러그인을 찾고 있다면 이것이 당신을 위한 것일 수 있습니다. WordPress 플러그인을 설치하는 것과 마찬가지로 Formidable을 설치하는 것은 완전히 간단합니다. 등록 시스템을 사용하려면 사업 계획이 있어야 합니다. 각 회사는 등록하는 동안 사용자로부터 다양한 유형의 데이터를 수집하기 때문에 사용자 등록을 위한 편집 가능한 템플릿을 만들었습니다. 이 튜토리얼을 완료하기 위해 로그인 양식을 사용자 정의할 필요는 없습니다.
사용자가 사이트에 등록한 후에는 처리 방법을 구성해야 합니다. 사용자에게는 설명서에서 구성할 수 있는 다양한 옵션이 제공됩니다. 사용자 등록 시스템이 전체 프로세스를 자동화하기 때문에 Formidable을 사용하여 WordPress에서 로그인 페이지를 변경하는 방법을 배울 필요가 없습니다. 워드프레스 로그인 페이지를 만들고 싶다면 로그인 양식을 업로드하는 것 외에는 아무것도 할 필요가 없습니다. 빌더를 사용하는 용도에 관계없이 보기 좋은 페이지를 만들 수 있습니다. 로그인 정보와 등록 정보를 입력하는 위치는 차이가 없습니다. 적절한 게시물이나 페이지에 입력하기만 하면 됩니다.
WordPress의 로그인 페이지용 플러그인
WordPress의 로그인 페이지용 플러그인은 사이트에 추가 기능을 추가할 수 있는 좋은 방법입니다. 소셜 미디어 로그인, 보안 문자 등을 포함하여 로그인 페이지에 다양한 기능을 추가할 수 있는 플러그인이 많이 있습니다. 필요에 가장 적합한 플러그인을 선택하고 사이트에 설치하여 로그인 페이지에 보안 및 기능을 추가하십시오.
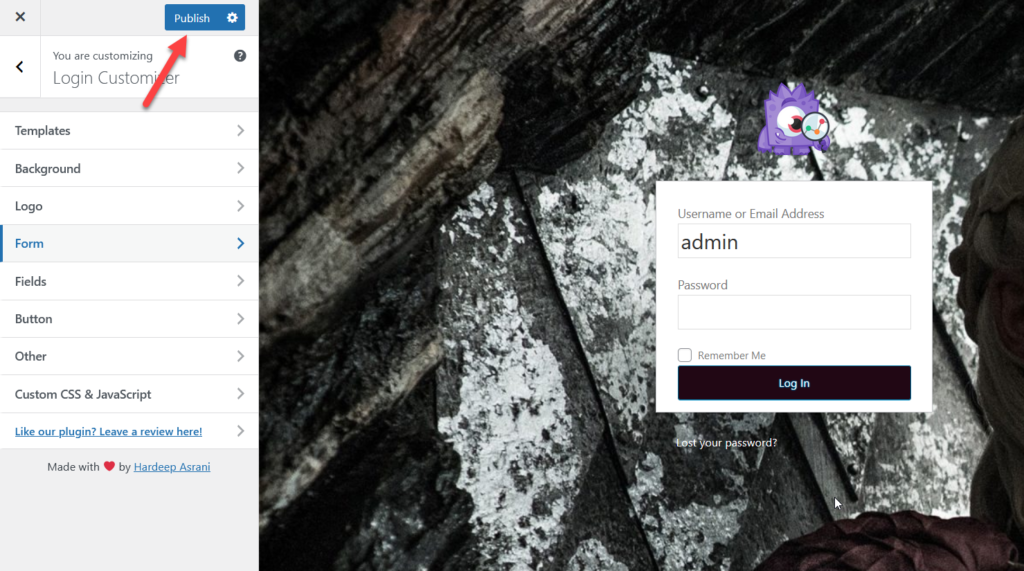
WordPress 기본 로그인 페이지 는 탐색하기가 매우 간단해 보입니다. 최고의 플러그인을 사용하면 로그인 양식의 디자인과 필드를 사용자 지정할 수 있습니다. 스팸 방지 도구는 일부 로그인 페이지 플러그인의 일부로 사용할 수 있으므로 웹사이트를 더욱 안전하게 보호할 수 있습니다. WPForms는 WordPress에서 사용할 수 있는 가장 포괄적인 양식 빌더 플러그인 중 하나입니다. WPForms를 사용할 때 스팸 방지 토큰, reCAPTCHA, hCAPTHCA 및 사용자 지정 CAPTCHA를 사용하여 스팸 공격으로부터 등록 또는 로그인 양식을 보호할 수 있습니다. SeedProd를 사용하면 처음부터 로그인 페이지를 쉽게 만들 수 있습니다. 로그인 페이지에 대한 다양한 사용자 정의 옵션을 선호하는 사용자는 LoginPress에 끌립니다.
스팸 차단 기능이 부족하지만 LoginPress는 아름다운 로그인 페이지를 만들고 침입자로부터 웹사이트를 보호하기 위한 탁월한 선택입니다. Nextend 소셜 로그인을 사용하면 비밀번호 없이 소셜 미디어 계정에 로그인할 수 있습니다. 특정 개인에 대한 임시 액세스가 필요한 사용자 사이트 관리자를 위한 훌륭한 도구입니다. 테마 내 로그인은 무료이며 프론트엔드 등록 페이지를 만들고 로그인 및 등록을 위한 URL 슬러그를 사용자 지정하고 사이트에 등록 및 로그인하기 위한 소셜 계정을 설정할 수도 있습니다. Simple History에는 로그아웃을 시도한 각 사용자의 IP 주소도 기록됩니다. 이것이 기본 방법인 경우 해커를 식별하고 웹사이트 액세스를 차단할 수 있습니다. WPForms의 가장 좋은 점은 시장에 나와 있는 모든 플랫폼 중 가장 사용자 정의, 사용 용이성 및 보안을 제공한다는 것입니다.
아름다운 랜딩 페이지를 만드는 간단하면서도 효과적인 방법을 찾고 있다면 SeedProd가 탁월한 선택입니다. 일정 및 약속을 위한 캘린더 플러그인을 찾고 계십니까? 최고의 WordPress 캘린더 플러그인에 대한 게시물에는 최고의 플러그인 목록이 포함되어 있습니다.
플러그인 없는 구글 로그인 워드프레스
플러그인 없이 WordPress 사이트에 로그인하려면 Google 계정으로 이동하고 Google 계정을 사용하여 로그인하는 옵션을 선택하기만 하면 됩니다. 이렇게 하면 플러그인을 설치하지 않고도 WordPress에 로그인할 수 있습니다.
플러그인 없이 Google 로그인 WordPress를 사용하는 경우 잘못된 결정을 내릴 수 있습니다. 아직 없는 경우 사이트에 별도의 Google Analytics 플러그인을 사용해야 합니다. Monsterinsights는 플러그인 없이 Google WordPress에 로그인하는 방법에 대한 모든 질문에 답변할 수 있습니다. Google Analytics는 웹사이트 활동을 추적하는 데 사용할 수 있는 강력한 도구입니다. 이 도구는 WordPress를 사용하는 경우 플러그인 없이 매우 간단하게 설치할 수 있습니다. 플러그인이 없으면 필요한 경우 웹 사이트를 다국어로 만들 수 있지만 다국어가 필요하지 않은 경우 플러그인을 사용할 필요가 없습니다. 이 기사에서는 플러그인 없이 WordPress에 Google 번역을 추가하는 방법을 배웁니다.
