So erstellen Sie einen benutzerdefinierten Slider in WordPress ohne ein Plugin
Veröffentlicht: 2022-09-27Das Erstellen eines benutzerdefinierten Schiebereglers in WordPress ohne ein Plugin ist ein relativ einfacher Vorgang. Sie benötigen lediglich Grundkenntnisse in HTML, CSS und JavaScript. In diesem Artikel führen wir Sie durch den Prozess zum Erstellen eines benutzerdefinierten Schiebereglers in WordPress ohne Plugin. Zuerst müssen Sie eine neue Datei in Ihrem WordPress-Theme erstellen. Sie können diese Datei beliebig benennen, aber wir nennen sie für dieses Beispiel „slider.php“. Als Nächstes müssen Sie den folgenden Code kopieren und in Ihre neue Datei einfügen: Nachdem Sie das grundlegende Framework eingerichtet haben, ist es an der Zeit, mit dem Hinzufügen Ihrer Inhalte zu beginnen. Sie können Ihrem Slider beliebige Inhalte hinzufügen, aber wir werden für dieses Beispiel Bilder und Bildunterschriften hinzufügen. Um ein Bild hinzuzufügen, müssen Sie den folgenden Code verwenden: Wobei „BILD-URL“ die URL des Bildes ist, das Sie hinzufügen möchten. Um eine Bildunterschrift hinzuzufügen, müssen Sie den folgenden Code verwenden: Wobei „BESCHRIFTUNGSTEXT“ der Text ist, den Sie in der Bildunterschrift anzeigen möchten. Sobald Sie alle Ihre Inhalte hinzugefügt haben, müssen Sie Ihre Datei speichern und in Ihr WordPress-Designverzeichnis hochladen. Und das ist es! Sie haben jetzt erfolgreich einen benutzerdefinierten Slider in WordPress ohne Plugin erstellt.
Wie erstelle ich einen Slider in WordPress kostenlos?
 Quelle: wpdownloadfree.com
Quelle: wpdownloadfree.comEs gibt ein paar Möglichkeiten, einen Slider in WordPress kostenlos zu erstellen. Eine Möglichkeit ist die Verwendung des Meta Slider-Plugins . Dieses Plugin ist einfach zu bedienen und hat viele Funktionen. Eine andere Möglichkeit ist die Verwendung des Smart Slider 3-Plugins. Dieses Plugin ist auch einfach zu bedienen und hat viele Funktionen.
Slider sind in über 900 WordPress-Plugins im WordPress-Plugin-Repository aufgelistet. Meta Slider, der beliebteste in WordPress verfügbare Slider, hat bereits eine Million Downloads überschritten. Smart Slider 3 belegt mit mehr als 500.000 Downloads den zweiten Platz unter den am häufigsten heruntergeladenen Slider-Plugins im Repository. Sie haben mehrere Möglichkeiten, Folien in Ihren Inhalten zu präsentieren. Die Soliloquy-Slideshow-Plugins sind eines der bekanntesten WordPress-Slideshow-Plugins . Es ist einfach einzurichten, und Sie müssen sich keine Gedanken über die Einrichtung der Einstellungen machen. Mit dem Drag-and-Drop-Dia-Builder des Plugins können Sie die Reihenfolge ändern, in der Ihre Diashows angezeigt werden.
Mit dem Slide Anything WordPress-Plugin können Sie reaktionsschnelle, berührungsempfindliche Schieberegler und Karussells erstellen. Eine Reihe von Funktionen, wie z. B. Berühren und Ziehen, verzögertes Laden von Bildern, die Möglichkeit, ein Karussell zu drehen und einen Link zu jeder Folie hinzuzufügen, sind verfügbar. Abgesehen von einer Pro-Version bietet das Plugin zusätzlich zu einer Pro-Version modale Popups und Thumbnail-Paginierung. Mit dem Ultimate Responsive Image Slider (URI)-Plugin für WordPress können Sie responsive Bild-Slider-Vorlagen für Ihre Website erstellen. In der kostenlosen Version des Programms können Sie beliebig viele Bildfolien zu einer einzigen Folie hinzufügen und auch beliebig viele Schieberegler veröffentlichen. Sie können der Premium-Version weitere Designlayouts, Übergangseffekte, Farbvariationen, über 500 Google-Schriftarten für Folientitel und -beschreibungen, Links zu Folien, Leuchtkästen und zusätzliche Schieberegler hinzufügen. Mit WP Slider von Supsystic können Sie einfach und schnell Slider-Effekte aus Bildern und Videos erstellen, die Sie auf Ihre Social-Media-Konten oder auf Ihr Gerät hochladen.
Mit dem Plugin können Sie auch vollständig reaktionsschnelle, streichfähige und Endlosschleifen-Schieberegler sowie benutzerdefinierte Shortcodes erstellen. Die Drag-and-Drop-Funktion ist nur auf der Premium-Funktionsebene verfügbar, mit der Sie Shortcodes mit dem Gutenberg-Shortcode-Block und der Folie verbinden können. Depicter, ein WordPress-Slider mit hervorragenden kostenlosen Funktionen wie Post-Slidern, Video-Slidern, flüssigen Animationen für alle Elemente und Folien und mehr, ist ein WordPress-Slider der nächsten Generation . Meta Slider hat die meisten Benutzerbewertungen und Downloads aller Slider-Plugins in der Community erhalten. Smart Slider 3, ein kräftiges WordPress-Slider-Plugin, das für Profis entwickelt wurde, ist das ideale Werkzeug für Anfänger. Es gibt mehrere Schieberegler, die unter anderem in Meta, Flex und Arconix verwendet werden können. Im Plugin-Repository finden Sie fast 1.000 WordPress-Slider-Plugins. Diese zusätzlichen Slider-Plugins sollten in Verbindung mit ihrem Inhalt berücksichtigt werden. Wenn Sie etwas mit viel Biss wollen, ist der Genesis Responsive Slider genau das Richtige für Sie.
So fügen Sie einen Slider in einem benutzerdefinierten WordPress-Design hinzu
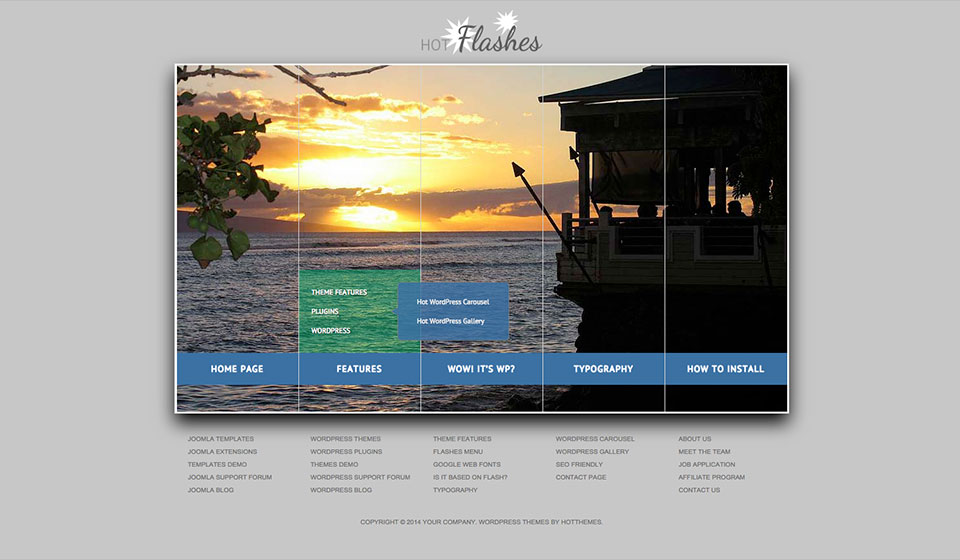
 Bildnachweis: hot-themes.com
Bildnachweis: hot-themes.comDas Hinzufügen eines Schiebereglers zu Ihrem benutzerdefinierten WordPress-Design ist eine großartige Möglichkeit, Ihrer Website visuelles Interesse und Interaktivität hinzuzufügen. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber wir führen Sie durch die beliebteste Methode. Um zu beginnen, müssen Sie das Slider Revolution-Plug-in installieren und aktivieren. Sobald Sie das getan haben, können Sie einen neuen Slider erstellen, indem Sie zu Slider Revolution > New Slider gehen. Geben Sie Ihrem Schieberegler einen Namen und wählen Sie den Schiebereglertyp aus, den Sie erstellen möchten. Für dieses Beispiel wählen wir den Slider-Typ „Basic“. Als Nächstes können Sie Ihre Folien hinzufügen. Für jede Folie können Sie ein Hintergrundbild, etwas Text und einen Call-to-Action-Button hinzufügen. Sie können auch einige Animations- und Übergangseffekte hinzufügen, um Ihren Schieberegler interaktiver zu gestalten. Wenn Sie mit Ihrem Slider zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Nachdem Ihr Slider erstellt wurde, können Sie ihn zu Ihrem benutzerdefinierten WordPress-Design hinzufügen, indem Sie den generierten Shortcode kopieren und in den Code Ihres Designs einfügen. Sie können den Shortcode dort platzieren, wo der Schieberegler auf Ihrer Website erscheinen soll. Sie können es beispielsweise zur Kopf-, Fuß- oder Seitenleiste hinzufügen. Und das ist alles, was Sie tun müssen, um Ihrem benutzerdefinierten WordPress-Design einen Schieberegler hinzuzufügen!
Ein WordPress-Schieberegler kann verwendet werden, um eine Diashow mit Bildern, Videos, Beiträgen und Seiten auf Ihrer Website anzuzeigen. Es gibt vier beliebte Möglichkeiten, Slider in Ihre Website zu integrieren. In diesem Abschnitt gehen wir die Richtlinien sowohl für die erste Methode durch, die die Slider-Funktionalität in Ihrem Design aktiviert, als auch für die zweite Methode, die Ihnen zeigt, wie Sie ein Plugin verwenden. Es gibt eine Reihe von Plugins, mit denen Sie Schieberegler hinzufügen und anpassen können. In diesem Beitrag gehen wir auf die Verwendung des Smart Slider 3 ein, der einfach zu bedienen, hochgradig anpassbar und kostenlos herunterzuladen ist. Klicken Sie einfach auf die Startschaltfläche für jede Option, mit der Sie fortfahren möchten. Sie haben die Möglichkeit, beliebig viele Folien in dieses Plugin einzufügen.

Wenn Sie Ihren Slider importieren möchten, klicken Sie auf die Plus-Schaltfläche (+) und wählen Sie die gewünschte Datei aus. Sie können Ihren Slider verwenden, um nur eine Folie oder mehrere Folien zu präsentieren. Danach können Sie die Folien anzeigen, indem Sie den Mauszeiger darüber bewegen und auf Bearbeiten klicken. Das Element, das Sie hinzufügen möchten, wird in der rechten Seitenleiste angezeigt, und das Symbol des Elements, das Sie hinzufügen möchten (Überschrift, Text, Bild, Schaltfläche, Zeile usw.), wird angezeigt. Im nächsten Schritt erscheint ein Blackbox-Editor mit einfachen Anweisungen zum schnellen Anpassen. Schieben Sie den Pfosten nach oben, um ihn einzurichten. Sie wiederholen diese Schritte einfach auf anderen Folien, wie Sie es im vorherigen Schritt getan haben.
In Schritt 3 müssen Sie Inhalte für jeden Folientyp erstellen. Der Schieberegler sollte so eingestellt werden, dass er optisch ansprechender wirkt. Sie können die Navigation in Ihrem Schieberegler wie Pfeile, Aufzählungszeichen und Miniaturansichten in Schritt 5 ändern. Wenn Sie diese Elemente aktivieren/deaktivieren, können sie nach Belieben gestaltet werden. Wir haben eine Schritt-für-Schritt-Anleitung zum Hinzufügen von Schiebereglern zu Ihrer Website zusammengestellt. Smart Slider 3 enthält eine Reihe von Funktionen, darunter die Möglichkeit, sowohl mit dem Gutenberg-Editor als auch mit dem Classic-Editor zu arbeiten. Es wird für Sie viel einfacher sein, diese Art von Website zu erstellen, wenn Sie diese Schieberegler verwenden. Andere Tools, die Sie zur Verbesserung Ihrer Website verwenden können, sind Leuchtkästen, Videohintergründe usw.
So fügen Sie eine Slider-Galerie in WordPress hinzu
Das Hinzufügen einer Slider-Galerie zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Bilder und Inhalte auf stilvolle und ansprechende Weise zu präsentieren. Es gibt verschiedene Möglichkeiten, Ihrer Website eine Slider-Galerie hinzuzufügen, aber wir empfehlen die Verwendung des Plugins WP Slider Gallery. Dieses Plugin ist einfach zu bedienen und bietet viele Anpassungsoptionen, damit Ihre Slider-Galerie genau so aussieht, wie Sie es möchten.
Der Galerie-Schieberegler von WordPress kann verwendet werden, um mehrere Bilder in einem Diashow-Format anzuzeigen. Obwohl es keinen Schieberegler bietet, bietet WordPress häufig die Option über Jetpack. Es gibt auch kostenlose und leistungsstarke Optionen zum Erstellen von Bildgalerie-Schiebereglern. Wenn Jetpack derzeit nicht auf Ihrer Website installiert ist, finden Sie hier die Anweisungen zum Hinzufügen. Sie sollten in der Lage sein, einfache WordPress-Galerie-Diashows mit dem einfachen Slider WordPress Jetpack zu erstellen. Wenn Sie wirklich auffällige und aufmerksamkeitsstarke Schieberegler entwerfen möchten, benötigen Sie ein professionelles Plugin. Smart Slider 3, ein kostenloses WordPress-Plugin, kann von Ihrem Dashboard heruntergeladen und installiert werden.
Sie können ein Tutorial sehen, das erklärt, wie Sie Smart Slider verwenden, indem Sie auf das Smart Slider-Dashboard klicken. Sie können ganz einfach den Stil der Wiedergabeschaltflächen auswählen, Miniaturbilder aktivieren oder deaktivieren und die optionalen Animationseinstellungen konfigurieren. Es ermöglicht Ihnen, Ihren Slider mit Hilfe einer praktischen Schaltfläche, die vom Smart Slider 3-Plugin bereitgestellt wird, direkt in den Inhalt Ihres WordPress-Artikels einzufügen. Die kostenlose Version enthält Vorlagen zum Hinzufügen von mehrschichtigen Folien zu Ihrer Diashow, die Sie sowohl in der kostenlosen als auch in der kostenpflichtigen Version verwenden können. Mit dem Schieberegler-Widget können Sie Schieberegler zu den Seitenleisten und anderen Bereichen Ihrer Website hinzufügen.
Was ist eine Slider-Galerie?
Normalerweise können Sie mehrere Bilder in einer Diashow anzeigen, indem Sie einen WordPress-Galerie-Slider verwenden. Sie können eine Folienbibliothek erstellen, die in einem Blogbeitrag oder einer Seite verwendet werden kann, anstatt einfach Fotos oder andere Bilder einzufügen. Sie können beispielsweise einen Schieberegler einfügen und Ihre Besucher dann darauf klicken oder durchwischen lassen.
Warum Karussells großartig sind, um mehrere Fotos anzuzeigen
Wenn Sie einen Schieberegler verwenden, können Sie ganz einfach ein einzelnes Foto oder eine andere Mediendatei anzeigen. Karussells hingegen sind ideal, um mehrere Fotos gleichzeitig anzuzeigen. Da Karussells es Benutzern ermöglichen, eine Vielzahl von Folien zu erstellen, können sie die Anzahl der angezeigten Folien erhöhen oder verringern. Das Dateiformat zeigt große Gruppen von Bildern oder Medien an.
Woocommerce Product Slider ohne Plugin
Es gibt einige Möglichkeiten, einen WooCommerce-Produkt-Slider zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit ist die Verwendung des WooCommerce Product Table-Plugins. Mit diesem Plugin können Sie eine Tabelle mit all Ihren Produktinformationen erstellen und dann einen Shortcode verwenden, um die Tabelle in einen Beitrag oder eine Seite einzufügen. Eine andere Möglichkeit ist die Verwendung des WooCommerce Product Page Builder-Plugins. Mit diesem Plugin können Sie mithilfe einer Drag-and-Drop-Oberfläche ein benutzerdefiniertes Produktseitenlayout erstellen.
Product Slider for WooCommerce ist ein Produkt-Slider-Karussell-Plugin, mit dem Sie Ihre WooCommerce-Produkte elegant und professionell über Ihre WooCommerce-Seite schieben können. Die Slider-Funktionen werden einfach mit dem benutzerfreundlichen Shortcode-Generator gesteuert, der im Programm enthalten ist. Diese Seite führt Sie durch den Prozess der Installation des Plugins und dessen Funktionsfähigkeit. Product Slider for WooCommerce ist mit jedem WooCommerce-Theme kompatibel, wenn es gemäß den WooCommerce-Richtlinien und WordPress-Standards gestaltet wurde. Um den PHP-Code in Ihre Vorlage aufzunehmen, kopieren Sie ihn und fügen Sie ihn in die Vorlagendatei ein. Wenn Sie Probleme mit den Plugins oder irgendetwas anderem haben, das Sie verwenden, sollten Sie zuerst die folgenden Schritte ausführen. Es ist ein Open-Source-Produkt-Slider für WooCommerce.
Dieses Plugin wurde von einer Reihe von Mitwirkenden erstellt. Das erste Halbjahr 2022 wird vom 26.06. bis 11.08. definiert. Vom 21.07.2021 bis 22.07.2022 findet ein dreitägiges Festival statt. Der letzte Termin für diese Veranstaltung ist der 27. Januar 2021. Zwischen dem 15. Oktober und dem 21. Oktober 2019, dem Datum dieser Veranstaltung. Die Termine für den 2.12.11 – 09. März 2021 und den 2.12.11 – 19. März 2021 werden später hinzugefügt.
Hinzufügen und Entfernen von Schiebereglern zu Kategorien in Woocommerce
Sie können einen Schieberegler zu einer Kategorie entfernen oder hinzufügen, indem Sie zu WooCommerce > Produkt-Schieberegler gehen und auf die Kategorie klicken, die Sie ändern möchten. Sie sollten die Optionen ändern, für die Sie die Kategorie speichern möchten.
