Cómo crear un control deslizante personalizado en WordPress sin un complemento
Publicado: 2022-09-27Crear un control deslizante personalizado en WordPress sin un complemento es un proceso relativamente simple. Todo lo que necesita es un conocimiento básico de HTML, CSS y JavaScript. En este artículo, lo guiaremos a través del proceso de creación de un control deslizante personalizado en WordPress sin un complemento. Primero, deberá crear un nuevo archivo en su tema de WordPress. Puede nombrar este archivo como desee, pero lo llamaremos "slider.php" para este ejemplo. A continuación, deberá copiar y pegar el siguiente código en su nuevo archivo: Ahora que tiene configurado el marco básico, es hora de comenzar a agregar su contenido. Puede agregar cualquier contenido que desee a su control deslizante, pero agregaremos imágenes y subtítulos para este ejemplo. Para agregar una imagen, deberá usar el siguiente código: Donde "URL DE LA IMAGEN" es la URL de la imagen que desea agregar. Para agregar un título, deberá usar el siguiente código: Donde "TEXTO DEL TÍTULO" es el texto que desea mostrar en el título. Una vez que haya agregado todo su contenido, deberá guardar su archivo y cargarlo en su directorio de temas de WordPress. ¡Y eso es! Ahora ha creado con éxito un control deslizante personalizado en WordPress sin un complemento.
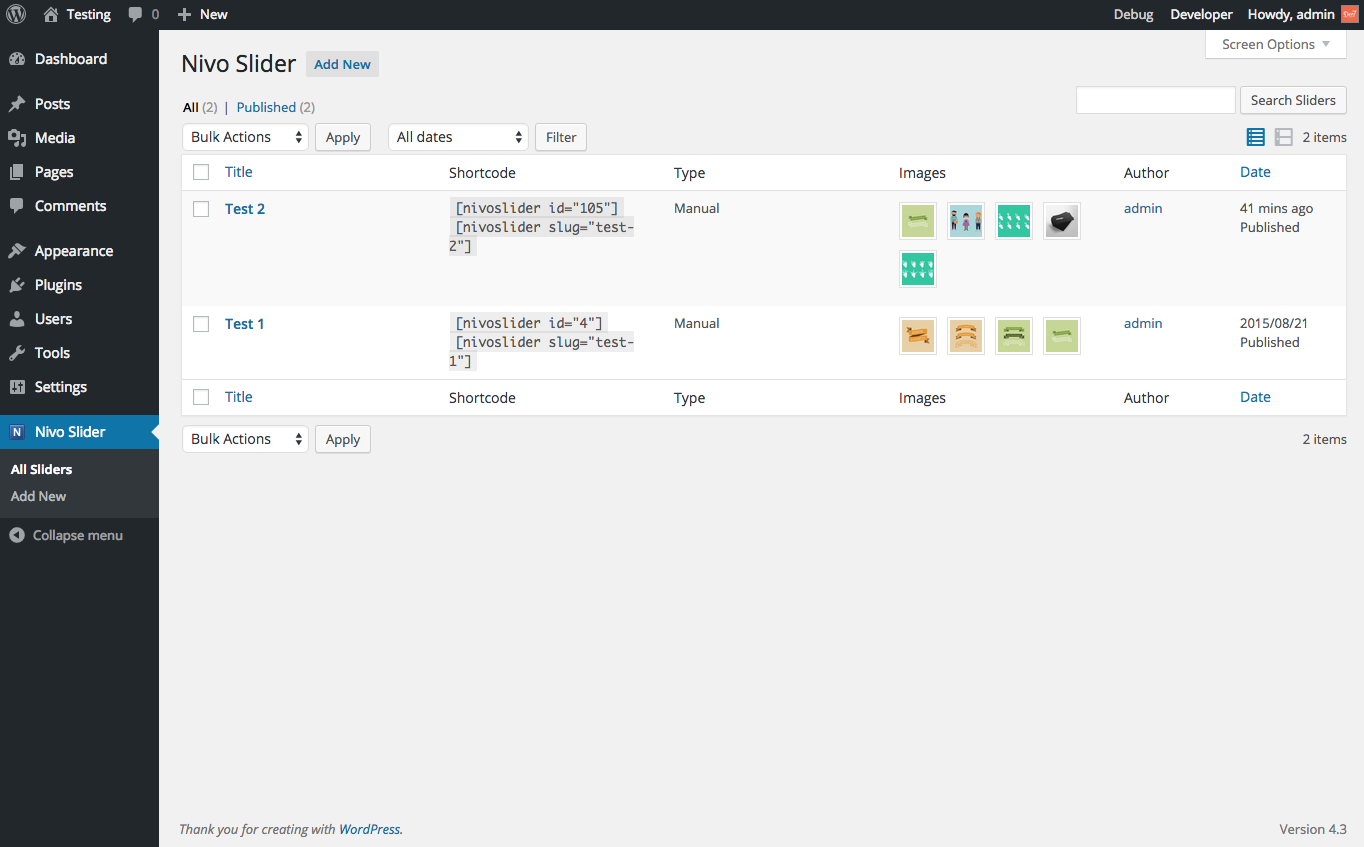
¿Cómo hago un control deslizante en WordPress gratis?
 Crédito: wpdownloadfree.com
Crédito: wpdownloadfree.comHay algunas formas de crear un control deslizante en WordPress de forma gratuita. Una forma es usar el complemento Meta Slider . Este complemento es fácil de usar y tiene muchas características. Otra forma es usar el complemento Smart Slider 3. Este complemento también es fácil de usar y tiene muchas características.
Los controles deslizantes se enumeran en más de 900 complementos de WordPress en el repositorio de complementos de WordPress. Meta Slider, el control deslizante más popular disponible en WordPress, ya superó el millón de descargas. Smart Slider 3, con más de 500.000 descargas, ocupa el segundo lugar entre los complementos de control deslizante más descargados en el repositorio. Tiene varias opciones para presentar diapositivas en su contenido. Los complementos de presentación de diapositivas de Soliloquy son uno de los complementos de presentación de diapositivas de WordPress más conocidos. Es fácil de configurar y no tiene que preocuparse por configurar los ajustes. El generador de diapositivas de arrastrar y soltar del complemento le permite reorganizar el orden en que aparecen sus presentaciones de diapositivas.
El complemento de WordPress Slide Anything le permite crear carruseles y controles deslizantes sensibles y táctiles. Están disponibles una serie de funciones, como Tocar y arrastrar, carga diferida de imágenes, la capacidad de recorrer un carrusel y agregar un enlace a cualquier diapositiva. Además de una versión Pro, el complemento proporciona ventanas emergentes modales y paginación de miniaturas además de una versión Pro. El complemento Ultimate Responsive Image Slider (URI) para WordPress le permite crear plantillas de control deslizante de imágenes receptivas para su sitio web. En la versión gratuita del programa, puede agregar cualquier número de diapositivas de imágenes en una sola diapositiva y también puede publicar cualquier número de controles deslizantes. Puede agregar más diseños de diseño, efectos de transición, variaciones de color, más de 500 fuentes de Google para títulos y descripciones de diapositivas, enlaces a diapositivas, cajas de luz y controles deslizantes adicionales a la versión premium. Con WP Slider de Supsystic, puede crear fácil y rápidamente efectos deslizantes a partir de imágenes y videos que cargue en sus cuentas de redes sociales o en su dispositivo.
Con el complemento, también puede crear controles deslizantes totalmente receptivos, habilitados para deslizar y de bucle infinito, así como códigos abreviados personalizados. La funcionalidad de arrastrar y soltar solo está disponible en el nivel de funciones premium, lo que le permite conectar códigos abreviados al bloque y deslizamiento de códigos abreviados de Gutenberg. Depicter, un control deslizante de WordPress con excelentes funciones gratuitas, como controles deslizantes de publicación, controles deslizantes de video, animaciones fluidas para todos los elementos y diapositivas, y más, es un control deslizante de WordPress de próxima generación . Meta Slider ha recibido la mayor cantidad de calificaciones de usuarios y descargas de cualquier complemento de control deslizante en la comunidad. Smart Slider 3, un potente complemento de control deslizante de WordPress diseñado para profesionales, es la herramienta ideal para principiantes. Hay varios controles deslizantes que se pueden usar en Meta, Flex y Arconix, entre otras cosas. En el repositorio de complementos, puede encontrar casi 1,000 complementos deslizantes de WordPress. Estos complementos deslizantes adicionales deben tenerse en cuenta junto con su contenido. Si quieres algo con mucho mordisco, Genesis Responsive Slider es para ti.
Cómo agregar un control deslizante en el tema personalizado de WordPress
 Crédito: hot-themes.com
Crédito: hot-themes.comAgregar un control deslizante a su tema personalizado de WordPress es una excelente manera de agregar interés visual e interactividad a su sitio. Hay algunas formas diferentes de hacer esto, pero lo guiaremos a través del método más popular. Para comenzar, deberá instalar y activar el complemento Slider Revolution. Una vez que haya hecho eso, puede crear un nuevo control deslizante yendo a Slider Revolution > New Slider. Asigne un nombre a su control deslizante y seleccione el tipo de control deslizante que desea crear. Para este ejemplo, elegiremos el tipo de control deslizante "Básico". A continuación, podrá agregar sus diapositivas. Para cada diapositiva, puede agregar una imagen de fondo, algo de texto y un botón de llamada a la acción. También puede agregar algunos efectos de animación y transición para que su control deslizante sea más interactivo. Una vez que esté satisfecho con su control deslizante, haga clic en el botón "Publicar" para guardar los cambios. Ahora que se creó su control deslizante, puede agregarlo a su tema personalizado de WordPress copiando el código abreviado que se genera y pegándolo en el código de su tema. Puede colocar el código abreviado donde desee que aparezca el control deslizante en su sitio. Por ejemplo, puede agregarlo al encabezado, pie de página o barra lateral. ¡Y eso es todo lo que hay que hacer para agregar un control deslizante a su tema personalizado de WordPress!
Se puede usar un control deslizante de WordPress para mostrar una presentación de diapositivas de imágenes, videos, publicaciones y páginas en su sitio web. Hay cuatro formas populares de incorporar controles deslizantes en su sitio web. En esta sección, repasaremos las pautas tanto para el primer método, habilitando la funcionalidad del control deslizante en su tema, como para el segundo método, que le mostrará cómo usar un complemento. Hay una serie de complementos que le permiten agregar y personalizar controles deslizantes. En esta publicación, repasaremos cómo usar Smart Slider 3, que es fácil de usar, altamente personalizable y de descarga gratuita. Simplemente haga clic en el botón de inicio para cada opción con la que desee continuar. Tiene la opción de insertar tantas diapositivas como desee en este complemento.

Si desea importar su control deslizante, haga clic en el botón más (+) y seleccione el archivo deseado. Puede usar su control deslizante para presentar solo una diapositiva o una variedad de diapositivas. Después de eso, puede ver las diapositivas pasando el cursor sobre ellas y haciendo clic en Editar. El elemento que desea agregar se mostrará en la barra lateral derecha y se mostrará el icono del elemento que desea agregar (título, texto, imagen, botón, fila, etc.). En el siguiente paso, aparecerá un editor de caja negra, con instrucciones simples para personalizar rápidamente. Desliza la publicación hacia arriba para configurarla. Simplemente repita estos pasos en otras diapositivas como lo hizo en el paso anterior.
En el Paso 3, deberá crear contenido para cada tipo de diapositiva. El control deslizante debe configurarse para que tenga una apariencia más atractiva. Puede cambiar la navegación en su control deslizante, como flechas, viñetas y vistas previas en miniatura, en el paso 5. Si habilita o deshabilita estos elementos, se pueden diseñar como mejor le parezca. Hemos compilado una guía paso a paso para agregar controles deslizantes a su sitio. Smart Slider 3 incluye una serie de funciones, incluida la capacidad de trabajar tanto con el editor Gutenberg como con el editor clásico. Será mucho más fácil para usted crear este tipo de sitio si usa estos controles deslizantes. Otras herramientas que puede usar para mejorar su sitio incluyen cajas de luz, fondos de video, etc.
Cómo agregar una galería deslizante en WordPress
Agregar una galería deslizante a su sitio de WordPress es una excelente manera de mostrar imágenes y contenido de una manera elegante y atractiva. Hay algunas formas diferentes de agregar una galería deslizante a su sitio, pero recomendamos usar el complemento WP Slider Gallery. Este complemento es fácil de usar y ofrece muchas opciones de personalización para que su galería de controles deslizantes se vea exactamente como lo desea.
El control deslizante de la galería de WordPress se puede usar para mostrar varias imágenes en un formato de presentación de diapositivas. Aunque no proporciona un control deslizante, WordPress frecuentemente ofrece la opción a través de Jetpack. También hay opciones gratuitas y potentes para crear controles deslizantes de galería de imágenes. Si Jetpack no está instalado actualmente en su sitio, aquí están las instrucciones sobre cómo agregarlo. Debería poder hacer presentaciones de diapositivas básicas de la galería de WordPress con el simple control deslizante WordPress Jetpack. Si desea diseñar controles deslizantes realmente llamativos y llamativos, necesitará un complemento profesional. Smart Slider 3, un complemento gratuito de WordPress, se puede descargar desde su tablero e instalar.
Puede ver un tutorial que explica cómo usar Smart Slider haciendo clic en el tablero de Smart Slider. Puede seleccionar fácilmente el estilo de los botones de reproducción, habilitar o deshabilitar las miniaturas de imágenes y configurar los ajustes de animación opcionales. Le permite insertar su control deslizante directamente en el contenido de su artículo de WordPress con la ayuda de un botón conveniente proporcionado por el complemento Smart Slider 3. La versión gratuita incluye plantillas para agregar diapositivas de varias capas a su presentación de diapositivas, que puede usar tanto en la versión gratuita como en la de pago. Puede agregar controles deslizantes a las barras laterales y otras áreas de su sitio web utilizando el widget de control deslizante.
¿Qué es una galería deslizante?
Por lo general, podrá mostrar varias imágenes en una presentación de diapositivas utilizando un control deslizante de galería de WordPress . Puede crear una biblioteca de diapositivas que se puede usar en una publicación o página de blog en lugar de simplemente insertar fotografías u otras imágenes; por ejemplo, puede incluir un control deslizante y luego dejar que sus visitantes hagan clic o lo deslicen.
Por qué los carruseles son excelentes para mostrar varias fotos
Al usar un control deslizante, puede mostrar fácilmente una sola foto u otro archivo multimedia. Los carruseles, por otro lado, son ideales para mostrar varias fotos a la vez. Debido a que los carruseles permiten a los usuarios crear una variedad de diapositivas, pueden aumentar o disminuir la cantidad de diapositivas que se muestran. El formato de archivo muestra grandes grupos de imágenes o medios.
Deslizador de productos de Woocommerce sin complemento
Hay algunas formas de crear un control deslizante de productos de WooCommerce sin usar un complemento. Una forma es usar el complemento Tabla de productos de WooCommerce. Este complemento le permite crear una tabla con toda la información de su producto, y luego puede usar un código abreviado para insertar la tabla en una publicación o página. Otra forma es usar el complemento WooCommerce Product Page Builder. Este complemento le permite crear un diseño de página de producto personalizado mediante una interfaz de arrastrar y soltar.
Product Slider for WooCommerce es un complemento de carrusel de control deslizante de productos que le permite deslizar de manera elegante y profesional sus productos de WooCommerce en su página de WooCommerce. Las funciones del control deslizante se controlan fácilmente con el generador de código abreviado fácil de usar, que se incluye con el programa. Esta página lo guiará a través del proceso de instalación del complemento y su funcionamiento. Product Slider for WooCommerce es compatible con cualquier tema de WooCommerce si se ha diseñado de acuerdo con las pautas de WooCommerce y los estándares de WordPress. Para incluir el código PHP en su plantilla, cópielo y péguelo en el archivo de plantilla. Si tiene problemas con los complementos o cualquier otra cosa que esté utilizando, primero debe seguir los pasos a continuación. Es un control deslizante de productos de código abierto para WooCommerce.
Este complemento ha sido creado por varios colaboradores. La primera mitad de 2022 se definirá del 26 de junio al 11 de agosto. Del 21 de julio de 2021 al 22 de julio de 2022 habrá un festival de tres días. La última fecha para este evento es el 27 de enero de 2021. Entre el 15 y el 21 de octubre de 2019, fecha de este evento. Las fechas del 2.12.11 al 9 de marzo de 2021 y del 2.12.11 al 19 de marzo de 2021 se agregarán más adelante.
Agregar y eliminar controles deslizantes de categorías en Woocommerce
Puede eliminar o agregar un control deslizante a una categoría yendo a WooCommerce> Control deslizante de productos y haciendo clic en la categoría que desea cambiar. Debe cambiar las opciones para las que desea guardar la categoría.
