Come creare uno slider personalizzato in WordPress senza plug-in
Pubblicato: 2022-09-27La creazione di uno slider personalizzato in WordPress senza plug-in è un processo relativamente semplice. Tutto ciò di cui hai bisogno è una conoscenza di base di HTML, CSS e JavaScript. In questo articolo, ti guideremo attraverso il processo di creazione di uno slider personalizzato in WordPress senza plug-in. Innanzitutto, dovrai creare un nuovo file nel tuo tema WordPress. Puoi nominare questo file come preferisci, ma per questo esempio lo chiameremo "slider.php". Successivamente, dovrai copiare e incollare il codice seguente nel tuo nuovo file: Ora che hai impostato il framework di base, è il momento di iniziare ad aggiungere i tuoi contenuti. Puoi aggiungere qualsiasi contenuto che ti piace al tuo dispositivo di scorrimento, ma aggiungeremo immagini e didascalie per questo esempio. Per aggiungere un'immagine, dovrai utilizzare il seguente codice: Dove "URL IMMAGINE" è l'URL dell'immagine che desideri aggiungere. Per aggiungere una didascalia, dovrai utilizzare il seguente codice: Dove "TESTO DIDASCALIA" è il testo che desideri visualizzare nella didascalia. Dopo aver aggiunto tutti i tuoi contenuti, dovrai salvare il tuo file e caricarlo nella directory del tuo tema WordPress. E questo è tutto! Ora hai creato con successo uno slider personalizzato in WordPress senza plug-in.
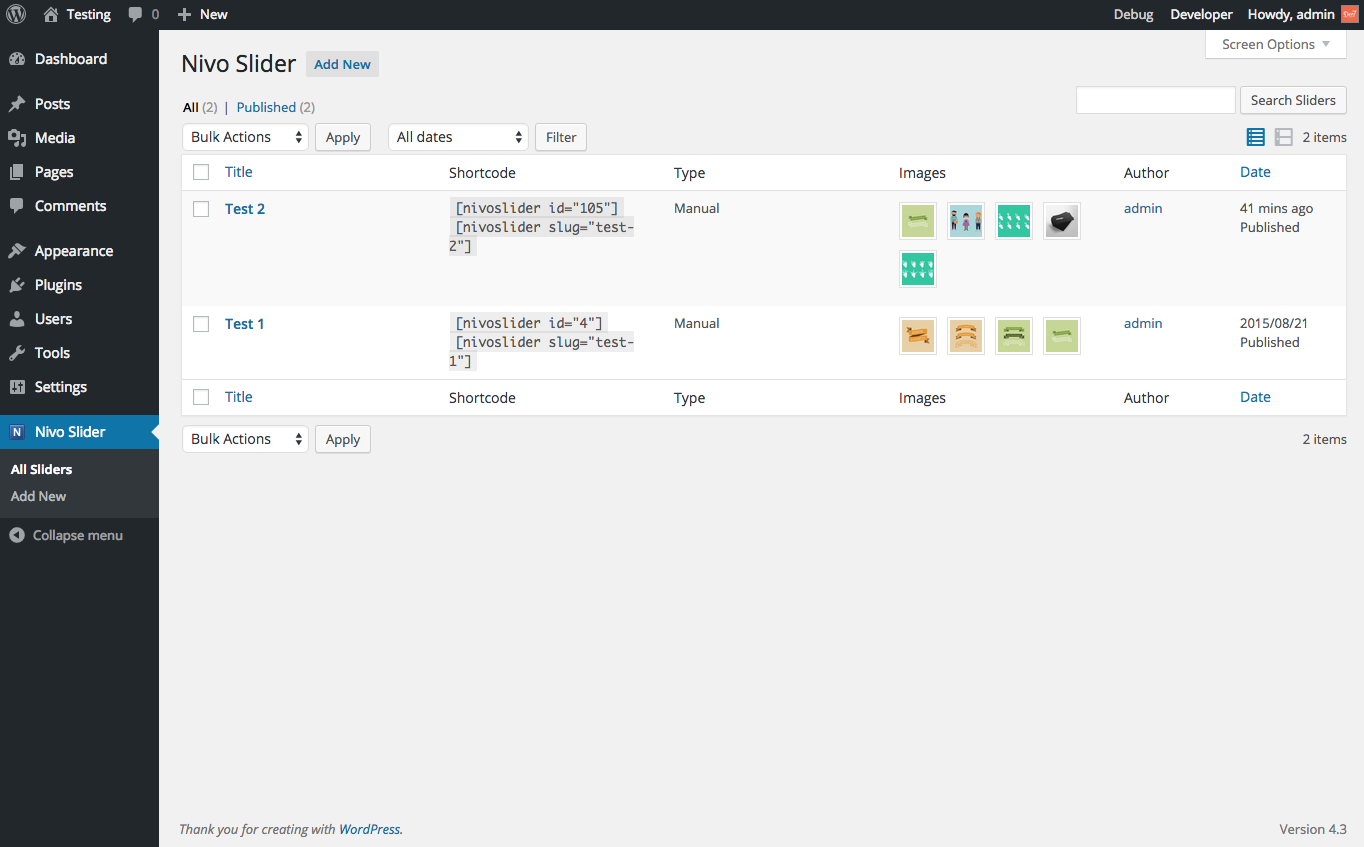
Come faccio a creare uno slider in WordPress gratuito?
 Credito: wpdownloadfree.com
Credito: wpdownloadfree.comCi sono alcuni modi per creare uno slider in WordPress gratuitamente. Un modo è utilizzare il plug-in Meta Slider . Questo plugin è facile da usare e ha molte funzionalità. Un altro modo è utilizzare il plug-in Smart Slider 3. Questo plugin è anche facile da usare e ha molte funzionalità.
Gli slider sono elencati in oltre 900 plugin di WordPress nel repository di plugin di WordPress. Meta Slider, lo slider più popolare disponibile in WordPress, ha già superato il milione di download. Smart Slider 3, con oltre 500.000 download, è al secondo posto tra i plugin di slider più scaricati nel repository. Hai diverse opzioni per presentare le diapositive nel tuo contenuto. I plug-in per presentazioni di Soliloquy sono uno dei più noti plug-in per presentazioni di WordPress . È semplice da configurare e non devi preoccuparti di configurare le impostazioni. Il generatore di diapositive drag-and-drop del plug-in ti consente di riorganizzare l'ordine in cui vengono visualizzate le presentazioni.
Il plug-in Slide Anything WordPress ti consente di creare slider e caroselli reattivi e abilitati al tocco. Sono disponibili numerose funzionalità, come Touch and Drag, caricamento lento delle immagini, la possibilità di scorrere un carosello e aggiungere un collegamento a qualsiasi diapositiva. Oltre a una versione Pro, il plug-in fornisce popup modali e impaginazione delle miniature oltre a una versione Pro. Il plugin Ultimate Responsive Image Slider (URI) per WordPress ti consente di creare modelli di slider di immagini reattivi per il tuo sito web. Nella versione gratuita del programma, puoi aggiungere un numero qualsiasi di diapositive di immagini in una singola diapositiva e puoi anche pubblicare un numero qualsiasi di cursori. Puoi aggiungere più layout di progettazione, effetti di transizione, variazioni di colore, oltre 500 caratteri Google per titoli e descrizioni delle diapositive, collegamenti a diapositive, lightbox e controlli di scorrimento aggiuntivi alla versione premium. Utilizzando WP Slider di Supsystic, puoi creare facilmente e rapidamente effetti di scorrimento da immagini e video che carichi sui tuoi account di social media o sul tuo dispositivo.
Con il plug-in, puoi anche creare slider completamente reattivi, abilitati allo scorrimento e a ciclo infinito, nonché shortcode personalizzati. La funzionalità di trascinamento della selezione è disponibile solo a livello di funzionalità premium, che consente di collegare gli shortcode al blocco e alla diapositiva dello shortcode di Gutenberg. Depicter, uno slider di WordPress con eccellenti funzionalità gratuite come slider di post, slider di video, animazioni fluide per tutti gli elementi e diapositive e altro ancora, è uno slider di WordPress di nuova generazione . Meta Slider ha ricevuto il maggior numero di valutazioni degli utenti e download di qualsiasi plug-in slider nella community. Smart Slider 3, un robusto plug-in di scorrimento per WordPress progettato per i professionisti, è lo strumento ideale per i principianti. Esistono diversi cursori che possono essere utilizzati in Meta, Flex e Arconix, tra le altre cose. Nel repository dei plug-in puoi trovare quasi 1.000 plug-in per slider di WordPress. Questi plug-in di scorrimento aggiuntivi dovrebbero essere presi in considerazione insieme al loro contenuto. Se vuoi qualcosa con molto morso, Genesis Responsive Slider è per te.
Come aggiungere uno slider nel tema personalizzato di WordPress
 Credito: hot-themes.com
Credito: hot-themes.comL'aggiunta di un dispositivo di scorrimento al tema personalizzato di WordPress è un ottimo modo per aggiungere interesse visivo e interattività al tuo sito. Esistono diversi modi per farlo, ma ti guideremo attraverso il metodo più popolare. Per iniziare, dovrai installare e attivare il plug-in Slider Revolution. Dopo averlo fatto, puoi creare un nuovo dispositivo di scorrimento andando su Slider Revolution> Nuovo dispositivo di scorrimento. Assegna un nome al tuo dispositivo di scorrimento e seleziona il tipo di dispositivo di scorrimento che desideri creare. Per questo esempio, sceglieremo il tipo di cursore "Base". Successivamente, sarai in grado di aggiungere le tue diapositive. Per ogni diapositiva, puoi aggiungere un'immagine di sfondo, del testo e un pulsante di invito all'azione. Puoi anche aggiungere alcune animazioni e effetti di transizione per rendere il tuo dispositivo di scorrimento più interattivo. Quando sei soddisfatto del tuo dispositivo di scorrimento, fai clic sul pulsante "Pubblica" per salvare le modifiche. Ora che il tuo slider è stato creato, puoi aggiungerlo al tuo tema personalizzato WordPress copiando lo shortcode che viene generato e incollandolo nel codice del tuo tema. Puoi posizionare lo shortcode ovunque desideri che lo slider appaia sul tuo sito. Ad esempio, puoi aggiungerlo all'intestazione, al piè di pagina o alla barra laterale. E questo è tutto ciò che serve per aggiungere uno slider al tuo tema personalizzato WordPress!
Uno slider di WordPress può essere utilizzato per visualizzare una presentazione di immagini, video, post e pagine sul tuo sito web. Esistono quattro modi popolari per incorporare gli slider nel tuo sito web. In questa sezione, esamineremo le linee guida sia per il primo metodo, che abilita la funzionalità di scorrimento nel tuo tema, sia per il secondo metodo, che ti mostrerà come utilizzare un plug-in. Esistono numerosi plugin che ti consentono di aggiungere e personalizzare gli slider. In questo post, esamineremo come utilizzare Smart Slider 3, che è semplice da usare, altamente personalizzabile e scaricabile gratuitamente. Basta fare clic sul pulsante di avvio per ciascuna opzione con cui si desidera procedere. Hai la possibilità di inserire tutte le diapositive che vuoi in questo plugin.

Se desideri importare lo slider, fai clic sul pulsante più (+) e seleziona il file desiderato. Puoi utilizzare il dispositivo di scorrimento per presentare una sola diapositiva o una serie di diapositive. Successivamente, puoi visualizzare le diapositive passandoci sopra con il mouse e facendo clic su Modifica. L'elemento che desideri aggiungere verrà visualizzato nella barra laterale destra e verrà visualizzata l'icona dell'elemento che desideri aggiungere (intestazione, testo, immagine, pulsante, riga e così via). Nel passaggio successivo apparirà un editor di black box, con semplici istruzioni per una rapida personalizzazione. Far scorrere il post verso l'alto per configurarlo. Ripeti semplicemente questi passaggi su altre diapositive come hai fatto nel passaggio precedente.
Nel passaggio 3, dovrai creare contenuto per ogni tipo di diapositiva. Il dispositivo di scorrimento dovrebbe essere impostato in modo da avere un aspetto più accattivante. Puoi modificare la navigazione nel dispositivo di scorrimento, ad esempio frecce, elenchi puntati e anteprime in miniatura, nel passaggio 5. Se abiliti/disabilita questi elementi, è possibile modificarli come meglio credi. Abbiamo compilato una guida passo passo per aggiungere slider al tuo sito. Smart Slider 3 include una serie di funzionalità, inclusa la possibilità di lavorare sia con l'editor Gutenberg che con l'editor classico. Sarà molto più facile per te creare questo tipo di sito se utilizzi questi cursori. Altri strumenti che puoi utilizzare per migliorare il tuo sito includono light box, sfondi video e così via.
Come aggiungere una galleria di slider in WordPress
L'aggiunta di una galleria di scorrimento al tuo sito WordPress è un ottimo modo per mostrare immagini e contenuti in modo elegante e coinvolgente. Esistono diversi modi per aggiungere una galleria di slider al tuo sito, ma ti consigliamo di utilizzare il plug-in WP Slider Gallery. Questo plugin è facile da usare e offre molte opzioni di personalizzazione per rendere la tua galleria di slider esattamente come la desideri.
Il dispositivo di scorrimento della galleria di WordPress può essere utilizzato per visualizzare più immagini in un formato di presentazione. Sebbene non fornisca uno slider, WordPress fornisce spesso l'opzione tramite Jetpack. Ci sono anche opzioni gratuite e potenti per la creazione di cursori della galleria di immagini. Se Jetpack non è attualmente installato sul tuo sito, ecco le istruzioni su come aggiungerlo. Dovresti essere in grado di creare presentazioni di gallerie di WordPress di base con il semplice dispositivo di scorrimento WordPress Jetpack. Se vuoi progettare slider davvero accattivanti e accattivanti, avrai bisogno di un plug-in professionale. Smart Slider 3, un plugin gratuito per WordPress, può essere scaricato dalla dashboard e installato.
Puoi vedere un tutorial che spiega come utilizzare Smart Slider facendo clic sulla dashboard di Smart Slider. È possibile selezionare facilmente lo stile dei pulsanti di riproduzione, abilitare o disabilitare le miniature delle immagini e configurare le impostazioni di animazione opzionali. Ti consente di inserire il tuo slider direttamente nel contenuto del tuo articolo WordPress con l'aiuto di un comodo pulsante fornito dal plug-in Smart Slider 3. La versione gratuita include modelli per l'aggiunta di diapositive multistrato alla presentazione, che puoi utilizzare sia nella versione gratuita che a pagamento. Puoi aggiungere dispositivi di scorrimento alle barre laterali e ad altre aree del tuo sito Web utilizzando il widget del dispositivo di scorrimento.
Che cos'è una galleria a scorrimento?
Di solito sarai in grado di visualizzare più immagini in una presentazione utilizzando un dispositivo di scorrimento della galleria di WordPress . Puoi creare una libreria di diapositive che può essere utilizzata su un post o su una pagina del blog anziché inserire semplicemente fotografie o altre immagini; ad esempio, puoi includere un dispositivo di scorrimento e quindi consentire ai tuoi visitatori di fare clic o scorrere su di esso.
Perché i caroselli sono ottimi per visualizzare più foto
Quando si utilizza un dispositivo di scorrimento, è possibile visualizzare facilmente una singola foto o un altro file multimediale. I caroselli, invece, sono ideali per visualizzare più foto contemporaneamente. Poiché i caroselli consentono agli utenti di creare una varietà di diapositive, possono aumentare o diminuire il numero di diapositive visualizzate. Il formato del file visualizza grandi gruppi di immagini o media.
Dispositivo di scorrimento del prodotto Woocommerce senza plug-in
Esistono alcuni modi per creare un dispositivo di scorrimento del prodotto WooCommerce senza utilizzare un plug-in. Un modo è utilizzare il plug-in WooCommerce Product Table. Questo plug-in ti consente di creare una tabella con tutte le informazioni sul prodotto, quindi puoi utilizzare uno shortcode per inserire la tabella in un post o in una pagina. Un altro modo è utilizzare il plug-in WooCommerce Product Page Builder. Questo plug-in ti consente di creare un layout di pagina del prodotto personalizzato utilizzando un'interfaccia drag-and-drop.
Product Slider per WooCommerce è un plug-in carosello di scorrimento del prodotto che ti consente di far scorrere in modo elegante e professionale i tuoi prodotti WooCommerce sulla tua pagina WooCommerce. Le funzioni di scorrimento sono facilmente controllabili con l'intuitivo Generatore di codici brevi, incluso nel programma. Questa pagina ti guiderà attraverso il processo di installazione del plugin e del suo funzionamento. Product Slider per WooCommerce è compatibile con qualsiasi tema WooCommerce se è stato progettato in conformità con le linee guida di WooCommerce e gli standard di WordPress. Per includere il codice PHP nel tuo modello, copialo e incollalo nel file del modello. Se riscontri problemi con i plug-in o qualsiasi altra cosa che stai utilizzando, dovresti prima seguire i passaggi seguenti. È un dispositivo di scorrimento del prodotto open source per WooCommerce.
Questo plugin è stato realizzato da diversi contributori. La prima metà del 2022 sarà definita dal 26 giugno all'11 agosto. Dal 21 luglio 2021 al 22 luglio 2022 ci sarà un festival di tre giorni. L'ultima data per questo evento è il 27 gennaio 2021. Tra il 15 ottobre e il 21 ottobre 2019, la data di questo evento. Le date per il 2.12.11 - 09 marzo 2021 e 2.12.11 - 19 marzo 2021 verranno aggiunte in seguito.
Aggiunta e rimozione di slider dalle categorie in Woocommerce
Puoi rimuovere o aggiungere un dispositivo di scorrimento a una categoria andando su WooCommerce > Dispositivo di scorrimento del prodotto e facendo clic sulla categoria che desideri modificare. Dovresti cambiare le opzioni per le quali desideri salvare la categoria.
