WordPress 이미지 업로드 플러그인 만들기
게시 됨: 2022-09-27WordPress에서 이미지 업로드 플러그인을 생성하려면 먼저 WordPress 대시보드로 이동하고 플러그인 메뉴에서 "새로 추가"를 선택하여 새 플러그인을 생성해야 합니다. 새 플러그인을 만든 후에는 플러그인 편집기로 이동하여 "활성화" 버튼을 클릭하여 활성화해야 합니다. 플러그인이 활성화되면 "새 필드 추가" 버튼을 클릭하여 플러그인 편집기에서 이미지 필드를 생성해야 합니다. "필드 유형" 드롭다운에서 "이미지"를 선택한 다음 "필드 추가" 버튼을 클릭해야 합니다. 이미지 필드를 추가했으면 플러그인 편집기에 다음 코드를 추가해야 합니다. add_action( 'admin_init', 'my_plugin_upload_image' ); 함수 my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = '내 플러그인 이미지 업로드'; $ 탭을 반환합니다. } 이 코드는 WordPress 미디어 업로더에 "My Plugin Image Upload" 탭을 추가합니다. 이제 이 탭을 클릭하면 WordPress 사이트에 이미지를 업로드할 수 있습니다.
이 세 단계를 따르면 WordPress 이미지 업로드 양식 을 즉시 만들 수 있습니다. 사용자 생성 이미지를 사용하여 웹사이트에 가치를 더할 수 있습니다. 이러한 시각 자료를 적시에 효율적으로 처리하려면 수동으로 수락하고 처리해야 합니다. 귀하가 생성한 사용자 생성 콘텐츠는 귀하의 소유이므로 자동화된 양식을 통해 파일을 제출하면 관리 작업을 관리할 필요가 없습니다. 문의 양식에 이 옵션이 포함된 경우 고객 불만 사항이나 질문에 사진을 포함하는 것을 고려해야 합니다. 이미지를 제출하면 고객 서비스를 개선할 수 있습니다. 이 요소는 Formidable Forms 플러그인을 사용하여 몇 번의 마우스 클릭만으로 만들 수 있습니다.
대용량 파일이 있는 경우 웹 사이트에 문제가 있을 수 있으며, 이로 인해 성능에 영향을 미치고 더 많은 저장 공간이 필요할 수 있습니다. 방문자가 고해상도의 큰 이미지를 업로드하도록 하려면 최대 파일 크기를 포함해야 합니다. 이렇게 하면 일반 파일 업로드 형식을 이미지 전용 형식으로 변환할 수 있습니다. 방금 만든 양식은 Formidable 아래의 WordPress 대시보드에서 찾을 수 있습니다. 이 블록에는 Formidable Forms용 임베디드 코드가 포함되어 있습니다. 이 단계를 따르면 WordPress 웹 사이트 방문자는 이미지를 쉽게 업로드할 수 있습니다. 이 양식을 작성한 후 Formidable로 이동하여 누군가 제출한 내용을 확인하는 것은 간단합니다.
누군가가 WordPress에 파일을 업로드하도록 허용하려면 어떻게 해야 합니까?
 크레딧: WPForms
크레딧: WPForms설정으로 이동한 다음 파일 업로드 유형 옵션을 선택합니다. 그런 다음 플러그인이 파일 유형 목록을 표시하자마자 해당 파일에 대한 설명, MIME 유형 및 확장자를 볼 수 있습니다. 모양, 설정, 파일 형식 변경으로 이동하여 WordPress 사이트의 기본 파일 형식을 변경할 수 있습니다.
이 기사에서는 WordPress 사이트에 이미지를 추가하는 방법을 안내합니다. 간단한 양식을 사용하면 사용자가 로그인하지 않고도 사이트에 액세스할 수 있습니다. 사용자의 이미지를 수동으로 업로드하는 대신 이미지 업로드 양식을 작성하여 시간을 절약할 수 있습니다. WPForms를 사용하면 방문자가 웹사이트에 이미지를 쉽게 업로드할 수 있습니다. WordPress 미디어 라이브러리의 양식에 파일을 업로드하는 것 외에도 파일 업로드 를 저장하는 데 사용할 수 있습니다. 사용자가 이미지를 업로드할 수 있도록 서식 있는 텍스트 필드를 사용하는 경우 먼저 해당 옵션을 열고 미디어 업로드 허용 설정을 선택해야 합니다. 보안 문제로 인해 업로드할 수 있는 파일 형식은 몇 가지뿐입니다.
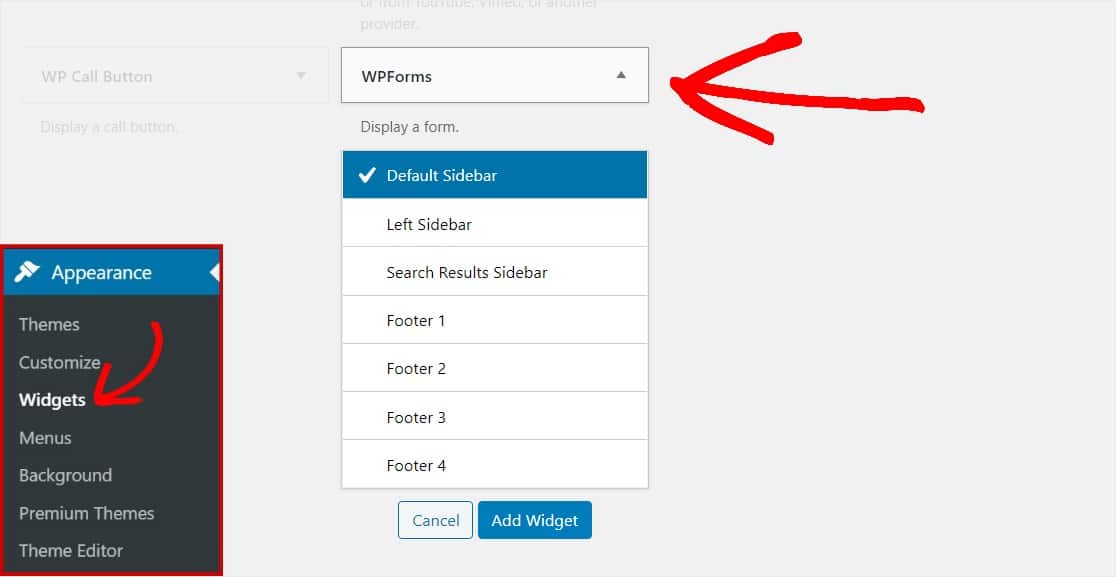
사이트의 최대 업로드 크기를 늘리려면 사용 중인 WordPress 호스팅 회사에 문의해야 합니다. WPForms를 사용하여 웹사이트의 다양한 위치에 양식을 추가할 수 있습니다. WordPress 사이트에 이미지를 업로드하는 방문자의 화면에 표시되는 메시지를 변경할 수 있습니다. 새 페이지를 만들거나 WordPress에 게시하거나 기존 페이지를 업데이트할 수 있습니다. WPForms 드롭다운 메뉴를 클릭하여 사용할 파일 업로드 양식을 선택합니다. 이미지를 업로드할 수 있는 양식이 바로 생성됩니다. 일곱 번째 단계는 업로드된 파일을 보는 것입니다.
다른 사용자가 업로드한 양식을 보려면 어떻게 합니까? 모든 항목을 보고, 검색하고, 필터링하고, 인쇄하고, 삭제할 수 있습니다. 더 자세히 알고 싶다면 이 종합적인 양식 항목 가이드를 참조할 가치가 있습니다.
사용자가 WordPress 사이트에 파일을 업로드하도록 허용하는 방법
사용자가 외부 파일을 웹사이트에 업로드할 수 있도록 하려면 파일 선택 상자라고도 하는 파일 업로드 상자 를 사용해야 합니다. 이를 생성하기 위해 *input이라고 하는 두 번째 요소가 추가됩니다. 사용자가 파일 업로드 상자를 클릭하면 브라우저에서 파일 선택 대화 상자를 엽니다. 사용자는 업로드할 파일을 선택한 다음 저장 버튼을 클릭하여 저장할 수 있습니다. 사용하는 플러그인에 따라 WordPress 사이트에 다양한 파일 형식을 업로드할 수 있습니다. 사이트에 플러그인이 설치되어 있는 경우 WP 추가 Mime 유형을 사용하여 MIME 유형 기능을 추가할 수 있습니다. 업로드에 실패하면 한 번에 둘 이상의 파일을 업로드할 수 없는 지점에 도달했을 수 있습니다. 업로드를 재개하려면 업로드한 파일 중 하나를 삭제해야 합니다. 이러한 유형의 파일을 업로드하는 것은 허용되지 않습니다.
다른 사람이 내 웹사이트에 파일을 업로드하도록 허용하려면 어떻게 합니까?
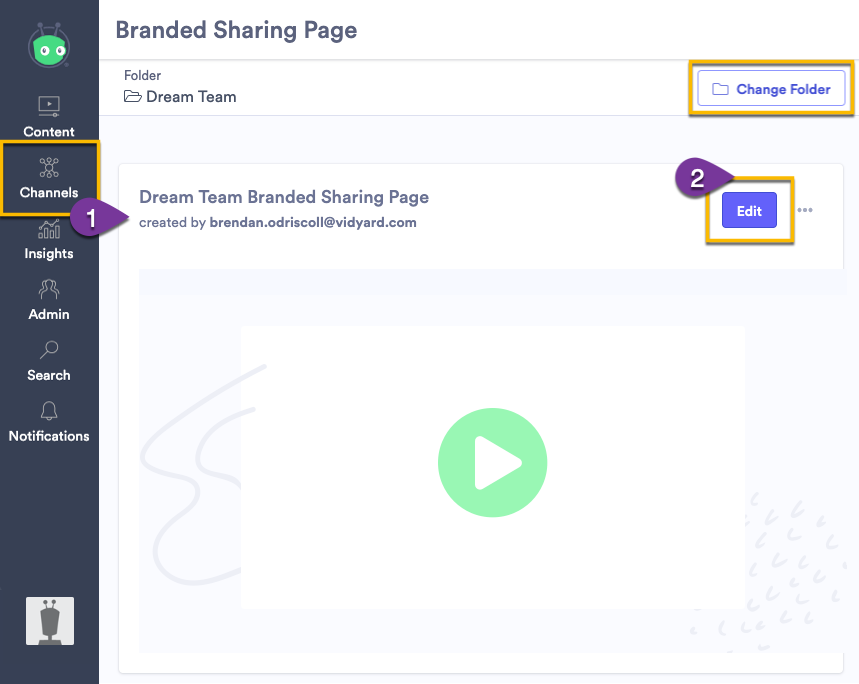
 크레딧: Vidyard
크레딧: Vidyard다른 사람이 웹사이트에 파일을 업로드할 수 있도록 하려면 파일 업로드 양식을 만들어야 합니다. 이것은 HTML 또는 PHP와 같은 웹 개발 언어를 사용하여 수행할 수 있습니다. 양식이 생성되면 업로드된 파일을 서버에 저장할 위치를 지정해야 합니다. 마지막으로 사용자에게 업로드하려는 파일을 탐색하고 선택할 수 있는 기능을 제공해야 합니다.
업로드된 파일을 안전하게 유지하는 방법
파일을 안전하게 업로드하려면 파일 업로드 상자를 사용하여 업로드할 수 있는 파일 형식을 제한해야 합니다. 코드와 업로드된 파일이 서로 분리되어 있는지 확인하고 호스팅 제공업체에서 파일 형식이 보이지 않도록 구성했는지 확인하세요.
WordPress에서 맞춤 미디어 업로더를 어떻게 만듭니까?
 크레딧: 스택 교환
크레딧: 스택 교환WordPress에서 사용자 정의 미디어 업로더를 생성하려면 먼저 사용자 정의 플러그인 또는 하위 테마를 생성해야 합니다. 그렇게 하면 플러그인 또는 하위 테마 디렉토리에 "my-custom-uploader.php"라는 새 파일을 만들 수 있습니다. 이 파일에 다음 코드를 포함해야 합니다. /** * 새 미디어 업로더를 등록합니다. */ function my_custom_uploader() { // 커스텀 미디어 업로더를 등록합니다. register_media_uploader( 'my-custom-uploader', array( 'label' => __( '내 사용자 정의 업로더', 'my-theme' ), 'button_label' => __( '내 사용자 정의 미디어 삽입', 'my-theme ' ), 'mime_type' => 'application/pdf', // PDF만 업로드 가능 ) ); } add_action( '플러그인 로드', 'my_custom_uploader' ); ? > 이 코드는 "My Custom Uploader"라는 새 미디어 업로더를 WordPress 미디어 업로더에 등록합니다. 업로더는 'mime_type' 매개변수에 지정된 대로 PDF만 업로드하도록 허용합니다. 업로더를 사용하려면 테마 템플릿에 다음 코드를 추가해야 합니다. // 'my-custom-uploader' 미디어 업로더를 사용합니다. media_uploader( '내 맞춤 업로더' ); ?

이미지를 워드프레스에 업로드할 때 내장된 미디어 업로드 기능을 사용하는 옵션이 있습니다. 메타 상자, 테마 페이지, 플러그인 옵션 등 어디에서나 WordPress 미디어 라이브러리와 맞춤 미디어 업로더 버튼을 사용하려면 먼저 업로더와 미디어 라이브러리에 대한 HTML 구조를 만들어야 합니다. admin_enqueue_scripts 옵션을 사용하여 이 튜토리얼에서 커스텀 스크립트 파일과 미디어 라이브러리 파일을 큐에 넣을 것입니다. 관리 섹션의 헤더에는 스크립트와 워드프레스 미디어 파일만 볼 수 있습니다. 의견 섹션에 질문이 있으면 알려주십시오. 최대한 빨리 연락드리겠습니다.
WordPress 미디어 업로더 플러그인: 사용 방법
WordPress 미디어 업로더 플러그인은 어떻게 사용합니까? WordPress 사이트에 미디어 업로더를 추가하기 위한 올바른 솔루션이 있습니다. 이 자습서에서는 사용자 지정 미디어 업로더를 만들 수 있도록 WordPress 미디어 업로더 플러그인을 설치하는 방법을 보여줍니다. WordPress 플러그인 스토어에서 미디어 업로더 플러그인을 설치한 후 콘텐츠 업로드를 시작할 수 있습니다. 설치가 완료되면 WordPress 사이트에 wp-admin/media-uploader.php 파일을 포함해야 합니다. 이 파일에는 미디어 업로더용 코드가 포함되어 있으므로 이 파일을 코딩하는 것에 대해 걱정할 필요가 없습니다. 파일이 추가되면 메타 데이터로 채워야 합니다. 그렇게 하려면 미디어로 이동합니다. WordPress 관리자 백엔드에서 새 콘텐츠를 추가할 수 있습니다. 생성하는 각 메타 상자에는 업로드한 각 이미지에 대한 정보가 포함되며 원하는 만큼 추가할 수 있습니다. 다음 예에서 메타 박스의 제목, 업로드된 이미지의 파일 형식, 업로드된 이미지의 파일 경로를 지정할 수 있습니다. 메타 상자를 추가한 후 이미지 업로드 버튼을 클릭합니다. 미디어 업로더 창에서 업로드한 이미지의 URL을 입력할 수 있습니다. 이 단계를 완료한 후 변경 사항 저장 버튼을 클릭합니다. 이제 사용자 지정 미디어 업로더를 사용하여 WordPress 웹사이트에 이미지를 업로드할 수 있습니다. 이 이미지를 사용하여 갤러리를 만들 수 있습니다. 특정 함수에 코드를 삽입하고 원하는 대로 호출하기만 하면 됩니다. 업로드하거나 선택한 파일의 경로는 파일을 업로드할 때 사용할 텍스트 상자에 복사됩니다.
WordPress 프론트엔드 이미지 업로드 플러그인
사용할 수 있는 WordPress 프론트엔드 이미지 업로드 플러그인이 많이 있습니다. 각각 고유한 기능과 이점이 있습니다. 일부는 게시물과 페이지에 직접 이미지를 업로드할 수 있도록 하고 다른 일부는 별도의 라이브러리에서 이미지를 관리할 수 있습니다. 필요에 가장 적합한 플러그인을 선택하고 WordPress 버전과 호환되는지 확인하십시오.
플러그인 워드프레스 업로드
WordPress에 플러그인을 업로드하는 것은 간단한 과정입니다. 먼저 WordPress 플러그인 저장소 또는 다른 소스에서 플러그인을 다운로드해야 합니다. 다음으로 플러그인의 압축을 풀고 WordPress 플러그인 디렉토리에 업로드해야 합니다. 마지막으로 WordPress 관리자 패널에서 플러그인을 활성화해야 합니다.
이 플러그인을 사용하여 모든 페이지, 게시물 또는 사이드바에서 웹사이트로 파일을 업로드하십시오. 플러그인은 업로드된 파일 목록을 대시보드 상단의 별도 메뉴에 표시하며 사용자가 업로드된 파일에 액세스하고 관리할 수 있는 파일 브라우저가 포함되어 있습니다(지금은 관리자만 이 기능에 액세스할 수 있음). 위의 기능 중 일부는 구형 데스크톱 또는 모바일 브라우저에서 사용하지 못할 수 있습니다. WordPress 웹사이트의 WP-content 디렉토리에 직접 파일을 업로드할 수 있습니다. 업로드된 모든 파일 및 관련 필드 데이터는 관리자에게 플러그인의 대시보드에 표시됩니다. 업로드된 파일은 플러그인의 Professional 버전에 따라 대시보드 또는 게시물 또는 페이지에서 볼 수 있습니다. 내 테마만큼 플러그인이 마음에 들지 않습니다.
플러그인 설정에서 CSS 규칙을 수정하여 버튼과 텍스트 상자가 테마의 스타일을 더 쉽게 상속할 수 있도록 할 수 있습니다. 추가 스타일 지정이 필요한 경우 CSS를 사용하여 이를 수행할 수 있습니다. 플러그인의 Professional 버전을 사용하면 포함된 CSS 규칙을 단축 코드에 포함할 수 있습니다. 나는 이 플러그인에서 본 것에 깊은 인상을 받았습니다. 아직 해볼 기회가 없었는데 한번 생각해봐야겠네요. Elementor와 같이 이 시스템에서 작동하지 않는 일부 플러그인이 있지만 괜찮습니다. 이러한 플러그인을 사용하지 않고 업로드할 수 있는 별도의 페이지를 만드는 것은 간단합니다. WordPress 파일 업로드 는 무료 오픈 소스 소프트웨어 프로젝트입니다.
WordPress에서 플러그인을 업로드할 수 있습니까?
WordPress를 사용하면 파일을 업로드할 수 있습니다. 이는 웹사이트에 파일 업로드 필드 를 게시하여 수행할 수 있습니다.
WordPress.com의 장단점
블로그를 만들기 위한 훌륭한 플랫폼이지만 몇 가지 제한 사항이 있습니다. 비즈니스 플랜으로 업그레이드하지 않는 한 타사에서 만든 플러그인을 설치할 수 있는 방법이 없습니다. 무료, 개인 또는 프리미엄 플랜에는 플러그인을 설치할 수 없습니다. 연간 수수료 $299를 지불하고 싶지 않다면 블로그를 WordPress.org로 전환할 수 있습니다. 무료 WordPress.org 플랫폼에는 WordPress.com에 있는 일부 기능이 없습니다.
