創建一個 WordPress 圖片上傳插件
已發表: 2022-09-27為了在 WordPress 中創建圖像上傳插件,您首先需要通過轉到 WordPress 儀表板並從插件菜單中選擇“添加新”來創建一個新插件。 創建新插件後,您需要通過插件編輯器並單擊“激活”按鈕來激活它。 激活插件後,您需要通過單擊“添加新字段”按鈕在插件編輯器中創建一個圖像字段。 在“字段類型”下拉菜單中,您需要選擇“圖像”,然後單擊“添加字段”按鈕。 添加圖像字段後,您需要將以下代碼添加到插件編輯器: add_action( 'admin_init', 'my_plugin_upload_image' ); 功能 my_plugin_upload_image() { add_filter( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } function my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = '我的插件圖片上傳'; 返回$標籤; 此代碼將向 WordPress 媒體上傳器添加“我的插件圖片上傳”選項卡。 現在,當您單擊此選項卡時,您將能夠將圖像上傳到您的 WordPress 站點。
通過遵循這三個步驟,您將能夠立即創建 WordPress圖片上傳表單。 您可以使用用戶生成的圖像為您的網站增加價值。 如果要及時有效地處理這些視覺效果,則必須手動接受和處理它們。 您創建的用戶生成內容是您自己的,因此通過自動表單提交文件無需您管理任何管理任務。 如果您的聯繫表包含此選項,您應該考慮在客戶投訴或問題中包含照片。 通過提交圖像,您可以改善客戶服務。 只需單擊幾下鼠標即可使用強大的表單插件創建此元素。
如果您有大文件,您的網站可能會出現問題,這可能會影響其性能並需要更大的存儲空間。 如果您希望訪問者上傳大的高分辨率圖像,請確保包含最大文件大小。 通過這樣做,您可以將通用文件上傳表單轉換為僅圖像表單。 我們剛剛創建的表單可以在 Formidable 下的 WordPress 儀表板中找到。 此塊包含 Formidable Forms 的嵌入式代碼。 通過執行這些步驟,WordPress 網站訪問者將能夠輕鬆上傳圖像。 完成此表單後,通過轉到 Formidable 即可輕鬆查看某人提交的內容。
如何允許某人將文件上傳到 WordPress?
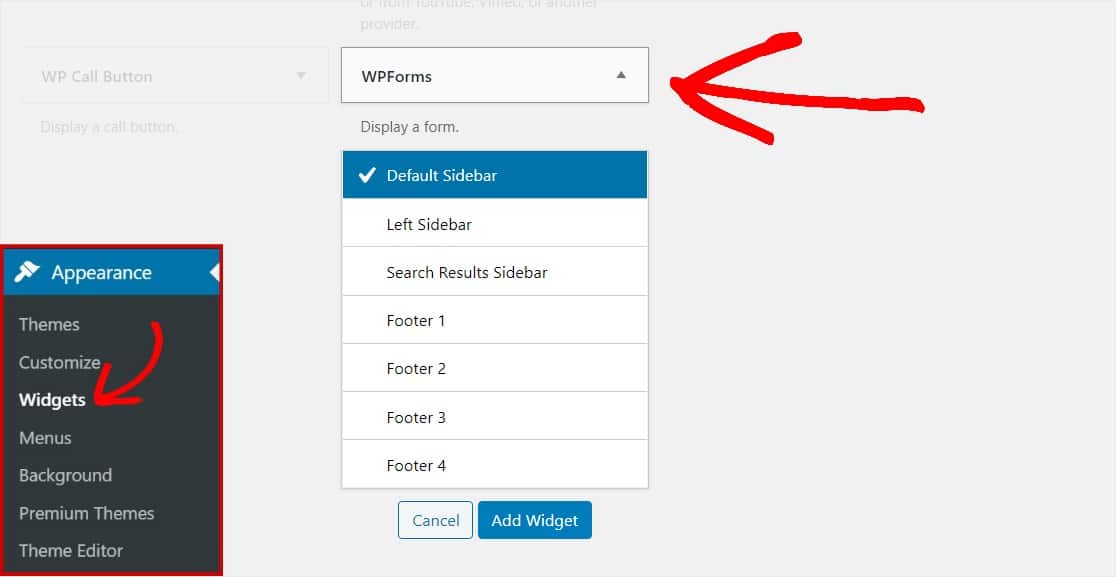
 學分:WPForms
學分:WPForms轉到設置,然後選擇文件上傳類型選項。 然後,只要插件顯示文件類型列表,您就可以看到它們的描述、MIME 類型和擴展名。 您可以通過依次轉到外觀、設置和更改文件格式來更改 WordPress 站點的默認文件格式。
在本文中,我們將向您介紹如何將圖像添加到您的 WordPress 網站。 通過使用簡單的表單,您的用戶無需登錄即可訪問您的站點。您可以通過創建圖像上傳表單而不是手動上傳用戶的圖像來節省時間。 使用 WPForms,您的訪問者可以輕鬆地將圖像上傳到您的網站。 除了將文件上傳到 WordPress 媒體庫中的表單外,它還可用於保存文件上傳。 如果您使用富文本字段來允許用戶上傳圖片,您需要先打開它的選項並選擇允許媒體上傳設置。 由於安全問題,只有少數文件類型可供上傳。
如果您想增加網站的最大上傳大小,您必須聯繫您使用的 WordPress 託管公司。 您可以使用 WPForms 將您的表單添加到您網站上的多個位置。 您可以更改將圖像上傳到您的 WordPress 網站的訪問者屏幕上顯示的消息。 您可以在 WordPress 中創建新頁面或發布帖子,也可以更新現有頁面。 通過單擊 WPForms 下拉菜單選擇要使用的文件上傳表單。 將立即創建上傳圖像的表單。 第七步,查看已經上傳的文件。
如何查看其他用戶上傳的表單? 可以查看、搜索、過濾、打印和刪除所有條目。 如果您想了解更多信息,這份表格條目綜合指南值得一看。
如何允許用戶將文件上傳到您的 WordPress 網站
如果您想允許用戶將外部文件上傳到您的網站,您必須使用文件上傳框,也稱為文件選擇框。 添加第二個元素來創建它,稱為 *input。 當用戶點擊文件上傳框時,瀏覽器會打開文件選擇對話框。 用戶可以選擇要上傳的文件,然後單擊保存按鈕進行保存。 根據您使用的插件,您可以將不同的文件類型上傳到您的 WordPress 網站。 如果您的站點安裝了插件,您可以使用 WP Add Mime Types 添加 mime 類型功能。 如果上傳失敗,您可能已經到了無法一次上傳多個文件的地步。 您必須刪除您上傳的文件之一才能繼續上傳。 請注意,不允許上傳此類文件。
如何允許某人將文件上傳到我的網站?
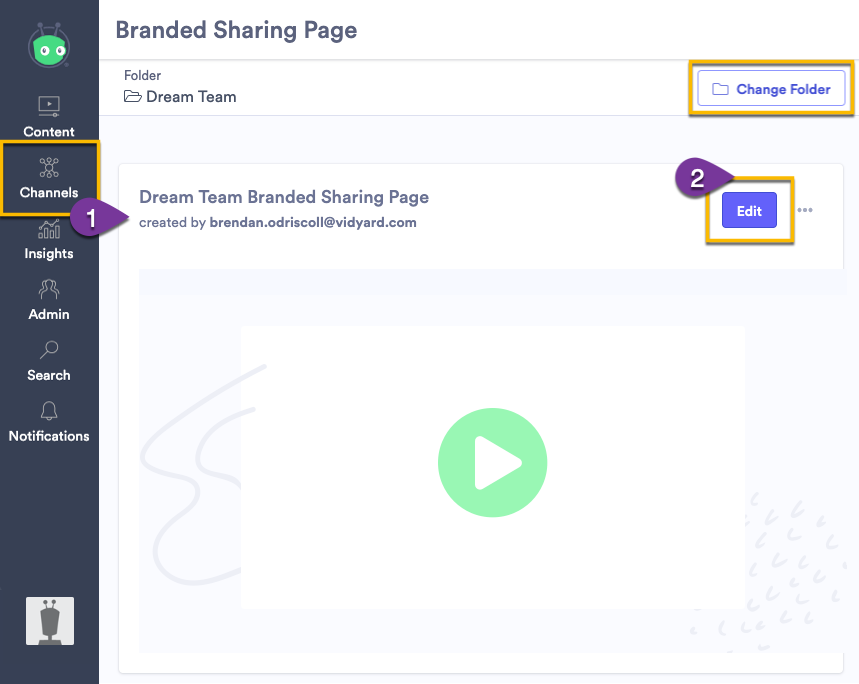
 信用:維迪亞德
信用:維迪亞德為了允許某人將文件上傳到您的網站,您需要創建一個文件上傳表單。 這可以使用 HTML 或 PHP 等 Web 開發語言來完成。 創建表單後,您需要指定上傳文件在服務器上的保存位置。 最後,您需要讓用戶能夠瀏覽和選擇他們想要上傳的文件。
如何確保您上傳的文件安全
您必須使用文件上傳框來限制可以上傳的文件類型,以確保文件可以安全上傳。 確保您的代碼和上傳的文件彼此分開,並確保您的託管服務提供商已將您的文件類型配置為不可見。
如何在 WordPress 中創建自定義媒體上傳器?
 信用:堆棧交換
信用:堆棧交換為了在 WordPress 中創建自定義媒體上傳器,您需要首先創建自定義插件或子主題。 完成後,您可以在插件或子主題目錄中創建一個名為“my-custom-uploader.php”的新文件。 在此文件中,您需要包含以下代碼: /** * 註冊一個新的媒體上傳器。 */ function my_custom_uploader() { // 註冊我們的自定義媒體上傳器。 register_media_uploader('my-custom-uploader', array('label' => __('My Custom Uploader', 'my-theme'), 'button_label' => __('插入我的自定義媒體', 'my-theme ' ), 'mime_type' => 'application/pdf', // 只允許上傳 PDF。) ); } add_action('plugins_loaded', 'my_custom_uploader'); ? > 此代碼將使用 WordPress 媒體上傳器註冊一個名為“我的自定義上傳器”的新媒體上傳器。 上傳者將只允許上傳 PDF,由“mime_type”參數指定。 要使用上傳器,您需要將以下代碼添加到您的主題模板中: // 使用“my-custom-uploader”媒體上傳器。 media_uploader('我的自定義上傳器'); ?

當您將圖像上傳到 WordPress 時,可以選擇使用內置的媒體上傳功能。 為了在您的元框、主題頁面、插件選項或任何地方使用 WordPress 媒體庫和自定義媒體上傳器按鈕,您必須首先為上傳器和媒體庫創建 HTML 結構。 通過使用 admin_enqueue_scripts 選項,我們將在本教程中將自定義腳本文件和媒體庫文件排入隊列。 在管理部分的標題中,您只能看到我們的腳本和 wordpress 媒體文件。 如果您有任何問題,請在評論部分告訴我; 我會盡快回复您。
WordPress 媒體上傳器插件:如何使用它
如何使用 WordPress 媒體上傳器插件? 我們為您的 WordPress 網站添加媒體上傳器提供了正確的解決方案。 在本教程中,我們將向您展示如何安裝 WordPress 媒體上傳器插件,以便您可以創建自定義媒體上傳器。 從 WordPress 插件商店安裝 Media Uploader 插件後,您可以開始上傳內容。 安裝後,您必須在 WordPress 站點中包含 wp-admin/media-uploader.php 文件。 您不必擔心對該文件進行編碼,因為它包含媒體上傳器的代碼。 添加文件後,必須填寫元數據。 為此,請導航至媒體。 從 WordPress 管理後端,您可以添加新內容。 您創建的每個元框都將包含有關您上傳的每張圖片的信息,您可以添加任意數量的圖片。 您可以在以下示例中指定元框的標題、上傳圖片的文件類型和上傳圖片的文件路徑。 添加元框後,單擊上傳圖像按鈕。 在 Media Uploader 窗口中,您可以輸入上傳圖像的 URL。 完成此步驟後,單擊保存更改按鈕。 現在可以使用自定義媒體上傳器將圖像上傳到您的 WordPress 網站,您可以使用它來創建圖庫。 您只需將代碼插入到特定函數中,然後隨心所欲地調用它。 上傳或選擇文件的路徑將被複製到文本框中,上傳文件時將使用該文本框。
WordPress 前端圖片上傳插件
有許多可用的 WordPress 前端圖片上傳插件。 每個都有自己的特點和好處。 有些允許您將圖像直接上傳到您的帖子和頁面,而另一些允許您在單獨的庫中管理圖像。 選擇最適合您需求的插件,並確保它與您的 WordPress 版本兼容。
上傳插件 WordPress
在 WordPress 中上傳插件是一個簡單的過程。 首先,您需要從 WordPress 插件庫或其他來源下載插件。 接下來,您需要解壓縮插件並將其上傳到您的 WordPress 插件目錄。 最後,您需要從 WordPress 管理面板激活插件。
使用此插件將任何頁面、帖子或側邊欄中的任何文件上傳到您的網站。 該插件在儀表板頂部的單獨菜單中顯示上傳文件的列表,它包括一個文件瀏覽器,允許用戶訪問和管理上傳的文件(目前只有管理員可以訪問此功能)。 上述某些功能可能在較舊的桌面或移動瀏覽器中不可用。 您可以將文件直接上傳到 WordPress 網站上的 WP-content 目錄。 所有上傳的文件和相關字段數據都顯示在插件的儀表板中給管理員。 根據插件的專業版本,可以從儀表板、帖子或頁面查看上傳的文件。 我不像我喜歡我的主題那樣喜歡這個插件。
您可以修改插件設置中的 CSS 規則,使按鈕和文本框更容易繼承主題的樣式。 如果需要額外的樣式,可以使用 CSS 來完成此操作。 使用插件的專業版,嵌入的 CSS 規則可以嵌入到短代碼中。 我從這個插件中看到的東西給我留下了深刻的印象。 我還沒有機會嘗試它,但我必須考慮一下。 有一些插件不適用於此系統,例如 Elementor,但沒關係。 創建一個單獨的頁面很簡單,您可以在不使用此類插件的情況下上傳。 WordPress File Upload是一個免費的開源軟件項目。
WordPress 是否允許您上傳插件?
WordPress 允許您上傳文件。 這可以通過在您的網站上發布文件上傳字段來完成。
WordPress.com 的優缺點
這是創建博客的絕佳平台,但有一些限制。 除非您升級到商業計劃,否則無法安裝第三方創建的插件。 您不能在免費、個人或高級計劃中安裝插件。 如果您不想支付每年 299 美元的費用,您可以將您的博客切換到 WordPress.org。 免費的 WordPress.org 平台缺少 WordPress.com 上的一些功能。
