สร้างปลั๊กอินอัปโหลดรูปภาพ WordPress
เผยแพร่แล้ว: 2022-09-27ในการสร้างปลั๊กอินสำหรับอัปโหลดรูปภาพใน WordPress คุณจะต้องสร้างปลั๊กอินใหม่ก่อนโดยไปที่แดชบอร์ดของ WordPress แล้วเลือก "เพิ่มใหม่" จากเมนูปลั๊กอิน เมื่อคุณสร้างปลั๊กอินใหม่แล้ว คุณจะต้องเปิดใช้งานโดยไปที่ตัวแก้ไขปลั๊กอินและคลิกที่ปุ่ม "เปิดใช้งาน" เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องสร้างฟิลด์รูปภาพในตัวแก้ไขปลั๊กอินโดยคลิกที่ปุ่ม "เพิ่มฟิลด์ใหม่" ในเมนูแบบเลื่อนลง "ประเภทฟิลด์" คุณจะต้องเลือก "รูปภาพ" จากนั้นคลิกที่ปุ่ม "เพิ่มฟิลด์" เมื่อคุณเพิ่มฟิลด์รูปภาพแล้ว คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในตัวแก้ไขปลั๊กอิน: add_action( 'admin_init', 'my_plugin_upload_image' ); ฟังก์ชั่น my_plugin_upload_image () { add_filter ( 'media_upload_tabs', 'my_plugin_image_upload_tab' ); } ฟังก์ชั่น my_plugin_image_upload_tab( $tabs ) { $tabs['my_plugin_image_upload'] = 'การอัปโหลดรูปภาพปลั๊กอินของฉัน'; ส่งคืนแท็บ $; } รหัสนี้จะเพิ่มแท็บ "การอัปโหลดรูปภาพปลั๊กอินของฉัน" ลงในตัวอัปโหลดสื่อของ WordPress ตอนนี้ เมื่อคุณคลิกที่แท็บนี้ คุณจะสามารถอัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณได้
เมื่อปฏิบัติตามสามขั้นตอนเหล่านี้ คุณจะสามารถสร้าง แบบฟอร์มการอัปโหลดรูปภาพ WordPress ได้ในเวลาไม่นาน คุณสามารถใช้ภาพที่ผู้ใช้สร้างขึ้นเพื่อเพิ่มมูลค่าให้กับเว็บไซต์ของคุณ ภาพเหล่านี้ต้องได้รับการยอมรับและประมวลผลด้วยตนเอง หากต้องดำเนินการอย่างทันท่วงทีและมีประสิทธิภาพ เนื้อหาที่ผู้ใช้สร้างขึ้นเป็นของคุณเอง ดังนั้นการส่งไฟล์ผ่านแบบฟอร์มอัตโนมัติทำให้คุณไม่ต้องจัดการงานด้านการดูแลระบบใดๆ คุณควรพิจารณาใส่รูปถ่ายในการร้องเรียนหรือคำถามของลูกค้าหากแบบฟอร์มการติดต่อของคุณมีตัวเลือกนี้ การส่งภาพช่วยปรับปรุงการบริการลูกค้าได้ องค์ประกอบนี้สามารถสร้างได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งด้วยปลั๊กอิน Formidable Forms
อาจมีปัญหากับเว็บไซต์ของคุณหากคุณมีไฟล์ขนาดใหญ่ ซึ่งอาจส่งผลต่อประสิทธิภาพการทำงานและจำเป็นต้องใช้พื้นที่จัดเก็บที่มากขึ้น ตรวจสอบให้แน่ใจว่าคุณใส่ขนาดไฟล์สูงสุดหากคุณต้องการให้ผู้เยี่ยมชมอัปโหลดภาพขนาดใหญ่ที่มีความละเอียดสูง คุณสามารถเปลี่ยนรูปแบบการอัปโหลดไฟล์ทั่วไปให้เป็นแบบรูปภาพเท่านั้น แบบฟอร์มที่เราเพิ่งสร้างขึ้นสามารถพบได้ในแดชบอร์ด WordPress ภายใต้ Formidable บล็อกนี้มีรหัสฝังตัวสำหรับแบบฟอร์มที่น่าเกรงขาม เมื่อทำตามขั้นตอนเหล่านี้ ผู้เข้าชมเว็บไซต์ WordPress จะสามารถอัปโหลดรูปภาพได้อย่างง่ายดาย ง่ายที่จะดูว่ามีคนส่งอะไรมาบ้างโดยไปที่ Formidable เมื่อพวกเขากรอกแบบฟอร์มนี้เสร็จแล้ว
ฉันจะอนุญาตให้ผู้อื่นอัปโหลดไฟล์ไปยัง WordPress ได้อย่างไร
 เครดิต: WPForms
เครดิต: WPFormsไปที่การตั้งค่าแล้วเลือกตัวเลือกประเภทการอัปโหลดไฟล์ จากนั้น ทันทีที่ปลั๊กอินแสดงรายการประเภทไฟล์ คุณจะสามารถดูคำอธิบาย ประเภท MIME และส่วนขยายได้ คุณสามารถเปลี่ยนรูปแบบไฟล์เริ่มต้นสำหรับไซต์ WordPress ได้โดยไปที่ลักษณะที่ปรากฏ จากนั้นไปที่การตั้งค่า จากนั้นจึงเปลี่ยนรูปแบบไฟล์
ในบทความนี้ เราจะแนะนำวิธีการเพิ่มรูปภาพไปยังไซต์ WordPress ของคุณ ด้วยการใช้แบบฟอร์มง่ายๆ ผู้ใช้ของคุณจะสามารถเข้าถึงไซต์ของคุณได้โดยไม่ต้องเข้าสู่ระบบ คุณสามารถประหยัดเวลาด้วยการสร้างแบบฟอร์มการอัปโหลดรูปภาพ แทนที่จะอัปโหลดรูปภาพของผู้ใช้ด้วยตนเอง เมื่อใช้ WPForms ผู้เยี่ยมชมของคุณสามารถอัปโหลดภาพไปยังเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากการอัปโหลดไฟล์ไปยังแบบฟอร์มของคุณใน WordPress Media Library แล้ว ยังสามารถใช้เพื่อบันทึกการ อัปโหลดไฟล์ ได้อีกด้วย หากคุณใช้ช่อง Rich Text เพื่ออนุญาตให้ผู้ใช้อัปโหลดรูปภาพ คุณจะต้องเปิดตัวเลือกก่อนแล้วเลือกการตั้งค่าอนุญาตการอัปโหลดสื่อ เนื่องจากข้อกังวลด้านความปลอดภัย มีไฟล์เพียงไม่กี่ประเภทที่สามารถอัปโหลดได้
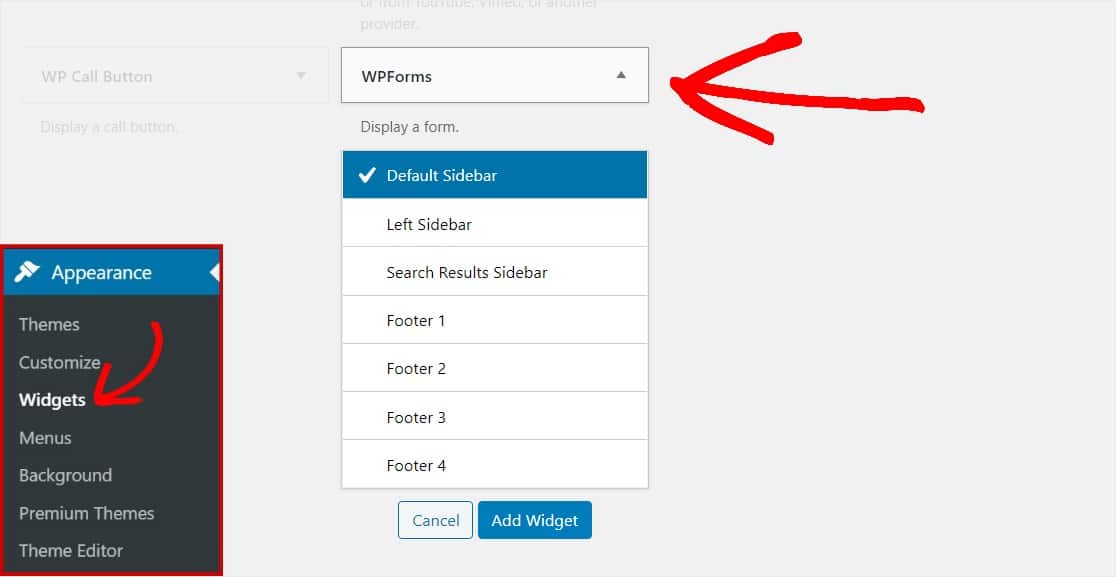
หากคุณต้องการเพิ่มขนาดการอัปโหลดสูงสุดสำหรับไซต์ของคุณ คุณต้องติดต่อบริษัทโฮสติ้ง WordPress ที่คุณใช้อยู่ คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังสถานที่ต่างๆ บนเว็บไซต์ของคุณได้โดยใช้ WPForms คุณสามารถเปลี่ยนข้อความที่ปรากฏบนหน้าจอของผู้เยี่ยมชมที่อัปโหลดภาพไปยังไซต์ WordPress ของคุณได้ คุณสามารถสร้างหน้าใหม่หรือโพสต์ใน WordPress หรือคุณสามารถอัปเดตหน้าที่มีอยู่ เลือกแบบฟอร์มการอัปโหลดไฟล์ที่คุณต้องการใช้โดยคลิกเมนูดรอปดาวน์ WPForms แบบฟอร์มการอัปโหลดภาพจะถูกสร้างขึ้นทันที ขั้นตอนที่เจ็ดคือการดูไฟล์ที่อัปโหลด
ฉันจะดูแบบฟอร์มที่อัปโหลดโดยผู้ใช้รายอื่นได้อย่างไร รายการทั้งหมดสามารถดู ค้นหา กรอง พิมพ์ และลบได้ หากคุณต้องการเรียนรู้เพิ่มเติม คู่มือที่ครอบคลุมสำหรับรายการแบบฟอร์มนี้ควรค่าแก่การดู
วิธีอนุญาตให้ผู้ใช้อัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ
คุณต้องใช้ กล่องอัปโหลดไฟล์ หรือที่เรียกว่ากล่องเลือกไฟล์ หากคุณต้องการอนุญาตให้ผู้ใช้อัปโหลดไฟล์ภายนอกไปยังเว็บไซต์ของคุณ เพิ่มองค์ประกอบที่สองเพื่อสร้างสิ่งนี้ เรียกว่า *input เมื่อผู้ใช้คลิกที่กล่องอัพโหลดไฟล์ เบราว์เซอร์จะเปิดกล่องโต้ตอบการเลือกไฟล์ ผู้ใช้สามารถเลือกไฟล์ที่จะอัปโหลดแล้วคลิกที่ปุ่มบันทึกเพื่อบันทึก คุณสามารถอัปโหลดไฟล์ประเภทต่างๆ ไปยังไซต์ WordPress ได้ ทั้งนี้ขึ้นอยู่กับปลั๊กอินที่คุณใช้ หากไซต์ของคุณมีปลั๊กอินติดตั้งอยู่ คุณสามารถใช้ WP Add Mime Types เพื่อเพิ่มฟังก์ชันประเภท mime ได้ หากการอัปโหลดล้มเหลว คุณอาจมาถึงจุดที่คุณไม่สามารถอัปโหลดได้มากกว่าหนึ่งไฟล์ในแต่ละครั้ง คุณต้องลบไฟล์ใดไฟล์หนึ่งที่คุณอัปโหลดเพื่อดำเนินการอัปโหลดต่อ โปรดทราบว่าไม่อนุญาตให้อัปโหลดไฟล์ประเภทนี้
ฉันจะอนุญาตให้ผู้อื่นอัปโหลดไฟล์ไปยังเว็บไซต์ของฉันได้อย่างไร
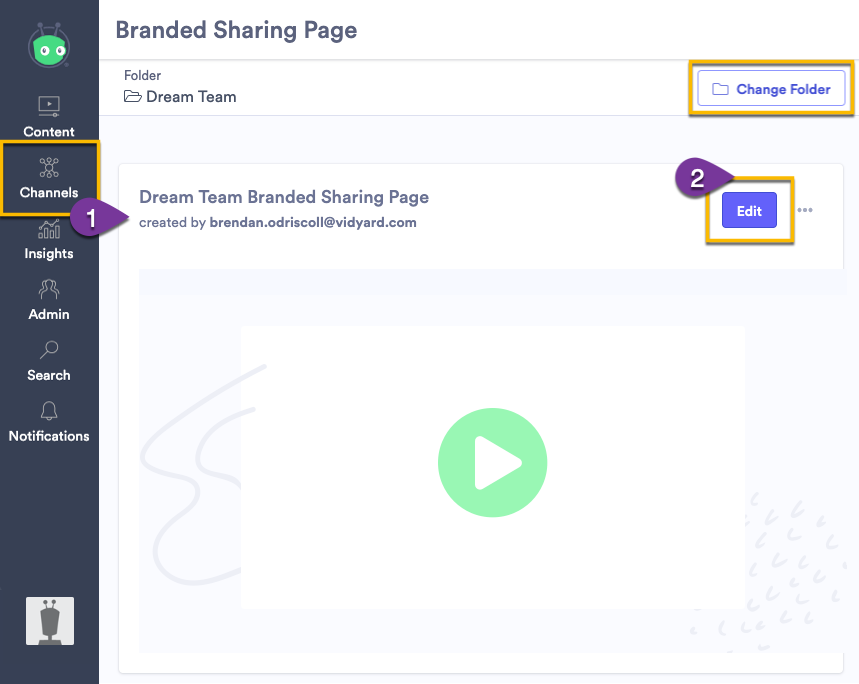
 เครดิต: Vidyard
เครดิต: Vidyardเพื่อให้ผู้อื่นสามารถอัปโหลดไฟล์ไปยังเว็บไซต์ของคุณได้ คุณจะต้องสร้างแบบฟอร์มการอัปโหลดไฟล์ ซึ่งสามารถทำได้โดยใช้ HTML หรือภาษาการพัฒนาเว็บเช่น PHP เมื่อสร้างแบบฟอร์มแล้ว คุณจะต้องระบุตำแหน่งที่จะบันทึกไฟล์ที่อัปโหลดไว้บนเซิร์ฟเวอร์ของคุณ สุดท้าย คุณจะต้องให้ผู้ใช้สามารถเรียกดูและเลือกไฟล์ที่ต้องการอัปโหลดได้
วิธีรักษาไฟล์ที่คุณอัพโหลดให้ปลอดภัย
คุณต้องใช้กล่องอัปโหลดไฟล์เพื่อจำกัดประเภทไฟล์ที่สามารถอัปโหลดได้ เพื่อให้แน่ใจว่าไฟล์จะอัปโหลดได้อย่างปลอดภัย ตรวจสอบให้แน่ใจว่ารหัสและไฟล์ที่อัปโหลดของคุณแยกจากกัน และตรวจสอบให้แน่ใจว่าผู้ให้บริการโฮสต์ของคุณได้กำหนดค่าประเภทไฟล์ของคุณไม่ให้ซ่อนตัว
ฉันจะสร้างตัวอัปโหลดสื่อที่กำหนดเองใน WordPress ได้อย่างไร
 เครดิต: Stack Exchange
เครดิต: Stack Exchangeในการสร้างตัวอัปโหลดสื่อที่กำหนดเองใน WordPress คุณจะต้องสร้างปลั๊กอินที่กำหนดเองหรือธีมย่อยก่อน เมื่อคุณทำเสร็จแล้ว คุณสามารถสร้างไฟล์ใหม่ชื่อ “my-custom-uploader.php” ในไดเร็กทอรีปลั๊กอินหรือธีมลูกของคุณ ในไฟล์นี้ คุณจะต้องใส่รหัสต่อไปนี้: /** * ลงทะเบียนผู้อัปโหลดสื่อใหม่ */ ฟังก์ชั่น my_custom_uploader () { // ลงทะเบียนตัวอัปโหลดสื่อที่กำหนดเองของเรา register_media_uploader( 'my-custom-uploader', อาร์เรย์ ( 'label' => __( 'My Custom Uploader', 'my-theme' ), 'button_label' => __( 'Insert My Custom Media', 'my-theme ' ), 'mime_type' => 'application/pdf', // อนุญาตให้อัปโหลดเฉพาะ PDF เท่านั้น ) ); } add_action( 'plugins_loaded', 'my_custom_uploader' ); ? > รหัสนี้จะลงทะเบียนตัวอัปโหลดสื่อใหม่ที่เรียกว่า “My Custom Uploader” กับ WordPress Media Uploader ผู้อัปโหลดจะอนุญาตให้อัปโหลดเฉพาะ PDF ตามที่ระบุโดยพารามิเตอร์ 'mime_type' ในการใช้ตัวอัปโหลด คุณจะต้องเพิ่มโค้ดต่อไปนี้ในเทมเพลตธีมของคุณ: // ใช้ตัวอัปโหลดสื่อ 'my-custom-uploader' media_uploader( 'my-custom-uploader' ); ?

เมื่อคุณอัปโหลดรูปภาพไปยัง WordPress จะมีตัวเลือกให้ใช้คุณลักษณะการอัปโหลดสื่อในตัว ในการใช้ไลบรารีสื่อ WordPress และปุ่มตัวอัปโหลดสื่อแบบกำหนดเองบนเมตาบ็อกซ์ หน้าธีม ตัวเลือกปลั๊กอิน หรือที่ใดก็ได้ ก่อนอื่นคุณต้องสร้างโครงสร้าง HTML สำหรับผู้อัปโหลดและไลบรารีสื่อ โดยใช้ตัวเลือก admin_enqueue_scripts เราจะจัดคิวไฟล์สคริปต์ที่กำหนดเองและไฟล์ไลบรารีสื่อในบทช่วยสอนนี้ ในส่วนหัวของส่วนผู้ดูแลระบบ คุณจะเห็นเฉพาะสคริปต์และไฟล์สื่อ wordpress ของเราเท่านั้น โปรดแจ้งให้เราทราบหากคุณมีคำถามใด ๆ ในส่วนความคิดเห็น ฉันจะติดต่อกลับโดยเร็วที่สุด
ปลั๊กอิน WordPress Media Uploader: วิธีใช้งาน
ฉันจะใช้ปลั๊กอิน WordPress Media Uploader ได้อย่างไร เรามีโซลูชันที่เหมาะสมสำหรับการเพิ่มตัวอัปโหลดสื่อไปยังไซต์ WordPress ของคุณ ในบทช่วยสอนนี้ เราจะแสดงวิธีติดตั้งปลั๊กอิน WordPress Media Uploader เพื่อให้คุณสามารถสร้างตัวอัปโหลดสื่อที่กำหนดเองได้ หลังจากติดตั้งปลั๊กอิน Media Uploader จาก WordPress Plugin Store แล้ว คุณสามารถเริ่มการอัปโหลดเนื้อหาได้ หลังจากติดตั้งแล้ว คุณต้องรวมไฟล์ wp-admin/media-uploader.php ไว้ในไซต์ WordPress ของคุณ คุณจะไม่ต้องกังวลกับการเข้ารหัสไฟล์นี้เพราะมีรหัสสำหรับผู้อัปโหลดสื่อ เมื่อเพิ่มไฟล์แล้ว จะต้องกรอกข้อมูลเมตาดาต้า โดยไปที่สื่อ จากแบ็กเอนด์ของผู้ดูแลระบบ WordPress คุณสามารถเพิ่มเนื้อหาใหม่ได้ กล่องเมตาแต่ละกล่องที่คุณสร้างจะมีข้อมูลเกี่ยวกับแต่ละภาพที่คุณอัปโหลด และคุณสามารถเพิ่มได้มากเท่าที่คุณต้องการ คุณสามารถระบุชื่อของเมตาบ็อกซ์ ประเภทไฟล์ของรูปภาพที่อัพโหลด และพาธไฟล์ของรูปภาพที่อัพโหลดในตัวอย่างต่อไปนี้ หลังจากที่คุณเพิ่มเมตาบ็อกซ์แล้ว ให้คลิกปุ่มอัปโหลดรูปภาพ ในหน้าต่าง Media Uploader คุณสามารถป้อน URL ของรูปภาพที่อัปโหลด หลังจากเสร็จสิ้นขั้นตอนนี้ ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง ขณะนี้ คุณสามารถใช้ตัวอัปโหลดสื่อแบบกำหนดเองเพื่ออัปโหลดรูปภาพไปยังเว็บไซต์ WordPress ของคุณได้ ซึ่งคุณสามารถใช้เพื่อสร้างแกลเลอรีได้ คุณเพียงแค่ใส่รหัสของคุณลงในฟังก์ชันเฉพาะและเรียกมันว่าอะไรก็ได้ที่คุณต้องการ เส้นทางไปยังไฟล์ที่อัพโหลดหรือเลือกจะถูกคัดลอกไปยังกล่องข้อความ ซึ่งจะถูกใช้เมื่อทำการอัพโหลดไฟล์
ปลั๊กอินอัปโหลดรูปภาพส่วนหน้าของ WordPress
มี ปลั๊กอินสำหรับอัปโหลดรูปภาพส่วนหน้าของ WordPress มากมาย แต่ละคนมีคุณสมบัติและประโยชน์ของตัวเอง บางส่วนอนุญาตให้คุณอัปโหลดภาพโดยตรงไปยังโพสต์และเพจของคุณ ในขณะที่บางรายการอนุญาตให้คุณจัดการภาพของคุณในไลบรารีแยกต่างหาก เลือกปลั๊กอินที่เหมาะสมกับความต้องการของคุณมากที่สุด และตรวจสอบให้แน่ใจว่าเข้ากันได้กับ WordPress เวอร์ชันของคุณ
อัปโหลดปลั๊กอิน WordPress
การอัปโหลดปลั๊กอินใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก คุณจะต้องดาวน์โหลดปลั๊กอินจากที่เก็บปลั๊กอิน WordPress หรือแหล่งอื่น ถัดไป คุณจะต้องเปิดเครื่องรูดปลั๊กอินและอัปโหลดไปยังไดเร็กทอรีปลั๊กอิน WordPress ของคุณ สุดท้าย คุณจะต้องเปิดใช้งานปลั๊กอินจากแผงผู้ดูแลระบบ WordPress
อัปโหลดไฟล์จากหน้า โพสต์ หรือแถบด้านข้างไปยังเว็บไซต์ของคุณโดยใช้ปลั๊กอินนี้ ปลั๊กอินแสดงรายการไฟล์ที่อัปโหลดในเมนูแยกต่างหากที่ด้านบนของแดชบอร์ด และมีเบราว์เซอร์ไฟล์ที่อนุญาตให้ผู้ใช้เข้าถึงและจัดการไฟล์ที่อัปโหลด (เฉพาะผู้ดูแลระบบเท่านั้นที่สามารถเข้าถึงคุณลักษณะนี้ได้ในขณะนี้) ฟังก์ชันบางอย่างข้างต้นอาจไม่สามารถใช้ได้ในเบราว์เซอร์เดสก์ท็อปหรือมือถือรุ่นเก่า คุณสามารถอัปโหลดไฟล์โดยตรงไปยังไดเร็กทอรีเนื้อหา WP บนเว็บไซต์ WordPress ของคุณ ไฟล์ที่อัปโหลดและข้อมูลฟิลด์ที่เกี่ยวข้องทั้งหมดจะแสดงในแดชบอร์ดของปลั๊กอินถึงผู้ดูแลระบบ ไฟล์ที่อัปโหลดสามารถดูได้จากแดชบอร์ด หรือจากโพสต์หรือเพจ ขึ้นอยู่กับรุ่น Professional ของปลั๊กอิน ฉันไม่ชอบปลั๊กอินมากเท่ากับที่ฉันชอบธีมของฉัน
คุณสามารถแก้ไขกฎ CSS ในการตั้งค่าของปลั๊กอินเพื่อให้ปุ่มและกล่องข้อความสืบทอดสไตล์ของธีมได้ง่ายขึ้น คุณสามารถใช้ CSS เพื่อทำสิ่งนี้ได้หากต้องการสไตล์เพิ่มเติม ด้วยปลั๊กอินรุ่น Professional คุณสามารถฝังกฎ CSS แบบฝังในรหัสย่อได้ ฉันประทับใจกับสิ่งที่ฉันได้เห็นจากปลั๊กอินนี้ ยังไม่มีโอกาสได้ลอง แต่คงต้องคิดดูก่อน มีปลั๊กอินบางตัวที่ใช้ไม่ได้กับระบบนี้ เช่น Elementor แต่ก็ใช้ได้ มันง่ายที่จะสร้างหน้าแยกต่างหากซึ่งคุณสามารถอัปโหลดได้โดยไม่ต้องใช้ปลั๊กอินดังกล่าว WordPress File Upload เป็นโครงการซอฟต์แวร์โอเพ่นซอร์สฟรี
WordPress อนุญาตให้คุณอัปโหลดปลั๊กอินหรือไม่?
WordPress อนุญาตให้คุณอัปโหลดไฟล์ ซึ่งสามารถทำได้โดยการเผยแพร่ ฟิลด์อัพโหลดไฟล์ บนเว็บไซต์ของคุณ
ข้อดีและข้อเสียของ WordPress.com
เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการสร้างบล็อก แต่มีข้อจำกัดบางประการ ไม่มีวิธีติดตั้งปลั๊กอินที่สร้างโดยบุคคลที่สาม เว้นแต่คุณจะอัปเกรดเป็นแผนธุรกิจ คุณไม่สามารถติดตั้งปลั๊กอินบนแผนแบบฟรี ส่วนตัว หรือแบบพรีเมียมได้ หากคุณไม่ต้องการจ่ายค่าธรรมเนียม 299 ดอลลาร์ต่อปี คุณสามารถเปลี่ยนบล็อกของคุณเป็น WordPress.org แพลตฟอร์ม WordPress.org ฟรีไม่มีคุณสมบัติบางอย่างที่พบใน WordPress.com
