So suchen Sie nach SKU in WooCommerce
Veröffentlicht: 2022-03-04Fragen Sie sich, wie Sie in WooCommerce nach SKU suchen können?
Die Suche nach SKU erleichtert es Ihren Kunden, das gesuchte Produkt zu finden.
In diesem Artikel zeigen wir Ihnen, wie Sie WordPress in wenigen Schritten nach WooCommerce-Produkt-SKUs suchen lassen.
Warum nach SKU in WooCommerce suchen?
Erinnern wir uns zunächst daran, was die SKU ist und wofür sie verwendet wird.
SKU ist eine Abkürzung für Stock Keeping Unit. Dies ist eine eindeutige Produktkennung, die Sie festlegen und verwenden können, um die Bewegung Ihres Inventars zu verfolgen.
Aber im Fall von WooCommerce kann es auch verwendet werden, um relevantere Suchergebnisse bereitzustellen.
Angenommen, Ihre Kunden kennen die genaue SKU eines Produkts, nach dem sie suchen.
Warum lassen Sie ihn nicht sofort finden, indem Sie die SKU in das Suchfeld eingeben?
Es ist eine großartige Idee, bis auf eine Sache. WooCommerce speichert Produkte und SKUs als benutzerdefinierte Beitragstypen bzw. benutzerdefinierte Felder.
Standardmäßig ignoriert WordPress benutzerdefinierte Beitragstypen und -felder bei der Suche vollständig.
Mit der nativen WordPress-Suchmaschine finden Ihre Kunden also keine Produkte, nicht einmal anhand ihrer Titel, ganz zu schweigen von SKUs.
Glücklicherweise gibt es eine Möglichkeit, WordPress bei der Suche nach benutzerdefinierten Beitragstypen und benutzerdefinierten Feldern zu fragen.
Werfen wir einen Blick darauf.
So suchen Sie nach SKU in WooCommerce
Der einfachste Weg, WordPress nach der SKU von WooCommerce-Produkten zu durchsuchen, ist die Verwendung eines Plugins wie SearchWP.

SearchWP ist das beste WordPress-Such-Plugin, mit dem Sie Ihren Kunden relevantere Suchergebnisse liefern können.
Es verfügt über eine nahtlose WooCommerce-Integration und ermöglicht es Ihnen, die Suche nach Produkt-SKU mit nur wenigen Klicks zu aktivieren.
Hier sind einige andere Dinge, die Sie mit diesem Plugin tun können:
- Suchvorgänge verfolgen . Möchten Sie herausfinden, welche Suchbegriffe Ihre Kunden bei der Suche auf Ihrer Website verwenden? Mit SearchWP können Sie dies tun und nützliche Einblicke in die Bedürfnisse Ihres Publikums erhalten.
- Machen Sie Dokumente und PDF-Dateien durchsuchbar . Haben Sie einige Dokumente oder PDF-Dateien auf Ihrer Website, die Sie mit Ihren Kunden teilen möchten? Mit SearchWP können Sie sie einfach durchsuchbar machen.
- Auswirkungen auf die Reihenfolge der Suchergebnisse . Wollten Sie schon immer die standardmäßige Reihenfolge der Suchergebnisse ändern? Mit SearchWP können Sie bestimmte Seiten mit nur wenigen Klicks ausschließen oder priorisieren.
- Suchergebnisse im Live-Modus anzeigen . Möchten Sie die Benutzererfahrung Ihrer Kunden auf die nächste Stufe heben? Fügen Sie Ihrer WordPress-Site mit SearchWP eine Live-Suche mit automatischer Vervollständigung hinzu.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie mit SearchWP eine WordPress-Suche nach WooCommerce-Produkt-SKUs durchführen können.
Schritt 1: Laden Sie SearchWP herunter und installieren Sie es
Der erste Schritt besteht darin, sich hier Ihre Kopie des SearchWP-Plugins zu besorgen.
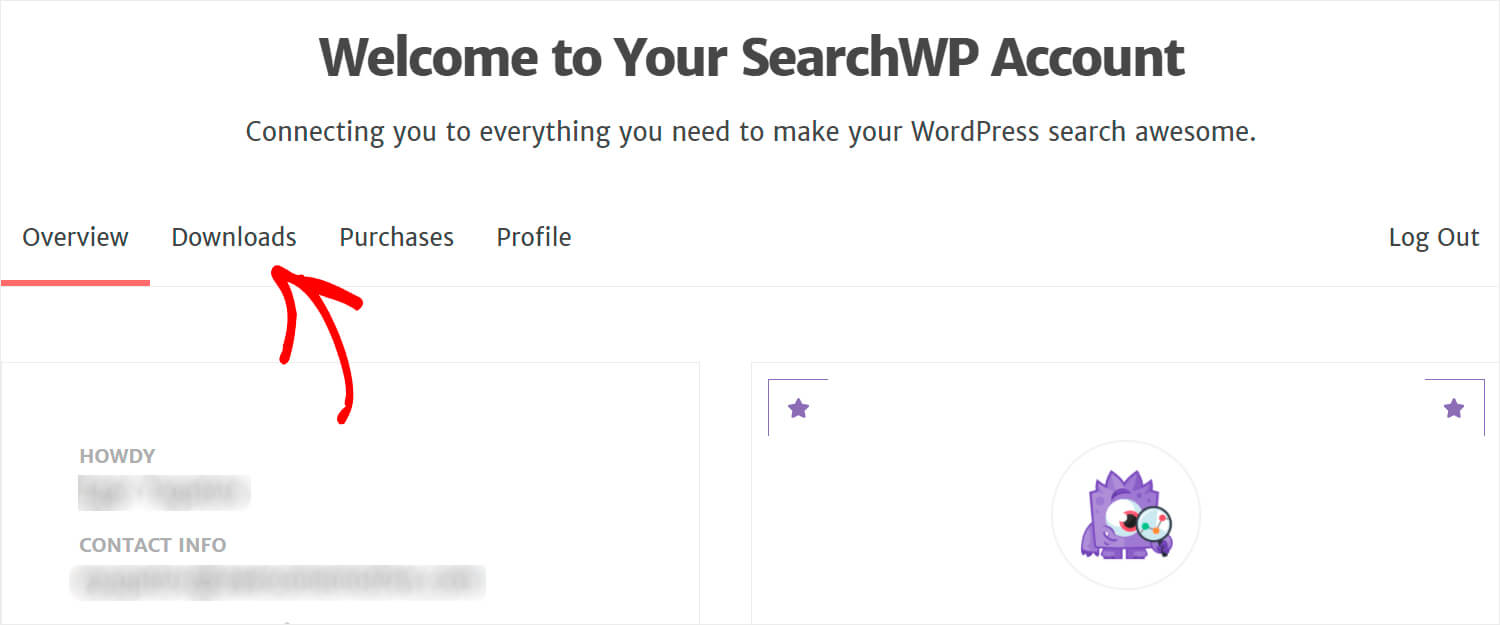
Wenn Sie fertig sind, gehen Sie zu Ihrem SearchWP-Konto-Dashboard und öffnen Sie die Registerkarte Downloads .

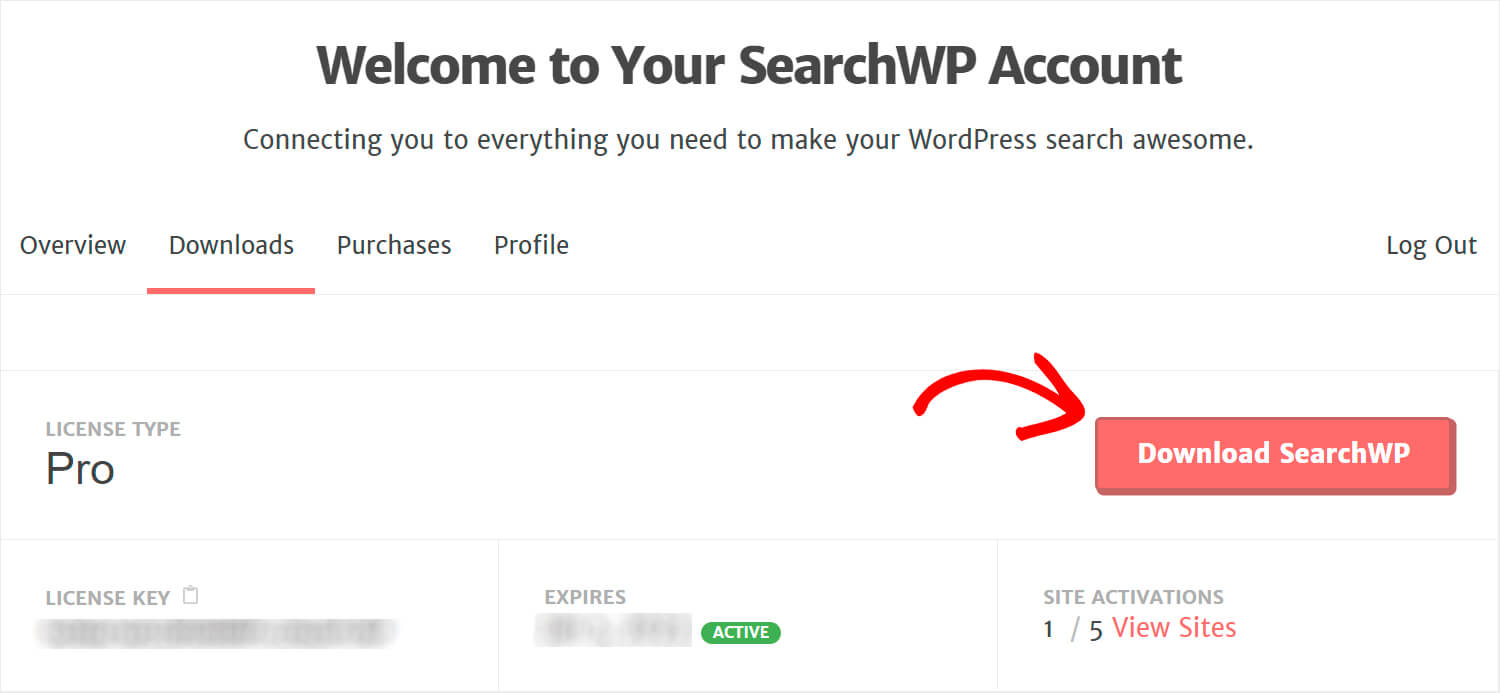
Klicken Sie dann auf die Schaltfläche SearchWP herunterladen, um den Download zu starten.

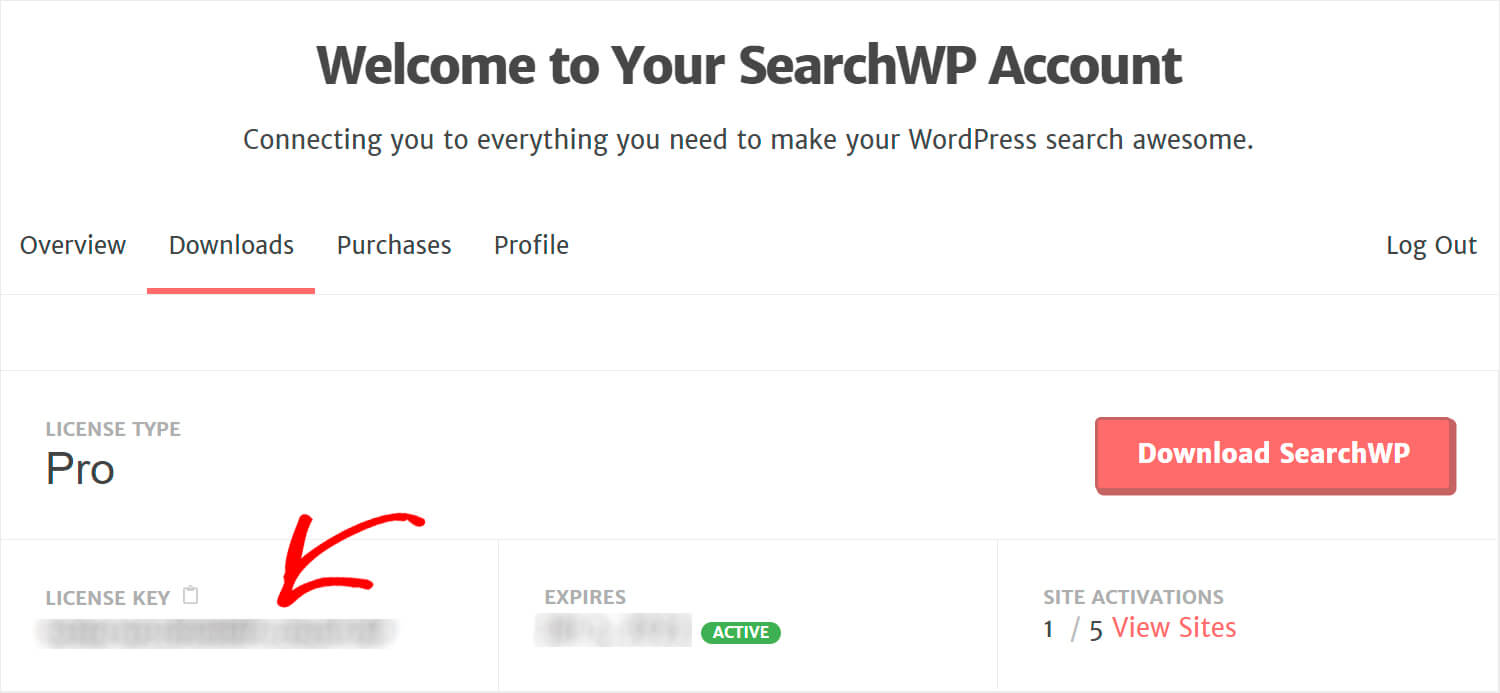
Kopieren Sie Ihren SearchWP-Lizenzschlüssel unten links, da Sie ihn bald benötigen, um das Plugin zu aktivieren.

Wenn der Download abgeschlossen ist, besteht der nächste Schritt darin, die SearchWP-ZIP-Datei auf Ihre WordPress-Site hochzuladen.
Benötigen Sie dabei Hilfe? Bitte sehen Sie sich diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an.
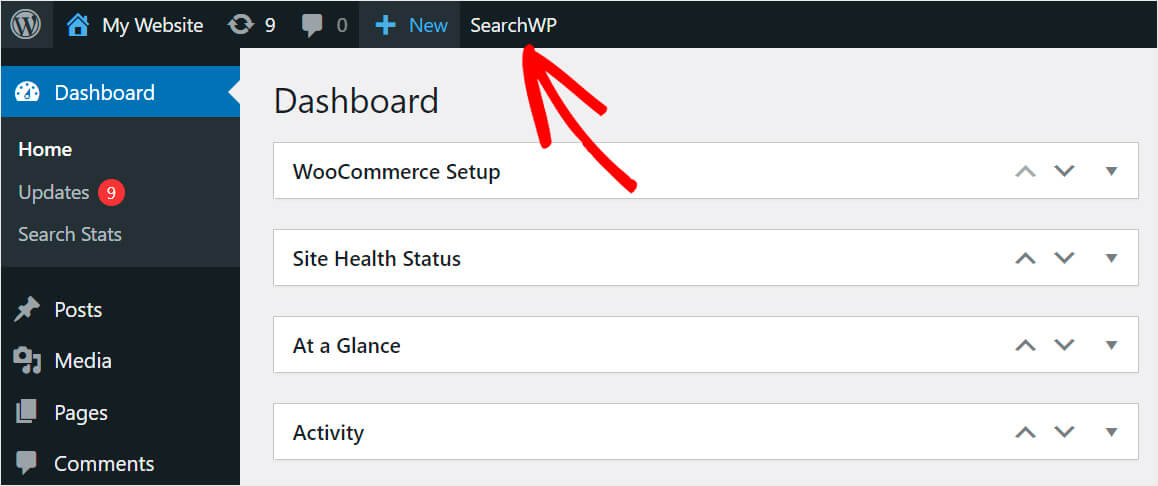
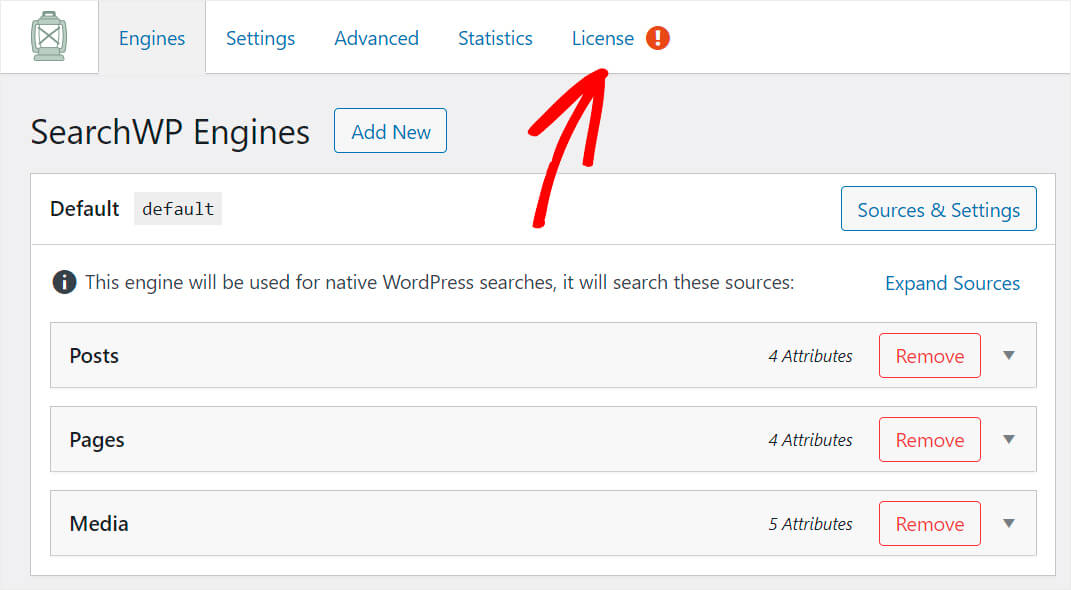
Sobald Sie SearchWP installiert und aktiviert haben, klicken Sie auf die SearchWP- Schaltfläche im oberen Bereich Ihres WordPress-Dashboards.

Navigieren Sie dann zur Registerkarte Lizenz .

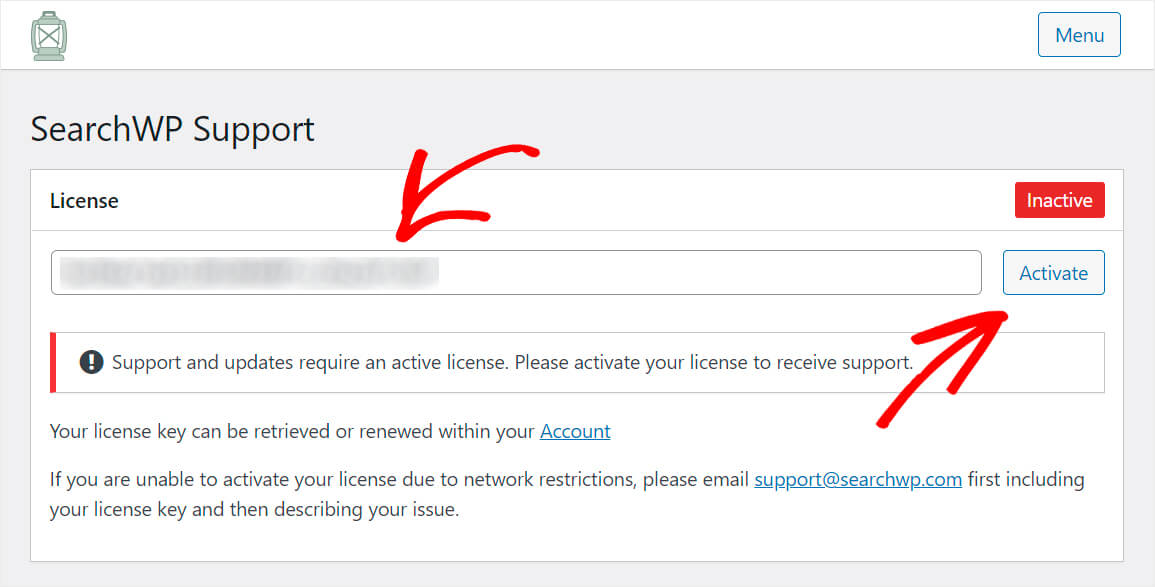
Fügen Sie Ihren Plugin-Lizenzschlüssel in das entsprechende Feld ein und klicken Sie auf Aktivieren, um Ihre Kopie von SearchWP zu aktivieren.

Sobald die SearchWP-Lizenz aktiviert ist, können Sie mit dem nächsten Schritt fortfahren und die WooCommerce-Integrationserweiterung installieren.
Schritt 2: Installieren und aktivieren Sie die WooCommerce-Integrationserweiterung
Mit dieser Erweiterung können Sie SearchWP einfach in WooCommerce integrieren und Ihren Kunden die beste Benutzererfahrung bieten.
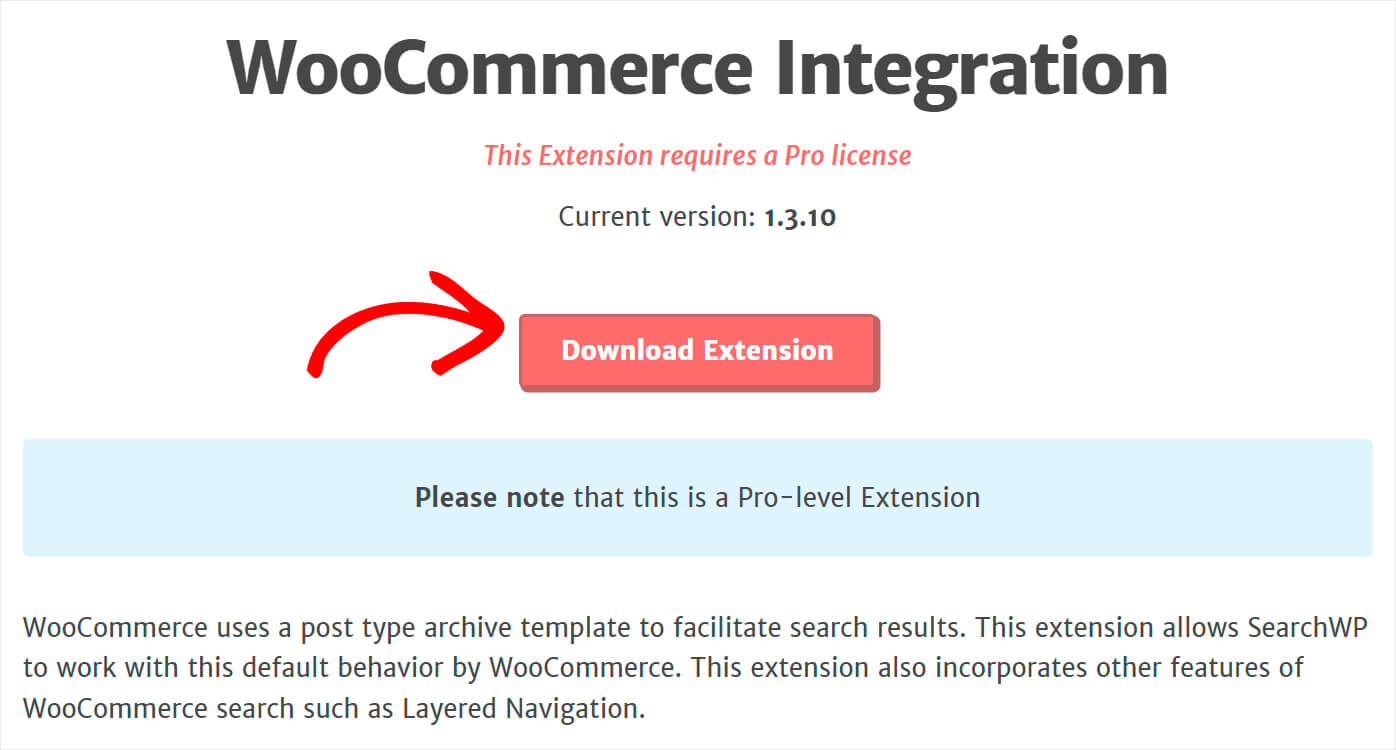
Sie können es auf der Download-Seite der WooCommerce-Integrationserweiterung herunterladen.
Drücken Sie dort die Schaltfläche Erweiterung herunterladen, um mit dem Herunterladen zu beginnen.

Wenn der Download abgeschlossen ist, installieren und aktivieren Sie es einfach auf die gleiche Weise wie SearchWP.
Schritt 3: Fügen Sie benutzerdefinierte Beitragstypen als Suchquelle hinzu
Sobald Sie die WooCommerce-Integrationserweiterung aktiviert haben, besteht der nächste Schritt darin, benutzerdefinierte Beitragstypen als Suchquelle hinzuzufügen.

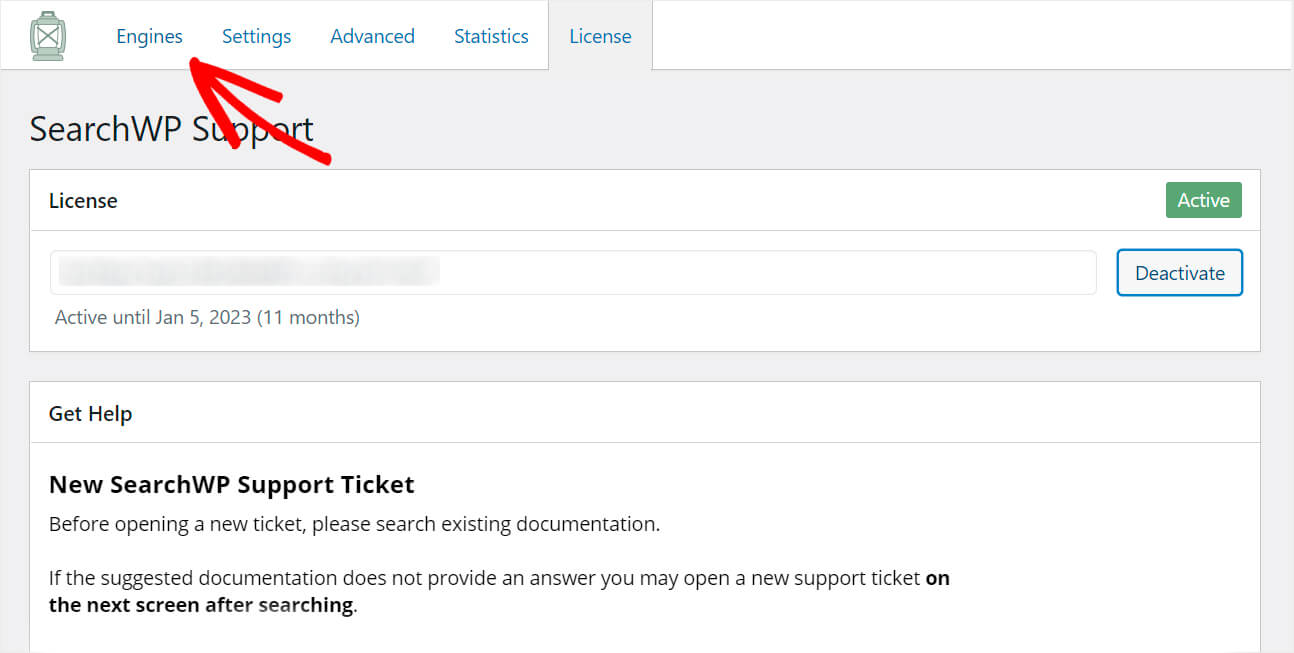
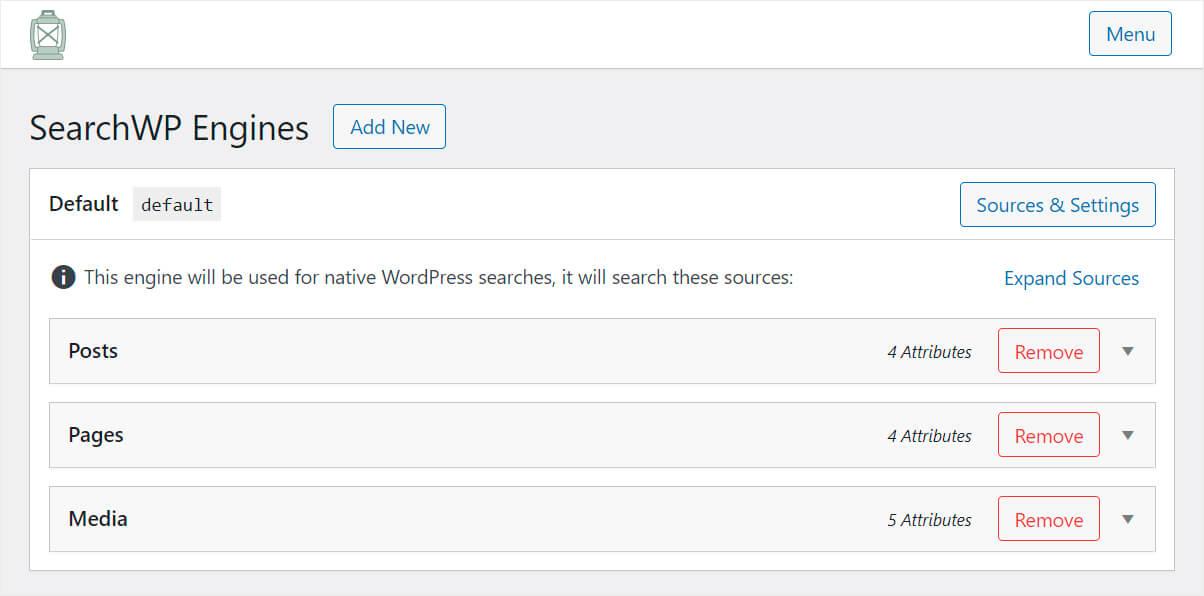
Gehen Sie dazu auf die Registerkarte Engines .

Hier finden Sie die Liste der Suchmaschinen, die Sie derzeit haben.

Im Moment gibt es nur eine, die Standardsuchmaschine , die für native WordPress-Suchen verwendet wird.
Das bedeutet, dass Sie durch Anpassen der Einstellungen steuern können, wie die Suche auf Ihrer gesamten Website funktioniert.
Sie können beispielsweise angeben, welche Suchquellen WordPress bei der Durchführung einer Suche berücksichtigen soll, die Gewichtung der Attributrelevanz anpassen und vieles mehr.
Abgesehen davon können Sie mit SearchWP mehrere Suchmaschinen mit individuellen Einstellungen hinzufügen und mit verschiedenen Suchfeldern verknüpfen.
Um WordPress nun nach WooCommerce-Produkt-SKUs suchen zu lassen, müssen wir zunächst benutzerdefinierte Beitragstypen als Suchquelle zur Standard -Engine hinzufügen.
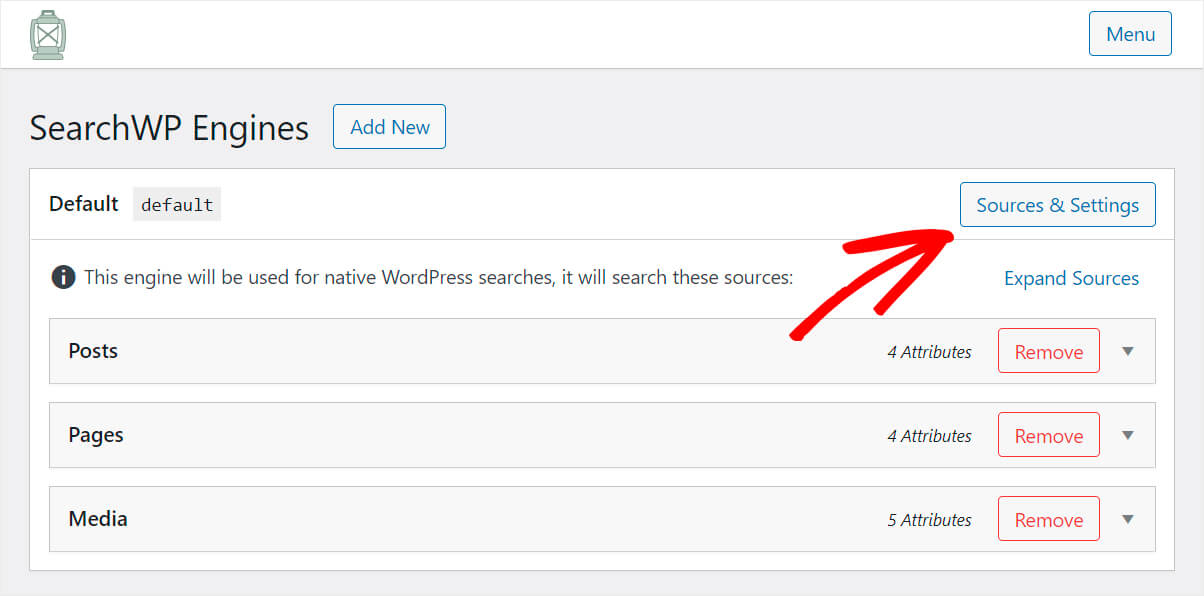
Klicken Sie dazu oben rechts auf Quellen & Einstellungen .

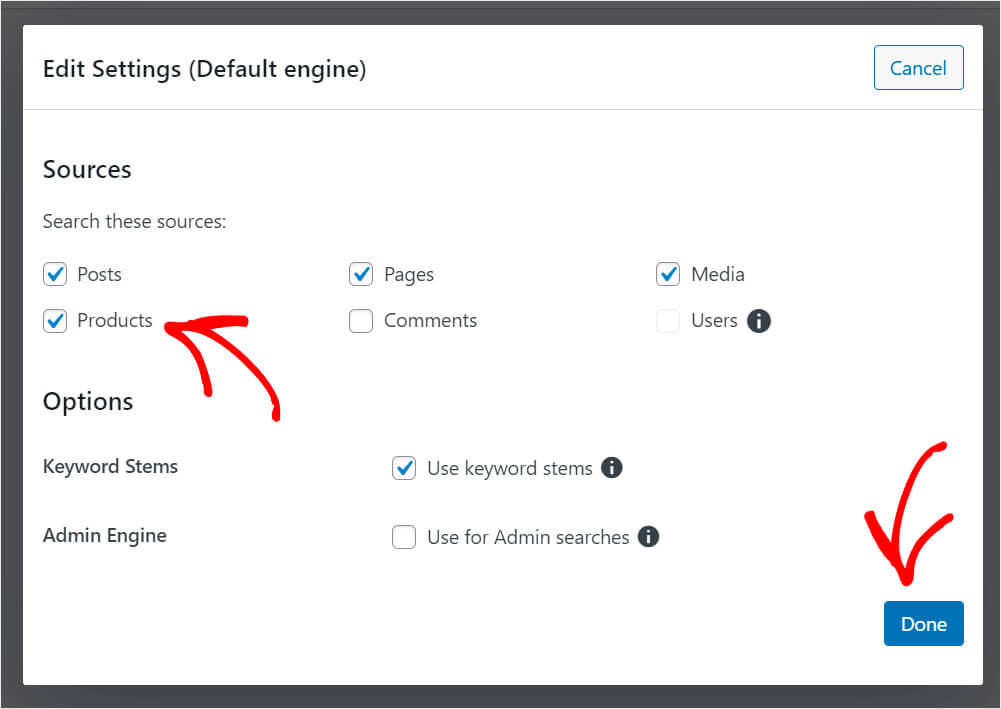
Aktivieren Sie das Kontrollkästchen neben der Produktquelle und drücken Sie auf Fertig .

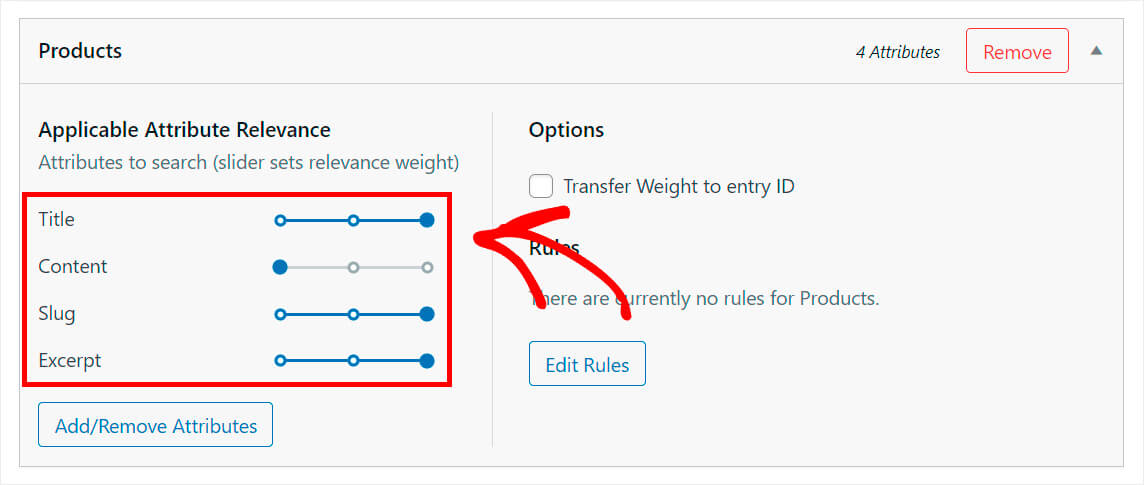
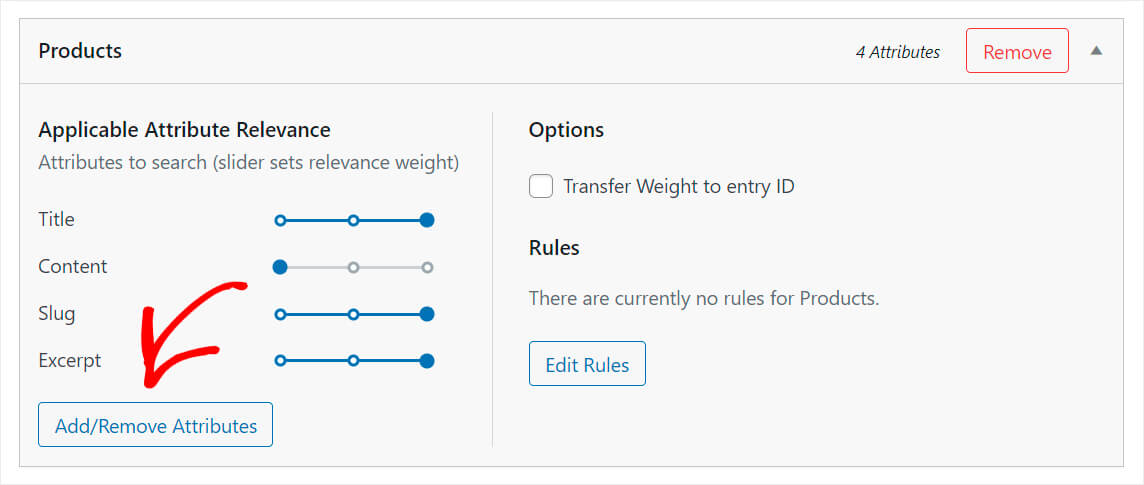
Danach erscheint die Produktsuchquelle . Wie Sie sehen können, indiziert es jetzt nur den Titel, den Inhalt, den Slug und den Auszug von Produkten.

Damit SKUs indexiert werden, müssen wir sie als Attribut zur Suchquelle für Produkte hinzufügen.
Schritt 4: SKUs als Attribut hinzufügen
Klicken Sie dazu auf die Schaltfläche Attribute hinzufügen/entfernen .

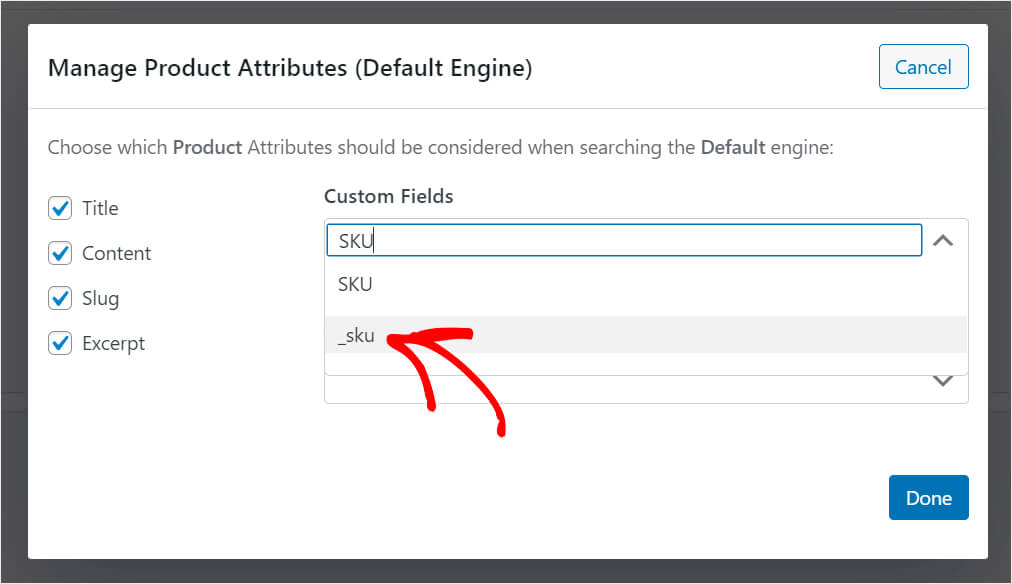
Geben Sie dann SKU in das Feld Benutzerdefinierte Felder ein und wählen Sie die Option _sku aus dem Dropdown-Menü.

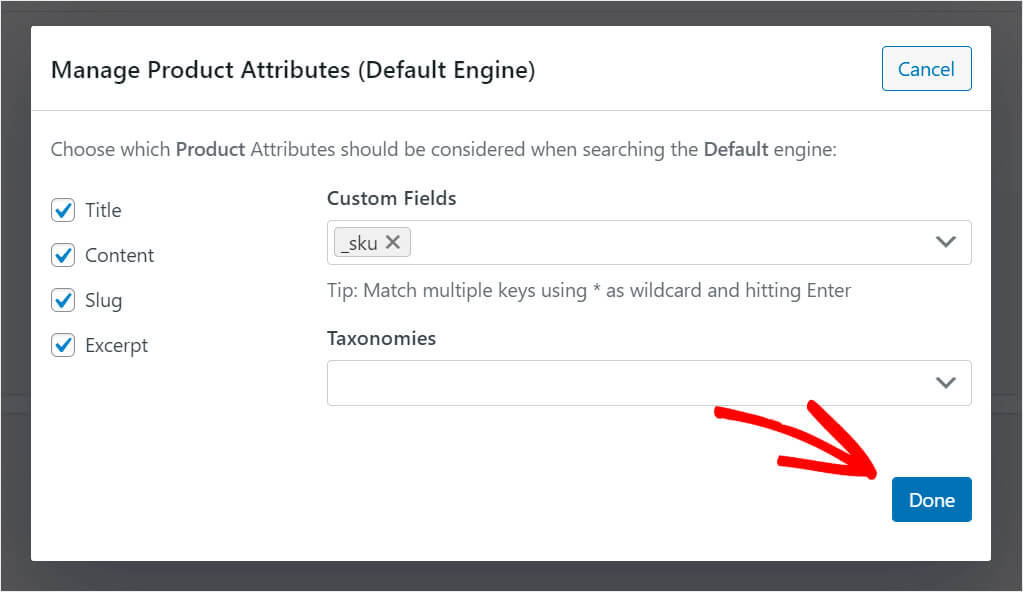
Wenn Sie fertig sind, klicken Sie auf Fertig .

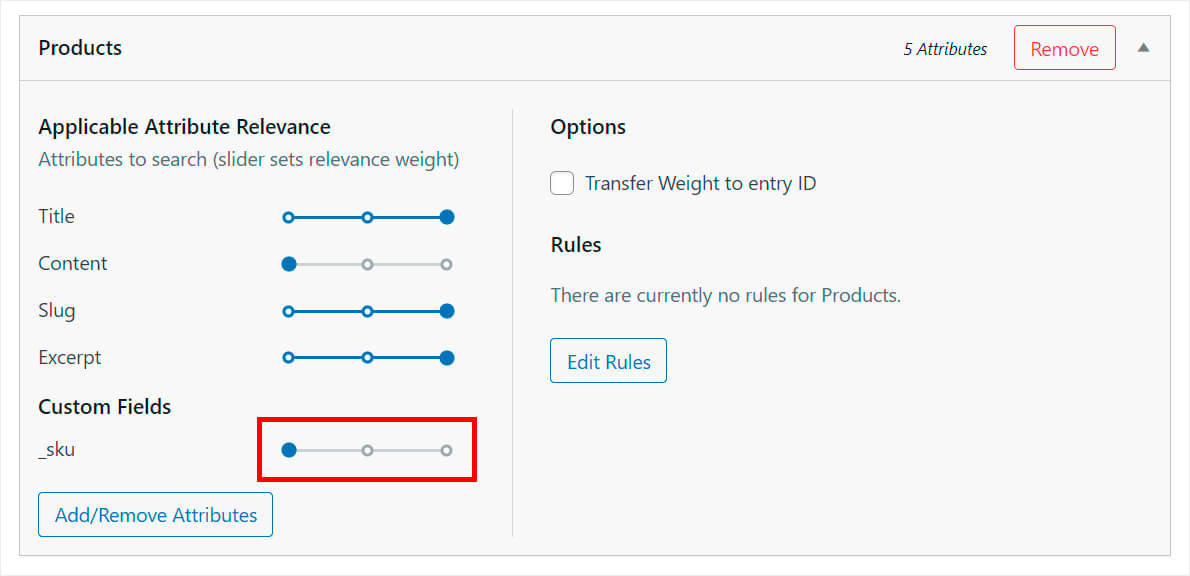
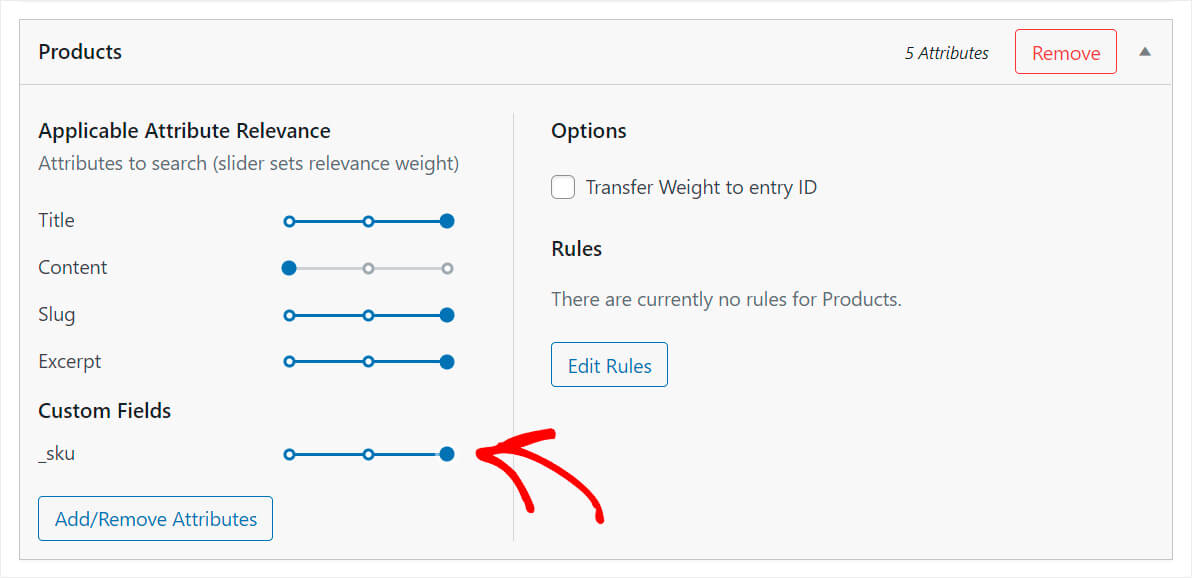
Wie Sie sehen können, hat unser neu hinzugefügtes _sku- Attribut derzeit das niedrigste Relevanzgewicht.

Das bedeutet, dass WordPress ihm bei der Suche die niedrigste Priorität einräumt. Da wir das nicht wollen, stellen wir das Gewicht auf das Maximum.
Schieben Sie dazu den Schieberegler neben dem Attribut _sku ganz nach rechts.

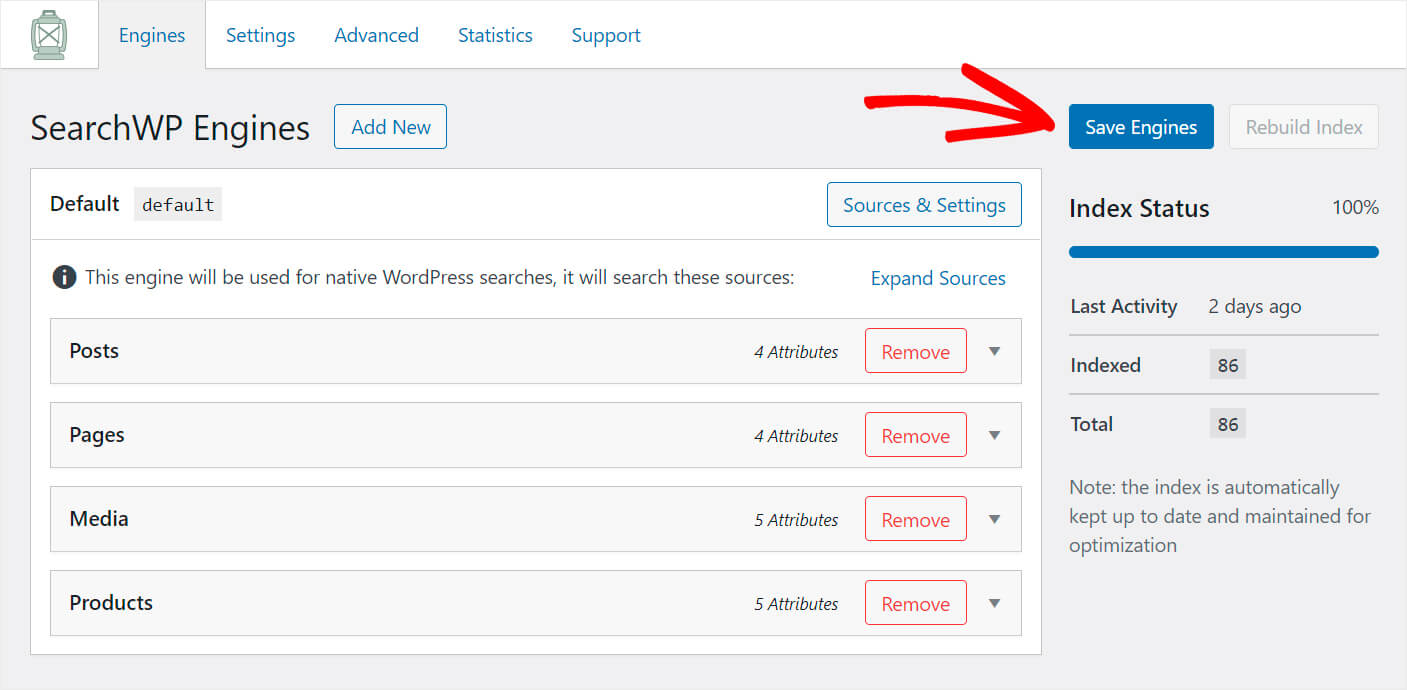
Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche Engines speichern, um die vorgenommenen Änderungen zu speichern.

Das ist es. Jetzt können Ihre Website-Besucher Produkte anhand ihrer SKUs finden. Lassen Sie uns unsere neue WordPress-Suche testen, um sicherzustellen, dass alles gut funktioniert.
Schritt 5: Testen Sie Ihre neue Suche
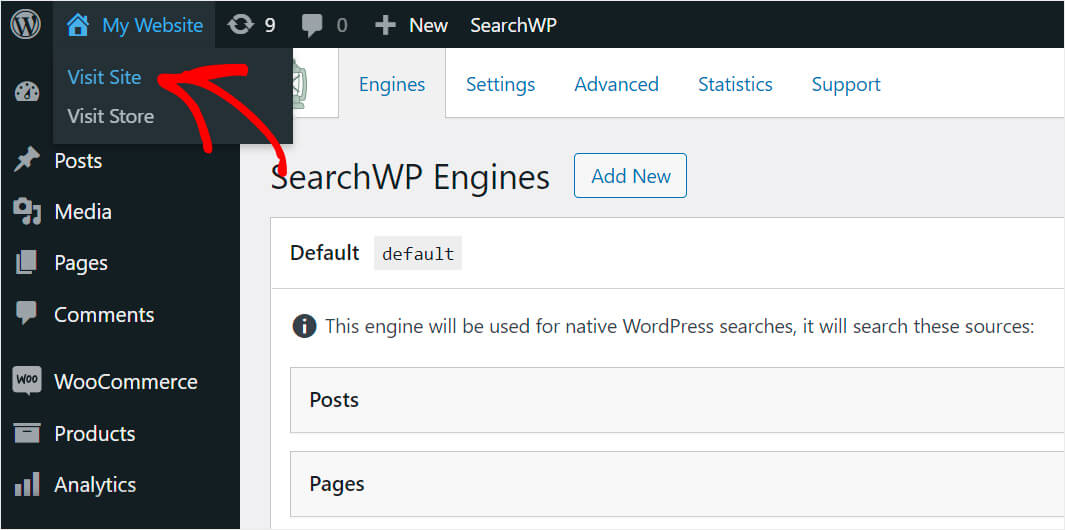
Drücken Sie dazu die Schaltfläche Website besuchen unter dem Namen Ihrer Website oben links im WordPress-Dashboard.

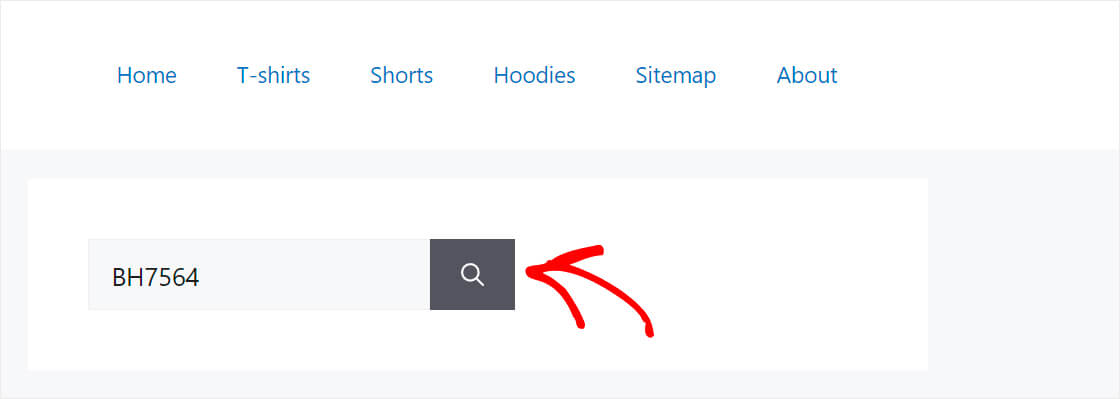
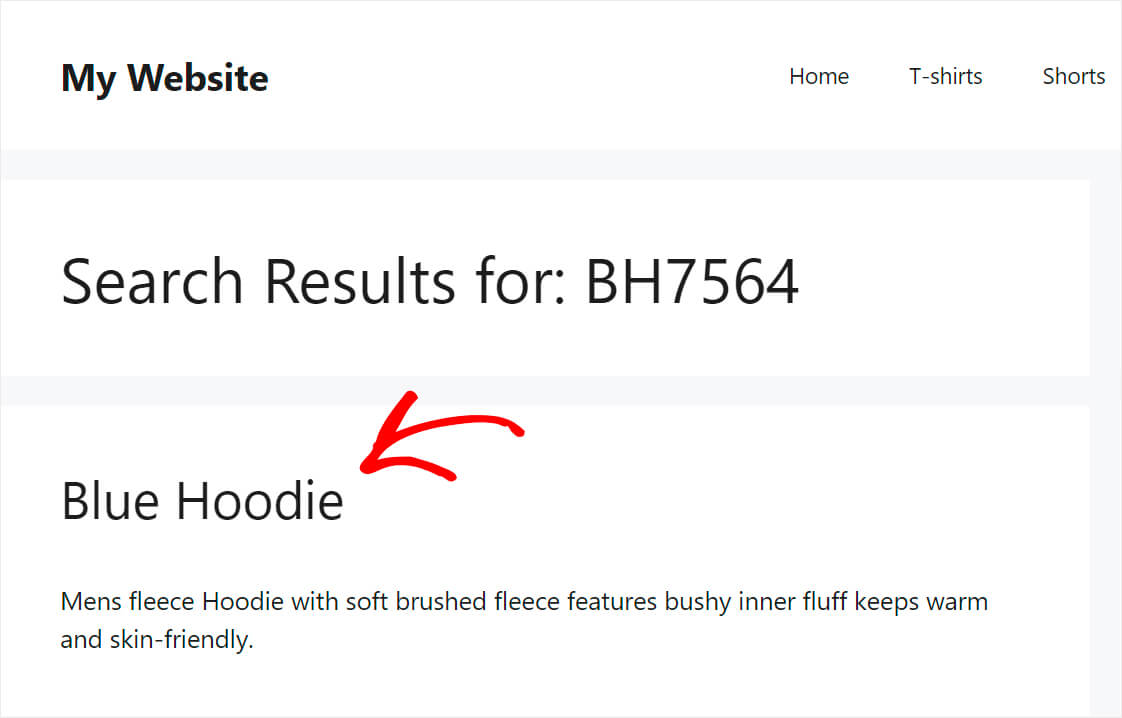
Für dieses Tutorial haben wir das Produkt „Blue Hoodie“ mit der SKU „BH7564“ hinzugefügt.
Mal sehen, ob WordPress dieses Produkt nur nach SKU finden kann.
Dazu geben wir die Abfrage „BH7564“ in das Suchfeld auf unserer Testseite ein und drücken Suchen .

Wie Sie sehen können, haben wir das Produkt erfolgreich nur anhand seiner SKU gefunden.

Das bedeutet, dass WordPress dieses Attribut jetzt indiziert und bei der Suche berücksichtigt.
In diesem Artikel haben Sie also gelernt, wie Sie in WooCommerce nach SKU suchen. Wenn Sie bereit sind, Ihren Kunden diese Möglichkeit zu bieten, können Sie sich hier Ihre Kopie von SearchWP holen.
Möchten Sie eine Suchleiste auf einer WooCommerce-Shopseite anzeigen? Sehen Sie sich an, wie Sie Ihrem Shop-Seiten-Tutorial ein WooCommerce-Suchformular hinzufügen.
Suchen Sie nach einer Möglichkeit, das Sucherlebnis Ihrer Kunden noch besser zu machen? Dann erfahren Sie, wie Sie einen benutzerdefinierten WooCommerce-Such-Widget-Leitfaden hinzufügen, der Ihre Aufmerksamkeit verdient.
