如何在 WooCommerce 中按 SKU 搜索
已发表: 2022-03-04您想知道如何在 WooCommerce 中按 SKU 搜索吗?
按 SKU 搜索可让您的客户更轻松地找到他们正在寻找的产品。
在本文中,我们将向您展示如何通过几个步骤让 WordPress 搜索 WooCommerce 产品 SKU。
为什么在 WooCommerce 中按 SKU 搜索
首先,让我们回顾一下 SKU 是什么以及它的用途。
SKU 是 Stock Keeping Unit 的缩写。 这是一个唯一的产品标识符,您可以设置并使用它来跟踪库存的移动。
但是,在 WooCommerce 的情况下,它也可以用来提供更相关的搜索结果。
例如,假设您的客户知道他们正在寻找的产品的确切 SKU。
为什么不让他们通过在搜索字段中输入 SKU 立即找到它呢?
这是个好主意,除了一件事。 WooCommerce 将产品和 SKU 分别存储为自定义帖子类型和自定义字段。
默认情况下,WordPress 在搜索时完全忽略自定义帖子类型和字段。
因此,使用本机 WordPress 搜索引擎,您的客户即使按标题也找不到任何产品,更不用说 SKU。
值得庆幸的是,有一种方法可以让 WordPress 在执行搜索时考虑自定义帖子类型和自定义字段。
让我们来看看它。
如何在 WooCommerce 中按 SKU 搜索
通过 WooCommerce 产品 SKU 进行 WordPress 搜索的最简单方法是使用 SearchWP 之类的插件。

SearchWP 是最好的 WordPress 搜索插件,可帮助为您的客户提供更相关的搜索结果。
它具有无缝的 WooCommerce 集成,只需单击几下即可启用按产品 SKU 进行搜索。
以下是您可以使用此插件执行的其他一些操作:
- 跟踪搜索。 您想了解客户在您的网站上搜索时使用的搜索词吗? SearchWP 允许您这样做并获得有关受众需求的有用见解。
- 使文档和 PDF 文件可搜索。 您的网站上有一些文档或 PDF 文件想与您的客户分享吗? 使用 SearchWP,您可以轻松地使它们可搜索。
- 对搜索结果顺序的影响。 您是否曾经想更改默认搜索结果顺序? SearchWP 允许您只需单击几下即可排除或优先考虑特定页面。
- 以实时模式显示搜索结果。 希望将客户的用户体验提升到一个新的水平? 使用 SearchWP 将实时自动完成搜索添加到您的 WordPress 网站。
现在,让我们看看如何使用 SearchWP 通过 WooCommerce 产品 SKU 进行 WordPress 搜索。
第 1 步:下载并安装 SearchWP
第一步是在此处获取 SearchWP 插件的副本。
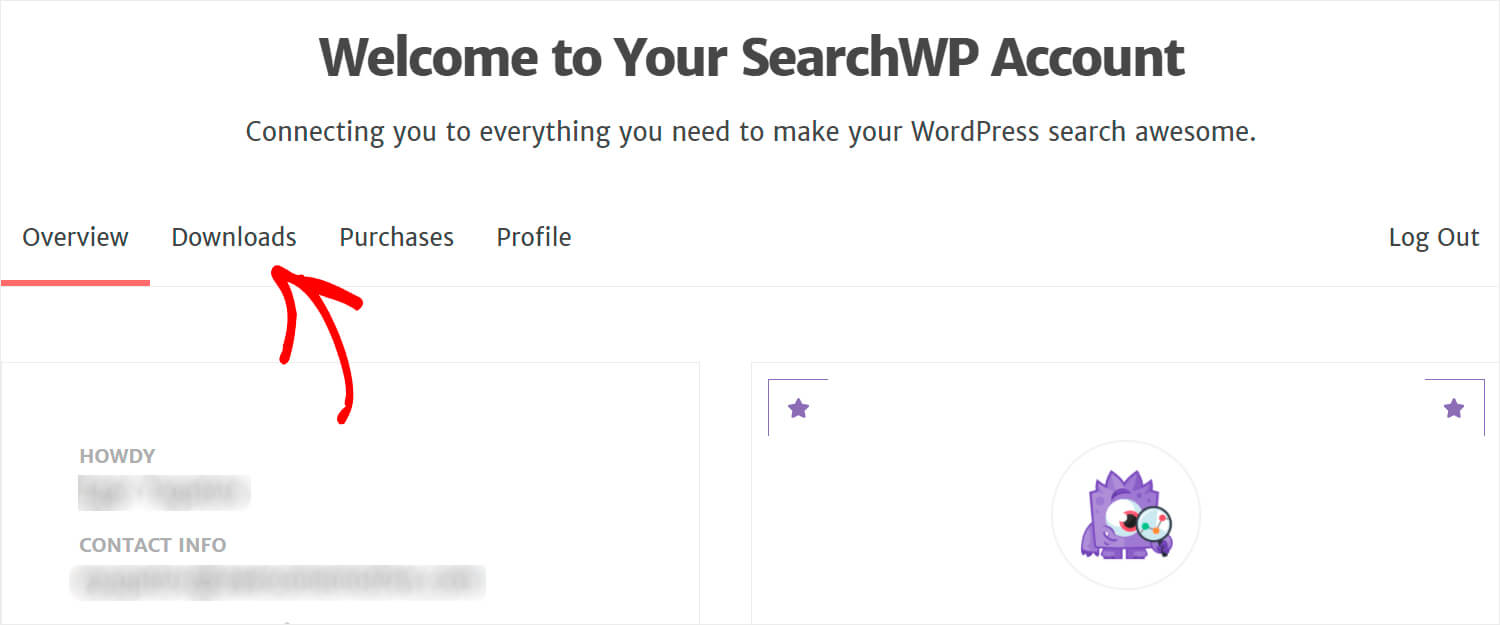
完成后,转到您的 SearchWP 帐户仪表板并打开“下载”选项卡。

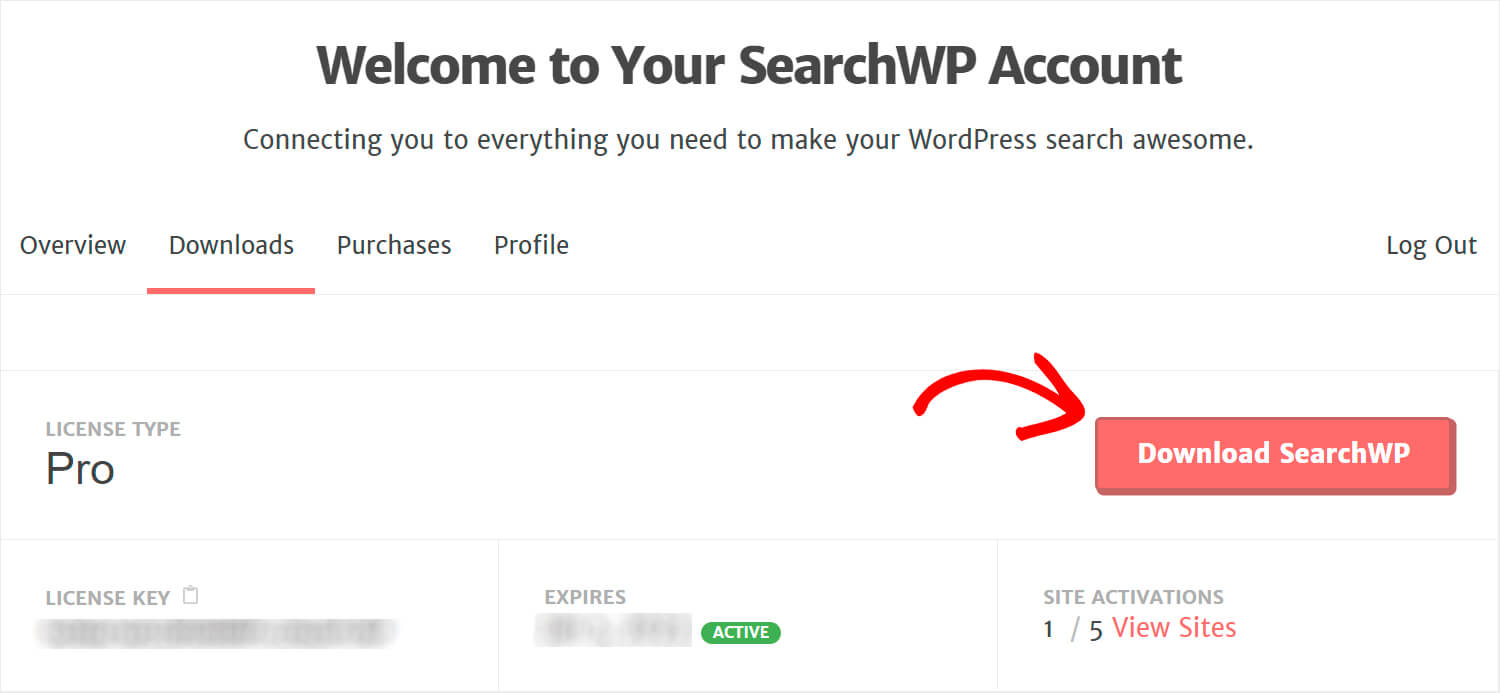
然后,单击下载 SearchWP按钮开始下载。

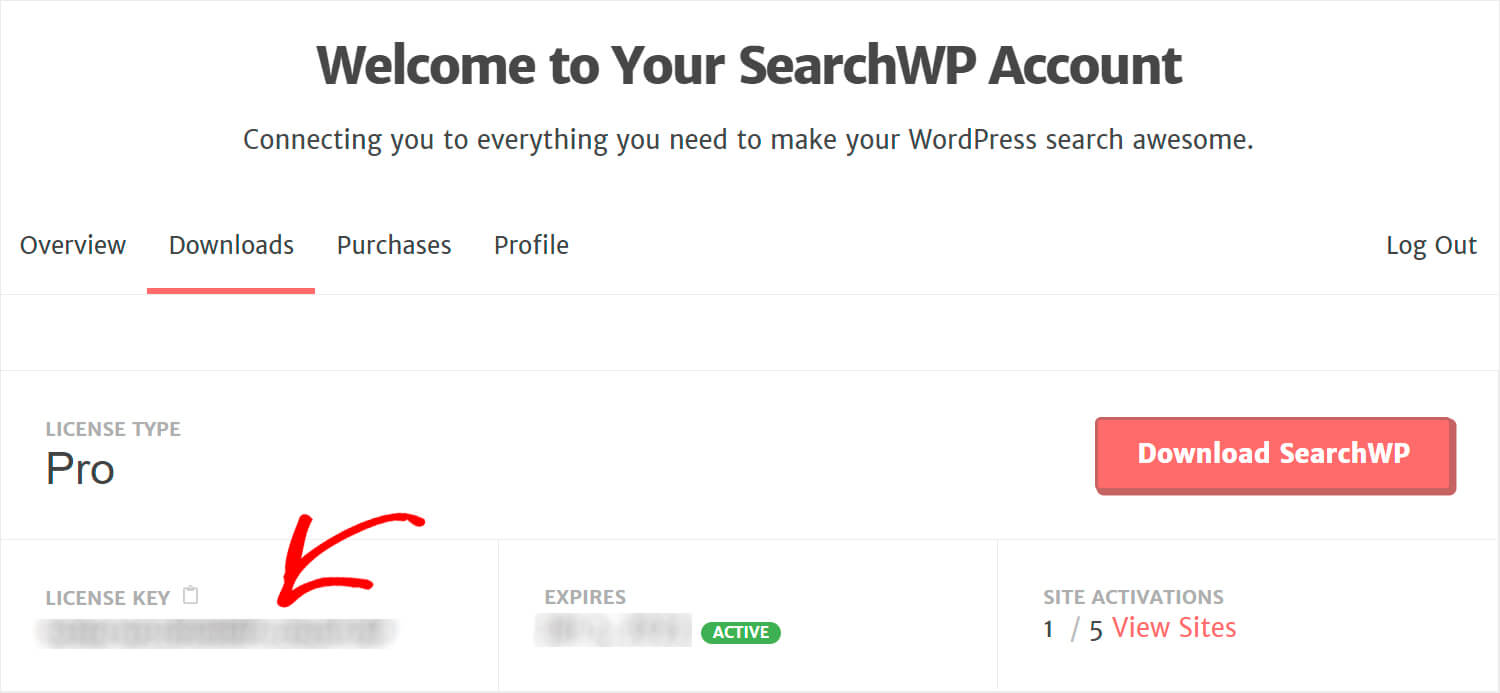
复制左下角的 SearchWP 许可证密钥,因为您很快就会需要它来激活插件。

下载完成后,下一步是将 SearchWP ZIP 文件上传到您的 WordPress 站点。
需要任何帮助吗? 请查看此如何安装 WordPress 插件的分步教程。
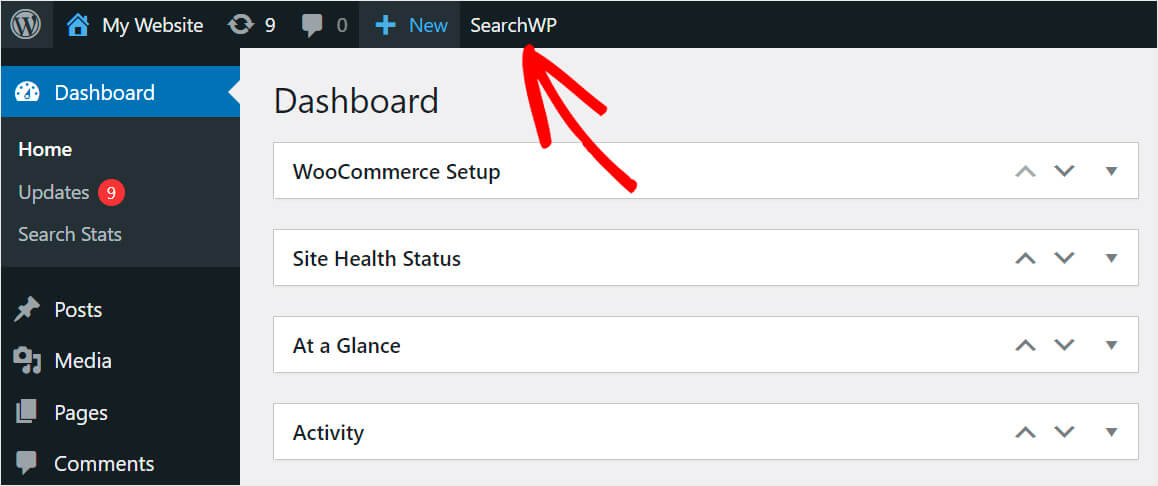
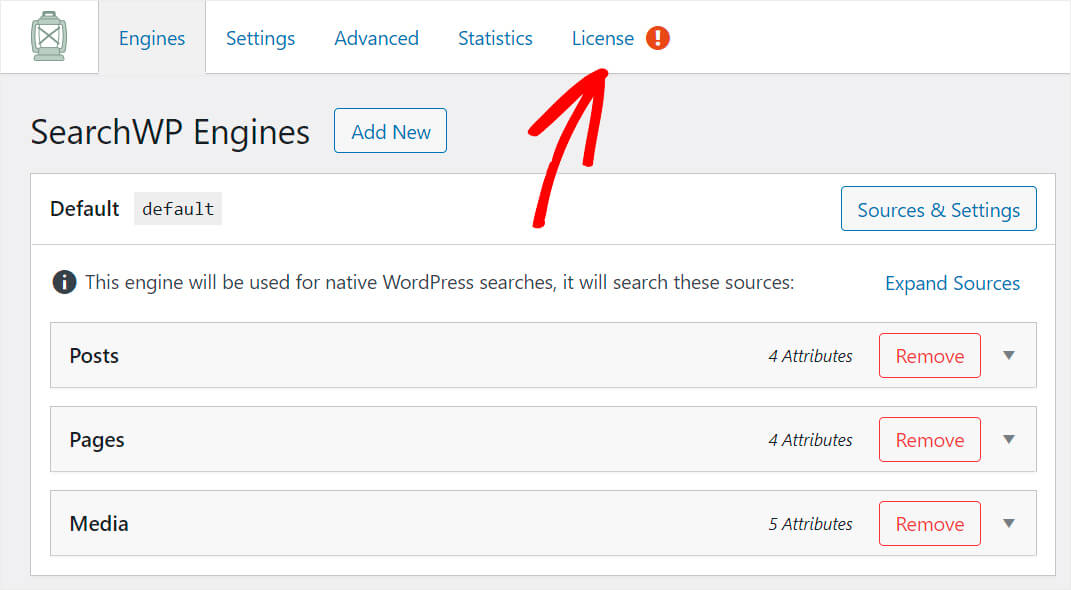
安装并激活 SearchWP 后,单击 WordPress 仪表板顶部面板上的SearchWP按钮。

然后,导航到许可证选项卡。

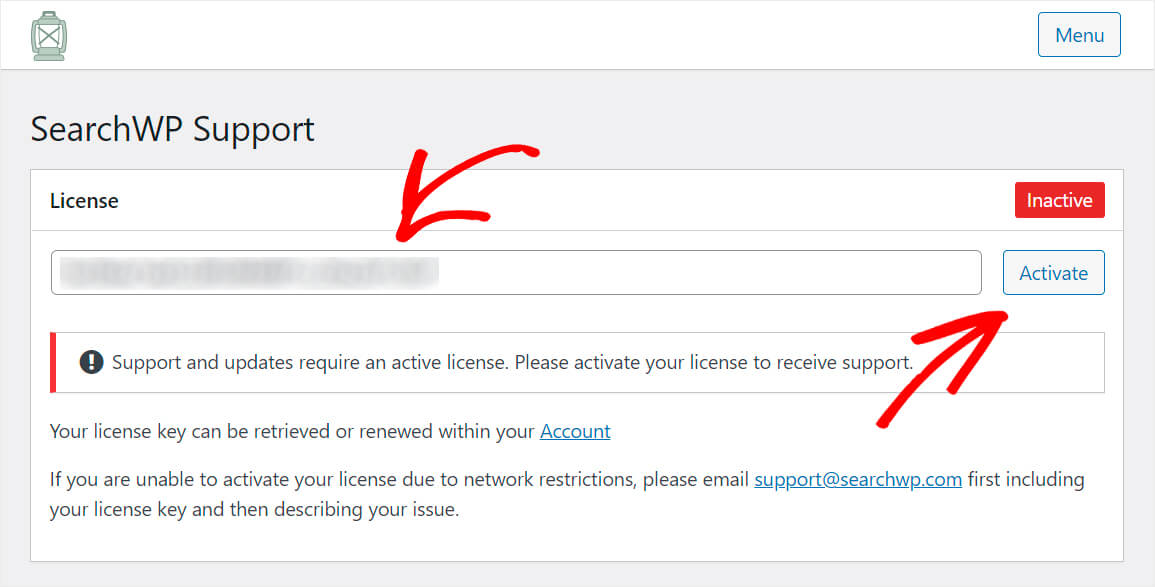
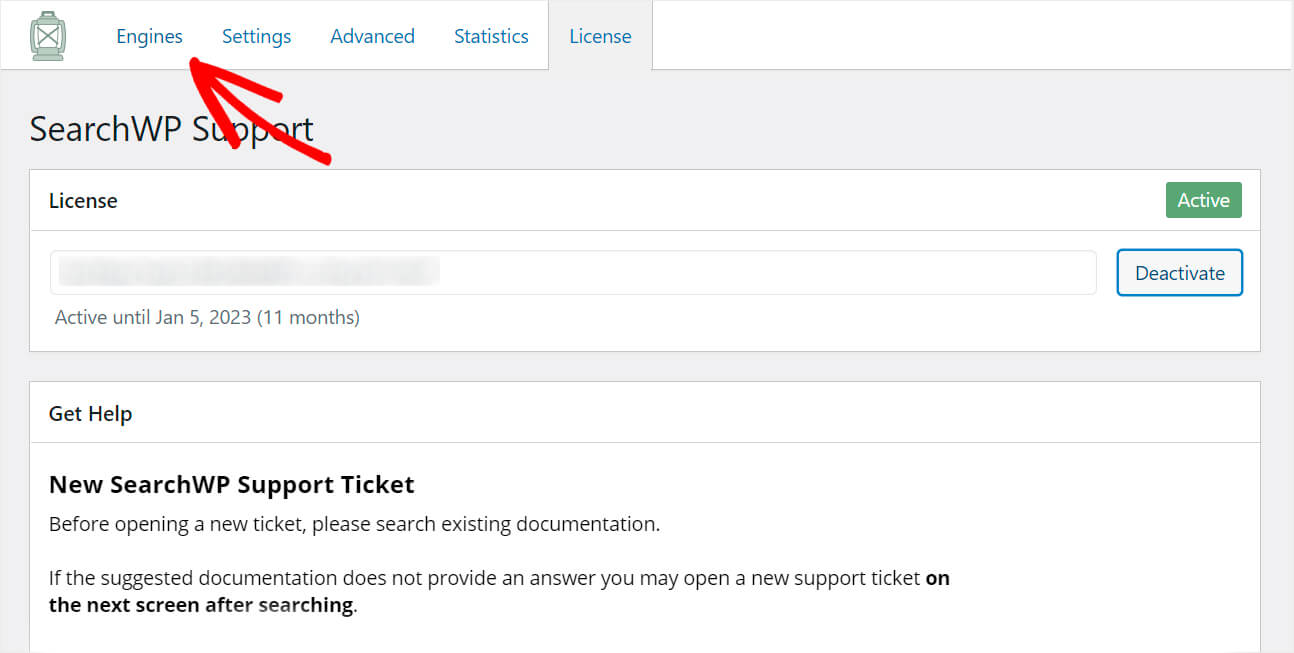
将您的插件许可证密钥粘贴到适当的字段,然后按激活以激活您的 SearchWP 副本。

激活 SearchWP 许可证后,您可以继续下一步并安装 WooCommerce 集成扩展。
第 2 步:安装并激活 WooCommerce 集成扩展
此扩展允许您轻松地将 SearchWP 与 WooCommerce 集成,为您的客户提供最佳的用户体验。
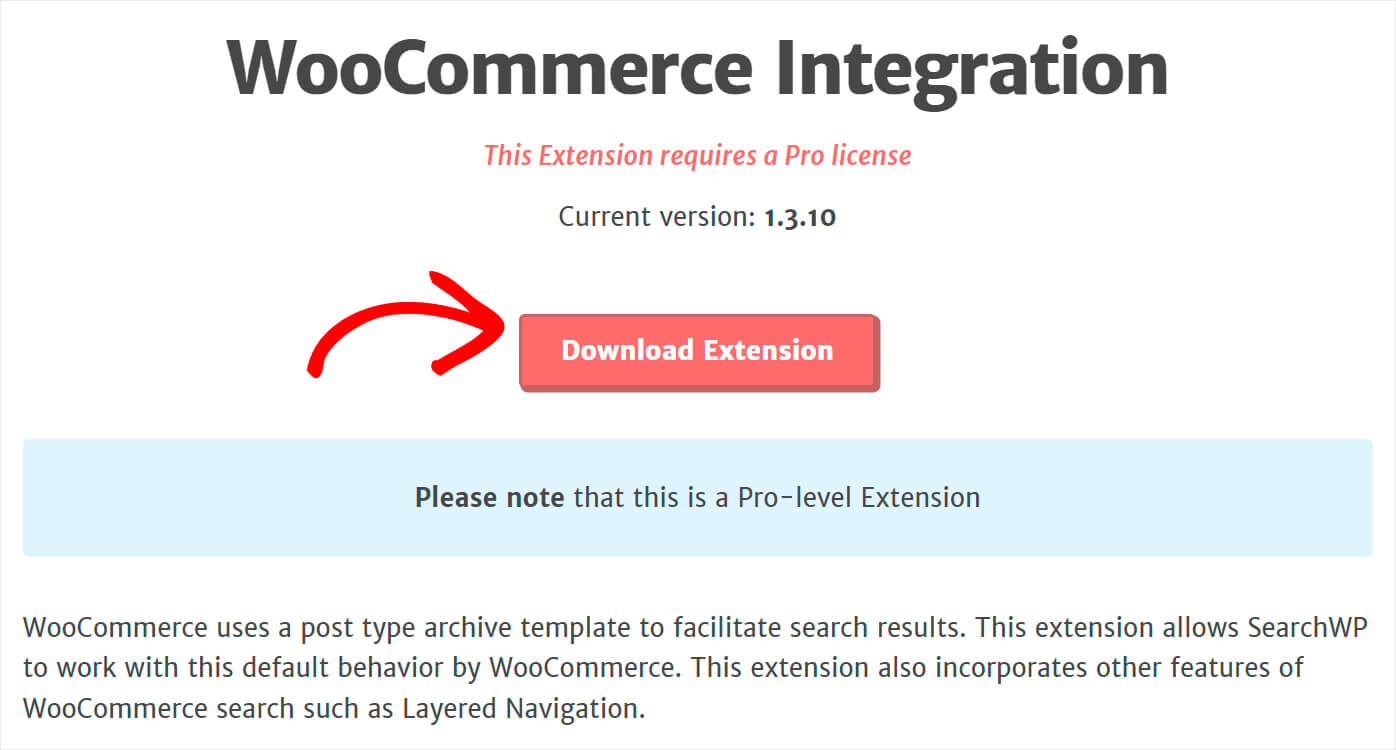
您可以在 WooCommerce 集成扩展下载页面获取它。
在那里,按下载扩展按钮开始下载。

下载完成后,只需像 SearchWP 一样安装并激活它。
第 3 步:添加自定义帖子类型作为搜索源
激活 WooCommerce 集成扩展后,下一步是将自定义帖子类型添加为搜索源。
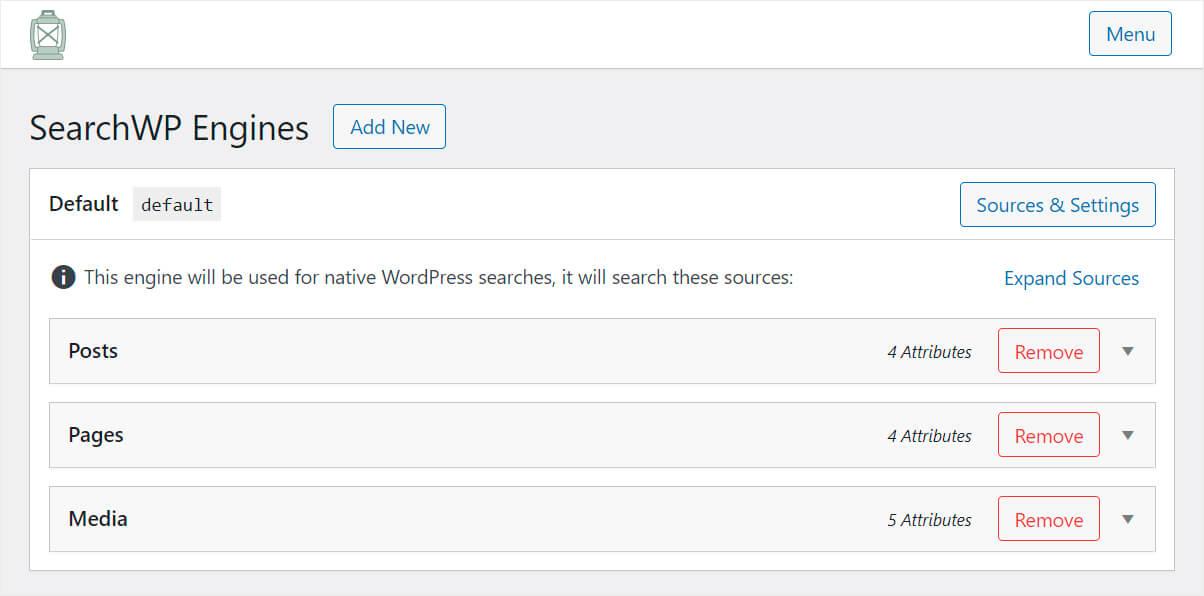
为此,请转到“引擎”选项卡。

在这里,您将找到您当前拥有的搜索引擎列表。


目前,只有一个默认搜索引擎,用于本地 WordPress 搜索。
这意味着通过自定义其设置,您可以控制搜索在整个站点中的工作方式。
例如,您可以指明希望 WordPress 考虑执行搜索的搜索源、调整属性相关性的权重等等。
除此之外,SearchWP 允许您添加具有单独设置的多个搜索引擎并将它们链接到不同的搜索字段。
现在,要通过 WooCommerce 产品 SKU 进行 WordPress 搜索,我们首先需要将自定义帖子类型作为搜索源添加到默认引擎。
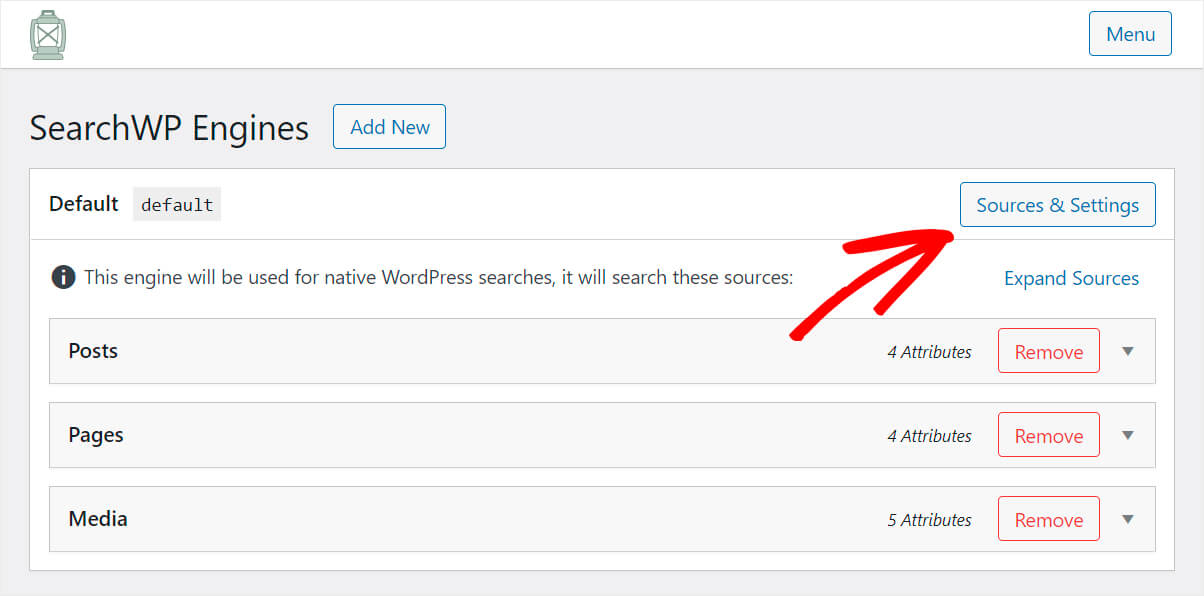
为此,请单击右上角的来源和设置。

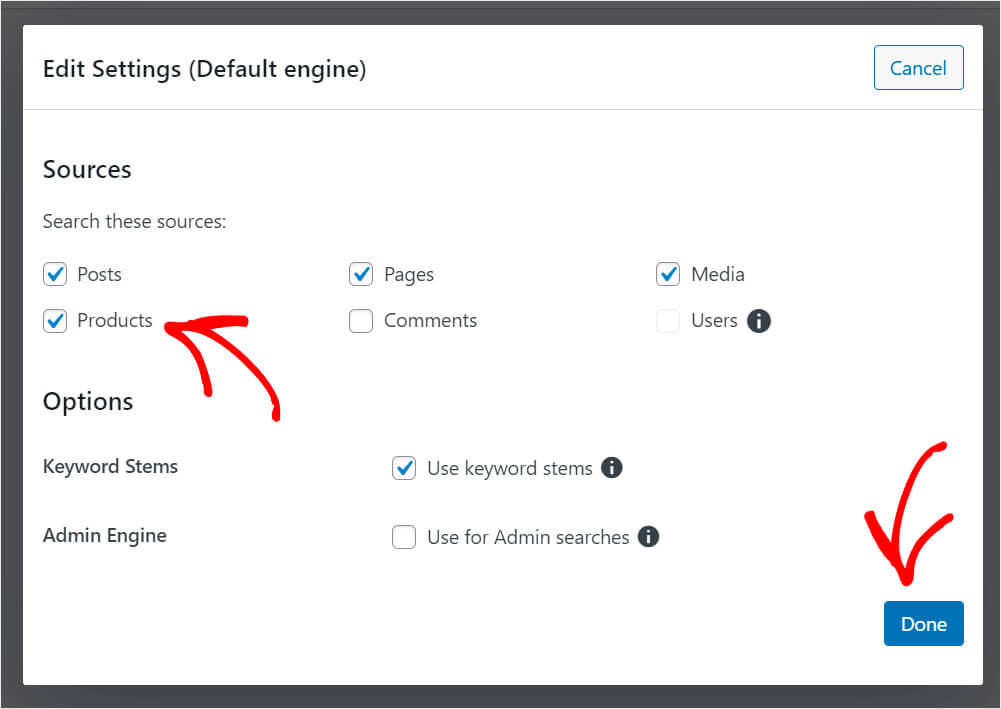
勾选Products源旁边的框,然后按Done 。

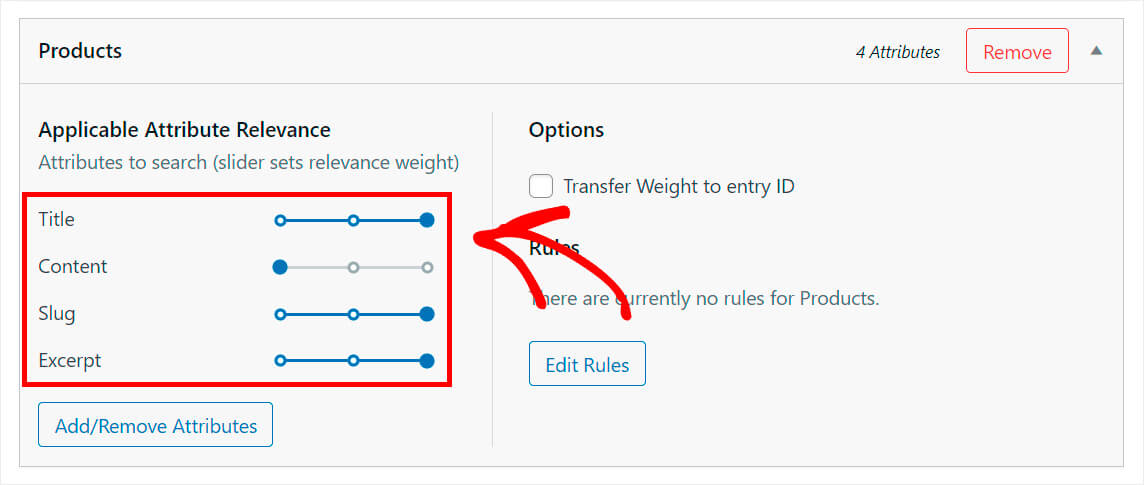
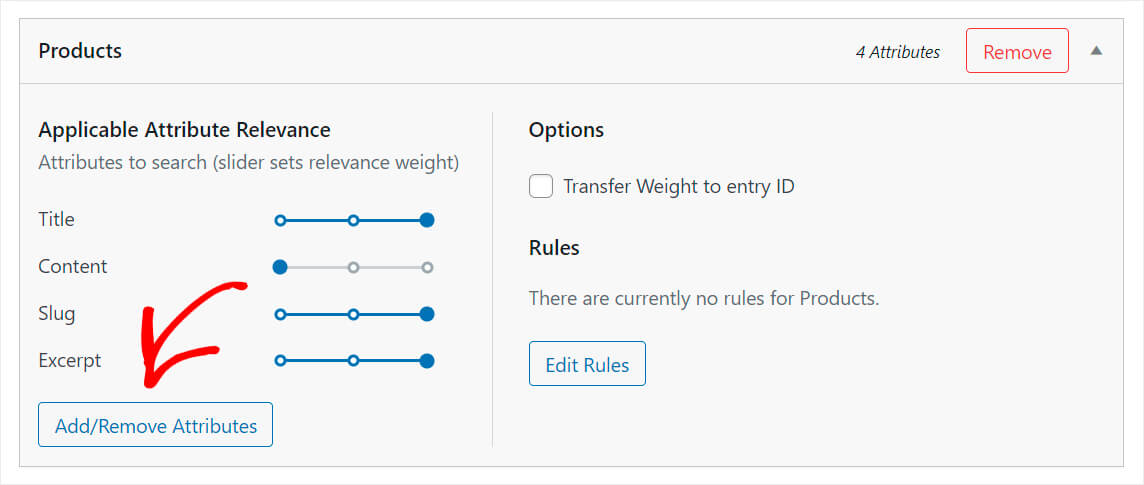
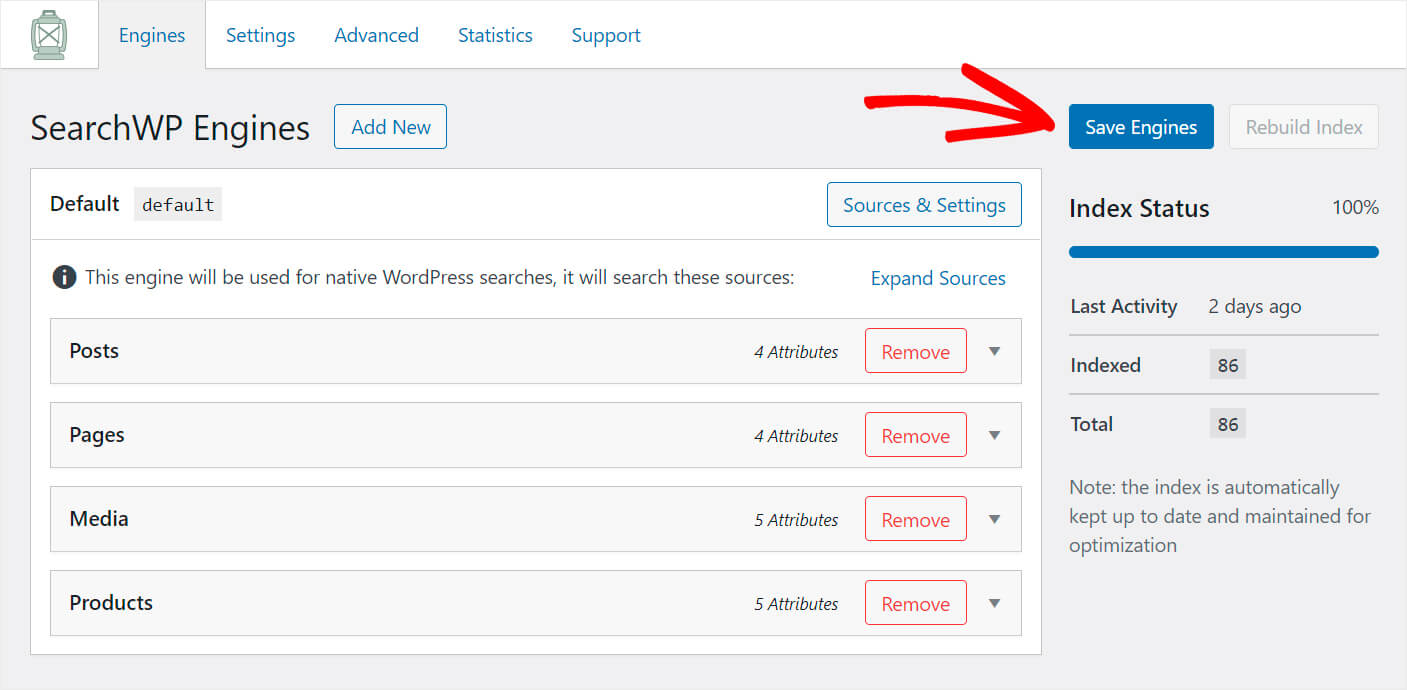
之后,将出现产品搜索源。 如您所见,现在它只索引产品的标题、内容、标签和摘录。

为了使其索引 SKU,我们需要将它们作为属性添加到Products搜索源。
第 4 步:将 SKU 添加为属性
为此,请单击添加/删除属性按钮。

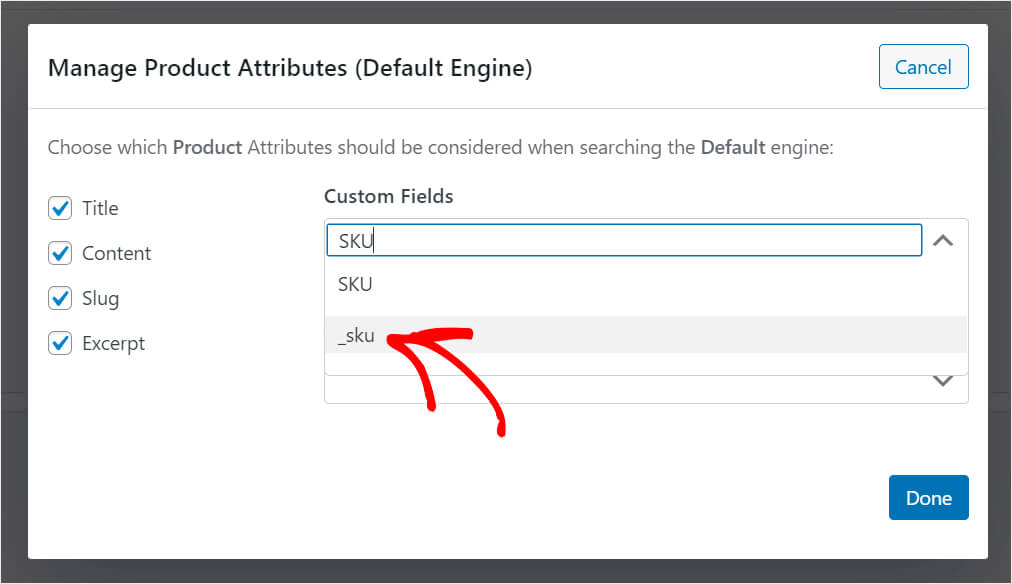
然后,在自定义字段字段中输入 SKU 并从下拉菜单中选择_sku选项。

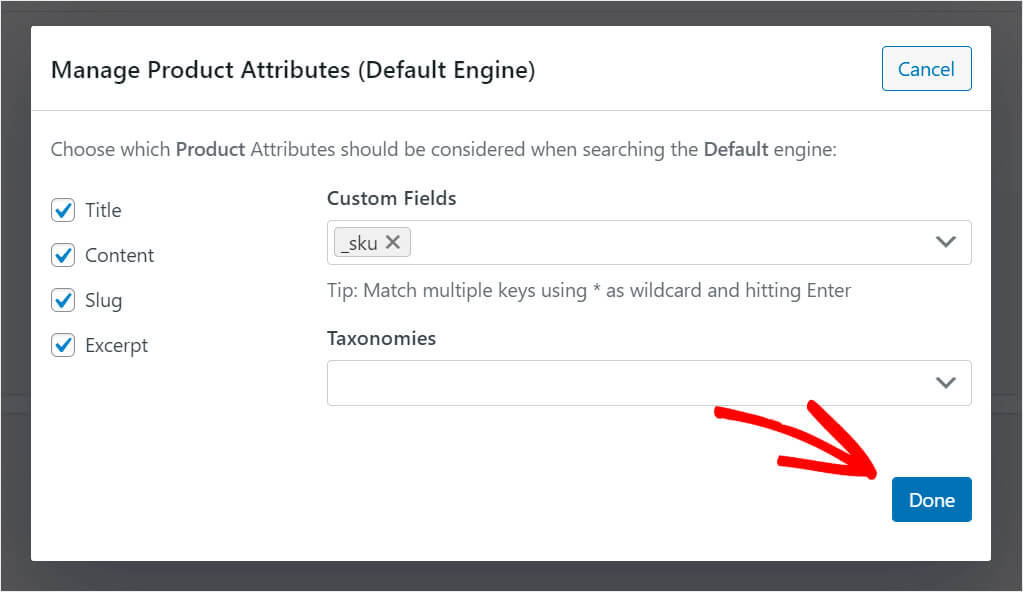
完成后,单击完成。

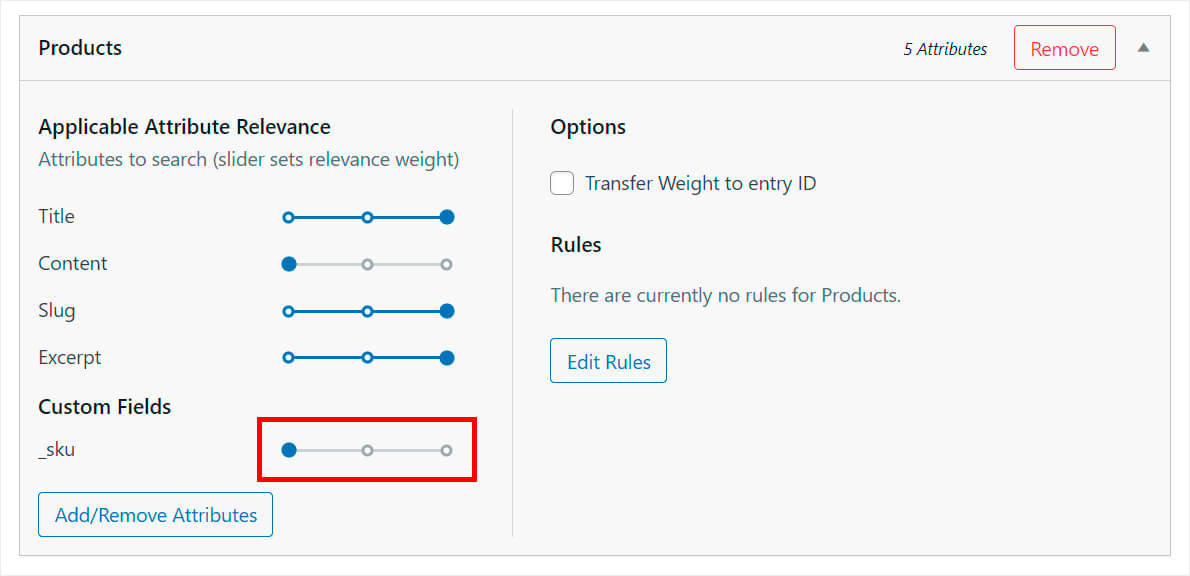
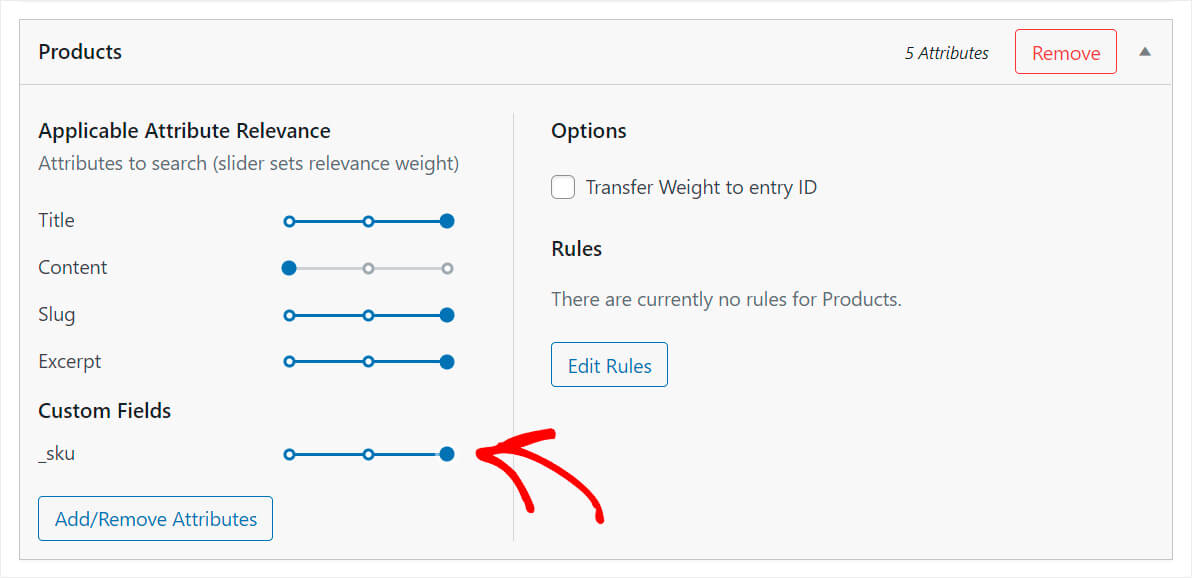
如您所见,我们新添加的_sku属性当前具有最低的相关权重。

这意味着 WordPress 在搜索时会给予它最低的优先级。 由于我们不希望出现这种情况,因此我们将其权重设置为最大值。
为此,请将_sku属性旁边的滑块一直向右移动。

完成后,按右上角的保存引擎按钮以保存您所做的更改。

而已。 现在,您的网站访问者可以按 SKU 查找产品。 让我们测试我们的新 WordPress 搜索,以确保一切正常。
第 5 步:测试您的新搜索
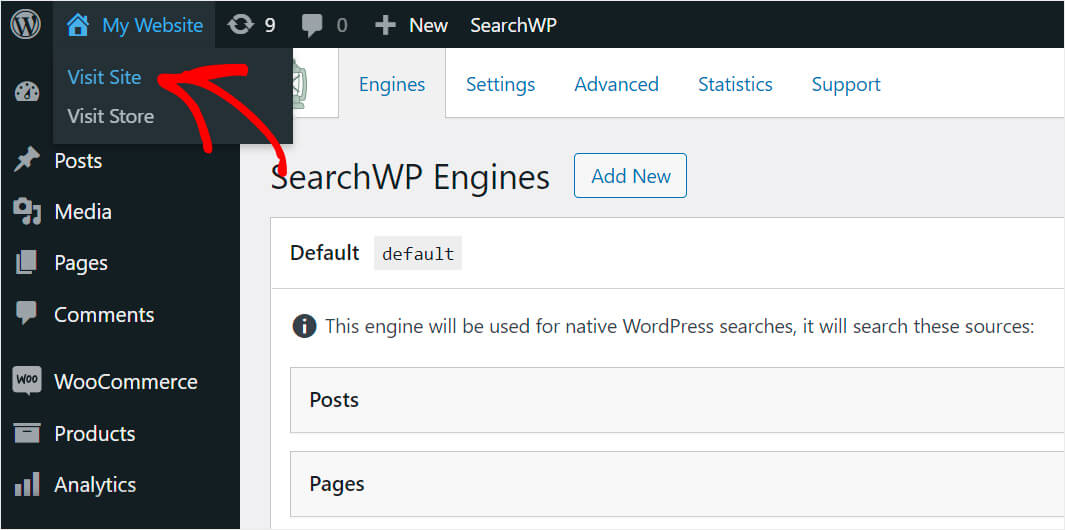
为此,请按 WordPress 仪表板左上角您网站名称下的访问网站按钮。

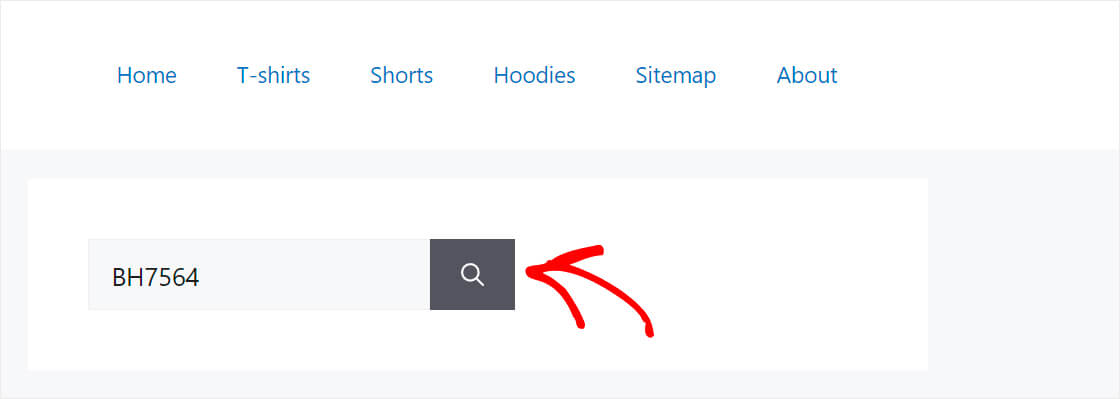
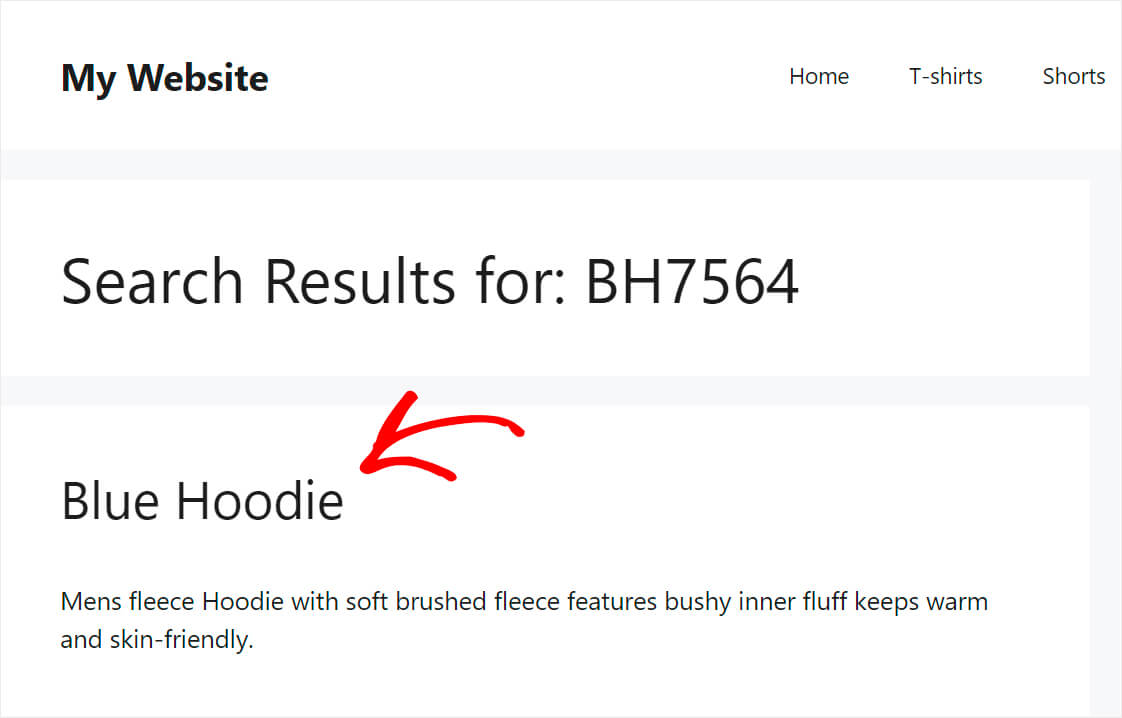
出于本教程的目的,我们添加了具有“BH7564”SKU 的“Blue Hoodie”产品。
让我们看看 WordPress 是否可以仅通过 SKU 找到该产品。
为此,我们将在测试站点的搜索字段中输入“BH7564”查询,然后按搜索。

如您所见,我们仅通过 SKU 成功找到了该产品。

这意味着 WordPress 现在索引该属性并在执行搜索时考虑它。
因此,在本文中,您学习了如何在 WooCommerce 中按 SKU 搜索。 如果您准备好为您的客户提供此功能,您可以在此处获取您的 SearchWP 副本。
您想在 WooCommerce 商店页面上显示搜索栏吗? 查看如何将 WooCommerce 搜索表单添加到您的商店页面教程。
正在寻找一种让客户的搜索体验更好的方法? 那么如何添加值得您关注的自定义 WooCommerce 搜索小部件指南。
