如何在 WordPress 中创建自定义搜索表单(简单步骤)
已发表: 2022-02-22您想知道如何在 WordPress 中创建自定义搜索表单吗?
如果您想确保最佳的用户体验,为您的网站访问者提供高质量的搜索结果至关重要。
在本文中,我们将向您展示如何通过几个简单的步骤将自定义搜索表单添加到您的 WordPress 网站。
为什么要在 WordPress 中创建自定义搜索表单
原生 WordPress 搜索引擎功能有限。 默认情况下,它只搜索帖子和页面的标题、内容和摘录,完全忽略其他任何内容。
因此,如果您使用自定义帖子类型来发布您的内容,WordPress 将不会在搜索结果中显示它。
这对于在线商店所有者来说尤其重要。 大多数电子商务插件将产品及其属性存储为自定义帖子类型和自定义字段。
使用自定义搜索表单,您可以按照自己的方式自定义网站上的搜索。
此外,您可以放置搜索表单的位置通常受主题设置的限制。
在自定义搜索表单的情况下,您甚至可以在正文或帖子或页面内显示它们。
在某些特定情况下它可能真的很方便。 例如,您可以创建一个单独的页面,并在其中放置一个仅按特定内容类型搜索的自定义搜索表单。
话虽如此,让我们看看如何将自定义搜索表单添加到您的 WordPress 网站。
如何在 WordPress 中创建自定义搜索表单
在 WordPress 中创建自定义搜索表单的最简单方法是使用 SearchWP 之类的插件。

这是最好的 WordPress 搜索插件,可让您完全控制搜索在您的网站上的工作方式。
使用它,您可以在您的网站上搜索任何内容、拥有多个搜索引擎、轻松添加搜索表单等等。
全球超过 30,000 名 WordPress 网站所有者已经使用它为他们的受众提供最佳的用户体验。
以下是您可以使用 SearchWP 执行的其他一些操作:
- 以实时模式显示搜索结果。 您想像 Google 那样以实时模式在您的网站上显示搜索结果吗? SearchWP 以其大量有用的扩展为您提供此功能和许多其他功能。
- 现场搜索活动跟踪。 您想查看访问者在您的网站上搜索的内容吗? 使用 SearchWP,您可以跟踪在您的网站上进行的所有搜索,让您更好地了解受众的需求。
- 优先搜索结果。 希望将特定页面置于您网站搜索结果的顶部? 使用 SearchWP,您只需单击几下即可完成。
- 使文档和 PDF 可搜索。 您的网站上是否上传了很多有用的 PDF 和办公文档? 使用 SearchWP 使它们可搜索,以丰富您的搜索结果。
现在,让我们继续了解如何使用 SearchWP 创建自定义搜索表单的分步指南。
第 1 步:安装 SearchWP 插件并激活它
要开始使用,请在此处获取您的 SearchWP 副本。
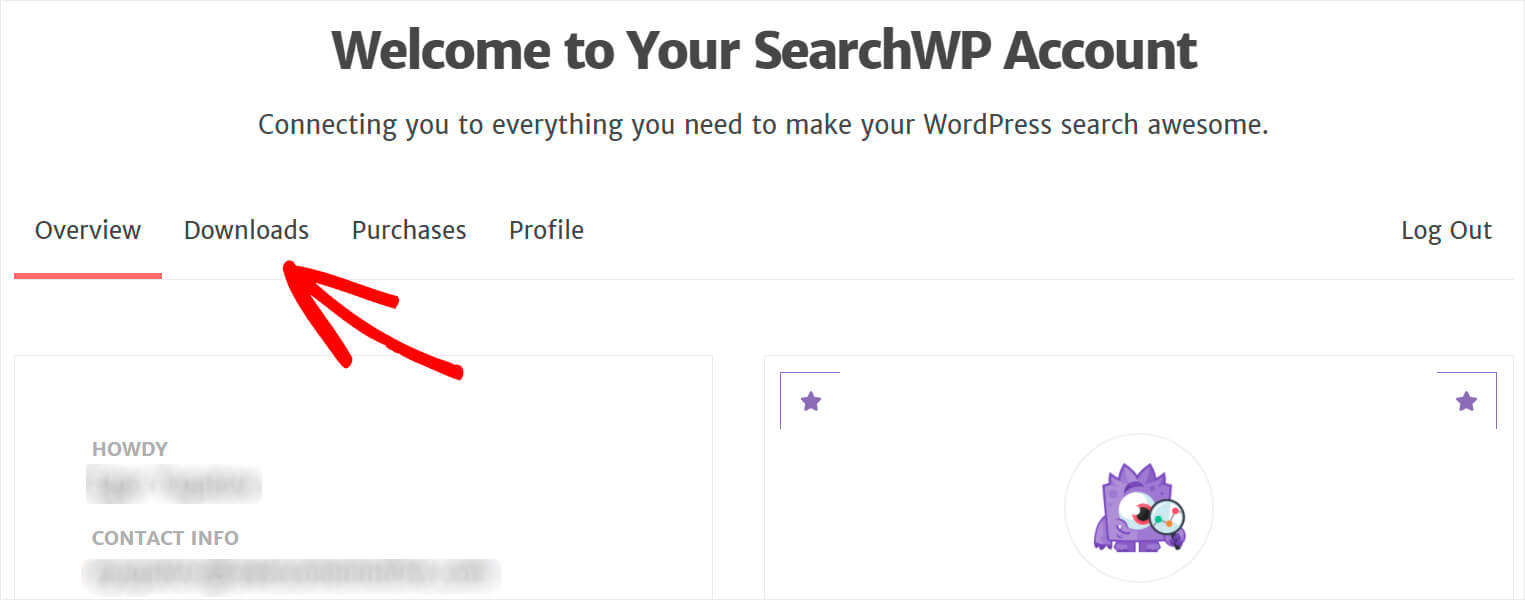
完成后,登录您的 SearchWP 帐户并转到“下载”选项卡。

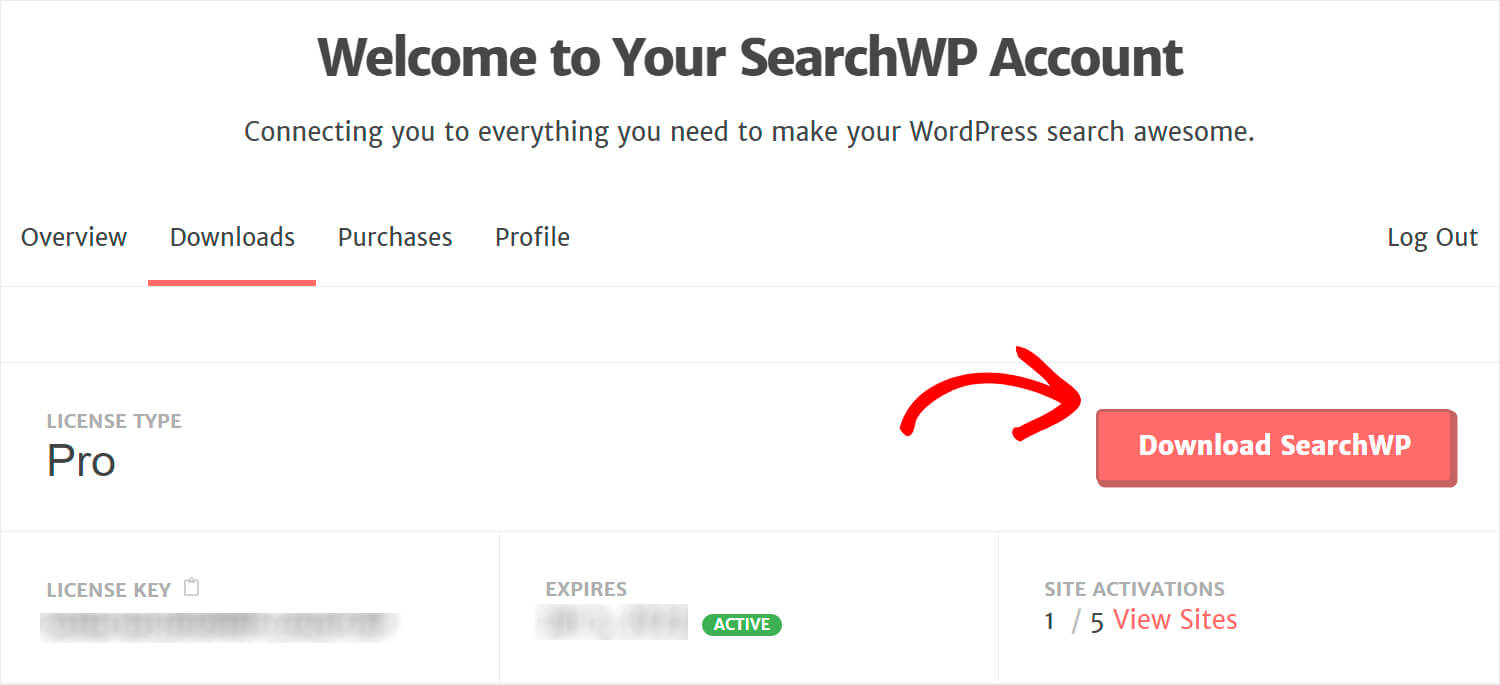
之后,单击下载 SearchWP按钮开始下载插件。

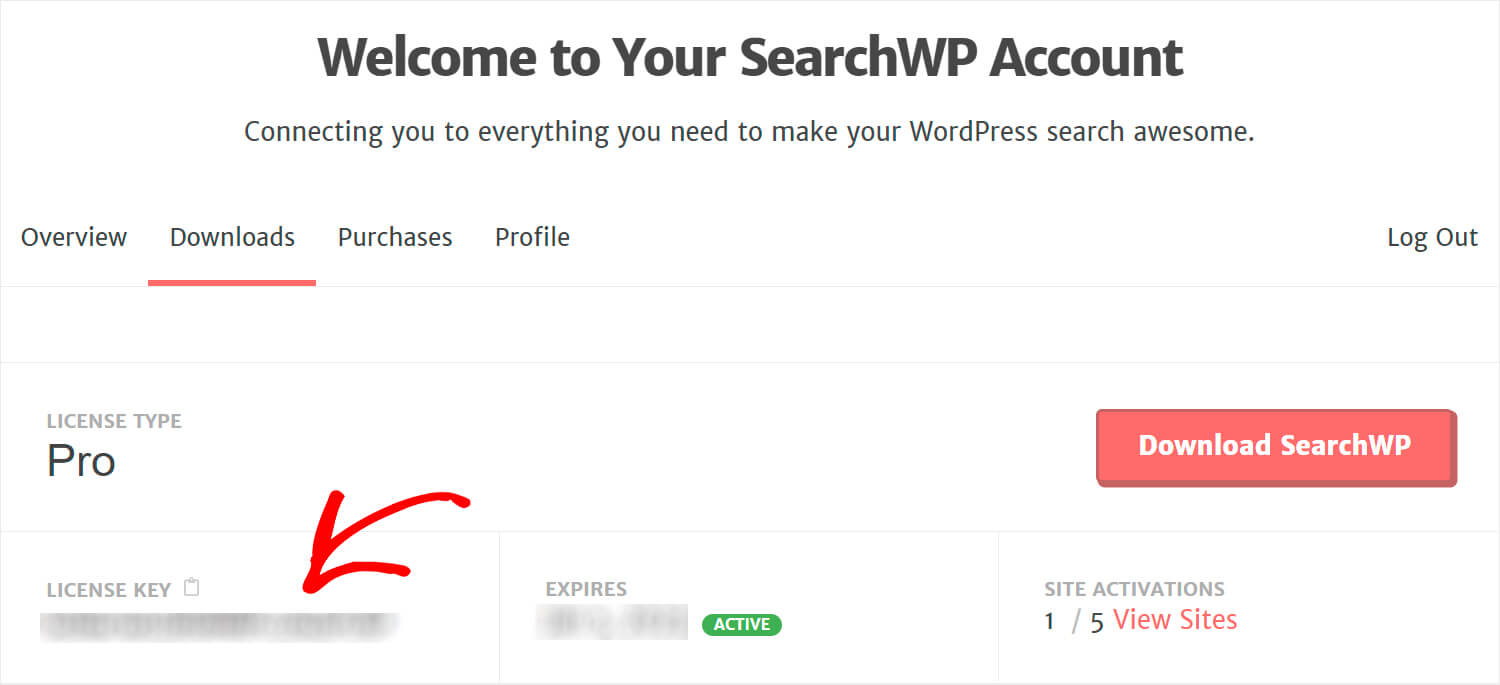
在同一选项卡上复制您的许可证密钥。 稍后您将需要它来激活您的 SearchWP 副本。

下载完成后,将 SearchWP 插件 ZIP 文件上传到您的 WordPress 网站。
需要帮助如何做到这一点? 随时查看有关如何安装 WordPress 插件的详细指南。
安装 SearchWP 后,下一步是激活您的副本。
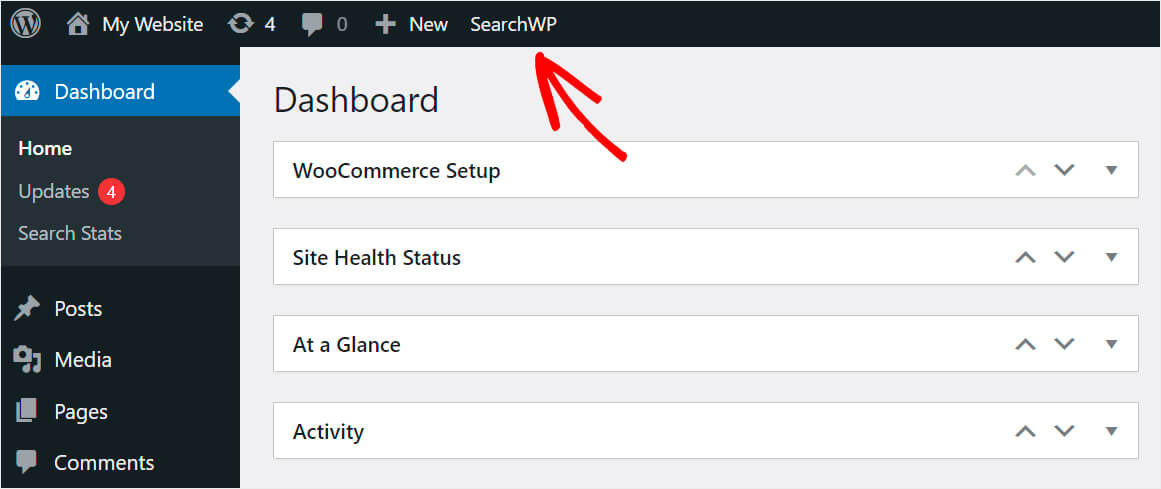
为此,请单击 WordPress 仪表板顶部面板上的SearchWP 。

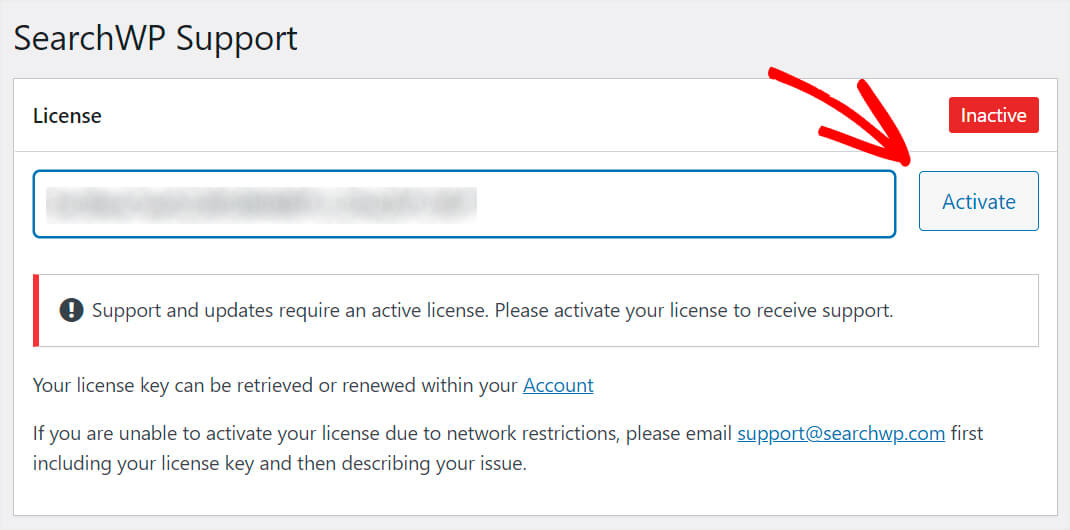
进入 SearchWP 设置页面后,转到许可证选项卡。

将您之前在 SearchWP 帐户中复制的许可证代码粘贴到许可证字段中,然后按激活。

激活许可证后,下一步是添加新的搜索引擎。
第 2 步:添加新的搜索引擎
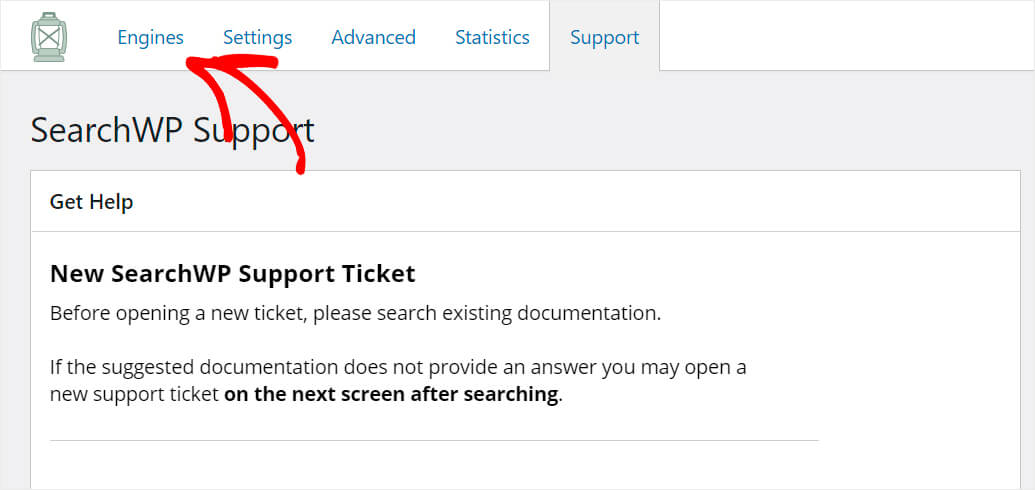
为此,请导航到引擎选项卡。

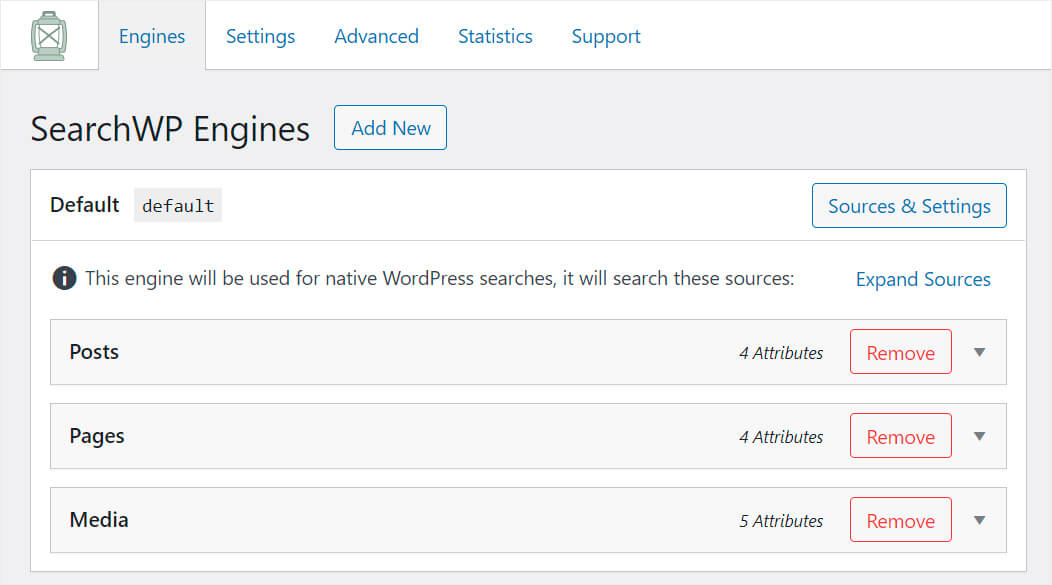
在这里你可以看到你目前拥有的所有搜索引擎。

您可以将搜索引擎视为 WordPress 在执行搜索时遵循的一组规则。
默认情况下,只有一个名为Default的搜索引擎。 您可以通过更改其设置来自定义搜索在整个站点中的工作方式。
请注意,SearchWP 允许您添加无限数量的搜索引擎并将它们链接到特定的搜索表单。
因此,要创建自定义搜索表单,我们需要添加一个新的搜索引擎,然后按照我们想要的方式进行设置。
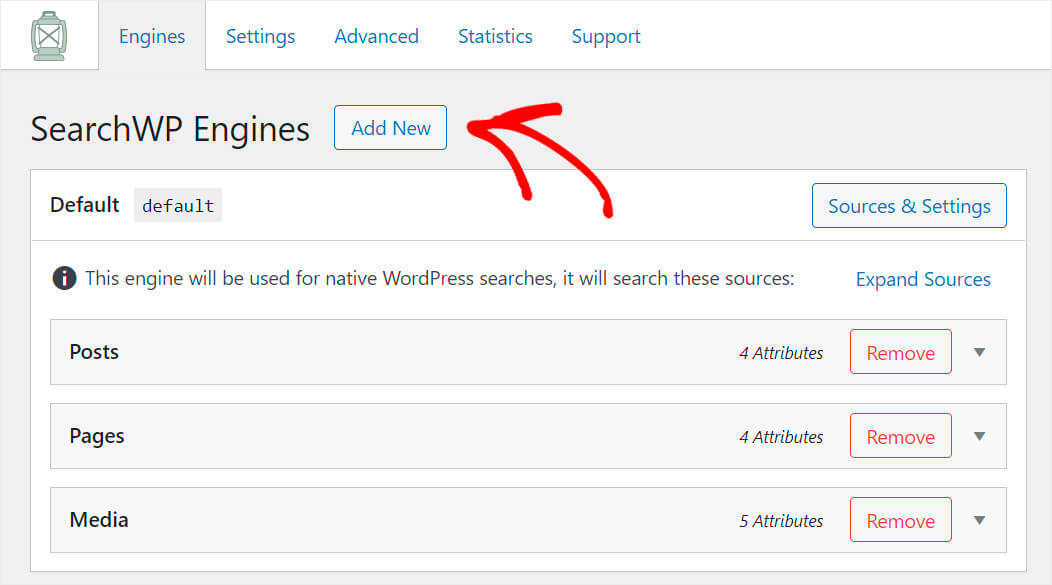
首先,按添加新按钮。

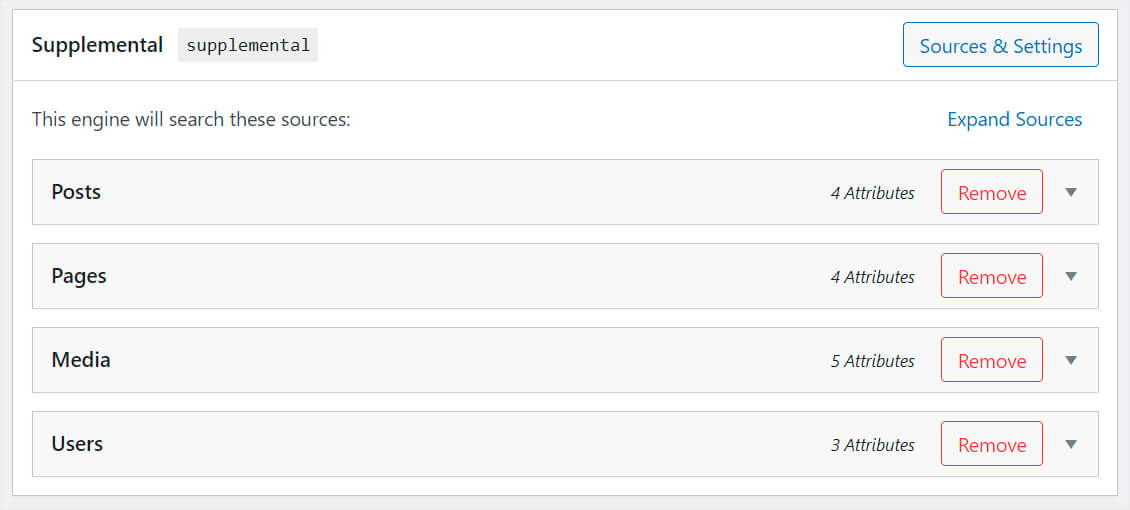
之后,将出现我们将要定制的补充引擎。

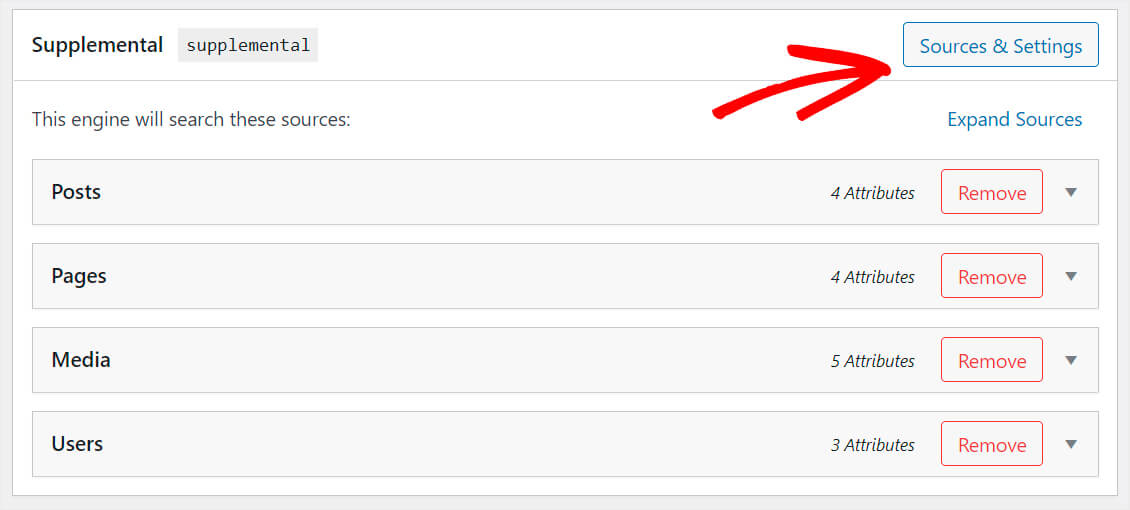
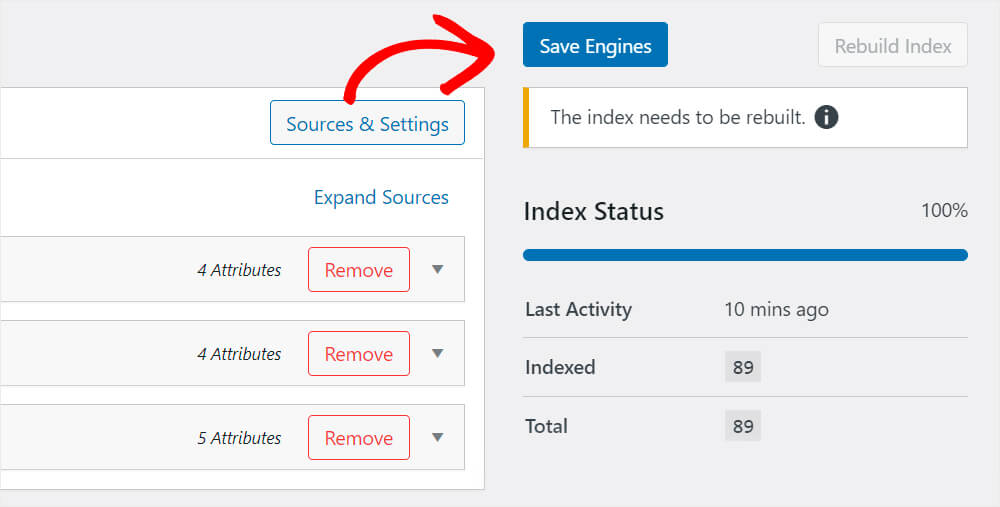
要开始自定义搜索引擎,请单击右上角的Sources & Settings按钮。

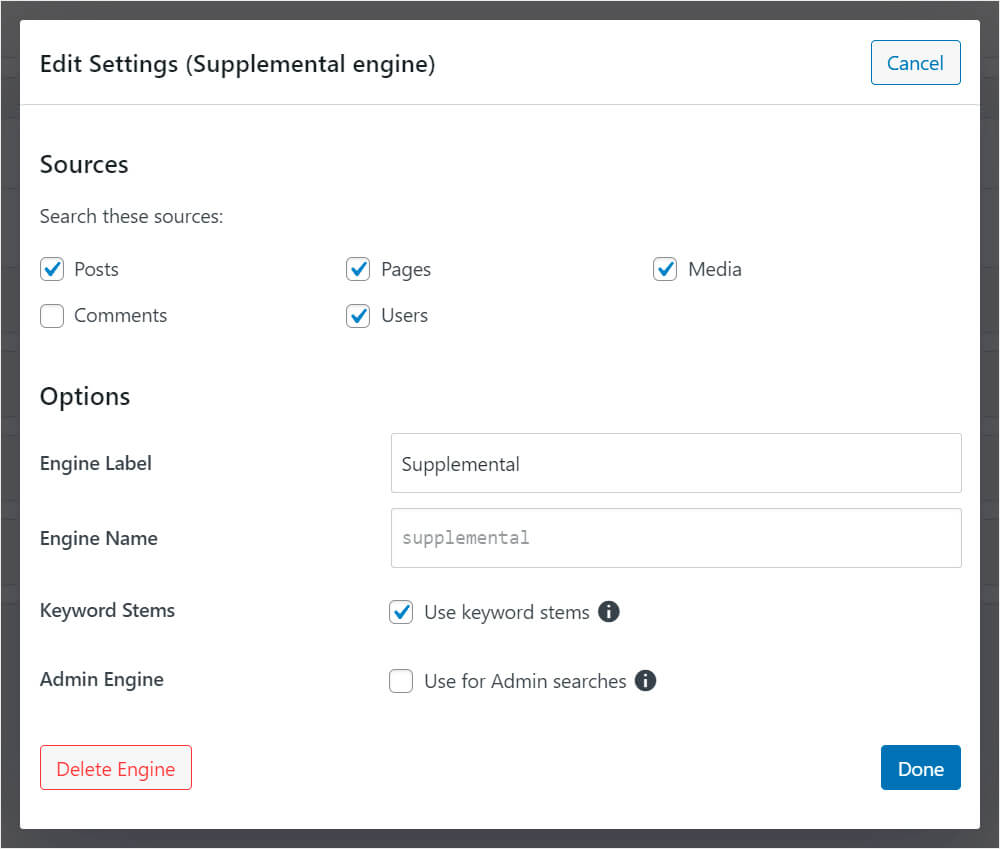
之后,您会看到一个窗口,您可以在其中更改一些搜索引擎设置。

首先,您可以选择该搜索引擎将搜索的内容类型。
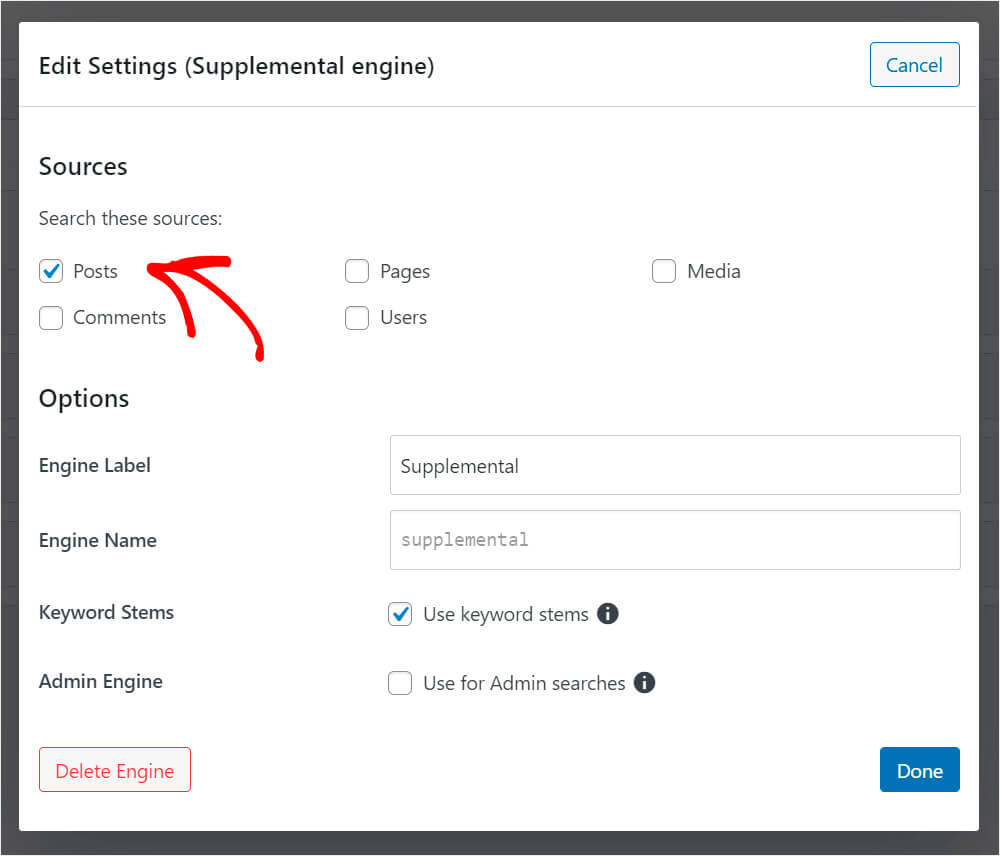
例如,假设我们希望它仅按帖子搜索。 为此,我们只需取消选中除Posts之外的所有搜索源。

然后,我们将重命名这个搜索引擎,以便进一步识别它。
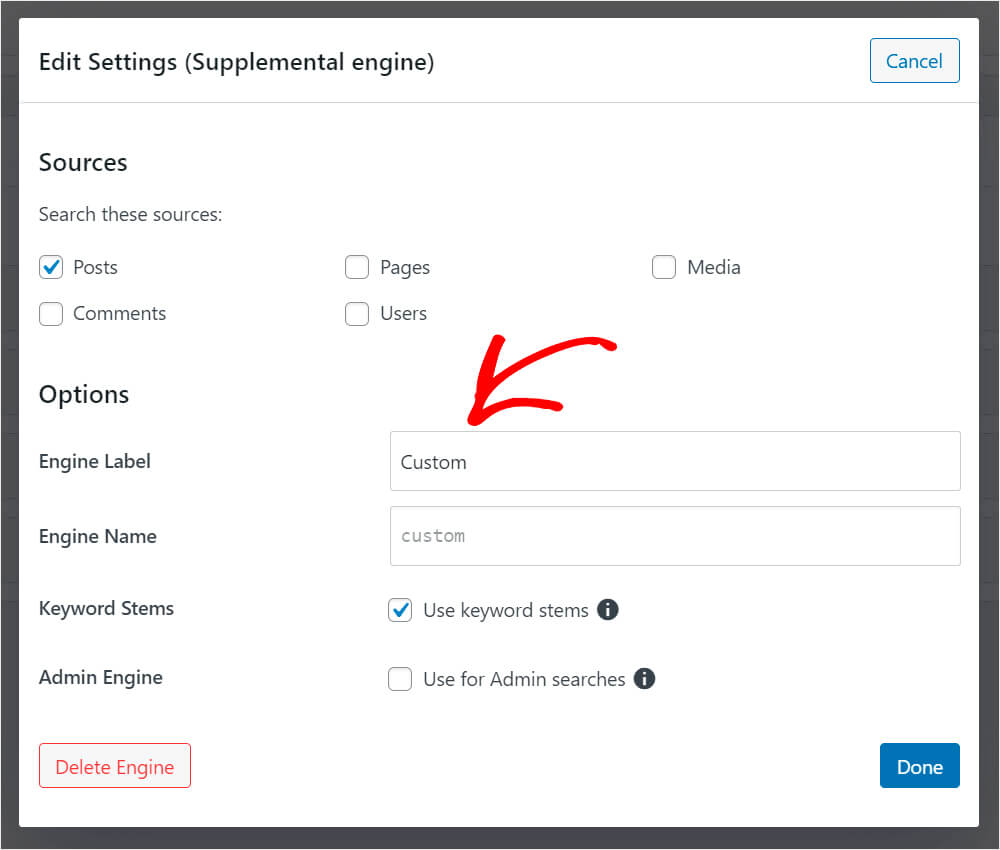
为此,请在引擎标签字段中输入搜索引擎的名称。 例如,我们将其名称更改为Custom 。

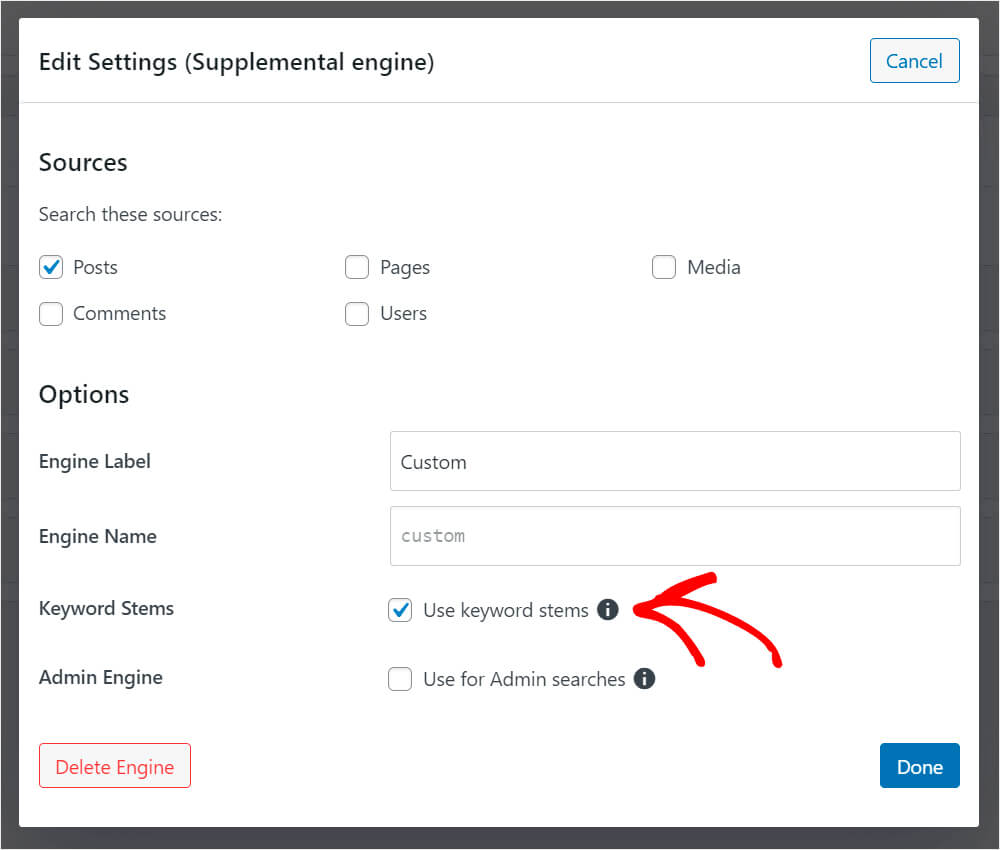
此外,如您所见,默认情况下启用了关键字词干功能。

您可以将其打开或关闭,以使此搜索引擎在执行搜索时忽略词尾。
我们将保留此选项,因为它有助于向您的网站访问者显示最相关的搜索结果。
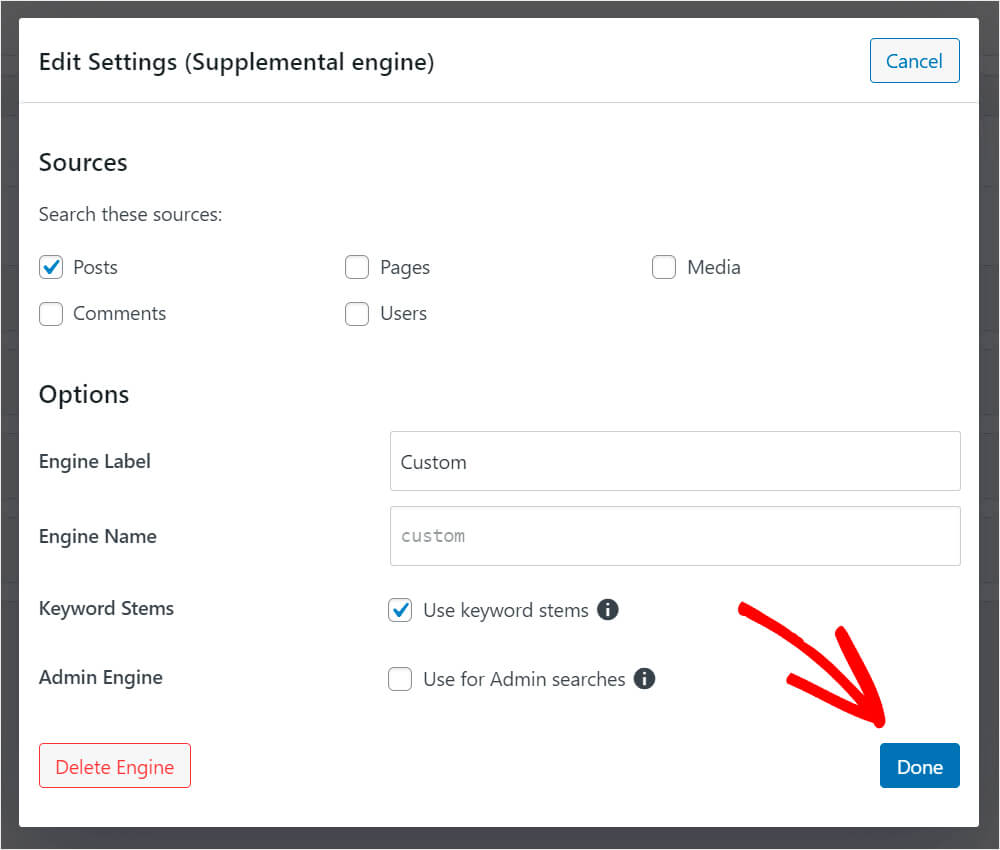
完成自定义设置后,单击完成以保存更改。

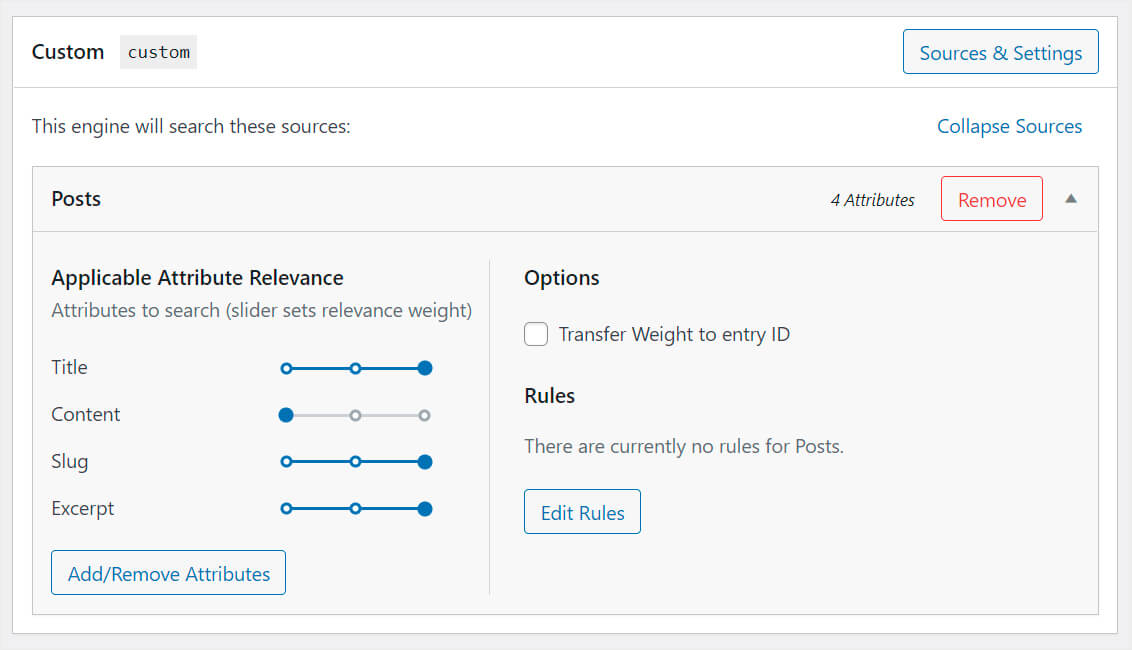
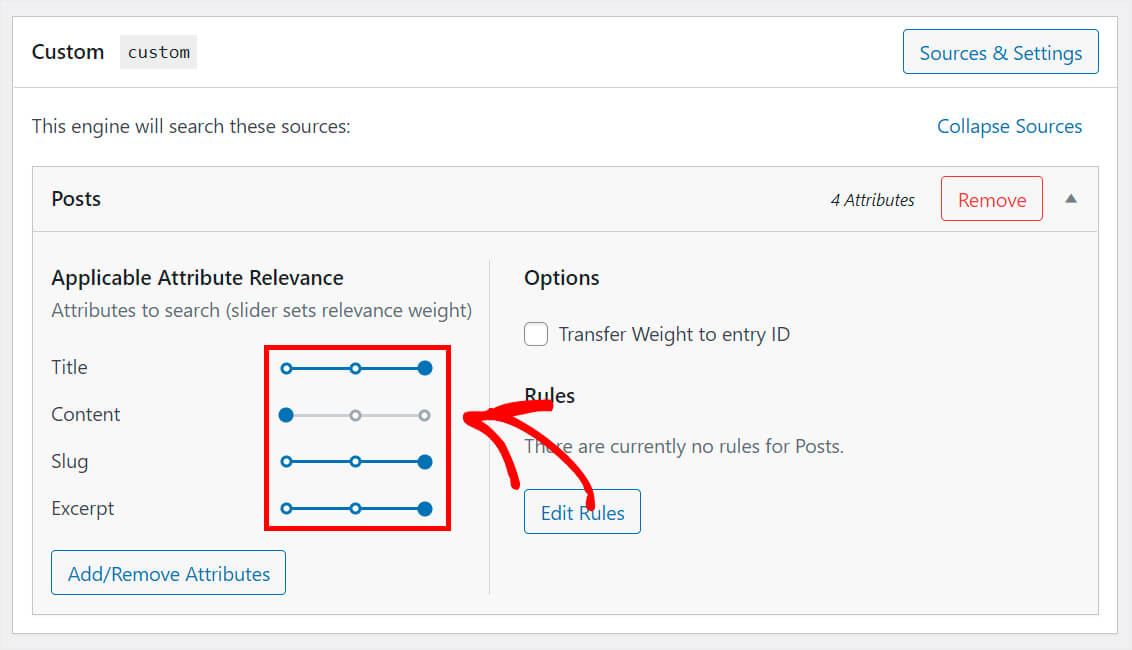
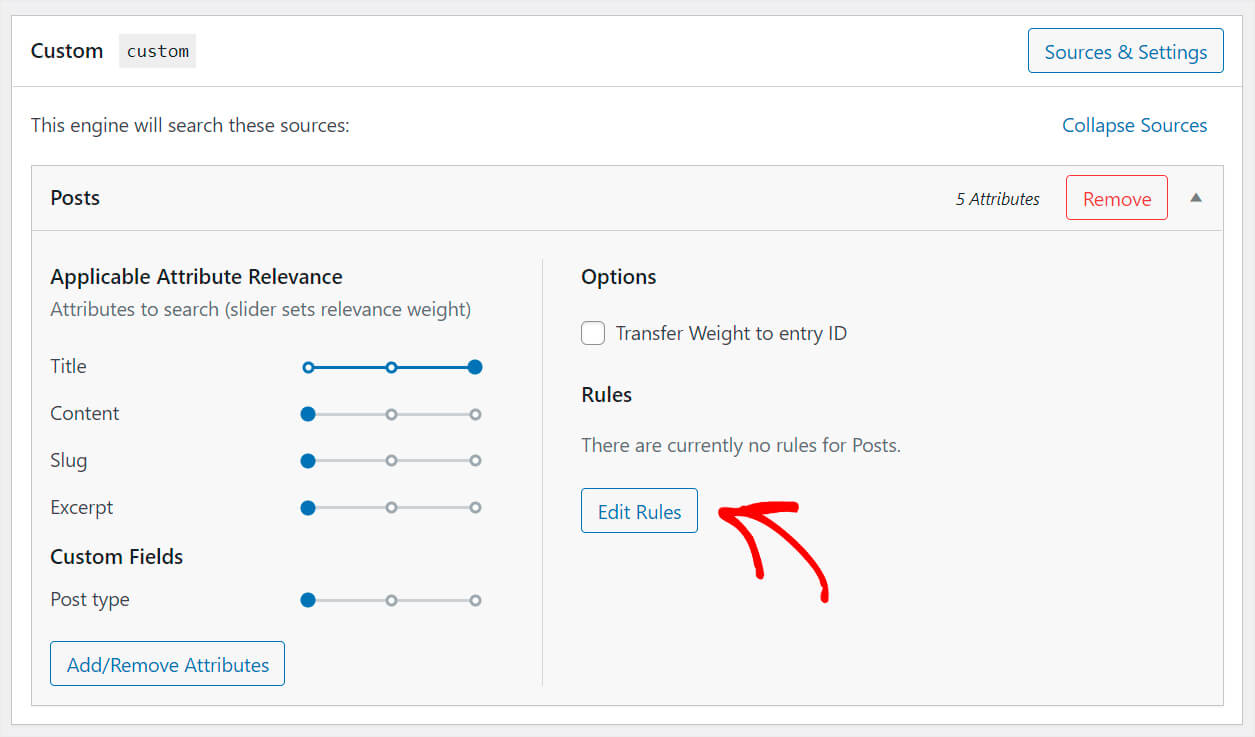
如您所见,搜索引擎在搜索时会注意 4 个默认的帖子属性:标题、内容、slug 和摘录。

您可以通过将旁边的滑块向左或向右移动来更改属性的相关性权重。

假设我们希望我们的用户搜索引擎为帖子标题提供最高优先级。
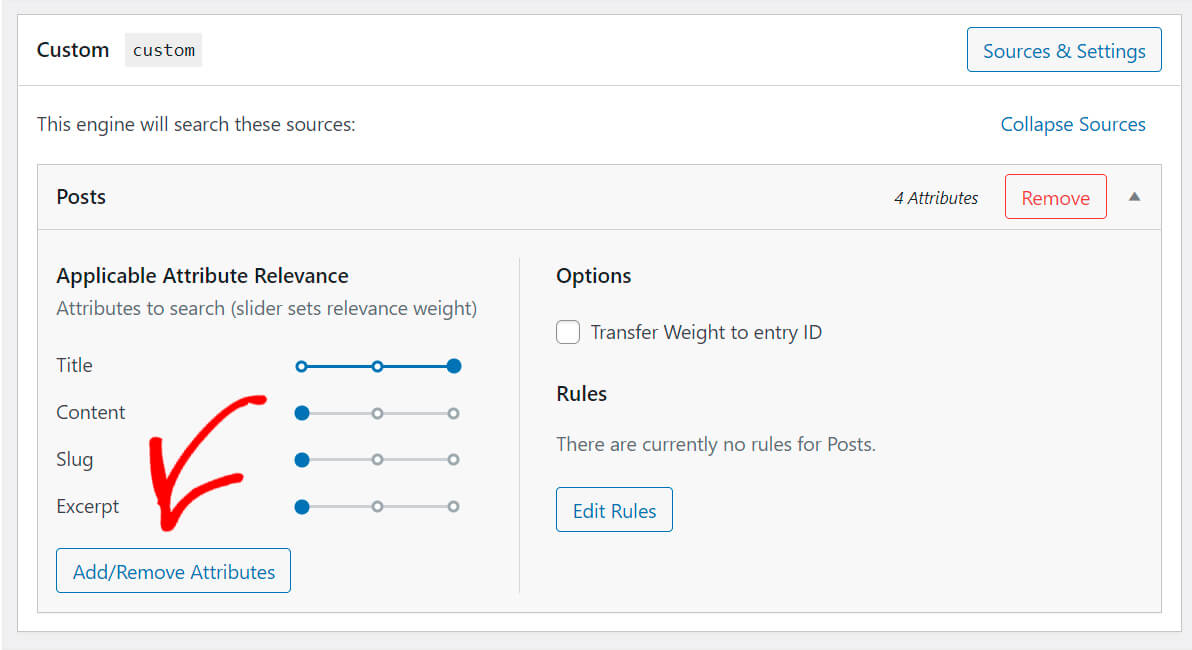
为了实现这一点,我们将在Content 、 Slug和Excerpt属性旁边一直设置滑块到左侧。 这样,我们的搜索引擎将在搜索时优先考虑帖子标题。

这是它在我们的测试站点上的外观:

除了设置属性相关权重,您还可以删除现有属性或添加新属性。
为此,请按添加/删除属性按钮。

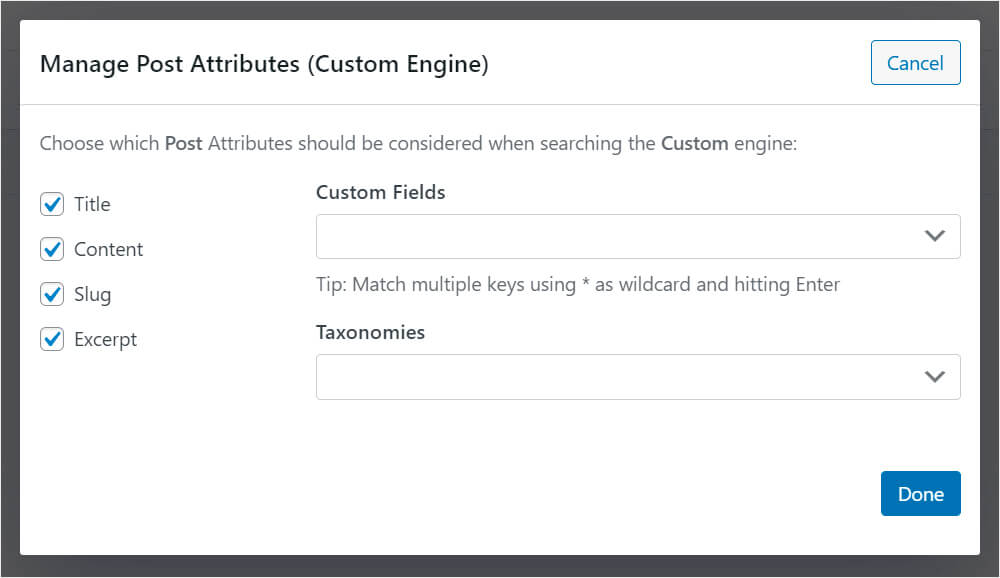
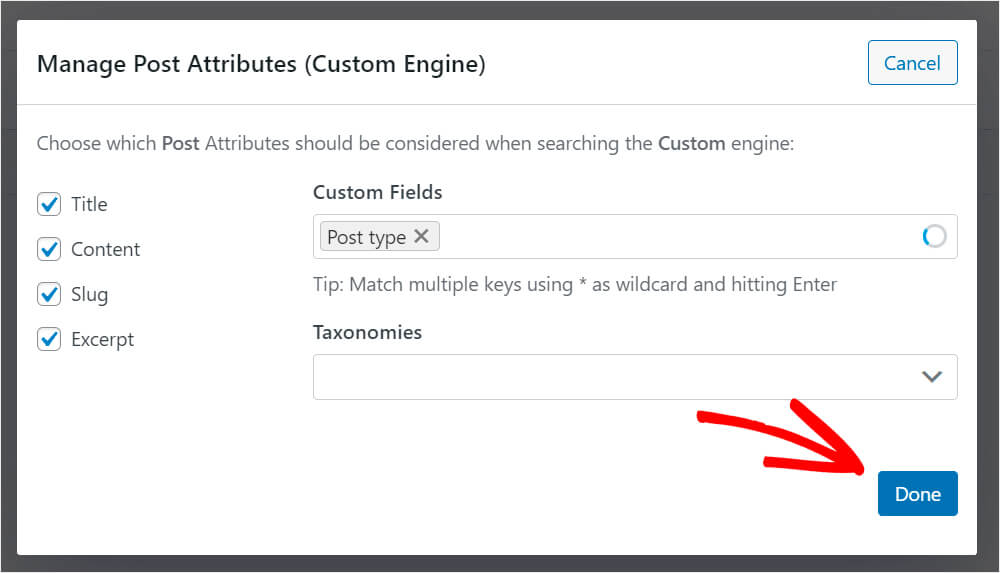
您可以在此处选择搜索引擎在执行搜索时应考虑哪些属性、自定义字段或分类法。

假设我们网站上的帖子有一个帖子类型自定义字段,我们在其中指定它们属于什么类型。 例如,它可以是教程、展示、评级或任何其他类型。
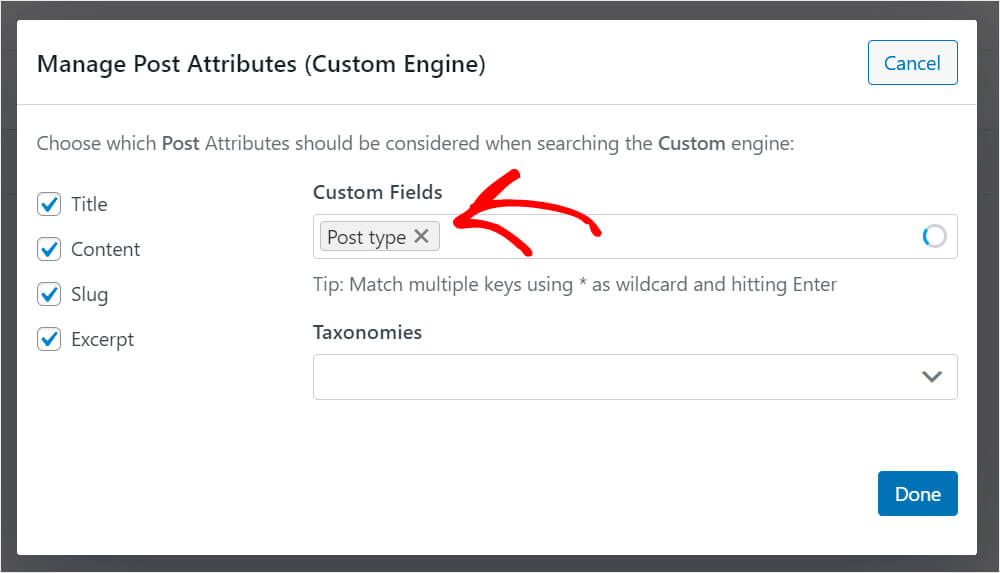
要将自定义字段添加为属性,请将其名称添加到相应的字段。
以下是它的外观:

我们的搜索引擎现在将考虑Post 类型自定义字段的内容,使搜索结果更具相关性。
完成自定义属性后,按完成保存更改。

此外,如果您希望此搜索引擎在某些条件下显示或排除条目,您可以为其添加规则。
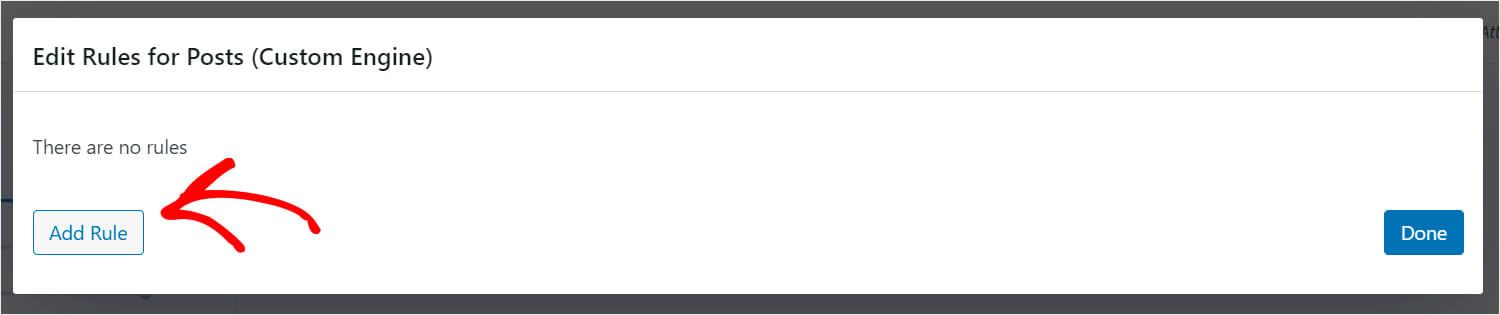
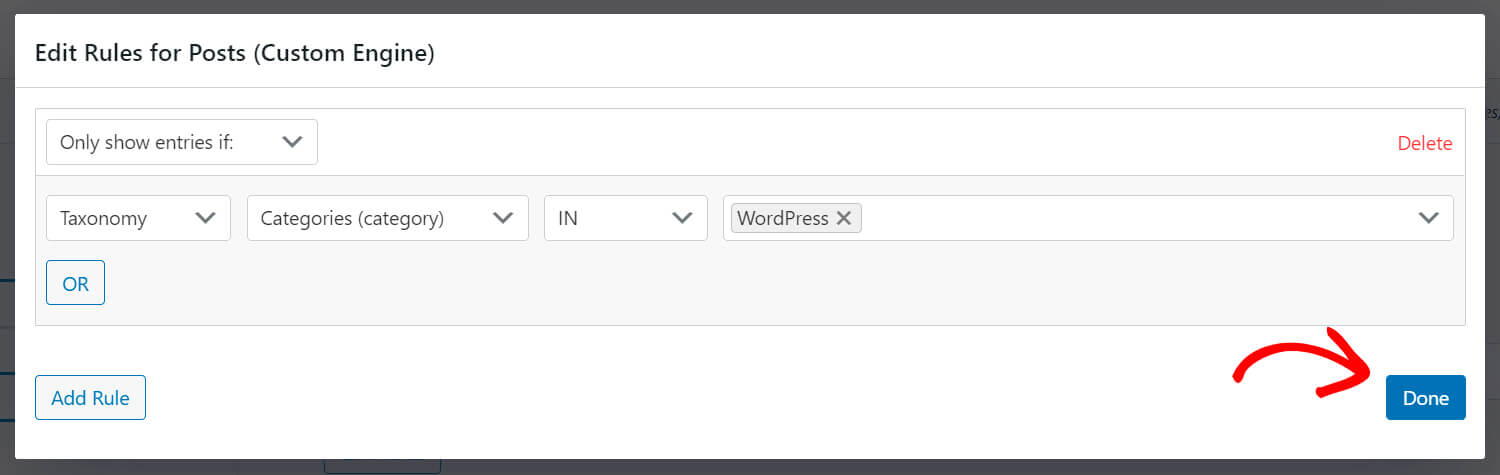
为此,请按编辑规则按钮。

默认情况下没有规则,因此单击添加规则以查看您可以应用哪些规则。

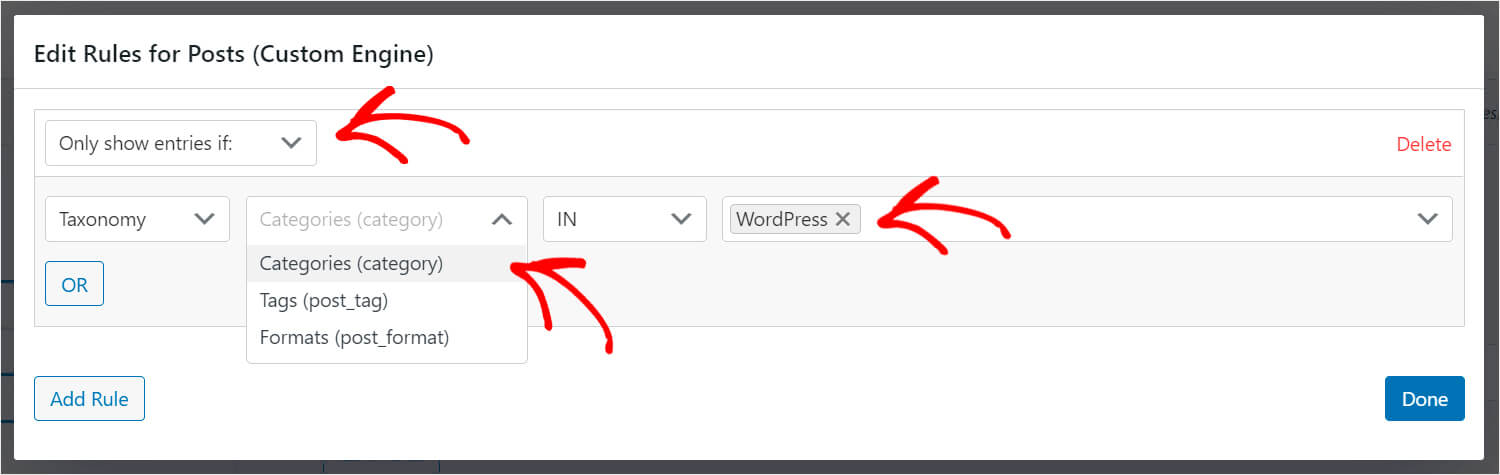
假设我们希望这个搜索引擎只显示来自 WordPress 类别的帖子。
为此,我们将从分类下拉菜单中选择产品类别选项,然后在相应字段中输入“WordPress”。
这是它在我们的测试站点上的外观:

完成规则编辑后,单击完成以保存更改。

完成自定义新搜索引擎后,按右上角的保存引擎按钮。

而已。 现在您有了一个全新的、完全定制的搜索引擎。
下一步是下载并激活 SearchWP Shortcodes 扩展。
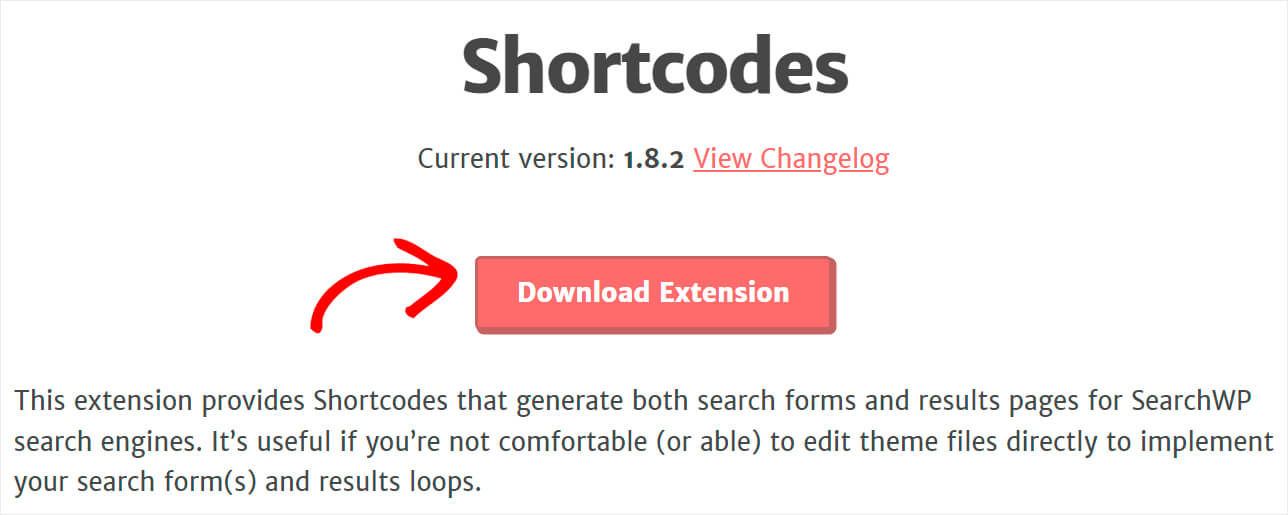
第 3 步:安装并激活简码扩展
此扩展程序允许您在可以添加简码的任何地方添加搜索表单。
您可以在 Shortcodes 扩展下载页面获取它。 到达那里后,按下载扩展程序按钮。

下载完成后,以与 SearchWP 插件相同的方式上传并安装扩展程序。
下一步是创建一个新页面。 在它上面,我们将放置一个与我们在上一步中创建的搜索引擎相关联的自定义搜索表单。
第 4 步:使用自定义搜索表单创建新页面
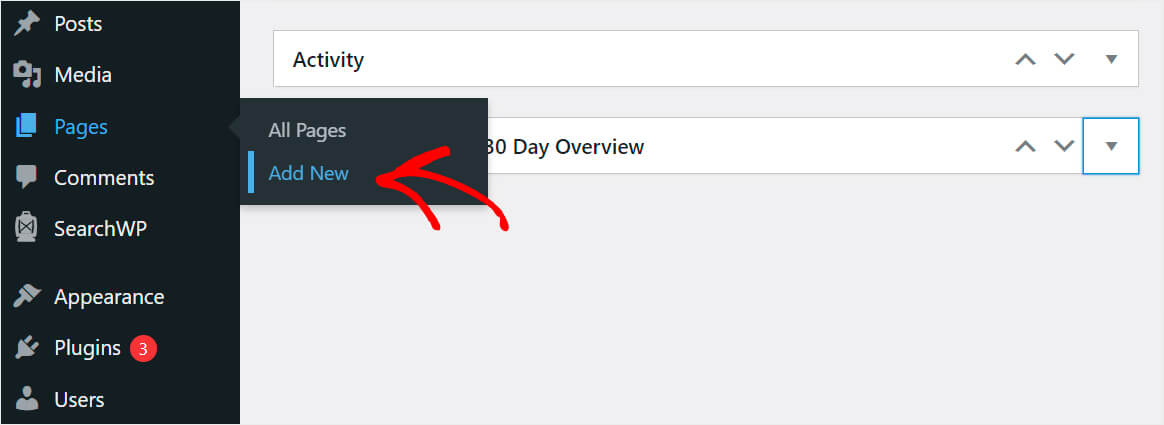
为此,请导航到 WordPress 仪表板中的页面 » 添加新内容。

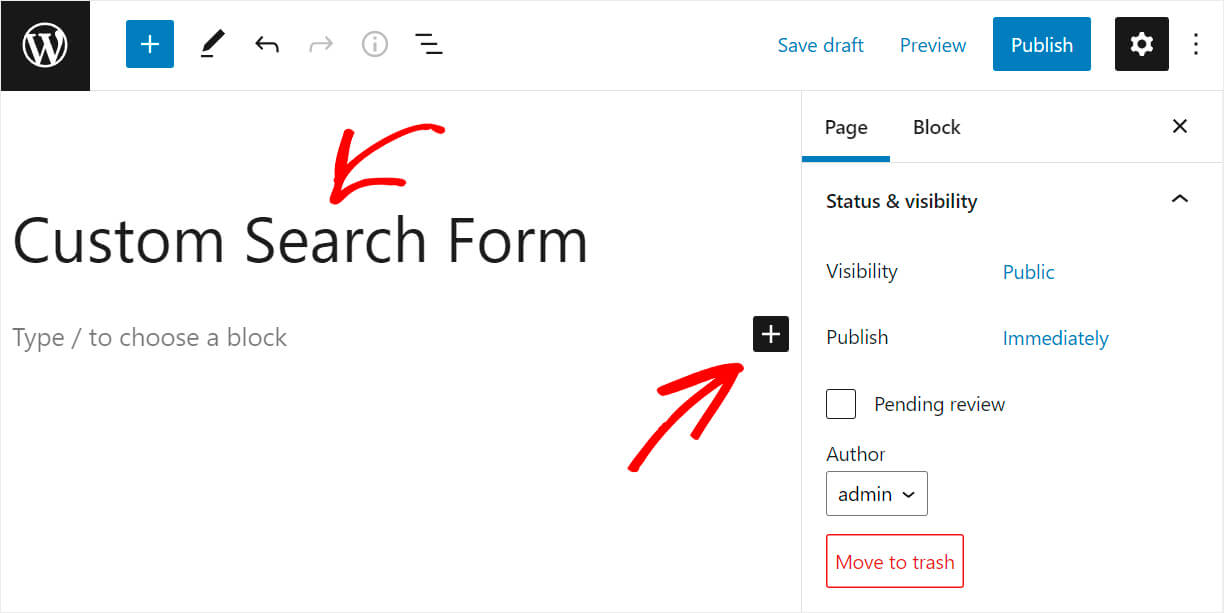
为新页面设置标题,然后单击加号按钮。

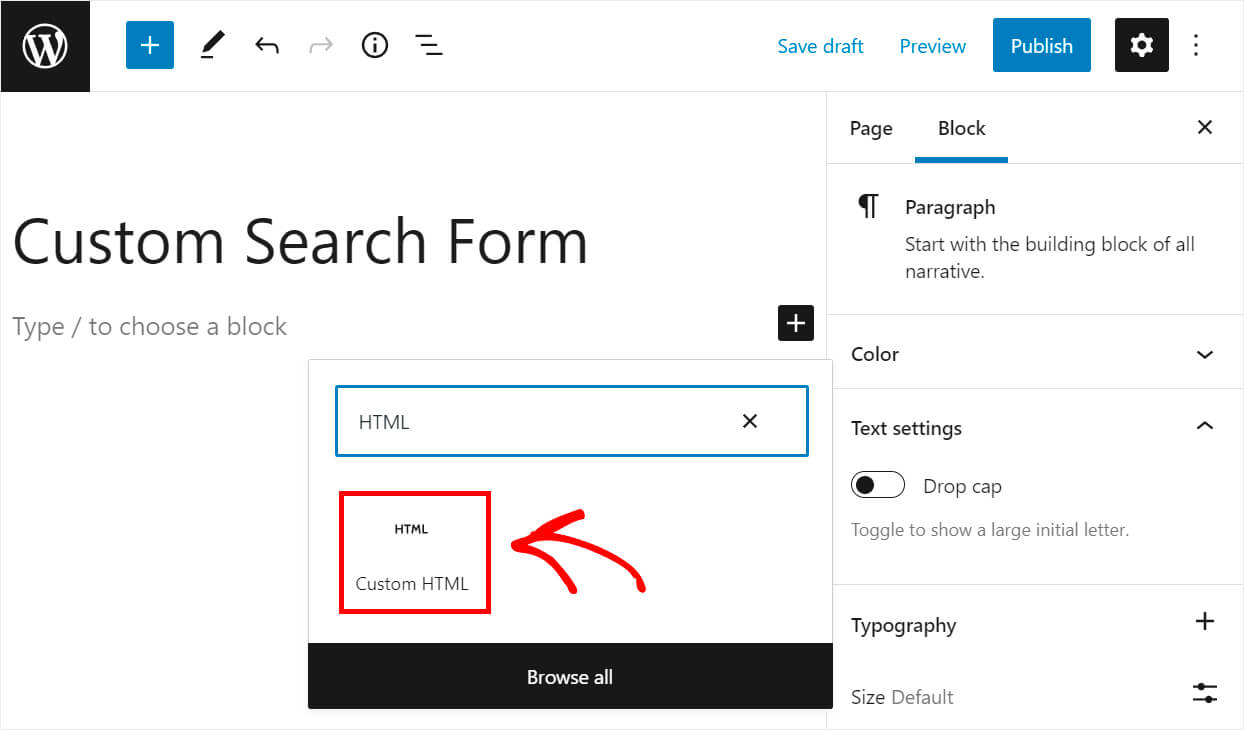
搜索自定义 HTML块,然后单击它以将其添加到页面。

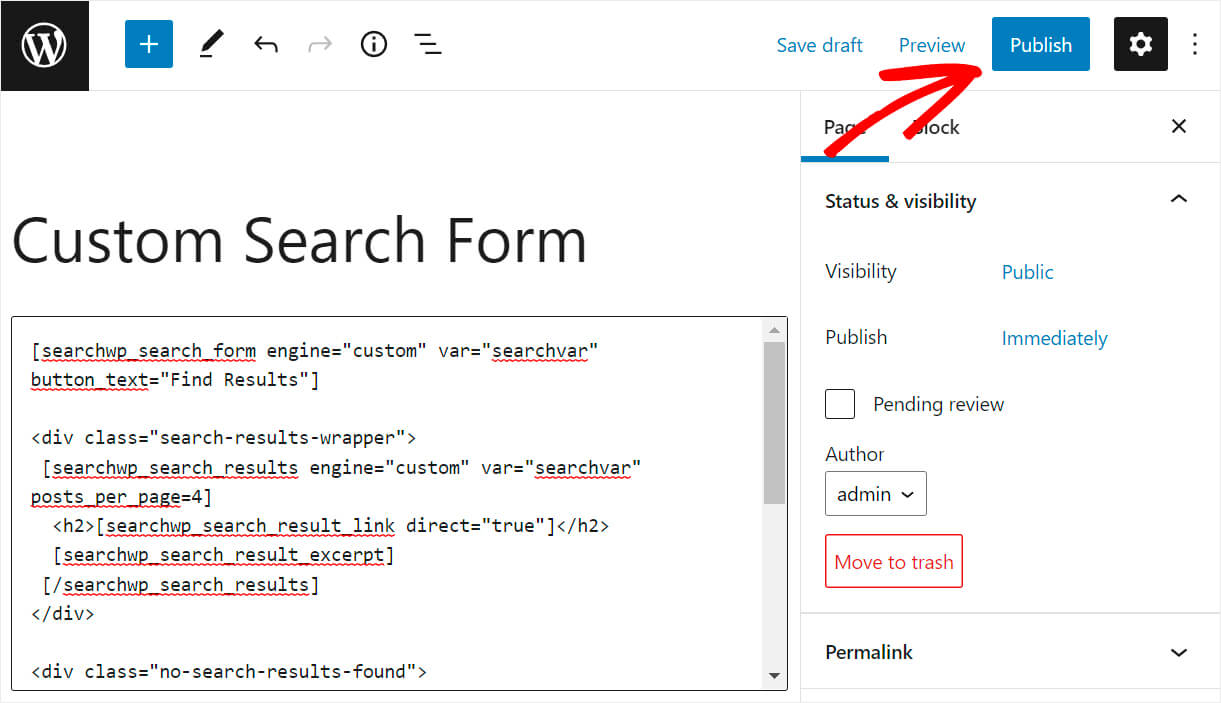
将以下代码复制并粘贴到添加的自定义 HTML块中:
[searchwp_search_form engine="custom" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
确保将上述代码中的“自定义”搜索引擎标签替换为您在前面步骤中创建的自己的引擎标签的名称。
此代码显示绑定到您创建的引擎的自定义搜索表单。
如果没有结果,它还会显示“未找到搜索结果”消息,如果结果超过 4 个,则显示分页。
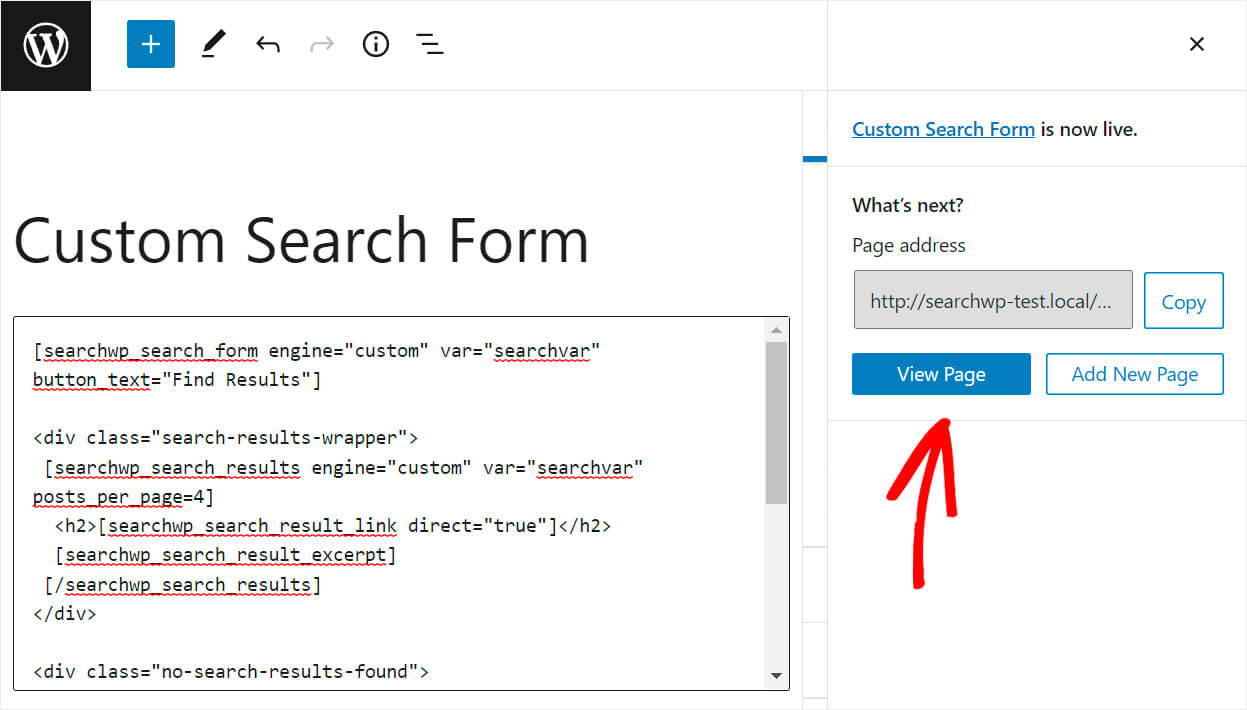
粘贴代码后,按右上角的“发布”按钮发布您的页面。

现在,让我们测试一下我们新的自定义搜索表单。
第 5 步:测试您的新搜索
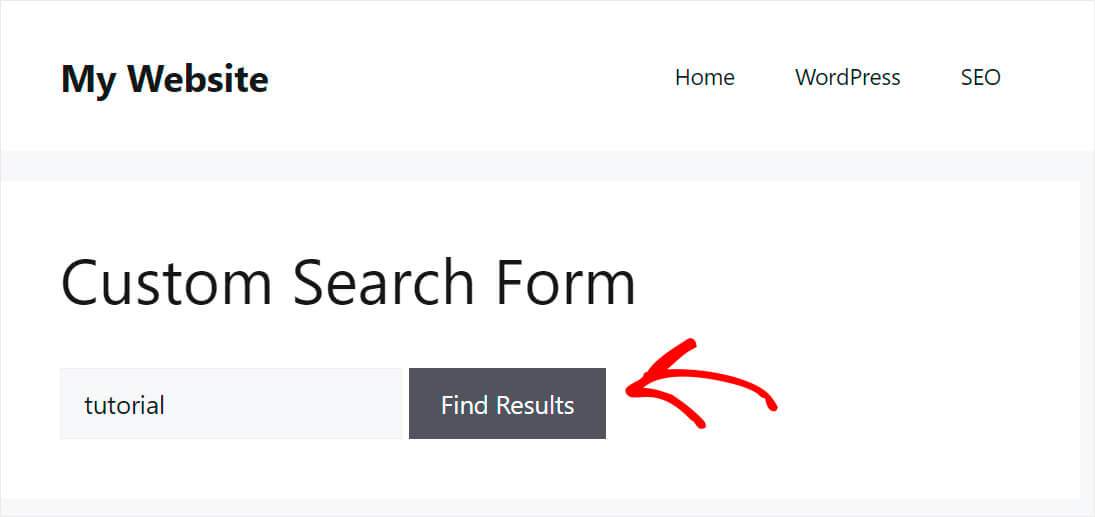
为此,请在页面发布后单击查看页面按钮。

进入该页面后,在搜索字段中输入搜索词,然后单击查找结果。
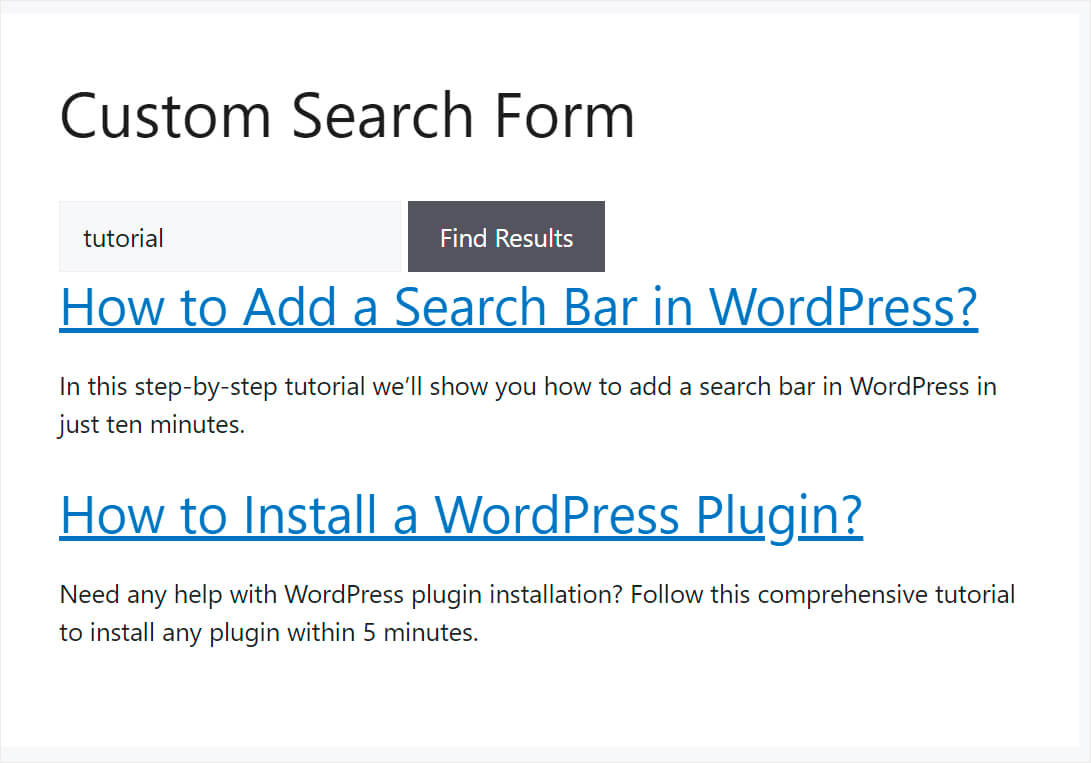
在我们的示例中,我们将搜索表单限制为“WordPress”类别。 因此,让我们输入搜索查询“教程”,看看搜索结果是否包含仅与 WordPress 相关的教程。

如您所见,只有“WordPress”类别的帖子,这意味着我们的自定义搜索表单可以正常工作。

在本文中,您学习了如何在 WordPress 中创建自定义搜索表单。 现在,您可以为访问者提供更相关的内容,改善他们的用户体验并降低跳出率。
如果您准备创建自己的自定义搜索表单并为访问者提供更好的搜索结果,您可以在此处获取您的 SearchWP 副本。
您想在您的网站上添加搜索栏吗? 那么您可能会对如何使用 4 种不同方式教程在 WordPress 中添加搜索栏感兴趣。
遇到 WordPress 搜索的任何问题? 看看这个如何修复 WordPress 搜索不起作用的指南。
