2022 年 3 种最佳黄色铅笔替代品▷ 免费和付费 WordPress 插件
已发表: 2021-02-20这是我个人审查的最佳黄色铅笔替代品清单(更新于 2022 年 10 月)。
如果您对 Yellow Pencil 插件不满意,请不要再犹豫了。 本文是为您的 WordPress 网站查找顶级实时 CSS 编辑工具的正确位置。
在本文中,我将:
- 列出我们的 3(免费和付费)Yellow Pencil 替代品
- 向您展示他们每个人如何与黄色铅笔进行比较
- 还有更多
因此,如果 Yellow Pencil 不符合您的需求,请查看下面的其他一些更好的插件。
2022 年 3 种最佳黄色铅笔替代品
- Elementor(免费和付费)
- CSS 英雄(付费)
- 简单的 CSS(免费)
让我们仔细看看他们中的每一个,从第一顺位开始。
1.元素
我们的第一个也是顶级的黄色铅笔替代品是 Elementor 页面构建器。

Elementor 是一个免费增值的 WordPress 插件。 它有两个版本:免费和付费。
它是一个完整的设计工具,即使不安装另一个 WordPress 主题,也可以构建强大的 WordPress 网站和博客。

这是因为 Elementor 有自己的主题生成器(Hello Theme)。
您可以使用免费或付费版本的插件在您的 WordPress 网站上下载和使用它。
Elementor 具有广泛的设计功能和灵活性选项,包括:
- 免费版和高级版
- WooCommerce 集成
- 主题的覆盖系统
- 无编码知识要求
- 还有更多
这些功能中的每一个都非常可靠。
事实上,我也是 Elementor 用户,并从 2019 年 8 月开始向他们支付高级计划的费用。

我设计了 WP Blogging 101 页面模板,使用此页面构建器发布布局。 这篇文章是由 Thrive Architect 撰写的。
Elementor 是 100% 免费的。 但如果你真的想选择它作为可靠的黄色铅笔替代品,强烈推荐付费计划。
您可以在以下位置获得 Elementor Pro:
- 基本:单个网站每年 49 美元
- 高级:最多 3 个网站每年 99 美元
- 专家:最多 25 个网站每年 199 美元(我选择供个人使用)
- 工作室:每年 499 美元,最多 100 个网站
- 代理:每年 999 美元,最多 1000 个网站(开发人员的最佳计划)
? 单击此处立即选择您的计划,并开始使用 Elementor 构建漂亮的网站登录页面和销售渠道。
? 奖励:在代理计划下,您可以使用此插件制作 WordPress 网站并以您自己的品牌销售给您的客户。
Elementor 与黄色铅笔相比如何?
老实说:Yellow Pencil 直到现在还没有 Elementor 这样的大宇宙。
而且,我不只是在说。 以下是不同平台上的用户搜索报告。
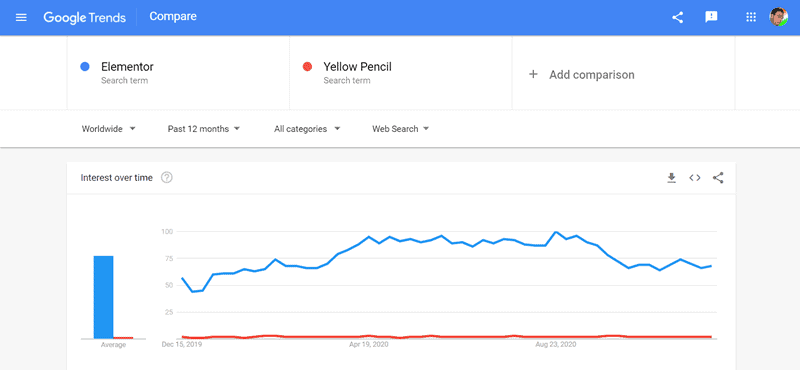
首先,让我们看一下 Google 趋势报告:显然,Elementor 是真正的赢家。

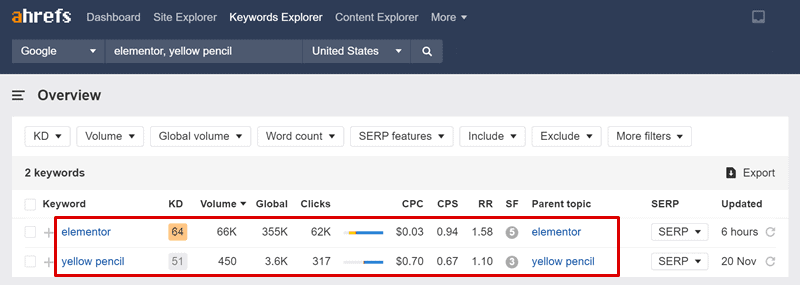
Ahrefs 关键字研究报告也向我展示了类似的结果。

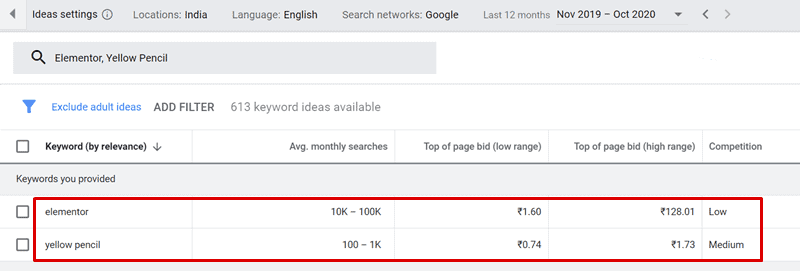
接下来,当我将这两个工具都放入 Google Keyword Planner 时,我看到了:


这得出结论,Yellow Pencil 并没有开始与 Elementor 进行比较。 他们甚至不接近。
另一个需要考虑的重要因素是成本。
- 黄色铅笔起价为 26 美元/生命。
- Elementor Pro 起价为 49 美元/年。
在我看来,如果您认真对待博客并希望将您的网站设计提升到一个新的水平,那么 Elementor 是适合您的 Yellow Pencil ALTERNATIVE WordPress 插件。
2. CSS英雄
第二个黄色铅笔替代品是 CSS Hero。

CSS Hero 是一个付费插件,旨在让非编码人员更轻松地进行实时 CSS 编辑。
事实上,我已经在 GPressTheme 博客上比较了 CSS Hero 和 Yellow Pencil。 如果您想了解有关这些工具的更多信息,请查看该文章。
深思熟虑,CSS Hero 插件是为那些想要在不编写任何代码的情况下编辑 CSS 文件的人开发的。
同时,如果您是没有编码知识的初学者,CSS 是 Elementor 之后最便宜的 Yellow Pencil 替代品。
CSS Hero 与黄色铅笔相比如何?
CSS Hero 具有许多与 Yellow Pencil 相同的功能。
但我不认为它们中的任何一个都像 CSS Hero 一样好。 例如,复杂的 CSS 管理。
使用此工具,您可以为您的网站元素增添趣味,例如:
- 建筑渐变
- 箱形阴影
- 文字阴影
- 现成的片段
- 还有更多
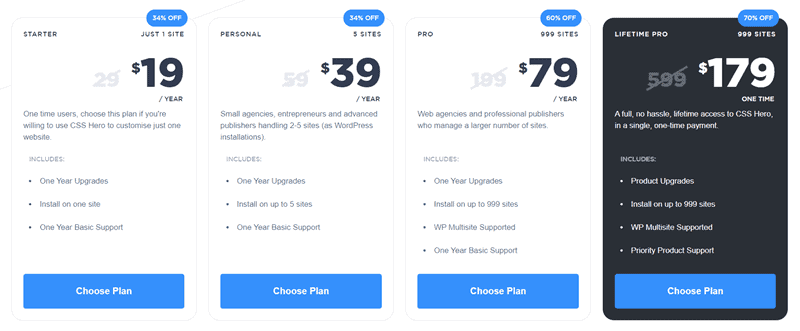
CSS Hero 的价格从 19 美元/年起。 终身插件更新和支持多达 999 个网站的价格高达 179 美元(几乎是 Yellow Pencil 价格的一半。)。

因此,如果您正在寻找具有终身许可证访问权限的 Yellow Pencil 替代品,那么 CSS Hero 是适合您的插件。
3.简单的CSS [免费]
我们最后一个替代 Yellow Pencil 的是 Simple CSS 插件。

Simple CSS 是一个免费的 WordPress 插件,专门为像我这样的 GeneratePress 用户构建。
我在 WP Blogging 101 上使用 GeneratePress; 我已经安装了这个插件来在定制器区域内添加添加 CSS 小部件。

我不会说太多。 但是,如果在 WordPress 网站上使用 GeneratePress 和 GenerateBlocks,您可以使用 Simple CSS 工具获得最佳结果。
例如,请查看我的其他附属博客:harpreetkumar.com。
简单的 CSS 与黄色铅笔相比如何?
需要说明的是: Simple CSS 和 Yellow Pencil 都是不同的插件。
例如,Simple CSS 是一个非常简单的插件,它为您提供了出色的管理编辑器和定制器中的实时预览编辑器。
您可以轻松添加 CSS。 而且,这是专门为 GeneratePress 主题用户构建的。
另一方面,Yellow Pencil 是一个实时的 CSS 编辑插件,可以让您的网站更上一层楼。
让您的决定更容易:如果您需要免费的 Yellow Pencil 替代品,那么 Simple CSS 是 2022 年适合您的插件。
关于 2022 年黄色铅笔替代品的最终想法
我希望,到现在为止,您已经知道哪个是您的下一个实时 CSS 编辑插件。
正确的?
如果您还没有,并希望我为您挑选一个:我强烈推荐 Elementor Pro 页面构建器。
最后,我想知道你的想法:如果这篇文章是:
- 好的?
- 坏的?
- 还是介于两者之间?
无论哪种方式,如果您知道任何其他好的黄色铅笔替代品,请在下面的评论售票处留言。