2022년 최고의 노란색 연필 대안 3가지 ▷ 무료 및 유료 WordPress 플러그인
게시 됨: 2021-02-20이것은 내가 개인적으로 검토한 최고의 노란색 연필 대안 목록입니다(2022년 10월 업데이트).
Yellow Pencil 플러그인이 마음에 들지 않으면 더 이상 찾지 마십시오. 이 기사는 WordPress 사이트에 대한 최고의 라이브 CSS 편집 도구를 찾을 수 있는 올바른 장소입니다.
이 기사에서는 다음을 수행합니다.
- 3가지(무료 및 프리미엄) 노란색 연필 대안을 나열하십시오.
- 각각이 노란색 연필과 어떻게 비교되는지 보여주세요.
- 아주 더 많이
따라서 Yellow Pencil이 요구 사항에 맞지 않으면 아래에서 다른 더 나은 플러그인을 확인하십시오.
2022년 최고의 노란색 연필 대안 3가지
- Elementor(무료 및 유료)
- CSS 히어로(유료)
- 간단한 CSS(무료)
1위부터 시작하여 각각에 대해 자세히 살펴보겠습니다.
1. 엘리멘터
우리의 첫 번째이자 최고의 Yellow Pencil 대안은 Elementor 페이지 빌더입니다.

Elementor는 프리미엄 WordPress 플러그인입니다. 무료 및 유료의 두 가지 버전이 있습니다.
다른 WordPress 테마를 설치하지 않고도 강력한 WordPress 웹사이트와 블로그를 구축할 수 있는 완벽한 디자인 도구입니다.

Elementor에는 자체 테마 빌더(Hello Theme)가 있기 때문입니다.
플러그인의 무료 또는 유료 버전을 사용하여 WordPress 사이트에서 다운로드하여 사용할 수 있습니다.
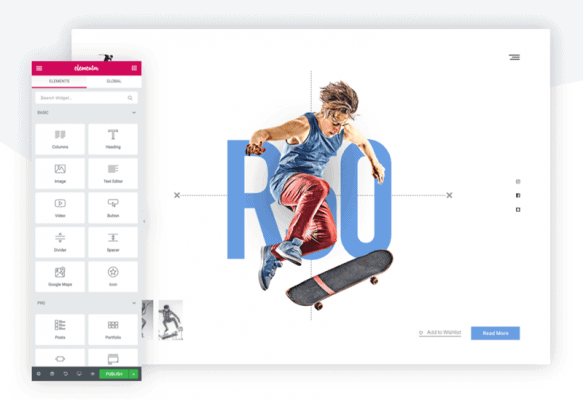
Elementor는 다음과 같은 다양한 설계 기능과 유연성 옵션을 제공합니다.
- 무료 및 프리미엄 버전
- WooCommerce 통합
- 테마 재정의 시스템
- 코딩 지식 요구 사항 없음
- 그리고 더 많은
그리고 이러한 각 기능은 매우 견고합니다.
사실 저도 Elementor 사용자이고 2019년 8월부터 프리미엄 요금제로 결제하고 있습니다.

이 페이지 빌더를 사용하여 WP Blogging 101 페이지 템플릿, 포스트 레이아웃을 디자인했습니다. 그리고 이 게시물은 Thrive Architect가 작성했습니다.
Elementor는 100% 무료입니다. 하지만 정말 믿을 수 있는 옐로 펜슬 대안으로 선택하고 싶다면 유료 요금제를 적극 추천합니다.
Elementor Pro는 다음에서 얻을 수 있습니다.
- 필수 : 단일 웹사이트에 대해 $49/년
- 고급 : 최대 3개 웹사이트에 대해 연간 $99
- 전문가 : 최대 25개 웹사이트에 대해 연간 $199(개인 용도로 선택)
- 스튜디오 : 최대 100개 웹사이트에 대해 연간 $499
- 대행사 : 최대 1000개 웹사이트에 대해 연간 $999(개발자를 위한 최상의 계획)
? 지금 계획을 선택하려면 여기를 클릭하고 Elementor를 사용하여 아름다운 웹사이트 방문 페이지와 판매 유입경로를 구축하세요.
? 보너스 : Agency Plan 에서 이 플러그인을 사용하여 WordPress 웹사이트를 만들고 자신의 브랜드로 고객에게 판매할 수 있습니다.
Elementor는 노란색 연필과 어떻게 비교됩니까?
솔직히 말해서 지금까지 옐로펜슬은 엘레멘터 같은 큰 우주도 없습니다.
그리고, 나는 단지 말하는 것이 아닙니다. 다음은 다양한 플랫폼에 대한 사용자 검색 보고서입니다.
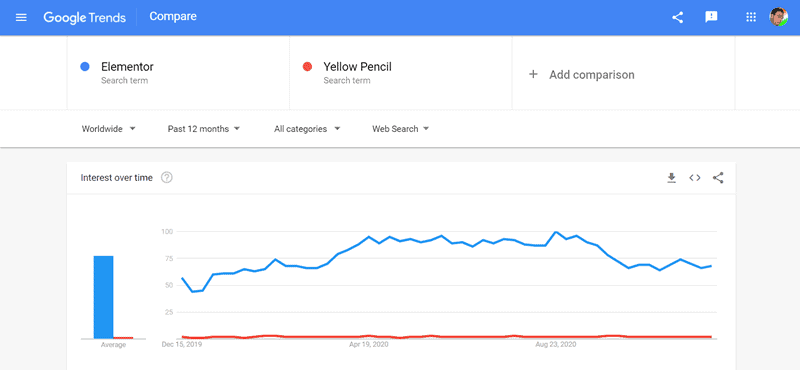
먼저 Google 트렌드 보고서를 살펴보겠습니다. 분명히 Elementor가 실제 승자입니다.

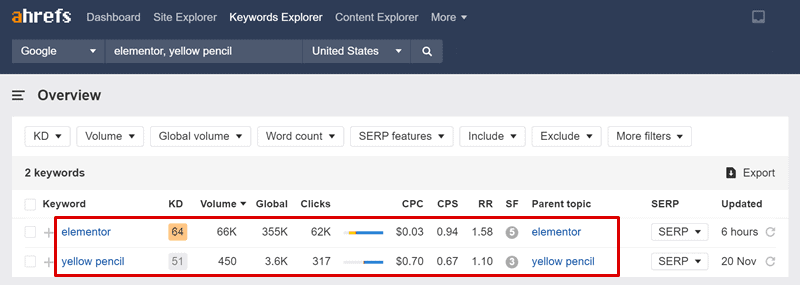
Ahrefs 키워드 연구 보고서도 비슷한 결과를 보여주었습니다.

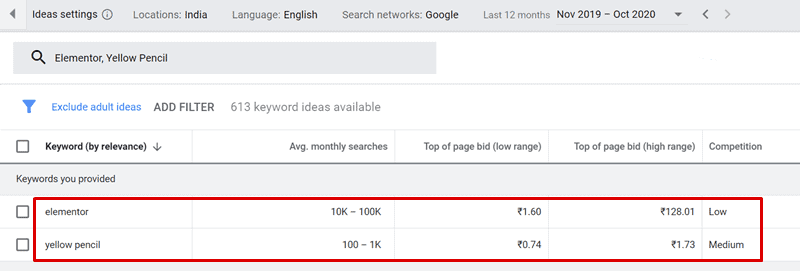
다음으로 Google 키워드 플래너에 두 도구를 모두 넣으면 다음과 같이 표시됩니다.


이것은 Yellow Pencil이 Elementor와 비교되기 시작하지 않는다는 결론입니다. 그들은 심지어 가깝지 않습니다.
고려해야 할 또 다른 중요한 요소는 비용입니다.
- 노란색 연필은 $26/인생부터 시작합니다.
- Elementor Pro는 $49/년부터 시작합니다.
제 생각에는 블로깅에 대해 진지하고 웹 사이트 디자인을 한 단계 끌어올리고 싶다면 Elementor가 적합한 Yellow Pencil ALTERNATIVE WordPress 플러그인입니다.
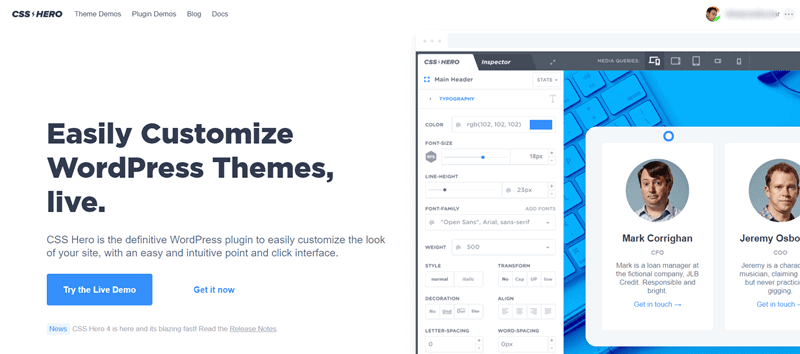
2. CSS 영웅
두 번째 노란색 연필 대안은 CSS Hero입니다.

CSS Hero는 비코더가 라이브 CSS 편집을 쉽게 할 수 있도록 제작된 유료 플러그인입니다.
사실 GPresTheme 블로그에서 CSS Hero와 Yellow Pencil을 비교한 적이 있습니다. 이러한 도구에 대해 더 알고 싶다면 해당 기사를 확인하십시오.
CSS Hero 플러그인은 코드를 한 줄도 작성하지 않고 CSS 파일을 편집하려는 사람들을 위해 개발되었습니다.
그 동안 코딩 지식이 없는 초보자라면 CSS가 Elementor 다음으로 가장 저렴한 Yellow Pencil 대안입니다.
CSS Hero는 노란색 연필과 어떻게 비교됩니까?
CSS Hero에는 Yellow Pencil과 동일한 기능이 많이 있습니다.
하지만 CSS Hero만큼 좋은 것은 없다고 생각합니다. 예를 들어, 복잡한 CSS 관리.
이 도구를 사용하면 다음과 같은 사이트 요소를 멋지게 꾸밀 수 있습니다.
- 건물 그라디언트
- 상자 그림자
- 텍스트 그림자
- 기성품 스니펫
- 그리고 더 많은
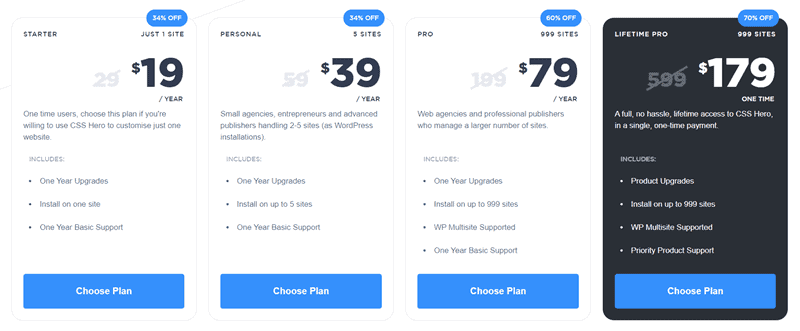
CSS Hero의 가격은 연간 $19부터 시작합니다. 그리고 평생 플러그인 업데이트 및 최대 999개 웹사이트 지원을 위해 최대 $179까지 올라갑니다(Yellow Pencil 가격의 거의 절반).

따라서 평생 라이선스 액세스가 가능한 Yellow Pencil 대안을 찾고 있다면 CSS Hero가 적합한 플러그인입니다.
3. 간단한 CSS [무료]
Yellow Pencil의 마지막 대안은 Simple CSS 플러그인입니다.

Simple CSS는 저와 같은 GeneratePress 사용자를 위해 특별히 제작된 무료 WordPress 플러그인입니다.
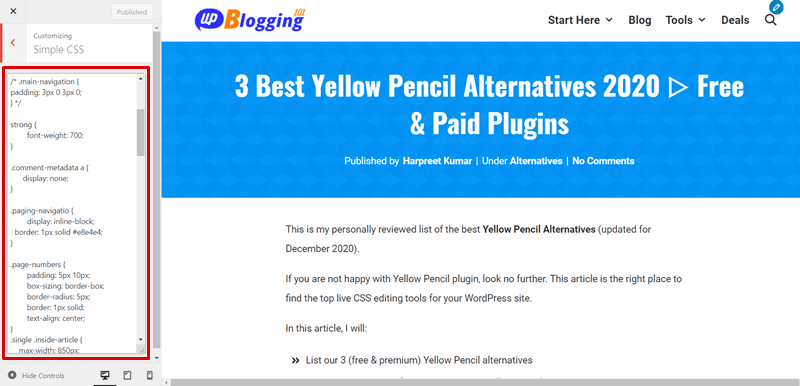
저는 WP Blogging 101에서 GeneratePress를 사용합니다. 커스터마이저 영역 안에 CSS 위젯을 추가하기 위해 이 플러그인을 설치했습니다.

나는 너무 많이 이야기하지 않을 것이다. 그러나 WordPress 사이트에서 GeneratePress 및 GenerateBlocks를 사용하면 Simple CSS 도구로 최상의 결과를 기대할 수 있습니다.
예를 들어, 제 다른 제휴 블로그인 harpreetkumar.com을 살펴보십시오.
간단한 CSS는 노란색 연필과 어떻게 비교됩니까?
분명히 하자면: Simple CSS와 Yellow Pencil은 둘 다 다른 플러그인입니다.
예를 들어 Simple CSS는 사용자 지정 프로그램에서 뛰어난 관리자 편집기와 라이브 미리 보기 편집기를 제공하는 정말 간단한 플러그인입니다.
CSS를 쉽게 추가할 수 있습니다. 그리고 이것은 GeneratePress 테마 사용자를 위해 특별히 제작되었습니다.
반면에 Yellow Pencil은 사이트를 다음 단계로 끌어올릴 수 있는 라이브 CSS 편집 플러그인입니다.
결정을 더 쉽게 하려면: 무료 Yellow Pencil 대안이 필요한 경우 Simple CSS가 2022년에 적합한 플러그인입니다.
노란색 연필 대안 2022에 대한 최종 생각
지금쯤이면 다음 라이브 CSS 편집 플러그인이 무엇인지 이미 확인하셨기를 바랍니다.
오른쪽?
아직 선택하지 않았고 제가 선택하기를 원한다면: Elementor Pro 페이지 빌더를 강력히 추천합니다.
마지막으로 귀하의 생각을 알고 싶습니다. 이 기사가 다음과 같다면:
- 좋은?
- 나쁜?
- 아니면 그 사이에 뭔가?
어느 쪽이든, 다른 좋은 노란색 연필 대안을 알고 있다면 아래의 댓글 박스 오피스에 메시지를 남겨주세요.