3 أفضل بدائل قلم رصاص أصفر 2022 ▷ إضافات WordPress مجانية ومدفوعة
نشرت: 2021-02-20هذه قائمة تمت مراجعتها شخصيًا لأفضل بدائل Yellow Pencil (تم التحديث في أكتوبر 2022).
إذا لم تكن راضيًا عن المكون الإضافي Yellow Pencil ، فلا تبحث عن المزيد. هذه المقالة هي المكان المناسب للعثور على أفضل أدوات تحرير CSS المباشرة لموقع WordPress الخاص بك.
في هذه المقالة سوف:
- قائمة لدينا 3 (مجانية ومميزة) بدائل Yellow Pencil
- أظهر لك كيف يقارن كل منهم بـ Yellow Pencil
- غيرها الكثير
لذا ، إذا كان Yellow Pencil لا يناسب احتياجاتك ، فراجع بعض الإضافات الأفضل أدناه.
أفضل 3 بدائل للقلم الأصفر في عام 2022
- Elementor (مجاني ومدفوع)
- CSS Hero (مدفوع)
- CSS بسيط (مجاني)
دعنا نلقي نظرة فاحصة على كل منها ، بدءًا من الاختيار الأول.
1. العنصر
أول بديل لـ Yellow Pencil هو منشئ صفحة Elementor.

Elementor هو مكون إضافي مجاني لـ WordPress. له نسختان: مجاني ومدفوع.
إنها أداة تصميم كاملة يمكنها إنشاء مواقع ويب ومدونات WordPress قوية ، حتى بدون تثبيت سمة WordPress أخرى.

ذلك لأن Elementor لديه منشئ السمات الخاص به (Hello Theme).
يمكنك تنزيله واستخدامه على موقع WordPress الخاص بك ، إما باستخدام إصدار مجاني أو مدفوع من البرنامج المساعد.
يأتي Elementor مع مجموعة واسعة من ميزات التصميم وخيارات المرونة ، مع:
- نسخة مجانية ومتميزة
- تكامل WooCommerce
- نظام تجاوز السمة
- لا توجد متطلبات معرفة الترميز
- وغيرها الكثير
وكل من هذه الميزات صلبة للغاية.
في الواقع ، أنا أيضًا أحد مستخدمي Elementor وأدفع لهم منذ أغسطس 2019 مقابل الخطة المميزة.

لقد قمت بتصميم قوالب صفحات WP Blogging 101 ، وتخطيطات النشر باستخدام منشئ الصفحة هذا. وهذا المنشور مكتوب بواسطة Thrive Architect.
Elementor مجاني 100٪. ولكن إذا كنت تريد حقًا اختياره كبديل موثوق به لـ Yellow Pencil ، فيوصى بشدة بالخطة المدفوعة.
يمكنك الحصول على Elementor Pro فقط في:
- أساسي : 49 دولارًا سنويًا لموقع ويب واحد
- متقدم : 99 دولارًا سنويًا لما يصل إلى 3 مواقع
- خبير : 199 دولارًا سنويًا لما يصل إلى 25 موقعًا (اختياري للاستخدام الشخصي)
- الاستوديو : 499 دولارًا سنويًا لما يصل إلى 100 موقع
- الوكالة : 999 دولارًا سنويًا لما يصل إلى 1000 موقع (أفضل خطة للمطورين)
؟ انقر هنا لاختيار خطتك الآن ، وابدأ في إنشاء صفحات مقصودة جميلة لموقع الويب ومسارات مبيعات باستخدام Elementor.
؟ المكافأة : ضمن خطة الوكالة ، يمكنك استخدام هذا المكون الإضافي لإنشاء مواقع WordPress وبيعها لعملائك تحت علامتك التجارية الخاصة.
كيف يقارن Elementor بالقلم الرصاص الأصفر؟
لأكون صادقًا معك : ليس لدى Yellow Pencil عالم كبير مثل Elementor حتى الآن.
وأنا لا أتحدث فقط. فيما يلي تقارير بحث المستخدم على منصات مختلفة.
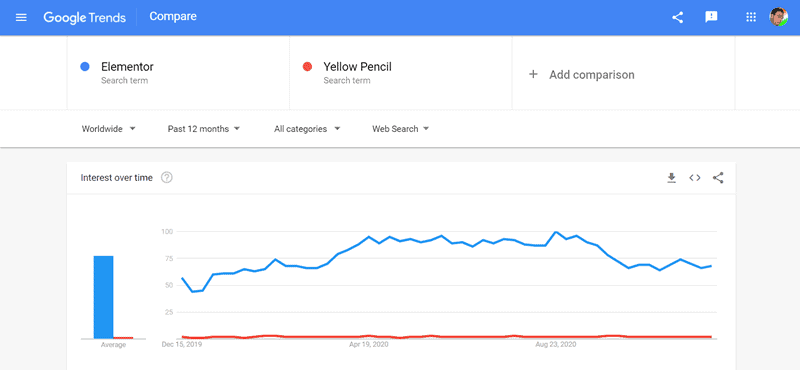
بادئ ذي بدء ، دعنا نلقي نظرة على تقرير Google Trends: من الواضح أن Elementor هو الفائز الفعلي.

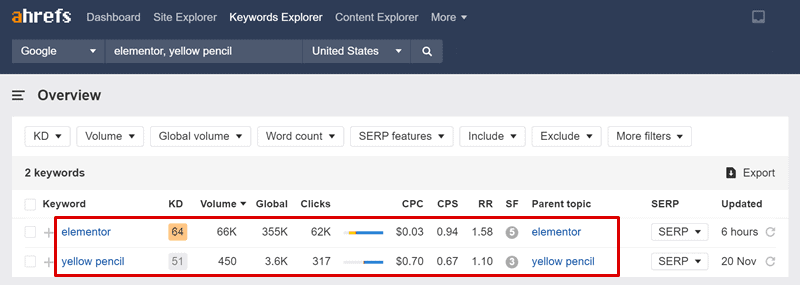
أظهر تقرير بحث الكلمات المفتاحية Ahrefs أيضًا نتائج مماثلة.

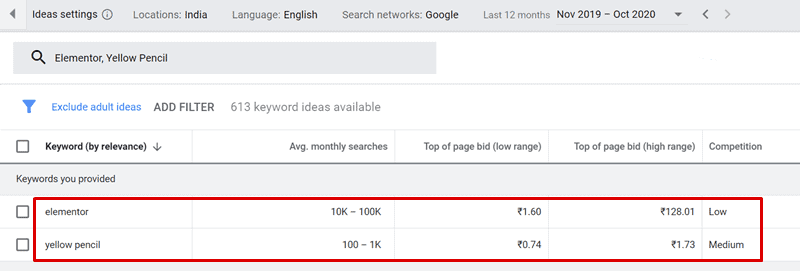
بعد ذلك ، عندما أضع كلتا الأداتين في مخطط الكلمات الرئيسية من Google ، أرى هذا:


هذا يخلص إلى أن Yellow Pencil لا يبدأ في المقارنة مع Elementor. حتى أنهم ليسوا قريبين.
هناك عامل مهم آخر يجب مراعاته وهو التكلفة.
- يبدأ Yellow Pencil من 26 دولارًا / عمر.
- يبدأ Elementor Pro بسعر 49 دولارًا في السنة.
في رأيي ، إذا كنت جادًا في التدوين وترغب في نقل تصميم موقع الويب الخاص بك إلى المستوى التالي ، فإن Elementor هو البرنامج المساعد Yellow Pencil البديل المناسب لك.
2. CSS Hero
بديل القلم الأصفر الثاني هو CSS Hero.

يعد CSS Hero مكونًا إضافيًا مدفوعًا مصممًا لتسهيل تحرير CSS المباشر لغير المبرمجين.
في الواقع ، لقد قمت بالفعل بمقارنة CSS Hero و Yellow Pencil على مدونة GPressTheme. إذا كنت تريد معرفة المزيد عن هذه الأدوات ، فيرجى مراجعة هذا المقال.
تم تطوير البرنامج المساعد CSS Hero بشكل مدروس لأولئك الذين يرغبون في تحرير ملفات CSS الخاصة بهم دون كتابة سطر واحد من التعليمات البرمجية.
في غضون ذلك ، إذا كنت مبتدئًا وليس لديك معرفة بالترميز ، فإن CSS هو أرخص بديل لـ Yellow Pencil بعد Elementor.
كيف يقارن CSS Hero بالقلم الرصاص الأصفر؟
يحتوي CSS Hero على العديد من الميزات نفسها مثل Yellow Pencil.
لكنني لا أعتقد أن أيًا منهم جيد مثل CSS Hero. على سبيل المثال ، إدارة CSS المعقدة.
باستخدام هذه الأداة ، يمكنك إضفاء الإثارة على عناصر موقعك مثل:
- بناء التدرجات
- ظلال الصندوق
- ظلال النص
- مقتطفات جاهزة
- وغيرها الكثير
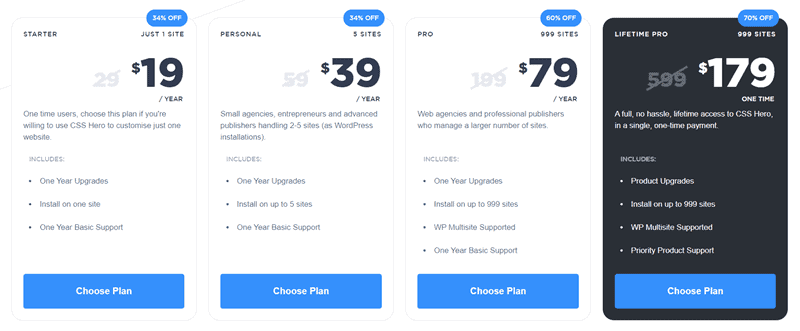
يبدأ سعر CSS Hero من 19 دولارًا في السنة. وترتفع إلى 179 دولارًا لتحديثات البرنامج المساعد مدى الحياة ودعم ما يصل إلى 999 موقعًا (وهو ما يقرب من نصف سعر Yellow Pencil.).

لذلك ، إذا كنت تبحث عن بديل Yellow Pencil مع وصول ترخيص مدى الحياة ، فإن CSS Hero هو المكون الإضافي المناسب لك.
3. CSS بسيط [مجاني]
آخر بديل لدينا لـ Yellow Pencil هو Simple CSS plugin.

Simple CSS عبارة عن مكون إضافي مجاني لبرنامج WordPress مصمم خصيصًا لمستخدمي GeneratePress مثلي.
يمكنني استخدام GeneratePress على WP Blogging 101 ؛ لقد قمت بتثبيت هذا البرنامج المساعد لإضافة عنصر واجهة مستخدم CSS داخل منطقة التخصيص.

لن أتحدث كثيرا. ولكن يمكنك توقع أفضل النتائج باستخدام أداة Simple CSS إذا كنت تستخدم GeneratePress و GenerateBlocks على موقع WordPress.
على سبيل المثال ، يرجى إلقاء نظرة على مدونتي الأخرى التابعة: harpreetkumar.com.
كيف يقارن CSS البسيط بالقلم الأصفر؟
لنكون واضحين: Simple CSS & Yellow Pencil كلاهما مكونان إضافيان مختلفان.
على سبيل المثال ، Simple CSS عبارة عن مكون إضافي بسيط حقًا يمنحك محررًا مشرفًا ممتازًا ومحرر معاينة مباشر في Customizer.
يمكنك بسهولة إضافة CSS الخاص بك. وهذا مصمم خصيصًا لمستخدمي موضوع GeneratePress.
على الجانب الآخر ، يعد Yellow Pencil مكونًا إضافيًا مباشرًا لتحرير CSS يمكنه نقل موقعك إلى المستوى التالي.
لتسهيل قرارك: إذا كنت بحاجة إلى بديل Yellow Pencil المجاني ، فإن Simple CSS هو البرنامج المساعد المناسب لك في عام 2022.
الأفكار النهائية حول بدائل قلم الرصاص الأصفر 2022
آمل ، الآن ، أن تكون قد اكتشفت بالفعل ما هو المكون الإضافي المباشر التالي لتحرير CSS.
حق؟
إذا لم تكن قد فعلت ذلك بعد ، وتريد مني أن أختار واحدًا لك: أوصي بشدة ببرنامج إنشاء الصفحات Elementor Pro.
في النهاية ، أود أن أعرف أفكارك: إذا كانت هذه المقالة:
- جيد؟
- سيئ؟
- أو شيء ما بين؟
في كلتا الحالتين ، إذا كنت تعرف أي بديل آخر جيد لـ Yellow Pencil ، فاترك رسالتك في شباك التذاكر أدناه.