كيفية البحث في فئة في WooCommerce
نشرت: 2022-02-15هل تريد معرفة كيفية البحث حسب الفئة في WooCommerce؟
يمكن أن يكون مفيدًا إذا كان لديك موقع WordPress للتجارة الإلكترونية يحتوي على الكثير من المنتجات والفئات. لكن WooCommerce لا يدعم هذه الميزة افتراضيًا.
في هذه المقالة ، سنوضح لك طريقتين لتمكين بحث الفئات في WooCommerce.
فيما يلي جدول محتويات لمساعدتك على التنقل:
- كيفية إنشاء نموذج بحث مقصور على فئة معينة
- كيفية إنشاء فئة حدد نموذج البحث
لماذا البحث عن طريق التصنيف في WooCommerce
بشكل افتراضي ، تعرض نتائج بحث WooCommerce منتجات من جميع الفئات الموجودة.
هذه ليست مشكلة إذا كان لديك متجر على الإنترنت به عدد قليل من المنتجات.
ولكن عندما يتعلق الأمر بمتجر ضخم به آلاف المنتجات وأطنان من الفئات ، فقد يصبح البحث أمرًا صعبًا.
هل سبق لك أن بحثت عن منتج معين وحصلت على عدد هائل من نتائج البحث التي لم تحتوي حتى على ما تبحث عنه؟ ثم تعرف كيف يمكن أن يكون هذا محبطًا.
إذا لم يتمكن زوار متجرك عبر الإنترنت من العثور على المنتج الذي أتوا من أجله ، فمن المرجح أن يغادروا على الفور.
إنه لا يؤثر فقط على دخلك ولكنه يزيد أيضًا من معدل الارتداد لموقعك.
نظرًا لأن معدل الارتداد هو أحد عوامل التصنيف الحاسمة في Google ، فمن الأفضل إبقائه منخفضًا قدر الإمكان إذا كنت تريد النجاح في الحصول على حركة المرور من محركات البحث.
هناك طريقتان للسماح للزائرين بالبحث حسب فئات WooCommerce.
الأول هو إنشاء نموذج بحث يقتصر على فئة معينة. والثاني هو إنشاء نموذج بحث يسمح للزوار باختيار الفئة التي يريدون البحث فيها.
دعونا نقسم كل منهم بالترتيب.
الطريقة الأولى: إنشاء نموذج بحث مقصور على فئة معينة
أسهل طريقة لإنشاء شريط بحث يبحث في فئة WooCommerce معينة هي استخدام مكون إضافي مثل SearchWP.

إنه أفضل مكون إضافي للبحث في WordPress ، موثوق به من قبل أكثر من 30000 موقع حول العالم.
بصرف النظر عن البحث حسب فئات WooCommerce ، يسمح لك SearchWP بعمل سمات وعلامات ومراجعات للمنتج قابلة للبحث.
سيسهل على زوارك العثور على المنتجات التي يريدونها ، وزيادة المبيعات وتوفير تجربة مستخدم أفضل.
أيضًا ، يحتوي SearchWP على تكامل WooCommerce سلس ويتكامل تلقائيًا مع أي أشرطة بحث موجودة على موقعك.
يمكن لـ SearchWP أيضًا تعزيز البحث في WordPress الخاص بك عن طريق:
- فهرسة مستندات PDF و Office : بشكل افتراضي ، لا يقوم WordPress بفهرسة أي نص داخل المستندات الموجودة على موقعك. يسمح لك SearchWP بتضمين مستندات PDF و Office في نتائج البحث ببضع نقرات.
- Keyword Stemming : لا يفهم محرك بحث WordPress الأصلي أن الاختلافات المختلفة للكلمات الرئيسية ، مثل "قبعة" و "قبعات" ، تشير بشكل أساسي إلى نفس المنتج. باستخدام SearchWP ، يمكنك تمكين اشتقاق الكلمات الرئيسية وحل هذه المشكلة.
- تتبع البحث : هل سبق لك أن شعرت بالفضول بشأن ما يبحث عنه الزوار على موقع الويب الخاص بك؟ يسمح لك SearchWP بجمع كل بيانات نشاط البحث في الموقع. باستخدام هذه المعلومات القيمة ، يمكنك فهم احتياجات عملائك بشكل أفضل.
الآن دعونا نلقي نظرة على كيفية إضافة شريط بحث مرتبط بفئة WooCommerce معينة باستخدام SearchWP.
الخطوة 1: تثبيت وتنشيط SearchWP
الخطوة الأولى هي الحصول على نسختك من SearchWP هنا.
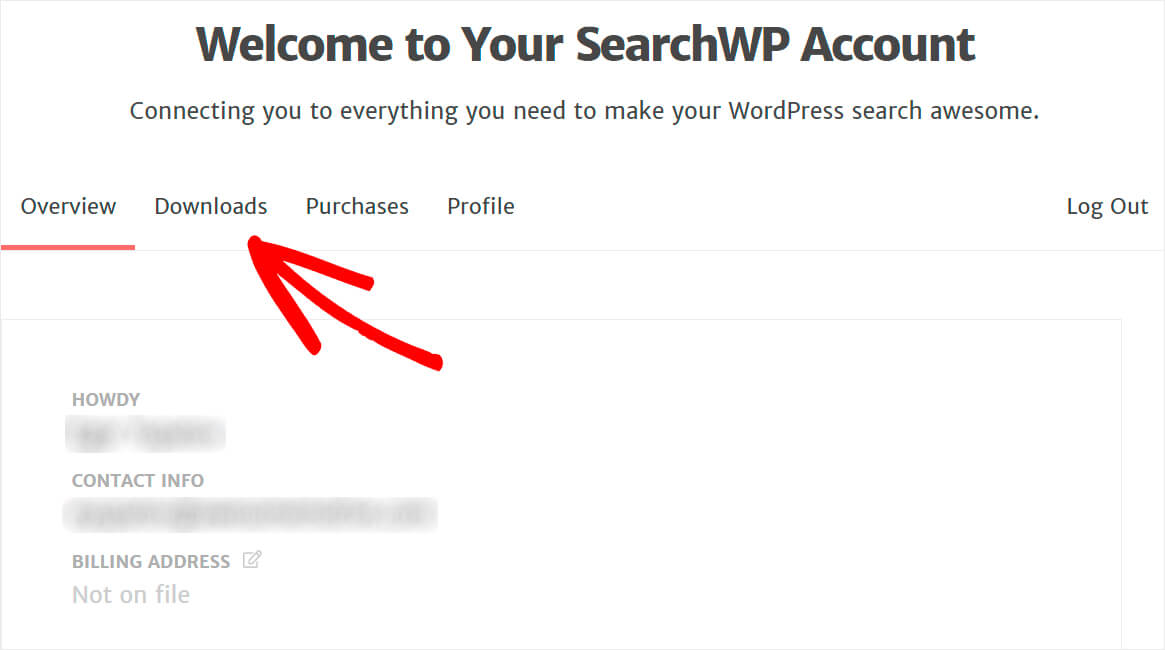
بعد ذلك ، انتقل إلى حساب SearchWP الخاص بك وافتح علامة التبويب التنزيلات .

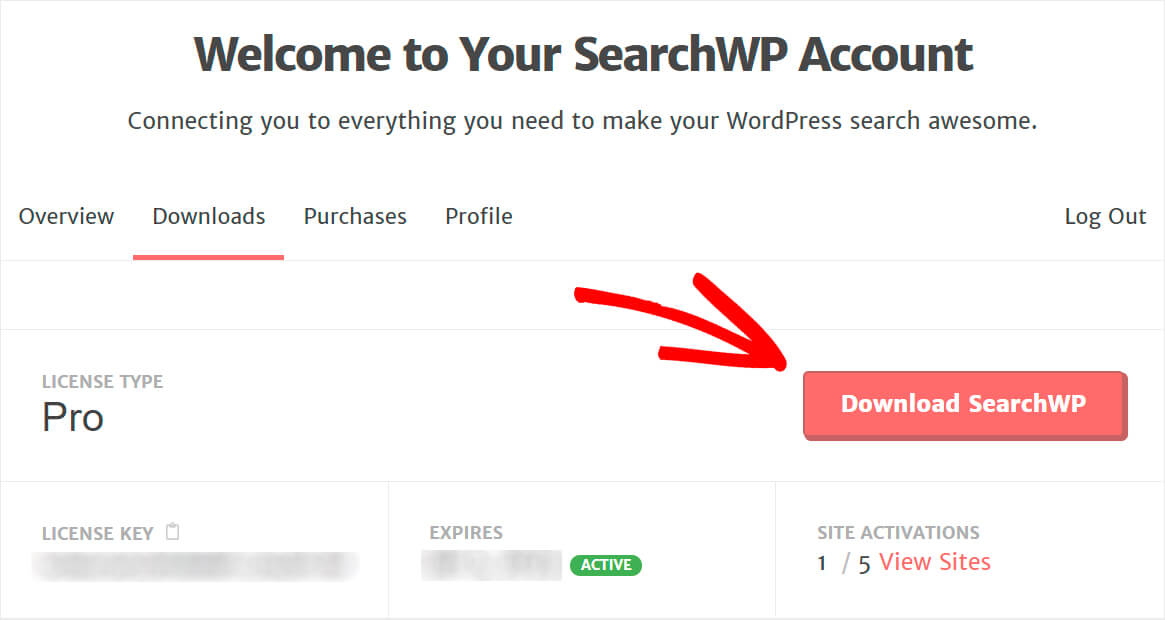
بمجرد الوصول إلى هناك ، اضغط على الزر Download SearchWP واحفظ المكون الإضافي على جهاز الكمبيوتر الخاص بك.

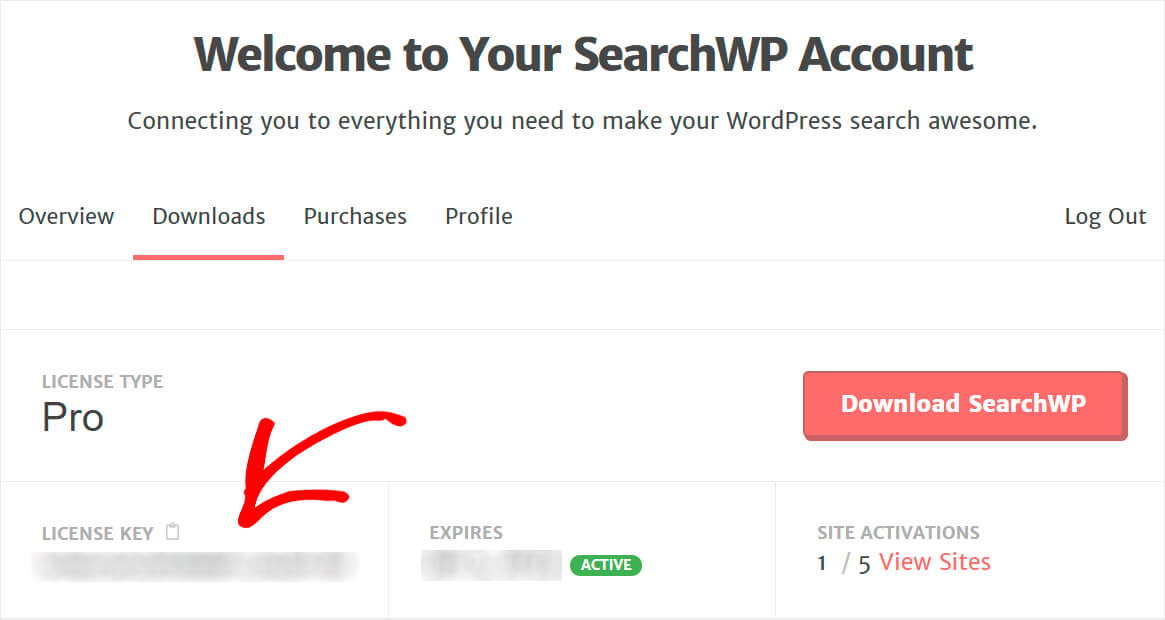
انسخ مفتاح الترخيص الخاص بك ، حيث ستحتاج إليه قريبًا لتنشيط المكون الإضافي.

الخطوة التالية هي تحميل ملف ZIP للمكوّن الإضافي SearchWP إلى موقع WordPress الخاص بك.
هل تحتاج إلى تجديد معلومات حول كيفية القيام بذلك؟ تحقق من هذا البرنامج التعليمي خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
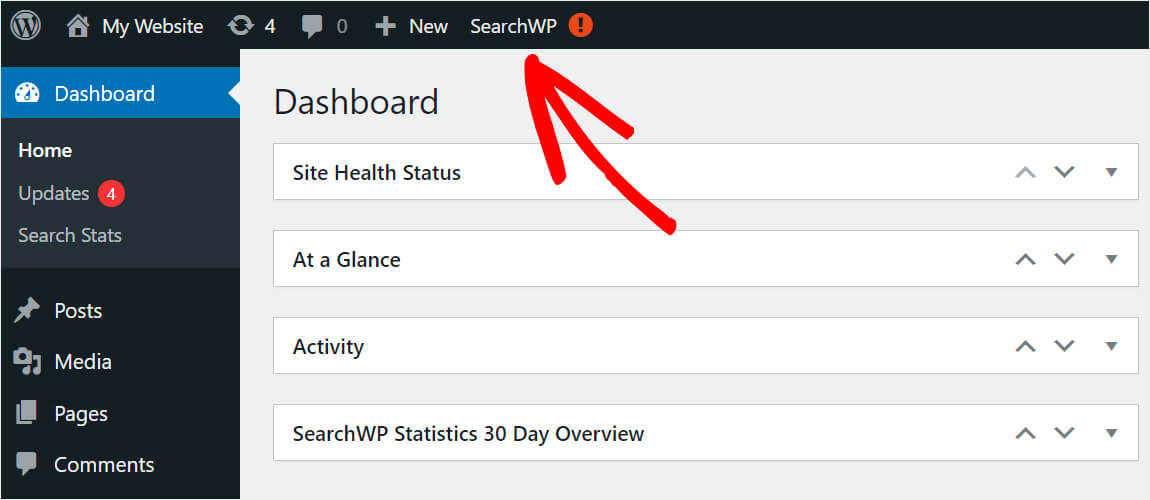
بمجرد تثبيت SearchWP ، انقر فوق الزر SearchWP الذي يظهر في الشريط العلوي من لوحة معلومات WordPress الخاصة بك.

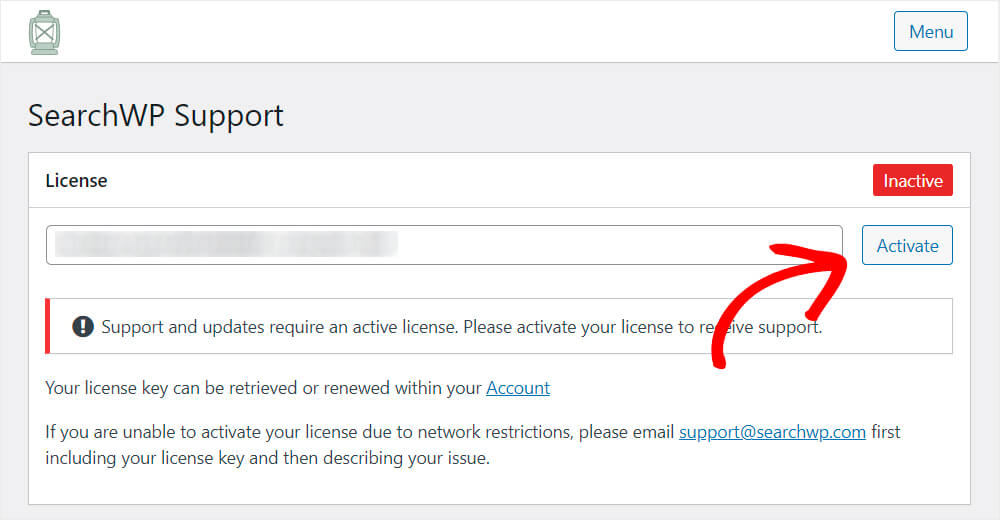
بعد ذلك ، انتقل إلى علامة تبويب الترخيص .

الصق مفتاح ترخيص المكون الإضافي الخاص بك في الحقل المناسب وانقر فوق تنشيط .

تهانينا. لقد قمت بتنشيط نسختك من SearchWP بنجاح وأنت على استعداد للانتقال إلى الخطوة التالية.
الخطوة 2: قم بتنزيل وتثبيت WooCommerce Integration Extension
الخطوة التالية هي تثبيت ملحق تكامل WooCommerce.
يضمن التكامل السلس لـ SearchWP مع WooCommerce ، مما يوفر للزائرين أفضل تجربة مستخدم ممكنة.
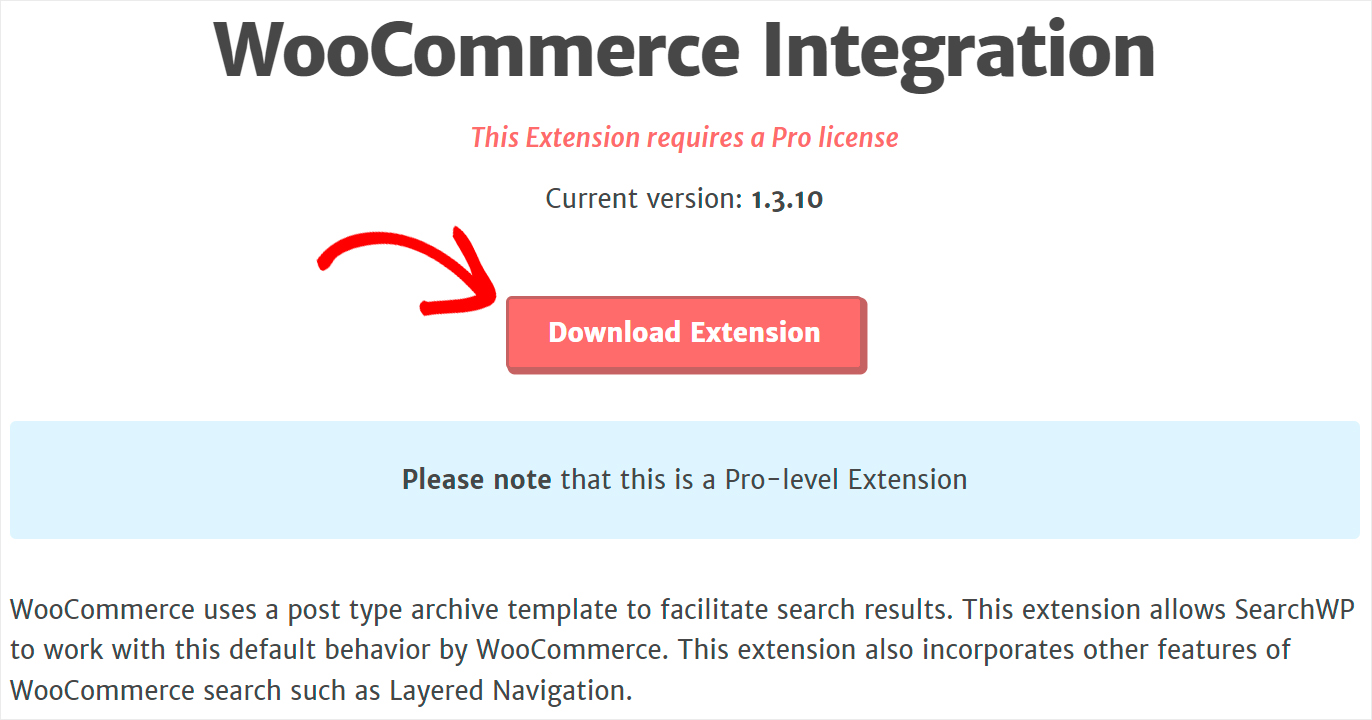
يمكنك الحصول عليه من صفحة تنزيل ملحق WooCommerce Integration.
بمجرد الوصول إلى هناك ، انقر فوق الزر Download Extension واحفظه على جهاز الكمبيوتر الخاص بك.

عند انتهاء التنزيل ، ما عليك سوى تثبيته وتنشيطه بنفس طريقة SearchWP.
الخطوة 3: إنشاء محرك بحث جديد
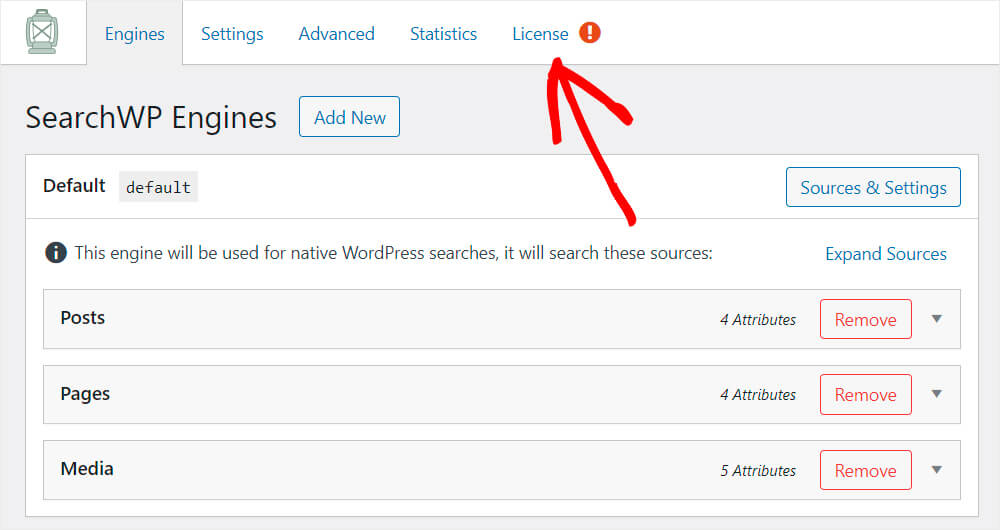
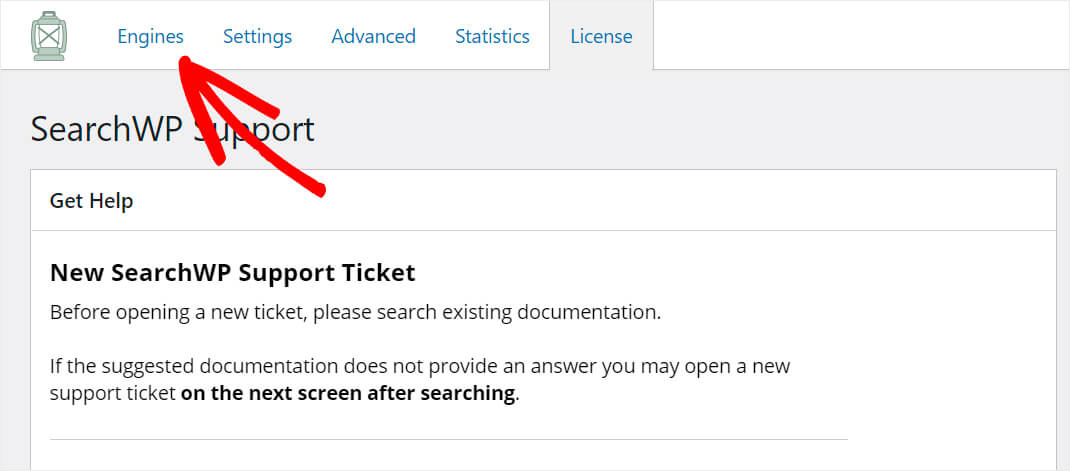
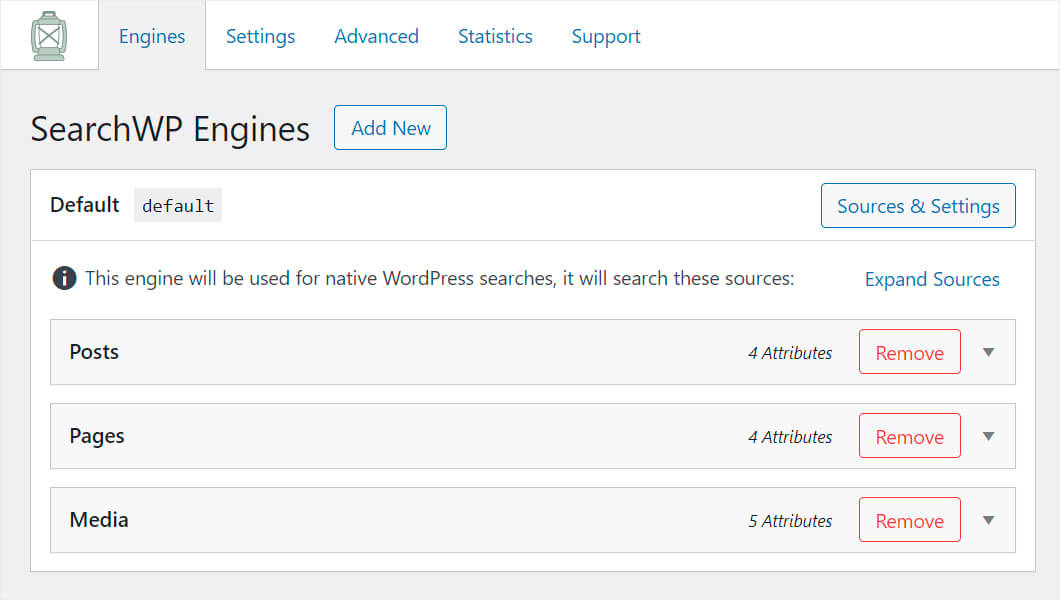
الخطوة التالية هي إنشاء محرك بحث جديد. للقيام بذلك ، انتقل إلى علامة التبويب المحركات في إعدادات SearchWP.

هنا سترى قائمة محركات البحث التي لديك حاليًا ، قم بتخصيصها وإضافة محركات بحث جديدة.

يمكنك التفكير في محرك البحث على أنه مجموعة من القواعد التي يتبعها WordPress عند إجراء عمليات البحث. من خلال تحريرها ، يمكنك تخصيص طريقة عمل البحث بشكل كامل على موقعك.
على سبيل المثال ، يمكنك استبعاد منشورات أو صفحات معينة من نتائج البحث وإضافة أي أنواع منشورات مخصصة كمصادر بحث وغير ذلك الكثير.
في الوقت الحالي ، لدينا فقط محرك البحث الافتراضي الذي ينطبق على موقع الويب بأكمله.
نظرًا لأننا نريد إنشاء نموذج بحث مخصص يبحث فقط عن فئة WooCommerce معينة ، فسنضيف محرك بحث جديدًا له.
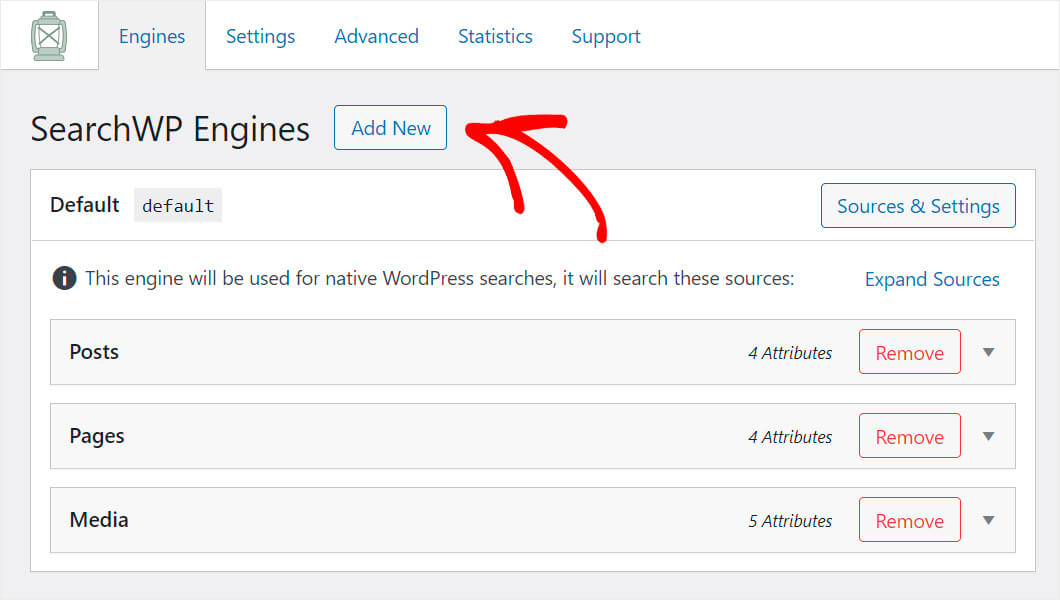
للقيام بذلك ، انقر فوق الزر " إضافة جديد" .

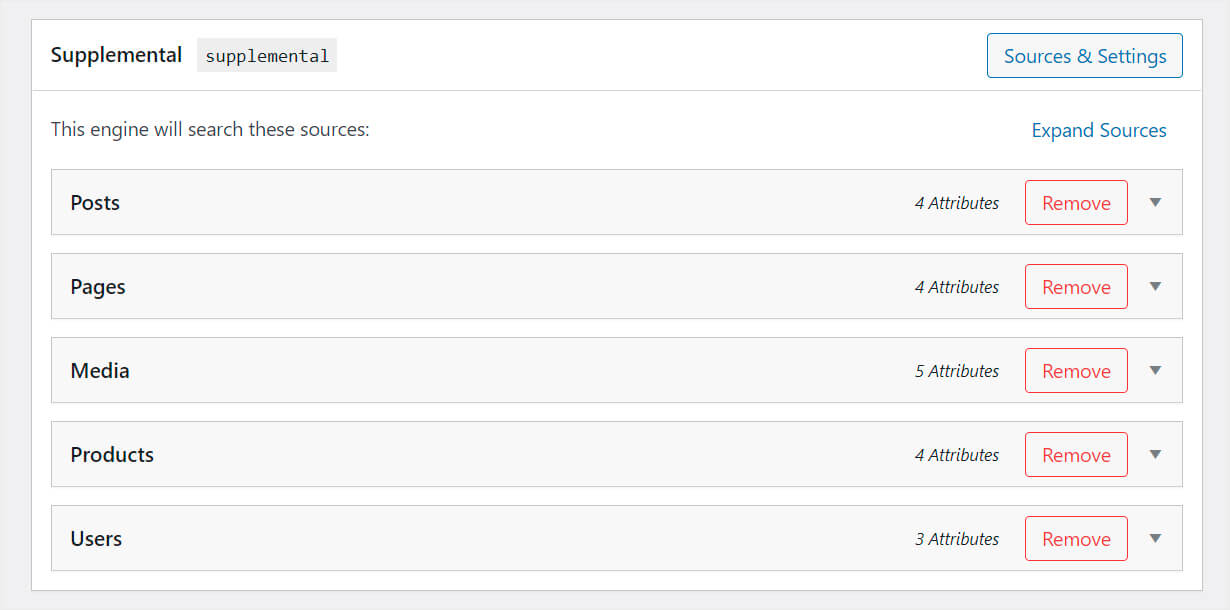
بعد ذلك ، سيظهر محرك البحث الإضافي .

كما ترى ، في حالتنا ، لديها 5 مصادر بحث: المنشورات والصفحات والوسائط والمنتجات والمستخدمين.
قد يعتمد عدد المصادر على عدد المكونات الإضافية المثبتة على موقعك.
على سبيل المثال ، تمت إضافة مصادر المنتجات والمستخدمين تلقائيًا حيث تم تثبيت المكون الإضافي WooCommerce.
نظرًا لأننا نريد أن يبحث محرك البحث هذا فقط بين منتجات WooCommerce ، فسنزيل جميع المصادر الأخرى باستثناء المنتجات .
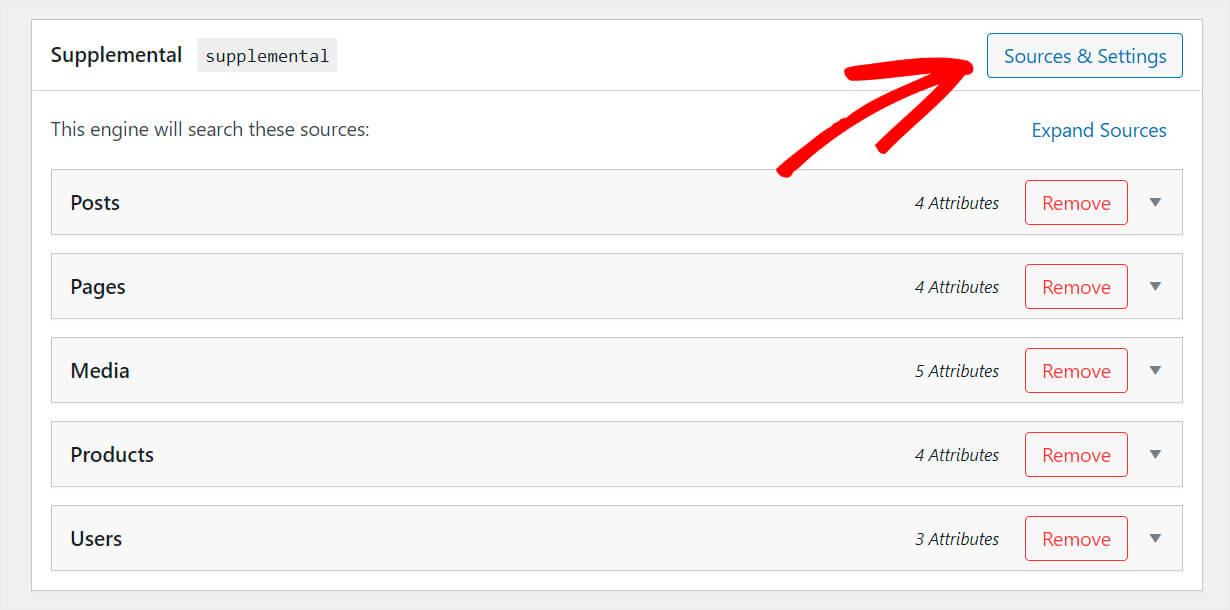
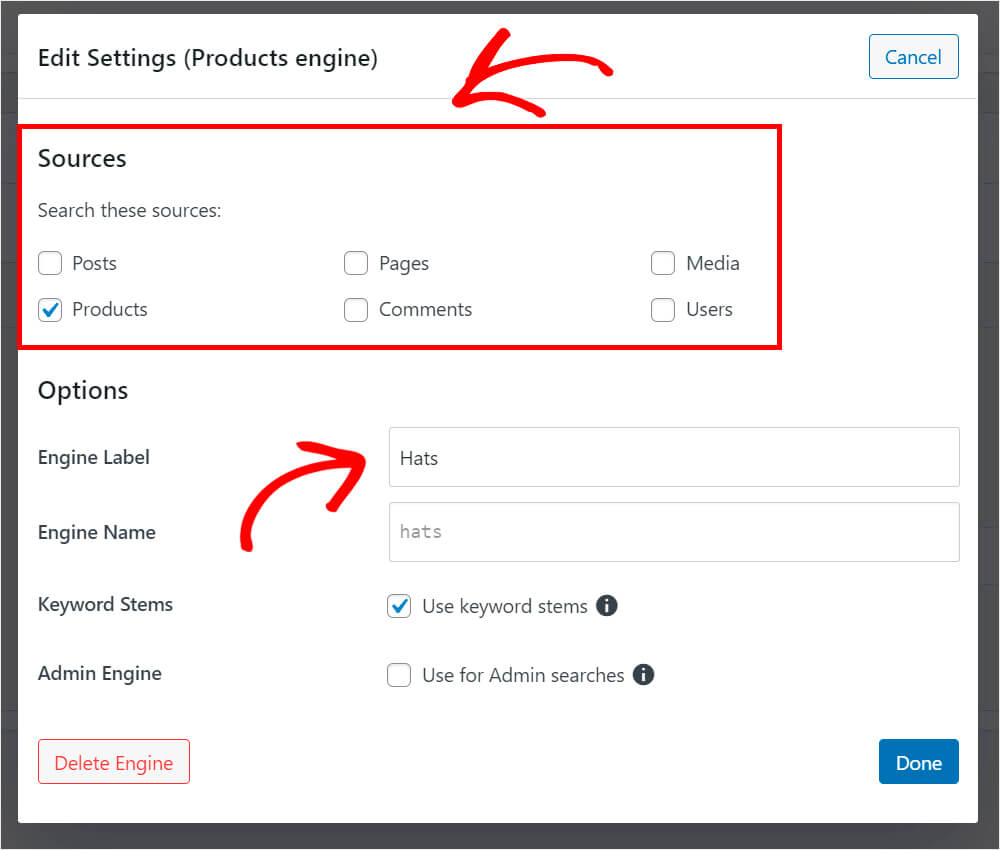
للقيام بذلك ، انقر فوق Sources & Settings في الجزء العلوي الأيمن.

قم بإلغاء تحديد جميع المربعات باستثناء المنتجات وأعد تسمية ملصق المحرك الخاص بك إلى شيء يسهل التعرف عليه.
لنفترض أننا نريد إنشاء محرك بحث لفئة المنتج "القبعات" ، لذلك سنسميها القبعات .

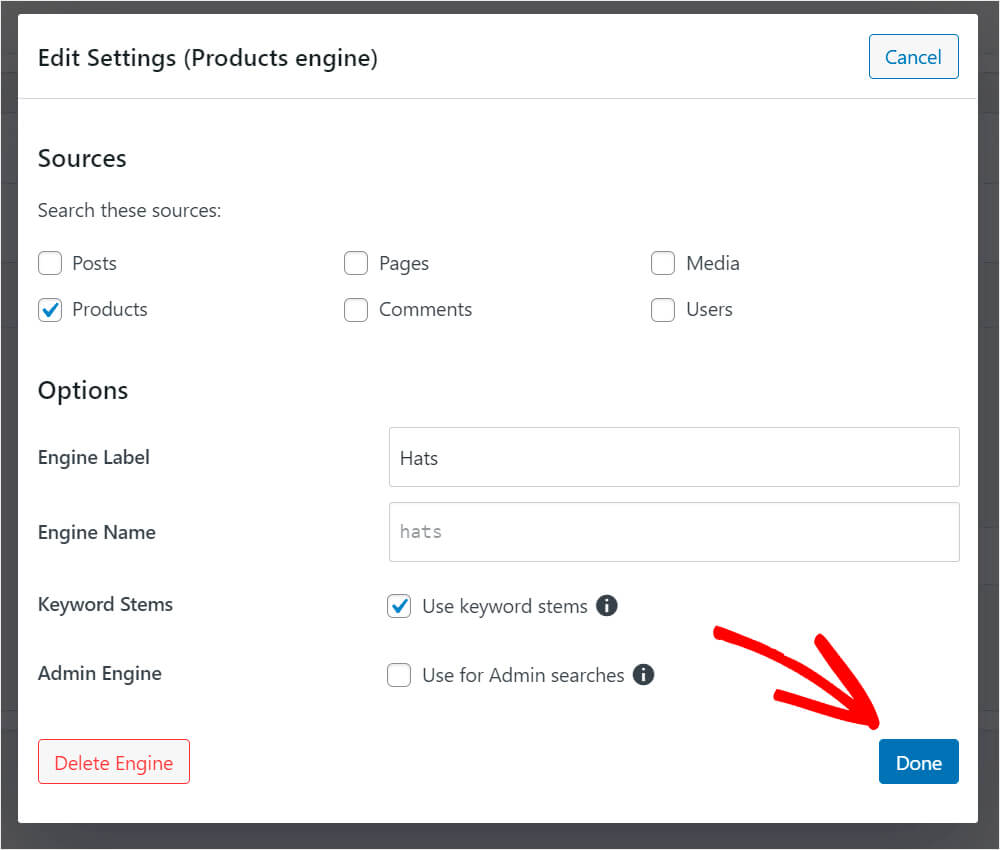
عند الانتهاء ، اضغط على تم .

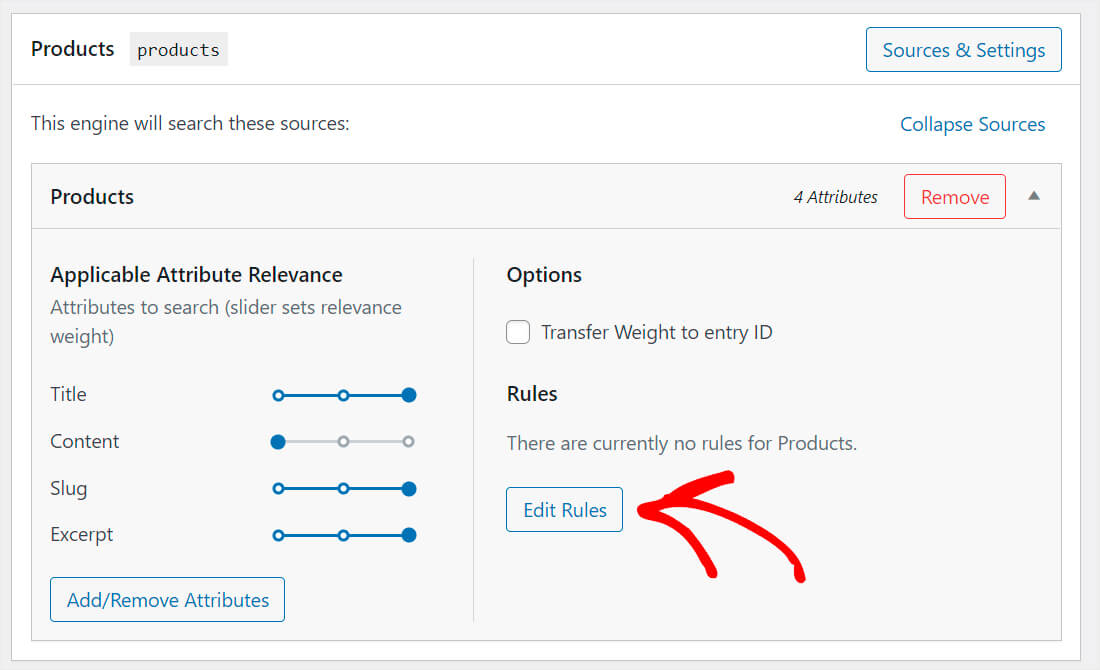
الخطوة التالية هي تحديد فئة المنتج التي نريد أن يبحث عنها محرك البحث الجديد.
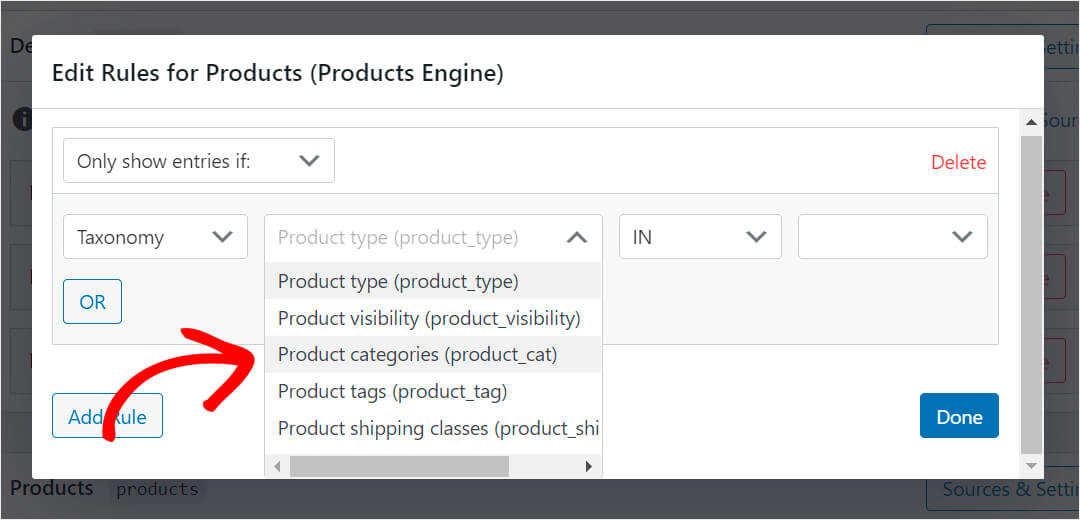
للقيام بذلك ، انقر فوق تحرير القواعد .

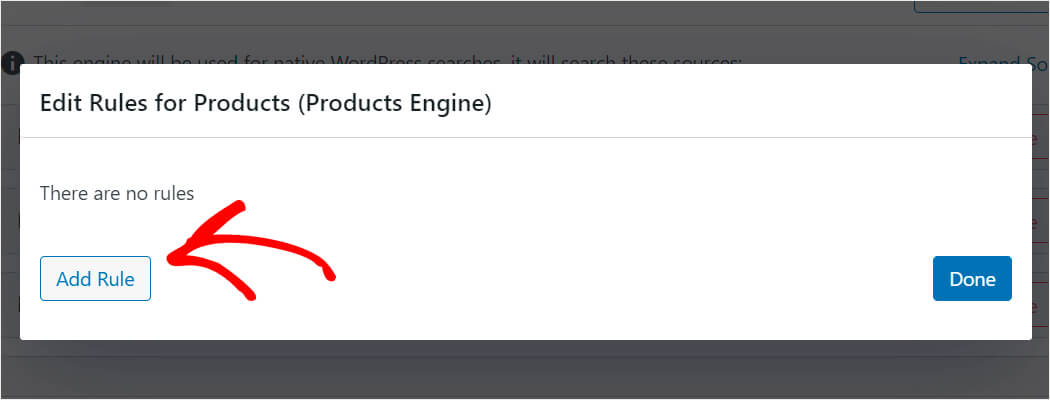
ثم انقر فوق "إضافة قاعدة" .

حدد تصنيف فئات المنتجات من القائمة المنسدلة.


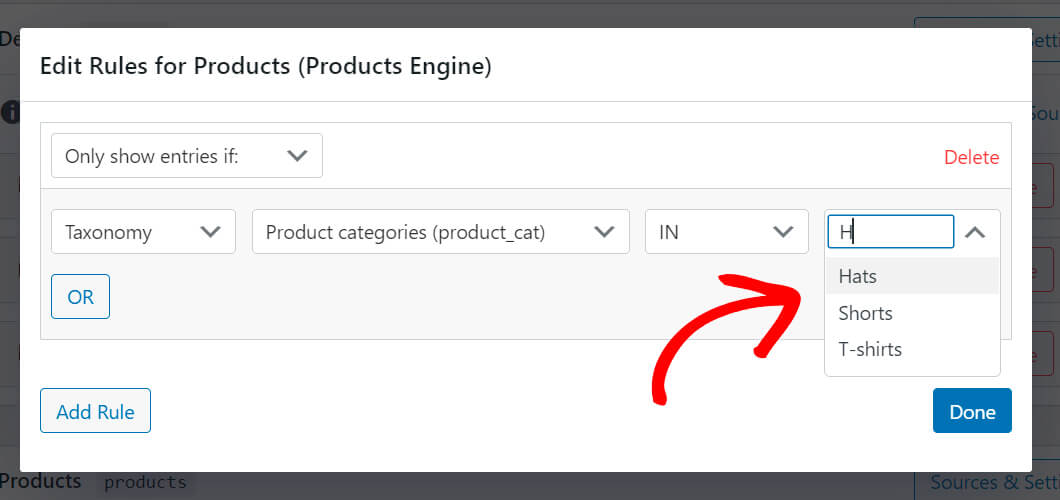
بعد ذلك ، اختر فئة معينة تريد أن يلتزم بها محرك بحث المنتجات .

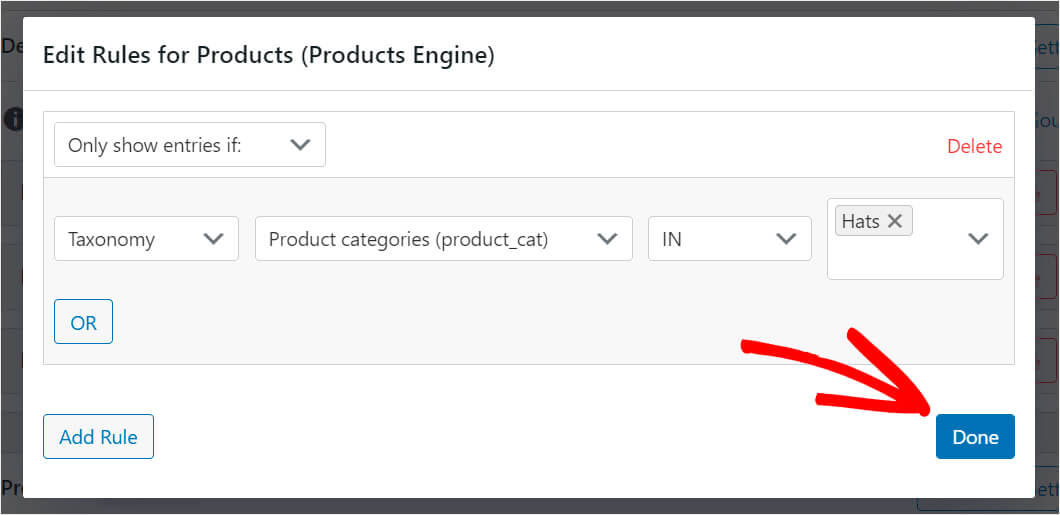
في حالتنا ، سنختار فئة القبعات. عند الانتهاء ، اضغط على تم .

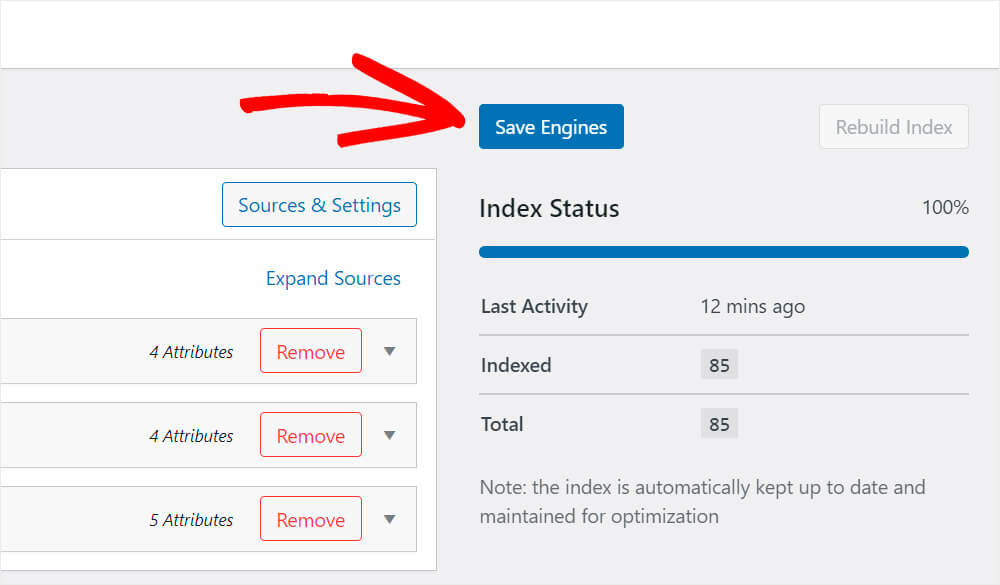
لحفظ التغييرات التي قمت بها للتو ، انقر فوق " حفظ المحركات " في الجزء العلوي الأيسر.

هذا هو. لقد نجحت في إنشاء محرك بحث جديد يبحث فقط عن فئة منتجات Hats WooCommerce.
الخطوة 4: قم بتنزيل وتثبيت ملحق الرموز القصيرة
سنحتاج الآن إلى تنزيل ملحق Shortcodes SearchWP. يتيح لك هذا الامتداد إضافة شريط بحث به رمز قصير إلى أي مكان في منشور أو صفحة.
يمكنك الحصول عليه من صفحة تنزيل ملحق الرموز القصيرة.
بمجرد الوصول إلى هناك ، اضغط على زر Download Extension .

ثم قم بتثبيت وتنشيط الامتداد بنفس طريقة SearchWP.
الخطوة الخامسة: إنشاء صفحة نموذج بحث جديدة
الخطوة التالية هي إنشاء صفحة منفصلة. سنضع شريط بحث مرتبطًا بمحرك بحث المنتجات الذي تم إنشاؤه حديثًا عليه.
للقيام بذلك ، انقر فوق إضافة جديد ضمن Pages في لوحة معلومات WordPress الخاصة بك.

بعد ذلك ، امنح صفحتك عنوانًا وانقر فوق علامة الجمع لإضافة كتلة جديدة إليها.

ابحث عن كتلة HTML المخصصة وانقر عليها.

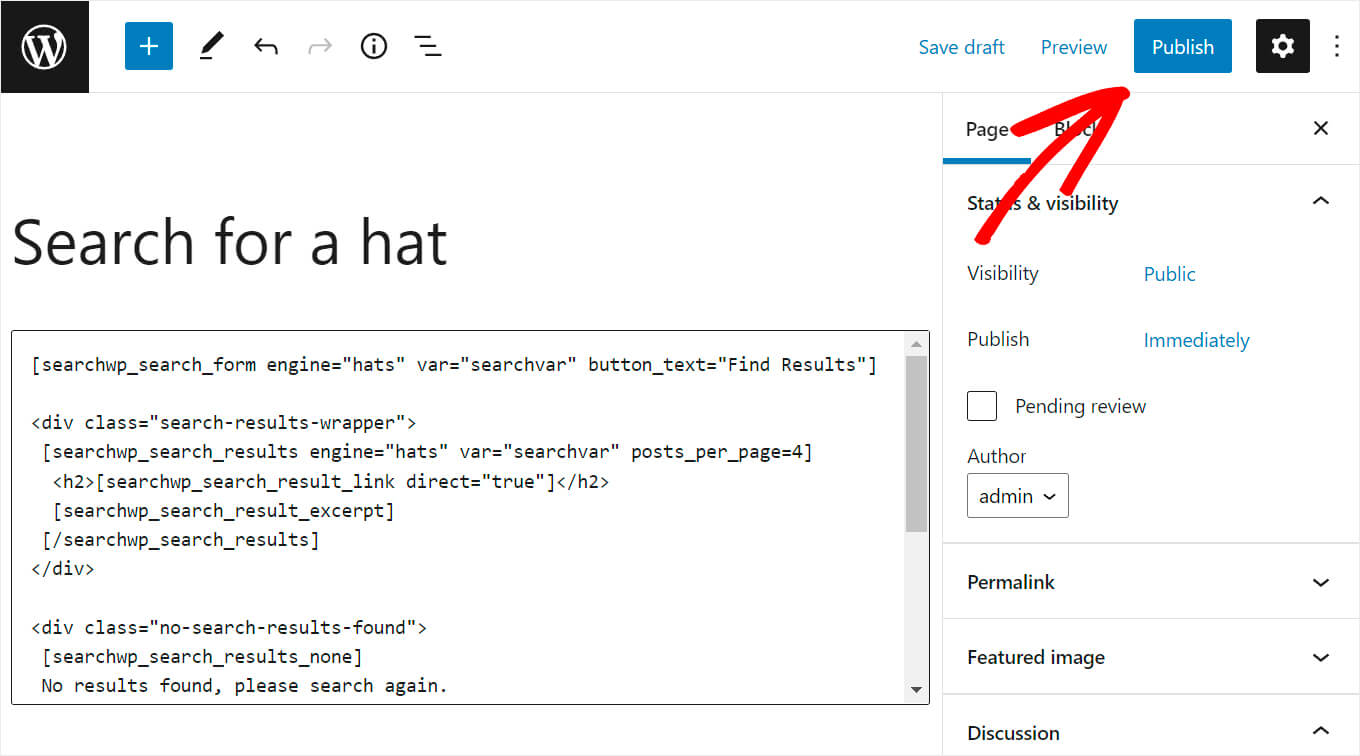
ثم انسخ الكود أدناه والصقه في كتلة HTML المخصصة التي أضفتها للتو:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
لاحظ أنه إذا قمت بتسمية محرك البحث الخاص بك بشيء آخر غير القبعات ، فأنت بحاجة إلى استبدال اسمه في 4 أماكن في الكود أعلاه.
ينتج عن هذا الرمز نموذج بحث مرتبط بمحرك بحث Hats . هذا يعني أنه يبحث حصريًا عن فئة WooCommerce "Hats".
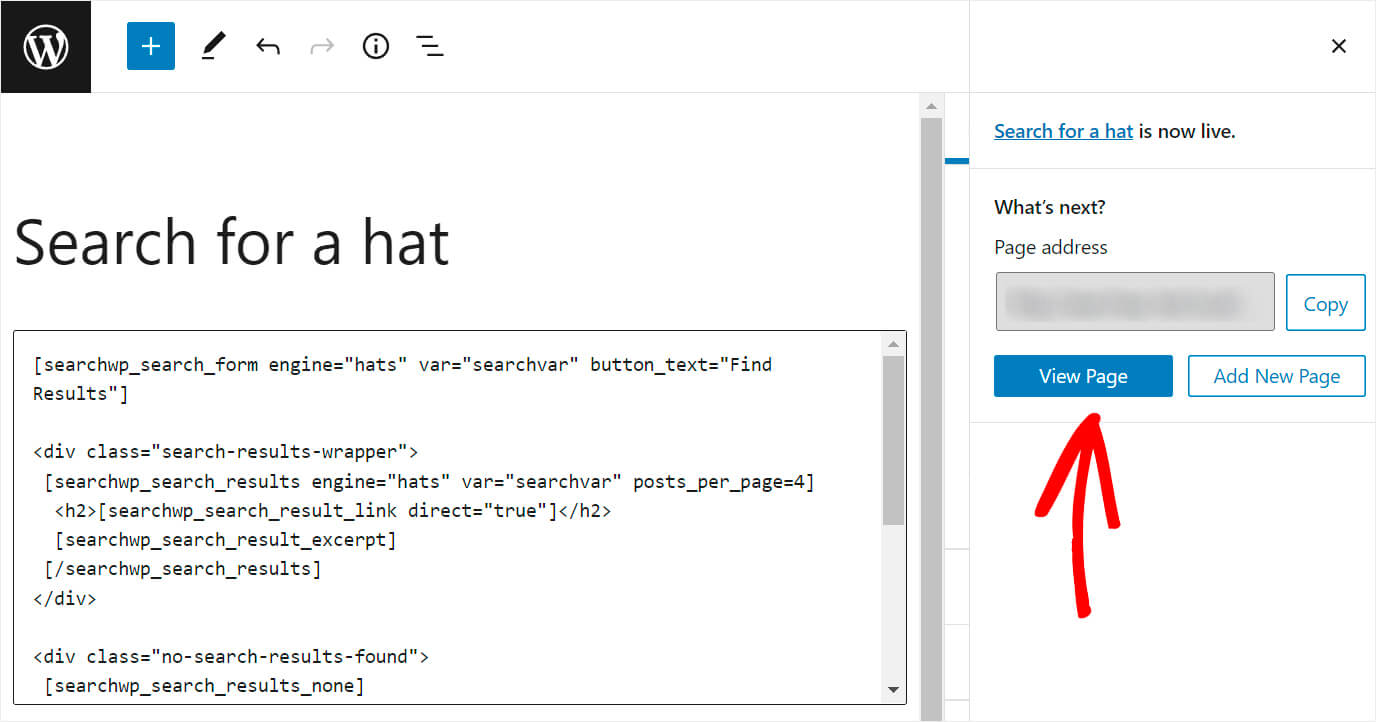
بمجرد الانتهاء ، اضغط على زر نشر في أعلى اليمين لنشر صفحتك الجديدة.

ثم انقر فوق عرض الصفحة كما في الخطوة التالية ، سنختبر مربع البحث الجديد الخاص بنا.

الخطوة 6: اختبر بحثك الجديد
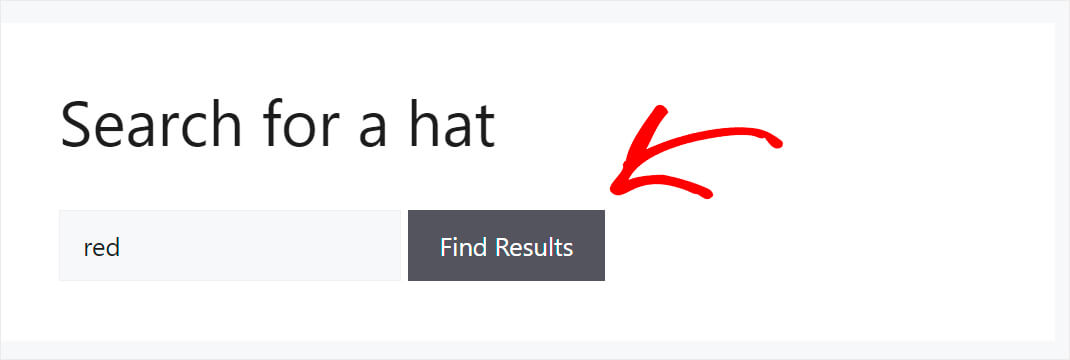
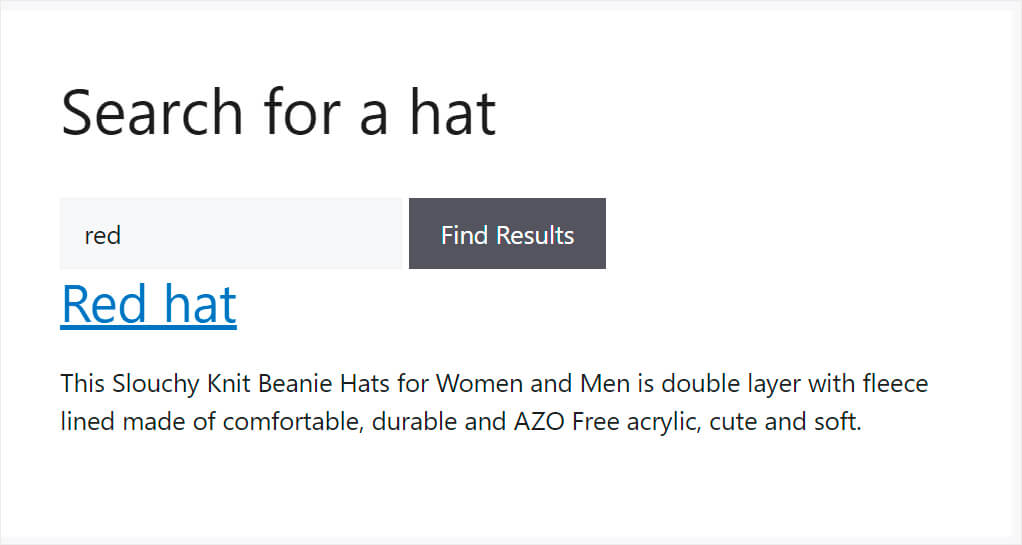
أنشأنا منتجين لاختبار مربع البحث الجديد: قبعة حمراء وقميص أحمر. كلاهما مخصص للفئات المناسبة.
دعونا نرى ما سيحدث إذا أدخلنا مصطلح البحث "الأحمر" في نموذج البحث.

كما ترى ، المنتج "القميص الأحمر" لا يظهر في نتائج البحث. تظهر "القبعة الحمراء" فقط. هذا يعني أننا نجحنا في قصر مربع البحث هذا على فئة منتجات القبعات.

تهانينا ، لقد تعلمت للتو كيفية إنشاء شريط بحث يقتصر على فئة معينة في WooCommerce.
الطريقة 2: إنشاء فئة حدد نموذج البحث
ولكن ماذا لو كنت تريد السماح للزائرين باختيار الفئة التي يريدون البحث فيها؟ أفضل طريقة للقيام بذلك هي إضافة فئة حدد نموذج البحث.
الخطوة 1: تثبيت وتنشيط SearchWP
الخطوة الأولى هي تثبيت وتفعيل المكون الإضافي SearchWP. إذا لم تكن قد قمت بذلك حتى الآن ، فيمكنك الحصول على نسختك من SearchWP هنا.
في وقت سابق من هذه المقالة ، وصفنا بالتفصيل كيفية تثبيت SearchWP على موقع الويب الخاص بك ، لذلك لا تتردد في مراجعة هذا البرنامج التعليمي.
الخطوة 2: إنشاء موضوع الطفل
بمجرد تثبيت SearchWP وتنشيطه ، فإن الخطوة التالية هي إنشاء سمة فرعية للموضوع الحالي الذي تستخدمه على موقعك.
إنه أمر بالغ الأهمية لأن هذه الطريقة تتضمن إجراء تغييرات على رمز المظهر الخاص بك.
الشيء هو ، عندما تقوم بتحرير رمز لموضوع فرعي ، يتم الاحتفاظ بالتغييرات منفصلة عن ملفات القالب الأصلي.
لذا ، حتى إذا ارتكبت خطأ فادحًا أثناء تحرير التعليمات البرمجية التي تتسبب في تعطل موقعك ، يمكنك ببساطة التبديل مرة أخرى إلى المظهر الرئيسي.
بالإضافة إلى ذلك ، إذا قمت بإجراء تغييرات مباشرة على السمة الأصلية ، فستفقدها بمجرد أن تقرر تحديثها.
لهذا السبب يعد وجود سمة فرعية أمرًا ضروريًا إذا كنت ستقوم بتعديل رمز سمة WordPress.
إذا كنت بحاجة إلى تجديد معلومات حول كيفية إنشاء قالب فرعي ، فتحقق من كيفية إنشاء البرنامج التعليمي للقالب الفرعي.
الخطوة 3: قم بإجراء تغييرات على ملف Functions.php
بمجرد إنشاء قالب فرعي ، فإن الخطوة التالية هي فتح ملف jobs.php.
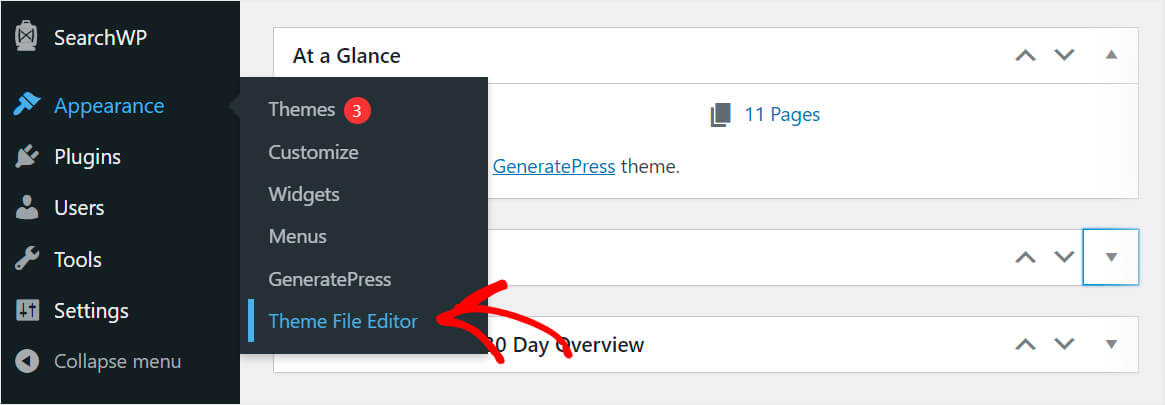
للقيام بذلك ، انتقل إلى المظهر »Theme File Editor في لوحة معلومات WordPress الخاصة بك.

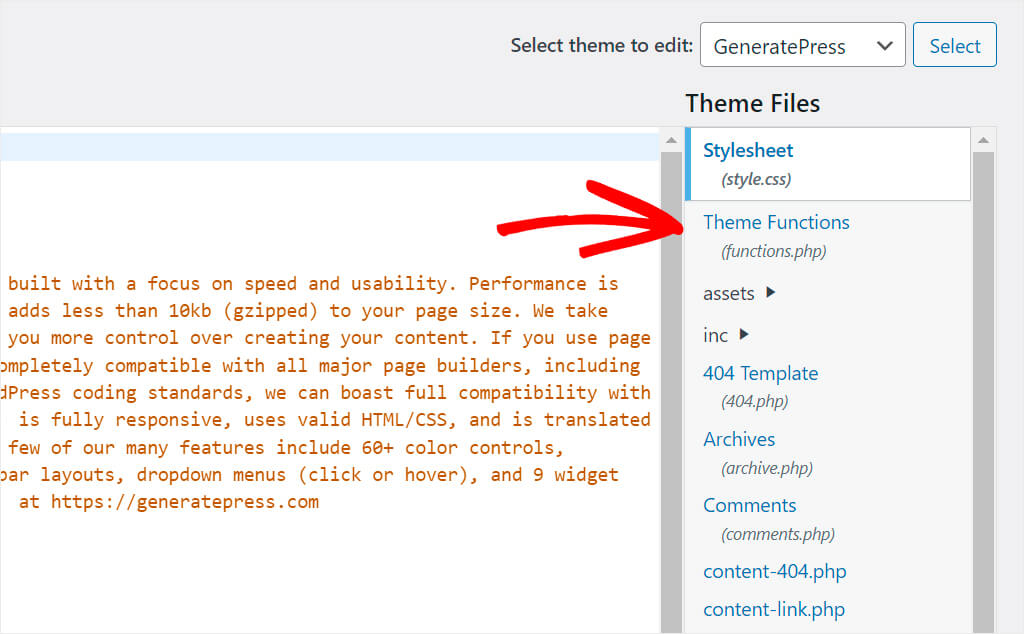
ثم ابحث عن ملف jobs.php في اللوحة اليمنى وانقر فوقه.

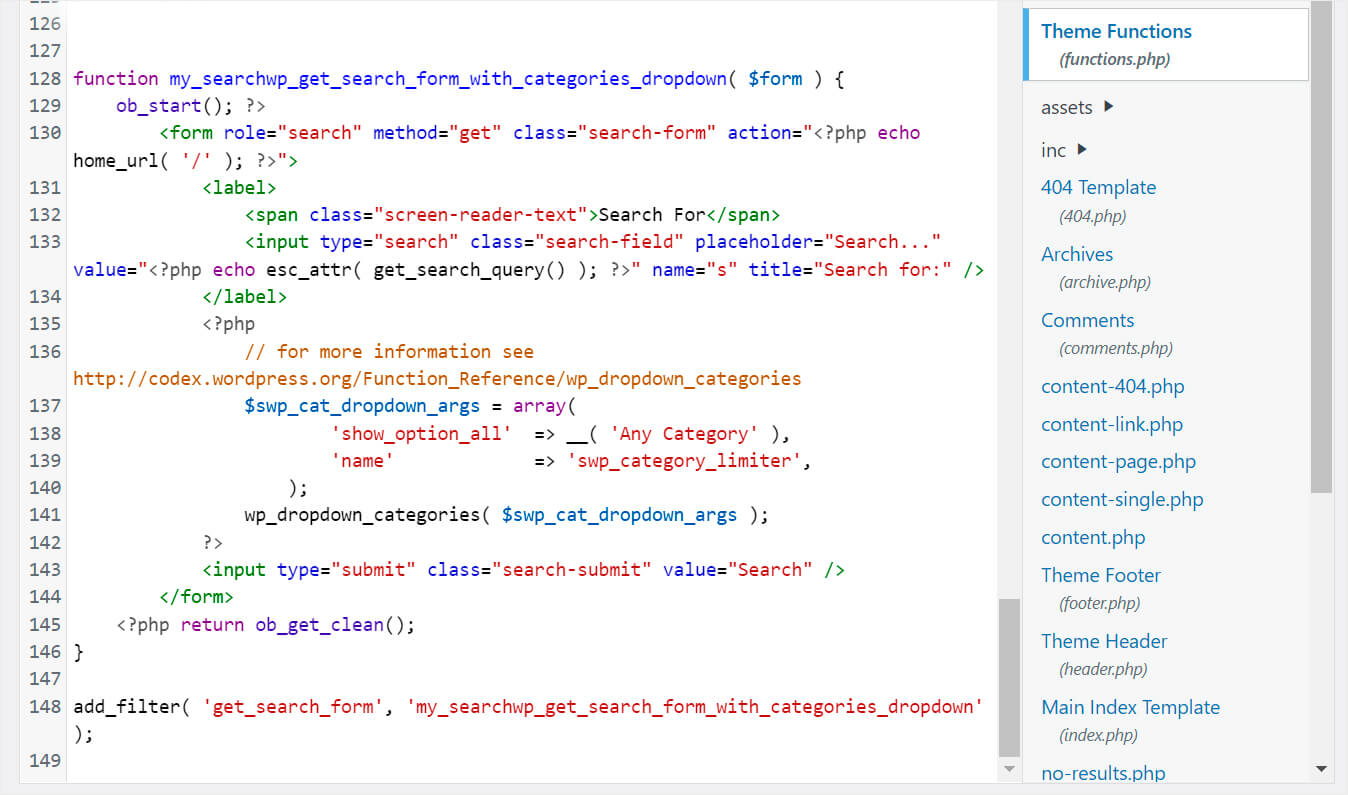
بمجرد فتحه ، انسخ الكود التالي والصقه في أسفل الملف:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
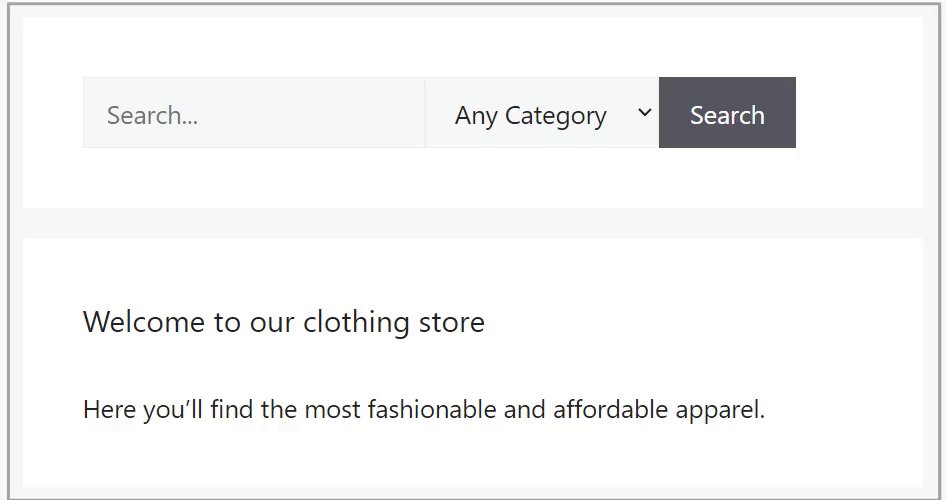
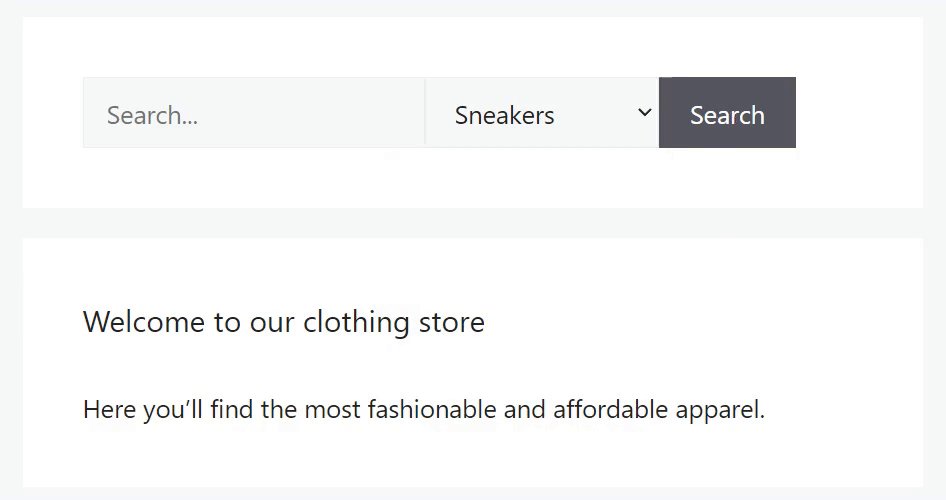
إليك كيف يبدو على موقع الاختبار الخاص بنا:

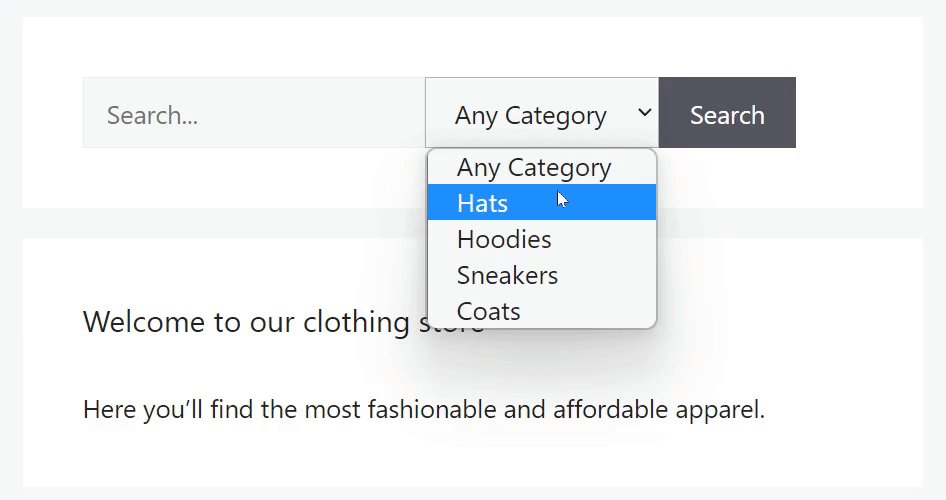
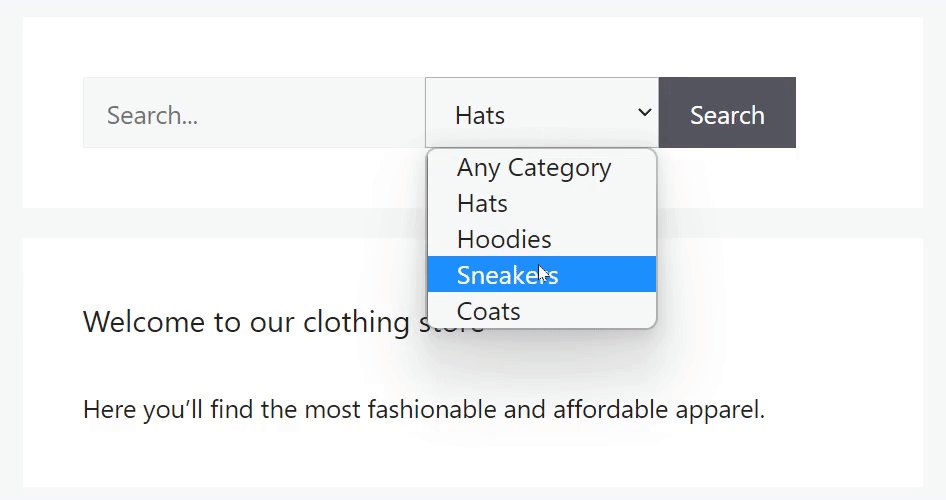
تضيف هذه الشفرة قائمة منسدلة للفئات بجوار كل شريط بحث موجود على موقعك. يتيح للزائرين اختيار الفئة التي يريدون البحث عنها.
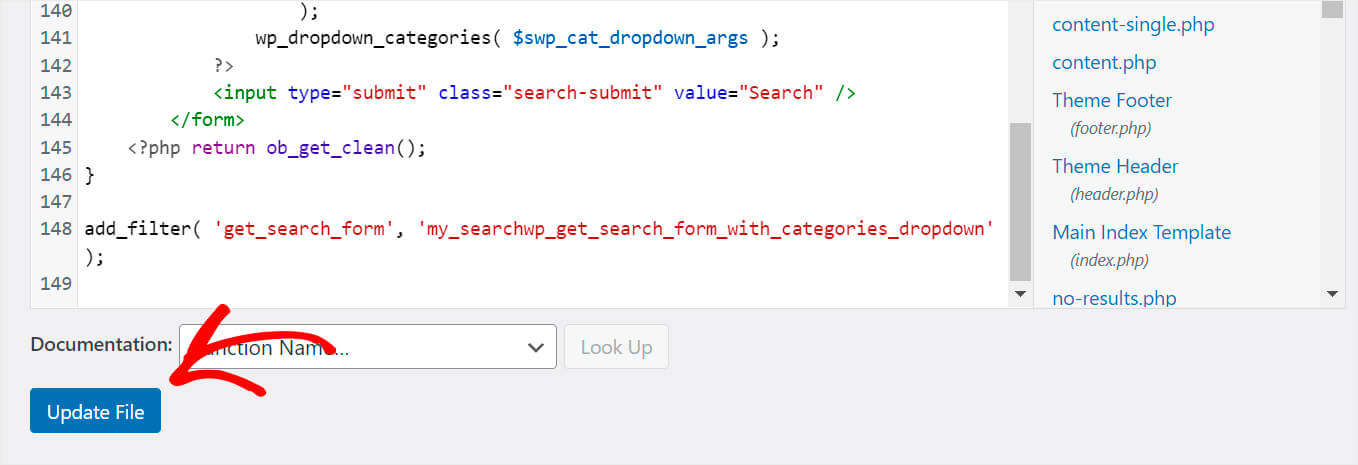
بعد إضافة الرمز ، لا تنس الضغط على زر تحديث الملف أسفل الصفحة لحفظ التغييرات.

بمجرد الانتهاء ، تكون جاهزًا للمتابعة إلى الخطوة الأخيرة واختبار بحثك الجديد.
الخطوة 4: اختبر بحثك الجديد
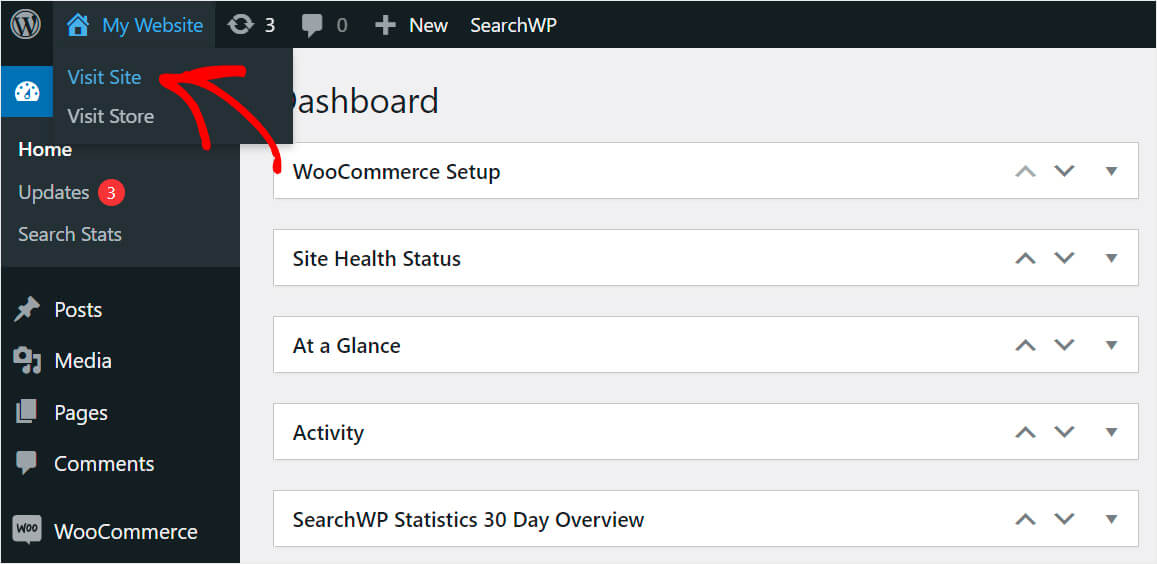
للقيام بذلك ، انقر فوق الزر " زيارة الموقع " أسفل اسم موقعك في الجزء العلوي الأيسر من لوحة تحكم WordPress.

الآن ، إذا نظرت إلى أي من نماذج البحث الخاصة بك ، فسترى قائمة منسدلة للفئات بجوارها.

في هذه المقالة ، تعلمت طريقتين حول كيفية إنشاء نموذج بحث يبحث حسب فئات WooCommerce.
إذا كنت مستعدًا لإنشاء نماذج خاصة بفئة معينة ، فيمكنك الحصول على نسختك من SearchWP هنا.
هل تريد إزالة صفحة معينة من نتائج البحث؟ تحقق من هذا الدليل التفصيلي حول كيفية استبعاد الصفحات من نتائج بحث الموقع في WordPress.
أتساءل كيف تضيف شريط البحث إلى موقعك؟ ثم قد تكون مهتمًا بكيفية إضافة شريط بحث في WordPress باستخدام 4 طرق تعليمية مختلفة.
