Jak wyszukiwać w kategorii w WooCommerce
Opublikowany: 2022-02-15Chcesz wiedzieć, jak wyszukiwać według kategorii w WooCommerce?
Może to być przydatne, jeśli masz witrynę eCommerce WordPress z dużą ilością produktów i kategorii. Ale WooCommerce domyślnie nie obsługuje tej funkcji.
W tym artykule pokażemy 2 sposoby włączenia wyszukiwania kategorii w WooCommerce.
Oto spis treści ułatwiający nawigację:
- Jak utworzyć formularz wyszukiwania ograniczony do określonej kategorii
- Jak utworzyć kategorię Wybierz formularz wyszukiwania
Dlaczego warto wyszukiwać według kategorii w WooCommerce
Domyślnie wyniki wyszukiwania WooCommerce wyświetlają produkty ze wszystkich istniejących kategorii.
Nie stanowi to problemu, jeśli masz sklep internetowy z niewielką liczbą produktów.
Ale jeśli chodzi o ogromny sklep z tysiącami produktów i tonami kategorii, wyszukiwanie może stać się kłopotliwe.
Czy kiedykolwiek szukałeś konkretnego produktu i otrzymałeś ogromną liczbę wyników wyszukiwania, które nawet nie zawierały tego, czego szukasz? W takim razie wiesz, jakie to może być frustrujące.
Jeśli odwiedzający Twój sklep internetowy nie mogli znaleźć produktu, po który przyszli, najprawdopodobniej natychmiast wyjdą.
Nie tylko wpływa na Twoje dochody, ale także zwiększa współczynnik odrzuceń Twojej witryny.
Ponieważ współczynnik odrzuceń jest jednym z kluczowych czynników rankingowych w Google, lepiej jest utrzymywać go na jak najniższym poziomie, jeśli chcesz odnieść sukces w pozyskiwaniu ruchu z wyszukiwarek.
Istnieją 2 metody umożliwiające odwiedzającym wyszukiwanie według kategorii WooCommerce.
Pierwszym z nich jest stworzenie formularza wyszukiwania ograniczonego do określonej kategorii. Drugim jest stworzenie formularza wyszukiwania, który pozwala odwiedzającym wybrać kategorię, w której chcą szukać.
Rozłóżmy każdą z nich w kolejności.
Metoda 1: Utwórz formularz wyszukiwania ograniczony do określonej kategorii
Najłatwiejszym sposobem na utworzenie paska wyszukiwania, który wyszukuje w określonej kategorii WooCommerce, jest użycie wtyczki, takiej jak SearchWP.

To najlepsza wtyczka do wyszukiwania WordPress, której zaufało ponad 30 000 stron internetowych na całym świecie.
Oprócz wyszukiwania według kategorii WooCommerce, SearchWP umożliwia tworzenie przeszukiwalnych atrybutów produktów, tagów i recenzji.
Ułatwi to odwiedzającym znalezienie pożądanych produktów, zwiększając sprzedaż i zapewniając lepsze wrażenia użytkownika.
Ponadto SearchWP ma bezproblemową integrację z WooCommerce i automatycznie integruje się z dowolnymi istniejącymi paskami wyszukiwania w Twojej witrynie.
SearchWP może również usprawnić wyszukiwanie w WordPressie poprzez:
- Indeksowanie dokumentów PDF i Office : Domyślnie WordPress nie indeksuje żadnego tekstu w dokumentach, które masz w swojej witrynie. SearchWP umożliwia dołączanie dokumentów PDF i dokumentów biurowych do wyników wyszukiwania za pomocą zaledwie kilku kliknięć.
- Pochodzenie słów kluczowych : natywna wyszukiwarka WordPress nie rozumie, że różne odmiany słów kluczowych, takie jak „kapelusz” i „kapelusze”, zasadniczo odnoszą się do tego samego produktu. Korzystając z SearchWP, możesz włączyć wyszukiwanie słów kluczowych i rozwiązać ten problem.
- Śledzenie wyszukiwania : czy kiedykolwiek byłeś ciekaw, czego użytkownicy szukają w Twojej witrynie? SearchWP pozwala zbierać wszystkie dane dotyczące aktywności wyszukiwania w witrynie. Korzystając z tych cennych informacji, możesz lepiej zrozumieć potrzeby swoich klientów.
Teraz spójrzmy, jak dodać pasek wyszukiwania powiązany z określoną kategorią WooCommerce za pomocą SearchWP.
Krok 1: Zainstaluj i aktywuj SearchWP
Pierwszym krokiem jest pobranie tutaj swojej kopii SearchWP.
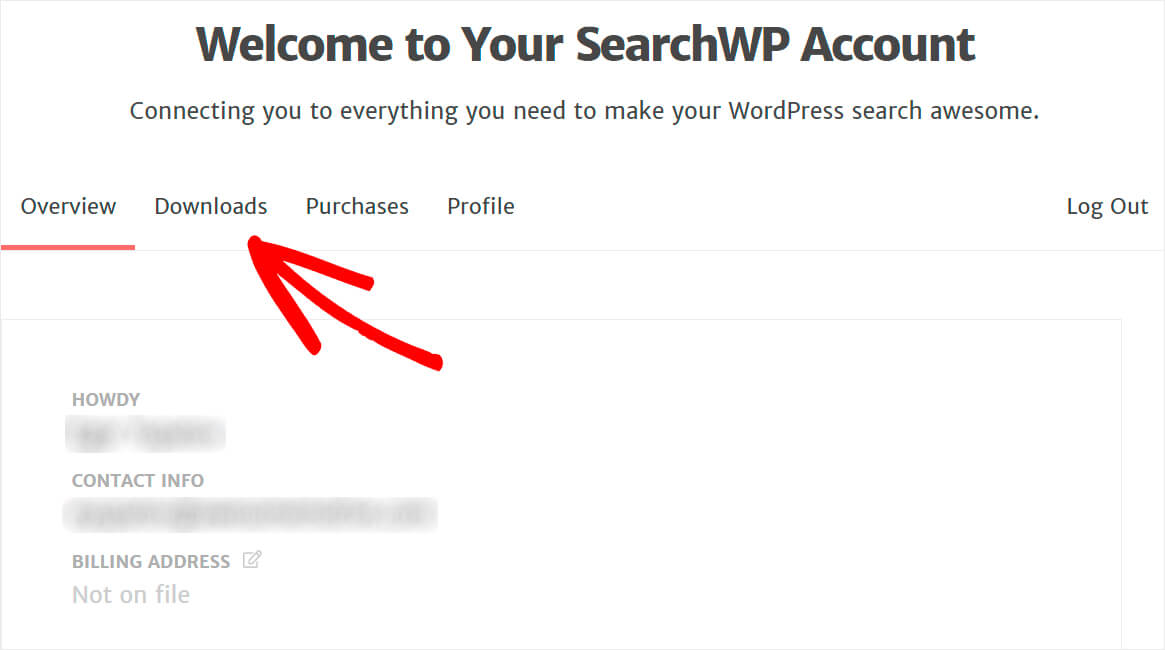
Następnie przejdź do swojego konta SearchWP i otwórz kartę Pobrane .

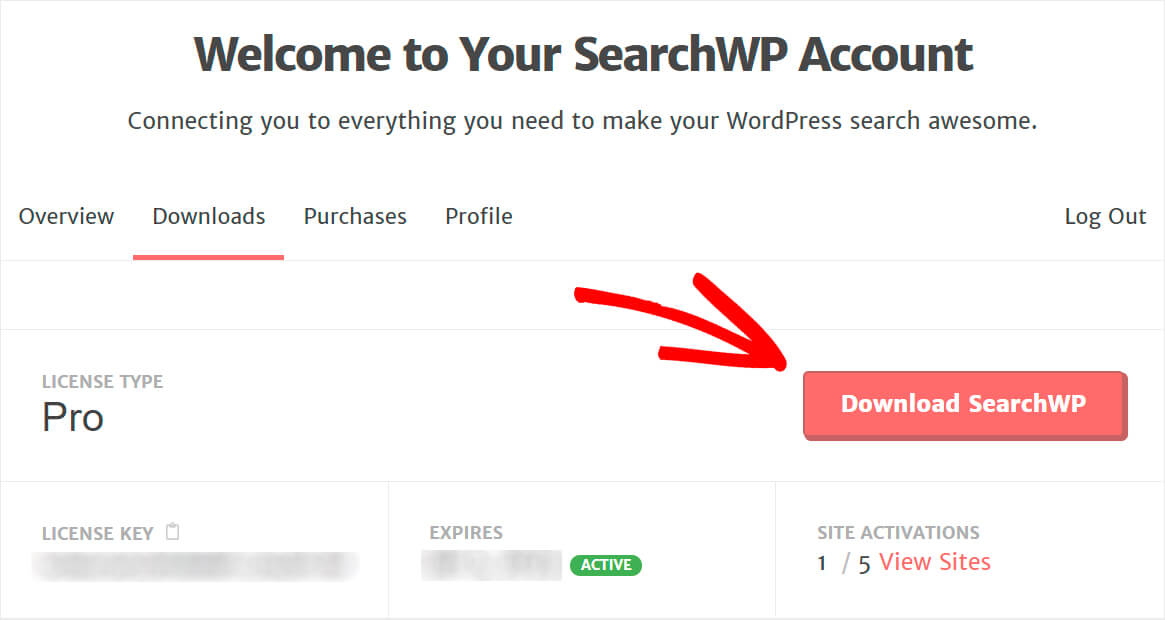
Tam naciśnij przycisk Pobierz SearchWP i zapisz wtyczkę na swoim komputerze.

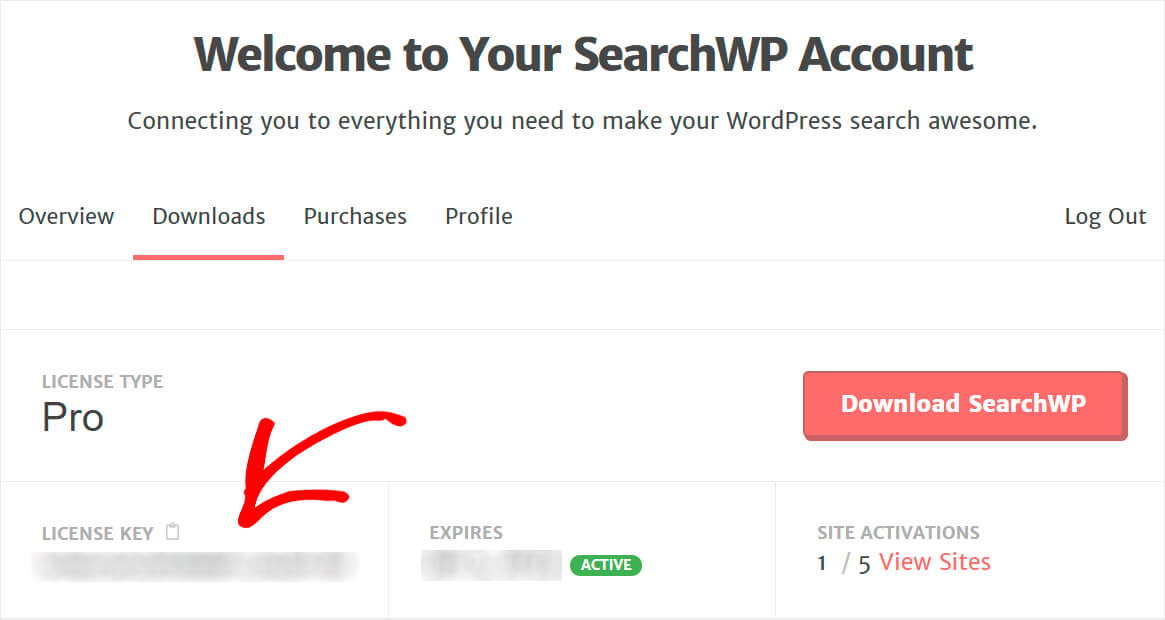
Skopiuj klucz licencyjny, ponieważ będzie on wkrótce potrzebny do aktywacji wtyczki.

Następnym krokiem jest przesłanie pliku ZIP wtyczki SearchWP do witryny WordPress.
Potrzebujesz odświeżenia, jak to zrobić? Sprawdź ten samouczek krok po kroku, jak zainstalować wtyczkę WordPress.
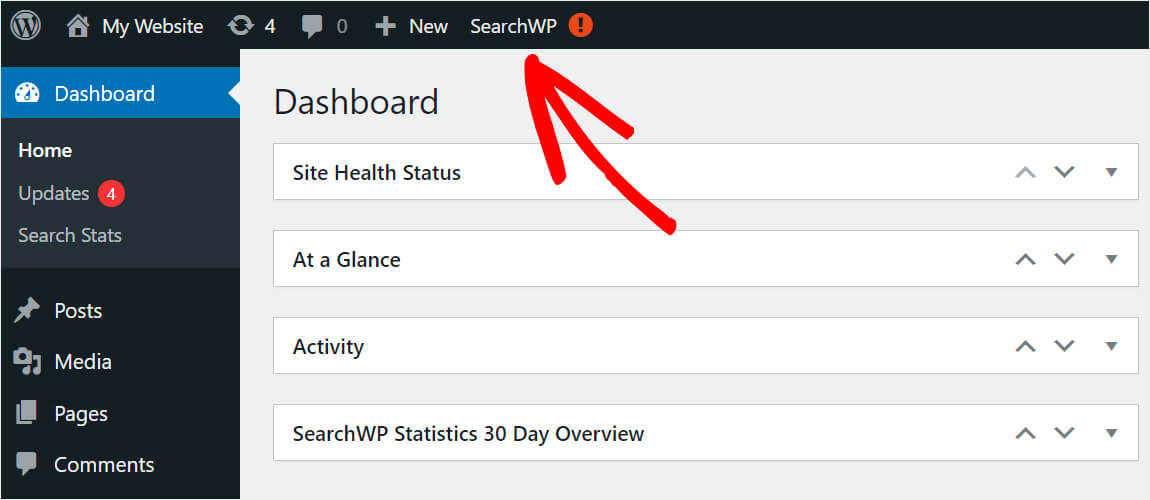
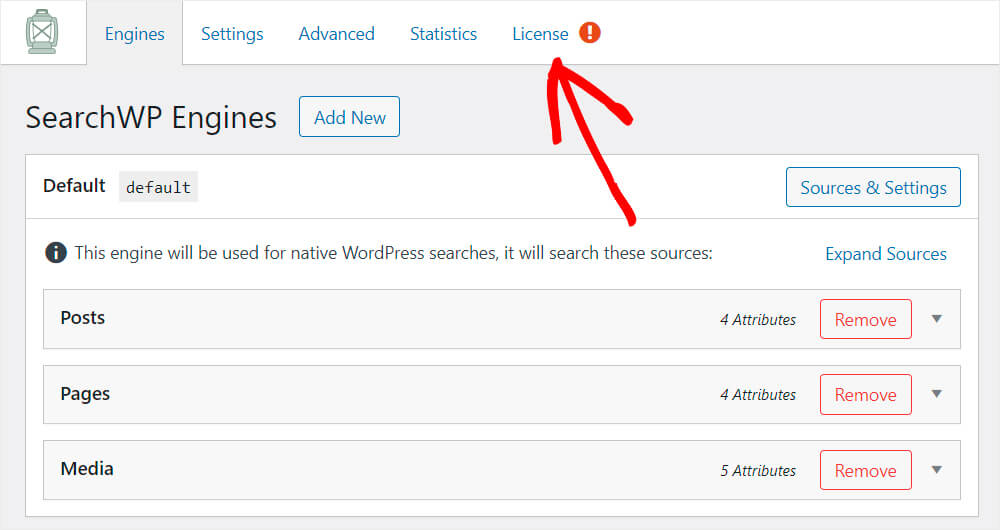
Po zainstalowaniu SearchWP kliknij przycisk SearchWP , który pojawia się na górnym pasku pulpitu WordPress.

Następnie przejdź do zakładki Licencja .

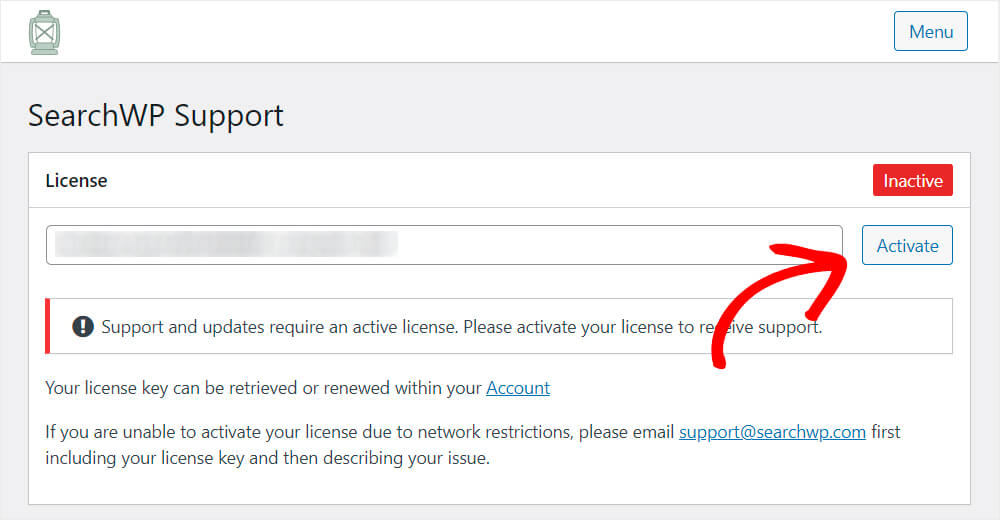
Wklej klucz licencyjny wtyczki w odpowiednie pole i kliknij Aktywuj .

Gratulacje. Pomyślnie aktywowałeś swoją kopię SearchWP i możesz przejść do następnego kroku.
Krok 2: Pobierz i zainstaluj rozszerzenie integracji WooCommerce
Następnym krokiem jest zainstalowanie rozszerzenia integracji WooCommerce.
Zapewnia bezproblemową integrację SearchWP z WooCommerce, zapewniając odwiedzającym najlepszą możliwą obsługę.
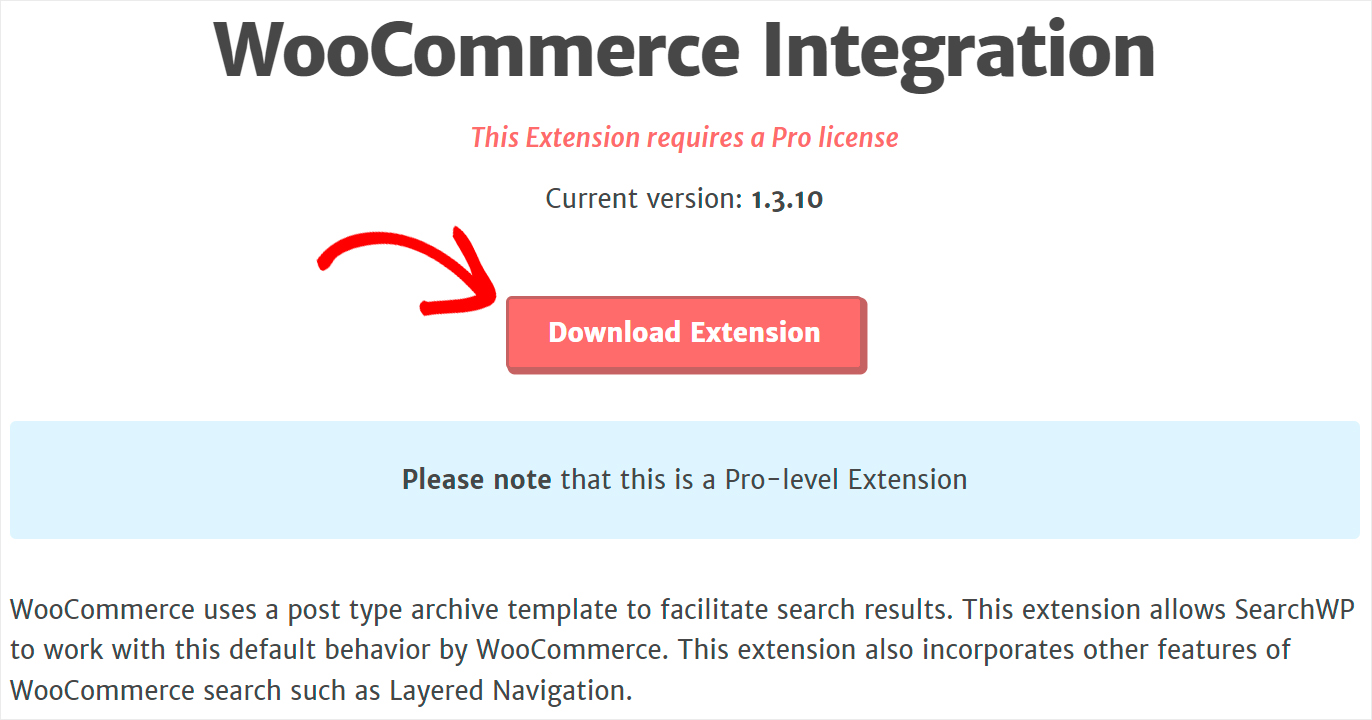
Możesz go pobrać na stronie pobierania rozszerzenia WooCommerce Integration.
Gdy już tam dotrzesz, kliknij przycisk Pobierz rozszerzenie i zapisz je na swoim komputerze.

Po zakończeniu pobierania po prostu zainstaluj i aktywuj go w taki sam sposób, jak SearchWP.
Krok 3: Utwórz nową wyszukiwarkę
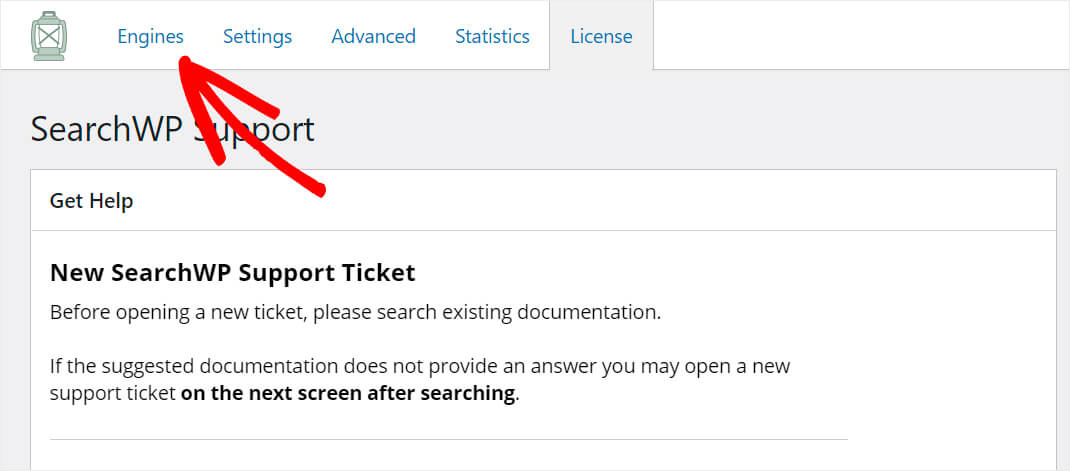
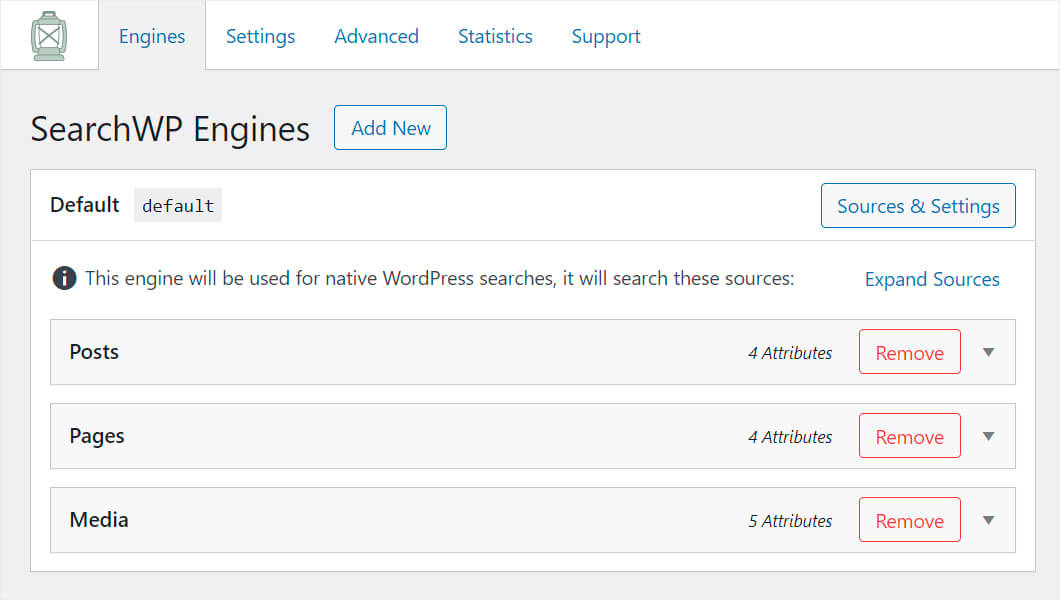
Następnym krokiem jest stworzenie nowej wyszukiwarki. Aby to zrobić, przejdź do zakładki Silniki w ustawieniach SearchWP.

Tutaj zobaczysz listę aktualnie posiadanych wyszukiwarek, dostosuj je i dodaj nowe.

Możesz myśleć o wyszukiwarce jako zestawie reguł, których przestrzega WordPress podczas wyszukiwania. Edytując je, możesz całkowicie dostosować sposób wyszukiwania w swojej witrynie.
Na przykład możesz wykluczyć określone posty lub strony z wyników wyszukiwania, dodać dowolne niestandardowe typy postów jako źródła wyszukiwania i wiele więcej.
Na razie mamy tylko domyślną wyszukiwarkę, która dotyczy całej witryny.
Ponieważ chcemy stworzyć niestandardowy formularz wyszukiwania, który przeszukuje tylko określoną kategorię WooCommerce, dodamy do niego nową wyszukiwarkę.
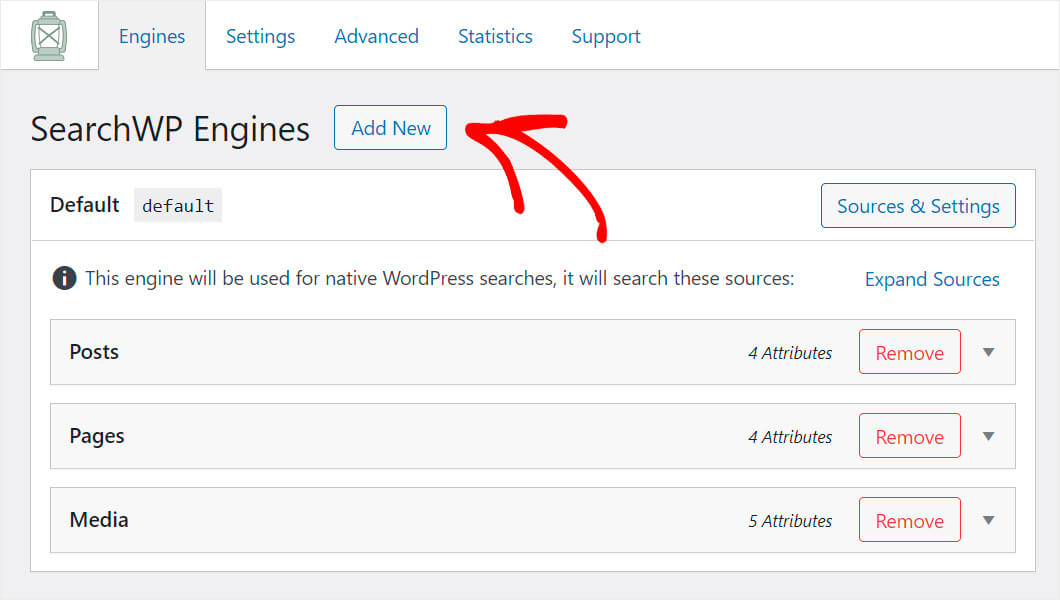
Aby to zrobić, kliknij przycisk Dodaj nowy .

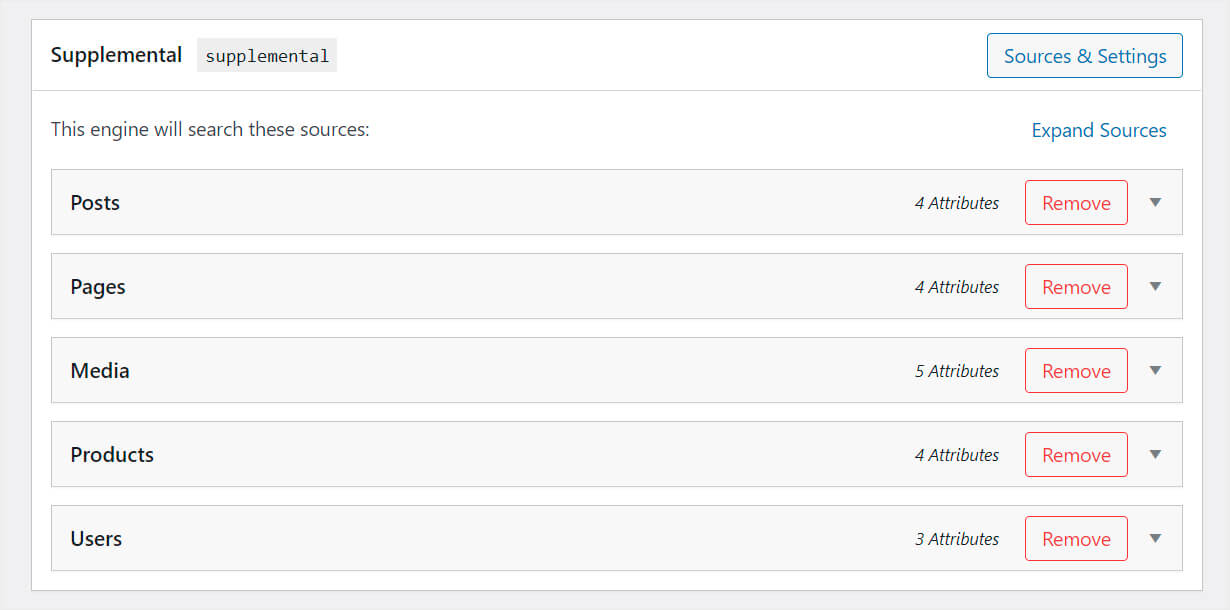
Następnie pojawi się dodatkowa wyszukiwarka.

Jak widać, w naszym przypadku ma 5 źródeł wyszukiwania: posty, strony, media, produkty i użytkownicy.
Liczba źródeł może zależeć od liczby wtyczek zainstalowanych w Twojej witrynie.
Na przykład źródła Produkty i Użytkownicy zostały automatycznie dodane, ponieważ mamy zainstalowaną wtyczkę WooCommerce.
Ponieważ chcemy, aby ta wyszukiwarka przeszukiwała wyłącznie produkty WooCommerce, usuniemy wszystkie inne źródła z wyjątkiem produktów .
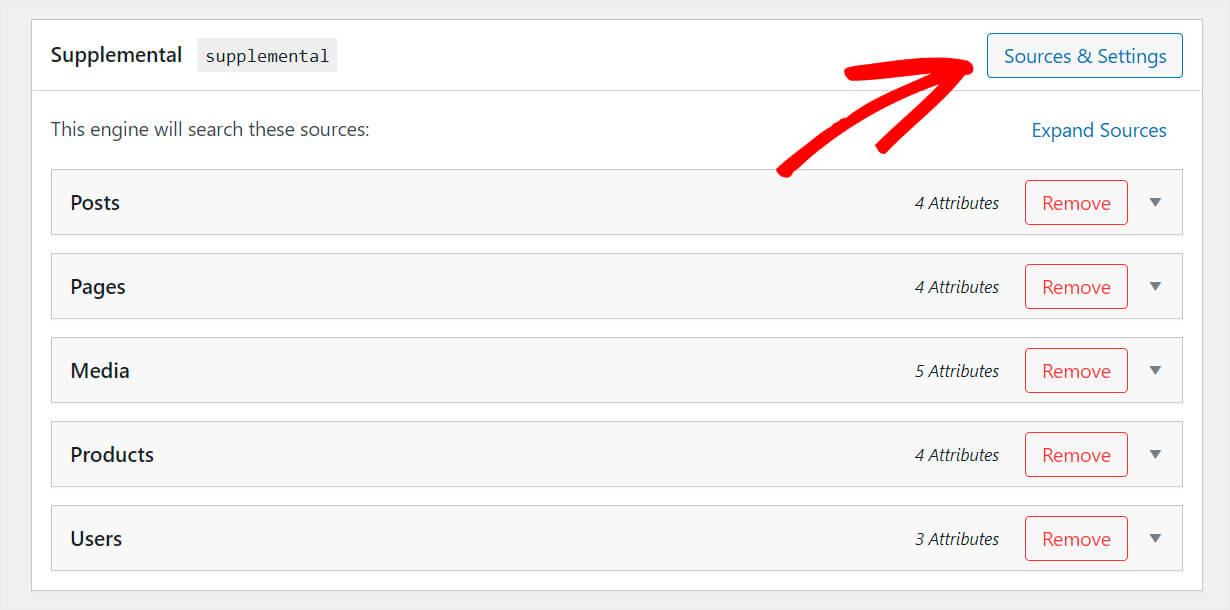
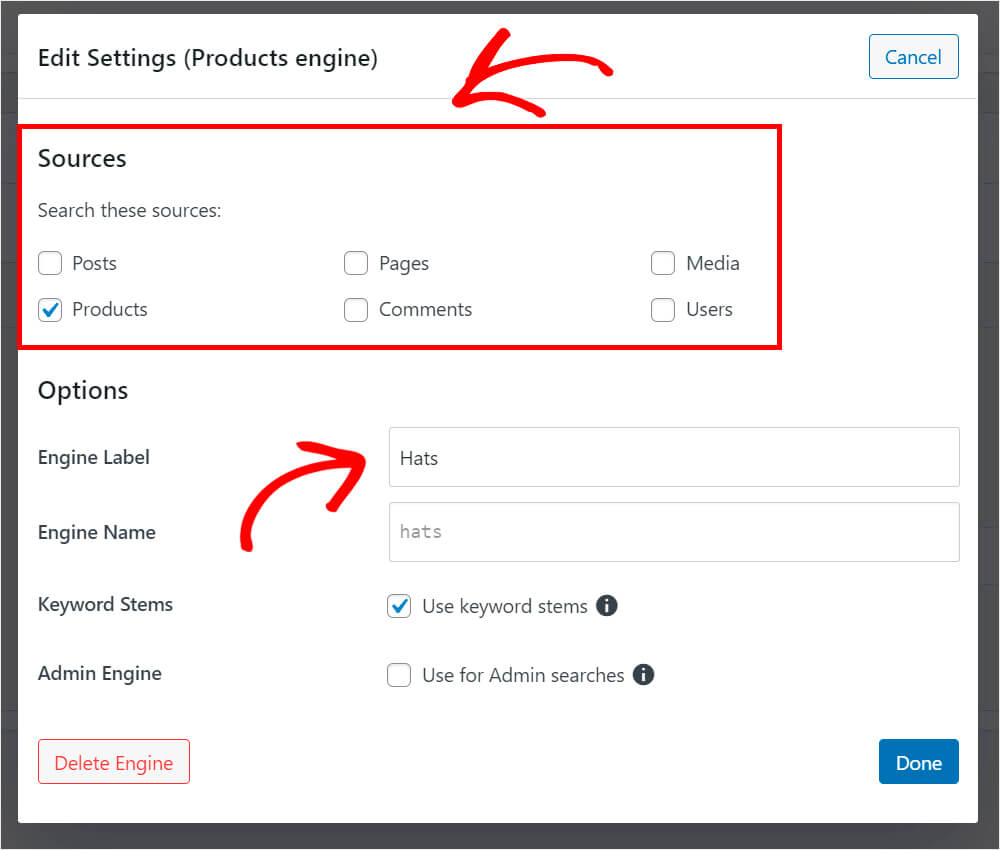
Aby to zrobić, kliknij Źródła i ustawienia w prawym górnym rogu.

Usuń zaznaczenie wszystkich pól z wyjątkiem produktów i zmień nazwę etykiety wyszukiwarki na bardziej rozpoznawalną.
Załóżmy, że chcemy utworzyć wyszukiwarkę dla kategorii produktów „Kapelusze”, więc nazwiemy ją Kapelusze .

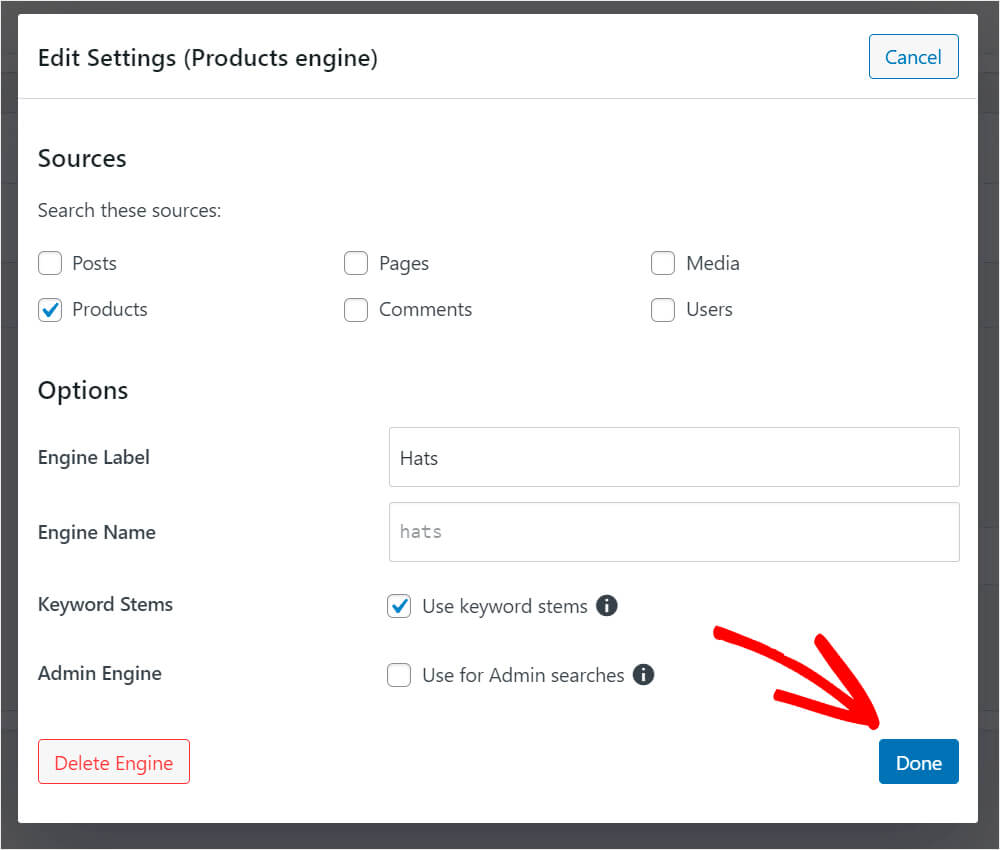
Po zakończeniu naciśnij Gotowe .

Kolejnym krokiem jest określenie, jakiej kategorii produktów chcemy szukać w naszej nowej wyszukiwarce.
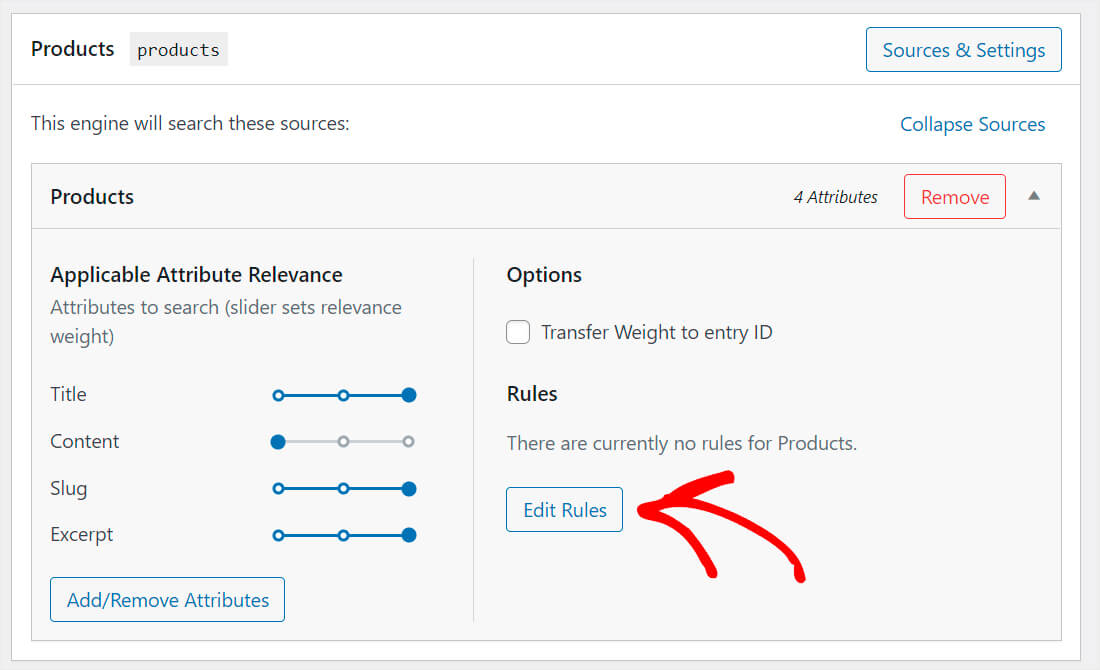
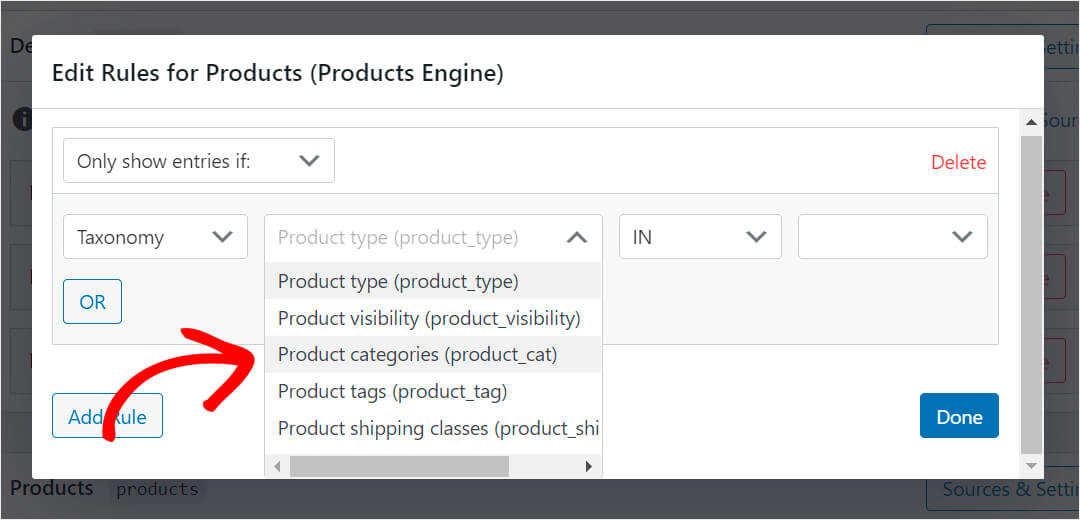
Aby to zrobić, kliknij Edytuj reguły .

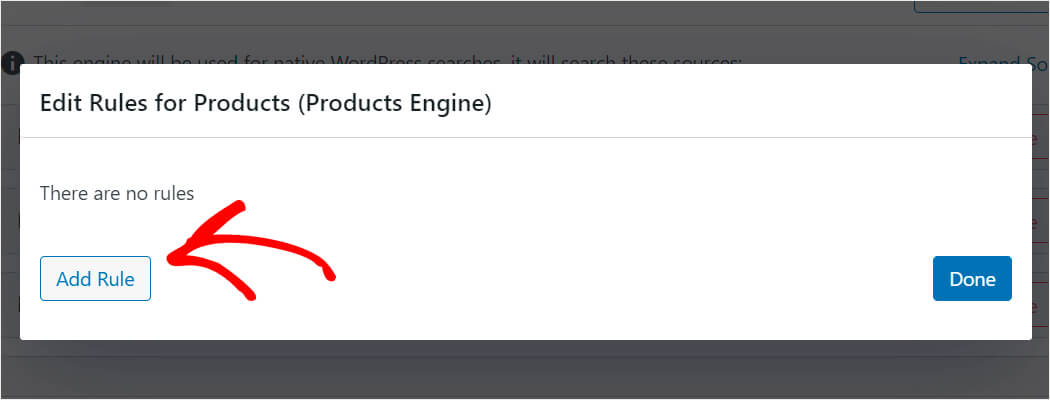
Następnie kliknij Dodaj regułę .

Wybierz taksonomię Kategorie produktów z listy rozwijanej.

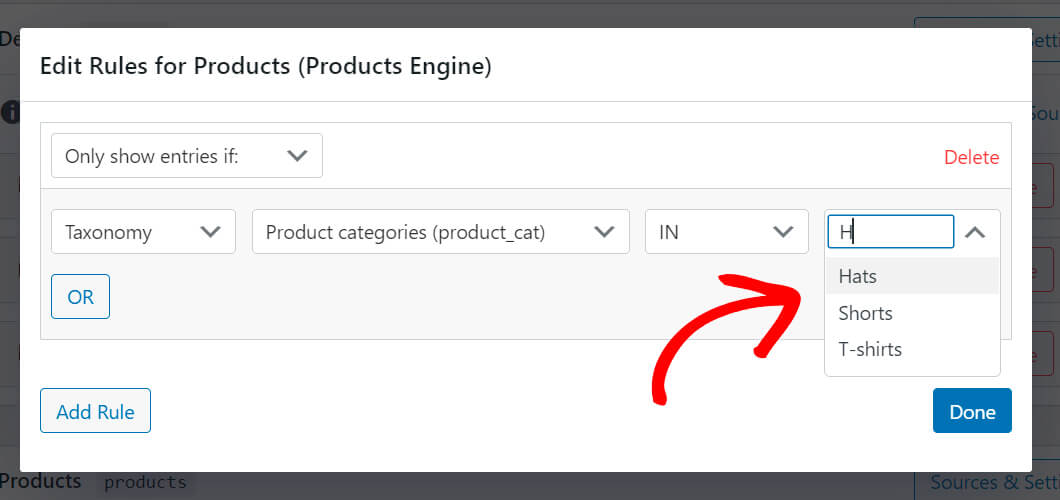
Następnie wybierz konkretną kategorię, do której ma się trzymać Wyszukiwarka Produktów .


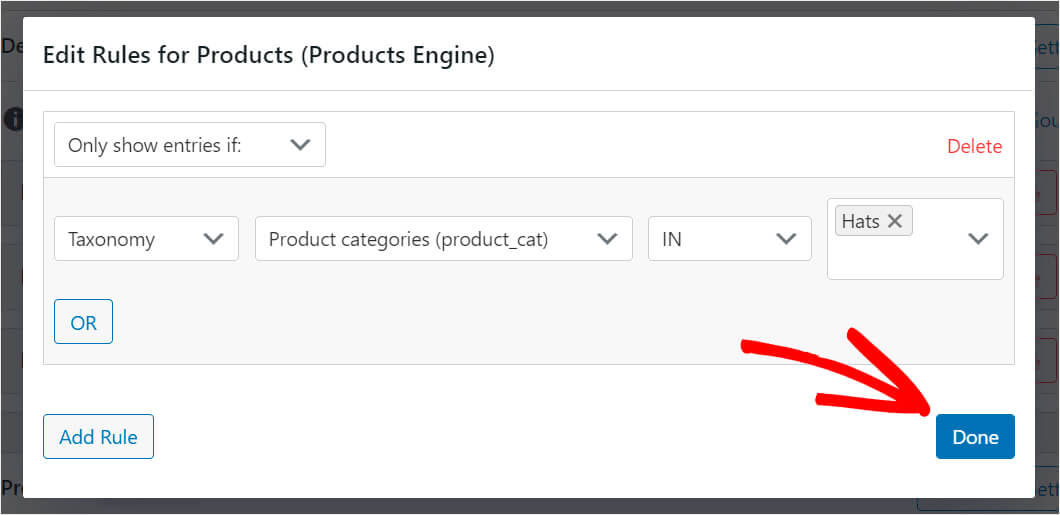
W naszym przypadku wybierzemy kategorię Kapelusze. Po zakończeniu naciśnij Gotowe .

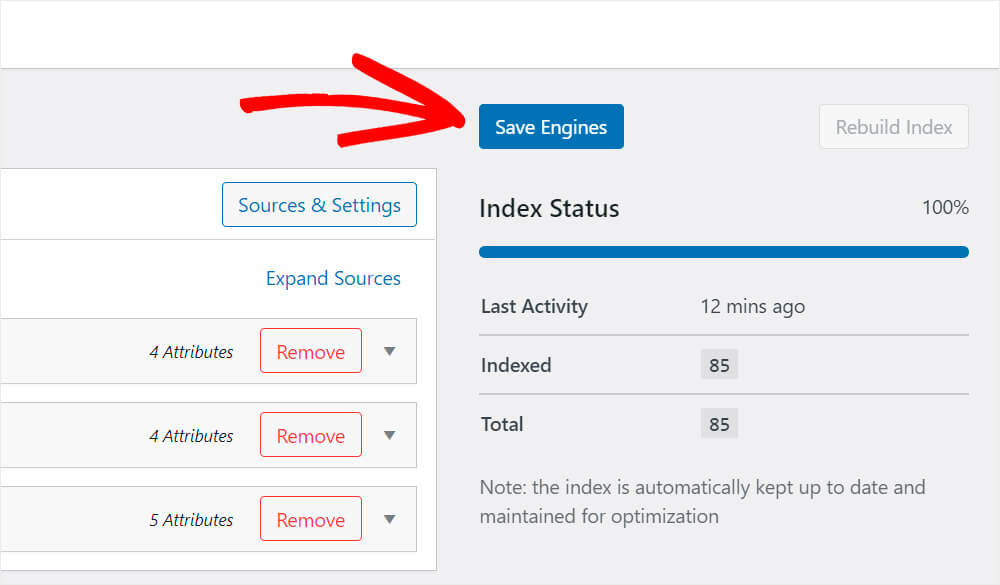
Aby zapisać wprowadzone zmiany, kliknij Zapisz silniki w prawym górnym rogu.

Otóż to. Udało Ci się stworzyć nową wyszukiwarkę, która przeszukuje tylko kategorie produktów Hats WooCommerce.
Krok 4: Pobierz i zainstaluj rozszerzenie Shortcodes
Teraz musimy pobrać rozszerzenie Shortcodes SearchWP. To rozszerzenie pozwala dodać pasek wyszukiwania z krótkim kodem do dowolnego miejsca w poście lub na stronie.
Możesz go pobrać na stronie pobierania rozszerzenia Shortcodes.
Gdy już tam dotrzesz, naciśnij przycisk Pobierz rozszerzenie .

Następnie zainstaluj i aktywuj rozszerzenie w taki sam sposób, jak SearchWP.
Krok 5: Utwórz nową stronę formularza wyszukiwania
Następnym krokiem jest stworzenie osobnej strony. Umieścimy na nim pasek wyszukiwania powiązany z nowo utworzoną wyszukiwarką Produktów .
Aby to zrobić, kliknij Dodaj nowy w sekcji Strony na pulpicie WordPress.

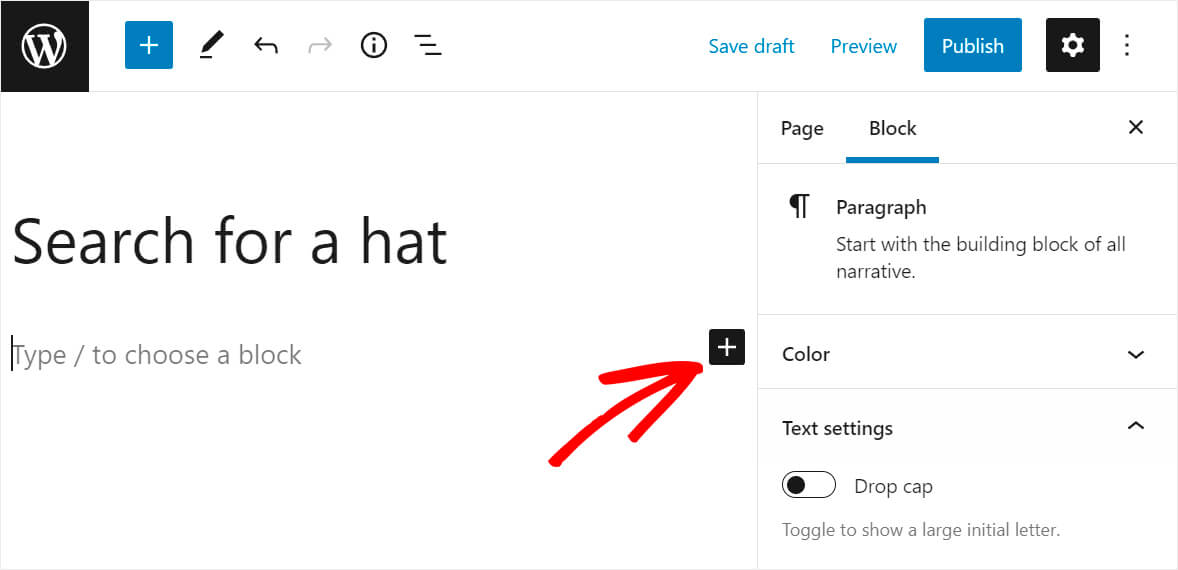
Następnie nadaj swojej stronie tytuł i kliknij Plus , aby dodać do niej nowy blok.

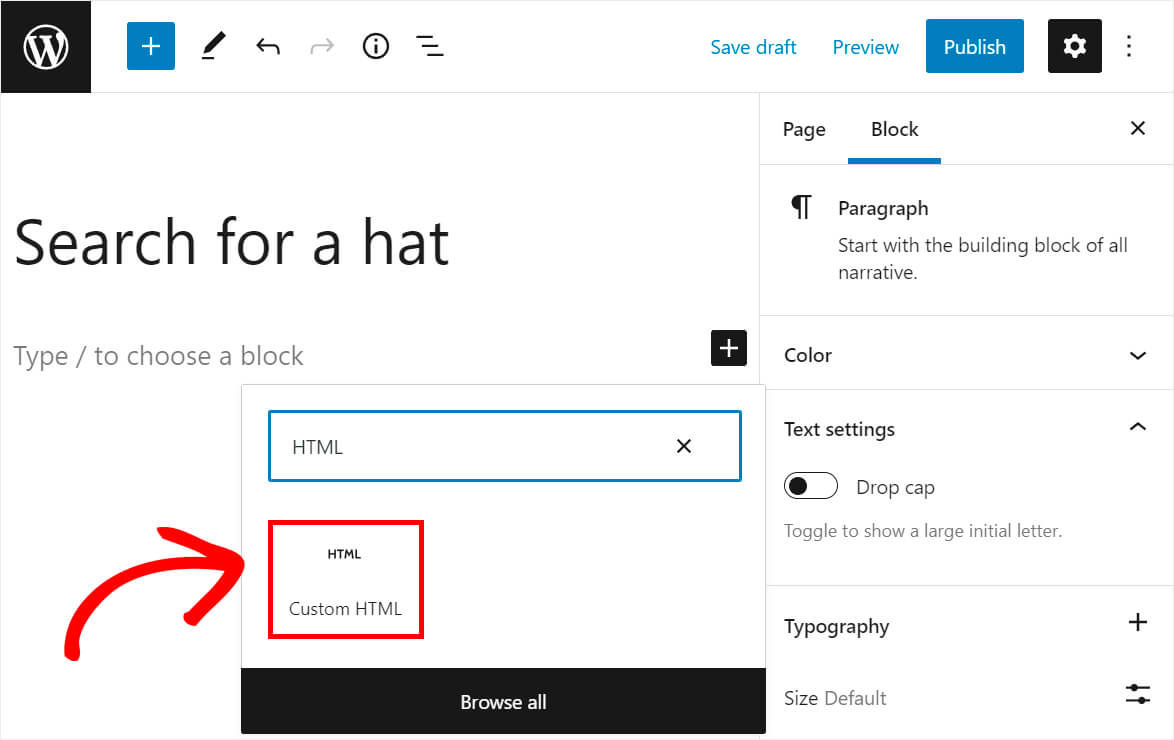
Znajdź niestandardowy blok HTML i kliknij go.

Następnie skopiuj poniższy kod i wklej go do właśnie dodanego niestandardowego bloku HTML:
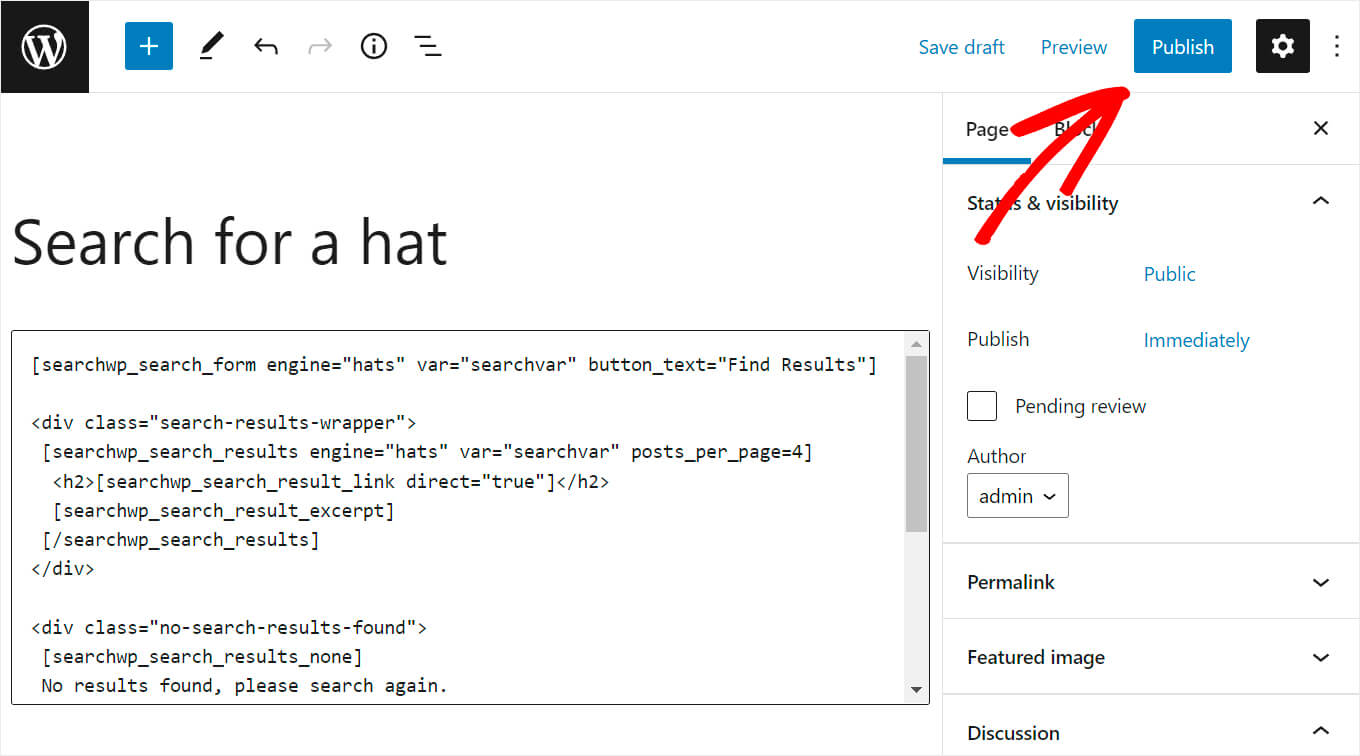
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Pamiętaj, że jeśli nazwałeś swoją wyszukiwarkę inną niż Hats , musisz zastąpić jej nazwę w 4 miejscach w powyższym kodzie.
Ten kod wyświetla formularz wyszukiwania połączony z wyszukiwarką Hats . Oznacza to, że wyszukuje wyłącznie według kategorii „Czapki” WooCommerce.
Po zakończeniu naciśnij przycisk Opublikuj w prawym górnym rogu, aby opublikować nową stronę.

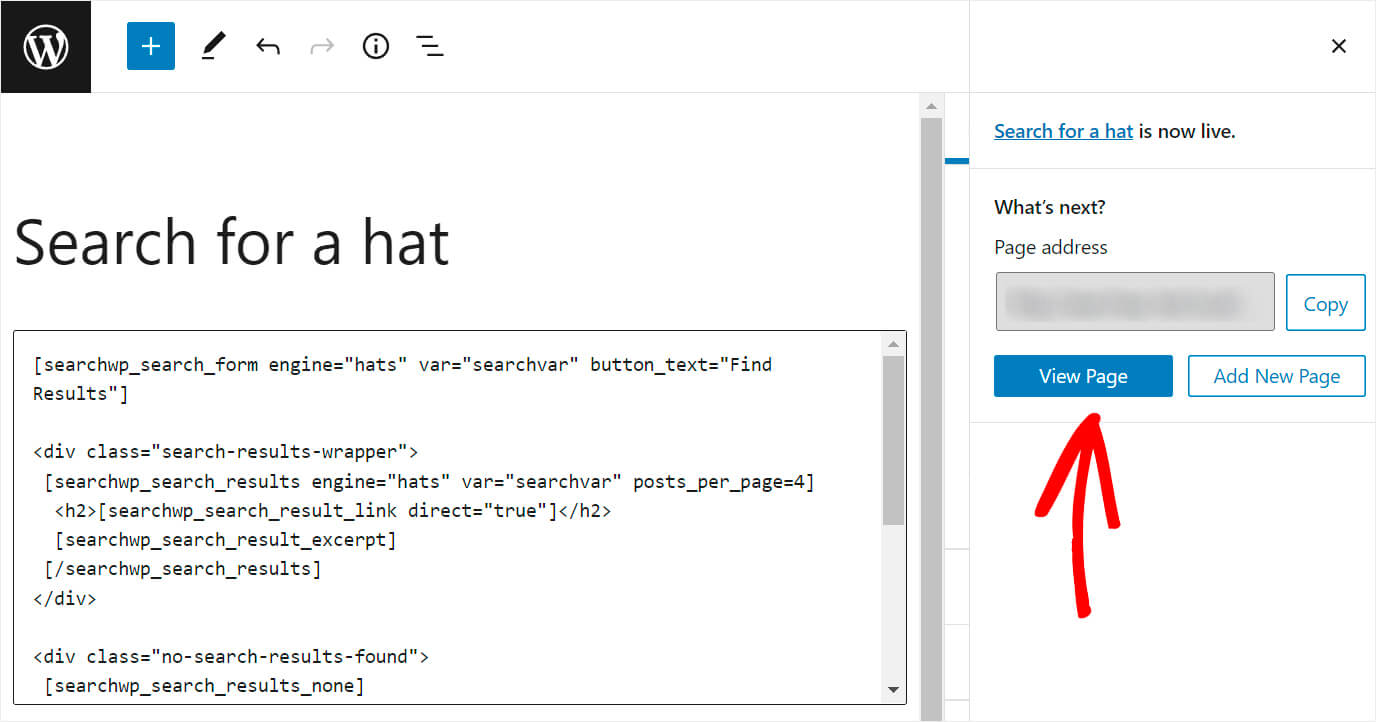
Następnie kliknij Wyświetl stronę , ponieważ w następnym kroku będziemy testować nasze nowe pole wyszukiwania.

Krok 6: Przetestuj swoje nowe wyszukiwanie
Stworzyliśmy 2 produkty, aby przetestować nowe pole wyszukiwania: czerwoną czapkę i czerwoną koszulkę. Oba są przypisane do odpowiednich kategorii.
Zobaczmy, co się stanie, jeśli w formularzu wyszukiwania wprowadzimy wyszukiwane hasło „czerwone”.

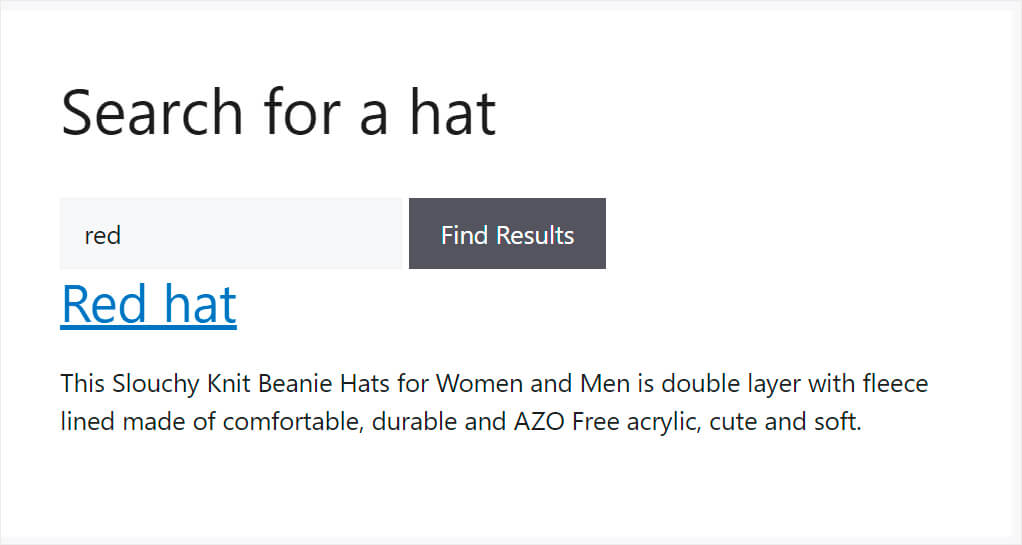
Jak widać produkt „czerwona koszulka” nie pojawia się w wynikach wyszukiwania. Pojawia się tylko „czerwony kapelusz”. Oznacza to, że z powodzeniem ograniczyliśmy to pole wyszukiwania do kategorii produktów kapelusze.

Gratulacje, właśnie dowiedziałeś się, jak utworzyć pasek wyszukiwania ograniczony do określonej kategorii w WooCommerce.
Metoda 2: Utwórz kategorię Wybierz formularz wyszukiwania
Ale co, jeśli chcesz pozwolić odwiedzającym wybrać kategorię, w której chcą szukać? Najlepszym sposobem na to jest dodanie formularza wyszukiwania wyboru kategorii.
Krok 1: Zainstaluj i aktywuj SearchWP
Pierwszym krokiem jest zainstalowanie i aktywacja wtyczki SearchWP. Jeśli jeszcze tego nie zrobiłeś, możesz pobrać swoją kopię SearchWP tutaj.
Wcześniej w tym artykule opisaliśmy już szczegółowo, jak zainstalować SearchWP w swojej witrynie, więc zachęcamy do zapoznania się z tym samouczkiem.
Krok 2: Utwórz motyw potomny
Po zainstalowaniu i aktywacji SearchWP następnym krokiem jest utworzenie motywu podrzędnego bieżącego motywu, którego używasz w swojej witrynie.
Ma to kluczowe znaczenie, ponieważ ta metoda polega na wprowadzaniu zmian w kodzie motywu.
Chodzi o to, że kiedy edytujesz kod motywu potomnego, zmiany są trzymane oddzielnie od plików motywu nadrzędnego.
Więc nawet jeśli popełnisz krytyczny błąd podczas edycji kodu, który powoduje awarię witryny, możesz po prostu przełączyć się z powrotem do motywu nadrzędnego.
Poza tym, jeśli wprowadzisz zmiany bezpośrednio w motywie nadrzędnym, utracisz je, gdy tylko zdecydujesz się go zaktualizować.
Dlatego posiadanie motywu potomnego jest niezbędne, jeśli zamierzasz edytować kod motywu WordPress.
Jeśli potrzebujesz odświeżenia na temat tworzenia motywu podrzędnego, zapoznaj się z samouczkiem tworzenia motywu podrzędnego.
Krok 3: Wprowadź zmiany w pliku Functions.php
Po utworzeniu motywu potomnego następnym krokiem jest otwarcie pliku functions.php.
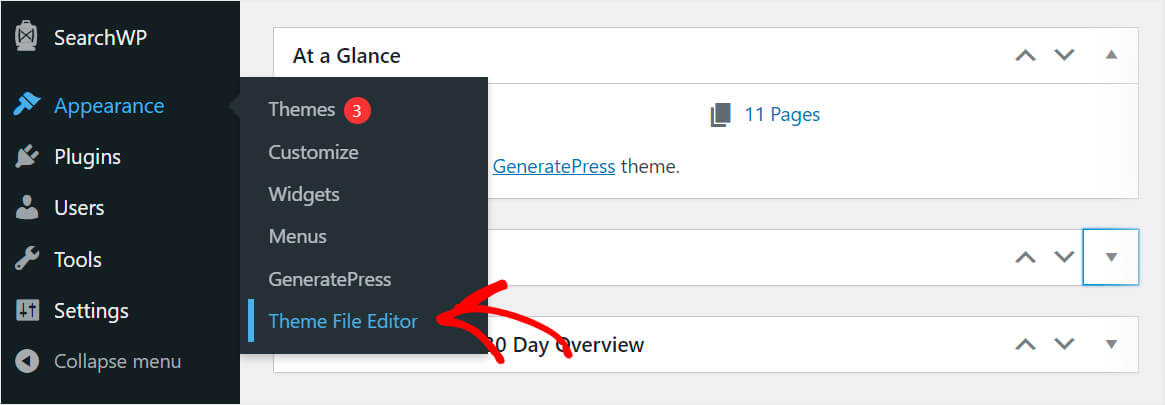
Aby to zrobić, przejdź do Wygląd » Edytor plików motywu na pulpicie WordPress.

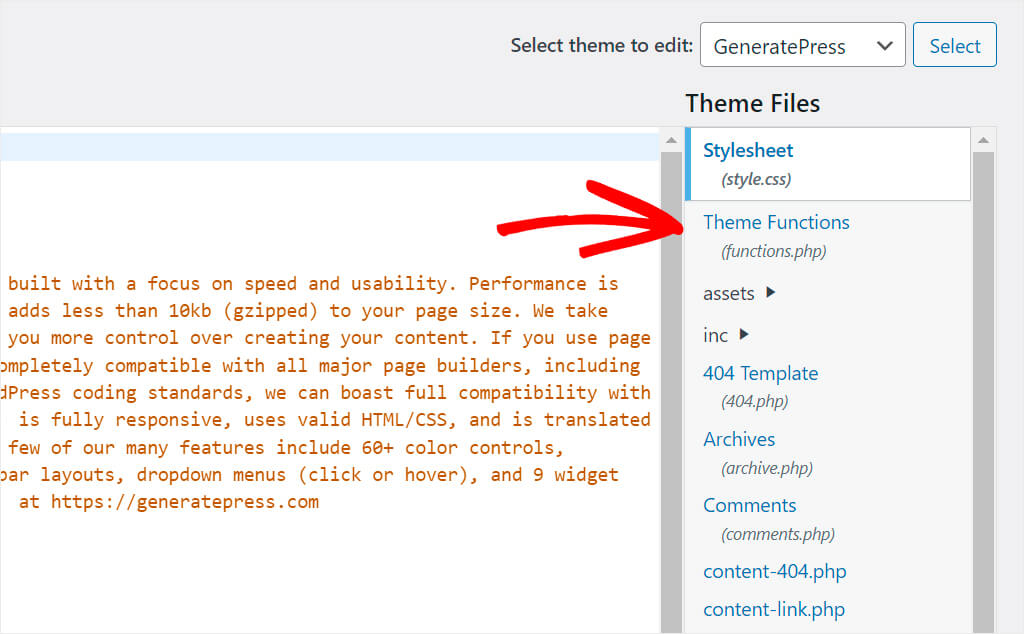
Następnie znajdź plik functions.php w prawym panelu i kliknij go.

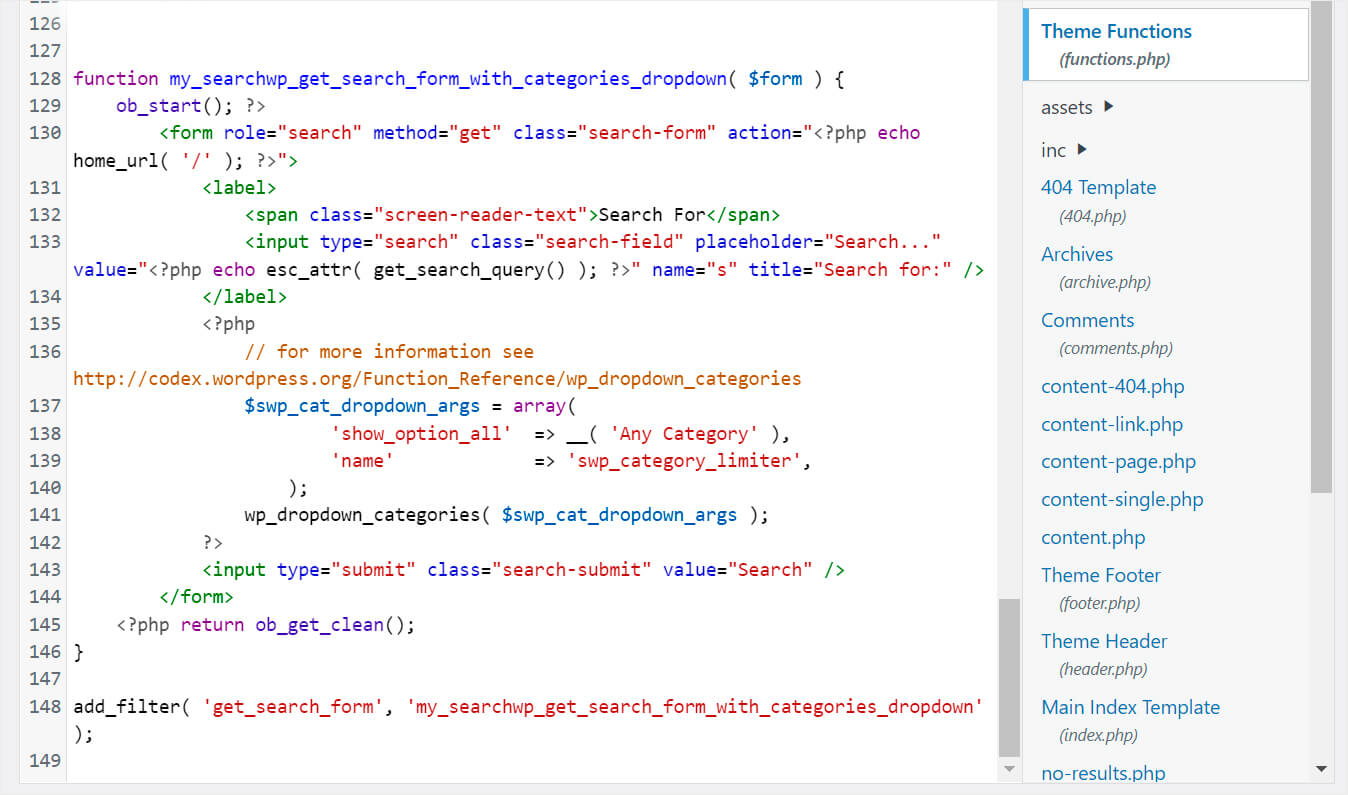
Po otwarciu skopiuj i wklej następujący kod na samym dole pliku:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
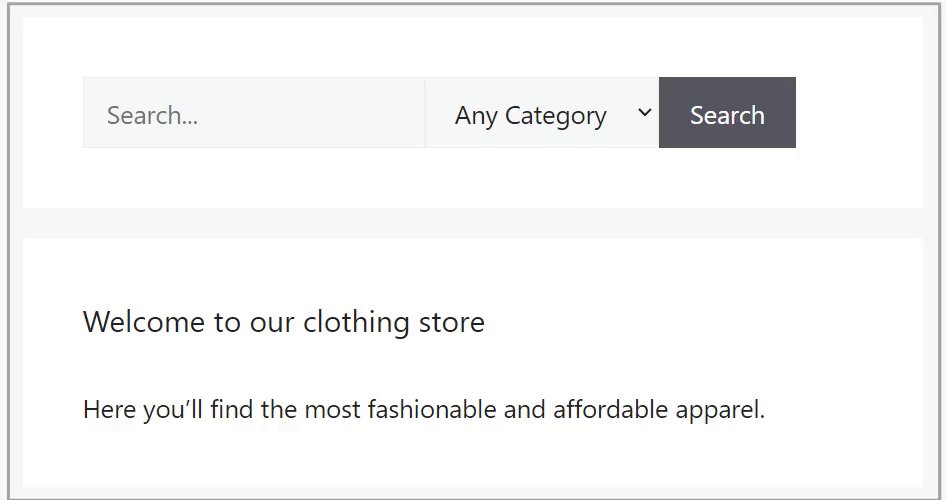
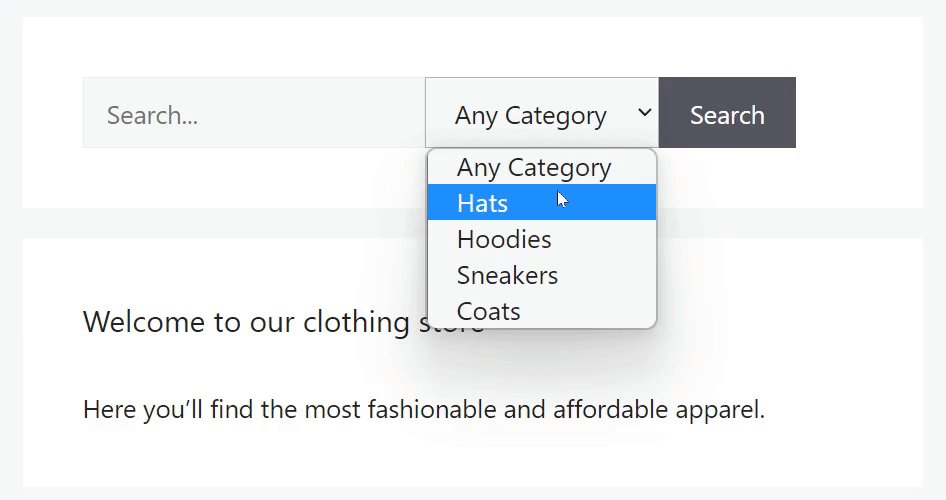
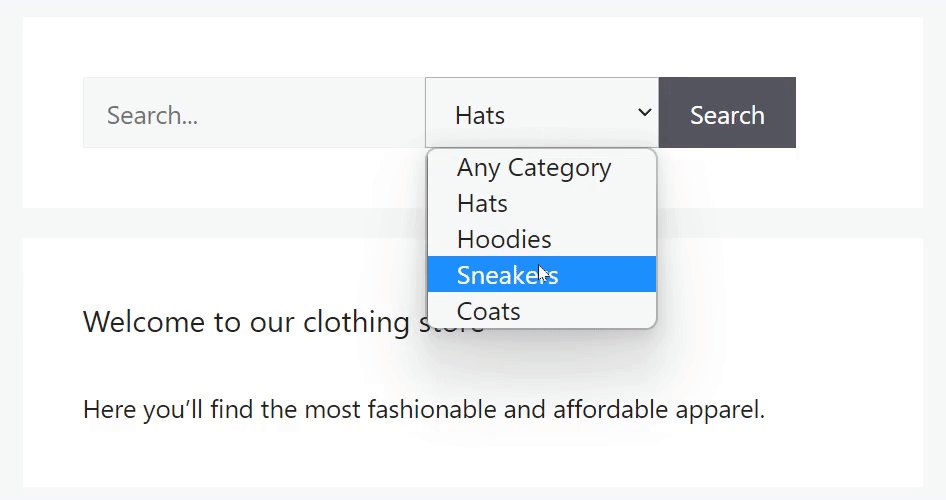
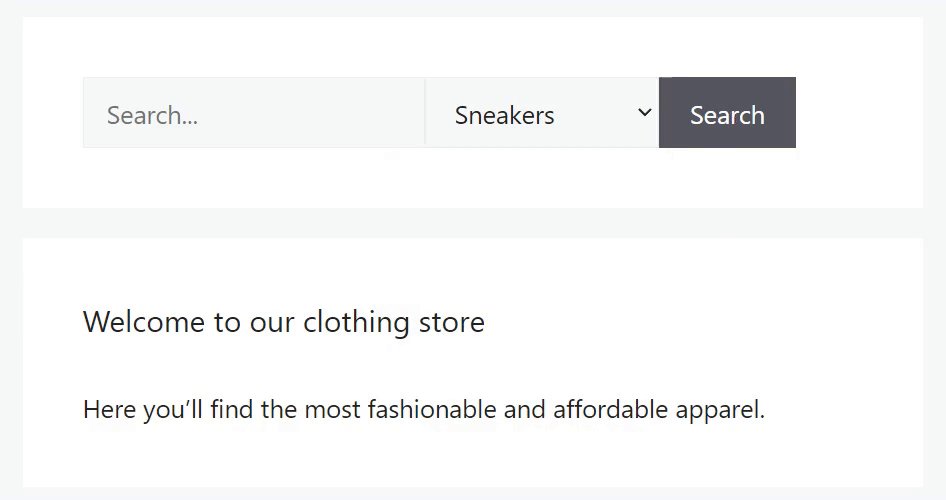
Oto jak to wygląda na naszej stronie testowej:

Ten kod dodaje menu rozwijane kategorii obok każdego istniejącego paska wyszukiwania w Twojej witrynie. Pozwala odwiedzającym wybrać kategorię, według której chcą szukać.
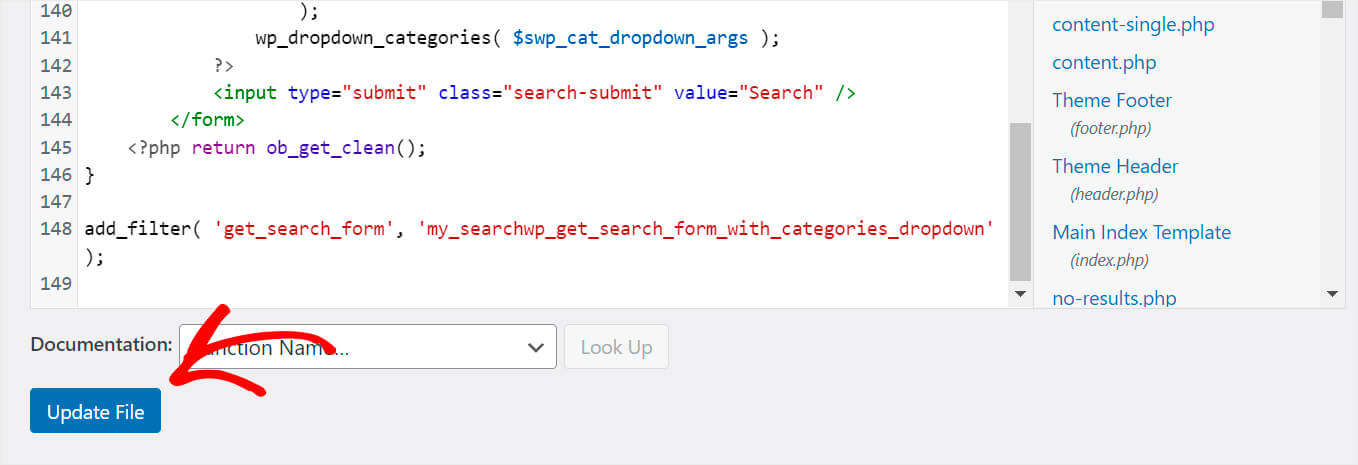
Po dodaniu kodu nie zapomnij nacisnąć przycisku Aktualizuj plik na dole strony, aby zapisać zmiany.

Po zakończeniu możesz przejść do ostatniego kroku i przetestować nowe wyszukiwanie.
Krok 4: Przetestuj swoje nowe wyszukiwanie
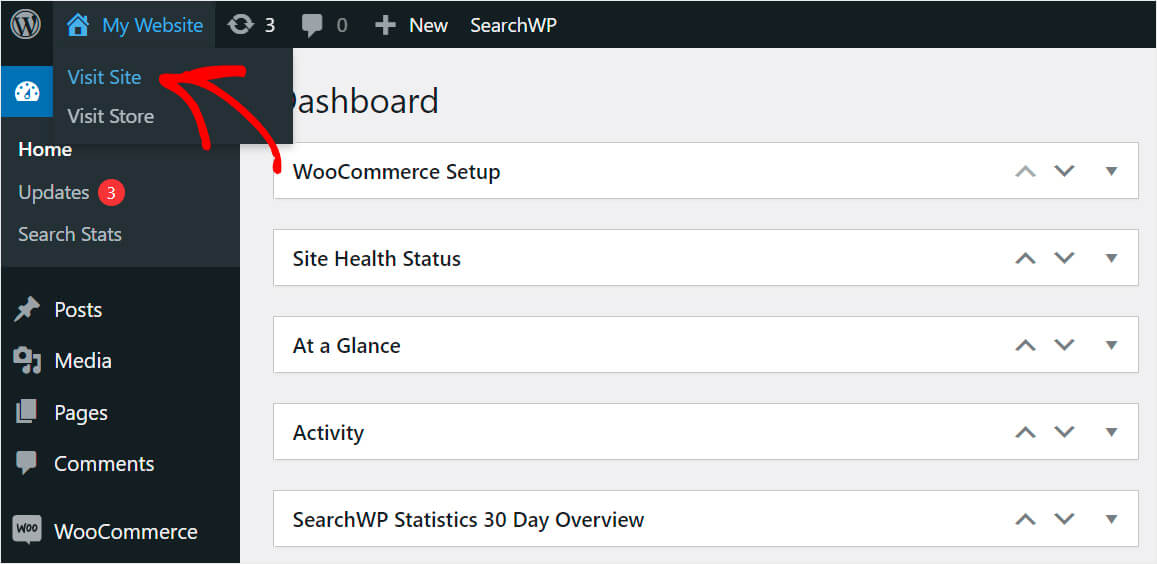
Aby to zrobić, kliknij przycisk Odwiedź witrynę pod nazwą witryny w lewym górnym rogu pulpitu WordPress.

Teraz, jeśli spojrzysz na dowolny formularz wyszukiwania, zobaczysz obok niego menu rozwijane kategorii.

W tym artykule poznałeś 2 metody tworzenia formularza wyszukiwania, który przeszukuje kategorie WooCommerce.
Jeśli jesteś gotowy do tworzenia formularzy specyficznych dla kategorii, możesz pobrać swoją kopię SearchWP tutaj.
Czy chcesz usunąć konkretną stronę z wyników wyszukiwania? Zapoznaj się z tym przewodnikiem krok po kroku, jak wykluczać strony z wyników wyszukiwania witryny w WordPress.
Zastanawiasz się, jak dodać pasek wyszukiwania do swojej witryny? W takim razie możesz być zainteresowany, jak dodać pasek wyszukiwania w WordPressie z samouczkiem 4 na różne sposoby.
