Cómo buscar en la categoría en WooCommerce
Publicado: 2022-02-15¿Quieres saber cómo buscar por categoría en WooCommerce?
Puede ser útil si tiene un sitio de comercio electrónico de WordPress con muchos productos y categorías. Pero WooCommerce no admite esa función de forma predeterminada.
En este artículo, le mostraremos 2 formas de habilitar la búsqueda por categorías en WooCommerce.
Aquí hay una tabla de contenido para ayudarlo a navegar:
- Cómo crear un formulario de búsqueda limitado a una categoría específica
- Cómo crear un formulario de búsqueda de selección de categoría
Por qué buscar por categoría en WooCommerce
De forma predeterminada, los resultados de búsqueda de WooCommerce muestran productos de todas las categorías existentes.
Eso no es un problema si tiene una tienda en línea con una pequeña cantidad de productos.
Pero cuando se trata de una gran tienda con miles de productos y toneladas de categorías, la búsqueda podría convertirse en una molestia.
¿Alguna vez buscó un producto específico y obtuvo una gran cantidad de resultados de búsqueda que ni siquiera contenían lo que estaba buscando? Entonces sabes lo frustrante que puede ser esto.
Si los visitantes de su tienda en línea no pueden encontrar el producto por el que vinieron, lo más probable es que se vayan de inmediato.
No solo afecta sus ingresos, sino que también aumenta la tasa de rebote de su sitio.
Dado que la tasa de rebote es uno de los factores de clasificación cruciales en Google, es mejor mantenerla lo más baja posible si desea obtener tráfico de los motores de búsqueda.
Hay 2 métodos para permitir que sus visitantes busquen por categorías de WooCommerce.
El primero es crear un formulario de búsqueda limitado a una categoría específica. Y el segundo es crear un formulario de búsqueda que permita a los visitantes elegir en qué categoría quieren buscar.
Analicemos cada uno de ellos en orden.
Método 1: crear un formulario de búsqueda limitado a una categoría específica
La forma más fácil de crear una barra de búsqueda que busque en una categoría específica de WooCommerce es usar un complemento como SearchWP.

Es el mejor complemento de búsqueda de WordPress, en el que confían más de 30 000 sitios web de todo el mundo.
Además de buscar por categorías de WooCommerce, SearchWP le permite crear atributos, etiquetas y reseñas de productos que se pueden buscar.
Hará que sea mucho más fácil para sus visitantes encontrar los productos que desean, aumentando las ventas y brindando una mejor experiencia de usuario.
Además, SearchWP tiene una integración perfecta con WooCommerce y se integra automáticamente a cualquier barra de búsqueda existente en su sitio.
SearchWP también puede impulsar su búsqueda de WordPress al:
- Indexación de documentos de Office y PDF : de forma predeterminada, WordPress no indexa ningún texto dentro de los documentos que tiene en su sitio. SearchWP le permite incluir documentos PDF y de oficina en los resultados de búsqueda con solo unos pocos clics.
- Derivación de palabras clave : el motor de búsqueda nativo de WordPress no entiende que las diferentes variaciones de palabras clave, como "sombrero" y "sombreros", se refieren esencialmente al mismo producto. Con SearchWP, puede habilitar la derivación de palabras clave y resolver este problema.
- Seguimiento de búsqueda : ¿alguna vez ha sentido curiosidad por saber qué buscan los visitantes en su sitio web? SearchWP le permite recopilar todos los datos de actividad de búsqueda en el sitio. Con esta valiosa información, puede comprender mejor las necesidades de sus clientes.
Ahora veamos cómo agregar una barra de búsqueda vinculada a una categoría específica de WooCommerce usando SearchWP.
Paso 1: Instalar y activar SearchWP
El primer paso es obtener su copia de SearchWP aquí.
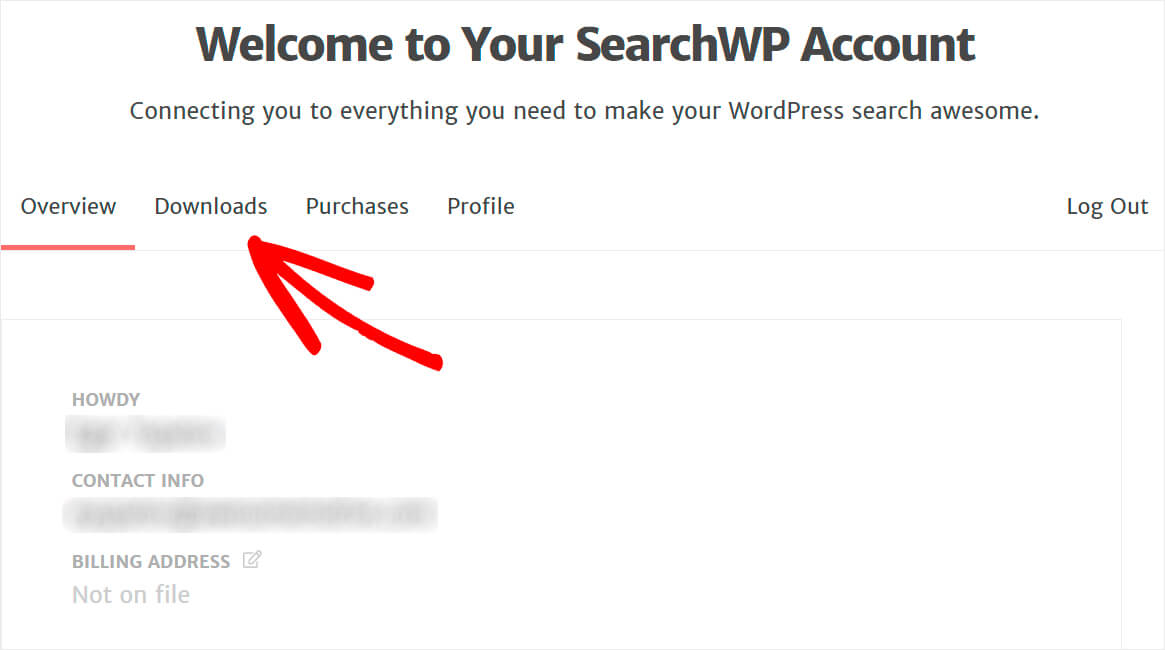
Luego, vaya a su cuenta de SearchWP y abra la pestaña Descargas .

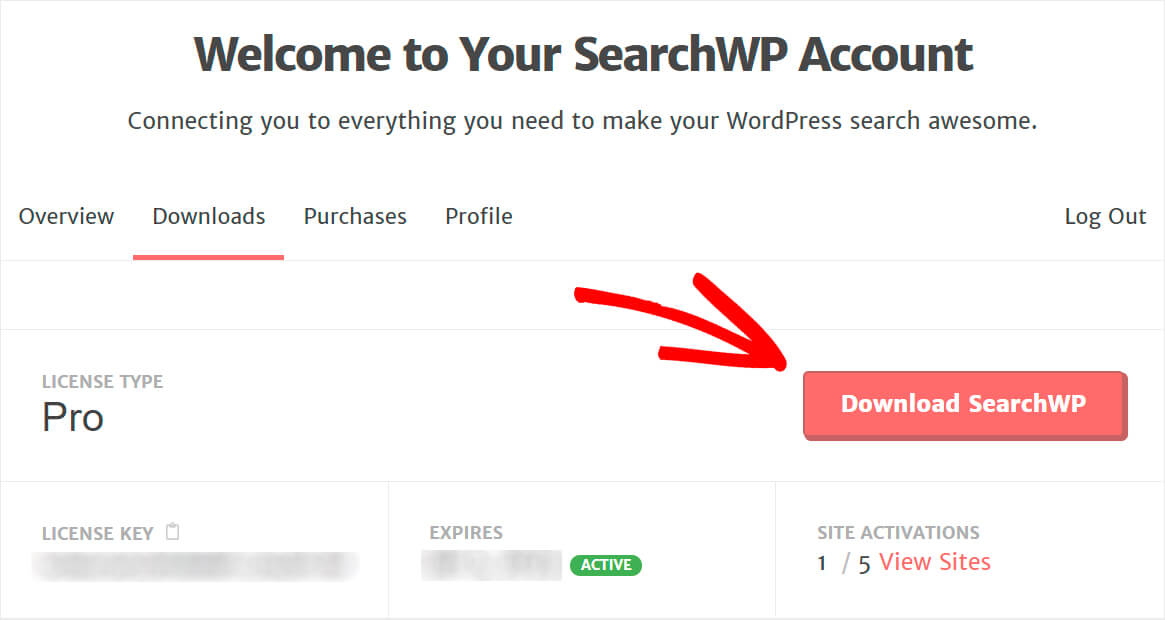
Una vez allí, presione el botón Descargar SearchWP y guarde el complemento en su computadora.

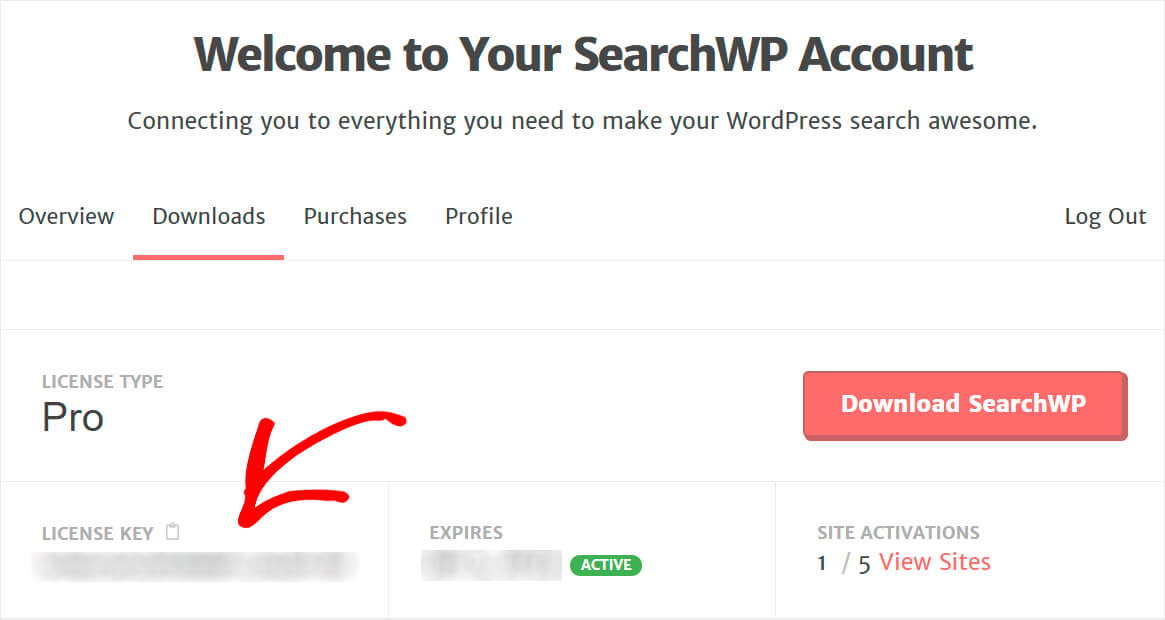
Copie su clave de licencia, ya que la necesitará pronto para activar el complemento.

El siguiente paso es cargar el archivo ZIP del complemento SearchWP en su sitio de WordPress.
¿Necesita un repaso sobre cómo hacer eso? Consulte este tutorial paso a paso sobre cómo instalar un complemento de WordPress.
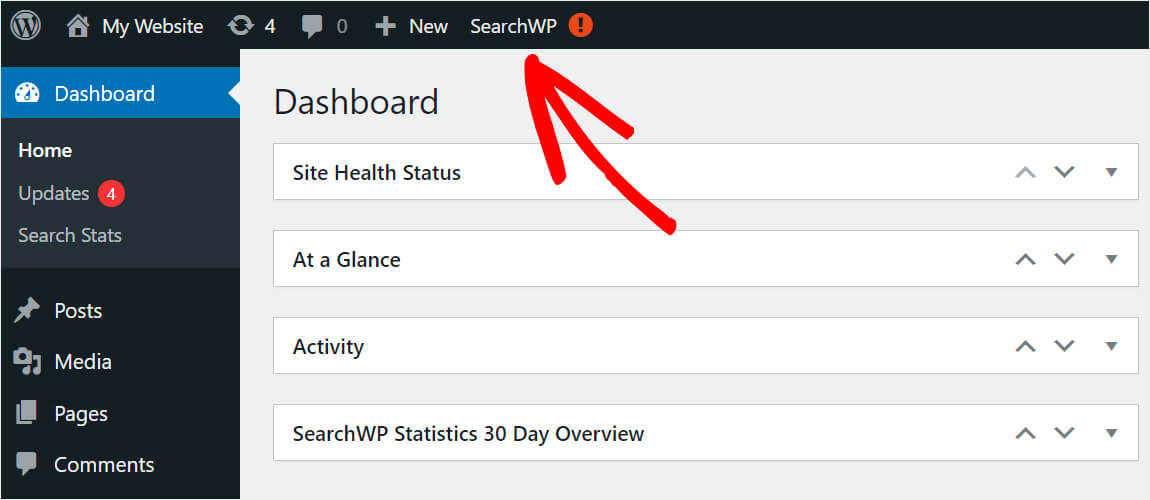
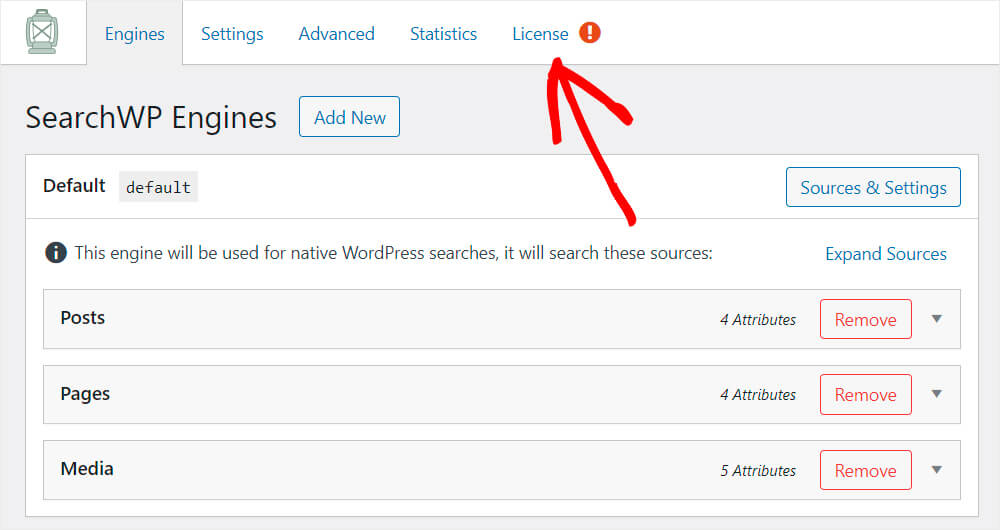
Una vez que haya instalado SearchWP, haga clic en el botón SearchWP que aparece en la barra superior de su panel de WordPress.

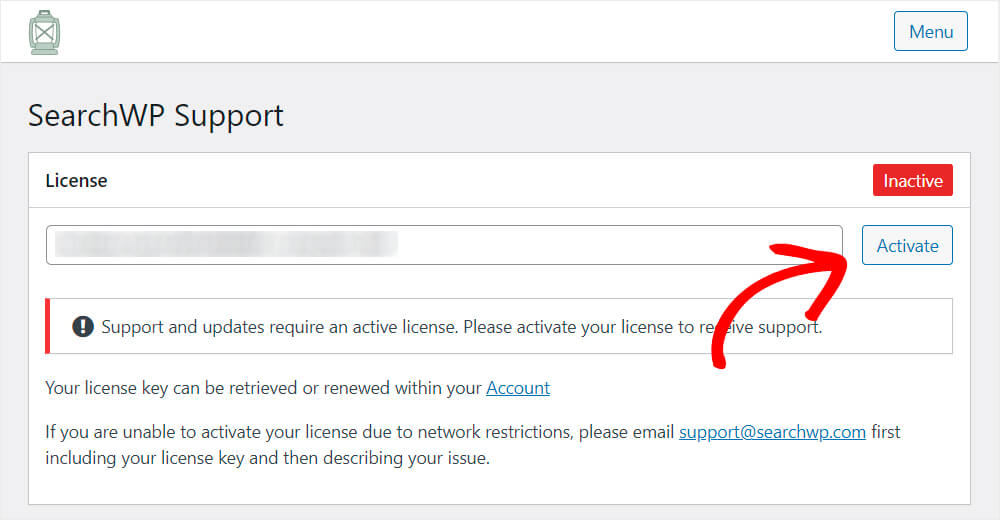
Luego, vaya a la pestaña Licencia .

Pegue la clave de licencia de su complemento en el campo correspondiente y haga clic en Activar .

Felicidades. Ha activado con éxito su copia de SearchWP y está listo para pasar al siguiente paso.
Paso 2: descargue e instale la extensión de integración de WooCommerce
El siguiente paso es instalar la extensión de integración de WooCommerce.
Garantiza una integración perfecta de SearchWP con WooCommerce, brindando a sus visitantes la mejor experiencia de usuario posible.
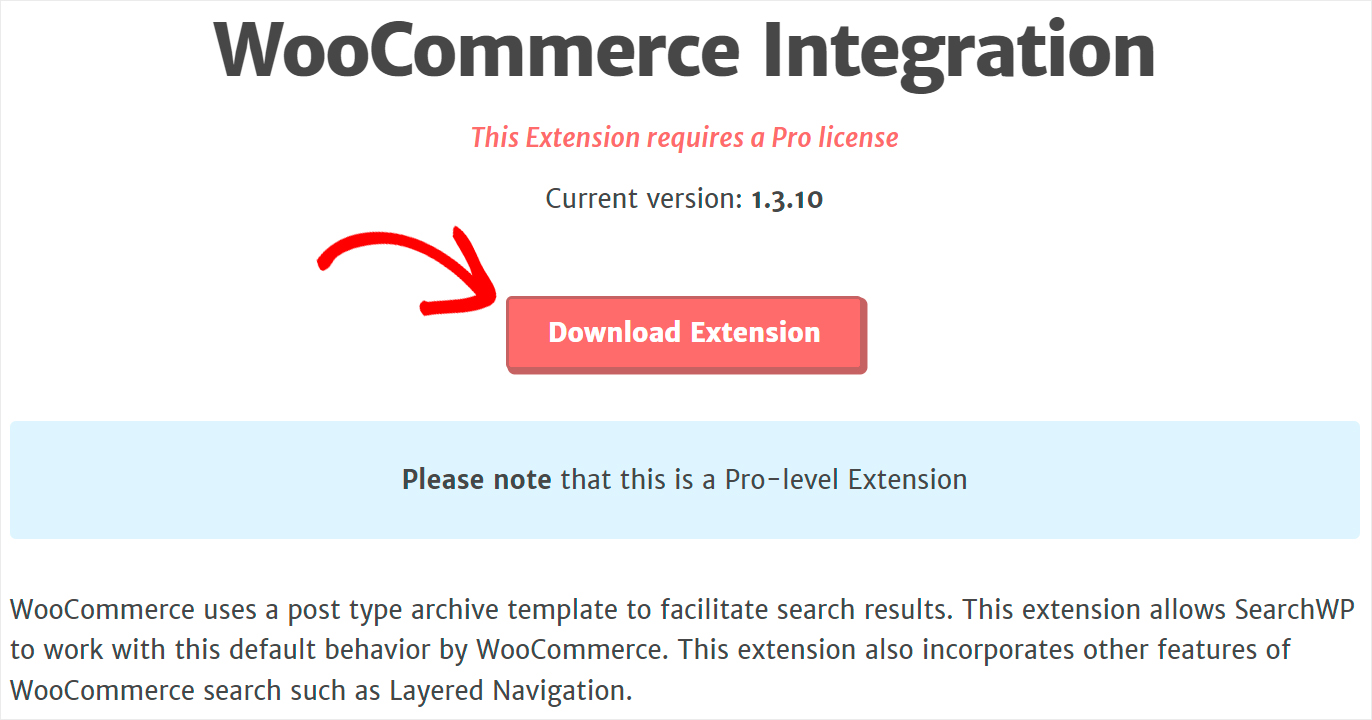
Puede obtenerlo en la página de descarga de la extensión de integración de WooCommerce.
Una vez que llegue allí, haga clic en el botón Descargar extensión y guárdelo en su computadora.

Cuando finalice la descarga, simplemente instálelo y actívelo de la misma manera que SearchWP.
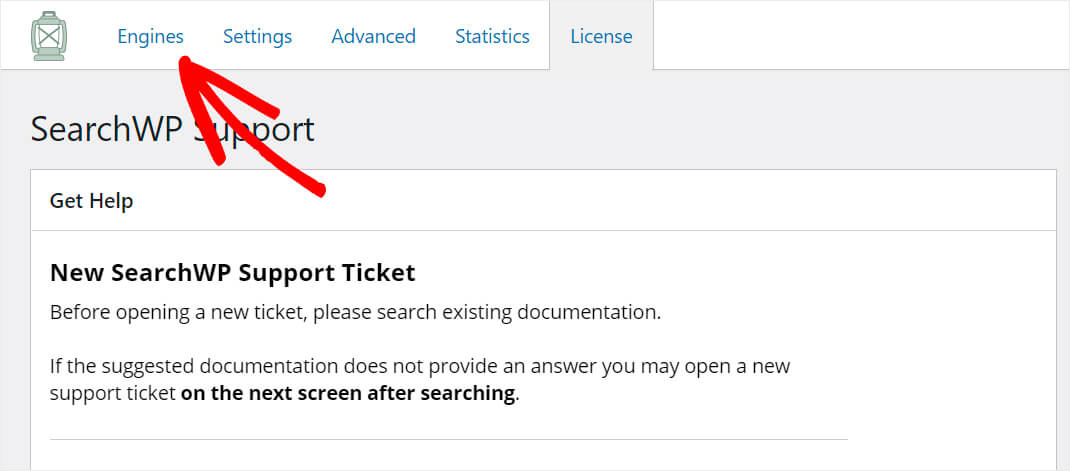
Paso 3: crea un nuevo motor de búsqueda
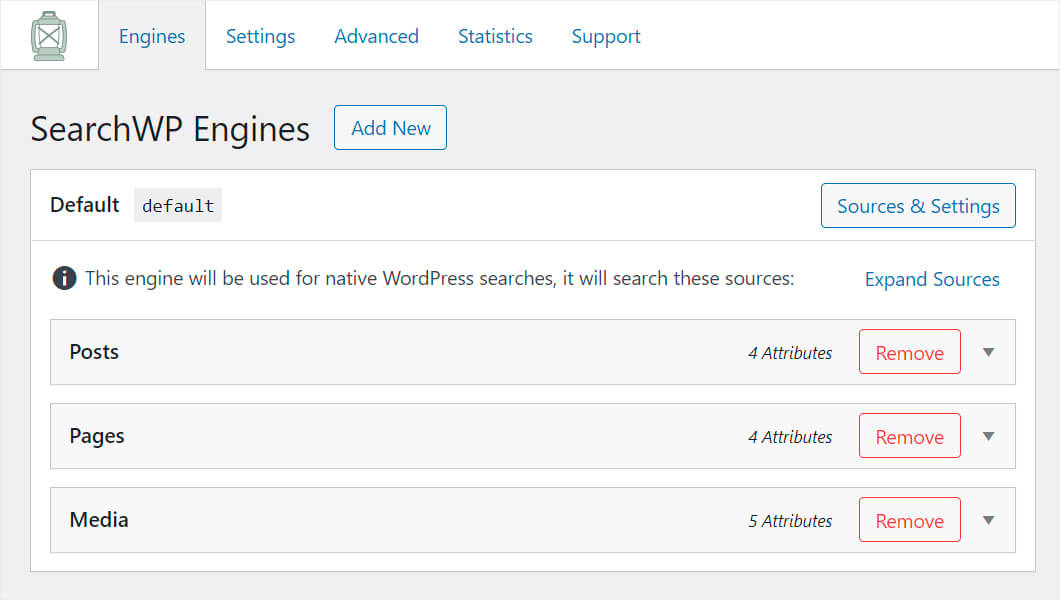
El siguiente paso es crear un nuevo motor de búsqueda. Para hacerlo, vaya a la pestaña Motores en la configuración de SearchWP.

Aquí verá la lista de motores de búsqueda que tiene actualmente, personalícelos y agregue otros nuevos.

Puedes pensar en un motor de búsqueda como un conjunto de reglas que WordPress sigue al realizar búsquedas. Al editarlos, puede personalizar completamente la forma en que funciona la búsqueda en su sitio.
Por ejemplo, puede excluir publicaciones o páginas específicas de los resultados de búsqueda, agregar cualquier tipo de publicación personalizada como fuentes de búsqueda y mucho más.
Por ahora, solo tenemos el motor de búsqueda predeterminado que se aplica a todo el sitio web.
Como queremos crear un formulario de búsqueda personalizado que busque solo por una categoría específica de WooCommerce, agregaremos un nuevo motor de búsqueda para él.
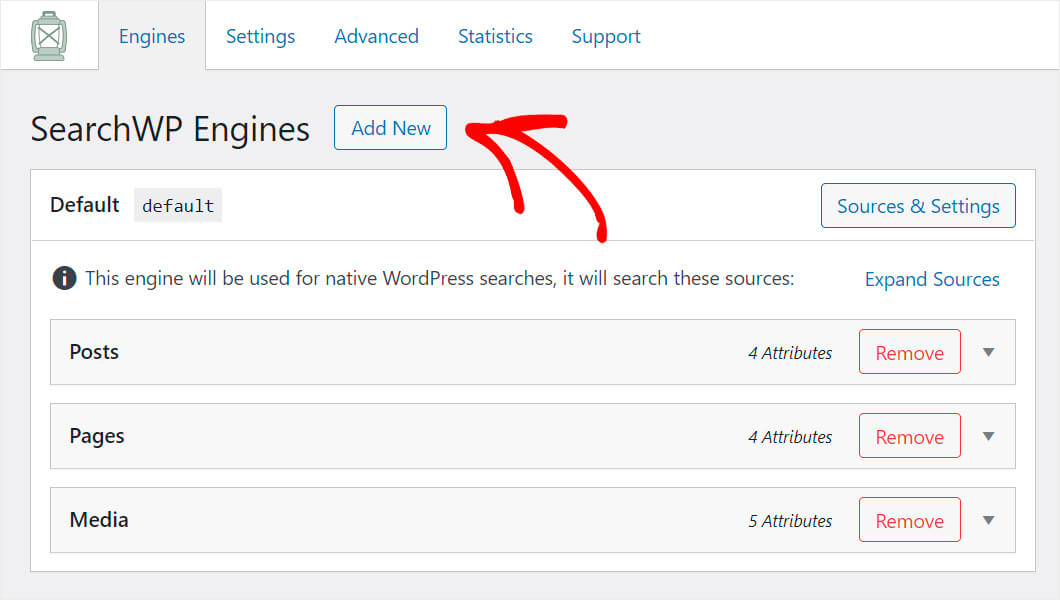
Para hacerlo, haga clic en el botón Agregar nuevo .

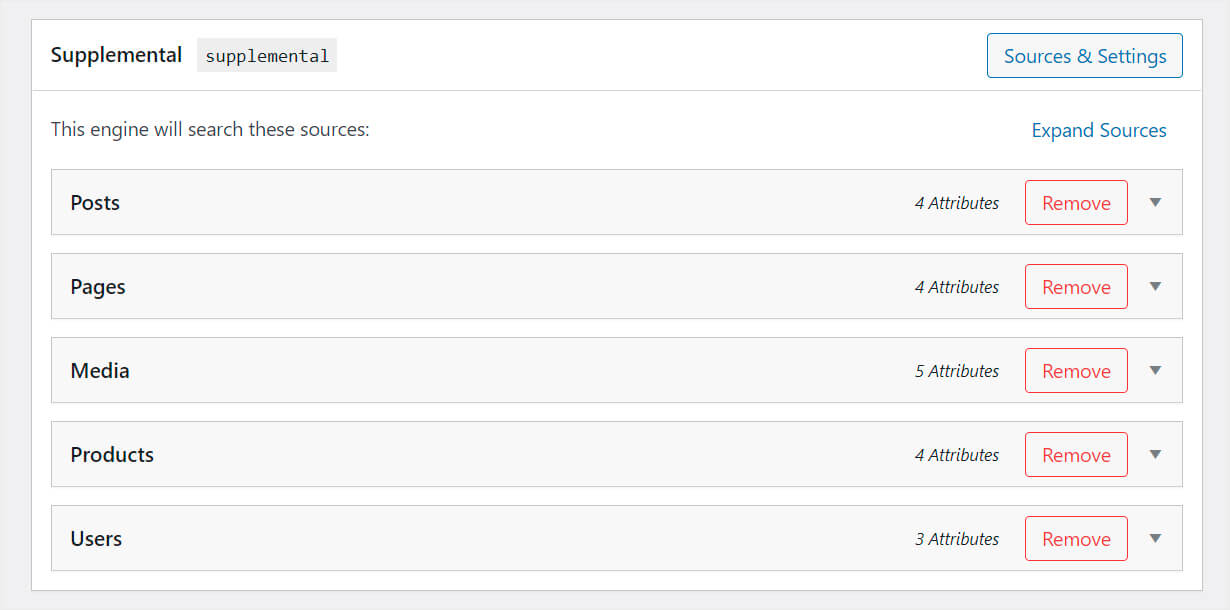
Después de eso, aparecerá el motor de búsqueda complementario .

Como puede ver, en nuestro caso, tiene 5 fuentes de búsqueda: publicaciones, páginas, medios, productos y usuarios.
La cantidad de fuentes puede depender de la cantidad de complementos instalados en su sitio.
Por ejemplo, las fuentes de Productos y Usuarios se agregaron automáticamente ya que tenemos instalado el complemento WooCommerce.
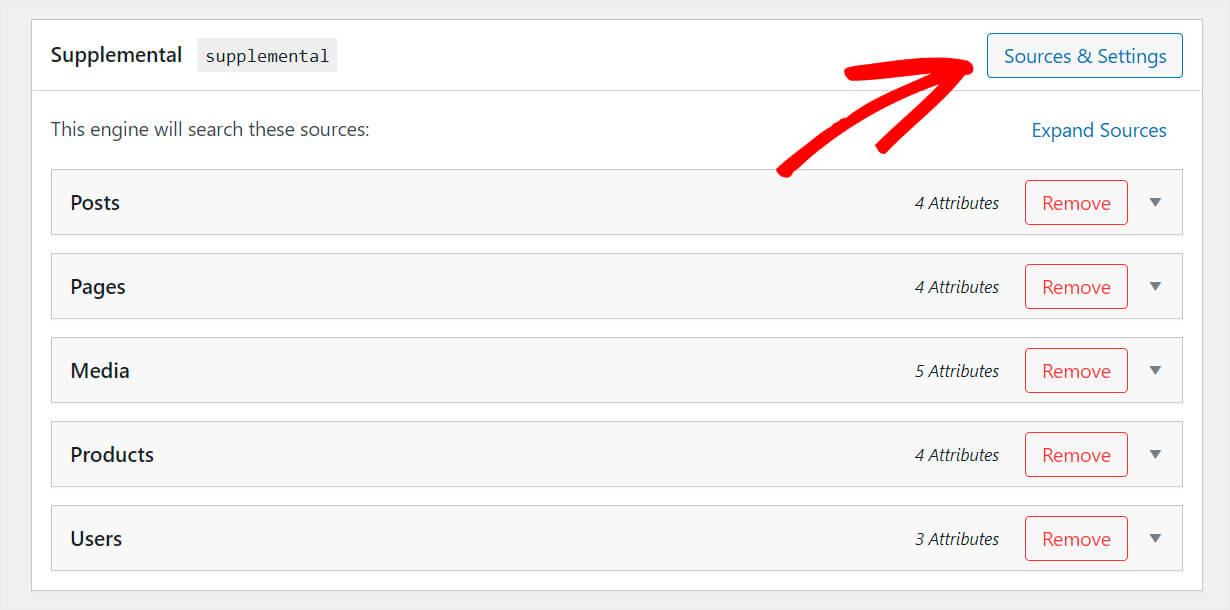
Dado que queremos que este motor de búsqueda busque únicamente entre los productos de WooCommerce, eliminaremos todas las demás fuentes excepto Products .
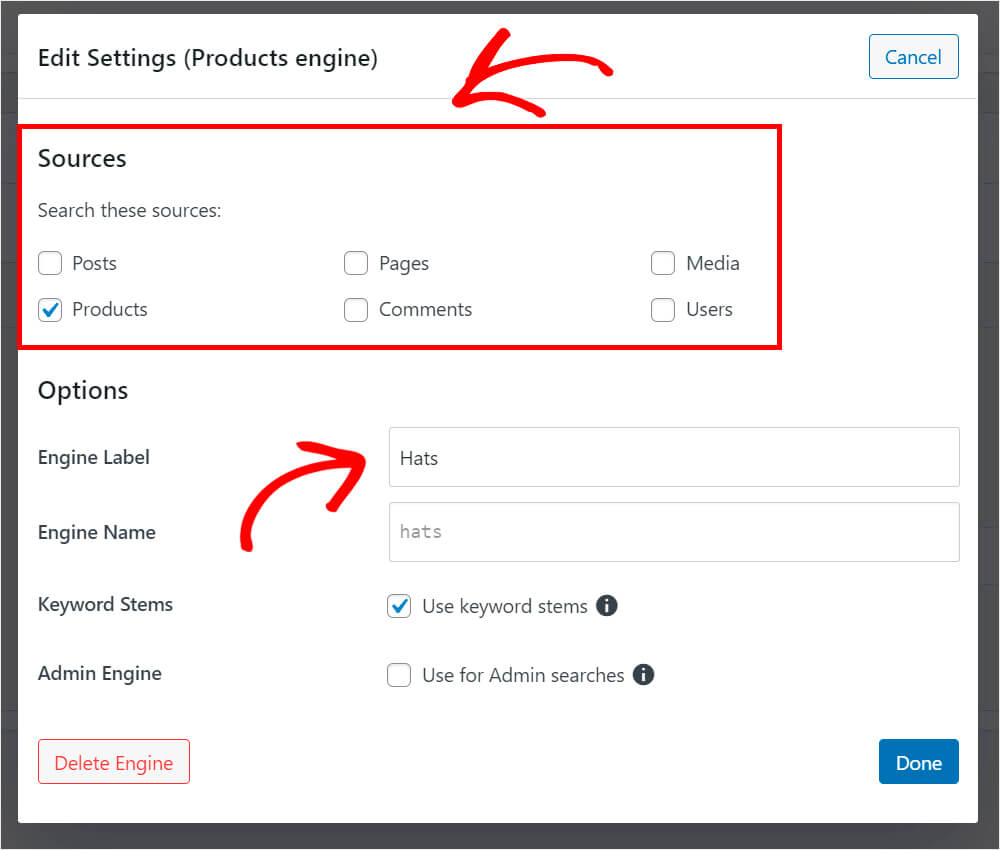
Para hacerlo, haga clic en Fuentes y configuración en la parte superior derecha.

Desmarque todas las casillas excepto Productos y cambie el nombre de la etiqueta de su motor a algo más reconocible.
Supongamos que queremos crear un motor de búsqueda para la categoría de productos "Sombreros", por lo que lo llamaremos Sombreros .

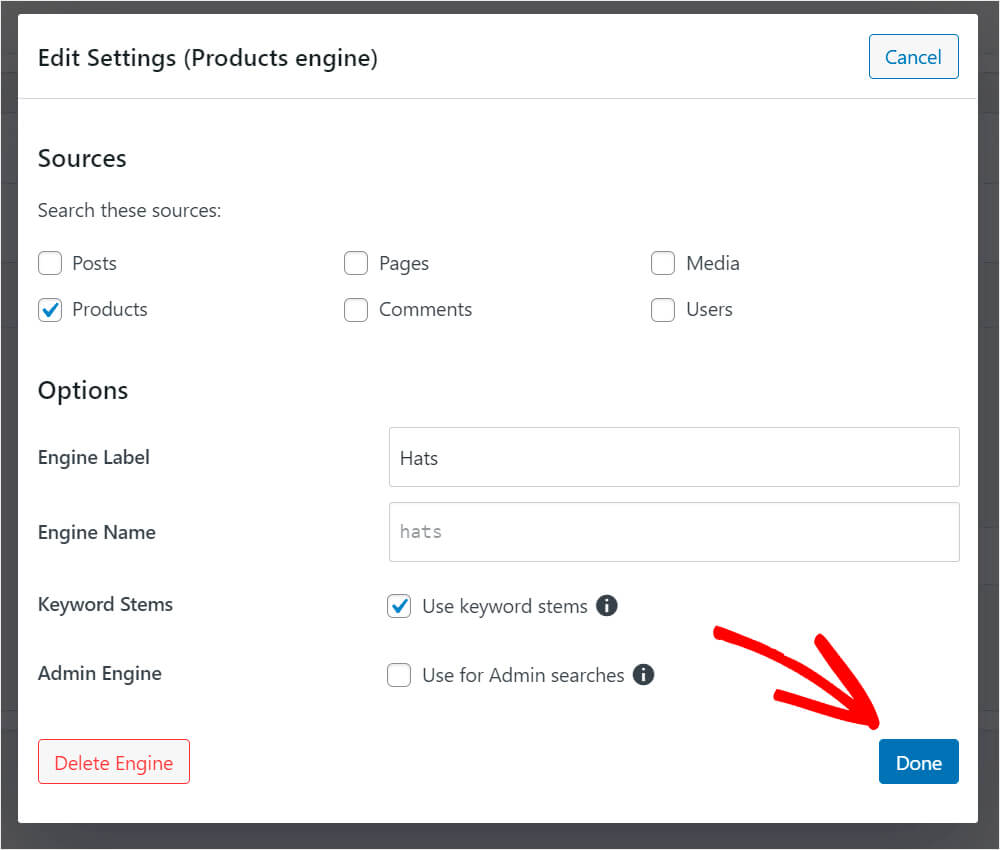
Cuando termines, presiona Listo .

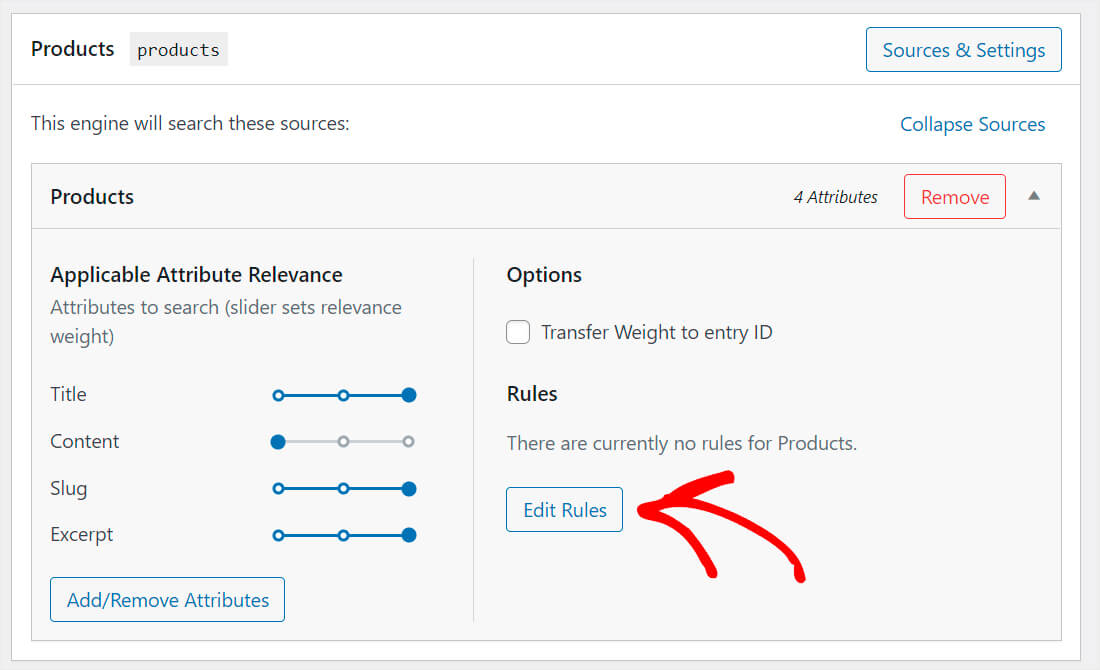
El siguiente paso es especificar qué categoría de producto queremos que busque nuestro nuevo buscador.
Para hacerlo, haga clic en Editar reglas .

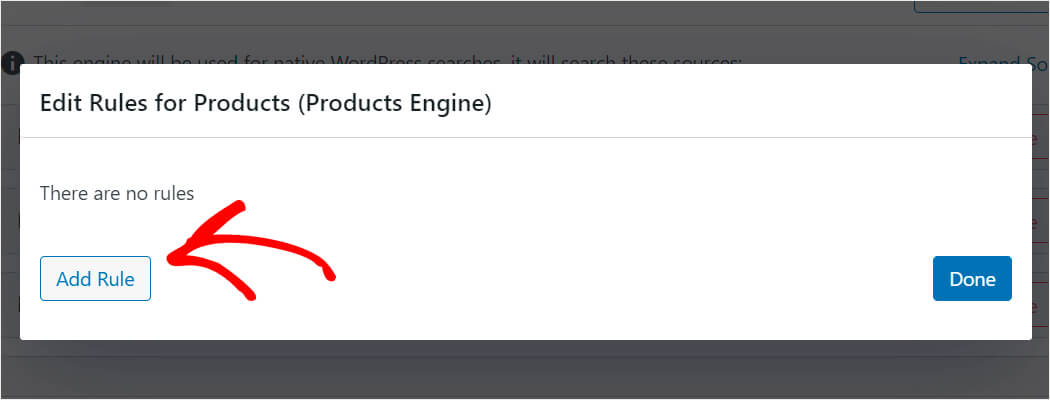
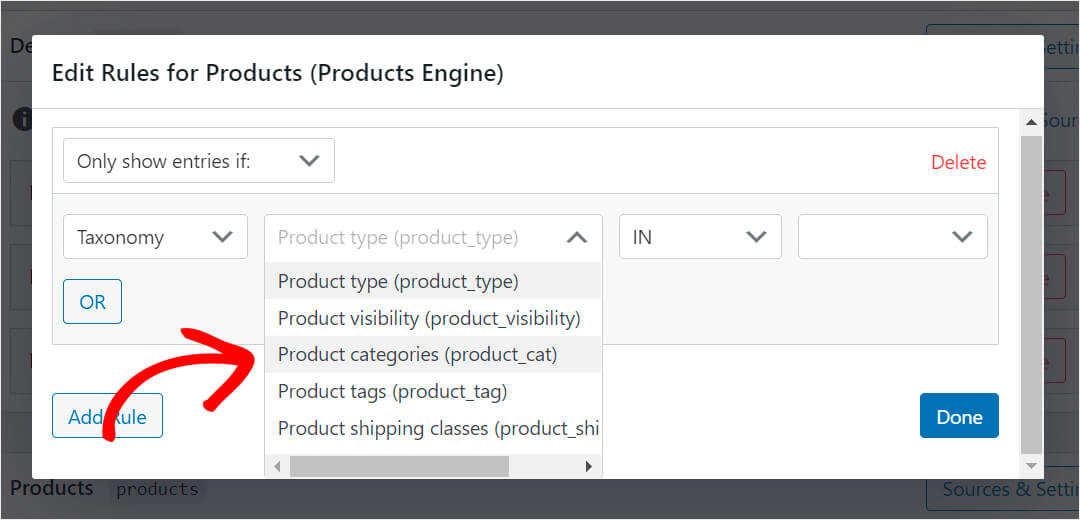
Luego, haga clic en Agregar regla .

Seleccione la taxonomía de categorías de productos de la lista desplegable.

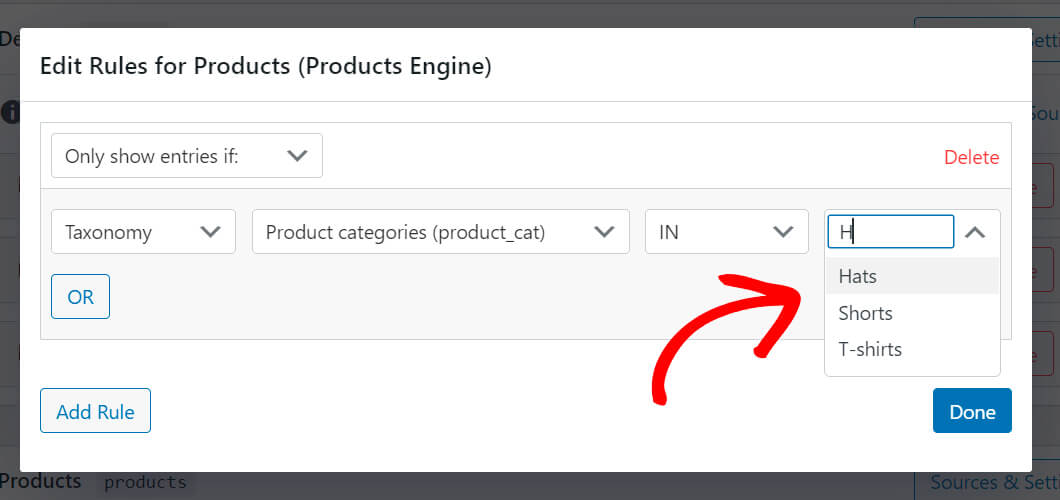
Luego, elija una categoría específica a la que desee que se adhiera el motor de búsqueda de productos .


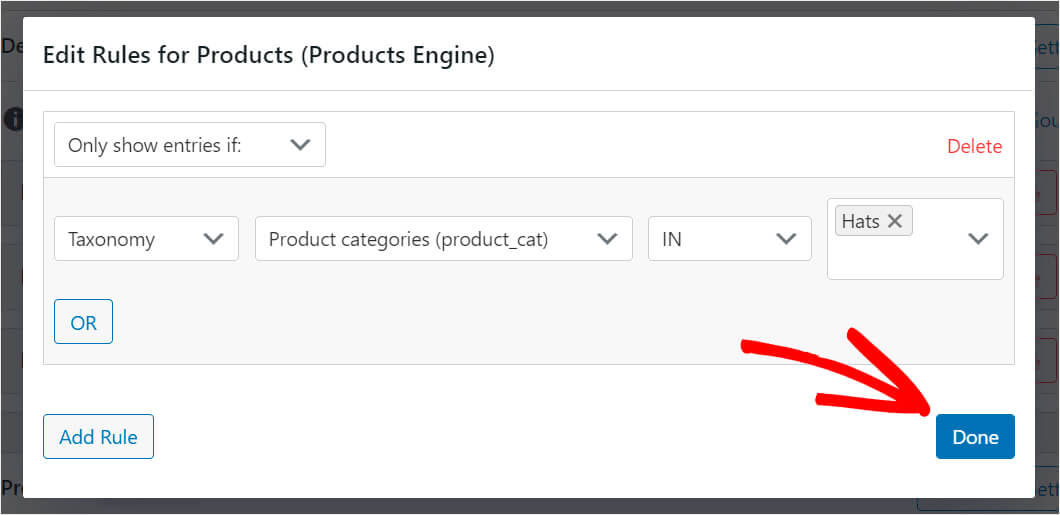
En nuestro caso, elegiremos la categoría Sombreros. Cuando termines, presiona Listo .

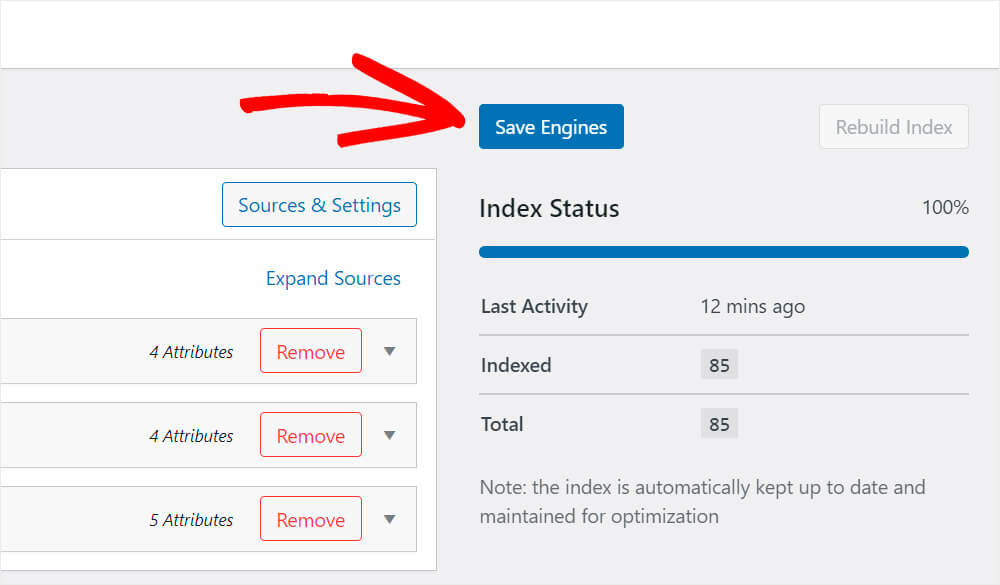
Para guardar los cambios que acaba de hacer, haga clic en Guardar motores en la parte superior derecha.

Eso es todo. Ha creado con éxito un nuevo motor de búsqueda que busca solo por categoría de producto de Sombreros WooCommerce.
Paso 4: descargue e instale la extensión de códigos cortos
Ahora necesitaremos descargar la extensión Shortcodes SearchWP. Esta extensión le permite agregar una barra de búsqueda con un código abreviado en cualquier lugar de una publicación o página.
Puede obtenerlo en la página de descarga de la extensión Shortcodes.
Una vez que llegue allí, presione el botón Descargar extensión .

Luego instale y active la extensión de la misma manera que SearchWP.
Paso 5: Crear una nueva página de formulario de búsqueda
El siguiente paso es crear una página separada. Pondremos una barra de búsqueda vinculada al motor de búsqueda de Productos recién creado.
Para hacerlo, haga clic en Agregar nuevo en Páginas en su tablero de WordPress.

Luego, asigne un título a su página y haga clic en Más para agregarle un nuevo bloque.

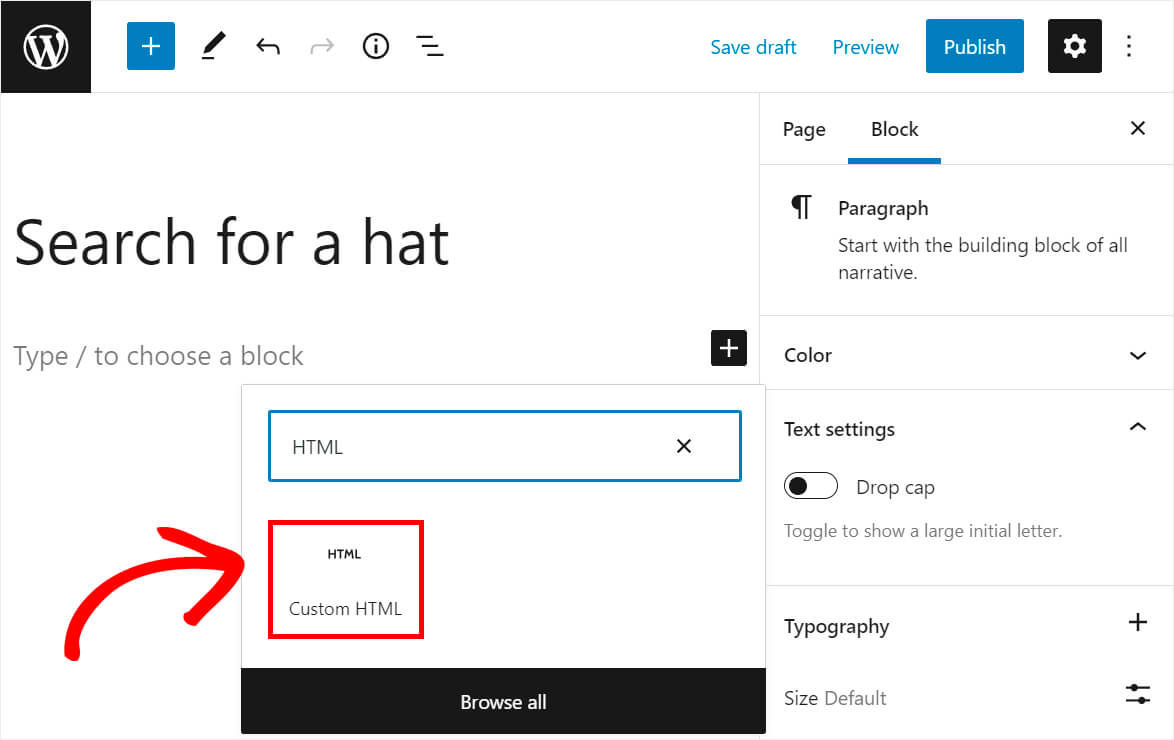
Busque el bloque HTML personalizado y haga clic en él.

Luego copie el código a continuación y péguelo en el bloque HTML personalizado que acaba de agregar:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Tenga en cuenta que si nombró a su motor de búsqueda algo diferente a Hats , debe reemplazar su nombre en 4 lugares en el código anterior.
Este código genera un formulario de búsqueda vinculado al motor de búsqueda de Hats . Esto quiere decir que busca exclusivamente por la categoría “Sombreros” de WooCommerce.
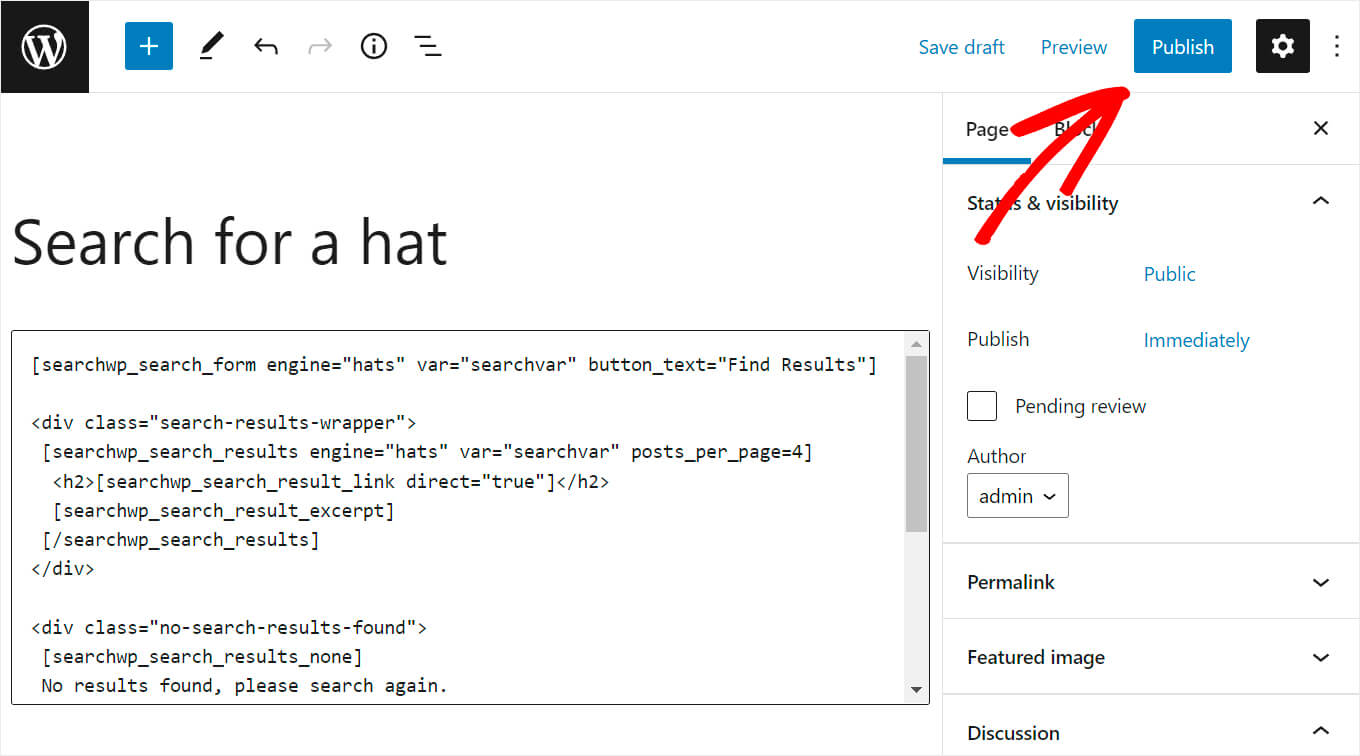
Una vez que haya terminado, presione el botón Publicar en la parte superior derecha para publicar su nueva página.

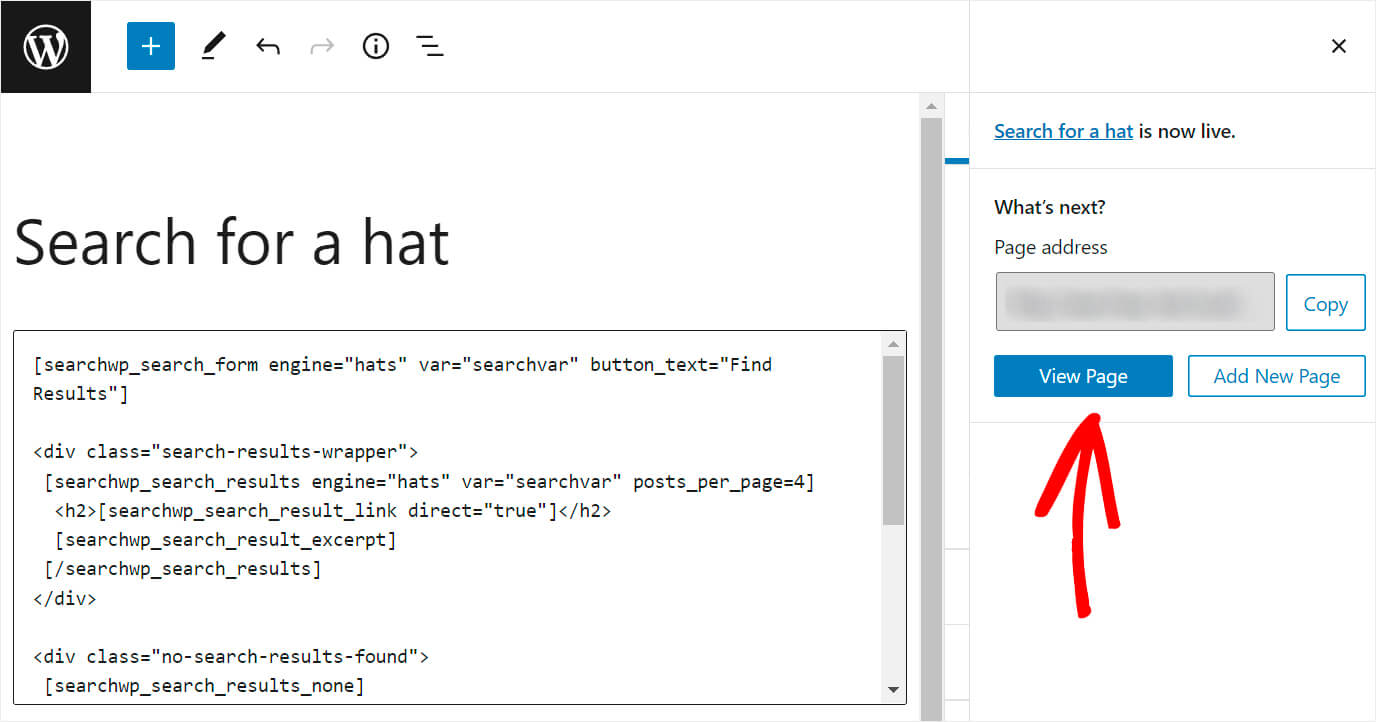
Luego haga clic en Ver página como en el siguiente paso, probaremos nuestro nuevo cuadro de búsqueda.

Paso 6: prueba tu nueva búsqueda
Creamos 2 productos para probar el nuevo cuadro de búsqueda: un sombrero rojo y una camiseta roja. Ambos están asignados a las categorías apropiadas.
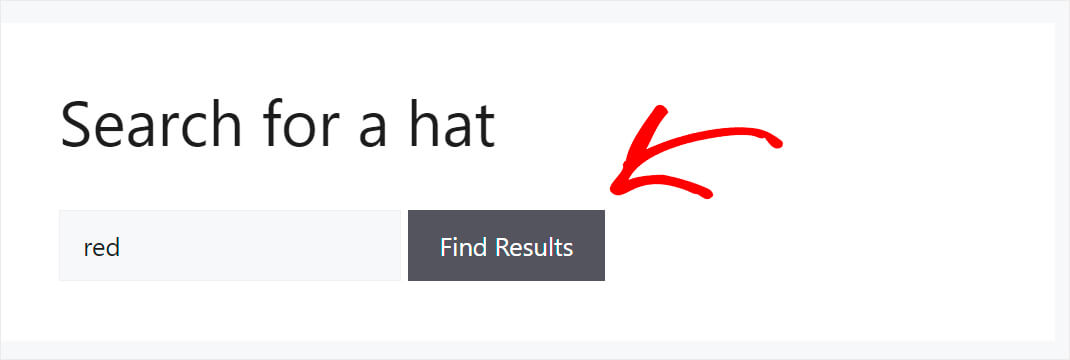
Veamos qué sucede si ingresamos el término de búsqueda "rojo" en el formulario de búsqueda.

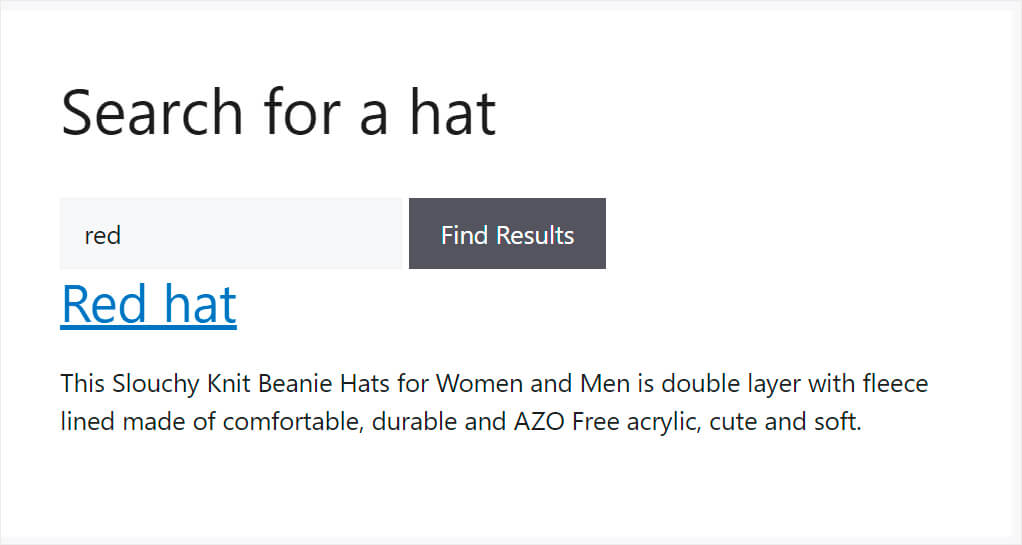
Como puedes ver, el producto “camiseta roja” no aparece en los resultados de búsqueda. Solo aparece el “sombrero rojo”. Significa que hemos limitado con éxito este cuadro de búsqueda a la categoría de productos de sombreros.

Felicidades, acabas de aprender a crear una barra de búsqueda limitada a una categoría específica en WooCommerce.
Método 2: crear un formulario de búsqueda de selección de categoría
Pero, ¿qué sucede si desea que sus visitantes elijan en qué categoría desean buscar? La mejor manera de hacerlo es agregar un formulario de búsqueda de selección de categoría.
Paso 1: Instalar y activar SearchWP
El primer paso es instalar y activar el complemento SearchWP. Si aún no lo ha hecho, puede obtener su copia de SearchWP aquí.
Anteriormente en este artículo, ya describimos en detalle cómo instalar SearchWP en su sitio web, así que no dude en consultar ese tutorial.
Paso 2: crea un tema secundario
Una vez que haya instalado y activado SearchWP, el siguiente paso es crear un tema secundario del tema actual que está utilizando en su sitio.
Es crucial ya que este método implica realizar cambios en el código de su tema.
La cuestión es que, cuando edita un código de un tema secundario, los cambios se mantienen separados de los archivos del tema principal.
Entonces, incluso si comete un error crítico al editar el código que hace que su sitio se bloquee, simplemente puede volver al tema principal.
Además, si realiza cambios directamente en el tema principal, los perderá tan pronto como decida actualizarlo.
Es por eso que tener un tema hijo es esencial si vas a editar el código del tema de WordPress.
Si necesita un repaso sobre cómo crear un tema secundario, consulte este tutorial sobre cómo crear un tema secundario.
Paso 3: Realice cambios en el archivo Functions.php
Una vez que haya creado un tema secundario, el siguiente paso es abrir el archivo functions.php.
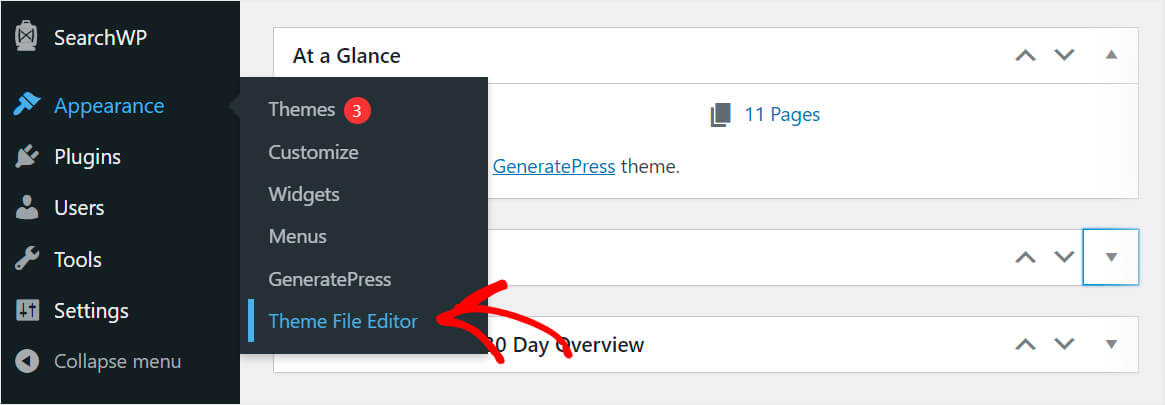
Para hacerlo, vaya a Apariencia » Editor de archivos de temas en su panel de control de WordPress.

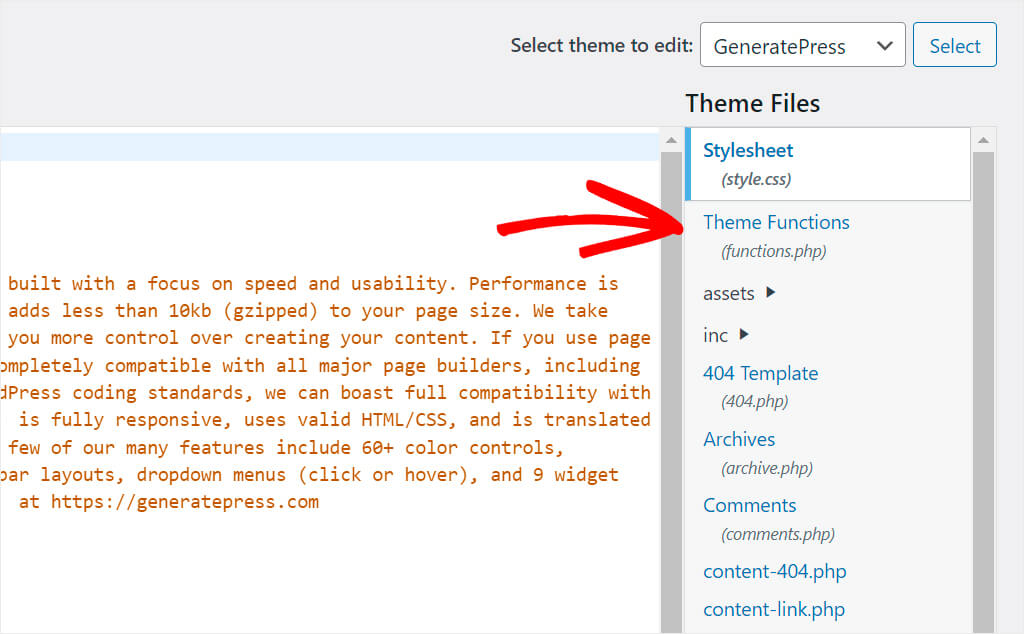
Luego, busque el archivo functions.php en el panel derecho y haga clic en él.

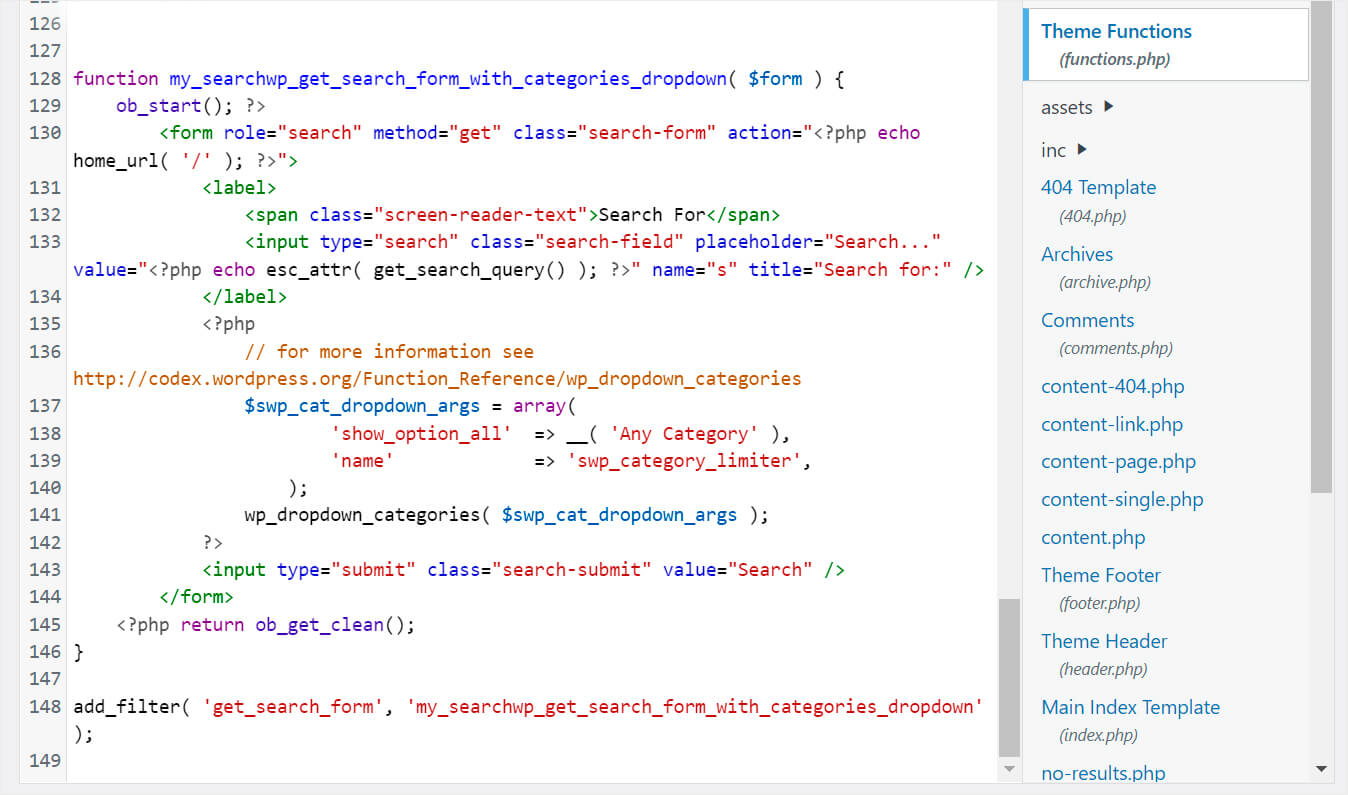
Una vez que lo abra, copie y pegue el siguiente código en la parte inferior del archivo:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
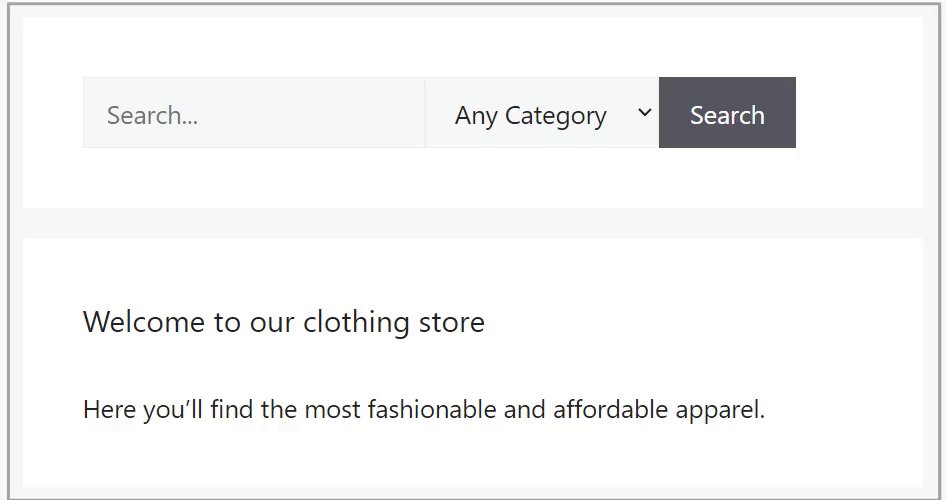
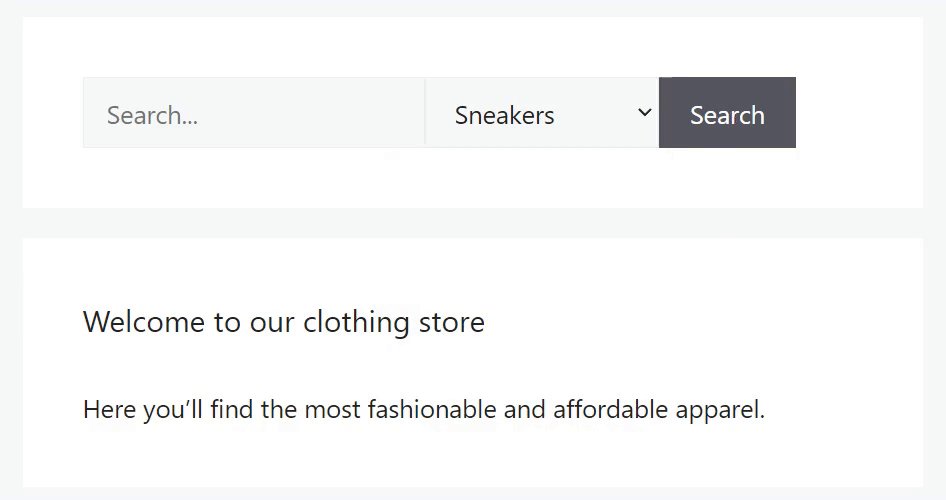
Así es como se ve en nuestro sitio de prueba:

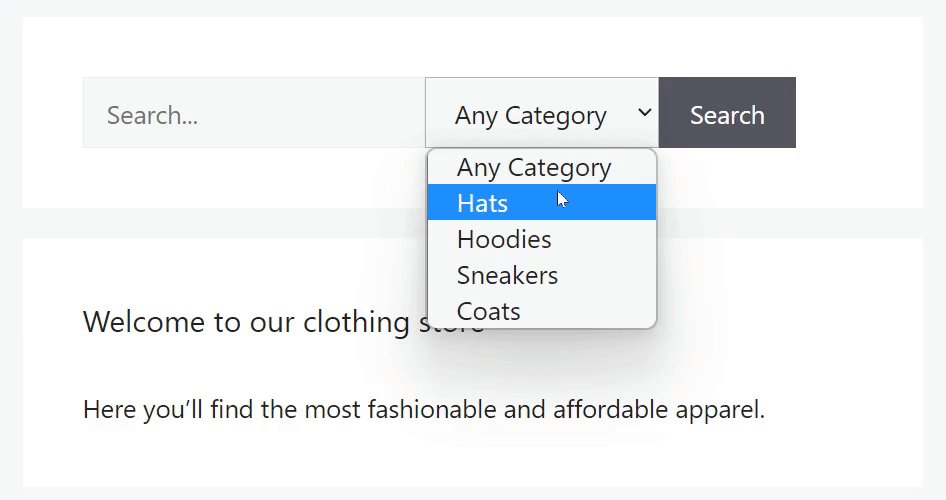
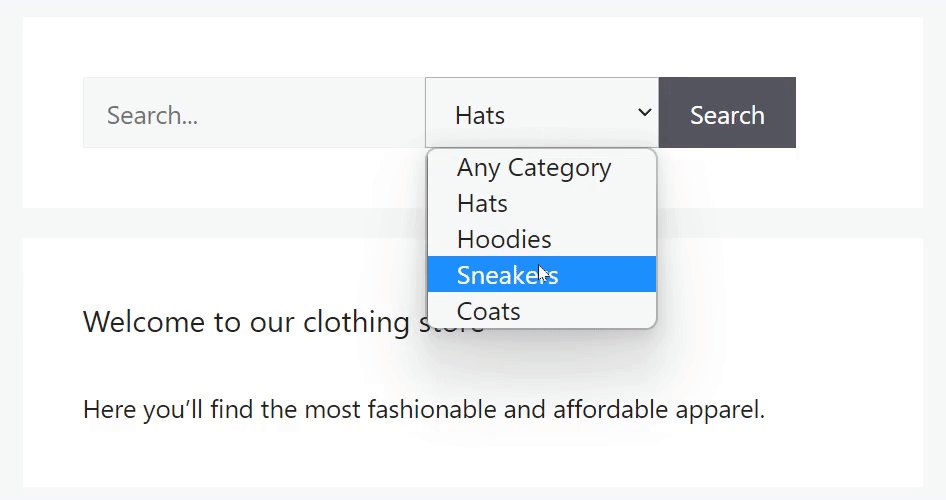
Este código agrega un menú desplegable de categoría junto a cada barra de búsqueda existente en su sitio. Permite a sus visitantes elegir por qué categoría quieren buscar.
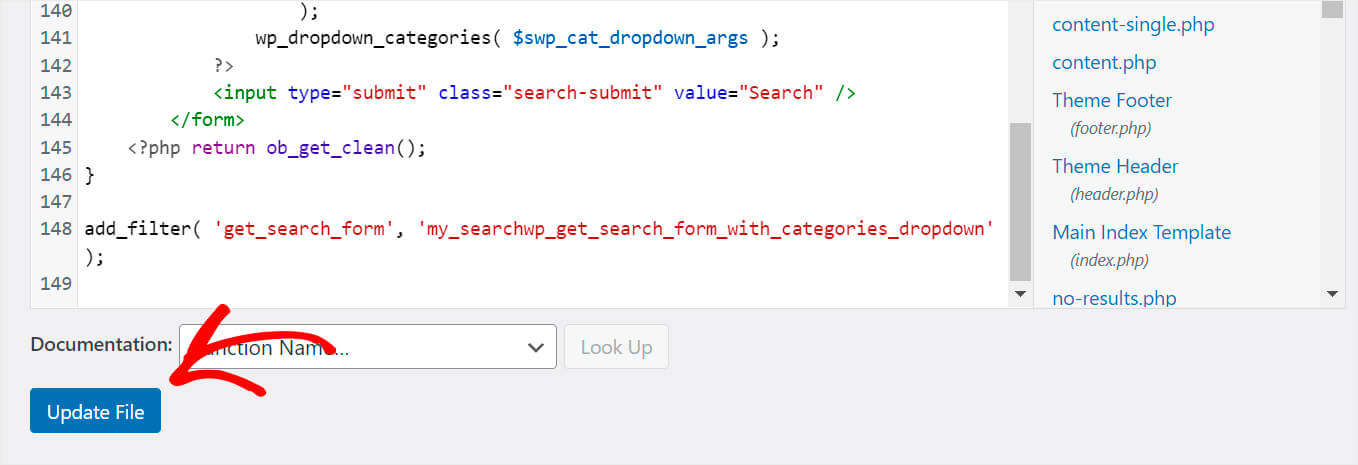
Después de agregar el código, no olvide presionar el botón Actualizar archivo en la parte inferior de la página para guardar los cambios.

Una vez hecho esto, está listo para continuar con el último paso y probar su nueva búsqueda.
Paso 4: prueba tu nueva búsqueda
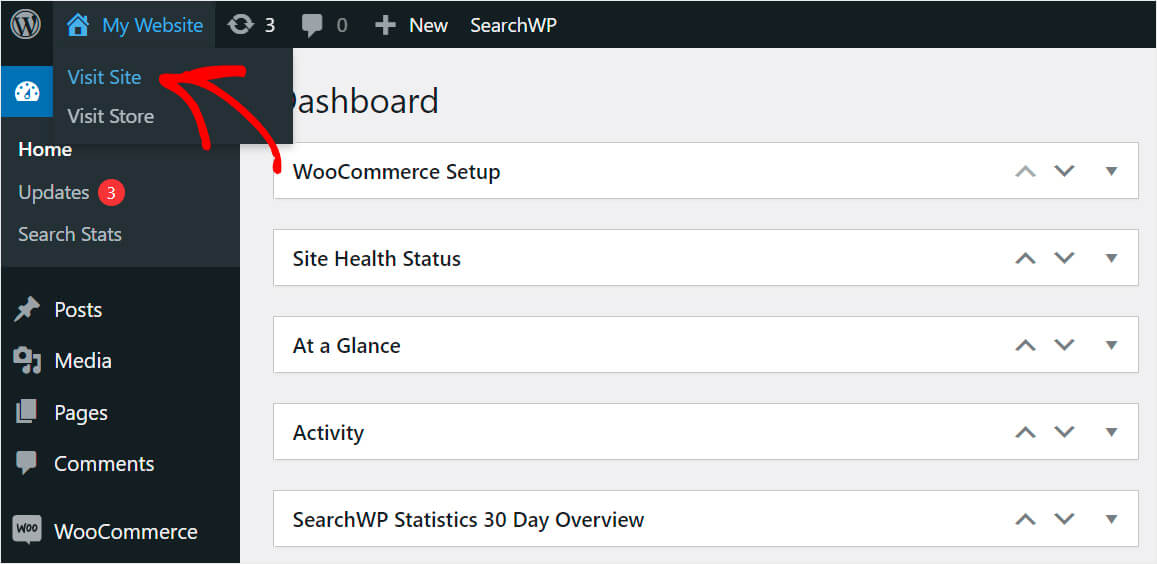
Para hacerlo, haga clic en el botón Visitar sitio debajo del nombre de su sitio en la parte superior izquierda del panel de control de WordPress.

Ahora, si observa cualquiera de sus formularios de búsqueda, verá un menú desplegable de categorías junto a él.

En este artículo, aprendió 2 métodos sobre cómo crear un formulario de búsqueda que busque por categorías de WooCommerce.
Si está listo para crear formularios específicos de categoría, puede obtener su copia de SearchWP aquí.
¿Quieres eliminar una página específica de los resultados de búsqueda? Consulte esta guía paso a paso sobre cómo excluir páginas de los resultados de búsqueda del sitio en WordPress.
¿Se pregunta cómo agregar una barra de búsqueda a su sitio? Entonces podría estar interesado en cómo agregar una barra de búsqueda en WordPress con un tutorial de 4 formas diferentes.
