วิธีการค้นหาในหมวดหมู่ใน WooCommerce
เผยแพร่แล้ว: 2022-02-15คุณต้องการทราบวิธีการค้นหาตามหมวดหมู่ใน WooCommerce หรือไม่?
อาจมีประโยชน์หากคุณมีไซต์อีคอมเมิร์ซ WordPress ที่มีผลิตภัณฑ์และหมวดหมู่มากมาย แต่ WooCommerce ไม่รองรับคุณสมบัตินั้นโดยค่าเริ่มต้น
ในบทความนี้ เราจะแสดงให้คุณเห็น 2 วิธีในการเปิดใช้งานการค้นหาหมวดหมู่ใน WooCommerce
นี่คือสารบัญที่จะช่วยคุณนำทาง:
- วิธีสร้างแบบฟอร์มการค้นหาที่จำกัดเฉพาะหมวดหมู่
- วิธีสร้างหมวดหมู่ เลือกแบบฟอร์มการค้นหา
ทำไมต้องค้นหาตามหมวดหมู่ใน WooCommerce
ตามค่าเริ่มต้น ผลการค้นหาของ WooCommerce จะแสดงผลิตภัณฑ์จากหมวดหมู่ที่มีอยู่ทั้งหมด
นั่นไม่ใช่ปัญหาถ้าคุณมีร้านค้าออนไลน์ที่มีสินค้าจำนวนน้อย
แต่เมื่อพูดถึงร้านค้าขนาดใหญ่ที่มีสินค้านับพันและหมวดหมู่มากมาย การค้นหาอาจกลายเป็นเรื่องยุ่งยาก
คุณเคยค้นหาผลิตภัณฑ์ที่เฉพาะเจาะจงและได้รับผลการค้นหาจำนวนมากที่ไม่มีสิ่งที่คุณกำลังมองหาหรือไม่? แล้วคุณจะรู้ว่าสิ่งนี้น่าหงุดหงิดเพียงใด
หากผู้เยี่ยมชมร้านค้าออนไลน์ของคุณไม่พบสินค้าที่ต้องการ พวกเขามักจะออกไปทันที
ไม่เพียงส่งผลต่อรายได้ของคุณเท่านั้น แต่ยังเพิ่มอัตราตีกลับของไซต์ของคุณด้วย
เนื่องจากอัตราตีกลับเป็นหนึ่งในปัจจัยการจัดอันดับที่สำคัญใน Google คุณควรรักษาให้ต่ำที่สุดเท่าที่จะเป็นไปได้หากคุณต้องการประสบความสำเร็จในการรับการเข้าชมจากเครื่องมือค้นหา
มี 2 วิธีในการให้ผู้เยี่ยมชมของคุณค้นหาตามหมวดหมู่ WooCommerce
อย่างแรกคือการสร้างแบบฟอร์มการค้นหาที่จำกัดเฉพาะบางหมวดหมู่ และประการที่สองคือการสร้างแบบฟอร์มการค้นหาที่ช่วยให้ผู้เข้าชมสามารถเลือกหมวดหมู่ที่ต้องการค้นหาได้
มาแยกแต่ละอันตามลำดับ
วิธีที่ 1: สร้างแบบฟอร์มการค้นหาที่จำกัดเฉพาะหมวดหมู่
วิธีที่ง่ายที่สุดในการสร้างแถบค้นหาที่ค้นหาในหมวดหมู่ WooCommerce เฉพาะคือการใช้ปลั๊กอินเช่น SearchWP

เป็นปลั๊กอินการค้นหา WordPress ที่ดีที่สุด ได้รับความไว้วางใจจากเว็บไซต์กว่า 30,000 แห่งทั่วโลก
นอกเหนือจากการค้นหาตามหมวดหมู่ของ WooCommerce แล้ว SearchWP ยังให้คุณสร้างคุณลักษณะของผลิตภัณฑ์ แท็ก และบทวิจารณ์ที่สามารถค้นหาได้
จะทำให้ผู้เข้าชมค้นหาผลิตภัณฑ์ที่ต้องการได้ง่ายขึ้น เพิ่มยอดขาย และมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น
นอกจากนี้ SearchWP ยังมีการรวม WooCommerce อย่างราบรื่นและรวมเข้ากับแถบค้นหาที่มีอยู่บนไซต์ของคุณโดยอัตโนมัติ
SearchWP ยังสามารถเพิ่มการค้นหา WordPress ของคุณได้โดย:
- การทำดัชนีเอกสาร PDF และ Office : ตามค่าเริ่มต้น WordPress จะไม่สร้างดัชนีข้อความใดๆ ภายในเอกสารที่คุณมีบนไซต์ของคุณ SearchWP ช่วยให้คุณสามารถรวมเอกสาร PDF และเอกสารสำนักงานลงในผลการค้นหาได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- คำสำคัญ Stemming : เครื่องมือค้นหา WordPress ดั้งเดิมไม่เข้าใจว่ารูปแบบคำหลักที่แตกต่างกัน เช่น "hat" และ "hats" หมายถึงผลิตภัณฑ์เดียวกัน เมื่อใช้ SearchWP คุณสามารถเปิดใช้งานการแยกคำหลักและแก้ปัญหานี้ได้
- การติดตามการค้นหา : คุณเคยสงสัยหรือไม่ว่าผู้เยี่ยมชมกำลังค้นหาอะไรในเว็บไซต์ของคุณ? SearchWP ช่วยให้คุณสามารถรวบรวมข้อมูลกิจกรรมการค้นหาในสถานที่ทั้งหมด เมื่อใช้ข้อมูลอันมีค่านี้ คุณจะเข้าใจความต้องการของลูกค้าได้ดีขึ้น
ตอนนี้เรามาดูวิธีการเพิ่มแถบค้นหาที่ผูกกับหมวดหมู่ WooCommerce เฉพาะโดยใช้ SearchWP
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน SearchWP
ขั้นตอนแรกคือการคว้าสำเนา SearchWP ของคุณที่นี่
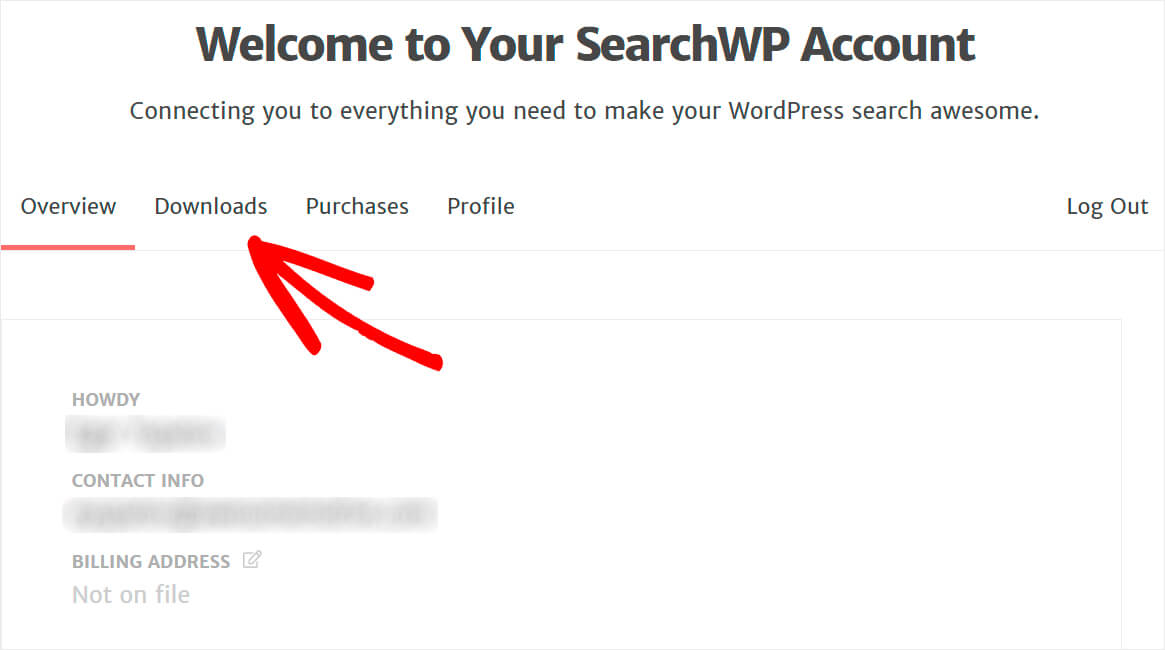
จากนั้นไปที่บัญชี SearchWP ของคุณและเปิดแท็บ ดาวน์โหลด

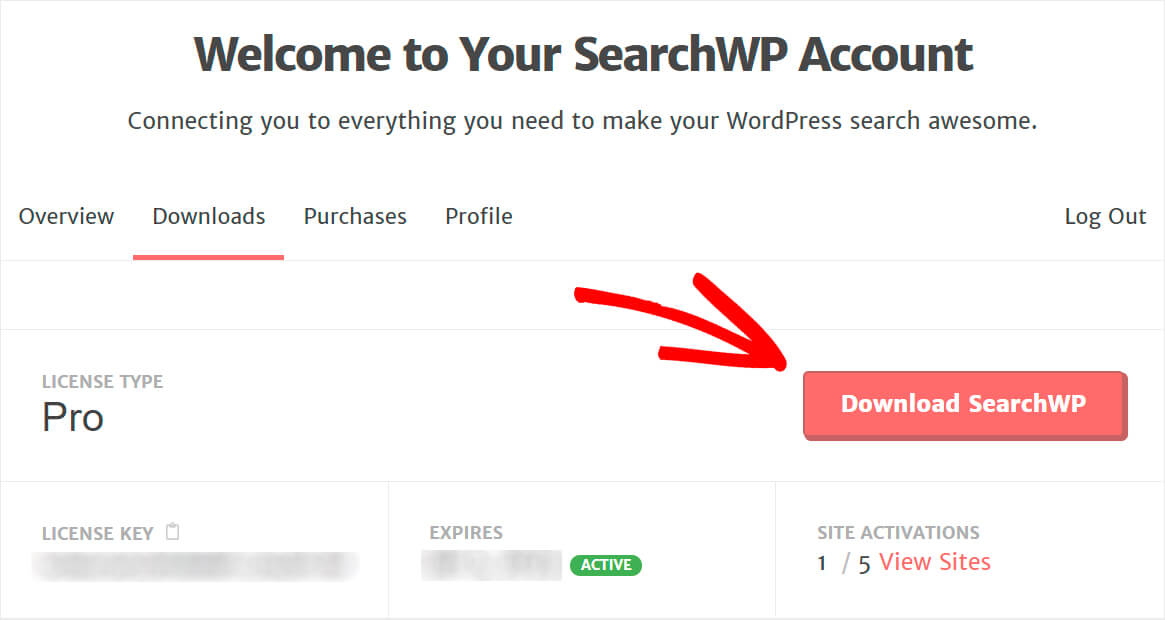
กดปุ่ม Download SearchWP และบันทึกปลั๊กอินลงในคอมพิวเตอร์ของคุณ

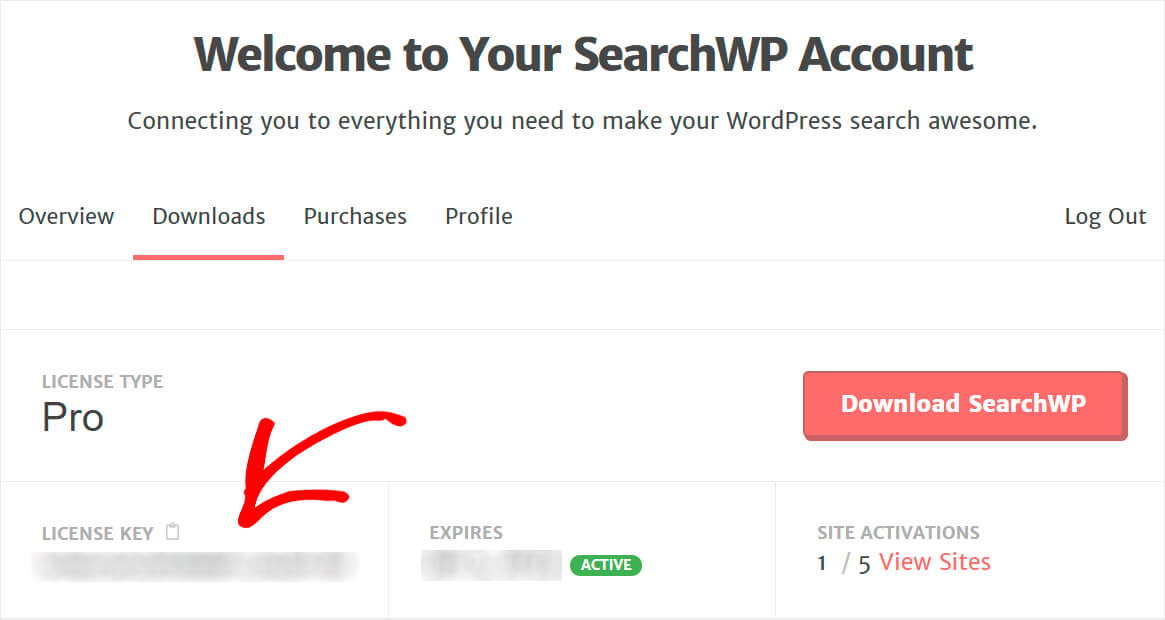
คัดลอกรหัสใบอนุญาตของคุณ เนื่องจากคุณจะต้องใช้ในไม่ช้าเพื่อเปิดใช้งานปลั๊กอิน

ขั้นตอนต่อไปคือการอัปโหลดไฟล์ ZIP ปลั๊กอิน SearchWP ไปยังไซต์ WordPress ของคุณ
ต้องการทบทวนเกี่ยวกับวิธีการทำเช่นนั้น? ดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
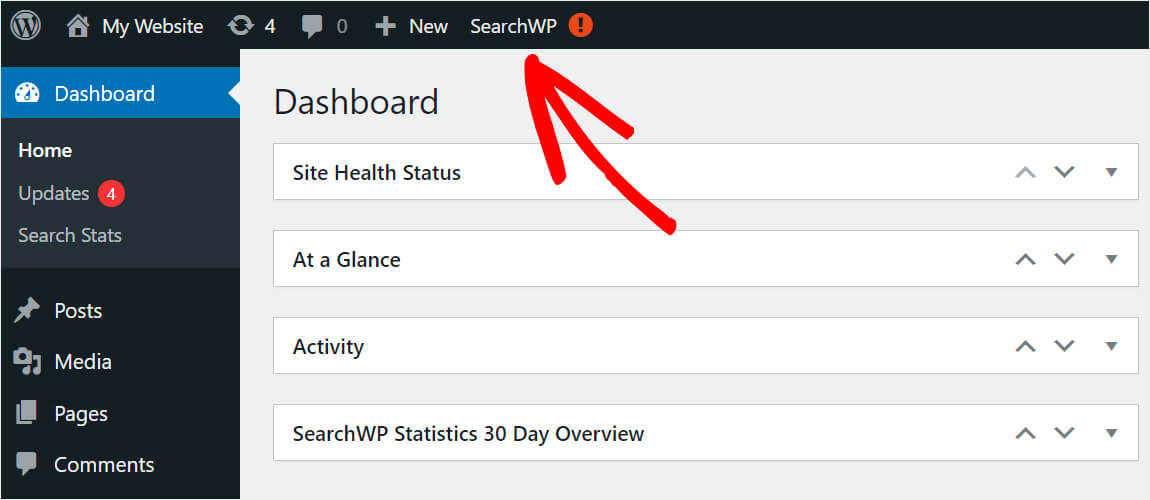
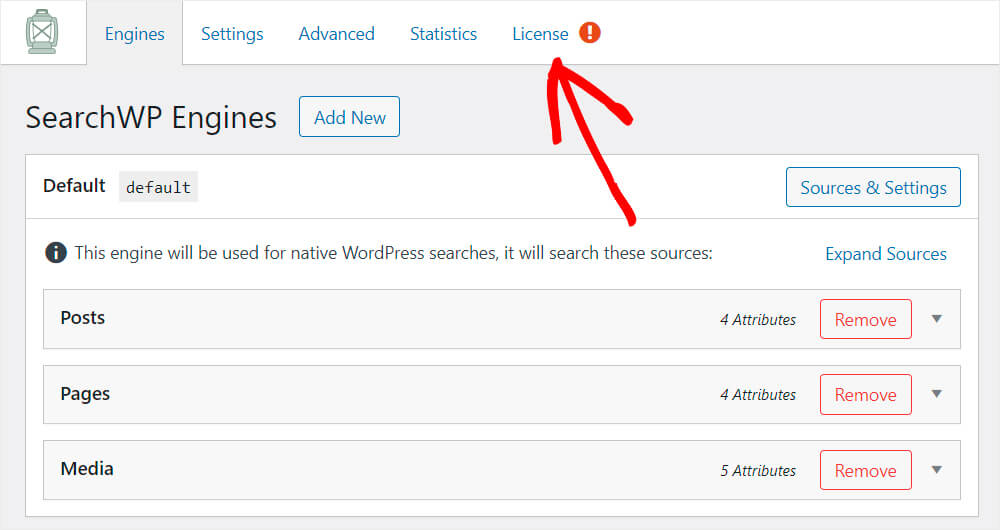
เมื่อคุณติดตั้ง SearchWP แล้ว ให้คลิกปุ่ม SearchWP ที่ปรากฏบนแถบด้านบนของแดชบอร์ด WordPress ของคุณ

จากนั้นไปที่แท็บ ใบอนุญาต

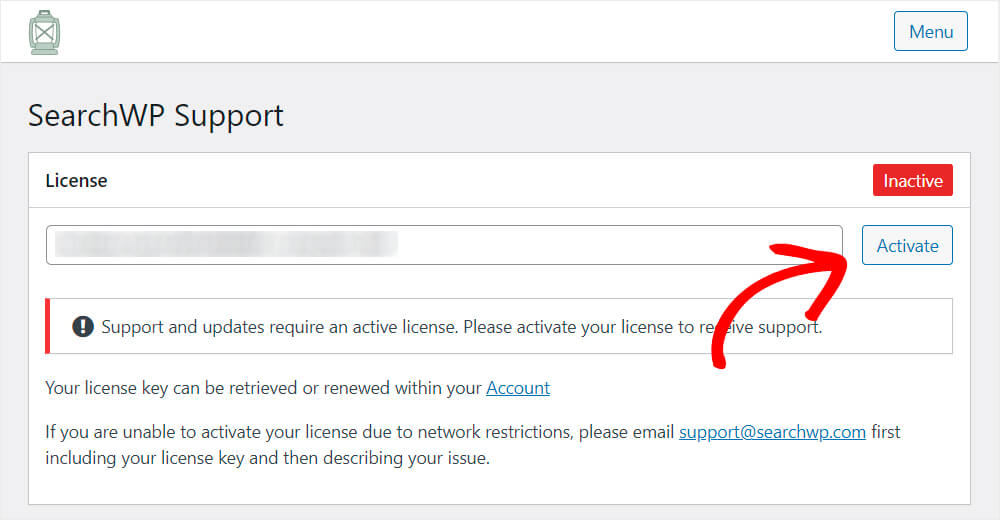
วางคีย์ใบอนุญาตของปลั๊กอินลงในฟิลด์ที่เหมาะสม แล้วคลิก เปิดใช้งาน

ยินดีด้วย. คุณได้เปิดใช้งานสำเนาของ SearchWP เรียบร้อยแล้วและพร้อมที่จะไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2: ดาวน์โหลดและติดตั้งส่วนขยายการรวม WooCommerce
ขั้นตอนต่อไปคือการติดตั้งส่วนขยายการรวม WooCommerce
ช่วยให้มั่นใจถึงการรวม SearchWP กับ WooCommerce อย่างราบรื่นทำให้ผู้เยี่ยมชมของคุณได้รับประสบการณ์การใช้งานที่ดีที่สุด
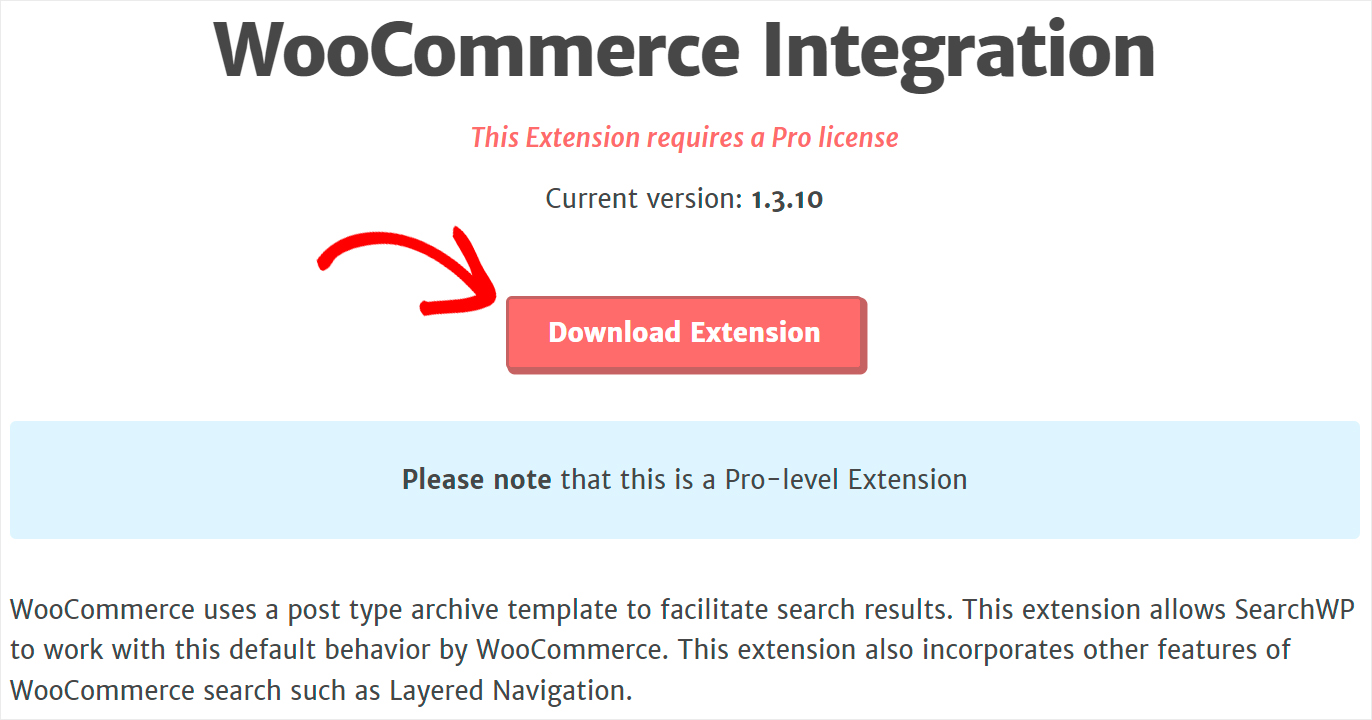
คุณสามารถคว้าได้ที่หน้าดาวน์โหลดส่วนขยาย WooCommerce Integration
เมื่อคุณไปถึงที่นั่นแล้ว ให้คลิกปุ่ม ดาวน์โหลดส่วนขยาย และบันทึกลงในคอมพิวเตอร์ของคุณ

เมื่อการดาวน์โหลดเสร็จสิ้น เพียงติดตั้งและเปิดใช้งานในลักษณะเดียวกับ SearchWP
ขั้นตอนที่ 3: สร้างเครื่องมือค้นหาใหม่
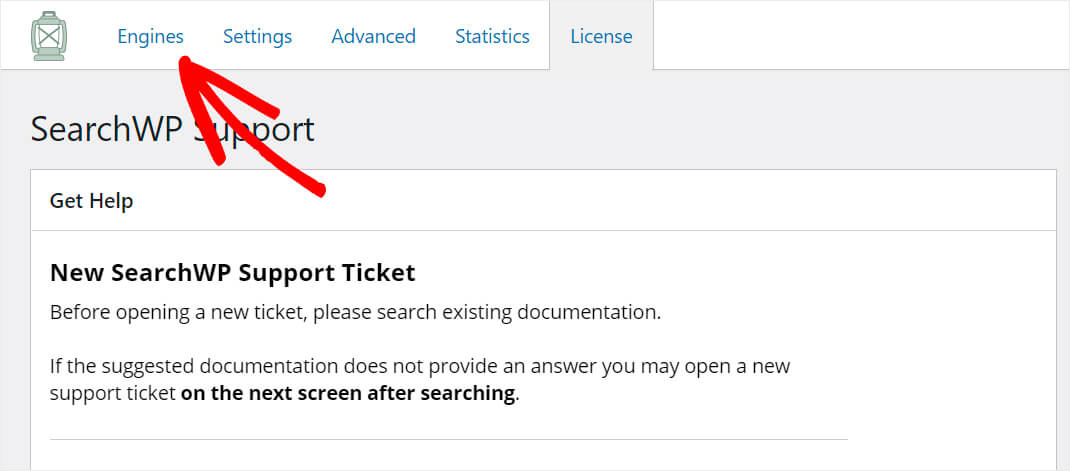
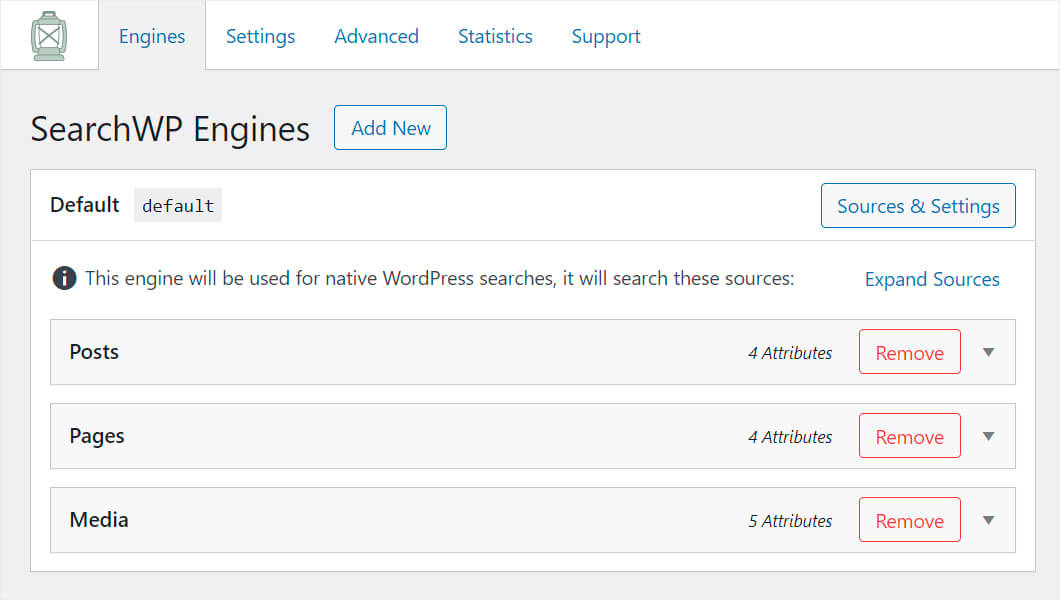
ขั้นตอนต่อไปคือการสร้างเครื่องมือค้นหาใหม่ โดยไปที่แท็บ Engines ในการตั้งค่า SearchWP

ที่นี่ คุณจะเห็นรายการเครื่องมือค้นหาที่คุณมี ปรับแต่ง และเพิ่มเครื่องมือค้นหาใหม่

คุณสามารถคิดว่าเครื่องมือค้นหาเป็นชุดของกฎที่ WordPress ปฏิบัติตามเมื่อทำการค้นหา คุณสามารถปรับแต่งวิธีการทำงานของการค้นหาบนไซต์ของคุณได้อย่างสมบูรณ์โดยการแก้ไข
ตัวอย่างเช่น คุณสามารถยกเว้นโพสต์หรือหน้าบางหน้าจากผลการค้นหา เพิ่มประเภทโพสต์ที่กำหนดเองเป็นแหล่งค้นหา และอื่นๆ อีกมากมาย
สำหรับตอนนี้ เรามีเฉพาะเครื่องมือค้นหา เริ่มต้น ที่ใช้กับทั้งเว็บไซต์
เนื่องจากเราต้องการสร้างแบบฟอร์มการค้นหาที่กำหนดเองซึ่งค้นหาตามหมวดหมู่ WooCommerce ที่ระบุเท่านั้น เราจะเพิ่มเครื่องมือค้นหาใหม่สำหรับรูปแบบนั้น
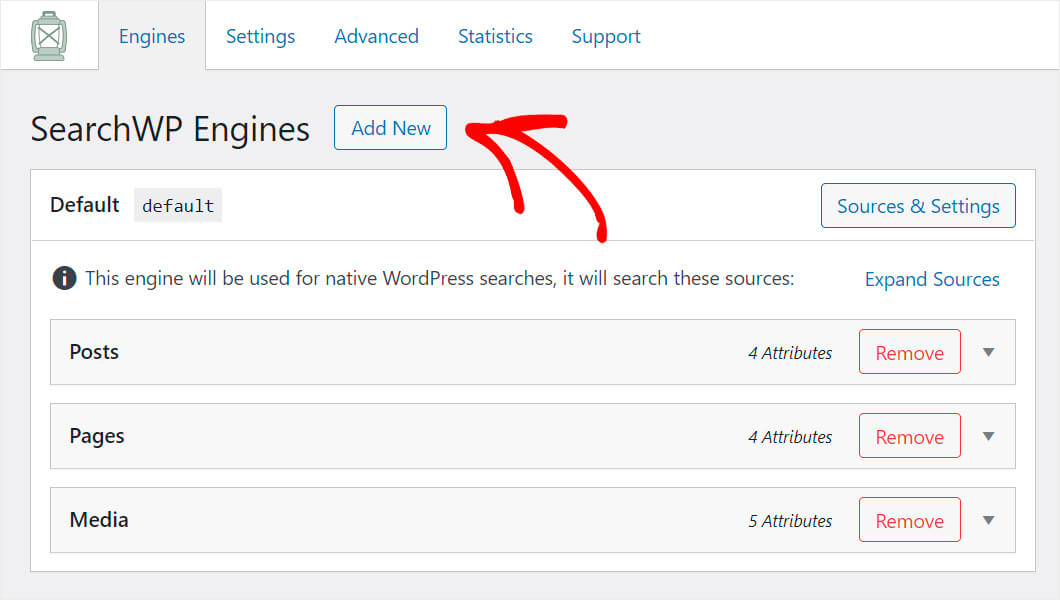
โดยคลิกปุ่ม เพิ่มใหม่

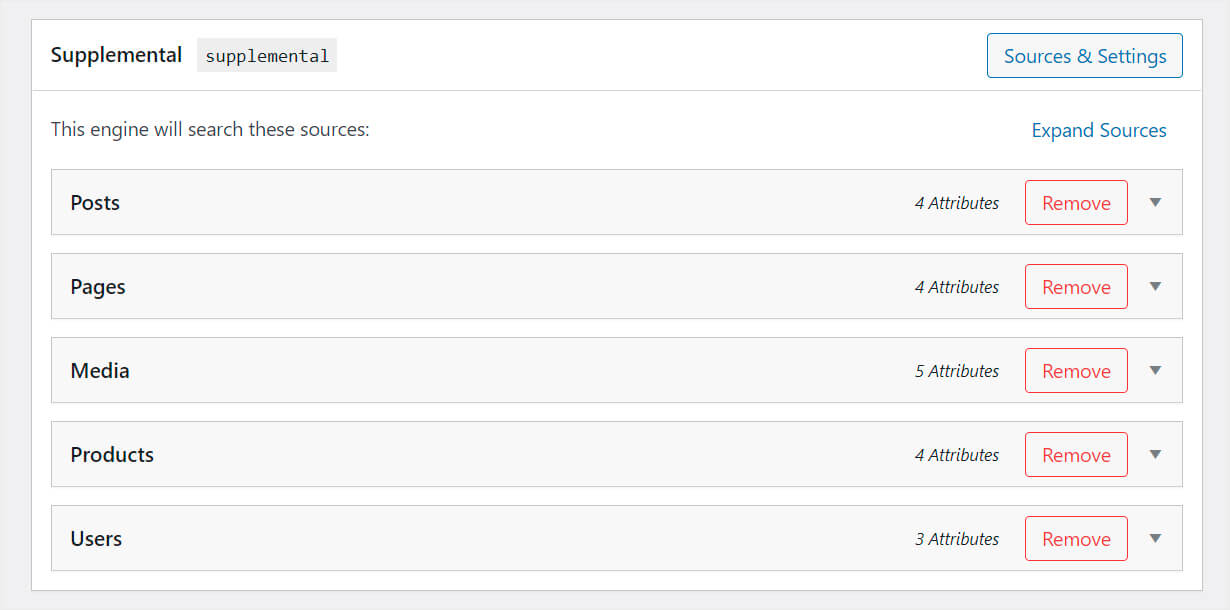
หลังจากนั้น เครื่องมือค้นหา เสริม จะปรากฏขึ้น

อย่างที่คุณเห็น ในกรณีของเรา มีแหล่งที่มาของการค้นหา 5 แห่ง ได้แก่ โพสต์ เพจ สื่อ ผลิตภัณฑ์ และผู้ใช้
จำนวนแหล่งที่มาอาจขึ้นอยู่กับจำนวนปลั๊กอินที่ติดตั้งบนไซต์ของคุณ
ตัวอย่างเช่น แหล่งที่มาของ ผลิตภัณฑ์ และ ผู้ใช้ ถูกเพิ่มโดยอัตโนมัติเมื่อเราติดตั้งปลั๊กอิน WooCommerce
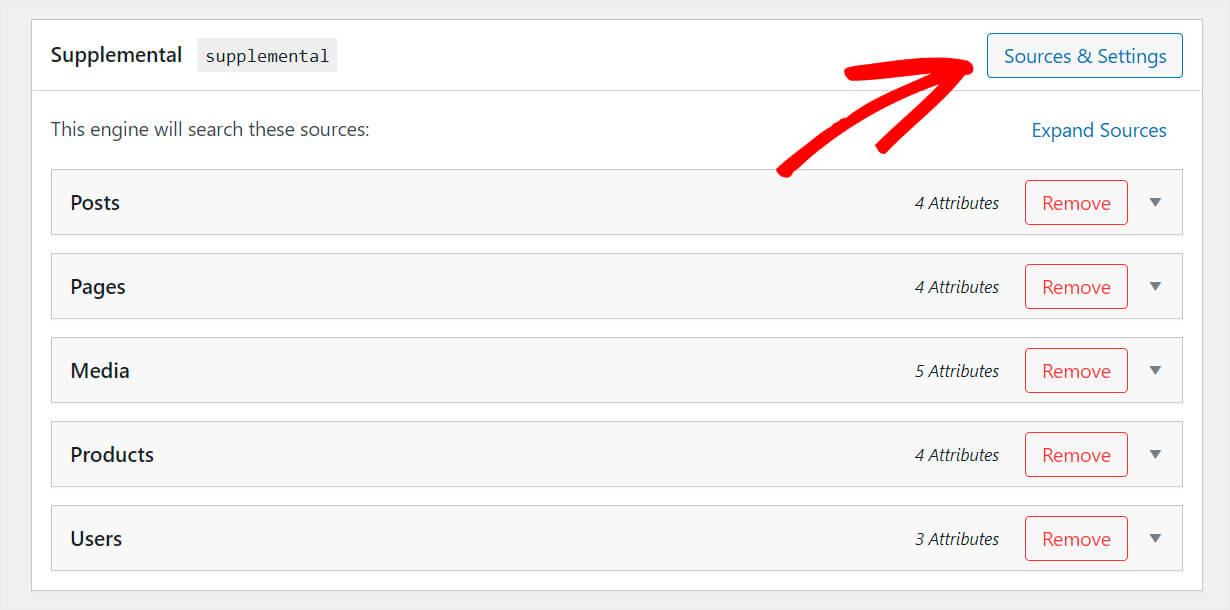
เนื่องจากเราต้องการให้เสิร์ชเอ็นจิ้นนี้ค้นหาเฉพาะในผลิตภัณฑ์ WooCommerce เราจะลบแหล่งที่มาอื่นๆ ทั้งหมดยกเว้น ผลิตภัณฑ์
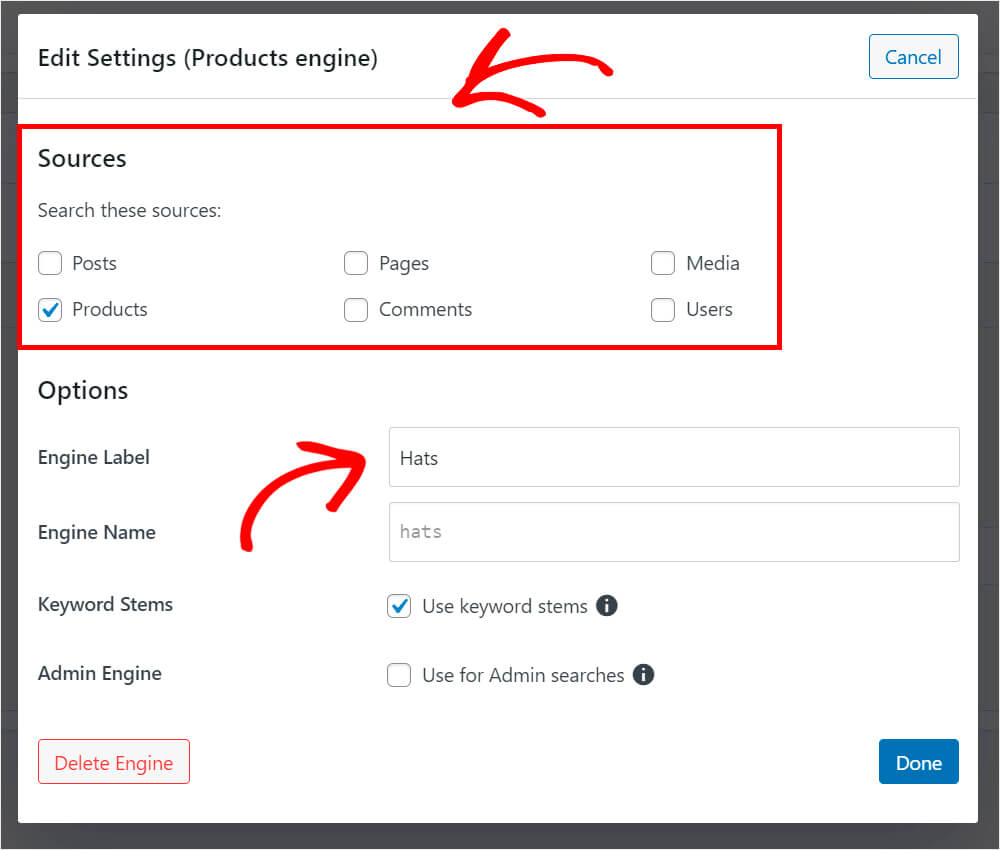
โดยคลิก แหล่งที่มาและการตั้งค่า ที่ด้านบนขวา

ยกเลิกการเลือกช่องทั้งหมด ยกเว้น ผลิตภัณฑ์ และเปลี่ยนชื่อป้ายชื่อเครื่องยนต์ของคุณให้เป็นที่รู้จักมากขึ้น
สมมติว่าเราต้องการสร้างเครื่องมือค้นหาสำหรับหมวดหมู่ผลิตภัณฑ์ "หมวก" ดังนั้นเราจะเรียกมันว่า หมวก

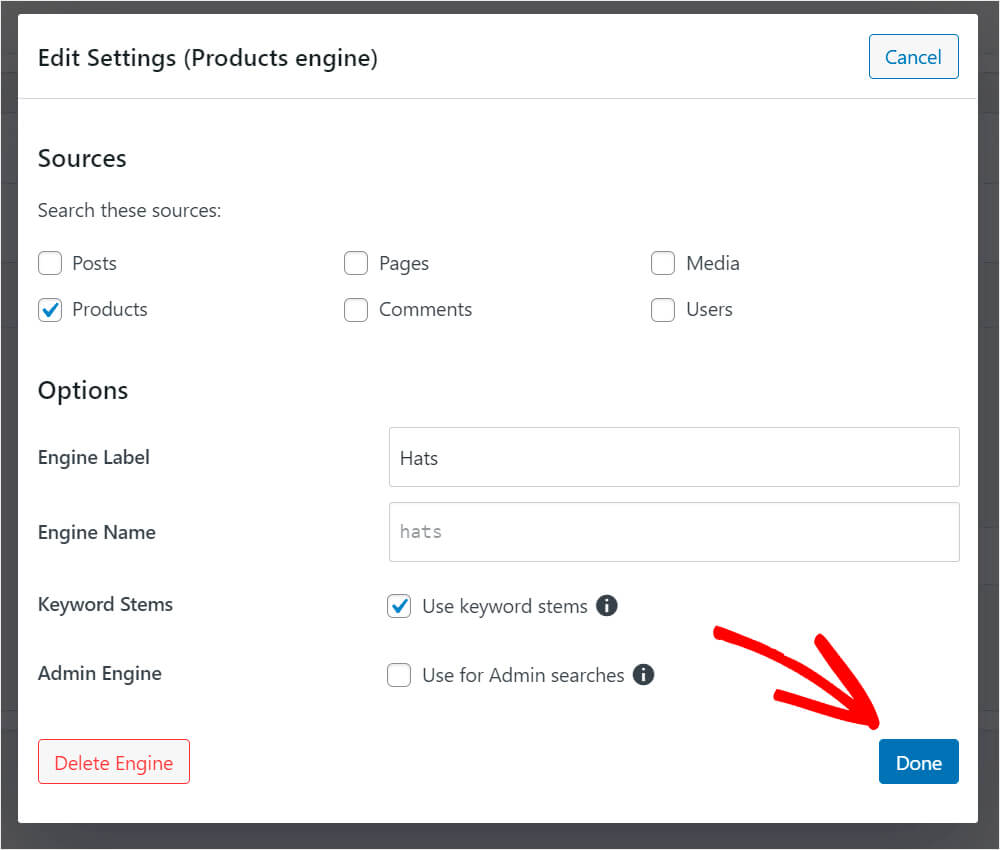
เมื่อเสร็จแล้ว ให้กด Done

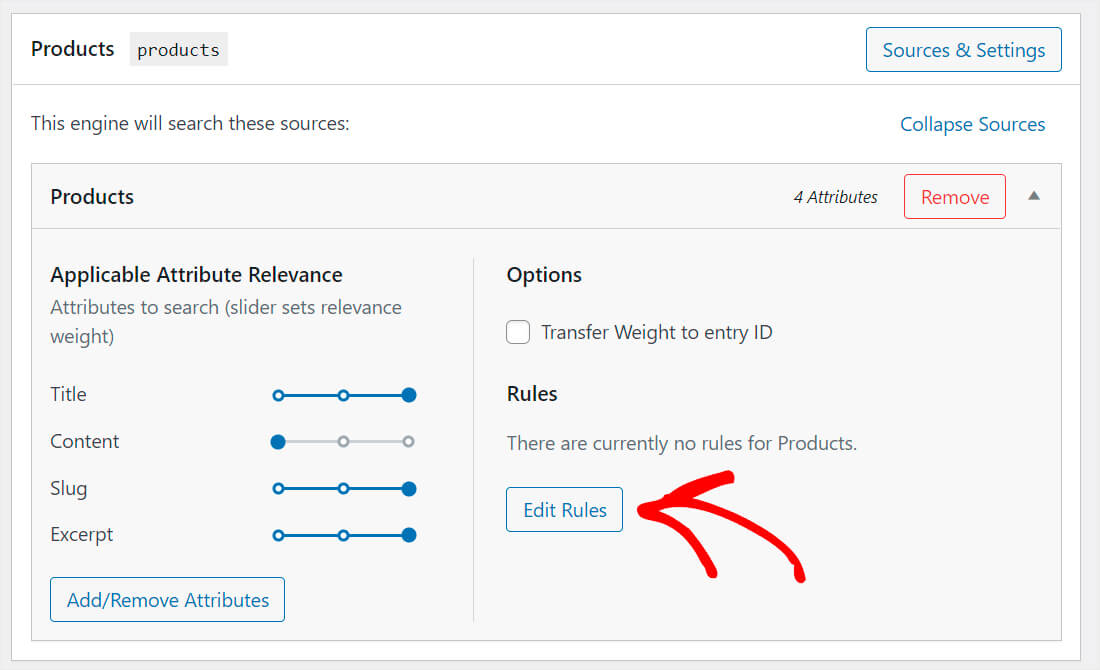
ขั้นตอนต่อไปคือการระบุหมวดหมู่ผลิตภัณฑ์ที่เราต้องการให้เครื่องมือค้นหาใหม่ของเราค้นหา
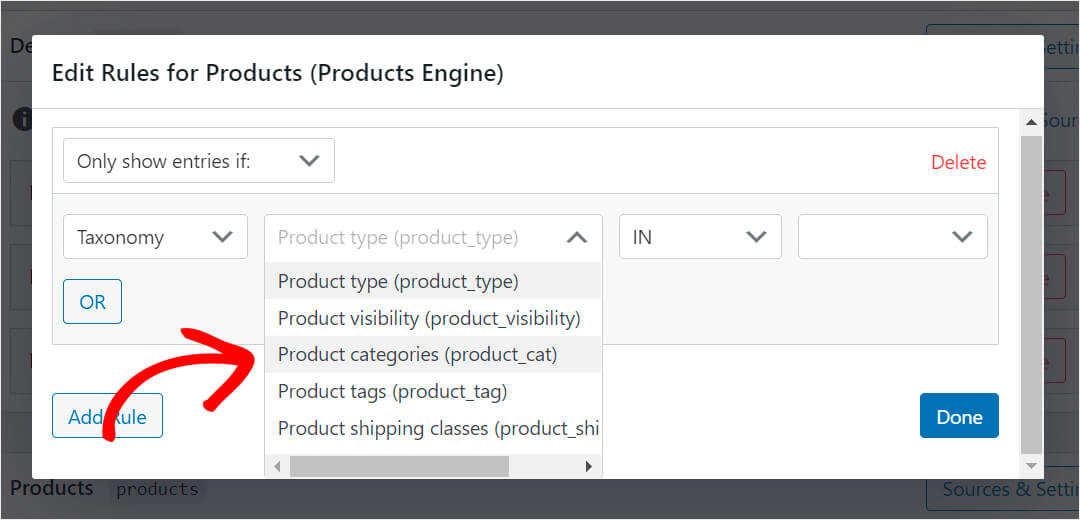
ในการดำเนินการดังกล่าว ให้คลิก แก้ไขกฎ

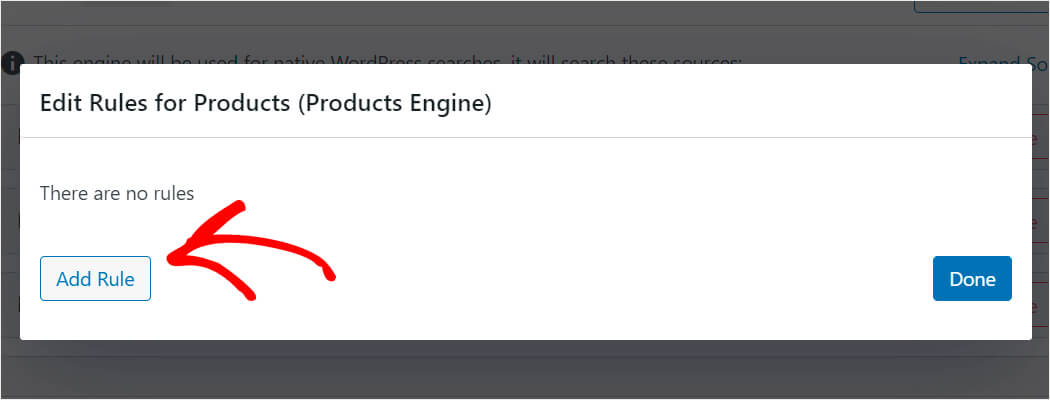
จากนั้นคลิก เพิ่มกฎ

เลือกอนุกรมวิธาน หมวดหมู่ผลิตภัณฑ์ จากรายการดรอปดาวน์

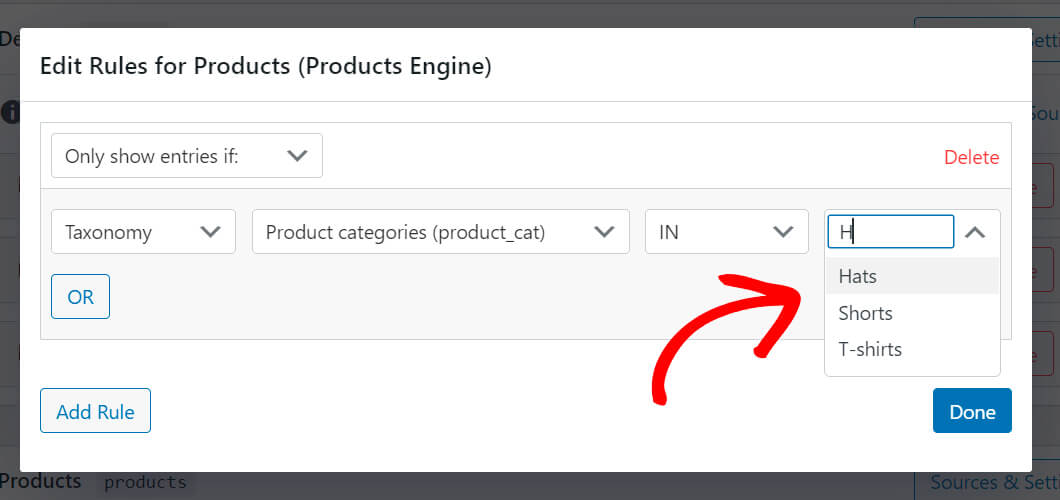
จากนั้นเลือกหมวดหมู่เฉพาะที่คุณต้องการให้ เครื่องมือค้นหาผลิตภัณฑ์ ยึดถือ


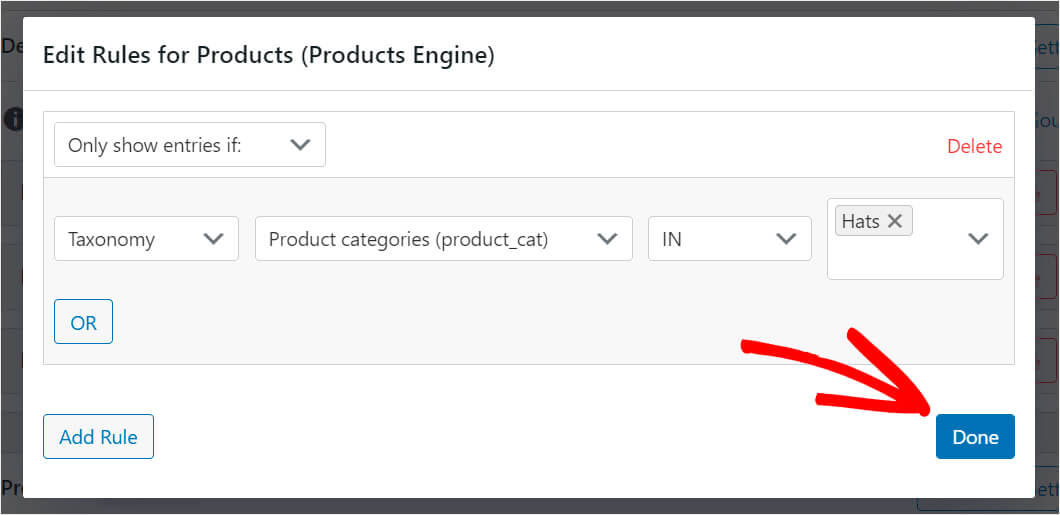
ในกรณีของเรา เราจะเลือกหมวดหมู่หมวก เมื่อเสร็จแล้ว ให้กด Done

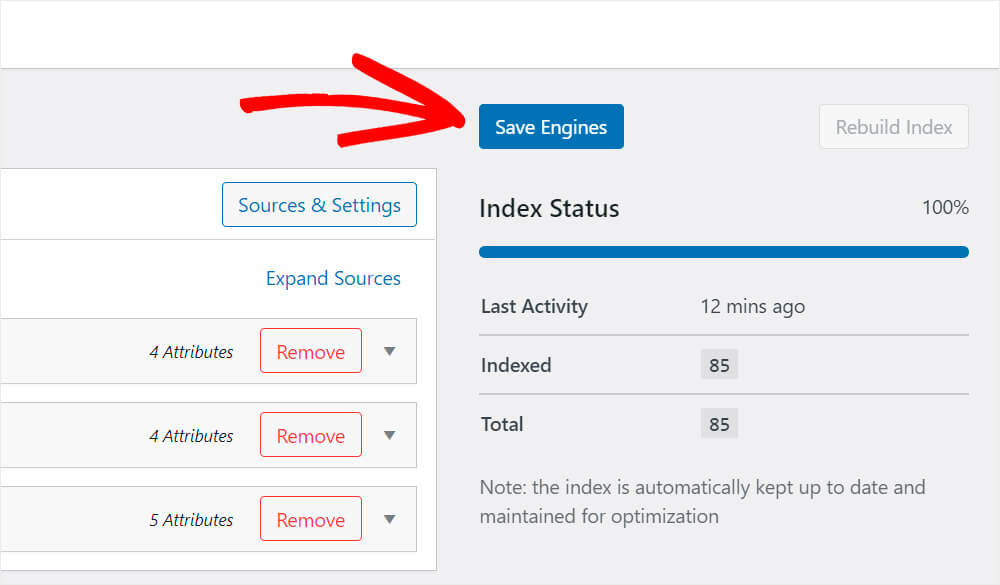
หากต้องการบันทึกการเปลี่ยนแปลงที่คุณเพิ่งทำไป ให้คลิก บันทึกเครื่องยนต์ ที่ด้านบนขวา

แค่นั้นแหละ. คุณได้สร้างเครื่องมือค้นหาใหม่ที่ค้นหาตามหมวดหมู่ผลิตภัณฑ์ Hats WooCommerce เท่านั้น
ขั้นตอนที่ 4: ดาวน์โหลดและติดตั้งส่วนขยายรหัสย่อ
ตอนนี้เราจะต้องดาวน์โหลดส่วนขยาย Shortcodes SearchWP ส่วนขยายนี้ช่วยให้คุณเพิ่มแถบค้นหาพร้อมรหัสย่อไปยังตำแหน่งใดก็ได้ในโพสต์หรือหน้า
คุณสามารถคว้ามันได้ที่หน้าดาวน์โหลดส่วนขยายรหัสย่อ
เมื่อคุณไปถึงที่นั่นแล้ว ให้กดปุ่ม ดาวน์โหลดส่วนขยาย

จากนั้นติดตั้งและเปิดใช้งานส่วนขยายในลักษณะเดียวกับ SearchWP
ขั้นตอนที่ 5: สร้างหน้าแบบฟอร์มการค้นหาใหม่
ขั้นตอนต่อไปคือการสร้างหน้าแยกต่างหาก เราจะใส่แถบค้นหาที่เชื่อมโยงกับเครื่องมือค้นหา ผลิตภัณฑ์ ที่สร้างขึ้นใหม่
โดยคลิก เพิ่มใหม่ ใต้ เพจ ที่แดชบอร์ด WordPress ของคุณ

จากนั้น ตั้งชื่อเพจของคุณแล้วคลิก Plus เพื่อเพิ่มบล็อกใหม่เข้าไป

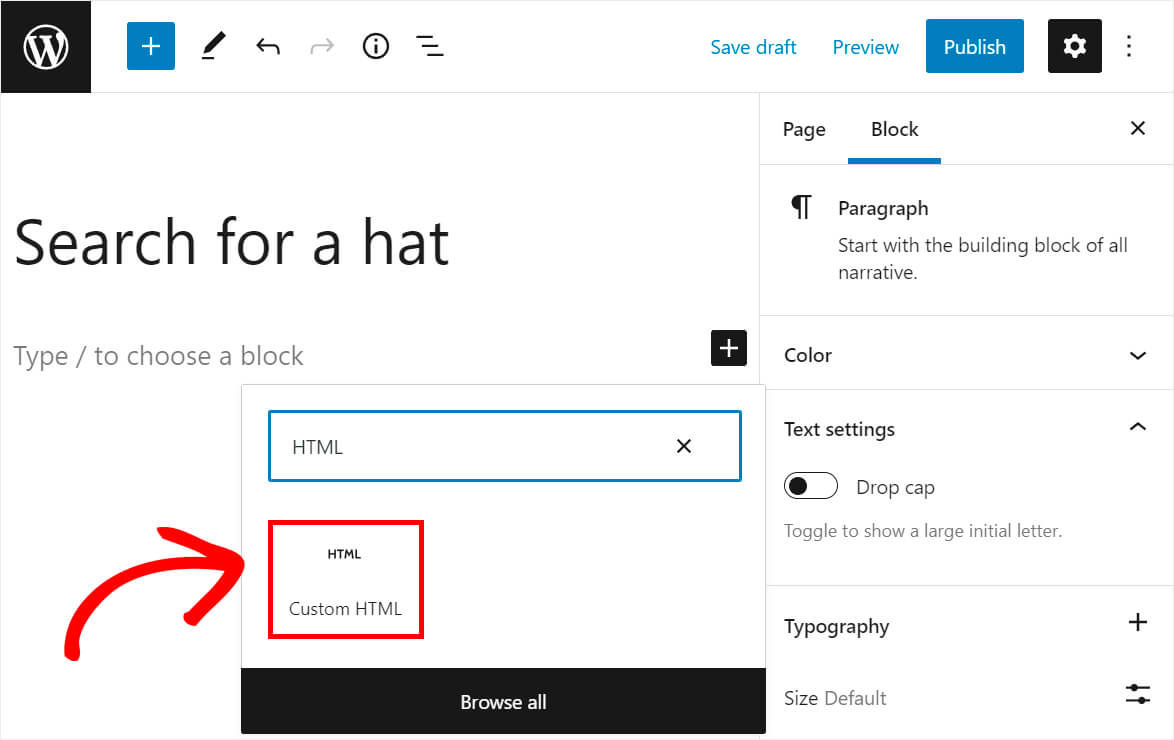
ค้นหาบล็อก HTML ที่กำหนดเอง และคลิกที่มัน

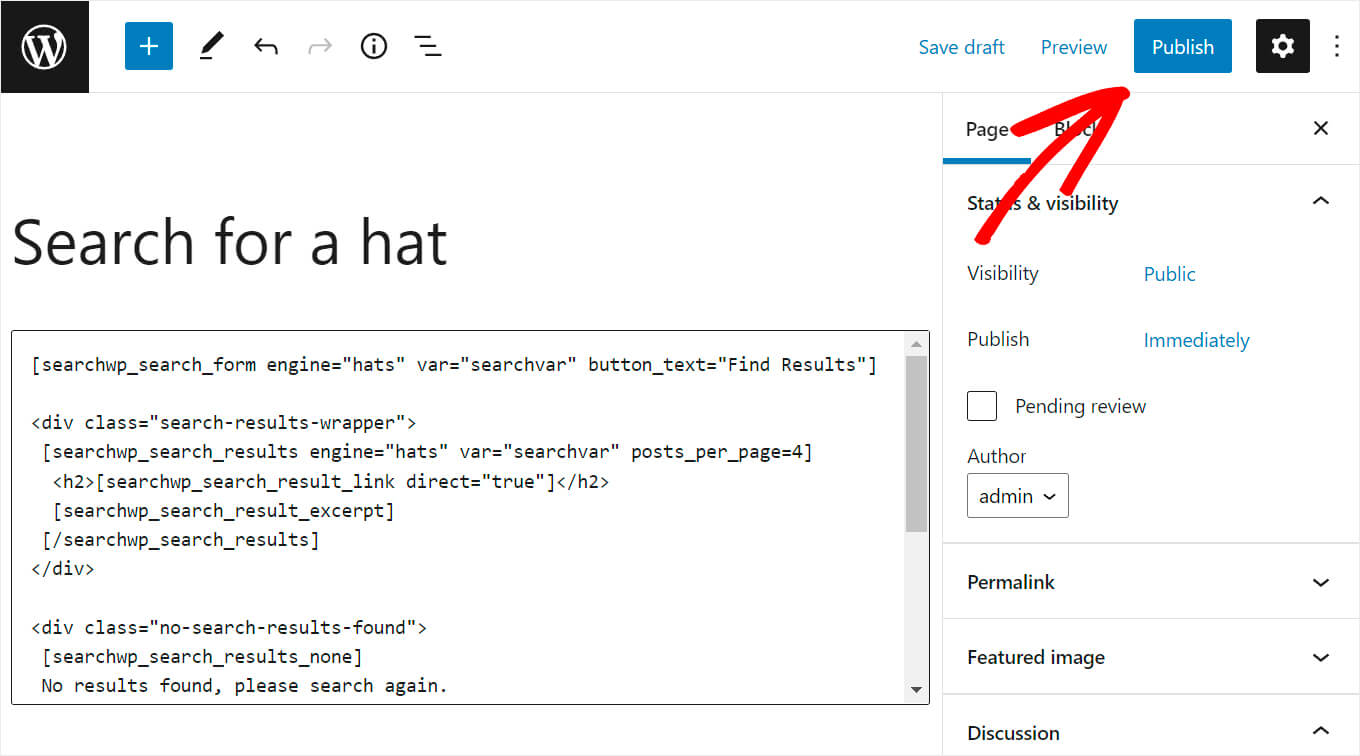
จากนั้นคัดลอกโค้ดด้านล่างแล้ววางลงในบล็อก HTML ที่กำหนดเองที่คุณเพิ่งเพิ่มเข้าไป:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
โปรดทราบว่าหากคุณตั้งชื่อเครื่องมือค้นหาของคุณเป็นอย่างอื่นที่ไม่ใช่ Hats คุณต้องเปลี่ยนชื่อเครื่องมือค้นหาเป็น 4 ตำแหน่งในโค้ดด้านบน
รหัสนี้แสดงผลแบบฟอร์มการค้นหาที่เชื่อมโยงกับเครื่องมือค้นหา Hats ซึ่งหมายความว่าจะค้นหาเฉพาะหมวด "หมวก" WooCommerce
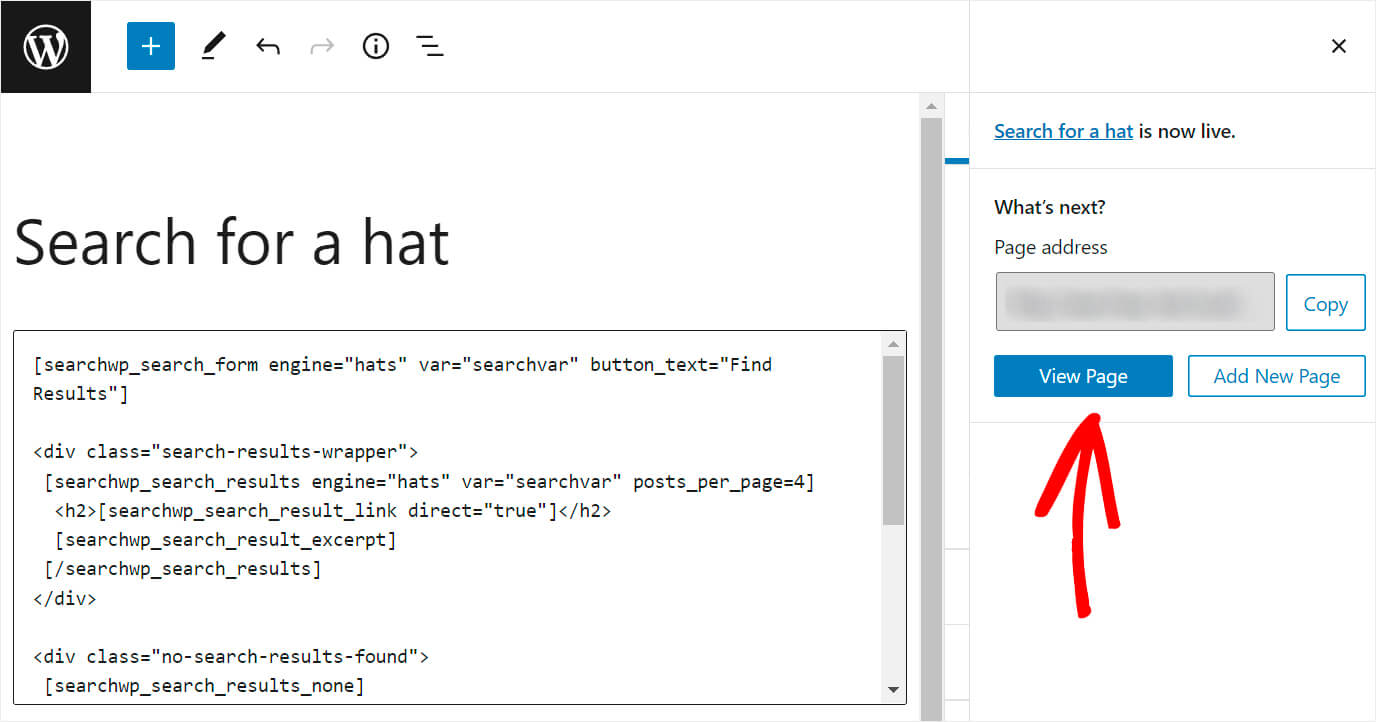
เมื่อเสร็จแล้ว ให้กดปุ่ม เผยแพร่ ที่ด้านบนขวาเพื่อเผยแพร่หน้าใหม่ของคุณ

จากนั้นคลิก ดูเพจ ในขั้นตอนต่อไป เราจะทำการทดสอบช่องค้นหาใหม่ของเรา

ขั้นตอนที่ 6: ทดสอบการค้นหาใหม่ของคุณ
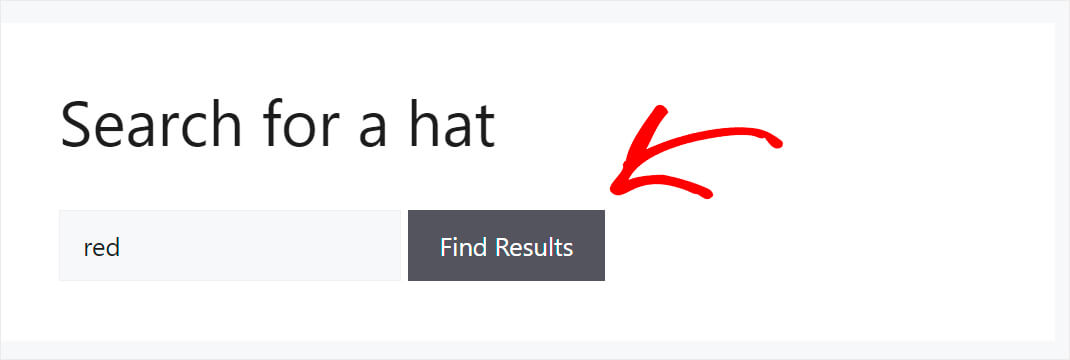
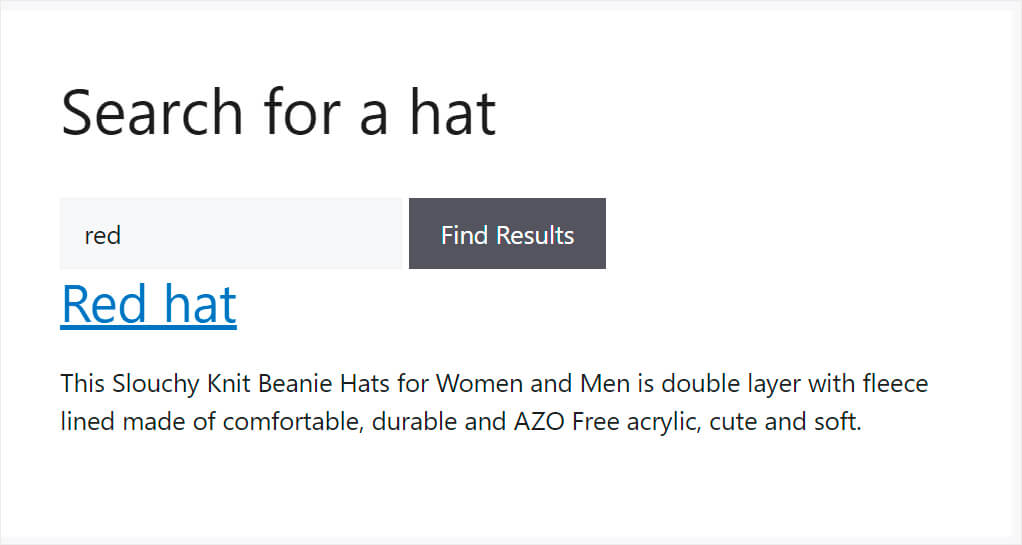
เราได้สร้างผลิตภัณฑ์ 2 รายการเพื่อทดสอบช่องค้นหาใหม่ ได้แก่ หมวกสีแดงและเสื้อยืดสีแดง ทั้งสองได้รับมอบหมายให้อยู่ในหมวดหมู่ที่เหมาะสม
มาดูกันว่าจะเกิดอะไรขึ้นหากเราป้อนคำค้นหา "สีแดง" ลงในแบบฟอร์มการค้นหา

อย่างที่คุณเห็น ผลิตภัณฑ์ "เสื้อยืดสีแดง" ไม่ปรากฏในผลการค้นหา มีเพียง "หมวกแดง" เท่านั้นที่ปรากฏขึ้น หมายความว่าเราได้จำกัดช่องค้นหานี้ไว้ที่หมวดหมู่ผลิตภัณฑ์หมวกเรียบร้อยแล้ว

ขอแสดงความยินดี คุณเพิ่งได้เรียนรู้วิธีสร้างแถบค้นหาที่จำกัดหมวดหมู่เฉพาะใน WooCommerce
วิธีที่ 2: สร้างหมวดหมู่ เลือกแบบฟอร์มการค้นหา
แต่ถ้าคุณต้องการให้ผู้เยี่ยมชมของคุณเลือกว่าพวกเขาต้องการค้นหาประเภทใด วิธีที่ดีที่สุดคือการเพิ่มประเภทการเลือกแบบฟอร์มการค้นหา
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน SearchWP
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งานปลั๊กอิน SearchWP หากคุณยังไม่ได้ทำ คุณสามารถคว้าสำเนาของ SearchWP ได้ที่นี่
ก่อนหน้านี้ในบทความนี้ เราได้อธิบายรายละเอียดเกี่ยวกับวิธีการติดตั้ง SearchWP บนเว็บไซต์ของคุณแล้ว ดังนั้นโปรดอ่านบทช่วยสอนนั้น
ขั้นตอนที่ 2: สร้างธีมลูก
เมื่อคุณติดตั้งและเปิดใช้งาน SearchWP แล้ว ขั้นตอนต่อไปคือการสร้างธีมลูกของธีมปัจจุบันที่คุณใช้บนไซต์ของคุณ
เป็นสิ่งสำคัญเนื่องจากวิธีนี้เกี่ยวข้องกับการเปลี่ยนแปลงโค้ดธีมของคุณ
ประเด็นก็คือ เมื่อคุณแก้ไขโค้ดของธีมลูก การเปลี่ยนแปลงจะถูกแยกออกจากไฟล์ของธีมหลัก
ดังนั้น แม้ว่าคุณจะทำผิดพลาดร้ายแรงขณะแก้ไขโค้ดที่ทำให้ไซต์ของคุณขัดข้อง คุณก็สามารถเปลี่ยนกลับไปใช้ธีมหลักได้ง่ายๆ
นอกจากนี้ หากคุณเปลี่ยนแปลงธีมหลักโดยตรง คุณจะสูญเสียการเปลี่ยนแปลงทันทีที่คุณตัดสินใจอัปเดต
นั่นเป็นเหตุผลว่าทำไมการมีธีมลูกจึงเป็นสิ่งจำเป็น หากคุณกำลังจะแก้ไขโค้ดธีม WordPress
หากคุณต้องการทบทวนวิธีสร้างธีมลูก โปรดดูวิธีสร้างบทช่วยสอนเกี่ยวกับธีมย่อย
ขั้นตอนที่ 3: ทำการเปลี่ยนแปลงไฟล์ Functions.php
เมื่อคุณสร้างธีมลูกแล้ว ขั้นตอนต่อไปคือการเปิดไฟล์ functions.php
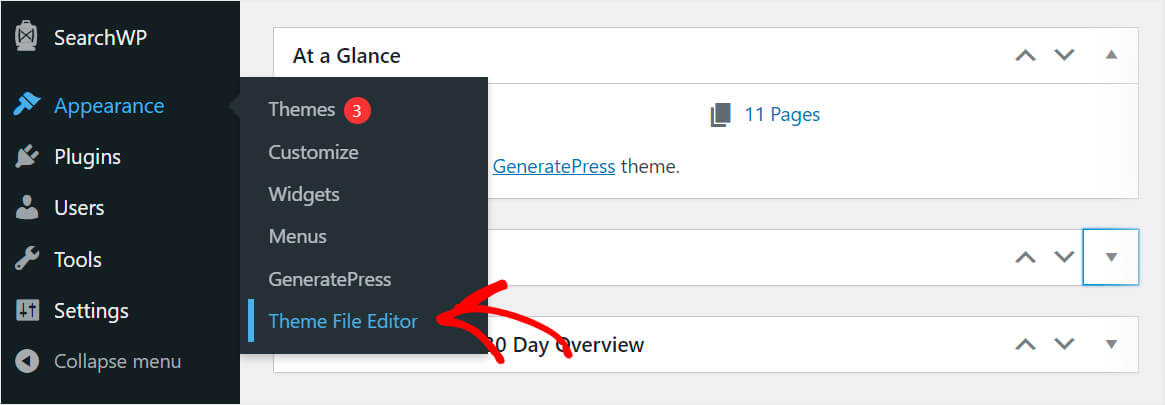
โดยไปที่ Appearance » Theme File Editor ในแดชบอร์ด WordPress ของคุณ

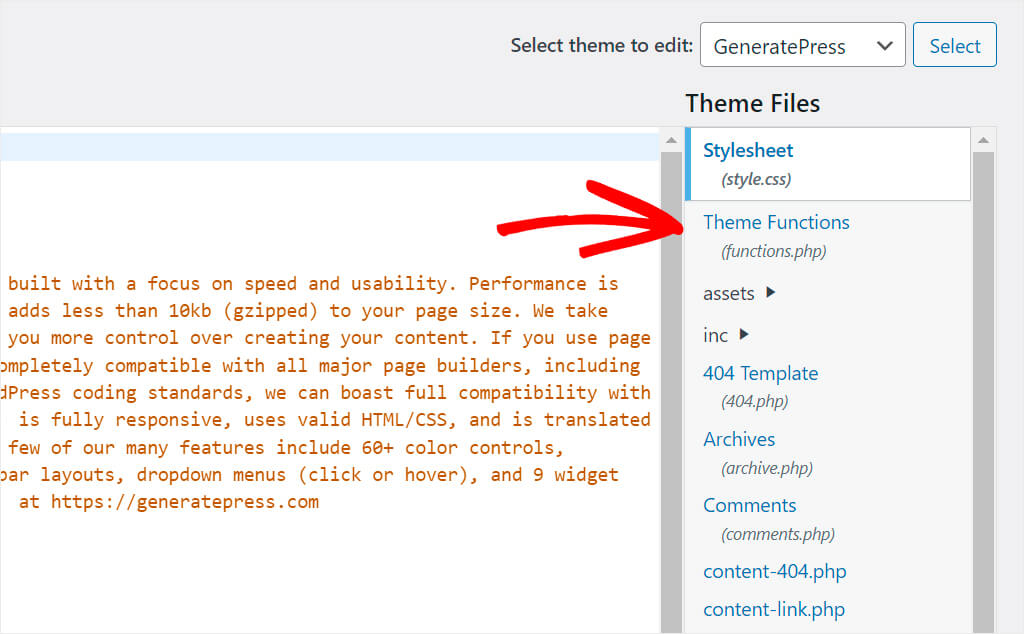
จากนั้นค้นหาไฟล์ functions.php ที่แผงด้านขวาและคลิกที่ไฟล์

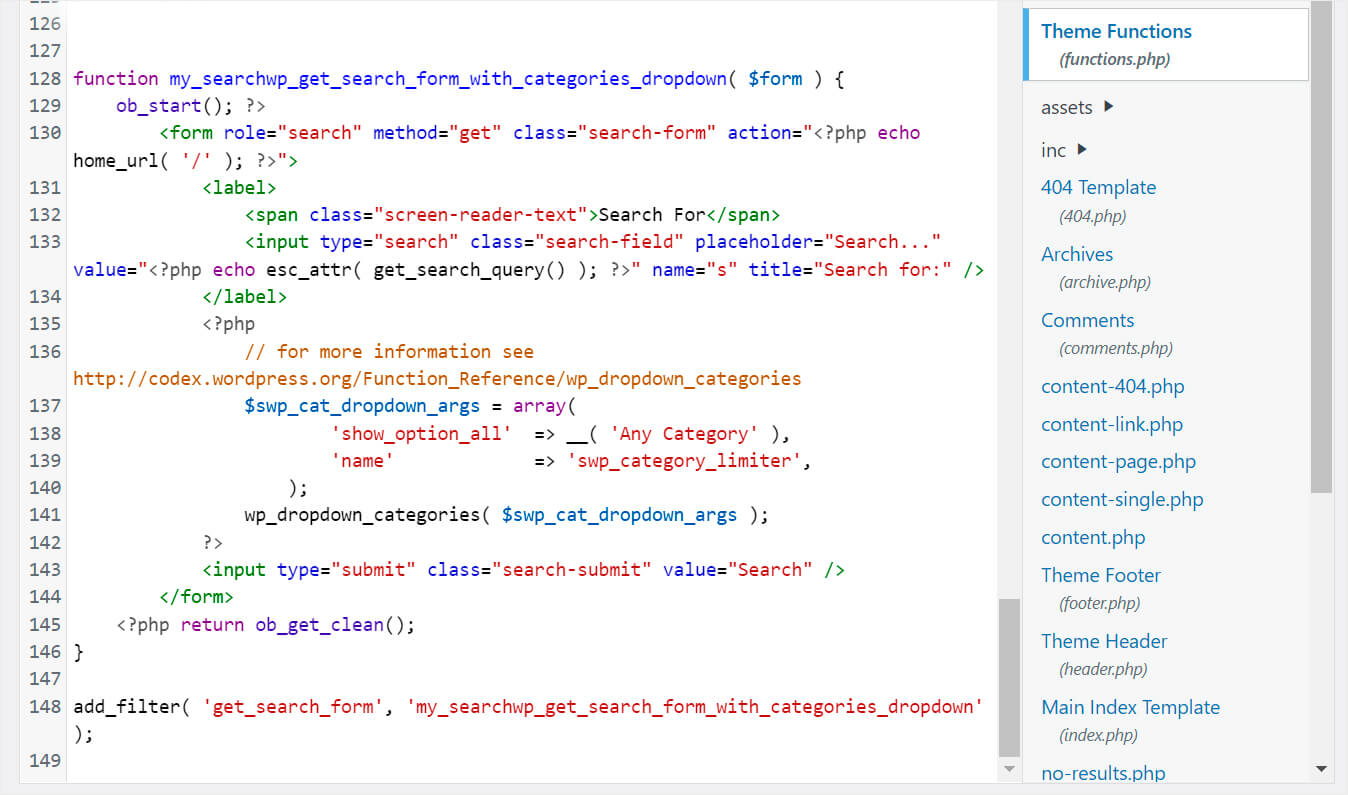
เมื่อคุณเปิดแล้ว ให้คัดลอกและวางโค้ดต่อไปนี้ที่ด้านล่างสุดของไฟล์:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
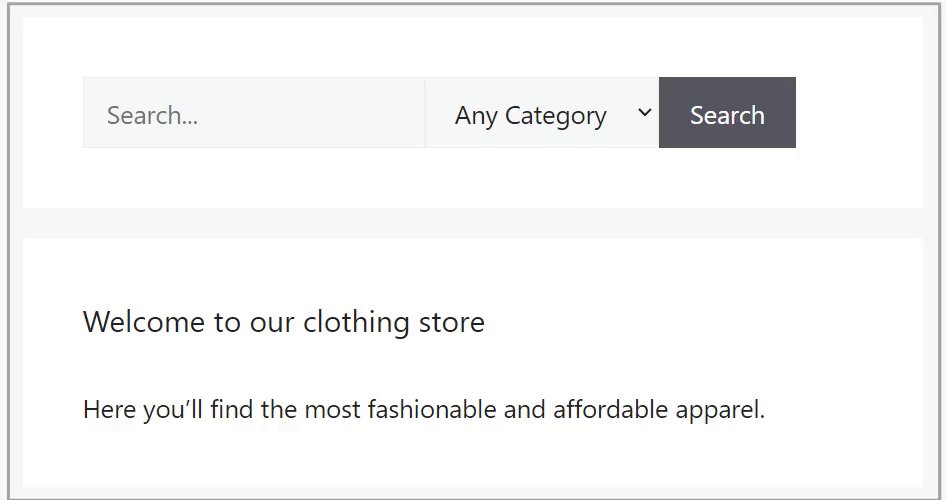
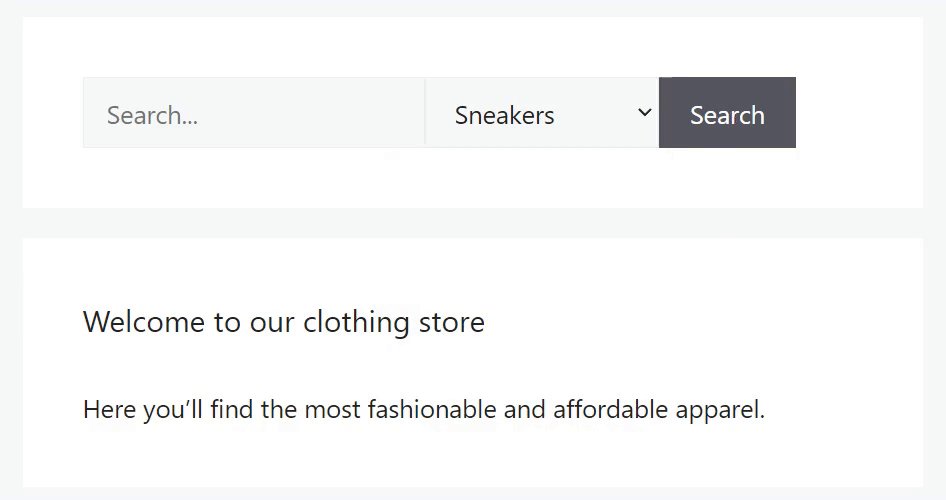
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเรา:

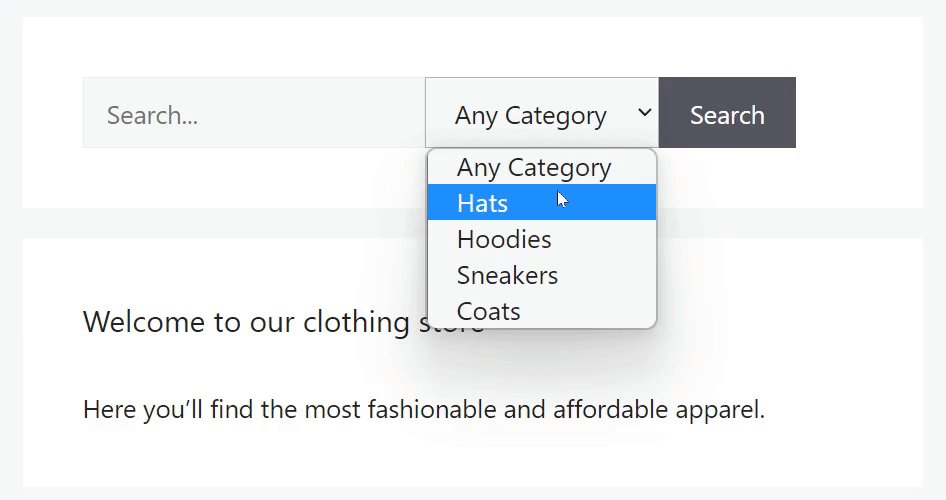
โค้ดนี้จะเพิ่มเมนูแบบเลื่อนลงหมวดหมู่ถัดจากแต่ละแถบค้นหาที่มีอยู่บนไซต์ของคุณ ช่วยให้ผู้เข้าชมสามารถเลือกหมวดหมู่ที่ต้องการค้นหาได้
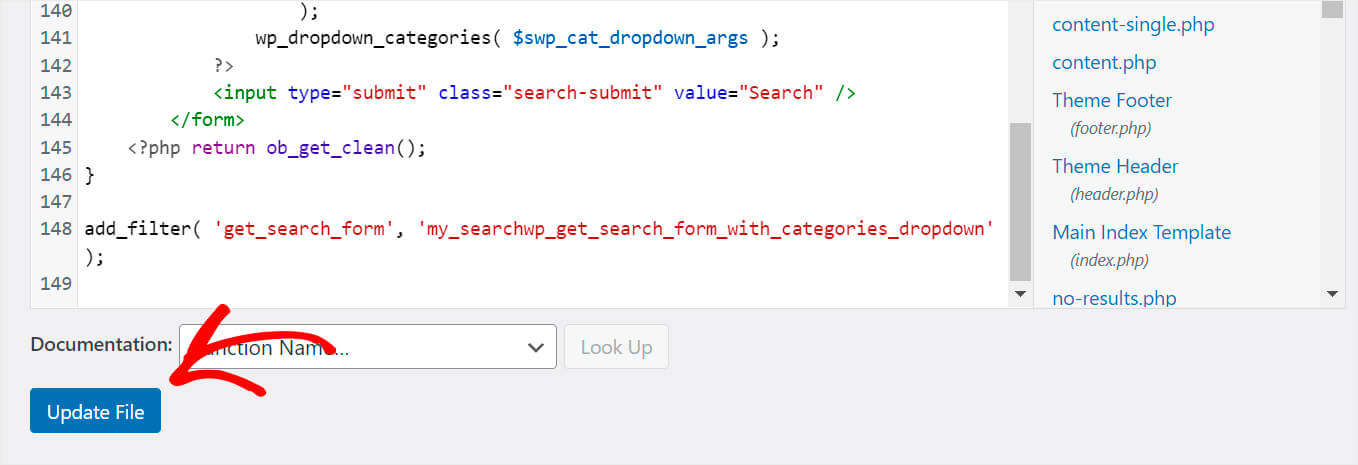
หลังจากที่คุณเพิ่มโค้ดแล้ว อย่าลืมกดปุ่ม อัปเดตไฟล์ ที่ด้านล่างของหน้าเพื่อบันทึกการเปลี่ยนแปลงของคุณ

เมื่อเสร็จแล้ว คุณก็พร้อมที่จะไปยังขั้นตอนสุดท้ายและทดสอบการค้นหาใหม่ของคุณ
ขั้นตอนที่ 4: ทดสอบการค้นหาใหม่ของคุณ
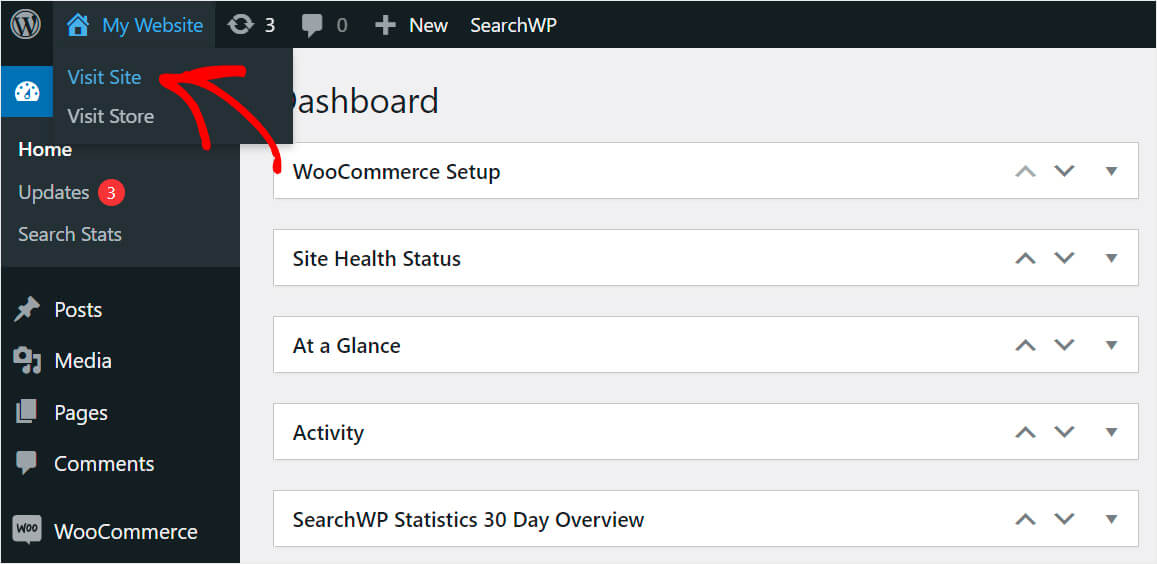
ในการดำเนินการดังกล่าว ให้คลิกปุ่ม เยี่ยมชมไซต์ ใต้ชื่อไซต์ของคุณที่ด้านบนซ้ายของแดชบอร์ด WordPress

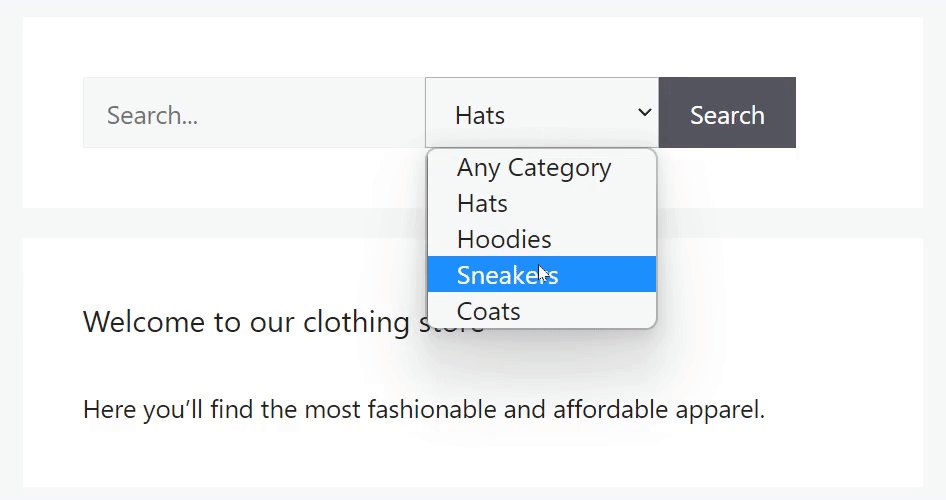
ตอนนี้ หากคุณดูแบบฟอร์มการค้นหาใดๆ ของคุณ คุณจะเห็นเมนูดรอปดาวน์ของหมวดหมู่อยู่ข้างๆ

ในบทความนี้ คุณได้เรียนรู้ 2 วิธีในการสร้างแบบฟอร์มการค้นหาที่ค้นหาตามหมวดหมู่ WooCommerce
หากคุณพร้อมที่จะสร้างแบบฟอร์มเฉพาะหมวดหมู่ คุณสามารถคว้าสำเนาของ SearchWP ได้ที่นี่
คุณต้องการลบหน้าใดหน้าหนึ่งออกจากผลการค้นหาหรือไม่? ดูคำแนะนำทีละขั้นตอนนี้เกี่ยวกับวิธีแยกหน้าออกจากผลการค้นหาเว็บไซต์ใน WordPress
สงสัยว่าจะเพิ่มแถบค้นหาในเว็บไซต์ของคุณได้อย่างไร? จากนั้น คุณอาจสนใจที่จะเพิ่มแถบค้นหาใน WordPress ด้วยการสอน 4 วิธีที่แตกต่างกัน
