Comment rechercher dans une catégorie dans WooCommerce
Publié: 2022-02-15Vous voulez savoir comment effectuer une recherche par catégorie dans WooCommerce ?
Cela peut être pratique si vous avez un site de commerce électronique WordPress avec de nombreux produits et catégories. Mais WooCommerce ne prend pas en charge cette fonctionnalité par défaut.
Dans cet article, nous vous montrerons 2 façons d'activer la recherche de catégorie dans WooCommerce.
Voici une table des matières pour vous aider à naviguer :
- Comment créer un formulaire de recherche limité à une catégorie spécifique
- Comment créer un formulaire de recherche de sélection de catégorie
Pourquoi rechercher par catégorie dans WooCommerce
Par défaut, les résultats de recherche WooCommerce affichent les produits de toutes les catégories existantes.
Ce n'est pas un problème si vous avez une boutique en ligne avec un petit nombre de produits.
Mais lorsqu'il s'agit d'un immense magasin avec des milliers de produits et des tonnes de catégories, la recherche peut devenir fastidieuse.
Avez-vous déjà recherché un produit spécifique et obtenu un grand nombre de résultats de recherche qui ne contenaient même pas ce que vous recherchiez ? Alors vous savez à quel point cela peut être frustrant.
Si les visiteurs de votre boutique en ligne ne trouvaient pas le produit pour lequel ils étaient venus, ils partiraient probablement immédiatement.
Cela affecte non seulement vos revenus, mais augmente également le taux de rebond de votre site.
Comme le taux de rebond est l'un des facteurs de classement cruciaux de Google, il est préférable de le maintenir aussi bas que possible si vous voulez réussir à obtenir du trafic des moteurs de recherche.
Il existe 2 méthodes pour permettre à vos visiteurs de rechercher par catégories WooCommerce.
La première consiste à créer un formulaire de recherche limité à une catégorie spécifique. Et la seconde consiste à créer un formulaire de recherche qui permet aux visiteurs de choisir la catégorie dans laquelle ils souhaitent effectuer une recherche.
Décomposons chacun d'eux dans l'ordre.
Méthode 1 : créer un formulaire de recherche limité à une catégorie spécifique
Le moyen le plus simple de créer une barre de recherche qui recherche dans une catégorie WooCommerce spécifique consiste à utiliser un plugin comme SearchWP.

C'est le meilleur plugin de recherche WordPress, approuvé par plus de 30 000 sites Web à travers le monde.
Outre la recherche par catégories WooCommerce, SearchWP vous permet de créer des attributs, des balises et des avis de produits consultables.
Cela permettra à vos visiteurs de trouver plus facilement les produits qu'ils recherchent, d'augmenter les ventes et d'offrir une meilleure expérience utilisateur.
De plus, SearchWP a une intégration WooCommerce transparente et s'intègre automatiquement à toutes les barres de recherche existantes sur votre site.
SearchWP peut également booster votre recherche WordPress en :
- Indexation des documents PDF et Office : Par défaut, WordPress n'indexe aucun texte dans les documents que vous avez sur votre site. SearchWP vous permet d'inclure des documents PDF et bureautiques dans les résultats de recherche en quelques clics seulement.
- Mot-clé Stemming : Le moteur de recherche natif de WordPress ne comprend pas que différentes variantes de mots-clés, telles que « chapeau » et « chapeaux », se réfèrent essentiellement au même produit. En utilisant SearchWP, vous pouvez activer la recherche de mots-clés et résoudre ce problème.
- Suivi de recherche : Avez-vous déjà été curieux de savoir ce que les visiteurs recherchent sur votre site Web ? SearchWP vous permet de collecter toutes les données d'activité de recherche sur site. Grâce à ces précieuses informations, vous pouvez mieux comprendre les besoins de vos clients.
Voyons maintenant comment ajouter une barre de recherche liée à une catégorie WooCommerce spécifique à l'aide de SearchWP.
Étape 1 : Installer et activer SearchWP
La première étape consiste à récupérer votre copie de SearchWP ici.
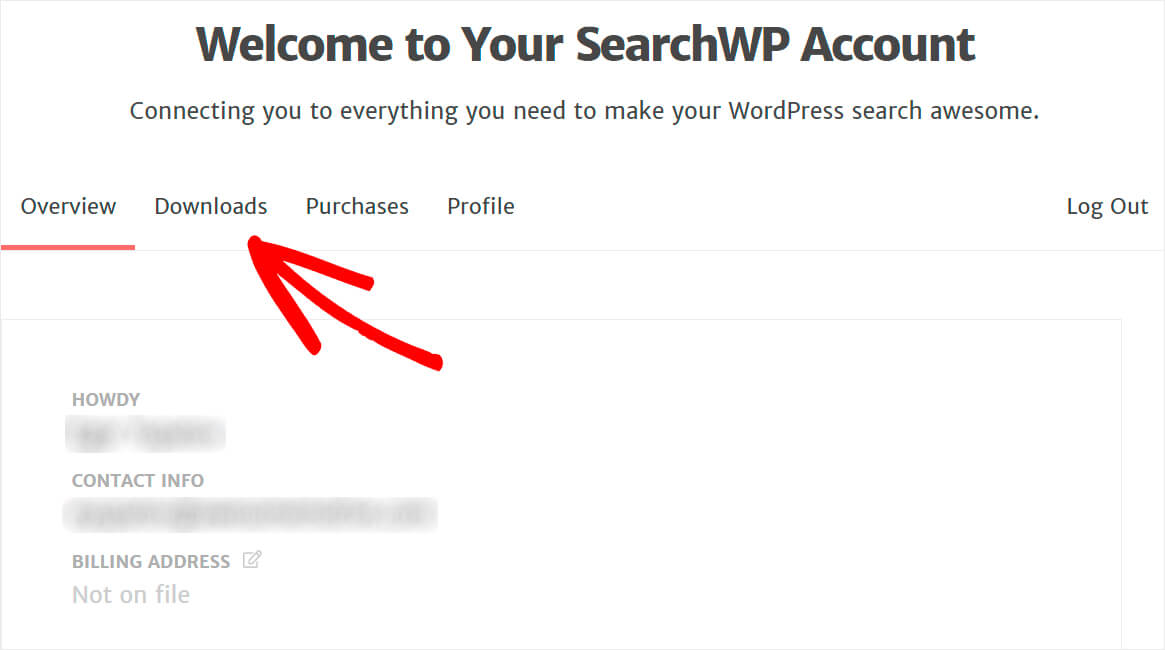
Ensuite, accédez à votre compte SearchWP et ouvrez l'onglet Téléchargements .

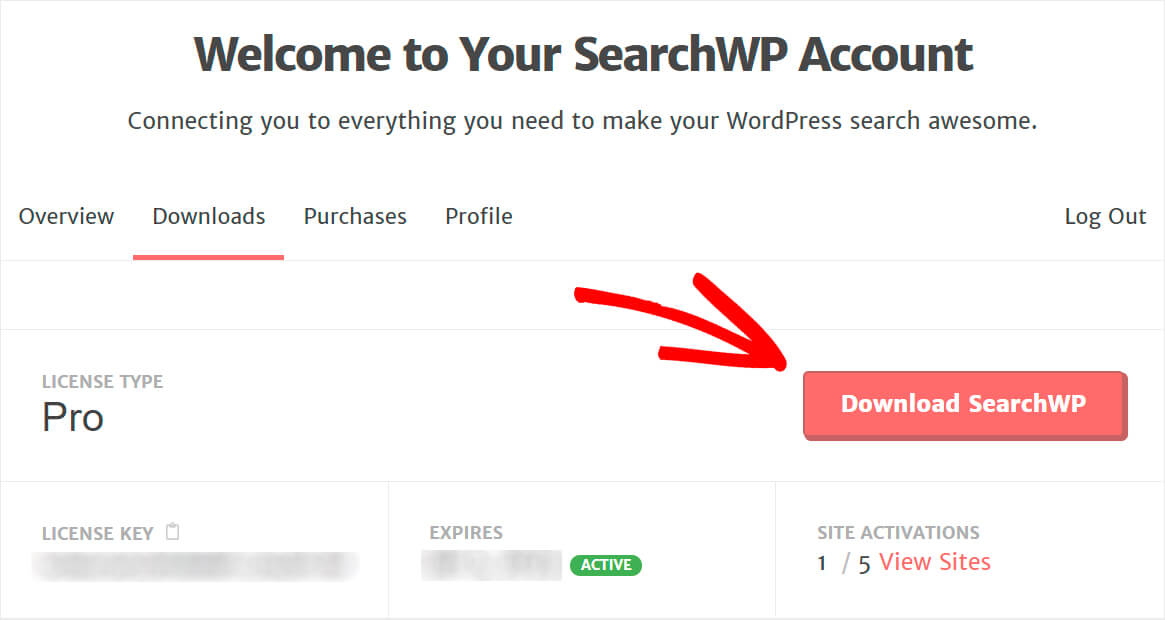
Une fois là-bas, appuyez sur le bouton Télécharger SearchWP et enregistrez le plugin sur votre ordinateur.

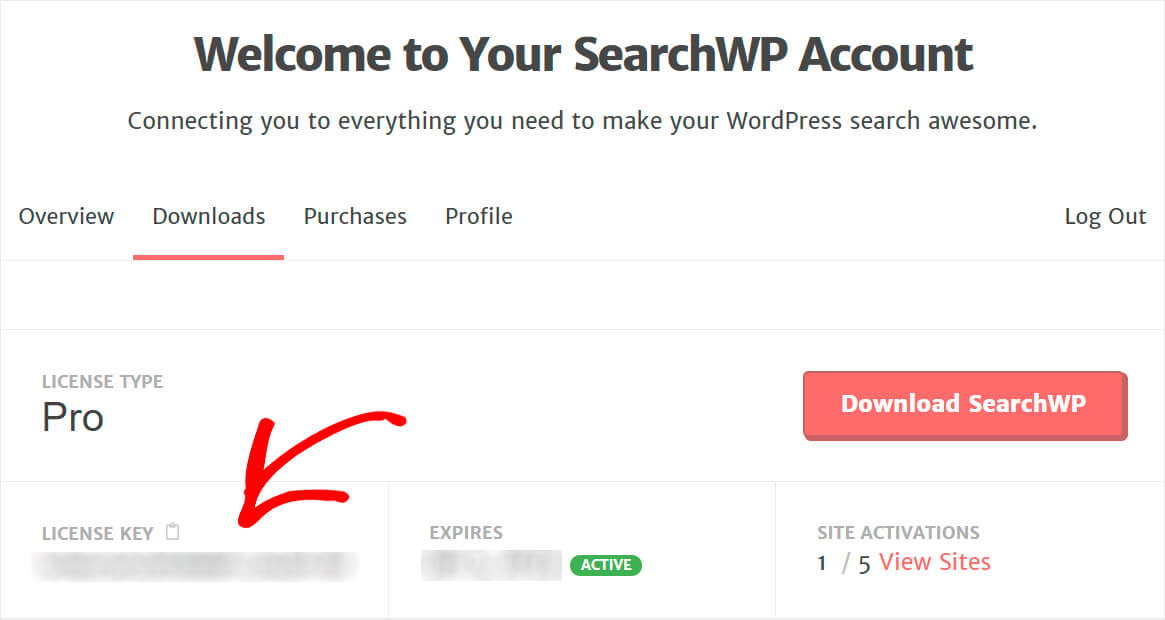
Copiez votre clé de licence, car vous en aurez bientôt besoin pour activer le plugin.

L'étape suivante consiste à télécharger le fichier ZIP du plugin SearchWP sur votre site WordPress.
Besoin d'un rappel sur la façon de le faire? Consultez ce tutoriel étape par étape sur la façon d'installer un plugin WordPress.
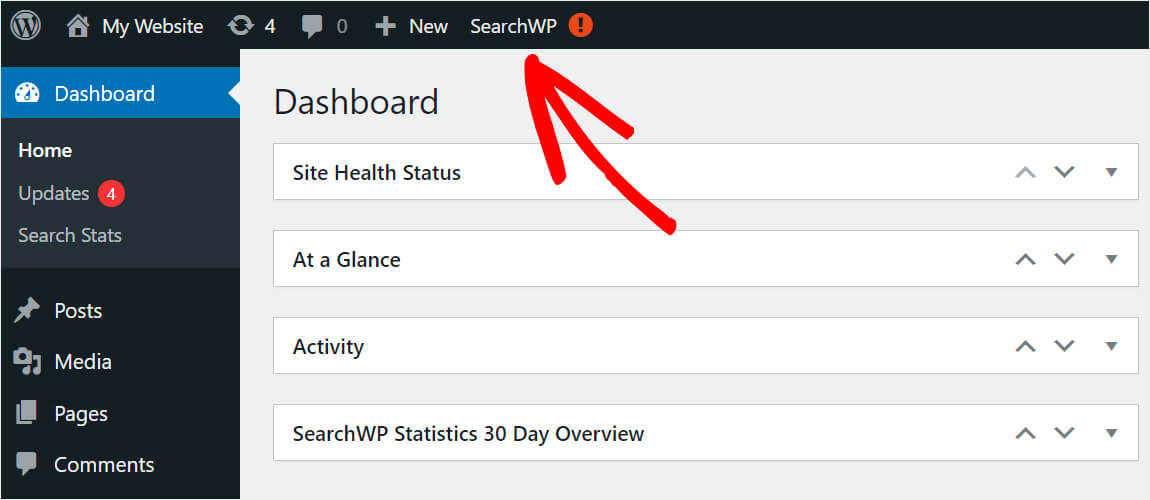
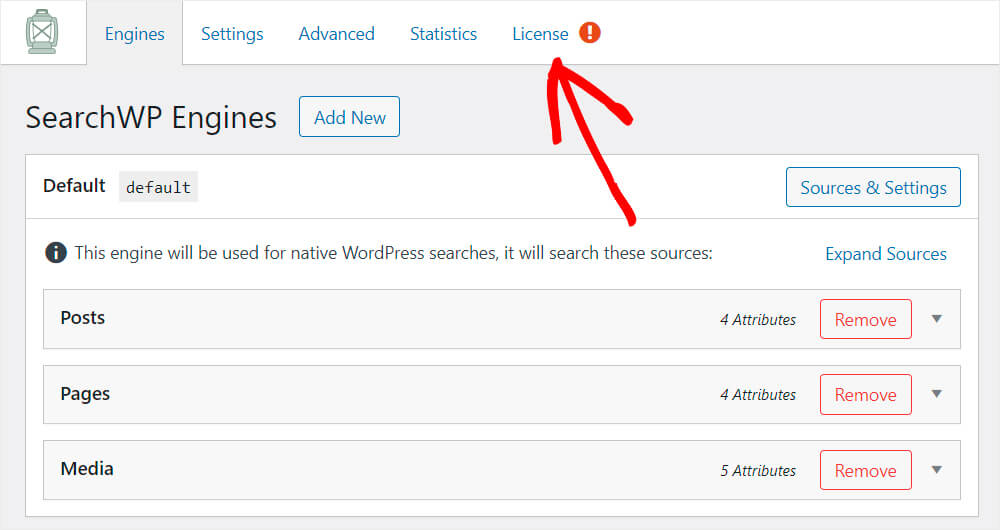
Une fois que vous avez installé SearchWP, cliquez sur le bouton SearchWP qui apparaît dans la barre supérieure de votre tableau de bord WordPress.

Ensuite, allez dans l'onglet Licence .

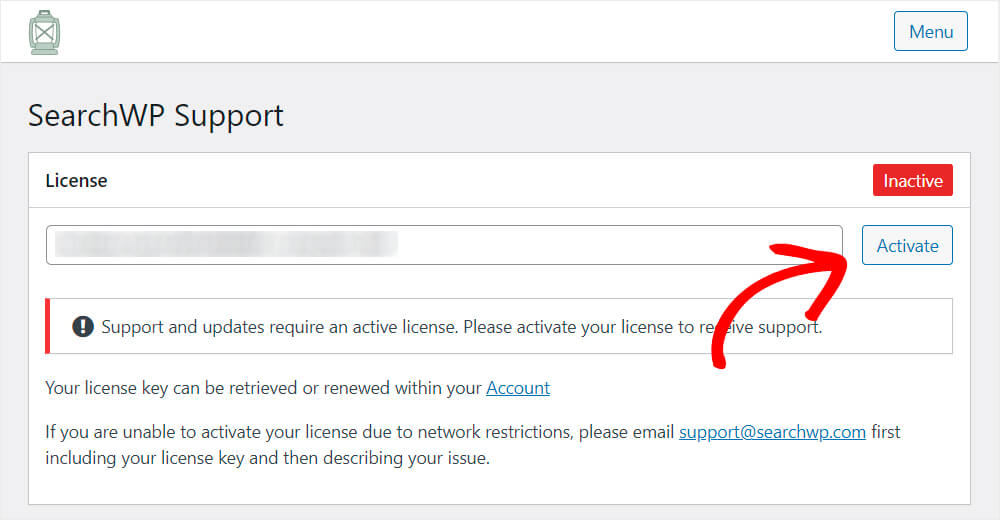
Collez votre clé de licence de plug-in dans le champ approprié et cliquez sur Activer .

Toutes nos félicitations. Vous avez activé avec succès votre copie de SearchWP et êtes prêt à passer à l'étape suivante.
Étape 2 : Téléchargez et installez l'extension d'intégration WooCommerce
L'étape suivante consiste à installer l'extension d'intégration WooCommerce.
Il garantit une intégration transparente de SearchWP avec WooCommerce, offrant à vos visiteurs la meilleure expérience utilisateur possible.
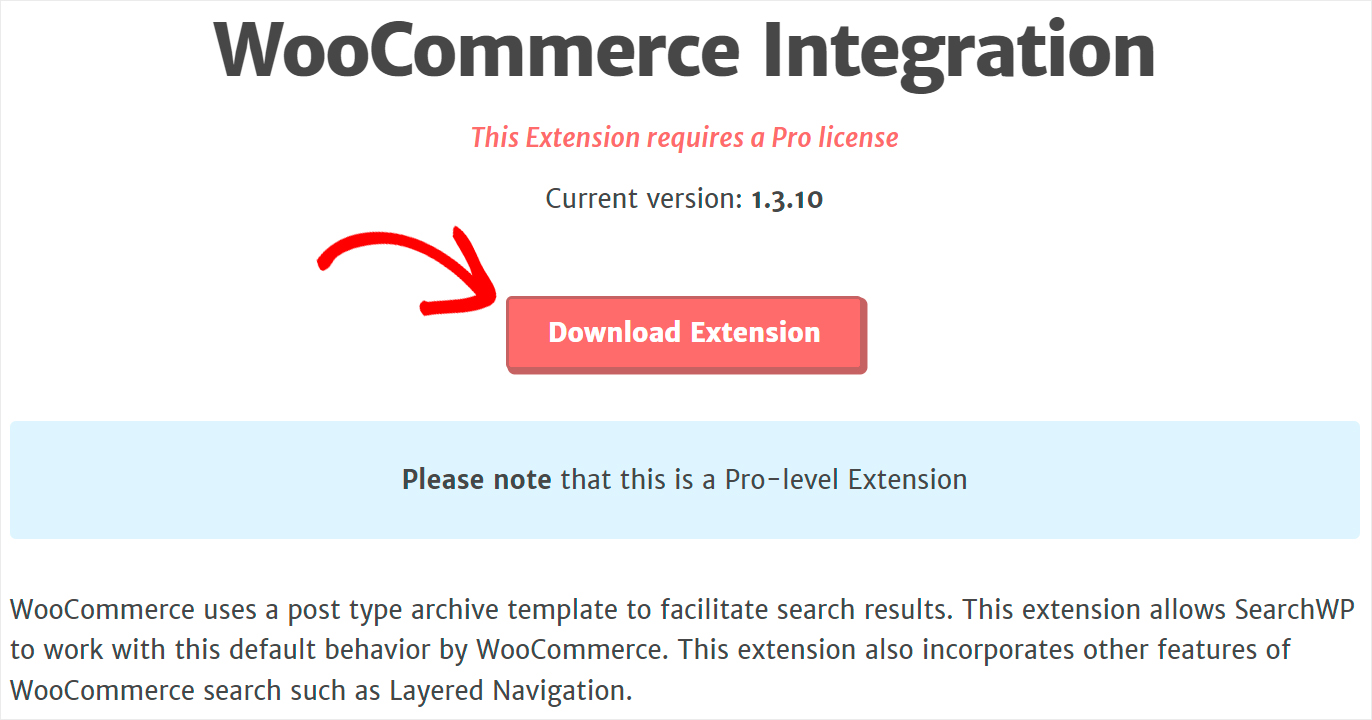
Vous pouvez le récupérer sur la page de téléchargement de l'extension WooCommerce Integration.
Une fois que vous y êtes, cliquez sur le bouton Télécharger l'extension et enregistrez-la sur votre ordinateur.

Lorsque le téléchargement est terminé, installez-le et activez-le simplement de la même manière que SearchWP.
Étape 3 : Créer un nouveau moteur de recherche
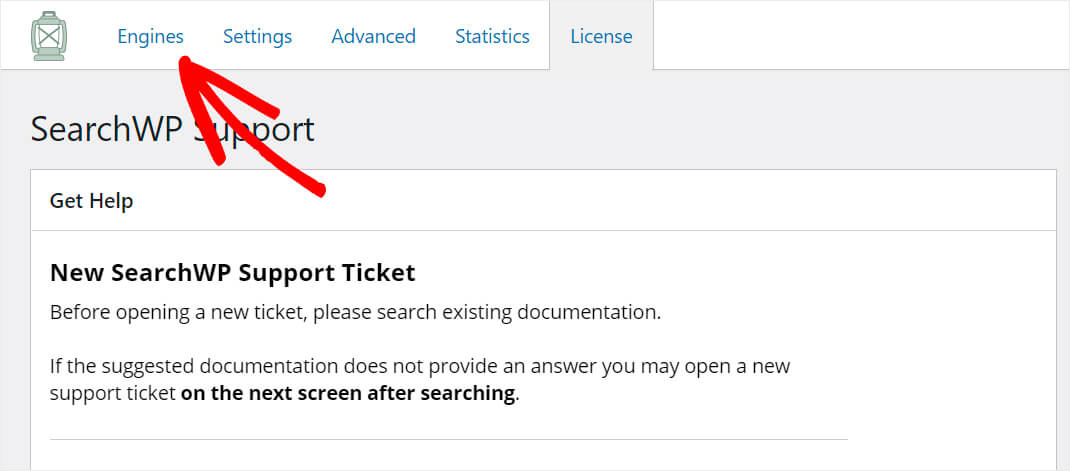
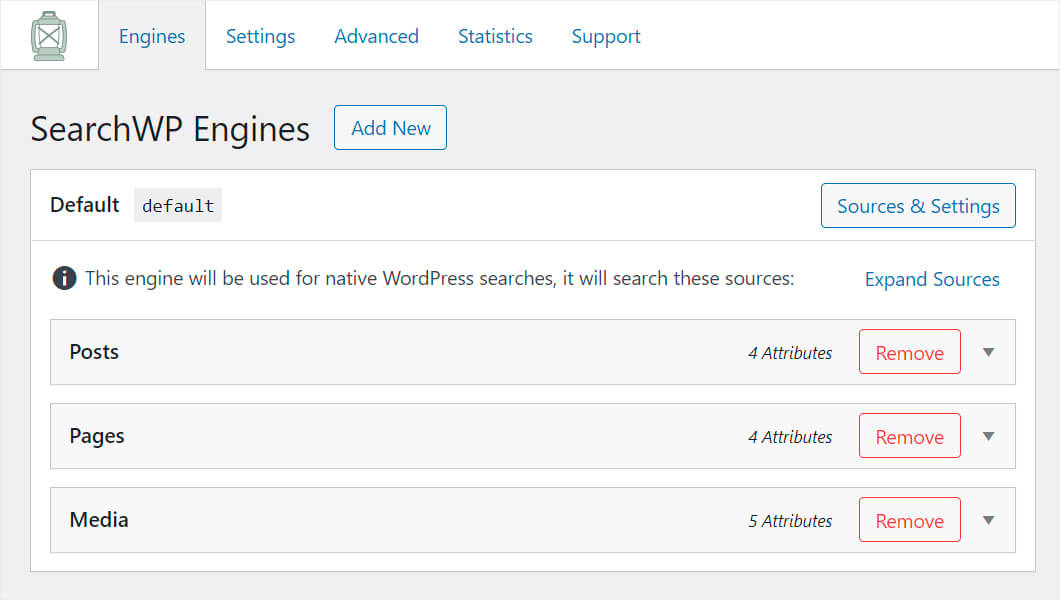
L'étape suivante consiste à créer un nouveau moteur de recherche. Pour ce faire, accédez à l'onglet Moteurs dans les paramètres de SearchWP.

Ici, vous verrez la liste des moteurs de recherche dont vous disposez actuellement, les personnaliserez et en ajouterez de nouveaux.

Vous pouvez considérer un moteur de recherche comme un ensemble de règles que WordPress suit lors de ses recherches. En les modifiant, vous pouvez entièrement personnaliser le fonctionnement de la recherche sur votre site.
Par exemple, vous pouvez exclure des publications ou des pages spécifiques des résultats de recherche, ajouter des types de publication personnalisés en tant que sources de recherche, et bien d'autres.
Pour l'instant, nous n'avons que le moteur de recherche par défaut qui s'applique à l'ensemble du site.
Comme nous voulons créer un formulaire de recherche personnalisé qui recherche uniquement par catégorie WooCommerce spécifique, nous ajouterons un nouveau moteur de recherche pour celui-ci.
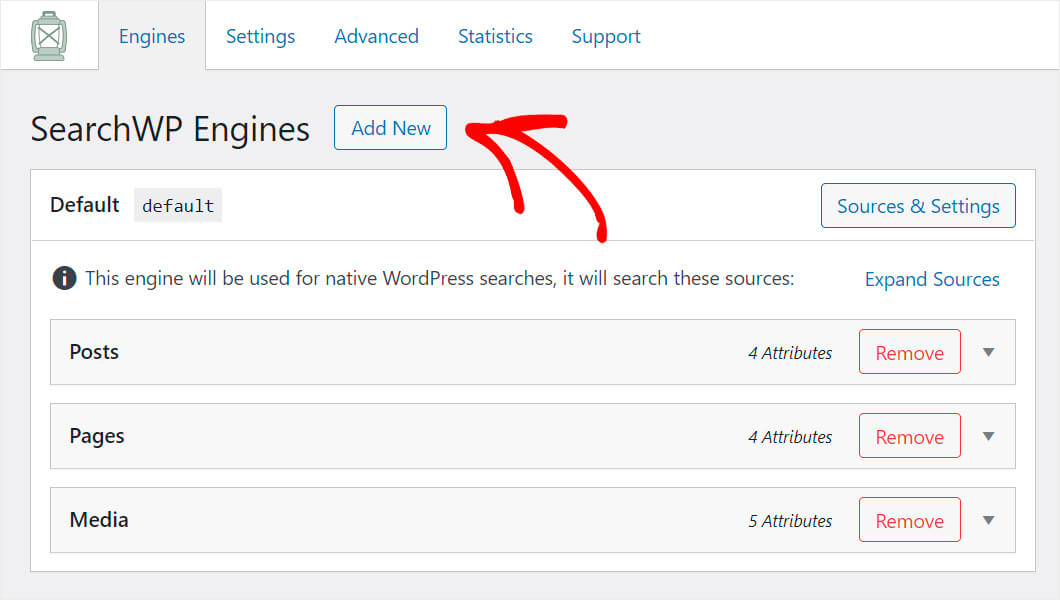
Pour ce faire, cliquez sur le bouton Ajouter nouveau .

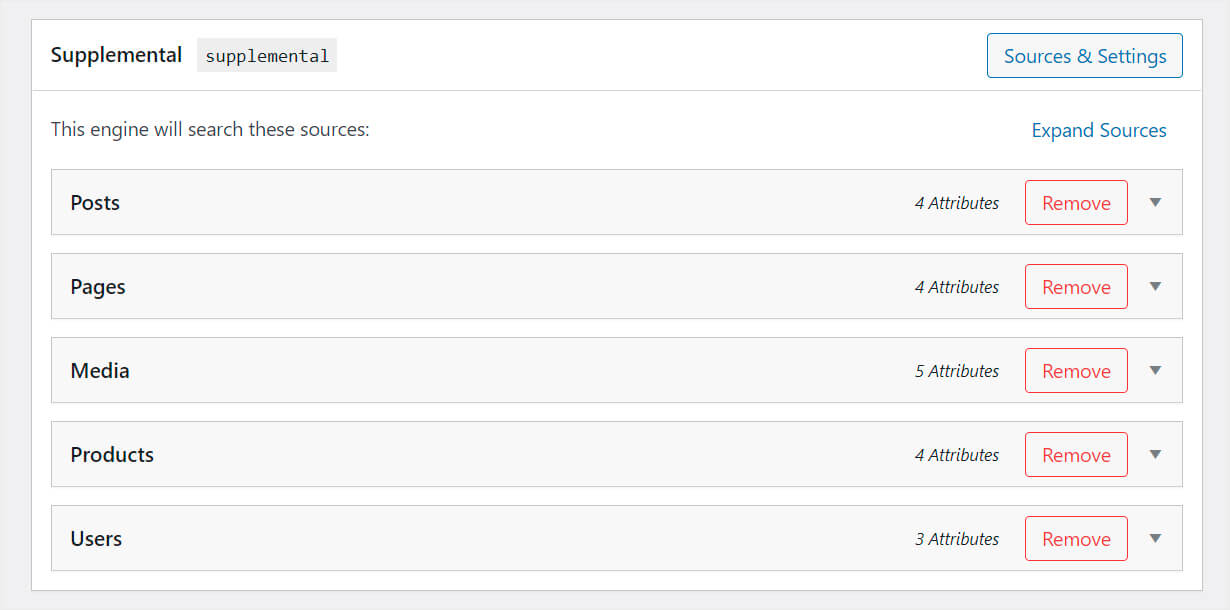
Après cela, le moteur de recherche supplémentaire apparaîtra.

Comme vous pouvez le voir, dans notre cas, il dispose de 5 sources de recherche : publications, pages, médias, produits et utilisateurs.
Le nombre de sources peut dépendre du nombre de plugins installés sur votre site.
Par exemple, les sources Produits et Utilisateurs ont été automatiquement ajoutées car nous avons installé le plugin WooCommerce.
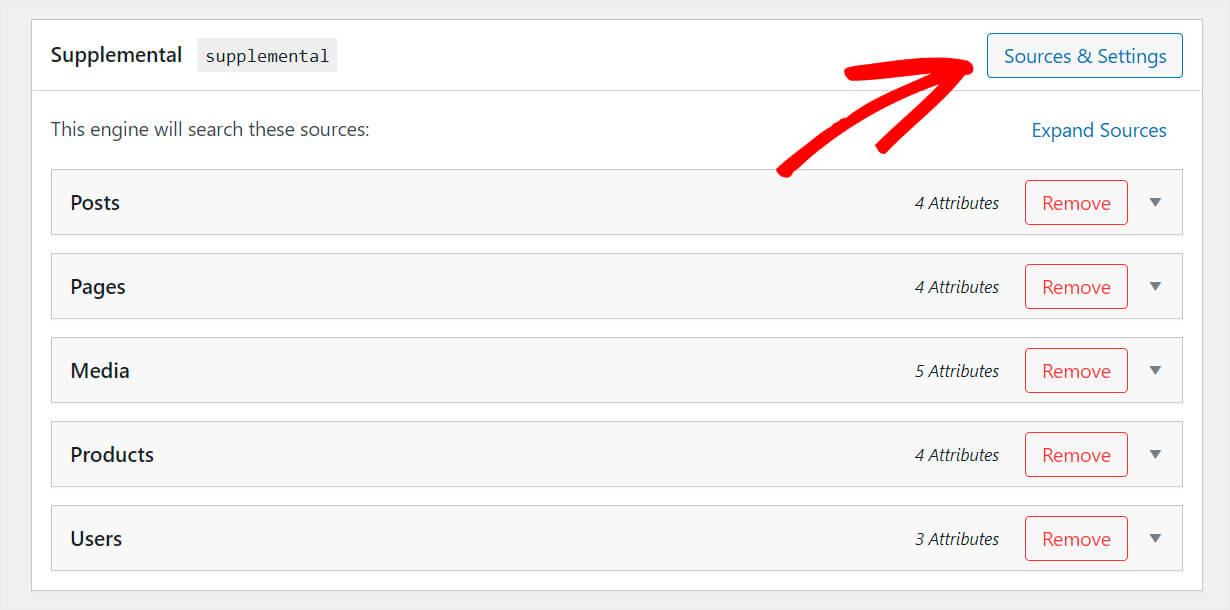
Puisque nous voulons que ce moteur de recherche recherche uniquement parmi les produits WooCommerce, nous supprimerons toutes les autres sources à l'exception de Products .
Pour ce faire, cliquez sur Sources et paramètres en haut à droite.

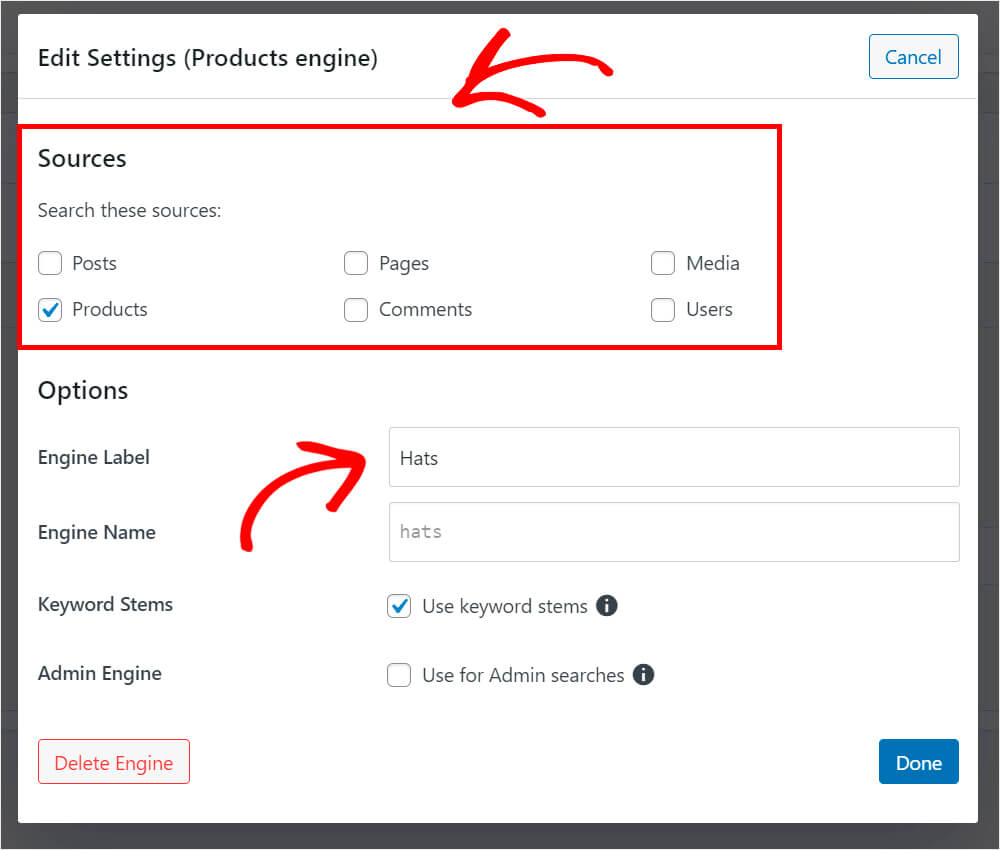
Décochez toutes les cases sauf Produits et renommez l'étiquette de votre moteur en quelque chose de plus reconnaissable.
Supposons que nous souhaitions créer un moteur de recherche pour la catégorie de produits "Chapeaux", nous l'appellerons donc Chapeaux .

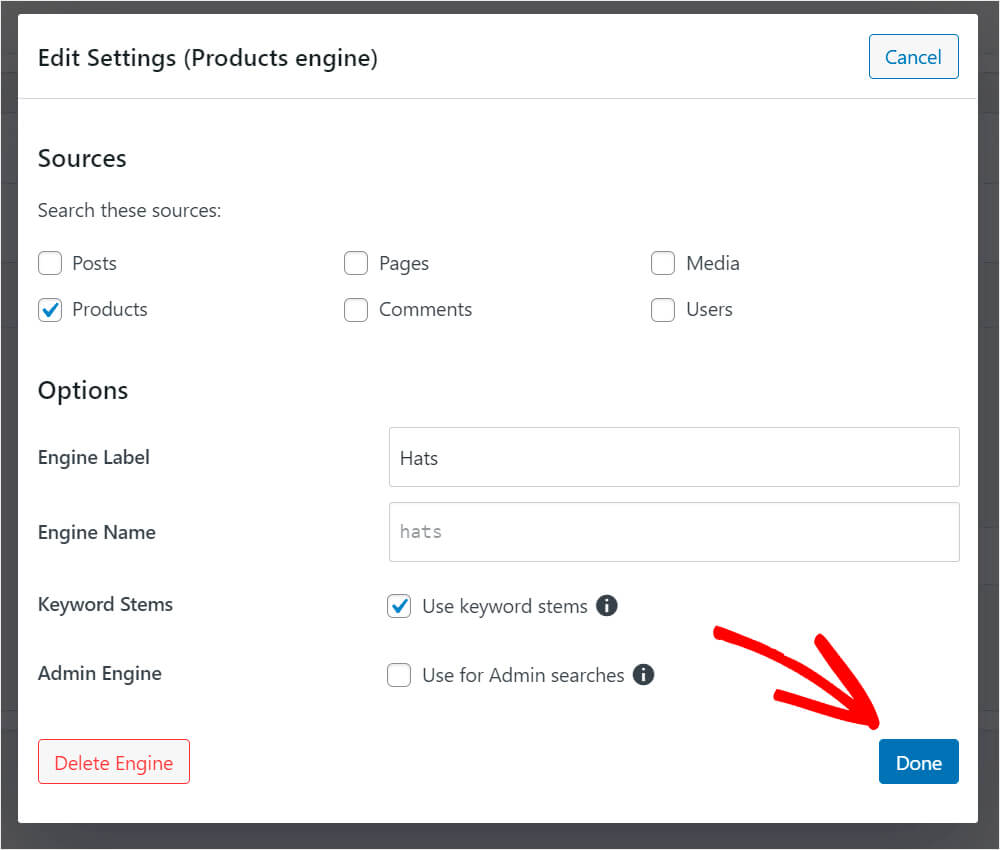
Lorsque vous avez terminé, appuyez sur Terminé .

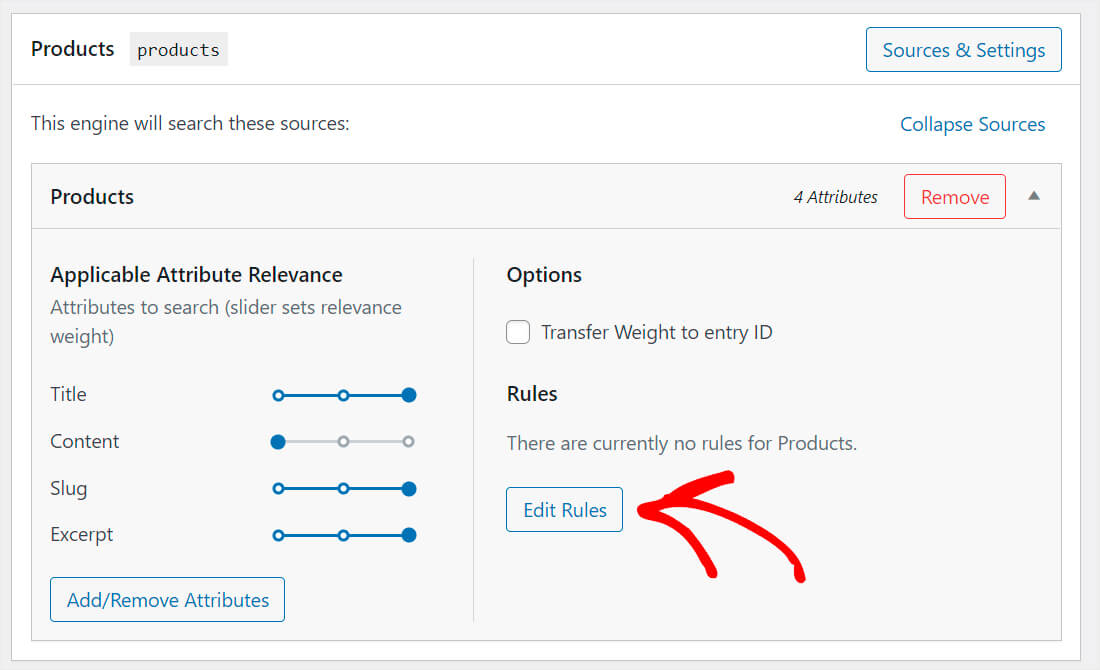
L'étape suivante consiste à spécifier la catégorie de produits que nous voulons que notre nouveau moteur de recherche recherche.
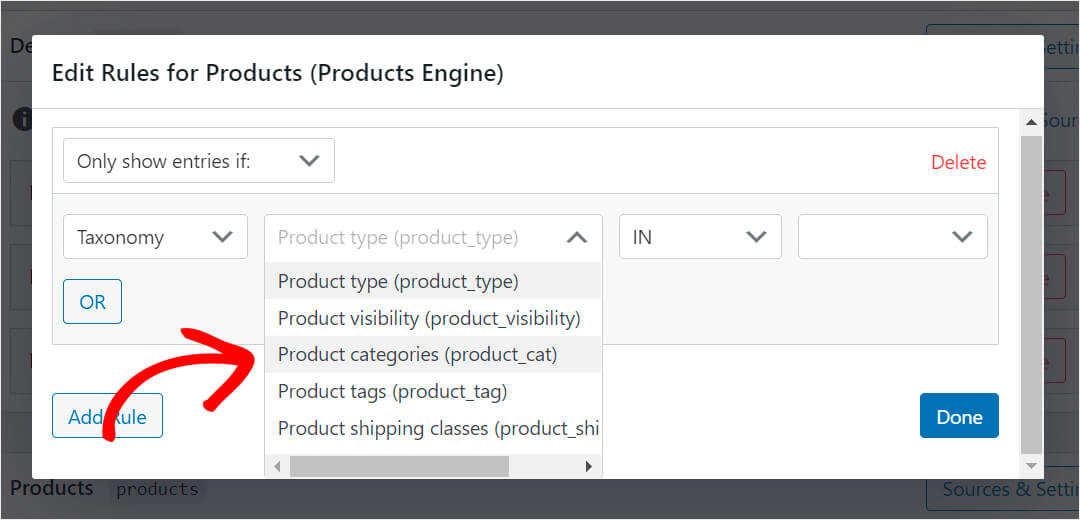
Pour ce faire, cliquez sur Modifier les règles .

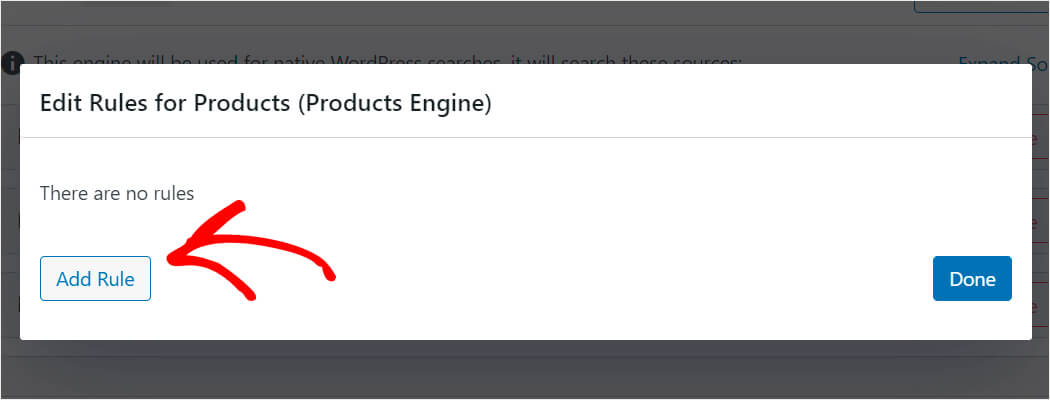
Cliquez ensuite sur Ajouter une règle .

Sélectionnez la taxonomie des catégories de produits dans la liste déroulante.

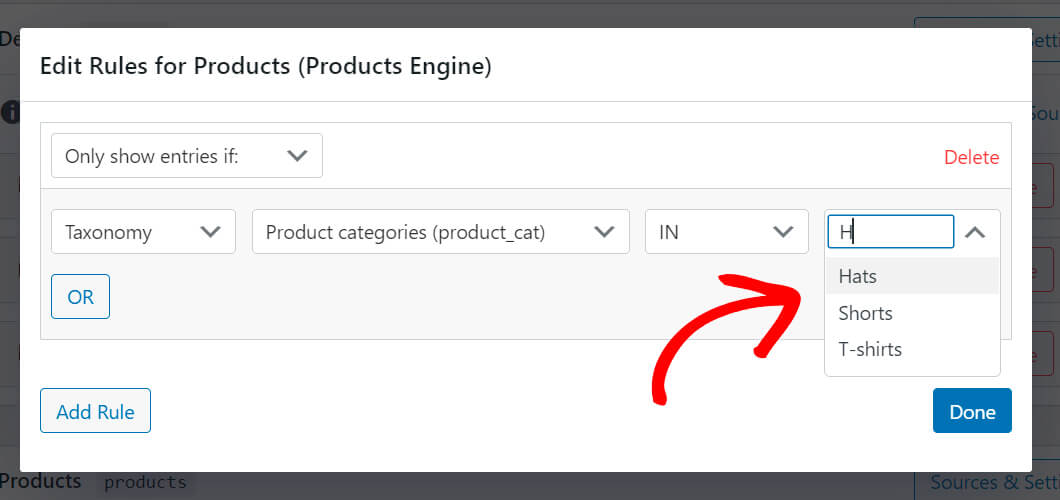
Ensuite, choisissez une catégorie spécifique à laquelle vous souhaitez que le moteur de recherche de produits s'en tienne.


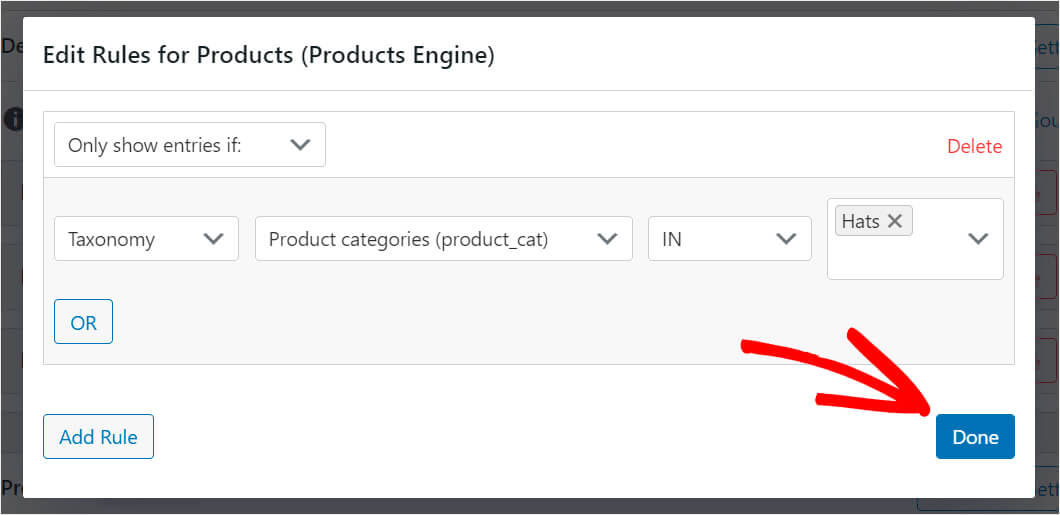
Dans notre cas, nous choisirons la catégorie Chapeaux. Lorsque vous avez terminé, appuyez sur Terminé .

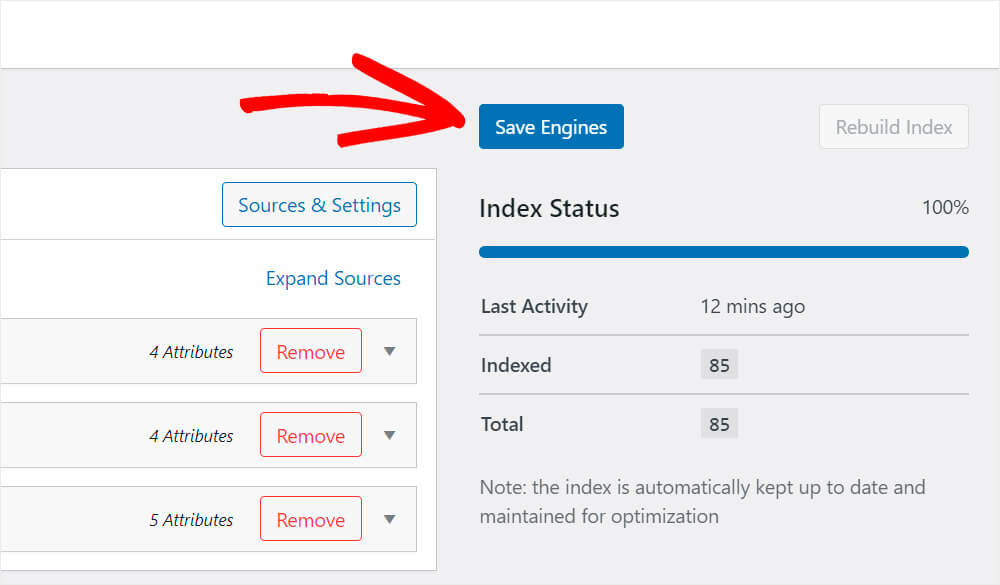
Pour enregistrer les modifications que vous venez de faire, cliquez sur Enregistrer les moteurs en haut à droite.

C'est ça. Vous avez créé avec succès un nouveau moteur de recherche qui recherche uniquement par catégorie de produits Hats WooCommerce.
Étape 4 : Téléchargez et installez l'extension Shortcodes
Nous devons maintenant télécharger l'extension Shortcodes SearchWP. Cette extension vous permet d'ajouter une barre de recherche avec un shortcode à n'importe quel endroit d'un article ou d'une page.
Vous pouvez le récupérer sur la page de téléchargement de l'extension Shortcodes.
Une fois que vous y êtes, appuyez sur le bouton Télécharger l'extension .

Ensuite, installez et activez l'extension de la même manière que SearchWP.
Étape 5 : Créer une nouvelle page de formulaire de recherche
L'étape suivante consiste à créer une page distincte. Nous y placerons une barre de recherche liée au moteur de recherche de produits nouvellement créé.
Pour ce faire, cliquez sur Ajouter nouveau sous Pages sur votre tableau de bord WordPress.

Ensuite, donnez un titre à votre page et cliquez sur Plus pour y ajouter un nouveau bloc.

Trouvez le bloc HTML personnalisé et cliquez dessus.

Copiez ensuite le code ci-dessous et collez-le dans le bloc HTML personnalisé que vous venez d'ajouter :
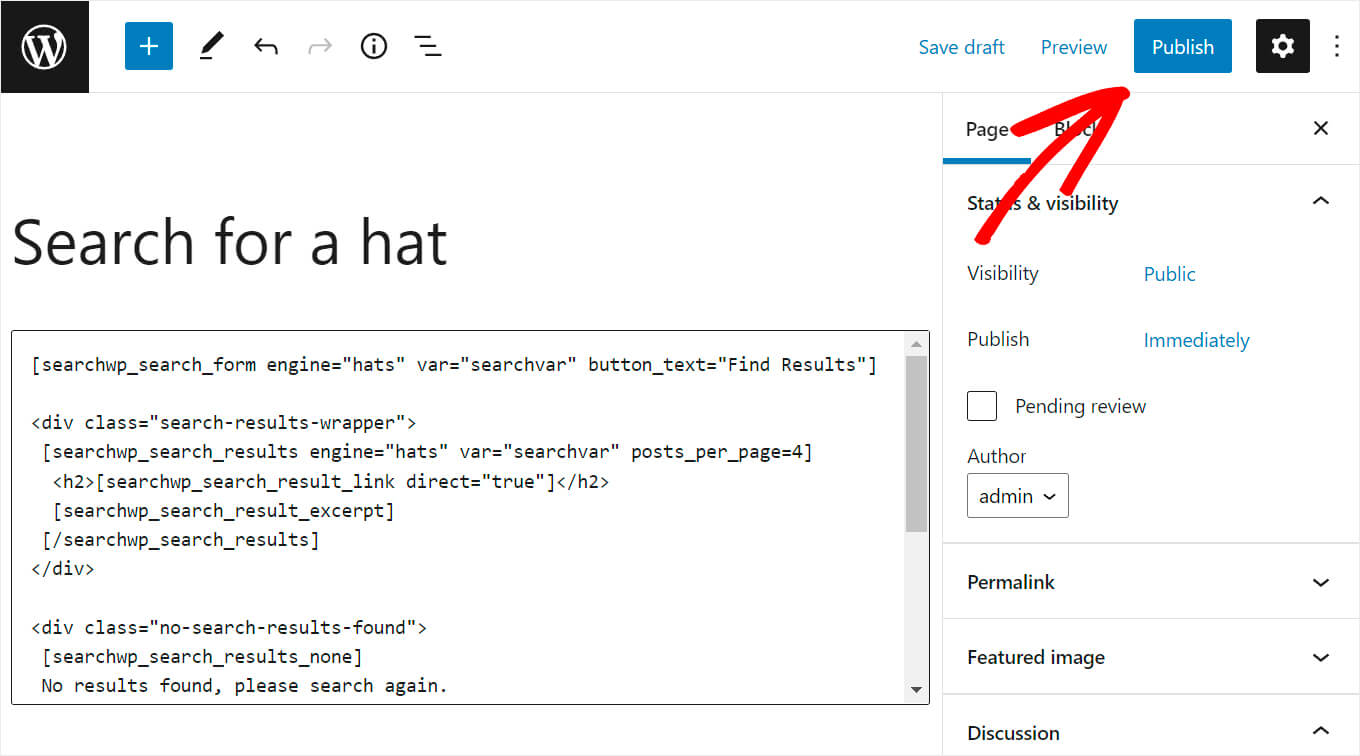
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Notez que si vous avez nommé votre moteur de recherche autrement que Hats , vous devez remplacer son nom à 4 endroits dans le code ci-dessus.
Ce code génère un formulaire de recherche lié au moteur de recherche Hats . Cela signifie qu'il recherche exclusivement par la catégorie "Chapeaux" WooCommerce.
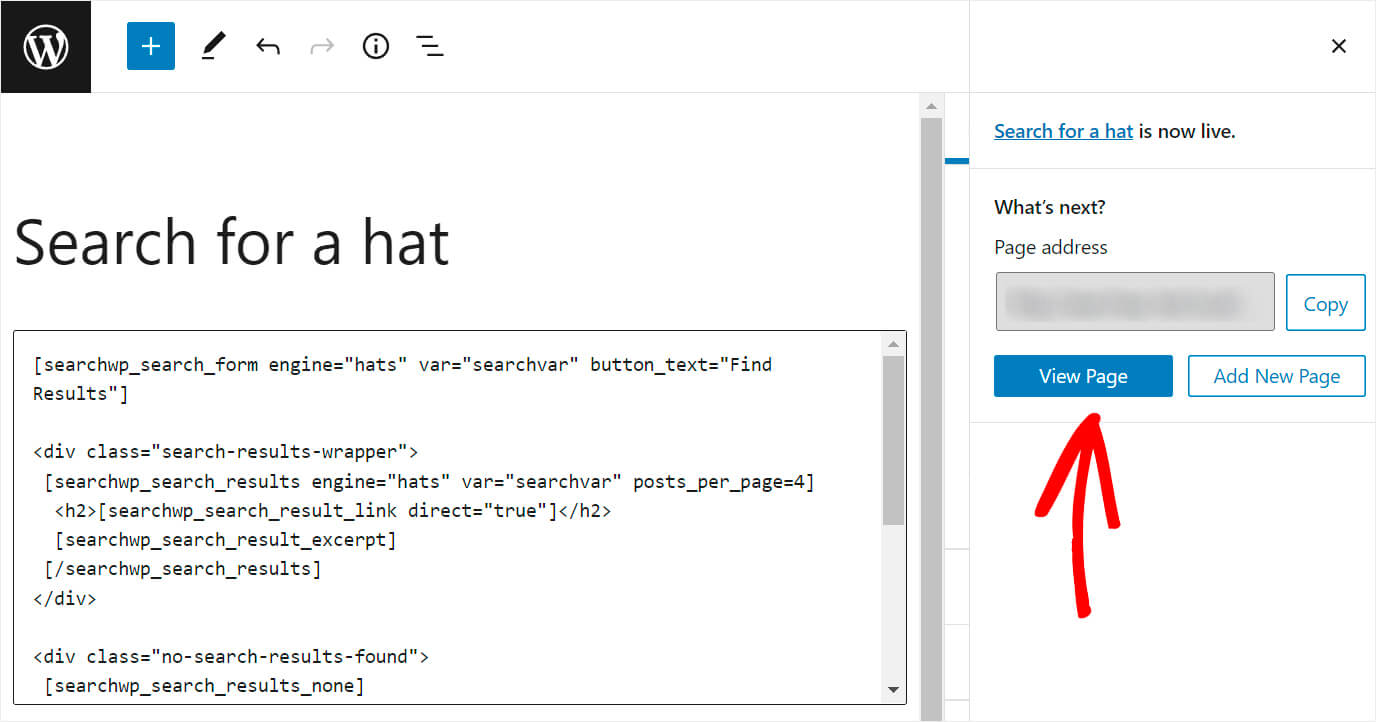
Une fois terminé, appuyez sur le bouton Publier en haut à droite pour publier votre nouvelle page.

Cliquez ensuite sur Afficher la page car à l'étape suivante, nous testerons notre nouveau champ de recherche.

Étape 6 : Testez votre nouvelle recherche
Nous avons créé 2 produits pour tester le nouveau champ de recherche : un bonnet rouge et un t-shirt rouge. Les deux sont assignés aux catégories appropriées.
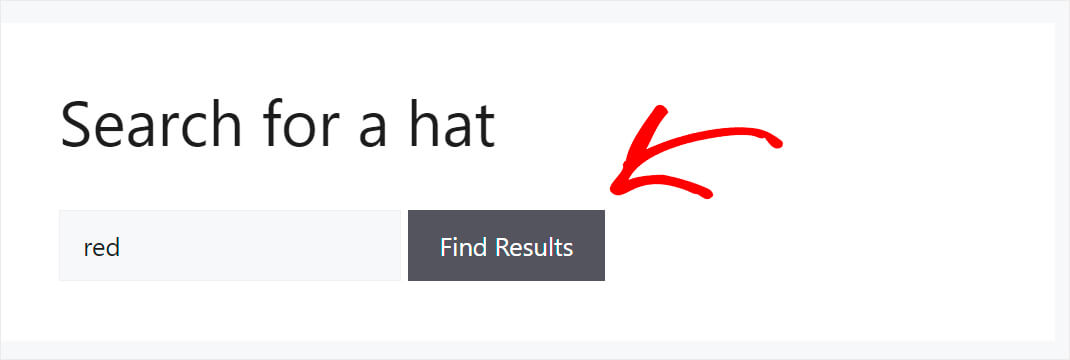
Voyons ce qui se passe si nous entrons le terme de recherche "rouge" dans le formulaire de recherche.

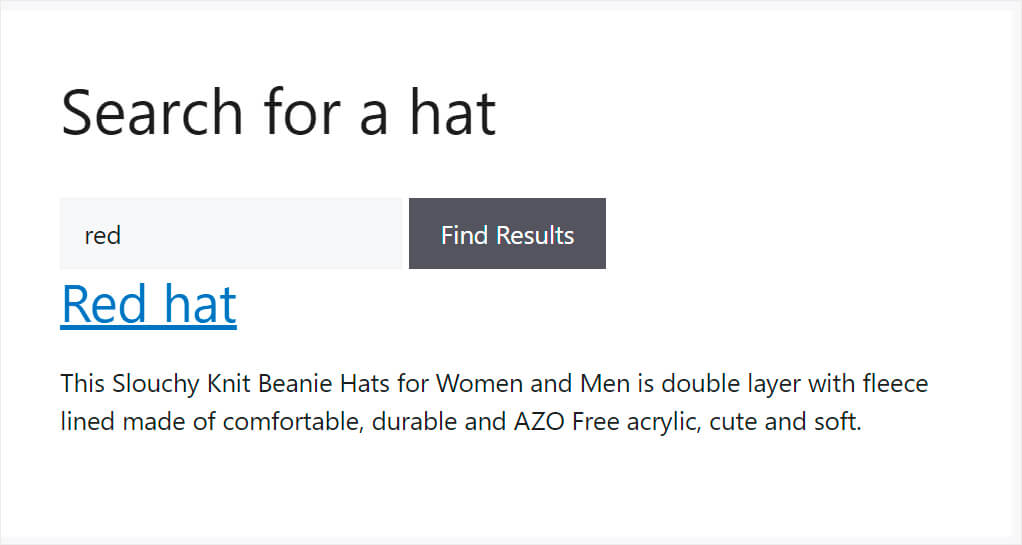
Comme vous pouvez le constater, le produit « t-shirt rouge » n'apparaît pas dans les résultats de recherche. Seul le "chapeau rouge" apparaît. Cela signifie que nous avons réussi à limiter ce champ de recherche à la catégorie de produits chapeaux.

Félicitations, vous venez d'apprendre à créer une barre de recherche limitée à une catégorie spécifique dans WooCommerce.
Méthode 2 : créer un formulaire de recherche de sélection de catégorie
Mais que se passe-t-il si vous voulez laisser vos visiteurs choisir dans quelle catégorie ils souhaitent effectuer leur recherche ? La meilleure façon de le faire est d'ajouter un formulaire de recherche de sélection de catégorie.
Étape 1 : Installer et activer SearchWP
La première étape consiste à installer et activer le plugin SearchWP. Si vous ne l'avez pas encore fait, vous pouvez récupérer votre copie de SearchWP ici.
Plus tôt dans cet article, nous avons déjà décrit en détail comment installer SearchWP sur votre site Web, alors n'hésitez pas à consulter ce didacticiel.
Étape 2 : créer un thème enfant
Une fois que vous avez installé et activé SearchWP, l'étape suivante consiste à créer un thème enfant du thème actuel que vous utilisez sur votre site.
C'est crucial car cette méthode implique d'apporter des modifications à votre code de thème.
Le fait est que lorsque vous modifiez le code d'un thème enfant, les modifications sont conservées séparément des fichiers du thème parent.
Ainsi, même si vous faites une erreur critique lors de la modification du code qui provoque le blocage de votre site, vous pouvez simplement revenir au thème parent.
De plus, si vous apportez des modifications directement au thème parent, vous les perdrez dès que vous déciderez de le mettre à jour.
C'est pourquoi il est essentiel d'avoir un thème enfant si vous souhaitez modifier le code du thème WordPress.
Si vous avez besoin d'un rappel sur la création d'un thème enfant, consultez ce didacticiel sur la création d'un thème enfant.
Étape 3 : Apporter des modifications au fichier Functions.php
Une fois que vous avez créé un thème enfant, l'étape suivante consiste à ouvrir le fichier functions.php.
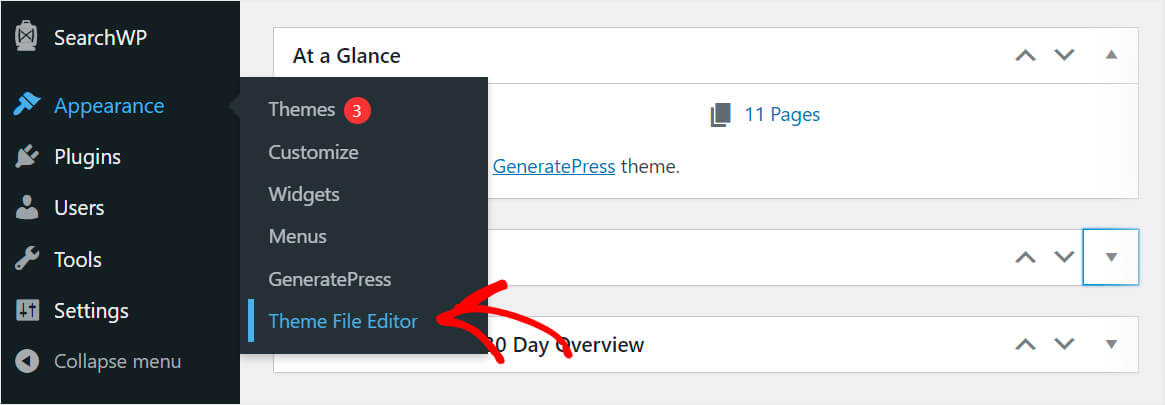
Pour ce faire, accédez à Apparence » Éditeur de fichiers de thème dans votre tableau de bord WordPress.

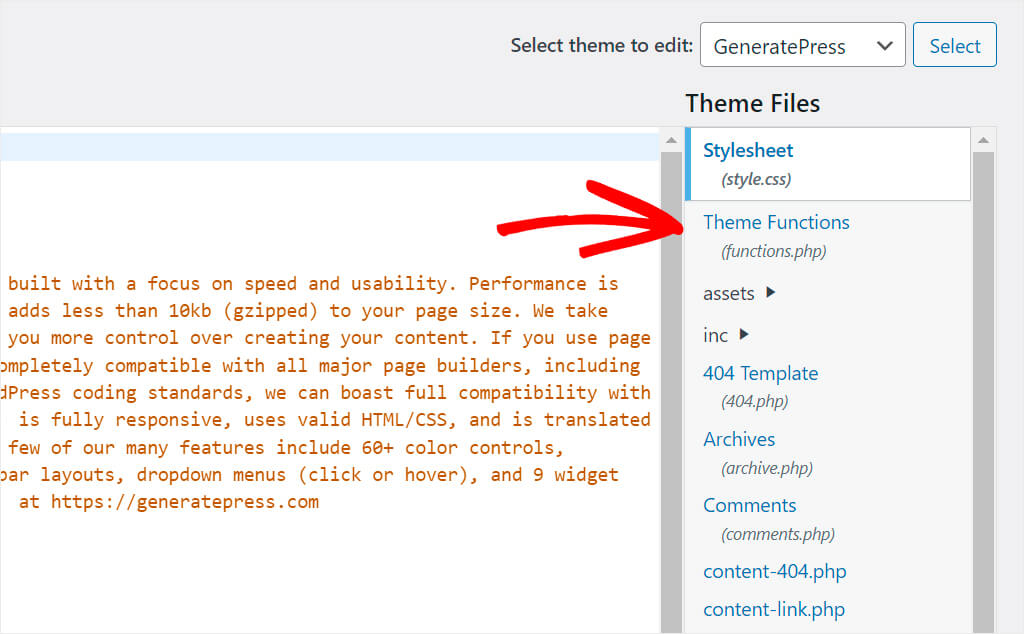
Ensuite, recherchez le fichier functions.php dans le panneau de droite et cliquez dessus.

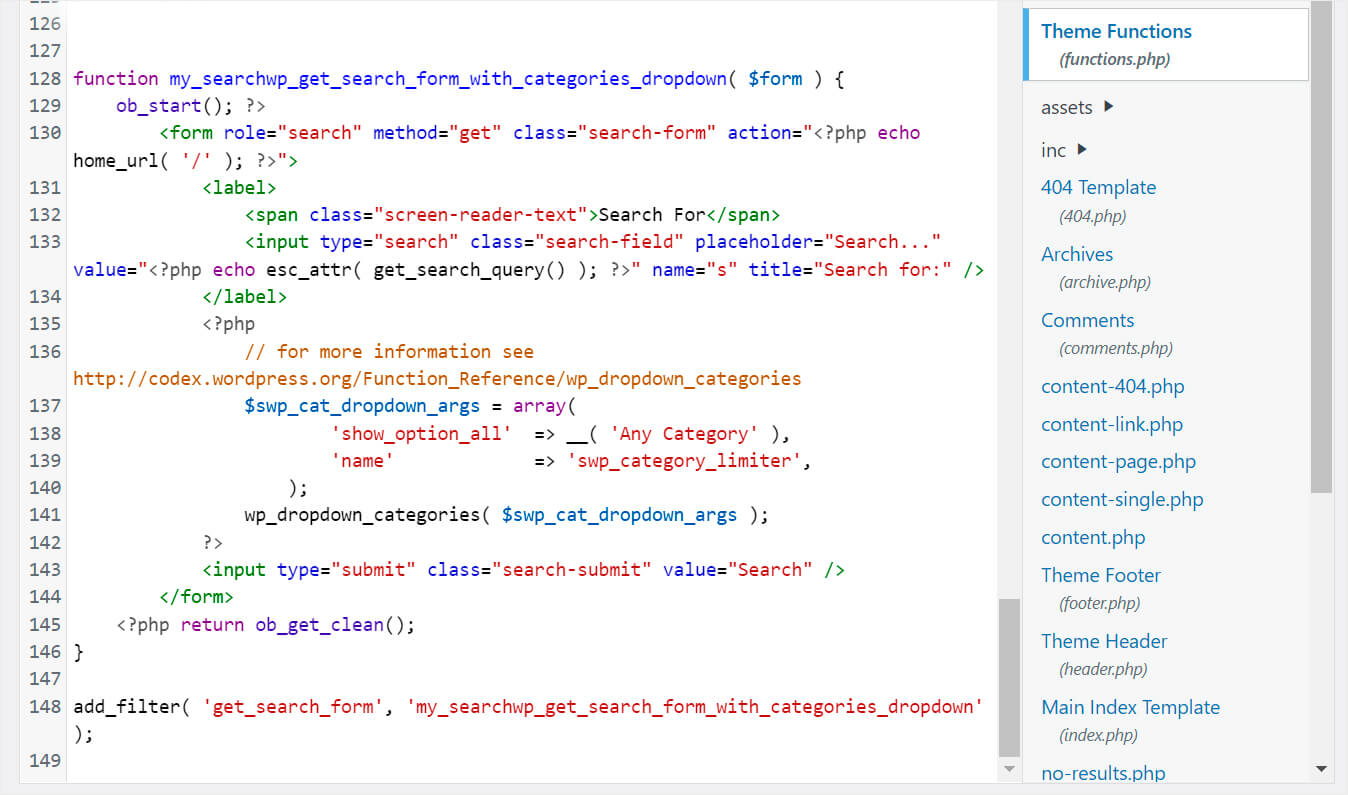
Une fois que vous l'avez ouvert, copiez et collez le code suivant tout en bas du fichier :
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
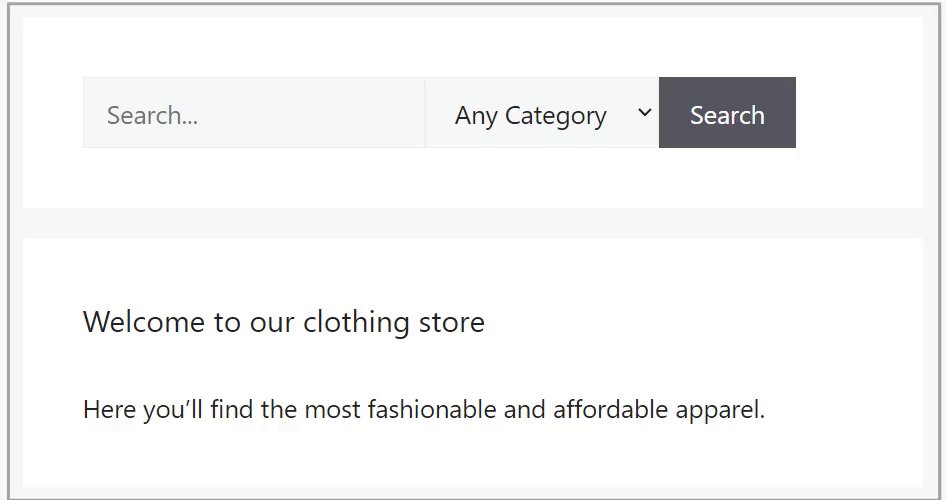
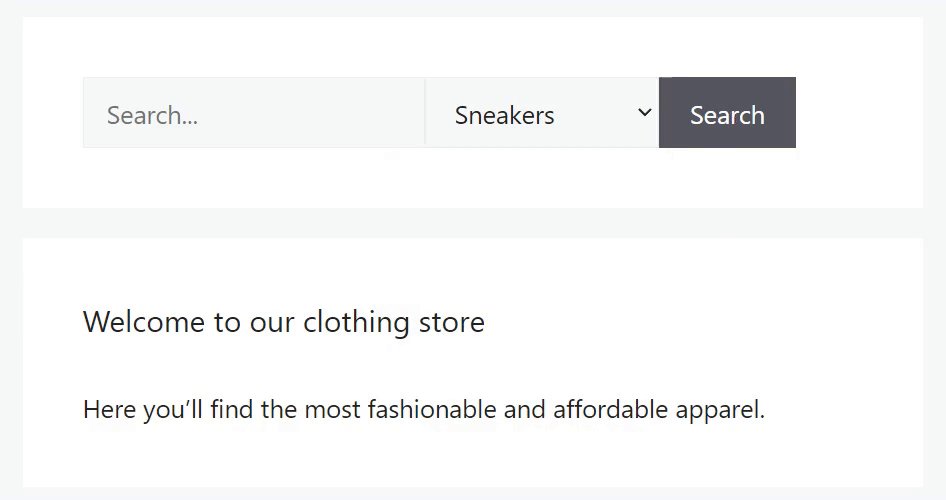
Voici à quoi cela ressemble sur notre site de test :

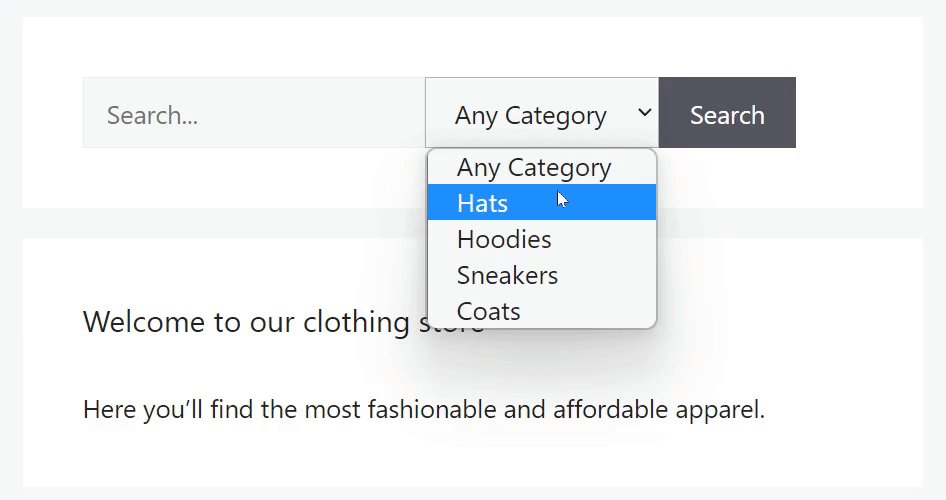
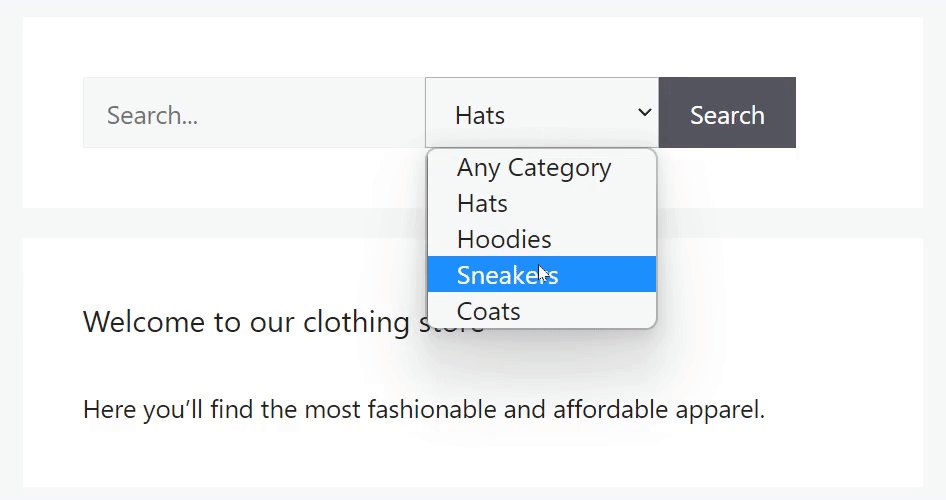
Ce code ajoute un menu déroulant de catégorie à côté de chaque barre de recherche existante sur votre site. Il permet à vos visiteurs de choisir la catégorie dans laquelle ils souhaitent effectuer une recherche.
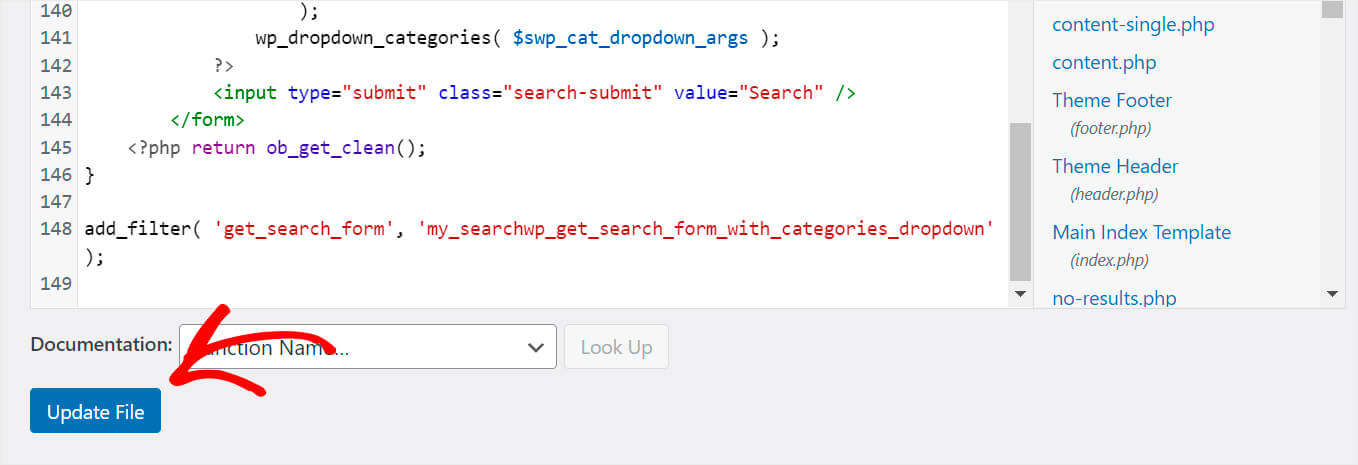
Après avoir ajouté le code, n'oubliez pas d'appuyer sur le bouton Mettre à jour le fichier en bas de la page pour enregistrer vos modifications.

Une fois cela fait, vous êtes prêt à passer à la dernière étape et à tester votre nouvelle recherche.
Étape 4 : Testez votre nouvelle recherche
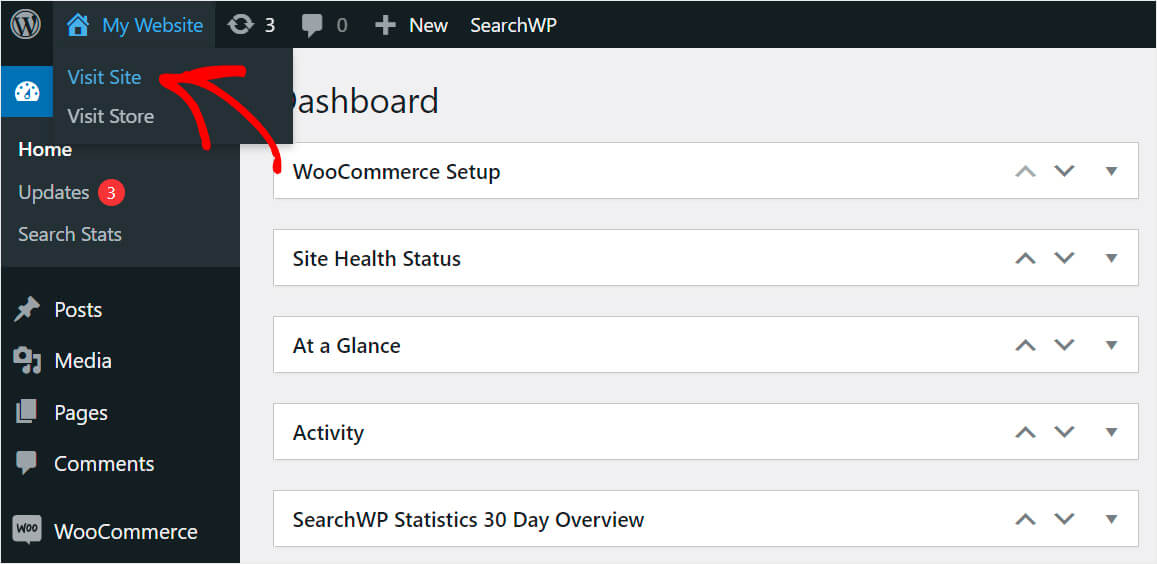
Pour ce faire, cliquez sur le bouton Visiter le site sous le nom de votre site en haut à gauche du tableau de bord WordPress.

Maintenant, si vous regardez l'un de vos formulaires de recherche, vous verrez un menu déroulant de catégorie à côté.

Dans cet article, vous avez appris 2 méthodes pour créer un formulaire de recherche qui recherche par catégories WooCommerce.
Si vous êtes prêt à créer des formulaires spécifiques à une catégorie, vous pouvez récupérer votre copie de SearchWP ici.
Voulez-vous supprimer une page spécifique des résultats de recherche ? Consultez ce guide étape par étape sur la façon d'exclure des pages des résultats de recherche de site dans WordPress.
Vous vous demandez comment ajouter une barre de recherche à votre site ? Ensuite, vous pourriez être intéressé par la façon d'ajouter une barre de recherche dans WordPress avec un tutoriel de 4 façons différentes.
