Cum să cauți în categorie în WooCommerce
Publicat: 2022-02-15Vrei să știi cum să cauți după categorie în WooCommerce?
Poate fi util dacă aveți un site de comerț electronic WordPress cu o mulțime de produse și categorii. Dar, WooCommerce nu acceptă această caracteristică în mod implicit.
În acest articol, vă vom arăta 2 moduri de a activa căutarea pe categorii în WooCommerce.
Iată un cuprins pentru a vă ajuta să navigați:
- Cum să creați un formular de căutare limitat la o anumită categorie
- Cum se creează un formular de căutare pentru selectarea categoriei
De ce să căutați după categorie în WooCommerce
În mod implicit, rezultatele căutării WooCommerce afișează produse din toate categoriile existente.
Asta nu este o problemă dacă ai un magazin online cu un număr mic de produse.
Dar când vine vorba de un magazin imens cu mii de produse și tone de categorii, ar putea deveni o bătaie de cap să cauți.
Ați căutat vreodată un anumit produs și ați obținut un număr masiv de rezultate de căutare care nici măcar nu conțineau ceea ce căutați? Atunci știi cât de frustrant poate fi asta.
Dacă vizitatorii magazinului dvs. online nu ar putea găsi produsul pentru care au venit, cel mai probabil ar pleca imediat.
Nu numai că îți afectează veniturile, dar crește și rata de respingere a site-ului tău.
Deoarece rata de respingere este unul dintre factorii cruciali de clasare în Google, este mai bine să o mențineți cât mai scăzută posibil dacă doriți să obțineți trafic de la motoarele de căutare.
Există 2 metode pentru a le permite vizitatorilor să caute după categoriile WooCommerce.
Prima este crearea unui formular de căutare limitat la o anumită categorie. Iar a doua este crearea unui formular de căutare care să permită vizitatorilor să aleagă în ce categorie doresc să caute.
Să le defalcăm pe fiecare în ordine.
Metoda 1: Creați un formular de căutare limitat la o anumită categorie
Cel mai simplu mod de a crea o bară de căutare care caută într-o anumită categorie WooCommerce este să folosești un plugin precum SearchWP.

Este cel mai bun plugin de căutare WordPress, în care au încredere peste 30.000 de site-uri web din întreaga lume.
În afară de căutarea după categorii WooCommerce, SearchWP vă permite să creați atribute, etichete și recenzii ale produselor care pot fi căutate.
Va fi mult mai ușor pentru vizitatori să găsească produsele pe care le doresc, crescând vânzările și oferind o experiență mai bună pentru utilizator.
De asemenea, SearchWP are o integrare perfectă cu WooCommerce și se integrează automat în barele de căutare existente pe site-ul dvs.
SearchWP poate, de asemenea, să vă sporească căutarea WordPress prin:
- Indexarea documentelor PDF și Office : în mod implicit, WordPress nu indexează niciun text din documentele pe care le aveți pe site-ul dvs. SearchWP vă permite să includeți documente PDF și de birou în rezultatele căutării în doar câteva clicuri.
- Derivarea cuvintelor cheie : motorul de căutare nativ WordPress nu înțelege că diferitele variații ale cuvintelor cheie, cum ar fi „pălărie” și „pălării”, se referă în esență la același produs. Folosind SearchWP, puteți activa generarea cuvintelor cheie și puteți rezolva această problemă.
- Urmărirea căutării : ați fost vreodată curios despre ce caută vizitatorii pe site-ul dvs.? SearchWP vă permite să colectați toate datele despre activitatea de căutare la fața locului. Folosind aceste informații valoroase, puteți înțelege mai bine nevoile clienților dvs.
Acum să vedem cum să adăugați o bară de căutare legată de o anumită categorie WooCommerce folosind SearchWP.
Pasul 1: Instalați și activați SearchWP
Primul pas este să luați copia dvs. de SearchWP aici.
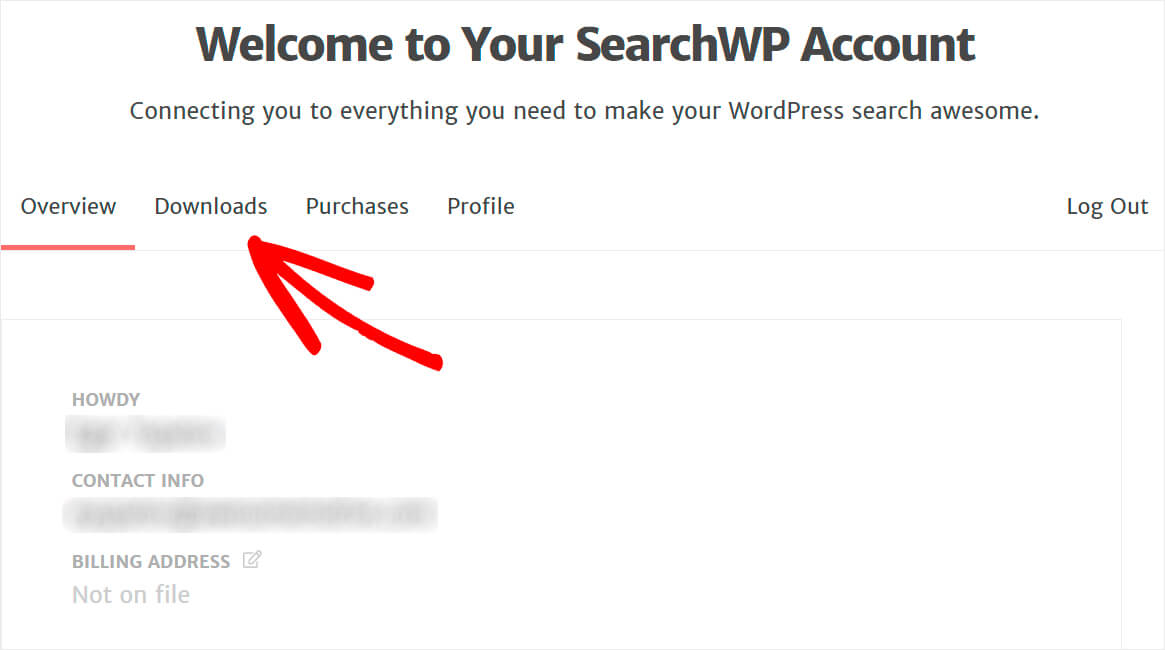
Apoi, accesați contul SearchWP și deschideți fila Descărcări .

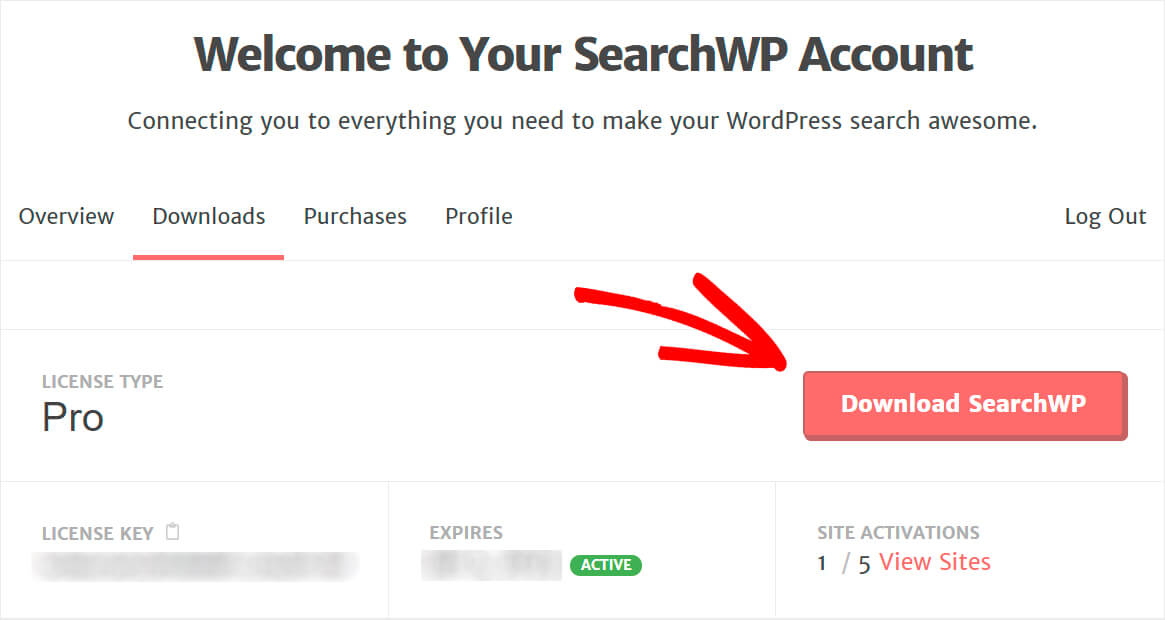
Odată ajuns acolo, apăsați butonul Download SearchWP și salvați pluginul pe computer.

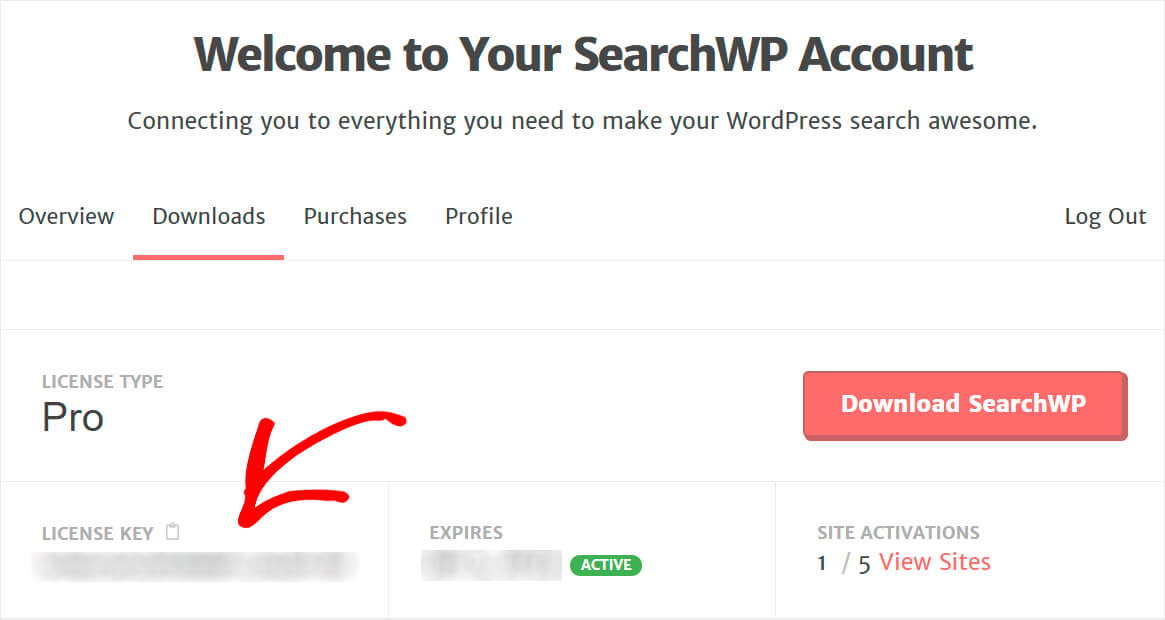
Copiați cheia de licență, deoarece veți avea nevoie de ea în curând pentru a activa pluginul.

Următorul pas este să încărcați fișierul ZIP al pluginului SearchWP pe site-ul dvs. WordPress.
Ai nevoie de o informare despre cum să faci asta? Consultați acest tutorial pas cu pas despre cum să instalați un plugin WordPress.
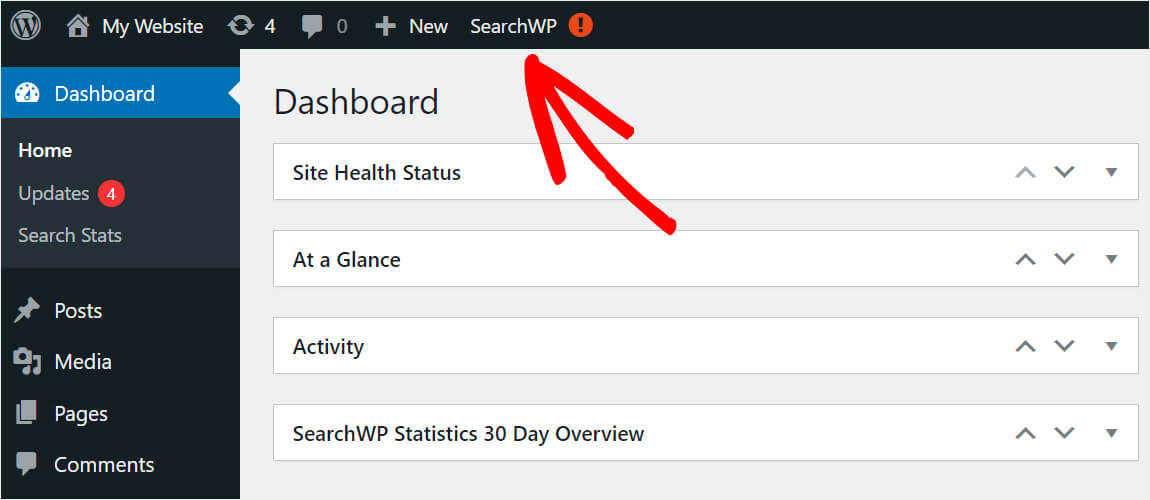
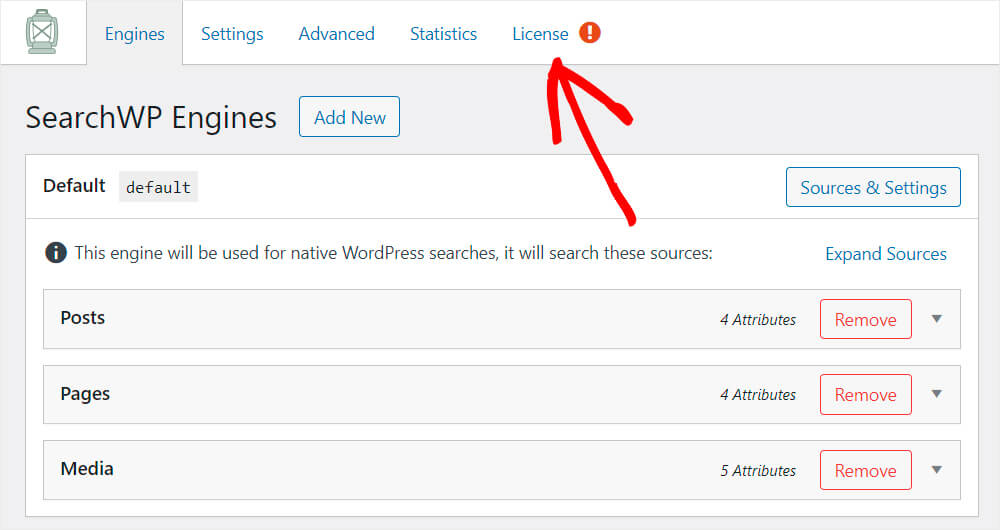
După ce ați instalat SearchWP, faceți clic pe butonul SearchWP care apare în bara de sus a tabloului de bord WordPress.

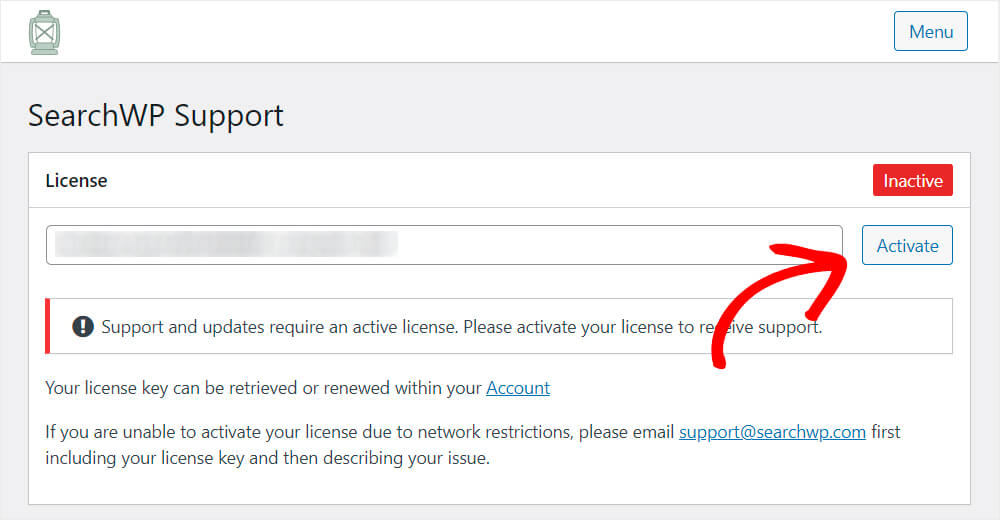
Apoi, accesați fila Licență .

Lipiți cheia de licență pentru plugin în câmpul corespunzător și faceți clic pe Activare .

Felicitări. Ați activat cu succes copia de SearchWP și sunteți gata să treceți la pasul următor.
Pasul 2: Descărcați și instalați extensia de integrare WooCommerce
Următorul pas este să instalați extensia de integrare WooCommerce.
Acesta asigură integrarea perfectă a SearchWP cu WooCommerce, oferind vizitatorilor dvs. cea mai bună experiență de utilizator posibilă.
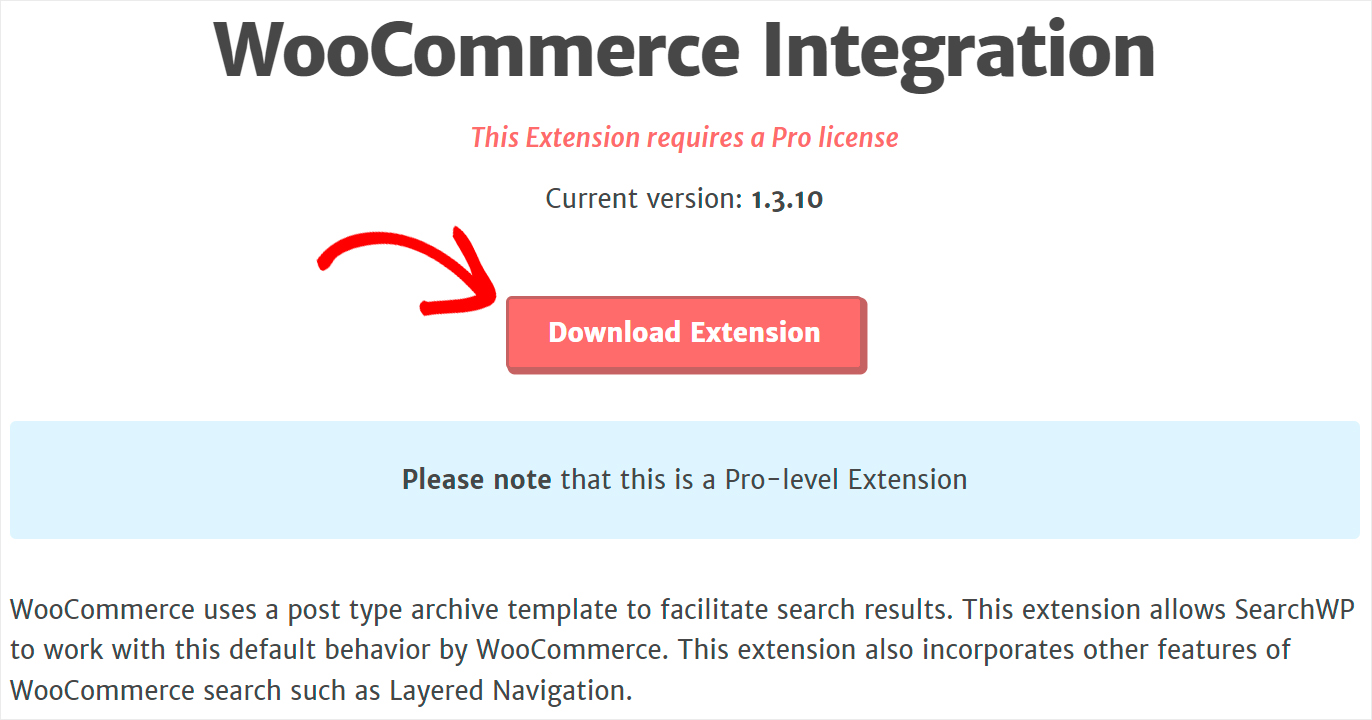
Îl puteți lua de la pagina de descărcare a extensiei de integrare WooCommerce.
După ce ajungeți acolo, faceți clic pe butonul Descărcați extensia și salvați-o pe computer.

Când descărcarea este terminată, pur și simplu instalați și activați-l în același mod ca și SearchWP.
Pasul 3: Creați un nou motor de căutare
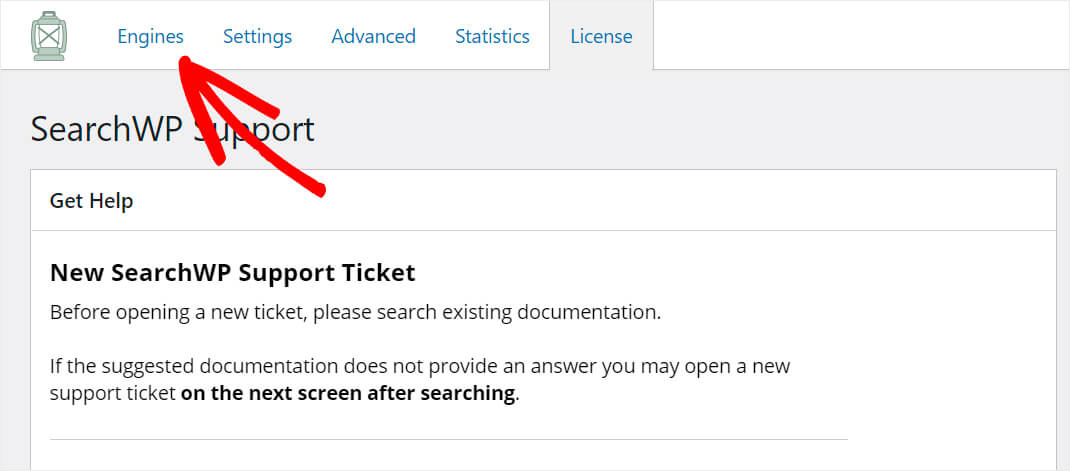
Următorul pas este crearea unui nou motor de căutare. Pentru a face acest lucru, accesați fila Motoare din setările SearchWP.

Aici veți vedea lista de motoare de căutare pe care le aveți în prezent, le veți personaliza și veți adăuga altele noi.

Vă puteți gândi la un motor de căutare ca la un set de reguli pe care WordPress le urmează atunci când efectuează căutări. Editându-le, puteți personaliza complet modul în care funcționează căutarea pe site-ul dvs.
De exemplu, puteți exclude anumite postări sau pagini din rezultatele căutării, puteți adăuga orice tipuri de postări personalizate ca surse de căutare și multe altele.
Pentru moment, avem doar motorul de căutare implicit care se aplică întregului site.
Deoarece dorim să creăm un formular de căutare personalizat care caută numai după o anumită categorie WooCommerce, vom adăuga un nou motor de căutare pentru acesta.
Pentru a face acest lucru, faceți clic pe butonul Adăugați nou .

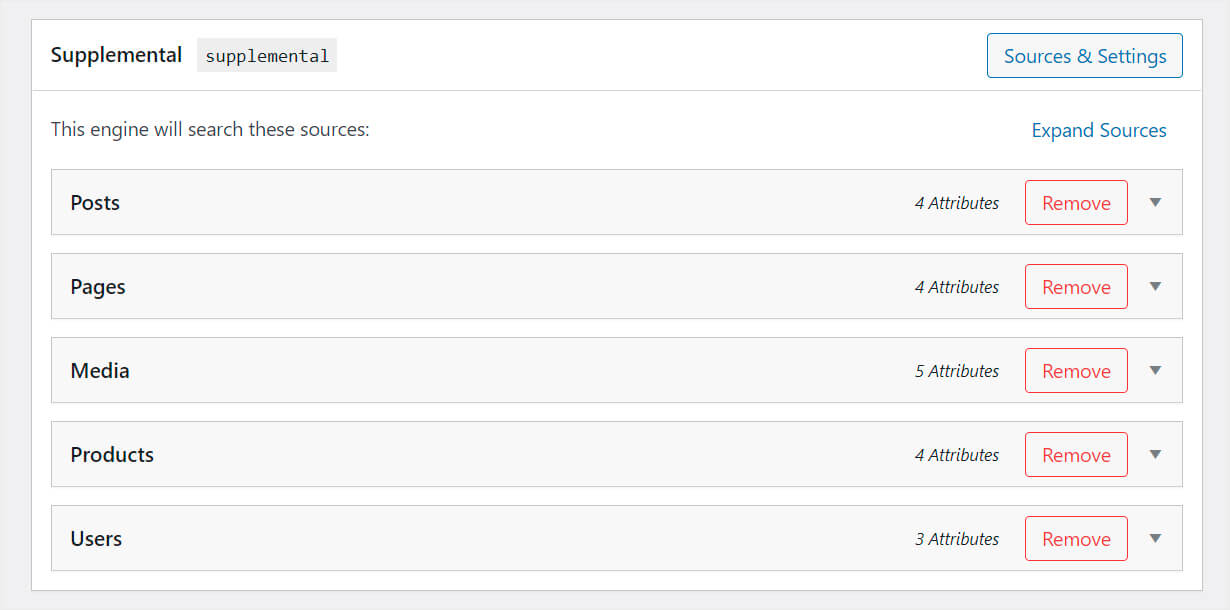
După aceea, va apărea motorul de căutare suplimentar .

După cum puteți vedea, în cazul nostru, are 5 surse de căutare: postări, pagini, media, produse și utilizatori.
Numărul de surse poate depinde de numărul de pluginuri instalate pe site-ul dvs.
De exemplu, sursele Produse și Utilizatori au fost adăugate automat, deoarece avem instalat pluginul WooCommerce.
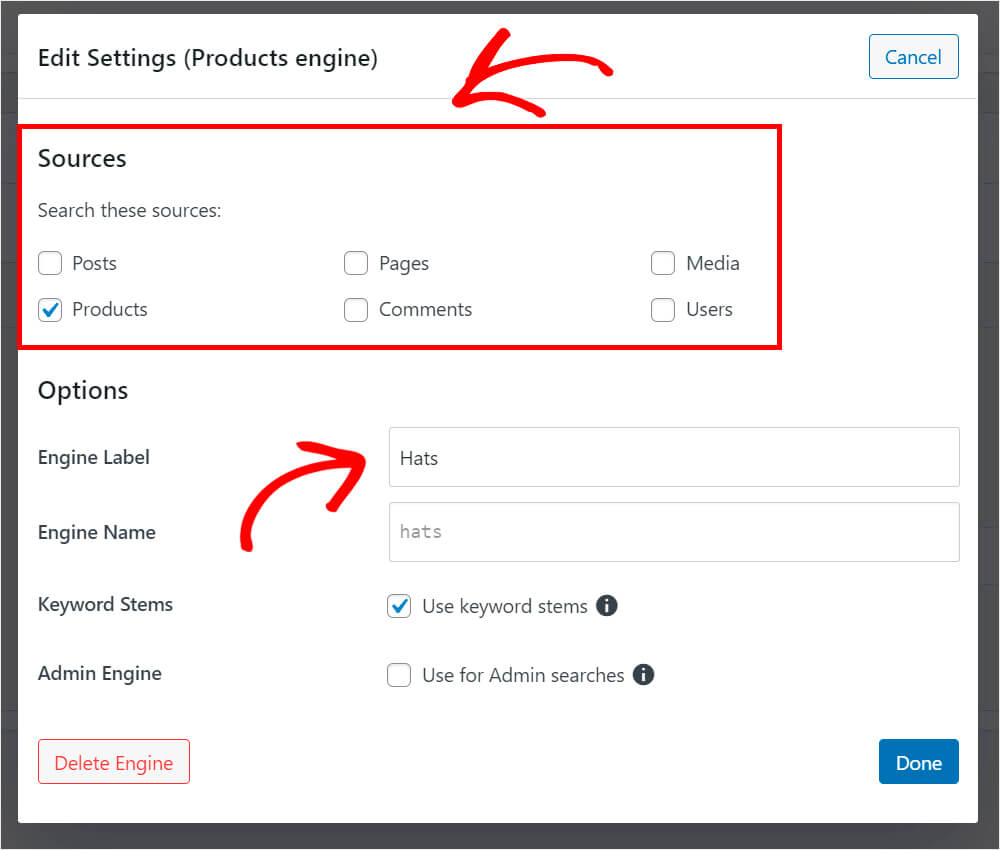
Deoarece dorim ca acest motor de căutare să caute numai printre produsele WooCommerce, vom elimina toate celelalte surse, cu excepția Produselor .
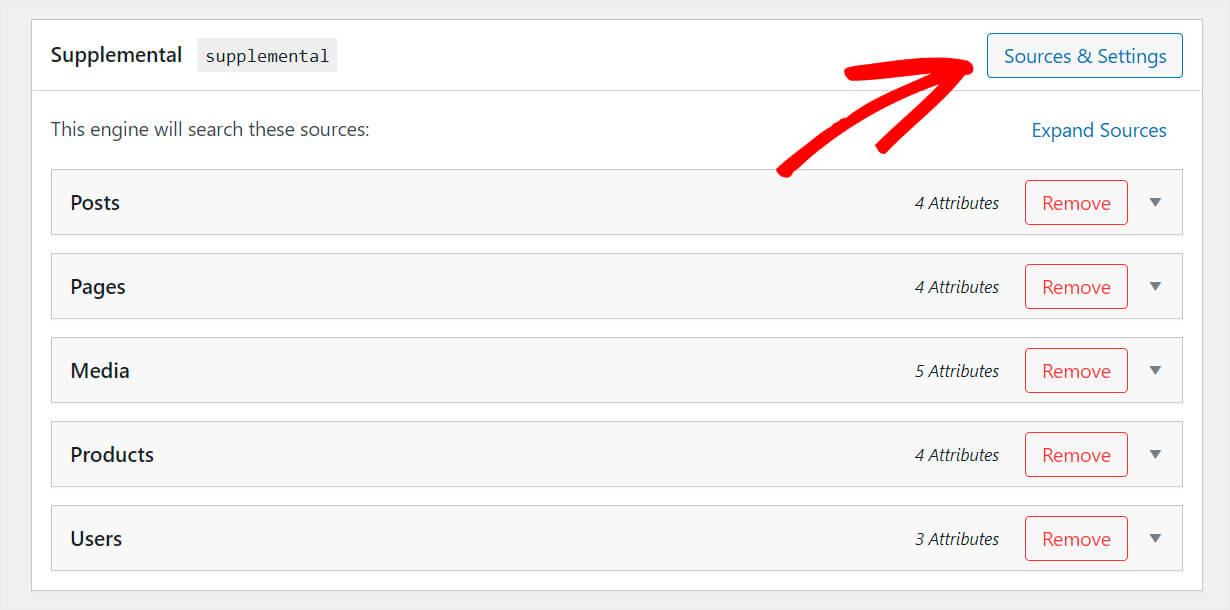
Pentru a face acest lucru, faceți clic pe Surse și setări în dreapta sus.

Debifați toate casetele, cu excepția Produselor și redenumiți eticheta motorului cu ceva mai ușor de recunoscut.
Să presupunem că vrem să creăm un motor de căutare pentru categoria de produse „Pălării”, așa că o vom numi Pălării .

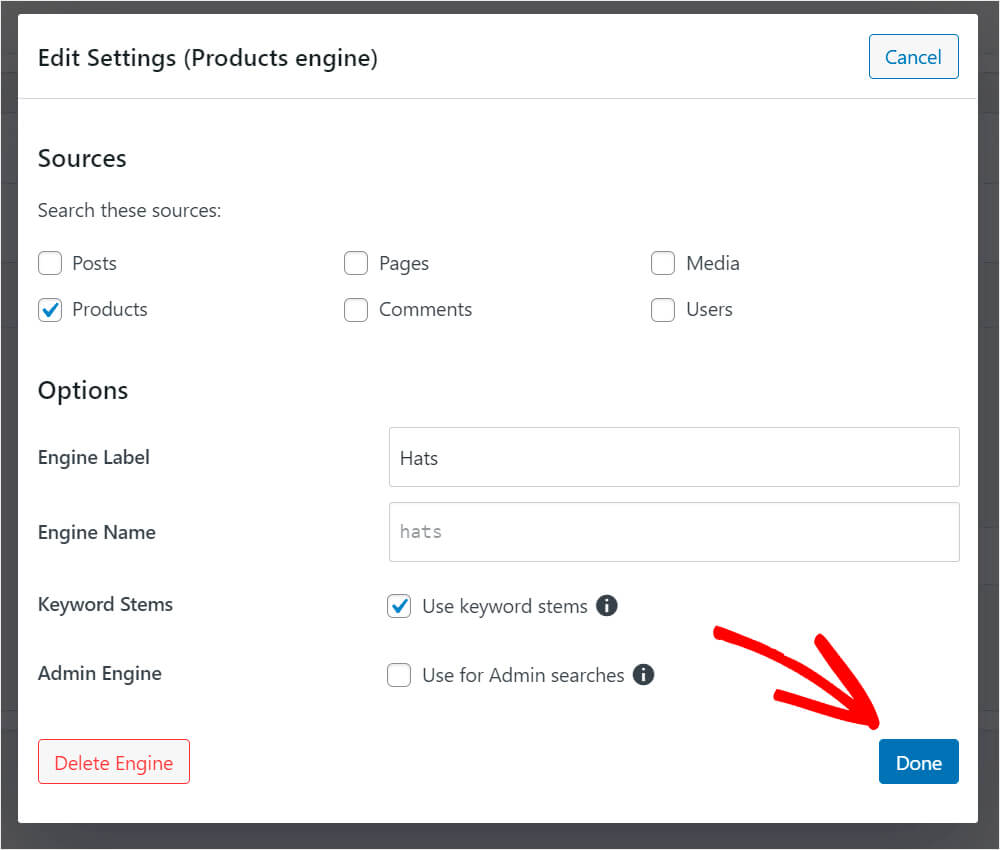
Când ați terminat, apăsați pe Terminat .

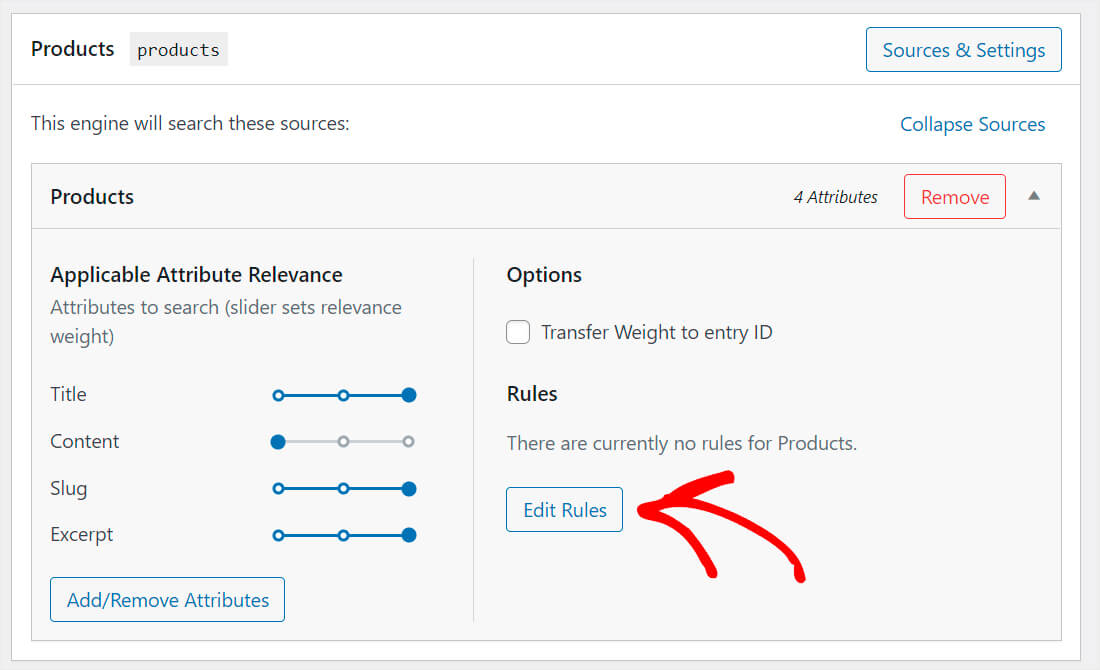
Următorul pas este să specificam ce categorie de produse dorim să caute noul nostru motor de căutare.
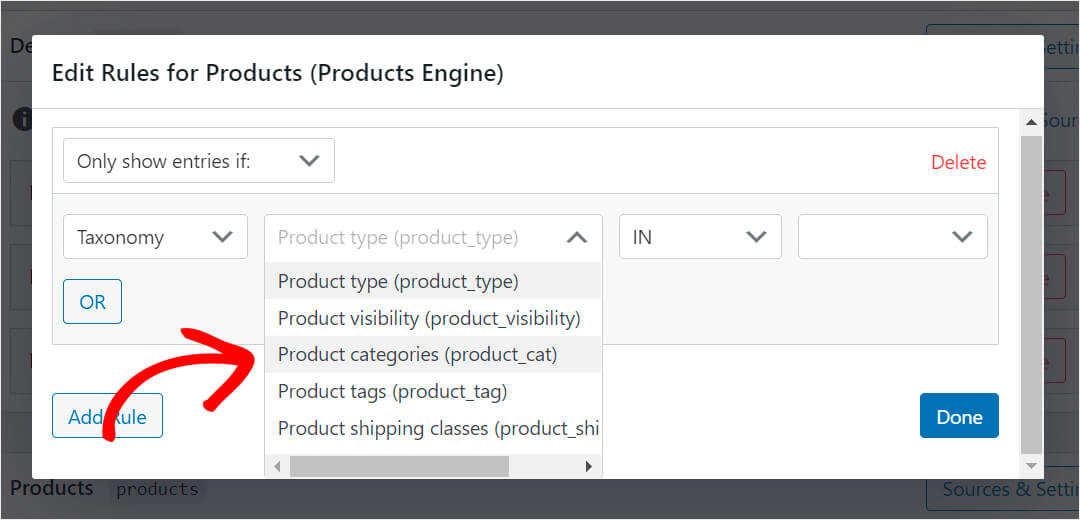
Pentru a face acest lucru, dați clic pe Editați regulile .

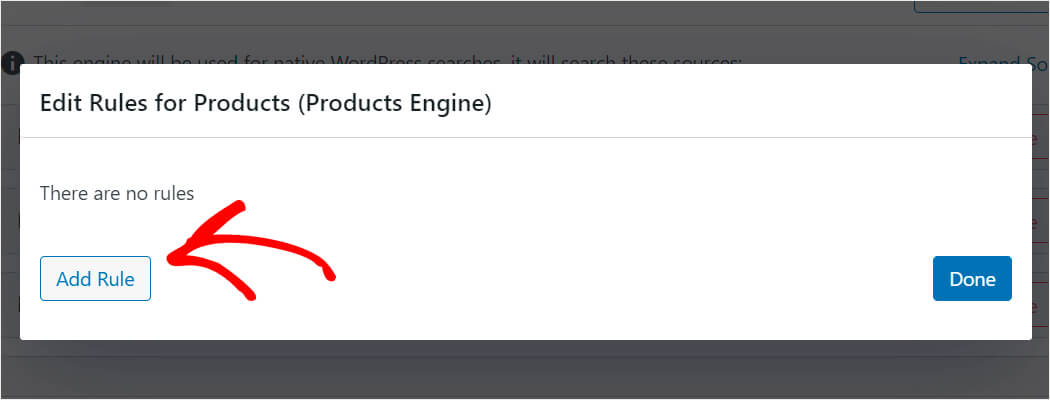
Apoi, faceți clic pe Adăugați o regulă .

Selectați taxonomia categoriilor de produse din lista derulantă.

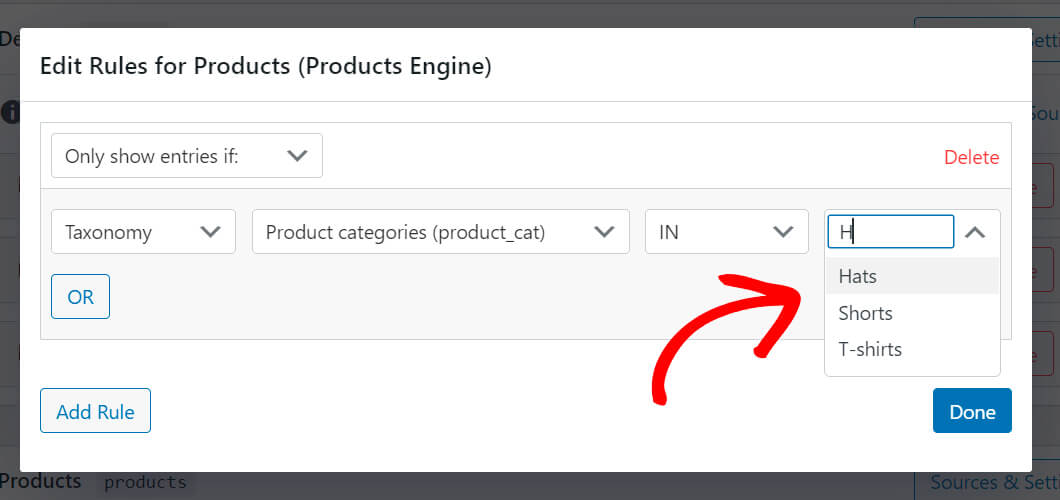
Apoi, alegeți o anumită categorie la care doriți să se mențină Motorul de căutare de produse .


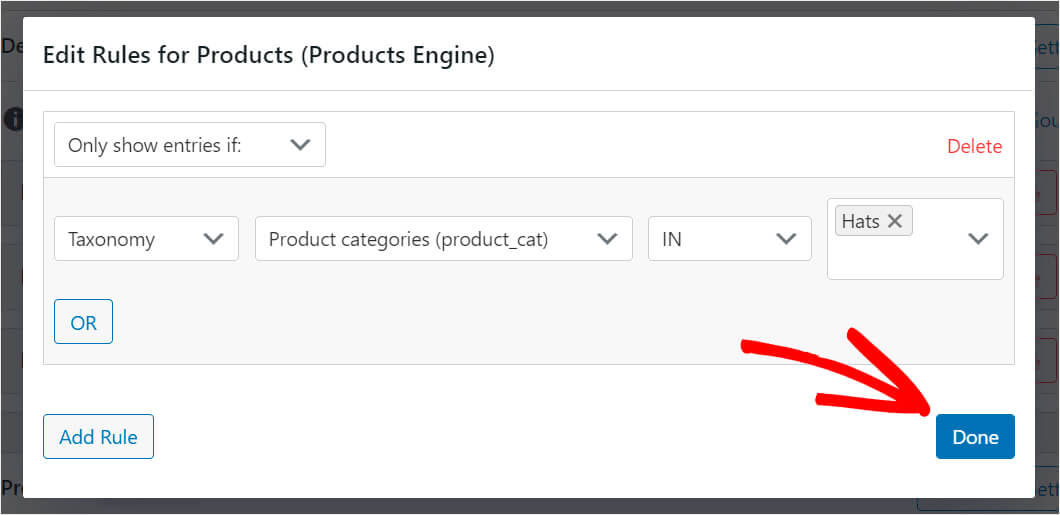
În cazul nostru, vom alege categoria Pălării. Când ați terminat, apăsați pe Terminat .

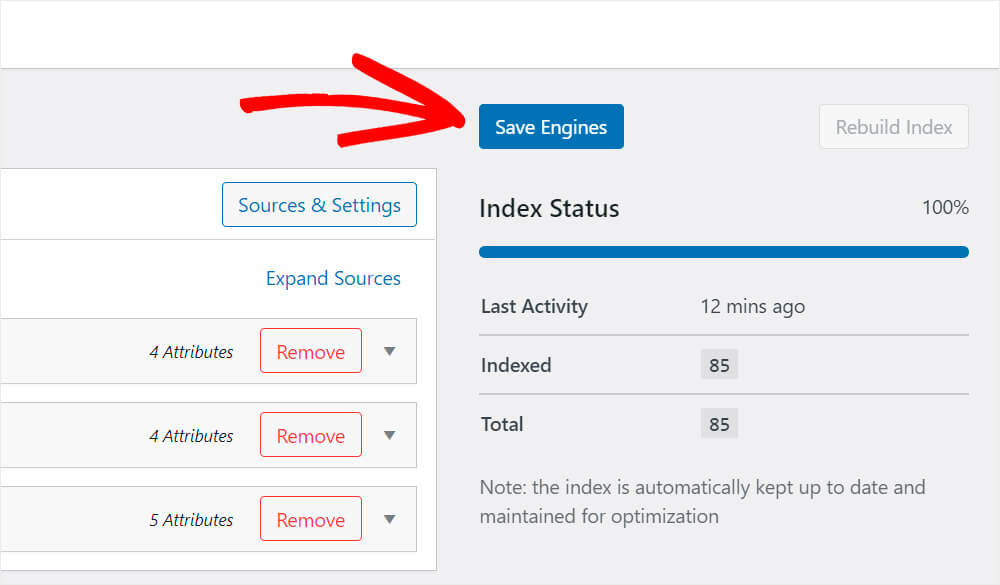
Pentru a salva modificările pe care tocmai le-ați făcut, faceți clic pe Salvare motoare în dreapta sus.

Asta e. Ați creat cu succes un nou motor de căutare care caută numai după categoria de produse Hats WooCommerce.
Pasul 4: Descărcați și instalați extensia Shortcodes
Acum va trebui să descarcăm extensia Shortcodes SearchWP. Această extensie vă permite să adăugați o bară de căutare cu un shortcode în orice loc dintr-o postare sau pagină.
Îl puteți lua de la pagina de descărcare a extensiei Shortcodes.
Odată ajuns acolo, apăsați butonul Descărcare extensie .

Apoi instalați și activați extensia în același mod ca SearchWP.
Pasul 5: Creați o nouă pagină de formular de căutare
Următorul pas este să creați o pagină separată. Vom pune pe ea o bară de căutare legată de noul motor de căutare Produse .
Pentru a face acest lucru, faceți clic pe Adăugați nou sub Pagini din tabloul de bord WordPress.

Apoi, dați paginii dvs. un titlu și faceți clic pe Plus pentru a adăuga un nou bloc.

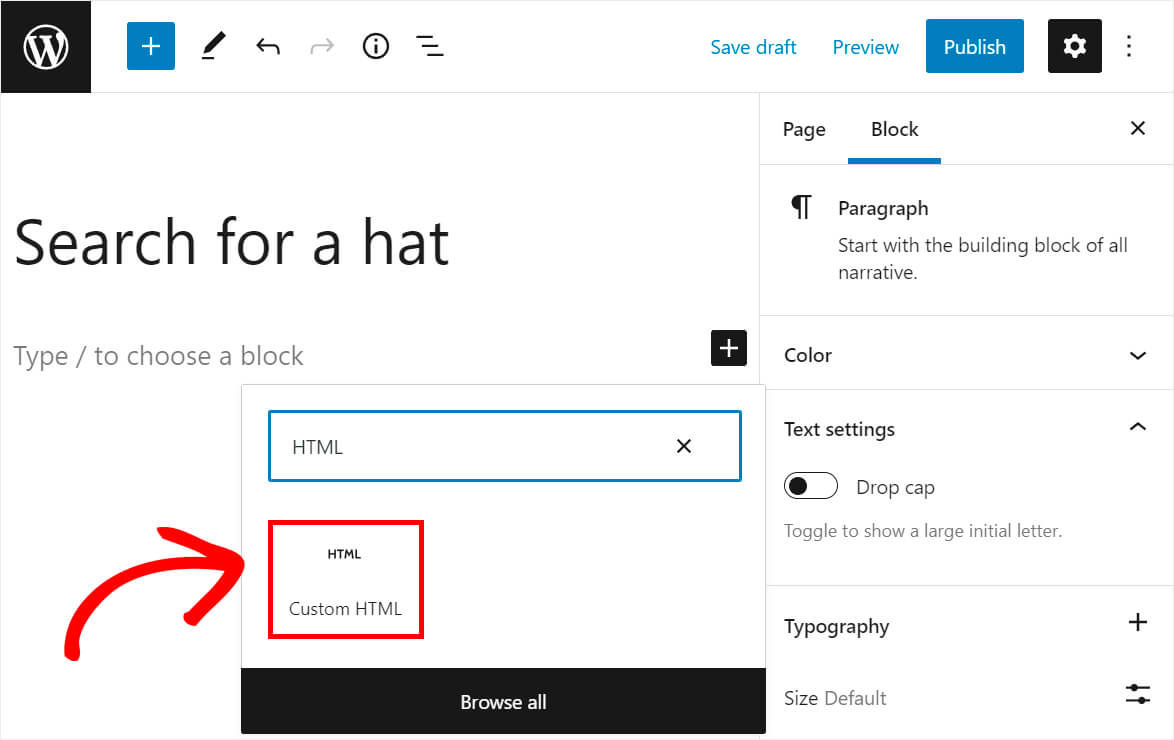
Găsiți blocul HTML personalizat și faceți clic pe el.

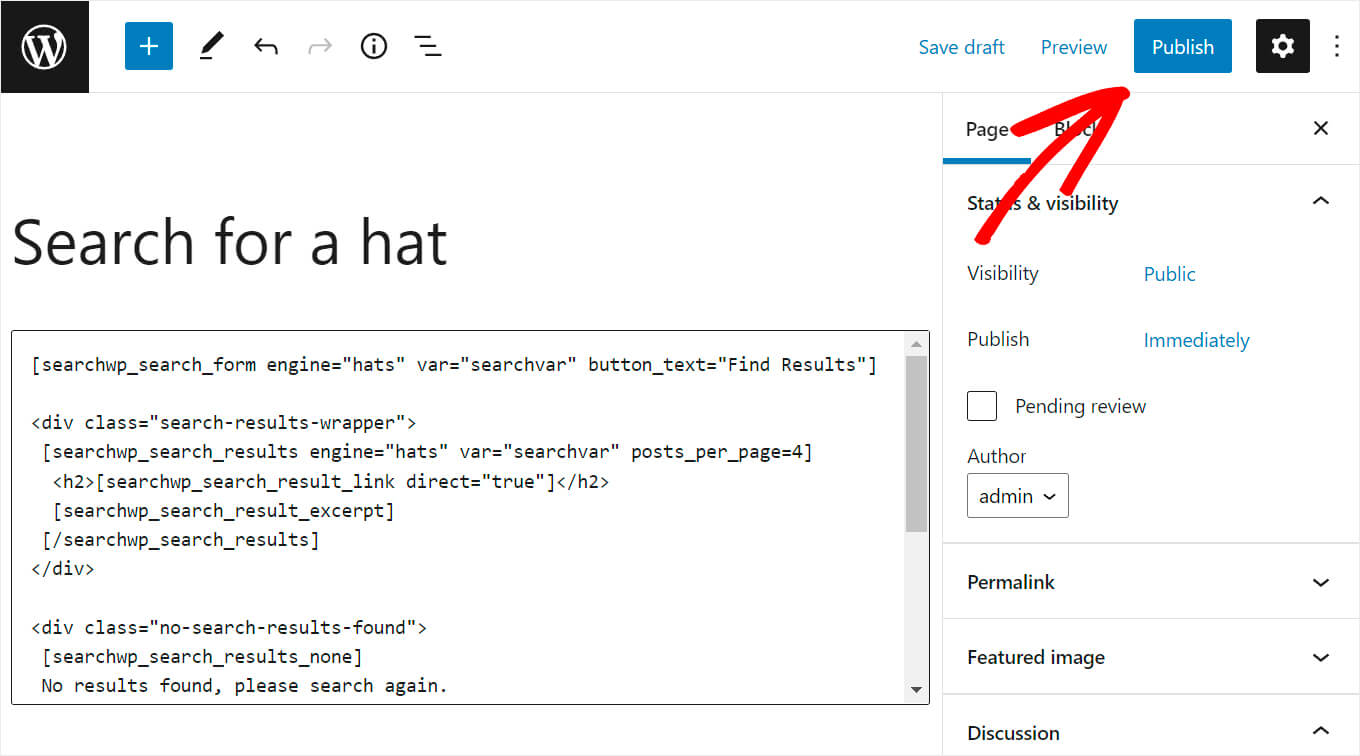
Apoi copiați codul de mai jos și inserați-l în blocul HTML personalizat pe care tocmai l-ați adăugat:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Rețineți că, dacă ați denumit motorului dvs. de căutare altceva decât Pălării , trebuie să înlocuiți numele acestuia în 4 locuri în codul de mai sus.
Acest cod generează un formular de căutare legat de motorul de căutare Hats . Aceasta înseamnă că caută exclusiv după categoria WooCommerce „Pălării”.
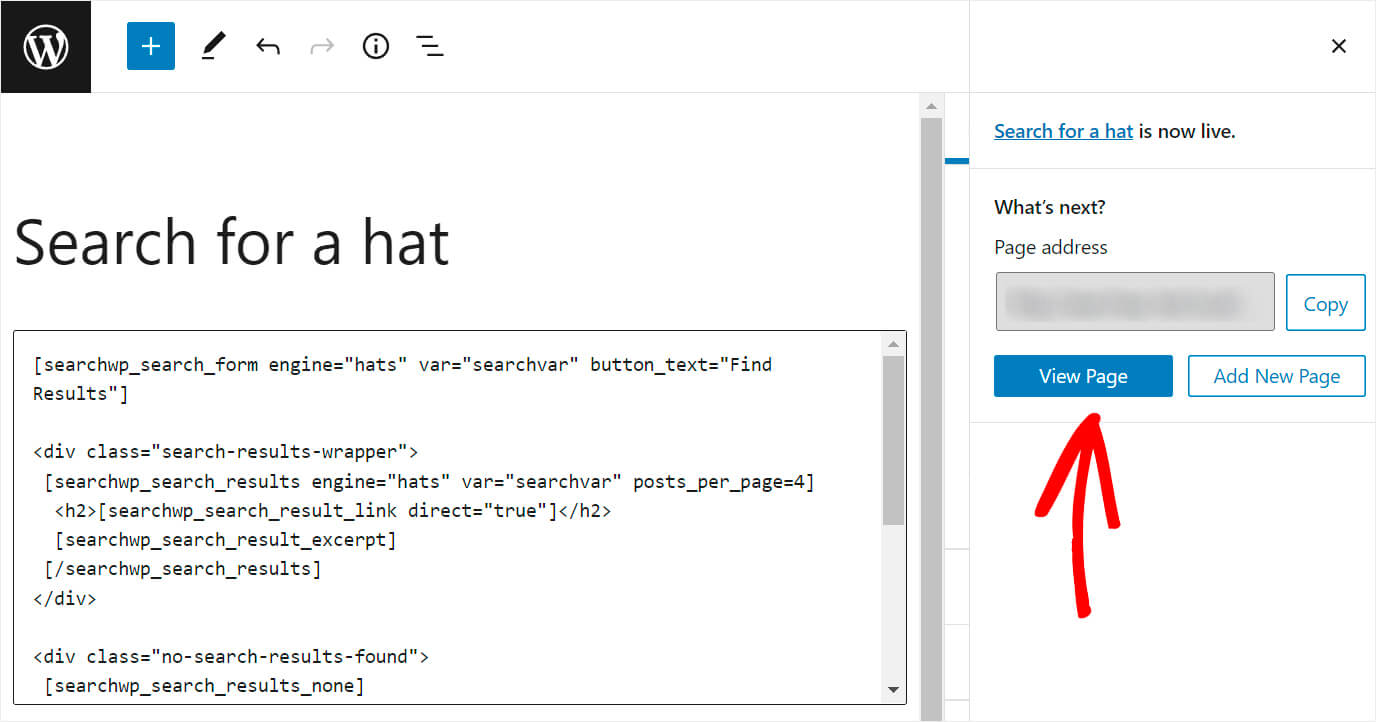
După ce ați terminat, apăsați butonul Publicați din dreapta sus pentru a vă publica noua pagină.

Apoi faceți clic pe Vizualizare pagină , deoarece la pasul următor, vom testa noua noastră casetă de căutare.

Pasul 6: Testează-ți noua căutare
Am creat 2 produse pentru a testa noua casetă de căutare: o pălărie roșie și un tricou roșu. Ambele sunt alocate categoriilor corespunzătoare.
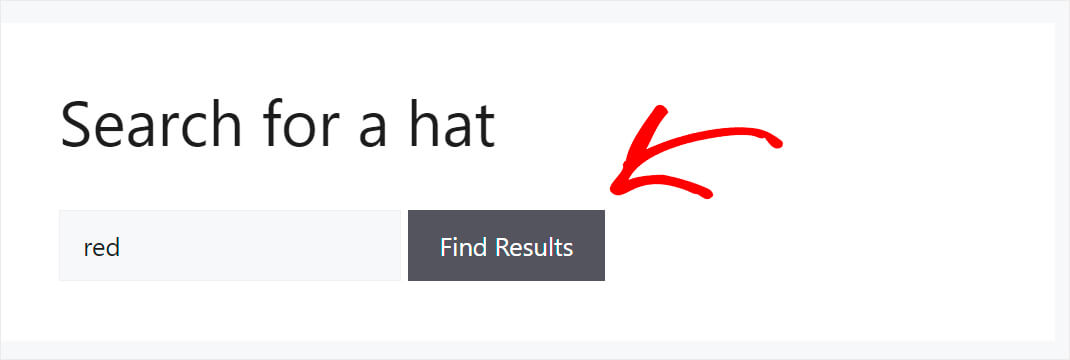
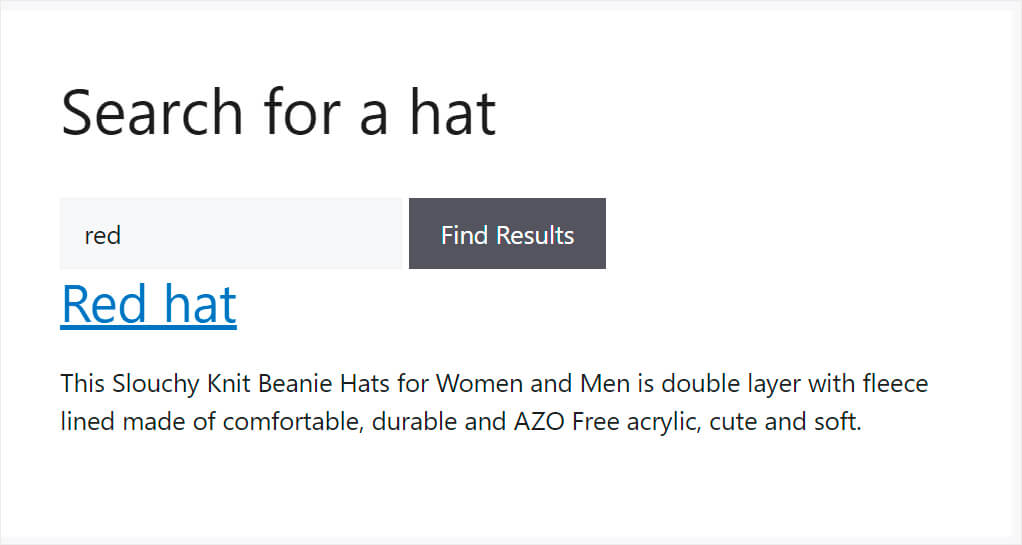
Să vedem ce se întâmplă dacă introducem termenul de căutare „roșu” în formularul de căutare.

După cum puteți vedea, produsul „tricou roșu” nu apare în rezultatele căutării. Apare doar „pălăria roșie”. Înseamnă că am limitat cu succes această casetă de căutare la categoria de produse pălării.

Felicitări, tocmai ați învățat cum să creați o bară de căutare limitată la o anumită categorie în WooCommerce.
Metoda 2: Creați un formular de căutare pentru selectarea categoriei
Dar ce se întâmplă dacă doriți să lăsați vizitatorii să aleagă în ce categorie doresc să caute? Cel mai bun mod de a face acest lucru este să adăugați un formular de căutare de selectare a categoriei.
Pasul 1: Instalați și activați SearchWP
Primul pas este să instalați și să activați pluginul SearchWP. Dacă nu ați făcut-o încă, puteți prelua copia de SearchWP aici.
Mai devreme în acest articol, am descris deja în detaliu cum să instalați SearchWP pe site-ul dvs. web, așa că nu ezitați să consultați acest tutorial.
Pasul 2: Creați o temă pentru copii
Odată ce ați instalat și activat SearchWP, următorul pas este să creați o temă secundară a temei curente pe care o utilizați pe site-ul dvs.
Este esențial, deoarece această metodă implică modificarea codului temei.
Chestia este că, atunci când editați un cod al unei teme secundare, modificările sunt păstrate separat de fișierele temei părinte.
Deci, chiar dacă faceți o greșeală critică în timp ce editați codul care provoacă blocarea site-ului dvs., puteți pur și simplu să comutați înapoi la tema părinte.
În plus, dacă faceți modificări direct temei părinte, le veți pierde imediat ce decideți să o actualizați.
De aceea, a avea o temă copil este esențială dacă urmează să editați codul temei WordPress.
Dacă aveți nevoie de o informare despre cum să creați o temă copil, consultați acest tutorial despre cum să creați o temă copil.
Pasul 3: faceți modificări la fișierul Functions.php
După ce ați creat o temă copil, următorul pas este să deschideți fișierul functions.php.
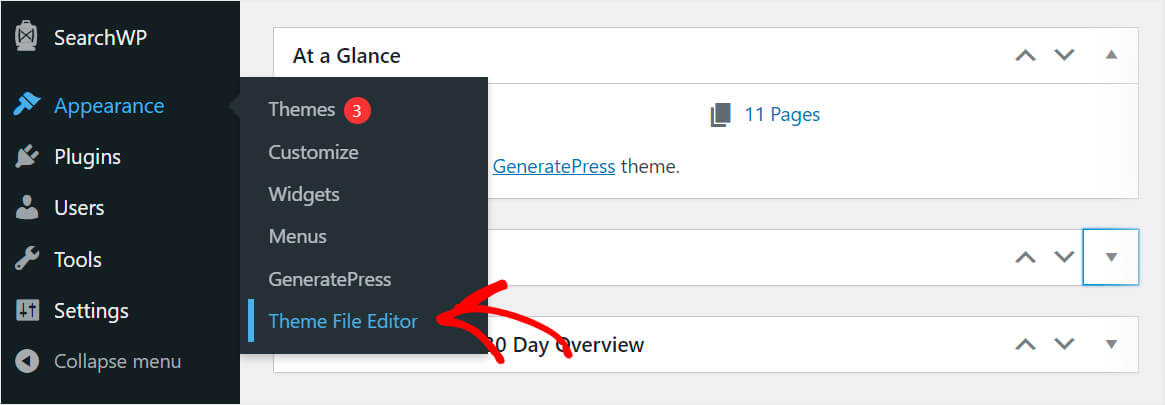
Pentru a face acest lucru, navigați la Aspect » Editor de fișiere temă din tabloul de bord WordPress.

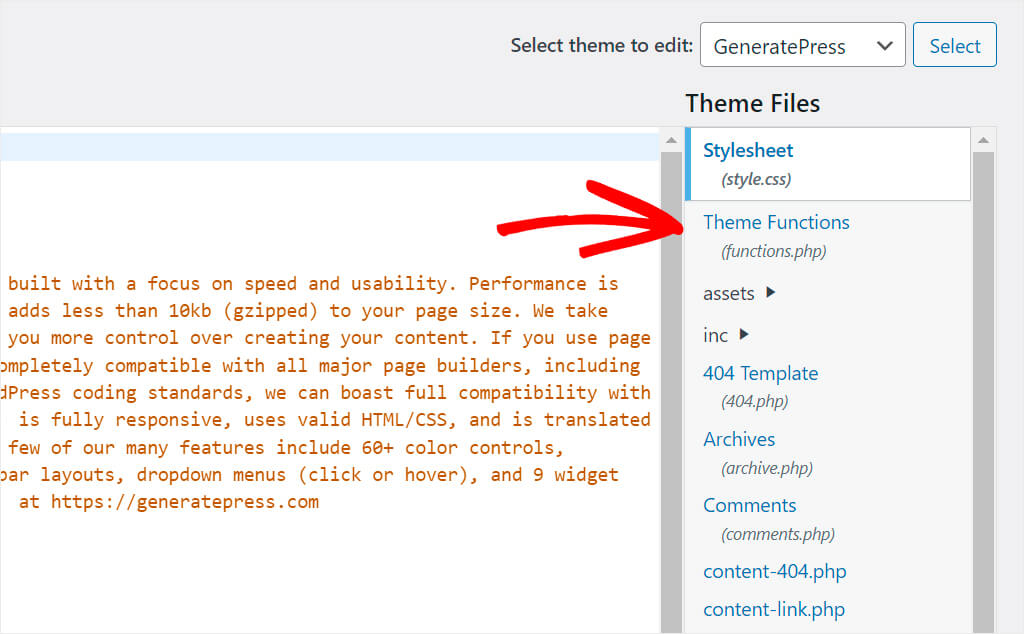
Apoi, găsiți fișierul functions.php în panoul din dreapta și faceți clic pe el.

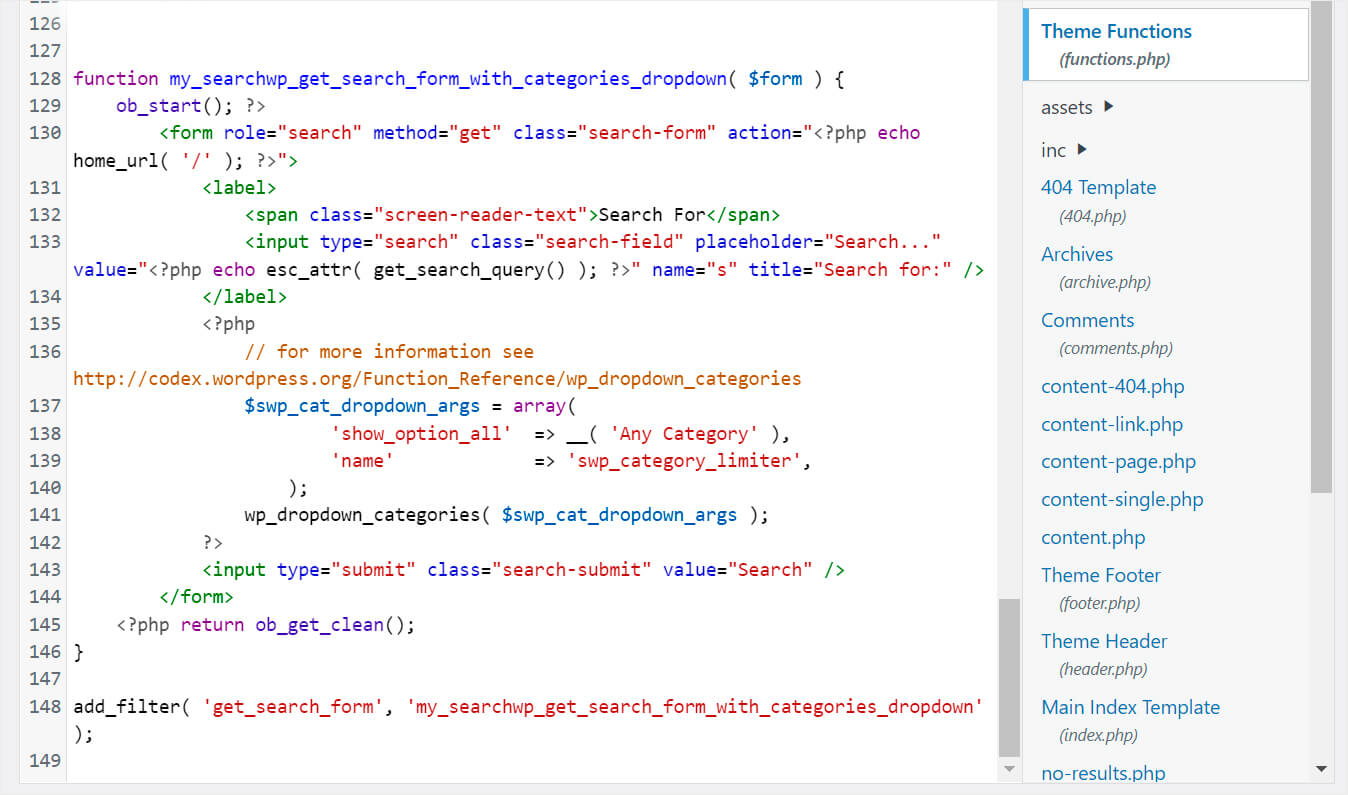
După ce îl deschideți, copiați și inserați următorul cod în partea de jos a fișierului:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
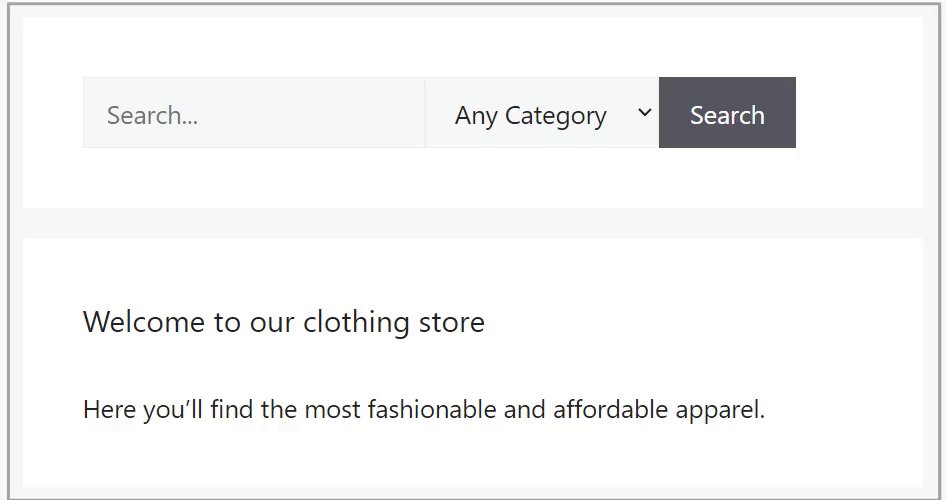
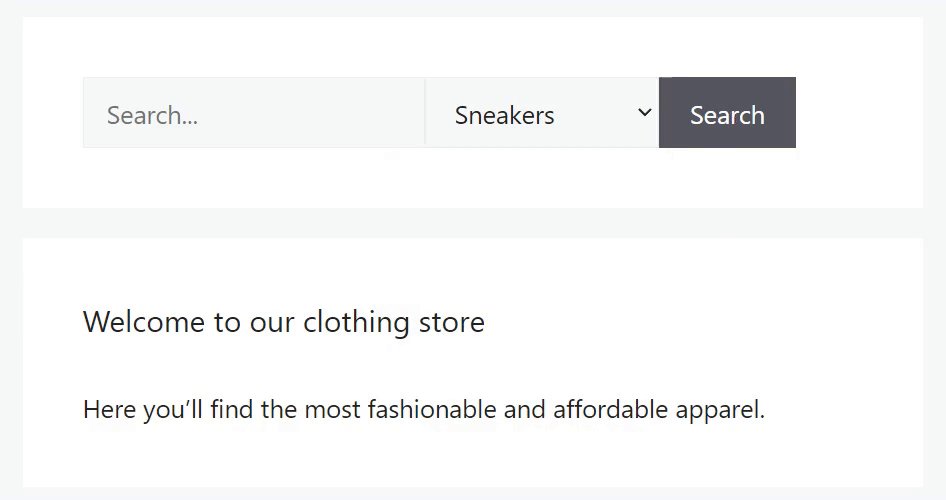
Iată cum arată pe site-ul nostru de testare:

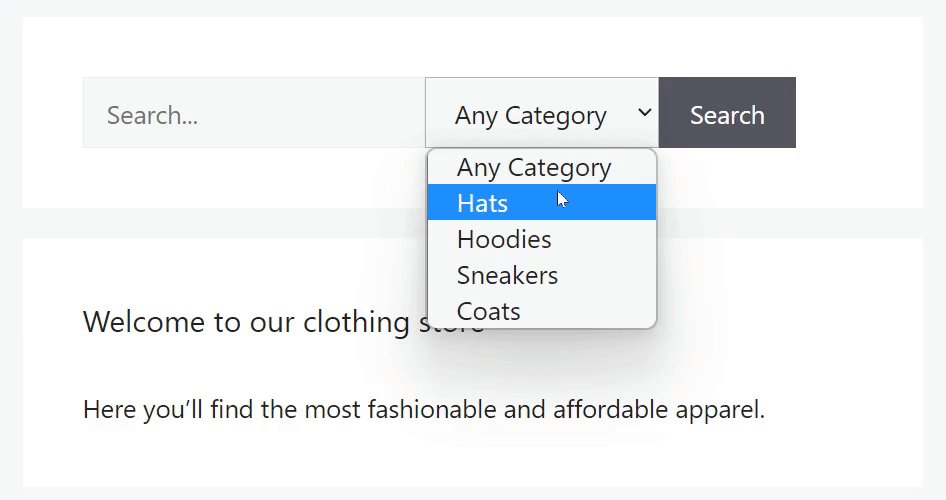
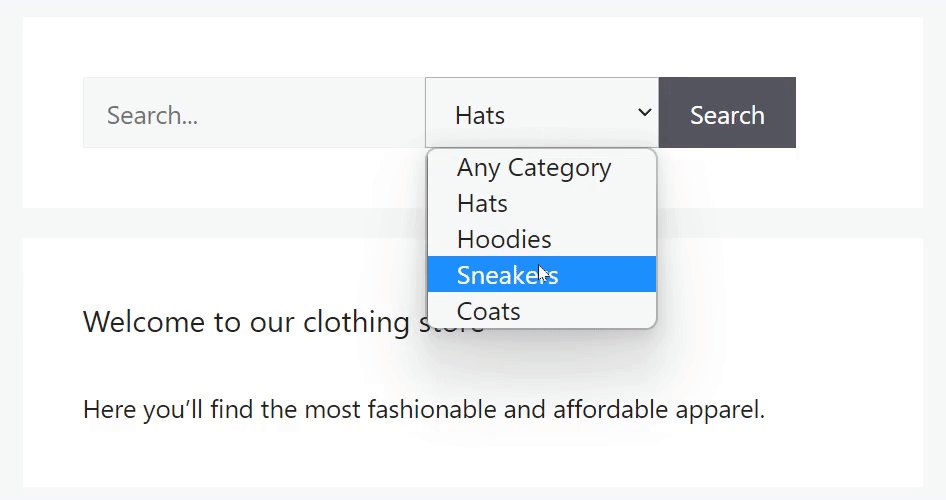
Acest cod adaugă un meniu derulant de categorii lângă fiecare bară de căutare existentă pe site-ul dvs. Le permite vizitatorilor să aleagă după ce categorie doresc să caute.
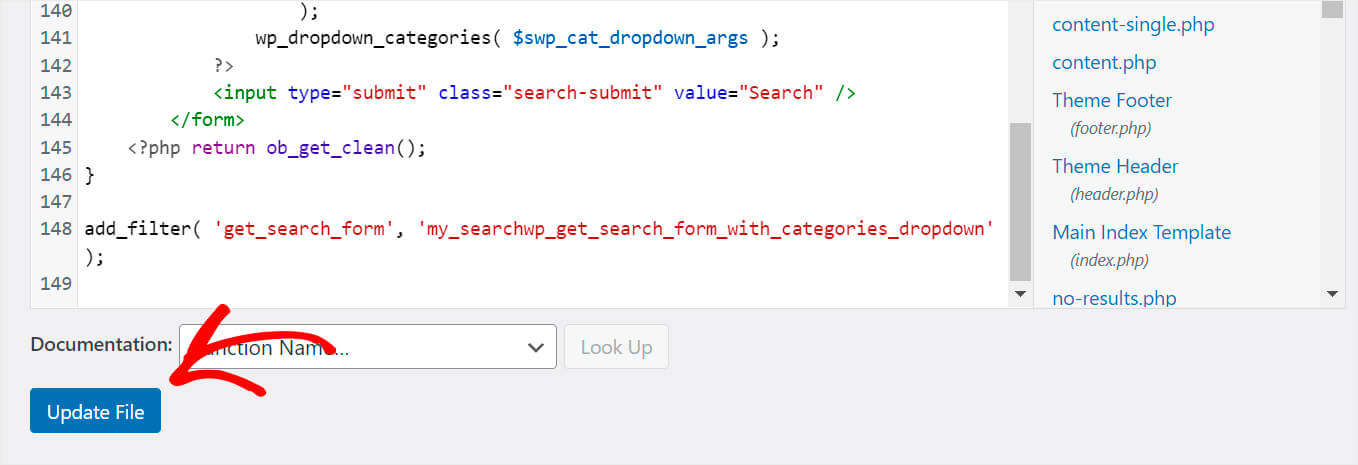
După ce ați adăugat codul, nu uitați să apăsați butonul Actualizare fișier din partea de jos a paginii pentru a salva modificările.

După ce ați terminat, sunteți gata să treceți la ultimul pas și să testați noua căutare.
Pasul 4: Testează-ți noua căutare
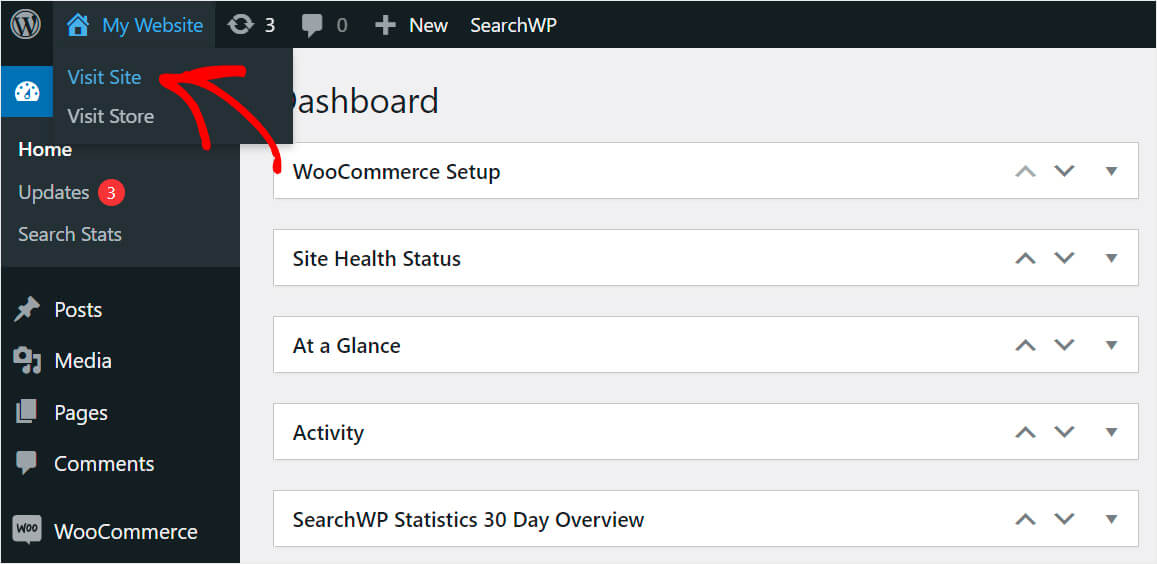
Pentru a face acest lucru, faceți clic pe butonul Vizitați site -ul de sub numele site-ului dvs. din partea stângă sus a tabloului de bord WordPress.

Acum, dacă vă uitați la oricare dintre formularele dvs. de căutare, veți vedea un meniu derulant de categorii lângă el.

În acest articol, ați învățat 2 metode despre cum să creați un formular de căutare care caută după categorii WooCommerce.
Dacă sunteți gata să creați formulare specifice categoriei, vă puteți prelua copia de SearchWP aici.
Doriți să eliminați o anumită pagină din rezultatele căutării? Consultați acest ghid pas cu pas despre cum să excludeți pagini din rezultatele căutării pe site în WordPress.
Vă întrebați cum să adăugați o bară de căutare pe site-ul dvs.? Atunci ați putea fi interesat de cum să adăugați o bară de căutare în WordPress cu tutorial în 4 moduri diferite.
