Come cercare nella categoria in WooCommerce
Pubblicato: 2022-02-15Vuoi sapere come cercare per categoria in WooCommerce?
Può essere utile se hai un sito di eCommerce WordPress con molti prodotti e categorie. Ma WooCommerce non supporta quella funzione per impostazione predefinita.
In questo articolo, ti mostreremo 2 modi per abilitare la ricerca per categoria in WooCommerce.
Ecco un sommario per aiutarti a navigare:
- Come creare un modulo di ricerca limitato a una categoria specifica
- Come creare una categoria Seleziona modulo di ricerca
Perché cercare per categoria in WooCommerce
Per impostazione predefinita, i risultati di ricerca di WooCommerce mostrano i prodotti di tutte le categorie esistenti.
Non è un problema se hai un negozio online con un numero limitato di prodotti.
Ma quando si tratta di un enorme negozio con migliaia di prodotti e tonnellate di categorie, la ricerca potrebbe diventare una seccatura.
Hai mai cercato un prodotto specifico e ottenuto un numero enorme di risultati di ricerca che non contenevano nemmeno quello che stai cercando? Allora sai quanto può essere frustrante.
Se i visitatori del tuo negozio online non riuscissero a trovare il prodotto per cui sono venuti, molto probabilmente se ne andrebbero immediatamente.
Non solo influisce sulle tue entrate, ma aumenta anche la frequenza di rimbalzo del tuo sito.
Poiché la frequenza di rimbalzo è uno dei fattori di ranking cruciali in Google, è meglio mantenerla il più bassa possibile se vuoi ottenere traffico dai motori di ricerca.
Esistono 2 metodi per consentire ai tuoi visitatori di cercare per categorie WooCommerce.
Il primo consiste nel creare un modulo di ricerca limitato a una categoria specifica. E il secondo è creare un modulo di ricerca che consenta ai visitatori di scegliere in quale categoria vogliono cercare.
Analizziamo ciascuno di essi in ordine.
Metodo 1: creare un modulo di ricerca limitato a una categoria specifica
Il modo più semplice per creare una barra di ricerca che cerchi in una specifica categoria WooCommerce è utilizzare un plug-in come SearchWP.

È il miglior plug-in di ricerca di WordPress, considerato affidabile da oltre 30.000 siti Web in tutto il mondo.
Oltre alla ricerca per categorie WooCommerce, SearchWP ti consente di creare attributi, tag e recensioni dei prodotti ricercabili.
Renderà molto più facile per i tuoi visitatori trovare i prodotti che desiderano, aumentando le vendite e fornendo una migliore esperienza utente.
Inoltre, SearchWP ha una perfetta integrazione con WooCommerce e si integra automaticamente con qualsiasi barra di ricerca esistente sul tuo sito.
SearchWP può anche potenziare la tua ricerca su WordPress:
- Indicizzazione di documenti PDF e Office : per impostazione predefinita, WordPress non indicizza alcun testo all'interno dei documenti che hai sul tuo sito. SearchWP ti consente di includere PDF e documenti di Office nei risultati di ricerca in pochi clic.
- Stemming di parole chiave: il motore di ricerca nativo di WordPress non comprende che diverse varianti di parole chiave, come "cappello" e "cappelli", si riferiscono essenzialmente allo stesso prodotto. Utilizzando SearchWP, puoi abilitare lo stemming delle parole chiave e risolvere questo problema.
- Monitoraggio della ricerca : sei mai stato curioso di sapere cosa cercano i visitatori sul tuo sito web? SearchWP ti consente di raccogliere tutti i dati dell'attività di ricerca in loco. Utilizzando queste preziose informazioni, puoi comprendere meglio le esigenze dei tuoi clienti.
Ora diamo un'occhiata a come aggiungere una barra di ricerca associata a una specifica categoria WooCommerce utilizzando SearchWP.
Passaggio 1: installa e attiva SearchWP
Il primo passo è prendere la tua copia di SearchWP qui.
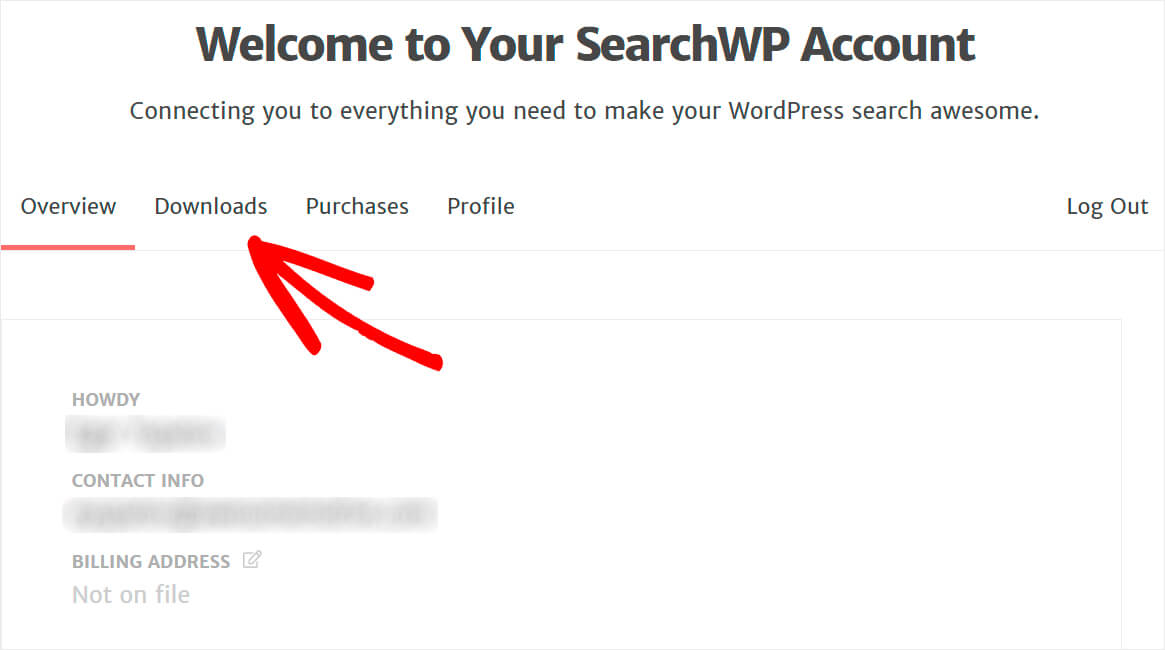
Quindi, vai al tuo account SearchWP e apri la scheda Download .

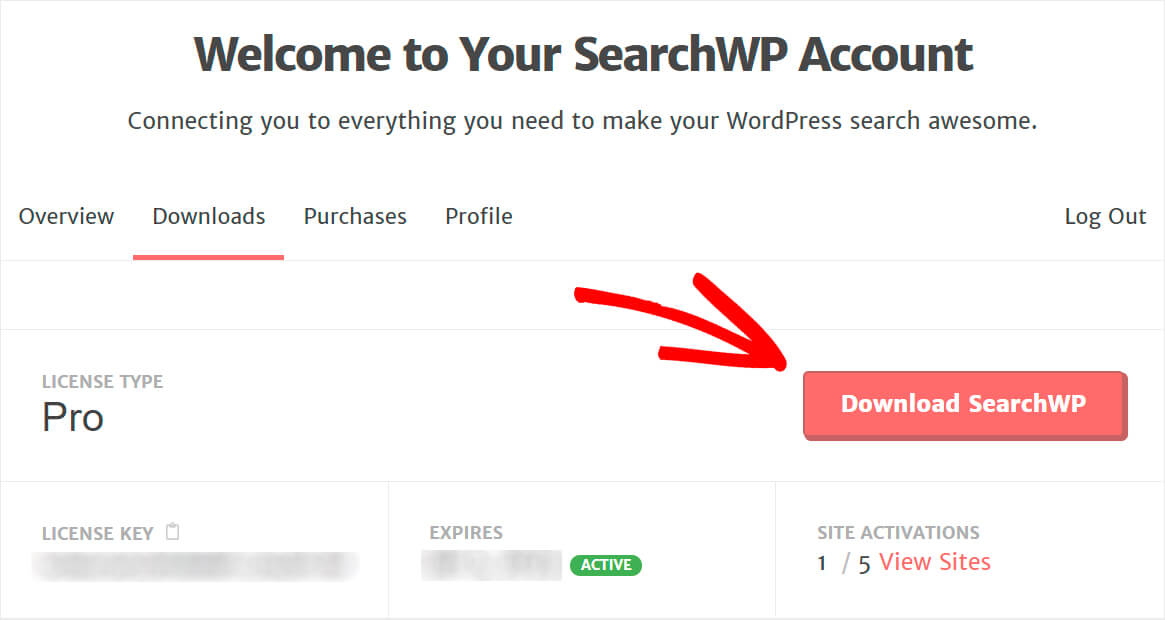
Una volta lì, premi il pulsante Scarica SearchWP e salva il plug-in sul tuo computer.

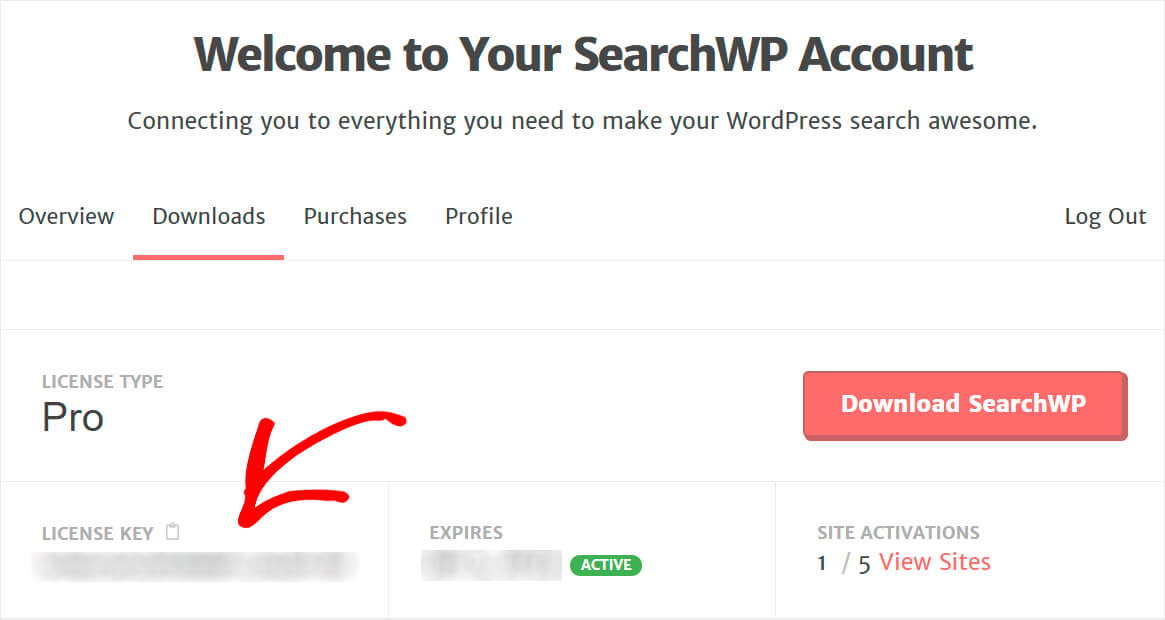
Copia la tua chiave di licenza, poiché ti servirà presto per attivare il plug-in.

Il passaggio successivo consiste nel caricare il file ZIP del plug-in SearchWP sul tuo sito WordPress.
Hai bisogno di un aggiornamento su come farlo? Dai un'occhiata a questo tutorial passo passo su come installare un plugin per WordPress.
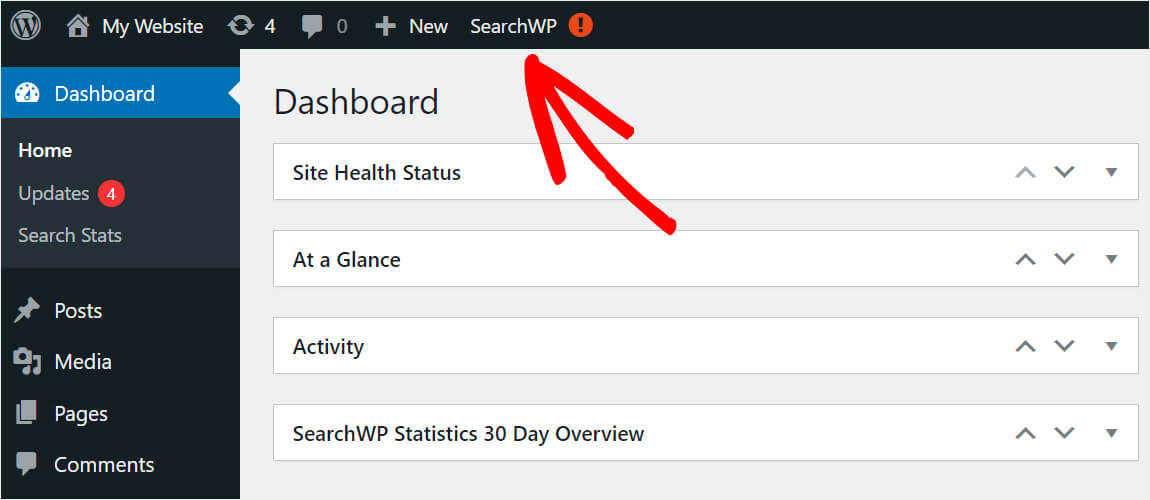
Dopo aver installato SearchWP, fai clic sul pulsante SearchWP che appare nella barra in alto della dashboard di WordPress.

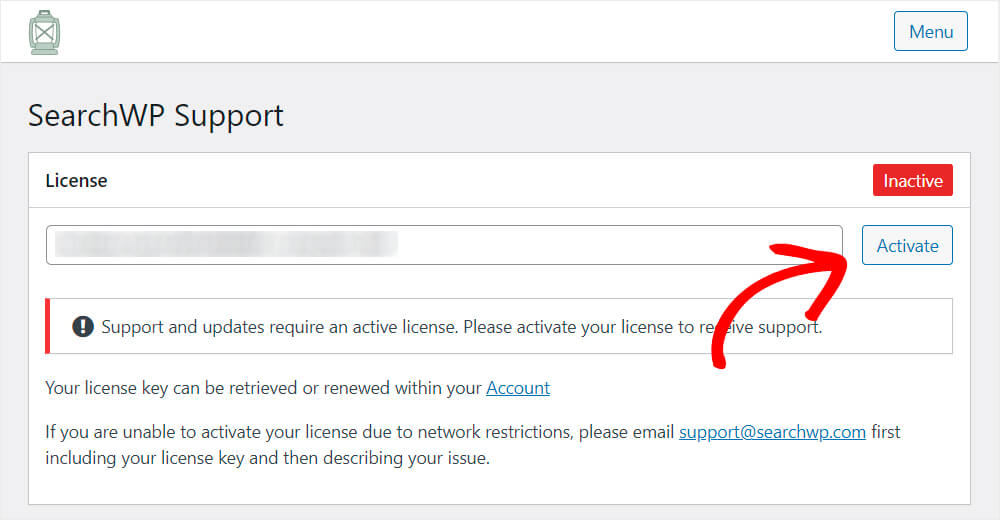
Quindi, vai alla scheda Licenza .

Incolla la chiave di licenza del plug-in nel campo appropriato e fai clic su Attiva .

Congratulazioni. Hai attivato correttamente la tua copia di SearchWP e sei pronto per passare al passaggio successivo.
Passaggio 2: scarica e installa l'estensione di integrazione WooCommerce
Il prossimo passo è installare l'estensione di integrazione WooCommerce.
Garantisce una perfetta integrazione di SearchWP con WooCommerce, fornendo ai tuoi visitatori la migliore esperienza utente possibile.
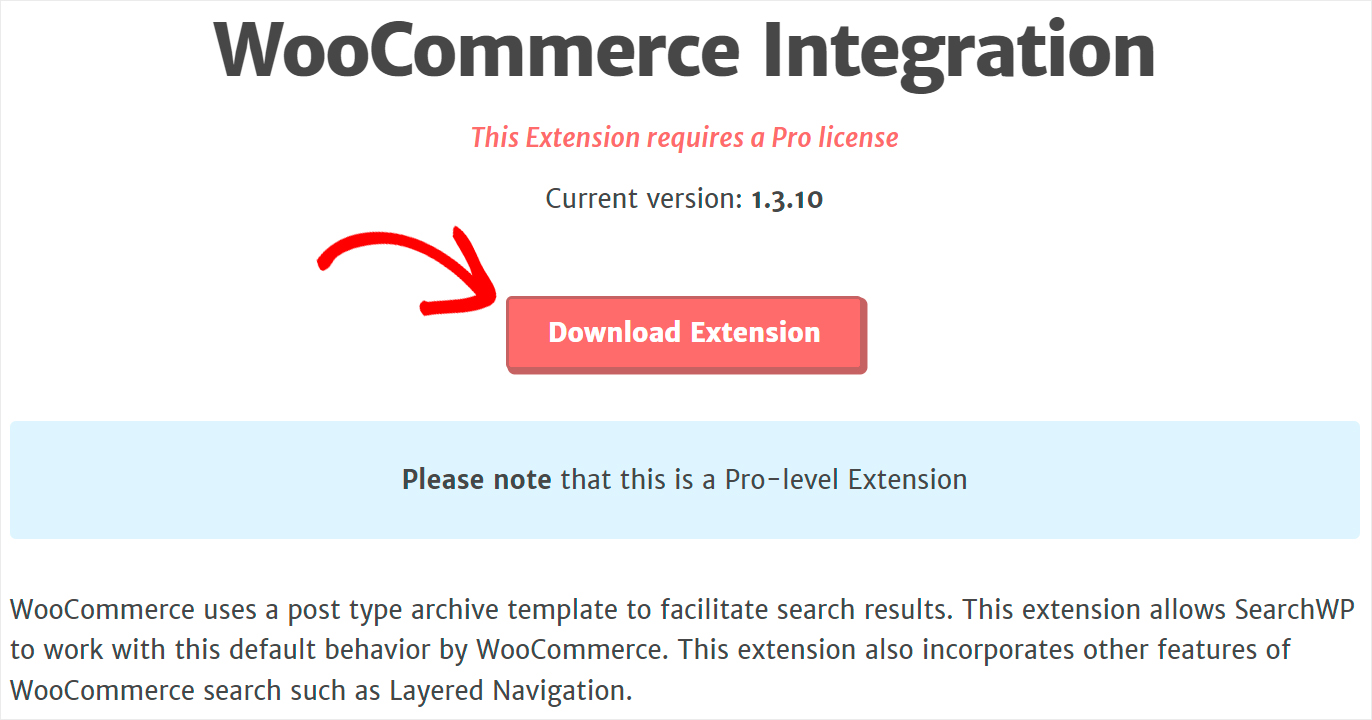
Puoi prenderlo nella pagina di download dell'estensione di integrazione WooCommerce.
Una volta arrivato, fai clic sul pulsante Scarica estensione e salvalo sul tuo computer.

Al termine del download, è sufficiente installarlo e attivarlo allo stesso modo di SearchWP.
Passaggio 3: crea un nuovo motore di ricerca
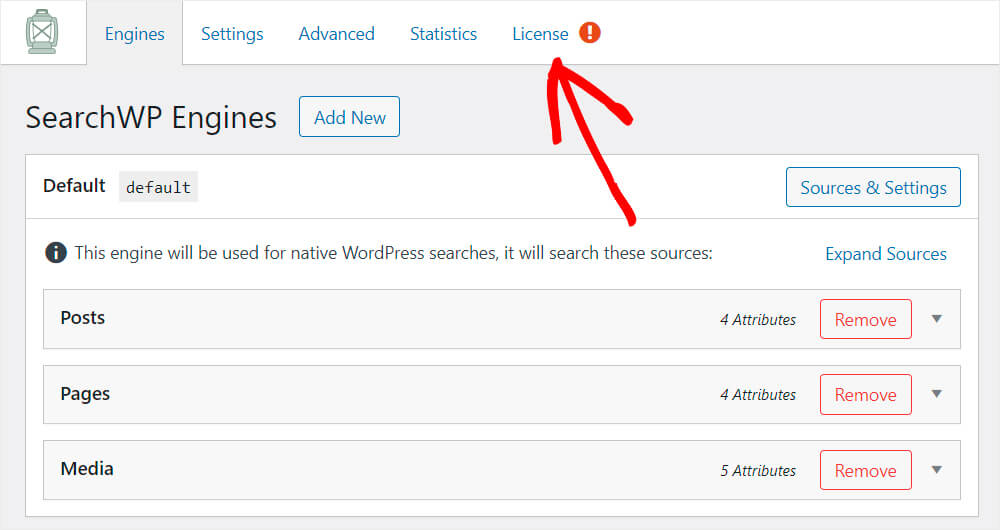
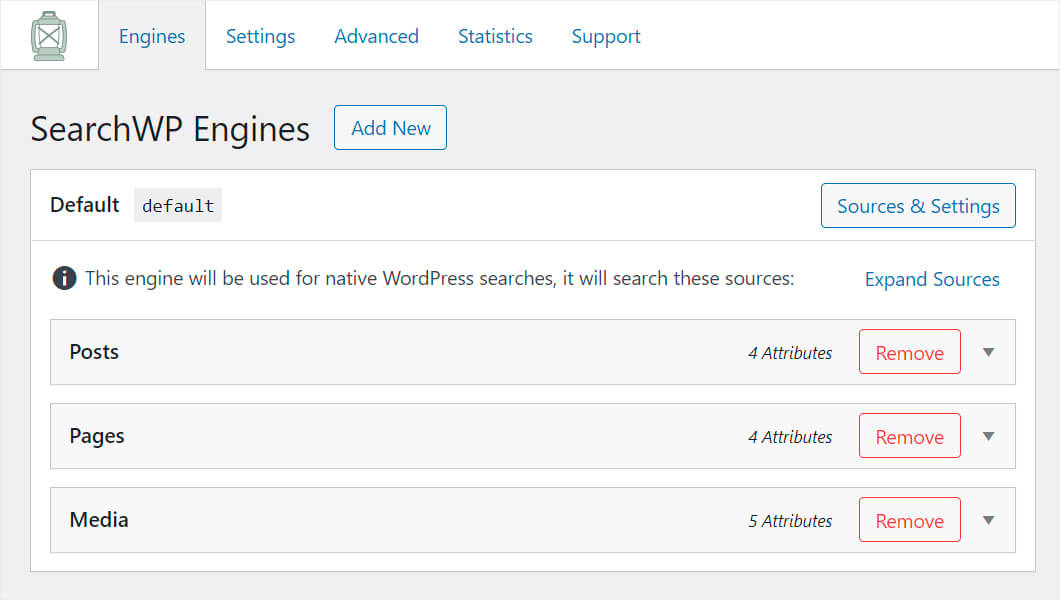
Il prossimo passo è creare un nuovo motore di ricerca. Per fare ciò, vai alla scheda Motori nelle impostazioni di SearchWP.

Qui vedrai l'elenco dei motori di ricerca che hai attualmente, personalizzarli e aggiungerne di nuovi.

Puoi pensare a un motore di ricerca come a un insieme di regole che WordPress segue durante le ricerche. Modificandoli, puoi personalizzare completamente il modo in cui funziona la ricerca sul tuo sito.
Ad esempio, puoi escludere post o pagine specifici dai risultati di ricerca, aggiungere qualsiasi tipo di post personalizzato come origini di ricerca e molti altri.
Per ora, abbiamo solo il motore di ricerca predefinito che si applica all'intero sito web.
Poiché vogliamo creare un modulo di ricerca personalizzato che cerchi solo per una specifica categoria WooCommerce, aggiungeremo un nuovo motore di ricerca per esso.
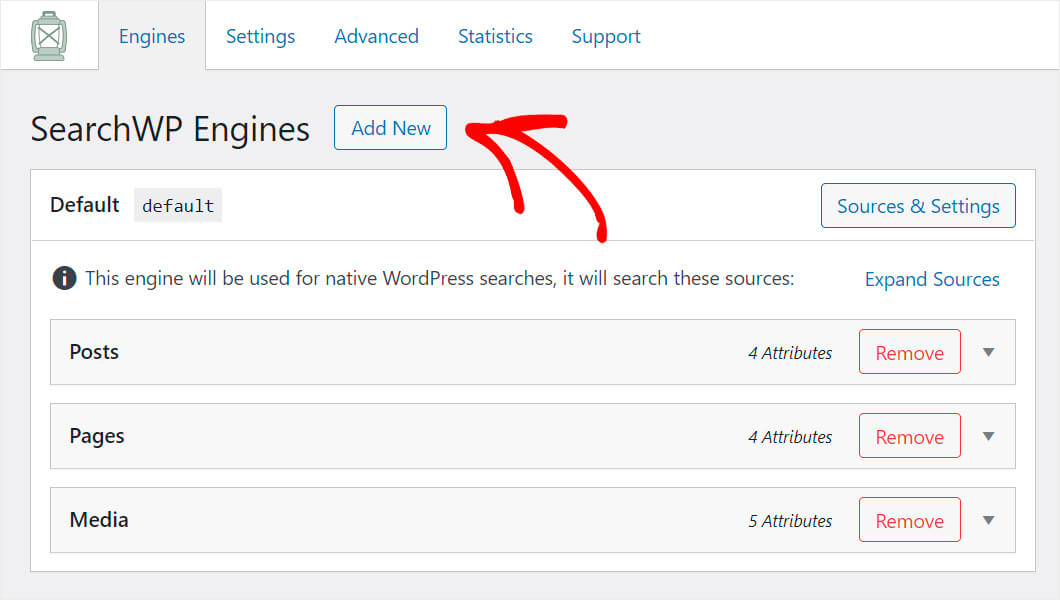
Per fare ciò, fare clic sul pulsante Aggiungi nuovo .

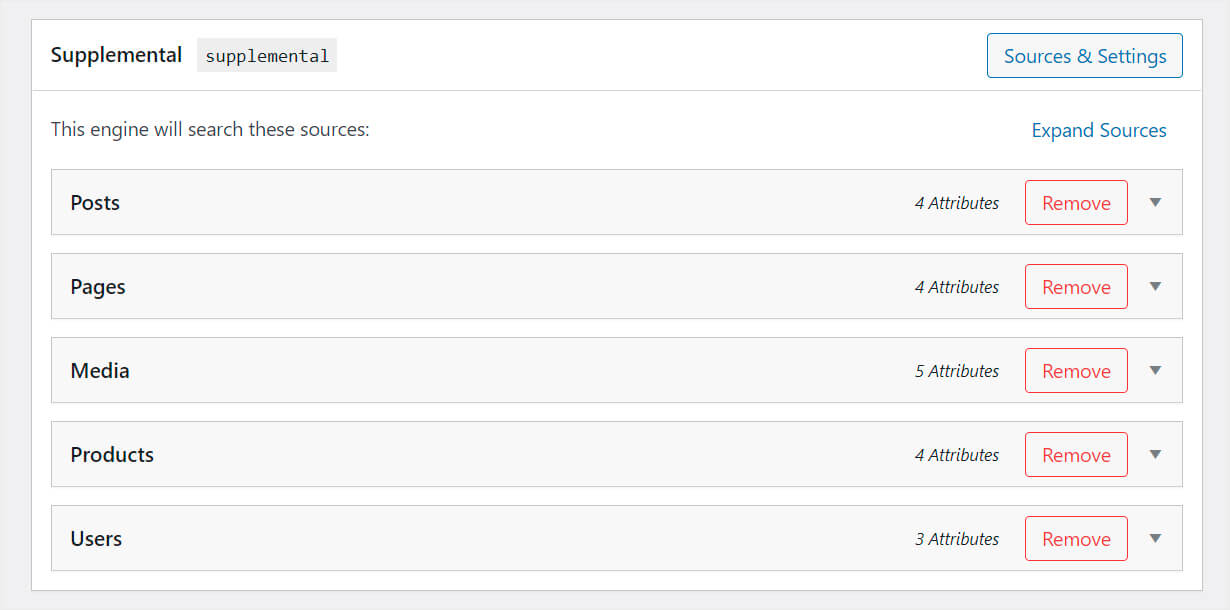
Successivamente, apparirà il motore di ricerca supplementare .

Come puoi vedere, nel nostro caso, ha 5 fonti di ricerca: post, pagine, media, prodotti e utenti.
Il numero di sorgenti può dipendere dal numero di plugin installati sul tuo sito.
Ad esempio, le fonti Prodotti e Utenti sono state aggiunte automaticamente poiché abbiamo installato il plug-in WooCommerce.
Dal momento che vogliamo che questo motore di ricerca cerchi esclusivamente tra i prodotti WooCommerce, rimuoveremo tutte le altre fonti eccetto Prodotti .
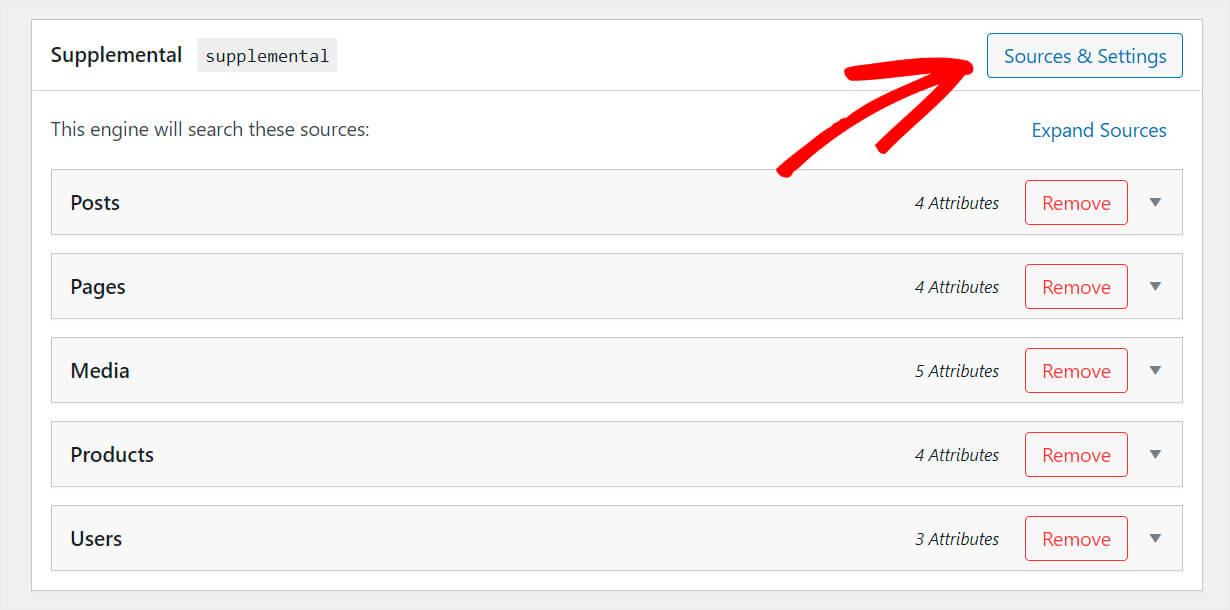
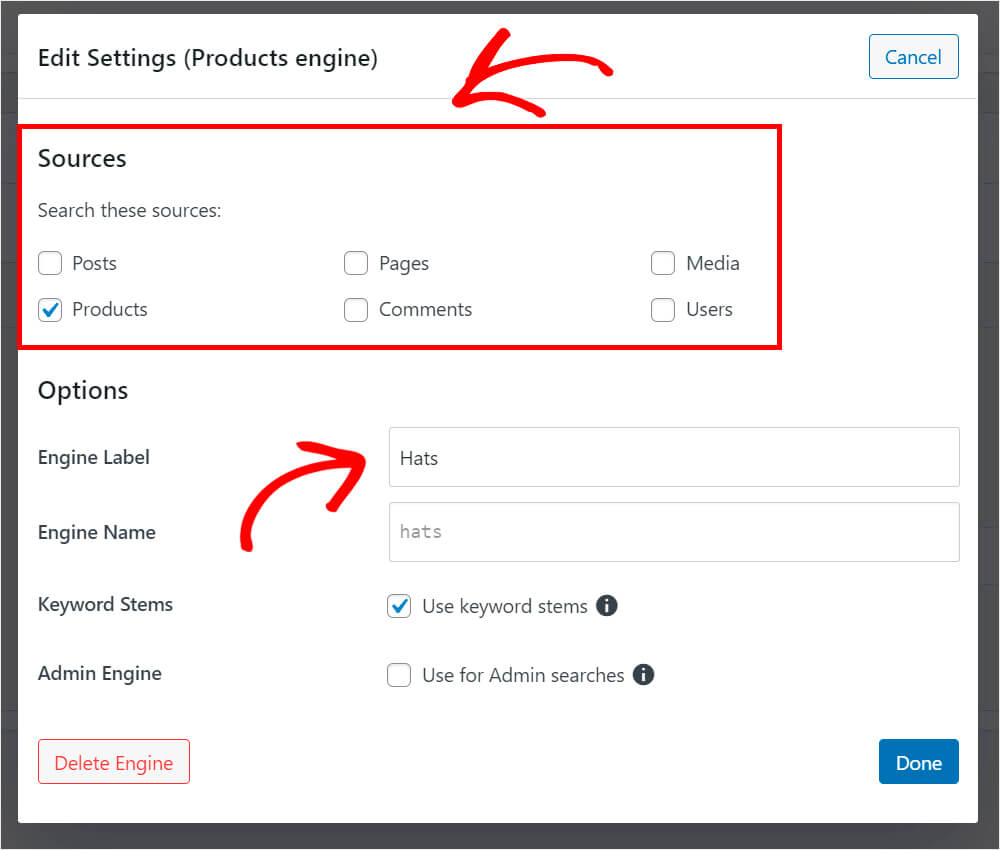
Per farlo, fai clic su Sorgenti e impostazioni in alto a destra.

Deseleziona tutte le caselle tranne Prodotti e rinomina l'etichetta del tuo motore con qualcosa di più riconoscibile.
Diciamo che vogliamo creare un motore di ricerca per la categoria di prodotti "Cappelli", quindi lo chiameremo Cappelli .

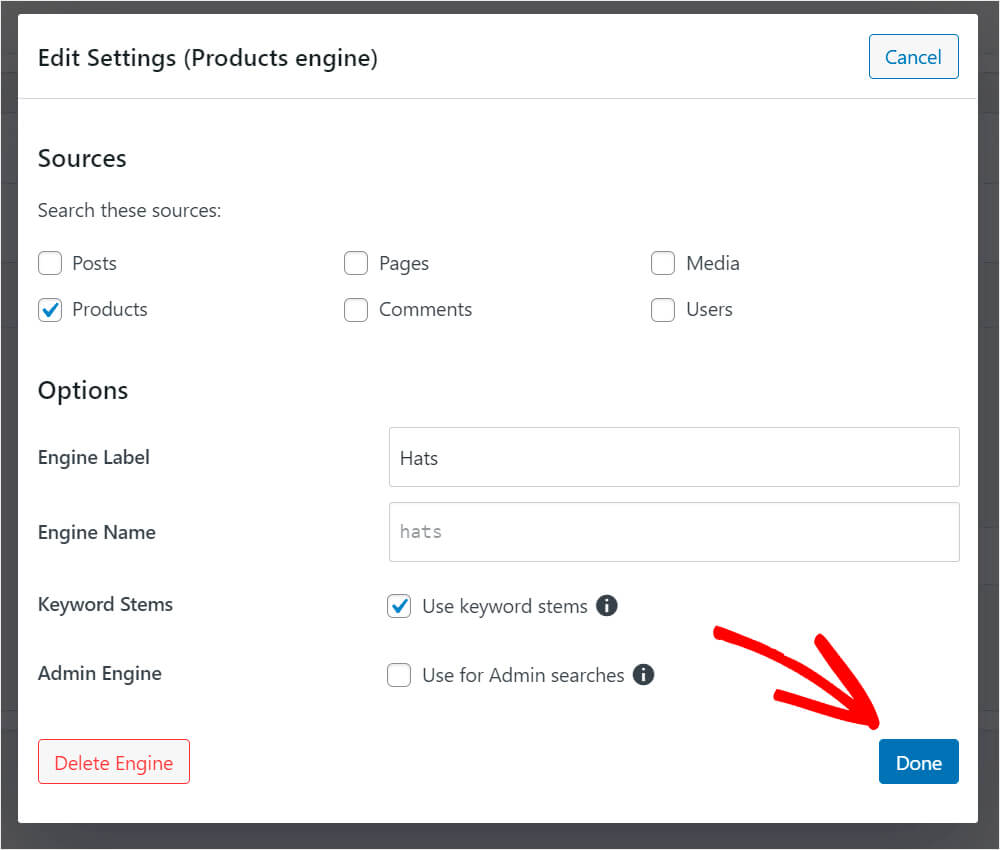
Quando hai finito, premi Fine .

Il passaggio successivo è specificare quale categoria di prodotto vogliamo che il nostro nuovo motore di ricerca cerchi.
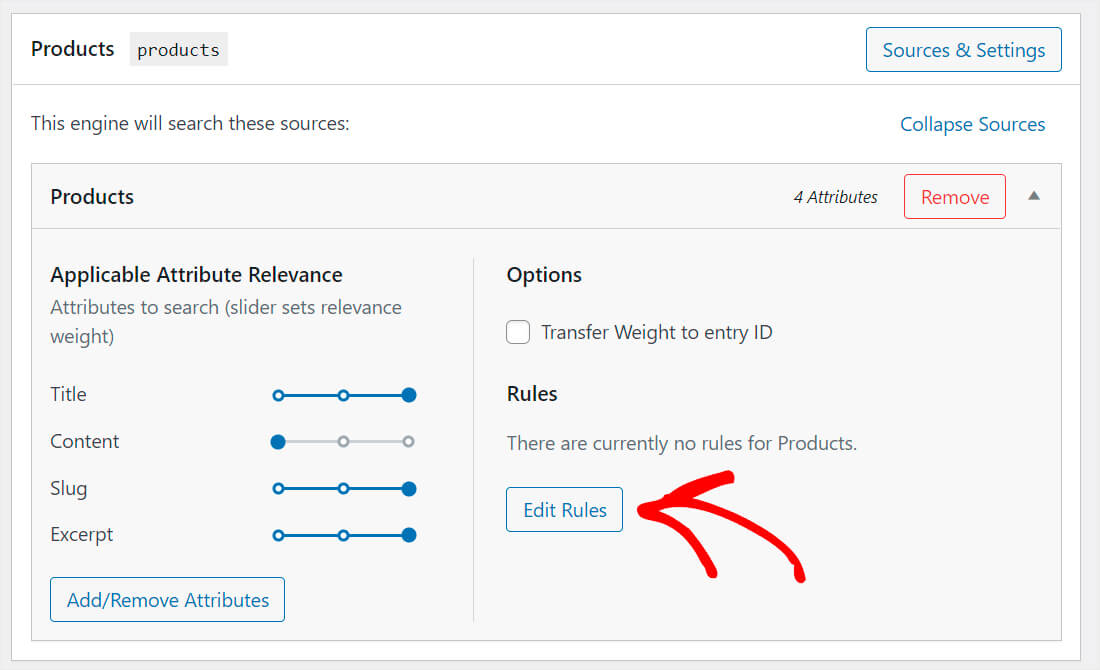
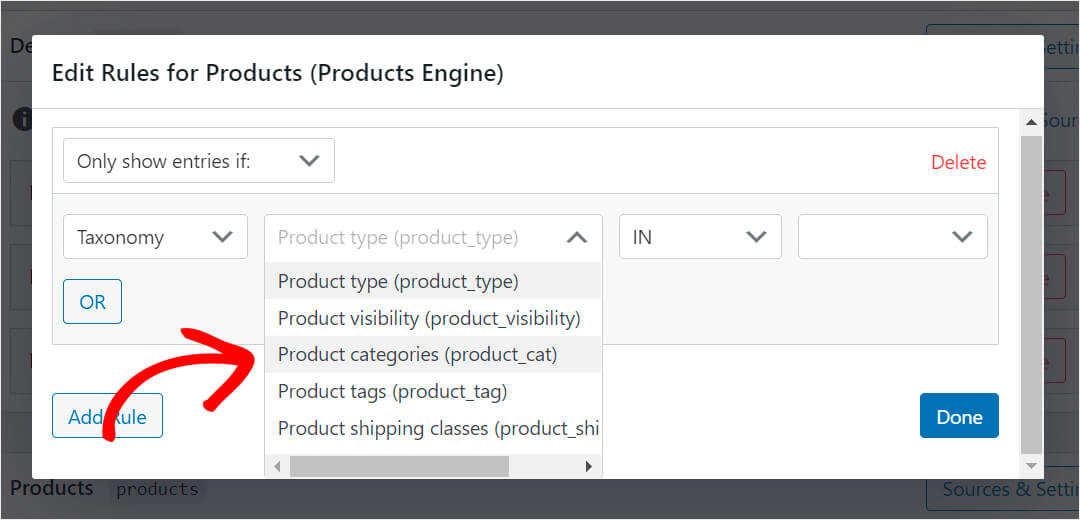
Per farlo, fai clic su Modifica regole .

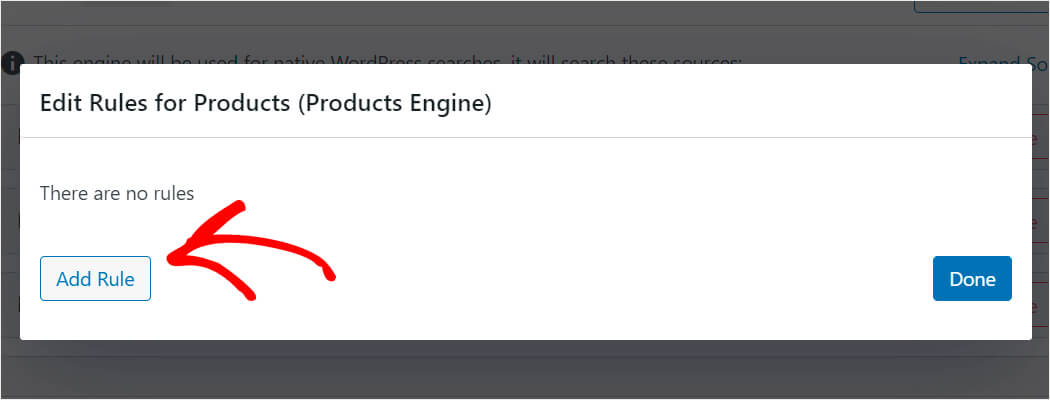
Quindi, fai clic su Aggiungi regola .

Seleziona la Tassonomia delle categorie di prodotti dall'elenco a discesa.

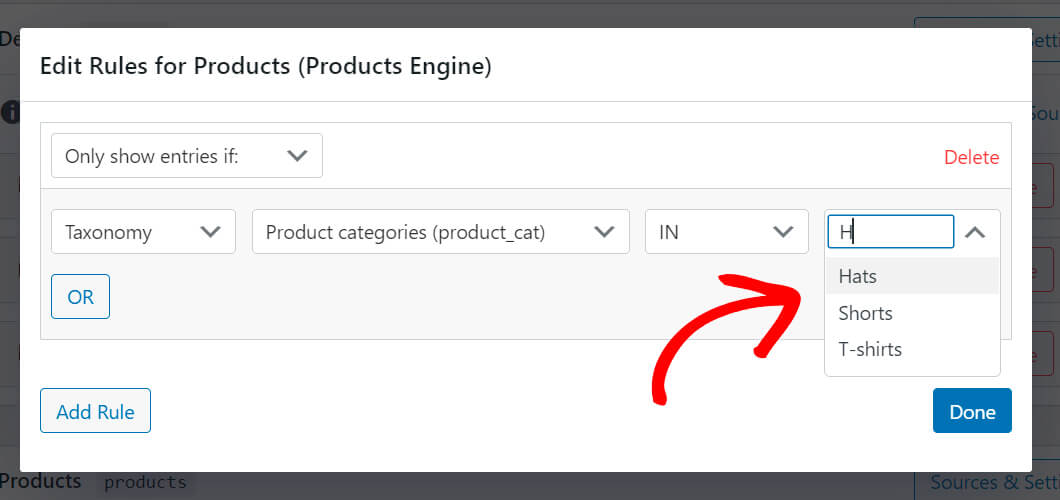
Quindi, scegli una categoria specifica a cui desideri che il motore di ricerca dei prodotti si attenga.


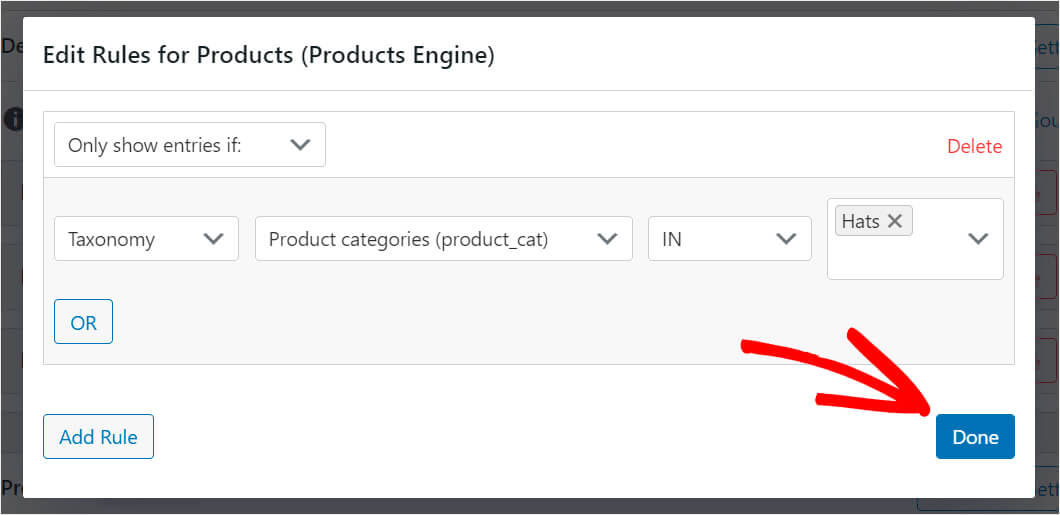
Nel nostro caso, sceglieremo la categoria Cappelli. Quando hai finito, premi Fine .

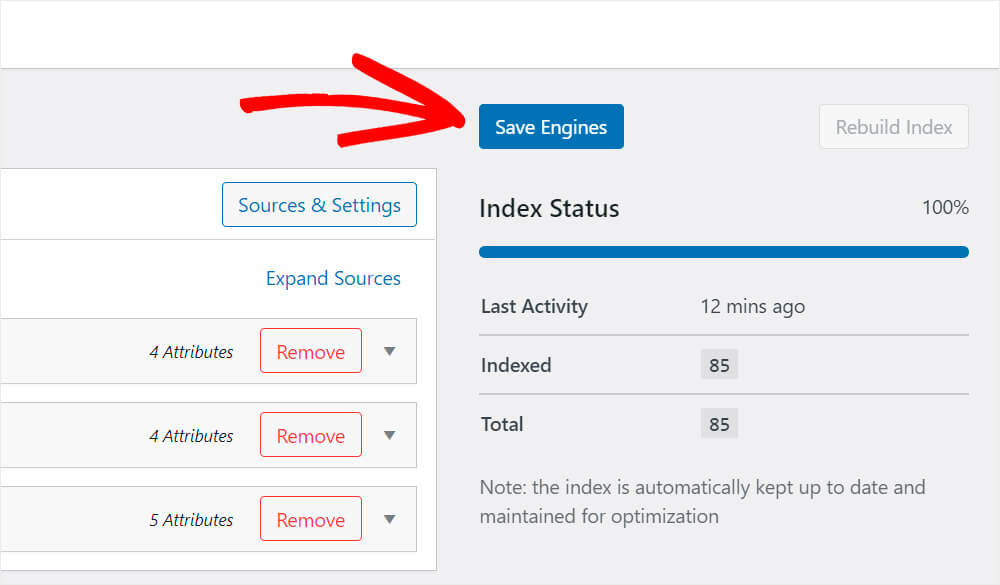
Per salvare le modifiche appena apportate, fai clic su Salva motori in alto a destra.

Questo è tutto. Hai creato con successo un nuovo motore di ricerca che effettua ricerche solo per categoria di prodotti Hats WooCommerce.
Passaggio 4: scarica e installa l'estensione Shortcodes
Ora dovremo scaricare l'estensione Shortcodes SearchWP. Questa estensione ti consente di aggiungere una barra di ricerca con uno shortcode in qualsiasi punto di un post o di una pagina.
Puoi prenderlo nella pagina di download dell'estensione Shortcodes.
Una volta arrivato, premi il pulsante Scarica estensione .

Quindi installa e attiva l'estensione allo stesso modo di SearchWP.
Passaggio 5: crea una nuova pagina del modulo di ricerca
Il passaggio successivo consiste nel creare una pagina separata. Metteremo una barra di ricerca collegata al motore di ricerca dei prodotti appena creato su di essa.
Per fare ciò, fai clic su Aggiungi nuovo in Pagine nella dashboard di WordPress.

Quindi, dai un titolo alla tua pagina e fai clic su Più per aggiungere un nuovo blocco ad essa.

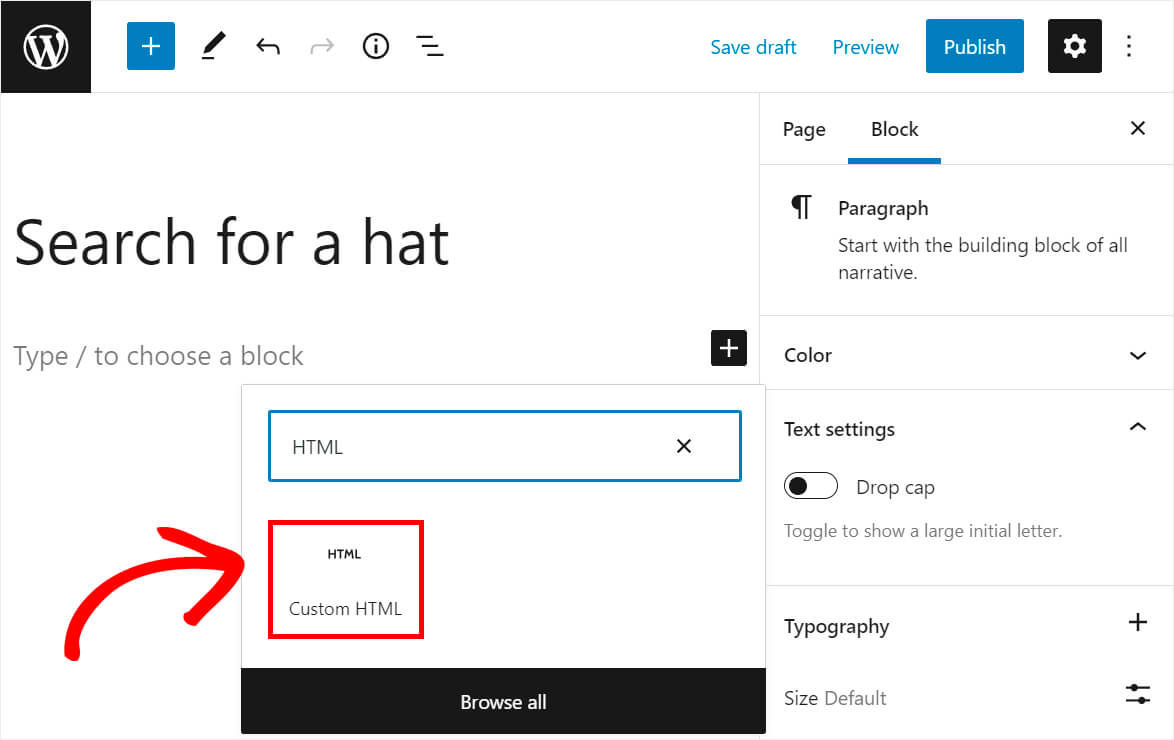
Trova il blocco HTML personalizzato e fai clic su di esso.

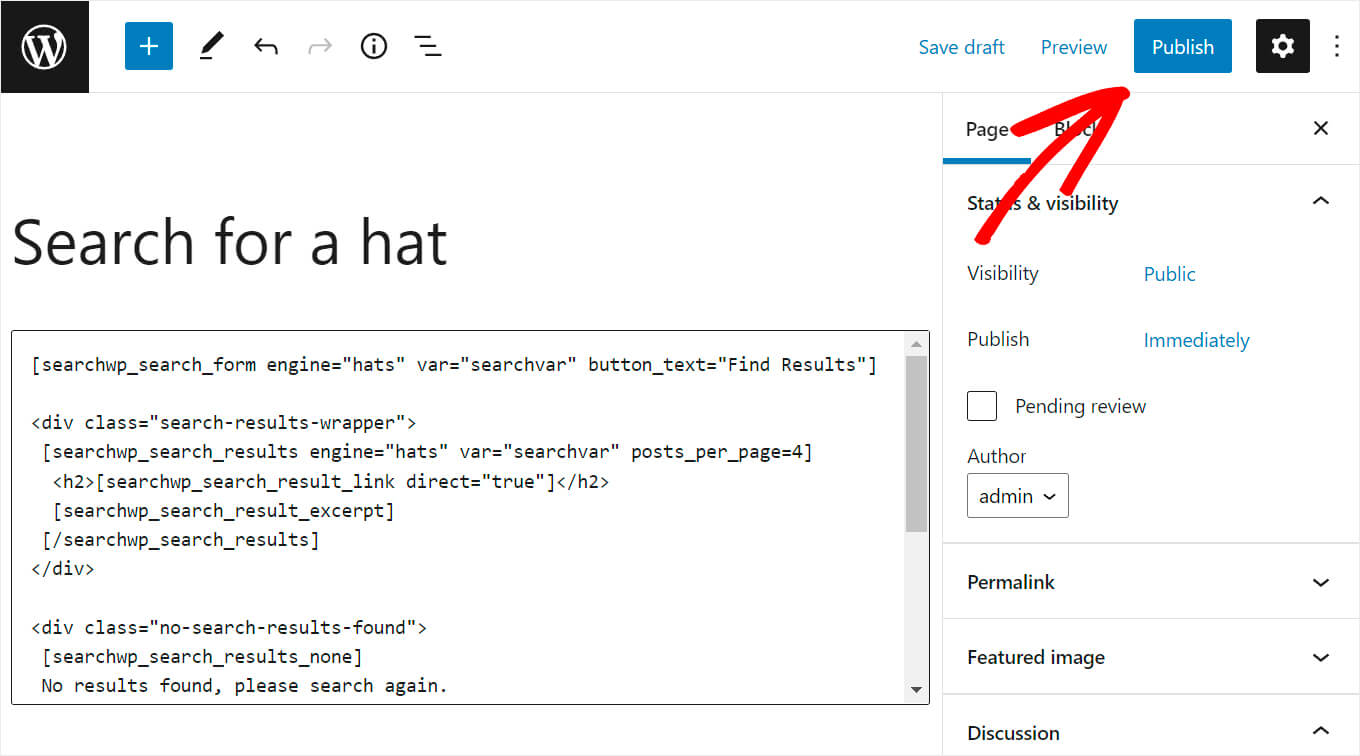
Quindi copia il codice qui sotto e incollalo nel blocco HTML personalizzato che hai appena aggiunto:
[searchwp_search_form engine="hats" var="searchvar" button_text="Find Results"] <div class="search-results-wrapper"> [searchwp_search_results engine="hats" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="hats"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="hats"] </div>
Nota che se hai nominato il tuo motore di ricerca in modo diverso da Hats , devi sostituire il suo nome in 4 punti nel codice sopra.
Questo codice genera un modulo di ricerca collegato al motore di ricerca Hats . Ciò significa che cerca esclusivamente per la categoria WooCommerce "Cappelli".
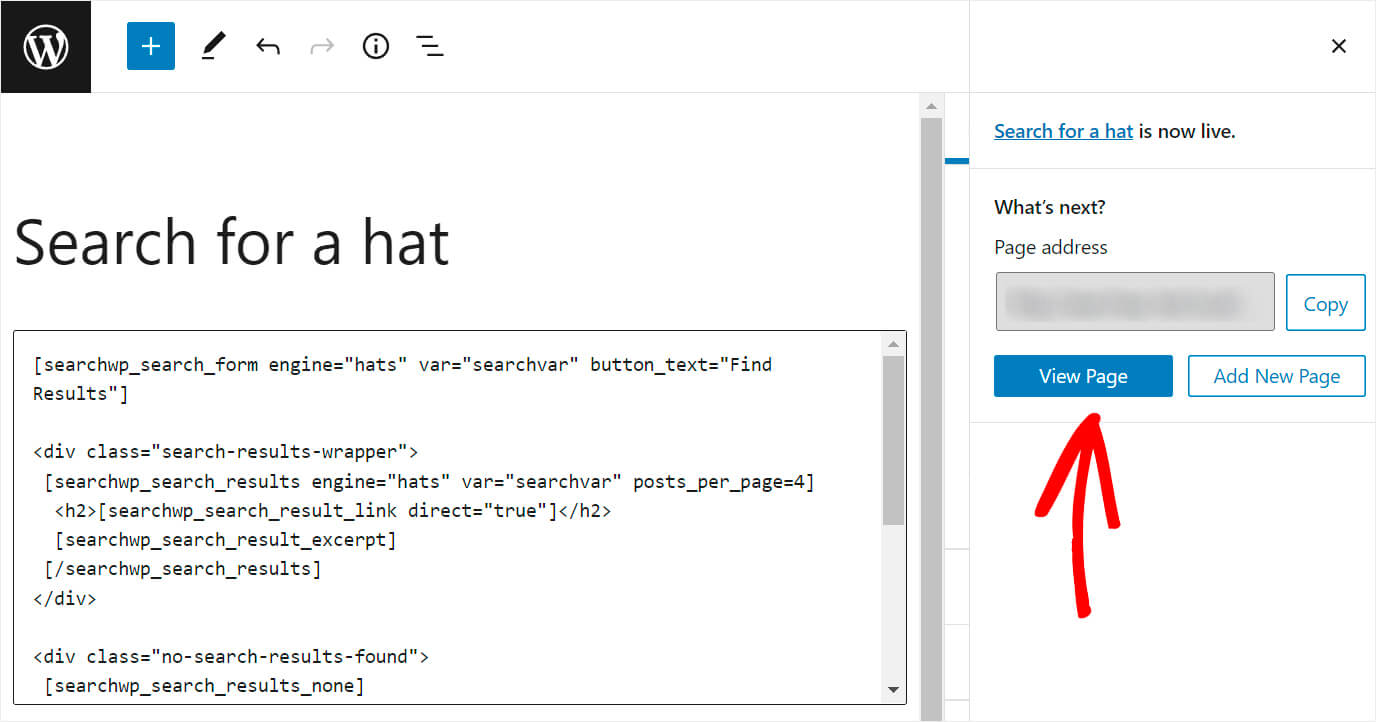
Una volta terminato, premi sul pulsante Pubblica in alto a destra per pubblicare la tua nuova pagina.

Quindi fai clic su Visualizza pagina come nel passaggio successivo, testeremo la nostra nuova casella di ricerca.

Passaggio 6: verifica la tua nuova ricerca
Abbiamo creato 2 prodotti per testare la nuova casella di ricerca: un cappello rosso e una maglietta rossa. Entrambi sono assegnati alle categorie appropriate.
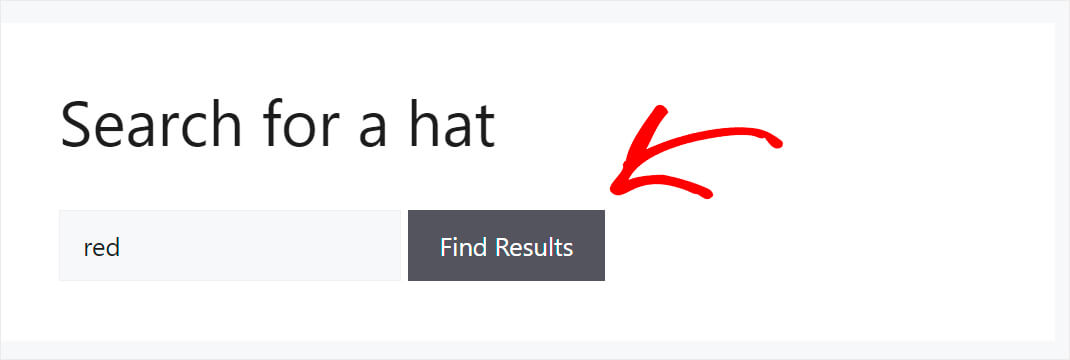
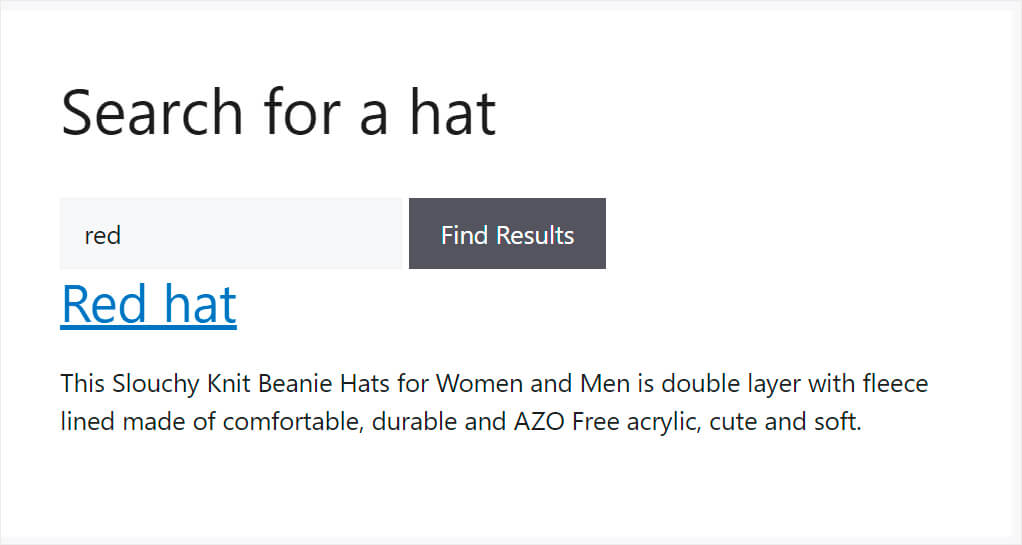
Vediamo cosa succede se inseriamo il termine di ricerca "rosso" nel modulo di ricerca.

Come puoi vedere, il prodotto “t-shirt rossa” non compare nei risultati di ricerca. Appare solo il "cappello rosso". Significa che abbiamo limitato con successo questa casella di ricerca alla categoria di prodotti cappelli.

Congratulazioni, hai appena imparato a creare una barra di ricerca limitata a una categoria specifica in WooCommerce.
Metodo 2: creare una categoria Seleziona modulo di ricerca
Ma cosa succede se vuoi consentire ai tuoi visitatori di scegliere in quale categoria vogliono cercare? Il modo migliore per farlo è aggiungere un modulo di ricerca per la selezione della categoria.
Passaggio 1: installa e attiva SearchWP
Il primo passo è installare e attivare il plug-in SearchWP. Se non l'hai ancora fatto, puoi prendere la tua copia di SearchWP qui.
In precedenza in questo articolo, abbiamo già descritto in dettaglio come installare SearchWP sul tuo sito Web, quindi sentiti libero di dare un'occhiata a quel tutorial.
Passaggio 2: crea un tema figlio
Dopo aver installato e attivato SearchWP, il passaggio successivo consiste nel creare un tema figlio del tema corrente che stai utilizzando sul tuo sito.
È fondamentale in quanto questo metodo comporta l'esecuzione di modifiche al codice del tema.
Il fatto è che quando modifichi un codice di un tema figlio, le modifiche vengono mantenute separate dai file del tema principale.
Quindi, anche se commetti un errore critico durante la modifica del codice che causa l'arresto anomalo del tuo sito, puoi semplicemente tornare al tema principale.
Inoltre, se apporti modifiche direttamente al tema principale, le perderai non appena deciderai di aggiornarlo.
Ecco perché avere un tema figlio è essenziale se intendi modificare il codice del tema di WordPress.
Se hai bisogno di un aggiornamento su come creare un tema figlio, dai un'occhiata a questo tutorial su come creare un tema figlio.
Passaggio 3: apportare modifiche al file Functions.php
Dopo aver creato un tema figlio, il passaggio successivo è aprire il file functions.php.
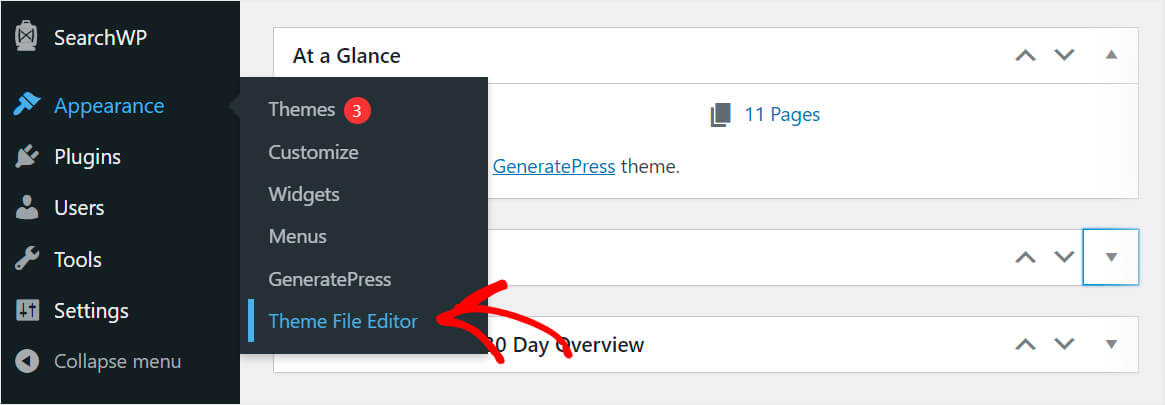
Per fare ciò, vai su Aspetto »Editor di file del tema nella dashboard di WordPress.

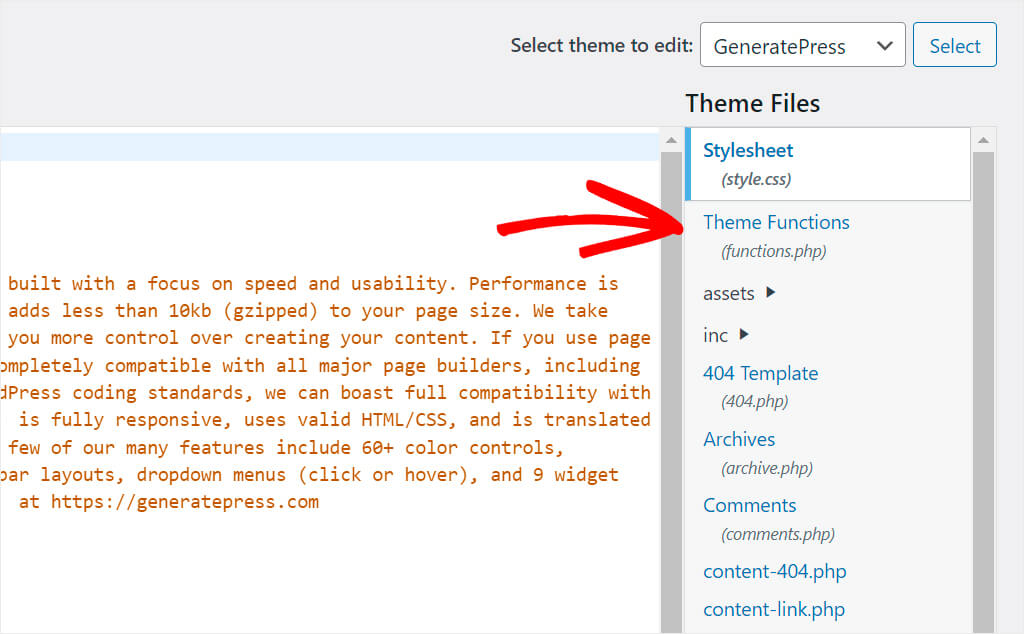
Quindi, trova il file functions.php nel pannello di destra e fai clic su di esso.

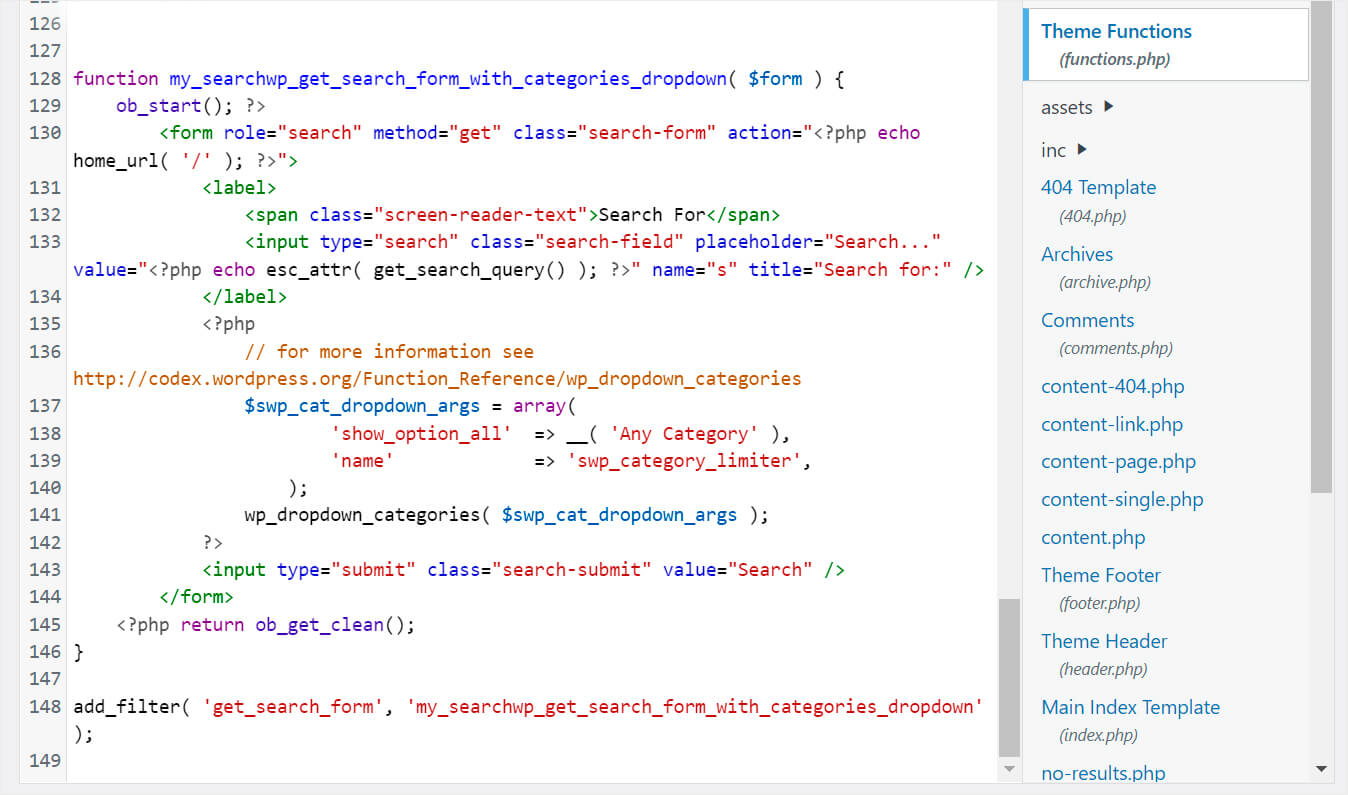
Una volta aperto, copia e incolla il seguente codice nella parte inferiore del file:
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
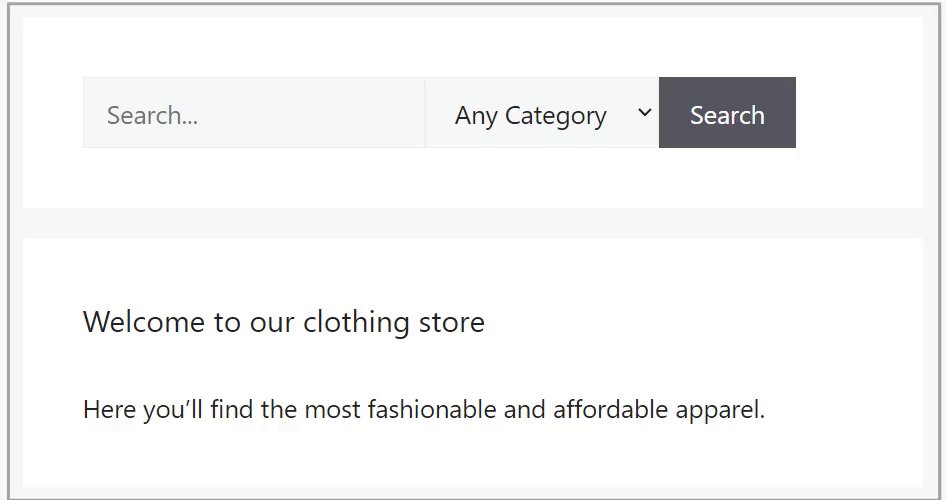
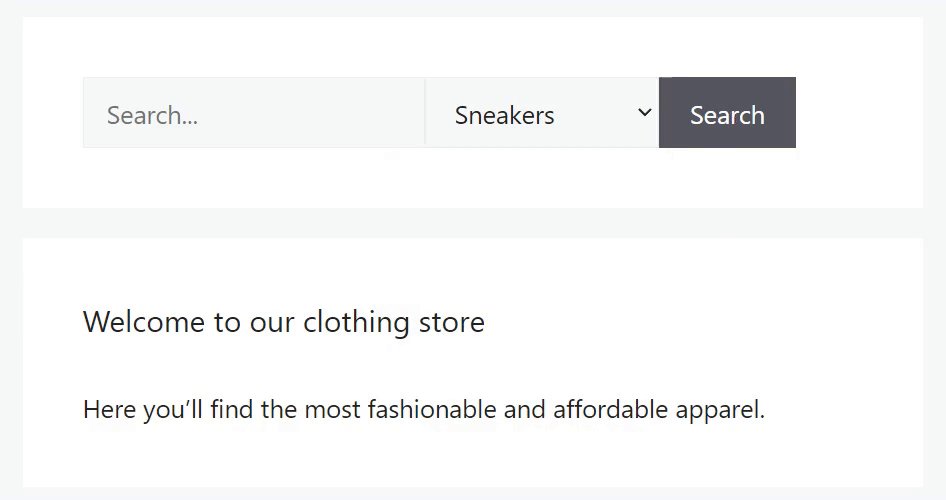
Ecco come appare sul nostro sito di test:

Questo codice aggiunge un menu a discesa di categoria accanto a ciascuna barra di ricerca esistente sul tuo sito. Consente ai tuoi visitatori di scegliere in quale categoria desiderano eseguire la ricerca.
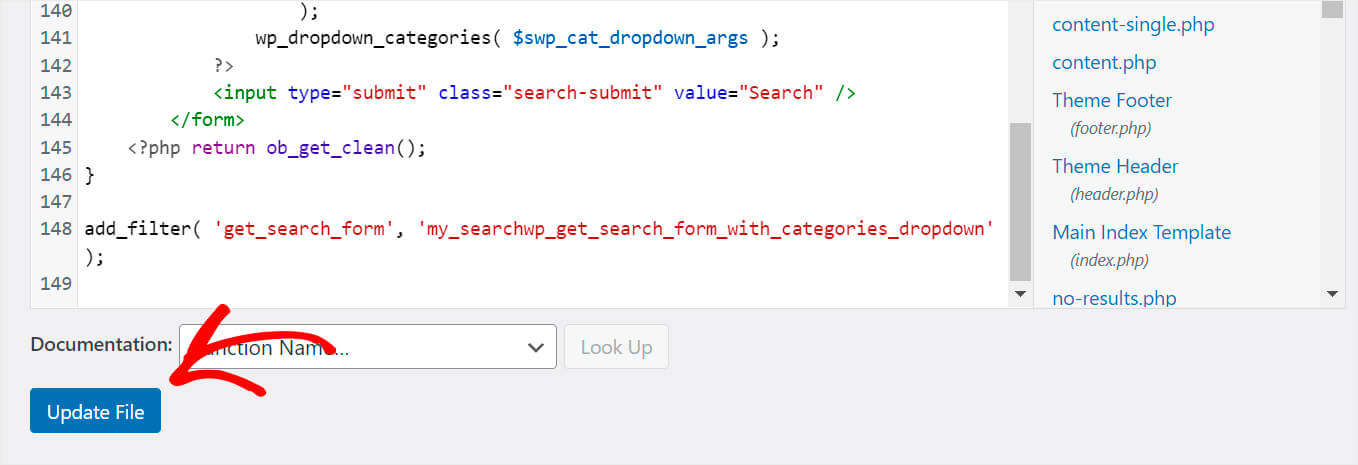
Dopo aver aggiunto il codice, non dimenticare di premere il pulsante Aggiorna file in fondo alla pagina per salvare le modifiche.

Una volta terminato, sei pronto per procedere all'ultimo passaggio e testare la tua nuova ricerca.
Passaggio 4: verifica la tua nuova ricerca
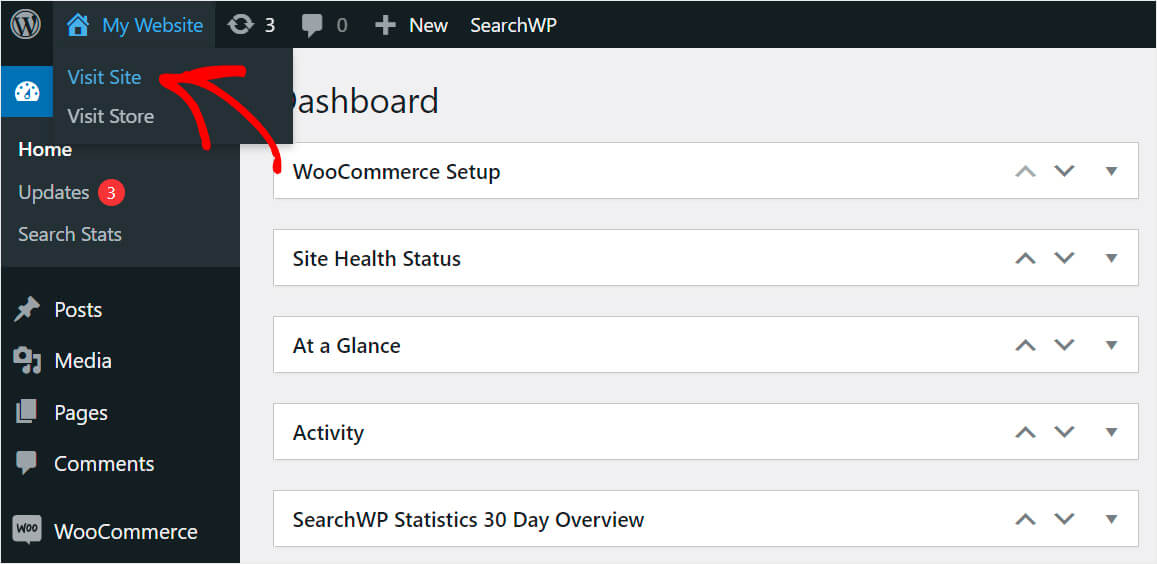
Per fare ciò, fai clic sul pulsante Visita il sito sotto il nome del tuo sito in alto a sinistra nella dashboard di WordPress.

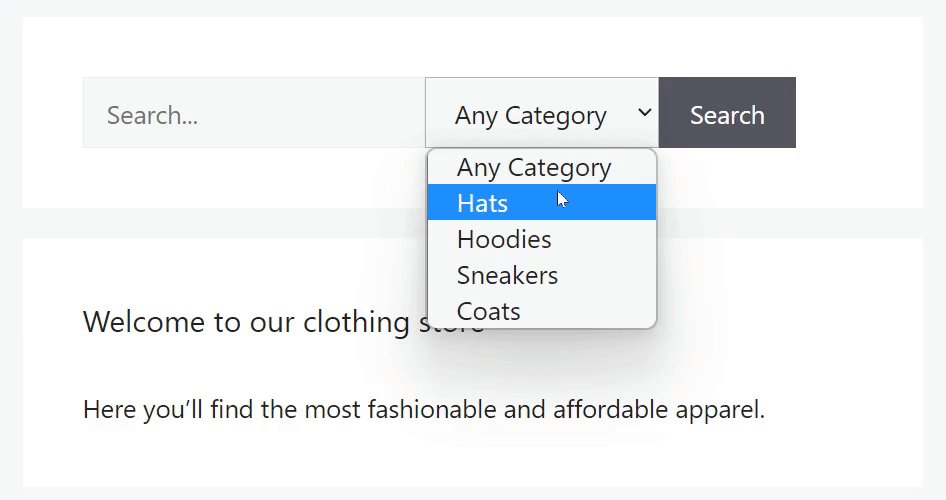
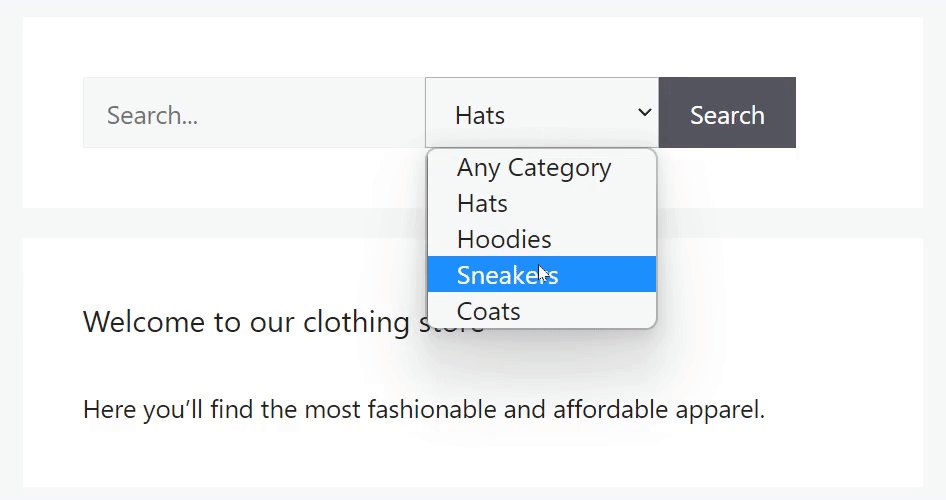
Ora, se guardi uno qualsiasi dei tuoi moduli di ricerca, vedrai un menu a discesa di categoria accanto ad esso.

In questo articolo, hai imparato 2 metodi su come creare un modulo di ricerca che ricerca per categorie WooCommerce.
Se sei pronto per creare moduli specifici per categoria, puoi prendere la tua copia di SearchWP qui.
Vuoi rimuovere una pagina specifica dai risultati di ricerca? Dai un'occhiata a questa guida passo passo su come escludere le pagine dai risultati di ricerca del sito in WordPress.
Ti chiedi come aggiungere una barra di ricerca al tuo sito? Allora potresti essere interessato a come aggiungere una barra di ricerca in WordPress con tutorial in 4 modi diversi.
